Свойство overflow-y | CSS справочник
CSS свойстваОпределение и применение
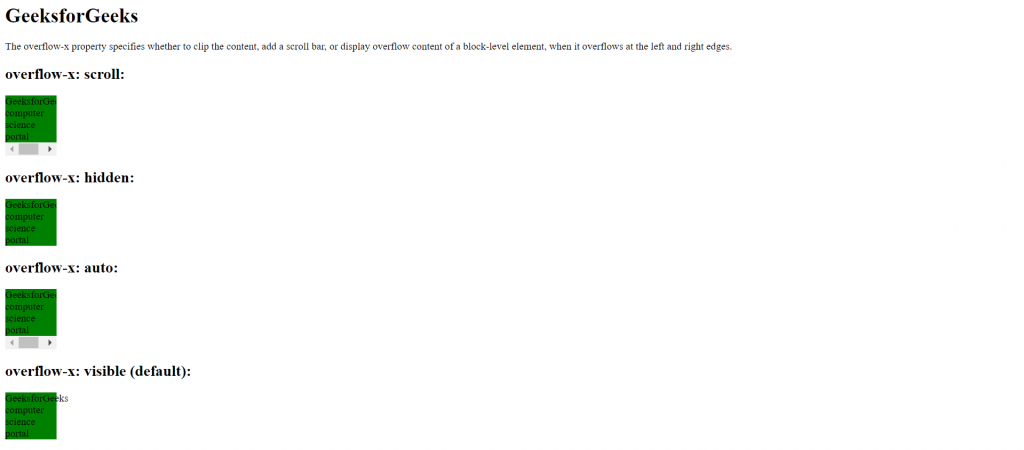
CSS свойство overflow-y указывает, что произойдёт, если содержимое переполняет верхний, либо нижний край элемента.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| overflow-y | 4.0 | 3.5 | 9.5 | 3.0 | 9.0 | 12.0 |
CSS синтаксис:
overflow-y:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflowY = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойств overflow-x и overflow-y.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
. test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich. jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
Переполнение — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
CSS overflow
Свойство overflow добавляет полосы прокрутки, если содержимое элемента является слишком большим,
чтобы поместиться в заданном районе.
Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться.
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Свойство overflow имеет следующие значения:
visibleвидимый — По умолчанию. Переполнение не обрезается. Оно отображается за элементом блокаhiddenскрытый — Переполнение обрезается и остальной контент не будет видимscrollпрокручиваемый — Переполнение обрезается и добавляются полоса прокрутки, чтобы увидеть остальное содержимоеautoавтоматический — Если переполнение обрезается, полоса прокрутки должна быть добавлены, чтобы увидеть остальное содержимое
Примечание: Свойство overflow работает только для блочных элементов с заданной высотой.
Примечание: В OS X Lion (в Mac), полосы прокрутки по умолчанию скрыты и показываются только, когда используется
overflow:scroll.
Переполнение видимое
Значение visible по умолчанию, означает, что переполнение не обрезается и просматривается за пределами элемента:
Вы можете использовать свойство переполнение, когда вы хотите лучше контролировать макет. Текст отображается вне элемента блока
Пример
div {
width: 200px;
height: 50px;
background-color: #eee;
overflow: visible;
}
Попробуйте сами »
Переполнение скрытое
Значение hidden обрезает переполнение и скрывает остальное содержимое:
Вы можете использовать свойство переполнение, когда Вы хотите лучше контролировать макета.
Свойство переполнение определяет, что произойдет, если содержимое переполняет элемент блока.
Пример
div {
overflow: hidden;
}
Переполнение с прокруткой
Установка значения scroll обрезается переполнение и добавляется полоса прокрутки для прокрутки внутри блока.
Обратите внимание, что можно добавить полосы прокрутки по горизонтали и вертикали (даже если Вам это не надо):
Вы можете использовать свойство переполнение, если Вы хотите лучше контролировать макет. Свойство переполнение определяет, что произойдет, если содержимое переполняет элемент блока.
Пример
div {
overflow: scroll;
}
Попробуйте сами »
Переполнение автоматическое
Значение auto аналогично scroll, только добавляет полосы прокрутки,
когда Вам это необходимо:
Вы можете использовать свойство переполнение, когда Вы хотите лучше контролировать макета. Свойство переполнение определяет, что произойдет, если содержимое переполняет элемент блока.
Свойство переполнение определяет, что произойдет, если содержимое переполняет элемент блока.
Пример
div {
overflow: auto;
}
Попробуйте сами »
Переполнение по горизонтали и вертикали
Свойства overflow-x и overflow-y
может изменить переполнение содержимого по горизонтали или по вертикали (одновременно):
Свойство overflow-x указывает, что делать с левый/правый краями содержания.
overflow-y указывает, что делать с верхним/нижним краями содержания.Вы можете использовать свойство переполнение, когда Вы хотите лучше контролировать макет. Свойство переполнение определяет, что произойдет, если содержимое переполняет элемент блока.
Пример
div {
overflow-x: hidden; /* Скрыть горизонтальную полосу прокрутки */
overflow-y: scroll; /* Добавить вертикальную полосу прокрутки */
}
Попробуйте сами »
CSS Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Принудительно переместите полосу прокрутки к элементу <div> с.
<style>
.intro {
width: 200px;
height: 70px;
: ;
}
</style>
<body>
<div>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Phasellus imperdiet, nulla et dictum interdum,
nisi lorem egestas odio,
vitae scelerisque enim ligula venenatis dolor.
</div>
</body>
Все CSS свойства переполнения
| Свойство | Описание |
|---|---|
| overflow | Указывает, что произойдет, если содержимое переполняет элемента блока |
| overflow-x | Указывает, что делать с левым и правым краями контента, если переполнена область содержимого элемента |
| overflow-y | Указывает, что делать с верхним/нижним краями контента, если переполнена область содержимого элемента |
❮ Назад Далее ❯
Свойство CSS overflow-y
❮ Назад Полное руководство по CSS Далее ❯
Пример
Показать различные значения свойства overflow-y:
div. ex1 {
ex1 {
overflow-y: прокрутка;
}
div.ex2 {
переполнение-y: скрыто;
}
div.ex3 {
переполнение-y:
авто;
}
div.ex4 {
переполнение-y: видимое;
}
Попробуйте сами »
Определение и использование
Свойство overflow-y указывает, следует ли обрезать содержимое, добавить прокрутку
bar или отображать переполнение содержимого блочного элемента, когда оно переполняется в
верхний и нижний края.
Совет: Используйте свойство overflow-x для определения отсечения по левому и правому краям.
Показать демо ❯
| Значение по умолчанию: | видимый |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.overflowY=»прокрутка»
Попробуй style.overflowY=»прокрутка»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -ms-, указывают первую версию, которая работала с префикс.
| Собственность | |||||
|---|---|---|---|---|---|
| перелив-y | 4,0 | 9,0 8,0 -мс- | 1,5 | 3,0 | 9,5 |
Синтаксис CSS
overflow-y: visible|hidden|scroll|auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| видимый | Содержимое не обрезается и может отображаться за пределами поля содержимого. Это по умолчанию | Демонстрация ❯ |
| скрытый | Содержимое обрезано, механизм прокрутки не предусмотрен | Демонстрация ❯ |
| свиток | Содержимое обрезается и предоставляется механизм прокрутки | Демонстрация ❯ |
| авто | Должен обеспечиваться механизм прокрутки для переполненных полей | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: CSS Overflow
Ссылка HTML DOM: свойство overflowY
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS overscroll-behavior
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Отключить цепочку прокрутки для прокручиваемого элемента
#yellowDiv {
overscroll-behavior: contains;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
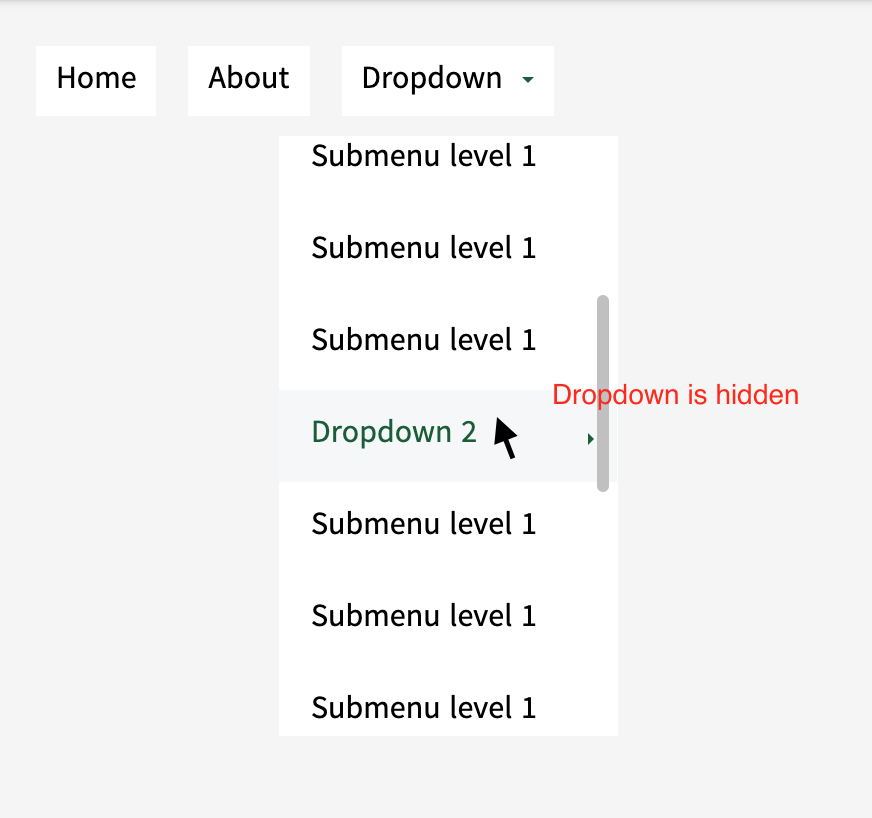
Свойство overscroll-behavior используется для отключения цепочки прокрутки или доступности прокрутки для элемента, когда вы пытаетесь прокрутить за границу прокрутки.
Цепочка прокрутки — это когда чрезмерная прокрутка элемента приводит к прокрутке родительского элемента. Это поведение по умолчанию.
Доступность прокрутки — это обратная связь пользователю при попытке прокрутки за границу прокрутки. Например, визуальная обратная связь вместе с обновлением страницы обычно происходит на мобильных устройствах при прокрутке за пределы верхней части страницы.
Свойство overscroll-behavior является сокращением для следующих свойств:
-
overscroll-behavior-x -
overscroll-behavior-y
Значения свойства overscroll-behavior могут быть установлены различными способами:
Если свойство overscroll-behavior имеет два значения:
- overscroll-behavior: none содержат;
- x-направление: нет режима прокрутки
- Y-направление: цепочка прокрутки отсутствует, но разрешена возможность прокрутки
Если свойство overscroll-behavior имеет одно значение:
- overscroll-behavior: содержат;
- цепочка прокрутки в направлении x или y отсутствует, но разрешена возможность избыточной прокрутки
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать про анимированный Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.overscrollBehavior=»none» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| поведение при прокрутке | 63,0 | 18,0* | 59,0 | 16,0 | 50,0 |
* В Microsoft Edge значение свойства «нет» рассматривается как «содержать», что неверно.
Синтаксис CSS
overscroll-behavior: auto|contain|none|initial|inherit;
Значения свойств
| Значение | Описание |
|---|---|
| авто | Разрешает цепочку прокрутки и избыточное поведение прокрутки. Это по умолчанию Это по умолчанию |
| содержат | Разрешает поведение избыточной прокрутки, но не цепочку прокрутки. |
| нет | Запрещено использование избыточной прокрутки или цепочки прокрутки. |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Синтаксис с двумя значениями
Если для свойства overscroll-behavior задано значение ‘auto none’, цепочка прокрутки и возможность прокрутки разрешены в направлении x, но не в направлении y- направление:
#pinkDiv {
overcroll-behavior: auto none;
}
Попробуйте сами »
Связанные страницы
Свойство CSS overscroll-behavior-x: Свойство CSS Overscroll-behavior-x
Свойство CSS overscroll-behavior-y: CSS Свойство Overscroll-behavior-y
Свойство scroll-behavior: Свойство CSS Scroll-behaviorСвойство CSS scroll-margin: Свойство CSS Scroll-margin
Свойство CSS scroll-padding: Свойство CSS Scroll-padding
Свойство CSS scroll-snap-align: CSS Scroll-snap -align свойство
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
 jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>