как создать маркированный и нумерованный список
Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается.
Маркированный список
Самый простой — перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна.
Чтобы его создать, нужно использовать всего два тега: <ul> и <li>. <ul> — это контейнер, содержащий список, элементы которого задаются тегом <li>.
<!DOCTYPE html>
<html>
<head>
<title>Маркированный список</title>
</head>
<body>
<ul>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ul>
</body>
</html>
По умолчанию в качестве маркера списка используется чёрный кружок (
Нумерованный список
От маркированного отличается тем, что порядок элементов в нём важен, а потому вместо маркера здесь используются последовательно идущие цифры или буквы. О порядке в списке заботиться не нужно: эту задачу берёт на себя браузер. Если изменить список (удалить или добавить элемент, нарушив порядок), обозреватель пересчитает его и отобразит правильно.
Для создания нумерованных списков используются теги <ol> и <li>
<!DOCTYPE html>
<html>
<head>
<title>Нумерованный список</title>
</head>
<body>
<ol>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ol>
</body>
</html>
Так как с нумерованными списками не всегда всё так просто, для тега <ol>
1. type. Этот атрибут позволяет нумеровать список не только арабскими, но также римскими цифрами или латинскими буквами разного регистра. type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно).
2. start. Не всегда нумерация должна начинаться с единицы. Этот атрибут позволяет задать начальное значение — номер первого элемента списка. В нём можно указать, чтобы отчёт начинался, например, с числа 100 или буквы K.
3. reversed. Если список должен идти не с 1 до 10, а с 10 до 1, то необходимо использовать этот атрибут. Если он задан, нумерация будет вестись в обратном порядке.
Для того, чтобы задать произвольный номер элементу в середине списка, нужно использовать в теге <li> атрибут <value>:
<li value=”45”>Сорок пятый элемент после тридцать восьмого</li>
Изменив номер одного элемента в середине списка, вы измените и нумерацию всех следующих за ним элементов — отчёт начнётся со значения в атрибуте value. Например, если элементу 18 вы присвоили номер 35, то следующие за ним элементы будут иметь номера не 19, 20, 21, а 36, 37, 38.
Список определений
Не такой известный тип списка, как рассмотренные выше. Состоит из терминов и их определений. Создаётся с помощью тегов:
<dl> — контейнер, содержащий список.
<dt> — тег термина.
<dd> — тег определения
Область применения списков определений — глоссарии, справочники, тесты, словари и другие ёмкие перечисления вида «Термин — объяснение».
Вот пример списка определений:
<!DOCTYPE html>
<html>
<head>
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Дескриптор</dt>
<dd>Основная единица языка разметки, известная всем как "Тег".</dd>
<dt>Атрибут</dt>
<dd>Свойство тега, дающее ему дополнительные возможности оформления текста.</dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать.</dd>
</dl>
</body>
</html>
Многоуровневый список
Список, состоящий из списков, вложенных друг в друга. Может включать в себя списки разных типов. Сложность создания заключается в соблюдении правильной вложенности тегов, так как в многоуровневой структуре легко запутаться.
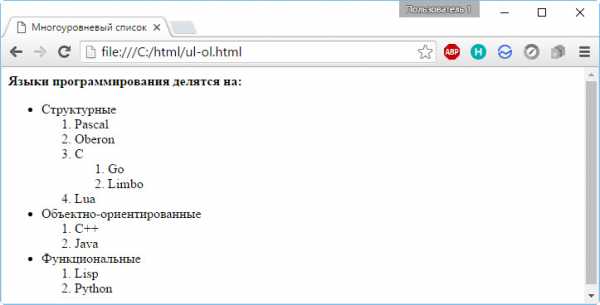
Вот пример многоуровневого списка:
<!DOCTYPE html>
<html>
<head>
<title>Многоуровневый список</title>
</head>
<body>
<strong>Языки программирования делятся на:</strong>
<ul>
<li>Структурные</li>
<ol>
<li>Pascal</li>
<li>Oberon</li>
<li>C</li>
<ol>
<li>Go</li>
<li>Limbo</li>
</ol>
<li>Lua</li>
</ol>
<li>Объектно-ориентированные</li>
<ol>
<li>C++</li>
<li>Java</li>
</ol>
<li>Функциональные</li>
<ol>
<li>Lisp</li>
<li>Python</li>
</ol>
</ul>
</body>
</html>
Полезные ссылки:
www.seostop.ru
Списки в HTML (XHTML)
Списки в HTML (XHTML)
Списки в HTML (XHTML) используются для оформления и форматирования видимой текстовой части html-документа. Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
- Код и видимая часть списков HTML
- Виды списков в HTML
- Теги списков в HTML
<ul>,<ol>,<li>,<dl>, dt>,<dd> - Как создать список в html
- Примеры списков html
Код и видимая часть списков HTML
Равно как и все объекты веб-страницы, списки в HTML имеют две составляющие – код списка и его видимую часть (интерпретацию кода). Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Виды списков в HTML
В HTML существует три вида списков – маркированный, нумерованный и список определений. Все виды списков могут быть многоуровневыми и содержать вложенные списки. Степень и вложенность списков определяется их кодом – порядком записи тегов.
Теги списков в HTML
Для создания кода списков в HTML используются теги:
<ul>, <ol> и <li>, а также <dl>, <dt> и <dd>
Все теги парные – закрывающий тег обязателен.
Теги списков в HTML создают и обозначают:
- <ul> – маркированный список
- <ol> – нумерованный список
- <li> – элементы (строки) маркированного и нумерованного списков
- <dl> – список определений
- <dt> – элемент-термин в списке определений
- <dd> – элемент-описание в списке определений
Как создать список в html
Чтобы создать список в веб-документе, нужно в его HTML-разметке написать html-код списка. Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Существует множество визуальных html-редакторов, облегчающих работу по созданию разнообразных списков. В этой статье, речь – непосредственно про коды списка на веб-странице. Выбор способа создания кода, в Notepad-е (блокноте) или в хитрющем html-редакторе – личное дело юзера. Практически все текстовые html-редакторы слишком упрощённо подходят к созданию html-списков.
Маркированный html-список | Теги <ul> и <li>
Код маркированного списка начинается с открывающего тега <ul>. Потом идут элементы, обрамлённые парными тегами <li></li>. Код маркированного списка заканчивается закрывающим тегом </ul>. Пример кода маркированного списка:
<ul>
<li>Раз элемент</li>
<li>Два элемент</li>
<li>Три элемент</li>
</ul>Выглядит в браузере:
- Раз элемент
- Два элемент
- Три элемент
Маркированный (неупорядоченный) список по-англицки звучит, как
Нумерованный html-список | Теги <ol> и <li>
Код нумерованного списка ничем не отличается от кода маркированного списка, с той разницей, что обрамляющие список теги <ul> заменяются на <ol> (анг. Ordered List – нумерованный, упорядоченный список). Код нумерованного списка открывает тег <ol>. Внутри находятся элементы, обрамлённые парными тегами, вида <li>элемент</li>. Закрывается код нумерованного списка тегом </ol>. Пример кода нумерованного списка:
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>Выглядит в браузере:
- Первый элемент
- Второй элемент
- Третий элемент
Многоуровневые (вложенные списки)
Вложенные (многоуровневые, ступенчатые) списки в HTML представляют наибольший интерес. Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
<ol>
<li>Первый элемент основного списка
<ol>
<li>Раз (вложенный список)</li>
<li>Два (вложенный список)</li>
<li>Три (вложенный список)
<ul>
<li>1 (второй вложенный)</li>
<li>2 (второй вложенный)</li>
<li>3 (второй вложенный)</li>
</ul>
</li>
</ol>
</li>
<li>Второй элемент основного списка</li>
<li>Третий элемент основного списка</li>
</ol>Выглядит в браузере:
- Первый элемент основного списка
- Раз (вложенный список)
- Два (вложенный список)
- Три (вложенный список)
- 1 (второй вложенный)
- 2 (второй вложенный)
- 3 (второй вложенный)
- Второй элемент основного списка
- Третий элемент основного списка
Список определений | Теги <dl>, <dt> и <dd>
Список определений (описаний, объяснений) – перечень терминов и пояснений к ним. Этот вид текстовой записи списка специально придуман для объяснения и описания терминов и определений, например – описания списка товаров. Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Код списка определений начинается открывающим тегом <dl> (анг. Definition Lists – список определений). После него идёт элемент-термин списка, который требуется объяснить – этот элемент обрамлён парным тегом <dt></dt>. Дальше идёт текстовый объясняющий элемент списка, он обрамлён парным тегом <dd></dd>. Код списка определений заканчивается закрывающим тегом </dl>. Пример кода списка определений:
<dl>
<dt>HTML</dt>
<dd>HTML – язык гипертекстовой разметки веб-страницы</dd>
<dt>CSS</dt>
<dd>CSS – каскадные таблицы стилей</dd>
<dt>javascript</dt>
<dd>javascript – язык сценариев веб-страницы</dd>
</dl>В браузере список определений выглядит красиво:
- HTML
- HTML – язык гипертекстовой разметки веб-страницы
- CSS
- CSS – каскадные таблицы стилей
- javascript
- javascript – язык сценариев веб-страницы
Для усиления визуального эффекта использован CSS,
который к данному коду не имеет никакого отношения.
Элементы списка определений не имеют бу́ллетов – специальных типографских знаков. В HTML, списки определений существует исключительно для создания описаний и оформления текстовой видимой части веб-документа. Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Ненумерованные и немаркированные списки
Список без ничего – без нумерации, маркировки и прочих списочных причиндалов (бу́ллетов), получится из маркированного или нумерованного списка, после присвоения последнему свойства list-style:none;
Более сложный способ скрыть/убрать бу́ллеты (маркеры) у списка – это добавить ему свойство overflow: hidden;, которое обрезает выступающую за пределы списка маркировку (нумерацию, или что там у него есть). Прим. Обрезание маркеров (overflow: hidden;) работает только за пределами списка – свойство list-style-position: outside; Это свойство устанавливается дефолтными настройками по-умолчанию для всех видов браузеров и, если специально нигде не указано другое (list-style-position:inside;) то тогда добавляем просто overflow: hidden;. Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
<ul style="list-style:none;">
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
</ul>Выглядит в браузере:
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
<ul style="overflow: hidden;">
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
</ul>Выглядит в браузере:
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
Выпадающие списки
Выпадающие списки стоят особняком в HTML(XHTML).
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Оформление списков в html
Обтекание картинок html-списками
tehnopost.info
Нумерованные и маркированные списки в HTML
6.4KСписки встречаются везде. Они используются для:
- разбивки больших сегментов текста на части;
- выделения важных моментов;
- изложения «плана действий» и перечня мероприятий (нумерованный список в HTML).
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
Первый вид списка, который мы рассмотрим, это маркированный.
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов <ul> </ul>. Ниже приводится простой его пример:
<ul type="square">
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>Сначала весь список берется в теги <ul> </ul>. При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML):
Каждый элемент в списке обворачивают в отдельную пару тегов <li> </ li>. Часто можно обойтись и без <li>, но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег <ul>, но каждый <li> также поддерживает собственный атрибут type, и таким образом можно создать следующий список:
Перед тем, как к списку будет применен любой стиль CSS, HTML (а точнее браузер) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом <p>.
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
<ol type="A">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>что на выходе дает нам:
A. Элемент 1
B. Элемент 2
C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
<ol start="4"> <li>Шаг четыре</li> <li>Шаг пять</li> <li>Шаг шесть</li> </ol>
Что дает нам следующее:
4. Шаг четыре
5. Шаг пять
6. Шаг шесть
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed:
<ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> <li>Пятый пункт</li> </ol>
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
<ul> <li>Элемент верхнего уровня</li> <ul> <li>Подчиненный элемент 1</li> <li>Подчиненный элемент 2</li> </ul> <li> Элемент верхнего уровня</li> </ul>
Что дает нам:
• Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
• Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
Данная публикация представляет собой перевод статьи «Numbered and Bullet Point Lists in HTML» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Учебник HTML 5. Статья «Списки»
Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки HTML позволяет составлять списки по следующим правилам:
- Нумерованный (упорядоченный) список.
- Маркированный (неупорядоченный) список.
- Список описаний.
- Список контекстных меню.
Нумерованный список
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol></title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:<ol start = "101"> <!--список начнётся с номера 101-->
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
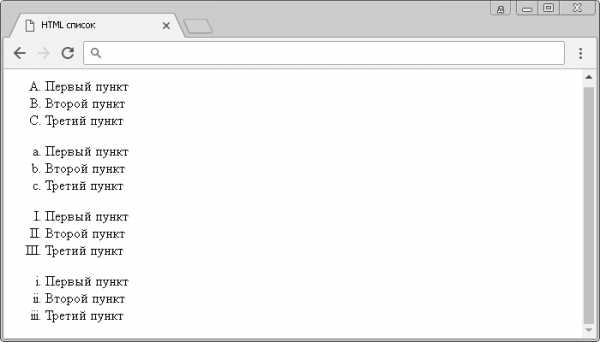
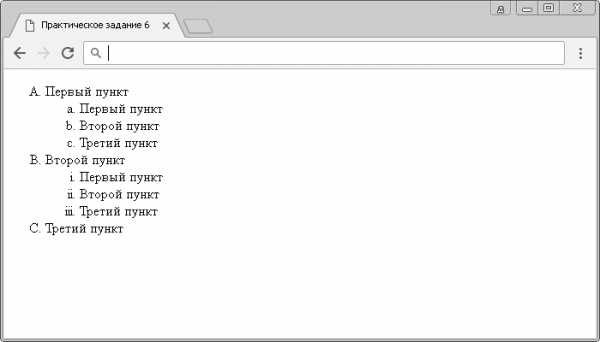
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Результат нашего примера:
 Рис. 14 Виды нумерованных списков.
Рис. 14 Виды нумерованных списков.Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Но и это еще не все, атрибут reversed элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Маркированный список.
Маркированный (неупорядоченный) список в HTML определяется тегом <ul> (Unordered List Element). Каждый элемент списка должен начинаться с тега <li> (сокращенное от английского list item — элемент списка).
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <ul></title> </head> <body> <ul> <li>Светлое</li> <li>Тёмное</li> <li>Пятница</li> </ul> </body> </html>
Выглядеть на странице это будет соответственно так:
- Светлое
- Тёмное
- Пятница
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style. Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера. Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
Ниже приведен пример использования стилей CSS внутри маркированного списка:
<!DOCTYPE html> <html> <head> <title>Пример изменения типа маркера маркированного списка</title> </head> <body> <ul style = "list-style-type:none"> <!-- маркер отсутствует --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:disc"> <!-- маленький черный круг --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:circle"> <!-- круг пустой внутри --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:square"> <!-- маркер в форме квадрата --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> </body> </html>
Результат нашего примера:
 Рис. 15 Маркированные списки.
Рис. 15 Маркированные списки.Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка <li>) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
- Первый пункт
- Первый пункт
- Первый пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Список описаний
Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
Тэг <dl> (HTML Description List Element) определяет список, тэг <dt> (HTML Definition Term Element) определяет его имя, а тег <dd> (HTML Description Element) описывает его значение.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования списка описаний</title> </head> <body> <dl> <dt>Жамевю</dt> <dd>состояние, противоположное дежавю, внезапно наступающее ощущение того, что хорошо знакомое место или человек кажутся совершенно неизвестными или необычным.</dd> <dt>Фасцинация</dt> <dd>повышение эффективности воспринимаемого материала через использование сопутствующих (фоновых) воздействий.</dd> </dl> </body> </html>
Как вы можете заметить значение списка описаний (элемент <dd>) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:
 Рис. 16 Список описаний.
Рис. 16 Список описаний.Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка <dd>).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т.д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Список контекстных меню
Тег <menu> используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег <menuitem> определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
В настоящее время теги <menu> и <menuitem> имеют очень ограниченную поддержку браузерами и практически не используется по этой причине:
Рассмотрим пример для расширения кругозора:
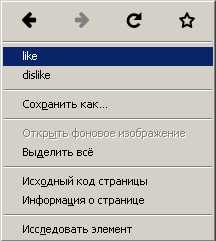
<!DOCTYPE html> <html> <head> <title>Пример использования тега <menu></title> </head> <body> <div contextmenu = "testmenu"> <!-- определяем, для блока контекстное меню --> Кликни по мне правой кнопкой мыши. <menu type = "context" id = "testmenu"> <!-- создаем контекстное меню --> <menuitem label = "like"></menuitem> <!-- определяем первый элемент меню --> <menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню --> </menu> </div> </body> </html>
Кликни по мне правой кнопкой мыши.
Для тех у кого браузер не отображает результат:

Использование глобального атрибута contextmenu, тегов <menu> и <menuitem>.
Элемент <div>, который был использован в этом примере будет подробно рассмотрен в статье учебника «Теги разметки страницы».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы выполните практические задания.
- Используя полученные знания составьте следующие HTML списки:

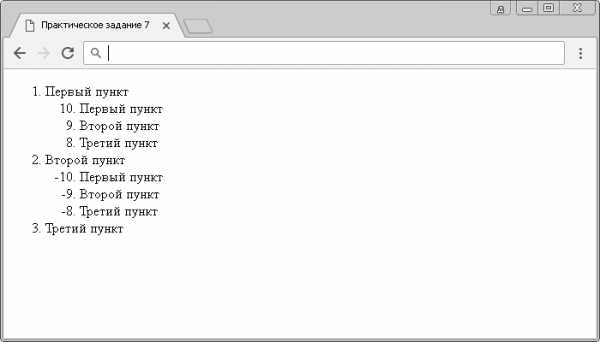
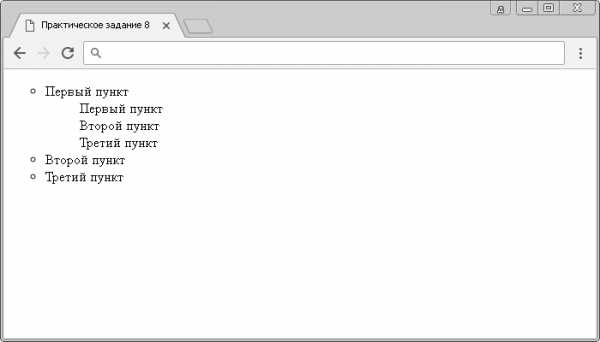
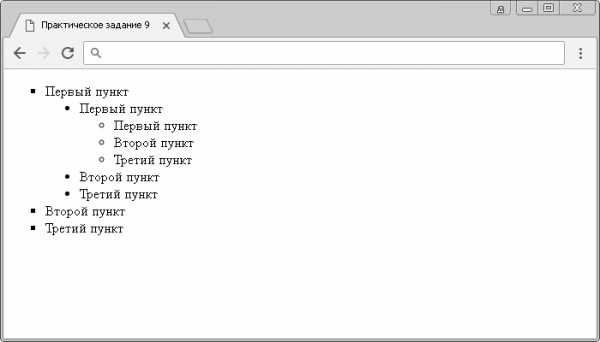
Практическое задание № 6.

Практическое задание № 7.

Практическое задание № 8.

Практическое задание № 9.
Если у Вас есть затруднения в составлении какого-то списка, то внимательно перечитайте статью еще раз, если вы не найдете ответа на ваш вопрос, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
basicweb.ru
Виды списков в HTML, маркеры
В языке разметки html различают 3 вида списков — упорядоченные (нумерованные), неупорядоченные (ненумерованные) и списки определений (definition list).
Содержание статьи
Маркированный (неупорядоченный) список — unordered list
Для построения такого списка нужны 2 вида элементов: ‘ul’ (сокращение от unordered list, т.е. неупорядоченный список) и ‘li’ (элемент списка). Все, что написано внутри ‘li’, помечается маркером.
Внешним видом такого списка можно управлять, задавая типы маркеров.
Типы маркеров
Есть специальный атрибут type, который ставится в обоих элементах списка. Это тип вашего маркера. Всего 3 типа: окружность, диск и квадрат:
<ul type="square"> - квадрат <ul type="disc"> - диск <ul type="circle"> - окружность
В зависимости от того, где указать тип маркера, можно поменять его у всего списка или у конкретного элемента.
Нумерованный список (ordered list)
Для построения списка также нужно 2 элемента: ‘ol’ и ‘li’ (элемент списка). Маркеры заменяются на цифры с точкой. Пример простого списка:
<ol> <li>первый элемент</li> <li>второй элемент</li> <li>последний элемент</li> </ol>
Внешним видом упорядоченного списка можно управлять, задавая разные типы нумерации.
Типы нумерации
Есть специальный атрибут type, который ставится в элементе ‘ol’ или ‘li’. Это тип вашего списка. Всего 5 типов:
<ol type="1"> - Нумерация арабскими цифрами (1, 2, 3) <ol type="A"> - Нумерация прописными буквами (A, B, C) <ol type="a"> - Нумерация строчными буквами (a, b, c) <ol type="I"> - Нумерация большими римскими цифрами (I, II, III) <ol type="i"> - Нумерация малыми римскими цифрами (i, ii, iii) <ol start="5"> - С какой цифры начать нумерацию
В зависимости от того, где указать тип нумерации, можно поменять ее у всего списка или у конкретного элемента.
Список определений (definition list)
Список определений был разработан для словарных статей.
Есть общий контейнер ‘dl’. Внутри него стоят ‘dt’ (definition termin — термин) и ‘dd’ (definition description — описание). Простейший пример:
<dl> <dt>Отдел маркетинга</dt> <dd>Данный отдел занимается продвижением товаров и услуг</dd> <dt>Финансовый отдел</dt> <dd>Данный отдел занимается всеми финансовыми операциями</dd> </dl>
Все элементы всех списков — блочные. Но внутри элемента ‘dt’ можно ставить только строчные элементы. В элементы ‘dd’ и ‘li’ можно ставить все, что угодно. Отсюда появляются вложенные списки.
Вложенные (смешанные списки)
Это многоуровневые списки, внутри которых есть иерархия. Часто такие списки применяются при построении карты сайта. Пример:
<dl><b>Смешанный список<b> <dt><i>НОВОСТЬ ДНЯ</i> <dd> <li>Сегодня идет дождь <li>Дождь будет идти весь день <dt><i>НОВОСТЬ НОЧИ</i> <dd> <li>Ночью будет идти дождь <li>Завтра начнется новый день </dl>
1st-network.ru
Как сделать красивый маркированный список HTML?
Здравствуйте, дорогие посетители!
В одной из прошлых статей я рассказывала, как можно красиво оформить нумерованный список HTML. С этой статьей вы можете ознакомиться по этой ссылке.
А сегодня я расскажу вам, как можно украсить маркированный список HTML, добавив для элементов списка свои уникальные маркеры.
Навигация по статье:
Создание маркера для маркированного списка HTML
В отличие от случая с нумерованным списком HTML, где мы самостоятельно добавляли нумерацию, а затем оформляли цифры при помощи CSS-стилей, с маркированными списками все выглядит немного иначе.
По умолчанию в CSS предусмотрено три варианта оформления, которые можно задать при помощи свойства list-style-type. Которое, в свою очередь может принимать три значения:
- 1.circle — кружок
- 2.disc — точка
- 3.square – квадрат
Пример использования:
.text ul{ list-style-type: square; }
.text ul{ list-style-type: square; } |
В данном случае у элементов будут метки в виде квадратиков.
Если же мы хотим задать свои маркеры, то для начала нам нужно подготовить картинку самостоятельно.
Сделать это можно двумя способами:
- 1.Нарисовать, например, в PhotoShop.
- 2.В поиске Яндекс сделать запрос «маркер для списка». Яндекс выдаст вам огромное количество всевозможных заготовок:

Все, что вам остается сделать, это выбрать понравившееся изображение и в PhotoShop или любом другом редакторе подогнать его размер. В зависимости от размера текста и оформления сайта размер маркера может быть разным, но, как правило, для шрифта размером 14px подходят маркеры с размерами 20х20 или 25х25 пикселей.
После того, как у вас будет готова картинка, вам нужно выгрузить ее на хостинг в папку с изображениями для вашего сайта.
Как задать свой маркер для маркированного списка HTML?
Теперь, когда у нас все готово, мы можем в файле стилей нашего сайта применить наш уникальный маркер. Для этого нужно дописать для ul свойство list-style-image в таком виде:
#opisanie .text ul { list-style-image: url(«images/galochka2.png») ; font-size: 16px; }
#opisanie .text ul { list-style-image: url(«images/galochka2.png») ; font-size: 16px; } |
В скобочках указывается относительный путь к файлу с маркером.
В данном случае я использовала маркер в виде галочки размером 20х20 пикселей. Вот что у меня получилось:

Как видите, заменить маркер для маркированного списка HTML совсем не сложно, но в результате ваш список будет оформлен намного красивее и оригинальнее.
Если данная статья вам понравилась и была для вас полезной, обязательно напишите мне об этом в комментариях и не забудьте поделиться ею в социальных сетях.
Я на сегодня у меня все. Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Списки в HTML — маркированный список — нумерованный список — список определений
Очень часто определенную информацию на сайте необходимо представить в виде списков.
Списки позволяют упорядочить и систематизировать различную информацию и представить ее для посетителя в удобном виде.

Списки в HTML могут быть трех разновидностей: маркированные списки, нумерованные списки и списки определений. Рассмотрим, как их создавать по порядку.
Маркированный список.
Данный вид списка используется наиболее часто. Маркированный список в HTML создается при помощи тегов <ul> <li>. При этом напротив каждого элемента списка добавляется маркер, по умолчанию это маркер в виде кружка. При помощи тегов <ul></ul> создается контейнер, внутри которого располагаются элементы списка: <ul><li></li></ul>.
Код маркированного списка будет выглядеть так:
<UL> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
Можете попробовать создать HTML страничку, используя данный код и у вас, в результате получится следующий список:
Как вы можете заметить, каждый элемент списка располагается с новой строки, при этом слева, сверху и снизу создаются определенные отступы. Каждый пункт списка начинается с маркера, в качестве маркера может использоваться закрашенный кружок (используется по умолчанию), окружность или квадратик. У тега <UL> есть атрибут type, при помощи которого, и задается стиль маркера. Данный атрибут имеет следующие значения:
- disc — круг;
- circle — окружность;
- square — квадрат.
Значение disc используется по умолчанию.
Пример создания маркированного списка с маркерами в виде окружности:
<UL type="circle"> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
В результате список примет, следующий вид:
Создание маркированного списка с маркерами в виде квадратиков:
<UL type="square"> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
Список будет иметь вид:
Атрибут type можно применять не только к тегу <UL>, но и к тегу <LI>. Таким образом можно создать список с разнообразными маркерами.
<UL> <LI type="disc">Вариант такой</LI> <LI type="circle">Вариант сякой</LI> <LI type="square">Вариант эдакий</LI> </UL>
В результате получится следующее:
Нумерованные списки.
Нумерованные списки в HTML представляют собой списки, в которых каждый пункт имеет порядковый номер, создаются нумерованные списки при помощи тега <OL> и вложенных в его тегов <LI>
<OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL>
Выглядит такой список следующим образом:
По умолчанию нумерация производится арабскими цифрами. Но у тега <OL> есть атрибут type, при помощи значений которого нумерацию можно делать заглавными (type=»A») или строчными (type=»a») латинскими буквами, римскими цифрами в верхнем (type=»I») и нижнем (type=»i») регистре.
Ниже приведены сокращенные варианты кода, и вид нумерации который может быть в том или ином случае.
Нумерация арабскими цифрами:
<OL type="1"> <li>...</li> </OL>
Вид списка:
Нумерация заглавными латинскими буквами:
<OL type="A"> <li>...</li> </OL>
Вид списка:
Нумерация строчными буквами латинского алфавита:
<OL type="a"> <li>...</li> </OL>
Вид списка:
Нумерация римскими цифрами в верхнем регистре:
<OL type="I"> <li>...</li> </OL>
Вид списка:
Нумерация римскими цифрами в нижнем регистре:
<OL type="i"> <li>...</li> </OL>
Вид списка:
Список определений в HTML.
Особым видом списков являются списки определений. Они отличаются тем, что каждый элемент списка состоит из двух элементов, термина и текста который раскрывает его значение. Создаются данные списки при помощи тегов <DL><DT><DD>. Тег <DL> создает контейнер для списка, тег <DT> устанавливает термин, а тег <DD> описание или определение термина.
Записывается данный список следующим образом:
<DL> <DT>Термин 1</DT> <DD> Определение термина 1</DD> <DT>Термин 2</DT> <DD> Определение термина 2</DD> <DT>Термин 3</DT> <DD> Определение термина 3</DD> </DL>
В результате получится следующий список:
Как вы можете видеть, при этом создаются соответствующие отступы для термина и текста определения.
Вложенные или многоуровневые списки в HTML.
Иногда необходимо в один элемент определенного вида списка вложить другой список. В HTML есть возможность неограниченно влаживать одни списки в элементы других списков.
Например, вот код, при помощи которого в элементы маркированного списка вложены нумерованные списки.
<UL> <LI>Вариант такой <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> <LI>Вариант сякой <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> <LI>Вариант эдакий <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> </UL>
Вложенный список будет иметь такой вид:

Таким образом, можно делать вложенные списки в различных вариациях и при этом применять, необходимы атрибуты и значения.
Материал подготовлен сайтом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 28 Июнь 2011
Просмотров: 31729
webmastermix.ru