Директивы комментариев и Doctype в Html коде, а так же понятие блочных и строчных элементов (тэгов)
Главная / Как устроены сайты / Html за 10 уроков26 января 2021
- Директива Doctype для Html, Xhtml и ХТМЛ 5
- Html комментарии в исходном коде страницы и тег Title
- Понятие блочных и строчных элементов (тегов) в Html
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Я хочу продолжить рассказывать об основах работы с Html с самого начала, последовательно и ничего не опуская. Сегодня мы поговорим о специальном теге (декларации) Doctype, узнаем как правильно оформлять комментарии в ХТМЛ коде, как прописывать заголовок веб документа Title и постараемся разобраться в отличиях блочных и строчных элементах.
В предыдущей статье из рубрики Html для чайников (в которой в основном рассказывалось про то, что такое язык ХТМЛ, тэги и валидатор W3C) мы закончили на том, что любой документ в интернете должен иметь определенную структуру.
Директива Doctype для Html, Xhtml и ХТМЛ 5
Первым элементом языка разметки, который вы встретите в любом правильном Web документе (странице сайта), будет специальная директива Doctype. Она начинается с угловой скобки и проставленного сразу же за ней восклицательного знака <!. В этой статье кроме нее мы еще рассмотрим декларацию, которая называется комментарий.
Сам по себе элемент Doctype служит для объявления типа данного документа и помогает браузеру понять, на какую версию Html или XHTML (по классификации валидатора W3C) ему следует опираться при разборе кода загружаемой веб страницы.
Если тип документа не будет указан в этой директиве в соответствии с общепринятыми правилами, то браузер, скорее всего, все равно правильно отобразит ваш документ, но не факт, что тоже самое сделают и другие популярные браузеры тысяч ваших читателей. Поэтому Doctype должен присутствовать в исходном коде страницы обязательно и составлен он должен быть правильно.
Но давайте на этом остановимся чуть поподробнее.
Естественно, что после принятия новых стандартов в сети интернет оставалось все равно огромное множество документов, созданных по старым принципам чистого ХТМЛ (без CSS) и браузеры должны были с ними как то работать. Корпорация Майкрософт в свое время предложила использовать эту самую директиву Doctype из нового языка разметки XML.
Выглядеть она может по разному (читайте об этом ниже), но проще всего использовать такой вариант (чуть ниже по тексту объясню почему):
<!DOCTYPE HTML>
Таким образом браузер будет понимать, по каким именно стандартам ему разбирать код документа. Если данная декларация имеет место быть, то браузер переходит в режим работы по стандартам (standarts mode). Если же ее браузер не найдет в самом начале документа (или она будет не соответствовать правильному варианту написания), то тогда браузер включит хитрый режим уловок (quirks mode).
Документ в этом случае будет отображаться таким образом, как будто бы этот браузер очень старый (старинный). Если в этот же документ добавить декларацию, то браузер будет осуществлять разбор кода с учетом всех имеющихся на текущий день стандартов.
Правда, понятие старого браузера очень уж расплывчатое. Все тот же лидер по скорости работы и скорости западания в сердца пользователей Google Chrome появился-то только в 2008 году.
У IE (тут можно скачать последнюю версию Эксплорера и не пожалеть) история гораздо более долгая, именно поэтому все браузеры в режиме quirks mode (уловок, т.е. когда декларация не была прописана) будут отображать вебстраницу точно так же, как это бы делал старинный IE версии 5.5 (она считается базовой).
Более подробно и на конкретном примере узнать о том, почему обязательно нужно прописывать Doctype в начале любого веб документа, вы сможете из этой статьи про CSS свойства height, width и overflow. На самом деле поучительно.
Хотя, если вы создаете свой проект на базе какого-либо движка или другими словами CMS, то за правильность формирования этой декларации будет отвечать используемый вами движок, но знать назначение Doctype и варианты его написания все равно лишним, на мой взгляд, не будет.
Выглядеть это дело может, например, так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Если вы читали мою предыдущую статью, то, наверное, поняли, что данная директива в этом случае указывает браузеру на то, что код данного документа нужно будет разбирать, опираясь на стандарты языка HTML 4.01. Для поиска нужного вам варианта вы можете обратиться к описанному в предыдущей статье валидатору W3C, но чтобы там найти что нибудь, нужно точно знать где это лежит, иначе…
Сайт валидатора W3C не обладает дружественным интерфейсом и интуитивно понятной навигацией. Там вы запросто можете найти вариант директивы с относительной ссылкой на страницу с описанием нужного вам стандарта ХТМЛ или XHTML и, вставив такой вариант к себе на сайт, ничего хорошего не получите:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "TR/html4/strict.dtd">
При таком варианте Doctype браузер будет искать документ с описанием стандарта на вашем собственном сайте, добавив к относительной ссылке «TR/html4/strict.
В общем, такая директива работать не будет и в будущем следует обращать особое внимание на наличие «http://www.w3.org/» в ее коде, чтобы не наступить на подобные грабли.
В общем-то существует всего лишь несколько вариантов DOCTYPE для Html и еще несколько для XHTML. Все эти варианты вы сможете посмотреть на соответствующей странице валидатора W3C.
Давайте начнем со стандарта языка гипертекстовой разметки 4.01 (ХТМЛ 5 пока что еще только разрабатывается). Для этого случая существует три варианта Doctype: строгий, переходный и с поддержкой фреймов:
Чаще всего используют второй вариант (Transitional), т.к. он допускает больше вольностей в написании кода документа, ну, а вариант с фреймами вам вряд ли пригодится, в силу неактуальности их использования на сегодняшний день.
Собственно, имеются такие же три варианта Doctype для XHTML — строгий, переходный и с поддержкой фреймов:
Но давайте посмотрим откуда берутся эти варианты правильного написания декларации.
И отдельную таблицу возможных Html атрибутов:
Как вы можете видеть, в обеих этих таблицах присутствует столбец «Depr», в котором буквой «D» помечены устаревшие и не рекомендуемые к применению теги и атрибуты языка ХТМЛ. Это мы с вами уже рассмотрели. Но обратите внимание, что напротив каждой буквы «D» в соседнем справа столбце «DTD» стоит либо буква «L» (Loose DTD), либо буква «F» (Frameset DTD).
Т.о. все теги и атрибуты, которые не помечены буквами «D» (не рекомендуемые) входят в строгую декорацию Doctype (только рекомендованные элементы и ничего более). Если же вы все-таки будете допускать использование не рекомендованных тегов и атрибутов языка Html (они помечены литерой «D»), то нужно будет объявлять для таких документов декларацию переходную.
Некоторые элементы и атрибуты, помеченные в столбце «DTD» буквой «F» (например, FRAME, FRAMESET), будут входить в декларацию Doctype для фреймовых структур. Она базируется на основе переходной, к которой добавляются теги и атрибуты для создания фреймов, о которых вы можете почитать по приведенной ссылке.
Она базируется на основе переходной, к которой добавляются теги и атрибуты для создания фреймов, о которых вы можете почитать по приведенной ссылке.
А теперь давайте попробуем разобраться, а из каких частей состоит декларация Doctype?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Сначала идет название — «Doctype». Тут, думаю, все понятно. Дальше идет «Html» — корневой элемент данного языка разметки. Затем идет указание — публичная данная декларация или же системная. Все варианты Doctype являются публичными, что обозначается словом «PUBLIC».
А дальше идут два идентификатора документа. Первый из них называется публичным идентификатором («-//W3C//DTD HTML 4.01//EN»). Минус означает то, что данная декларация не зарегистрирована в стандарте ИСО. Затем следует название консорциума, ее название и язык, на котором она написана. Во втором идентификаторе указывается путь до файла строгого варианта.
Ну, а теперь давайте раскрою вам всю правду про Doctype. Браузерам важно только формально правильное ее написание, но они ни в коем разе не полезут на сайт консорциума, чтобы скачать указанный в ней файл.
Браузерам важно только формально правильное ее написание, но они ни в коем разе не полезут на сайт консорциума, чтобы скачать указанный в ней файл.
Даже если вы выберите вариант строгой декларации и при этом будете использовать не рекомендуемые в современной версии Html теги и атрибуты, то любой браузер все равно вас правильно поймет — это факт проверенный и подтвержденный.
Поэтому, чтобы не мудрствовать лукаво, в Html 5 написание Doctype будет выглядеть уже вот так:
<!DOCTYPE HTML>
И все. Оставили только «Html». И несмотря на то, что ХТМЛ 5 еще не полностью внедрен, данный вариант поддерживается всеми современными браузерами и вы можете смело им пользоваться. О как, а вы говорите…
Html комментарии в исходном коде страницы и тег Title
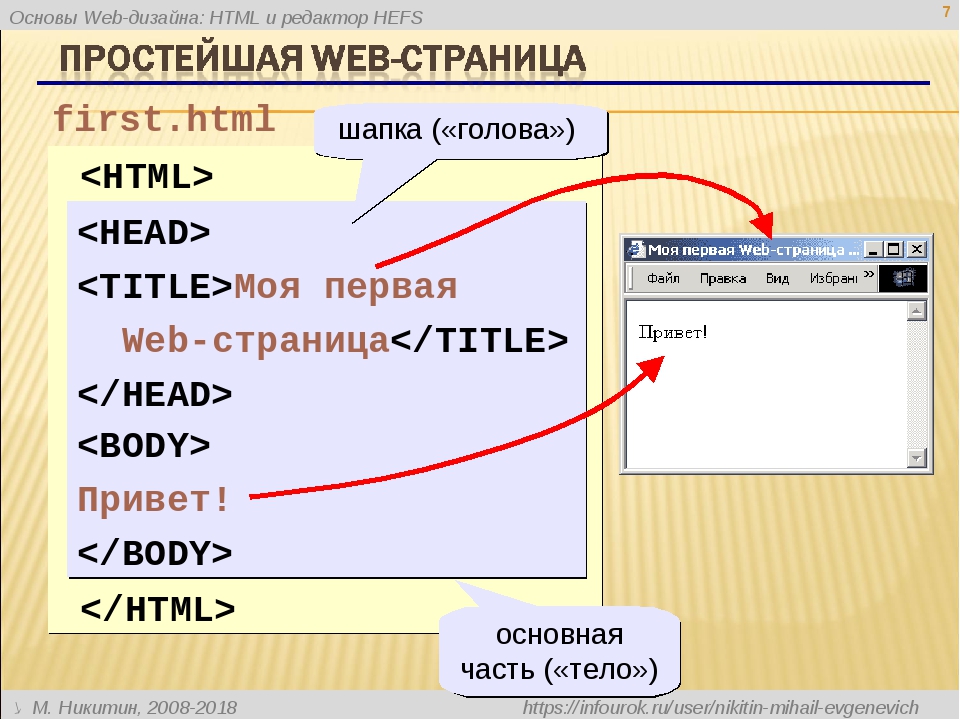
В служебной области Web документа (между тэгами Head) обязательно должен быть прописан заголовок этого самого документа (веб страницы), заключенный в элементы Title (см. на приведенном рисунке).
Переоценить значимость заключенной в нем информации очень трудно (я не преувеличиваю). Когда вы будет подбирать ключевые слова в Яндекс Wordstat (используя для этого статистику поисковых запросов Яндекса), то после составления семантического ядра вам обязательно нужно будет упомянуть выбранные ключевые слова в заголовке Title.
Когда вы будет подбирать ключевые слова в Яндекс Wordstat (используя для этого статистику поисковых запросов Яндекса), то после составления семантического ядра вам обязательно нужно будет упомянуть выбранные ключевые слова в заголовке Title.
Про то, насколько важны слова заключенные в Тайтле для будущего успешного продвижения проекта, вы можете узнать из статьи Как раскрутить сайт самому, а про то, как прописать нужные вам слова в Title для Joomla и WordPress, вы узнаете из статьи Самостоятельное продвижение, оптимизация и раскрутка сайта.
Содержимое метатега Title будет отображаться вверху окна браузера пользователя и в поисковой выдаче Google и Яндекса, поэтому, помимо содержания в нем ключевых слов, он должен стимулировать пользователей перейти именно на ваш сайт из поисковой выдачи. Для каждой страницы вашего ресурса заголовок тайтл должен быть уникальным, иначе будет ухудшение в ранжировании вашего проекта.
Теперь давайте прежде, чем переходить к рассмотрению конкретных тегов, остановимся на таком понятии, как комментарии в Html коде. Они довольно часто проставляются для того, чтобы потом было проще найти нужные участки или же для того, чтобы другим было проще понять задумку автора. Само собой разумеется, что текст этих комментариев ни в коем случае не должен отображаться на веб странице, поэтому они специальным образом оформляются в коде.
Они довольно часто проставляются для того, чтобы потом было проще найти нужные участки или же для того, чтобы другим было проще понять задумку автора. Само собой разумеется, что текст этих комментариев ни в коем случае не должен отображаться на веб странице, поэтому они специальным образом оформляются в коде.
Особенно актуальны комментарии в Html были во времена господства табличной верстки (читайте про ХТМЛ таблицы), ибо тогда, по сравнению с современной блочной версткой (тут описана Div верстка на примере), очень просто было запутаться, что и в какой ячейке таблицы выводится:
Наверное, из приведенного выше примера вы уже поняли, что все комментарии в языке Html начинаются точно так же, как и любые другие элементы — с угловой скобки, но сразу же после нее, при формировании комментария, нужно будет поставить восклицательный знак (при описании Doctype я упоминал, что комментарии тоже являются декларациями, которые обязательно начинаются с <!) и два дефиса, а перед закрывающей угловой скобкой комментария нужно будет поставить еще пару дефисов:
<!-- Текст комментария в Html коде -->
Весь текст комментария, который будет находиться между этими двойными дефисами, будет рассматриваться браузерами как служебная информация и никак обрабатываться не будет. Корректность его написания можно наглядно оценить при использовании описанного тут Html редактора notepad с подсветкой кода:
Корректность его написания можно наглядно оценить при использовании описанного тут Html редактора notepad с подсветкой кода:
Но внутри комментария можно размещать не только текст, но и все что угодно. Например, довольно часто встречаются закомментированные фрагменты Html кода и этот участок браузерами обрабатываться не будет. Что примечательно, комментарий можно открыть на одной строке кода, а закрыть хоть через сотню строк, и заключенный таким образом кусок кода для браузера просто перестанет существовать.
Все довольно просто и думаю, что с ними у вас проблем не возникнет. Хотя есть одна тонкость в работе с многострочными комментариями в ХТМЛ. Внутрь одного комментария нельзя помещать другой, иначе часть закомментированной информации может быть отображена браузером на веб странице. Давайте для примера рассмотрим такую конструкцию:
<!--Начало Html коммента <!-- Вложенный коммен --> продолжение внешнего коммента-->
Итак, браузер при разборе кода веб страницы обнаружит открывающие символы декларации комментария и начнет поиск закрывающих. Найдет его после слов «Вложенный коммент», а вот все остальное (в нашем случае это
Найдет его после слов «Вложенный коммент», а вот все остальное (в нашем случае это продолжение внешнего коммента-->) будет обработано браузером и выведено на веб странице.
В принципе, если вы пользуетесь при написании Html кода редактором с подсветкой, то сразу же заметите неладное по изменению цвета вашего комментария:
Понятие блочных и строчных элементов (тегов) в Html
Все теги, которые возможно использовать внутри элементов Body (то, что отображается на веб странице и список которых вы можете найти в валидаторе W3C), можно разделить на две группы: строчные и блочные теги.
Блочные элементы используются для построения структуры Web документа, а строчные используются для оформления кусков текста (строк). Причем, всегда нужно соблюдать одно незыблемое правило — не заключать внутрь строчных блочные теги.
Самыми яркими и показательными представителями строчных и блочных тэгов являются, соответственно, Div (блочный элемент — отсюда и пошло название блочной верстки) и Span (строчный). Эти теги языка гипертекстовой разметки являются парными, т.е. у них есть открывающий и закрывающий тэг.
Эти теги языка гипертекстовой разметки являются парными, т.е. у них есть открывающий и закрывающий тэг.
Вообще, теги Div и Span не имеют абсолютно никакого предназначения и смысла в чистом Html без использования таблиц каскадных стилей CSS. Они являются контейнерами, позволяющими изменять свойства заключенных в нем элементов через CSS.
Если вы пропишите в исходном коде страницы подряд несколько элементов Div, то на веб странице каждый из них, скорее всего, попытается занять все доступное ему пространство по ширине, и поэтому расположены такие контейнеры будут друг под другом. Контейнеры Div при нормальных условиях рядом друг с другом стоять не будут, если принудительно не заставить их делать это.
Например, такой вот Html код будет отображаться в трех блоках расположенных друг под другом:
В браузере Firefox наряду с очень полезным плагином Firebug я еще использую плагин Web developer, который очень помогает при верстке. Среди всего прочего он может показывать блочные элементы, обводя их рамочкой. Именно этот плагин developer создал синие рамочки вокруг контейнеров Div на приведенном скриншоте.
Именно этот плагин developer создал синие рамочки вокруг контейнеров Div на приведенном скриншоте.
В теги же Span можно заключать куски текста (строки) Html кода для придания им определенных свойств через CSS, и такие элементы могут размещаться в одной строке рядом друг с другом. Например, такой вот код в браузере будет иметь следующий вид:
Содержимое Span здесь тоже было подсвечено с помощью плагина Web developer. Т.к. элементы Span являются строчными, то не следует внутрь них заключать блочные теги, например, все те же Div контейнеры.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Туториал по HTML препроцессору Pug (Jade) · GitHub
Pug — это препроцессор HTML и шаблонизатор, который был написан на JavaScript для Node.js.
Содержание:
- Теги
- Текст
- Атрибуты
- Констуркция Switch Case
- Циклы
- Вставка JavaScript кода
- Комментарии
- Условия
- Тип документа
- Инклюды (Includes)
- Наследование шаблонов
- Интерполяция переменных
- Миксины
- Многострочный ассоциативный массив
Официальная документация по Pug
Теги
В Pug нет закрывающих тегов, вместо этого он использует строгую табуляцию (или отступы) для определения вложености тегов.
/: foo(bar='baz')/Pug
ul li Item A li Item B li Item C
HTML
<ul> <li>Item A</li> <li>Item B</li> <li>Item C</li> </ul>
Текст
Непосредственно в Pug можно вставлять элементы в HTML синтаксисе
Pug
p This is plain old <em>text</em> content.
HTML
<p>This is plain old <em>text</em> content.</p>
Pug
p | The pipe always goes at the beginning of its own line, | not counting indentation.
HTML
<p>The pipe always goes at the beginning of its own line, not counting indentation.</p>
Атрибуты
В Pug можно встраивать JavaScript код, благодаря чему возможны конструкции показанные ниже.
Pug
a(href='google.com') Google | | a(class='button' href='google.com') Google | | a(class='button', href='google.com') Google
HTML
<a href="google.com">Google</a> <a href="google.com">Google</a> <a href="google.com">Google</a>
Pug
- var authenticated = true body(class=authenticated ? 'authed' : 'anon')
HTML
<body></body>
Pug
input( type='checkbox' name='agreement' checked )
HTML
<input type="checkbox" name="agreement" checked="checked" />
Pug
- var url = 'pug-test.html'; a(href='/' + url) Link | | - url = 'https://example.com/' a(href=url) Another link
HTML
<a href="/pug-test.html">Link</a> <a href="https://example.com/">Another link</a>
Pug
- var classes = ['foo', 'bar', 'baz'] a(class=classes) | | //- the class attribute may also be repeated to merge arrays a.bang(class=classes class=['bing'])
HTML
<a></a> <a></a>
Констуркция Switch Case
Pug поддерживает switch case, которая представляет собой более наглядный способ сравнить выражение сразу с несколькими вариантами.
Pug
- var friends = 10
case friends
when 0
p you have no friends
when 1
p you have a friend
default
p you have #{friends} friendsHTML
<p>you have 10 friends</p>
Циклы
Pug
ul
each val, index in ['zero', 'one', 'two']
li= index + ': ' + valHTML
<ul> <li>0: zero</li> <li>1: one</li> <li>2: two</li> </ul>
Pug
- var values = [];
ul
each val in values
li= val
else
li There are no valuesHTML
<ul> <li>There are no values</li> </ul>
Pug
- var n = 0;
ul
while n < 4
li= n++HTML
<ul> <li>0</li> <li>1</li> <li>2</li> <li>3</li> </ul>
Вставка JavaScript кода
Pug поддерживает вставку частей JavaScript кода в шаблоны.
Не буфферизированный код начинается с символа -
Pug
- for (var x = 0; x < 3; x++) li item
HTML
<li>item</li> <li>item</li> <li>item</li>
Буфферизированный код начинается с символа =
Pug
p = 'This code is <escaped>!'
HTML
<p>This code is <escaped>!</p>
Комментарии
Существуют различные комментариев: те, которые будут отображаться после компиляции, и те, которые пропадут.
Pug
// just some paragraphs //- will not output within markup p foo p bar
HTML
<!-- just some paragraphs--> <p>foo</p> <p>bar</p>
Pug
body
//-
Comments for your template writers.
Use as much text as you want.
//
Comments for your HTML readers.
Use as much text as you want.HTML
<body> <!--Comments for your HTML readers. Use as much text as you want.--> </body>
Условия
Pug
- var user = { description: 'foo bar baz' }
- var authorised = false
#user
if user.description
h3.green Description
p.description= user.description
else if authorised
h3.blue Description
p.description.
User has no description,
why not add one...
else
h3.red Description
p.description User has no descriptionHTML
<div> <h3>Description</h3> <p>foo bar baz</p> </div>
Тип документа
Pug
HTML
Инклюды (Includes)
Pug имеет возможность вставки содержимого одного файла в другой файл Pug.
Pug
//- index.pug
doctype html
html
head
style
include style.css
body
h2 My Site
p Welcome to my super lame site.
script
include script.jsCSS
/* style.css */
h2 {
color: red;
}JavaScript
// script.js
console.log('You are awesome');HTML
<!DOCTYPE html>
<html>
<head>
<style>
/* style.css */
h2 {
color: red;
}
</style>
</head>
<body>
<h2>My Site</h2>
<p>Welcome to my super lame site.</p>
<script>
// script.js
console.log('You are awesome');
</script>
</body>
</html>Наследование шаблонов
Pug поддерживает наследование шаблонов. Наследование шаблонов работает через ключевые слова block и extend. В шаблоне block — обычный блок Pug, который может заменить дочерний шаблон. Этот процесс является рекурсивным.
Pug
//- base.pug
html
head
title My Site
block scripts
script(src='/jquery.js')
body
block content
block foot
#footer
p some footer content
//- home.pug
extends base.pug
- var title = 'Animals'
- var pets = ['cat', 'dog']
block content
h2= title // - or #{title} without =
each petName in pets
p= petName // -or #{petName} without =HTML
<!DOCTYPE html>
<html>
<head>
<title>My site</title>
<script src='/jquery.js'></script>
</head>
<body>
<h2>Animals</h2>
<p>cat</p>
<p>dog</p>
<div>
<p>some footer content</p>
</div>
</body>
</html>Интерполяция переменных
Pug предоставляет различные способы вывода переменных.
Pug
- var title = "On Dogs: Man's Best Friend";
- var author = "enlore";
- var theGreat = "<span>escape!</span>";
h2= title
p Written with love by #{author}
p This will be safe: !{theGreat}HTML
<h2>On Dogs: Man's Best Friend</h2> <p>Written with love by enlore</p> <p>This will be safe: <span>escape!</span></p>
Миксины
Поддержка миксинов позволяет создавать переиспользуемые блоки.
Pug
//- Declaration
mixin pet(name)
li.pet= name
//- use
ul
+pet('cat')
+pet('dog')
+pet('pig')HTML
<ul> <li>cat</li> <li>dog</li> <li>pig</li> </ul>
Pug
mixin article(title)
.article
.article-wrapper
h2= title
if block
block
else
p No content provided
+article('Hello world')
+article('Hello world')
p This is my
p Amazing articleHTML
<div>
<div>
<h2>Hello world</h2>
<p>No content provided</p>
</div>
</div>
<div>
<div>
<h2>Hello world</h2>
<p>This is my</p>
<p>Amazing article</p>
</div>
</div>Pug
mixin link(href, name)
//- attributes == {class: "btn"}
a(class!=attributes.class href=href)= name
+link('/foo', 'foo')(class="btn")HTML
<a href="/foo">foo</a>
Многострочный ассоциативный массив
Pug
-
var priceItem = [
{include: filterInc, parameter : "Розовый фильтр"},
{include: smileInc, parameter : "Смайлики"},
{include: commentInc, parameter : "Комментарии"}
]{author} | Имя человека, оставившего комментарий |
{mail} | е-mail человека, оставившего комментарий |
{date} | Дата публикации комментария, формат вывода даты настраивается в настройках системы |
{comment} | Текст комментария |
{comment limit=»X»} | Выводит текст комментария без HTML форматирования, при этом сам текст комментария сокращается до указанного «x» количества символов. |
{comment-id} | Идентификационный номер комментария |
{ip} | IP адрес человека, оставившего комментарий, просмотр доступен только администраторам сайта |
[com-edit] и [/com-edit] | Ссылка на редактирование комментария только если это разрешено |
[com-del] и [/com-del] | Ссылка на удаление комментария только если это разрешено |
{news_title} | Выводит ссылку на новость при просмотре последних комментариев, при выводе комментариев в новости тег вырезается |
{news-title} | Выводит HTML безопасный заголовок новости, которой принадлежит данный комментарий, при просмотре последних комментариев. При выводе комментариев в новости тег вырезается. Данный тег будет полезен при использовании пользовательского вывода комментариев и при показе последних комментариев. |
{news-link} | Выводит URL новости, которой принадлежит данный комментарий, при просмотре последних комментариев. При выводе комментариев в новости тег вырезается. Данный тег будет полезен при использовании пользовательского вывода комментариев и при показе последних комментариев. |
{foto} | Выводит ссылку на фотографию |
{fullname} | Выводит полное имя пользователя |
{land} | Выводит место жительства |
[signature] и [/signature] | Выводит текст заключенный в теги, если пользователь задал подпись в профиле |
{signature} | Выводит подпись пользователя |
{registration} | Выводит дату регистрации на сайте |
{lastdate} | Выводит дату последнего посещения сайта пользователя. |
[fast] [/fast] | Быстрое цитирование комментариев |
{group-icon} | Выводит иконку группы участника |
{group-name} | Выводит имя группы участника |
{news-num} | Выводит количество новостей участника |
{comm-num} | Выводит количество комментариев участника |
{date=формат даты} | Выводит дату в заданном в теге формате. Тем самым вы можете выводить не только дату целиком но и ее отдельные части. Формат даты задается задается согласно формату принятому в PHP. Например тег {date=d} выведет день месяца публикации новости или комментария, а тег {date=F} выведет название месяца, а тег {date=d-m-Y H:i} выведет полную дату и время |
{login} | Выводит логин автора комментария без каких либо ссылок и меню |
[profile] текст [/profile] | Выводит текст заключенный в теге в виде ссылки на профиль пользователя оставившего комментарий |
{mass-action} | Устанавливает возможность массовой отметки комментариев для выполнения массовых действий на сайте |
[complaint] текст [/complaint] | Выводят текст, указанных в тегах в виде ссылки на написание жалобы, на комментарий. |
[xfgiven_x] [xfvalue_x] [/xfgiven_x] | Выводится дополнительное поле «x», если поле не пустое |
[xfnotgiven_x] текст [/xfnotgiven_x] | Выводится текст, указанный в них, если дополнительное поле пользователя не было задано, где X это имя дополнительного поля профиля пользователя |
[xfvalue_x] | Значение дополнительного поля «x», где «x» название дополнительного поля |
[fullname] текст [/fullname] | Выводится текст заключенный в них только если полное имя пользователя задано |
[not-fullname] текст [/not-fullname] | Выводится текст, заданный в них только если полное имя пользователя не задано |
[land] текст [/land] | Выводится текст заключенный в них только если местожительство пользователя было им задано |
[not-land] текст [/not-land] | Выводится текст, заданный в них только если местожительство пользователя не было им указано |
[news-num] текст [/news-num] | Выводится текст, заключенный в них если у данного пользователя есть опубликованные новости на сайте |
[not-news-num] текст [/not-news-num] | Выводится текст заключенных в них если у данного пользователя нет новостей на сайте |
[comm-num] текст [/comm-num] | Выводится текст, заключенный в них если у данного пользователя есть опубликованные комментарии на сайте |
[not-comm-num] текст [/not-comm-num] | Выводится текст заключенных в них если у данного пользователя нет комментариев на сайте |
[online] текст [/online] | Выводят текст если пользователь онлайн (20 минут с момента последнего посещения пользователем сайта) |
[offline] текст [/offline] | Выводят текст если пользователь оффлайн |
[spam] Спамер [/spam] | Выводят текст, указанных в них, в виде ссылки, при нажатии на которую происходит отметка посетителя, оставившего комментарий, как «спамера» |
[declination=X] текст [/declination] | Выводит склонения слов относительно чисел. В качестве параметров тега вместо X передается число, а вместо «текст» передается корень слова с окончаниями. Окончания слова перечисляются при помощи символа «|». Данный тег полезно использовать с другими тегами, выводящими например количество просмотров новости или количество комментариев. Например [declination={comments-num}]комментари|й|я|ев[/declination] в зависимости от количества комментариев будет выводить: «комментарий», «комментария», «комментариев» |
[commentsgroup=1,2,3] текст [/commentsgroup] | Выводят заключенный в них текст указанных в них, если комментарий был написан пользователем принадлежащем перечисленным группам |
[not-commentsgroup=1,2,3] текст [/not-commentsgroup] | Выводят заключенный в них текст если комментарий был написан пользователем не принадлежащем указанным группам |
[commentscount=x] текст [/commentscount] | Выводят текст указанный в тегах если показывается X комментарий, где X это число показываемого на странице комментария. Например [commentscount=1] текст [/commentscount] покажет текст при показе первого по счету на странице комментария. Данный тег полезен для вебмастеров, которые хотят например регулировать где им показывать рекламу на сайте между комментариями. Например, добавленный в самый конец шаблона код [commentscount=1,10] рекламный код [/commentscount], будет показывать рекламу после первого и десятого комментария. |
[not-commentscount=X] текст [/not-commentscount] | Выводят текст заключенный в данные теги при показе любых по счету комментариев, кроме указанных X комментариях. Данный тег будет полезен, если вы хотите выводить какие-либо элементы оформления во всех по счету комментариях, кроме вышеуказанных. Например, что-либо не показывать в первом по списку комментарии. |
[rating-type-1] текст [/rating-type-1] | Выводят текст, заключенный в них, если в настройках скрипта включено использование первого типа рейтинга ‘Оценка’. |
[rating-type-2] текст [/rating-type-2] | Выводят текст, заключенный в них, если в настройках скрипта включено использование второго типа рейтинга ‘Только Нравится’. |
[rating-type-3] текст [/rating-type-3] | Выводят текст, заключенный в них, если в настройках скрипта включено использование третьего типа рейтинга ‘Нравится’ или ‘Не нравится’. |
[rating-type-4] текст [/rating-type-4] | Выводят текст, заключенный в теге, в случае если в настройках включено использование четвертого типа рейтинга ‘Нравится’ и ‘Не нравится’. |
[rating-minus] текст [/rating-minus] | Выводят текст, заключенных в них, в виде ссылки для уменьшения рейтинга комментария, выводится данная ссылка только если используется третий тип рейтинга. |
[rating-plus] текст [/rating-plus] | Выводят текст, заключенных в них, в виде ссылки для увеличения рейтинга комментария, выводится данная ссылка только если используется второй и третий тип рейтинга. |
{rating} | Выводит выставленный для комментария рейтинг. |
{likes} | Выводит количество лайков |
{dislikes} | Выводит количество дизлайков |
{vote-num} | Выводит количество пользователей, которые выставили рейтинг для данного комментария. |
{ratingscore} | Выводит число усредненного рейтинга от одного до пяти, с сохранением дробного значения. Например, в зависимости от выставленной оценки это может быть 1.6 или 4.2 и т.д. |
[reply] текст [/reply] | Выводят текст в них, в виде ссылки на открытие всплывающего окна для ответа на комментарий, в случае если включена поддержка древовидных комментариев, а в случае если она отключена вставляет логин выбранного комментатора в форму добавления комментариев |
[treecomments] текст [/treecomments] | Выводят текст, заключенных в них, в случае если включены древовидные комментарии в настройках скрипта. |
[not-treecomments] текст [/not-treecomments] | Выводят текст, заключенный в них, в случае если древовидные комментарии отключены. |
[rootcomments] текст [/rootcomments] | Выводят текст, заключенных в них, в случае если комментарий является основным родительским к новости, а не является ответом на какой-либо другой комментарий. |
[childrencomments] текст [/childrencomments] | Выводят текст, заключенных в них, в случае если комментарий является ответом на другой комментарий. |
{replycount} | Выводит количество имеющихся ответов на данный комментарий |
[comments-author] текст [/comments-author] | Выводят текст, заключенный в них, если пользователь, просматривающий страницу сайта, является автором данного комментария |
[not-comments-author] текст [/not-comments-author] | Выводят текст, заключенный в них, если пользователь, просматривающий страницу сайта, не является автором данного комментария |
[news-author] текст [/news-author] | Выводят текст, заключенный в них, если комментарий принадлежит автору данной новости |
[not-news-author] текст [/not-news-author] | Выводят текст, заключенный в них, если комментарий не принадлежит автору данной новости |
[positive-comment] текст [/positive-comment] | Выводят текст, заключенный в них, если комментарий имеет позитивный рейтинг |
[negative-comment] текст [/negative-comment] | Выводят текст, заключенный в них, если комментарий имеет негативный рейтинг |
[neutral-comment] текст [/neutral-comment] | Выводят текст, заключенный в них, если комментарий имеет нейтральный рейтинг |
[catlist=1,2….] текст [/catlist] | Выводит текст в теге, если новость принадлежит указанным категориям |
[not-catlist=1,2….] текст [/not-catlist] | Выводит текст в теге, если новость не принадлежит указанным категориям. |
{banner_X} | Выводит рекламу из модуля рекламных материалов в админпанели. Где X это имя рекламного баннера |
[if field = «значение»] текст [/if] | Выводят текст заключённых в них если значения поля равно указанному значению.
[if field = «значение»] текст [/if] — выведет текст если поле равно параметру ‘значение’ [if field != «значение»]текст[/if] — выведет текст если поле не равно параметру ‘значение’ [if field > «1»] текст [/if] — выведет текст если поле больше параметра ‘значение’ [if field >= «2»] текст [/if] — выведет текст если поле больше либо равно параметру ‘значение’ [if field < «3»] текст [/if] — выведет текст если поле меньше параметра ‘значение’ [if field <= «4»] текст [/if] — выведет текст если поле меньше либо равно параметру ‘значение’ [if field ~ «значение»] текст [/if] — выведет текст если в поле встречается текст ‘значение’ [if field !~ «значение»] текст [/if] — выведет текст если в поле НЕ встречается текст ‘значение’
Комбинированное использование:
[if field > «3» AND field2 < «5»] текст [/if] выведет текст если поле field больше трех, и при этом field2 меньше 5 [if field > «3» OR field2 < «5»] текст [/if] выведет текст если поле field больше трех или field2 меньше 5, то есть совпадение какого либо либого из условий
Имена полей, которое может принимать field:
id — Уникальный ID номер комментария (число) post_id — Уникальный ID номер публикации (число) user_id — Уникальный ID номер пользователя оставившего комментарий если он зарегистрирован (число) date — Дата комментария (дата в английском формате, например «2020-09-01» или «10 September 2020» или «next Thursday» или «+1 day» или «next Thursday» или в unix формате, если же используется знак равенства то дата новости округляется до минуты) gast_name — Логин автора комментария (текст) gast_email — Е-mail автора комментария (текст) ip — IP пользователя оставившего комментарий (текст) is_register — Зарегистрирован автор комментария на сайте или нет (число 1 или 0) rating — Общий рейтинг комментария (число) vote_num — Количество голосов в рейтинге комментария (число) name — Логин автора комментария если он зарегистрирован. (текст) email — E-mail автора комментария если он зарегистрирован (текст) news_num — Количество публикаций автора комментария если он зарегистрирован (число) comm_num — Количество комментариев автора комментария если он зарегистрирован (число) user_group — Группа автора комментария если он зарегистрирован (число) lastdate — Дата последнего посещения автора комментария если он зарегистрирован (дата в английском формате, например «2020-09-01» или «10 September 2020» или «next Thursday» или «+1 day» или «next Thursday» или в unix формате, если же используется знак равенства то дата новости округляется до минуты) reg_date — Дата регистрации автора комментария если он зарегистрирован (дата в английском формате, например «2020-09-01» или «10 September 2020» или «next Thursday» или «+1 day» или «next Thursday» или в unix формате, если же используется знак равенства то дата новости округляется до минуты) signature — Подпись автора комментария если он зарегистрирован (текст) foto — Ссылка на аватар автора комментария если он зарегистрирован (текст) fullname — Полное имя автора комментария если он зарегистрирован (текст) land — Местожительства автора комментария если он зарегистрирован (текст) xfield_x — Значение дополнительного поля публикации, где x это имя дополнительного поля. Например xfield_test значение дополнительного поля test |
Различные лицензии и комментарии к ним — Проект GNU программного обеспечения
Мы классифицируем лицензии по определенным ключевым критериям:
На этой странице мы стараемся перечислить наиболее часто встречающиеся лицензии свободных программ, но мы не можем перечислить их все; мы будем делать все возможное, чтобы ответить на вопросы о лицензиях свободных программ независимо от того, перечислены они здесь или нет. Лицензии в каждом разделе расположены более или менее в алфавитном порядке.
Если вы считаете, что обнаружили нарушение одной из наших лицензий, обратитесь, пожалуйста, к нашей странице о нарушениях.
Если вы организовали новый проект и не вполне уверены в том, какой лицензией воспользоваться, то наши рекомендации подробно изложены в статье “Как выбрать лицензию для своей собственной работы” в форме простого и ясного руководства.
Если у вас есть вопросы по лицензиям свободных программ, вы можете написать нам по адресу <[email protected]>. Поскольку наши ресурсы ограничены, мы не отвечаем на вопросы, которые задаются для помощи в разработке и распространении несвободных программ, и вы, вероятно, получите ответ быстрее, если вы зададите конкретный вопрос, который еще не отражен здесь или в нашем списке вопросов и ответов. Мы приглашаем знающих добровольцев, которые хотели бы помочь отвечать на вопросы лицензирования.
Если вы подумываете о написании новой лицензии, свяжитесь, пожалуйста, с нами по адресу <[email protected]>. Рост числа различных лицензий свободных программ представляет сегодня серьезную проблему в сообществе свободного программного обеспечения, как для пользователей, так и для разработчиков. Мы сделаем все возможное, чтобы помочь вам найти существующую лицензию свободных программ, отвечающую вашим нуждам.
Если вас интересует, какая лицензия применяется для конкретного пакета программ, обратитесь, пожалуйста, к Каталогу свободных программ. В Каталоге свободных программ собраны сведения о тысячах пакетов свободных программ и их лицензиях.
Это последняя версия GNU GPL: лицензия свободных программ с авторским левом. Мы рекомендуем ее для большинства пакетов программ.
Обратите внимание, что GPLv3 сама по себе не совместима с GPLv2. Однако большинство программ, выпускаемых под GPLv2, позволяет вам также пользоваться условиями распространения более поздних версий GPL. В этом случае вы можете пользоваться этими программами на условиях GPLv3, чтобы получить желаемую комбинацию. Подробнее о совместимости между лицензиями GNU можно узнать в нашем списке вопросов и ответов.
Это предыдущая версия GNU GPL: лицензия свободных программ с авторским левом. Для большинства программ мы рекомендуем последнюю версию.
Обратите внимание, что GPLv2 сама по себе не совместима с GPLv3. Однако большинство программ, выпускаемых под GPLv2, позволяет вам также пользоваться условиями распространения более поздних версий GPL. В этом случае вы можете пользоваться этими программами на условиях GPLv3, чтобы получить желаемую комбинацию. Подробнее о совместимости между лицензиями GNU можно узнать в нашем списке вопросов и ответов.
Это последняя версия LGPL: лицензия свободных программ, но без сильного авторского лева, потому что она допускает компоновку с несвободными модулями. Она совместима с GPLv3. Мы рекомендуем ее только в особых обстоятельствах.
Обратите внимание, что LGPLv3 сама по себе не совместима с GPLv2. Однако большинство программ, выпускаемых под GPLv2, позволяет вам также пользоваться условиями распространения более поздних версий GPL. В этом случае вы можете пользоваться этими программами на условиях GPLv3, чтобы получить желаемую комбинацию. Подробнее о совместимости между лицензиями GNU можно узнать в нашем списке вопросов и ответов.
Это предыдущая версия LGPL: лицензия свободных программ, но без сильного авторского лева, потому что она допускает компоновку с несвободными модулями. Она совместима с GPLv2 и GPLv3. Как правило, мы рекомендуем последнюю версию LGPL, и только в особых обстоятельствах. Подробнее о совместимости между LGPLv2.1 и другими лицензиями GNU можно узнать в нашем списке вопросов и ответов.
Это лицензия свободных программ с авторским левом. Ее условия фактически состоят из условий GPLv3 с дополнительным параграфом в разделе 13, который позволяет пользователям, взаимодействующим с лицензируемой программой по сети, получать исходный текст этой программы. Мы рекомендуем разработчикам подумать о применении GNU AGPL для любых программ, которые обычно выполняются в сети.
Обратите внимание, что GNU AGPL не совместима с GPLv2. Она также формально не совместима с GPLv3 в узком смысле: вы не можете взять исходные тексты, выпущенные на условиях GNU AGPL, и передавать или изменять их, как вам угодно, на условиях GPLv3, и наоборот. Однако вам позволено комбинировать раздельные модули или файлы исходного текста, выпущенные под обеими этими лицензиями, в едином проекте, что предоставит многим программистам разрешение на все действия, нужные им для того, чтобы делать какие им угодно программы. Подробнее см. в разделе 13 обеих лицензий.
Это безвольная неограничительная лицензия свободных программ, совместимая с GNU GPL. Мы рекомендуем пакетам программ GNU применять ее для файлов README и других небольших вспомогательных файлов. Все разработчики вполне могут применять ее в подобных ситуациях.
В более ранних версиях этой лицензии нет второго предложения, в котором сказано об отсутствии обязательств. Эти же самые рассуждения применимы к обеим версиям.
Это лицензия свободных программ, совместимая с версией 3 GNU GPL.
Обратите внимание, что эта лицензия не совместима с GPL версии 2, потому что в ней есть некоторые требования, которых нет в этой версии GPL. Они включают в себя определенные распоряжения относительно завершения действия и предосторожностей, связанных с патентами. Такие предосторожности — неплохая вещь, вот почему для содержательных работ мы рекомендуем лицензию Apache 2.0 прежде других безвольных неограничительных лицензий.
Эта лицензия является лицензией свободных программ, совместимой с GPL благодаря возможности перелицензирования в разделе 4(c)(ii).
Это лицензия свободных программ, совместимая с GPL. Это минимальный набор изменений, необходимый для исправления расплывчатости Художественной лицензии 1.0.
Это лицензия свободных программ, совместимая с GNU GPL.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL.
Это первоначальная лицензия BSD, модифицированная удалением пункта о рекламе. Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL.
На эту лицензию иногда ссылаются как на трехпунктную лицензию BSD.
Модифицированная лицензия BSD неплоха для безвольной неограничительной лицензии, хотя лицензия Apache 2.0 предпочтительнее. Однако рекомендовать применение “Лицензии BSD” рискованно даже для таких особых случаев, как небольшие программы, потому что ее легко можно спутать с первоначальной лицензией BSD; это привело бы к использованию первоначальной лицензии, а она не лишена недостатков. Чтобы избежать этого риска, вы можете предлагать вместо этого Лицензию X11. Лицензия X11 и Модифицированная лицензия BSD более или менее эквивалентны.
Однако лицензия Apache 2.0 для содержательных программ лучше, поскольку она предотвращает патентное предательство.
CeCILL — лицензия свободных программ, явным образом совместимая с GNU GPL.
В тексте CeCILL употребляется пара необъективных терминов, которых следует избегать: “интеллектуальная собственность” и “защита”; это было неудачное решение, потому что чтение лицензии способствует распространению предположений, на которые опираются эти термины. Однако это не приводит к каким бы то ни было конкретным проблемам с программами, выпускаемыми под CeCILL.
Раздел 9.4 CeCILL обязывает разработчиков программы к определенного рода сотрудничеству с пользователями, если кто-то угрожает программе с помощью патента. На это можно было бы смотреть как на проблему для разработчика; однако если вы уверены, что вы все равно хотите сотрудничать таким образом с пользователями, то для вас это не проблема.
Это лицензия свободных программ, совместимая с GPLv2 и GPLv3. Она основана на Модифицированной лицензии BSD и добавляет условие, явно утверждающее, что она не предоставляет вам никаких патентных лицензий. Из-за этого условия мы рекомендуем вам быть осторожными при пользовании программами под этой лицензией; перед этим вам следует подумать, не захочет ли правообладатель преследовать вас за нарушение патента. Если разработчик отказывает пользователям в патентных лицензиях, чтобы заманить вас в ловушку, было бы мудро избегать этой программы.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL. Она почти идентична лицензии FreeBSD (называемой также “2-пунктной лицензией BSD”).
Версия 2.0 лицензии eCos — совместимая с GPL лицензия свободных программ. Она состоит из GPL с исключением, позволяющим компоновать с программами не под GPL. Эта лицензия страдает теми же недостатками, что и LGPL.
Это лицензия свободных программ, и она совместима с GPLv3. Она основана на Лицензии Apache 2.0; область действия патентной лицензии была изменена так, что когда сотрудник организации работает над проектом, от организации не требуется предоставлять лицензию на все свои патенты получателям. Эта патентная лицензия и пункт об освобождении от ответственности в разделе 9 делает эту лицензию несовместимой с GPLv2.
Это лицензия свободных программ, совместимая с GNU GPL. Предыдущие выпуски Лицензии Eiffel не совместимы с GPL.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL.
Некоторые называют ее “Лицензией MIT”, но это выражение вносит путаницу, поскольку в MIT применяли для программ много разных лицензий. К неоднозначности приводит также то, что те же люди называют Лицензию X11 “Лицензией MIT,”, не различая их. Мы рекомендуем не пользоваться выражением “Лицензия MIT”.
Разница между Лицензией X11 и Лицензией Expat состоит в том, что Лицензия X11 содержит дополнительный параграф об употреблении названия Консорциума X. Это не очень важно, но это реальное отличие.
Для содержательных программ лучше применять лицензию Apache 2.0, поскольку она исключает патентное предательство.
Это первоначальная лицензия BSD, из которой удален пункт о рекламе и еще один пункт. (Иногда ее называют “двухпунктной лицензией BSD”.) Это безвольная неограничительная лицензия свободных программ, совместимая с GNU GPL.
Наши замечания о Модифицированной лицензии BSD применимы и к этой лицензии.
Это лицензия свободных программ, совместимая с GNU GPLv3. В ней есть некоторые требования о ссылках на источник, которые делают ее несовместимой с GPLv2.
Это безвольная неограничительная слабая лицензия свободных программ, она совместима с GPL. Она сходна с лицензией Python 1.6a2 и более ранних версий.
Это лицензия свободных программ, совместимая с GPL.
Это лицензия свободных программ, совместимая с GNU GPL. Автор объяснил нам, что все варианты предоставления исходного текста, описанные в GPL, означают, что исходный текст был “сделан публично доступным” в их формулировке.
Это лицензия свободных программ, совместимая с GNU GPL. Авторы заверили нас, что разработчики, которые документируют изменения, как того требует GPL, также будут удовлетворять подобному требованию из этой лицензии.
“Неформальная лицензия” означает заявление вроде “делайте с этим все, что хотите” или “вы можете перераспространять эту программу и изменять ее”.
В Соединенных Штатах эти лицензии предполагается толковать на основании того, что автор, по-видимому, подразумевает. Так что они, вероятно, означают то, что они означают с первого взгляда. Это делало бы их лицензиями свободных программ без авторского лева, совместимыми с GNU GPL. Однако неудачный выбор формулировки мог бы придать этому другой смысл.
Однако во многих других странах принят более жесткий подход к лицензиям авторского права. Неизвестно, что могли бы решить суды в этих странах о том, как толковать неформальные заявления. Суды могли бы даже решить, что это вообще не лицензия.
Если вы хотите, чтобы ваша программа была свободной, не навлекайте на своих пользователей излишних неприятностей. Выберите и воспользуйтесь, пожалуйста, какой-нибудь известной лицензией свободных программ. Мы предлагаем рекомендации, которым советуем вам следовать.
Это лицензия свободных программ, совместимая с GNU GPL.
Эту лицензию иногда также называют лицензией OpenBSD. Это безвольная неограничительная лицензия свободных программ, она совместима с GNU GPL.
В этой лицензии была неудачно выбранная формулировка: она предоставляла получателям “Разрешение применять, копировать, изменять и распространять эти программы…” Это примерно те же выражения, что в лицензии Pine, о которой Вашингтонский университет впоследствии заявил, что они запрещают людям распространять измененные версии программ.
В ISC нам сказали, что они не разделяют толкование Вашингтонского университета, и у нас есть все основания верить этому. Они также изменили лицензию, чтобы она выглядела как “Разрешение применять, копировать, изменять и/или распространять эти программы…”. Хотя употребление “и/или” не устраняет проблему полностью, нет оснований избегать программ, выпущенных под этой лицензией. Однако чтобы помочь гарантировать, что такие формулировки не создадут проблем в будущем, мы рекомендуем разработчикам выбирать для своих собственных работ другие лицензии. Лицензия FreeBSD примерно так же неограничительна и кратка. Однако если вам нужна безвольная неограничительная лицензия, мы рекомендуем лицензию Apache 2.0.
Это лицензия свободных программ. Раздел 3.3 косвенно обеспечивает совместимость этой лицензии с GNU GPL версии 2.0, GNU LGPL версии 2.1, GNU AGPL версии 3 и всеми более поздними версиями этих лицензий. Когда вы получаете произведение под MPL 2.0, вы можете сделать “более крупное произведение”, в котором это произведение сочетается с произведением под этими лицензиями GNU. Когда вы это делаете, раздел 3.3 дает вам разрешение распространять произведение под MPL на условиях этих же лицензий GNU, с одним условием: вы должны гарантировать, что файлы, которые первоначально были под MPL, по-прежнему доступны также и на условиях MPL. Другими словами, когда вы таким образом комбинируете, файлы, которые первоначально были под MPL, останутся под несколькими лицензиями: MPL и лицензией (или лицензиями) GNU. Это приведет к тому, что на “более крупное произведение”, в целом, будет распространяться лицензия (или лицензии) GNU. У людей, получающих от вас это сочетание, будет возможность применять любые из файлов, на которые первоначально распространялась MPL, на условиях этой лицензии, или распространять “более крупное произведение” в целом или частично на условиях лицензий GNU без дальнейших ограничений.
Важно понимать, что требование распространять файлы на условиях MPL относится только к стороне, которая впервые создает и распространяет “более крупное произведение”. Если бы это относилось и к получателям, это было бы дальнейшим ограничением, несовместимым с GPL и AGPL. Тем не менее, когда вы вносите вклад в существующий проект, мы обычно рекомендуем вам сохранять свои изменения под той же самой лицензией, даже когда от вас этого не требуется. Если вы получили под лицензией GNU работу, некоторые файлы которой доступны также под MPL, вам следует удалять MPL с тех файлов, только когда есть веская причина, оправдывающая это.
Перед тем, как вы создадите таким образом “более крупное произведение”, проверьте лицензионные уведомления программ, распространяемых по MPL. Стороны, которые выпускают первоначальную работу под MPL 2.0, могут решить отказаться от этой совместимости, включив в лицензионные уведомления предложение, в котором сказано, что произведение “несовместимо со вторичными лицензиями”. Любые программы, включающие это уведомление, не совместимы с GPL или AGPL.
Программы под предыдущими версиями MPL можно обновить до версии 2.0, но любые программы, которые еще не доступны под одной из перечисленных лицензий GNU, должны быть помечены как “несовместимые со вторичными лицензиями”. Это значит, что программы, доступные только под предыдущими лицензиями MPL, все равно несовместимы с GPL и AGPL.
Эта лицензия основана на условиях Лицензии Expat и Модифицированной лицензии BSD. Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL.
Это дизъюнкция Общественной лицензии Netscape и GNU GPL. Поэтому это лицензия свободных программ, совместимая с GNU GPL, но без сильного авторского лева.
Это неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL.
Эта лицензия является дизъюнкцией Художественной лицензии 1.0 и GNU GPL — другими словами, вы можете выбрать любую из этих двух лицензий. Она удовлетворяет критериям лицензии свободных программ, но она может не быть настоящим авторским левом. Она совместима с GNU GPL, потому что GNU GPL — одна из альтернатив.
Мы рекомендуем применять ее для любых пакетов Perl 4 или Perl 5, которые вы пишете, чтобы поддержать однородность и единообразие при программировании на Perl. Мы настоятельно рекомендуем не применять ее вне Perl; лучше просто пользоваться GNU GPL.
Общественное достояние — это не лицензия; это просто значит, что авторские права на материал не распространяются и никакой лицензии не нужно. Однако на практике если работа находится в общественном достоянии, то это то же самое, как если бы она находилась под всеразрешающей лицензией свободных программ без авторского лева. Материалы из общественного достояния совместимы с GNU GPL.
Если вы желаете поместить свою работу в общественное достояние, мы рекомендуем вам воспользоваться для этого формальными средствами. Мы просим людей, которые делают небольшие доработки для GNU, подписать документ с отказом от авторских прав; это одно из решений. Если вы работаете над проектом, в котором нет формальных правил, подобных этому, то лицензия CC0 — хорошее средство, которым может воспользоваться каждый. Она формально переводит работу в общественное достояние и предоставляет запасную лицензию для случаев, когда это юридически невозможно.
Это лицензия свободных программ, совместимая с GNU GPL. Однако обратите внимание, пожалуйста, что промежуточные версии Python (от 1.6b1 до 2.0 и 2.1) распространяются под другой лицензией (см. ниже).
Это лицензия свободных программ, совместимая с GNU GPL. Однако обратите внимание, пожалуйста, что более новые версии Python распространяются под другими лицензиями (см. выше и ниже).
Это лицензия свободных программ, явным образом совместимая с GNU GPL благодаря пункту о двойном лицензировании.
Лицензия B свободных программ SGI версии 2.0 — лицензия свободных программ. Она по существу идентична Лицензии X11, с возможным альтернативным способом оформления лицензионных уведомлений.
Предыдущие версии Лицензии B свободных программ SGI не были лицензиями свободных программ, несмотря на свое название. Однако все они включали пункты, позволяющие вам поменять лицензию на более новые версии, по вашему выбору. В результате если программа была выпущена под любой из версий Лицензии B свободных программ SGI, то вы можете пользоваться ею на условиях этой свободной версии.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL.
Это лицензия, которую организация Unicode применила для Базы данных символов Unicode — различных файлов данных, которые разработчики могут применять в помощь реализации стандарта Unicode в их собственных программах. Это безвольная неограничительная лицензия, совместимая со всеми версиями GNU GPL.
Если вы хотите пользоваться файлами, на которые распространяется это лицензионное соглашение, в своих собственных программах, это не должно создать каких бы то ни было проблем, но мы рекомендуем вам присоединить к ним копию полного текста соглашения. Некоторые из файлов могут содержать альтернативные лицензионные условия, которые несвободны, или вообще не содержать сведений о лицензиях, так что присоединение копии лицензионного соглашения поможет избежать недоразумений, когда другие захотят распространять ваши программы. Конечно, вам нужно будет также следовать условиям этого лицензионного соглашения, касающимся распространения файлов, но они очень прямолинейны.
Пожалуйста, позаботьтесь о том, чтобы гарантировать, что на файлы, которыми вы пользуетесь, распространяется это лицензионное соглашение. Другие файлы, опубликованные организацией Unicode, распространяются по “Условиям пользования Unicode” — это другая, несвободная лицензия, которая находится на той же странице, но относится к другим файлам. Краткое пояснение в начале этого лицензионного соглашения уточняет, к каким файлам оно относится.
Пожалуйста, не пользуйтесь этим лицензионным соглашением для своих собственных программ. Если вы хотите применять для своего проекта безвольную неограничительную лицензию, воспользуйтесь, пожалуйста, Лицензией Expat для небольшой программы и лицензию Apache 2.0 для содержательной программы. Они гораздо более распространены и широко известны в сообществе свободного программного обеспечения.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL. Хотя лицензия предоставляет возможность лицензирования патентов вместе с программным произведением, однако мы все-таки рекомендуем лицензию Apache 2.0 для предохранения от патентного предательства, если вы собираетесь выпускать свою работу под безвольной лицензией.
Разлицензия — это формула передачи в общественное достояние. Работа, выпускаемая под Разлицензией, передается в общественное достояние в той мере, в какой это только допускается законом, а также дополняется безвольной лицензией, которая помогает охватить все случаи, для которых формула не подходит. Как условия распространения работ в общественном достоянии, так и безвольная лицензия, предоставляемая Разлицензией, совместимы с GNU GPL.
Если вы хотите передать свою работу в общественное достояние, мы рекомендуем вам воспользоваться CC0. CC0 также предоставляет формулу передачи в общественное достояние с запасной лицензией, и она проработана подробнее и тщательнее, чем Разлицензия.
Это лицензия свободных программ, с частичным, но не настоящим авторским левом. Она совместима с GPL благодаря особому пункту о смене лицензии.
Это лицензия свободных программ, совместимая с GPL.
Реализация WebM компании Google распространяется под Модифицированной лицензией BSD. Google также предоставляет отдельную патентную лицензию (неудачно названную “Предоставлением дополнительных прав ИС”) для патентов, которыми обладает или которые контролирует Google и которые по необходимости затрагиваются их реализацией WebM. Программы под GPL могут распространяться в соответствии с условиями этой лицензии: она позволяет распространителям осуществлять все права, предоставляемые GPL, удовлетворяя в то же время всем ее условиям. Таким образом, все в лицензии WebM свободно и совместимо с GPL.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL.
Мы не рекомендуем эту лицензию. Если вам нужна безвольная неограничительная лицензия для небольшой программы, мы рекомендуем Лицензию X11. К более крупной программе, как правило, должно применяться авторское лево; но если вы твердо намерены пользоваться для нее безвольной неограничительной лицензией, мы рекомендуем лицензию Apache 2.0, поскольку она защищает пользователей от патентного предательства.
Лицензия WxWidgets — совместимая с GPL лицензия свободных программ. Она состоит из Меньшей стандартной общественной лицензии GNU 2.0 или любой более поздней версии с дополнительным разрешением, допускающим распространение программ, применяющих библиотеку, в двоичном виде, на условиях по выбору распространителя (в том числе несвободных). Это слабое авторское лево, так что мы рекомендуем ее только в особых обстоятельствах.
Более старое название лицензии библиотеки WxWidgets.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с GNU GPL. Более старые версии XFree86 применяли эту же лицензию, и некоторые из современных вариантов XFree86 тоже пользуются ею. Более поздние версии XFree86 распространяются под Лицензией XFree86 1.1.
Некоторые называют ее “Лицензией MIT”, но это выражение вносит путаницу, поскольку в MIT применяли для программ много разных лицензий. К неоднозначности приводит также то, что те же люди называют Лицензию Expat “Лицензией MIT,”, не различая их. Мы рекомендуем не пользоваться выражением “Лицензия MIT”.
Разница между Лицензией X11 и Лицензией Expat состоит в том, что Лицензия X11 содержит дополнительный параграф об употреблении названия Консорциума X. Это не очень важно, но это реальное отличие.
Это прекрасная лицензия для небольшой программы. К более крупной программе, как правило, должно применяться авторское лево; но если вы твердо намерены пользоваться для нее безвольной неограничительной лицензией, мы рекомендуем лицензию Apache 2.0, поскольку она защищает пользователей от патентного предательства.
Это безвольная неограничительная лицензия свободных программ без авторского лева, совместимая с версией 3 GNU GPL.
Обратите внимание, что эта лицензия несовместима с версией 2 GPL из-за требований, которые распространяются на всю документацию в дистрибутиве, который содержит благодарности.
В настоящее время существует несколько вариантов XFree86, и только некоторые из них пользуются этой лицензией. Некоторые продолжают пользоваться Лицензией X11.
Это лицензия свободных программ, совместимая с GPL.
Это безвольная неограничительная лицензия свободных программ без авторского лева, которая совместима с GNU GPL.
Стандартная общественная лицензия Affero — лицензия свободных программ с авторским левом, несовместимая с GNU GPL. Она состоит из GNU GPL версии 2 с одним дополнительным разделом, который компания Affero добавила с одобрения ФСПО. Новый раздел, 2(d), охватывает распространение прикладных программ с помощью служб Интернета или других компьютерных сетей.
На смену этой лицензии пришла Стандартная общественная лицензия GNU Affero (AGPL) версии 3; пожалуйста, пользуйтесь последней.
Академическая свободная лицензия — лицензия свободных программ без авторского лева, несовместимая с GNU GPL. Последние версии содержат контрактные пункты, сходные с условиями Лицензии открытых программ, и их следует избегать по тем же причинам.
Это неограничительная лицензия свободных программ без авторского лева. В ней есть несколько требований, которые делают ее несовместимой с GNU GPL, таких, как далеко идущие запреты на употребление названий, связанных с Apache.
Это безвольная неограничительная лицензия свободных программ без авторского лева с пунктом о рекламе. Это создает практические проблемы, подобные проблемам первоначальной лицензии BSD, в том числе несовместимость с GNU GPL.
Это лицензия свободных программ, несовместимая с GNU GPL. Мы рекомендуем вам не пользоваться этой лицензией для новых программ, которые вы пишете, но вполне можно пользоваться программами, выпускаемыми под этой лицензией, и улучшать их. Подробности приведены на отдельной странице.
Это лицензия свободных программ, но несовместимая с GPL, по тем же причинам, что и Лицензия открытого исходного текста Jabber.
Эту лицензию иногда называют также четырехпунктной лицензией BSD.
Это безвольная неограничительная лицензия свободных программ без авторского лева с серьезным недостатком — “злостным пунктом BSD о рекламе”. Недостаток не критичен; то есть, он не делает программу несвободной. Но к практическим проблемам, включая несовместимость с GNU GPL, он приводит.
Мы настоятельно рекомендуем вам не применять первоначальную лицензию BSD для программ, которые вы пишете. Если вы хотите воспользоваться безвольной неограничительной лицензией свободных программ без авторского лева, гораздо лучше применить Модифицированную лицензию BSD, Лицензию X11 или Лицензию Expat. А для содержательной программы еще лучше воспользоваться лицензией Apache 2.0, потому что в ней предпринимаются определенные действия против патентного предательства.
Однако нет причин не пользоваться программами, которые были выпущены под первоначальной лицензией BSD.
CeCILL-B — лицензия свободных программ. Она несовместима с GPL, потому что в ней есть требования, отсутствующие в GPL. Требования о признании заслуг в разделе 5.3.4 выходят за пределы соответствующих требований GPL. В ней есть также странное требование о том, чтобы вы “сделали все возможное”, чтобы получить согласие третьих сторон “удовлетворять обязательствам, вводимым этой статьей”.
Пожалуйста, не выпускайте программы под этой лицензией.
CeCILL-C — лицензия свободных программ со слабым авторским левом, несколько сходным с Меньшей стандартной общественной лицензией GNU. Она несовместима с GNU GPL, потому что в ней нет явного пункта о совместимости с GPL, который есть в простой CeCILL.
Пожалуйста, не выпускайте программы под этой лицензией.
Это лицензия свободных программ. В ней есть слабое пофайловое авторское лево (как в версии 1 Общественной лицензии Mozilla), что делает ее несовместимой с GNU GPL. Это значит, что по закону модуль под GPL и модуль под CDDL нельзя компоновать друг с другом. По этой причине мы настоятельно рекомендуем вам не применять CDDL.
В качестве примера, показывающего, почему вы не должны сочетать работы, лицензированые по CDDL, с работами, лицензированными по GPL, см. заявление ФСПО Интерпретация, охрана и модификация GPL в приложении к сочетанию Linux с ZFS.
Также в CDDL неудачно то, что она пользуется термином “ интеллектуальная собственность”.
Это лицензия свободных программ. Она основана на версии 1 Общественной лицензии Mozilla и несовместима с GPL по тем же причинам: в ней есть несколько требований к модифицированным версиям, которых нет в GPL. Она также требует, чтобы вы публиковали исходный текст программы, если вы позволяете другим пользоваться ею.
Это лицензия свободных программ. К сожалению, ее слабое авторское лево и пункт о выборе юрисдикции делают ее несовместимой с GNU GPL.
Новые версии Condor (начиная с 6.9.5) выпускаются под Лицензией Apache 2.0. Эта лицензия применяется только в более старых версиях Condor.
Общественная лицензия Condor — лицензия свободных программ. В ней есть пара требований, делающих ее несовместимой с GNU GPL, в том числе сильные ограничения на употребление названий, связанных с Condor. Кроме того, она требует от распространителей “заявить и гарантировать”, чтоони будут соблюдать экспортные законы США. (Если бы соблюдение было настоящим условием лицензии, то она не была бы лицензией свободных программ.)
Общественная лицензия Eclipse сходна с Общепубличной лицензией, и наши комментарии к последней применимы и к этой лицензии. Единственное изменение состоит в том, что в лицензии Eclipse удалены более широкие оговорки о прекращении действия в случае патентных преследований, направленных конкретно против тех, кто дорабатывал программу под лицензией Eclipse.
С точки зрения совместимости с GPL Общественная лицензия Eclipse 2.0 по существу эквивалентна версии 1.0. Единственное изменение состоит в том, что она явно предлагает возможность назначения GNU GPL версии 2 или более поздней в качестве “вторичной лицензии” для определенной части программы.
Если первоначальный разработчик выпускает конкретную часть программы и назначает GNU GPL версии 2 или более поздней в качестве вторичной лицензии, это дает явную совместимость с этими версиями GPL для этой части программы. (Для пользователей это примерно эквивалентно выпуску этой части программы под двойной лицензией: EPL или GPL.) Однако EPL2 без этого назначения остается несовместимой с GPL.
Это лицензия свободных программ. В ней самой есть авторское лево, сопоставимое с авторским левом GPL и несовместимое с ним. Однако она предоставляет получателям способы перелицензировать произведение на условиях избранного числа других лицензий, и некоторые из них — в частности, Общественная лицензия Eclipse и Общепубличная лицензия — предоставляют только более слабое авторское лево. Таким образом, разработчики не могут рассчитывать, что эта лицензия обеспечит сильное авторское лево.
EUPL допускает перелицензирование под GPLv2, потому что она перечислена в списке альтернативных лицензий, на которые могут перейти пользователи. Она также косвенно допускает перелицензирование под GPL версии 3, потому что есть способ перелицензировать под CeCILL версии 2, а CeCILL версии 2 предоставляет способ перелицензировать под любую версию GNU GPL.
Чтобы провести такое двухэтапное перелицензирование, вам нужно сначала написать часть программы, которую вы можете лицензировать по CeCILL версии 2, или найти подходящий модуль, уже доступный таким образом, и добавить его к программе. Добавление этой части к программе под EUPL создает основания перелицензировать программу под CeCILL версии 2. Затем вам нужно написать часть программы, которую вы можете лицензировать по GPLv3+, или найти подходящий модуль, уже доступный таким образом, и добавить его к программе. Добавление этой части к программе под CeCILL создает основания перелицензировать программу под GPLv3+.
Это лицензия свободных программ. В ней самой есть авторское лево, сопоставимое с авторским левом GPL и несовместимое с ним. Однако она предоставляет получателям способы перелицензировать произведение на условиях избранного числа других лицензий, и некоторые из них — в частности, Общественная лицензия Eclipse — предоставляют только более слабое авторское лево. Таким образом, разработчики не могут рассчитывать, что эта лицензия обеспечит сильное авторское лево.
EUPL допускает перелицензирование под GPLv2 (только) и GPLv3 (только), потому что эти лицензии перечислены в списке альтернативных лицензий, на которые могут перейти пользователи. Она также косвенно допускает перелицензирование под GPL версии 3 или любой более поздней, потому что есть способ перелицензировать под CeCILL версии 2, а CeCILL версии 2 предоставляет способ перелицензировать под любую версию GNU GPL.
Чтобы провести такое двухэтапное перелицензирование, вам нужно сначала написать часть программы, которую вы можете лицензировать по CeCILL версии 2, или найти подходящий модуль, уже доступный таким образом, и добавить его к программе. Добавление этой части к программе под EUPL создает основания перелицензировать программу под CeCILL версии 2. Затем вам нужно написать часть программы, которую вы можете лицензировать по GPLv3+, или найти подходящий модуль, уже доступный таким образом, и добавить его к программе. Добавление этой части к программе под CeCILL создает основания перелицензировать программу под GPLv3+.
Это лицензия свободных программ, сама по себе. Она не совместима ни с какой версией GNU GPL.
В ней присутствует особого рода опасность, заключающаяся в параграфе, явно заявляющем, что лицензия не предоставляет никаких пантентных лицензий, и приглашающим покупать такие патенты. Из-за этого и из-за того, что автор лицензии — известный патентный агрессор, мы призываем быть осторожными при пользовании или перераспространении программ под этой лицензией: сперва следует подумать, не стремится ли лицензиар соблазнить вас нарушить патент. Если вы придете к заключению, что программа представляет приманку в патентной западне, то было бы мудрым избегать этой программы.
Возможно, срок действия соответствующих патентов истек. В зависимости от того, есть ли у Фраунгофера действующие патенты на это произведение, программы в настоящее время могут быть или не быть западней. (Конечно, любой программе потенциально угрожают патенты, и единственный способ положить этому конец — обезопасить программы от патентов вообще.)
Это лицензия свободных программ, несовместимая с GNU GPL.
Это лицензия свободных программ. К сожалению, в ней есть пункт о выборе юрисдикции, который делает ее несовместимой с GNU GPL.
Это лицензия свободных программ, несовместимая с GNU GPL. Она допускает перелицензирование под определенным классом лицензий — тех, которые содержат все требования лицензии Jabber. GPL не является членом этого класса, так что лицензия Jabber не допускает перелицензирования под GPL. Следовательно, она не совместима.
Мы не производили полного анализа этой лицензии, но это лицензия свободных программ с менее жесткими требованиями на распространение, чем LPPL 1.2 (описанная ниже). Она так же несовместима с GPL, потому что некоторые модифицированные версии должны включать копию немодифицированной версии или указатель на нее.
Эта лицензия — неполное описание условий распространения LaTeX. Те условия, которые описаны в этом документе, представляют собой лицензию свободных программ, но несовместимую с GPL, потому что в ней есть много требований, которых нет в GPL.
В этой лицензии содержатся сложные и неприятные требования относительно того, как следует публиковать измененную версию, в том числе требование, которое едва не переходит за границу допустимого: что у любого измененного файла должно быть новое имя.
Причина, по которой это требование приемлемо для LaTeX, состоит в том, что в
TeX есть средство, позволяющее переназначать имена файлов —
указывать “использовать файл bar, когда требуется файл foo”. Благодаря этому средству такое требование
становится просто неприятным; без этого средства то же самое требование было
бы серьезным препятствием, и нам пришлось бы заключить, что программа
несвободна.
Это условие может вызвать затруднения при некоторых крупных изменениях. Например, если бы вы хотели перенести произведение под LPPL на другую систему, в которой нет подобного средства переназначения, но таким же образом требующую от пользователей обращения к этому файлу по имени, вам пришлось бы реализовать и такое средство, чтобы эти программы остались свободными. Это было бы хлопотно, но тот факт, что лицензия сделала бы программы несвободными, если бы их перевели в совершенно другой контекст, не делает их несвободными в первоначальном контексте.
В LPPL говорится, что у некоторых файлов в определенных версиях LaTeX могут быть дополнительные ограничения, что могло бы сделать их несвободными. По этой причине изготовление версии LaTeX, которая является пакетом свободных программ, может потребовать некоторой тщательной проверки.
В LPPL есть спорное заявление, согласно которому простое размещение файлов на машине, на которую несколько других людей могло бы зайти и получить доступ к этим файлам, само по себе уже является распространением. Мы убеждены, что суд не поддержал бы этого заявления, но делать такие заявления не хорошо.
Пожалуйста, не применяйте эту лицензию ни для каких других проектов.
Замечание: эти комментарии относятся к версии 1.2 (3 сентября 1999 года) LPPL.
Это лицензия свободных программ, но она несовместима с GNU GPL, из-за пункта о выборе юрисдикции. Мы рекомендуем вам не применять эту лицензию для новых программ, которые вы пишете, но вполне допустимо использовать и улучшать программы Plan 9, выпущенные под этой лицензией.
Это лицензия свободных программ; в ней есть авторское лево, которое не сильно, но делает лицензию несовместимой с GNU GPL. По этой причине мы настоятельно рекомендуем не применять Ms-PL.
Это лицензия свободных программ. Она основана на Общественной лицензии Microsoft и содержит дополнительный пункт, чтобы чуть-чуть усилить авторское лево. Она также несовместима с GNU GPL, и по этой причине мы настоятельно рекомендуем не применять Ms-RL.
Это лицензия свободных программ без сильного авторского лева; в отличие от Лицензии X11, в ней есть некие сложные ограничения, которые делают ее несовместимой с GNU GPL. То есть, по закону модуль под GPL и модуль под MPL нельзя компоновать друг с другом. По этой причине мы настоятельно рекомендуем вам не применять MPL 1.1.
Однако в MPL 1.1 есть указание (в разделе 13), позволяющее программе (или ее части) предложить на выбор также другую лицензию. Если часть программы допускает в качестве альтернативы GNU GPL или любую другую совместимую с GPL лицензию, то лицензия этой части программы совместима с GPL.
В MPL версии 2.0 был проведен ряд улучшений, в том числе совместимость с GPL по умолчанию. Подробности см. пункте об MPL 2.0.
Это лицензия свободных программ, которая по существу не отличается от версии 1.1 Общественной лицензии Mozilla. Как и в MPL, в NOSL есть некие сложные ограничения, которые делают ее несовместимой с GNU GPL. То есть, по закону модуль под GPL и модуль под NOSL нельзя компоновать друг с другом. По этой причине мы настоятельно рекомендуем вам не применять NOSL.
Это лицензия свободных программ без сильного авторского лева, несовместимая с GNU GPL. Она состоит из версии 1.1 Общественной лицензии Mozilla с дополнительным пунктом, в котором компании Netscape разрешается использовать ваши исходные тексты даже в несвободных версиях программы. Конечно, они не дают вам разрешения использовать их исходные тексты аналогичным образом. Мы настоятельно рекомендуем вам не применять NPL.
Она сходна с версией 1 Общественной лицензии Mozilla: это лицензия свободных программ, несовместимая с GNU GPL.
Это неограничительная лицензия свободных программ без авторского лева; у нее есть несколько требований (в разделах 4 и 5), которые делают ее несовместимой с GNU GPL. Обратите внимание, что у последней версии OpenLDAP лицензия другая, она совместима с GNU GPL.
Мы настоятельно рекомендуем вам не применять старую лицензию OpenLDAP для программ, которые вы пишете. Однако нет причин избегать применения программ, которые были выпущены под этой лицензией.
Лицензия открытых программ является лицензией свободных программ. Она несовместима с GNU GPL в нескольких аспектах.
В последних версиях Лицензии открытых программ есть условие, по которому от распространителей требуется попытаться получить явное согласие на лицензию. Это значит, что распространение программ под OSL через обычные сайты FTP, пересылка изменений по обычным спискам рассылки или хранение программ в обычной системе контроля версий может расцениваться как нарушение лицензии и основание для отзыва у вас лицензии. Таким образом, Лицензия открытых программ сильно затрудняет разработку программ, применяющих обычные средства разработки свободных программ. По этой причине, а также из-за того, что она несовместима с GPL, мы рекомендуем не применять никаких версий OSL ни для каких программ.
Мы настоятельно рекомендуем вам не применять Лицензию открытых программ для программ, которые вы пишете. Однако нет причин избегать применения программ, которые были выпущены под этой лицензией.
Лицензия OpenSSL является конъюнкцией двух лицензий, одна из них называется “лицензией OpenSSL”, другая — лицензией SSLeay. Вы должны следовать обеим. Сочетание приводит к лицензии свободных программ с авторским левом, которая несовместима с GNU GPL. В ней также есть пункт о рекламе, как в первоначальной лицензии BSD и в лицензии Apache 1.
Мы рекомендуем применять GNUTLS вместо OpenSSL в программах, которые вы пишете. Однако нет причин не пользоваться OpenSSL и приложениями, которые работают с OpenSSL.
Это лицензия свободных программ, но она несовместима с GPL. Раздел 5 делает ее несовместимой с GPL.
Эта лицензия используется в большей части PHP4. Это лицензия свободных программ без авторского лева. Она несовместима с GNU GPL, потому что в ней есть сильные ограничения на употребление “PHP” в названиях производных продуктов.
Мы рекомендуем вам не применять эту лицензию ни для чего, кроме дополнений PHP.
Это лицензия свободных программ, но она несовместима с GNU GPL. Главная несовместимость заключается в том, что эта лицензия Python подчинена юрисдикции штата Вирджинии (США), а GPL не допускает этого.
Это лицензия свободных программ без авторского лева, которая несовместима с GNU GPL. Она также приводит к серьезным практическим неудобствам, потому что измененные исходные тексты можно распространять только как файлы изменений.
Мы рекомендуем вам избегать применения QPL для всего, что вы пишете, и пользоваться программами под QPL только тогда, когда это совершенно необходимо. Однако это больше не относится к самой библиотеке Qt, поскольку Qt сейчас выпускается также под GNU GPL.
Поскольку QPL несовместима с GNU GPL, вы не можете взять программу под GPL и программу под QPL и скомпоновать их вместе каким бы то ни было образом.
Однако если вы написали программу, которая пользуется библиотекой под QPL (под названием FOO), и хотите выпустить свою программу под GNU GPL, вы легко можете сделать это. Вы можете разрешить конфликт для своей программы, добавив к ней такое замечание:
As a special exception, you have permission to link this program with the FOO library and distribute executables, as long as you follow the requirements of the GNU GPL in regard to all of the software in the executable aside from FOO. (Как особое исключение, у вас есть разрешение компоновать эту программу с библиотекой FOO и распространять исполняемые файлы до тех пор, пока вы следуете требованиям GNU GPL по отношению ко всем программам в составе исполняемого файла, за исключением FOO.)
По закону вы можете делать это, если вы являетесь правообладателем этой программы. Добавьте это в файлы исходных текстов после замечания, в котором говорится о том, что программа распространяется по GNU GPL.
RPSL — лицензия свободных программ, несовместимая с GPL по ряду причин: она требует, чтобы производные произведения выпускались на условиях RPSL, и обязывает проводить все судебные разбирательства в Сиэтле (штат Вашингтон).
Это лицензия свободных программ без сильного авторского лева, несовместимая с GNU GPL из-за деталей, а не каких-то серьезных расхождений.
Это по существу то же самое, что версия 1 Общественной лицензии Mozilla: лицензия свободных программ, несовместимая с GNU GPL. Пожалуйста, не путайте ее с Лицензией открытого текста сообщества Sun, которая не является лицензией свободных программ.
Это лицензия свободных программ с авторским левом, несовместимая с GNU GPL. Она несовместима потому, что налагает дополнительные ограничения на перераспространение измененных версий, что противоречит требованиям о перераспространении из GPL.
Это лицензия свободных программ. В ней есть авторское лево, подобное авторскому леву в Общественной лицензии Mozilla. В ней есть также пункт о выборе юрисдикции в разделе 7. Обе этих особенности делают лицензию несовместимой с GPL. В лицензии также употребляется, к сожалению, термин “интеллектуальная собственность”.
Эта лицензия используется для части PHP4. Это лицензия свободных программ без авторского лева, несовместимая с GNU GPL, у нее есть практические проблемы, подобные проблемам первоначальной лицензии BSD.
Мы рекомендуем вам не применять эту лицензию ни для чего из того, что вы пишете.
Эта лицензия идентична Общественной лицензии Yahoo! 1.1, за исключением того, что эта лицензия предоставляется компанией VMWare, а не Yahoo!. Наши комментарии к той лицензии применимы и здесь; это несовместимая с GPL лицензия свободных программ с частичным авторским левом.
Это безвольная и довольно неограничительная лицензия свободных программ без авторского лева с практическими проблемами, подобными проблемам первоначальной лицензии BSD, в число которых входит несовместимость с GNU GPL.
Мы настоятельно рекомендуем вам не применять версию 1 ZPL для программ, которые вы пишете. Однако нет причин избегать применения программ, которые были выпущены под этой лицензией — таких, как предыдущие версии Zope.
Версия 2.0 Общественной лицензии Zope совместима с GPL.
Следующие лицензии не являются лицензиями свободных программ. Они автоматически несовместимы с GNU GPL.
Разумеется, мы настоятельно рекомендуем вам избегать применения лицензий несвободных программ и несвободных программ вообще.
Для нас нет никакой возможности перечислить здесь все известные лицензии несвободных программ; в конце концов, у каждой компании, занимающейся несвободными программами, есть своя собственная лицензия. Здесь наше внимание сосредоточено на лицензиях, которые часто по ошибке принимают за лицензии свободных программ, но фактически они таковыми не являются.
Мы дали ссылки на эти лицензии, когда мы могли сделать это, не нарушая своего общего правила о том, что мы не делаем ссылок на сайты, которые поддерживают, поощряют или облегчают пользование пакетами несвободных программ. Меньше всего мы хотим бесплатно работать на известность какой бы то ни было несвободной программы, что могло бы поощрять других людей пользоваться ею. По этой же причине мы не называли программы, для которых применяется лицензия, если только мы не считали, что по каким-то особым причинам это не принесет вреда.
Если исходный текст не несет лицензию, дающую пользователям эти четыре существенных свободы, то это не свободная программа, если только ее не поместили в общественное достояние явным образом и юридически правильно.
Некоторые разработчики думают, что программа без лицензии автоматически попадает в общественное достояние. При нынешнем авторском праве это не так; наоборот, оно по умолчанию распространяется на все произведения, на какие только может. В том числе на программы. При отсутствии лицензии, которая дает пользователям свободу, у них нет никакой свободы. В некоторых странах пользователи, которые берут из сети программу без лицензии, могут нарушать авторское право уже тем, что компилируют или выполняют ее.
Чтобы программа была свободной, ее правообладатели должны явно предоставить пользователям четыре существенных свободы. Документ, с помощью которого они это делают, называется лицензией свободных программ. Для этого-то и служат лицензии свободных программ.
В некоторых странах авторам позволено помещать программы в общественное достояние, но это требует явных действий. Если вы хотите сделать это, мы рекомендуем воспользоваться CC0, это работает также в других странах, поскольку в ней содержится лицензия, более или менее эквивалентная общественному достоянию. Однако в большинстве случаев лучше применить к вашей программе авторское лево, чтобы гарантировать, что свобода дойдет до всех пользователей программы.
Программы, написанные сотрудниками государственных органов США, представляют особое исключение, поскольку законы об авторском праве США явно помещают их в общественное достояние; но это не относится к произведениям, написанным компанией за плату от государства. Это не относится также к другим странам, во многих из которых государству позволено обладать авторскими правами на государственные произведения.
Несмотря на название, это не лицензия свободных программ, потому что она не допускает взимания платы за распространение и по большому счету запрещает просто комплектовать программы, выпускаемые на ее условиях, с чем-нибудь, за что взимается плата.
Это не лицензия свободных программ. Она налагает ограничения на свободу выполнять программу в любых целях.
Пожалуйста, не применяйте эту лицензию для своих программ. Мы будем избегать применения программ под этой лицензией, как и всех других несвободных программ.
Антикапиталистическая лицензия программ является лицензией несвободных программ, потому что распространяет четыре свободы только на некоторые виды организаций, а не на всех. Такое ограничение в лицензии программ ради чего бы то ни было навязывает слишком много власти над пользователями. Не пользуйтесь, пожалуйста, этой лицензией, и мы призываем вас избегать любых программ, которые выпущены под ней.
Версии 1.0, 1.1 и 1.2 не являются лицензиями свободных программ. Пожалуйста, не пользуйтесь этими лицензиями, и мы настоятельно рекомендуем вам избегать любых программ, выпущенных под этими лицензиями. Версия 2.0 APSL является лицензией свободных программ.
Мы не можем утверждать, что это лицензия свободных программ, потому что она слишком туманна; некоторые места написаны чересчур хитроумно, и их значение не ясно. Мы настоятельно рекомендуем вам избегать ее применения, за исключением использования в качестве части дизъюнктивной лицензии Perl.
Общественная лицензия AT&T — несвободная лицензия. У нее есть несколько проблем:
- Патентная лицензия отменяется любым изменением лицензируемых программ, как бы мало это изменение ни было.
- Вы должны требовать письменного согласия, когда распространяете исходные тексты или поправки к ним.
- Она требует оповещать AT&T, если вы распространяете изменение.
- Действие вашей лицензии может быть прекращено без вашей вины, по условиям раздела 8/3.
- Она делает соблюдение законов по контролю экспорта условием лицензии.
- Некоторые версии лицензии требуют от вас предоставления поддержки.
- В некоторых версиях лицензии сказано, что вам нельзя продавать копии программ дороже, чем за стоимость распространения.
У лицензии есть две злостных черты:
- В ней есть очень широкая обратная лицензия, предоставляемая компании AT&T, выходящая далеко за применение ваших исходных текстов и даже ваших текстов с изменениями.
- Она утверждает, что для того, чтобы делать ссылку на сайт AT&T, необходимо разрешение AT&T. Само по себе это не является практической проблемой, поскольку в лицензии сказано, что она дает разрешение на такую ссылку. (Как бы то ни было, людям не следует делать ссылки на сайты о несвободных программах.) Но таких заявлений ни делать, ни передавать не следует.
Открытая лицензия проекта Code не является лицензией свободных программ. Раздел 5.6 ограничивает то, как вы можете использовать произведение. В разделе 5.4 запрещается коммерческое распространение программы самой по себе — и в зависимости от того, как вы истолкуете раздел 3.4, у вас вообще может не быть разрешения распространять программу саму по себе.
“Параграф обобществления” представляет лицензию несвободных программ, поскольку запрещает продажу копий программы и даже работу с программой при реализации любой коммерческой услуги. Добавляя оскорбление к несправедливости, она выворачивает наизнанку слова “обобществление” и “продажа”.
Мы призываем всех отвергать программы под этой лицензией и развивать их свободные замены. Когда предыдущая версия была доступна в качестве свободной программы, есть возможность продолжать разработку этой версии.
Эта лицензия является лицензией несвободных программ из-за статьи 3, в которой, по-видимому, присутствует требование не нарушать лицензию любой программы, с которой работает пользователь — даже если программа несвободна.
Это старая лицензия eCos. Она не является лицензией свободных программ, потому что требует присылать каждую опубликованную измененную версию конкретному первоначальному разработчику. В этой лицензии есть также некоторые другие выражения, в значении которых мы не уверены, которые также могли бы быть проблематичны.
Сейчас eCos доступна на условиях GNU GPL с дополнительным разрешением компоновать с несвободными программами.
Это не лицензия свободных программ, потому что она налагает ограничения на то, для каких работ пользователи могут применять эти программы. Это отказывает им в свободе 0. Этот пункт раньше был озаглавлен “Прежде всего не навреди”.
GPL-PA (оригинальное название которой на португальском — “Licença Pública Geral para Administração Pública”) несвободна по нескольким причинам:
- Она разрешает применение только в “обычных обстоятельствах”.
- Она не допускает распространения исходных текстов без двоичных файлов.
- Ее разрешения истекают через 50 лет.
Это не лицензия свободных программ, потому что она ограничивает задачи, которые можно решать с помощью программы, и существенным образом ограничивает задачи, для которых можно применять измененные версии программы.
Лицензия исходного текста сообщества Jahia не является лицензией свободных программ. Применение исходного текста ограничено исследовательскими целями.
Это лицензия первоначальной реализации формата обмена данными JSON. Эта лицензия принимает за основу Лицензию Expat, но добавляет пункт, требующий: “Программы должны использоваться для Добра, а не для Зла”. Это является ограничением на применение и, следовательно, противоречит свободе 0. Возможно, это ограничение не поддается защите в суде, но мы не можем заранее предполагать этого. Таким образом, лицензия несвободна.
Раньше ksh93 поставляли с оригинальной лицензией, которая не была лицензией свободных программ. Одной из причин этого было то, что она требовала, чтобы все изменения высылались разработчику.
Лицензия lha должна расцениваться как несвободная, потому что она так туманна, что нельзя понять, что вам разрешается.
Эта лицензия не допускает коммерческого распространения и допускает коммерческое использование только в определенных обстоятельствах.
У Microsoft есть другие лицензии, которые она определяет как “лицензии разделяемого исходного текста”; в некоторых из них ограничения другие.
Соглашение открытого исходного текста NASA, версия 1.3, не является лицензией свободных программ, потому что в нее входит требование того, чтобы изменения были вашим “оригинальным творением”. Развитие свободных программ зависит от возможности сочетания исходных текстов третьих сторон, а лицензия NASA этого не допускает.
Мы настоятельно рекомендуем вам не применять эту лицензию. В дополнение, если вы — гражданин Соединенных Штатов, пожалуйста, напишите в NASA и призовите применять настоящую лицензию свободных программ.
Это не лицензия свободных программ, в ней есть несколько критических недостатков.
- Нельзя распространять ничто меньшее, чем вся программа libOVR.
- Права на распространение могут быть прерваны на неясных условиях.
- Те, кто делает измененные версии, должны высылать их в Oculus по требованию.
- Использование допускается только с их продуктом.
- Новые версии лицензии полностью заменяют старые версии; это значит, что уже выданные разрешения могут быть отозваны.
Это не лицензия свободных программ, потому что она требует высылать каждую опубликованную измененную версию конкретному первоначальному разработчику. В этой лицензии есть также некоторые выражения, в смысле которых мы не уверены и которые тоже могут быть проблематичны.
Лицензия неиерархического производства не является лицензией свободных программ, потому что она ограничивает, кто и с какой целью может распространять программу. В ней также никому не дается разрешения выполнять программу.
В PPL есть несколько положений, составленных специально для артистических выступлений, и мы не возражаем против ее применения в области искусства; однако сообщают, что некоторые пропагандируют ее применение и для программ. PPL не следует применять для программ, руководств или других работ, которые должны быть свободны..
Персональная публичная лицензия версии 3a представляет лицензию несвободных программ, поскольку отказывает пользователям (организациям, государствам, предприятиям) в четырех свободах.
Лицензия PINE не является лицензией свободных программ, потому что она по большей части запрещает распространение измененных версий. Она также ограничивает носители, которые можно применять для продажи копий.
Пожалуйста, обратите внимание, что программа Alpine, пришедшая на смену Pine, выпускается под версией 2.0 Лицензии Apache.
Это не лицензия свободных программ; в ней не хватает таких существенных свобод, как право вносить изменения для личного пользования. Конечно, вы не должны применять эту лицензию, и мы настоятельно рекомендуем вам избегать любых программ, выпущенных под этой лицензией. Есть также подробное обсуждение этой лицензии.
В сентябре 2002 года было замечено, что опубликованная лицензия Plan 9 была изменена добавлением дополнительных ограничений, хотя заявленная дата осталась 09/20/00. Однако последующее изменение в лицензии сделало Plan 9 пакетом свободных программ.
Взаимная общественная лицензия не свободна из-за трех проблем. 1. Она ограничивает плату, взимаемую за первоначальную копию. 2. Она требует уведомлять первоначального разработчика при публикации измененной версии. 3. Она требует публикации любой измененной версии, используемой в организации, даже когда она используется частным порядком.
Это не лицензия свободных программ, потому что она не допускает коммерческого распространения измененной версии. К счастью, начиная с версии 5.5.0, программы Scilab свободны и выпускаются под CeCILL версии 2.
Это не лицензия свободных программ, потому что она не допускает коммерческого перераспространения. Кроме того, условие 4 существенно ограничивает функциональность измененных версий.
Новые версии программ Scratch распространяются по GNU GPL, но некоторые из этих новых версий мы не рекомендуем, потому что для них нужна несвободная программа Adobe Air.
Несмотря на название, это лицензия программ, и она не свободна по нескольким причинам:
- Перед распространением программ вы должны получить разрешение правообладателя.
- Вам нельзя продавать копии программ.
- Может выйти так, что действие вашей лицензии прекратится, если вы получили программы от кого-то, кто не выполнил условий лицензии.
Первоначальная лицензия Squeak, применительно к программам, не является лицензией свободных программ, потому что она требует, чтобы все пользователи в каких бы то ни было странах подчинялись законам США по контролю экспорта. Применительно к шрифтам она также не допускает модификаций.
Кроме того, в ней есть требование, по которому пользователи освобождают разработчика от ответственности, чего достаточно, чтобы заставить многих пользователей дважды подумать перед тем, чтобы хоть как-то воспользоваться программой.
Последние версии Squeak (начиная с 4.0) выпускаются под Лицензией типа Expat, а некоторые секции исходных текстов — под Лицензией Apache 2.0.
Это не лицензия свободных программ; ей не хватает таких существенных свобод, как право публикации измененных версий. Пожалуйста, не применяйте эту лицензию, и мы настоятельно рекомендуем вам избегать любых программ, выпущенных под этой лицензией.
Это не лицензия свободных программ. Лицензия запрещает перераспространение, коммерческое применение программ и может быть отозвана.
Это не лицензия свободных программ. Она требует, чтобы вы общедоступно публиковали исходный текст всякий раз, когда вы “вводите в эксплуатацию” программы, на которые она распространяется, а “введение в эксплуатацию” определено так, что включает в себя много разновидностей применения частным порядком.
Эта лицензия требует, чтобы все получатели активно помогали правообладателю отстаивать его товарные знаки. Это слишком жесткое условие, налагаемое на права пользователя, поэтому лицензия не свободна. У нее есть также другие практические проблемы: некоторые требования туманны, и в ней употребляется термин “интеллектуальная собственность”.
Несмотря на название, не ясно, может ли эта лицензия считаться лицензией “открытого исходного текста”. Однако наше суждение на этом не основывается.
Эта лицензия несвободна по нескольким причинам. В ней сказано, что если вы не понимаете лицензию, вы не можете пользоваться программой. Лицензия налагает условия на разрешение другим пользоваться вашей копией. Она налагает условия на другие программы, которые “зависят от” Truecrypt. Условие о товарных знаках распространяется на “сопутствующие материалы”.
В лицензии есть и другие моменты, которые, вероятно, неприемлемы, и неуверенность в них заставила нас задержать публикацию нашей оценки. Сейчас мы опубликовали ее, чтобы объяснить, почему мы не скорбим о кончине Truecrypt. Есть свободные программы, выполняющие ту же задачу.
Общественная лицензия Фонда исследований Университета Юты не свободна, потому что она не допускает коммерческого перераспространения. Она также претендует на то, чтобы ограничивать коммерческое выполнение программ и даже коммерческие консультации по программе. Возможно, эти ограничения не имеют юридической силы в рамках авторского права США, но они могли бы иметь ее в некоторых странах; возмутительно уже само заявление об этих ограничениях.
Применение этой лицензии Университетом Юты служит примером опасной тенденции университетов ограничивать знание вместо того, чтобы нести его в общество.
Если университет пытается наложить лицензию, подобную этой, на программы, которые вы пишете, не опускайте рук. При достаточной настойчивости, твердости и некоторой дальновидности вполне возможно одержать верх над жадными до денег администраторами университета.
Чем раньше вы поднимете этот вопрос, тем лучше.
Это не лицензия свободных программ. Лицензия запрещает распространение за плату, а это делает невозможным вхождение программы в состав многих сборников свободных программ на компакт-дисках, которые продаются предприятиями и организациями.
В разделе 2a может быть другая проблема, но там, кажется, пропущено слово, так что трудно быть уверенным в том, какое значение в действительности подразумевалось.
(Сами программы YaST больше не пользуются несвободной лицензией YaST; к счастью, теперь это свободные программы, выпускаемые под GNU GPL.)
Следующие лицензии не удовлетворяют критериям лицензий свободной документации:
GNU GPL можно применять для данных общего характера, которые не являются программами, постольку, поскольку можно определить, к чему в данном конкретном случае относится определение “исходного текста”. Оказывается, что DSL (см. ниже) тоже требует, чтобы вы определили, что такое “исходный текст”, пользуясь примерно тем же определением, что и GPL.
CC0 — формула передачи в общественное достояние, составленная организацией Creative Commons. Работа, выпущенная под CC0, передается в общественное достояние в той мере, в какой это только допускается законом. Если это по какой-то причине невозможно, CC0 предусматривает безвольную неограничительную лицензию как запасной вариант. Как условия распространения работ в общественном достоянии, так и безвольная лицензия, предоставляемая CC0, совместимы с GNU GPL.
Если вы хотите передать свою непрограммную работу в общественное достояние, мы рекомендуем вам воспользоваться CC0. Для работ-программ она не рекомендуется, поскольку в CC0 есть условие, в котором явно сказано, что она не предоставляет никаких патентных лицензий.
Из-за этого отсутствия предоставления патентов мы призываем быть осмотрительными при пользовании программами под этой лицензией; сначала следует подумать, не может ли у лицензиара возникнуть желание преследовать вас за нарушение патента. Если разработчик отказывает пользователям в патентных лицензиях, программа фактически представляет западню для пользователей, и они должны избегать этой программы.
Это свободная лицензия без авторского лева, она хороша для художественных, развлекательных и образовательных произведений. Она совместима со всеми версиями GNU GPL; однако, как и все лицензии Creative Commons, ее не следует применять для программ.
(#which-cc) Creative Commons издает много очень разных лицензий. Следовательно, говорить, что произведение “использует лицензию Creative Commons” значит оставлять без ответа принципиальные вопросы о лицензировании произведения. Когда вы видите в произведении такое заявление, попросите, пожалуйста, автора изменить произведение так, чтобы оно четко и ясно указывало, какую из лицензий Creative Commons оно использует. И если кто-то предлагает “применять лицензию Creative Commons” для определенного произведения, то перед тем, как продолжать любое обсуждение, совершенно необходимо спросить: “Какую из лицензий Creative Commons?”
Перечисленные ниже лицензии относятся не к художественному решению, а к его выражению в виде файла. Насколько нам известно, на реализацию решения всегда распространяется авторское право. Юридический статус художественного решения сложен и различается от одной юрисдикции к другой.
Работы, которые выражают чье-то мнение — мемуары, комментарии и так далее — имеют принципиально другое назначение, чем такие произведения практического применения, как программы и документация. Поэтому мы ожидаем, что в отношении их получателям будет предоставляться другой набор разрешений: только разрешение воспроизводить и распространять работу без изменений. Ричард Столмен часто обсуждает это в своих выступлениях.
Поскольку так много лицензий отвечает этим критериям, мы не можем перечислить их все. Однако если вы ищете такую лицензию для себя, есть две, которые мы рекомендуем:
Электрические схемы предназначены для практического применения, так что их чертежи должны нести свободную лицензию. Мы рекомендуем выпускать их под Стандартной общественной лицензией GNU версии 3 или более поздней. Версия 3 была составлена для таких применений.
Планы объектов для трехмерных принтеров, предназначенные для практического применения, также должны быть свободны. Мы рекомендуем GNU GPL или те из лицензий Creative Commons, которые свободны: CC-BY, CC-BY-SA или CC0.
Планы декоративных объектов для трехмерных принтеров представляют собой художественные произведения; для них подходят любые лицензии Creative Commons.
Комментарии на странице html. Как делать комментарии в html
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP . Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в HTML
В HTML комментарии формируются с помощью символов: . Таким образом, любой текст, находящийся между этими символами, является комментарием. Рассмотрим пример:
Пример комментариев в HTML
Комментарии в CSS
Комментарии в CSS создаются с помощью символов: /* и */. Для создания комментария нужно просто поместить код-веб страницы между этими символами:
/* Начало блока со стилями для Body*/ body { background: #efeded; font-family: Verdana, Helvetica, sans-serif; font-size: 12px; margin: 0px; padding: 0px; } /* Конец блока со стилями для Body*/
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.
Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Это комментарий.
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Это комментарий
.
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.
При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
/*
Это комментарий.
*/Эту статью я начну с того, для чего нужны комментарии. Предположим, что вы разрабатываете модуль со сложной структурой. Или делаете верстку с множеством вложений элементов. В таких случаях некоторые участки кода лучше всего как-то помечать – для этого и существуют комментарии.
Сейчас я подробно покажу четыре типа комментариев, точнее, все их виды для четырех разных кодов.
Комментарии в HTML-разметке
Для того чтобы добавить комментарий в HTML-разметку, используем:
Все, что стоит в этих тегах, не видно на экране, но доступно для просмотра в исходном коде.
Комментарии в CSS-стилях
Для того чтобы добавить комментарий в CSS-стили, используем:
Все, что стоит в этих тегах, не учитывается при формировании стилей, но доступно для просмотра в самом файле стилей.
Комментарии в JavaScript-коде
Для добавления комментариев в JavaScript существуют два их типа .
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
Все, что стоит в этих тегах, не учитывается при выполнении скрипта, но доступно для просмотра в самом файле JavaScript.
Комментарии в PHP-коде
Этот язык программирования, в отличие от предыдущих, имеет 3 типа комментариев .
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
И третий тип:
# Текст, код или прочее
Все, что стоит в этих тегах, не учитывается при выполнении скрипта и видно только в самом файле PHP.
Обратите внимание!
/* /* Мой код */ */
выведет вам ошибку.
Прежде чем научиться делать комментарии в html, нужно разобраться, для чего они нужны. Если вы интересуетесь такой информацией, то наверняка уже в курсе, поэтому останавливаться на этом вопросе мы не будем. Некоторые не уделяют должного внимания расстановке комментариев в своих кодах. В одностраничных сайтах такая ошибка, может, и останется незамеченной. Но когда речь заходит об огромных порталах, небольшие комментарии будут экономить время и упрощать вашу жизнь. Плюс ко всему заметки позволяют другим разработчикам понимать ваш код, когда требуется дополнительное объяснение.
Цель
Создание html-страницы порой не обходится без запутанных кодов и вечно повторяющихся тегов. Новые классы, селекторы, id-индификаторы и т.д. Все это может в прямом смысле свести с ума. Комментарии в html созданы, чтобы облегчить тяжелую участь веб-разработчиков. Ведь когда код сайта тянется далеко вниз, то трудно бывает вспомнить, что и где находится. Именно комментарии помогают сделать небольшие заметки прямо в html-коде, которые не будут видны вашим пользователям. Новички редко используют этот тег. Но уж опытные специалисты выделяют огромное, полезное свойство комментариев. Особенно эффективен этот тег, когда работу над кодом производят сразу несколько разработчиков. Вместо того чтобы каждый раз задавать вопросы и отрывать своего напарника от работы, нужно просто просмотреть комментарии.
Создание
Чтобы в вашем коде появилась новая строчка с комментарием, необходимо добавить следующую запись: . Именно так выглядит в html этот тег. Все, что находится внутри него, не будет выведено на экран пользователей. Html-комментарии не должны растягиваться на несколько строчек и содержать в себе какой-либо код (это считается дурным тоном). Они должны нести в себе лишь некоторое описание намерений разработчика относительно вставки именно этого тега, атрибута или значения. Хотя среди высокого уровня мастеров бытует мнение, что код должен записываться таким образом, чтобы никаких дополнительных объяснений не требовалось. Но, к сожалению, не все обладают таким даром написания html-страниц.
Особенности
Тег имеет некоторые свои особенности. Например, внутрь него можно добавлять любые другие теги, но нельзя создавать вложенные комментарии. Это приведет к не совсем ожидаемому результату. Комментарии в html широко используются для тестирования веб-страниц. Например, когда нужно посмотреть на сайт без определенного тега, но удалять его нельзя, так как будет трудно восстановить весь исходный код. В этом случае нужно просто поместить необходимую часть страницы в комментарии. И тогда тег будет проигнорирован браузером. Но стоит заметить, что все комментарии можно проследить, если открыть исходный код страницы. А это может сделать каждый пользователь. Поэтому не стоит помещать какую-либо важную информацию внутрь данного тега.
HTML для Email: Что можно и чего нельзя делать
Создавать с нуля HTML-код для email-рассылок достаточно сложно, так как есть много ограничений и HTML-правила для email-рассылок еще не стандартизированы. Это накладывает разные ограничения на креативность и на фишки, которые используют дизайнеры и разработчики. Более того, перед отправкой отображение каждого шаблона необходимо проверять для всех почтовых клиентов, чтобы убедиться, что он везде хорошо отображается.
Как верстать письмо. Базовые приемы
В статье мы расскажем про обязательные для создания шаблона приемы и те, которых стоит избегать. Рассмотрим на примерах кода в редакторе eSputnik:
Делать: Табличную верстку
Использование таблиц для макета шаблона позволяет письму не «ломаться» и корректно отображаться во всех почтовых клиентах. Несмотря на то, что как метод веб-разработки табличная верстка устарела, но для создания email-писем она является основной:
Если открыть код базового шаблона в нашем сервисе, вы увидите, что все письмо — это и есть таблица. А структура письма состоит из более мелких элементов-ячеек, которые входят в основную таблицу.
Делать: Одноколоночный шаблон
Самый простой макет для реализации с помощью CSS – это Single column layout (макет в один столбец). Блоки письма будут располагаться последовательно друг под другом.
В настоящее время многие используют этот вид макета, так как он отлично смотрится на любых устройствах и экранах, особенно на мобильных. Кроме того, он облегчает чтение даже очень длинного письма и позволяет делать верстку более гибкой. Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Делать: Стили прямо в коде, а не в отдельных блоках
Поддержка стилей в разметке head существует, но есть почтовые клиенты, которые их не обрабатывают, так что лучше придерживаться inline CSS. Разница в том, что inline CSS – это стили, которые записываются в атрибут style для тегов, а встроенные – это отдельный тег в head письма.
Например, вот так inline CSS применяются к таблице:
А вот так выглядят встроенные CSS:
Делать: Медиазапросы
С помощью медиазапросов (media queries) можно создавать адаптивный макет. Они позволяют видеть с мобильных устройств дизайн email с измененными шрифтами, изображениями и фоном. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину письма, размеры изображений и текста, и т.д.
Медиазапросы ограничивают ширину макета и при достижении этого значения уже применяется другое оформление. Через стили медиазапросов также можно перезаписывать существующие стили для разных устройств и скрывать информацию, которая не должна на этих устройствах отображаться. Для этого добавьте !important к нужному селектору, и тогда ваш стиль при отображении будет иметь приоритет:
Лучше использовать такой подход когда возможен конфликт стилей.
Получить бесплатный шаблон
ЗарегистрироватьсяДелать: Оптимизацию под Retina-экраны
Сейчас все больше и больше людей используют устройства с дисплеями с высокой плотностью пикселей: iPhone, MacBook, iPad и т.д. Чтобы все изображения выглядели четкими на таких экранах, оптимизируйте картинки под них. Используйте изображения в два раза большего размера, чем нужно по макету.
Один из самых простых способов – подготовить исходное изображение в 2Х-размере и разделить их пополам уже в редакторе. Например, чтобы показать фотографию 200×300 px на экране с увеличенной плотностью пикселей, необходимо загрузить фото размером 400×600 px уменьшить его, используя CSS-атрибуты или HTML.
Last post
Делать: Абсолютные адреса
Работая с изображениями в письме, необходимо использовать абсолютные адреса. Тогда изображения будут отображаться в почтовых ящиках получателей. Это означает, что вам нужно написать полный адрес домена, каталог, имя файла и расширение.
Если адрес не содержит имени сервера или протокола, то это относительный адрес:
Делать: Предзаголовок в дополнение к теме
Текст предварительного заголовка важен, потому что люди видят его перед тем, как открыть емейл. Но не нужно прописывать в коде текст прехедера. Лучше запишите его как комментарий HTML. Это предотвратит случайную отправку емейла с текстом-рыбой для предварительного заголовка. Например: “Написать текст предварительного заголовка здесь”.
В редакторе eSputnik по умолчанию предзаголовок не заполнен, что исключает возможность отправки случайного текста. Скрытый предзаголовок будет отображаться только в списке сообщений, сразу после темы:
В открытом письме его видно не будет.
Делать: Правильную кодировку символов
Кодировщик символов помогает убедиться, что специальные символы не будут отображаться в виде квадратов, символов ромба с вопросительными знаками внутри или просто вопросами:
Например, внеся в редакторе eSputnik в код такие символы
вы получите пустой скрытый предзаголовок:
Делать: Адаптивность
По данным исследования компании AdIndex, email-маркетинг признан самым эффективным каналом продвижения. С популярностью мобильных устройств многие дизайнеры и разработчики начали делать письма и для мобильных дисплеев. Вот почему макеты с одним столбцом, о которых мы писали выше, рекомендуются для современной разработки email.
В редакторе eSputnik можно играть с адаптивностью, чтобы письма одинаково хорошо смотрелись и на телефоне, и на ПК:
Можно даже не переходить к коду, чтобы задать отображение/отключение отдельных блоков, а воспользоваться переключателями в редакторе.
Делать: Комментарии в коде
Рекомендуем комментировать ваш код. Во-первых, оставленный комментарий всегда может быть полезен как подсказка. Во-вторых, таким образом можно временно отключить код, если его неудобно удалить, а потом восстанавливать. Вдруг шаблон нужно будет отредактировать в будущем, что случается довольно часто, то будет понятно что это за блок и что он тут делает:
Делать: Тесты
Когда дело доходит до верстки email-письма, тестирование является обязательным. Стандарты HTML для емейлов все еще остаются мечтой. Поэтому нужно каждый раз проверять изменение элемента или строки кода, чтобы убедиться, что он отображается правильно.
Работая в редакторе eSputnik, вы всегда можете отправить тестовое сообщение, чтобы посмотреть, хорошо ли оно выглядит как на телефоне, так и на компьютере:
Если же вы только создали свой первый шаблон и хотите, чтобы его отображение было идеальным, воспользуйтесь специальными сервисами для тестирования отображения писем (Litmus, Email on Acid)
Не делать: Изображения с разными областями для клика
Одно изображение, которое ведет к разным URL-адресам (Image maps), не распознается многими почтовыми клиентами. Чтобы все было в порядке, нарежьте свои изображения на несколько отдельных картинок, и каждую свяжите с нужной веб-страницей.
Не делать: Дизайнерские шрифты
Причудливые шрифты не будут правильно отображаться во многих почтовых клиентах. Как правило, вы можете использовать стандартные шрифты. Но лучше определить резервный шрифт на случай, если выбранный вами не распознается почтовым клиентом (с этим могут помочь такие ресурсы, как: What The Font?, FontShop и т.д.).
eSputnik предоставляет список безопасных шрифтов, а также шрифтов, которые отобразятся в том случае, если кастомные шрифты не сработают.
Не делать: Heavy&Complex CSS/HTML
Советуем отложить JavaScript, Flash, HTML5 и CSS3 – расширенный код еще не сочетается с версткой емейл. Но если вы хотите работать со скриптами в коде, воспользуйтесь AMP-контентом в редакторе eSputnik.
Не забывайте и про вес письма. Размер вашего почтового шаблона не должен превышать 102 КБ. Это та точка, в которой Gmail может обрезать емейлы.
Заключение
Верстка электронного письма связана с определенными правилами и постоянным тестированием. Мы обрисовали в общих чертах самые распространенные запреты и требования к коду email в формате HTML.
В eSputnik есть все необходимое, чтобы создавать корректные емейл-рассылки:
- Письма уже выполнены с табличной версткой,
- Редактор позволяет минимизировать работу с кодом,
- В редакторе поддерживается создание и отправка AMP-контента,
- Простые настройки для адаптивности писем на мобильных устройствах.
Если вы знаете, чем можно дополнить список, пишите в комментариях.
Комментировать код в HTML. Что это и зачем нужно…
Комментировать код в HTML. Что это и зачем нужно…
Всем привет!
Мне, как разработчику сайтов, скриптов и плагинов, часто помогают мои закомментированные подсказки в самом коде. Комментировать код нужно в любом случае, или вы пишите код сами, либо пишите его целой командой.
Итак, что значит закомментировать код в HTML?
— дать ориентир в HTML коде
— сделать подсказку
— оставить инструкцию
— временно отключить части HTML кода (об этом чуть позже).
Значит, цель комментариев в коде – подсказать или напомнить, где и какая часть кода что выполняет.
Кстати, комментарии не видны в браузере, а только если посмотреть в исходный код.
Чтобы оставить комментарий в коде, используют тег:
<!-- комментарий к коду -->
<!— (открываем тег для комментария)
—> (закрываем тег для комментария).
Все что находится внутри, это будет комментарий к коду. Смотрим пример:
<html> <head> <title>Комментарии вкоде HTML </title> </head> <body> <!--Шапка сайта --> <img src="heder.png"> <!-- Контент --> <p>Комментарии в коде HTML на StepkinBLOG.RU</p> </body> </html>
Теперь, если через год вам нужно будет где-то что-то подправить на сайте, вы долго разбираться не будете, так как умеете комментировать в HTML коде.
Помните, я в самом начале статьи написал: «- временное отключение части HTML кода (об это чуть позже)»?
Так вот, я частенько пользуюсь комментариями, чтобы временно закомментировать какую-то часть кода.
Вот, например, сейчас вам блок для рекламы не нужен, но в будущем вы хотите, чтобы он отображался на сайте. Чтобы не удалять блок и потом снова не тратить время на их восстановление, достаточно просто закомментировать. Смотрим пример, как я закомментировал картинку «heder.png»:
<!-- Шапка сайта <img src="heder.png"> --> <!-- Контент --> <p>Комментарии в коде HTML на StepkinBLOG.RU</p>
Это все! Всегда комментируйте то, что пишите в коде, так как голова не чемодан – все не уложишь. В нашем случае лучше потратить секунду на написание комментария, чем потом потратить час, чтобы вспомнить, что это вы в коде сделали.
Удачи! Подписывайтесь на обновления моего блога StepkinBLOG.ru.
Предыдущая запись
Тег DOCTYPE в HTML
Следующая запись
Атрибут download в HTML5 (для скачивания файлов)
Как закомментировать свой HTML-код
Тег комментария — это элемент, используемый для оставления заметок, в основном связанных с проектом или веб-сайтом. Этот тег часто используется, чтобы объяснить что-то в коде или оставить какие-то рекомендации по проекту. Тег комментария также помогает разработчику вернуться и понять код, который он написал на более позднем этапе. Комментарии также можно использовать для комментирования строк кода в целях отладки.
Хорошая практика — добавлять комментарии к вашему коду, особенно при работе с командой или в компании.
Комментарии начинаются с и заканчиваются -> и могут занимать несколько строк. Они могут содержать код или текст и не отображаются в интерфейсе веб-сайта, когда пользователь посещает страницу. Вы можете просматривать комментарии через Inspector Console или просматривая исходный код страницы.
Подробнее: https: // html.ru / tags / comment-tag / # ixzz4vtZHu5uR
Интернет FreeCodeCamp
FreeCodeCamp - это проект с открытым исходным кодом, которому нужна ваша помощь
Условные комментарии определяют некоторые теги HTML, которые будут выполняться при заполнении определенного кода.
Условные комментарии распознаются только Internet Explorer версий 5–9 - IE5 - IE9.
Пример
Интернет FreeCodeCamp
FreeCodeCamp - это проект с открытым исходным кодом, которому нужна ваша помощь
Эти комментарии доступны только в Internet Explorer и могут использоваться до IE9.В настоящее время есть хорошие перемены, которых вы никогда не увидите, но хорошо знать об их существовании. Условные комментарии - это способ обеспечить различный опыт для разных клиентских браузеров. Например:
Ваш браузер ниже IE9
Ваш браузер IE9
Ваш браузер лучше IE9
Подробнее о HTML:
HTML Комментарии - GeeksforGeeks
Комментарий тег () используется для вставки комментариев в HTML-код.Это хорошая практика кодирования, чтобы кодировщик и читатель могли получить помощь в понимании кода. Полезно понимать сложный код. Тег комментария полезен при отладке кодов.
- Это простой фрагмент кода, который стирается (игнорируется) веб-браузерами, то есть не отображается браузером.
- Это помогает кодировщику и читателю понять фрагмент кода, используемый, особенно в сложном исходном коде.
Синтаксис:
Типы комментариев HTML: В HTML есть три типа комментариев:
- Однострочный комментарий
- Многострочный комментарий
- Использование тега
Однострочный комментарий:
HTML
> < корпус > |
Вывод: Здесь вы можете увидеть однострочный комментарий.Однострочный комментарий не будет отображаться в выводе.
Многострочный комментарий: Несколько строк также можно использовать с помощью ().
HTML
000 000 |
9000 7 |
Вывод:
Примечание: Тег
Как комментировать и комментировать в HTML
Как и комментарии в CSS, добавление комментариев к HTML может помочь вам написать и организовать внутреннюю часть вашей веб-страницы.
Вы можете добавлять комментарии, поясняющие ваш код, которые упростят редактирование в будущем или работу с другими разработчиками. Вы также можете использовать комментарии, чтобы упростить отладку.
Давайте более подробно рассмотрим, что такое комментарий в HTML, а затем определим, что означает «комментирование» в HTML.
Что такое комментарий в HTML?
В HTML комментарий - это текст, заключенный в теги . Этот синтаксис сообщает браузеру, что это комментарии и не должны отображаться во внешнем интерфейсе.
Благодаря тегу комментариев вы можете оставлять заметки, чтобы напоминать себе, где вы остановились в процессе сборки. Вы можете объяснить предполагаемую функциональность раздела кода, будь то ради другого разработчика или для себя в будущем.
Вы также можете общаться с другими разработчиками, одновременно работающими над одним и тем же кодом. Вы можете оставить предупреждение, чтобы они запускали определенную функцию только ночью, потому что она требует много времени для выполнения. Или вы можете назначить им задачу или указать им на ошибку в комментарии.
Короче говоря, комментарии в HTML могут помочь вам работать умнее и лучше при создании, отладке или редизайне веб-сайта. Давайте посмотрим на пример.
Пример комментария HTML
Допустим, вы создаете веб-сайт на Bootstrap с командой разработчиков.Вы хотите оставить примечание, напоминающее им, что все кнопки Bootstrap должны использовать основной класс модификатора, чтобы все они были одного цвета.
Вот как может выглядеть ваш HTML-код и результат в интерфейсе:
См. Pen xxgWwoa Кристины Перриконе (@hubspot) на CodePen.
Как видно выше, комментарий успешно скрыт во внешнем интерфейсе.
Теперь, когда мы понимаем, как комментировать в HTML, давайте посмотрим, как комментировать.
Как закомментировать в HTML
Чтобы «закомментировать» в HTML, просто поместите теги вокруг кода, который вы хотите скрыть.Эти теги сообщают браузерам не отображать этот код во внешнем интерфейсе.
Комментирование преследует две основные цели. Один из них - отладка вашего кода. Обнаружив ошибку, вы можете закомментировать свои первые несколько строк кода, проверить, возникает ли ошибка по-прежнему, и продолжать повторять процесс до тех пор, пока ошибочный код не будет изолирован.
Вторая цель связана с историей версий. Поскольку комментирование означает, что код останется видимым в серверной части, это может быть способом показать различные итерации базы кода для новых разработчиков, которые только присоединяются к веб-проекту или унаследовали его.
Давайте посмотрим на пример. Допустим, я создаю страницу в Bootstrap: у меня есть панель навигации, заголовок, абзац и кнопка.
Вот HTML и внешний вид страницы:
См. Страницу Pen Bootstrap с панелью навигации и кнопкой Кристины Перриконе (@hubspot) на CodePen.
Может быть, я просматриваю свою работу и обнаруживаю ошибку. В этом случае я могу закомментировать каждый элемент, чтобы определить, какой раздел кода содержит ошибку.
Или, может быть, я провожу несколько A / B-тестов и обнаруживаю, что кнопка не нажимается, и я хочу ее удалить.В этом случае я мог бы прокомментировать это, оставив примечание, что кнопка CTA на нижней странице не преобразовала. Затем следующий человек, который придет и попытается оптимизировать коэффициент конверсии на странице, будет знать, что нужно начать с другого размещения кнопки.
Закомментированный код
Чтобы «закомментировать» кнопку или любой элемент HTML, просто заключите элемент в теги . Все, что находится между этими тегами, не будет отображаться во внешнем интерфейсе.
Button ->
Остальной код останется прежним.Все на передней панели также будет выглядеть так же, кроме кнопки. Вы можете сами убедиться в этом ниже.
См. Pen yLgKeYz Кристины Перриконе (@hubspot) на CodePen.
Оставление комментариев в вашем HTML
Комментарии - это еще один способ «поговорить» с людьми в вашем коде. Вы можете добавить пояснительные примечания для других соавторов веб-проекта или оставить себе примечания, напоминающие вам вернуться в раздел или расставить приоритеты во время следующего редизайна. Лучшая часть? Комментарии не будут отображаться в интерфейсе вашего сайта, и их легко освоить, даже если вы только начинаете изучать HTML и CSS.
Начало работы с HTML - Изучение веб-разработки
В этой статье мы рассмотрим самые основы HTML. Для начала в этой статье определяются элементы, атрибуты и все другие важные термины, которые вы, возможно, слышали. Он также объясняет, где они вписываются в HTML. Вы узнаете, как структурированы элементы HTML, как структурирована типичная HTML-страница и другие важные базовые языковые функции. Попутно будет возможность поиграть и с HTML!
HTML (язык гипертекстовой разметки) не является языком программирования.Это язык разметки , который сообщает веб-браузерам, как структурировать веб-страницы, которые вы посещаете. Он может быть настолько сложным или простым, насколько этого хочет веб-разработчик. HTML состоит из ряда элементов, которые вы используете, чтобы заключить, обернуть или разметить различных частей контента, чтобы он выглядел или действовал определенным образом. Включающие теги могут превращать контент в гиперссылку для подключения к другой странице, выделять слова курсивом и т. Д. Например, рассмотрим следующую строку текста:
Мой кот очень сварливый
Если мы хотим, чтобы текст стоял сам по себе, мы могли бы указать, что это абзац, заключив его в элемент абзаца (
Мой кот очень сварливый
Примечание : Теги в HTML нечувствительны к регистру.Это означает, что они могут быть написаны в верхнем или нижнем регистре. Например, тег Это моя страница

 com') Google
com') Google