4. Отступы · Неожиданный HTML
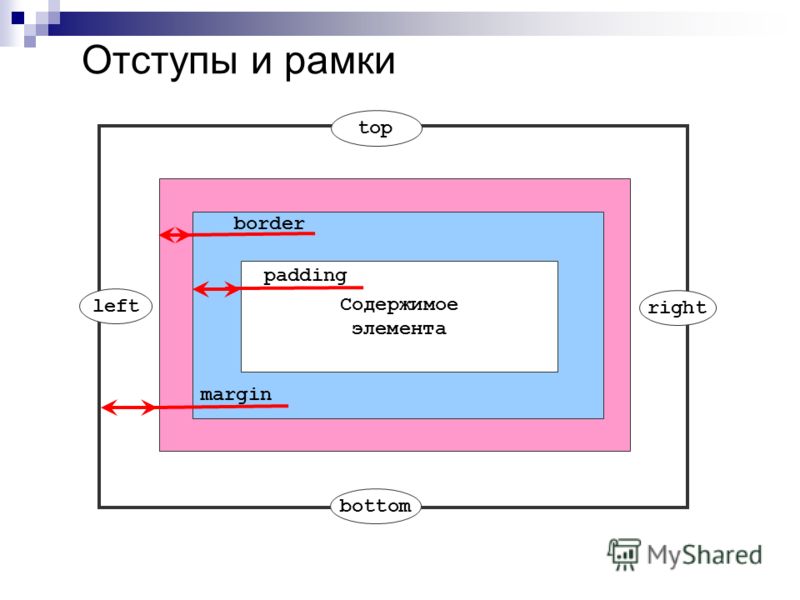
По умолчанию все отступы добавляются к ширине контента. Каждый вид отступа имеет свои особенности, хотя визуально они похожи. Чтобы запомнить порядок отступов, можно подумать о такой аналогии: представьте печатный текст на бумаге — это наш контент. Теперь добавим к тексту поля по краям, ведь когда текст прижат к краю, это не очень красиво. Такие поля будут padding’ом. Поставим этот лист бумаги с текстом в рамку — это будет border. И теперь мы можем решать на каком расстоянии будет рамка от остальных объектов — это будет margin.
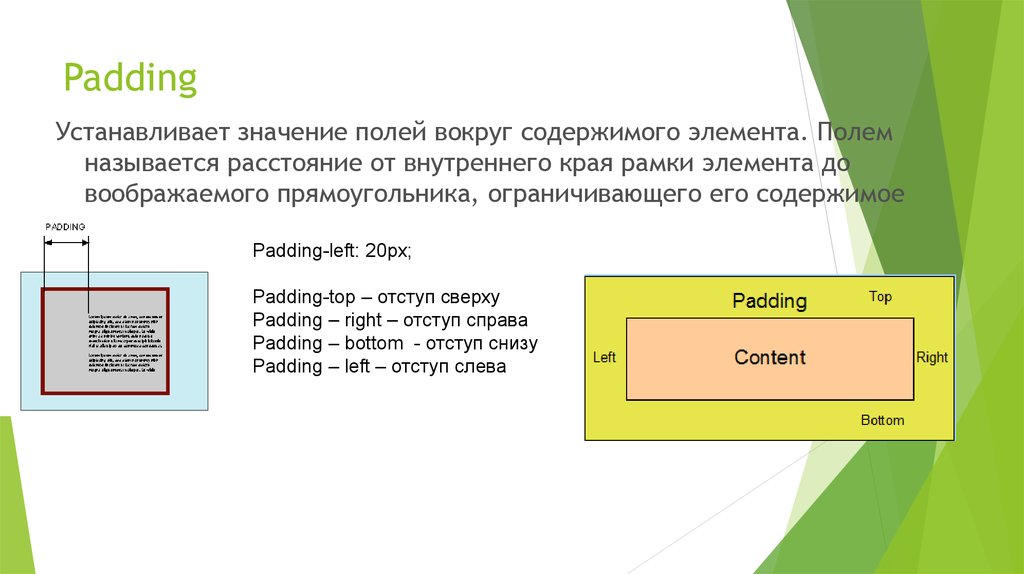
Padding – «внутренний» отступ(выводится внутри границы). На padding распространяется цвет фона контента. Ширина padding’a добавляется к ширине и высоте контента.
Заметим, что цвет паддинга как и в случае с листом бумаги передается ему от контента.
У нас есть 4ре направления, по которым мы должны задать padding. И у нас есть множество способов как это сделать.
Вариант, когда мы задаем все 4ре направления по отдельности.
padding: 25px 50px 75px 100px;
верхний padding равен 25px
padding справа равен 50px
bottom снизу равен 75px
padding слева равен 100px
Вариант с тремя направлениями легче всего запомнить представив ромб. Первое значение задает верх, второе отступы по бокам и последнее идет вниз.
padding: 25px 50px 75px;
верхний padding равен 25px
padding’и справа и слева равны 50px
нижний padding равен 75px
вариант с двумя значениями используется довольно часто — мы задаем первым значением отступы сверху и снизу и вторым отступы справа и слева.
padding: 25px 50px;
верхний и нижний padding’и равны 25px
правые и левые paddings равны 50px
Ну и когда нам нужно сделать одинаковый со всех сторон отступ, делаем просто одно значение.
padding: 25px;
Отступы со всех сторон равны 25px
Можно задавать padding отдельно по направлениям
padding-top:10px; padding-right:20px; padding-bottom:30px; padding-left:40px;
padding-bottom — устанавливает padding снизу
padding-left — устанавливает padding слева
padding-right — устанавливает padding справа
padding-top — устанавливает padding сверху
Margin
margin – внешний отступ(делает отступ снаружи границы).
У margin’a нет цвета, margin всегда прозрачен.
Правила использования margin’a, аналогичны padding’у – просто слово padding меняется на margin
margin:0; для body
margin:0px; для body убирает белые отступы по краям документа
body {
margin:0;
}
margin:0 auto
margin:0 auto; – выравнивает блок по центру, по ширине. Пример ниже выравнивает красный div с классом block по центру экрана.
div.block {
width:300px;
height:200px;
background-color:red;
margin:0 auto;
}
Границы
border — это граница блока. В отличии от margin и padding мы можем задать цвет для border’a. Также как в случае с margin и padding ширина border’a добавляется к ширине блока.
Мы можем написать все свойства границы сразу, задав ширину, стиль (solid — это непрерывная граница), цвет.
border: 3px solid black;
А можем задавать их по отдельности:
border-width:3px; // ширина border-style:solid; // стиль border-color:red; // цвет
Мы можем задавать границу отдельно по направлениям
border-top:1px dotted red; //сверху граница красными точками border-bottom-style: dashed;
Можно задавать border-width по всем направлениям
border-width: 2px 10px 4px 20px;
Если нам нужна граница со всех сторон, кроме заданной то мы можем поступить следующим образом.
.semi_block {
border:10px solid orange;
border-bottom:0px solid orange;
}
То есть мы окружаем блок границей со всех сторон, а потом убираем ее снизу, выставляя границу толщиной 0
outline – граница, которая возникает вокруг объекта, при его выборе курсором. Синтаксис outline аналогичен border’у. Например:
outline:1px dotted grey;
Для чего же кроме border нам может понадобиться еще и outline!? Во-первых, мы можем отключить выделение у объекта, которое в отличии от границы не скругляется. Во-вторых outline — очень удобная вещь при отладки верстки, так как outline не сдвигает верстку, а накладывается на нее.
Полезное чтиво
Расстановка полей и отступов в CSS https://habrahabr.ru/company/netcracker/blog/281008/
Использование теории близости для расстановки отступов https://spark.ru/startup/logo/blog/28397/teoriya-blizosti-glavnoe-pravilo-dizajna-kotoroe-rasstavlyaet-vse-po-mestam?from=vc
Модификация отступов у формы https://hsto.

Проблемы со схлопывающимися margin’ами https://cmichel.io/css-margin-top-not-working
Практика:
- Сделать один блок под другим. Между ними сделать расстояние высотой в один блок. Оба блока должны быть выровнены по центру по горизонтали
- Есть три блока в линию, с небольшими отступами между ними. Выровнять всю эту конструкцию по центру по горизонтали.
- Сделать вот такую конструкцию и выровнять ее по центру
Необходимо сделать верстку следующего макета. Синие блоки резиновые(растягиваются на весь экран), серый блок фиксированный по ширине и находится по середине(при любом размере окна браузера)
Три ячейки одна на другой с границами. Обратите внимание, что граница везде одинарная
Сделать меню в шапке сайта. Все слова меню должны быть по центру «шапки» по вертикали и иметь одинаковые отступы справа и слева.

Макет Центральная область(серые блоки) должна быть фиксированной, а синяя полоска резиновой.
- Есть пункты меню (слова разной ширины). Нужно добиться, чтобы каждое слово оборачивалось в блок, ширина блока автоматически подстраивалась под ширину слова, и каждый такой блок имел снизу подчеркивание.
Использование отступов
|
В этом разделе: |
|
Как создать параграф с отступом Как создать параграф с выступом Выступы со «слишком длинным» текстом слева |
Создание отступов в текстовом процессоре — тривиальная задача, о
которой Вы едва даже должны думать. Если Вы когда-либо делали
какую-нибудь работу с HTML, Вы знаете, что отступы в HTML — большая
проблема. Причина этого — то, что HTML не знает ничего вообще о
табуляторах, и также не поддерживает многократные пробелы.
Вы можете использовать параграфы с отступом во всех выходных форматах Help & Manual — программа будет конвертировать их в устойчивые структуры HTML, когда Вы компилируете в HTML-основанные форматы. Однако, Вы должны избегать использования табуляторов и пробелов самостоятельно для создания эффектов выравнивания, потому что они не будут работать в HTML-основанных выводах. Вы должны всегда использовать функции выравнивания параграфа, описанные ниже.
Больше базовой информации см. Табуляция, отступы и HTML в секции Справочной информации.
Как создать параграф с отступом:
| · | Выберите инструмент (Увеличить отступ) в Инструментальной панели. Вы можете уменьшить отступ выбором инструмента . |
ИЛИ:
| · | Перетащите инструмент Отступа в
линейке выше редактора. |
ИЛИ:
| · | Выберите Формат > Параграф и установите значения отступа в секции Сдвиг. |
Как создать параграф с выступом:
Вы можете также использовать выступы в HTML-основанном выводе, и Вы можете использовать единственный табулятор в вашем выступе. Этот единственный табулятор будет преобразован в структуру таблицы в HTML.
Это -
единственное место, где Вы должны использовать табулятор для
HTML-основанного вывода. Кроме того, использование больше чем
одного табулятора и комбинация пробелов с табуляцией приведет к
ошибкам.
| · | Используйте инструмент Отступа в Инструментальной панели, чтобы определить выступ: |
ИЛИ:
| · | Выберите Формат> Параграф и установите значения отступа в секции Сдвиг. |
См. Табуляция, отступы и HTML в секции Справочной информации для получения дополнительной информации о выступах, и как они преобразуются в HTML-основанном выводе.
Выступы со «слишком длинным» текстом слева:
Часто Вы будете хотеть использовать выступы, чтобы создать параграфы с некоторым текстом слева по отношению к основной части текста справа, как этот пример:
| Пример выступа: | Быстрая коричневая лиса
перепрыгнула через ленивую собаку. Это — ошибка, которой люди
верили в течение многих лет просто потому, что это содержит все
буквы алфавита. Фактически, собака только притворялась, и прыгнула
вверх в последний момент и ударила лису по хвосту. Это — ошибка, которой люди
верили в течение многих лет просто потому, что это содержит все
буквы алфавита. Фактически, собака только притворялась, и прыгнула
вверх в последний момент и ударила лису по хвосту.
|
Проблема здесь состоит в том, что иногда текст слева является слишком длинным, и не соответствует пространству, доступному между левым полем и основной частью параграфа, как это:
Это показывает параграф со
слишком длинным текстом в редакторе Help & Manual.
Однако, ничего страшного, если только Вы выводите в HTML-основанные форматы (Справка HTML, HTML на основе броузера, eBook и Справка Visual Studio). Help & Manual автоматически преобразовывает параграф с выступом в таблицу, и текст слева потом перенесется правильно, как это:
Это показывает вывод в Справку HTML
или Броузерную справку.
Не используйте эту уловку для формата PDF, печатных руководств или Word RTF!
Вы не можете
использовать эту уловку, если Вы также выводите в формат PDF,
печатное руководство или Word RTF. Это работает только
в HTML-основанном выводе!
Это работает только
в HTML-основанном выводе!
См. также:
Табуляция, отступы и HTML
Как сделать отступ текста с помощью HTML
i Image Source/Photodisc/Getty Images
Хотя чистый HTML предназначен для структурирования, а не компоновки содержимого веб-страницы, язык включает теги разметки, которые можно использовать для отступа текста. Поскольку Консорциум World Wide Web поощряет использование CSS или каскадных таблиц стилей для форматирования содержимого, он определяет два свойства таблицы стилей для отступа текста. Наконец, HTML предоставляет прямой, грубый способ создания отступов путем вставки объекта HTML или специального символа перед вашим текстом.
Неразрывные пробелы
Символ неразрывного пробела HTML работает так же, как пробел на клавиатуре. Однако вместо того, чтобы нажимать настоящую клавишу для отступа одной строки или первой строки абзаца, введите сущность символа HTML вместо. Например, чтобы сделать отступ в пять пробелов, вставьте следующий код непосредственно перед строкой текста:
Тег блочной цитаты
Используйте HTML-тег для отступа текста на пять пробелов вправо.
 Тег
Тег предназначен для того, чтобы отделить информацию о веб-сайте, которую вы цитируете у кого-то другого, от остального текста на странице. Однако, в отличие от неразрывного пробела, тег
создает отступ для каждой строки содержащегося в нем текста.
Шаблоны веб-сайтов, программное обеспечение для ведения блогов или веб-приложения могут включать в себя код CSS для свойств шрифта, цветов фона, границ, отступов или полей, которые форматируют ваши цитаты способами, которые могут быть неуместными или необходимыми. Используйте встроенный код CSS, чтобы переопределить стили цитат по умолчанию. Например, стиль удаления границ блок-кавычек, который вы используете для отступа текста, будет похож на приведенный ниже код:
Ваш текст с отступом
Тег
Тег HTML
заставляет браузер отображать текст в том формате, в котором вы его напечатали.
Используйте пробел или клавишу табуляции, чтобы сделать отступ текста удобным для вас. Добавьте отступ к одной или всем строкам текста между парой тегов
. В отличие от
, однако вы можете вставить столько табуляции или пробелов, сколько пожелаете, перед каждой строкой текста. Поскольку веб-страницы представляют собой текстовые файлы, ваш HTML-редактор преобразует символы табуляции в пробелы.
Однако количество пробелов, вставляемых редактором HTML, может не совпадать с количеством пробелов, отображаемым веб-браузером.
Отступ с помощью CSS
Используйте свойства CSS text-indent или margin-left для отступа текста. Свойство text-indent устанавливает отступ первой строки текста между
или
соединяют определенную длину, а не заданное количество пробелов или табуляций.
Например, добавьте следующий стиль к паре тегов
, чтобы сделать отступ первой строки текста, который он содержит, равным 10 пикселям:
style="text-indent:10px"Сделайте отступ для всех строк внутри абзаца или блока с помощью свойства margin. Например,
style="margin-left:10px"добавляет 10 пикселей пустого пространства слева от всего текста между парой тегов
или
.
Примените правила отступа поля или текста ко всем тегам
или
на веб-странице или на всем веб-сайте, добавив их во внутреннюю или внешнюю таблицу стилей. Например, следующий стиль смещает все абзацы документа на 10 пикселей вправо:
p {text-indent-left:10px;}Как сделать отступ в HTML? (Простое руководство)
Содержание
HTML (язык гипертекстовой разметки) — это язык разметки, используемый для помощи в подготовке страниц для веб-сайтов при входе в браузер.
Предполагается, что это язык программирования, но это не язык программирования. Коды HTML используются для создания веб-страниц текстового и визуального контента. В этой статье мы коснемся того, как делать отступы в HTML.
Отступы с использованием HTML
Вы можете использовать встроенный стиль в HTML, чтобы получить все результаты, приведенные выше. Если вы хотите увидеть стиль только один раз, вы можете проверить пример ниже.
<р стиль = «margin-left: 40px»> Этот текст имеет отступ.
Выше находится пример, когда весь текст в теге абзаца имеет отступ 40 пикселей слева. Другие теги абзаца не имеют отступа.
<р стиль = «text-indent: 40px»> Этот текст имеет отступ.
Пример выше видно, что только первая строка абзаца имеет отступ 40 пикселей слева.
Что такое CSS?
Каскадный Таблицы стилей (CSS) — это язык определения, который мы используем, когда хотим визуализировать сайты визуально.
Есть много способов сделать отступ текста. Один из них — использование CSS. Большинство людей используют этот метод наиболее для отступа абзацев или текста. Ниже приведены примеры того, как текст имеет отступ с помощью CSS.
Эти будут находиться между HTML-тегами
.Пример мы приводим ниже, создает класс стиля под названием «вкладка», который позволяет абзац и текст должны иметь отступ 40 пикселей слева.
<стиль type="text/css">
.tab {поле слева: 40 пикселей; }
->
Введите код выше в разделе
, затем добавьте его в свой абзац () и используйте его так, как мы это показали.
<р-класс = «tab»> Пример вкладки
Как сможешь см.
выше, когда вы добавляете CSS в свой HTML-документ, это называется встроенный CSS. Это очень просто, если вы хотите быстро внести изменения, но не легко изменить в долгосрочной перспективе.
Также, вместо этого возьмите весь код CSS и поместите его в отдельный файл с расширением .css.
Ссылка на файл CSS
Если хотите чтобы сослаться на этот файл позже, вы можете создать ссылку, используя любой документ HTML, и этот HTML document также может использовать эти свойства CSS. Чтобы избежать трудностей при изменить CSS позже, вы должны использовать отдельный файл CSS.
Для ссылки на другой файл CSS, добавьте следующую строку в элемент
(после тег и перед тегом) в документе HTML.ПОСЛЕДНИЕ ПОСТЫ
Если вы планируете начать онлайн-бизнес, вы должны осознать, что вам необходимо изучить веб-дизайн. Даже если вы не опытный...
В документах Word вы можете вводить различные термины, мысли или данные. Не всегда есть возможность передать нужную информацию словами и.
..
<ссылка rel = «таблица стилей» Type = «текст/css» href = «http://www.example.com/basic.css»>
После создав этот файл .css, отредактируйте файл, и вы добавите тот же код CSS, что и мы show, исключая теги



 Используйте пробел или клавишу табуляции, чтобы сделать отступ текста удобным для вас. Добавьте отступ к одной или всем строкам текста между парой тегов
Используйте пробел или клавишу табуляции, чтобы сделать отступ текста удобным для вас. Добавьте отступ к одной или всем строкам текста между парой тегов Например, добавьте следующий стиль к паре тегов
Например, добавьте следующий стиль к паре тегов Предполагается, что это язык программирования, но это не язык программирования. Коды HTML используются для создания веб-страниц текстового и визуального контента. В этой статье мы коснемся того, как делать отступы в HTML.
Предполагается, что это язык программирования, но это не язык программирования. Коды HTML используются для создания веб-страниц текстового и визуального контента. В этой статье мы коснемся того, как делать отступы в HTML.
 выше, когда вы добавляете CSS в свой HTML-документ, это называется
встроенный CSS. Это очень просто, если вы хотите быстро внести изменения,
но не легко изменить в долгосрочной перспективе.
выше, когда вы добавляете CSS в свой HTML-документ, это называется
встроенный CSS. Это очень просто, если вы хотите быстро внести изменения,
но не легко изменить в долгосрочной перспективе. ..
..