≠ C2A0 / Хабр
Я только что потратил более двух часов на устранение, казалось бы, простой проблемы с HTML. Когда я скопировал и вставил небольшой раздел HTML, веб-браузер отображал только что вставленный раздел не так, как оригинал. Горизонтальный интервал между некоторыми элементами был немного другим, из-за чего вся страница выглядела неправильно. Но как такое могло быть? Два раздела HTML были идентичны — новый был буквально копией старого.
Эта простая на первый взгляд проблема бросала вызов всем моим попыткам ее объяснить. Я придумал множество замечательных теорий: проблемы с моими классами CSS или с полями и отступами. Несоответствующие теги HTML. Ошибки браузера. Я попробовал три разных браузера и во всех получил одинаковые результаты.
Чувствуя себя сбитым с толку, я снова посмотрел на два раздела HTML в редакторе WordPress (текстовое представление) и подтвердил, что они полностью идентичны. Затем я попробовал встроенные в Firefox инструменты веб-разработчика для просмотра отображаемых элементов страницы и сравнил все их свойства CSS. Идентичны, но каким-то образом визуализированы по-разному. Я использовал инструменты разработчика, чтобы проверить точный HTML, полученный с моего веб-сервера, снова проверил два раздела и убедился, что они символьно идентичны. Инструмент Firefox «источник страницы» также подтвердил, что эти два раздела полностью идентичны.
Идентичны, но каким-то образом визуализированы по-разному. Я использовал инструменты разработчика, чтобы проверить точный HTML, полученный с моего веб-сервера, снова проверил два раздела и убедился, что они символьно идентичны. Инструмент Firefox «источник страницы» также подтвердил, что эти два раздела полностью идентичны.
К этому моменту я был готов обвинить космические лучи или магию вуду. Я обнаружил, что каждый раз, когда я копирую любой похожий раздел HTML, только что вставленный раздел будет отображаться в браузере с неправильным интервалом между элементами. Как такое могло быть? Затем я попробовал W3C Validator, который обнаружил некоторые другие проблемы с моей страницей, но ничего не могло объяснить такое поведение. И снова он подтвердил, что, несмотря на разную визуализацию в браузере, два раздела HTML идентичны.
Ясно, что что-то не складывалось. Я использовал curl для загрузки веб-страницы со своего веб-сервера, просмотрел локальную копию и увидел то же поведение, что и раньше. Но когда я открыл сохраненный документ .html с помощью шестнадцатеричного редактора, я наконец получил ответ. Эти два раздела HTML не были идентичными: в одном разделе использовался другой тип пробела, чем в другом.
Но когда я открыл сохраненный документ .html с помощью шестнадцатеричного редактора, я наконец получил ответ. Эти два раздела HTML не были идентичными: в одном разделе использовался другой тип пробела, чем в другом.
Что за черт.
Я обнаружил, что исходный раздел HTML содержит неразрывные пробелы. Но вместо того, чтобы кодировать их с помощью & n b s p; они были закодированы юникод-символами C2A0. Не знаю, когда и как это произошло, но виню в этом WordPress. При просмотре этого раздела в редакторе HTML WordPress пробелы C2A0 выглядели как обычные пробелы, и при копировании раздела внутри редактора неразрывные пробелы автоматически преобразовывались в нормальные пробелы с шестнадцатеричным значением 20. Таким образом, скопированная версия отображалась по-другому, хотя исходный HTML оказался таким же.
Это похоже на ремейк 0 ≠ О, только хуже. Я даже не знал, что неразрывные пробелы имеют свою кодировку в Юникоде — я подумал, что & n b s p; был единственным способом их закодировать. Я снова изменил HTML, чтобы использовать & n b s p; и теперь все работает нормально.
Я снова изменил HTML, чтобы использовать & n b s p; и теперь все работает нормально.
Я удивлен, сколько разных инструментов не смогли выявить это тонкое, но важное различие между типами пробелов в исходном HTML-коде. Редактор HTML WordPress не смог показать или правильно обработать разницу. Сбой инструментов веб-разработчика Firefox и инструментов источника страниц. Ошибка исходного представления валидатора W3C. Curl плюс шестнадцатеричный редактор был единственным способом окончательно установить достоверную информацию о точном содержании исходного кода HTML.
Читать еще
- Неразрывный пробел HTML
Добавляем неразрывный пробел в HTML код
Вы здесь:Главная Интернет, сервисы, браузеры Как добавить неразрывный пробел в HTML код страницы
Корректное добавление неразрывного пробела в HTML. Валидная верстка.
Если вы пробовали верстать сайты, то наверняка знаете, что при добавлении с клавиатуры нескольких пробелом в тексте, они не сохраняются. Браузеры воспринимают их как один пробел. Иногда это приводит к проблемам с версткой. Сейчас мы покажем вам, как добавить подряд несколько пробелов.
Браузеры воспринимают их как один пробел. Иногда это приводит к проблемам с версткой. Сейчас мы покажем вам, как добавить подряд несколько пробелов.
Оглавление:
- Использование спецсимволов
- Тэг pre
- Заключение
- Наши рекомендации
- Стоит почитать
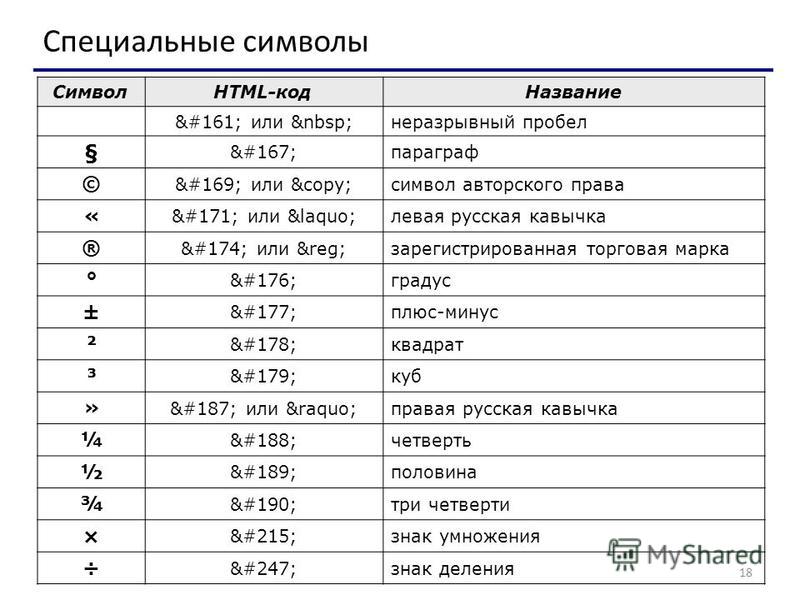
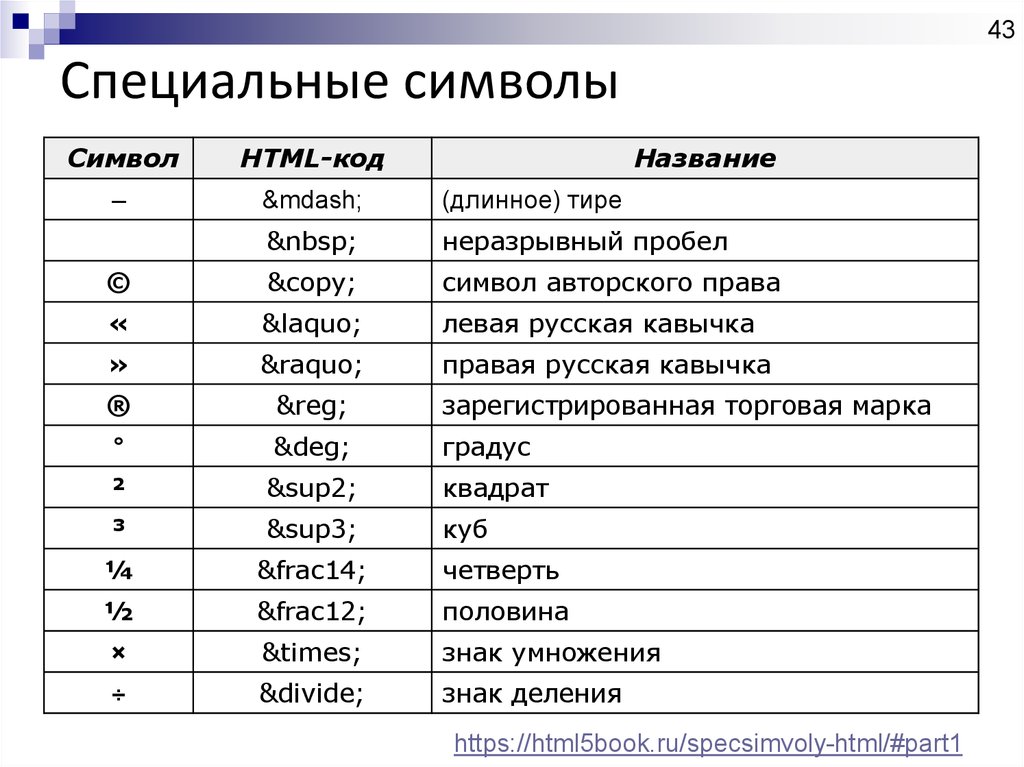
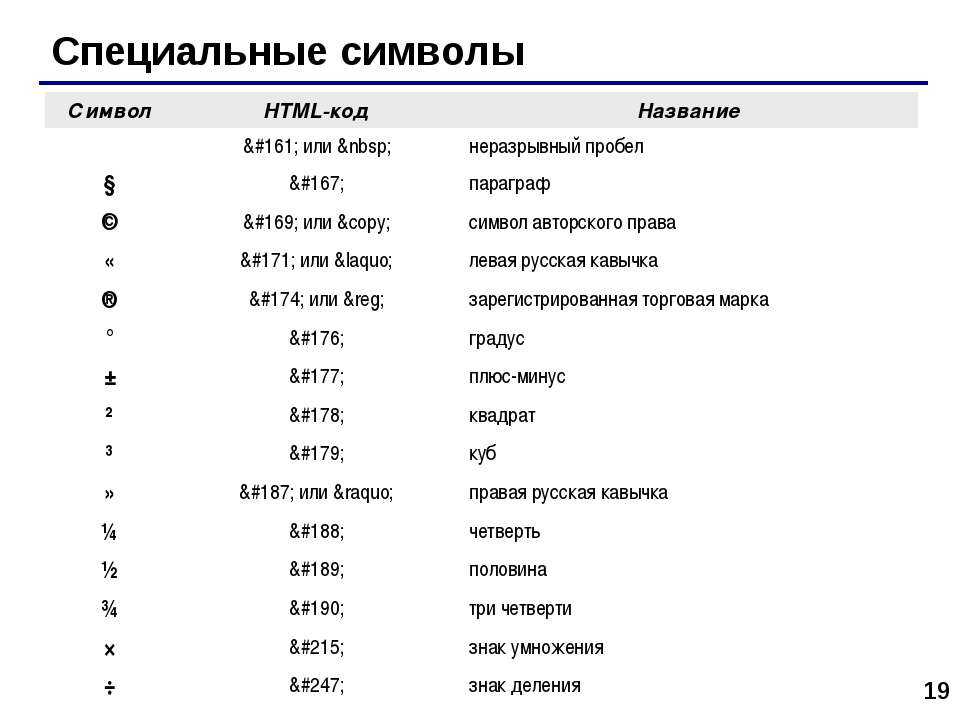
Использование спецсимволов
В языке разметки гипертекста, используется специальный символ, который интерпретируется браузерами как пробел. Вот он:
Набирать его нужно именно в таком виде, в котором он представлен выше. Если вам понадобится вставить несколько пробелов подряд, вставляйте несколько таких символов.
Как бы выглядел наш участок кода, если бы мы хотели добавить три пробела подряд.
Тестовый участок кода
Если бы мы открыли такую страничку в браузере, вот чтобы у нас получилось:
Тестовый участок кода
Тэг pre
Далеко не всегда текст можно отформатировать нужным образом, используя стандартные теги разметки. При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
Как же быть в такой ситуации?
Разработчики HTML добавили на этот случай специальный тэг «PRE». Вот его синтаксис — <pre>текст</pre>. Давайте посмотрим, как он работает.
Вот пример текста с длинным пробелом. Мы получили это, заключив текст в тег PRE
Как видите, несколько подряд идущих переносов строк также сохраняются. Именно для этого и используется данный тэг. Он оставляет ручное форматирование для текста, который заключен в него.
Видео к статье:
Заключение
Используйте данные методы, исключительно для вставки специального форматирования текста. Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Наши рекомендации
Как очистить кэш браузера опера.
Для чего нужна адресная строка в браузере.
При скачивании файла пишет ошибка сети.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
- Как с инстаграмма скачать фото на компьютер
- Добавить на сайт яндекс карту
- Онлайн таймер обратного отсчета
- Самые популярные теги в инстаграме
- Как удалить страницу в инстаграме
nbsp HTML entity
Пробел кажется простой вещью. Вы нажимаете пробел, и вы получаете пробел, верно? Что ж, в мире компьютеров и веб-сайтов пробелы в тексте могут стать сложными. Из-за того, как был разработан HTML, и методов, используемых браузерами для чтения и отображения HTML, использование пространства имеет некоторые проблемы, о которых лучше всего помнить.
Важным способом управления пробелами в HTML и электронных письмах является использование объекта HTML, называемого
Введение в объекты HTML
Существует много способов кодирования текста в HTML (кодирование в основном означает создание текста, читаемого компьютером). Это может быть представление символов валюты, таких как € или ¥ , например, или угловых скобок, таких как < и > .
Возьмем более поздний пример: поскольку угловые скобки используются в HTML для обозначения начала и конца тега HTML, эти символы не могут использоваться в тексте буквально без экранирования (другая тема!) комп понимает. По этой причине были изобретены объекты HTML. Написав специальный код в HTML (начинающийся с амперсанда и заканчивающийся точкой с запятой), мы можем сообщить компьютеру, что хотим написать другой символ.
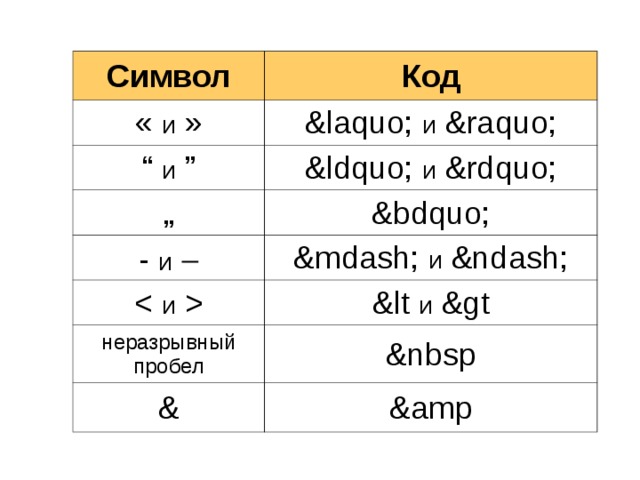
Таким образом, чтобы использовать символ < меньше чем в HTML, мы можем использовать объект HTML < . Вот еще несколько примеров:
Вот еще несколько примеров:
| Имя | Код организации | Результат |
|---|---|---|
| Менее | < | < |
А как насчет ?
Итак, теперь, когда мы рассмотрели объекты HTML, давайте поговорим о неразрывных пробелах — именно это означает nbsp. Неразрывный пробел означает просто нажатие пробела: символ пробела, который не разрывает строку (например, возврат или нажатие кнопки ввода). Есть много способов написать nbsp в HTML или в электронных письмах. Самый простой это просто и в начале и ; в конце. Если вы забудете эти окружающие символы, вместо них будут отображаться буквы nbsp.
Вот таблица псевдонимов, которые также дают вам неразрывный пробел
| Имя | Код организации | Результат |
|---|---|---|
| | |
| Неразрывный пробел | | |
| Неразрывный пробел | | |
| Неразрывный пробел | | |
Но почему?
Когда вам нужно убедиться, что пробел не свернут в HTML, вы белый (скажем, пробел между двумя div), используйте , чтобы пробел всегда отображался.
<дел>
Следующие шаги
Дополнительную информацию о неразрывных пробелах см. здесь.
4 простых способа вставки пробелов в HTML
Обновлено для , автор Phoebe
В текстовом документе вы можете просто нажать кнопку пробела, чтобы добавить несколько пробелов. Однако вставлять пробелы в веб-страницы HTML не так просто. Неважно, сколько раз вы нажимаете пробел в HTML, браузер просто отображает один пробел.
Таким образом, вы должны добавить теги HTML до и после текста, чтобы определить их формат.
Чтобы помочь вам в этом, мы познакомим вас с 4 способами вставки пробелов в HTML.
Давайте прыгать!
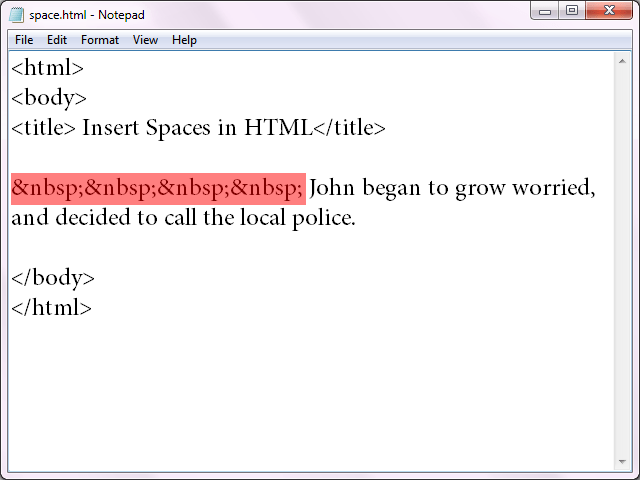
- Как вставить пробелы в HTML с помощью тега неразрывного пробела ( )
- Добавление пробелов в HTML с тегом предварительно отформатированного текста (
)
- Изменение пробелов в HTML с помощью тега разрыва (
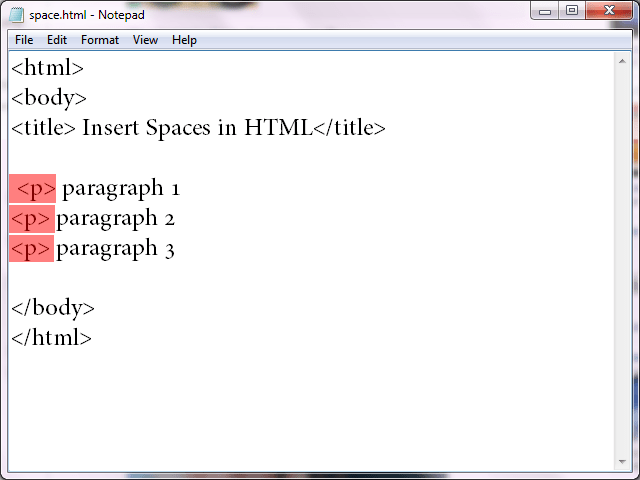
) - Как настроить пробелы в HTML с помощью тега абзаца (
)
Как вставлять пробелы в HTML с помощью тега неразрывного пробела ( )
Использование тега неразрывного пробела является одним из самых простых способов добавления пробелов в HTML.
Этот тег позволяет добавить пробел в ту же строку. Другими словами, два элемента, разделенные символом ( ), не будут перенесены на новую строку.
Например, вы вставляете пробелы и делите две части «8:00 PM» или «2 000 000» на новую строку, это может вызвать путаницу у читателей. В этом случае, чтобы избежать разрыва строки при написании числа и времени, вам лучше вставлять пробелы, используя этот тег.
Добавление пробелов в HTML с предварительно отформатированным текстом (
) ТегДругим тегом, используемым для добавления предварительно отформатированного текста в документ HTML, является символ
.После использования этого тега браузер по-прежнему сохраняет существующие пробелы и разрывы строк в вашем тексте. Чтобы было ясно, пробелы, отображаемые на веб-странице, соответствуют тому, что вы печатаете. Поэтому добавление пробелов в HTML с помощью этого тега полезно для установки формата отображения кода или стихотворения.
Изменение пробелов в HTML с помощью тега разрыва (
)В то время как люди используют неразрывный пробел для добавления пробела в ту же строку, тег
помогает вам добавить разрыв строки.