Как сделать html-письмо для рассылки — Лидзавод
E-mail рассылка до сих пор остается эффективным инструментом маркетинга. По статистике современный человек получает около 10 электронных писем в день, многие из которых являются обычным спамом. Учитывая, что пользователь принимает решение о важности информации всего за несколько секунд, в письме важно все: от верстки рассылок и внешней привлекательности до структуры продающего текста.
Чтобы успеть заинтересовать пользователя за 5-6 секунд, ваше письмо должно быть идеальным во всех планах, для чего важно тщательно подойти к созданию и верстке письма для рассылки. Но перед тем как начинать работать с кодом, познакомьтесь с проблемами, которые будут вас ждать.
Как избежать ошибок и не наделать глупостей
Если вы гуру верстки и знаете все современные фишки, мы вас огорчим — тут все это не работает. У сервисов рассылок просто нет единого формата отображения писем, поэтому использовать тот же float и отступы margin и padding не выйдет. Да, в теории вы получили красивое письмо из нескольких столбцов, но у получателя все эти столбцы смешаются и получится каша, которая быстро отправится в спам.
А еще многие сервисы просто-напросто выключили поддержку стилей, аргументируя это тем, что в письме важен текст, а не его обертка. Да, где-то они и правы, но покажите мне человека, который целыми днями читает длинные «простыни» из текста….

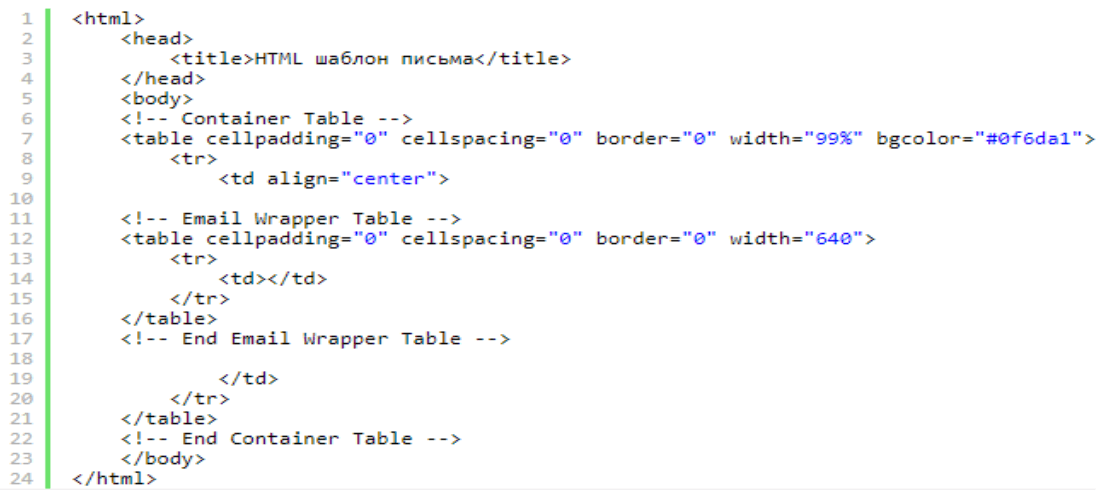
Поэтому создание html-письма для рассылки проводится по устаревшим уже таблицам с cellpadding и colspan.
А самое интересное, еще остались почтовые клиенты, которые не поддерживают отображение картинок в письмах. Конечно, это легко исправить одним проставлением галочки в параметрах, но не все додумаются, что все дело в настройках по умолчанию.
Поэтому при оформлении изображений в письмах не забывайте проставлять alt. В этом случае получатель увидит хотя бы ваш текст в рамочке, а не что-то пустое и страшное.
Читай, как оформить рассылку в инструкции от LEADS.
- Создайте HTML-шаблон с помощью обычного блокнота (нужно сменить формат файла на html) или через специальное ПО, например, Dreamweaver от Adobe;
- Используйте стандартные теги html для создания структуры письма, как уже было сказано, создаем таблицу и для каждой ячейки прописываем свои атрибуты.

- Не забываем про общие правила: ширина письма не должна превышать 600 px, изображения должны быть сжаты (например, используй TinyPNG), чтобы письмо быстро загрузилось, а шрифт сделай больше 13, так как на «яблочной технике» могут быть проблемы с отображением.
- Заполняем ячейки текстом, одновременно форматируя каждый блок.
- Не забываем про верстку адаптивных писем.
Тестирование верстки писем
После оформления html-шаблона самое время протестировать наше творение. Для этого можно использовать специальные сервисы, например, PutsMail или обычную почту Яндекса. В первом случае все понятно — читаем инструкцию и смотрим, как мы сверстали рассылку.
При тестировании рассылки с Яндекс Почты сделайте следующее:
- посмотрите, чтобы не горела кнопка «без оформления»;
- нажмите правой кнопкой мыши на поле ввода текста и выбери «исследовать элемент», после чего появится окно с кодом, где будет выделена строчка с <div>;
- нажмите на <br> и тыкните на «edit»;
- добавьте ваш код и отправляйте письмо.
Не волнуйтесь, оно может страшно смотреться в самом редакторе, но получателю придет в задуманном вами виде.
HTML в email. Как создать и отправить HTML письмо?
Польза HTML-писем и рассылок
Email-маркетинг — это один из самых эффективных видов интернет-продвижения. Благодаря нему повышается лояльность, возрастает объем как новых, так и повторных продаж, а также поддерживается постоянная связь с аудиторией.
Очень часто, просматривая почту в своём личном ящике, мы встречаем красивые интерактивные письма, прямо из которых можно совершить какой-либо заказ или иной целевой переход.
С таким письмом действительно хочется ознакомиться, оно яркое, стильное и визуально приятное, в отличие от сухого текста на белом фоне. Давайте разбрёмся, как создать HTML-письмо самому.
Реализация интерактивного письма
Путём несложных вычислений, было выявлено, что такие письма реализуются, как и обычные веб-страницы, с использованием HTML и CSS. Следственно, чтобы создать такое письмо, необходимо сделать маленькую узкую страничку со всеми необходимыми ссылками. То есть, для начала, можно вообще закрыть почту и погрузиться в фотошоп и редактор кодов, а вернуться только тогда, когда во вкладке браузера будет отображаться готовый мини-сайт.
С чего начать и как создать?
В интернете существует множество шаблонов, которые позволяют создать HTML-письмо, просто изменяя их под свои нужды. Важно знать, что в письме нет места для прикрепления графических файлов, ссылки на которые будут использоваться в самой структуре. Следственно, все картинки, которые необходимо встроить в тело интерактивного письма, должны быть загружены в сторонние файловые сервисы, предоставляющие прямую ссылку на этот файл, например imgur. Прямая ссылка — та, у которой в конце указан формат файла.
Создание HTML-письма по шаблону
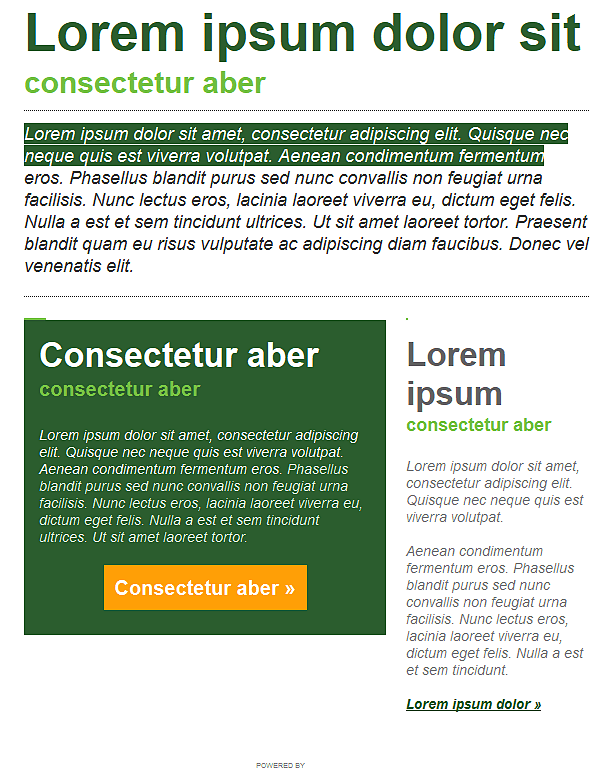
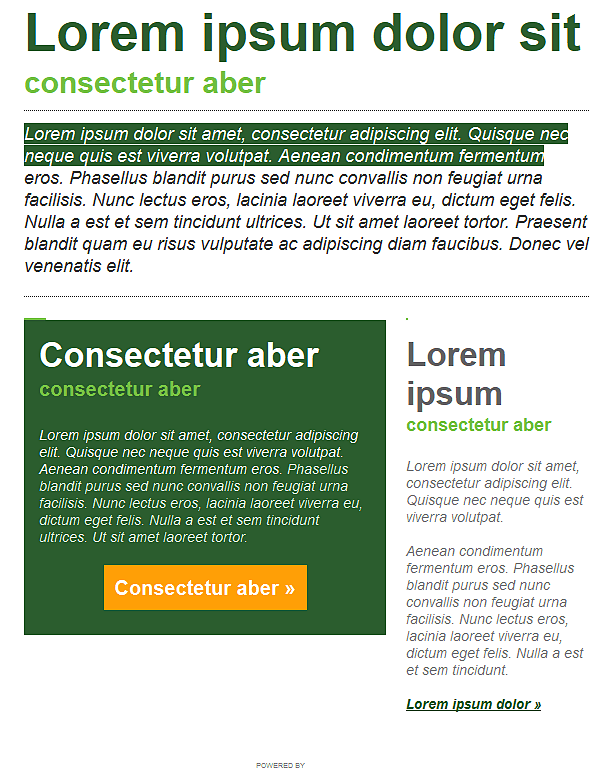
Давайте создадим простенькое интерактивное письмо c шапкой, заголовками и кнопкой перехода. Предлагаю Вам свой шаблон, можете скачать его по ссылке и видоизменить под вашу стилистику.
Для того, чтобы посмотреть письмо вживую, нажмите на картинку выше и оно откроется в новой вкладке.
Как отправить HTML-письмо?
Отправка интерактивного письма, пожалуй, — самый неординарный этап процесса. Давайте разберёмся как вставить html в письмо.
Итак, будем действовать на примере mail.ru. Заходим в свой ящик, нажимаем «написать письмо», пишем в форму какое-то слово, затем выделяем его и нажимаем «просмотреть код элемента».
В открывшемся коде, перед нами сразу предстанет строчка body, кликнув по котрой правой клавишей, необходимо выбрать пункт «Edit As HTML».
Выбрав, мы увидим поле для ввода, из которого смело удаляем всё содержимое, и вставляем туда весь код из файла нашего шаблона письма. После этого, просто закрываем окно просмотра исходного года и любуемся результатом, готовым к отправке.
Осталось только указать адресата и нажать на «Отправить»
Хочется большего?
Очевидно, что в статье показан достаточно простой, но в то же время, при правильной подаче, эффективный шаблон письма. Особой красотой и яркостью он не отличаетя. Если Вам хочется организовать масштабную рассылку и иметь по-настоящему красивое и яркое письмо,
Также, советую почитать мою статью про актуальность SEO-оптимизации сайта при новых поисковых алгоритмах.
Примеры html писем для e-mail рассылки
Для того чтобы разослать письма с акцией или предложением своим подписчикам надо продумать структуру письма и его дизайн чтобы большинство из них смогли это письмо прочитать.
4 вида писем с табличной валидной версткой для писем:
Таблицы — для старых почтовых программ
№1

 Посмотреть HTML код Скачать архив
Посмотреть HTML код Скачать архив
№2


3 и 4 с картинками: №3
 Закрыть
Закрыть 
Посмотреть HTML код Скачать архив
№4
 Закрыть
Закрыть 
Посмотреть HTML код Скачать архив
Два вида писем дивами:
Только современные почтовые программы поддерживают дивы
№5
 Закрыть
Закрыть 
Посмотреть HTML код Скачать архив
№6
 Закрыть
Закрыть 
Посмотреть HTML код Скачать архив
Зачем нужен HTML-шаблон? — Еmail маркетинг
Время чтения: 12 минут
Если при фразе «шаблон HTML-письма для рассылки» волосы встают дыбом от ужаса – текст для вас. Мы не заставим учить языки программирования и погружаться в тонкости верстки. Просто расскажем, что такое шаблон и почему все вокруг говорят о коде.
Что такое шаблон письма?
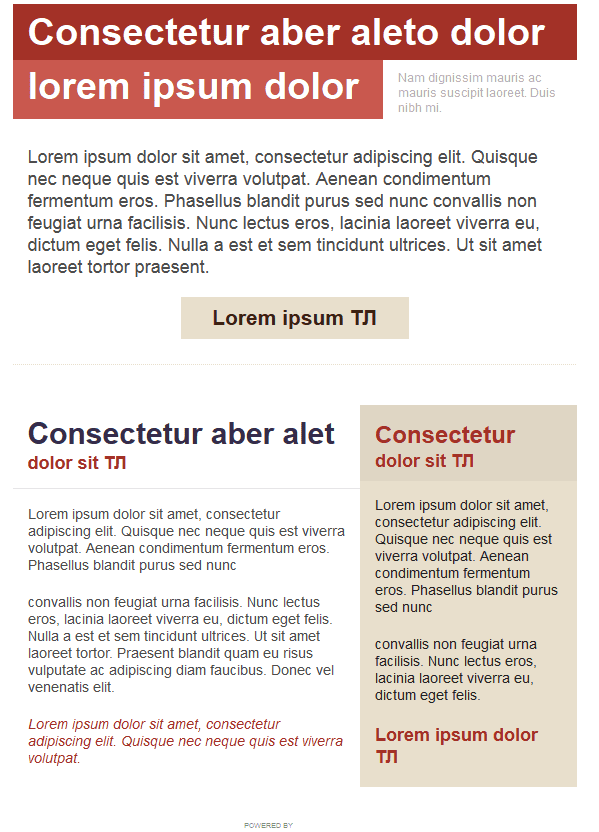
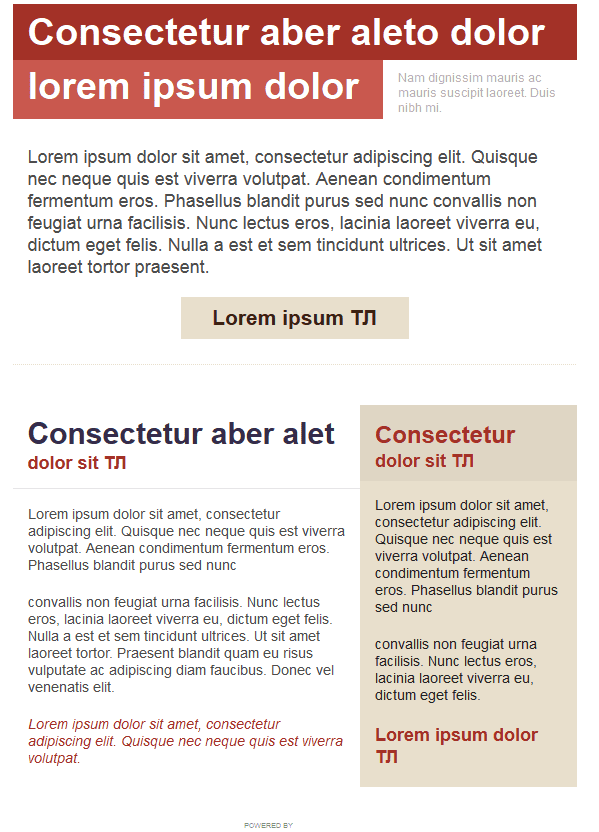
Шаблон email-рассылки – основа электронного письма. Это пустая форма письма, которую заполняют подходящими элементами – изображениями, текстом, кнопками с призывом к действию, ссылками на сайт и соцсети. Готовый шаблон выглядит так:

Шаблон составляют один раз, но использовать его для создания писем можно бесконечно: макет остается тот же, а его наполняемость меняется.
Обычно делают «мастер-шаблон». В него вставляют все элементы, которые могут понадобиться при создании письма: кнопки, видео, заголовки, шеринг в соцсетях. Если какой-то из элементов не нужен, при редактуре его можно удалить. Например, убрать блок товарной подборки в контентном письме или лишний заголовок.
Структура шаблона
Шаблон строится по стандартной структуре: хедер, основная часть и футер. Это обязательные элементы шаблона, и неважно, о какой email-рассылке идет речь – продающей, контентной или письме-открытке.
Хедер
Шапка письма. Сюда компания ставит свой логотип, ссылки на главные разделы сайта или лендинги, иногда добавляет контакты для связи.
Хедер в email-рассылке зоомагазина Petshop.ru выглядит так:

Компания вставила логотип, название, рекламный слоган, номер колл-центра и ссылки на разделы из каталога товаров.
Основная часть
Основная часть – место для описания коммерческого предложения, ярких картинок и вашей фантазии. Это поле для креатива, но важно не перегрузить шаблон текстом и пестрым дизайном. Пишите коротко и по делу, а картинки вставляйте не для красоты, а для иллюстрации идеи, как это делает сеть спортивных клубов Alex Fitness:

Емкое письмо от фитнес-клуба: завлекающий текст, тематическая картинка. Один минус – нет кнопки с призывом к действию. Ее не стоит прятать в футер. Лучше поставить в основную часть.
Футер
Подвал письма. Здесь указывают юридический адрес отправителя, ссылки на соцсети и кнопку «отписаться от рассылки».

Это футер сервиса по продаже билетов Bileter.ru. Серый скучный фон, и зря. Попрощайтесь с подписчиками ярко, чтобы запомниться и оставить приятное впечатление. Продумайте дизайн, а текст составьте не из официально-деловой лексики, а понятных и душевных слов.
Виды шаблонов
Платформы для email-рассылок предлагают 3 варианта работы с шаблонами:
- Готовый шаблон;
- Блочный редактор;
- Собственный HTML-шаблон.
Готовый шаблон. Это макет, который за вас сделали разработчики платформы-рассыльщика или другого сервиса для работы с email-шаблонами. В готовом макете есть все элементы рассылки: кнопки, заголовки, место для текста и изображений. Нужно просто вставить в эти блоки свои изображения, ссылки и текст.
В Mailigen – 108 готовых шаблонов. Чтобы их найти, войдите на платформу и кликните на «Кампании – Шаблоны – Предлагаемые шаблоны».

Для новичков email-маркетинга готовые шаблоны – простой и надежный способ создать письмо, которое будет корректно отображалось на компьютере, планшете и смартфоне. Еще один плюс – не нужно придумывать дизайн и функционал письма: выбирайте макет, который подходит для вашего бизнеса – интернет-магазина, образовательного центра, информационного сайта.
Блочный редактор. Это инструмент, благодаря которому создают шаблон из готовых блоков. Знания HTML-кода не нужны.
В Mailigen есть 10 блоков, их можно переставлять местами, добавлять и удалять:
- Текст;
- Видео;
- Кнопка;
- Заголовок;
- RSS-контент;
- Изображение;
- Группы в соцсетях;
- Шеринг в соцсетях;
- Динамический контент;
- Горизонтальный разделитель.

В блочном редакторе вы сможете добавить кнопки и видео в основную часть или удалить шеринг в соцсетях в футере. В общем, комбинируйте блоки в шаблоне, как вам нужно, и создавайте удобное письмо.
Собственный HTML-шаблон. Это отдельный HTML-файл рассылки. Если ты не верстальщик и не программист, уже на этом этапе определение «HTML-файл» может вызвать ступор.
HTML – это стандартный язык программирования, который «понимают» все веб-страницы интернета. С помощью этого языка описывают разметку документов – то есть то, как документы выглядят на сайте.
Например, вы можете описать разметку email-шаблона: указать, где стоит хедер, какая у него ширина, какие элементы находятся в основной части и футере, какой шрифт и цвет будет у текста. Когда опишете разметку шаблона, браузеры переведут ее в текстовую, графическую или мультимедийную информацию. Вы увидите не язык программирования с непонятными символами, а аккуратное письмо.
Возможности HTML-шаблона
Описать разметку HTML-шаблона новичку непросто. Даже программист, который пишет коды для сайтов, не всегда справится с этой задачей. Тут нужно знать не только алгоритмы, которыми пользуется HTML-язык, но и особенности верстки email-письма. Поэтому для работы с HTML-макетами надо применять знания как программирования, так и верстки рассылок.
Зато если научиться «кодить», получится создать уникальные макеты email-рассылок. Плюс, при грамотно прописанном коде верстка письма будет правильно отображаться:
а) на устройствах с любой шириной экрана;
б) в любом браузере и любой почте.
Теперь про ограничения. Язык HTML разработали в 1980-90-х годах. С тех пор он обновлялся несколько раз, а в интернете появились новые браузеры и почтовые провайдеры. Они не составили единые стандарты обработки кода, поэтому писать код так, чтобы его правильно считывали все браузеры и почтовые провайдеры, стало сложно.
Вот тут-то новичок и может попасть в ловушку – написать разметку макета, используя современные версии языка HTML. Это риск, ведь не все веб-системы смогут прочитать закодированную информацию. Как результат – съедет верстка: размер кнопок станет большим, или, наоборот, маленьким; футер потеряется, а текст выйдет за пределы шаблона.
Чтобы не разочароваться в возможностях HTML-верстки и сделать email-рассылку, которая откроется «без потерь», нужно использовать старые способы работы с кодом – те, что разработали в 1990-х годах.
Как верстать HTML-шаблон?
Для создания HTML-шаблона используют табличную верстку – ту самую из 1990-х. Код пишут в виде таблицы, в которую помещают множество других таблиц. В каждой таблице – информация о том, как выглядят элементы шаблона. Прописывают шрифт, кегль, цвет текста, вставляют сам текст, указывают размеры картинок, кнопок.
В коде обозначают и ширину письма. Оптимально – поставить 600 пикселей. Этот размер хорошо «подстраивается» под экраны разных диаметров.
Есть рекомендации и по размеру шрифта – 13 пикселей и больше. Меньше ставить не нужно, иначе на смартфоне шрифт будет мелким. Человек не сможет его прочитать.
В коде стоит прописать расстояние кнопок с призывом к действию от основного текста, изображений и других ссылок, сделать его больше. Решив нажать на кнопку «Купить» или «Перейти в каталог», человек должен кликнуть именно на ту ссылку, на которую хочет, а не попасть случайно на аккаунт в соцсети.
Шрифты лучше использовать общепринятые: Arial, Times New Roman, Georgia, Tahoma и другие. Если вставите дизайнерский шрифт, есть риск, что он не отобразится у пользователя – это зависит от версии браузера и настроек почтовых программ. Тогда шрифт автоматически «переведут» в стандартный. Человек сможет прочитать текст, но, скорее всего, он съедет: ведь высота и ширина символов для каждого шрифта отличается.
Что делать, если не хочется оставлять банальный шрифт? Перенесите дизайнерский шрифт в картинку: напишите им название компании или условия акции. Полностью выносить текст в изображение нельзя, иначе письмо не пройдет спам-фильтры. В любой email-рассылке количество текста, набранного вручную, и картинок должно быть в балансе.
Где сделать HTML-шаблон?
HTML-шаблон письма можно сделать на платформе для email-рассылок. Такая опция есть в Mailigen. Заходишь на платформу, кликаешь «Кампании – Шаблоны – Визуальный редактор».

Появляются два пустых поля. Левое – чтобы написать код. Правое – чтобы посмотреть, как выглядит письмо.
В визуальном редакторе можно с нуля написать код для рассылки, а можно подправить HTML-код готового макета. Для этого выбираем шаблон из предлагаемых и переходим в визуальный редактор. Видим, как выглядит email-рассылка в поле для кода и в поле для предварительного просмотра шаблона.

В написанном коде можем редактировать любые параметры: шрифт, выравнивание, размер баннера. Тогда и изображение письма изменится.
Бесплатные сервисы для работы с шаблонами
Процесс работы с HTML-кодом – трудоемкий. Если вы не изучали программирование и верстку, а рассылку хотите делать самостоятельно, приготовьтесь: ошибок будет много. Чтобы облегчить муки, можно взять готовый HTML-шаблон в бесплатных сервисах или потренироваться в коде на специальных платформах.
Stripo
Онлайн-редактор для создания HTML и других шаблонов. Сервис подойдет для новичков и профи. Можно создать макет, не используя HTML, а можно написать уникальный код для макета.

Stripo предлагает 300 бесплатных готовых HTML-шаблонов, которые можно экспортировать на вашу платформу для email-рассылок. Код сохранится – вы сможете отредактировать его в любой момент и изменить внешний вид рассылки. Чтобы правок было меньше, выбирайте в Stripo тематические шаблоны – для промо-писем, welcome-серии, уведомлений, брошенной корзины.
Например, такой макет можно выбрать, чтобы сделать акционную рассылку в День Рождения пользователя:

А такую для брошенной корзины магазина товаров для туризма:

Litmus Templates
Сайт с бесплатными готовыми HTML-шаблонами для welcome-цепочек, объявлений, уведомлений и других видов писем.
Такой макет Litmus предлагает для рассылки-квитанции:

Шаблон ниже сделан для компании, которая ведет свой блог. Рассылка призывает перейти на сайт и прочитать новую статью:

В Litmus количество бесплатных HTML-шаблонов меньше, чем в Stripo, а дизайн не такой разнообразный. Для первых опытов подойдет, а профи уже будет скучно.
Behance
Платформа для дизайнеров, где можно выложить свою лучшую работу или вдохновиться шедеврами коллег со всего мира. У сервиса есть отдельный проект для email-маркетологов – Free Email Template. Смотрите яркие работы верстальщиков и дизайнеров и бесплатно скачивайте понравившиеся HTML-макеты.

На чем остановимся?
Все шаблоны писем сделаны на основе HTML-кода. Уже готовые макеты в вашей платформе для рассылок тоже когда-то были написаны в HTML. Вопрос в том, как удобно собирать шаблоны именно вам – с помощью кода или блоков.
Новичкам можно не забивать голову сложными символами из языка HTML и остановиться на шаблонах, которые предлагает платформа-рассыльщик. Макеты разработаны профессионалами и чаще всего верстка и дизайн у них адаптивные – подходящие для любой ширины экрана. Просто вставьте свои картинки и текст, и письмо готово к отправке.
Правда, в предложенных макетах не всегда хватает элементов, которые нужны для вашей email-рассылки. Например, стоит одна кнопка, а надо две. Эти ограничения – не повод резко выучить HTML. Перейдите в блочный редактор и вставьте недостающий блок в макет.
А когда же нужна работа с кодом? Два случая. Первый – хотите сделать уникальный макет с резиновой версткой, то есть с версткой, которая подстраивается под ширину экрана автоматически. Второй – когда не хватает опций в редакторе для верстки. Все платформы для рассылок разные и возможности у них отличаются: где-то, например, нельзя создать письмо, в которое встроен опрос. Тогда нужно перейти в HTML-редактор и добавить недостающую функцию через код.
В остальных случаях про HTML можно не вспоминать: под рукой должен быть блочный редактор. В общем, составить шаблон письма самостоятельно – не такое уж сложное занятие.
Хочешь больше узнать про верстку? Нужен уникальный дизайн письма? Позвони или напиши на [email protected].
Рекомендуемые статьи
Отправить HTML по электронной почте через PHP
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
Как создать информационный бюллетень по электронной почте с помощью CSS
Узнайте, как создать информационный бюллетень по электронной почте с помощью CSS.
Попробуйте сами »
Как создать информационный бюллетень
Шаг 1) Добавьте HTML
Используйте элемент
Шаг 2) Добавьте CSS:
Пример
/ * Стилизуем элемент формы рамкой вокруг него * /form {
border: 4px solid # f1f1f1;
}
/ * Добавляем отступы и серый цвет фона к контейнерам * /
.контейнер {
отступ: 20 пикселей;
цвет фона: # f1f1f1;
}
/ * Стилизуйте элементы ввода и
кнопка отправки * /
input [type = text], input [type = submit] {
width: 100%;
отступ: 12 пикселей;
поля: 8px 0;
дисплей: встроенный блок;
граница: сплошная 1px #ccc;
размер коробки: рамка-рамка;
}
/ * Добавить поля в чекбокс * /
input [type = checkbox] {
маржа сверху: 16 пикселей;
}
/ * Стиль кнопки отправки * /
input [type = submit] {
цвет фона: # 4CAF50;
цвет: белый;
граница: нет;
}
input [type = submit]: hover {
)
непрозрачность: 0.8;
}
Совет: Перейдите к нашему руководству по HTML-формам, чтобы узнать больше о HTML-формах.
Совет: Перейдите к нашему руководству по CSS-формам, чтобы узнать подробнее о стилизации элементов формы.
.
Разметка письма — Изучение веб-разработки
Все мы рано или поздно учимся писать письма; это также полезный пример для проверки наших навыков форматирования текста. В этом задании у вас будет письмо для проверки ваших навыков форматирования текста HTML, а также гиперссылки и правильное использование элемента HTML .
Начальная точка
Для начала возьмите необработанный текст, который нужно разметить, и CSS для стилизации HTML. Создайте новый .html с помощью текстового редактора или онлайн-инструмента, такого как CodePen, jsFiddle или Glitch, для выполнения задач.
Краткое описание проекта
В этом проекте ваша задача — разметить письмо, которое должно быть размещено во внутренней сети университета. Это письмо представляет собой ответ научного сотрудника потенциальному аспиранту по поводу их поступления в университет.
Блочная / структурная семантика
- Используйте соответствующую структуру документа, включая doctype и элементы
- В общем, письмо должно быть размечено как организация заголовков и абзацев, за следующим исключением. Есть один заголовок верхнего уровня (строка «Re:») и три заголовка второго уровня.
- Используйте соответствующий тип списка, чтобы отметить даты начала семестра, предметы изучения и экзотические танцы.
- Поместите два адреса в элементы
<адрес>. Каждая строка адреса должна располагаться на новой строке, но не в новом абзаце.
Встроенная семантика
- Имена отправителя и получателя (а также Tel и Email ) должны быть выделены с особой важностью.
- Четыре даты в документе должны иметь соответствующие элементы, содержащие машиночитаемые даты.
- Первый адрес и первая дата в письме должны иметь значение атрибута класса столбец отправителя . CSS, который вы добавите позже, заставит их выровняться по правому краю, как это должно быть в случае с классическим макетом букв.
- Отметьте пять акронимов / сокращений в основном тексте письма, чтобы обеспечить расширение каждого акронима / аббревиатуры.
- Шесть подстрочных / надстрочных индексов должны быть размечены соответствующим образом — в химических формулах и числами 103 и 104 (они должны быть 10 в степени 3 и 4, соответственно).
- Постарайтесь выделить хотя бы два подходящих слова в тексте с сильным акцентом.
- Есть два места, где у письма должна быть гиперссылка. Добавьте соответствующие ссылки с заголовками. Для местоположения, на которое указывают ссылки, вы можете использовать http://example.com в качестве URL-адреса.
- Отметьте цитату из девиза университета и цитирование соответствующими элементами.
Заголовок документа
- Набор символов документа должен быть установлен как utf-8 с использованием соответствующего метатега.
- Автор письма должен быть указан в соответствующем мета-теге.
- Предоставленный CSS должен быть включен в соответствующий тег.
Советы и подсказки
- Используйте валидатор HTML W3C для проверки вашего HTML. Присудите себе бонусные баллы, если это подтвердится.
- Для выполнения этого задания вам не нужно знать какой-либо CSS.Вам просто нужно поместить предоставленный CSS в элемент HTML.
Пример
На следующем снимке экрана показан пример того, как письмо может выглядеть после разметки.
Оценка или дополнительная помощь
Если вы хотите, чтобы ваша работа была оценена, или если вы застряли и хотите попросить о помощи:
- Поместите свою работу в онлайн-редактор с общим доступом, такой как CodePen, jsFiddle или Glitch.
- Напишите сообщение с просьбой об оценке и / или помощи в категории «Обучение» на форуме MDN Discourse.Ваш пост должен включать:
- Описательный заголовок, например «Требуется оценка для разметки письма».
- Подробная информация о том, что вы уже пробовали, и что вы хотели бы, чтобы мы сделали (если вы застряли и нуждаетесь в помощи, или если вы хотите пройти оценку).
- Ссылка на пример, который вы хотите оценить или с которым вам нужна помощь, в онлайн-редакторе с общим доступом (как указано в шаге 1 выше). Это хорошая привычка. Очень сложно помочь кому-то с проблемой кодирования, не видя его кода.
- Ссылка на страницу фактического задания или оценки, чтобы мы могли прочитать точную формулировку соответствующего вопроса (ов).
В этом модуле
.— Веб-технологии для разработчиков
элементов типа email используются, чтобы позволить пользователю вводить и редактировать адрес электронной почты или, если указан атрибут multiple , список адресов электронной почты.
Входное значение автоматически проверяется, чтобы убедиться, что оно либо пустое, либо имеет правильно отформатированный адрес электронной почты (или список адресов) перед отправкой формы. Псевдоклассы CSS : действительный и : неверный автоматически применяются соответствующим образом для визуального обозначения того, является ли текущее значение поля допустимым адресом электронной почты или нет.
В браузерах, которые не поддерживают вводы типа email , ввод email снова становится стандартным вводом текста.
| Значение | A DOMString , представляющий адрес электронной почты, или пустой |
| События | изменить и ввод |
| Поддерживаемые общие атрибуты | автозаполнение , список , макс. Длина , мин. Длина , несколько , имя , шаблон , заполнитель , только чтение , требуется |
| Атрибуты IDL | список и значение |
| Методы | выберите () |
Значение
Атрибут значения элемента содержит DOMString , который автоматически проверяется как соответствующий синтаксису электронной почты.В частности, есть три возможных формата значений, которые пройдут проверку:
- Пустая строка (""), указывающая, что пользователь не вводил значение или что значение было удалено.
- Единый правильно сформированный адрес электронной почты. Это не обязательно означает, что адрес электронной почты существует, но он, по крайней мере, отформатирован правильно. Проще говоря, это означает
имя пользователя @ доменилиимя пользователя@домен.tld. Конечно, дело не только в этом; см. Проверка регулярного выражения, которое соответствует алгоритму проверки адреса электронной почты. - Если и только если указан атрибут
multiple, значением может быть список правильно сформированных адресов электронной почты, разделенных запятыми. Любые завершающие и ведущие пробелы удаляются из каждого адреса в списке.
См. Раздел Проверка для получения подробной информации о том, как проверяются адреса электронной почты, чтобы убедиться, что они правильно отформатированы.
Дополнительные атрибуты
В дополнение к атрибутам, которые работают со всеми элементами , независимо от их типа, входные данные email поддерживают следующие атрибуты:
| Атрибут | Описание |
|---|---|
список | Идентификатор элемента |
макс. Длина | Максимальное количество символов, которое должен принимать ввод |
мин. Длина | Минимальное количество символов, которое вводится и может считаться действительным |
кратное | Разрешить или запретить ввод нескольких адресов электронной почты, разделенных запятыми. |
образец | Регулярное выражение, содержимое ввода должно соответствовать, чтобы быть действительным |
заполнитель | Примерное значение для отображения в поле ввода, когда оно пусто |
только чтение | Логический атрибут, указывающий, должно ли содержимое ввода быть доступным только для чтения |
размер | Число, указывающее, сколько символов должно быть в поле ввода. |
список
Значения атрибута списка - это id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
макс. Длина
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле ввода электронной почты .Это должно быть целое число 0 или больше. Если maxlength не указана или указано недопустимое значение, вход email не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текстового значения поля больше maxlength единиц кода UTF-16. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
мин. Длина
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле ввода электронной почты . Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если не указана минимальная длина или указано недопустимое значение, входные данные электронной почты не имеют минимальной длины.
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, меньше minlength UTF-16 кодовых единиц.Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
кратное
Логический атрибут, который, если присутствует, указывает, что пользователь может ввести список из нескольких адресов электронной почты, разделенных запятыми и, необязательно, пробелами. См. «Разрешить использование нескольких адресов электронной почты» для примера или «Атрибут HTML: несколько» для получения дополнительных сведений.
Примечание: Обычно, если вы указываете обязательный атрибут , пользователь должен ввести действительный адрес электронной почты, чтобы поле считалось действительным.Однако, если вы добавляете , несколько атрибутов , список нулевых адресов электронной почты (пустая строка или один, полностью состоящий из пробелов) будет допустимым значением. Другими словами, пользователю не нужно вводить даже один адрес электронной почты, если указано , несколько , независимо от значения , необходимого .
образец
Атрибут шаблона , если он указан, является регулярным выражением, которому должно соответствовать входное значение , чтобы значение прошло проверку ограничения.Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, так что шаблон обрабатывается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется, и этот атрибут полностью игнорируется.
Совет: Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать как всплывающую подсказку, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить рядом другой пояснительный текст.
См. Подробности и пример в разделе Проверка шаблона.
заполнитель
Заполнитель Атрибут - это строка, которая дает пользователю краткую подсказку относительно того, какая информация ожидается в поле.Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символов возврата каретки или перевода строки.
Если содержимое элемента управления имеет одну направленность (LTR или RTL), но должно представлять заполнитель в противоположной направленности, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направленность внутри заполнителя; см. Переопределение двунаправленного текста с помощью управляющих символов Unicode в Алгоритме двунаправленного текста Unicode для этих символов.
только чтение
Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его значение все еще может быть изменено с помощью кода JavaScript, напрямую устанавливающего свойство HTMLInputElement.value .
Примечание: Поскольку поле только для чтения не может иметь значение, требуется не оказывает никакого влияния на входы с указанным атрибутом только для чтения .
размер
Атрибут размера - это числовое значение, указывающее, сколько символов должно быть в ширину поля ввода.Значение должно быть числом больше нуля, а значение по умолчанию - 20. Поскольку ширина символов различается, это может быть, а может и нет, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта ( шрифт используемые настройки).
Это означает, что , а не , устанавливает ограничение на количество символов, которые пользователь может ввести в поле. Он лишь приблизительно указывает, сколько людей можно увидеть одновременно.Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
Использование электронной почты
Адреса электронной почты являются одними из наиболее часто вводимых форм текстовых данных в сети; они используются при входе на веб-сайты, при запросе информации, для подтверждения заказа, для веб-почты и т. д. Таким образом, тип ввода email может значительно упростить вашу работу в качестве веб-разработчика, поскольку он может помочь упростить вашу работу при создании пользовательского интерфейса и логики для адресов электронной почты.Когда вы создаете входное сообщение электронной почты с правильным значением типа , электронной почты , вы получаете автоматическую проверку того, что введенный текст хотя бы в правильной форме, чтобы потенциально быть законным адресом электронной почты. Это может помочь избежать случаев, когда пользователь неправильно набирает свой адрес или предоставляет неверный адрес.
Однако важно отметить, что этого недостаточно, чтобы гарантировать, что указанный текст является адресом электронной почты, который действительно существует, соответствует пользователю сайта или является приемлемым в любом другом случае.Это просто гарантирует, что значение поля правильно отформатировано как адрес электронной почты.
Примечание : Также важно помнить, что пользователь может повозиться с вашим HTML за кулисами, поэтому ваш сайт не должен использовать эту проверку для каких-либо целей безопасности. Вы должны проверить адрес электронной почты на стороне сервера любой транзакции, в которой предоставленный текст может иметь какие-либо последствия для безопасности любого рода.
Простой ввод электронной почты
В настоящее время все браузеры, реализующие этот элемент, реализуют его как стандартное поле ввода текста с основными функциями проверки.Тем не менее, спецификация предоставляет браузеру свободу выбора. Например, элемент может быть интегрирован со встроенной адресной книгой устройства пользователя, чтобы можно было выбирать адреса электронной почты из этого списка. В простейшей форме ввод электронной почты может быть реализован следующим образом:
Обратите внимание, что он считается действительным, когда он пуст, и когда введен единственный правильно отформатированный адрес электронной почты, но в остальном не считается действительным. При добавлении обязательного атрибута разрешаются только правильно сформированные адреса электронной почты; ввод больше не считается действительным, если он пуст.
Разрешение использования нескольких адресов электронной почты
Добавив логический атрибут multiple , вход можно настроить для приема нескольких адресов электронной почты.
Теперь ввод считается действительным, если вводится один адрес электронной почты или когда присутствует любое количество адресов электронной почты, разделенных запятыми, и, при необходимости, некоторое количество пробелов.
Примечание : Когда используется , кратное , значение может быть пустым.
Некоторые примеры действительных строк, когда указано , кратное :
-
"" -
"me @ example" -
"[email protected]" -
"me @ example.org, you @ example.org" -
"[email protected], [email protected]" -
"me @ example.org, you @ example.org, [email protected]"
Некоторые примеры недопустимых строк:
-
"," -
"я" -
"мне @ example.org [email protected] "
Заполнители
Иногда бывает полезно дать подсказку в контексте того, какую форму должны принимать входные данные. Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого . Здесь на помощь приходит заполнителей . Заполнитель - это значение, которое демонстрирует форму, которую должно принимать значение , представляя пример допустимого значения, которое отображается внутри поля редактирования, когда значение элемента равно "".После ввода данных в поле заполнитель исчезает; если поле пусто, заполнитель появляется снова.
Здесь у нас есть ввод электронной почты с заполнителем [email protected] . Обратите внимание на то, как заполнитель исчезает и появляется снова, когда вы манипулируете содержимым поля редактирования.
Управление размером ввода
Вы можете контролировать не только физическую длину поля ввода, но также минимальную и максимальную допустимую длину самого вводимого текста.
Физический размер входного элемента
Физическим размером поля ввода можно управлять с помощью атрибута size . С его помощью вы можете указать количество символов, которое поле ввода может отображать одновременно. В этом примере поле редактирования электронной почты имеет ширину 15 символов:
Длина значения элемента
Размер не связан с ограничением длины для самого введенного адреса электронной почты, так что вы можете разместить поля в небольшом пространстве, но при этом позволять вводить более длинные строки адреса электронной почты.Вы можете указать минимальную длину в символах для введенного адреса электронной почты с помощью атрибута minlength ; аналогично используйте maxlength , чтобы установить максимальную длину вводимого адреса электронной почты.
В приведенном ниже примере создается поле ввода адреса электронной почты шириной 32 символа, при этом требуется, чтобы содержимое было не короче 3 символов и не длиннее 64 символов.
Предоставление параметров по умолчанию
Как всегда, вы можете указать значение по умолчанию для поля ввода электронной почты , установив для него значение атрибут:
Предлагаемые значения
Сделав еще один шаг, вы можете предоставить список параметров по умолчанию, из которых пользователь может выбрать, указав атрибут list . Это не ограничивает пользователя этими параметрами, но позволяет им быстрее выбирать часто используемые адреса электронной почты. Это также предлагает подсказки для автозаполнения . Атрибут list определяет идентификатор , который, в свою очередь, содержит один элемент для каждого предлагаемого значения; значение для каждой опции - это соответствующее предлагаемое значение для поля ввода электронной почты.
При наличии элемента и его s браузер предложит указанные значения в качестве возможных значений для адреса электронной почты; обычно это отображается как всплывающее или раскрывающееся меню, содержащее предложения.Хотя конкретный пользовательский интерфейс может отличаться от одного браузера к другому, обычно щелчок в поле редактирования представляет раскрывающийся список предлагаемых адресов электронной почты. Затем, когда пользователь вводит текст, список фильтруется, чтобы отображались только совпадающие значения. Каждый набранный символ сужает список до тех пор, пока пользователь не сделает выбор или не введет настраиваемое значение.
Проверка
Для входов электронной почты доступны два уровня проверки содержимого. Во-первых, есть стандартный уровень проверки, предлагаемый для всех s, который автоматически гарантирует, что содержимое соответствует требованиям, чтобы быть действительным адресом электронной почты.Но есть также возможность добавить дополнительную фильтрацию для удовлетворения ваших собственных специализированных потребностей, если они у вас есть.
Важно : проверка формы HTML - это , а не , заменяющий скрипты, которые гарантируют, что введенные данные находятся в правильном формате. Для кого-то слишком легко внести изменения в HTML, которые позволят им обойти проверку или полностью удалить ее. Кто-то также может полностью обойти ваш HTML и отправить данные прямо на ваш сервер.Если ваш серверный код не может проверить данные, которые он получает, может случиться катастрофа, когда в вашу базу данных будут введены неправильно отформатированные данные (или данные, которые слишком большие, неправильного типа и т. Д.).
Базовая проверка
Браузеры, поддерживающие тип ввода email , автоматически обеспечивают проверку, чтобы гарантировать, что в поле ввода вводится только текст, соответствующий стандартному формату для адресов электронной почты в Интернете. Браузеры, реализующие спецификацию, должны использовать алгоритм, эквивалентный следующему регулярному выражению:
/ ^ [a-zA-Z0-9._` {|} ~ -] + @ [a-zA-Z0-9] (?: [a-zA-Z0-9 -] {0,61}
[a-zA-Z0-9])? (?: \. [a-zA-Z0-9] (?: [a-zA-Z0-9 -] {0,61} [a-zA-Z0- 9])?) * $ /
Чтобы узнать больше о том, как работает проверка формы и как воспользоваться преимуществами свойств CSS : valid и : invalid для стилизации ввода в зависимости от того, является ли текущее значение допустимым, см. Проверка данных формы.
Примечание : Существуют известные проблемы со спецификацией, связанные с международными доменными именами и проверкой адресов электронной почты в HTML.Подробнее см. Ошибку 15489 W3C.
Проверка образца
Если вам нужно, чтобы введенный адрес электронной почты был ограничен дальше, чем просто «любая строка, похожая на адрес электронной почты», вы можете использовать атрибут шаблона , чтобы указать регулярное выражение, значение должно совпадать, чтобы оно было действительный. Если указан атрибут multiple , каждый отдельный элемент в списке значений, разделенных запятыми, должен соответствовать регулярному выражению.
Например, предположим, вы создаете страницу для сотрудников Best Startup Ever, Inc.что позволит им обратиться за помощью в свой ИТ-отдел. В нашей упрощенной форме пользователь должен ввести свой адрес электронной почты и сообщение с описанием проблемы, с которой ему требуется помощь. Мы хотим убедиться, что пользователь не только предоставляет действующий адрес электронной почты, но и в целях безопасности мы требуем, чтобы этот адрес был внутренним корпоративным адресом электронной почты.
Поскольку входные данные типа email проверяют как стандартную проверку адреса электронной почты , так и заданный шаблон , вы можете легко реализовать это.Посмотрим как:
body {
шрифт: 16px без засечек;
}
.почтовый ящик {
padding-bottom: 20 пикселей;
}
.окно сообщения {
padding-bottom: 20 пикселей;
}
метка {
высота линии: 22 пикселя;
}
label :: after {
содержание: ":";
} <форма>
Наш содержит один типа email для адреса электронной почты пользователя,
