Создание списков в HTML | bookhtml.ru
В этом уроке html мы поговорим о создании списков на странице. Списки достаточно часто используются на web-страницах, поэтому вы должны знать как они создаются.
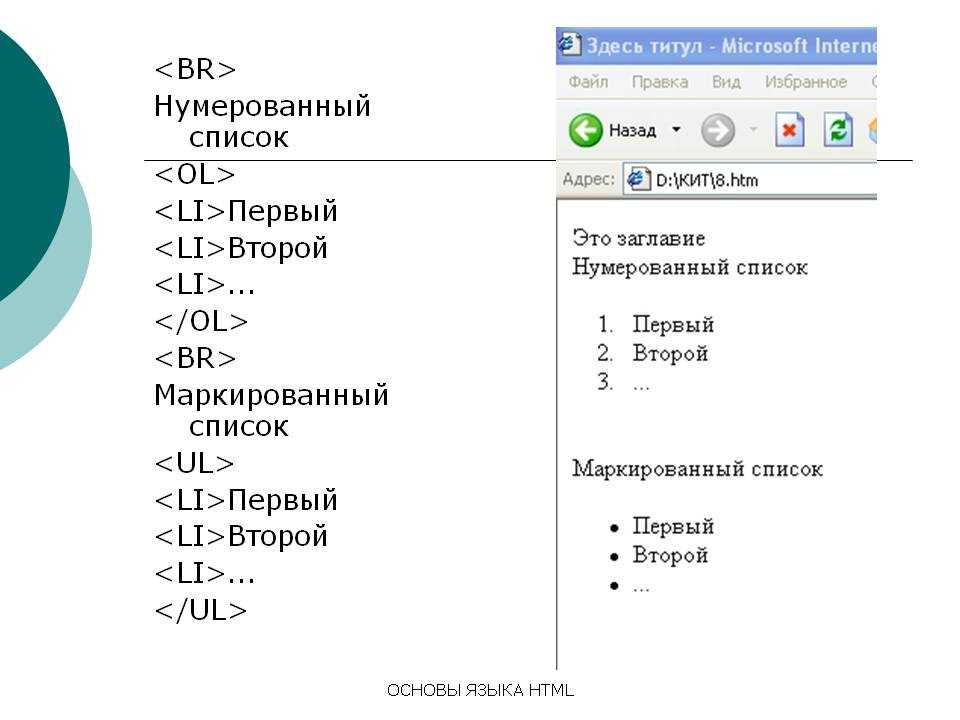
Допустим, нам необходимо создать список из пяти пунктов. Можно создать такой список примитивным методом, применив тег <br> — тег переноса строки. Название списка возьмем в абзац — тег <p>.
Пример:
<p>Название списка</p>
1. Первый пункт списка <br>
2. Второй пункт списка <br>
3. Третий пункт списка <br>
4. Четвертый пункт списка <br>
5. Пятый пункт списка <br>
Проверив нашу запись в браузере, мы увидим более менее упорядоченный список из пяти пунктов. Но это неправильный метод создания списка, а простой перенос строк. Список создается немного по другому и мы сейчас разберемся как это делается.
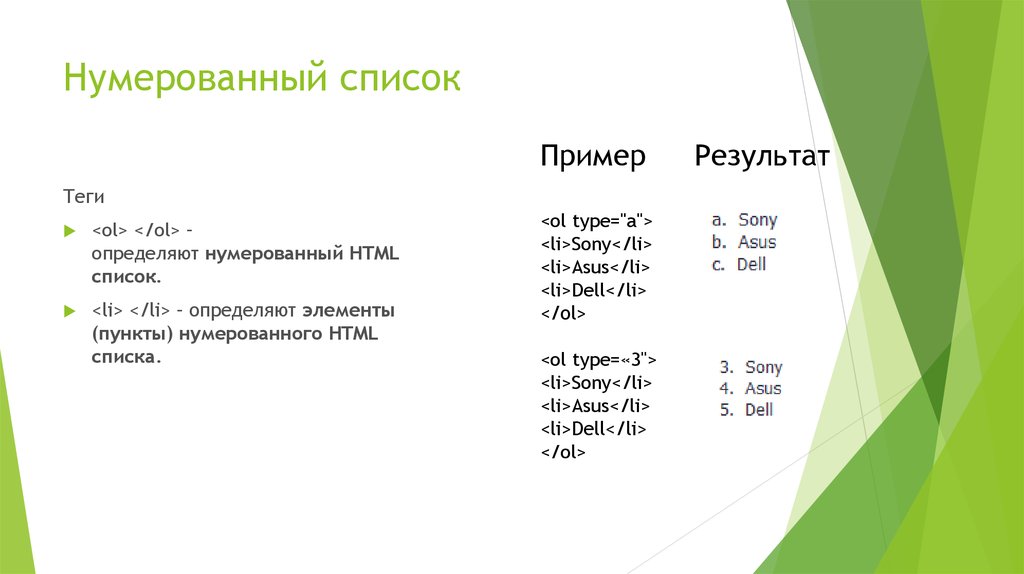
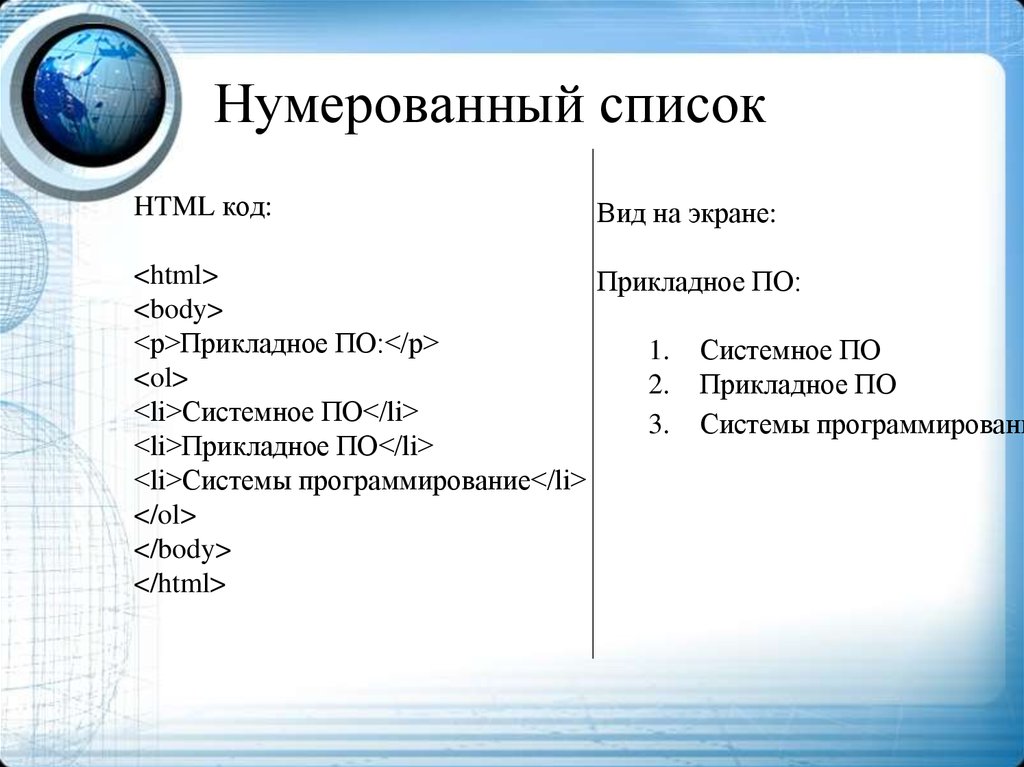
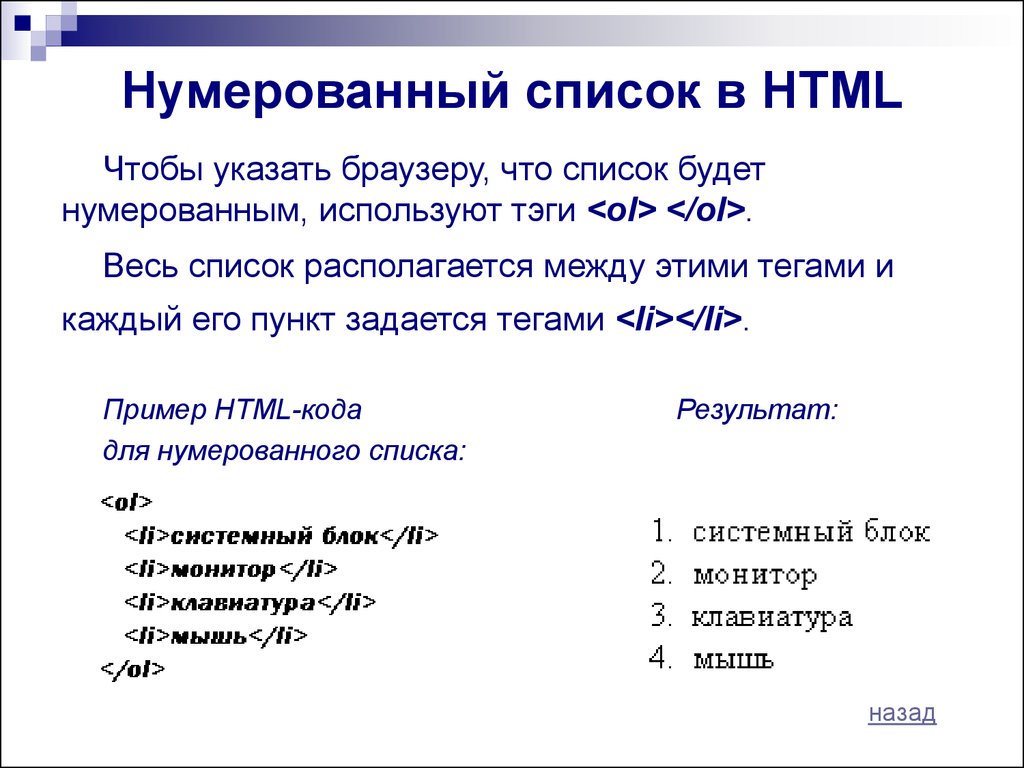
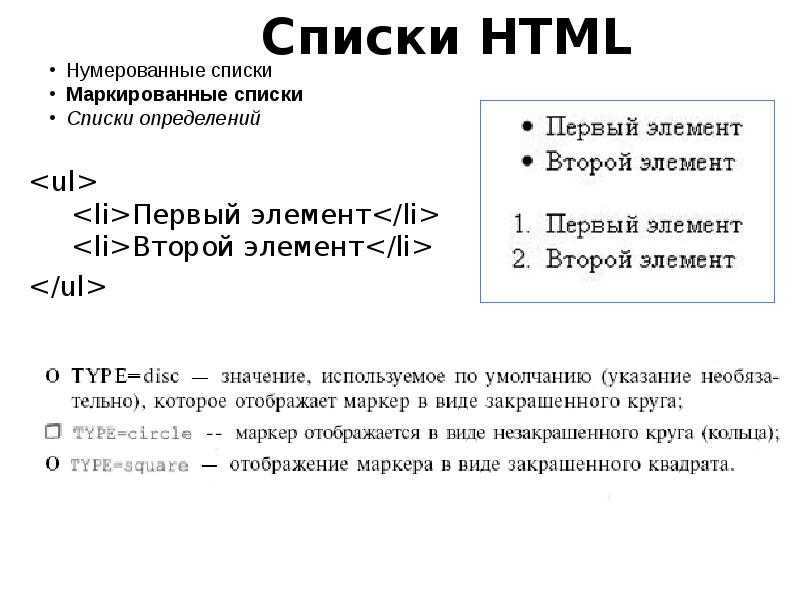
Для создания нумерованного списка (пункты списка отсортированы по номерам) применяется тег <ol>. Весь список помещаем между открывающим тегом <ol> и закрывающим тегом </ol>, а каждый пункт списка ограничиваем тегами <li> и </li>.
Пример:
<p>Название списка</p>
<ol>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ol>
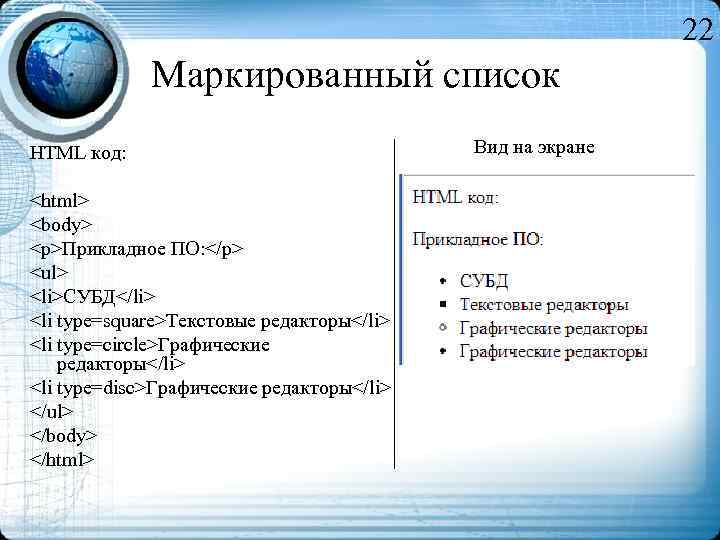
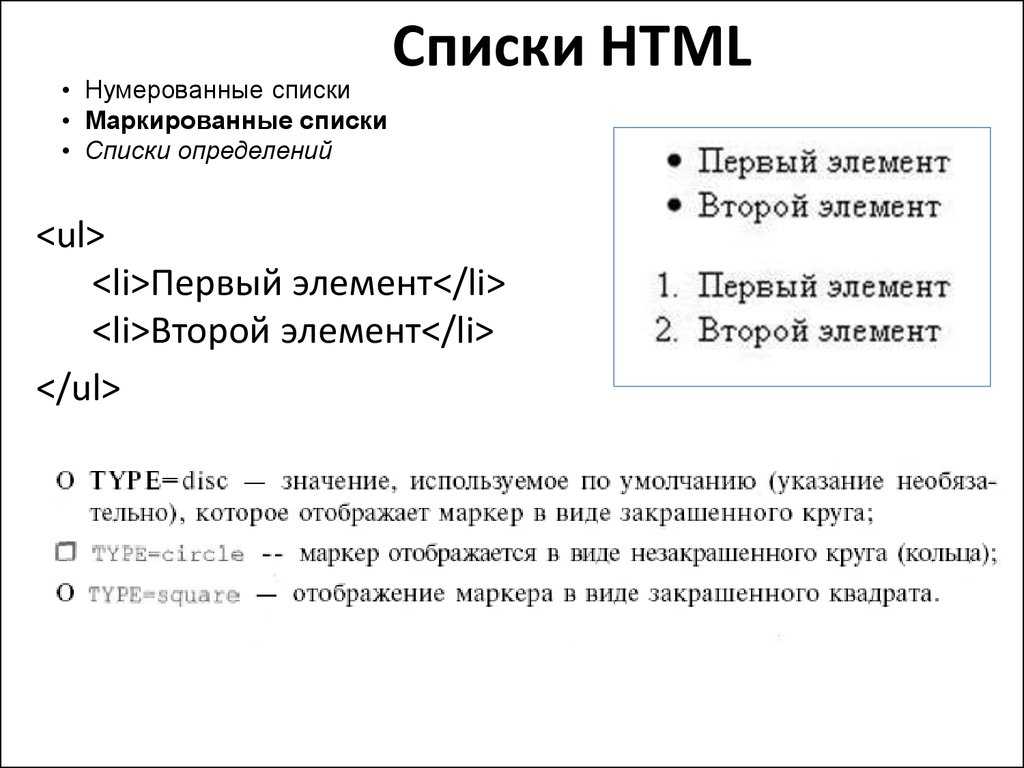
Для создания ненумерованного списка (без нумерации пунктов списка) вместо тега <ol> применяем тег <ul> и каждый элемент списка выделить тегом <li>.
Пример:
<p>Название списка</p>
<ul>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ul>
Вот таким способом создаются нумерованные и ненумерованные списки.
Теперь давайте поговорим о некоторых атрибутах, используемых при
Пример:
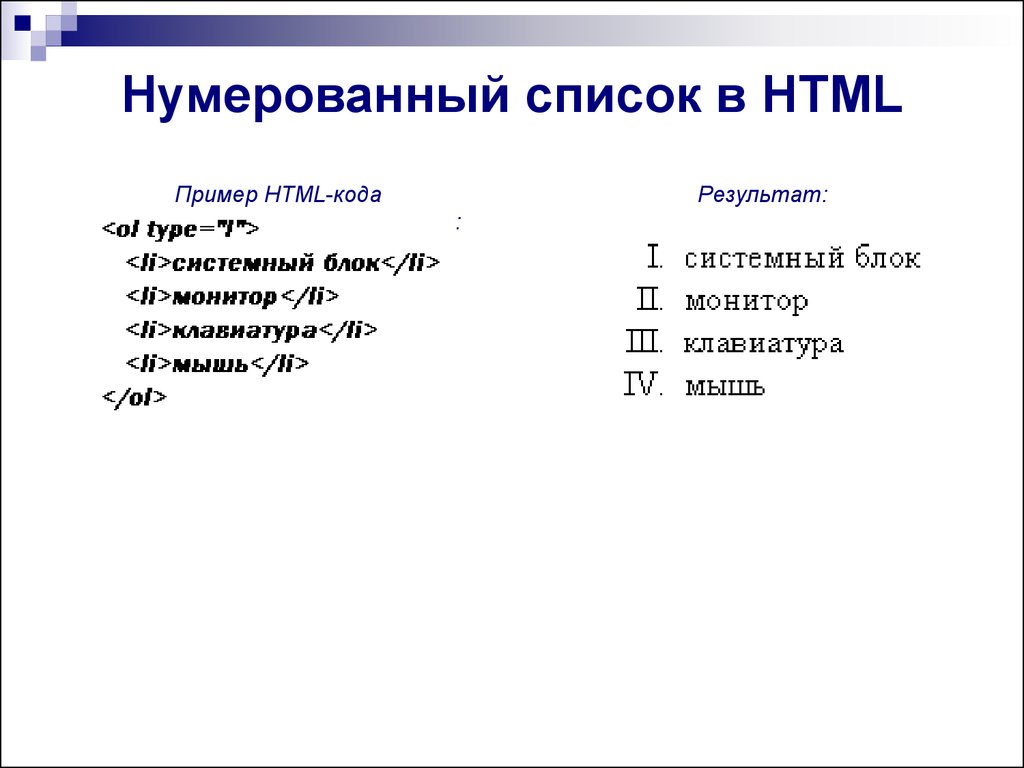
<ol type=»I»>
Если хотим маленькие римские цифры — ставим значение «i» (маленькую букву i).
Для буквенного обозначения пунктов списка — ставим значение «A» или «a» (большую или маленькую букву А).
Пример:
<ol type=»A»>
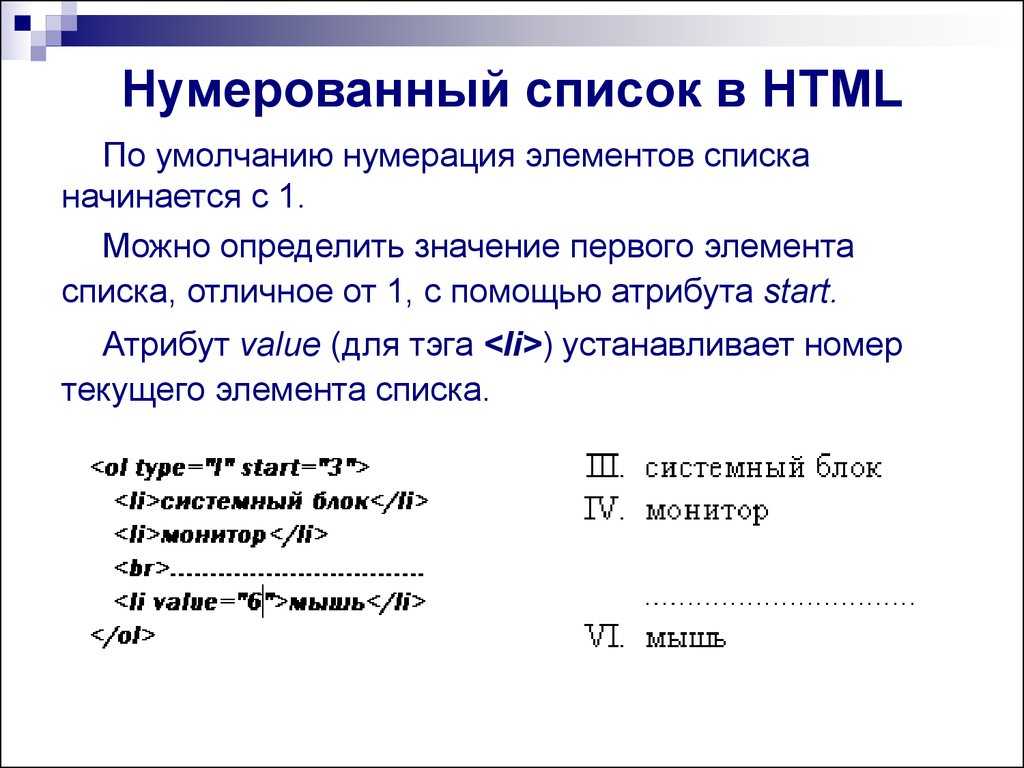
Еще может возникнуть ситуация, в которой нумерацию пунктов списка понадобиться начинать не с единицы, а, например, с тройки. В этом случае используем атрибут start, а в значении прописываем то число (букву) с которого будет начинаться список.
Пример:
<p>Название списка</p>
<ol type=»I» start=»3″>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ol>
Проверив нашу запись в браузере, мы увидим, что наш список начинается с номера три.
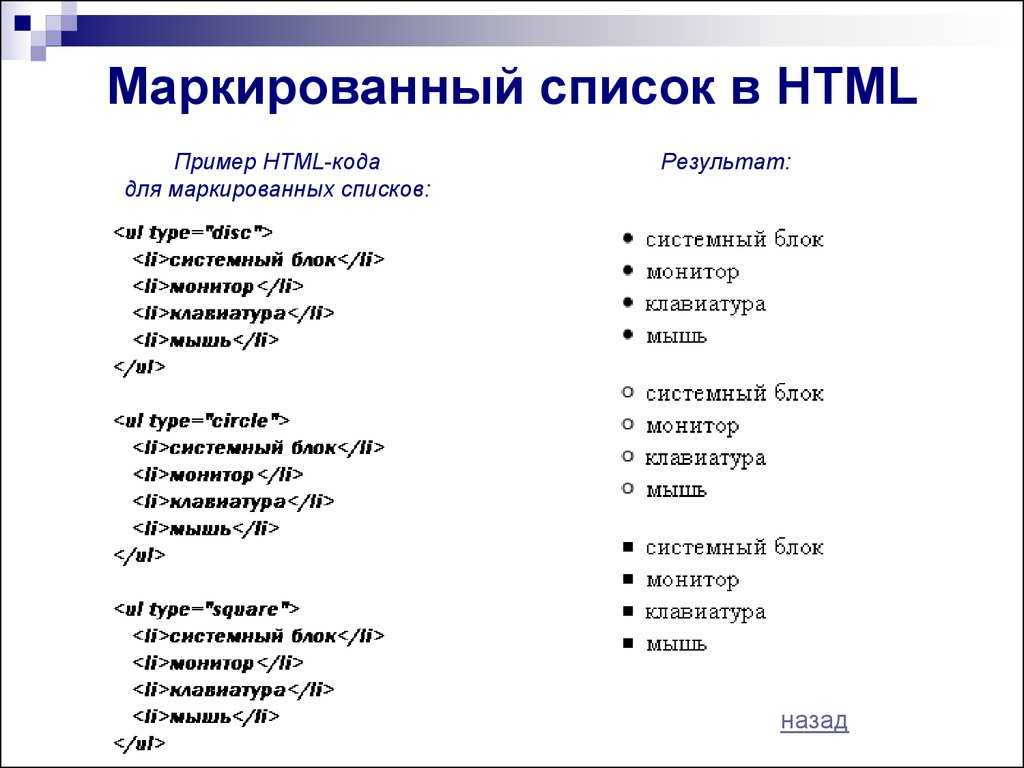
У ненумерованного списка тоже есть атрибут type отвечающий за форму метки у каждого пункта списка. Без атрибута ненумерованный список имеет метки каждого элемента списка — черный кружок. Если мы хотим иметь метку — черный квадрат, к атрибуту type пишем значение «skuare». Метка — белый кружок — это значение «circle».
Пример:
<p>Название списка</p>
<ul type=»skuare»>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ul>
Вот такие атрибуты, из основных, применяются при создании списков.
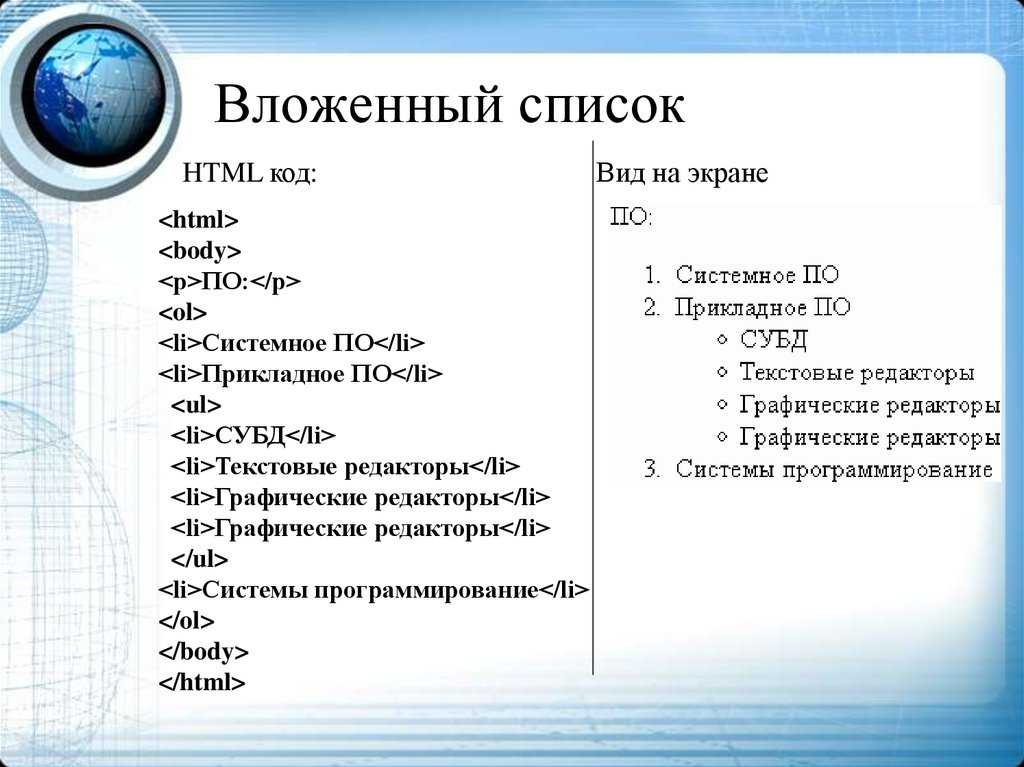
Еще рассмотрим такой момент, как вложенные списки. Это когда один список вложен в другой. Давайте в наш нумерованный список вложим наш ненумерованный, например, в третий пункт списка. Для этого нам, всего лишь, надо после закрывающего тега третьего пункта нумерованного списка вставить полностью наш ненумерованный список.
Для этого нам, всего лишь, надо после закрывающего тега третьего пункта нумерованного списка вставить полностью наш ненумерованный список.
Пример:
<p>Название списка</p>
<ol type=»I»>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<ul type=»skuare»>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ul>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ol>
Не забывайте проверять результаты работы в браузере.
Следующий урок — создание ссылок
Ненумерованные списки.
 Тег
ТегИ так, продолжаем работу со списками, в прошлом уроке мы рассмотрели Упорядочнные списки и применение атрибутов для них. В этом уроке мы продолжим изучать списки и поговорим о неупорядоченных списках (ненумерованные списки). Этот вид списка используется так же достаточно часто, как и упорядочные списки. Разница между этими списками в том, что вместо цифр указываются черные маркеры для каждого элемента списка. Существует три вида маркеров это круг, диск и квадрат.
Для создания ненумерованного списка используется тег <ul>
Ниже создадим пример обычного ненумерованного списка без использования атрибута type.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
- Я 1-й элемент у списка
- Я 2-й элемент у списка
- Я 3-й элемент у списка
- Я 4-й элемент у списка
</body> </html>
Если не указывать ни каких атрибутов, то по умолчанию маркеры примут вид в виде круга заполненного черным цветом.
Для изменения вида маркера используется атрибут type для тега <ul>. Ниже показаны варианты изменения вида маркеров.
- Элементы списка с маркером в виде круга type=»disc»
- Элементы списка с маркером в виде окружности type=» circle»
- Элементы списка с маркером в виде квадратов type=» square»
Нужно помнить, что вид маркеров может, манятся при смене шрифта или текста, а также может, отображается по-разному в разных браузерах. Ниже создадим пример всех вариантов ненумерованных списков, а результат и Вы сможете просмотреть, нажав на ссылочку демо.
Ниже создадим пример всех вариантов ненумерованных списков, а результат и Вы сможете просмотреть, нажав на ссылочку демо.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
Ненумерованный список по умолчанию без указания атрибута «Type»
- Я 1-й элемент у списка
- Я 2-й элемент у списка
- Я 3-й элемент у списка
- Я 4-й элемент у списка
Указвываем атрибут type=»disc».
- Я 1-й элемент у списка
- Я 2-й элемент у списка
- Я 3-й элемент у списка
- Я 4-й элемент у списка
Указвываем атрибут type=»circle».

- Я 1-й элемент у списка
- Я 2-й элемент у списка
- Я 3-й элемент у списка
- Я 4-й элемент у списка
Указвываем атрибут type=»square».
- Я 1-й элемент у списка
- Я 2-й элемент у списка
- Я 3-й элемент у списка
- Я 4-й элемент у списка
</body>
</html>
Мы и рассмотрели еще один вид списков, который очень часто используется при верстке шаблонов сайта. На этот вид списка рекомендую уделить немного больше внимания, чем на остальные. Возможно, дочитав до конца этот урок, у Вас возник вопрос, а если мне нужен совсем другой маркер, например: какая-то «птичка». Это так же возможно реализовать. Для этого берется заранее подготовленная картинка в виде нужного маркера и уже с помощь CSS таблицы стилей вставляется наш новый маркёр в список. Ну, об этом немного позже. В следующем уроке мы будем завершать со списками и рассмотрим самый редкий вид списка определения.
Ну, об этом немного позже. В следующем уроке мы будем завершать со списками и рассмотрим самый редкий вид списка определения.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
html — Ненумерованный список не показывает маркеры
Я создал несколько ненумерованных списков на промежуточной странице сайта, и по какой-то причине в них не отображаются маркеры.
Образец страницы состоит из двух разделов.
Я добавил содержимое неупорядоченного списка в каждый раздел для устранения неполадок, но в верхнем разделе мне нужно правильно отформатировать списки.
Элементы списка в первом разделе показывают странный горизонтальный интервал и не содержат маркеров.
Элементы списка во втором разделе кажутся правильно выровненными, но опять же, не отображаются маркеры.
Я попытался создать новый класс для ненумерованных списков на этой странице, но безуспешно. Я только добавил класс в некоторые неупорядоченные списки, пытаясь устранить неполадки.
Я в растерянности и не знаю, в чем проблема.
Будем признательны за любую помощь.
Класс CSS, который я создал для неупорядоченных списков на этой странице, пытаясь переопределить любой пользовательский CSS, который может быть на сайте, о котором я не знаю.
.wateringguide ул {
стиль списка: диск !важно;
отступ: 10px 0 !важно;
padding-left: 20px !важно;
}
.wateringguide уль ли {
стиль списка: диск !важно;
цвет: #555 !важно;
семейство шрифтов: бореальный,без засечек !важно;
размер шрифта: 16px !важно;
высота строки: 24px !важно;
вес шрифта: 400 !важно;
нижняя граница: 1rem !важно;
}
Контент страницы/HTML
Признаки бедствия растения:
<ул>
 Чтобы увидеть разницу, проверьте почву.
Чтобы увидеть разницу, проверьте почву.Как исправить Перелив:
Избегайте полива, пока почва не высохнет. Если листья начинают на вид немного ломкими, опрыскивайте листья по мере необходимости, пока почва высыхает.Соображения по поводу Правильный полив:
<ул> Примерно один дюйм воды в неделю, включая дождь, должен быть достаточным.
Примерно один дюйм воды в неделю, включая дождь, должен быть достаточным.URL-адрес страницы: https://rltstaging2stg.wpengine.com/test-page-with-tables/
HTML-списки — упорядоченные, неупорядоченные и описательные списки. Учебное пособие
❮ Пред. Следующий ❯
В HTML существует три типа списков: неупорядоченные, упорядоченные и описательные списки. Каждый из них определяется с помощью разных тегов. Давайте посмотрим.
Мы используем неупорядоченные списки для группировки элементов, не имеющих числового порядка. При изменении порядка пунктов списка смысл не изменится. Чтобы создать неупорядоченный список, мы используем тег
При изменении порядка пунктов списка смысл не изменится. Чтобы создать неупорядоченный список, мы используем тег
- . Этот тег идет парами, содержимое записывается между открывающим тегом
- .
Пример тега HTML
- для создания ненумерованного списка:
<голова>Название документа <тело>Ненумерованный список:
<ул> - Это элемент списка
- Это еще один элемент списка
- Это еще один элемент списка
- и закрывающим тегом
Каждый элемент ненумерованного списка объявляется внутри тега
Попробуй сам »
Элементы в неупорядоченных списках по умолчанию отмечены маркерами (маленькими черными кружками). Однако стиль маркеров по умолчанию для элементов списка можно изменить с помощью атрибута типа.
Атрибут type используется для изменения стиля маркеров по умолчанию для элементов списка.
Пример тега HTML
- для создания ненумерованного списка, элементы которого отмечены маркерами:
<голова>
Название документа
<тело>
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
Попробуй сам »
Результат
Можно также использовать свойство CSS list-style-type или list-style-image, чтобы указать тип элемента элемента списка.
Пример тега HTML
- , используемого со свойством CSS list-style-type для создания ненумерованного списка:
<голова>
Название документа
<тело>
Примеры ненумерованных списков:
<ул>
Попробуй сам »
Упорядоченный список HTML используется для перечисления элементов, отмеченных цифрами. Он начинается с тега
Он начинается с тега
- . Этот тег идет парами, содержимое записывается между открывающим
- и заканчивается закрывающим тегом .
- Это элемент списка 1.
- Это пункт списка 2.
- Это элемент списка 3.
- Персик
- Абрикос
- Банан
- Клубника
- Персик
- Абрикос
- Банан
- Клубника
- Персик
- Абрикос
- Банан
- Клубника
- и закрывающим
Каждый элемент в упорядоченном списке начинается с открывающего тега
Пример тега HTML
- для создания упорядоченного списка:
<голова>
Название документа
<тело>
Упорядоченный список:
<ол>
Попробуй сам »
Элементы в упорядоченном списке по умолчанию отмечены цифрами. Если вы хотите создать упорядоченный список с алфавитными или латинскими цифрами, вам просто нужно добавить type=»a» или type=»I» к тегу
- .
Пример тега HTML
- для создания упорядоченного списка с использованием алфавита и латинских цифр:
<голова>
Название документа
<тело>
Нумерованный список:
<ол>
Алфавитный список:
<ол тип="А">Алфавитный список (строчные буквы):
<ол тип="а">Нумерованный список (римскими цифрами):
- Персик
- Абрикос
- Банан
- Клубника
Нумерованный список (строчные римские цифры):
- Персик
- Абрикос
- Банан
- Клубника
Попробуй сам »
Список описаний HTML используется для упорядочивания терминов или имен с описанием таким же образом, как они расположены в словаре.
Чтобы создать список описаний, мы используем тег
- . Этот тег идет парами.
- для термина/имени в списке описаний и
- для описания термина/имени в списке описаний.
Пример тега HTML
- для создания списка описаний:
- Чай
- - горячий напиток
- Сок
- - холодный напиток
<голова>Название документа <тело>Списки описаний:
<дл>Попробуй сам »
Результат
Вложенный список содержит список внутри списка.
Пример вложенного списка HTML:
<голова>Название документа <тело>Вложенный список HTML
Вложенный список содержит список внутри списка.
<ул>- Тетради
- Книги <ул>
- Детективные книги
- Римские книги
- Книги сказок
Попробуй сам »
По умолчанию нумерация в упорядоченном списке начинается с 1.
 Используйте атрибут start, чтобы начать отсчет с указанного числа.
Используйте атрибут start, чтобы начать отсчет с указанного числа.Пример списка HTML для подсчета от указанного числа:
<голова>Название документа <тело>Управление подсчетом списка
По умолчанию нумерация в упорядоченном списке начинается с 1. Используйте атрибут start, чтобы начать отсчет с указанного числа.
<ол start="40">- Перо
- Карандаш
- Тетрадь
- Перо
- Карандаш
- Тетрадь
Попробуй сам »
Списки HTML могут быть оформлены различными способами с помощью CSS.
Списки HTML можно стилизовать, используя различные свойства CSS. Например, вы можете создать меню навигации, расположив список горизонтально.
Пример горизонтального списка с CSS:
<голова>
Название документа <стиль> ул { тип стиля списка: нет; маржа: 0; заполнение: 0; переполнение: скрыто; цвет фона: #F44336; } ли { плыть налево; } ли а { дисплей: блок; белый цвет; выравнивание текста: по центру; отступ: 16px; текстовое оформление: нет; } ли а: наведите { цвет фона: #981816; } <тело>Пример меню навигации
Вы можете стилизовать списки HTML, используя различные свойства CSS.

В
- мы используем теги

 Используйте атрибут start, чтобы начать отсчет с указанного числа.
Используйте атрибут start, чтобы начать отсчет с указанного числа.