7000+ бесплатных HTML-шаблонов. HTML5 и HTML шаблоны веб-сайтов
Популярность HTML шаблонов
В последнее время произошли изменения в веб-разработке и создании прототипов адаптивных сайтов, включая электронную коммерцию. Использование конструктора и шаблоны веб-сайтов для простой целевой страницы в качестве готового или полностью адаптивного веб-сайта стали широко распространенными и популярными. Целевая страница обычно представляет собой шаблон HTML5 или демонстрацию шаблона, предоставляемую бесплатным CSS, что позволяет привлечь внимание посетителей с помощью различных цветовых схем и набора элементов веб-дизайна. И обратите внимание, что большинство шаблонов страниц имеют простой HTML. Это чистые бесплатные шаблоны с живой демонстрацией. Вы также можете создать онлайн-презентацию различных форм одностраничного веб-сайта одним щелчком мыши.
Шаблоны и лицензия Creative Commons
Чтобы запустить любой веб-сайт с помощью шаблона HTML, вам понадобится бесплатный или платный контент. Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в HTML шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли. Даже простые аспекты использования, такие как персональная галерея портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяющие использовать образцы шаблонов адаптивного дизайна HTML для ускорения разработки и стимулирования прогресса творческого дизайна. Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки.
HTML шаблоны сайтов
Шаблоны сайтов, обычно предоставляемые в виде HTML-шаблонов CSS, идеально подходят для различных тем, например для шаблонов агентства недвижимости и бесплатного портфолио HTML-страниц креативного агентства. Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта. Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов html5, отражающих последние цифровые тенденции. Это нормально — получить шаблоны бесплатно и использовать их в качестве шаблона сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы сможете создать шаблон магазина, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта. Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов html5, отражающих последние цифровые тенденции. Это нормально — получить шаблоны бесплатно и использовать их в качестве шаблона сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы сможете создать шаблон магазина, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Адаптивные веб-сайты
Сегодня, чтобы создать отличный макет для личного и делового использования, например HTML-сайт для путешествий, свадьбы, здоровья, интерьера, производства, фитнеса, гостиницы и других категорий, который выглядит идеально, вам, скорее всего, потребуется выполнить поиск бесплатная загрузка адаптивного шаблона html5. Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор веб-сайтов или загрузочную HTML-платформу с GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию HTML-шаблонов веб-сайтов с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы и услуги для реализации любых творческих идей.
Другое использование шаблонов
Чего вы также можете ожидать, посетив службу загрузки шаблонов для веб-образцов html? Вы также можете получить шаблоны WordPress, поскольку бесплатные темы WordPress обычно предлагаются вместе с шаблоном HTML-страницы. Вы можете поделиться своим адаптивным HTML-шаблоном, если хотите. Новые темы всегда востребованы в крупных обучающих и стартап-сообществах и на форумах. Компании предпочитают свежие проекты, которые они могут получить из ресурсов загрузки шаблонов HTML.
Как добавить свой HTML-код?
Возможность размещения своего HTML-кода присутствует только на тарифе «Про». Этот функционал предназначен для тех, кто профессионально разбирается в вебе, нуждается в расширенных возможностях и точно знает, что с ними будет делать.
Внимание!
Работа с этим виджетом требует знаний HTML, CSS и JavaScript. Написание кода с ошибками может привести к некорректной работе и отображению сайта.
Разместить свой HTML-код можно:
В конструкторе — перетащите виджет «Html-код» на сайт и кликните по нему для редактирования содержимого:
Примечание:
Этот блок нужно использовать в том случае, если вы размещаете какой-то внешний виджет на сайт или любые другие HTML-элементы, например таблицу или любой другой блок с содержимым.
В head или в конец body — используйте виджет «Свой код» в панели управления uKit:
В настройках можно выбрать место расположения кода и страницы, на которых он будет размещен:
Примечание:
В <head> размещаются мета-теги, подключаемые внешние библиотеки (скрипты) и прочее. В конец <body> обычно размещаются скрипты, которые должны срабатывать после полной загрузки страницы.
Важно:
Чтобы изменения вступили в силу, необходимо опубликовать сайт.
Работа с jQuery-скриптами
В случае, если вы хотите использовать jQuery-скрипты на вашем сайте, то это необходимо делать особым образом, поскольку библиотека jQuery подключается в uKit нестандартным способом. Все jQuery-скрипты должны размещаться в панели управления вашего сайта в разделе «Свой код». При этом код обязательно должен размещаться «В конец <body>». Все ваши скрипты должны оборачиваться библиотекой
Все jQuery-скрипты должны размещаться в панели управления вашего сайта в разделе «Свой код». При этом код обязательно должен размещаться «В конец <body>». Все ваши скрипты должны оборачиваться библиотекой
require([‘jquery’], function ($) {
Ваш код, написанный на jQuery
})
</script>
Помогла ли вам статья?
Статья оказалась полезной для 136 человек
Как добавить на веб-сайт пользовательский код | Конструктор веб-сайтов
Website Builder позволяет вставлять на веб-сайт собственный код (HTML, CSS и JavaScript). Таким образом вы можете расширять функции своего ресурса, добавляя на него дополнительные объекты, например карты, формы и кнопки.
Добавьте Google Аналитику, Пиксель Facebook, Метатег Facebook, Метатег Pinterest и Google AdSense напрямую на свой сайт в Настройках. Раздел настраиваемого кода не требуется. Убедитесь, что вы разрешили посетителям сайта устанавливать настройки cookie и отслеживания. Это требуется в рамках законодательства.
Примечание. Вставляйте код, только если знаете, что делаете, так как это может повлиять на работу всего сайта. Поэтому используйте его только в том случае, если вам удобно писать код вручную или у вас есть конкретный код с другого сайта.
- В аккаунте GoDaddy откройте страницу продукта.
- Прокрутите до Website Builder и выберите Управление рядом со своим веб-сайтом, чтобы открыть его.
- Чтобы открыть конструктор сайтов, выберите Редактировать веб-сайт или Редактировать сайт
- Откройте страницу, на которой хотите разместить настраиваемый код, и добавьте раздел.
- Найдите раздел HTML и выберите Добавить.
- Вставьте или напишите свой собственный код в поле Настраиваемый код.

- Настройте остальные части раздела, например цвет акцента, заголовок, переключатель выравнивания по центру и высоту. Оставьте поле Принудительная высота пустым для автоматического увеличения или установите конкретную высоту в пикселях. Высота 0 пикселей эквивалентна удалению раздела.
- Изменения сохраняются автоматически. Чтобы увидеть результаты, используйте
Статьи по теме
Валидность HTML-кода сайта, стандарты W3C
Валидность HTML-кода – соответствие кода сайта стандартам, описанным Консоциумом Всемирной Паутины (W3C).
Несмотря на то что некоторые разработчики заявляют, что валидность кода – вещь второстепенная, и главное, чтобы просто сайт работал, код, написанный по всем правилам и его периодическая проверка, обладает рядом преимуществ:
- Хорошая кроссбраузерность – сайт без проблем отображается в разных браузерах, в том числе десктопных и мобильных версиях,
- Высокая скорость загрузки сайта,
- Сканирование сайта роботами поисковых систем,
- Выявление скрытой рекламы или вредоносного кода на сайте.
Проверка HTML-кода сайта на валидность осуществляется с помощью специального инструмента от W3C https://validator.w3.org/ Проверить код можно, указав URL сайта, загрузив часть кода или файл с ним.
HTML-валидатор произведет несколько проверок загруженного кода, например:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок.
- Проверка вложенности тегов
- Валидация DTD — проверка соответствия кода указанному Document Type Definition.
 Она включает проверку названий тегов, атрибутов, и встраивания тегов.
Она включает проверку названий тегов, атрибутов, и встраивания тегов. - Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские теги и атрибуты.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode.
Отчет, который предоставляет валидатор от W3C, содержит:
- Список ошибок и предупреждений, с указанием критичности,
- Строка тега с ошибкой,
- Рекомендации по исправлению.
Для исправления ошибок можно обратиться к специалистам либо исправить их самостоятельно. При самостоятельной работе важно предварительно сделать резервное копирование файлов сайта и базы данных, чтобы была возможность восстановить его.
Оптимизация кода страниц для SEOНиже приведены базовые рекомендации по HTML-верстке страниц, которые оценят поисковые роботы:
- Теги Title, Description и Keywords следует располагать сразу после открывающегося тега head,
- CSS-стили и Java-скрипты необходимо выносить в отдельные файлы с расширением .css и .js. В противном случае технический код будет увеличивать объем страницы и негативно влиять на скорость ее загрузки.
- Весь ненужный код – счетчики статистики (liveinternet, rambler top100, bigmir и т.п.), формы голосований и опросов, отправки заявки или поиска товара, логин-панель — следует закрыть от индексации.
- Важно удалять из исходного кода комментарии верстальщиков к разным элементам, т.к. это увеличивает объем страницы и увеличивает скорость ее загрузки.
- Из кода необходимо удалять все скрытые от поисковых систем средствами CSS-форматирования элементы. К наиболее часто встречающимся элементам этой категории относятся «display:none» и «visibility:hidden».
- Прописывать атрибут alt для всех изображений
- Правильно формировать парные теги – если тег был открыт, его обязательно нужно закрыть.

- Устаревшие теги, которые уже не поддерживаются, следует исключить из кода, заменив на универсальный тег div. Примеры таких тегов: applet, acronym, bgsound, dir, frame, frameset, noframe, isindex, listing, xmp, nextid, noembed, plaintext, rb, strike, basefont, big, blink, center, font, marquee, multicol, nobr, spacer, tt, u.
- Для атрибутов ширины и высоты в элементе img нужно указывать только цифры без «px»
- Корректный конструкция тега noindex выглядит следующим образом: <!–noindex–>Текст или код, который нужно исключить из индексации<!–/noindex–>. Не следует использовать конструкцию [noindex]Текст или код, который нужно исключить из индексации[/noindex].
8 лучших сайтов для качественных примеров HTML-кодирования
Первое, что нужно изучить при изучении веб-разработки, это как программировать на HTML. Что еще более важно, возможность кодировать в HTML5, используя все новейшие методы.
Все, что вы видите на веб-сайте, построено с использованием HTML и CSS (с добавлением некоторого количества JavaScript). Есть чему поучиться, так какие ресурсы лучше всего начать?
Есть несколько фантастических сайтов, которые предлагают хорошо разработанные примеры кодирования HTML и учебные пособия, которые могут показать вам наиболее эффективные способы кодирования.
Вот восемь сайтов, которые предлагают хорошие примеры кода HTML и помогут вам стать экспертом HTML.
HTML Dog предлагает учебные пособия, методики, ссылки и примеры HTML-кода. Они также предлагают CSS и JavaScript, что является дополнительным бонусом, если вы веб-разработчик. HTML Dog использует HTML5 для получения обновленной информации.
Их примеры HTML охватывают все типы синтаксиса с доказательствами для каждого.
При нажатии на один из элементов откроется интерактивная страница кодирования. HTML Dog предоставляет примеры в кодовых полях, которые вы можете скопировать и вставить в ваш HTML. Это хороший способ совместить учебу и работу.
Вы можете просмотреть в реальном времени вывод HTML-кода примера кода на правой панели. Это чистая песочница для игры со всеми видами кода.
W3Schools широко считается одним из лучших ресурсов для веб-разработчиков, который может похвастаться примерами кодирования от PHP до JavaScript ( что такое JavaScript? ). Вы также найдете раздел с основными примерами кодирования HTML.
Так же, как HTML Dog, они включили инструмент с разделенным экраном, чтобы попытаться написать код. Вы можете проверить HTML-код, который вы изучаете на каждом уроке, и поэкспериментировать с различными частями кода. Закодируйте свой HTML, нажмите « Выполнить», и вы увидите, как будет выглядеть код на реальной HTML-странице.
Mozilla Developer Network (MDN) имеет документацию для веб-разработчиков. Существует полный список учебных пособий по HTML и примеров кода. Большинство примеров интегрированы в учебные пособия, поэтому проработка их пути даст вам много возможностей для обучения.
MDN высоко ценится разработчиками за его детали. Они очень подробно рассказывают о веб-разработке, которая работает в ваших интересах, когда их разделы связаны друг с другом. Вы научитесь хорошему поведению, так что когда вы начнете писать CSS или JavaScript, все будет работать гладко.
Поначалу деталь может быть немного сложной. Разделы очень тщательные, но вы заметите! Это отличный ресурс, который можно сохранить, поскольку вы становитесь более продвинутым, вы никогда не пройдете учебные курсы.
freeCodeCamp известен своими онлайн-курсами и учебными пособиями для программистов. У них также есть большой раздел примеров HTML. Проиллюстрированное руководство иллюстрирует примеры кода от начальных элементов, таких как заголовки, до расширенных понятий, таких как семантическая разметка.
В каждом разделе есть примеры HTML, поэтому вы можете увидеть элемент в действии. Это отличный ресурс, чтобы вернуться во время обучения программированию.
Одним из самых известных сайтов для обучения программированию является Codecademy. Когда дело доходит до изучения HTML, Codecademy не разочаровывает учебным курсом HTML.
Курс длится около девяти часов и охватывает большую часть языка. Четыре раздела рассматриваются подробно: элементы, таблицы, формы и семантический HTML.
Рабочая область курса достаточно продвинута и дает вам возможность играть в песочнице. Вы также можете переключиться в полноэкранный режим, чтобы увидеть, как выглядит ваш сайт в полнофункциональном окне браузера.
Хорошая вещь об этом курсе состоит в том, что он также включает в себя знание использования CSS для форматирования ваших страниц. Это полезно, потому что HTML и CSS работают вместе для создания веб-приложений.
HTML.com — это сайт, посвященный всему, что связано с HTML. Открыв сайт, вы увидите руководство для начинающих по изучению языка с нуля. Это стоит прочитать, прежде чем погрузиться в синтаксис.
Как только вы будете готовы к изучению, на HTML.com появилось множество учебных пособий по различным предметам. Учебники, такие как структура документа HTML, использование ссылок HTML и использование изображений. Их учебные пособия хорошо читаются и содержат множество примеров кода, чтобы держать вас в курсе. Вы также найдете алфавитный список элементов HTML, если вы хотите выбрать один, чтобы узнать больше.
BitDegree фокусируется на интерактивном изучении кода, поэтому он очень полезен в качестве руководства по HTML. Вы можете прочитать руководства по каждому элементу HTML. Каждое руководство объясняет, что делает элемент, и показывает вам фрагмент кода, который его использует.
Каждый кусок кода можно открыть в своей песочнице для тестирования. Это словарь для элементов HTML! Здесь вы можете потратить много времени, чтобы быстро понять, что все это значит.
Tutorials Point — это HTML-ресурс без излишеств. Легко перемещаться и находить элементы HTML для примеров кодирования. Как и в остальных примерах, это хороший выбор для закладок и удобен при написании кода.
Как и в остальных примерах, это хороший выбор для закладок и удобен при написании кода.
Дополнительные примеры и ресурсы HTML-кода
Нет ничего более захватывающего, чем потратить некоторое время на программирование своего сайта и раскрытие своего шедевра миру. Если вы изучаете HTML, вы на подходе к тому, чтобы войти в число веб-разработчиков, создавших свои приложения. Эти 8 источников примеров HTML-кодирования удобно сохранять, когда они вам нужны.
Если вы хотите углубиться в HTML, обратитесь к 17 простым фрагментам HTML-кода, которые вы можете выучить за считанные минуты . Изучение основ HTML — это отличное место для начала написания веб-приложений. Если вы достаточно далеко ушли с языком, он может делать удивительные вещи.
Ознакомьтесь с нашим руководством по пониманию основ HTML , которое идет рука об руку со многими из этих примеров.
Прочитайте статью полностью: 8 лучших сайтов для качественных примеров HTML-кодирования
СвязанныйКак изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Чтобы изменить исходный код сайта не обязательно хорошо знать HTML, CSS и вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Все изменения будут видны только нам, а при обновлении страницы они исчезнут. Это лишь отображение страницы браузером.
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
Выделяем и нажимаем правой кнопкой мыши после чего появится в правой части окна кусок кода, который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, находящийся в шапке сайта, стиль которого будем менять.
Внизу красной стрелкой показано style.css:473 и находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом скопировать в блокнот Notepad++ с расширением html. Если это Ваш сайт, то смело можете обновить файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта, используя Редактор темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Вообще вносимые изменения в код страницы будут реальными до тех пор пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого в заходим в Консоль админ панели и при наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и в предпросмотре смотрим результат, если нас все устраивает и мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предпросмотре.
Но если мы не готовы опубликовать все произведенные изменения или хотим продолжить эти изменения, то мы нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться предпросмотром, но без публикации. Останется как черновик.
Останется как черновик.
Также можно Запланировать публикацию произведенных изменений,на будущую дату: День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Помимо всего мы можем просто отменить изменения, нажав на пиктограмму корзины.
Как узнать код сайта — Узнай Тут 48
16 Октябрь 2013 Юрий Хрипачев Главная страница » О софте » Браузеры Просмотров: 7230Приветствую Вас на своем блоге!
Прочитав эту статью вы узнаете, как узнать html код сайта и как редактировать css код другого сайта с помощью самых популярных браузеров Google Chrome, Mozilla Firefox и Opera.
Часто просматривая сайты или когда ищешь ответ на какой нибудь вопрос, связанный с web программированием, часто задаешь себе вопрос: “С помощью какого кода построен тот или иной блок на сайте?”
Профессионалы для работы с html кодом используют специальные программы, но бывают моменты, когда это совсем не нужно.
Если вам нужно просто посмотреть фрагмент кода на сайте, какой нибудь div блок или узнать название шаблона на блоге, браузер для этого отлично подойдет.
Еще это полезно для самообразования, так как ничто так не учит, как примеры, которые ты видишь и можешь с ними поработать.
Лично я очень многому научился изучая коды других сайтов, и советую вам делать так же. Плюс этого метода заключается в том, что просматривая код какого нибудь сайта вы можете его изменять, редактировать его css или html файл и наблюдать какие изменения происходят в это время на сайте.
Естественно, что реально вы код сайта не изменяете, все изменения происходят только в вашем браузере.
Чтобы узнать код всей веб страницы в браузере(кроме IE) достаточно использовать комбинацию клавиш CTRL+U.
Но для изучения отдельных ее элементов этот вариант не подходит.
Современные браузера сегодня способны не только отображать содержимое страниц, но и предоставляют разработчику целый ряд инструментов для работы с html и css кодом.
Как узнать код сайта в браузере Google Chrome.
Для того чтобы узнать html код всей страницы, нужно выбрать в меню “Просмотр кода страницы”.
Чтобы узнать фрагмент html кода в браузере Google Chrome нужно навести мышкой на нужный нам элемент, и нажав правую кнопку мыши выбрать “Просмотр кода элемента”.
Внизу экрана откроется панель разработчика, для просмотра и редактирования кода.
С помощью этой панели можно изучить css файл сайта, и причем не просто изучить, но и его изменять и сразу же смотреть, какие изменения происходят на странице.
Это очень полезно, когда вам надо поставить новый элемент на свой блог, и нужно определить, какие размеры или координаты ему дать. Чтобы потом просто взять, и смело изменить код своего сайта уже из админки своего блога или хостинга.
Так же в этой панели можно просмотреть и изменить html код сайта. Что тоже помогает в изучении web программирования.
Кроме того в этой панели можно посмотреть какие изображения отображаются на этой странице сайта. Из чего состоит шапка или подвал сайта.
Из всех браузеров панель разработчика браузера Chrome мне нравится больше всего, из за своей простоты.
Как узнать html код сайта в браузере Mozilla Firefox.
В Mozilla Firefox есть возможность просмотреть код выделенного участка страницы. Что очень удобно, когда нужно узнать html код только какого то отдельного текста, а не всей страницы.
Для этого нужно выделить мышкой нужный нам текст и нажав правую кнопку мыши выбрать в меню “Исходный код выделенного фрагмента”.
Также есть возможность посмотреть код всей страницы. Для этого нужно нажать правой кнопкой мыши на странице и выбрать пункт “Исходный код страницы”.
Если нужно узнать код отдельного элемента, надо нажать правой кнопкой мышки на нужном элементе, и выбрать пункт в меню “Исследовать элемент”.
В открывшейся панели для вебмастера так же можно редактировать html и css код страницы.
Что очень удобно, так это то, что в Firefox есть подсказки, какой элемент от какого зависит или унаследован. То есть хорошо видна вложенность div блоков.
Еще в Firefox есть функция просмотра страницы в 3D изображении, чисто для информации смотрится красиво.
Как узнать код сайта в браузере Opera.
Для того чтобы узнать код сайта в Опере, так же как и в предыдущих браузерах вызываем меню.
Если нужно посмотреть код всей страницы, выбираем пункт “Исходный код”.
А для того чтобы узнать код фрагмента страницы, выбираем в меню “Проинспектировать элемент”.
В Опере также можно изменять код и смотреть, какие изменения происходят на странице.
Внешне все панели разработчика в этих браузерах разные. Но в целом выполняют одну и ту же задачу.
Имеет смысл познакомиться со всеми браузерами и выбрать тот, который вам больше подходит.
Даже если вы пользуетесь для просмотра сайтов Оперой, это совсем не значит, что в ней будет удобней просматривать и редактировать html код.
Как узнать название шаблона на сайте.
С помощью панели разработчика можно легко узнать название шаблона на блоге. Это интересует многих блогеров, которые ищут шаблон для своего сайта или просто хотят узнать, какой шаблон стоит на блоге, который им понравился.
Узнать название шаблона на сайте очень просто. Открываем окно разработчика в браузере и переходим к просмотру css файла. Для чего нажимаем на название css файла в правом окне панели разработчика.
В самом верху этого файла будет описание шаблона, как он называется, сайт разработчика и т.д.
Конечно, такое описание есть не везде, как правило на авторских или уникальных шаблонах этого может и не быть.
Но на стандартных темах, которые есть в сети для общего пользования, как правило всегда есть и название шаблона, и url сайта разработчика.
Конечно, тут описаны не все функции панелей разработчика для просмотра html кода, но для простого просмотра страниц этого хватит.
Чтобы не засорять свой системный диск цифровым мусором, лучше всего сохранять файлы, который вы загружаете в браузере на другом диске, тогда у вас всегда будет достаточно места на нем для работы системы.
Удачи!
С уважением Юрий Хрипачев.
Метки: настройка браузераКак кодировать простую веб-страницу с использованием HTML
Видео демонстрация того, как кодировать простую веб-страницу с использованием HTML
Это руководство является частью первой из серии руководств по веб-дизайну, которые я сейчас собираю. Он разработан, чтобы обеспечить вводную основу для программирования в Интернете. Это руководство начинается с основ работы с HTML и охватывает следующие темы:
- Основная концепция HTML
- Роль HTML и CSS
- Структура HTML
- Инструменты кодирования
- Полезные ссылки
- Управление файлами
- Создание «автономного» веб-сайта
- Настройка каталога
- Именование файлов
- Индексный файл
- Структура и форматирование HTML
- Семантический HTML и стиль браузера по умолчанию
К концу этого руководства вы должны иметь фундаментальное понимание как работает HTML.Вы создадите простую веб-страницу, которая будет включать следующие основные элементы HTML:
- Основной заголовок (h2)
- Абзац текста
- Список
Вот ссылка на Часть 2, которая посвящена разработке базовая веб-страница, включая введение в CSS.
Основная концепция HTML
Посетите веб-сайт (желательно с помощью Chrome), щелкните правой кнопкой мыши и выберите источник просмотра. Вы увидите код, который браузер использует для отображения веб-страницы. Код может показаться немного сложным, если вы только начинаете, но главное заключается в том, что этот код является HTML-документом, и ваш браузер переводит этот код на веб-страницу, которую вы видите.
Вы увидите код, который браузер использует для отображения веб-страницы. Код может показаться немного сложным, если вы только начинаете, но главное заключается в том, что этот код является HTML-документом, и ваш браузер переводит этот код на веб-страницу, которую вы видите.
Стоит отметить, что большинство веб-сайтов используют довольно много разных типов кода, которые объединяются в html. К ним относятся такие вещи, как CSS, Javascript, PHP и т. Д. У разных языков кодирования разные роли, и я расскажу о них более подробно в следующих руководствах.
А пока мы сосредоточимся на самых основах HTML.
Роль HTML и CSS
Это станет более понятным, когда вы действительно начнете работать с кодом, но пока давайте просто скажем, что HTML — это язык содержания и структуры.Например, контент включает в себя такие вещи, как текст, изображения и ссылки. Структура, например, определяет, является ли конкретный фрагмент текста заголовком или абзацем, или принадлежит ли он к заголовку документа или нижнему колонтитулу документа и т. Д.
Допустим, CSS — это язык стиля. — Как представлен этот контент. Например, это цвет, положение, размер и т. Д.
Я считаю полезным сначала сконцентрироваться на содержании и структуре, имея в виду, что именно так поисковые системы или «боты» читают и интерпретируют контент.Боты используют структуру контента, чтобы понять его, например, определено ли что-либо как заголовок или список элементов. Например, для поисковой оптимизации ботов не обязательно интересует визуальный стиль контента, например, фиолетовый он или зеленый и т. Д. Их больше интересует фактическая сущность контента, например, фактические слова в тексте, ссылки, изображения и т. д.
HTML-структура
Я кодировал веб-сайты много лет, прежде чем мне действительно показалось, что большая часть терминологии, описывающей структуру HTML, основана на базовом форматировании документа, как, скажем, обычном текстовый документ или даже школьное задание, написанное от руки.
Обычно, если вы создаете, скажем, текстовый документ с использованием чего-то вроде Word или Google Docs, ваш документ будет включать заголовок и основной заголовок, описывающий, что это за документ. Он также может включать подзаголовки и различные разделы документа, а также нижний колонтитул с такими вещами, как нумерация страниц. Ваш документ может также включать некоторую информацию, которая включена в документ, но не обязательно должна отображаться в «теле» основного документа. Например, это может быть информация об авторе, комментарии, сведения об авторских правах и т. Д.
Для начала вам понадобится какая-то прикладная программа, которая может редактировать и сохранять документы HTML и CSS. Иногда лучше начать с базового инструмента, который заставляет вас написать весь код, прежде чем использовать инструмент, который включает такие функции, как подсказки кода, которые помогают сгенерировать код для вас. В этом уроке я предлагаю копировать и вставлять код из источников, однако это формирует хорошую привычку начинать с фактического написания кода, если вы готовы к этому.
Вот список некоторых доступных мне инструментов кодирования.
Есть также несколько интересных инструментов, которые можно использовать для написания кода прямо в облаке, например Codepen, однако я бы рекомендовал сначала начать с простого редактора кода.
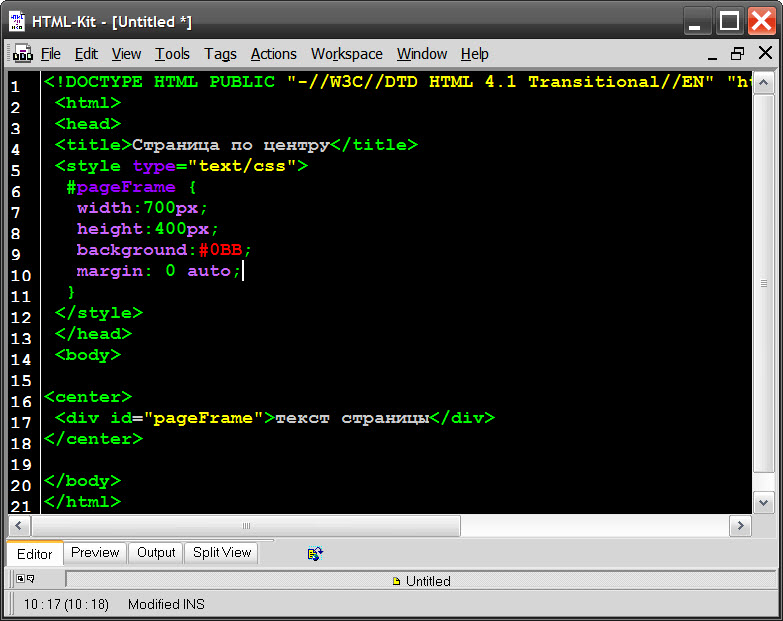
Несколько замечаний об инструментах… Там, где я учу, мы обычно используем Notepad ++, потому что моя обучающая среда основана на Windows, и эта программа работает очень хорошо, особенно с точки зрения запуска с базовым редактором, который не включает подсказки кода по умолчанию.
В наши дни я обычно пишу код прямо в облаке на серверах моего веб-сайта.Я расскажу об этом в следующих уроках, но для всего остального, особенно когда я хочу просто кодировать веб-страницу или что-то подобное, я работаю с Sublime text. Мне очень нравится, как вы можете попробовать Sublime Text без лицензии (при сохранении выдает периодические подсказки). Я купил лицензию на Sublime text несколько лет назад и очень доволен этой программой.
Я купил лицензию на Sublime text несколько лет назад и очень доволен этой программой.
Насколько я знаю, Atom — хорошая бесплатная альтернатива Sublime Text, и мне она очень нравится. Однажды я попробовал Atom и почувствовал, что по сравнению с Sublime текст ощущается немного медленнее, в противном случае я пока предпочитаю использовать Sublime.
Полезные ссылки
Я думаю, что лучше всего начать с W3Schools. На самом деле, я думаю, вы могли бы просто проработать все, что перечислено на этом сайте, начиная с HTML, затем CSS, а затем Javascript.
Я решил создать эту серию руководств, чтобы также объяснить некоторые концепции на очень простом языке, которые, как мне кажется, не обязательно объясняются так же хорошо, как в школе W3Schools.
После того, как вы начнете работать с HTML, CSS и Javascript, я думаю, что в разделе W3Schools ‘How To’ можно ознакомиться с примерами некоторых основных компонентов, таких как слайдеры изображений и т. Д., Которые вы можете попробовать добавить на свои веб-страницы. в какой-то момент.
Управление файлами
Я бы сказал, что по крайней мере 80% всего, что связано с созданием веб-сайтов, связано с сильным контролем над управлением файлами. Если ваше управление файлами в настоящее время повсеместно, сейчас самое время начать с некоторой базовой организации. Код веб-сайта может быть жестоким: если что-то написано неправильно, это не сработает.
Создание «автономного» веб-сайта
Мы собираемся начать с создания простого «автономного» веб-сайта. Это означает, что этот веб-сайт не будет доступен для широкой публики во всемирной паутине как таковой, но его все равно можно будет просматривать через браузер.- Я расскажу о подключении сайтов к сети в следующем учебном пособии.
Настройка каталога
- Создайте новую пустую папку на вашем компьютере (или внешнем диске) в логическом месте и назовите ее «my-webpage-1».
- Затем в эту папку добавьте несколько пустых папок с именами «css», «images» и «js».

Это довольно стандартная базовая установка. Возможно, нам не обязательно понадобятся все эти папки для начала, но будет полезно подготовить их в качестве отправной точки для вещей, которые будут рассмотрены в последующих руководствах.
Пример настройки каталогаИменование файлов
С точки зрения создания документов веб-сайтов рекомендуется придерживаться следующего соглашения об именах:
- Все буквы в нижнем регистре
- Отдельные слова переносятся через дефис
- Не забудьте указать расширение формата документа
- Напр. about-me.html или my-image.jpg, а НЕ Home Page.html или Green Frog.jpg (убедитесь, что вы видите разницу.
Индексный файл
Откройте нужную программу редактирования кода, создайте новый пустой документ и сохраните его в папке вашего веб-сайта как index.html ’.
Каждый раз, когда вы посещаете адрес каталога в своем браузере, например, что-то вроде my-computer / drive / my-webpage-1, файл index.html часто открывается браузером по умолчанию. Вспомните, как я ранее упоминал, что большая часть терминологии HTML-документов относится к стандартной структуре документа. Обычно индексный файл является домашней страницей вашего веб-сайта и во многих отношениях предназначен для «индексации» или выделения основного содержания и других страниц вашего веб-сайта и т. Д., Как и индекс книги.
Структура и форматирование HTML
Напишите следующий код:
Затем сохраните документ.
Этот код по существу определяет документ как HTML.
Теперь посмотрим на два «тега» — html и / html. Это открывающие закрывающие теги, и все между ними определяется как «принадлежащее» элементу html.
Поздравляем, вы создали свой первый HTML-документ. Однако в нем пока ничего нет…
Теперь перейдите в W3Schools — HTML.Выберите и скопируйте пример кода HTML-документа и вставьте его поверх кода, который вы только что написали. Это действительно хорошая отправная точка для базового документа веб-страницы. Это должно выглядеть примерно так:
Это действительно хорошая отправная точка для базового документа веб-страницы. Это должно выглядеть примерно так:
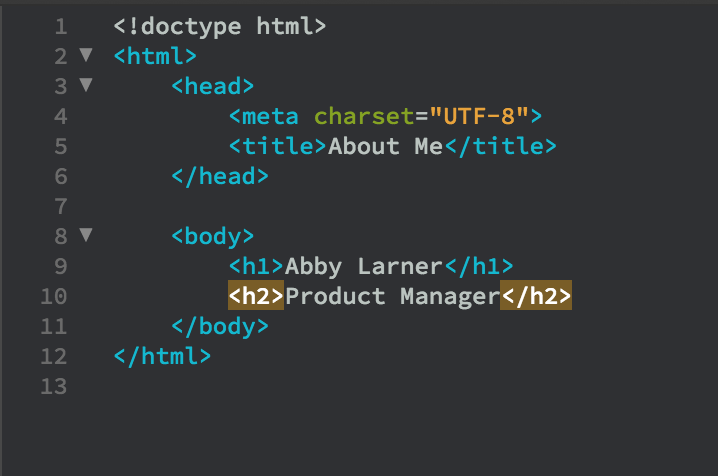
Заголовок страницы
Это заголовок
Это абзац.
Теперь сохраните документ, посетите его на своем компьютере и откройте его в браузере веб-сайта (например, Chrome, Firefox, Explorer и т. д.).Вы должны увидеть заголовок документа на вкладке браузера и другие элементы, видимые в «теле» веб-страницы.
Особенно в начале я рекомендую использовать клавишу табуляции на клавиатуре для отступа и форматирования кода следующим образом. Это упрощает просмотр структуры открывающих и закрывающих тегов:
<название>
Заголовок страницы
Это заголовок
Это абзац.
Это относительно экстремально, большинство программистов сохранят такие теги, как title, h2 и p, в одной строке, но для абсолютного новичка я считаю полезным выработать привычку форматировать свой код таким образом. способ более легко идентифицировать открывающие и закрывающие теги и сразу увидеть структуру.
Все, что находится между тегами html, определяется как «принадлежит» определению HTML. Точно так же все между открывающим и закрывающим тегами h2 определяется как главный заголовок и так далее.
Как правило, большинство тегов имеют открывающий и закрывающий теги.
Здесь важно наличие «вложенной» структуры. Тег h2 находится внутри тегов body, которые находятся внутри тегов html. Это означает, что тег h2, например, наследует свойства своих «родительских» тегов, и эта вложенная структура определяет структуру html.
Это странный пример, но просто скажу, что я хотел закодировать структуру дома (и это определенно неверный HTML-код).Я мог бы сделать что-то вроде этого:
<дом>
<стена>
<дверь>
<дверная ручка>
<окно>
Тогда, если бы мне сказали разместить стену в определенном месте, дверь и окно были бы относительны или «принадлежали» стене и, следовательно, могли бы наследовать определенные свойства, назначенные стене. Открывающие и закрывающие теги определяют структуру.Речь идет о том, что к чему и как разные компоненты соотносятся друг с другом. HTML — это язык, который определяет структуру с помощью этой простой системы элементов внутри элементов.
Открывающие и закрывающие теги определяют структуру.Речь идет о том, что к чему и как разные компоненты соотносятся друг с другом. HTML — это язык, который определяет структуру с помощью этой простой системы элементов внутри элементов.
Семантический HTML и стиль по умолчанию браузера
При просмотре веб-сайта вы должны заметить, что тег h2 отображается крупнее и жирнее, чем текст абзаца. Здесь браузер применяет к этим элементам стиль по умолчанию на основе их определения.
В Chrome вы можете щелкнуть правой кнопкой мыши, а затем «проверить», и это отобразит все стили, которые браузер применяет к элементу, включая стандартную «Таблицу стилей пользовательского агента».
Я подробнее расскажу о CSS в следующем уроке.
Различные браузеры могут применять разные стили по умолчанию, и иногда веб-разработчики предпочитают использовать что-то вроде сброса CSS или нормализации CSS, чтобы лучше контролировать стиль браузера по умолчанию. Я расскажу об этом более подробно в следующих уроках, но пока не думаю, что вам нужно слишком сильно об этом беспокоиться.
Мой подход состоит в том, чтобы, как правило, отказаться от стиля браузера по умолчанию и устранить несоответствия браузера, если они применяются только к элементам, которые я использую.Тем не менее, я думаю, что действительно важно соблюдать стиль браузера по умолчанию, потому что, особенно когда вы только начинаете, а также когда начинаете беспокоиться об оптимизации для поисковых систем, это может помочь вам визуально, в самой грубой форме, показать, какие у вас разные элементы. на самом деле есть.
А это касается семантики. Тип используемых вами элементов помогает поисковым системам и ботам понять, что это за контент. Например, если это список текстовых элементов, таких как список покупок, стиль браузера по умолчанию будет отображать его как список, если он правильно определен как элемент списка.
Сейчас, вероятно, хорошее время, чтобы начать редактировать содержание вашего веб-сайта. Вы можете начать с редактирования заголовка, заголовка страницы и абзаца, стараясь не испортить удаление и не испортить какие-либо открывающие и закрывающие теги.
Вы можете начать с редактирования заголовка, заголовка страницы и абзаца, стараясь не испортить удаление и не испортить какие-либо открывающие и закрывающие теги.
Теперь посетите W3Schools — HTML — Lists, скопируйте и вставьте список в свой документ. Сохраните его, затем перейдите в свой браузер и обновите его. Ваш код должен выглядеть примерно так.
Моя первая веб-страница
Моя первая веб-страница
Привет, меня зовут Генри, и это мой первый сайт.Я заинтересован в:
- Веб-дизайн
- Кодирование
- Цифровое искусство
Пример веб-страницы при просмотре через браузер. Обратите внимание на «локальный» путь к файлу в адресной строке, а также на стиль браузера по умолчанию, примененный к различным элементам HTML.Я думаю, что это хорошее место для завершения части 1, однако по моему опыту большинство студентов хотят продолжить более «забавные» вещи, которые я рассмотрю в части 2, в том числе:
- Добавление ссылок
- Добавление изображений
- Работа с содержимым заполнителя
- Применение базового стиля CSS
Если вы хотите оставаться в курсе, когда я публикую новые учебные пособия, просто подписывайтесь на меня в Twitter, LinkedIn или на моем канале Youtube.Если вы используете RSS, вы также можете найти каналы для любой или всех категорий моих руководств.
8 лучших сайтов для качественных примеров кодирования HTML
Самое первое, чему нужно научиться при изучении веб-разработки, — это программировать с помощью HTML. Что еще более важно, возможность кодировать в HTML5, используя все новейшие методы.
Все, что вы видите на веб-сайте, создано с помощью HTML и CSS (с добавлением некоторого количества JavaScript). Есть чему поучиться, так какие ресурсы лучше всего начать?
Есть чему поучиться, так какие ресурсы лучше всего начать?
Есть несколько замечательных веб-сайтов, которые предлагают хорошо продуманные примеры кодирования HTML и учебные пособия, которые могут показать вам наиболее эффективные способы кодирования.
Вот восемь сайтов, которые предлагают хорошие примеры кода HTML и помогут вам стать экспертом по HTML.
HTML Dog предлагает учебные пособия, методы, ссылки и примеры HTML-кода. Они также предлагают CSS и JavaScript, что является дополнительным бонусом, если вы веб-разработчик. HTML Dog использует HTML5, поэтому вы получаете актуальную информацию.
Они также предлагают CSS и JavaScript, что является дополнительным бонусом, если вы веб-разработчик. HTML Dog использует HTML5, поэтому вы получаете актуальную информацию.
Их примеры HTML охватывают все виды синтаксиса с демонстрациями для каждого.
При нажатии на любой из элементов откроется интерактивная страница кодирования.HTML Dog предоставляет примеры в полях кода, которые вы можете скопировать и вставить в свой собственный HTML-код. Это хороший способ совместить обучение и работу.
Вы можете увидеть живой HTML-вывод примера кода на панели справа. Это отличная песочница, в которой можно поиграть со всеми видами кода.
Это отличная песочница, в которой можно поиграть со всеми видами кода.
W3Schools широко известен как лучший ресурс для веб-разработчиков, предлагающий примеры кодирования, от PHP до JavaScript (что такое JavaScript?). Вы также найдете раздел с базовыми примерами кодирования HTML.
Как и в HTML Dog, они включили инструмент с разделенным экраном, чтобы попробовать кодировать. Вы можете протестировать HTML, который вы изучаете на каждом уроке, и поэкспериментировать с разными фрагментами кода. Закодируйте свой HTML, нажмите Выполнить, , и вы увидите, как код будет выглядеть на реальной HTML-странице.
Вы можете протестировать HTML, который вы изучаете на каждом уроке, и поэкспериментировать с разными фрагментами кода. Закодируйте свой HTML, нажмите Выполнить, , и вы увидите, как код будет выглядеть на реальной HTML-странице.
В сети разработчиков Mozilla (MDN) есть документация для веб-разработчиков. Существует полный список руководств по HTML и примеров кода, которые можно попробовать. Большинство примеров встроено в их учебные пособия, поэтому проработка их пути даст вам множество возможностей для обучения.
Существует полный список руководств по HTML и примеров кода, которые можно попробовать. Большинство примеров встроено в их учебные пособия, поэтому проработка их пути даст вам множество возможностей для обучения.
Разработчики высоко ценят MDN за его детализацию.Они очень подробно описывают веб-разработку, и это работает в ваших интересах, поскольку их разделы связаны друг с другом. Вы научитесь хорошему поведению, так что, когда вы начнете кодировать CSS или JavaScript, все будет работать гладко.
Поначалу детали могут показаться немного пугающими.Разделы очень подробные, но вы научитесь! Это отличный ресурс, который можно держать под рукой, когда вы станете более продвинутым, вы никогда не перерастете учебники.
freeCodeCamp известен своими онлайн-курсами и учебными пособиями для программистов. У них также есть отличный раздел примеров HTML. Изображенное на рисунке руководство охватывает примеры кода от элементов для начинающих, таких как заголовки, до сложных концепций, таких как семантическая разметка.
У них также есть отличный раздел примеров HTML. Изображенное на рисунке руководство охватывает примеры кода от элементов для начинающих, таких как заголовки, до сложных концепций, таких как семантическая разметка.
В каждом разделе есть примеры HTML, чтобы вы могли увидеть элемент в действии.Это отличный ресурс, к которому можно вернуться, когда вы научитесь программировать.
Codecademy — один из самых известных веб-сайтов для обучения программированию. Когда дело доходит до изучения HTML, Codecademy не разочаровывает учебным курсом по HTML.
Когда дело доходит до изучения HTML, Codecademy не разочаровывает учебным курсом по HTML.
Курс длится около девяти часов и охватывает большую часть языка.Подробно рассматриваются четыре раздела: элементы, таблицы, формы и семантический HTML.
Рабочая область курса довольно продвинута и дает вам возможность поиграть в песочнице.Вы также можете переключить его в полноэкранный режим, чтобы увидеть, как ваш сайт выглядит в полном окне браузера.
Этот курс хорош тем, что он также включает в себя изучение использования CSS для форматирования ваших страниц. Это полезно, поскольку HTML и CSS работают рука об руку при создании веб-приложений.
Это полезно, поскольку HTML и CSS работают рука об руку при создании веб-приложений.
HTML.com — это веб-сайт, посвященный всему, что связано с HTML. Открыв сайт, вы увидите руководство для начинающих по изучению языка с нуля. Это стоит прочитать, прежде чем погрузиться в синтаксис.
Когда вы будете готовы изучать HTML.com имеет множество руководств по разным предметам. Учебники, такие как структура документа HTML, использование ссылок в HTML и работа с изображениями. Их учебники хорошо читаются с большим количеством примеров кода, чтобы вы были в курсе. Вы также найдете отсортированный по алфавиту список элементов HTML, если хотите выбрать один, чтобы узнать о нем больше.
BitDegree фокусируется на интерактивном изучении кода, поэтому он очень ценен как руководство по HTML. Вы можете прочитать руководства по каждому элементу HTML. В каждом руководстве объясняется, что делает элемент, и показан фрагмент кода, в котором он используется.
Вы можете прочитать руководства по каждому элементу HTML. В каждом руководстве объясняется, что делает элемент, и показан фрагмент кода, в котором он используется.
Каждый фрагмент кода можно открыть в своей песочнице, чтобы попробовать.Это словарь для элементов HTML! Вы можете провести здесь много времени, экспериментируя с кратким справочником о том, что все делает.
Tutorials Point — это простой HTML-ресурс. Легко перемещаться и точно определять элементы HTML для примеров кодирования. Подобно остальным примерам, это хороший выбор для добавления в закладки и использования при написании кода.
Легко перемещаться и точно определять элементы HTML для примеров кодирования. Подобно остальным примерам, это хороший выбор для добавления в закладки и использования при написании кода.
Дополнительные примеры HTML-кода и ресурсы
Нет ничего более радостного, чем потратить некоторое время на кодирование собственного веб-сайта и раскрыть миру свой шедевр.Если вы изучаете HTML, вы на пути к пополнению рядов веб-разработчиков, которые создали свои собственные приложения. Все эти 8 источников HTML-кода можно сохранить, когда они вам понадобятся.
Если вы хотите глубже погрузиться в HTML, ознакомьтесь с 17 простыми фрагментами кода HTML, которые вы можете изучить за считанные минуты. Изучение основ HTML — отличное место для начала написания веб-приложений. Как только вы освоите язык достаточно далеко, он сможет творить удивительные вещи.
Изучение основ HTML — отличное место для начала написания веб-приложений. Как только вы освоите язык достаточно далеко, он сможет творить удивительные вещи.
Ознакомьтесь с нашим руководством по пониманию основ HTML-кода, оно идет рука об руку с множеством этих примеров.
Теперь мы знаем, как выглядят часы OnePlus…Умные часы будут работать под управлением «операционной системы Smart Wear», основанной на ОСРВ, а не на Wear OS.
Читать далее
Об авторе Энтони Грант (Опубликовано 41 статья) Энтони Грант — внештатный писатель, освещающий программирование и программное обеспечение. Он специализируется в области компьютерных наук, занимается программированием, Excel, программным обеспечением и технологиями.
Он специализируется в области компьютерных наук, занимается программированием, Excel, программным обеспечением и технологиями.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как просмотреть исходный код HTML в Google Chrome
Что нужно знать
- Щелкните правой кнопкой мыши веб-страницу и выберите Просмотреть источник страницы . Ярлык
- : нажмите Ctrl + U (ПК с Windows) или Command + Option + U (Mac).
- Чтобы использовать инструменты разработчика Chrome, выберите Меню (три точки) > Дополнительные инструменты > Инструменты разработчика .
В этой статье объясняется, как получить доступ к исходному HTML-коду веб-сайта в веб-браузере Google Chrome, а также получить доступ и использовать инструменты разработчика Chrome. Просмотр исходного кода сайта — отличный способ для начинающих изучить HTML.
Посмотреть исходный код в Chrome
Итак, как вы просматриваете исходный код веб-сайта? Вот пошаговые инструкции, как сделать это в браузере Google Chrome.
Откройте веб-браузер Google Chrome (если у вас не установлен Google Chrome, это бесплатная загрузка).

Перейдите на веб-страницу , которую вы хотите изучить, .
Щелкните правой кнопкой мыши страницу и посмотрите на появившееся меню. В этом меню нажмите Просмотреть исходный код страницы .
Исходный код этой страницы теперь появится в браузере в виде новой вкладки.
Кроме того, вы также можете использовать сочетания клавиш Ctrl + U на ПК, чтобы открыть окно с отображаемым исходным кодом сайта.На Mac этот ярлык: Command + Option + U .
Используйте инструменты разработчика Chrome
В дополнение к простой возможности View page source , которую предлагает Google Chrome, вы также можете воспользоваться их превосходными инструментами разработчика, чтобы еще глубже изучить сайт. Эти инструменты позволят вам видеть не только HTML, но и CSS, который применяется для просмотра элементов в этом HTML-документе.
Чтобы использовать инструменты разработчика Chrome:
Откройте Google Chrome .
Перейдите к веб-странице, которую вы хотите изучить .
Выберите трехточечное меню в правом верхнем углу окна браузера.
В меню наведите указатель мыши на Дополнительные инструменты , а затем выберите Инструменты разработчика в появившемся меню.
Откроется окно, в котором слева на панели будет показан исходный код HTML, а справа — соответствующий CSS.
В качестве альтернативы, если вы щелкните правой кнопкой мыши элемент на веб-странице и выберите Inspect из появившегося меню, появятся инструменты разработчика Chrome и выделят конкретную часть, которую вы выбрали в HTML, с соответствующим CSS, показанным справа.
 . Это очень полезно, если вы хотите узнать больше об определенной части сайта.
. Это очень полезно, если вы хотите узнать больше об определенной части сайта.
Законен ли просмотр исходного кода?
За прошедшие годы у нас было много новых веб-дизайнеров, которые задавались вопросом, допустимо ли просматривать исходный код сайта и использовать его для обучения и, в конечном итоге, для работы, которую они делают.Хотя массовое копирование кода сайта и выдача его за собственный на веб-сайте, безусловно, неприемлемо, использование этого кода в качестве трамплина для обучения — вот сколько достижений сделано в этой отрасли.
Как мы упоминали в начале этой статьи, вам будет сложно найти сегодня работающего веб-профессионала, который не научился чему-то, просматривая исходный код сайта! Да, просмотр исходного кода сайта является законным. Использование этого кода в качестве ресурса для создания чего-то подобного также безопасно.Принимая код как есть и выдавая его за свою работу, вы начинаете сталкиваться с проблемами.
В конце концов, веб-профессионалы учатся друг у друга и часто улучшают работу, которую они видят и вдохновляют, поэтому не стесняйтесь просматривать исходный код сайта и использовать его в качестве инструмента обучения.
Больше, чем просто HTML
Следует помнить, что исходные файлы могут быть очень сложными (и чем сложнее просматриваемый вами веб-сайт, тем более сложным может быть код этого сайта).В дополнение к структуре HTML, из которой состоит страница, также будут присутствовать CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты сегодня будут включать файлы сценариев, включенные вместе с HTML.
Вероятно, будет включено несколько файлов сценариев; Фактически, каждый из них поддерживает разные аспекты сайта. Откровенно говоря, исходный код сайта может показаться ошеломляющим, особенно если вы новичок в этом деле. Не расстраивайтесь, если вы не можете сразу понять, что происходит с этим сайтом.Просмотр исходного кода HTML — это только первый шаг в этом процессе. Имея небольшой опыт, вы начнете лучше понимать, как все эти части сочетаются друг с другом для создания веб-сайта, который вы видите в своем браузере. По мере того, как вы ближе познакомитесь с кодом, вы сможете узнать из него больше, и он не будет казаться вам таким сложным.
Имея небольшой опыт, вы начнете лучше понимать, как все эти части сочетаются друг с другом для создания веб-сайта, который вы видите в своем браузере. По мере того, как вы ближе познакомитесь с кодом, вы сможете узнать из него больше, и он не будет казаться вам таким сложным.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьhtml code — создайте свою веб-страницу — SakaEl Place
Веб-сайт ниже дает вам код для создания веб-сайта.Я выбрал код только для основных, заголовков, абзацев, ссылок, изображений и стилей. Это все, что вам нужно для создания вашей собственной стартовой веб-страницы. Вы можете перейти на сайт ниже, чтобы увидеть, как это работает. Он показывает вам код с одной стороны и ваш ввод в скобках <> и результаты. Я надеюсь показать вам это на компьютере, пока вы смотрите на мой экран. На следующей неделе 20.05.
http://www.w3schools.com/html/tryit.asp?filename=tryhtml_paragraphs
HTML
HTML Базовый
Очень простой HTML-документ
Моя первая Заголовок
Моя первая пункт.
HTML-заголовков
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
абзацев HTML
Это пункт.
Это абзац.
Это абзац.
HTML-ссылок
Это ссылка
изображений HTML

Объяснение примеров
HTML-заголовки
Заголовки HTML
Вставить горизонтальные линии
Примеры объяснил
HTML абзацы
HTML-абзацы
Другие абзацы
Использование разрывов строк
Это
а
параграф
графика с разрывами строк
Проблемы со стихотворением (некоторые проблемы с форматированием HTML)
Примеры объяснил
Форматирование текста HTML
Форматирование текста
Предварительно отформатированный текст (как управлять разрывами строк и пробелами)
Различные теги компьютерного вывода
Вставить контактную информацию
Аббревиатуры и акронимы
Направление текста
Длинные и короткие цитаты
Как отметить удаленный и вставленный текст
Примеры объяснил
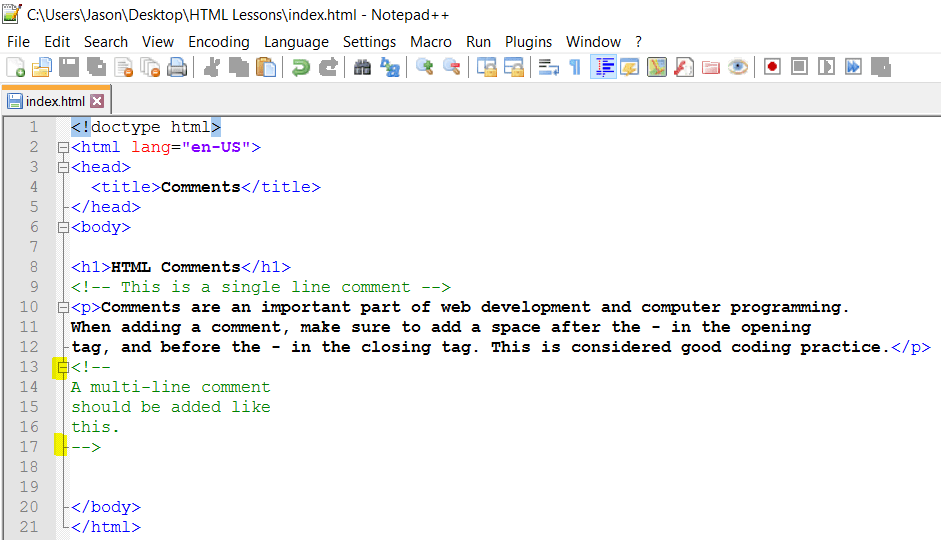
Комментарии HTML
Скрытые комментарии
Условные комментарии
Комментарии для отладки
Примеры объяснил
Стили HTML
Стили элементов HTML
Цвет фона стиля
<тело style = "background-color: yellow;">
Это заголовок
Это абзац.


 Она включает проверку названий тегов, атрибутов, и встраивания тегов.
Она включает проверку названий тегов, атрибутов, и встраивания тегов.