HTML тег button | назначение, синтаксис, атрибуты, примеры
Главная/ HTML справочник | HTML теги: назначение, синтаксис, атрибуты, примеры./ Tags/ HTML тег button | назначение, синтаксис, атрибуты, примеры
Тег <button> (с англ. кнопка) — тег-контейнер, создает на форме кнопку.
Строчный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<form>
<button>...</button>
</form>
Атрибуты
Основные
Вспомогательные
События
| acceskey | указываем горячую кнопку, при нажатии которой (+Alt) срабатывает кнопка |
|---|---|
| class | определяет имя используемого класса |
| dir | определяет направление символов:
|
| disabled | флаг. Делает кнопку неактивной |
| id | уникальный индетификатор |
| lang | определяет используемый язык |
| name | уникальное имя кнопки |
| onblur | потеря фокуса элементом |
| onclick | щелчек на элементе |
| ondblclick | двойной щелчек на элементе |
| onfocus | получение фокуса элементом |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| помещение указателя мыши на элемент | |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| style | задает встроенную таблицу стилей |
| tabindex | порядок обхода элементов с помощью Tab |
| title | добавляет всплывающую подсказку |
| type | тип кнопки:
|
| value | значение кнопки (текстовая строка, которая будет отправлена на сервер) |
Пример
<form action="#">
<div>
<label for="inpSearch">Я ищу:</label>
<input name="inpSearch" value="свои очки"/>
<button type="submit">найти</button>
</div>
</form>
Рекомендации по использованию
- закрывающий тег обязателен (</button>)
- обязательных атрибутов нет
- может содержать CDATA, строчные и блочные элементы
кроме ссылок, форм, элементов форм и фреймов - IE добавляет внутренние отступы слева и справа
- по умолчанию в IE (как минимум 6) тип кнопки tupe=»button», в других браузерах — type=»submit»
- при использовании тега <button> внутри формы, при отправке данных на сервер (событие submit) разные браузеры отправляют разные значение кнопки: большинство браузеров отправляет в качестве значения параметр value, другие (в частности IE) отправялет текст, содержащийся между <button></button>
Твой код:
Результат:
большой полигон
Теги: верстка форм, HTML теги
Тег caption
Тег br
HTML Button Генератор — онлайн инструмент и C# код
Создайте HTML кнопку на лету!
Элемент <button> HTML
— это интерактивный элемент, определяющий кнопку, на которую можно нажать. Вы можете активировать кнопку HTML с помощью мыши, клавиатуры, голосовой команды или других вспомогательных технологий.
Вы можете активировать кнопку HTML с помощью мыши, клавиатуры, голосовой команды или других вспомогательных технологий. <button> – это тип элемента формы, который используется для отправки, сброса
формы
или открытия диалогового окна. После активации он выполняет запрограммированное действие.
Attributes
Атрибуты элемента <button> включают: name, type, value, autofocus, form, disabled, formaction и т. д. Но все эти атрибуты являются необязательными. Однако вы всегда должны указывать атрибут type для элемента <button>, чтобы сообщить браузеру, какой это тип кнопки, поскольку разные браузеры используют разные type по умолчанию для элемента кнопки. Внутри тега <button> вы можете поместить текст и добавить значки к вашей кнопке, чтобы сделать ее уникальной.
Создать HTML кнопку на C#
Aspose.HTML for . NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент
NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент <button>, см. приведенный ниже пример кода C#. Создать HTML кнопку можно с помощью нескольких строк кода C#:
Шаги по созданию HTML кнопки на C#
- Используйте метод CreateElement() класса Document для создания HTMLButtonElement.
- Установите значения для Type , Name , TextContent и Disabled.
- Скопируйте код для кнопки HTML и используйте его в своем проекте C#.
FAQ
1. Зачем использовать HTML Button Генератор?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML кнопка для размещения на своем веб-сайте. Кроме того, этот HTML Button Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML кнопка будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML кнопка перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML кнопка, скопируйте и используйте его в своем проекте C#.
4. Сколько времени занимает генерация кода для HTML кнопка?
Oнлайн HTML Button Генератор работает быстро. Вы можете сгенерировать HTML-код для HTML кнопка с необходимыми параметрами и атрибутами всего за несколько секунд.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.
Другие поддерживаемые Генераторы HTML
С Генераторами HTML вся тяжелая работа уже сделана за вас. Все, что вам нужно сделать, это скопировать и вставить код. Ясно, безопасно и просто!
HTML Button
HTML Checkbox
HTML Radio Button
HTML Email Input
HTML Color Input
HTML Date & Time Input
HTML File Input
HTML Image Input
HTML Number Input
HTML Password Input
HTML Range Input
HTML Search Input
HTML Submit Input
HTML Telephone Input
HTML Text Input
HTML Textarea
HTML URL Input
HTML Audio
HTML Image
HTML Video
HTML Table
HTML iFrame
HTML <bdo> Tag
HTML <code> Tag
HTML <cite> Tag
HTML <mark> Tag
HTML <strong> Tag
HTML Emphasize Text
HTML Strikethrough
HTML Superscript & Subscript
HTML Underline Text
HTML Quote & Blockquote
HTML Details
HTML Dialog
HTML Hyperlink
HTML List Tag
HTML Meter Tag
HTML Progress
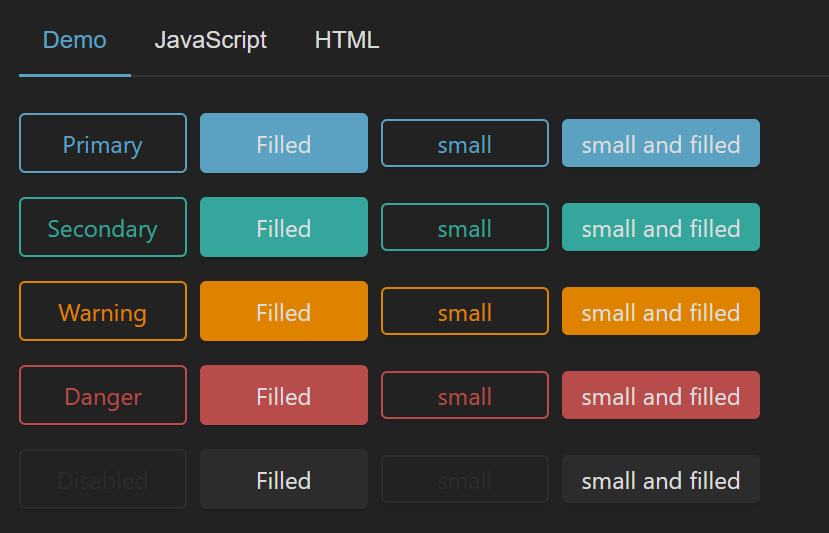
Примеры кнопок | ПНГ | ВАИ
Примеры кнопок Код в этом примере не предназначен для производственных сред.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что
Нет ARIA лучше, чем Bad ARIA.

Об этом примере
Следующие примеры команд и переключателей демонстрируют шаблон кнопок.
Аналогичные примеры включают:
- Кнопка меню навигации: кнопка, которая открывает меню элементов, которые ведут себя как ссылки.
- Пример кнопки меню действий с использованием
element.focus(): Кнопка, которая открывает меню действий или команд, где управление фокусом в меню осуществляется с помощьюelement.focus(). - Пример кнопки меню действий с использованием
aria-activedescendant: Кнопка, которая открывает меню действий или команд, где управление фокусом в меню осуществляется с помощью
Эта кнопка действия Print
использует элемент div .
Печать страницы
В этой кнопке-переключателе Mute
используется элемент a .
Подставка для клавиатуры
| Ключ | Функция |
|---|---|
| Введите | Активирует кнопку. |
| Космос | Активирует кнопку. |
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
кнопка | раздел , а |
| |
tabindex="0" | раздел , а |
| |
ария-пресс="ложь" | и |
| |
ария-пресс="истина" | и |
|
Исходный код JavaScript и CSS
- CSS: кнопка.css
- Javascript: кнопка.js
Исходный код HTML
Поддержка вспомогательных технологий
Кнопка управления
Кнопка переключения
200 Примеры Html-кода с текстом и кнопками
Шаблоны веб-сайтов с текстом и кнопками — это инструменты веб-дизайна, обеспечивающие новый опыт навигации по содержимому. Шаблоны кнопок действий являются частью элементов вдохновения дизайна веб-сайта с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые разработчики веб-сайтов могут найти дополнительные продукты на выбор, но мы предлагаем одностраничный конструктор, который объединяет их и должен сэкономить ваше время. Нажав на кнопки «Следуйте за нами» или «Зарегистрироваться», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы и другие. 30 простых, но красивых шаблонов навигации боковой панели 2022 года используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную собственную боковую панель начальной загрузки
удобные шаблоны навигации.
Нажав на кнопки «Следуйте за нами» или «Зарегистрироваться», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы и другие. 30 простых, но красивых шаблонов навигации боковой панели 2022 года используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную собственную боковую панель начальной загрузки
удобные шаблоны навигации.
Бесплатные удивительные контактные формы Bootstrap улучшат работу сайта
опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных
и добавление 30 лучших бесплатных шаблонов, чтобы оживить ситуацию. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего веб-сайта с бесплатной начальной загрузкой, в котором используется бесплатное контактное сообщение html5 css3 с лучшей навигацией боковой панели начальной загрузки и дизайном контактной формы для различных целей, таких как темы WordPress для туристических агентств и основные социальные кнопки. Наш шаблон помогает создавать текстовые кнопки с плавным переходом к важной ссылке, искать информацию в лучших социальных сетях и менять разные цвета в цветовой схеме фона. Например, нажмите на ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме. Нажав на форму обращения в службу поддержки или просмотрев сведения о политике конфиденциальности, эти кнопки предоставят форму электронной почты или файл гиперссылки, который вам нужен. 30 лучших простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Наш шаблон помогает создавать текстовые кнопки с плавным переходом к важной ссылке, искать информацию в лучших социальных сетях и менять разные цвета в цветовой схеме фона. Например, нажмите на ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме. Нажав на форму обращения в службу поддержки или просмотрев сведения о политике конфиденциальности, эти кнопки предоставят форму электронной почты или файл гиперссылки, который вам нужен. 30 лучших простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение курсора, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта.