Бесплатный конструктор писем — визуальный и HTML редактор
Создавайте красивые письма
бесплатно без дизайнеров и верстальщиков.
Создать письмо
Соберите HTML-макет письма из готовых блоков за 3 шага
1 ШАГ
Создайте структуру рассылки с помощью готовых модулей (строк). Знания HTML не требуются
2 ШАГ
Добавьте текст, картинки, кнопки, разделители и другие элементы, перетащив их в нужные места макета.
3 ШАГ
Наполните макет вашим контентом. Напишите текст, загрузите изображения, добавьте нужные ссылки.
Попробуйте сами
Проверьте, насколько удобно создавать рассылки в конструкторе Unisender. Добавляйте блоки, создавайте разделы, загружайте контент.
Зайти в демо
Создайте письмо ещё быстрее
Используйте готовые шаблоны писем
Конструктор писем дополняют 100 адаптивных шаблонов, заточенных под разные сферы бизнеса и инфоповоды. Чтобы отправить рассылку, откройте редактор и добавьте свой контент в понравившийся шаблон.
Чтобы отправить рассылку, откройте редактор и добавьте свой контент в понравившийся шаблон.
Посмотреть шаблоны
Сохраняйте любые части email как шаблоны
и быстро собирайте из них новые письма. Для начала сохраните футер и шапку, которые повторяются в каждой рассылке.
Творите без ограничений
Добавьте видео и анимацию
Оживите email за пару кликов. Добавьте превью видео из YouTube или Vimeo, а также стикеры и гифки из Giphy в любую часть макета.
Сделайте письмо интерактивным
Взаимодействуйте с подписчиками через рассылки. В HTML-конструкторе писем есть готовые блоки, которые поддерживают технологию AMP.
Настройте виджеты соцсетей
Добавьте кнопки всех нужных соцсетей за пару кликов. Придумайте хороший призыв, чтобы подписчики прямо из рассылки шли в Telegram, ВКонтакте, Twitter за новой порцией общения с вашим брендом.
Реализуйте смелые задумки
Добавьте свой HTML-код в любую часть письма прямо в онлайн-конструкторе. Если нужно что-то исправить в коде, используйте html-редактор.
Если нужно что-то исправить в коде, используйте html-редактор.
Создавайте красивые email для ПК и мобильных
500 000 бесплатных картинок
Ищите нужные изображения на Unsplash, Pexels, Pixabay. Поиск встроен в конструктор.
Адаптивный дизайн
Создавайте адаптивные письма, которые будет удобно читать на мобильных устройствах. Редактор позволяет настраивать отображение блоков для смартфонов.
Предварительный просмотр
Проверяйте, как выглядит созданный HTML-макет перед отправкой. Сервис имитирует экраны разных устройств.
Запускайте рассылки, Unisender позаботится об остальном
48 готовых интеграций
Собираем информацию о клиентах из CRM и CMS, чтобы вы могли реагировать на каждое их действие.
Безопасность
Размещаем ваши базы в сертифицированных дата-центрах, чтобы только вы имели к ним доступ.
Техподдержка
Бесплатно помогаем с рассылками в любое время дня и ночи. Пишите, звоните, отправляйте письма.
Пишите, звоните, отправляйте письма.
Хотите научиться создавать красивые письма? — Читайте
Конструктор писем Unisender: 10 фишек, которые упростят email-вёрстку
Узнать подробностиДизайн и верстка. Подборка статей
Узнать подробностиЧасто задаваемые вопросы
✏Нужен ли мне верстальщик или дизайнер, чтобы сделать макет письма?
Нет. Собрать профессиональный html-макет в drag-n-drop редакторе Unisender легко без специальных навыков. Всё что нужно сделать — перетащить готовые блоки и элементы рассылок на те места макета, куда их нужно добавить.
⏩Есть ли способы ускорить создание рассылки?
Да. Ускорить процесс помогут готовые шаблоны и библиотека блоков.
Ускорить процесс помогут готовые шаблоны и библиотека блоков.
Выберите один из доступных шаблонов, который подходит под вашу задачу, а потом замените контент на свой — письмо готово, можно отправлять email рассылку.
Чтобы избавиться от лишней рутины, сохраняйте любые части макета как шаблоны для библиотеки блоков. Тогда вам не придется делать их повторно. Особенно полезно сохранять те части писем, которые часто повторяются: футер, меню, анонс статьи или партнёрский блок.
✨Как узнать, какой дизайн лучше?
Определите, какой лучше работает. Соберите два варианта рассылки в онлайн-редакторе. Они могут различаться изображениями, длиной или структурой. Теперь запустите A/Б тест. Сервис отправит оба письма по небольшой части базы, и вы увидите, какое из них даст лучший результат (больше кликов или заявок).
💰Надо ли платить за редактор?
Нет. Конструктор Unisender доступен бесплатно для всех пользователей сервиса.
➕Можно ли добавить в email меню?
Да, такая возможность есть. Во вкладке «Содержимое» конструктора писем есть элемент «Меню». С его помощью вы можете добавлять в письма ссылки на разделы сайта или любые другие страницы. «Меню» особенно полезно для интернет-магазинов.
Во вкладке «Содержимое» конструктора писем есть элемент «Меню». С его помощью вы можете добавлять в письма ссылки на разделы сайта или любые другие страницы. «Меню» особенно полезно для интернет-магазинов.
📹Если добавить ссылку на видео, не повлияет ли это на скорость загрузки писем?
Не повлияет. В письмо добавляется не видео целиком, а превью, которое выглядит как скриншот из ролика.
📱Как адаптировать email для мобильных?
HTML-макеты писем, собранные в конструкторе Unisender, автоматически подстраиваются под любой размер экрана. Также вы можете настраивать отображение блоков и размеры картинок для разных устройств. Узнать, все ли у вас получилось, поможет предварительный просмотр, который имитирует декстоп и экран смартфона.
Делать красивые письма с Unisender просто и быстро. Убедитесь сами
Для доступа к конструктору нужен только email
Создать письмо
html редактор онлайн визуально.
 Все функции.
Все функции.Форма полной версии html редактора онлайн визуально. Если редактор понравится, то кликните по кнопки нравится и добавьте на свою страничку
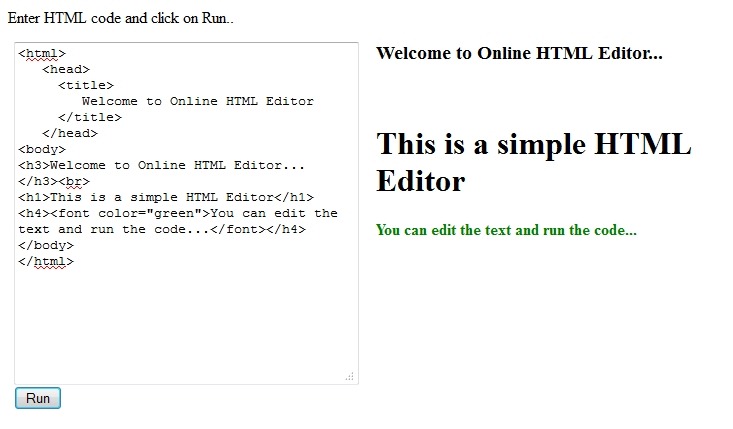
Поле для ввода текста…. Чтобы получить HTML код нажми кнопку ИСХОДНИК
Редактор может быть полезен для быстрого составления html кода любому web мастеру.
Инструменты html редактора кода
- Источник основная кнопка для переключения на код html.
- Иконка обновить поле удаляет всю информацию и устанавливает курсор в начало.
- Предварительный просмотр открывfет новую html страницу с текстом.
- Инструмент печать дает возможность выбрать принтер и распечатать код html на принтере, например, для курсовика.
- Иконки вставить текст ctrl+v из программы word.
- Кнопка заменить позволяет поменять слово на другое, если большой текст.
- Выделить все обводит текст, чтобы весь сохранить в буфер. Горячая клавиша кнопки выделить все ctrl+a.
- Копка abc проверяет текст на ошибки.
- Форма создает тег form, внутри можно разместить кнопки переключения, поле ввода, даже скрытое поле ввода с type=hidden.
- Следующий набор инструментом работы с шрифтом, сделать текст жирным, курсивом или подчеркнуть.
- Можно пользоваться надстрочным и подстрочным индексом.
- Инструмент нумерованный список и маркированный делает упорядоченный текст. Поисковые роботы любят списки в статьях.
- Цитата используется для выделения важного текста.
- Инструмент создать div контейнер и задать класс.
- Выставляем текст по центру, слева или права.
- Возможно менять написание слева на право и с право на лева.
- Вставить и редактировать ссылку ctrl+l.
- Добавляем тег img картинку с полным путем src и seo параметром alt. Можно задать размер картинки.
- Добавим таблицу указав количество колонок и строк. Красивую таблицу можно добавить тут.
- Добавим смайлики и специальные символы.
- Инструмент добавить iframe.
Внизу инструменты редактирования шрифта.
Примеры использования редактора html
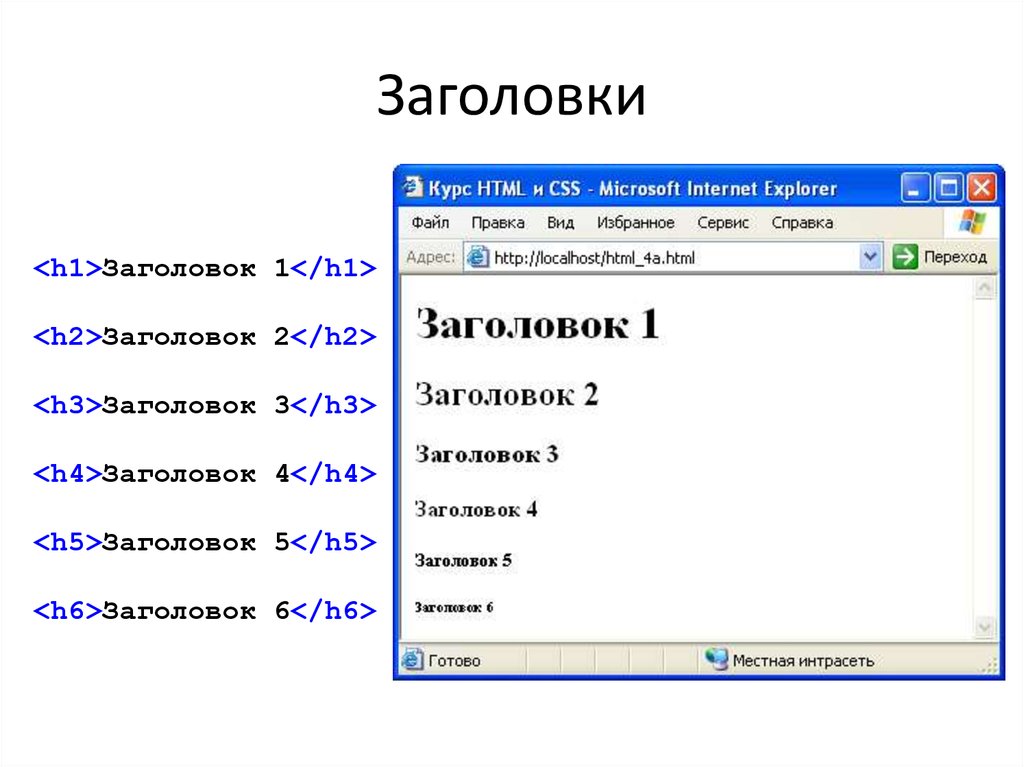
- Сделаем список из двух заголовков и добавим в инструмент цитата.
- Добавим таблицу на пять колонок.
- Возведем в квадрат.
- Добавим радиокнопку.
- Используем инструмент специальный символ.
- Добавим ссылку для слова.
- Поместим текст в цветную строчку и добавим смайлик.
Нажмем кнопку источник, чтобы получить и скопировать html код.
Преимущества визуального редактора
Данный редактор обладает полным набором функций для редактирования текста, в отличие от встроенных в cms. С помощью редактора можно красиво оформить текст, выбрав стиль шрифта, размер, вид написания. Добавить анкорную ссылку. На данный момент это лучший визуальный html редактор онлайн.
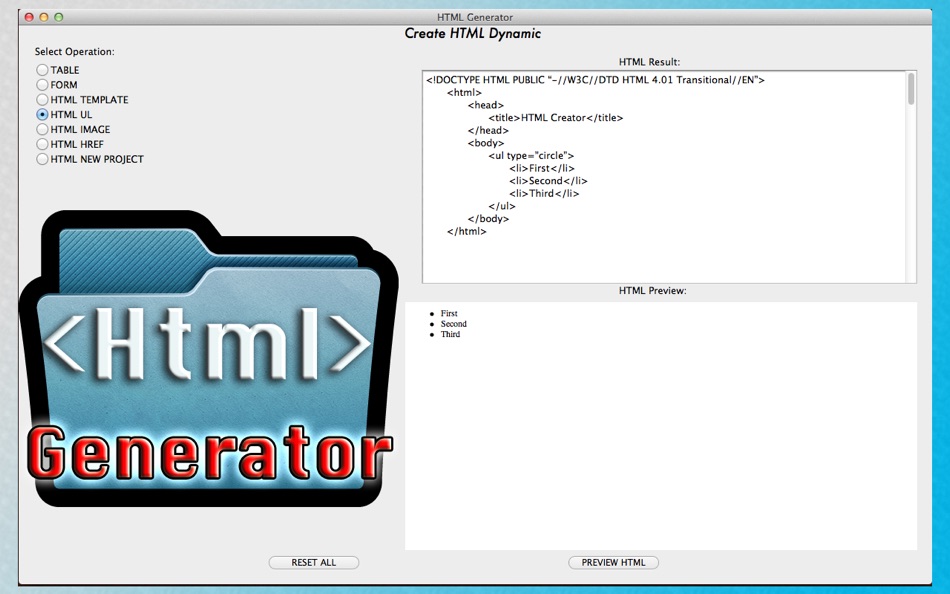
Онлайн-редактор HTML
- Онлайн-редакторы
- Полный редактор
Это онлайн-редактор HTML. Попробуйте отредактировать эту текстовую область — продолжайте!
Вот пример полужирного текста .
Вот цитата… добавь еще текст!
Вот контрольный список для хорошего онлайн-редактора:
- Это редактор WYSIWYG? (WYSIWYG означает «что видишь, то и получишь» — как и в этом редакторе!)
- Генерирует ли корректный HTML-код?
- Это быстро и просто?
- Это… БЕСПЛАТНО?
Не стесняйтесь использовать этот онлайн-редактор HTML для создания HTML-кода для вашего собственного веб-сайта, блога, электронного бюллетеня и т. д. Чтобы просмотреть исходный код, просто выберите пункт меню «Инструменты > Источник» выше.
Чтобы создать HTML для всей страницы, попробуйте полноценный HTML-редактор.
Этот онлайн-редактор HTML позволяет создавать фрагменты HTML для вашего веб-сайта, блога или электронного бюллетеня.
Используйте панель инструментов для форматирования HTML-страницы. Когда вы будете готовы увидеть код, нажмите кнопку Источник .
Недостаточно кнопок? Нужна целая веб-страница? Попробуйте полный редактор.
Этот редактор также доступен по адресу htmleditor.online, который также имеет опцию полной панели инструментов.
Справочник по HTML и CSS
Теги HTML
Полный список всех элементов HTML.
Это алфавитный список HTML-элементов со ссылкой на полную страницу с подробным описанием каждого элемента.
Справочник по CSS
Свойства CSS, функции, @-правила, типы данных, значения цвета и многое другое — все на одной странице. Фильтр по ключевому слову.
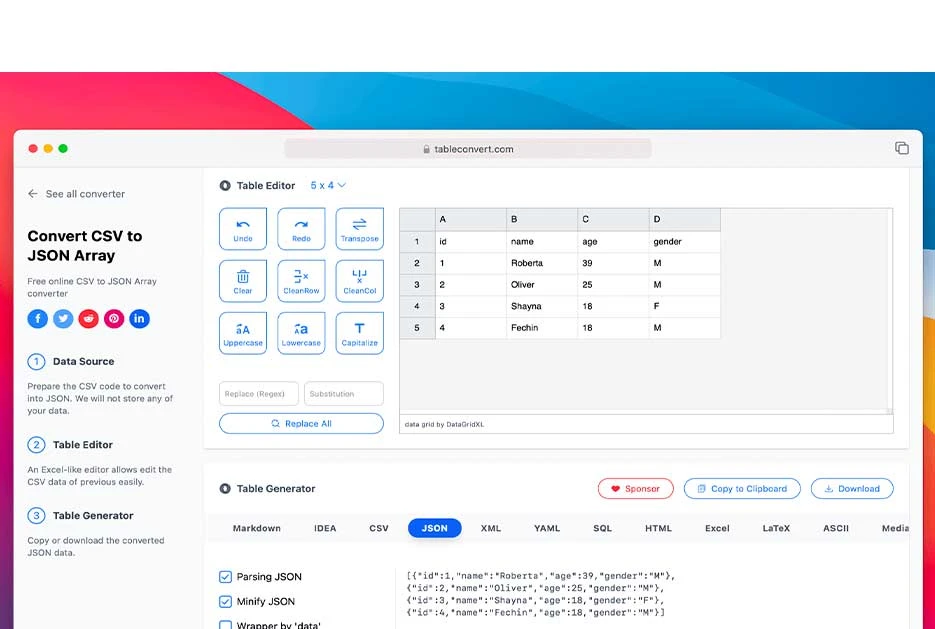
Коды HTML
Обширный список примеров кода копирования/вставки. Скопируйте и вставьте прямо на свой веб-сайт, в блог или в информационный бюллетень.
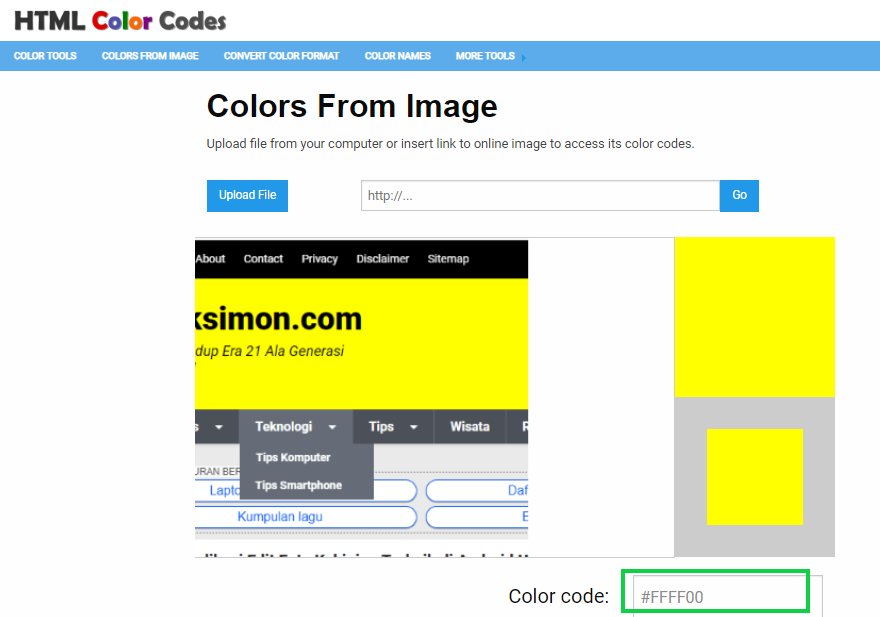
Цвет CSS
Множество цветовых ресурсов CSS. Подборщики цветов, таблицы цветов, преобразователи, генераторы. Полный справочник по свойствам цвета и значениям цвета.
Учебник HTML
Обучает основам, таким как создание первой веб-страницы. Затем рассматриваются темы, включая таблицы, добавление цвета, изображения, формы, карты изображений и многое другое.
Учебное пособие по CSS
CSS — это стандартный способ оформления веб-страниц. Он позволяет вам устанавливать цвета, шрифты, ширину, высоту, поля, отступы и многое другое.
Шаблоны и конструктор сайтов
HTML-шаблоны
Бесплатные загружаемые шаблоны, с которых вы можете начать свой веб-сайт.
Адаптивные шаблоны, которые автоматически настраивают свой макет в соответствии с размером экрана.
Включает шаблоны корпоративного стиля, галереи и портала.
Также полностью настраиваемый. Скачав шаблон, вы можете делать с ним все, что захотите.
Перейти к шаблонам HTMLВнешний сайт Конструктора веб-сайтов
Website Builder — это онлайн-конструктор веб-сайтов, созданный партнерским сайтом Quackit, Zappyhost.
Это конструктор веб-сайтов на основе шаблонов, так что вы просто выбираете шаблон, добавляете свой контент и публикуете.
Также есть множество графических элементов, которые вы можете использовать, а также социальные кнопки, функция слайд-шоу и многое другое.
Хостинг
включен в план, и вы можете одновременно зарегистрировать свое доменное имя (или перенести существующее).
Если вы ищете быстрый и простой способ создать веб-сайт, попробуйте его.
Перейти к конструктору сайтовНастольные HTML-редакторы
Хотя онлайн-редакторы могут предоставить быстрый и удобный способ создания HTML-кода, у них есть свои ограничения.
Если вам нужно выполнить серьезную работу по веб-разработке, вам, вероятно, понадобится автономный редактор, который вы можете загрузить и использовать на своем настольном компьютере или ноутбуке.
Для настольного HTML-редактора попробуйте любое из следующих действий:
- Кронштейны
- КомпоЗер
- Морская обезьяна
- Кофейная чашка
- HTML-комплект
- Онлайн-редакторы
- Полный редактор
Конструктор веб-сайтов с функцией перетаскивания и экспортом кода
Конструктор веб-сайтов с функцией перетаскивания и экспортом кода TeleportHQ — это профессиональный БЕСПЛАТНЫЙ конструктор веб-сайтов с функцией перетаскивания,
с чистым экспортом кода в HTML, CSS и 9 различных фреймворков Javascript.
Все, что вам нужно для создания и развертывания лучших статических веб-сайтов перетаскивание конструктора сайтов
Просто перетащите элементы, чтобы создать свои страницы и настроить свой веб-дизайн с помощью нашего конструктора веб-сайтов HTML.
Профессиональные шаблоны для начала работы
Создайте новый веб-сайт с нуля или начните с шаблона веб-сайта. Импортируйте экспортные шаблоны веб-сайтов по своему усмотрению.
Бесплатный хостинг и развертывание в один клик
Разместите свой веб-сайт бесплатно на домене TeleportHQ или принесите свой собственный.
Чистый экспорт кода в HTML, CSS и JS
Конструктор веб-сайтов с возможностью экспорта кода. Получите готовый код за 9различные JS-фреймворки и размещайте их на своей платформе.
Многоразовые компоненты
Упростите процесс создания веб-сайта или целевой страницы, создав повторно используемые компоненты. Создавайте библиотеки компонентов и повторно используйте их в нескольких проектах.
Создавайте библиотеки компонентов и повторно используйте их в нескольких проектах.
Наша встроенная система управления компонентами делает Teleporthq одним из лучших бесплатных создателей HTML-сайтов.
Конструктор адаптивных веб-сайтов для всех ваших нужд
С TeleportHQ создание адаптивных веб-сайтов становится проще простого. Предварительный просмотр адаптивных макетов в режиме реального времени в Интернете или при разрешении экрана мобильного устройства с помощью встроенной системы точек останова.
Создавайте бесплатные адаптивные веб-сайты и экспортируйте свой код в любое время.
Создайте свой собственный веб-сайт онлайн за 5 простых шагов
Вот как это работает:
ШАГ 01
Создайте бесплатную учетную запись, чтобы узнать, почему TeleportHQ — лучший конструктор веб-сайтов, который предлагает бесплатный экспорт кода в HTML, CSS и 9 различных фреймворков Javascript. Бесплатный план включает 10 проектов и бесплатный хостинг.
Бесплатный план включает 10 проектов и бесплатный хостинг.
Создайте учетную запись TeleportHQ — регистрация бесплатна!
ШАГ 02
Создайте БЕСПЛАТНЫЙ веб-сайт, кредитная карта не требуется
Начните с шаблона или импортируйте свой дизайн из Figma.
Если вы хотите создать веб-сайт для малого бизнеса, блог или целевую страницу, вы можете начать с нуля или с одного из наших профессиональных шаблонов.
Все шаблоны являются адаптивными и созданы дизайнерами.
Работаете с веб-дизайнером? Пригласите его в TeleportHQ и воспользуйтесь преимуществами нашего адаптивного генератора кода для веб-дизайна, основанного на любых проектах Figma.
Работаете с веб-дизайнером? Пригласите его в teleportHQ или импортируйте дизайн сайта прямо из Figma (скоро).
ШАГ 03
Создайте свой собственный с помощью расширенных инструментов настройки
Используйте функцию перетаскивания и сделайте свой веб-сайт идеальным по пикселям на всех устройствах. Наш бесплатный конструктор веб-сайтов html позволяет вам контролировать рабочий процесс веб-дизайна. Создайте свое присутствие в Интернете, создайте целевые страницы или статические веб-сайты за несколько часов.
Наш бесплатный конструктор веб-сайтов html позволяет вам контролировать рабочий процесс веб-дизайна. Создайте свое присутствие в Интернете, создайте целевые страницы или статические веб-сайты за несколько часов.
Легко изменяйте HTML, CSS или добавляйте интерактивность Javascript. После этого загрузите или экспортируйте свой код в любую желаемую среду разработки.
STEP 04
Простой общий доступ к проекту для совместной работы
Приглашайте других в свои проекты для совместной работы и редактирования в режиме реального времени. Держите своих клиентов или заинтересованных лиц в курсе. Продемонстрируйте работу, поделившись страницей или всем проектом, чтобы они могли увидеть изменения вживую. Расстояния во времени или часовые пояса не могут помешать вам работать вместе над одним проектом.
ШАГ 05
Опубликуйте свой веб-сайт
Как только ваш веб-сайт будет готов к работе, с TeleportHQ у вас будет бесплатный веб-хостинг для его публикации на нашем бесплатном домене. С помощью нашего конструктора веб-сайтов вы можете запустить свой веб-сайт в производство одним щелчком мыши в своей учетной записи Vercel.
С помощью нашего конструктора веб-сайтов вы можете запустить свой веб-сайт в производство одним щелчком мыши в своей учетной записи Vercel.
Экспортируйте свой код
TeleportHQ предоставляет вам простой способ доступа и экспорта кода. Никаких зависимостей, никакой блокировки. Код ваш, бесплатно. Разверните профессиональный веб-сайт с помощью TeleportHQ. Если вы веб-разработчик, загрузите код и продолжите разработку в своей среде.
Экспорт в React
Экспорт в Next
Экспорт в Angular
Экспорт в Vue
Экспорт в Gatsby
Экспорт в Preact
Экспорт в Stencil
Экспорт в React Native
Вы все еще прокручиваете?
Зарегистрируйтесь бесплатно, чтобы узнать, почему TeleportHQ является лучшим профессиональным конструктором веб-сайтов для разработчиков.
Молниеносно быстрые веб-сайты с лучшим техническим SEO
TeleportHQ позволяет легко создавать высокопроизводительные веб-сайты, занимающие высокие позиции в поисковых системах. Благодаря встроенным функциям, таким как Gzip, минимизация и CDN для всех ресурсов, вы можете сосредоточиться на своем веб-сайте и доверить техническое SEO нам. У нас даже есть интеллектуальная система управления изображениями, которая сожмет и преобразует любое изображение в оптимизированный формат браузера. Когда вы будете готовы, с полным доступом к коду вы получите полный контроль над оптимизацией своего веб-сайта.Полный контроль с помощью генераторов кода с открытым исходным кодом
Все, что мы создаем, основано на экосистеме MIT с открытым исходным кодом, поэтому вы всегда контролируете свою работу. Создавайте поверх наших существующих библиотек или разветвляйте свои собственные. Перейдите на GithubЧасто задаваемые вопросы
плюс-минусКак я могу зарегистрироваться в TeleportHQ?
Это просто: перейдите на страницу регистрации
и создайте бесплатную учетную запись.
Для кого предназначен TeleportHQ?
TeleportHQ создан для разработчиков, но мы также приветствуем дизайнеров, блоггеров, маркетологов, менеджеров по продуктам, генеральных директоров и других заинтересованных лиц.
плюсминусСколько стоит TeleportHQ?
TeleportHQ можно использовать совершенно бесплатно. Бесплатный план в настоящее время включает в себя бесплатный хостинг и до 10 бесплатных проектов. Цены и платные планы на 2022 год.
плюс-минусМогу ли я работать прямо в браузере?
TeleportHQ создан для работы в любом браузере, так что вы можете начать творить сразу после регистрации. Вы можете начать с одного из наших шаблонов или просто начать с нуля и посмотреть, как все пойдет.
плюсминусСколько бесплатных проектов я могу создать в TeleportHQ?
Вы можете создать до 10 проектов бесплатно.