ExcelScript.ChartFont interface — Office Scripts
Twitter LinkedIn Facebook Адрес электронной почты- Ссылка
- Пакет:
- ExcelScript
Этот объект представляет атрибуты шрифта (например, имя шрифта, размер шрифта и цвет) для объекта диаграммы.
Методы
| get | Указывает, является ли шрифт полужирным. |
| get | Представление цветового кода HTML для цвета текста (например, #FF0000 представляет красный цвет). |
| get | Указывает, применяется ли курсив. |
| get | Имя шрифта (например, «Calibri») |
| get | Размер шрифта (например, 11) |
| get | Тип подчеркивания, применяемый для шрифта. Дополнительные сведения см. в этой |
| set | Указывает, является ли шрифт полужирным. |
| set | Представление цветового кода HTML для цвета текста (например, #FF0000 представляет красный цвет). |
| set | Указывает, применяется ли курсив. |
| set | Имя шрифта (например, «Calibri») |
| set | Размер шрифта (например, 11) |
| set | Тип подчеркивания, применяемый для шрифта. |
Сведения о методе
get
get
get
get
get
get
set
set
set
set
set
set
Обратная связь
Просмотреть все отзывы по странице
HTML — Цвета — CoderLessons.com

Тег <body> имеет следующие атрибуты, которые можно использовать для установки разных цветов:
bgcolor – устанавливает цвет фона страницы.
текст – устанавливает цвет для основного текста.
alink – устанавливает цвет для активных или выбранных ссылок.
ссылка – устанавливает цвет для связанного текста.
vlink – устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
bgcolor – устанавливает цвет фона страницы.
текст – устанавливает цвет для основного текста.
alink – устанавливает цвет для активных или выбранных ссылок.
ссылка – устанавливает цвет для связанного текста.
vlink – устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
Методы цветового кодирования HTML
Существует три способа настройки цвета на вашей веб-странице:

Шестнадцатеричные коды – шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения – это значение указывается с помощью свойства rgb ().
Названия цветов – Вы можете указать названия цветов, например, зеленый, синий или красный.
Шестнадцатеричные коды – шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения – это значение указывается с помощью свойства rgb ().
Теперь мы увидим эти раскраски одну за другой.
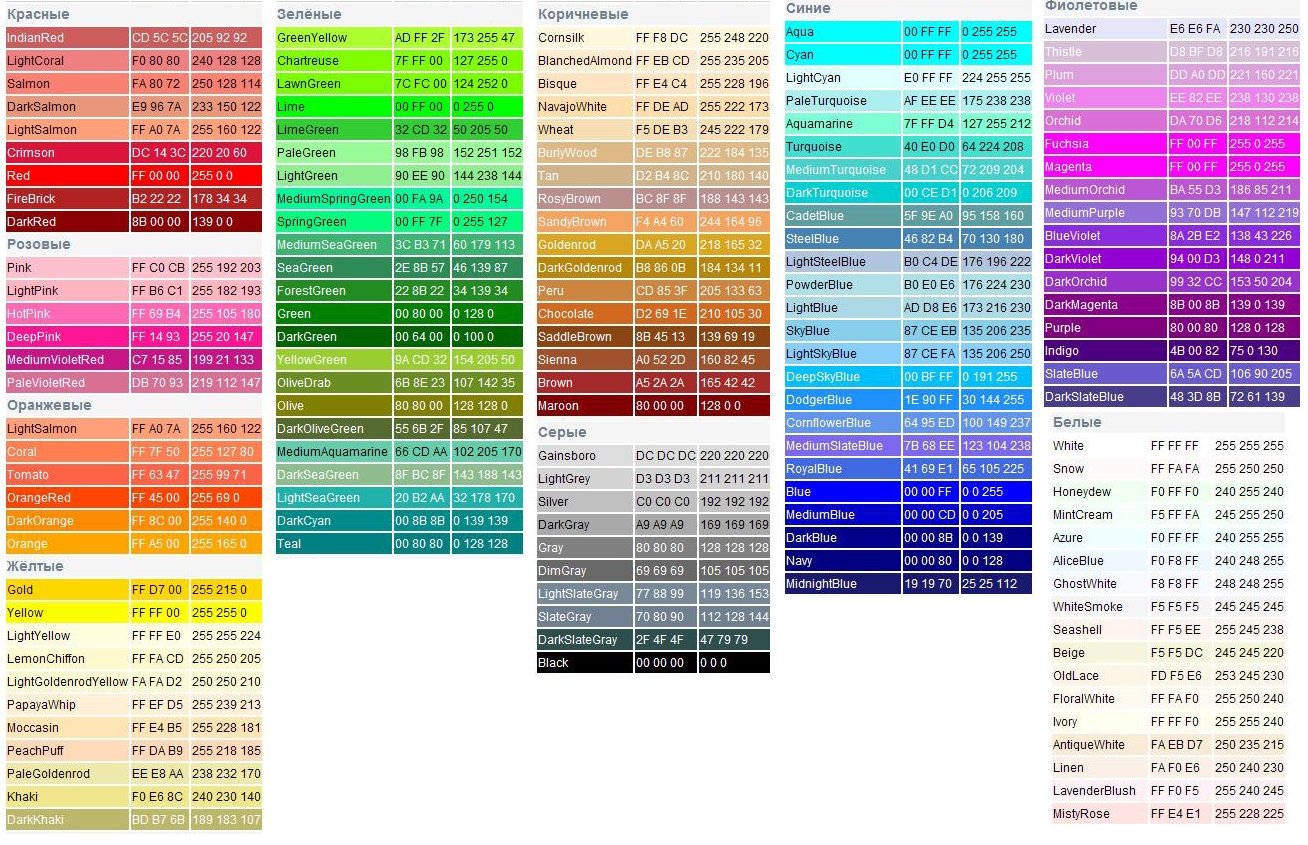
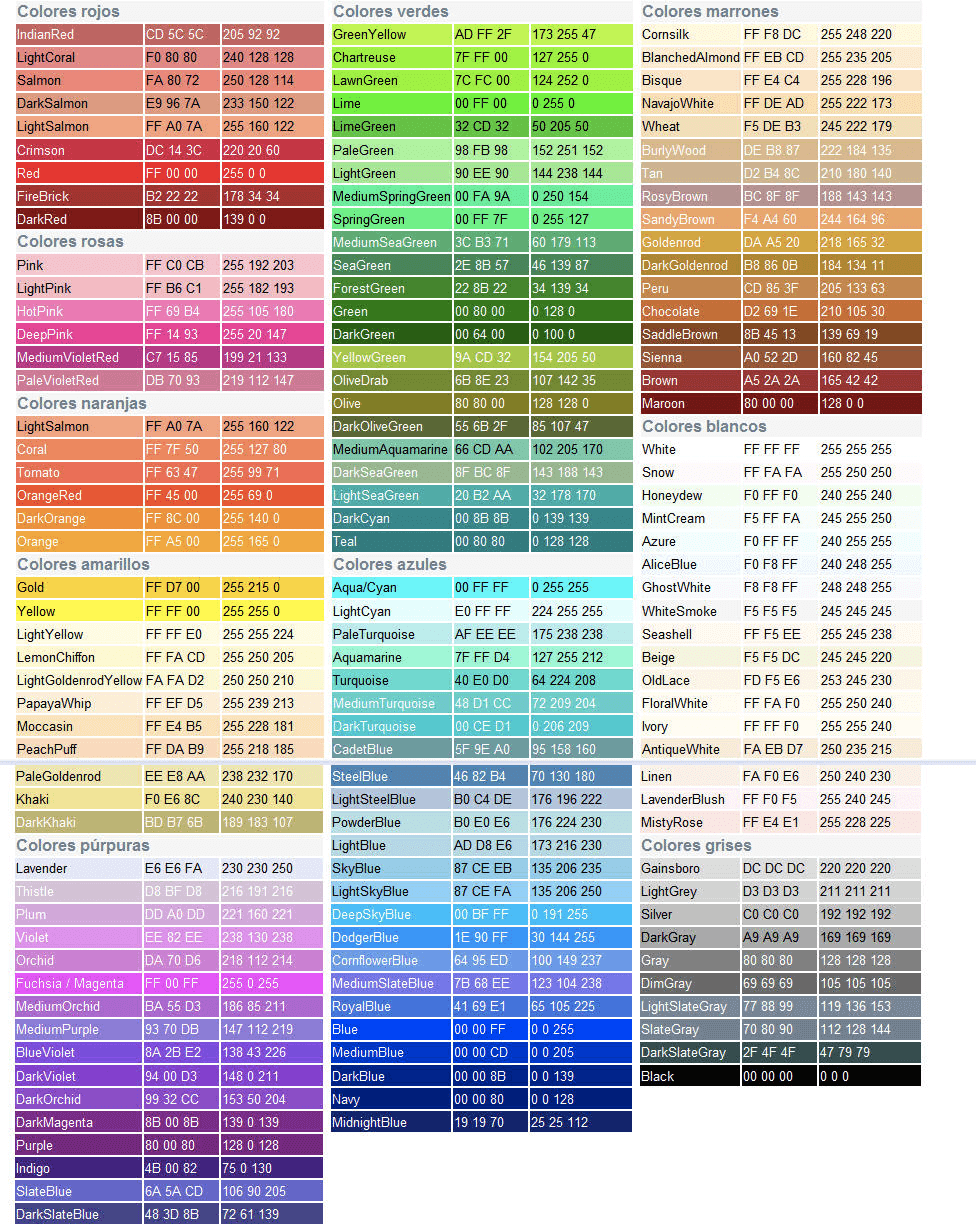
HTML Colors – Названия цветов
Вы можете указать прямое имя цвета, чтобы установить цвет текста или фона. W3C перечислил 16 основных имен цветов, которые будут проверяться с помощью валидатора HTML, но есть более 200 различных имен цветов, поддерживаемых основными браузерами.
Примечание. Проверьте полный список имен цветов HTML.
Проверьте полный список имен цветов HTML.
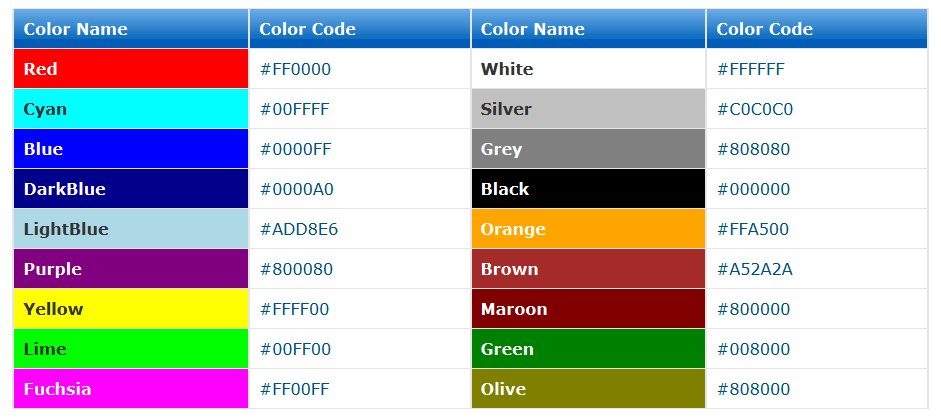
Стандарт W3C 16 цветов
Вот список имен W3C Standard 16 Colours, и их рекомендуется использовать.
| черный | Серый | Серебряный | белый | ||||
| желтый | Лайм | вода | фуксия | ||||
| красный | зеленый | синий | Пурпурный | ||||
| каштановый | оливковый | флот | чирок |
пример
Вот примеры для установки фона тега HTML по имени цвета –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Name</title>
</head>
<body text = "blue" bgcolor = "green">
<p>Use different color names for for body and table and see the result.
</p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>HTML-цвета – шестнадцатеричные коды
Шестнадцатеричное – это 6-значное представление цвета. Первые две цифры (RR) представляют значение красного цвета, следующие две – значение зеленого цвета (GG), а последние – значение синего (BB).
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Paintshop Pro или MS Paint.
Каждому шестнадцатеричному коду будет предшествовать знак фунта или хеша #. Ниже приведен список нескольких цветов с использованием шестнадцатеричной записи.
| цвет | Цвет HEX |
|---|---|
| # 000000 | |
| # FF0000 | |
| # 00FF00 | |
| # 0000FF | |
| # FFFF00 | |
| # 00FFFF | |
| # FF00FF | |
| # C0C0C0 | |
| #FFFFFF |
пример
Вот примеры для установки фона тега HTML по цветному коду в шестнадцатеричном формате –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Hex</title>
</head>
<body text = "#0000FF" bgcolor = "#00FF00">
<p>Use different color hexa for for body and table and see the result. </p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
HTML-цвета – значения RGB
Это значение цвета указывается с помощью свойства rgb () . Это свойство принимает три значения, по одному для красного, зеленого и синего. Значение может быть целым числом от 0 до 255 или в процентах.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Ниже приведен список, показывающий несколько цветов с использованием значений RGB.
| цвет | Цвет RGB |
|---|---|
| RGB (0,0,0) | |
| RGB (255,0,0) | |
| RGB (0,255,0) | |
| RGB (0,0,255) | |
| RGB (255,255,0) | |
| RGB (0255255) | |
| RGB (255,0,255) | |
| RGB (192192192) | |
| RGB (255,255,255) |
пример
Вот примеры для установки фона тега HTML с помощью цветового кода с использованием значений rgb () –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by RGB code</title>
</head>
<body text = "rgb(0,0,255)" bgcolor = "rgb(0,255,0)">
<p>Use different color code for for body and table and see the result. </p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
Браузер Безопасные Цвета
Вот список из 216 цветов, которые должны быть самыми безопасными и независимыми от компьютера. Эти цвета очень от гекса кода 000000 до FFFFFF, и они будут поддерживаться всеми компьютерами, имеющими 256 цветовую палитру.
Документация TOC Цветовые схемы TOP Версия:
Подсветка исходного кода и прозы в Sublime Text контролируется Цветовая схема. Цветовая схема назначает цвета и стили шрифтов областям , которые присваиваются тексту синтаксисом. Остальной вид пользователя интерфейс управляется темой. Тема управляет такими элементы в виде кнопок выбирают списки, боковую панель и вкладки.
Цветовые схемы Sublime Text реализованы с использованием . sublime-color-scheme
файлы, содержащие JSON. Sublime Text также поддерживает подмножество функций, используя
формат TextMate .tmTheme. Перед Возвышенным
Текст 3.1, поддерживался только формат .tmTheme.
sublime-color-scheme
файлы, содержащие JSON. Sublime Text также поддерживает подмножество функций, используя
формат TextMate .tmTheme. Перед Возвышенным
Текст 3.1, поддерживался только формат .tmTheme.
Пример
Цвета
Переменные
- Общие настройки
Акценты
КСС
Желоб
Дифф.
Выбор
Найти
Линейки
Направляющие
Кронштейны
Метки
Тени
- Правила области применения
Соответствие
Наименование
Правила стиля
Подсветка хешированного синтаксиса
Примеры
Персонализация
Приложение: Цвета CSS
Пример
Ниже приведен пример формата . sublime-color-scheme.
файл. Полная цветовая схема будет иметь гораздо больше правил, чтобы соответствовать стандарту.
названия областей.
sublime-color-scheme.
файл. Полная цветовая схема будет иметь гораздо больше правил, чтобы соответствовать стандарту.
названия областей.
{
"name": "Пример цветовой схемы",
"глобальные":
{
"фон": "rgb(34, 34, 34)",
"передний план": "#EEEEEE",
"каре": "белый"
},
"правила":
[
{
"имя": "Комментарий",
"область": "комментарий",
"передний план": "#888888"
},
{
"имя": "Строка",
"область": "строка",
"передний план": "hsla(50, 100%, 50%, 1)",
},
{
"имя": "Номер",
"scope": "constant.numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
Цвета
Цвета в цветовых схемах могут быть указаны в одном из семи форматов:
Hex RGB : A
#, за которым следуют шесть шестнадцатеричных символов, причем первые два указав красный канал, второй буксировать зеленый канал и последние два синий канал. Красный записывается как
Красный записывается как #FF0000. Сокращенная форма доступно, когда каждая из трех пар использует одно и то же значение для обоих персонажи. Красный записывается как#F00.Hex RGBA : То же, что и Hex RGBA, но с дополнительной парой шестнадцатеричных символов в конец, чтобы указать альфа-канал. Красный с непрозрачностью 67% записывается как
#FF0000AA. Сокращенная форма будет выглядеть так:#F00A.Функциональная нотация RGB : Функция с именем
rgb, которая принимает три целые числа в диапазоне от 0 до 255. Первое целое число определяет красный канал, второй зеленый канал и третий синий канал. Красным написано какrgb(255, 0, 0).Функциональная нотация RGBA : Идентичен формату функции RGB, за исключением имя функции
rgbaи добавлен четвертый параметр, принимающий значение от0,0до1,0, указывающее альфа-канал. Красный с
Непрозрачность 50% записывается как
Красный с
Непрозрачность 50% записывается как rgba(255, 0, 0, 0.5).Функциональная нотация HSL : Функция с именем
hsl, которая принимает три ценности. Первое целое число в диапазоне0до360указание оттенок. Второй — процент, указывающий насыщенность. Третий — это процент, определяющий легкость. Красный записывается какhsl(0, 100%, 50%).Функциональная нотация HSLA : Идентична формату функции HSL, за исключением имя функции
hslaи добавлен четвертый параметр, принимающий значение от0,0до1,0, указывающее альфа-канал. Красный с 50% непрозрачность записывается какhsla(0, 100%, 50%, 0,5).Функциональная нотация HWB : Функция с именем
3181hwb, которая принимает три или четыре значения. Первый — это целое число в диапазоне от0до360. уточнение оттенка. Второй — процент, указывающий процент
белый смешанный. Третий — это процент, определяющий черный смешанный.
Необязательный четвертый параметр — это значение от
уточнение оттенка. Второй — процент, указывающий процент
белый смешанный. Третий — это процент, определяющий черный смешанный.
Необязательный четвертый параметр — это значение от 0,0до1,0, которое управляет непрозрачностью. Примеры включают:хвб(0, 20%, 20%)иhwb(0, 20%, 20%, 0,5).Named : Имена цветов CSS. Обратите внимание, что пока некоторые имеют общие имена с именованными цветами X11, используемыми в файлах .tmTheme, реальные цвета, как правило, отличаются.
Кроме того, цвета могут быть указаны как переменная, а затем
ссылается с помощью синтаксиса var(example_var_name) . Ссылки на переменные
особенно полезно в сочетании с цветами minihtml и поддерживаемыми blend() , blenda() , alpha() , saturation() , lightness() и min-contrast() регуляторы.
blend() регулятор : Смешивает цвет с базовым.
 Чтобы смешать равные части серого
и базовый цвет, на который ссылается переменная, в пространстве RGB:
Чтобы смешать равные части серого
и базовый цвет, на который ссылается переменная, в пространстве RGB: color(var (base_green) смесь(#888 50%)). Если цвета должны смешиваться в пространстве HSL, используйте следующая форма:color(var(base_green) blend(#888 50% hsl)). результирующее альфа-значение всегда является альфа-каналом основного цвета.регулятор blenda() : Функционирует так же, как регулятор
blenda(), но смешивает альфа-канал двух цветов, а не просто использует альфа-канал канал от базы. Пример смешивания частично прозрачного серый в зеленый:color(var(base_green) blenda(#8888 50% hsl))alpha() регулятор : изменяет альфа-канал базового цвета на значение указанный, от
0,0до1,0. Установка альфа-канала на 90%:color(var(base_green) alpha(0.9)). Сокращенное имяa()также доступен для этого регулятора.
регулятор насыщенности () : Изменяет канал насыщения основного цвета, в цветовом пространстве HSL, до указанного значения, от
31790%к100%. Установка насыщенности на 90%:цветов (var (base_green) насыщенность (0,9)). Увеличение насыщенности на 10%:цвет(var(base_green) s(+ 10%)). Сокращенное имяs()также доступен для этого регулятора.регулятор яркости () : Изменяет канал яркости основного цвета, в цветовом пространстве HSL до указанного значения от
31790%`к100%. Установка яркости на 90%:цветов (var (base_green) светлота(0.9)). Уменьшение яркости на 10%: цвет(var(base_green) l(- 10%)). Также доступно сокращенное имяl(). для этого настройщика.регулятор min-contrast() (собственность: изменяет цвет для обеспечения минимальный коэффициент контрастности по отношению к «фоновому» цвету.
3181 Первый параметр
цвет для расчета контраста еще раз, «фон», а второй
— десятичное число, указывающее минимальный коэффициент контрастности. Типичные значения
для диапазона контрастности от
Первый параметр
цвет для расчета контраста еще раз, «фон», а второй
— десятичное число, указывающее минимальный коэффициент контрастности. Типичные значения
для диапазона контрастности от 2,0до4,5. Обеспечьте контрастность 2,5 по отношению к фону:цветов(var (base_green) минимальная контрастность (var (bg_color) 2.5))
Переменные
Многоразовые определения цвета могут быть созданы в ключе переменных . Имена
может быть любой строкой, использующей символы a-z , A-Z , 0-9 , _ и - . Значения могут быть в любом допустимом цветовом формате.
На переменные можно ссылаться в глобальных настройках и правилах через
синтаксис вар(пример_имя_переменной) . В следующем примере показана базовая переменная
использование:
{
"name": "Пример цветовой схемы",
"переменные":
{
"зеленый": "hsla(153, 80%, 40%, 1)",
"черный": "#111",
"белый": "rgb(242, 242, 242)"
},
"глобальные":
{
"фон": "вар(черный)",
"передний план": "вар(белый)",
"каре": "цвет (вар (белый) альфа (0,8))"
},
"правила":
[
{
"имя": "Комментарий",
"область": "комментарий",
"передний план": "цвет(вар(черный) смесь(#fff 50%))"
},
{
"имя": "Строка",
"область": "строка",
"передний план": "var(зеленый)",
},
{
"имя": "Номер",
"scope": "constant. numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
Глобальные настройки
Следующие глобальные настройки идут в объекте с ключом "globals" .
- «фон»
Цвет фона по умолчанию.
- «передний план»
Цвет текста по умолчанию.
- «невидимки»
Цвет пробела при рендеринге. Если не указано, по умолчанию
передний планс непрозрачностью0,35.
- «каре»
Цвет каре
- «block_caret» 3190
Цвет каре при использовании блока каре
- «block_caret_border» 4086
Цвет рамки блока каретки
- «block_caret_underline» 4086
Цвет подчеркивания каретки блока рисуется как при перекрытии с выбор
- «block_caret_corner_style» 4086
Стиль углов, используемых для кареток блоков.
 Варианты включают:
Варианты включают: круглый(по умолчанию),вырезатьиликвадрат.
- «block_caret_corner_radius» 4086
Радиус для использования, когда
block_caret_corner_styleравенокруглениюиливырезать.
- «line_highlight»
Цвет фона строки, содержащей курсор. Используется только при
параметр highlight_lineвключен.
Акценты
- «орфографическая ошибка»
Цвет волнистого подчеркивания слов с ошибками.
- «fold_marker»
Цвет, используемый для маркера, указывающего, что содержимое свернуто.
- «миникарта_граница»
Цвет границы, рисуемой вокруг области просмотра мини-карты, когда параметр
draw_minimap_borderвключен. Обратите внимание, что окно просмотра обычно виден только при наведении, если толькоalways_show_minimap_viewportнастройка включена.
- «акцент»
Цвет, доступный для использования темой. Тема по умолчанию использует это для выделять измененные вкладки, когда
highlight_modified_tabsустановка включено.
УСБ
CSS применяется к справочному содержимому minihtml, созданному с помощью всплывающих окон и фантомов. функциональность, доступная через API. Поддерживаемые свойства CSS: обсуждается в CSS
Плагинам, использующим minihtml, рекомендуется устанавливать уникальный атрибут id для Тег сгенерированного HTML, позволяющий цветовым схемам переопределять значения по умолчанию
стили плагина.
CSS передан всплывающим окнам.
- «фантом_css»
CSS передан фантомам. Если не указано, использует
popup_css.
- «лист_css» 4065
CSS переданы листам HTML.
Желоб
- «желоб»
Цвет фона желоба.

- «желоб_передний план»
Цвет номеров строк в желобе.
- «желоб_фореграунд_хайлайт» 4050
Цвет номеров строк в поле, когда строка выделена.
Дифф.
Функциональность diff отображается в желобе в виде цветных линий для добавленных и измененные строки и треугольник, где строки были удалены.
- «line_diff_width» 3186
Ширина линий разницы между
1и8.
- «line_diff_added» 3189
Цвет маркеров diff для добавленных строк.
- «line_diff_modified» 3186
Цвет маркеров diff для измененных строк.
- «line_diff_deleted» 3189
Цвет маркеров различий для удаленных строк.
Выбор
- «выбор»
Цвет фона выделенного текста
- «выбор_переднего плана»
Цвет, который переопределяет цвет текста на основе области выделения.

- «выбор_бордюр»
Цвет границы выделения.
- «selection_border_width»
Ширина границы выделения, от
0до4.
- «неактивный_выбор»
Цвет фона выделения в представлении, которое.
- «inactive_selection_border» 4074
Цвет границы выделения в представлении, которое в данный момент не сфокусированный.
- «inactive_selection_foreground»
Цвет, который переопределяет цвет текста на основе области выделения в вид, который в данный момент не сфокусирован.
- «selection_corner_style»
Стиль углов для выделения. Варианты включают:
круглый(по умолчанию),вырезатьиликвадрат.
- «выбор_угол_радиус»
Радиус для использования, когда
selection_corner_styleравенroundиливырезать.
Найти
- «изюминка»
Цвет границы для «другого» совпадает, когда Подсветка соответствует варианту выбранный на панели поиска. Также используется для выделения совпадений при поиске в файлах. Результаты.
- «find_highlight»
Цвет фона текста, соответствующий панели поиска.
- «find_highlight_foreground»
Цвет, который переопределяет цвет текста на основе области действия.
- «scroll_highlight» 4050
Позиции результатов поиска по цвету, отображаемые в верхней части полосы прокрутки.*
- «scroll_selected_highlight» 4050
Цвет выбранной позиции результата поиска, отображаемой поверх прокрутки бар.*
Линейки
Расположение линеек задается настройкой линеек .
- «линейки»
Цвет, используемый для рисования линеек.

Направляющие
Направляющие глобально управляются настройкой draw_indent_guides .
- «проводник»
Цвет, используемый для рисования направляющих отступов. Используется, только если опция
"draw_normal"присутствует в настройкеindent_guide_options.
- «активный_гид»
Цвет, используемый для рисования направляющих для уровней отступа содержащий каретку. Используется только при наличии опции
"draw_active"в настройкахindent_guide_options.
- «stack_guide»
Цвет, используемый для рисования направляющих отступов для родительских уровней отступов уровня отступа, содержащего каретку. Используется, только если опция
"draw_active"присутствует в настройкеindent_guide_options.
Кронштейны
Соответствие скобок глобально контролируется настройкой match_brackets .
- «скобки_опции»
Как подсвечиваются скобки, когда знак вставки стоит рядом с единицей. принимает список, разделенный пробелами, из следующего списка:
подчеркиваниеstipple_underlinesquiggly_underlineпередний планполужирныйкурсив
- «скобки_передний план»
Цвет, используемый при рисовании стиля, заданного параметром
скобки_опции.
- «bracket_contents_options»
Как подсвечиваются скобки, когда курсор находится между парой скобок. Принимает список, разделенный пробелами, из следующих:
подчеркиваниеstipple_underlinesquiggly_underlineпередний план
- «bracket_contents_foreground»
Цвет, используемый при рисовании стиля, указанного
скобки_contents_options.
Теги
Сопоставление тегов глобально контролируется настройкой match_tags .
- «теги_опции»
Как подсвечиваются теги, когда курсор находится внутри одного. принимает список, разделенный пробелами, из следующих:
подчеркиваниеstipple_underlinesquiggly_underlineпередний план
- «tags_foreground»
Цвет, используемый при рисовании стиля, заданного
tags_options.
Тени
- «тень»
Цвет тени, показывающий, когда текстовая область может быть горизонтальной прокручивается.
- «shadow_width»
Ширина тени в аппаратно-независимых пикселях.
Область применения
Цветовые схемы взаимодействуют с текстом в файле через области видимости. Области установлены на
код или прозаические токены с помощью синтаксиса . Области представляют собой строки с точками, указанные
от наименее к наиболее конкретному. Например, ключевое слово
Области установлены на
код или прозаические токены с помощью синтаксиса . Области представляют собой строки с точками, указанные
от наименее к наиболее конкретному. Например, ключевое слово , если в PHP может быть
указывается через имя области keyword.control.php .
Соответствие
Цветовые схемы применяют цвета и стили шрифтов к областям, сопоставляя их с точками.
метки, начиная с первой. Сопоставление префиксов — это стандартный способ
цветовая схема применяется к нескольким синтаксисам. Вместо соответствия keyword.control.php , большинство цветовых схем вместо этого назначат цвет для ключевое слово . Совпадение первых одной или двух меток в области действия является наиболее распространенным.
Включение последней метки, синтаксического имени, является редкостью, если только
желательно переопределение синтаксиса.
Именование
Автор синтаксиса может назначать любые области, которые они хотят, для данного токена. Этот
в сочетании с тем фактом, что существуют сотни синтаксисов, поддерживаемых сообществом
означает, что может быть трудно понять, на какие области ориентироваться. Именование области действия
были созданы, чтобы помочь авторам синтаксиса и цветовой схемы использовать общий набор, для
лучшая совместимость. В разделе «Цветовые схемы» представлены
базовый набор областей, с которыми должны работать авторы цветовых схем.
Этот
в сочетании с тем фактом, что существуют сотни синтаксисов, поддерживаемых сообществом
означает, что может быть трудно понять, на какие области ориентироваться. Именование области действия
были созданы, чтобы помочь авторам синтаксиса и цветовой схемы использовать общий набор, для
лучшая совместимость. В разделе «Цветовые схемы» представлены
базовый набор областей, с которыми должны работать авторы цветовых схем.
Правила стиля
Каждое правило стиля области действия состоит из объекта, содержащего ключ "область действия" , а также
с одним или несколькими из следующих дополнительных ключей:
- «имя»
Имя (произвольное) для правила области действия.
- «передний план»
Цвет текста.
- «фон»
Цвет фона.
- «передний план_настроить» 3179
Настройка цвета
"переднего плана", действительна только с"фон".
- «выбор_переднего плана»
Цвет текста при выборе.
- «стиль_шрифта»
Ноль или более следующих значений, разделенных пробелами:
полужирныйкурсив
4050свечение
4074подчеркивание
4075stippled_underline
4075squiggly_underline
Клавиша "foreground_adjust" принимает разделенный пробелами список регуляторов, которые
поддерживаются файлом minihtml Color. Это только
поддерживается, когда также указан «фоновый» ключ , что позволяет
изменение всех передних планов, используемых в сочетании с фоном, без
необходимость создавать разные правила для каждой перестановки.
Подсветка хешированного синтаксиса
Клавиша "переднего плана" поддерживает специальный режим под названием Хэшированный синтаксис. Выделение , где каждый токен, соответствующий указанной области действия, получит
уникальный цвет из одного или нескольких градиентов. Некоторые редакторы ссылаются на этот стиль
выделение как Семантическое выделение .
Выделение , где каждый токен, соответствующий указанной области действия, получит
уникальный цвет из одного или нескольких градиентов. Некоторые редакторы ссылаются на этот стиль
выделение как Семантическое выделение .
Чтобы использовать подсветку хешированного синтаксиса, ключ "переднего плана" должен иметь значение
это массив из двух или более цветов. Sublime Text создаст 256 различных
цвета, которые являются линейной интерполяцией (lerp) между предоставленными цветами.
интерполяция выполняется в пространстве HSL.
Поскольку Sublime Text выделяет токены в файле, он создает хешированное значение
токена и используйте его, чтобы выбрать одну из 256 линейных интерполяций. Каждый
экземпляр данного токена будет использовать тот же цвет. Например, каждый экземпляр
of first_name будет иметь тот же цвет, но каждый экземпляр name будет другого цвета.
Чтобы подсветка синтаксиса хеширования была наиболее очевидной, разница в оттенке между
начальная и конечная точки должны быть как можно дальше друг от друга. Вот пример
использования синих, фиолетовых и розовых цветов для имен переменных:
Вот пример
использования синих, фиолетовых и розовых цветов для имен переменных:
{
"scope": "источник – пунктуация – ключевое слово",
"передний план": ["hsl(200, 60%, 70%)", "hsl(330, 60%, 70%)"]
}
Примеры
Следующее правило стиля области будет окрашивать все строки в зеленый цвет:
{
"имя": "Строки",
"область": "строка",
"передний план": "#00FF00"
}
Чтобы выделить все числа жирным курсивом красного цвета, используйте:
{
"имя": "Числа",
"scope": "constant.numeric",
"передний план": "#FF0000",
"font_style": "жирный курсив"
}
Персонализация
Цветовые схемы, основанные на формате .sublime-color-scheme, определяются только имя файла, а не путь к файлу на основе пакета. Это позволяет пользователям настраивать цветовую схему, переопределяя переменные или глобальные переменные и добавляя правила.
Чтобы создать пользовательскую настройку цветовой схемы, создайте новый файл
с тем же именем файла, что и цветовая схема, но сохраните его в
каталог Packages/User/.
Например, чтобы настроить цветовую схему Monokai по умолчанию, создайте файл с именем Packages/User/Monokai.sublime-color-scheme. Следующее настройки изменит цвет фона на полностью обесцвеченный серый, желтый, чтобы быть более ярким, и добавит новое правило изменения строк документации Python в быть окрашены так же, как строки.
{
"переменные":
{
"желтый": "hsl(54, 100%, 50%)",
},
"глобальные":
{
"фон": "hsl(70, 0%, 15%)",
},
"правила":
[
{
"name": "Строки документации Python",
"scope": "comment.block.documentation.python",
"передний план": "вар (желтый)"
},
]
}
Содержимое "переменных" и "глобальных" ключей объединено с
копия пользователя перезаписывает ключи с тем же именем. Для "правила" массив,
правила пользователя прилагаются.
Приложение: Цвета CSS
aliceblue
античный белый
бирюзовый
Аквамарин
лазурный
бежевый
бирюзовый
черный
blanchedalmond
синий
голубо-фиолетовый 9120 7 коричневый
бурливуд
кадетский синий
зеленовато-желтый
шоколадный
коралловый
васильковый
кукурузный шелк
малиновый
голубой
темно-синий
темный yan
darkgoldenrod
темно-серый
темно-зеленый
темно-серый
темно-хаки
темно-пурпурный
темно-оливково-зеленый
темно-оранжевый
темно-орхидейный
темно-красный
темно-лососевый зеленый
темно-сланцево-синий
темно-сланцево-серый
темно-сланцево-серый
темно-бирюзовый
темно-фиолетовый
темно-розовый
темно-синий
темно-серый
темно-серый
сине-голубой 91 207 огнеупорный кирпич
белый цветочный
зеленый лес
фуксия
Гейнсборо
Ghostwhite
Gold
Goldenrod
Grey
Green
Greenyellow
Grey
Honeydew
Hotpink
Indianred
Indigo
ivo ry
хаки
лаванда
lavenderblush
зелено-зеленый
лимонный шифон
светло-голубой
светло-коралловый
светло-голубой
светло-золотистыйжелтый
светло-серый 9120 7 светло-зеленый
светло-серый
светло-розовый
светло-лососевый
светло-зеленый
светло-голубой
светло-сланцево-серый
светло-сланцево-серый
светло-стальной синий
светло-желтый
салатовый
салатово-зеленый
лен
пурпурный
темно-бордовый
средне-аквамарин
средне-синий
Mediumorchid
Medium Purple
Medium Seagreen
Medium Slate Blue
Medium Spring Green
Medium Turquoise
Medium Violet Red
Midnight Blue
Mint Cream
Mytyrose
мокасины
navajowhite
темно-синий
oldlace
оливковый
оливково-красный
оранжевый
оранжево-красный
орхидея
бледно-золотистый
бледно-зеленый
бледно-бирюзовый
бледно-фиолетовый
папайя
персиковый пух
перу
розовый
сливовый
пудрово-голубой
фиолетовый
rebeccappurple
красный
розово-коричневый
королевский синий
седлокоричневый
лососевый
песочно-коричневый
морская зелень
морская ракушка
сиенна
серебристый
голубой
slateblue
slategrey
сланцево-серый
снежный
весенне-зеленый
стальной синий
желтовато-коричневый
бирюзовый
чертополох
томатный
бирюзовый
фиолетовый
пшеничный
белый
бело-дымчатый
желтый
желто-зеленый
HTML-код для изменения цвета текста при наведении курсора
Как обычный пользователь, вы замечали на большинстве веб-сайтов, что когда вы нажимаете на какой-либо текст или ссылку, он меняет цвет текста или ссылки при наведении курсора. Когда вы посещаете эту страницу со ссылкой и возвращаетесь, она также может изменить цвет ссылки.
Когда вы посещаете эту страницу со ссылкой и возвращаетесь, она также может изменить цвет ссылки.
Этот метод используется, чтобы сделать страницы интерактивными и удобными для пользователя. Напоминает пользователю, что пользователь посетил ссылку.
Этот метод заключается в выделении заголовка текста. Когда пользователь наводит курсор на этот текст, он меняет цвет текста.
Этот метод также используется для указания пользователю, что это не обычный текст, а ссылка на какую-то другую страницу. Когда пользователь наводит курсор на этот текст, он меняет цвет текста.
Метод селектора наведения CSS используется для изменения цвета текста при наведении курсора на этот конкретный текст.
Синтаксис
:hover{
декларация CSS;
} Примечание: Приведенный выше синтаксис используется с именем класса или идентификатора для создания эффекта наведения на этот элемент.
Пример 1
Например, у вас есть тег
 Вы можете сделать это, используя следующий код:
Вы можете сделать это, используя следующий код:
<голова>
<стиль>
.заголовок{
размер шрифта: 20 пикселей;
}
.заголовок:наведите {
красный цвет;
}
<тело>
Иду!
Вывод
До
После
Объяснение
- Сначала мы пишем стиль для класса заголовков.
- Далее пишем стиль для заголовка: hover, class.
- Затем мы добавляем класс заголовка к тегу.
Приведенный выше метод изменяет цвет заголовка на красный при наведении курсора на текст.
Пример 2
Например, вы создали ссылку; он меняет цвет, когда вы наводите курсор на эту ссылку, а также меняет цвет, когда вы нажимаете на этот текст.
Вы должны использовать : ссылка , : наведение , : активный, и : посетили селектора.



 Дополнительные сведения см. в этой
Дополнительные сведения см. в этой 

 </p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
 </p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
 Красный записывается как
Красный записывается как  Красный с
Непрозрачность 50% записывается как
Красный с
Непрозрачность 50% записывается как  уточнение оттенка. Второй — процент, указывающий процент
белый смешанный. Третий — это процент, определяющий черный смешанный.
Необязательный четвертый параметр — это значение от
уточнение оттенка. Второй — процент, указывающий процент
белый смешанный. Третий — это процент, определяющий черный смешанный.
Необязательный четвертый параметр — это значение от  Чтобы смешать равные части серого
и базовый цвет, на который ссылается переменная, в пространстве RGB:
Чтобы смешать равные части серого
и базовый цвет, на который ссылается переменная, в пространстве RGB: 
 Первый параметр
цвет для расчета контраста еще раз, «фон», а второй
— десятичное число, указывающее минимальный коэффициент контрастности. Типичные значения
для диапазона контрастности от
Первый параметр
цвет для расчета контраста еще раз, «фон», а второй
— десятичное число, указывающее минимальный коэффициент контрастности. Типичные значения
для диапазона контрастности от  numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
 Варианты включают:
Варианты включают: