Как сделать чтобы ссылка открывалась в новом окне в WordPress
Создаем свой сайт
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне.
Зачем это нужно
Почему так важно, чтобы все внешние ссылки открывались в новых окнах? Все дело в пресловутых поведенческих факторах. Дело в том, что когда ссылка открывается в том же окне, то, вполне вероятно, что пользователь, заинтересовавшись, перейдет по ней на другой сайт, и на ваш больше не вернется.
В том случае, если она открывается на новой вкладке, пользователь изучит материал на странице, на которую ведет ссылка, закроет вкладку и вернется на вкладку с вашим сайтом. Это увеличит время пребывания пользователей на вашем сайте, и улучшит поведенческие факторы, что хорошо скажется на позиции сайта.
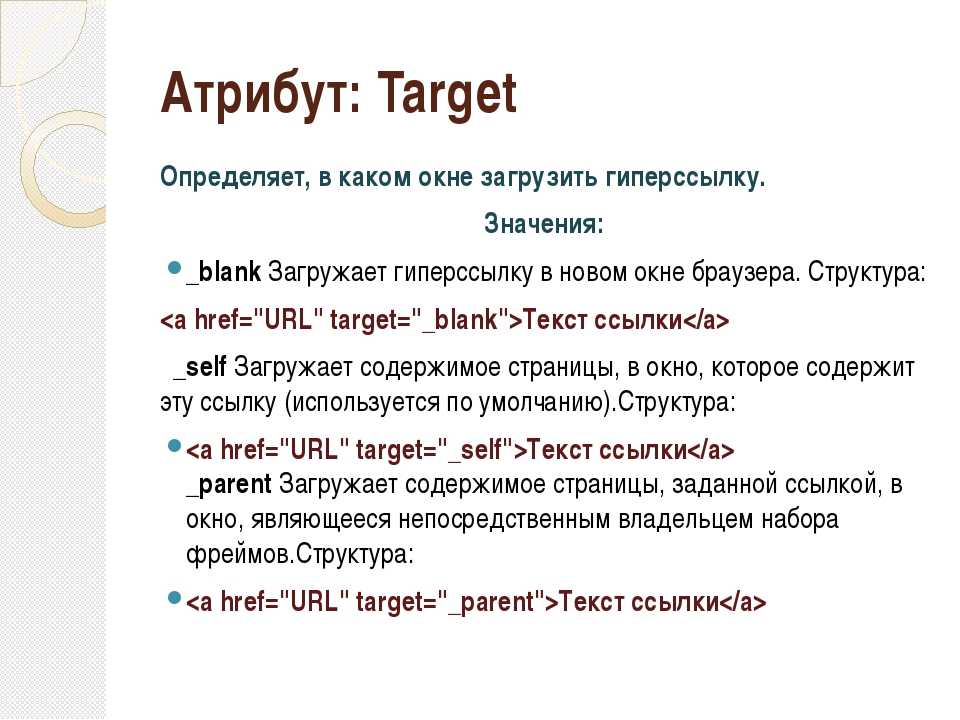
Ссылка в новом окне с помощью WordPress.

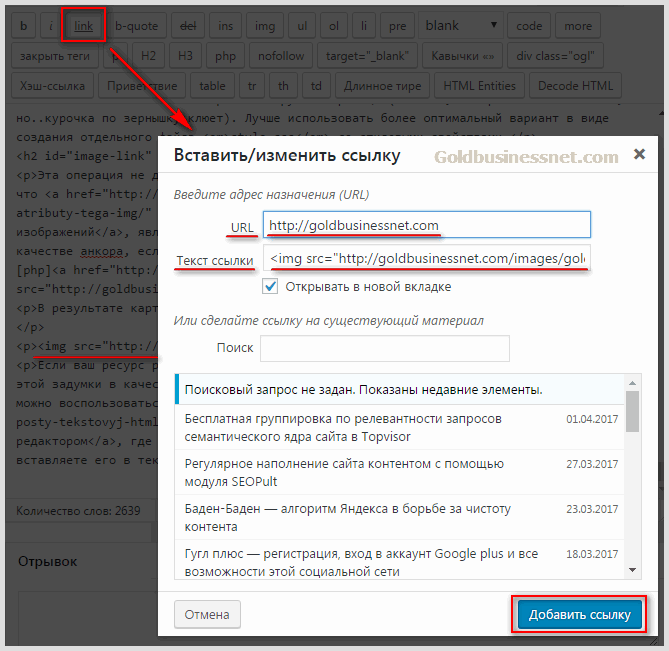
Для того, чтобы заставить ссылку открываться в новой вкладке при публикации статьи через WordPress в меню вставки ссылки необходимо поставить галочку напротив «Открывать в новой вкладке».
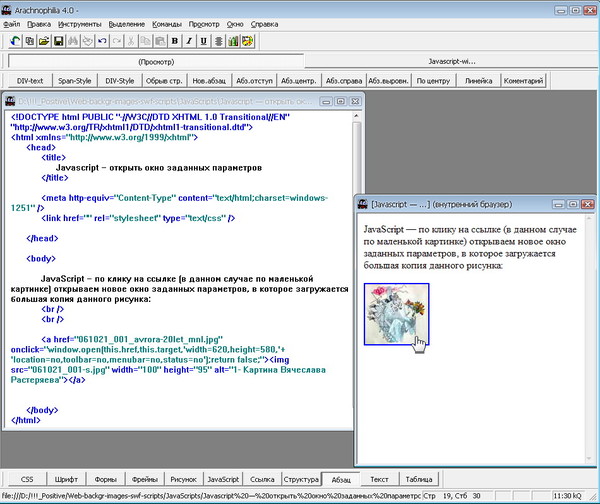
Ссылка в новом окне html
В том случае если Вы редактируете статью в текстовом режиме, полезно будет узнать как сделать то же самое напрямую в html-коде.
Необходимо в код ссылки добавить атрибут target со значением blank.
Вот как должна выглядеть ссылка:
Как видите, когда речь идет о html не возникает никаких сложностей. Тем не менее, сделать то же самое в WordPress еще легче.
P.S. Уметь вставлять ссылки хорошо. Но для того, чтобы создать полноценную страничку, необходимо еще добавить текст. Советую вам прочитать статью html теги для оформления текста.
Похожие записи
Создаем свой сайт
Что такое копирайтинг и чем он отличается от рерайта.
Авторadmin
Всем привет! Я уже неоднократно говорил, что контент – это самая важная составляющая Вашего сайта. Разумеется, можно писать статьи для сайта самостоятельно. Однако, далеко не у всех есть на это время, да и, что греха таить, не у всех есть талант связно излагать свои мысли письменно. Тогда приходится прибегнуть к услугам копирайтеров. При этом, неизбежно…
Разумеется, можно писать статьи для сайта самостоятельно. Однако, далеко не у всех есть на это время, да и, что греха таить, не у всех есть талант связно излагать свои мысли письменно. Тогда приходится прибегнуть к услугам копирайтеров. При этом, неизбежно…
Читать далее Что такое копирайтинг и чем он отличается от рерайта.Продолжить
Основы
Что такое CSS
Авторadmin
Ранее я рассказывал о том, как сделать html сайт в блокноте. В той статье я упомянул о каскадные таблицы стилей. Пришло время рассказать о них подробнее. В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
Читать далее Что такое CSSПродолжить
Создаем свой сайт
Какую тему для сайта выбрать
Авторadmin
Ключевым моментов при создании сайта является выбор его тематики.
Читать далее Какую тему для сайта выбратьПродолжить
Создаем свой сайт
Генератор html css шаблонов. Для чего он нужен?
Авторadmin
Всем привет! Сегодняшняя теме – генератор html css шаблонов для сайта. Думаю, это будет интересно не только новичкам, но и опытным вебмастерам, так как это позволяет не только обойти некоторые технические трудности при создании html шаблона будущего сайта, что, несомненно, важно для первых, но и сэкономить довольно много драгоценного времени, что ценят вторые. Итак, приступим…
Читать далее Генератор html css шаблонов. Для чего он нужен?Продолжить
Для чего он нужен?Продолжить
Открытие ссылки на сторонний документ в новой вкладке/окне браузера.
Недостаток создания внешних ссылок состоит в том, что после того, как люди перейдут по ним, они могут больше не вернуться на ваш сайт. Одним из решений этой проблемы может стать открытие целевой страницы в новой вкладке или новом окне браузера. Таким образом посетители могут посмотреть ссылку и при этом остаться на вашей странице.
Прежде чем предоставить инструкции по созданию таких ссылок, я настоятельно порекомендую вам не увлекаться этим. Вкладки в браузерах уменьшают вероятность того, что пользователи найдут путь обратно на исходную страницу. Кроме того, недостатком открытия новых окон является ограничение доступа к специальным возможностям.
Новые вкладки могут запутать некоторых пользователей, в особенности тех, кто читает ваш сайт с помощью программы экранного доступа или другого вспомогательного устройства. Есть вероятность, что новые окна будут вызывать скорее чувство раздражения, чем комфорта. Так как в браузерах пользователей обычно установлена настройка, которая блокирует всплывающие окна, они могут просто не увидеть содержимое страницы, открывающейся в новой вкладке.
Так как в браузерах пользователей обычно установлена настройка, которая блокирует всплывающие окна, они могут просто не увидеть содержимое страницы, открывающейся в новой вкладке.
Поэтому подумайте хорошенько, нужно ли вам вообще отдельное окно, но я напомню, как его создать, на случай, если у вас возникнут веские причины для этого. Выбор метода открытия ссылки в новой вкладке/окне зависит от того, нужно ли вам контролировать размер окна. Если он не имеет значения, можно работать только в рамках средств языка HTML. Однако если необходимо открыть новое окно определенного размера в пикселах, то для этого понадобится сценарий на языке jаvascript.
Открытие новой вкладки/окна средствами разметки.
Чтобы открыть новую вкладку при помощи разметки, нужно посредством атрибута target или элемента якоря (а) сообщить браузеру имя окна, в котором следует открыть документ при переходе по ссылке. Присвойте атрибуту target значение _blank или любое другое на ваш выбор. Не забудьте, что такой способ не позволяет контролировать размер окна, однако чаще всего оно имеет те же размеры, что и последнее открытое в браузере пользователя.
Установка параметра target=»_blank» всегда приводит к открытию новой вкладки/окна.
Например:
<а href=http://21ru.ru/» target=»_blank»>21ru.ru</a>
Если установить значение _blank для всех ссылок, то каждая будет открываться в новой вкладке, что теоретически приведет к ситуации, когда перед пользователем окажется множество открытых окон.
Предпочтительнее присвоить целевой вкладке определенное имя, которое затем можно использовать в последующих ссылках. Имя может быть любое (new, sample, какое угодно), но оно не должно начинаться со знака подчеркивания. Следующая ссылка откроется в новом окне с именем display:
<а href=»http://21ru.ru/» target=»display»>21ru.ru</a>
Если в каждой ссылке, присутствующей на странице, указать в качестве цели вкладку/окно с именем «display», то документы, к которым будет осуществляться переход по ссылке, будут открываться на той же самой второй вкладке. К сожалению, если эта вторая вкладка, в данный момент не видна пользователю, то может показаться, что ссылка не работает.
К сожалению, если эта вторая вкладка, в данный момент не видна пользователю, то может показаться, что ссылка не работает.
Всплывающие окна
Можно открыть окно определенного размера, содержащее различные элементы (панели инструментов, полосы прокрутки и т.д.), включить или выключить его, однако для этого потребуется сценарий на языке jаvascript. Такие окна известны как всплывающие и обычно используются для рекламы. На самом деле они настолько надоели, что во многих браузерах установлены настройки, отключающие их полностью.
Кроме того, в мире, где доступ к сайтам возможен с небольших мобильных устройств, всплывающим окнам фиксированного размера уже нет места.
Как открыть гиперссылку в новом окне
Гиперссылки используются для перехода с одной страницы на другую. По умолчанию гиперссылка обычно открывается на той же странице. Но есть возможность открывать гиперссылки в отдельном окне.
Открытие внешних ссылок в новой вкладке или окне заставит людей покинуть ваш сайт. Таким образом, вы предотвращаете возвращение посетителей на ваш сайт. Помните, что посетители могут сами открыть новую вкладку и будут раздражены, когда ссылка откроется в новой вкладке или окне без их согласия. Вот почему рекомендуется избегать открытия ссылок в новой вкладке или окне. Однако могут быть определенные ситуации, когда это необходимо, и в этом фрагменте мы покажем, как это можно сделать.
Таким образом, вы предотвращаете возвращение посетителей на ваш сайт. Помните, что посетители могут сами открыть новую вкладку и будут раздражены, когда ссылка откроется в новой вкладке или окне без их согласия. Вот почему рекомендуется избегать открытия ссылок в новой вкладке или окне. Однако могут быть определенные ситуации, когда это необходимо, и в этом фрагменте мы покажем, как это можно сделать.
Как вы знаете, в HTML тег используется с атрибутом href для создания гиперссылок.
Когда необходимо сообщить браузеру, где открыть документ, используется целевой атрибут.
Атрибут target определяет, где будет открываться связанный документ при нажатии на ссылку. По умолчанию открывает текущее окно. Чтобы открыть ссылку в новом окне, вам нужно добавить атрибут target="_blank" к вашей якорной ссылке, как показано ниже.
Пример открытия гиперссылки в новом окне с атрибутом target:
<голова>
Название документа
<тело>
Пример гиперссылки
w3docs.com/" target="_blank">гиперссылка откроется в новой вкладке.
Попробуй сам »
Результат
Эта гиперссылка откроется в новой вкладке.
В данном примере, когда посетитель нажимает на гиперссылку, она открывается в новом окне или вкладке.
Существует еще один способ открыть гиперссылку на новой вкладке с помощью функции JavaScript
onclick="window.open('URL')" Пример открытие гиперссылки в новом окне с событием onclick:
<голова>
Название документа
<стиль>
.ссылка:наведите {
оформление текста: подчеркивание;
цвет синий;
курсор: указатель;
}
<тело>
Пример гиперссылки с JavaScript
Посетите наш веб-сайт
W3docs
Попробуй сам »
Давайте посмотрим еще один пример, где помимо атрибута target мы также добавляем атрибут rel со значением «noopener noreferrer».
Пример открытия ссылки в новой вкладке с атрибутами target и rel:
<голова>
Название документа
<тело>
Lorem Ipsum
Эта ссылка откроется в новой вкладке браузера или в новом окне.
Попробуй сам »
HTML Открыть ссылку в новом окне
Вы можете использовать HTML-код на этой странице, чтобы ссылка открывалась в новом окне.
Пример
Как показано в приведенном выше примере, чтобы открыть ссылку в новом окне, вы просто добавляете target="_blank" к тегу привязки. Все остальное остается как обычная ссылка.
Если у вас много ссылок и к каждой вы добавляете target="_blank" , все они откроются в отдельном пустом окне. Это может сильно раздражать пользователя, особенно если у вас много ссылок, каждая из которых открывается в отдельной вкладке или окне. Пользователи могут не нажимать на ссылки, если каждый раз, когда они нажимают, открывается пустое окно.
Пользователи могут не нажимать на ссылки, если каждый раз, когда они нажимают, открывается пустое окно.
Есть способ решить эту проблему. Читать дальше…
Перезагрузка пустого окна/вкладки
Вместо того, чтобы называть ваше окно _blank , вы можете дать ему имя по вашему выбору. Затем все URL-адреса будут загружаться на той же вкладке (если вы используете одно и то же имя).
Например, если у вас есть политика загрузки всех внешних ссылок на отдельной вкладке, вы можете назвать эту вкладку, скажем, external . Затем каждая ссылка, содержащая target="external" , будет открываться в этом окне/вкладке. Это гарантирует, что новые окна не будут появляться каждый раз, когда пользователь щелкает ссылку.
Вот пример того, что происходит, когда вы используете target="_blank" для всех ссылок:
<ул>
А вот те же ссылки но с target="external" (но это может быть любое имя по вашему выбору):
<ул>
Существуют и другие ключевые слова, которые можно использовать с целью 9.0056, а также различные последствия в зависимости от имен окон/вкладок, которые уже открыты, находятся ли они в песочнице и т. д. Если вам интересно, посетите веб-сайт W3C.
Создание «Всплывающего окна»
Вы также можете использовать JavaScript, чтобы открыть новое окно. Используя JavaScript, вы также можете указать, как должно выглядеть окно. Это распространенный метод создания «всплывающего окна».
