HTML кодировки-W3Docs
❮ Назад Вперед ❯
Для того, чтобы браузер смог правильно отобразить текст на веб-странице, необходимо указать ее кодировку. В противном случае вместо текста на веб-странице будут отображаться непонятные символы.
Кодировку указывают в теге <meta> который находится в блоке <head>.
Пример
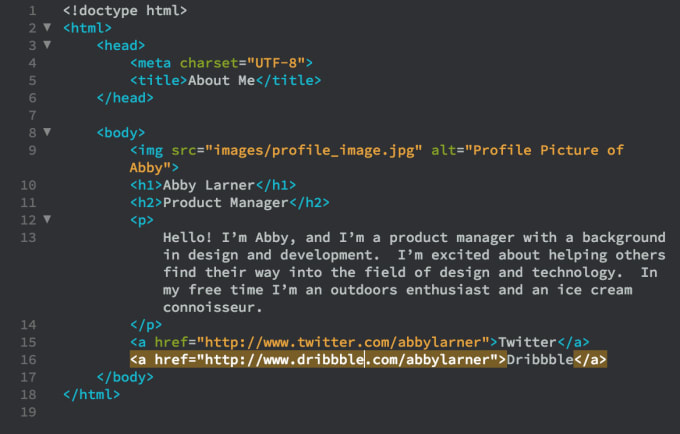
<head> <meta charset="utf-8"> </head>
В HTML 5 для указания кодировки используется атрибут charset: <meta charset=»utf-8″>
Рассмотрим основные виды кодировок
ASCII (American Standard Code for Information Interchange), американский стандартный кодекс для обмена информацией между компьютерными и аппаратными устройствами был придуман в 60 годах прошлого века. ASCII — 7-битная кодовая таблица, которая содержит 128 символов (цифры от 1 до 9, прописные и строчные латинские буквы, специальные символы). Современные системы кодировки, такие как ISO-8859 и UTF-8, разработаны на основе ASCII.
Печатные символы ASCII
Со временем стандарт кодировки ASCII расширялся, появилась возможность использовать не 128, а 256 символов, которые можно закодировать в одном байте информации. Одной из расширенных версий ASCII является ANSI (American National Standards Institute). Примером ANSI-кодировки является Windows-1251, которая включает типографические символы, а также буквы алфавитов славянских народов.
Организация Международных стандартов (International Standards Organization) ввела диапазон кодировок для разных языков, от ISO 8859-1 до ISO 8859-16.
В большинстве браузеров по умолчанию используется кодировка ISO-8859-1. Кодировка символов от 0 до 127 в ISO-8859-1 соответствует кодировке ASCII (цифры от 1 до 9, заглавные и строчные буквы английского алфавита и несколько спецсимволов).
В HTML 4 любая кодировка, отличная от стандарта ISO-8859-1, должна быть указана в теге <meta> .
Таблица кодов символов ISO-8859-1
<meta http-equiv="Content-Type" content="text/html;charset=ISO-8859-8">
В 1991 году был разработан универсальный стандарт кодирования Unicode Transformation Format (UTF), благодаря которому стало возможным представить знаки практически всех известных письменных языков.
Первой была разработана кодировка UTF-32, затем UTF-16, и наконец появился стандарт UTF-8.
В UTF-32 для кодирования одного символа использовалось 32 бита (4 байта), что увеличивало вес конечного файла в 4 раза. В UTF-16 вес снизился вдвое, так как для кодирования использовалось уже 16 бит, но и это было далеко не оптимальным решением. Разработанный впоследствии стандарт UTF-8 на сегодняшний день считается самым оптимальным. Для кодирования одного символа в UTF-8 используется от 1 до 4 байт. Он идеально совмещается с системами, которые используют 8-битные символы.
UTF-8 унаследовал базовую часть кодировки ASCII (128 символов), то есть для кодировки латинских символов используется 8 бит (1 байт). Все последующие символы кодируются двумя байтами и более.
HTML4 поддерживает только кодировку UTF-8. В HTML5 поддерживаются как UTF-8, так и UTF-16.
Таблица кодов символов UTF-8
Знаки с кодами от U+0400 до U+052F, от U+2DE0 до U+2DFF, от U+A640 до U+A69F кодируют символы кириллицы.
HTML кодирование и декодирование
Кодировщик символов в HTML коды
Выберите кодировку
UTF-8windows-1251KOI8-Rcp866ISO-8859-5ISO-8859-1
Введите строку в одно из полей и нажмите соответствующую кнопку
Строка в нормальном виде
Строка в закодированном виде
Кодирование символов, имеющих специальное назначение в html
Кодирование символов, для которых есть мнемонические имена в html
Кодирование всех символов
Исключая диапазон latin1
Побайтное представление (дамп) HEXDECIMALBINARY
кодирование в base64
Основные возможности кодировщика
-
Выбор кодировки — нажатие на кнопку
 Это дает возможность насладиться разными «Крякозябрами», но может быть полезно и для перекодировки кириллицы.
Будьте внимательны изменение в выпадающем списке кодировок не будут иметь силу, если кнопка GO не будет нажата.
Это дает возможность насладиться разными «Крякозябрами», но может быть полезно и для перекодировки кириллицы.
Будьте внимательны изменение в выпадающем списке кодировок не будут иметь силу, если кнопка GO не будет нажата.
- Кодирование символов, имеющих специальное назначение в html
— опция
заменяет символы
< > & » ‘ мнемоническими ссылками html, используется для безопасной вставки фрагмента html кода в виде текста в html страницу . - Кодирование символов, для которых есть мнемонические имена — опция заменяет все символы html, для которых определены мнемонические имена, их мнемоническими html ссылками, опция помогает быстро узнать название того или иного знака.
-
Кодирование всех символов — опция кодирует любые символы с помощью html ссылок с кодом символа (unicode).
 Так как отображение символов, заданных с
помощью html ccылок одинаково, в любых кодировках, то
эта опция позволяет получить кириллический текст,
не зависящий от установок кодовой страницы браузера. Если будет нажат значок
Так как отображение символов, заданных с
помощью html ccылок одинаково, в любых кодировках, то
эта опция позволяет получить кириллический текст,
не зависящий от установок кодовой страницы браузера. Если будет нажат значок - Побайтное представление — опция выдает байты строк, как в шестнадцатиричном представлении, так и в десятичном. Для мультибайтовой кодировки utf-8, каждый кириллический символ кодируется двумя байтами. Эта опция может быть полезна, для анализа строк и выявления неисправностей. Она совместима с режимом кодирования для URL.
- Кодирование в base64 — опция применяется для кодирования в MIME base64.
Теоретические основы кодирования и комментарии к работе программы читайте в статье о принципах работы html кодировщика. Для просмотра начального диапазона символов Unicode (первые 64К) можно воспользоваться динамической таблицей символов блоков Unicode.
Для изучения основ Unicode воспользуйтесь официальной документацией на Unicode (на английском).
Для просмотра начального диапазона символов Unicode (первые 64К) можно воспользоваться динамической таблицей символов блоков Unicode.
Для изучения основ Unicode воспользуйтесь официальной документацией на Unicode (на английском).
Как установить кодировку символов для документа в HTML5?
Улучшить статью
Сохранить статью
- Последнее обновление: 01 апр, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Кодировка символов — это метод определения соответствия между байтами и текстом. Чтобы правильно отображать HTML-документ, мы должны выбрать правильную кодировку символов.
Различные типы кодировки символов включают:
- Набор символов ASCII: Это первый стандарт кодировки символов. Основным недостатком ASCII является то, что он содержит только ограниченный диапазон символов (128 символов).

- Набор символов ANSI: Этот стандарт был расширенной версией стандартного набора символов ASCII. Он поддерживает 256 символов.
- Набор символов ISO-8859-1: Это кодировка символов по умолчанию в HTML 2.0. Это также расширение стандарта ASCII с международными символами. Это использовало полные байты (8 бит) для отображения символов.
- Набор символов UTF-8: Этот стандарт охватывает почти все символы и знаки в мире. Ограничения ANSI и ISO-8859-1 удовлетворялись набором символов UTF-8. Кодировка символов по умолчанию для HTML5 — UTF-8.
Спецификация HTML5 рекомендует разработчикам использовать набор символов UTF-8.
Символ может иметь длину от 1 до 4 байтов в стандарте кодирования UTF-8. Это также наиболее предпочтительная кодировка для электронной почты и веб-страниц.
- Кодировку символов можно указать в метатеге HTML.
- Метатег используется для указания метаданных о веб-странице и не будет отображаться на веб-страницах.

- Метатег помогает поисковым системам понять, о чем веб-страница.
- Метатег должен быть размещен с тегом head в HTML.
Синтаксис:
1. Для HTML4
2. Для HTML5
Кодировкой символов по умолчанию для HTML5 является UTF-8, но вы все равно можете указать ее для большей осторожности.
Пример:
|
:
:
:
:
:
:
:
. Важно вовремя их обнаружить и исправить; однако процесс указания набора символов, который использует ваш веб-сайт, не сложен.
Важно вовремя их обнаружить и исправить; однако процесс указания набора символов, который использует ваш веб-сайт, не сложен.
Что означает «Кодировка символов не была объявлена»?
Ошибка JavaScript о том, что «кодировка символов HTML-документа не была объявлена», указывает на то, что ваша страница может отображать искаженный текст. Эта ошибка чаще всего возникает при использовании браузеров Firefox или Google Chrome, когда не указан набор символов веб-сайта. Следовательно, браузер неправильно интерпретирует содержимое.
Кодировка символов помогает определить соответствие между байтами и текстом. Существуют различные типы, но стандартным и наиболее распространенным Unicode является набор символов UTF-8. В отличие от ASCII, этот охватывает почти все известные символы. UTF-8 также является кодировкой по умолчанию для документов HTML5.
Что вызывает эту проблему?
Вот основные причины, по которым экран может предложить вам указать кодировку символов:
- Недавно вы обновили базу данных или сменили хостинг вашего сайта.
 Иногда это может привести к повреждению символов или страниц.
Иногда это может привести к повреждению символов или страниц. - Вы не добавили правильные метатеги после тега head, чтобы указать, какой набор символов используется на вашей странице.
- Вы сделали это, но метатег размещен не в том месте. Имейте в виду, что веб-браузеры проверяют первые 1024 байта на наличие формата кодировки.
- Вы забыли сохранить изменения и обновить страницу.
Как проверить проблему
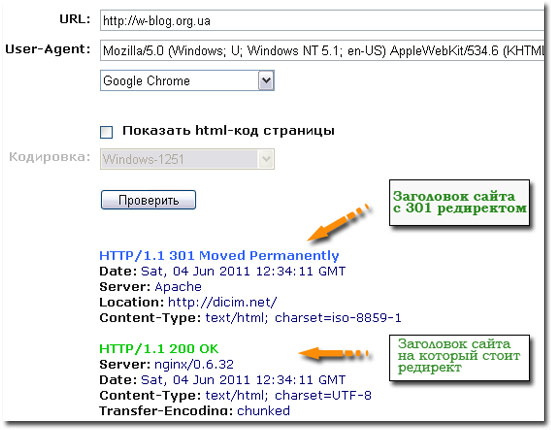
Чтобы проверить, используете ли вы правильную кодировку, вы можете использовать специальные инструменты, такие как валидаторы, которые находят кодировку из заголовков HTTP. Однако этот метод не работает в 100% случаев; валидатор может запутаться, так как многие кодировки похожи. Существуют и другие программы и веб-сервисы, которые отображают заголовки HTTP, например Delorie HTTP Header Viewer. Там вы должны ввести URL-адрес документа и найти параметр charset.
Обнаружьте не только отсутствие кодировки символов на страницах, но и другие технические проблемы на вашем сайте!
Просканируйте свой сайт и выясните всевозможные проблемы, которые могут повредить вашим пользователям или SEO вашего сайта.
Почему это важно?
Для правильного отображения страницы HTML или XML необходимо указать кодировку символов. Указав кодировку, вы помогаете поисковым системам понять данные, чтобы они могли правильно их интерпретировать. Без этого веб-браузер не будет знать, какой набор символов использовать. Также рекомендуется использовать объявления кодировок в заголовках HTTP вместе с объявлениями внутри документа. Это помогает тестировщику или разработчику проверить кодировку.
Если вы хотите узнать больше о кодировании символов и посмотреть, как это работает на примерах, вам может быть интересно посмотреть это видео Скотта Хансельмана.
Как решить проблему
Чтобы объявить кодировку вашего HTML-документа, вам нужно использовать метаэлемент с атрибутом charset. В случае использования WordPress вы найдете нужную строку, зайдя в «Панель управления»> «Внешний вид»> «Редактор тем».

 Это дает возможность насладиться разными «Крякозябрами», но может быть полезно и для перекодировки кириллицы.
Будьте внимательны изменение в выпадающем списке кодировок не будут иметь силу, если кнопка GO не будет нажата.
Это дает возможность насладиться разными «Крякозябрами», но может быть полезно и для перекодировки кириллицы.
Будьте внимательны изменение в выпадающем списке кодировок не будут иметь силу, если кнопка GO не будет нажата.
 Так как отображение символов, заданных с
помощью html ccылок одинаково, в любых кодировках, то
эта опция позволяет получить кириллический текст,
не зависящий от установок кодовой страницы браузера. Если будет нажат значок
Так как отображение символов, заданных с
помощью html ccылок одинаково, в любых кодировках, то
эта опция позволяет получить кириллический текст,
не зависящий от установок кодовой страницы браузера. Если будет нажат значок 

 0087
0087  Иногда это может привести к повреждению символов или страниц.
Иногда это может привести к повреждению символов или страниц.