Как сделать список в HTML (нумерованный и маркированный). Маркеры списка
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
Нумерованный список
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Для создания нумерованных списков в HTML используется тег <ol>, внутри которого располагаются элементы списка с данными. Каждый пункт списка указывается с помощью тега <li>:
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
Попробовать »Примечание: тег <ol> в качестве дочерних элементов может содержать только теги <li>, то есть всё содержимое нумерованного списка должно размещаться внутри элементов <li>, в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т.д.
Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
<html>
<body>
<h5>Маркированный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
Попробовать »Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type. Данный атрибут поддерживает пять видов маркеров:
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Маркированные списки не имеют атрибута type, поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type, с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle
square.Изменение маркеров у списков:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Нумерованный список c атрибутом type="a":</h5>
<ol type="a">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Нумерованный список c атрибутом type="I":</h5>
<ol type="I">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Виды маркеров маркированных списков:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
CSS свойство list-style-type, помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков. Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block, в зависимости от того, какие ещё свойства вы собираетесь использовать.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Заголовок страницы</title> <style>li { display: inline; }</style> </head> <body> <h5>Нумерованный список</h5> <ol> <li>Яблоки</li><li>Бананы</li><li>Лимоны</li> </ol> <h5>Маркированный список:</h5> <ul> <li>Яблоки</li><li>Бананы</li><li>Лимоны</li> </ul> </body> </html>
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.
С этой темой смотрят:
puzzleweb.ru
Нумерованные и маркированные списки в HTML
Списки встречаются везде. Они используются для:
- разбивки больших сегментов текста на части;
- выделения важных моментов;
- изложения «плана действий» и перечня мероприятий (нумерованный список в HTML).
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
Первый вид списка, который мы рассмотрим, это маркированный.
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов <ul> </ul>. Ниже приводится простой его пример:
<ul type="square">
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>Сначала весь список берется в теги <ul> </ul>. При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML):

Каждый элемент в списке обворачивают в отдельную пару тегов <li> </ li>. Часто можно обойтись и без <li>, но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег <ul>, но каждый <li> также поддерживает собственный атрибут type, и таким образом можно создать следующий список:

Перед тем, как к списку будет применен любой стиль CSS, HTML (а точнее браузер) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом <p>.
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
<ol type="A">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>что на выходе дает нам:
A. Элемент 1
B. Элемент 2
C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
<ol start="4"> <li>Шаг четыре</li> <li>Шаг пять</li> <li>Шаг шесть</li> </ol>
Что дает нам следующее:
4. Шаг четыре
5. Шаг пять
6. Шаг шесть
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed:
<ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> <li>Пятый пункт</li> </ol>
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
<ul> <li>Элемент верхнего уровня</li> <ul> <li>Подчиненный элемент 1</li> <li>Подчиненный элемент 2</li> </ul> <li> Элемент верхнего уровня</li> </ul>
Что дает нам:
• Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
• Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
Данная публикация представляет собой перевод статьи «Numbered and Bullet Point Lists in HTML» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
HTML списки и виды списков в HTML: маркированный HTML список, нумерованный HTML список, многоуровневые списки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Информация на сайте должна быть представлена в удобном и читабельном виде, для того чтобы информация была доступной ее нужно систематизировать. Для систематизации в HTML есть таблицы (про HTML таблицы мы поговорим несколько позже) и есть списки. В этой записи мы как раз-таки и поговорим про списки в HTML.

HTML списки и виды списков в HTML: маркированный HTML список, нумерованный HTML список, многоуровневые списки в HTML
Из это записи вы узнаете о видах списков в HTML и познакомитесь с особенностями каждого вида списка. Отметим, что самые часто используемые списки в HTML это: маркированный список, который еще называют неупорядоченный и нумерованный список, который еще можно назвать упорядоченным. В данной записи вы найдете не только подробное описание каждого из видов HTML списка, но и примеры создания списков в HTML (в том числе и многоуровневого HTML списка, который еще называют вложенным списком).
Для чего нужны списки в HTML
Содержание статьи:
Мы уже разобрались с тем, как делить документ на разделы при помощи HTML заголовков и как разбивать сплошной текст в HTML на параграфы и абзацы, теперь поговорим про упорядочивание информации при помощи списков. HTML списки мы используем очень часто в документах. Например, мы можем создавать меню на сайте при помощи списков и ссылок. Первое простое меню мы создадим, когда поговорим про ссылки в HTML. Изначально списки были введены для того, чтобы упорядочить информацию в HTML документе.
Списки делают информацию более наглядной и удобной для восприятия. Например, вы составляете список покупок, берете лист бумаги и пишите:
- Молоко.
- Хлеб.
- Колбаса.
- Яйцо.
Но, скорее всего, вы не станете писать: молоко, хлеб, колбаса, яйцо, по той простой причине, что это будет нечитабельно и в магазине вам будет не очень удобно вычеркивать купленное или просто просматривать такой список покупок.
Так же и в HTML: списки используются для того, чтобы сделать информацию удобной к восприятию и более читабельной, это первое и главное назначение списков в HTML. Второе применение спискам нашли верстальщики, которые используя списки и оформляя их при помощи CSS, создают самые разнообразные и интересные меню на сайте.
Отметим, что для дополнительного акцентирования на элементах списка можно использовать HTML тэги непосредственного форматирования текста и тэги логического форматирования, которые позволяют показать важность слов в HTML документе.
Виды списков в HTML
Списки в HTML делятся на несколько видов: маркированные HTML списки, упорядоченные или нумерованные HTML списки, списки определений и списки директорий, которые на данный момент являются запрещенными в стандарте HTML 4.01. Стандарт HTML 5 поддерживает еще список меню, о котором мы поговорим подробнее, когда доберемся до HTML 5, отметим, что HTML 4.01 считает тэг <menu> запрещенным.
Нам стоит заметить, что все списки в HTML , кроме списка определений, формируются при помощи двух HTML тэгов: первый тэг является контейнером, который позволяет указать браузеру, какой тип списка мы хотим создать, второй тэг нужен для создания элемента HTML списка или пункта списка. Из этого выходит, что контейнер для разных списков будет всегда разным, а вот пункты HTML списка формируются при помощи одного и того же тэга.
Для того, чтобы создать элемент списка в HTML используется тэг <li>, он является парным HTML тэгом, закрывающей тэг опциональный (браузер сформирует закрывающий тэг </li> автоматически перед следующим блочным HTML элементом). HTML элемент li является блочным, а это означает, что он будет занимать всю доступные ширину HTML страницы или той области, в которой он расположен.
Контейнер любого списка это всегда блочный HTML элемент и парный HTML тэг с обязательным закрывающим тэгом. Давайте поговорим более подробно о каждом из контейнеров.
- Нумерованный HTML список формируется при помощи HTML тэга <ol>. Каждый пункт такого списка будет пронумерован, хотя вместо арабских цифр могут быть использованы римские цифры или буквы алфавита. Сокращение ol расшифровывается как ordered list.
- Маркированный HTML список. Каждый элемент такого списка имеет маркер с левой стороны. Маркированный HTML список формируется при помощи тэга <ul>, что можно расшифровать, как unordered list.
- Список определений состоит из трех HTML элементов и формируется при помощи трех тэгов. За формирование списка определений в HTML отвечает тэг <dl>. Тэг парный с обязательным закрывающим тэгом. HTML элемент DL блочный. Сокращение dl расшифровывается, как definition lists. Особенность списка определений заключается в том, что один его пункт состоит из двух HTML элементов: первый элемент – это термин, который обозначается тэгом <dt>, он является парным тэгом с опциональным закрывающим. HTML элемент DT блочный. Второй элемент – определение, которое обозначается тэгом <dd>, это парный тэг с опциональным закрывающим тэгом, а HTML элемент DT блочный.
- Список директорий в HTML считается запрещенным и не рекомендован к использованию. Список директорий формируется при помощи тэга <dir>, который является парным HTML тэгом, а элемент HTML страницы DIR блочный.
- Список меню в HTML. Формируется при помощи тэга <menu>, тэг <menu> является парным тэгом, а элемент MENU блочный. В стандарте HTML01 тэг <menu> считается запрещенным, но стандарт HTML 5 рекомендует использовать тэг <menu> для создания меню на сайте, чтобы поисковые системы и некоторые браузеры понимали, что это не просто список со ссылками, а именно меню сайта.
Отметим, что стандарт HTML запрещает использовать внутри контейнеров, создающих списки все тэги, кроме тех, что предназначены для создания элементов списка. Но, например, внутри контейнера <li> вы можете размещать любые HTML элементы, запомним эту особенность, она нам пригодится, когда мы поговорим про многоуровневые списки. Далее мы более подробно поговорим про каждый из HTML списков в отдельности.
Маркированный HTML список. HTML атрибуты маркированных списков
Начнем с маркированного HTML списка. Его ключевая особенность заключается в том, что каждый пункт маркированного списка помечен маркером. Мы уже говорили, что маркированный список в HTML создается при помощи специального тэга <ul>, внутри тэга <ul> не могут находиться никакие другие элементы, кроме элементов LI, отвечающих за формирование элементов списка.
Мы можем менять вид маркера при помощи специального HTML атрибута type. Маркер списка может быть отображен тремя разными способами: в виде диска, в виде окружности и в виде квадрата. Соответственно:
- Чтобы сделать маркер HTML списка в виде диска, нам нужно указать: type=”disc”.
- Если мы хотим, чтобы маркер списка отображался в виде квадрата, то нужно написать следующее: type=”square”.
- Если же вы хотите, чтобы маркер HTML списка был в виде окружности, то: type=”circle”.
Значение по умолчанию для любого маркированного HTML списка в любом браузере: type=”disc”. CSS так же позволяет изменять вид маркера при помощи свойства list-style-type.
Давайте попрактикуемся в создании маркированных HTML списков, откройте любой редактор (можно даже Блокнот, но я бы рекомендовал вам попробовать бесплатный редактор с подсветкой синтаксиса Notepad++) и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title> Примеры маркированного HTML списка </title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Примеры маркированного HTML списка</h2> <ul> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка <li>Четвертый элемент списка <li>Пятый элемент списка </ul> <h3>Делаем маркер HTML списка в виде окржности</h3> <ul> <li type=»circle»>Первый элемент списка</li> <li type=»circle»>Второй элемент списка</li> <li type=»circle»>Третий элемент списка</li> <li type=»circle»>Четвертый элемент списка</li> <li type=»circle»>Пятый элемент списка</li> </ul> <h3>Делаем маркер HTML списка квадратным</h3> <ul> <li type=»square»>Первый элемент списка</li> <li type=»square»>Второй элемент списка</li> <li type=»square»>Третий элемент списка</li> <li type=»square»>Четвертый элемент списка</li> <li type=»square»>Пятый элемент списка</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title> Примеры маркированного HTML списка </title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Примеры маркированного HTML списка</h2>
<ul>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
<li>Четвертый элемент списка
<li>Пятый элемент списка
</ul>
<h3>Делаем маркер HTML списка в виде окржности</h3>
<ul>
<li type=»circle»>Первый элемент списка</li>
<li type=»circle»>Второй элемент списка</li>
<li type=»circle»>Третий элемент списка</li>
<li type=»circle»>Четвертый элемент списка</li>
<li type=»circle»>Пятый элемент списка</li>
</ul>
<h3>Делаем маркер HTML списка квадратным</h3>
<ul>
<li type=»square»>Первый элемент списка</li>
<li type=»square»>Второй элемент списка</li>
<li type=»square»>Третий элемент списка</li>
<li type=»square»>Четвертый элемент списка</li>
<li type=»square»>Пятый элемент списка</li>
</ul>
</body>
</html> |
Не забывайте использовать табуляцию и символы переноса строк для форматирования HTML кода. Сохраните получившийся документ файл, как index.html и откройте его в браузере, вы увидите примерно следующее:

Изменяем тип маркера неупорядоченного HTML списка
Три HTML заголовка, которые акцентируют внимание на примерах и три маркированных HTML списка. Во всех трех случаях у нас маркеры у списка разные, этого мы добились за счет того, что меня значение атрибута type.
Стоит заметить, что маркированным HTML спискам доступны все HTML события и универсальные атрибуты. Про использование маркированных списков в HTML нам сказать больше нечего, перейдем к другим видам списков языка разметки гипертекста.
Нумерованный HTML список. HTML атрибуты нумерованных списков
Нумерованные HTML списки получили свое название от того, что при формирование такого списка на странице, браузер отмечает каждый элемент списка цифрой. Для того, чтобы сказать браузеру, что список маркированный, нам необходимо использовать тэг <ol>. В контейнере <ol> не могут находится никакие тэги, кроме тэга <li>.
При помощи HTML атрибутов мы можем манипулировать отображением нумерованных списоков: изменять тип списка, сделать нумерацию HTML списка по убыванию, задать точку отсчета для нумерованного списка (сделать так, чтобы нумерация начиналась не с единицы). Давайте поговорим более подробно про атрибуты, позволяющие изменять вид нумерованного HTML списка:
- Атрибут type. Атрибут type изменяет тип нумерации упорядоченного списка. Нам доступны три значения для данного атрибута: type=”A” делает нумерацию HTML списка в виде заглавных латинских букв; type=”a” в этом случае нумерация списка будет производиться при помощи строчных латинских букв; type=”I” позволяет изменить нумерацию на заглавные римские цифры; type=”i” в этом случае нуммерация будет произведена строчными римскими цифрами и type=”1” – это значение по умолчанию для всех нумерованных HTML списков в любом браузере. В CSS можно изменять вид нумерованного списка при помощи свойства list-style-type.
- Атрибут reversed. Данный атрибут меняет порядок нумерации упорядоченного HTML списка. Атрибут не имеет значений. Аналогов в CSS у данного атрибута нет.
- Атрибут start. Данный атрибут не имеет аналогов в CSS и используется для изменение стартового номера в нумерованном HTML списке. В качестве значения данный атрибут принимает целые числа для любого типа нумерованного HTML списка.
Итак, мы разобрались как можно изменять и создавать нумерованные списки в HTML, давайте теперь попрактикуемся и попробуем поработать с упорядоченными списками, откройте редактор (рекомендую попробовать бесплатный CSS редактор Brackets, его функционал можно расширять при помощи всевозможных плагинов):
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Примеры нумерованного HTML списка</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Примеры нумерованного HTML списка</h2> <h3> Изменяем тип нумерованного HTML списка</h3> <ol> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка </ol> <h4>Используем для нумерации списка большие римские цифрры</h4> <ol> <li type=»I»>Первый элемент списка</li> <li type=»I»>Второй элемент списка</li> <li type=»I»>Третий элемент списка</li> </ol> <h4>Используем для нумерации заглавные латинские буквы</h4> <ol> <li type=»A»>Первый элемент списка</li> <li type=»A»>Второй элемент списка</li> <li type=»A»>Третий элемент списка</li> </ol> <h4>Используем для нумерации строчные латинские буквы</h4> <ol> <li type=»a»>Первый элемент списка</li> <li type=»a»>Второй элемент списка</li> <li type=»a»>Третий элемент списка</li> </ol> <h4>Используем для нумерации строчные римские цифры</h4> <ol> <li type=»i»>Первый элемент списка</li> <li type=»i»>Второй элемент списка</li> <li type=»i»>Третий элемент списка</li> </ol> <h3>Изменяем порядок нумерации HTML списка</h3> <ol reversed type=»A»> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка <li>Четвертый элемент списка <li>Пятый элемент списка <li>Шестой элемент списка </ol> <h3>Изменяем точку отсчета в упорядоченном списке</h3> <ol reversed type=»I» start=»40″> <li>Первый элемент списка <li>Второй элемент списка <li>Третий элемент списка <li>Четвертый элемент списка <li>Пятый элемент списка <li>Шестой элемент списка </ol> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Примеры нумерованного HTML списка</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Примеры нумерованного HTML списка</h2>
<h3> Изменяем тип нумерованного HTML списка</h3>
<ol>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
</ol>
<h4>Используем для нумерации списка большие римские цифрры</h4>
<ol>
<li type=»I»>Первый элемент списка</li>
<li type=»I»>Второй элемент списка</li>
<li type=»I»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации заглавные латинские буквы</h4>
<ol>
<li type=»A»>Первый элемент списка</li>
<li type=»A»>Второй элемент списка</li>
<li type=»A»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации строчные латинские буквы</h4>
<ol>
<li type=»a»>Первый элемент списка</li>
<li type=»a»>Второй элемент списка</li>
<li type=»a»>Третий элемент списка</li>
</ol>
<h4>Используем для нумерации строчные римские цифры</h4>
<ol>
<li type=»i»>Первый элемент списка</li>
<li type=»i»>Второй элемент списка</li>
<li type=»i»>Третий элемент списка</li>
</ol>
<h3>Изменяем порядок нумерации HTML списка</h3>
<ol reversed type=»A»>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
<li>Четвертый элемент списка
<li>Пятый элемент списка
<li>Шестой элемент списка
</ol>
<h3>Изменяем точку отсчета в упорядоченном списке</h3>
<ol reversed type=»I» start=»40″>
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
<li>Четвертый элемент списка
<li>Пятый элемент списка
<li>Шестой элемент списка
</ol>
</body>
</html> |
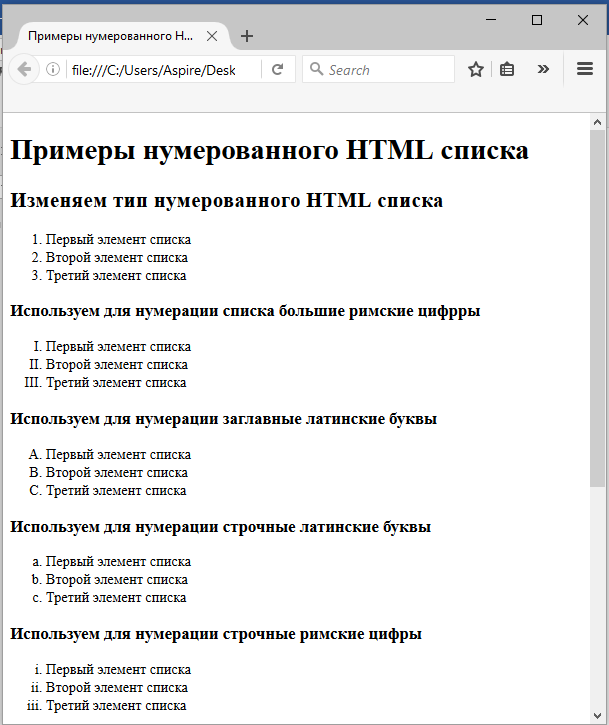
Пример довольно объемный, но он демонстрирует все доступные возможности по работе с нумерованными HTML списками. Давайте разбираться по порядку. Первая часть примера, обозначенная HTML заголовком <h3> с текстом: «Изменяем тип нумерованного HTML списка», демонстрирует нам, как атрибут type меняет тип нумерации упорядоченного/нумерованного HTML списка:

Изменяем тип нумерации в упорядоченном списке
Вторая часть примера, которую мы также обозначили заголовком <h3>, но уже с текстом: «Изменяем порядок нумерации HTML списка». Показывает то, как мы можем изменить порядок нумерации HTML списка при помощи атрибуты reversed:

Изменяем порядок нумерации HTML списка
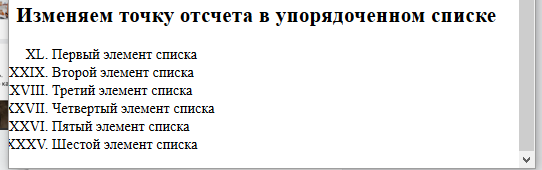
И третья часть примера хорошо демонстрирует, как изменить начало отсчета нумерованного HTML списка:

как изменить начало отсчета нумерованного HTML списка
Отметим, что для нумерованного HTML списка доступны все универсальные HTML атрибуты и атрибуты событий. Это всё, что есть в HTML для работы с нумерованными списками. Давайте двигаться дальше и разбираться с тем, как мы можем работать с другими видами HTML списков.
Список определений в HTML. HTML атрибуты списков определений
Списки определений в HTML используются для того, чтобы создать и упорядочить термины. При помощи списков определений очень хорошо создавать всевозможные словари. Сразу отметим, что у списков определений в HTML на данный момент нет уникальных атрибутов, но для них доступны универсальные атрибуты и атрибуты событий.
Список определений создается при помощи специального HTML тэга <dl>, внутри которого не могут располагаться никакие другие тэги, кроме <dt> и <dd>, причем именно в том порядке, в котором мы указали, иначе ничего не выйдет. Особенность списка определений в HTML в том, что каждый его пункт состоит из двух элементов:
- Термин, который указывается в контейнере <dt>.
- Определение термина, которое указывается в контейнере <dd>.
Давайте попрактикуемся в создании списков определений, откройте редактор (например, IDE NetBeans редакции PHP, очень мощная и быстрая среда разработки) и создайте следующий документ:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Примеры списков определний в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Примеры списков определний в HTML</h2> <dl> <dt>Термин</dt> <dt>Определние термина</dt> <dt>Xenu Link</dt> <dt>Удобная и бесплатная программа для поиска битых ссылок на сайте и его внтреннего аудита. Благодаря тому, что Xenu проста в использование, бесплатна и многофункциональна, данное приложение звоевало популярность среди многих веб-мастеров.</dt> <dt>SQLite3</dt> <dt>Встраиваемая система управления базами данных, основанная на стандарте SQL-92. Особенностью SQLite является то, что права доступа к данным определяются правами операционной системы или приложением, в которое SQLite3 встроена.</dt> <dt>HTTP</dt> <dt>Протокол, по которому происходит взаимодействие в сети Интернет. Протокол HTTP был разработан в стенах ЦЕРНа, здесь же был разработан первый стандарт HTML.</dt> </dl> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Примеры списков определний в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Примеры списков определний в HTML</h2>
<dl>
<dt>Термин</dt>
<dt>Определние термина</dt>
<dt>Xenu Link</dt>
<dt>Удобная и бесплатная программа для поиска битых ссылок на сайте и его внтреннего аудита.
Благодаря тому, что Xenu проста в использование, бесплатна и многофункциональна, данное
приложение звоевало популярность среди многих веб-мастеров.</dt>
<dt>SQLite3</dt>
<dt>Встраиваемая система управления базами данных, основанная на стандарте SQL-92.
Особенностью SQLite является то, что права доступа к данным определяются правами
операционной системы или приложением, в которое SQLite3 встроена.</dt>
<dt>HTTP</dt>
<dt>Протокол, по которому происходит взаимодействие в сети Интернет. Протокол HTTP был разработан в
стенах ЦЕРНа, здесь же был разработан первый стандарт HTML.</dt>
</dl>
</body>
</html> |
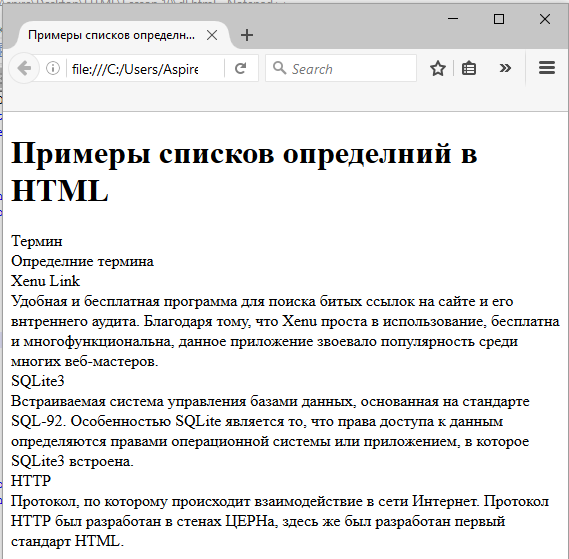
Давайте посмотрим, как браузер отобразит список определений на HTML странице:

Так браузер отобразит список определений на HTML странице
Мы видим, что термин указан сверху, а под ним его определение. Отображение списков определений можно изменять при помощи каскадных таблиц стилей. Про списки определений в HTML мы сказали всё что можно, давайте перейдем к другим видам HTML списков.
Список директорий в HTML
Список директорий в HTML – это уникальный список, так как у него нет HTML атрибутов. К тому же список директорий не рекомендован к использованию стандартом HTML, вместе него консорциум рекомендует использовать маркированный список. Список директорий в HTML формируется при помощи тэга <dir>. Внутри данного тэга могут находиться только элементы списка директорий, которые создаются при помощи тэга <li>.
Отображается список директорий точно так, как и маркированный список, но помните, что вы не сможете изменить тип маркера у списка директорий при помощи атрибута type. Про списки директорий в HTML нам добавить нечего, давайте перейдем к рассмотрению других видов HTML списков.
Многоуровневый HTML список. Вложенный список в HTML
Списки в HTML могут быть многоуровневые или, как их еще называют вложенные HTML списки. Мы знаем, что внутри тэгов, формирующих HTML списки, не может быть никаких других тэгов, кроме тех, что формируют элементы списков (для нумерованного и маркированного списка это тэг <li>), но внутри тэга <li> могут находиться другие тэги: в том числе и тэги <ol> и <ul>. За счет этого правила мы можем создавать многоуровневые списки в HTML.
Давайте попробуем создать несколько примеров многоуровневых HTML списков. Откройте редактор (например, JavaScript редактор Sublime Text 3, основной его минус в том, что он платный):
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Примеры многоуровневых HTML списков</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Примеры многоуровневых HTML списков</h2> <h3>Простой пример многоуровневого списка</h3> <ul> <li>Первый элемент списка</li> <li>Второй элемент списка <ul> <li>Первый элемент вложенного списка</li> <li>Второй элемент вложенного списка</li> <li>Третий элемент вложенного списка</li> </ul> </li> <li>Третий элемент списка</li> <li>Четвертый элемент списка</li> <li>Пятый элемент списка</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Примеры многоуровневых HTML списков</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Примеры многоуровневых HTML списков</h2>
<h3>Простой пример многоуровневого списка</h3>
<ul>
<li>Первый элемент списка</li>
<li>Второй элемент списка
<ul>
<li>Первый элемент вложенного списка</li>
<li>Второй элемент вложенного списка</li>
<li>Третий элемент вложенного списка</li>
</ul>
</li>
<li>Третий элемент списка</li>
<li>Четвертый элемент списка</li>
<li>Пятый элемент списка</li>
</ul>
</body>
</html> |
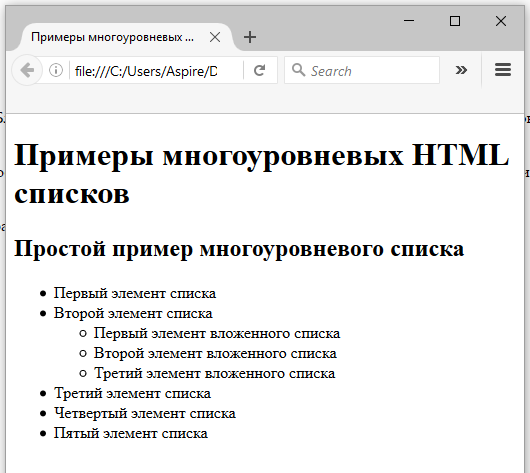
Сохраните данный код и откройте его в браузере, тогда вы увидите примерно следующее:

Пример отображения вложенного HTML списка
Мы видим что после второго элемента внешнего списка у нас начался другой список, этот список можно назвать вложенным или дочерним, а можно назвать и список второго уровня. Основной список можно назвать внешним, родительским или списком первого уровня. Отсюда и пошли названия: вложенный HTML список и многоуровневый HTML список. Отметим себе, что вложенный список сдвинут вправо относительно внешнего списка.
Но никто не запрещает вам увеличивать число уровней вложенных списков, например, мы можем создать еще один вложенный список внутри списка второго уровня, давайте изменим наш пример:
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка <ul> <li>Первый элемент вложенного списка</li> <li>Второй элемент вложенного списка <ul> <li>Первый элемент списка третьего уровня</li> <li>Второй элемент списка третьего уровня</li> </ul> </li> <li>Третий элемент вложенного списка</li> </ul> </li> <li>Третий элемент списка</li> <li>Четвертый элемент списка</li> <li>Пятый элемент списка</li> </ul>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<ul>
<li>Первый элемент списка</li>
<li>Второй элемент списка
<ul>
<li>Первый элемент вложенного списка</li>
<li>Второй элемент |
zametkinapolyah.ru
Тег HTML маркированный список
Тег <ul> в HTML определяет маркированный список (неупорядоченный список).
Маркированный список широко используется к коде HTML страниц. Помимо прямого применения тега <ul> для структурирования данных в виде маркированных списков, связку <ul> — <li> часто используют для верстки меню сайта, как одноуровневого, так и многоуровневого.
Вид маркера, отображаемого возле пунктов списка <ul> можно задать с помощью CSS свойств.
Элемент списка определяется тегом <li> и должен находиться внутри тега <ul>.
Чтобы создать многоуровневый список, необходимо поместить код вложенного списка в элемент <li>, для которого нужно создать подуровень.
Помимо маркированного списка в HTML можно создать нумерованный список. Для этого следует использовать тег <ol>.
Тип маркера, его положение можно изменить при помощи CSS свойств. Подробнее на странице: Создание списков. Все о HTML списках.
Синтаксис
<ul>элементы_списка_li</ul>Отображение в браузере
- Меркурий
- Венера
- Земля
- Марс
- Юпитер
- Сатурн
- Уран
- Нептун
Пример использования <ul> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Маркированный список ul в HTML</title>
</head>
<body>
<ul>
<li>Меркурий</li>
<li>Венера</li>
<li>Земля</li>
<li>Марс</li>
<li>Юпитер</li>
<li>Сатурн</li>
<li>Уран</li>
<li>Нептун</li>
</ul>
</body>
</html>Поддержка браузерами
Атрибуты тега <ul>
В HTML5 тег <ul> не имеет атрибутов. При необходимости используйте CSS. Тег <ul> также поддерживает глобальные HTML атрибуты.
Устаревшие атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| compact |
compact |
Логический атрибут. Указывает, что список должен быть выведен меньшим размером шрифта. |
| type |
disc |
Определяет тип маркера пунктов списка. |
guruweba.com
Учебник HTML 5. Статья «Списки»
Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки HTML позволяет составлять списки по следующим правилам:
- Нумерованный (упорядоченный) список.
- Маркированный (неупорядоченный) список.
- Список описаний.
- Список контекстных меню.
Нумерованный список
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol></title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:<ol start = "101"> <!--список начнётся с номера 101-->
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Результат нашего примера:
Рис. 14 Виды нумерованных списков.Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Но и это еще не все, атрибут reversed элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Маркированный список.
Маркированный (неупорядоченный) список в HTML определяется тегом <ul> (Unordered List Element). Каждый элемент списка должен начинаться с тега <li> (сокращенное от английского list item — элемент списка).
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <ul></title> </head> <body> <ul> <li>Светлое</li> <li>Тёмное</li> <li>Пятница</li> </ul> </body> </html>
Выглядеть на странице это будет соответственно так:
- Светлое
- Тёмное
- Пятница
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style. Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера. Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
Ниже приведен пример использования стилей CSS внутри маркированного списка:
<!DOCTYPE html> <html> <head> <title>Пример изменения типа маркера маркированного списка</title> </head> <body> <ul style = "list-style-type:none"> <!-- маркер отсутствует --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:disc"> <!-- маленький черный круг --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:circle"> <!-- круг пустой внутри --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:square"> <!-- маркер в форме квадрата --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> </body> </html>
Результат нашего примера:
Рис. 15 Маркированные списки.Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка <li>) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
- Первый пункт
- Первый пункт
- Первый пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Список описаний
Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
Тэг <dl> (HTML Description List Element) определяет список, тэг <dt> (HTML Definition Term Element) определяет его имя, а тег <dd> (HTML Description Element) описывает его значение.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования списка описаний</title> </head> <body> <dl> <dt>Жамевю</dt> <dd>состояние, противоположное дежавю, внезапно наступающее ощущение того, что хорошо знакомое место или человек кажутся совершенно неизвестными или необычным.</dd> <dt>Фасцинация</dt> <dd>повышение эффективности воспринимаемого материала через использование сопутствующих (фоновых) воздействий.</dd> </dl> </body> </html>
Как вы можете заметить значение списка описаний (элемент <dd>) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:
Рис. 16 Список описаний.Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка <dd>).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т.д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Список контекстных меню
Тег <menu> используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег <menuitem> определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
В настоящее время теги <menu> и <menuitem> имеют очень ограниченную поддержку браузерами и практически не используется по этой причине:
Рассмотрим пример для расширения кругозора:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <menu></title> </head> <body> <div contextmenu = "testmenu"> <!-- определяем, для блока контекстное меню --> Кликни по мне правой кнопкой мыши. <menu type = "context" id = "testmenu"> <!-- создаем контекстное меню --> <menuitem label = "like"></menuitem> <!-- определяем первый элемент меню --> <menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню --> </menu> </div> </body> </html>
Кликни по мне правой кнопкой мыши.
Для тех у кого браузер не отображает результат:
Использование глобального атрибута contextmenu, тегов <menu> и <menuitem>.
Элемент <div>, который был использован в этом примере будет подробно рассмотрен в статье учебника «Теги разметки страницы».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы выполните практические задания.
- Используя полученные знания составьте следующие HTML списки:
Практическое задание № 6.
Практическое задание № 7.
basicweb.ru
как создать маркированный и нумерованный список
Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается.
Маркированный список
Самый простой — перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна.
Чтобы его создать, нужно использовать всего два тега: <ul> и <li>. <ul> — это контейнер, содержащий список, элементы которого задаются тегом <li>.
<!DOCTYPE html>
<html>
<head>
<title>Маркированный список</title>
</head>
<body>
<ul>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ul>
</body>
</html>
По умолчанию в качестве маркера списка используется чёрный кружок (disk). Добавив в тег <ul> атрибут type и присвоив ему соответствующее значение, маркер можно сменить на окружность (circle) или чёрный квадрат (square).
Нумерованный список
От маркированного отличается тем, что порядок элементов в нём важен, а потому вместо маркера здесь используются последовательно идущие цифры или буквы. О порядке в списке заботиться не нужно: эту задачу берёт на себя браузер. Если изменить список (удалить или добавить элемент, нарушив порядок), обозреватель пересчитает его и отобразит правильно.
Для создания нумерованных списков используются теги <ol> и <li>. Контейнер <ol> определяет начало и конец списка, тег <li> задаёт начало и конец его элемента — всё, как в маркированном списке, только <ul> заменено на <ol>.
<!DOCTYPE html>
<html>
<head>
<title>Нумерованный список</title>
</head>
<body>
<ol>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ol>
</body>
</html>
Так как с нумерованными списками не всегда всё так просто, для тега <ol> создали следующие атрибуты (обратите внимание: ниже как раз приведён нумерованный список):
1. type. Этот атрибут позволяет нумеровать список не только арабскими, но также римскими цифрами или латинскими буквами разного регистра. type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно).
2. start. Не всегда нумерация должна начинаться с единицы. Этот атрибут позволяет задать начальное значение — номер первого элемента списка. В нём можно указать, чтобы отчёт начинался, например, с числа 100 или буквы K.
3. reversed. Если список должен идти не с 1 до 10, а с 10 до 1, то необходимо использовать этот атрибут. Если он задан, нумерация будет вестись в обратном порядке.
Для того, чтобы задать произвольный номер элементу в середине списка, нужно использовать в теге <li> атрибут <value>:
<li value=”45”>Сорок пятый элемент после тридцать восьмого</li>
Изменив номер одного элемента в середине списка, вы измените и нумерацию всех следующих за ним элементов — отчёт начнётся со значения в атрибуте value. Например, если элементу 18 вы присвоили номер 35, то следующие за ним элементы будут иметь номера не 19, 20, 21, а 36, 37, 38.
Список определений
Не такой известный тип списка, как рассмотренные выше. Состоит из терминов и их определений. Создаётся с помощью тегов:
<dl> — контейнер, содержащий список.
<dt> — тег термина.
<dd> — тег определения
Область применения списков определений — глоссарии, справочники, тесты, словари и другие ёмкие перечисления вида «Термин — объяснение».
Вот пример списка определений:
<!DOCTYPE html>
<html>
<head>
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Дескриптор</dt>
<dd>Основная единица языка разметки, известная всем как "Тег".</dd>
<dt>Атрибут</dt>
<dd>Свойство тега, дающее ему дополнительные возможности оформления текста.</dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать.</dd>
</dl>
</body>
</html>
Многоуровневый список
Список, состоящий из списков, вложенных друг в друга. Может включать в себя списки разных типов. Сложность создания заключается в соблюдении правильной вложенности тегов, так как в многоуровневой структуре легко запутаться.
Вот пример многоуровневого списка:
<!DOCTYPE html>
<html>
<head>
<title>Многоуровневый список</title>
</head>
<body>
<strong>Языки программирования делятся на:</strong>
<ul>
<li>Структурные</li>
<ol>
<li>Pascal</li>
<li>Oberon</li>
<li>C</li>
<ol>
<li>Go</li>
<li>Limbo</li>
</ol>
<li>Lua</li>
</ol>
<li>Объектно-ориентированные</li>
<ol>
<li>C++</li>
<li>Java</li>
</ol>
<li>Функциональные</li>
<ol>
<li>Lisp</li>
<li>Python</li>
</ol>
</ul>
</body>
</html>
Полезные ссылки:
www.seostop.ru
Виды списков в HTML, маркеры
В языке разметки html различают 3 вида списков — упорядоченные (нумерованные), неупорядоченные (ненумерованные) и списки определений (definition list).
Содержание статьи
Маркированный (неупорядоченный) список — unordered list
Для построения такого списка нужны 2 вида элементов: ‘ul’ (сокращение от unordered list, т.е. неупорядоченный список) и ‘li’ (элемент списка). Все, что написано внутри ‘li’, помечается маркером.
Внешним видом такого списка можно управлять, задавая типы маркеров.
Типы маркеров
Есть специальный атрибут type, который ставится в обоих элементах списка. Это тип вашего маркера. Всего 3 типа: окружность, диск и квадрат:
<ul type="square"> - квадрат <ul type="disc"> - диск <ul type="circle"> - окружность
В зависимости от того, где указать тип маркера, можно поменять его у всего списка или у конкретного элемента.
Нумерованный список (ordered list)
Для построения списка также нужно 2 элемента: ‘ol’ и ‘li’ (элемент списка). Маркеры заменяются на цифры с точкой. Пример простого списка:
<ol> <li>первый элемент</li> <li>второй элемент</li> <li>последний элемент</li> </ol>
Внешним видом упорядоченного списка можно управлять, задавая разные типы нумерации.
Типы нумерации
Есть специальный атрибут type, который ставится в элементе ‘ol’ или ‘li’. Это тип вашего списка. Всего 5 типов:
<ol type="1"> - Нумерация арабскими цифрами (1, 2, 3) <ol type="A"> - Нумерация прописными буквами (A, B, C) <ol type="a"> - Нумерация строчными буквами (a, b, c) <ol type="I"> - Нумерация большими римскими цифрами (I, II, III) <ol type="i"> - Нумерация малыми римскими цифрами (i, ii, iii) <ol start="5"> - С какой цифры начать нумерацию
В зависимости от того, где указать тип нумерации, можно поменять ее у всего списка или у конкретного элемента.
Список определений (definition list)
Список определений был разработан для словарных статей.
Есть общий контейнер ‘dl’. Внутри него стоят ‘dt’ (definition termin — термин) и ‘dd’ (definition description — описание). Простейший пример:
<dl> <dt>Отдел маркетинга</dt> <dd>Данный отдел занимается продвижением товаров и услуг</dd> <dt>Финансовый отдел</dt> <dd>Данный отдел занимается всеми финансовыми операциями</dd> </dl>
Все элементы всех списков — блочные. Но внутри элемента ‘dt’ можно ставить только строчные элементы. В элементы ‘dd’ и ‘li’ можно ставить все, что угодно. Отсюда появляются вложенные списки.
Вложенные (смешанные списки)
Это многоуровневые списки, внутри которых есть иерархия. Часто такие списки применяются при построении карты сайта. Пример:
<dl><b>Смешанный список<b> <dt><i>НОВОСТЬ ДНЯ</i> <dd> <li>Сегодня идет дождь <li>Дождь будет идти весь день <dt><i>НОВОСТЬ НОЧИ</i> <dd> <li>Ночью будет идти дождь <li>Завтра начнется новый день </dl>
1st-network.ru
