между строк, между словами, между буквами и меняем регистр букв средствами CSS
И так, продолжаем изучать инструменты CSS для оформления текста, и в этом уроке мы рассмотрим еще четыре свойства для текста, которые нужно знать, и которые часто применяются на практике.
- line-height: 35px ; — Устанавливает межстрочный интервал
- word-spacing: 15px ; — Интервал между словами
- letter-spacing: 4px ; — Интервал между буквами
- text-transform: uppercase/ lowercase/ capitalize ; — Изменение регистра букв
Межстрочный интервал
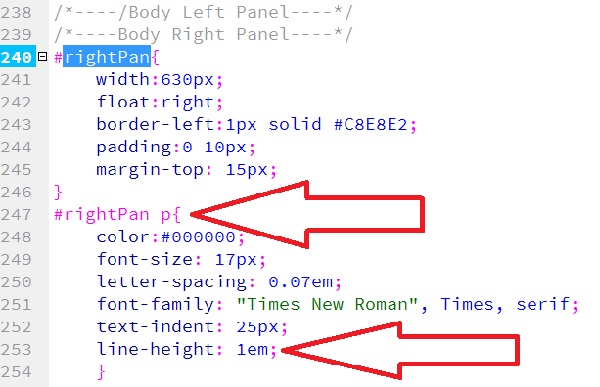
Первое свойство, которое мы рассмотрим — это свойство задающие межстрочный интервал. Для этого используется свойство line-height: ;.
Благодаря этому свойству мы можем менять расстояние между двумя базовыми линиям шрифта показанными на рисунке.
И теперь, давайте попробуем применить данное свойство на практике, т.е. для всех абзацев принудительно зададим другое межстрочное расстояние то, которое нам нужно.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
</body>
</html>
И, ниже зададим то самое наше свойство, которое и будет менять расстояние между строками.
CSS
p{
line-height: 25px;
}
Если Вы задали данное свойство и обновили страницу то заметили, что расстояние между строками изменилось.
Также можно увеличивать или уменьшать расстояние между строками с помощью множителя. Если мы используем в качестве значения просто число без обозначений >line-height: 2 ;, то браузер будет воспринимать его как множитель от текущего размера шрифта. То есть, если указана цифра два, то это будет обозначать, что браузеру нужно взять текущий размер шрифта и умножить его на два, что в итоге даст 28px. Это и будет расстояние между базовыми линиями шрифта.
Использование множителя удобно тем, что при изменении шрифта расстояние между строк так же измениться пропорционально. Таким образом, расстояние между строк можно регулировать множителем либо любым другим фиксированным значением
Интервал между словами
Следующее свойство, которое мы рассмотрим это свойство word-spacing: ;, позволяющее изменять расстояние между словами. В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
Теперь давайте, для тех же абзацев, с помощью данного свойства увеличим расстояние между словами.
CSS
p{
word-spacing: 15px;
}
Теперь если обновить страницу то между словами увеличится расстояние на 15px.
Имейте ввиду, что если задать свойство text-align: justify; — выравнивание текста по ширине, то свойство word-spacing: ; браузером будет игнорироваться.
Интервал между буквами
Свойство letter-spacing: ; не так актуально и при больших объемах текста редко используется, так как браузер автоматически выбирает оптимальное расстояние между буквами. В основном, применяется это свойство при использовании больших шрифтов в одном двух словах.

HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
</body> </html>
И задаем само свойство.
CSS
h2{ letter-spacing: 3px; letter-spacing: -3px; }
Изменение регистра букв
И, четвертое свойство — это text-transform: ;. Данное свойство изменяет регистр букв.
Бывают такие моменты, когда нужно написать какое-то слово полностью из заглавных букв. Для таких случаев и используется свойство text-transform: ;. Чаще всего используется данное свойство для заголовков.
Написать слово большими буквами можно и напрямую в HTML, но как уже знаем HTML — это только разметка, а оформление создается через таблицу стилей CSS.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
</body> </html>
Для формирования заглавных букв свойству text-transform: ; задается значение uppercase
CSS
h2{
text-transform:uppercase ;
}
Задав такое свойство все заголовки h2 будут отображены в верхнем регистре.
Точно так же, можно и написать слово из маленьких букв, для этого используется значение lowercase, где lower – обозначает нижний и case – регистр.
CSS
h2{
text-transform: lowercase;
}
И, если теперь обновить страницу, то все буквы будут отображены в нижнем регистре.
И, рассмотрим еще один вариант применения этого свойства, это когда каждое слово необходимо начинать с прописной буквы. Для этого существует значение capitalize, указав его в качестве параметра данного свойства, все первые буквы в каждом слове будут заглавными.
CSS
h2{
text-transform: capitalize;
}
Вот, мы и рассмотрели еще четыре свойства относящиеся к тексту. В демо можно просмотреть результат работы, каждого из этих свойств.
На этом все, мы рассмотрели все основные свойства, позволяющие нам изменять внешний вид текста.
<<< Предыдущий материал
Просмотреть демо: Демо
Скачать исходник: Скачать
Применение интерлиньяжа в InDesign
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:15:50 AM GMT
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Сведения об интерлиньяже
Расстояние между строками текста по вертикали называется интерлиньяжем. Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия — это невидимая линия, с которой соприкасается нижний край большинства букв (без учета нижних выносных элементов).
Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия — это невидимая линия, с которой соприкасается нижний край большинства букв (без учета нижних выносных элементов).
Значение по умолчанию для автоинтерлиньяжа составляет 120% от кегля шрифта (например, для шрифта в 10 пунктов интерлиньяж равен 12 пунктам). При использовании автоинтерлиньяжа InDesign отображает его значение в скобках в палитре «Символ» в меню «Интерлиньяж».
ИнтерлиньяжA. Интерлиньяж B. Высота текста C. Если увеличивается размер шрифта хотя бы одного слова, увеличивается интерлиньяж для всей строки, в которой это слово находится.
Изменение интерлиньяжа
По умолчанию интерлиньяж является символьным атрибутом, то есть в одном абзаце можно применить несколько значений интерлиньяжа. Интерлиньяж строки определяется по наибольшему его значению в этой строке. Однако в установках предусмотрен параметр, позволяющий применять интерлиньяж ко всему абзацу, а не только к определенному фрагменту текста в пределах абзаца. Эта настройка не влияет на интерлиньяж в существующих фреймах.
Эта настройка не влияет на интерлиньяж в существующих фреймах.
Изменение интерлиньяжа выделенного текста
Выделите текст, который необходимо изменить.
Выполните одно из следующих действий:
В палитре «Символ» или в панели «Управление» выберите необходимое значение в меню «Интерлиньяж» .
Выберите существующее значение интерлиньяжа и введите новое значение.
При создании стиля абзаца измените интерлиньяж в палитре «Основные атрибуты символов».
Если InDesign игнорирует изменение интерлиньяжа, возможно, выбран параметр «Выключка по вертикали» или «Выровнять по базовым линиям». Выберите «Объект» > «Параметры текстового фрейма» и проверьте, что параметр «Выключка по вертикали» имеет значение «Верх», а параметр «Не выравнивать по базовым линиям» выбран в палитре «Абзац», панели «Управление» или в стиле абзаца.
Примечание.
Кроме того, можно отрегулировать вертикальный пробел с помощью выравнивания текста по сетке из базовых линий. Параметры сетки из базовых линий имеют больший приоритет, чем значение интерлиньяжа.
Изменение значения интерлиньяжа по умолчанию (в процентах)
Выделите абзацы, которые нужно изменить.
Выберите «Выключка» в меню палитры «Абзац» или в меню панели «Управление».
Для параметра «Автоинтерлиньяж» задайте новое процентное значение по умолчанию. Минимальное значение равно 0%, максимальное — 500%.
Параметр «Авто» во всплывающем меню «Интерлиньяж» в меню панели управления устанавливает в качестве значения автоинтерлиньяжа в диалоговом окне «Выключка» значение (%), пропорциональное размеру символа. Значение по умолчанию: 175% для текстовых фреймов и 100% для сеток фреймов.
Применение интерлиньяжа к целым абзацам
Выберите меню «Редактирование» > «Установки» > «Текст» (Windows) или «InDesign» > «Установки» > «Текст» (Mac OS).
Выберите «Применять интерлиньяж ко всему абзацу», а затем нажмите кнопку «ОК».
Если интерлиньяж применяется к тексту с помощью стиля шрифта, то его значение влияет только на текст, к которому применяется стиль, но не ко всему абзацу, независимо от значения параметра «Применять интерлиньяж ко всему абзацу».
Вход в учетную запись
Войти
Управление учетной записьюОсновы HTML для межстрочного интервала | Small Business
Автор Alex Smith
По умолчанию документы, созданные с использованием HTML, отображаются в формате с одинарным интервалом. Если вы хотите ввести дополнительный межстрочный интервал, есть несколько приемов, которые вы можете использовать. Эти методы могут повлиять либо на одну строку, либо на весь раздел на вашей веб-странице.
Если вы хотите ввести дополнительный межстрочный интервал, есть несколько приемов, которые вы можете использовать. Эти методы могут повлиять либо на одну строку, либо на весь раздел на вашей веб-странице.
Стандартные разрывы
При написании HTML-документа нажатие клавиши Enter или Return на клавиатуре не будет регистрироваться на готовой веб-странице, сколько бы раз вы ее ни нажимали. Вместо этого вы должны использовать код HTML для ввода интервала между строками. Самыми основными из них являются , который вводит разрыв строки с одинарным интервалом, и
, который вводит разрыв абзаца с двойным интервалом. Вы можете использовать эти теги в любом месте в теле веб-страницы.
Неразрывные пробелы
Точно так же, как веб-браузер не распознает клавишу Enter в файле HTML, он также не распознает многократное использование тегов или
для создания дополнительного пространства. Например, при вводе «Привет
Там» будет зарегистрирован только первый тег
, который выглядит следующим образом:
Привет
Там
Если вам нужны все пять разрывы абзаца между двумя словами, вы должны поместить неразрывный пробел между каждым тегом
.
 Этот код для пробела сообщит браузеру, что нужно действовать со всеми пятью тегами
Этот код для пробела сообщит браузеру, что нужно действовать со всеми пятью тегами. Код для неразрывного пробела и может быть вставлен следующим образом:
Привет
Там
Горизонтальные линии
Вы можете дополнительно разделить разделы веб-страницы горизонтальной линией. Это строка, идущая поперек экрана, с разрывом абзаца сверху и снизу. Код горизонтальной линии —
, и его можно вставить в любом месте текста. Этот тег также работает в таблицах и другом специальном форматировании, разделяя только ячейку таблицы, на которую он помещен, не затрагивая остальные.
CSS
Если вам нужен более широкий интервал для всего раздела вашей веб-страницы, использование нескольких тегов или тегов
может стать очень утомительным и не позволит вам настроить расстояние между строками. Вместо этого вы можете использовать CSS, который является более продвинутой формой HTML. Сначала вы введете следующий код в разделе
:Здесь «150%» размер пространства между строками по сравнению со значением по умолчанию. Он может быть установлен на любое значение, которое вы хотите. В основном разделе веб-страницы окружите раздел, который вы хотите отделить, тегами
и
. Каждая строка между этими тегами будет располагаться так, как вы указали.
Ссылки
- Ресурс страницы: специальные символы в HTML
- W3 Schools: свойство CSS line-height
- W3 Schools: тег HTML hr
Writer Bio
Алекс Смит начал писать в 2006 году и сочетает в себе образования и юмора на различные веб-сайты. Он имеет степень магистра театрального искусства и работает профессиональным гримером и художником по спецэффектам.
Как добавить или уменьшить расстояние между строками текста, используя только HTML и CSS | Тремейн Это | Стартап
Как добавить или уменьшить расстояние между строками текста, используя только HTML и CSS | Тремейн Это | Стартап | Medium Опубликовано в·
Чтение: 3 мин.
·
20 ноября 2020 г.Это одна из тех вещей, которые вы либо знаете, либо нет. Если вы на этом этапе, то у вас есть только хорошие новости: если вы уже знаете, как настроить расстояние между строками текста с помощью HTML и CSS, то вы закончили чтение, а если нет, то продолжайте читать и Вы будете.
Автор Tremaine Eto
781 Подписчики
·Писатель дляSenior Software Engineer @ Iterable | Ранее работал в DIRECTV, AT&T и Tinder | Выпускники Калифорнийского университета в Лос-Анджелесе | Следуйте за мной для получения советов по разработке программного обеспечения!
Еще от Tremaine Eto и The Startup
Tremaine Eto
in
Общие сведения о ресурсах Kubernetes (ЦП и память)
Разбивка блоков ресурсов по байтам.
·3 минуты чтения·10 ноября 2020 г.Zulie Rane
in
Если вы хотите стать творцом, удалите все (кроме двух) платформы социальных сетей
901 01 В октябре 2022 года в течение всего Фиаско Илона Маска, я наконец-то удалил Твиттер со своего телефона. Примерно в то же время я также вышел из…
Примерно в то же время я также вышел из…
Нитин Шарма
в
0007
Могу поспорить, что 99% читателей не знакомы ни с одним из этих инструментов.
·6 мин чтения·5 апреляTremaine Eto
in
Как отразить (скопировать) весь существующий репозиторий Git в новый
Копировать весь код, ветки и зафиксировать историю из существующий репозиторий Git в новый с помощью одной простой команды.
·Чтение через 2 минуты·31 окт. 2019 г.Посмотреть все от Tremaine Eto
Рекомендовано Medium
The PyCoach
in
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технологию быстрого доступа.
·7 min read·Mar 17Alexander Nguyen
in
Почему я постоянно терплю неудачу с кандидатами во время собеседований в Google…
Они не соответствуют планке .
 ·чтение за 4 мин·13 апреля
·чтение за 4 мин·13 апреляСписки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·48 сохранений
Лидерство
30 историй·16 сохранений
Хорошее мышление о продукте
11 историй·52 сохранения
историй, которые помогут вам повысить уровень в Работа
19 историй·37 сохранений
Джейкоб Беннетт
в
Используйте Git как старший инженер
Git — мощный инструмент, которым приятно пользоваться, когда знаешь, как им пользоваться.
·4 минуты чтения·15 ноября 2022 г.Сомнатх Сингх
в
Через 5 лет кодирования не будет. Вот почему
Те, кто не приспособятся, перестанут существовать.
·8 min read·Jan 20Love Sharma
in
Схема проектирования системы: полное руководство
Разработка надежной, масштабируемой и эффективной системы может быть устрашающий.


 Этот код для пробела сообщит браузеру, что нужно действовать со всеми пятью тегами
Этот код для пробела сообщит браузеру, что нужно действовать со всеми пятью тегами