HTML Ссылки
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута 
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>
В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school. ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a> <a href="http://www.wm-school.ru/file.html"></a>
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>
В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index. html).
html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>
Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>
Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>
СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>
Совет: Глядя на рис.
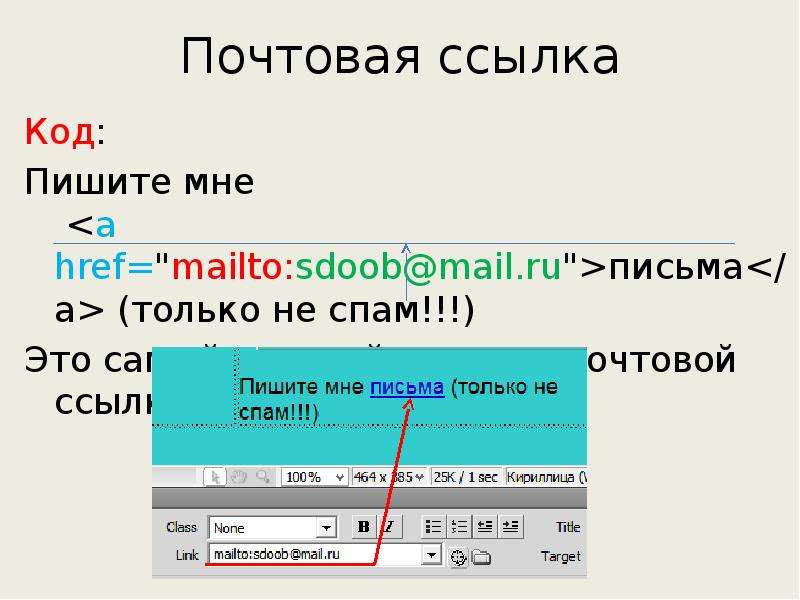
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам<a href="mailto:[email protected]">Сообщение по электронной почте</a>
Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.

- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a> <p>Если вы установите значение атрибута target как "_blank",то ссылка откроется в новом окне или в новой вкладке. </p>
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a><a href="../../html/default.html" target="_window">Учите HTML</a> <p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a> <p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>
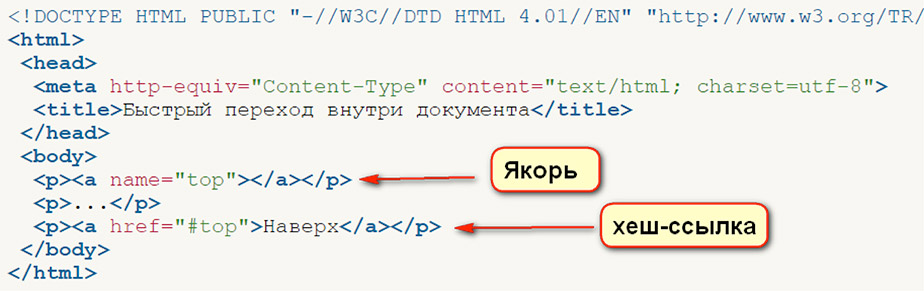
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h3>Абсолютный URL-адрес</h3>
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>
Данная ссылка ссылается на элемент <h3>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>
Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a> <а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>
В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем
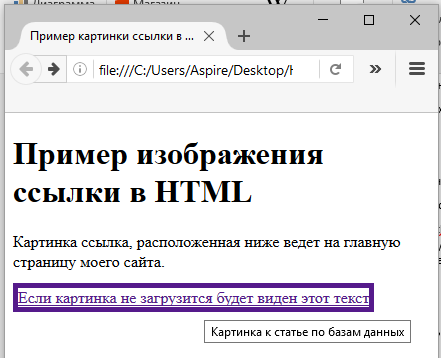
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>
При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
HTML5 | Ссылки
Последнее обновление: 08.04.2016
Ссылки, которые представлены элементом <a></a>, играют важную роль — они обеспечивают навигацию между отдельными документами. Этот элемент имеет следующие атрибуты:
href: определяет адрес ссылкиhreflang: указывает на язык документа, на который ведет данная ссылкаmedia: определяет устройство, для которого предназначена ссылкаrel: определяет отношение между данным документом и ресурсом, на который ведет ссылкаtarget: определяет, как документ по ссылке должен открыватьсяtype: указывает на mime-тип ресурса по ссылке
Наиболее важным атрибутом является href:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> </head> <body> <a href="content.html">Учебник по HTML5</a> </body> </html>
Здесь для ссылки используется относительный путь content.html. То есть в одной папке с данным документом должен находиться файл content.html, на который будет идти переход по нажатию на ссылку.
Также мы можем использовать абсолютные пути с полным указанием адреса:
<a href="http://metanit.com/web/html5/">Учебник по HTML5</a>
Навигация внутри документа
И также мы можем задать внутренние ссылки, которые будут переходить к определенным блокам внутри элементов:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внутренние ссылки</title> </head> <body> <a href="#paragraph2">Параграф 1</a> | <a href="#paragraph3">Параграф 2</a> | <a href="#paragraph4">Параграф 3</a> <h3>Параграф 1</h3> <p>Содержание параграфа 1</p> <h3>Параграф 2</h3> <p>Содержание параграфа 2</p> <h3>Параграф 3</h3> <p>Содержание параграфа 3</p> </body> </html>
Чтобы определить внутреннюю ссылку, указывается знак решетки (#), после которого идет id того элемента, к которому надо осуществить переход. В данном
случае переход будет идти к заголовкам h3.
В данном
случае переход будет идти к заголовкам h3.
Атрибут target
По умолчанию ресурсы, на которые ведут ссылке, открываются в том же окне. С помощью атрибута target можно переопределить это действие. Атрибут target может принимать следующие значения:
_blank: открытие html-документа в новом окне или вкладке браузера_self: открытие html-документа в том же фрейме (или окне)_parent: открытие документа в родительском фрейме, если ссылка расположена во внутреннем фрейме_top: открытие html-документа на все окно браузераframename: открытие html-документа во фрейме, который называется framename (В данном случае framename — только пример, название фрейма может быть произвольным)
Например, открытие документа по ссылке в новом окне:
<a href="http://metanit.com/web/html5/" target="_blank">Учебник по HTML5</a>
Значение _blank как раз и указывает браузеру, что ресурс надо открыть в новой вкладке.
Стилизация ссылок
По умолчанию ссылка уже имеет некоторый цвет (один из оттенков синего), кроме того она имеет подчеркивание. При нажатии на ссылку она становится активной и приобретает красный цвет, а после перехода по ссылке эта ссылка может окраситься в другой цвет (как правило, в фиолетовый). Подобная стилизация задается многими браузерами по умолчанию, но мы можем ее переопределить. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:underline}
a:active {color:yellow; text-decoration:underline}
</style>
</head>
<body>
<a href="index.html">Учебник по HTML5</a>
</body>
</html>
Здесь определены стили для ссылок в различных состояниях.
a:link применяется для ссылок в обычном состоянии, когда они не нажаты и на них не наведен указатель мыши.
a:visited указывает на состояние ссылки, по которой уже был осуществлен переход.
a:hover указывает на состояние ссылки, на которую навели указатель мыши.
a:active указывает на ссылку в нажатом состоянии.
Стиль color устанавливает цвет ссылки. А стиль text-decoration устанавливает подчеркивание: если значение underline, то ссылка поддчеркнута,
если none, то подчеркивание отсутствует.
Ссылка-картинка
Поместив внутрь элемента <a> элемент <img>, можно сделать ссылку-изображение:
<a href="index.html"> <img src="cover.png" alt="HTML tutorial"> </a>
НазадСодержаниеВперед
Как сделать ссылку на определенную часть страницы в HTML?
Как сделать ссылку на определенную часть страницы в HTML?
Как сделать ссылку на определенную часть страницы в HTML?
Бесплатный курс по Javascript — освоение основ Автор: Мринал Бхаттачарья Бесплатно 4. 8
8
4.8
Зарегистрировано: 19174
Начать обучениеОбзор
Известно, что гиперссылки соединяют две веб-страницы. Тем не менее, с небольшими изменениями здесь и там, гиперссылки также могут помочь нам связать содержимое на одной странице. Иметь возможность ссылаться на определенную часть HTML-страницы очень просто и очень полезно, и это позволяет пользователям перемещаться по странице веб-сайта.
Предпосылки
- Анкерная бирка
Что мы создаем?
Тег привязки помогает создать ссылку, которая позволяет пользователям перемещаться по странице веб-сайта без лишней прокрутки. Его можно использовать для ссылки на другой раздел той же страницы или на определенную часть другой HTML-страницы.
В этой статье мы углубимся в эту функцию, которая помогает легко читать бегло.
Ниже приведен список преимуществ использования ссылок перехода с HTML:
- Добавление ссылок перехода упрощает навигацию по веб-сайту организации. Это позволяет пользователям пропускать ручную прокрутку веб-страницы.
- Прокрутка для поиска нужной информации занимает много времени. Однако переходные ссылки могут улучшить удобство использования веб-страницы и повысить ее эффективность.
- Организация элементов веб-сайта и поиск нужного контента станет проще для пользователей с помощью ссылок перехода.
Как сделать ссылку на определенную часть страницы HTML?
Определенная часть той же страницы
Шаг 1 — Присвоение имени
На начальном этапе мы присваиваем имя разделу страницы, к которому мы хотим перейти.
Шаг 2. Создание ссылки привязки
Затем мы создаем тег привязки, добавляем к нему атрибут id и указываем данное имя.
Имя, куда вы хотите перейти
В качестве альтернативы вместо якорей можно использовать тег заголовка, изображения или абзаца, как показано ниже:
Имя заголовка

Здесь находится абзац.
Примечание: Каждый идентификатор может появляться на странице только один раз.
Шаг 3. Создание гиперссылки
Мы можем присвоить значение href тегу привязки, используя идентификатор цели ссылки, которому предшествует символ #(хэштег/решетка).
Перейти к части страницы с идентификатором «anchor-name»
Наконец, после добавления нужного текста вы сможете перемещаться по разделам страницы.
Код
Что такое Lorem Ipsum?
Зачем мы его используем?
Что такое Лорем Ипсум?
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Почему мы его используем?
Давно установлено, что читатель будет отвлекаться на удобочитаемое содержание страницы при просмотре ее макета.
Вывод
Определенная часть другой страницы
- Целевому разделу присваивается имя.
- Затем имя устанавливается равным атрибуту id желаемого объекта.
Область действия
- Значение href для тега привязки включает имя веб-страницы и указанный раздел.
К якорю прыжка можно добавить стиль, используя тег

 html">Текст ссылки</a>
html">Текст ссылки</a>
 </p>
</p> html">Учебник по HTML5</a>
</body>
</html>
html">Учебник по HTML5</a>
</body>
</html>

 Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.