HTML-коды букв и специальные символы
Бывает нужно вывести символ, которого нет на клавиатуре, вот в такой момент и пригодится эта подборка символов.
коды русских букв(заглавные)
А А Б Б В В Г Г Д Д
Е Е Ж Ж З З И И Й Й
К К Л Л М М Н Н О О
П П Р Р С С Т Т У У
Ф Ф Х Х Ц Ц Ч Ч Ш Ш
Щ Щ Ъ Ъ Ы Ы Ь Ь Э Э
Ю Ю Я Я
коды русских букв(строчные)
а а б б в в г г д д
е е ё ё ж ж з з и и
й й к к л л м м н н
о о п п р р с с т т
ш ш щ щ ъ ъ ы ы ь ь
э э ю ю я я
Заглавные буквы, кириллица
| Æ | Ж | É | Й | Ñ | С | Ð | Р |
| Á | Б | Ê | К | Þ | Ю | ||
| Â | В | È | И | Ó | У | ||
| À | А | Ë | Л | Ô | Ф | Ú | Ъ |
| Å | Е | Ò | Т | Û | Ы | ||
| Ã | Г | Í | Н | Ø | Ш | Ù | Щ |
| Ä | Д | Î | О | Õ | Х | Ü | Ь |
| Ì | М | Ö | Ц | ||||
| Ç | З | Ï | П | Ý | Э |
Маленькие буквы, кириллица
| Æ | Ж | É | Й | Ñ | С | Ð | Р |
| Á | Б | Ê | К | Þ | Ю | ||
| Â | В | È | И | Ó | У | ||
| À | А | Ë | Л | Ô | Ф | Ú | Ъ |
| Å | Е | Ò | Т | Û | Ы | ||
| Ã | Г | Í | Н | Ø | Ш | Ù | Щ |
| Ä | Д | Î | О | Õ | Х | Ü | Ь |
| Ì | М | Ö | Ц | ||||
| Ç | З | Ï | П | Ý | Э |
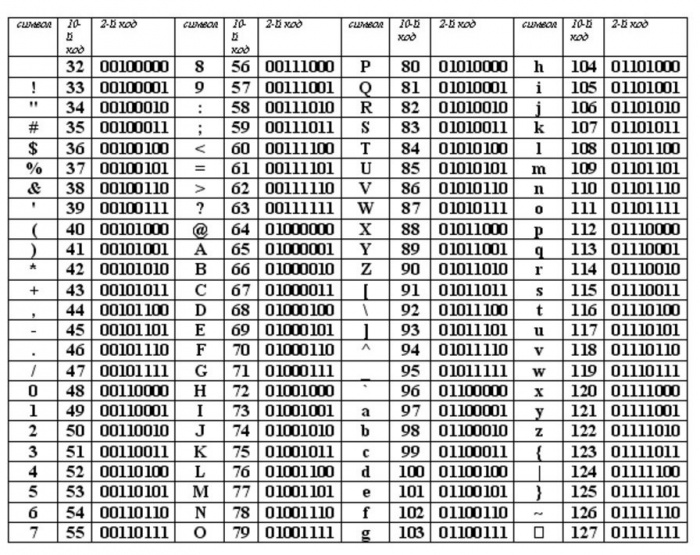
Цифры, спецсимволы и латинские буквы, ASCII-коды
|   | Leer | 8 | 8 | P | P | h | h |
| ! | ! | 9 | 9 | Q | Q | i | i |
| " | « | : | : | R | R | j | j |
| # | # | ; | ; | S | S | k | k |
| $ | $ | < | < | T | T | l | l |
| % | % | = | = | U | U | m | m |
| & | & | > | > | V | V | n | n |
| ' | ‘ | ? | ? | W | W | o | o |
| ( | ( | @ | @ | X | X | p | p |
| ) | ) | A | A | Y | Y | q | q |
| * | * | B | B | Z | Z | r | r |
| + | + | C | C | [ | [ | s | s |
| , | , | D | D | \ | \ | t | t |
| - | — | E | E | ] | ] | u | u |
| . | . | v | v | ||||
| / | / | G | G | _ | _ | w | w |
| 0 | 0 | H | H | ` | ` | x | x |
| 1 | 1 | I | I | a | a | y | y |
| 2 | 2 | J | J | b | b | z | z |
| 3 | 3 | K | K | c | c | { | { |
| 4 | 4 | L | L | d | d | | | | |
| 5 | 5 | M | M | e | e | } | } |
| 6 | 6 | N | N | f | f | ~ | ~ |
| 7 | 7 | O | g | g | © | © |
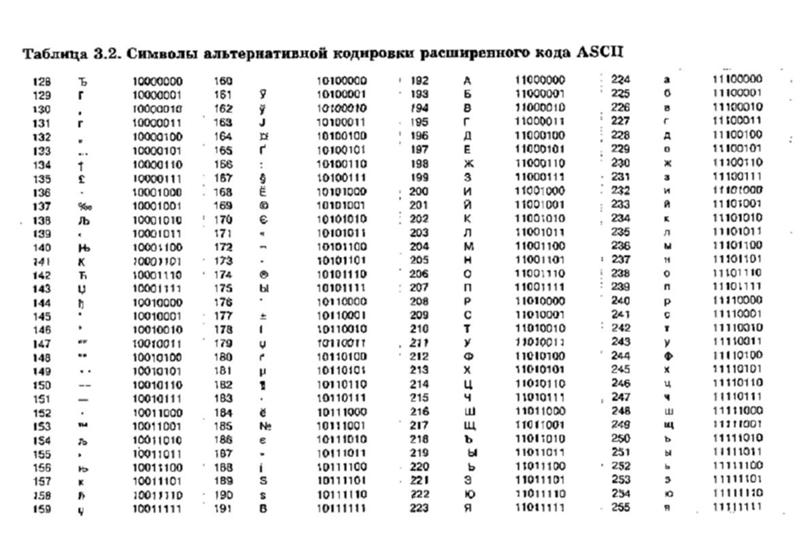
Буквы (лат, кир. ), цифры, спецсимволы, ASCII-коды
), цифры, спецсимволы, ASCII-коды
|  | Leer | ™ | Ц | ³ | і | Í | Н | ç | з |
| € | З | š | Ь | ´ | ґ | Î | О | è | и |
|  | ь | › | ш | µ | µ | Ï | П | é | й |
| ‚ | й | œ | Ј | ¶ | ¶ | Ð | Р | ê | к |
| ƒ | в |  | Ґ | · | · | Ñ | С | ë | л |
| „ | д | ž | Ч | ¸ | ё | Ò | Т | ì | м |
| … | а | Ÿ | ƒ | ¹ | № | Ó | У | í | н |
| † | е |   | б | º | є | Ô | Ф | î | о |
| ‡ | з | ¡ | Ў | » | » | Õ | Х | ï | п |
| ˆ | к | ¢ | у | ¼ | ј | Ö | Ц | ð | р |
| ‰ | л | £ | Ј | ½ | Ѕ | × | Ч | ñ | с |
| Š | и | ¤ | ¤ | ¾ | ѕ | Ø | Ш | ò | т |
| ‹ | п | ¥ | Ґ | ¿ | ї | Ù | Щ | ó | у |
| Œ | о | ¦ | ¦ | À | А | Ú | Ъ | ô | ф |
|  | м | § | § | Á | Б | Û | Ы | õ | х |
| Ž | Д | ¨ | Ё | Â | В | Ü | Ь | ö | ц |
|  | Е | © | © | à | Г | Ý | Э | ÷ | ч |
|  | Й | ª | Є | Ä | Д | Þ | Ю | ø | ш |
| ‘ | ж | « | « | Å | Е | ß | Я | ù | щ |
| ’ | Ж | ¬ | ¬ | Æ | Ж | à | а | ú | ъ |
| “ | ф | ­ | | Ç | З | á | б | û | ы |
| ” | ц | ® | ® | È | И | â | в | ü | ь |
| • | т | ¯ | Ї | É | Й | ã | г | ý | э |
| – | ы | ° | ° | Ê | К | ä | д | þ | ю |
| — | щ | ± | ± | Ë | Л | å | е | ÿ | я |
| ˜ | я | ² | І | Ì | М | æ | ж | | пробел |
Некоторые буквы (кириллица)
| Д: Ä Ä | д: ä ä | Ц: Ö Ö | ц: ö ö |
| Ь: Ü Ü | ь: ü ü | Я: ß ß |
Вот непечатные символы, которые вы можете использовать для украшения своих текстов.
๏̯͡๏ 斯坦尼斯会文 社
═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ
®®® √√√ ๑۩۩๑ ¤¤¤ ♂♂♂ ••• ツツツ ●•●• ♡♡♡ ♥♥♥ ღღღ ♀♀♀ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ↕↕↕
˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ
╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ♣ ♣ ♣ ύύύ ††† ☆☆☆ ΩΩΩ ™ ①①① ♠♠♠ █ ▌ ○○○ ☺☺☺
ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكتټ
¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ©©© ░░░░░░▒▓█ █▓▒░
*¢£¤¥¦§ª°±²³´µ¹º¼½¾À¿×ÞßàæçðøőǼǾǿə˚΅ΘλζγέθξψωЂ
דהוזחטיךכלםןמנסעףפץצקרשתױײ؟ءآأؤإئابتثجحخدذرزسشصضطغفقكلمنهوى٠٭٭٭ٮٯٶٷٸٹٺٻټٽپٿٰڀځڂڄ څچڇڈډڊڋڌڏڐ
ڑڒړڔږژڗڙښڛڜڝڟڠڡڣڢڤڥڦڬڭگڰڱڲڳڴڵڷڹڻڼھڿۀۂۆۍۈێۏېۑےۓۖۗۘۚۛۜ۞
۩‡‰™₧℅№ℓ℮Ω⅓⅔⅛⅜⅝⅝⅞←↑→↓↔↕↨∆∏∑∟∩∫
╓╓╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╣╤╥╦╧╨╪╫╬
■□ ▪▫▬▲◊◘◙☺☻☼♀♂♠♣♥♦
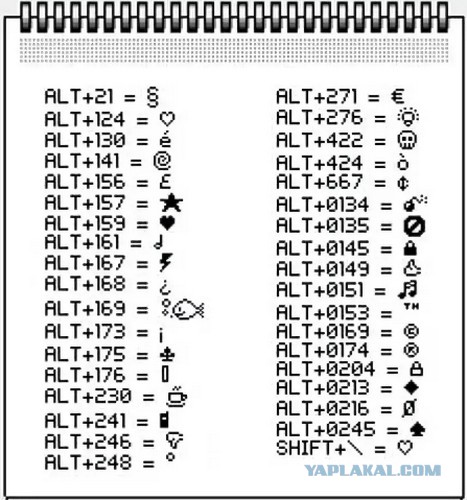
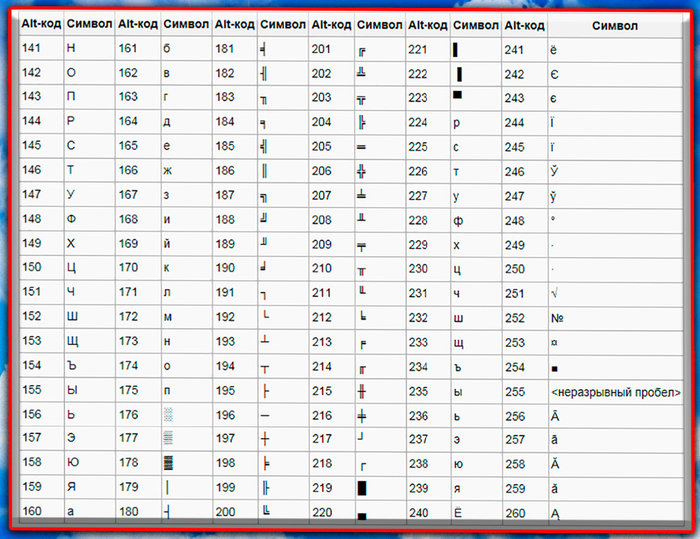
Также для получения символов вручную можно произвести нехитрую операцию: в любом текстовом поле зажимаем клавишу Alt и набираем любую цифру, отпускаем Alt, и получаем символ.
Например: Alt + 1, получим символ ☺
08.01.2008 11:50
Таблица символов Юникод в HTML (XHTML)
Таблица символов Юникод в HTML (XHTML)
Машинописный текст состоит из печатных знаков – графических символов.
Графические символы – это символы, которые имеют в тексте видимое отображение.
Все графические символы собраны в наборе единой универсальной системы Юникод.
Вставить графический символ Юникод в html-документ
– главное и единственное назначение для этой таблицы.
Как вставить символ в html
Как форматировать символ в html
Пояснительная записка к таблице символов
Таблица символов Юникод в HTML (XHTML)
- Символы управления HTML (XHTML)
- Символы синтаксиса и пунктуации
- Товарные знаки и валюта
- Математические и физические символы
- Стрелки и указатели
- Пиктограммы в HTML (XHTML)
- Карты, шахматы, музыка
Символы управления в HTML (XHTML)
(вернуться к оглавлению)
Символы управления в HTML (XHTML) – это служебные символы HTML-языка, которые используются при HTML-вёрстке веб-страницы. Эти символы обязан поддерживать любой браузер, поскольку без них невозможно правильное отображение HTML-текста. Символы управления не отображаются в тексте и, при прямом введении с клавиатуры – интерпретируются браузером как знаки препинания, призывающие к выполнению какого-либо действия при отрисовке страницы на экране.
Эти символы обязан поддерживать любой браузер, поскольку без них невозможно правильное отображение HTML-текста. Символы управления не отображаются в тексте и, при прямом введении с клавиатуры – интерпретируются браузером как знаки препинания, призывающие к выполнению какого-либо действия при отрисовке страницы на экране.
Допускается использовать символы управления в обычных текстах, где они символизируют общечеловеческие понятия и трактуются браузером как обычные типографские знаки. При таком использовании служебных символов в HTML-текстах требуется вводить не значение самого символа, а именно его HTML-код. Ибо, повторяюсь – в противном случае браузер будет воспринимать служебный символ, как призыв к действию и не будет корректно отображать HTML-текст на экране монитора.
Символы управления и их HTML-код знают и понимают все браузеры без исключения, чего нельзя сказать, увы – про остальные знаки, которые могут отображаться некорректно в разных браузерах или, что ещё хуже – не отображаться совсем.
| Символ | Наименование | Мнемоника | HTML-Код | ||
| ‘ | одинарная кавычка | ' | ' | ||
|---|---|---|---|---|---|
| « | двойная кавычка | " | " | ||
| & | амперсанд | & | & | ||
| < | меньше | < | < | ||
| > | больше | > | > | ||
Синтаксис и пунктуация
(вернуться к оглавлению)
| неразрывный пробел | |   | |||
| пробел длины N (обычный пробел) |   |   | |||
| пробел длины M (длинныйпробел) |   |   | |||
| узкий пробел |   |   | |||
| | мягкий перенос (непечатный знак) | ­ | ­ | ||
| ‑ | дефис | – ‑ | |||
|---|---|---|---|---|---|
| – | тире длины N (обычное тире) | – | – | ||
| — | тире длины M (длинное тире) | — | — | ||
. | точка | . | |||
| , | запятая | , | |||
| … | многоточие | … | … … | ||
| : | двоеточие | : | |||
| ; | точка с запятой | ; | |||
| ! | знак восклицания | ! ǃ | |||
| ? | вопросительный знак | ? | |||
| @ | «собачка» | @ | |||
| * | «звездочка» | * | |||
| # | «решетка» | # | |||
| ‘ | одиночная верхняя левая кавычка | ‘ | ‘ ‘ | ||
| ’ | одиночная верхняя правая кавычка | ’ | ’ ’ | ||
| ‚ | одиночная нижняя правая кавычка | ‚ | ‚ ‚ | ||
| “ | двойная верхняя левая кавычка | “ | “ “ | ||
| ” | двойная верхняя правая кавычка | ” | ” ” | ||
| „ | двойная нижняя правая кавычка | &bdquo | „ „ | ||
| « | двойная левая угловая кавычка (рус) | « | « | ||
| » | двойная правая угловая кавычка (рус) | » | » | ||
| ́ | знак ударения, пример: Вася́ | ́ | |||
| ‘ | апостроф, пример: Вас’я | ' | |||
| ´ | акут, пример: Вас´я | ´ | ´ | ||
| ¶ | абзац (непечатный знак) | ¶ | ¶ | ||
| § | параграф | § | § | ||
| ˆ | акцент (перевёрнутая птичка) | ˆ | ˆ ˆ | ||
| ˜ | малая тильда | ˜ | ˜ ˜ | ||
| ¦ | вертикальный пунктир | ¦ | ¦ | ||
| ( | круглая скобка влево | ( | |||
| ) | круглая скобка вправо | ) | |||
| 〈 | угловая скобка влево | ⟨ | 〈 | ||
| 〉 | угловая скобка вправо | ⟩ | 〉 | ||
| ‹ | угловая скобка влево, вариант | ‹ | ‹ | ||
| › | угловая скобка вправо, вариант | › | › | ||
| [ | квадратная скобка влево | [ | |||
| ] | квадратная скобка вправо | ] | |||
| / | слэш (slash) — cимвол косой черты | / | |||
| \ | обратный слэш (backslash) | \ | |||
| ⁄ | косая дробная черта (знак деления) | ⁄ | ⁄ | ||
| ǀ | вертикальная черта | ǀ | |||
| ǁ | двойная вертикальная черта | ǁ | |||
| ‾ | надчеркивание, пример: Вася‾вася | ‾ | ‾ | ||
| ¯ | macron, пример: Вася¯вася | ¯ | ¯ | ||
Товарные знаки и валюта
(вернуться к оглавлению)
| © | знак защиты авторского права (copyright) | © | © | ||
|---|---|---|---|---|---|
| ® | знак регистрации товарного знака | ® | ® | ||
| ™ | товарный знак (TradeMark) | ™ | ™ | ||
| ¤ | валюта | ¤ | ¤ | ||
| € | евро | € | € | ||
| $ | доллар | $ | |||
| ¢ | цент | ¢ | ¢ | ||
| ¥ | иена | ¥ | ¥ | ||
| £ | фунт | £ | £ | ||
Математика и физика
(вернуться к оглавлению)
| + | плюс | + | + | ||
|---|---|---|---|---|---|
| − | минус | − | - − | ||
| = | равно | = | |||
| ± | плюс-минус | ± | ± | ||
| × | знак умножения | × | × | ||
| ÷ | знак деления | ÷ | ÷ | ||
| ⋅ | оператор «точка» (середина строки) | ⋅ | · ⋅ | ||
| ∗ | оператор «звёздочка» (середина строки) | ∗ | ∗ | ||
| ∼ | оператор «тильда» | ∼ | ∼ | ||
| • | маркер списка (середина строки) | • | • • | ||
| ¹ | верхний индекс «1» | ¹ | ¹ | ||
| ² | верхний индекс «2» | ² | ² | ||
| ³ | верхний индекс «3» | ³ | ³ | ||
| Надстрочный и подстрочный индекс в HTML (XHTML) можно вставить при помощи тегов <sup> и <sub>, соответственно: ЧИСЛО<sup>Надстрочный индекс</sup> → ЧИСЛОНадстрочный индекс ЧИСЛО<sub>Подстрочный индекс</sub> → ЧИСЛОПодстрочный индекс | |||||
| ½ | дробь «одна вторая» | ½ | ½ | ||
| ⅓ | дробь «одна треть» | ⅓ | |||
| ¼ | дробь «одна четвёртая» | ¼ | ¼ | ||
| ¾ | дробь «три четверти» | ¾ | ¾ | ||
| № | знак номера | № | |||
| % | процент | % | |||
| ‰ | промилле | ‰ | ‰ ‰ | ||
| ° | градусы | ° | ° | ||
| ′ | штрих (минуты, футы) | ′ | ′ | ||
| ″ | двойной штрих (секунды, дюймы) Пример 1: 30°25′12″ Пример 2: 25′12″ | ″ | ″ | ||
| µ | микро | µ | µ | ||
| π | Пи | π | π | ||
| ƒ | знак функции (не путать с «интеграл») | ƒ | ƒ ƒ | ||
| ∫ | интеграл | ∫ | ∫ | ||
| ∅ | перечеркнутый ноль, пустое множество (не путать с «диаметр») | ∅ | ∅ | ||
| ⌀ | диаметр (не путать с перечёркнутой латинской «о») | ⌀ | |||
| ø | латинская «o» диагонально перечёркнутая | ø | ø | ||
| Ø | латинская заглавная «O» диагонально перечёркнутая | Ø | Ø | ||
| ∏ | знак произведения | ∏ | ∏ | ||
| ∑ | знак суммирования | ∑ | ∑ | ||
| √ | радикал (квадратный корень или корень степени x) | √ | √ | ||
| ∝ | пропорционально | ∝ | ∝ | ||
| ∞ | бесконечность | ∞ | ∞ | ||
| ∠ | угол | ∠ | ∠ | ||
| ⊥ | ортогонально (перпендикулярно) | ⊥ | ⊥ | ||
| ∴ | знак «cледовательно» | ∴ | ∴ | ||
| ≅ | приблизительно равно | ≅ | ≅ | ||
| ≈ | почти равно | ≈ | ≈ | ||
| ≠ | не равно | ≠ | ≠ | ||
| ≡ | идентично | ≡ | ≡ | ||
| ≤ | меньше или равно | ≤ | ≤ | ||
| ≥ | больше или равно | ≥ | ≥ | ||
| ∧ | логическое И | ∧ | ∧ | ||
| ∨ | логическое ИЛИ | ∨ | ∨ | ||
| ⊕ | знак «плюс в круге» (прямая сумма) | ⊕ | ⊕ | ||
| ⊗ | знак «умножение в круге» (векторное произведение, стрела от наблюдателя) | ⊗ | ⊗ | ||
| ʘ | точка в круге (стрела на наблюдателя) | ʘ | |||
Стрелки и указатели
(вернуться к оглавлению)
← ← ← | ↑ ↑ ↑ | → → → | ↓ ↓ ↓ | ↔ ↔ ↔ | ⇆
⇆ |
⇐ ⇐ ⇐ | ⇑ ⇑ ⇑ | ⇒ ⇒ ⇒ | ⇓ ⇓ ⇓ | ⇔ ⇔ ⇔ | |
↵ ↵ ↵ | ↯
↯ | ☇
☇ | ✎
✎ | ✏
✏ | ✐
✐ |
▲ ▲ | ► ► | ▼ ▼ | ◄ ◄ | ✑ ✑ | ✒ ✒ |
☚ ☚ | ☛ ☛ | ☜ ☜ | ☝ ☝ | ☞ ☞ | ☟ ☟ |
˂ ˂ | ˃ ˃ | ˄ ˄ | ˅ ˅ |
Пиктограммы в HTML (XHTML)
Пиктогра́мма (от лат. pictus – нарисованный и греч. γράμμα – запись) – знак, отображающий в схематическом виде самые важные, но узнаваемые черты объекта, предмета или явления, на которые он (она, пиктограмма) указывает. Подробнее про пиктограммы в материале Пиктограммы в HTML (XHTML)
pictus – нарисованный и греч. γράμμα – запись) – знак, отображающий в схематическом виде самые важные, но узнаваемые черты объекта, предмета или явления, на которые он (она, пиктограмма) указывает. Подробнее про пиктограммы в материале Пиктограммы в HTML (XHTML)
(вернуться к оглавлению)
† † † † | ‡ ‡ ‡ ǂ ‡ | ☦ ☦ | ☨ ☨ | ✝ ✝ | ✞ ✞ |
✙ ✙ | ✚ ✚ | ✛ ✛ | ✜ ✜ | ☺ ☺ | ☹ ☹ |
✟ ✟ | ✠ ✠ | ✢ ✢ | ✣ ✣ | ✤ ✤ | ✥ ✥ |
✦ ✦ | ✧ ✧ | ❖ ❖ | ✡ ✡ | ☀ ☀ | ☼ ☼ |
☽ ☽ | ☾ ☾ | ♨ ♨ | ☁ ☁ | ☂ ☂ | ☃ ☃ |
☄ ☄ | ☎ ☎ | ☏ ☏ | ✆ ✆ | ✄ ✄ | ✃ ✃ |
✉ ✉ | ✈ ✈ | ✌ ✌ | ✍ ✍ | ✬ ✬ | ✫ ✫ |
★ ★ | ☆ ☆ | ✩ ✩ | ✪ ✪ | ❉ ❉ | ❋ ❋ |
✭ ✭ | ✮ ✮ | ✯ ✯ | ✰ ✰ | ❊ ❊ | ✼ ✼ |
✱ ✱ | ✲ ✲ | ✳ ✳ | ✴ ✴ | ✵✵ | ❂ ❂ |
✷ ✷ | ✸ ✸ | ✹ ✹ | ✺ ✺ | ✻ ✻ | ❈ ❈ |
✽ ✽ | ✾ ✾ | ✿ ✿ | ❀ ❀ | ❁ ❁ | ✇ ✇ |
❃ ❃ | ❄ ❄ | ❅ ❅ | ❆ ❆ | ❇ ❇ | ☣ ☣ |
❍ ❍ | ❏ ❏ | ❐ ❐ | ❑ ❑ | ❒ ❒ | ☢ ☢ |
✓ ✓ | ✔ ✔ | ✕ ✕ | ✖ ✖ | ✗ ✗ | ✘ ✘ |
☑ ☑ | ☒ ☒ | ☓ ☓ | ☡ ☡ | ☠ ☠ | ☫ ☫ |
☤ ☤ | ☥ ☥ | ☧ ☧ | ☩ ☩ | ☪ ☪ | ☻ ☻ |
☬ ☬ | ☭ ☭ | ☮ ☮ | ☯ ☯ | ☸ ☸ | ☿ ☿ |
♀ ♀ | ♁ ♁ | ♂ ♂ | ♃ ♃ | ♄ ♄ | ♅ ♅ |
♆ ♆ | ♇ ♇ | ♈ ♈ | ♉ ♉ | ♊ ♊ | ♋ ♋ |
♌ ♌ | ♍ ♍ | ♎ ♎ | ♏ ♏ | ♐ ♐ | ♑ ♑ |
♒ ♒ | ♓ ♓ |
|
|
|
Карты, шахматы, музыка
(вернуться к оглавлению)
♠ ♠ ♠ | ♣ ♣ ♣ | ♥ ♥ ♥ | ♦ ♦ ♦ | ♤
♤ | ♧
♧ |
♡ ♡ | ♢ ♢ | ♔ ♔ | ♕ ♕ | ♖ ♖ | ♗ ♗ |
♘ ♘ | ♙ ♙ | ♚ ♚ | ♛ ♛ | ♜ ♜ | ♝ ♝ |
♞ ♞ | ♟ ♟ | ♯ ♯ | ♭ ♭ | ♮ ♮ | ♩ ♩ |
♪ ♪ | ♫ ♫ | ♬ ♬ | ◊ Ромб ◊ ◊ |
- Символы управления HTML (XHTML)
- Синтаксис и пунктуация
- Товарные знаки и валюта
- Математика и физика
- Стрелки и указатели
- Пиктограммы в HTML (XHTML)
- Карты, шахматы, музыка
HTML
символов HTML | HTML Собака
Часто используемые символы и коды из набора символов UTF-8 , который используется HTML5 по умолчанию.
Все символы, используемые в HTML, могут быть вставлены с использованием номера объекта или имени объекта .
£ 6 пинты?!
£ 6 пинту?!
&lb; 6 пинту?!
Помимо символов с обязательными кодами объектов (&, <, >), если ваш документ имеет кодировку UTF-8, вам не требуется для использования перечисленных здесь номеров или имен объектов — вы можете вставить эти символы непосредственно в ваш HTML, например, путем копирования и вставки.
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
Часто используемые символы
Эти символы и коды используются либо потому, что символы не следует вводить непосредственно в HTML-документ, они могут вызвать конфликты или являются одними из наиболее полезных символов для создания хорошей типографики .
| Символ | Номер объекта HTML | Имя объекта HTML | Описание |
|---|---|---|---|
| и | & | & | Амперсанд |
| < | < | < | Знак «меньше» |
| > | > | > | Greater-than sign |
| » | " | " | Quotation mark |
| ‘ | ' | ' | Апостроф |
| | Неразрывный пробел | |
| ‘ | ‘ | ‘ | Левая одинарная кавычка |
| ’ | ’ | ’ | Правая одинарная кавычка |
| “ | “ | “ | Левая двойная кавычка |
| ” | ” | “ | Правая двойная кавычка |
| ‐ | ‐ | ‐ | Тире |
| – | – | – | Короткий тире |
| — | — | – | Длинное тире |
| … | … | … | Многоточие |
| × | × | × | Знак умножения |
| ÷ | ÷ | &делить; | Знак раздела |
| − | − | &минус; | Знак минус |
| ½ | ½ | ½ | Дробь одна половина |
| ⅓ | ⅓ | ⅓ | Одна третья часть |
| ¼ | ¼ | ¼ | Дробь одна четверть |
| ∞ | ∞ | ∞ | Infinity |
| £ | £ | фунт; | Знак фунта |
| ¢ | ¢ | % | Знак цента |
| ¥ | ¥ | ¥ | Знак иены |
| € | € | &евро; | Знак евро |
| ° | ° | ° | Знак градуса |
| © | © | &копия; | Знак авторского права |
| ™ | ™ | &торговля; | Знак товарного знака |
| † | † | † | Кинжал |
| № | № | № | Знак числа |
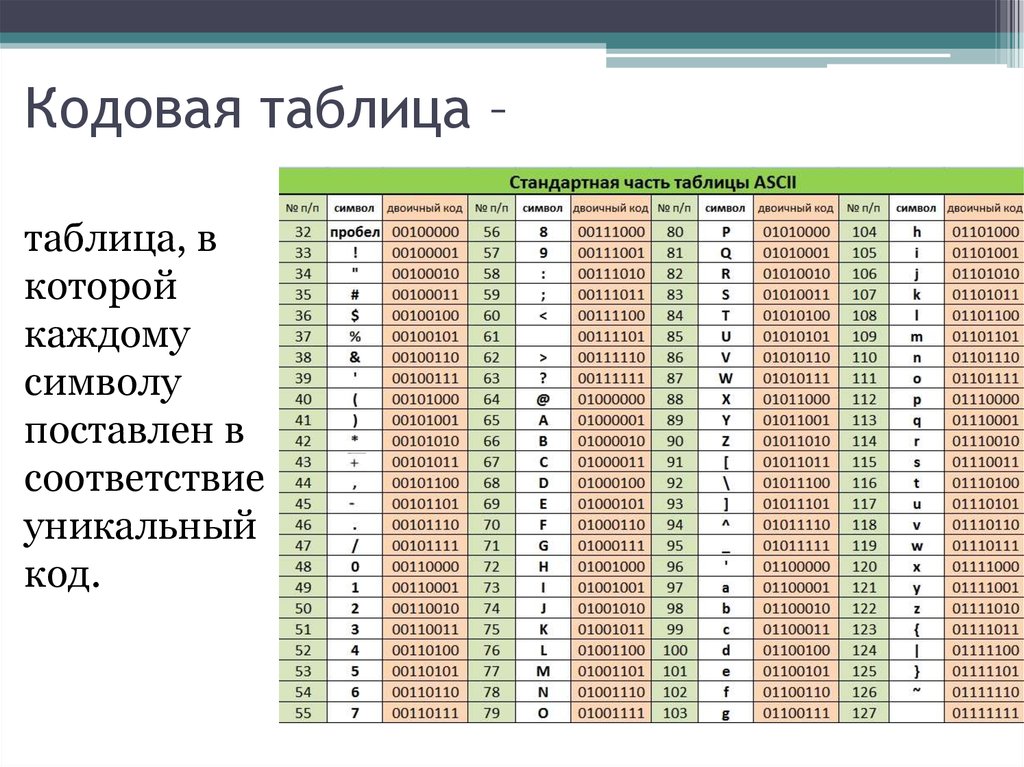
Базовая латиница
Основное управление и латинские символы. Эквивалент набора символов ASCII. Неиспользуемые, недействительные или непечатаемые коды не учитываются.
Эквивалент набора символов ASCII. Неиспользуемые, недействительные или непечатаемые коды не учитываются.
| Символ | Номер объекта HTML | Имя объекта HTML | Описание | |
|---|---|---|---|---|
| Горизонтальная вкладка | |||
| Новая строка | |||
| Пробел | |||
| ! | ! | ! | Восклицательный знак | |
| » | " | " | Double quotation mark | |
| # | # | # | Number sign | |
| $ | $ | & Dollar; | Доллар.0051 | Знак процента |
| и | & | & | Амперсанд | |
| ‘ | ' | ' | Апостроф | |
| ( | ( | & LPAR; | левый зал | |
| ) | 5050505053 ္ ္ ္ ္ ္ ္ ္ ္ ) | Правая скобка | ||
| * | * | * | Звездочка | |
| + | + | + | Знак плюс | |
| , | , | &запятая; | Запятая | |
| - | - | Дефис минус | ||
| . | . | . | Точка/точка | |
| / | / | / | Косая черта / косая черта | |
| 0-9 | 0 - 9 | Цифры 0-9 | ||
| : | : | &двоеточие; | Двоеточие | |
| ; | ; | ; | Точка с запятой | |
| < | < | < | Знак меньше | |
| = | = | = | Знак равенства | |
| > | > | > | Знак «больше чем» | |
| ? | ? | ? | Знак вопроса | |
| @ | @ | @commat; | У знака | |
| A-Z | A - Z | Прописные буквы A-Z | ||
| [ | [ | 9 ^ | &Шляпа; | Циркумфлекс |
| _ | _ | _ | Подчеркивание / нижняя полоса | |
| ` | ` | ` | Могильный акцент | |
| a-z | a - z | Строчные буквы от a до z | ||
| { | { | { | Левая скобка/фигурная скобка | |
| | | | | &verb; | Вертикальная линия / полоса | |
| } | } | } | Правая скобка/фигурная скобка | |
| ~ | ~ | Тильда |
Латинское дополнение
объекта символов HTML 160–255 (127–159 не используются).
| Символ | Номер объекта HTML | Имя объекта HTML | Описание |
|---|---|---|---|
| | Неразрывный пробел | |
| ¡ | ¡ | !искл. | Перевернутый восклицательный знак |
| ¢ | ¢ | % | Знак цента |
| £ | £ | фунт; | Знак фунта стерлингов |
| ¤ | ¤ | ¤ | Знак валюты |
| ¥ | ¥ | &ен; | Знак иены |
| ¦ | ¦ | ¦ | Сломанный стержень |
| § | § | § | Знак раздела |
| ¨ | ¨ | ¨ | Диэрезис |
| © | © | &копия; | Знак авторского права |
| ª | ª | ª | Порядковый номер женского рода |
| « | « | « | Двойная кавычка, указывающая влево |
| ¬ | ¬ | &нет; | Без знака |
| | Мягкий дефис | |
| ® | ® | ® | Регистрационный знак |
| ¯ | ¯ | ¯ | Макрон |
| ° | ° | ° | Знак градуса |
| ± | ± | +плюсмн; | Знак плюс-минус |
| ² | ² | ² | Верхний индекс два |
| ³ | ³ | ³ | Верхний индекс три |
| ´ | ´ | ´ | Острый акцент |
| µ | µ | &микро; | Микрознак |
| ¶ | ¶ | ¶ | Знак Pilcrow |
| · | · | · | Средняя точка |
| ¸ | ¸ | ¸ | Седилья |
| ¹ | ¹ | ¹ | Один верхний индекс |
| º | º | º | Порядковый номер мужского рода |
| » | » | » | Двойная кавычка, указывающая вправо |
| ¼ | ¼ | ¼ | Доля одна четверть |
| ½ | ½ | ½ | Дробь одна половина |
| ¾ | ¾ | ¾ | Дробь три четверти |
| ¿ | ¿ | ? | Перевернутый вопросительный знак |
| À | À | À | Заглавная буква А с гравировкой |
| Á | Á | &Острый; | Прописная буква А с острым знаком |
| Â | Â | Â | Прописная буква А с циркумфлексом |
| Ã | Ã | &Атильда; | Прописная буква A с тильдой |
| Ä | Ä | Ä | Прописная буква А с диэрезисом |
| Å | Å | &Кольцо; | Прописная буква A с кольцом над |
| Æ | Æ | Æ | Прописная буква AE |
| Ç | Ç | Ç | Прописная буква C с седильей |
| È | È | È | Прописная буква Е с гравировкой |
| É | É | É | Прописная буква E с акутом |
| Ê | Ê | Ê | Прописная буква E с циркумфлексом |
| Ë | Ë | Ë | Прописная буква Е с диэрезисом |
| М | Ì | Ì | Прописная буква I с гравировкой |
| Í | Í | Í | Прописная буква I с острым знаком |
| О | Î | Î | Прописная буква I с циркумфлексом |
| Ï | Ï | Ï | Прописная буква I с диэрезисом |
| Ð | Ð | Ð | Заглавная буква eth |
| Ñ | Ñ | Ñ | Прописная буква N с тильдой |
| Ò | Ò | Ò | Прописная буква О с гравировкой |
| Ó | Ó | Ó | Прописная буква О с акутом |
| Ф | Ô | Ô | Прописная буква О с циркумфлексом |
| Х | Õ | &Отильда; | Прописная буква O с тильдой |
| Ö | Ö | Ö | Прописная буква О с диэрезисом |
| × | × | × | Знак умножения |
| Ø | Ø | Ø | Прописная буква О со штрихом |
| Ù | Ù | Ù | Прописная буква U с гравировкой |
| Ú | Ú | Ú | Прописная буква U с акутом |
| Û | Û | Û | Прописная буква U с циркумфлексом |
| Ü | Ü | Ü | Прописная буква U с диэрезисом |
| Ý | Ý | Ý | Прописная буква Y с острым знаком |
| Þ | Þ | &ШИП; | Заглавная буква шип |
| ß | ß | ß | Строчная буква диез s |
| à | à | ` | Строчная буква а с гравировкой |
| á | á | á | Строчная буква а с острым знаком |
| â | â | &acir; | Строчная буква a с циркумфлексом |
| ã | ã | &далее; | Строчная буква a с тильдой |
| ä | ä | ä | Строчная буква а с диэрезисом |
| å | å | å | Строчная буква a с кольцом над ним |
| æ | æ | æ | Строчная буква ae |
| ç | ç | ç | Строчная буква c с седилью |
| è | è | è | Строчная буква e с гравировкой |
| é | é | é | Строчная буква e с акутом |
| ê | ê | ê | Строчная буква e с циркумфлексом |
| ë | ë | ë | Строчная буква е с диэрезисом |
| х | ì | ` | Строчная буква i с запятой |
| í | í | í | Строчная буква i с острым знаком |
| î | î | ˆ | Строчная буква i с циркумфлексом |
| ï | ï | ï | Строчная буква i с диэрезисом |
| ð | ð | &эт; | Строчная буква eth |
| – | ñ | ñ | Строчная буква n с тильдой |
| ò | ò | ò | Строчная буква о с гравировкой |
| — | ó | ó | Строчная буква о с острым знаком |
| ô | ô | ô | Строчная буква о с циркумфлексом |
| х | õ | õ | Строчная буква o с тильдой |
| ö | ö | ö | Строчная буква о с диэрезисом |
| ÷ | ÷ | &делить; | Знак разделения |
| ø | ø | ø | Строчная буква о со штрихом |
| ù | ù | ù | Строчная буква у с гравировкой |
| ú | ú | ú | Строчная буква u с острым знаком |
| û | û | û | Строчная буква u с циркумфлексом |
| ü | ü | ü | Строчная буква u с диэрезисом |
| ý | ý | ý | Строчная буква y с острым знаком |
| þ | þ | &шип; | Строчная буква шип |
| ÿ | ÿ | ÿ | Строчная буква y с диэрезисом |
HTML коды символов амперсанд
HTML коды символов амперсанд Дело показательное.
Дело показательное. Содержимое этой таблицы было тщательно проверено.
Если символ, отображаемый в первом столбце, не соответствует описанию в третьем столбце,
ваш браузер неисправен.
| " | Двойная кавычка | |
| & | Амперсанд ("и") | |
| < | Менее | |
| > | Больше | |
| пробел без разрыва строки | ||
| ¡ | Перевернутый ! | |
| ¢ | Знак цента (c перечеркнут) | |
| £ | Знак фунта стерлингов: символ валюты вместо телефон для игры в крестики-нолики символ, который неправильно называют «фунтом».  | |
| ¤ | кружок с черточками на СВ, ЮВ, ЮЗ и СЗ | |
| ¥ | Y зачеркнуто | |
| ¦ | Вертикальная линия, возможно, с разрывом посередине | |
| § | Знак участка (например, символ урагана на карте погоды) | |
| ¨ | Две точки в воздухе | |
| © | Знак авторского права (C в кружке) | |
| ª | строчная буква "а" в воздухе | |
| « | Два маленьких знака «меньше»: немецкая открытая кавычка | |
| ¬ | Не знак из классической логики | |
| "Мягкий" дефис: тире | ||
| ® | Знак регистрации (R в кружке) | |
| ¯ | Макрон (горизонтальная линия вверх в воздухе) | |
| ° | Знак градуса | |
| ± | Знак плюс-минус | |
| ² | 2 в воздухе | |
| ³ | 3 в воздухе | |
| ´ | Маленькая черточка, указывающая на северо-восток | |
| µ | Микрознак, нижний регистр греческий Mu | |
| ¶ | Знак абзаца (зеркальное отображение заглавной буквы P с двумя ногами и черным глазом) | |
| · | Десятичная точка (английский стиль, средний уровень) | |
| ¸ | Небольшая серповидная форма, низкий | |
| № | 1 в воздухе | |
| º | строчная буква "o" в воздухе | |
| » | Два маленьких знака «больше»: немецкая кавычка | |
| ¼ | Одна четверть | |
| ½ | Половина | |
| ¾ | Три четверти | |
| ¿ | В перевернутом виде ? | |
| × | Знак времени: узкий x без засечек | |
| ÷ | Знак деления: двоеточие : с тире через него | |
| Ð | Староанглийские звонкие "Th", "D" с тире через вертикальную стойку | |
| ð | Староанглийское звонкий "th": изогнутая "d" с тире через хвост | |
| Þ | Староанглийское глухое "Th": "P", но петля соскользнула | |
| þ | Староанглийское глухое "th": уменьшенная версия вышеуказанного | |
| Æ | "A" и "E" в лигатуре, как в ENCYCLOPAEDIA | |
| æ | «а» и «е» в лигатуре, как в «энциклопедии» | |
| Œ | "O" и "E" в лигатуре, как в MANEUVER | |
| – | "o" и "e" в лигатуре, например, "manoeuvre" | |
| Å | "A" с небольшим кружком вверху: Знак Ангстрема | |
| Ø | "O" с диагональной чертой: знак пустой установки | |
| Ç | "C" с седиллой (в форме серпа) внизу | |
| ç | "c" с седиллой (серповидной формы) снизу | |
| ß | Немецкая лигатура "sz", похожая на строчную греческую Beta | |
| Ñ | N с покачиванием вверху | |
| – | n с покачиванием сверху | |

Доступны акценты:
- Острота: маленькая черточка сверху, указывающая на северо-восток,
- Могила: маленькая черточка вверху, указывающая на северо-запад,
- Circumflex: как крыша над буквой,
- Умлаут: две точки сверху, также можно использовать как диерез,
- Тильда: покачивание сверху,
- Кольцо: круг сверху, касаясь буквы.
Некоторые согласные также имеют похожие знаки, но они перечислены в первой таблице.
«Символьные сущности» HTML создаются путем объединения четырех элементов:
- амперсанд "&",
- буква с ударением, заглавная или строчная,
- сокращение от нужного акцента:
Acute=острый, Grave=серьезный, Circumflex=circ, Unlaut=uml, Dieresis=uml, Tilde=тильда, Кольцо=кольцо - точка с запятой ";"
В следующей таблице используются все комбинации, чтобы вы могли видеть, какие из них работают. Я пометил аббревиатурой "std" все те, которые должны быть там, так что вы должны быть в состоянии полагаться на их присутствие, но вы знаете, что такое браузеры.
Я пометил аббревиатурой "std" все те, которые должны быть там, так что вы должны быть в состоянии полагаться на их присутствие, но вы знаете, что такое браузеры.
| А | acute | Á | std | |||||||
| A | grave | À | std | |||||||
| A | circ | Â | std | |||||||
| A | uml | Ä | std | |||||||
| A | tilde | Ã | std | |||||||
| A | ring | Å | std | |||||||
| a | acute | á | std | |||||||
| a | grave | à | std | |||||||
| a | circ | â | std | |||||||
| a | uml | ä | std | |||||||
| A | Tilde | ã | STD | |||||||
| A | Кольцо | Å | STD | |||||||
| E | ACUT0051 | std | ||||||||
| E | grave | È | std | |||||||
| E | circ | Ê | std | |||||||
| E | uml | Ë | std | |||||||
| E | тильда | &Этильда; | ||||||||
| E | кольцо | &Ering; | ||||||||
| e | острый | é | станд. | |||||||
| e | grave | è | std | |||||||
| e | circ | ê | std | |||||||
| e | uml | ë | std | |||||||
| e | tilde | &etilde; | ||||||||
| e | кольцо | &ering; | ||||||||
| I | острый | Í | станд. | |||||||
| I | grave | Ì | std | |||||||
| I | circ | Î | std | |||||||
| I | uml | Ï | std | |||||||
| I | tilde | &Итильда; | ||||||||
| I | кольцо | &Iкольцо; | ||||||||
| i | острый | í | станд. | |||||||
| i | grave | ì | std | |||||||
| i | circ | î | std | |||||||
| i | uml | ï | std | |||||||
| i | tilde | ĩ | ||||||||
| i | кольцо | &iring; | ||||||||
| О | острый | О | станд | |||||||
| О | могила | Ò | std | |||||||
| O | circ | Ô | std | |||||||
| O | uml | Ö | std | |||||||
| O | tilde | Õ | std | |||||||
| O | Кольцо | &Уплотнительное кольцо; | ||||||||
| o | острый | ó | станд | |||||||
| o | могильный | std | ||||||||
| o | circ | ô | std | |||||||
| o | uml | ö | std | |||||||
| o | tilde | õ | std | |||||||
| o | кольцо | &кольцо; | ||||||||
| У | острый | У | станд. 0051 0051 | |||||||
| U | CIRC | û | STD | |||||||
| U | UML | ü | ||||||||
| UT | 15050505050505050505050505050505050505EE515051515051505051505050515050505051 | ; | ||||||||
| U | Кольцо | Ů | ||||||||
| U | Острый | ú | STD | |||||||
| U | GRAVE | ù | STD | ù | STD | 9|||||
| U | Circ | û | STD | |||||||
| U | UML | ü | STD | |||||||
| U | TILD | |||||||||
| U | TILDE | |||||||||
| u | кольцо | ů | ||||||||
| Y | острый | Ý | станд. | |||||||
| Д | Ŷ | |||||||||
| Y | uml | Ÿ | станд | |||||||
| Y | тильда | 9005;|||||||||
| Y | кольцо | &Yкольцо; | ||||||||
| y | острый | ý | станд. |

