Инструкция по HTML верстке писем email рассылки | www.epochta.ru
Верстка HTML-письма с нуля – работа не из легких. Основная задача – создать универсальный код, который будет понятен различным почтовым клиентам и одинаково красиво будет отображаться на всех устройствах. Как правило, чем «древнее» код, тем выше вероятность, что он будет корректно работать. И хотя сегодня существуют конструкторы HTML писем, которые упрощают верстку писем, в основе их работы заложены всё те же старые принципы разработки HTML шаблонов. В этой статье мы расскажем, как создать HTML письмо, которое пользователи оценят по достоинству.
Создание HTML письма: Базовые знания
Существуют два основных правила, о которых всегда стоит помнить, приступая к верстке письма:
- Используйте таблицы HTML кодов при создании дизайна шаблона. Это будут огромные таблицы с большим количеством вложенных таблиц.
 Но такой подход помогает сохранить нужный дизайн на любом устройстве и в любом почтовом клиенте. Представьте, что вы вернулись на 20 лет назад – и верстайте 🙂
Но такой подход помогает сохранить нужный дизайн на любом устройстве и в любом почтовом клиенте. Представьте, что вы вернулись на 20 лет назад – и верстайте 🙂 - Используйте внутренние CSS стили. Некоторые почтовые клиенты будут удалять всё, что находится в тегах <head> и <body>, включая CSS. Поэтому, для изменения стилей различных элементов письма — цвет, фон, шрифты — рекомендуется прописывать параметры отдельно для каждого элемента в теле письма.
А теперь давайте разбираться детальнее в такой сложной, но интересной теме как верстка email писем.
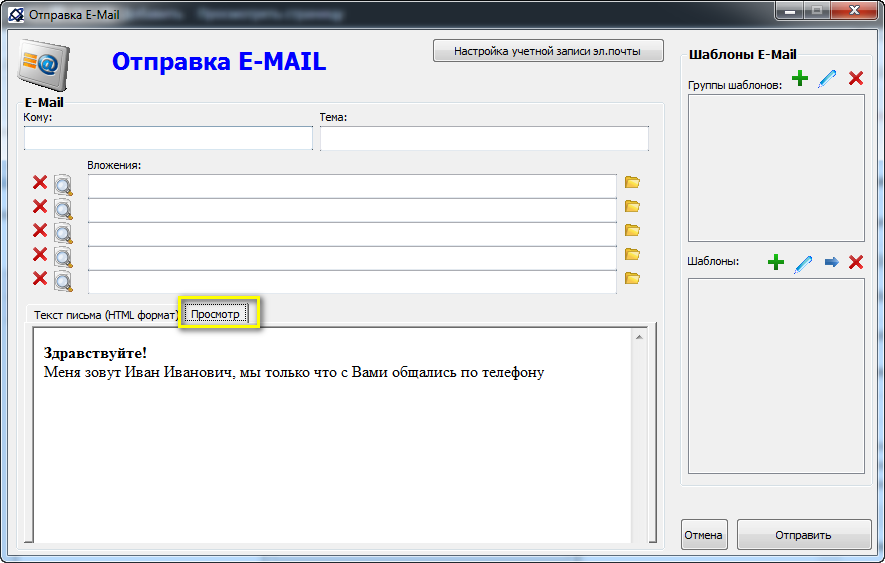
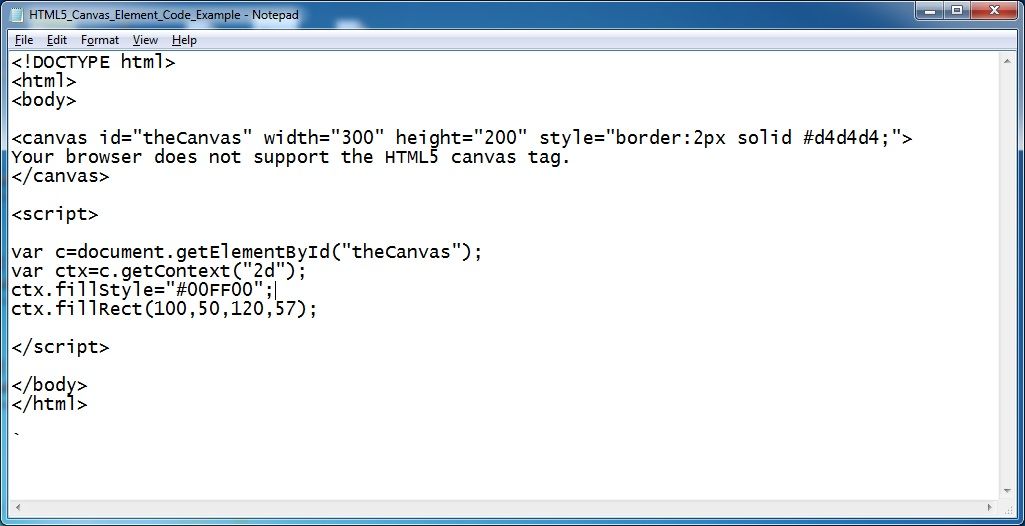
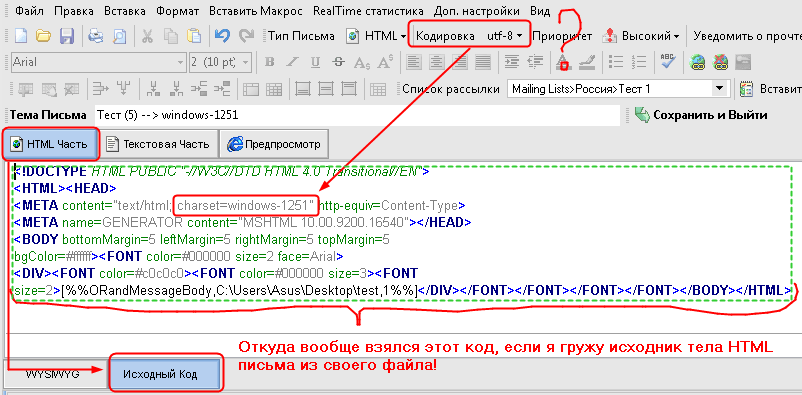
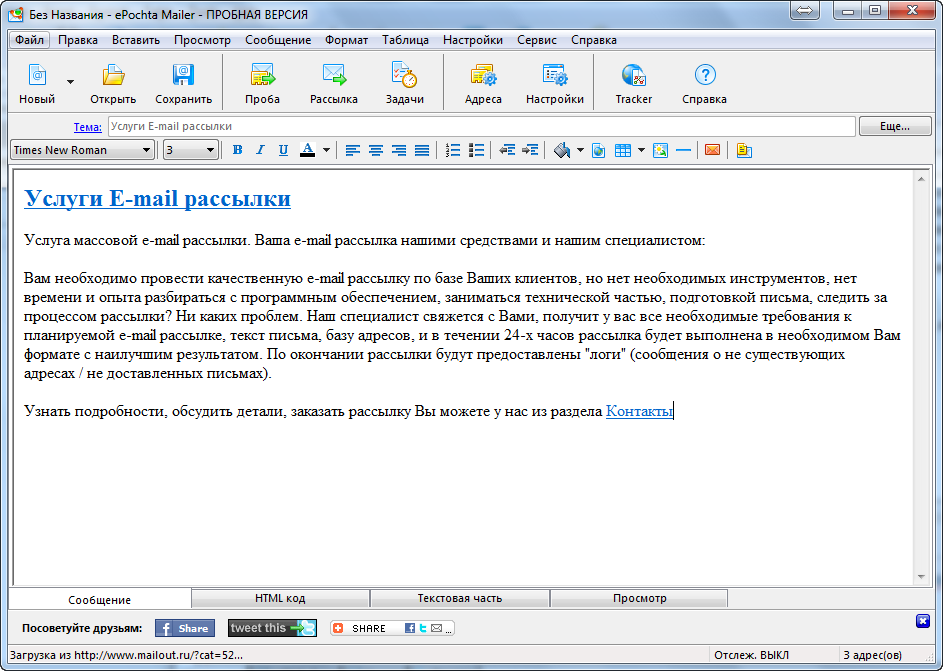
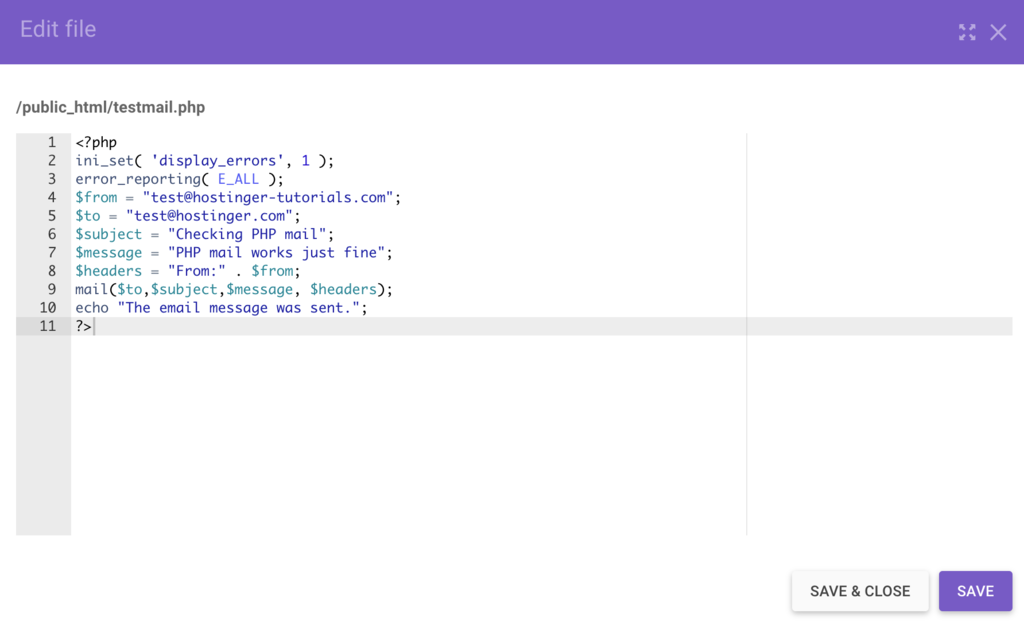
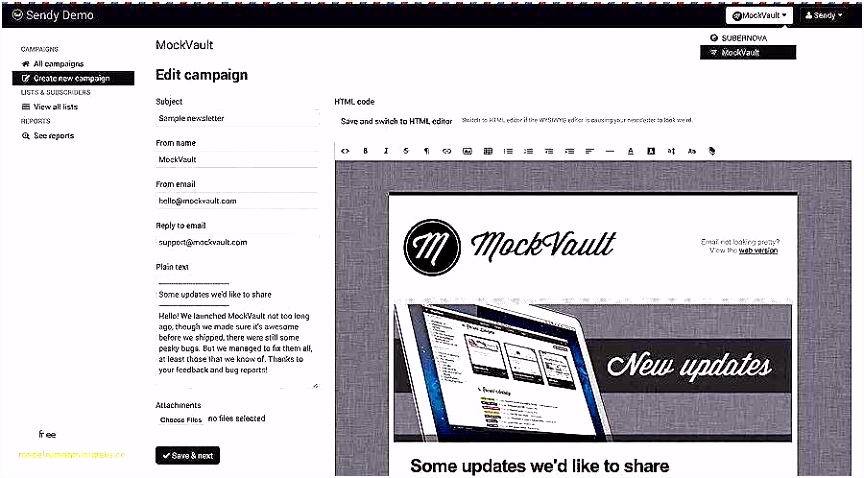
Один из самых распространенных вопросов среди новичков: Где писать код шаблона HTML письма? Не в Microsoft Word же, правда? Удобно и понятно, когда сразу видишь, как выглядит написанный код HTML письма и в каком виде его получит клиент. Программа для массовых email рассылок ePochta Mailer имеет прекрасный функционал для параллельного написания кода и просмотра созданного шаблона в режиме реального времени.
Формат шаблона html-писем
Первым делом вам нужно определиться со структурой шаблона письма на основе таблицы HTML кодов. Для рассылок, лучше всего работают одно- и двухколоночные макеты, потому что они позволяют максимально четко и доступно структурировать большой объем информации. Одноколоночный макет к тому же отлично отображается в мобильной версии и на планшете. Чаще всего одноколоночный макет включает в себя:
- Хедер (шапку), что содержит логотип и навигационные ссылки с родительского вебсайта.
- Основное тело письма с контентом, картинками и ссылками на веб-страницы с полной информацией, обзор которой подан в письме.

- Футер (подвал) письма, который, бывает, дублирует ссылки навигации, а также включает в себя инструкцию на отписку и ссылку отписки непосредственно.
Те же элементы содержит и двухколоночный макет, с той лишь разницей, что колонки у него две и при отображении письма на мобильном устройстве колонки могут сдвигаться одна под другую (принцип респонсивности), а могут масштабироваться согласно размеру экрана (что не всегда удобно, если шрифт получается слишком мелким).
Как сверстать HTML шаблон письма: Создание документа
HTML код любого email сообщения состоит из двух частей:
- Шапка (Header). Всё, что будет обернуто в тег <head> и </head>, почтовый клиент будет принимать за шапку письма.
- Тело (Body). Код, размещенный внутри тега <body> и </body> будет использован для создания структуры вашего email сообщения.

Создание HTML письма начинается с создания документа типа XHTML:
1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2. <html xmlns="http://www.w3.org/1999/xhtml">
3. <head>
4. <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
5. <title>Инструкция Создания Email Шаблона <meta name="viewport" content="width=device-width, initial-scale=1.0"/>
6. </head>
7. </html>
 «text/html» дает понять механизму, что рассматривать следующие строки текста нужно как html.
<meta name=”viewport”/> указывает устройство, на котором просматривается электронное письмо, чтобы установить видимую область сообщения в соответствии с шириной экрана.
Заголовок email сообщения записывается внутри тега <title>. В таком случае, если получатель выберет «Просмотр в Интернете», заголовок сообщения будет отображаться на вкладке браузера.
«text/html» дает понять механизму, что рассматривать следующие строки текста нужно как html.
<meta name=”viewport”/> указывает устройство, на котором просматривается электронное письмо, чтобы установить видимую область сообщения в соответствии с шириной экрана.
Заголовок email сообщения записывается внутри тега <title>. В таком случае, если получатель выберет «Просмотр в Интернете», заголовок сообщения будет отображаться на вкладке браузера.
Верстка тела email писем. Создание таблицы
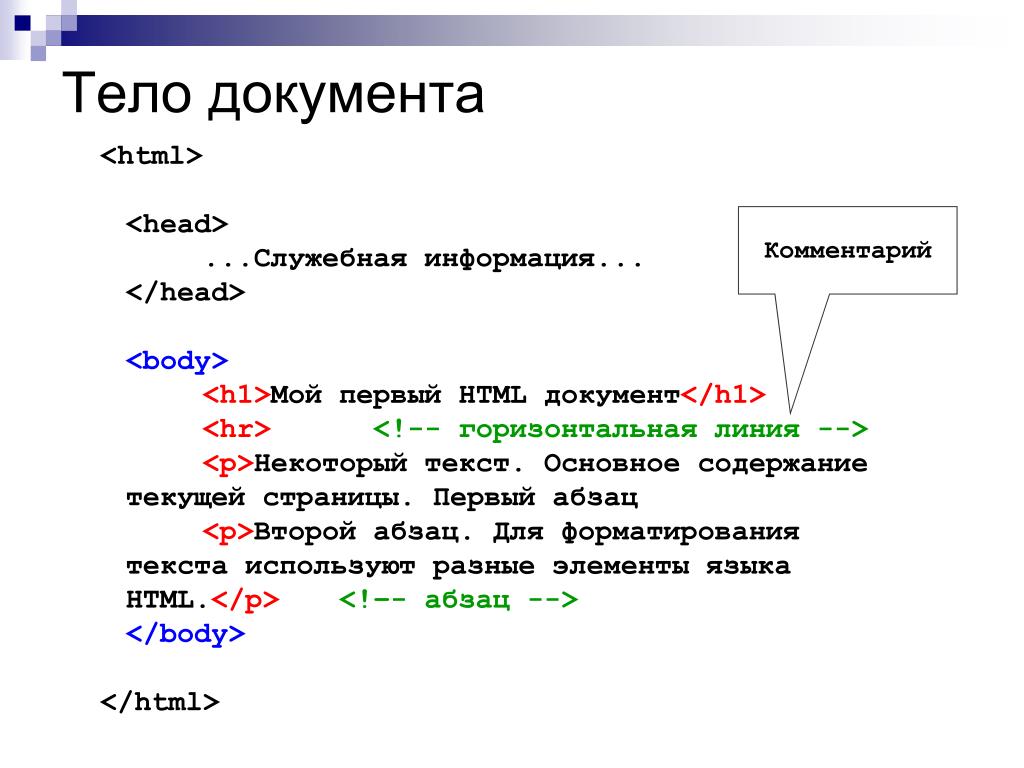
Общая структура письма создается с использованием тега <body>.
Прежде всего, устанавливаем нулевое значение для отступов (теги <margin> и <padding>), чтобы избежать лишнего пустого пространства в шаблоне.
Ширина главной таблицы должна быть 100% (table width=”100%”). Она выступает фактически основным каркасом, «телом» email сообщения. В отличие от тега <body>, работая с таблицей, вы можете работать со стилями: например, чтобы задать общий цвет фона для всего письма, его нужно прописать в параметрах этой главной таблицы.
Значения тегов <cellpadding> и <cellspacing> тоже должны равняться нулю, опять же, во избежание ненужного пустого пространства. Данные теги отвечают за отступы от границ ячейки таблицы.
В отличие от тега <body>, работая с таблицей, вы можете работать со стилями: например, чтобы задать общий цвет фона для всего письма, его нужно прописать в параметрах этой главной таблицы.
Значения тегов <cellpadding> и <cellspacing> тоже должны равняться нулю, опять же, во избежание ненужного пустого пространства. Данные теги отвечают за отступы от границ ячейки таблицы.
Примечание. Здесь и далее мы оставим значение тега border для границы всех таблиц как 1: border=”1″. Так вам будет проще отследить структуру макета. В конце, значение можно убрать, используя функцию «Найти и заменить».
1. <body>
2. <table border="1" cellpadding="0" cellspacing="0">
3. <tr>
4. <td>
5. Привет!
6. </td>
7. </tr>
8. </table>
9. </body>
(наличие рамки – результат работы тега border=”1″)
Максимально возможная и удобная ширина для электронного сообщения, которое просматривается в почтовых клиентах на персональном компьютере – 600px. Чтобы письмо не растягивало на весь экран, нужно внутри уже созданной главной таблицы создать еще одну вложенную, строго прописав значение её ширины: width=”600″.
Чтобы письмо не растягивало на весь экран, нужно внутри уже созданной главной таблицы создать еще одну вложенную, строго прописав значение её ширины: width=”600″.
Золотое правило в создании HTML кода email сообщения: если нужный атрибут (тег) существует в HTML, используйте его, и не нужно обращаться к CSS.
Этот код вложенной таблицы следует вставить вместо слова «Привет!»
1. <table border="1" cellspacing="0" cellpadding="0" align="center">
2. <tbody>
3. <tr>
4. <td>Привет!</td>
5. </tr>
6. </tbody>
7. </table>
Теперь письмо выглядит вот так:
Вы заметили, что для вложенной таблицы использован атрибут  Если этого не сделать, более новые версии Outlook, например, в процессе обработки письма, добавят небольшое ненужное пространство между границами двух таблиц.
Мы уже говорили о том, что любой шаблон email сообщения состоит из трёх логических частей: хедер, тело письма с основным контентом, футер.
Теперь нужно отобразить это структурно в уже созданном нами шаблоне. Добавим еще две строки. Скопируем во вложенной таблице часть кода, отвечающего за строку
Если этого не сделать, более новые версии Outlook, например, в процессе обработки письма, добавят небольшое ненужное пространство между границами двух таблиц.
Мы уже говорили о том, что любой шаблон email сообщения состоит из трёх логических частей: хедер, тело письма с основным контентом, футер.
Теперь нужно отобразить это структурно в уже созданном нами шаблоне. Добавим еще две строки. Скопируем во вложенной таблице часть кода, отвечающего за строку
1. <table align="center" border="1" cellpadding="0" cellspacing="0">
2. <tr>
3. <td>
4. Строка 1
5. </td>
6. </tr>
7. <tr>
8. <td>
9. Строка 2
10. </td>
11.
Визуально:
 </tr>
12. <tr>
13. <td>
14.Строка 3
15. </td>
16. </tr>
17. </table>
</tr>
12. <tr>
13. <td>
14.Строка 3
15. </td>
16. </tr>
17. </table>
Давайте добавим цвет фона отдельно для каждой строки. Так как в HTML существует для этого специальный тег <bgcolor>, следует использовать его вместо CSS стилей. Обратите внимание, что выбирая цвет, нужно указывать все 6 символов кода, так как сокращенные три символа могут попросту не сработать.
1. <table align="center" border="1" cellpadding="0" cellspacing="0">
2. <tr>
3. <td bgcolor="#ffa500">
4. Строка 1
5. </td>
6. </tr>
7. <tr>
8. <td bgcolor="#ffffff">
9. Строка 2
10. </td>
11. </tr>
12. <tr>
13. <td bgcolor="#1e90ff">
14. Строка 3
15. </td>
16. </tr>
17. </table>
Сосредоточимся на первой строке – это будет хедер письма.
Строка 1. Верстка хедера HTML писем
В планах – разместить в первой строке изображение с логотипом и названием компании. Но для начала нужно настроить отступы, которые будут со всех сторон изображения до внутренних границ ячейки. За это отвечает тег – <padding>.
Работая с <padding>, важно помнить о необходимости указывать каждое значение отступа (сверху, снизу, слева, справа), иначе результаты могут оказаться непредсказуемыми.
Прописывая параметры, вполне допустимо использовать краткий вариант записи, типа padding: 10px 10px 5px 5px;.
Если же возникают проблемы, их решит длинный вариант записи, типа padding-top: 10px; padding-right: 10px; padding-bottom: 5px; padding-left: 5px;.
В случае, когда почтовый клиент удаляет ваш инлайновый CSS или вносит свои правки в ваше письмо, можно пойти на хитрость. Вместо того, чтобы использовать тег <padding>, добавляйте пустые ячейки в таблице, тем самым создавая нужное пространство. Такие дополнительные ячейки будут пустыми (с кодом внутри), но с четко установленной высотой или шириной.
Например:
Такие дополнительные ячейки будут пустыми (с кодом внутри), но с четко установленной высотой или шириной.
Например:
<tr><td> </td></tr>
Обращаем ваше внимание, что стили правильнее будет прописывать внутри тега <td>, но не внутри <p> или <div>, последние ведут себя более непредсказуемо.
В случае с нашим примером письма, мы применяем внутренний CSS для настройки отступов для изображения. После вставки изображения, необходимо прописать alt текст, который будет видеть получатель на месте картинки, если картинки отключены почтовиком. И важно добавить параметр style=”display:block;”, наличие которого гарантирует, что почтовый клиент не добавит лишних пробелов под картинкой. При необходимости, можно отцентровать изображение, добавив align=”center” в тег <td>.
Примечание. Помните, что большинство почтовых клиентов по умолчанию блокируют изображения.Поэтому напишите в alt тексте подсказку клиенту, картинка на какую тематику должна быть вместо пустого места. К тому же, не стоит на картинках писать важную уникальную информацию, которая не дублируется в письме. Ведь тогда в случае блокировки изображений, ваше письмо будет абсолютно бесполезным.
Пример кода Строки 1 с вставленным изображением:
1. <td align="center" bgcolor="#ffa500">
2. <img alt="СМС и Email маркетинг" src="E:\epochta\БЛОГ\mailer_html_img.png">
3. </td>
Визуально:
Строка 2. Работа с контентом в HTML шаблоне письма
Для начала следует указать отступы внутри средней ячейки (второй строки), чтобы новая вложенная в неё таблица с контентом красиво смотрелась, не сливаясь с ней основными границами. Вы уже знаете, что такие отступы от сторон элемента, что будет внутри ячейки, задаются с помощью тега <padding>. Приступайте! 😉
Визуально должно получиться:
Приступайте! 😉
Визуально должно получиться:
Теперь нужно подготовить место для контента. Как упоминалось выше, нужно добавить еще одну вложенную таблицу. Это будет таблица с тремя строками:
- одна – для заголовка,
- вторая – для краткого описания статьи,
- третья – для строки с двумя столбцами.
Поехали!
Ширина таблицы, которая будет во второй строке должна стоять не в пикселях, а в процентах (100%). Это нужно, если хотите, чтобы письмо было респонсивным.
Код Строки 2 с вложенной таблицей:
1. <td bgcolor="#ffffff">
2. <table border="1" cellpadding="0" cellspacing="0">
3. <tr>
4. <td>
5. Строка 1
6. </td>
7. </tr>
8. <tr>
9. <td>
10. Строка 2
11. </td>
12. </tr>
13. <tr>
14. <td>
15.
Визуально:
Пишем заголовок статьи и её краткое описание. В строке с описанием можно добавить отступы для красивого отображения текста. Обратите внимание, что программа ePochta Mailer позволяет добавлять и изменять текст непосредственно в визуальном редакторе, без перехода на вкладку HTML кода.
Вложенная таблица с текстом:
 Строка 3
16. </td>
17. </tr>
18. </table>
19. </td>
Строка 3
16. </td>
17. </tr>
18. </table>
19. </td>1. <table border="1" cellspacing="0" cellpadding="0">
2. <tbody>
3. <tr>
4. <td>
5. Продвижение бренда в Вайбер: массовые рассылки в мессенджерах
6. </td>
7. </tr>
8. <tr>
9. <td>
10. Cейчас Viber — это не только приложение для личных переписок, но и эффективный канал коммерческого продвижения товаров и услуг.
11. Только ленивые не говорят о том, что вайбер для бизнеса — это действительно эффективный и дешевый инструмент.
Визуально:
Для последней строки таблицы мы подготовили две колонки с картинкой и текстом.
Давайте по порядку.
Во-первых, так как нам нужно расстояние между столбцами таблицы, а атрибут <margin> мы использовать не можем, то немножко схитрим и создадим таблицу с тремя столбцами. Просто средний столбец будет пустым и узким.
Основной параметр столбца – ширина. В данном случае мы будет ориентироваться на ширину картинки, которая будет размещена в нем. Её ширина 260px. И чтобы не запутаться, высчитывая, какой же процент составляют 260 пикселей из таблицы на 540px* (а это будет 48,1%), проще будет указать известную ширину.
*Ширина вложенной таблицы 540px – это ширина основной таблицы в 600px минус отступы, по 30px с каждой стороны. Так ли это? Предлагаем проверить эти утверждения на соответствие действительности.
12. </td>
13. </tr>
14. <tr>
15. <td>
16. Строка 3
17. </td>
18. </tr>
19. </tbody>
20. </table>
Так ли это? Предлагаем проверить эти утверждения на соответствие действительности.
12. </td>
13. </tr>
14. <tr>
15. <td>
16. Строка 3
17. </td>
18. </tr>
19. </tbody>
20. </table> Итого, два столбца по 260 пикселей + средний пустой столбец на 20px.
Укажем также для обоих столбцов значение valign=”top”, что выровняет текст по вертикали, по верхнему краю строки, независимо от количества текста в каждом столбце. По умолчанию, значение valign считается middle; не забудьте его изменить.
Итого, два столбца по 260 пикселей + средний пустой столбец на 20px.
Укажем также для обоих столбцов значение valign=”top”, что выровняет текст по вертикали, по верхнему краю строки, независимо от количества текста в каждом столбце. По умолчанию, значение valign считается middle; не забудьте его изменить.
1. <table border="1" cellpadding="0" cellspacing="0">
2. <tr>
3. <td valign="top">
4. Колонка 1
5. </td>
6. <td>
7.
8. </td>
9. <td valign="top">
10. Колонка 3
11. </td>
12. </tr>
13. </table>
Визуально:
Добавляем изображения и контент.
Поскольку, нам снова нужны две строки, вставляем еще одну таблицу в каждую из колонок, не забывая об отступах.
1. <table border="1" cellspacing="0" cellpadding="0">
2. <tbody>
3. <tr>
4.
Визуально:
 <td valign="top">
5. <table border="1" cellspacing="0" cellpadding="0">
6. <tbody>
7. <tr><td>
8. <img alt="Картинка для колонки 1" src="E:\epochta\БЛОГ\битые картинки на блоге\iStock_000004384999XSmall.jpg"> </td>
9. </tr>
10. <tr>
11. <td>
12. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
13. </td>
14. </tr>
15. </tbody> </table>
16. </td>
17. <td>
18.
19. </td>
20. <td valign="top">
21. <table border="1" cellspacing="0" cellpadding="0">
22. <tbody> <tr>
23. <td>
24.
25. <img alt="Картинка для колонки 3" src="E:\epochta\БЛОГ\битые картинки на блоге\greed.
<td valign="top">
5. <table border="1" cellspacing="0" cellpadding="0">
6. <tbody>
7. <tr><td>
8. <img alt="Картинка для колонки 1" src="E:\epochta\БЛОГ\битые картинки на блоге\iStock_000004384999XSmall.jpg"> </td>
9. </tr>
10. <tr>
11. <td>
12. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
13. </td>
14. </tr>
15. </tbody> </table>
16. </td>
17. <td>
18.
19. </td>
20. <td valign="top">
21. <table border="1" cellspacing="0" cellpadding="0">
22. <tbody> <tr>
23. <td>
24.
25. <img alt="Картинка для колонки 3" src="E:\epochta\БЛОГ\битые картинки на блоге\greed. jpeg"> </td>
26. </tr>
27. <tr>
28. <td>
29. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
30. </td>
31. </tr>
32. </tbody> </table>
33. </td>
34. </tr>
35. </tbody> </table>
jpeg"> </td>
26. </tr>
27. <tr>
28. <td>
29. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
30. </td>
31. </tr>
32. </tbody> </table>
33. </td>
34. </tr>
35. </tbody> </table>
Строка 3. Создание кода футера HMTL письма
Основные компоненты футера – контакты компании и ссылка отписки. Как видите, это два разных элемента и нам снова нужно разделить строку на две колонки с помощью дополнительных таблиц.
Чтобы не забыть, сначала добавим отступы, а после – таблицы.
Отступы:
<td bgcolor="#1e90ff ">
Строка 3
</td>
Визуально:
Разделяем строку на две колонки с помощью дополнительной таблицы.
1. <table border="1" cellpadding="0" cellspacing="0">
2. <tr>
3. <td>
4. Колонка 1
5. </td>
6. <td>
7. Колонка 2
8. </td>
9. </tr>
10.</table>
В данном шаблоне первая колонка будет для контактных данных компании, вторая – для ссылки отписки. Вы можете добавлять иконки соцсетей, изменять количество колонок и расположение информации абсолютно в любом формате.
Дополнительная таблица с информацией футера:
1. <table border="1" cellspacing="0" cellpadding="0">
2. <tbody><tr>
3. <td>
4. <p>Компания ePochta<br>
5. [email protected]</p>
6. </td>
7. <td align="right">
8. Вы получили это письмо как клиент нашей компании. Чтобы отписаться от рассылки, нажмите на ссылку ниже.
9. </td>
10. </tr>
11. </tbody></table>
Визуально:
Вы заметили, что текст во второй колонке футера выровнен по правому краю? Это возможно благодаря атрибуту align=”right” для тега <td>. Шаблон готов!
Шаблон готов!
Верстка дизайна шаблона email рассылки
Первая часть статьи касалась структуры макета электронного сообщения. Сейчас же мы немного поговорим об оформлении и дизайне.
Возможностями встроенного CSS вы можете изменять параметры шрифта – использовать тег <b> или <strong> для жирного шрифта, прописывать размер и название непосредственно семейства шрифта.
Возьмем для примера заголовок статьи «Продвижение бренда в Вайбер: массовые рассылки в мессенджерах» в уже созданном шаблоне и зададим ему следующие параметры:
1. <td><p align="center">
2. Продвижение бренда в Вайбер:<br>массовые рассылки в мессенджерах
3. </p></td>
Посмотрите, как изменился текст:
Теперь уберем границы таблиц, которые мы оставляли, чтобы было визуально легко отследить изменения в структуре. Для этого на вкладке HTML код нажмите CTRL+F или перейдите в меню Правка – Найти. В открывшемся диалоговом окне выберите функцию Заменить и задайте значение border=”1″ заменить на тег border=”0″. Перейдите во вкладку Сообщение – все границы пропали, перед вами чистый готовый макет email сообщения.
При желании, можно оставить границу для основной таблицы в 600px, сделав её мало заметной, например:
В открывшемся диалоговом окне выберите функцию Заменить и задайте значение border=”1″ заменить на тег border=”0″. Перейдите во вкладку Сообщение – все границы пропали, перед вами чистый готовый макет email сообщения.
При желании, можно оставить границу для основной таблицы в 600px, сделав её мало заметной, например:
<table align="center" cellspacing="0" cellpadding="0">
Добавим небольшой отступ в самой первой строке, чтобы фон не прилипал к самому верху страницы: 1. <table border="0" cellspacing="0" cellpadding="0">
2. <tbody>><tr>
3. <td>
А теперь – проба пера: отправляем письмо на тестовый email адрес.
Вы можете как создать список из десятка адресов на различных почтовых клиентах и запустить тестовую рассылку, так и отправить одно письмо с помощью меню Проба, указав один адрес получателя сообщения.
Вот так созданный шаблон выглядит в Gmail
Создавайте собственные брендовые email шаблоны, тестируйте и радуйте клиентов красочными рассылками. ePochta Mailer обладает мощнейшим функционалом для создания сообщений. В статье основной задачей было самостоятельно написать код шаблона, поэтому мы не затрагивали возможности программы. Детальнее о ePochta Mailer вы можете прочитать на нашем сайте.
И пусть клиенты с удовольствием читают ваши рассылки!
ePochta Mailer обладает мощнейшим функционалом для создания сообщений. В статье основной задачей было самостоятельно написать код шаблона, поэтому мы не затрагивали возможности программы. Детальнее о ePochta Mailer вы можете прочитать на нашем сайте.
И пусть клиенты с удовольствием читают ваши рассылки!
Создавайте красивые письма с программами ePochta!
Скачайте ePochta Mailer и тренируйтесь в создание email сообщения бесплатно на протяжении 7 дней!
Тестировать
Хочешь получать актуальные статьи?
Подпишись и стань гуру в email маркетинге!
Где найти примеры писем: 5 сайтов, которые собирают email-рассылки
Идеи
Следим за трендами в дизайне email-писем
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Мы собрали 6 сервисов, в которых можно посмотреть реальные email-письма, добавить их в свою коллекцию на сайте и загрузить их HTML-код. Будет полезно, если вы ищете примеры для вдохновения, самостоятельно верстаете письма или хотите посмотреть, какие рассылки делают ваши конкуренты.
Вот эти 6 сервисов.
EmailsFreshСайт: emailsfresh.com
Как пишут его основатели, сайт EmailsFresh предназначен для обмена опытом и поиска вдохновения, он создан для людей, которые любят email-маркетинг.
В базу сайта собирают письма из 1 384 рассылок от 687 сайтов. Все они отобраны вручную по вкусу авторов сервиса.
Письма можно фильтровать, выбирая одну из нескольких десятков отраслей: например, культуру, дизайн, образование, моду или маркетинг. Также письма можно отсортировать по типу: для подтверждения подписки, новостные, приветственные, реактивационные или продающие. У каждого email есть пользовательский рейтинг, указаны адрес сайта-отправителя, отрасль бизнеса и вид рассылки.
У каждого email есть пользовательский рейтинг, указаны адрес сайта-отправителя, отрасль бизнеса и вид рассылки.
Что особенно полезно — каждое письмо можно открыть в полном размере и даже скачать HTML-код. Важно для верстальщиков рассылок.
DiscoverСайт: discover.getrevue.co
Сайт Discover посвящён авторским рассылкам.
По словам составителей, они восхищаются авторами, которые в подробностях изучили какую-либо тему и пишут о ней с глубоким пониманием и энтузиазмом. Такие письма читать гораздо приятнее и увлекательнее, чем фальшивые новости на Фейсбуке.
В коллекции Discover нет промо-писем — здесь только контентные рассылки. В коллекцию не берут и автоматически сгенерированные дайджесты — только подобранные вручную авторские рассылки.
Письма можно фильтровать по шести категориям:
- Маркетинг.
- Технологии.
- Инновации.
- Социальные науки.
- Дизайн.
- Новости.
Авторы предлагают подписаться на рассылки — для этого нажмите на кнопку «Subscribe to newsletter» рядом с понравившимся письмом.
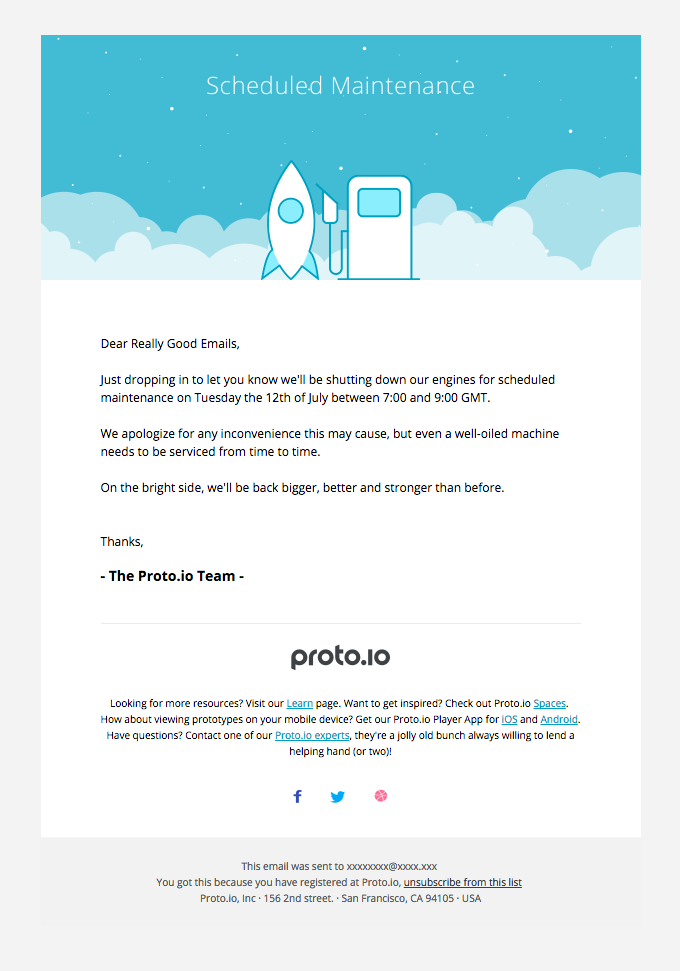
Сайт: reallygoodemails.com
Сайт создан пятью энтузиастами email-маркетинга во главе с Мэтью Смитом, основателем дизайн-бюро The Fathom & Draft. Мы брали интервью у основателей сервиса — говорили о дизайне, трендах email-маркетинга и отличиях рассылок в США и СНГ. Получилось интересно, полезно, а местами даже весело ?
«На наш сайт заходят сотни тысяч email-специалистов — за вдохновением, а может, чтобы поддаться прокрастинации и отвлечься от работы. Нас устраивает и то и другое. Мы рады, что можем помочь людям в их маленьких радостях», — пишут основатели.
Рассылки можно отсортировать по отраслям, брендам, назначению и типу. Есть и отдельные виды фильтров, например, можно выбрать все письма с GIF-анимацией. У всех email можно открыть веб-версию или посмотреть HTML-код.
RejoinerСайт: rejoiner.com
Rejoiner специализируются на онлайн-коммерции, поэтому они собирают письма только из этой области. Подборка полезна, в первую очередь, тем, кто делает рассылки для интернет-магазинов.
Подборка полезна, в первую очередь, тем, кто делает рассылки для интернет-магазинов.
Среди примеров часто встречаются громкие имена и известные бренды — Apple, Bose, Harrods, Ann Taylor, Levis.
Хоть этот сайт и не может похвастаться большим количеством писем, у него есть свой плюс: каждое письмо сопровождается профессиональным комментарием, объясняющим, почему оно работает. Разбирают и структуру писем — элементы и блоки — с объяснением, зачем они нужны.
MILLED
Сайт: milled.com.
MILLED — сервис, который создан не для email-маркетологов, но может быть полезен для них. На сайте собирают самые свежие письма от известных интернет-магазинов. По словам авторов сервиса, это помогает разгрузить почту пользователей, но в то же время всегда оставаться в курсе о скидках и акциях.
На сайте работает удобная навигация по брендам и категориям интернет-магазинов. Каждое письмо представлено в виде веб-версии, посмотреть HTML-код нельзя.
Email CompetitorsСайт: email-competitors. ru
ru
Email Competitors — российский проект, который поддерживается агентством email-маркетинга Inbox-Marketing. У нас в блоге есть интервью с одним из основателей агентства — Дмитрием Банных.
Скажем сразу: сервис платный. Но для тех, кто плотно занимается рассылками, и особенно для агентств — очень полезный.
В базе сайта больше миллиона писем. И главное — есть рассылки многих российских отправителей, сгруппированные по отраслям бизнеса. Поэтому с помощью сервиса можно делать конкурентный анализ рассылок в отрасли: какие письма и как часто отправляют ваши конкуренты.
На профессиональном тарифе есть возможность не только видеть письма картинками, но и скачивать их шаблоны в виде HTML-кода.
Клиенты Email Competitors могут подписаться на несколько компаний-отправителей и раз в неделю получать информационный дайджест со свежими письмами от этих брендов.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как отправить HTML-письмо: 4 простых способа | Блог UniSender
Советы
Создаём и отправляем письмо без знания HTML
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделён на несколько колонок.
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как подготовить шаблон email и отправить его — через сервис рассылок или обычную почту.
Как создать HTML-письмо
В блочном редакторе
В визуальном редакторе
В редакторе первичного кода
Заказать на аутсорсе
Как отправить HTML-письмо
Отправляем через сервис рассылки
Отправляем вручную в почтовике
Итого
Как создать HTML-письмоЗадизайнить и сверстать письмо можно четырьмя способами.
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-вёрстки в блочном редакторе | Минусы HTML-вёрстки в блочном редакторе |
| + не требует знаний HTML и CSS + большой выбор редакторов + в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать своё письмо | — в некоторых блочных редакторах ограничена настройка адаптивности писем — при создании писем вы ограничены элементами и структурой, которые доступны в редакторе |
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его — и потом анализируете статистику. К тому же, не придётся подгонять шаблон под требования сервиса.
К тому же, не придётся подгонять шаблон под требования сервиса.
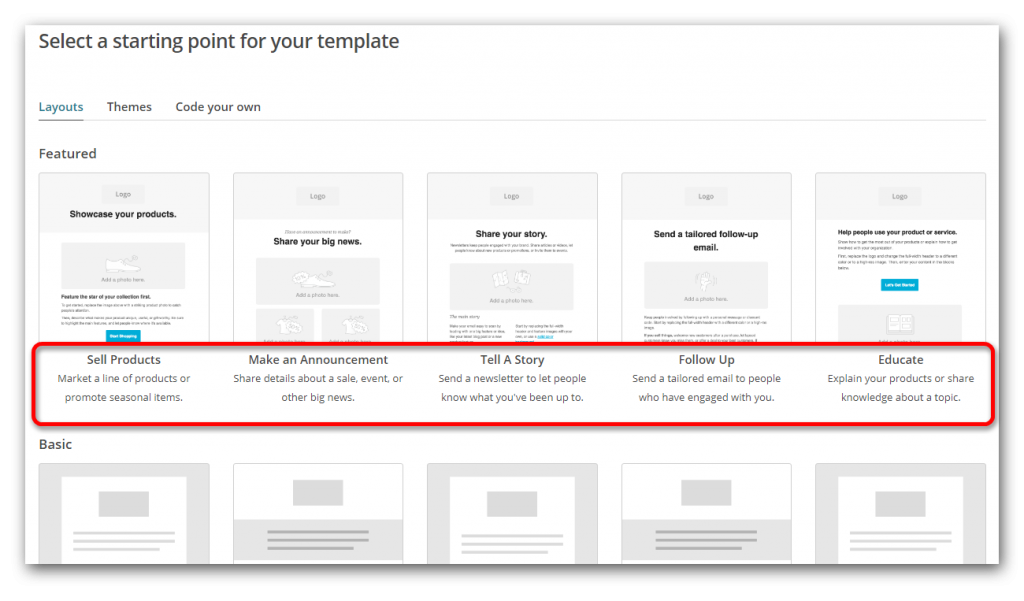
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе Unisender:
3. Начните создавать email-рассылку в сервисе: пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите в «Создать письмо» → «Email».
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах нужно будет ввести тему письма и выбрать людей, которым вы хотите отправить рассылку.
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
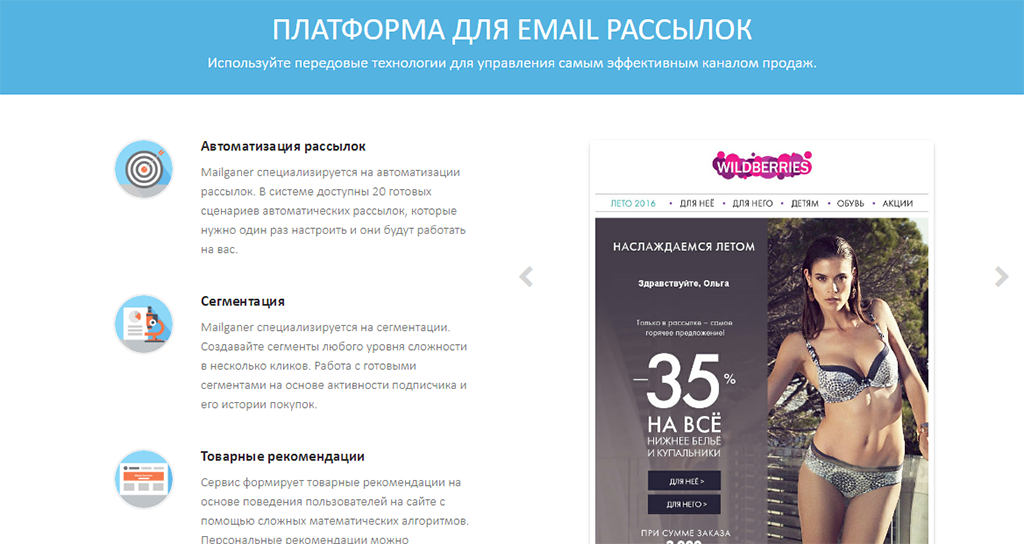
В визуальном редактореВ блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
Для работы в визуальном редакторе нужно хорошо знать HTML, поэтому большинство современных сервисов идут в формате «2 в 1»: одновременно блочный и визуальный редактор. Это такие редакторы как BEE Free и Mailmalade.
| Плюсы HTML-вёрстки в визуальном редакторе | Минусы HTML-вёрстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра + в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться | — нужно знать HTML и CSS — малый выбор визуальных редакторов: большинство идут в связке с блочным |
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-вёрстки в редакторе первичного кода | Минусы HTML-вёрстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма + доступны встроенные инструменты для упрощения работы над кодом + можно скопировать HTML-код любого письма и создать на его основе собственное | — подходит только для опытных верстальщиков — нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК |
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать вёрстку письма можно:
В сервисе рассылок. Например, в Unisender создадут HTML-шаблона за 4640 ₽.
У веб-студии. Стоимость шаблона HTML-письма в веб-студии или агентстве email-маркетинга начинается со $100.
У фрилансера на надёжной бирже — например, на одной из этих.
| Плюсы вёрстки на аутсорсе | Минусы вёрстки на аутсорсе |
| + не тратите время на вёрстку письма + несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо» + получите готовое письмо через 2-4 дня | — во многом результат вёрстки зависит от того, насколько подробно вы заполните бриф — нужно платить за каждый отдельный вариант письма — мало веб-студий, которые занимаются HTML-письмами |
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
1. Экспортируйте HTML-письмо в Unisender.
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле Unisender. Он доступен в Личном кабинет по вкладке «Интеграция и API».
3. Переходим в Unisender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе Unisender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам.
Отправляйте красивые письма через Unisender
Все инструменты для работы с рассылками в одном сервисе. До 1500 писем в месяц — бесплатно.
Попробовать
Если создавали письмо в редакторе первичного кодаЕсли вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. Расскажу на примере Visual Studio Code, что делать, если у вас уже есть HTML-код письма и вы хотите вставить его в сервис рассылки.
1. Сохраните письмо в формате HTML.
2. В Unisender создайте новую рассылку и выберите пункт «HTML-редактор».
3. В открывшемся окне редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
4. Нажмите «Продолжить» и проверьте данные — имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
5. Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам. Если с тестовым письмом всё ок — отправляйте боевую рассылку.
Отправляем вручную в почтовикеЧтобы отправить письмо, надо иметь его готовый HTML-код. Как получить код, мы рассказали в предыдущих пунктах. Если у вас готов HTML-код письма, выберите, через какую почтовую программу будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Лучше использовать ту почту, которой вы обычно пользуетесь.
Дальше надо просто вставить код письма в почтовик и отправить. Расскажу, как это сделать в разных программах.
В GmailЧтобы залить HTML-письмо в Gmail вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Чтобы залить HTML-письмо в Mail.ru вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
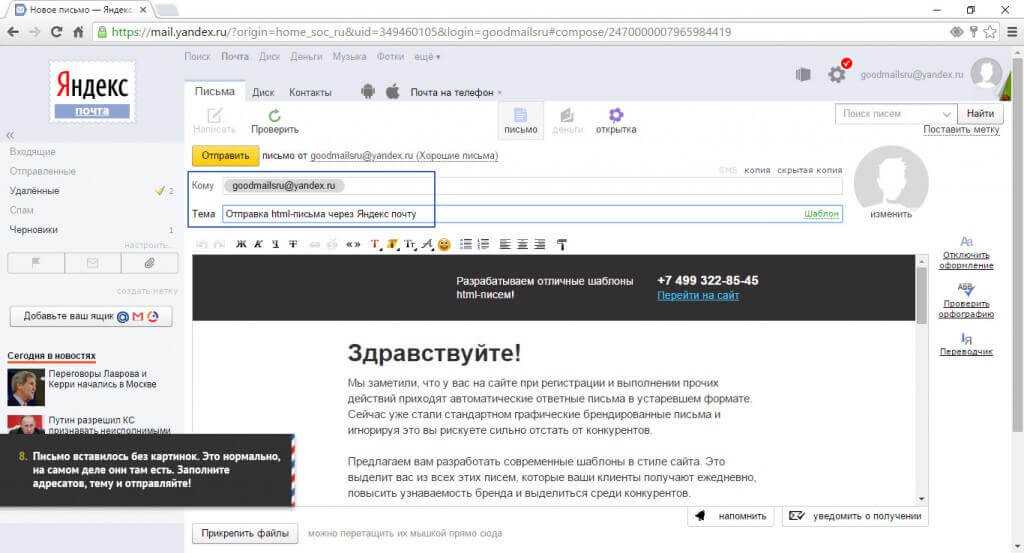
В YandexЧтобы залить HTML-письмо в Яндекс.Почту вручную:
1. Включите панель оформления. По умолчанию в интерфейсе Яндекс.Почты эта панель отключена, а значит вы не сможете вставить HTML-код.
2. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
4. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появятся лишние отступы или пустые строчки.
6. Добавьте получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В OutlookЧтобы залить HTML-письмо в Outlook вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
ИтогоЕсли вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-вёрстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь, — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нём, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в Яндекс.Почте придётся сначала включить панель оформления. Также в Яндекс.Почте может слететь вёрстка или не загрузиться картинки.
Обновлено 21 июля 2022 г.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
HTML-верстка для email-рассылки — Digital Academy
Темы контента и дизайна письма мы обсудили в двух последних статьях, теперь займемся версткой. Получить готовый макет email-рассылки вы можете двумя способами: сайт-конструктор или ручная HTML&CSS-верстка. Первый вариант технически проще, но он проигрывает второму. Потому что количество шаблонов ограничено конструктором, да и приедаются такие однотипные рассылки быстро.
Чтобы контент письма получился интересным, читабельным и функциональным, предлагаем вам ручной способ: язык разметки HTML + язык стилей CSS.
Оглавление
- Что такое HTML и CSS по-русски
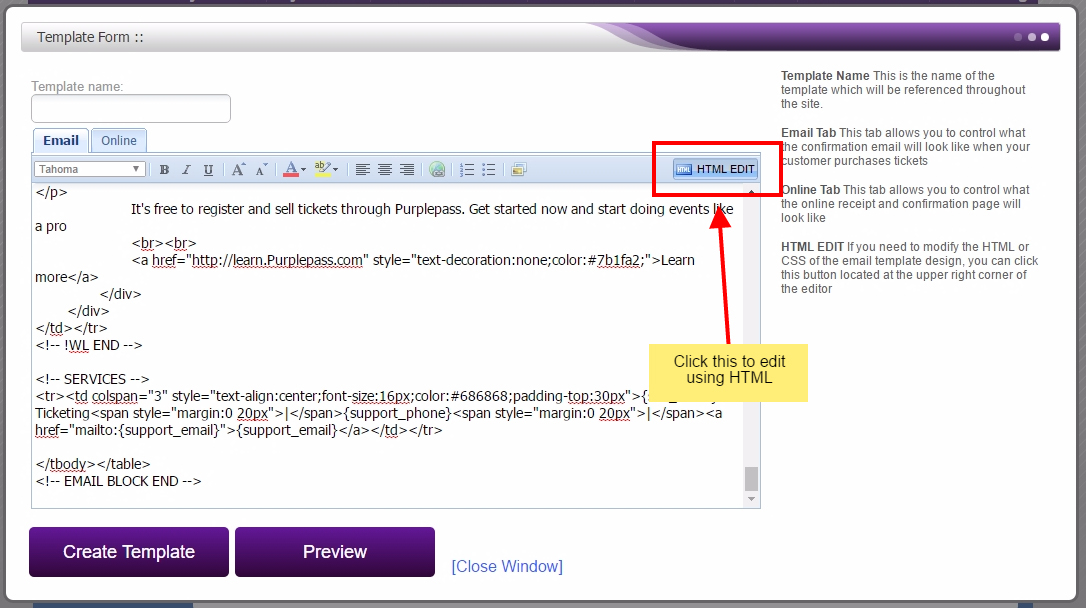
- Где писать код
- Формат шаблона HTML-писем
- Создание документа. Хедер
- Тело письма: таблица
- Футер
- Кнопка и ссылки перехода
- Безопасные универсальные шрифты
- Адаптивная верстка, или «Отзывчивый email-дизайн»
- Как проверить верстку
Что такое HTML и CSS по-русски
Если вы не планируете вникать во все тонкости ручной верстки, воспользуйтесь бесплатными сервисами для запуска email-рассылки. Если хочется попробовать свои силы, двигаемся дальше. Начнем с краткого ликбеза.
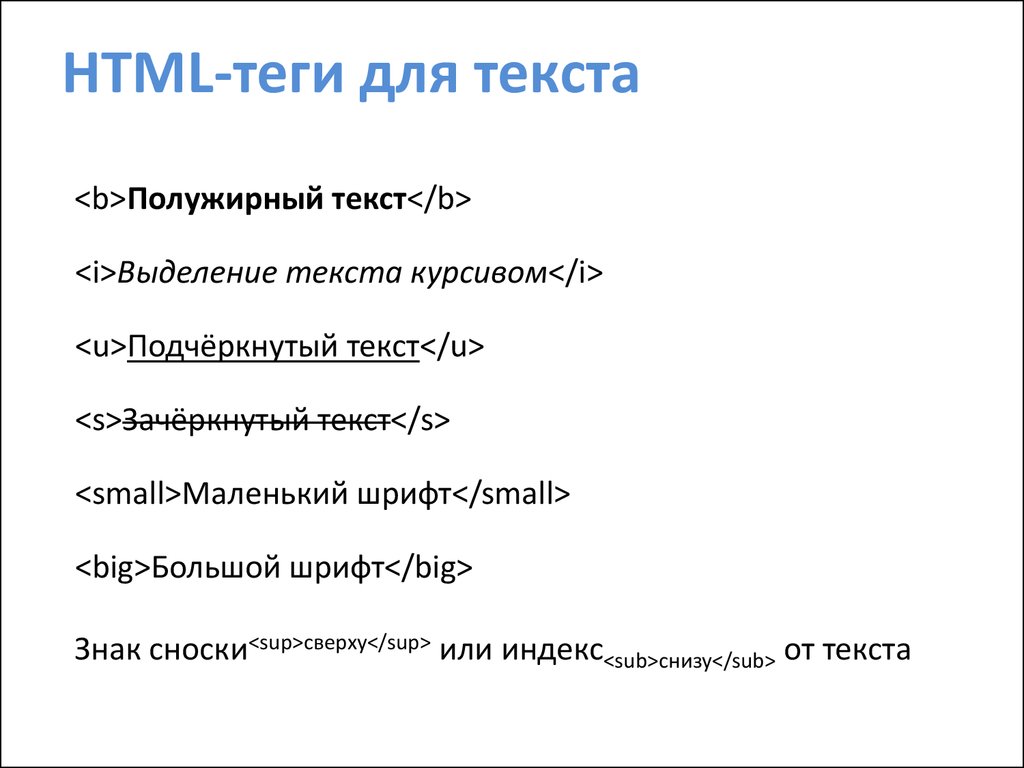
В двух словах, HTML — строительный материал для веб-страниц, язык разметки. Он состоит из специальных тегов, которые содержат команды для браузера:
- <title> … </title> — название документа
- <a> … </a> — чтобы вставить ссылку
- <img> … </img> — чтобы вставить картинку
- <head> .
 .. </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо
.. </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо - <body> … </body> — обозначает видимое содержание страницы
Существует множество других тегов для различных команд. Полный список можно посмотреть здесь.
Обычно теги открываются <> и закрываются </> — это попарные. Если в этой статье вы увидите незакрытые теги, они относятся к одиночным. Например: <img> и <br>.
Теги диктуют команды, на основе которых строится содержимое страниц.
Язык стилей CSS добавляет на страницу эффекты, анимацию и прочую красоту. CSS мы прописываем в HTML-коде через внутренний (inline) стиль или ссылаемся на сторонние классы стилей.
1 — задаем CSS через внутренний стиль; 2 — через сторонние классы стилей
Также теги HTML могут ссылаться на контейнер с CSS, который находится на другом сайте. Но если вы затеваете масштабную и длительную работу с ручной версткой, лучше загрузить все необходимое на свой сервер.
Чтобы сверстать рассылку, мало знать базовые правила HTML и CSS. Вы можете создать идеальное письмо и отправить его покорять интернет, но почтовым графическим движкам не понравится, как вписаны атрибуты, и все «полетит». Чтобы рассылочное письмо максимально точно передало ваши мысли и дизайн, рассмотрим базовые правила верстки HTML-рассылки и сложные, но важные нюансы, которые нужно обязательно учитывать.
Где писать код
Профессионалы используют такие редакторы, как Sublime — он удобный и подходит даже для сложной работы. Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Sublime открывает файлы, позволяет вносить однотипные изменения сразу в несколько строк, автоматизировать работу индивидуальными настройками для каждого проекта и многое другое
Вы можете написать код даже в «Блокноте», но мы все-таки советуем использовать визуальные HTML-редакторы для проверки: CodePen, HTML-online и другие. Они не подойдут для полноценной верстки письма, но помогут проверить результат.
Они не подойдут для полноценной верстки письма, но помогут проверить результат.
Еще один вариант: использовать редактор, в котором можно одновременно писать код и проверять его отображение — например, Brackets.
Формат шаблона HTML-писем
Ручная верстка радует нас многообразием блоков, дизайнов, вставок, но даже такое email-письмо предусматривает шаблон:
- Хедер. Шапка письма, которая обычно содержит логотип, навигационные ссылки. На языке HTML это все, что находится между тегами <head> и </head>.
- Тело. Текст, картинки, ссылки, анимация. Контент ограничивается тегом <body>.
- Футер. Подвал письма. Обычно здесь находятся кнопки перехода на соцсети, ссылки на обратную связь и отписку от рассылки. Иногда футер сливается с телом письма и не выделяется.
Давайте попробуем сверстать «скелет» рассылки, просто выполняя следующие правила. Мы хотим дать вам не только рекомендации по верстке, но и показать, как это работает.
Создание документа. Хедер
Начинаем писать код для email-письма. Здесь и далее пользуемся визуальным редактором HTML-Online:
XHTML-документ, с которого начинается верстка
Обращаем ваше внимание, что письмо открывает не хедер (). Перед ним надо прописать:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> — если простыми словами, то это переводчик или режим отображения контента. Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
В примере письма мы используем DOCTYPE HTML 4.01 Transitional, который поддерживает все актуальные элементы и атрибуты документов в HTML 4.01. Его еще называют переходным синтаксисом XHTML. Подробнее о вариантах отображения можно прочитать на Хабре, в статье, посвященной тегу.
<meta http-equiv=»Content-Type» /> — подсказывает почтовому клиенту, как отображать текст и специальные символы.
<meta content=»text/html; charset=utf-8″ > — уточняет, что текст нужно читать через HTML.
Тело письма: таблица
Оптимальные версии для верстки писем — HTML 4 и CSS 2. Почтовые клиенты и браузеры не поддерживают некоторые теги следующих версий. Поэтому после того, как мы закрываем тег <head>, открываем теги <body> и <table>
С точки зрения верстки наша рассылка будет выглядеть как таблица в таблице. А вот правила и рекомендации, которые облегчат вам табличную верстку:
- Чтобы предупредить появление пустого пространства в шаблоне, значения margin и padding ставим нулевыми.
- Поскольку главная таблица — каркас всего письма, ее ширина должна быть 100%. Ширина письма фиксированная, 600 или 660 px.
- Чтобы убрать ненужные отступы от границ ячейки таблицы, cellpadding и cellspacing также приравниваем к нулю.
- Для вложенной таблицы используем атрибут <border-collapse> со значением «collapse».
 Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Фоновый цвет ячейки задаем через тег <bgcolor>. Значения цветов для писем обязательно нужно прописывать форматом HEX (#6 символов кода). Например, <td bgcolor=»#808080″> — ячейка окрасится в серый цвет. Если вы используете другие обозначения — например #FFF для белого вместо #FFFFFF, — в письме цвет не отобразится.
Изображение вставляем прямо в ячейку, предварительно расставляем отступы от картинки до внутренних границ ячейки через свойство <padding>. Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Вот как это выглядит на практике:
«Скелет» письма с хедером
Футер
Сделаем простой футер: контакты и ссылка отписки. Поскольку это два разных элемента, поделим строку «Or die» на две таблицы. Перед ними прописываем padding. Содержимое ячеек выравниваем на свое усмотрение атрибутом align.
Поскольку это два разных элемента, поделим строку «Or die» на две таблицы. Перед ними прописываем padding. Содержимое ячеек выравниваем на свое усмотрение атрибутом align.
Вот как изменилась строка «Or die», которую мы превратили в футер:
Чтобы сделать футер кликабельным, используем тег <a>
Кнопка и ссылки перехода
Чтобы добавить в рассылку кнопку, берем подходящую картинку, вставляем ее в ячейку (тег <img> с атрибутом src=%источник, откуда берем картинку%) и добавляем ссылку перехода (на целевую страницу, в приложение). Применим этот вариант для нашего «скелета»:
Не забываем прописывать alt и для кнопки
Безопасные универсальные шрифты
Конечно, наш скелет не подходит для отправки подписчикам. Как минимум, мы использовали скучные шрифты, которые напоминают пользователям о школьных рефератах в стиле Microsoft Office Word.
Чтобы выделиться среди конкурентов, одного только качественного контента недостаточно. Учитывая, как за его внимание борются даже в почтовом ящике, клиенту мало просто хорошего предложения. Клиент хочет, чтобы предложение было просто и приятно читать. Выбор шрифта отыгрывает здесь не последнюю роль.
Учитывая, как за его внимание борются даже в почтовом ящике, клиенту мало просто хорошего предложения. Клиент хочет, чтобы предложение было просто и приятно читать. Выбор шрифта отыгрывает здесь не последнюю роль.
Поскольку не все шрифты универсально отображаются в почтовых службах и браузерах, используйте что-то из безопасных. Можете выбрать для себя 2–3 ходовых шрифта и ставить их во всех рассылках — пусть читатели привыкают к вашему стилю.
Безопасные шрифты
Подробнее тему шрифтов мы разобрали в статье о дизайне email-рассылки.
Адаптивная верстка, или «Отзывчивый email-дизайн»
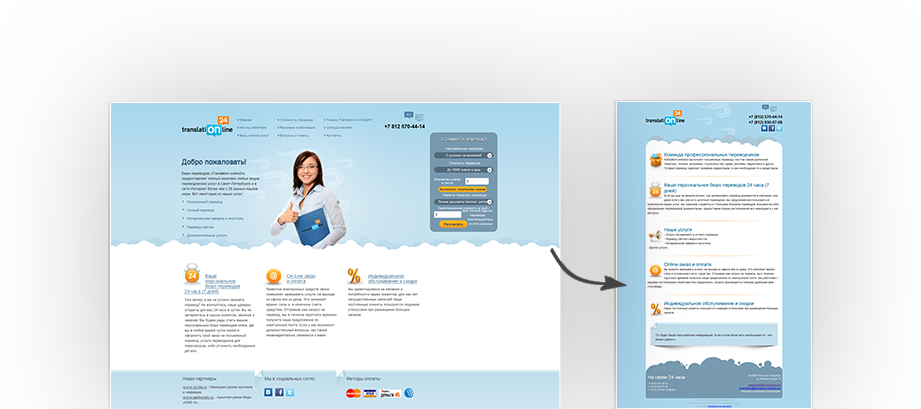
По данным ТАСС, в 2019 году мобильный трафик в России вырос в 1,5 раза — до 3,3 млрд гигабайт. С мобильным трафиком растет и количество пользователей, проверяющих почту со смартфонов и планшетов. Сверстав рассылку руками, вы должны позаботиться и об адаптивной верстке. Иначе ваше письмо может выглядеть как-то так:
Текст письма подстроился под новую ширину экрана с неравномерными промежутками между словами. Это выглядит рвано и неаккуратно — такое письмо скорее оттолкнет читателя
Это выглядит рвано и неаккуратно — такое письмо скорее оттолкнет читателя
Непроработанные интервалы между блоками письма привели к слипанию контента
При верстке не учли адаптацию под смартфон, из-за чего хедер со всем контентом уехали вниз
Понятие «отзывчивого дизайна» появилось в 2010 году. Смысл в том, что вне зависимости от формы дисплея устройства один и тот же контент смотрится по-человечески, читабельно. Хотя за последние 9 лет появилось много стратегий по адаптационной верстке, HTML-рассылок это не касается. Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Медиа-запросы. Чтобы потенциальный клиент мог прочитать письмо с любого девайса, попробуйте прописать медиа-запросы. Это команды, которые приспосабливают макет HTML-письма к экранам разного формата. Минус медиа-запросов — их поддерживают не все почтовые клиенты и сайты. Подробнее об этом способе адаптации писем рассказали на Хабре.
Подробнее об этом способе адаптации писем рассказали на Хабре.
Mobile First. Иногда компьютерная страница содержит столько всего, что адаптировать это на мобильную версию нереально или очень сложно. Стратегия Mobile First предлагает не переводить ПК-версию на мобильную. Философия метода строится на том, что сначала мы прорабатываем мобильный интерфейс, а потом уже версию для ПК. Эта стратегия не бюджетная, обычно она вписывается в долгосрочную маркетинговую стратегию.
Читайте также:
Курсы по вёрстке сайтов: где учиться на верстальщика HTML и CSS
Екатерина Глазкова
10 мин.
Как проверить верстку
Итак, письмо готово. Но прежде чем отправить его покорять интернет, проконтролируем, как отображается верстка. Нам нужно проверить, как будет выглядеть рассылка на смартфонах, ноутбуках, компьютерах в зависимости от операционной системы мобильных устройств и почтовиков. Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней.
Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней.
Так письмо будет выглядеть на iPad Air с системой iOS 11:
Всего у сервиса Email on Acid проверка отображения письма для 90 устройств, почтовых сервисов и операционок
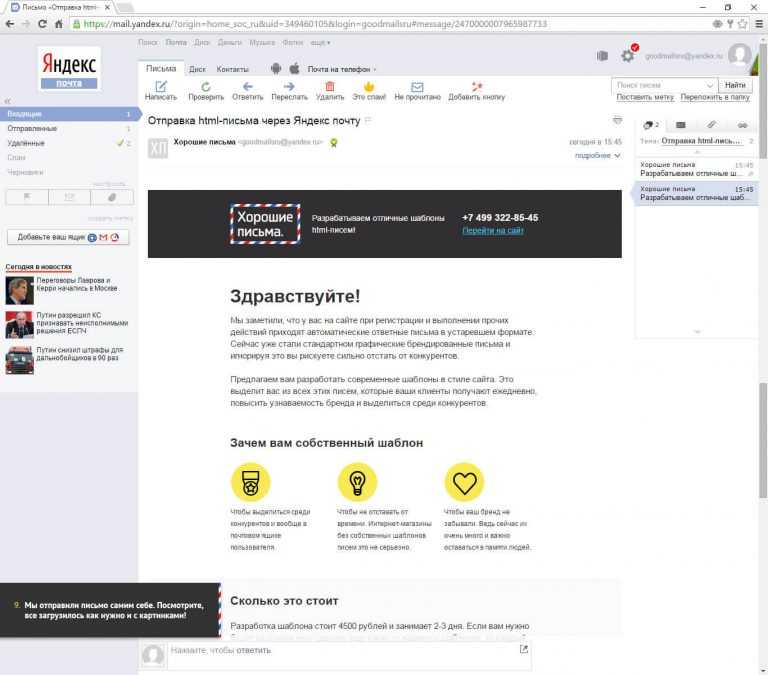
Альтернативное решение — проверить верстку на практике: отправить пробное письмо себе, коллегам, друзьям. Посмотрите на письмо глазами адресатов и доведите верстку до финальной версии.
Успешных писем!
Читайте также:
Где учиться email-маркетингу: лучшие курсы по созданию и ведению email-рассылок
Инна Романович
5 мин.
60 полезных ресурсов, руководств и исследований / Хабр
lol_wat
Блог компании Pechkin. com Верстка писем *Профессиональная литература *
com Верстка писем *Профессиональная литература *
В нашем блоге на Хабре мы часто пишем о создании почтовых рассылок — верстке HTML и CSS, работе с plain-text сообщениями и описываем интересные эксперименты. Сегодня мы представляем вашему вниманию список из 60 полезных ресурсов, туториалов и исследований о работе с email.
Фреймворки
- Ink – для быстрой вёрстки адаптивных HTML-писем, которые будут одинаково хорошо отображаться на любом устройстве или почтовом клиенте, в том числе в Outlook
- Email Framework – фреймворк для создания HTML-писем
- По-настоящему адаптивные письма. Часть вторая. Фреймворк — подход к созданию адаптивных писем от Артура Коха
Шаблоны
- Sendwithus – открытая библиотека шаблонов для писем
- Шаблоны электронных писем от Mailchimp
- Шаблоны Campaign Monitor
- Шаблоны адаптивных HTML-писем – протестированы на популярных почтовых клиентах
- Cerberus – подборка адаптивных шаблонов для писем
- Antwort – адаптивные макеты для верстки писем
- Адаптивный HTML-шаблон – подходит для работы с основными почтовыми платформами
- Бесплатный адаптивный шаблон: сводка – пятерка проверенных шаблонов
- Шаблон электронных писем от Grunt
- Шаблоны адаптивных электронных писем
Шаблон HTML-письма – хорошая отправная точка для вашей рассылки
Инструменты
- «Пуленепробиваемые» кнопки для писем – кнопки для ваших писем на VML и CSS
- «Пуленепробиваемые» фоновые изображения
- PutsMail – бесплатный инструмент для тестирования HTML-писем перед отправкой
- «Печкин» — сервис для создания и анализа email-рассылок;
- «Инлайнер» писем от «Печкина» — инструмент для создания inline-стилей для корректного отображения HTML-писем;
- Litmus – тестирование и отслеживание писем
- Campaign Monitor – протестируйте дизайн вашего письма во всех почтовых клиентах
- Grunt Litmus – тестируйте письма на Litmus с помощью grunt
- Email on Acid – тестирование писем на платной и бесплатной основе
Туториалы
- Туториал от Ли Манро из Grunt (подробнее)
- Туториал от Дэрила Дойла из Gulp на основе работы Ли Манро
- How-to: адаптивные письма в Gmail
- Как сверстать фоновое HTML5-видео в email-сообщении
- How-to: Типографика в дизайне email-писем
- Дизайн простоты: Как делать эффективные plain-text письма
- Процесс вёрстки писем – разбор верстки писем от Sitepoint
- CSS Support – анализ поддержки CSS для самых популярных почтовых клиентов
- Как создавать формы для подписки на email-рассылку: Ошибки и решения
- Лучшие методики по верстке электронных писем
- Как верстать HTML-письма (Mailchimp)
- How-to: Техники создания интерактивных email-писем с помощью CSS
- Как не потерять рассудок (и душу) при вёрстке рассылок
- Как создать слайдер изображений в почтовом сообщении
- Как сверстать интерактивные вкладки в email-письме
- Пособие по email-маркетингу от Mailchimp
- Подробное руководство по CSS от Campaign Monitor
- Использование CSS в HTML-письмах
- Адаптивный дизайн HTML-писем – Курс по созданию адаптивных писем от сотрудников компании Litmus Джастина Дженда (Justine Jand) и Джейсона Родригеза (Jason Rodriguez)
- Дизайн HTML-писем – дизайнер интерфейсов MailChimp Фабио Карнейро (Fabio Carneiro) показывает, как создать с нуля многофункциональное письмо, адаптированное под мобильные устройства
- Создание HTML-письма – эти учебные пособия ознакомят вас с основами верстки HTML-писем.
 Здесь вы сможете найти информацию о технологиях разработки, процессе создания и дизайна HTML-писем
Здесь вы сможете найти информацию о технологиях разработки, процессе создания и дизайна HTML-писем - Верстка шаблона адаптивного письма в Ink – создание шаблонов адаптивных писем с помощью Ink
- Зачем нужны plain-text письма, и как их нужно делать: 6 советов
Блоги
- Хабраблог «Печкина» о верстке рассылок
- Блог Артура Коха
- Блог Litmus
- Блог Stylecampaign
- Блог Myemma
- Блог Postmarkapp
- Блог Spently
- Блог Emailmonks
Исследования
- Как создать успешную рассылку — тренды и статистика по Рунету, собранные сервисом «Печкин»;
- Myemma Email Stats – 18 фактов от компании Emma, Inc, которые будут полезны современным email-маркетологам
- Mailchimp Research – команда исследователей MailChimp постоянно анализирует данные, чтобы помочь вам с проведением рассылок
- Отчет Campaign Monitor за 2015 год – отчёт за 2015 год: новые правила email-маркетинга
Источники вдохновения
- Идеальные электронные письма – лучшие дизайны писем
- Топ электронных маркетинговых кампаний
- Htmlemaildesigns – дизайн, который можно взять себе на заметку
Теги:
- верстка писем
- исследования
- туториалы
- руководства
- how-to
Хабы:
- Блог компании Pechkin.
 com
com - Верстка писем
- Профессиональная литература
Всего голосов 18: ↑16 и ↓2 +14
Просмотры107K
Комментарии 4
Сайт Facebook ВКонтакте
Иван Сергеев @lol_wat
Пользователь
Комментарии Комментарии 4
HTML для Email: Что можно и чего нельзя делать
Создавать с нуля HTML-код для email-рассылок достаточно сложно, так как есть много ограничений и HTML-правила для email-рассылок еще не стандартизированы. Это накладывает разные ограничения на креативность и на фишки, которые используют дизайнеры и разработчики. Более того, перед отправкой отображение каждого шаблона необходимо проверять для всех почтовых клиентов, чтобы убедиться, что он везде хорошо отображается.
Как верстать письмо. Базовые приемы
В статье мы расскажем про обязательные для создания шаблона приемы и те, которых стоит избегать. Рассмотрим на примерах кода в редакторе eSputnik:
Рассмотрим на примерах кода в редакторе eSputnik:
Делать: Табличную верстку
Использование таблиц для макета шаблона позволяет письму не «ломаться» и корректно отображаться во всех почтовых клиентах. Несмотря на то, что как метод веб-разработки табличная верстка устарела, но для создания email-писем она является основной:
Если открыть код базового шаблона в нашем сервисе, вы увидите, что все письмо — это и есть таблица. А структура письма состоит из более мелких элементов-ячеек, которые входят в основную таблицу.
Делать: Одноколоночный шаблон
Самый простой макет для реализации с помощью CSS – это Single column layout (макет в один столбец). Блоки письма будут располагаться последовательно друг под другом.
В настоящее время многие используют этот вид макета, так как он отлично смотрится на любых устройствах и экранах, особенно на мобильных. Кроме того, он облегчает чтение даже очень длинного письма и позволяет делать верстку более гибкой. Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Делать: Стили прямо в коде, а не в отдельных блоках
Поддержка стилей в разметке head существует, но есть почтовые клиенты, которые их не обрабатывают, так что лучше придерживаться inline CSS. Разница в том, что inline CSS – это стили, которые записываются в атрибут style для тегов, а встроенные – это отдельный тег в head письма.
Например, вот так inline CSS применяются к таблице:
А вот так выглядят встроенные CSS:
Делать: Медиазапросы
С помощью медиазапросов (media queries) можно создавать адаптивный макет. Они позволяют видеть с мобильных устройств дизайн email с измененными шрифтами, изображениями и фоном. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину письма, размеры изображений и текста, и т.д.
Медиазапросы ограничивают ширину макета и при достижении этого значения уже применяется другое оформление. Через стили медиазапросов также можно перезаписывать существующие стили для разных устройств и скрывать информацию, которая не должна на этих устройствах отображаться. Для этого добавьте !important к нужному селектору, и тогда ваш стиль при отображении будет иметь приоритет:
Через стили медиазапросов также можно перезаписывать существующие стили для разных устройств и скрывать информацию, которая не должна на этих устройствах отображаться. Для этого добавьте !important к нужному селектору, и тогда ваш стиль при отображении будет иметь приоритет:
Лучше использовать такой подход когда возможен конфликт стилей.
Получить бесплатный шаблон
Делать: Оптимизацию под Retina-экраны
Сейчас все больше и больше людей используют устройства с дисплеями с высокой плотностью пикселей: iPhone, MacBook, iPad и т.д. Чтобы все изображения выглядели четкими на таких экранах, оптимизируйте картинки под них. Используйте изображения в два раза большего размера, чем нужно по макету.
Один из самых простых способов – подготовить исходное изображение в 2Х-размере и разделить их пополам уже в редакторе. Например, чтобы показать фотографию 200×300 px на экране с увеличенной плотностью пикселей, необходимо загрузить фото размером 400×600 px уменьшить его, используя CSS-атрибуты или HTML.
Last post
Делать: Абсолютные адреса
Работая с изображениями в письме, необходимо использовать абсолютные адреса. Тогда изображения будут отображаться в почтовых ящиках получателей. Это означает, что вам нужно написать полный адрес домена, каталог, имя файла и расширение.
Если адрес не содержит имени сервера или протокола, то это относительный адрес:
Делать: Предзаголовок в дополнение к теме
Текст предварительного заголовка важен, потому что люди видят его перед тем, как открыть емейл. Но не нужно прописывать в коде текст прехедера. Лучше запишите его как комментарий HTML. Это предотвратит случайную отправку емейла с текстом-рыбой для предварительного заголовка. Например: “Написать текст предварительного заголовка здесь”.
В редакторе eSputnik по умолчанию предзаголовок не заполнен, что исключает возможность отправки случайного текста. Скрытый предзаголовок будет отображаться только в списке сообщений, сразу после темы:
В открытом письме его видно не будет.
Делать: Правильную кодировку символов
Кодировщик символов помогает убедиться, что специальные символы не будут отображаться в виде квадратов, символов ромба с вопросительными знаками внутри или просто вопросами:
Например, внеся в редакторе eSputnik в код такие символы
вы получите пустой скрытый предзаголовок:
Делать: Адаптивность
По данным исследования компании AdIndex, email-маркетинг признан самым эффективным каналом продвижения. С популярностью мобильных устройств многие дизайнеры и разработчики начали делать письма и для мобильных дисплеев. Вот почему макеты с одним столбцом, о которых мы писали выше, рекомендуются для современной разработки email.
В редакторе eSputnik можно играть с адаптивностью, чтобы письма одинаково хорошо смотрелись и на телефоне, и на ПК:
Можно даже не переходить к коду, чтобы задать отображение/отключение отдельных блоков, а воспользоваться переключателями в редакторе.
Делать: Комментарии в коде
Рекомендуем комментировать ваш код. Во-первых, оставленный комментарий всегда может быть полезен как подсказка. Во-вторых, таким образом можно временно отключить код, если его неудобно удалить, а потом восстанавливать. Вдруг шаблон нужно будет отредактировать в будущем, что случается довольно часто, то будет понятно что это за блок и что он тут делает:
Во-первых, оставленный комментарий всегда может быть полезен как подсказка. Во-вторых, таким образом можно временно отключить код, если его неудобно удалить, а потом восстанавливать. Вдруг шаблон нужно будет отредактировать в будущем, что случается довольно часто, то будет понятно что это за блок и что он тут делает:
Делать: Тесты
Когда дело доходит до верстки email-письма, тестирование является обязательным. Стандарты HTML для емейлов все еще остаются мечтой. Поэтому нужно каждый раз проверять изменение элемента или строки кода, чтобы убедиться, что он отображается правильно.
Работая в редакторе eSputnik, вы всегда можете отправить тестовое сообщение, чтобы посмотреть, хорошо ли оно выглядит как на телефоне, так и на компьютере:
Если же вы только создали свой первый шаблон и хотите, чтобы его отображение было идеальным, воспользуйтесь специальными сервисами для тестирования отображения писем (Litmus, Email on Acid)
Не делать: Изображения с разными областями для клика
Одно изображение, которое ведет к разным URL-адресам (Image maps), не распознается многими почтовыми клиентами. Чтобы все было в порядке, нарежьте свои изображения на несколько отдельных картинок, и каждую свяжите с нужной веб-страницей.
Чтобы все было в порядке, нарежьте свои изображения на несколько отдельных картинок, и каждую свяжите с нужной веб-страницей.
Не делать: Дизайнерские шрифты
Причудливые шрифты не будут правильно отображаться во многих почтовых клиентах. Как правило, вы можете использовать стандартные шрифты. Но лучше определить резервный шрифт на случай, если выбранный вами не распознается почтовым клиентом (с этим могут помочь такие ресурсы, как: What The Font?, FontShop и т.д.).
eSputnik предоставляет список безопасных шрифтов, а также шрифтов, которые отобразятся в том случае, если кастомные шрифты не сработают.
Не делать: Heavy&Complex CSS/HTML
Советуем отложить JavaScript, Flash, HTML5 и CSS3 – расширенный код еще не сочетается с версткой емейл. Но если вы хотите работать со скриптами в коде, воспользуйтесь AMP-контентом в редакторе eSputnik.
Не забывайте и про вес письма. Размер вашего почтового шаблона не должен превышать 102 КБ. Это та точка, в которой Gmail может обрезать емейлы.
Заключение
Верстка электронного письма связана с определенными правилами и постоянным тестированием. Мы обрисовали в общих чертах самые распространенные запреты и требования к коду email в формате HTML.
В eSputnik есть все необходимое, чтобы создавать корректные емейл-рассылки:
- Письма уже выполнены с табличной версткой,
- Редактор позволяет минимизировать работу с кодом,
- В редакторе поддерживается создание и отправка AMP-контента,
- Простые настройки для адаптивности писем на мобильных устройствах.
Если вы знаете, чем можно дополнить список, пишите в комментариях.
Разметка письма — Обучение веб-разработке
- Предыдущий Обзор
- : Введение в HTML
- Следующий
Все мы рано или поздно учимся писать письма; это также полезный пример для проверки наших навыков форматирования текста. В этом задании вам нужно будет разметить письмо в качестве теста на ваши навыки форматирования текста HTML, а также гиперссылки и правильное использование элемента HTML .
| Предпосылки: | Прежде чем приступать к этой оценке, вы должны были уже проработать Начало работы с HTML, Что в голове? Метаданные в HTML, основы HTML-текста, Создание гиперссылок и Расширенное форматирование текста. |
|---|---|
| Цель: | Протестируйте базовое и расширенное форматирование текста HTML, использование гиперссылок и используйте HTML. |
Для начала получите необработанный текст, который нужно разметить, и CSS для оформления HTML. Создайте новый файл .html с помощью текстового редактора или онлайн-инструмента, такого как CodePen, jsFiddle или Glitch, для выполнения задач.
Примечание: Если вы застряли, обратитесь к нам за помощью — см. раздел «Оценка или дополнительная помощь» внизу этой страницы.
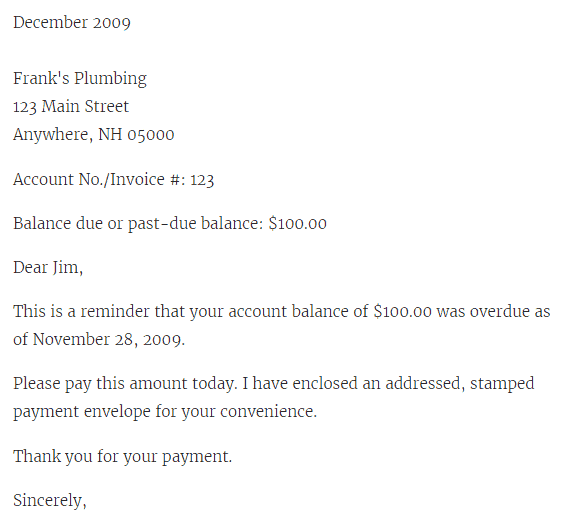
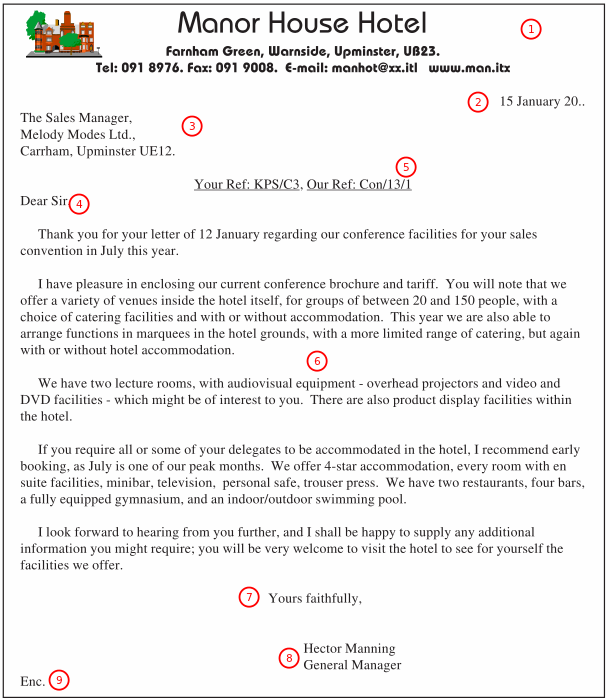
В рамках этого проекта ваша задача — разметить письмо, которое необходимо разместить во внутренней сети университета. Письмо представляет собой ответ научного сотрудника будущему аспиранту по поводу их заявления в университет.
Письмо представляет собой ответ научного сотрудника будущему аспиранту по поводу их заявления в университет.
Блочная/структурная семантика
- Используйте соответствующую структуру документа, включая doctype и
- Как правило, письмо должно быть размечено как организация заголовков и абзацев, за следующим исключением. Имеется один заголовок верхнего уровня (строка «Re:») и три заголовка второго уровня.
- Используйте соответствующий тип списка, чтобы отметить даты начала семестра, учебные предметы и экзотические танцы.
- Поместите два адреса в
элементов. Каждая строка адреса должна располагаться на новой строке, но не в новом абзаце.
Встроенная семантика
- Имена отправителя и получателя (и Телефон и Электронная почта ) должны быть размечены с большой важностью.
- Четыре даты в документе должны иметь соответствующие элементы, содержащие машиночитаемые даты.

- Первый адрес и первая дата в письме должны иметь значение атрибута класса столбец отправителя . CSS, который вы добавите позже, выровняет их по правому краю, как это должно быть в случае с классическим расположением букв.
- Разметьте следующие пять сокращений/аббревиатур в основном тексте письма — «PhD», «HTML», «CSS», «BC» и «Esq.» — обеспечить расширение каждого из них.
- Шесть нижних/верхних индексов должны быть правильно размечены — в химических формулах и числах 103 и 104 (должны быть 10 в степени 3 и 4 соответственно).
- Постарайтесь отметить как минимум два подходящих слова в тексте с сильным значением/выделением.
- Есть два места, где в письме должна быть гиперссылка. Добавьте соответствующие ссылки с заголовками. Для местоположения, на которое указывают ссылки, вы можете использовать
http://example.comв качестве URL-адреса. - Разметьте цитату и цитату из девиза университета соответствующими элементами.

Заголовок документа
- Набор символов документа должен быть установлен как utf-8 с использованием соответствующего метатега.
- Автор письма должен быть указан в соответствующем метатеге.
- Предоставленный CSS должен быть включен в соответствующий тег.
- Используйте средство проверки HTML W3C для проверки вашего HTML. Наградите себя бонусными баллами, если это подтверждается.
- Вам не нужно знать CSS, чтобы выполнить это задание. Вам просто нужно поместить предоставленный CSS внутри элемента HTML.
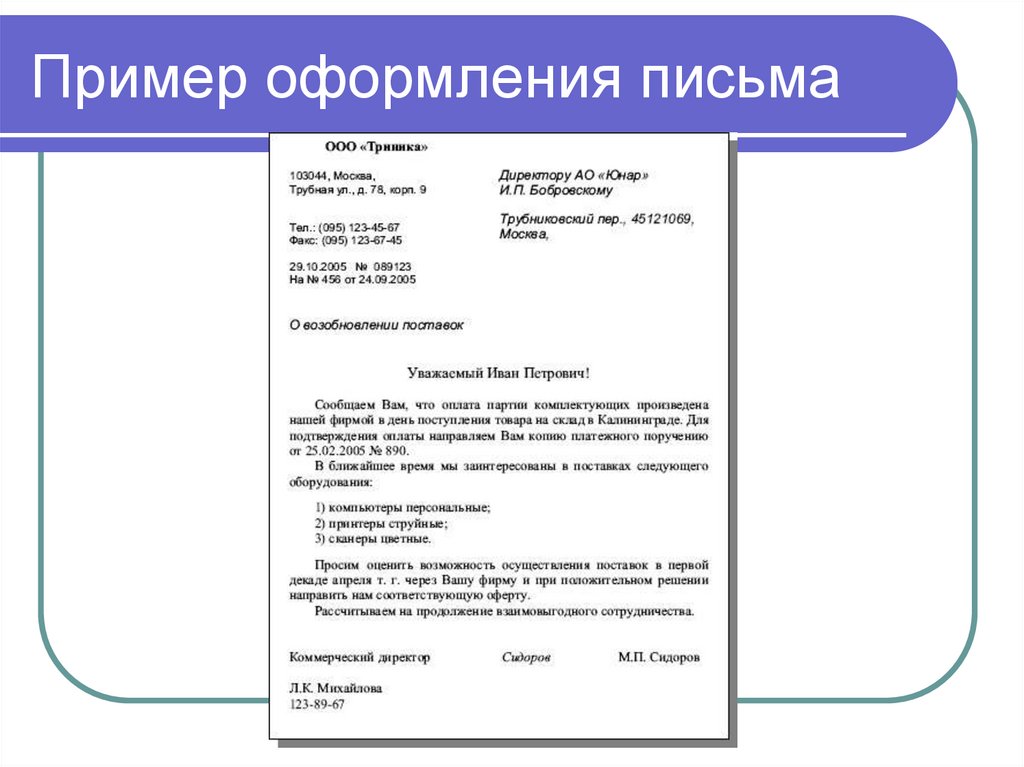
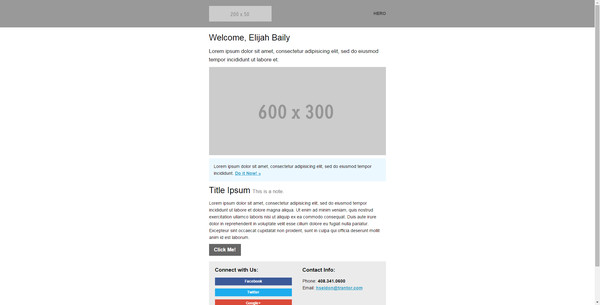
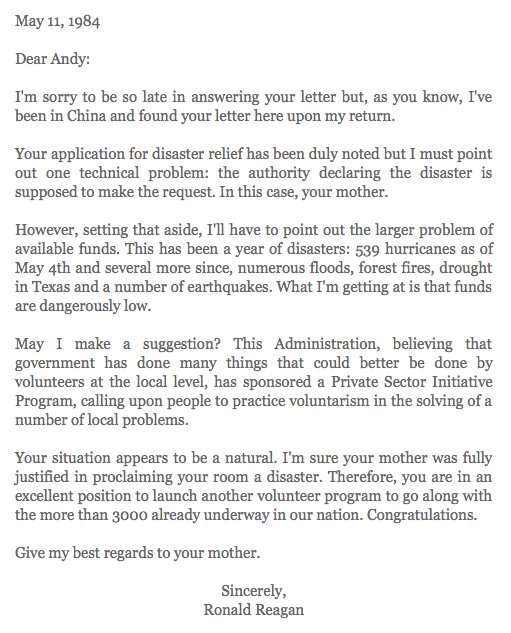
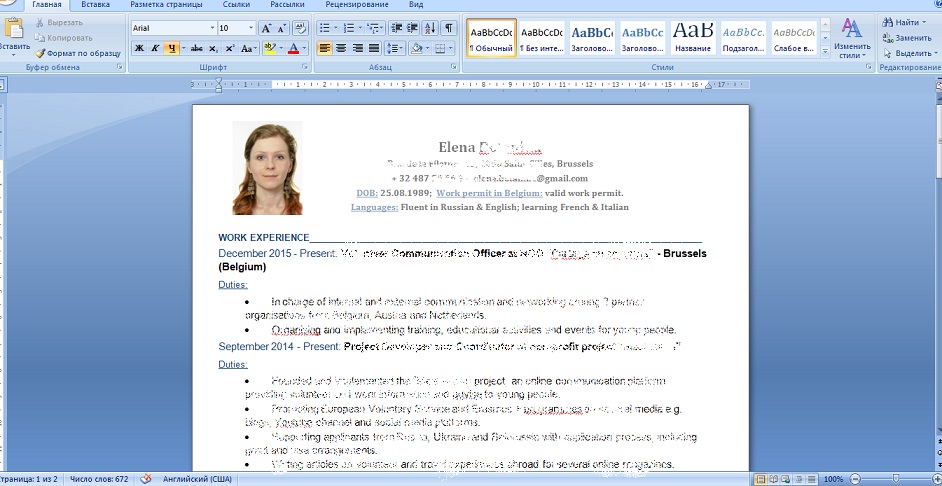
На следующем снимке экрана показан пример того, как может выглядеть письмо после разметки.
Если вы хотите оценить свою работу или застряли и хотите обратиться за помощью:
- Поместите свою работу в общедоступный онлайн-редактор, такой как CodePen, jsFiddle или Glitch.
- Напишите сообщение с просьбой об оценке и/или помощи в разделе «Обучение» форума MDN Discourse.
 Ваш пост должен включать:
Ваш пост должен включать:- Описательный заголовок, такой как «Оценка требуется для разметки письма».
- Подробная информация о том, что вы уже пробовали и что вы хотели бы, чтобы мы сделали; например, сообщите нам, если вы застряли и нуждаетесь в помощи или хотите получить оценку.
- Ссылка на пример, который вы хотите оценить или с которым вам нужна помощь, в общедоступном онлайн-редакторе (как указано в шаге 1 выше). Это хорошая практика — очень сложно помочь кому-то с проблемой кодирования, если вы не видите его код.
- Ссылка на фактическое задание или страницу оценивания, чтобы мы могли найти вопрос, по которому вам нужна помощь.
- Предыдущий Обзор
- : Введение в HTML
- Следующие
- Начало работы с HTML
- Что в голове? Метаданные в HTML
- Основы HTML-текста
- Создание гиперссылок
- Расширенное форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурирование страницы контента
Последнее изменение: 000Z»> 11 сентября 2022 г. , участниками MDN
Letter HTML Templates
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
… Художественный дизайн Технологии Предпринимательское право Еда и ресторан Архитектура и строительство Мода и красота Образование промышленный Интерьер Автомобили и транспорт Путешествия и отели Музыка и развлечения Спортивный Распродажа Медицина и наука Природа Недвижимость Свадьба Домашние животные и животные портфолио
Функции блока
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
- Дом
- HTML-шаблоны
- Письмо
Сортировка:
- Новейшие и популярные
Текстовый блок с большими буквами Скачать бесплатно
Первоначальный макет веб-сайта письма HTML
Мы ждем ваших писем Bootstrap 4
Пишите письма с полным откликом
Звонки или письма онлайн блог
20 лучших HTML-шрифтов для использования в 2022 году — Учебники Hostinger
HTML
21 апреля 2022 г.
Ирфан Ф.
9 минут Чтение
Шрифты играют большую роль в общей визуальной привлекательности веб-сайта. Тщательно подобранный шрифт поможет передать правильное сообщение и обеспечить согласованность бренда.
Для этого отличный веб-шрифт должен быть удобочитаемым и безопасным для Интернета, то есть хорошо отображаться на разных устройствах, в разных браузерах и операционных системах.
Однако выбрать подходящий шрифт не всегда так просто. Часто встречаются шрифты, которые визуально привлекательны, но не безопасны для Интернета, или наоборот.
Чтобы помочь вам, мы составили список из 20 лучших веб-шрифтов HTML для вашего веб-сайта.
Загрузить полную HTML-шпаргалку
Что такое веб-безопасный шрифт?
Веб-безопасные шрифты — это шрифты, предустановленные в большинстве операционных систем. Это гарантирует, что шрифты отображаются должным образом при доступе с различных устройств и браузеров.
Наиболее популярные примеры веб-безопасных шрифтов включают Arial , Times New Roman и Helvetica .
Каковы категории шрифтов HTML?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных в соответствии с их сходством дизайна. Их:
Cursive
Cursive Шрифты, имитирующие рукописный ввод, обычно с буквами, соединенными вместе в петлевой, плавной манере.
Многие люди ассоциируют этот тип шрифта с индивидуальностью, экспрессией и каллиграфией. Лучше всего использовать этот тип шрифта для заголовков, слоганов и заголовков сообщений в блогах на вашем веб-сайте, а не для основного текста. При использовании в качестве шрифта по умолчанию курсив может быть трудночитаемым.
Fantasy
Семейство шрифтов Fantasy обычно имеет декоративные атрибуты, присутствующие на каждой букве. Популярные среди художественных произведений, шрифты из этого набора шрифтов могут помочь мгновенно передать свой жанр и погрузить аудиторию.
Например, эта категория шрифтов широко используется в фантастических и научно-фантастических фильмах, таких как «Звездные войны», «Гарри Поттер» и «Холодное сердце».
Serif
Наиболее заметным стилевым атрибутом шрифтов с засечками является наличие небольших дополнительных штрихов по краям букв. Первоначально этот стиль использовался для печати чернилами, но теперь он ассоциируется с чувством формальности и элегантности.
Веб-сайты в основном используют шрифт с засечками для основного текста, так как он легко читается и помогает читателям быстро просмотреть написанное.
Популярные шрифты Serif включают Times New Roman , Cambria и Garamond .
Sans-serif
Как аналог категории шрифтов с засечками, шрифты Sans-serif не отображают дополнительные штрихи, прикрепленные к их буквам.
Большинство шрифтов из этого семейства имеют одинаковую ширину и выглядят как современными, так и минималистичными.
Шрифты без засечек разборчивы в любом размере, что делает их отличным выбором как для печатного контента, так и для цифрового использования.
Monospace
Каждая буква и символ в Monospace шрифтах имеют одинаковую ширину.
Поскольку шрифты одинаковы и легко различимы, они часто используются по умолчанию для пишущих машинок и компьютерных терминалов.
20 лучших безопасных веб-шрифтов HTML
Ниже приведены 20 безопасных веб-шрифтов HTML, которые вы можете применить к своему контенту.
1. Arial
Arial — универсальный современный шрифт без засечек. Каждая буква толстая и прочная, что обеспечивает чистый и минималистичный вид.
Arial был основным шрифтом экрана из-за его удобочитаемости при масштабировании до любого размера. Фактически, это шрифт по умолчанию для Google Docs.
Помимо этого, этот шрифт также популярен в печатных СМИ, таких как газеты и реклама.
В целом, если вы ищете классический шрифт, который подойдет для большинства веб-сайтов, Arial — отличный выбор.
2. Arial Narrow
Arial Narrow — один из 38 стилей семейства шрифтов Arial. По сравнению с оригинальным шрифтом, этот стиль предлагает гораздо более гладкий дизайн.
По сравнению с оригинальным шрифтом, этот стиль предлагает гораздо более гладкий дизайн.
Буквы кажутся узкими и сжатыми, с небольшим пространством между ними. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов.
Отличные варианты сочетания шрифтов включают более жирные шрифты без засечек, такие как Verdana и Geneva .
3. Times
Times — это хорошо читаемый шрифт с засечками благодаря его заметному контрасту и сжатому стилю.
Люди, как правило, знакомы с этим шрифтом, поскольку его можно найти в различных средствах массовой информации, от книг и приложений для обмена сообщениями до коммерческих издательских проектов.
Первоначально Times в основном использовалась в печатных СМИ, таких как газеты, и с тех пор стала ассоциироваться с журналистикой и академическим письмом.
Таким образом, этот шрифт — идеальный выбор для создания привычного и формального ощущения на вашем веб-сайте.
Кроме того, этот шрифт подходит для веб-сайтов с длинными блоками текста, таких как онлайн-редакции новостей и блоги.
4. Times New Roman
Times New Roman является разновидностью Times шрифт из шрифта с засечками.
Это популярный текстовый шрифт, широко используемый в печатных СМИ, таких как журналы и книги, а также очень популярный шрифт HTML из-за его универсальности и разборчивости.
Благодаря своему профессиональному стилю шрифт Times New Roman стал любимым шрифтом для формального контента новостных изданий и образовательных веб-сайтов.
5. Helvetica
Helvetica — это универсальный HTML-шрифт, поскольку его чистый дизайн подходит для любого типа дисплея.
Это популярный шрифт без засечек, используемый многими известными брендами. Например, Jeep, Microsoft, Motorola и BMW используют этот шрифт для своих логотипов.
Помимо этого, правительство США также использует Helvetica в своих налоговых формах.
Кроме того, этот тип шрифта предназначен для использования в небольших размерах, например, для текста, отображаемого на электронных книгах и мобильных устройствах.
6. Courier
Courier — самый известный шрифт в классификации шрифтов с засечками — он предустановлен во всех операционных системах.
Этот шрифт HTML также является стандартом для киносценариев. Поэтому, если ваш сайт связан с кино, обязательно подумайте о том, чтобы добавить Courier в дизайн вашего сайта.
Однако, поскольку этот шрифт относится к разряду декоративных, лучше ограничить его использование заголовками и заголовками.
7. Courier New
Этот шрифт является более тонкой и разборчивой альтернативой Courier . По этой причине электронные устройства в основном имеют код Courier New .
Кроме того, этот шрифт также классифицируется как шрифт пишущей машинки, который отлично смотрится на веб-сайтах со старым дизайном.
Courier New доступен в четырех стилях: обычный, курсив, полужирный и полужирный курсив.
8. Verdana
Verdana — отличный экранный шрифт благодаря его удобочитаемости при небольшом размере и при отображении на экранах с низким разрешением. В первую очередь это связано с его большой шириной и расстоянием между символами.
Однако этот шрифт не ограничивается экранной типографикой. Например, известный мебельный бренд IKEA использует Verdana как для своего веб-сайта, так и для своих печатных каталогов.
Если вы ищете HTML-шрифт с хорошей читабельностью, этот шрифт — отличный выбор.
9. Candara
Candara впервые стала популярной благодаря ОС Microsoft Vista для улучшения читаемости на ЖК-дисплеях.
Этот шрифт хорошо читается благодаря большому интервалу между символами, что делает его идеальным шрифтом для дисплеев.
Кроме того, Candara приобретает современный вид благодаря своим изгибам и открытым формам. Этот шрифт подходит для неформальных типографских настроек, таких как заголовки сообщений в блогах и слоганы на веб-сайтах.
Этот шрифт подходит для неформальных типографских настроек, таких как заголовки сообщений в блогах и слоганы на веб-сайтах.
10. Женева
Женева предлагает чистый и современный вид благодаря одинаковой длине, ширине и расположению.
Этот универсальный шрифт широко используется как для отображения, так и для основного текста. Смелые цвета и тонкие штрихи делают этот шрифт разборчивым в любом размере — он предлагает большие интервалы и постоянную длину для обеспечения удобочитаемости.
11. Calibri
Calibri — широко используемый и популярный шрифт. Это шрифт по умолчанию для различных известных программ, таких как пакет Microsoft Office и Google Docs.
Этот шрифт в первую очередь кажется современным и теплым из-за его округлых линий и чистого стиля.
Кроме того, Calibri работает с текстом самых разных размеров. Он очень разборчив и подходит как для цифровых, так и для экранных дисплеев.
Благодаря чистому дизайну этот шрифт подходит для всех типов веб-сайтов.
12. Optima
Optima черпает вдохновение в классических латинских заглавных буквах. Он используется для передачи элегантности благодаря большому интервалу и дополнительным штрихам.
В Optima у вас также есть возможность определить интервал между каждым символом.
Хотя все варианты интервалов читабельны, установка большего интервала лучше дополнит этот шрифт.
Optima лучше всего подходит для использования на дисплеях, например, в логотипах таких элитных брендов, как Estée Lauder и Marks and Spencer.
13. Cambria
Модель Cambria с очень равномерными интервалами и пропорциями была разработана для удобного чтения с экрана даже при отображении в небольших размерах.
Этот шрифт хорошо читается благодаря горизонтальным засечкам, которые хорошо подчеркивают окончания каждого штриха.
Кроме того, Cambria очень универсальна. Вы можете комбинировать его различные стили и использовать шрифт для заголовков, заголовков и основного текста.
Этот шрифт бывает обычным, полужирным, курсивным и полужирным курсивом.
14. Garamond
Garamond классифицируется как шрифт с засечками старого стиля.
Это классический тип шрифта, широко используемый как в печатных, так и в цифровых дисплеях, включая ряд книг доктора Сьюза, тома о Гарри Поттере и логотип Google.
Этот шрифт лучше всего подходит для добавления старинного, но неподвластного времени оттенка на ваш веб-сайт.
15. Perpetua
Perpetua формальный, классический и элегантный. Шрифт был создан английским скульптором, на которого повлияли памятники и мемориальные надписи.
Характеристики этого шрифта побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях.
В общем, образовательная или информационная страница может извлечь большую пользу из этого шрифта.
16. Monaco
Monaco — это шрифт, который можно найти в приложениях Terminal и Xcode для macOS X.
Этот шрифт принадлежит к семейству моноширинных шрифтов и отличается подчеркнутым пиксельным дизайном.
Благодаря своему отличительному стилю Monaco лучше всего использовать в декоративном тексте веб-сайтов, посвященных программированию или играм.
17. Didot
Didot — это неоклассический шрифт, сочетающий классический дизайн с современными элементами.
Уникальный дизайн шрифта можно найти на CBS News и The Late Show со Стивеном Колбертом.
Этот шрифт известен своей высокой контрастностью и повышенным ударением, что выделяет его среди других. Если вы ищете отображаемый шрифт для заголовка, слогана или заголовков вашего веб-сайта, рассмотрите Didot.
18. Brush Script
Brush Script — современный рукописный шрифт, неформальный и непринужденный.
Стиль каллиграфии основан на технике рукописного ввода. Из-за этого Brush Script MT превращается в красивый, но читаемый шрифт для вашего сайта.
Этот шрифт отлично подходит для целевых страниц и всплывающих окон с информационными бюллетенями на веб-сайтах. Из-за характера его элементов обязательно используйте этот шрифт экономно и в большом размере.
19. Lucida Bright
Lucida Bright классифицируется как шрифт с засечками. Это одна из версий шрифта Lucida с большей контрастностью.
Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для деловых отчетов, документации или журналов.
Известным пользователем этого шрифта является журнал Scientific American.
20. Медная пластина
Медная пластина принадлежит к монотонной группе и имеет только заглавные буквы. Его лучше всего использовать в качестве акцидентного шрифта для визитных карточек и фирменных бланков.
На странице веб-сайта этот шрифт может стать отличным вариантом для заголовков и заголовков.
Этот шрифт стал известен после того, как Who Wants To Be A Millionaire использовал этот шрифт в своей торговой марке.
Dishonorable Mention: Comic Sans
Comic Sans был основан на надписях из журналов комиксов и должен был быть дружелюбным и непринужденным.
Однако многие считают этот шрифт непрофессиональным и детским. Существует даже сообщество, которое поддерживает запрет Comic Sans в качестве шрифта.
Причина, по которой этот шрифт неприятен для глаз, заключается в его плохом управлении визуальной согласованностью. Буквы не имеют единообразия в интервале, ширине и высоте.
Зачем использовать веб-шрифт HTML?
Использование веб-шрифта HTML имеет решающее значение для вашего веб-дизайна. Это гарантирует, что текст на вашем сайте будет одинаковым на всех устройствах.
Без веб-шрифта HTML вы рискуете потерять посетителей, поскольку ваши шрифты могут отображаться как нечитаемые символы при доступе с неподдерживаемых устройств.
Вот несколько причин, почему вы должны использовать шрифт HTML для своего веб-сайта:
- Последовательный дизайн .
 Веб-шрифт HTML гарантирует, что выбранный вами шрифт правильно отображается в любом браузере и на любом устройстве.
Веб-шрифт HTML гарантирует, что выбранный вами шрифт правильно отображается в любом браузере и на любом устройстве. - Резервный шрифт . Если предпочитаемый вами шрифт не загружается должным образом в браузере человека, веб-шрифты HTML вернутся к шрифту по умолчанию, найденному на устройстве человека.
- Нет загрузки . Вы можете легко встраивать HTML-шрифты от поставщика безопасных веб-шрифтов, такого как Google Fonts, в свой HTML-документ.
Как добавить HTML-шрифты в WordPress?
Есть несколько способов добавить HTML-шрифты в WordPress. В этом разделе мы рассмотрим два популярных метода:
Добавление шрифтов HTML вручную
Добавление шрифтов вручную — отличный вариант, если вы хотите избежать плагинов или хотите добавить собственный шрифт на свой сайт WordPress.
Сначала выберите и загрузите пользовательский шрифт от поставщика веб-шрифтов, такого как Adobe Fonts, TypeNetwork или Fonts.
Сделав выбор, преобразуйте шрифт в веб-формат. Для этого вы можете использовать генератор веб-шрифтов.
После загрузки файла загрузите его в каталог wp-content/themes/your-theme/fonts .
Добавление шрифтов вручную с помощью HTML может быть проблемой, поскольку тег HTML является устаревшим тегом шрифта в HTML5. Вместо этого люди теперь используют свойства CSS для изменения свойств семейства шрифтов, цвета, шрифта и других атрибутов шрифта.
Популярный метод дальнейшего оформления шрифта — использование встроенного CSS. Он добавляет стили к одному элементу HTML с атрибутом стиля CSS.
Вот пример того, как встроенный CSS может выглядеть как элемент HTML:
Встроенный CSS в красном цвете
Добавление HTML вручную может сбить с толку новичков. Поэтому изучение основ CSS и HTML может быть полезным.
Добавление HTML-шрифтов с помощью плагинов
Существует множество плагинов для добавления HTML-шрифтов на ваш сайт WordPress. Однако мы сузили список до двух наиболее популярных вариантов.
Easy Google Fonts
Easy Google Fonts автоматически загружает шрифты из каталога Google Fonts. Этот плагин также работает с любой темой WordPress.
Начните с установки и активации плагина. После этого перейдите к Внешний вид -> Настройте на панели администратора WordPress.
Оттуда выберите Типографика -> Типографика по умолчанию , и вам будут представлены текстовые элементы, такие как заголовки и абзацы.
Выберите элемент, который вы хотите стилизовать. Перейдите на вкладку семейства шрифтов и щелкните раскрывающееся меню, чтобы выбрать шрифт.
После того, как вы выбрали шрифт, вы можете продолжить настройку веса и стиля, размера шрифта и атрибута цвета, наблюдая за изменениями в реальном времени.
Когда вы будете удовлетворены результатом, нажмите Опубликовать .
Использовать любой шрифт (UAF)
С помощью этого плагина загрузите любой пользовательский шрифт, и UAF автоматически преобразует его в веб-безопасный шрифт.
После установки плагина в панели администратора WordPress появится вкладка Use Any Font . Нажмите на нее и активируйте свой ключ API.
После завершения проверки добавьте свои .ttf , .otf и .woff файлы шрифтов и нажмите «Загрузить», чтобы UAF преобразовал пользовательские шрифты в безопасные веб-шрифты.
Кроме того, UAF также совместим с Flatsome для настройки живого шрифта в темах Flatsome.
Заключение
Использование веб-шрифта HTML позволит вашему сайту выглядеть одинаково на разных устройствах. Кроме того, это поможет создать профессиональный, формальный или элегантный вид веб-сайта, в зависимости от используемого шрифта.
Кроме того, это поможет создать профессиональный, формальный или элегантный вид веб-сайта, в зависимости от используемого шрифта.
В этой статье мы предоставили 20 лучших веб-безопасных шрифтов, которые помогут вам принять решение. Давайте вспомним некоторые из вариантов:
- Arial — классический шрифт, который можно использовать на всех типах сайтов.
- Times New Roman — отличный вариант для новостных и образовательных сайтов.
- Cambria — универсальный вариант с обычным, полужирным, курсивным и полужирным курсивом.
- Monaco — если у вас есть веб-сайт о программировании или играх, это отличный шрифт для декоративных текстов.
Имейте в виду, что каждый шрифт уникален, поэтому убедитесь, что вы выбрали тот, который удобочитаем и представляет ваш бренд.
Ирфан является членом команды авторов цифрового контента в Hostinger. Он считает, что технологии и Интернет могут значительно улучшить нашу жизнь. Вот почему он делится своим опытом блоггера WordPress, чтобы обучать других. В свободное время Ирфан любит хорошие фильмы и книги.
Вот почему он делится своим опытом блоггера WordPress, чтобы обучать других. В свободное время Ирфан любит хорошие фильмы и книги.
Еще от Ирфана Ф.
Форматирование текста HTML — GeeksforGeeks
В этой статье мы узнаем Форматирование текста HTML и поймем различные способы форматирования текста. HTML облегчает возможность форматирования текста так же, как мы это делаем в MS Word или любом программном обеспечении для редактирования текста. Мы рассмотрим несколько таких вариантов.
Пример: В этом примере мы просто отображаем текст в строгом HTML, мелком и выделенном форматировании соответственно.
HTML
|
Вывод:
Форматирование текста с использованием различных тегов HTML
Ниже приведены различные варианты форматирования текста: тег . Тег использует как открывающие, так и закрывающие теги. Текст, который необходимо выделить жирным шрифтом, должен находиться в пределах тегов и . Мы также можем использовать , чтобы сделать текст сильным, с дополнительной семантической важностью. Он также открывается тегом и заканчивается тегом .
Тег использует как открывающие, так и закрывающие теги. Текст, который необходимо выделить жирным шрифтом, должен находиться в пределах тегов и . Мы также можем использовать , чтобы сделать текст сильным, с дополнительной семантической важностью. Он также открывается тегом и заканчивается тегом .
Пример 1 : В приведенном ниже примере описывается форматирование текста: обычное, полужирное и сильное.
HTML
3 90 |
Выход :
. i> Тег используется для выделения курсивом текста. Он открывается тегом и заканчивается тегом . Тег используется для выделения текста с добавлением семантической значимости. Он открывается тегом и заканчивается тегом .
i> Тег используется для выделения курсивом текста. Он открывается тегом и заканчивается тегом . Тег используется для выделения текста с добавлением семантической значимости. Он открывается тегом и заканчивается тегом .
Пример 2 : В приведенном ниже примере описывается форматирование текста курсивом или выделением.
HTML
< p > < EM 19 < EM >Hello GeeksforGeeks |
Вывод :
Форматирование текста с помощью тегов и
Выделение текста: Также можно выделить текст в HTML с помощью тега . Он имеет открывающий тег и закрывающий тег .
Он имеет открывающий тег и закрывающий тег .
Пример : В приведенном ниже примере описывается использование тега , который используется для определения выделенного текста.
HTML
|
Output :
Using Tag
Создание текста Нижний или верхний индекс : Элемент используется для надстрочного индекса текста, а элемент используется для нижнего индекса текста. У них обоих есть открывающий и закрывающий тег.
У них обоих есть открывающий и закрывающий тег.
Пример : В приведенном ниже примере описывается использование тегов и , которые используются для добавления текста верхнего и нижнего индекса в документ HTML.
HTML
0013 0011 >Hello |
Выработка
. 0038 :
0038 :
Использование тегов и
Уменьшение текста: Элемент используется для уменьшения текста. Текст, который нужно отобразить меньше, должен быть написан внутри тегов и .
Пример : В приведенном ниже примере описывается использование тега , который используется для установки маленького размера шрифта.
HTML
|
Вывод:
Использование тега
Перечеркивание текста: Элемент используется для перечеркивания текста, помечая часть как удаленную. Он также имеет открывающий и закрывающий теги.
Он также имеет открывающий и закрывающий теги.
Пример : В приведенном ниже примере описывается использование тега , который используется для пометки части текста, которая была удалена из документа.
HTML
|
Вывод :
Использование тега
Добавление текста: Элемент используется для подчеркивания текста, помечающего часть как вставленную или добавленную. Он также имеет открывающий и закрывающий теги.
Пример : В этом примере описывается использование тега для указания блока вставляемого текста.
HTML
|
Output :
Использование тега
Поддерживаемые браузеры:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
Форматирование HTML — javatpoint
следующий → ← предыдущая Форматирование HTML — это процесс форматирования текста для улучшения внешнего вида. В HTML теги форматирования делятся на две категории:
ПРИМЕЧАНИЕ. Некоторые физические и логические теги могут выглядеть одинаково, но их семантика будет разной.Здесь мы изучим 14 тегов форматирования HTML. Ниже приведен список форматирования текста HTML.
1) Жирный текстЭлементы форматирования HTML и HTML-элемент — это физический тег, отображающий текст жирным шрифтом без какой-либо логической значимости. Если вы пишете что-либо внутри элемента ............, оно отображается жирным шрифтом. См. этот пример: Напишите первый абзац жирным шрифтом. Протестируйте сейчасВывод: Напишите первый абзац жирным шрифтом. HTML-тег — это логический тег, который отображает содержимое жирным шрифтом и информирует браузер о его логической важности. Если вы пишете что-нибудь между ???????. отображается важный текст. См. этот пример: Это важный контент, и это обычный контент Протестируйте сейчасВывод: Это важный контент, а это обычный контент Пример<голова> Объяснение элемента форматированияЭто важный контент, и это обычный контент Протестируйте сейчас2) КурсивЭлементы форматирования HTML и HTML-элемент — это физический элемент, который отображает заключенное в нем содержимое курсивом без какой-либо дополнительной важности. См. этот пример: Напишите первый абзац курсивом. Протестируйте сейчасВывод: Напишите первый абзац курсивом. HTML-тег — это логический элемент, который будет отображать заключенное в нем содержимое курсивным шрифтом с дополнительной важностью семантики. См. этот пример: Это важный контент, который отображается курсивом. Протестируйте сейчасВывод: Это важный контент , который отображается курсивом. <голова> Объяснение элемента форматирования курсивомЭто важный контент, который отображается курсивом. Протестируйте сейчас3) Форматирование с разметкой HTML Если вы хотите пометить или выделить текст, вы должны написать содержимое внутри . См. этот пример: Я хочу поставитьМетку на твое лицо Протестируйте сейчасВывод: Я хочу поставитьМетку на твое лицо4) Подчеркнутый текстЕсли вы пишете что-либо внутри элемента ........., отображается подчеркнутым текстом. См. этот пример: Напишите первый абзац подчеркнутым текстом. Протестируйте сейчасВывод: Напишите свой первый абзац в подчеркнутом тексте. 5) Текст предупреждения Все, что написано в элементе См. этот пример: Вывод: Напишите свой первый абзац с зачеркиванием. 6) Моноширинный шрифтЕсли вы хотите, чтобы каждая буква имела одинаковую ширину, вы должны написать содержимое внутри элемента .............. Примечание. Мы знаем, что большинство шрифтов известны как шрифты переменной ширины, потому что разные буквы имеют разную ширину. (например: «w» шире, чем «i»). Моноширинный шрифт обеспечивает одинаковое пространство между каждой буквой. См. этот пример: Здравствуйте, напишите свой первый абзац моноширинным шрифтом. Протестируйте сейчасВывод: Здравствуйте, напишите свой первый абзац моноширинным шрифтом. 7) Надстрочный текстЕсли вы поместите содержимое в элемент .............., оно отображается в верхнем индексе; означает, что он отображается на половину высоты символа выше других символов. См. этот пример: Здравствуйте, Напишите свой первый абзац в верхнем индексе. Вывод: Привет Напишите свой первый абзац в верхнем индексе. 8) Подстрочный текстЕсли вы помещаете содержимое в элемент .............., отображается в нижнем индексе; означает, что он отображается на половину высоты символа ниже других символов. См. этот пример: Здравствуйте, Напишите свой первый абзац в нижнем индексе. Протестируйте сейчасВывод: Привет Напишите свой первый абзац в нижнем индексе. 9) Удален текст Все, что помещается в пределах См. этот пример: Здравствуйте, Вывод: Привет 10) Вставленный текст Все, что помещается в пределах . См. этот пример: Вывод: 11) Крупный текстЕсли вы хотите, чтобы размер шрифта был больше остального текста, поместите содержимое в .......... Это увеличивает на один размер шрифта больше, чем предыдущий. См. этот пример: Здравствуйте, Напишите абзац более крупным шрифтом. Протестируйте сейчасВывод: Здравствуйте Напишите абзац более крупным шрифтом. 12) Меньший текстЕсли вы хотите, чтобы размер шрифта был меньше остального текста, поместите содержимое в тег .......... Он уменьшает на один размер шрифта по сравнению с предыдущим. См. этот пример: Здравствуйте, Напишите абзац более мелким шрифтом. Вывод: Привет Напишите абзац более мелким шрифтом. Следующая темаHTML Заголовок ← предыдущая следующий → |
Полное руководство по созданию электронных писем в формате HTML xhtml1-transitional.dtd”>
googleapis.com/css?family=Open+Sans:300,400,600,700,800" rel="stylesheet">
|

 Но такой подход помогает сохранить нужный дизайн на любом устройстве и в любом почтовом клиенте. Представьте, что вы вернулись на 20 лет назад – и верстайте 🙂
Но такой подход помогает сохранить нужный дизайн на любом устройстве и в любом почтовом клиенте. Представьте, что вы вернулись на 20 лет назад – и верстайте 🙂

 Поэтому напишите в alt тексте подсказку клиенту, картинка на какую тематику должна быть вместо пустого места. К тому же, не стоит на картинках писать важную уникальную информацию, которая не дублируется в письме. Ведь тогда в случае блокировки изображений, ваше письмо будет абсолютно бесполезным.
Поэтому напишите в alt тексте подсказку клиенту, картинка на какую тематику должна быть вместо пустого места. К тому же, не стоит на картинках писать важную уникальную информацию, которая не дублируется в письме. Ведь тогда в случае блокировки изображений, ваше письмо будет абсолютно бесполезным. .. </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо
.. </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек. Здесь вы сможете найти информацию о технологиях разработки, процессе создания и дизайна HTML-писем
Здесь вы сможете найти информацию о технологиях разработки, процессе создания и дизайна HTML-писем com
com

 Ваш пост должен включать:
Ваш пост должен включать: Веб-шрифт HTML гарантирует, что выбранный вами шрифт правильно отображается в любом браузере и на любом устройстве.
Веб-шрифт HTML гарантирует, что выбранный вами шрифт правильно отображается в любом браузере и на любом устройстве.
 0013
0013 0011
0011  HTML дает нам возможность форматировать текст без использования CSS. В HTML много тегов форматирования. Эти теги используются для выделения текста жирным шрифтом, курсивом или подчеркиванием. Доступно почти 14 вариантов того, как текст отображается в HTML и XHTML.
HTML дает нам возможность форматировать текст без использования CSS. В HTML много тегов форматирования. Эти теги используются для выделения текста жирным шрифтом, курсивом или подчеркиванием. Доступно почти 14 вариантов того, как текст отображается в HTML и XHTML.

 Если вы пишете что-либо внутри элемента ............, оно отображается курсивом.
Если вы пишете что-либо внутри элемента ............, оно отображается курсивом. .........
.........

 ........, отображается как вставленный текст.
........, отображается как вставленный текст.
 цвет шрифта с межстрочным интервалом 15px
цвет шрифта с межстрочным интервалом 15px
