Подчеркивание текста в HTML | Techrocks
Домой Обучение Подчеркивание текста в HTML
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «HTML Underline Text – How to Use the <u> Tag with Example Code».
Photo by Tyler B on UnsplashВ более ранних версиях HTML тег <u> использовался для подчеркивания текста. В этой статье мы рассмотрим его использование в HTML 5.
Что из себя представляет тег <u>?
Тег <u> обозначает Unarticulated Annotation element («элемент невнятной аннотации»). Этот элемент представляет собой текст, который стилистически отличается от окружающего текста, но содержащееся в нем примечание — не словесное.
Стиль по умолчанию для этого элемента — одинарное подчеркивание.
Давайте рассмотрим примеры использования тега <u>.
При помощи тега <u> можно выделять слова с ошибками
Самый обиходный вариант использования тега <u> — указывать с его помощью на орфографические ошибки.
<p>I was sitting in <u>orcestra</u> practice and the conductor was mad because we <u>didt</u> practice our parts.</p>
Также этот тег можно использовать для подчеркивания имен собственных в китайском письме. Пример:
<p> This is an example of a proper name mark:<u>书名号</u></p>
Как изменять стиль тега <u> при помощи CSS
Если вы хотите выделить текст с ошибкой, вы можете стилизовать тег <u> и создать подчеркивание волнистой красной линией.
<p>This sentence has so <u>mannny</u> spelling <u>errrrors</u>.</p>
body {
font-family: Verdana, sans-serif;
}
u.spelling {
text-decoration: red wavy underline;
}Избегайте использования тега <u> с целью стилизации
В более ранних версиях HTML тег <u> использовался просто для подчеркивания текста. В HTML5 он получил семантическое значение. Для простого подчеркивания следует пользоваться CSS-стилями.
<span>This text was styled with CSS. </span>
.underline {
text-decoration: underline;
}Не используйте тег <u> для выделения названий книг
Если вы ссылаетесь на название книги, следует пользоваться тегом <cite>. Стиль этого тега по умолчанию — курсивное начертание, но стили можно переписать при помощи CSS.
<p>I enjoyed reading <cite>The Great Gatsby</cite> in high school.</p>
cite {
font-style: normal;
text-decoration: underline;
}Заключение
Тег <u> — это семантический элемент, которым следует пользоваться только в четко определенных случаях.
Никогда не используйте тег <u>, чтобы подчеркнуть текст просто «для красоты». Если ваше подчеркивание не несет семантической нагрузки, создавайте его при помощи правил CSS.
- ТЕГИ
- primary
- верстка
Предыдущая статьяИзучение iOS-разработки: 5 советов новичкам
Следующая статья8 источников дополнительного дохода для разработчика
Редакция techrocks.ru
techrocks.ru — качественный контент, созданный инженерами для инженеров
html тег подчеркивание текста — ComputerMaker.info
Автор admin На чтение 4 мин. Просмотров 362 Опубликовано
Название пришло от английского слова «underline». Html тег считается более новым.
Преобразуется на странице в
Обычный текст. Подчеркнутый текст через тег u
Содержание
- Подчеркнутый текст через свойство CSS text-decoration
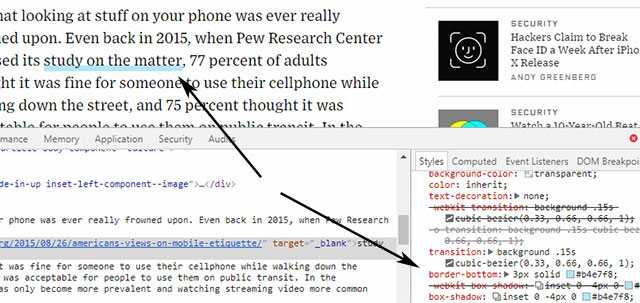
- Подчеркнутый текст через свойство CSS border-bottom
- Другие способы подчеркивания в CSS
- border-bottom
- box-shadow
- background-image
- Подчеркнуть текст — CSS
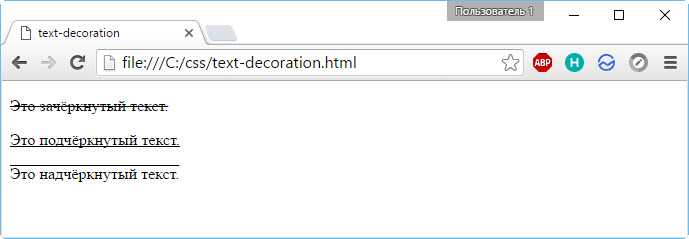
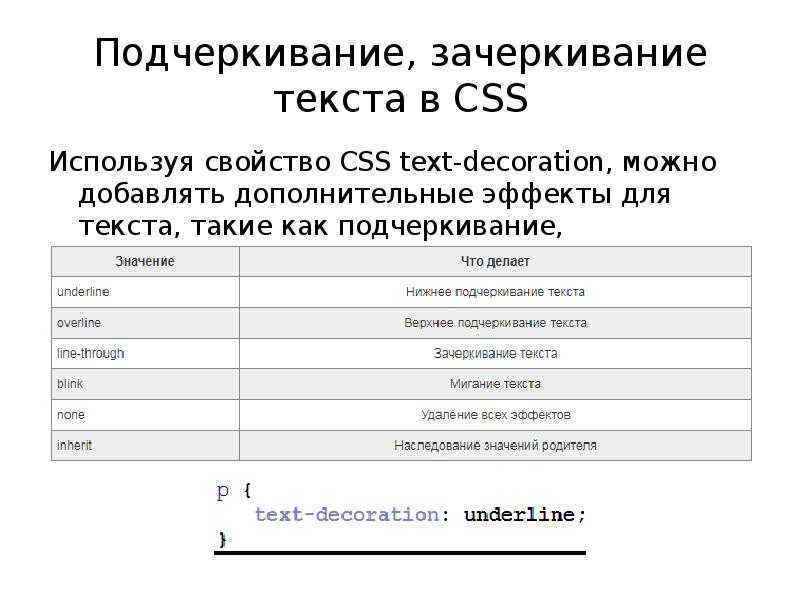
Подчеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration , которое отвечает за форматирование текста html для создания подчеркивания.
Синтаксис CSS text-decoration
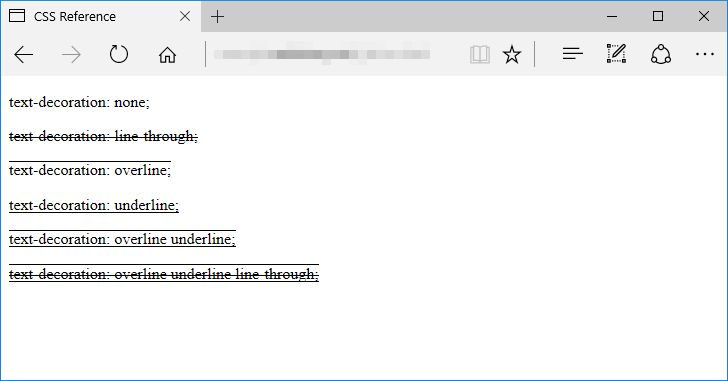
- none — текст без оформления
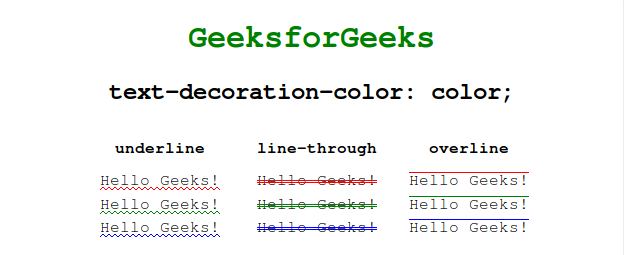
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение underline
Преобразуется на странице в
Можно также задавать стиль линии и цвет. Более подробно про эту возможность читайте в статье: CSS text-decoration
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom создано для создании рамок (границ) объекта снизу.
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание)
Текст со свойством border-bottom (пунктирное подчеркивание)
Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit.
Плюсы стандартного метода следующие:
- Простота.
- Может подчеркивать многострочный текст.
- Используется на любом фоне.
Для примитивной реализации подчеркивания этого способа достаточно, но есть еще некоторые методы.
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
Результат интерпретации браузером этого кода.
Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания.
Пример кода:
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки.
Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline;
Выглядит это так.
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться.
Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами ):
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
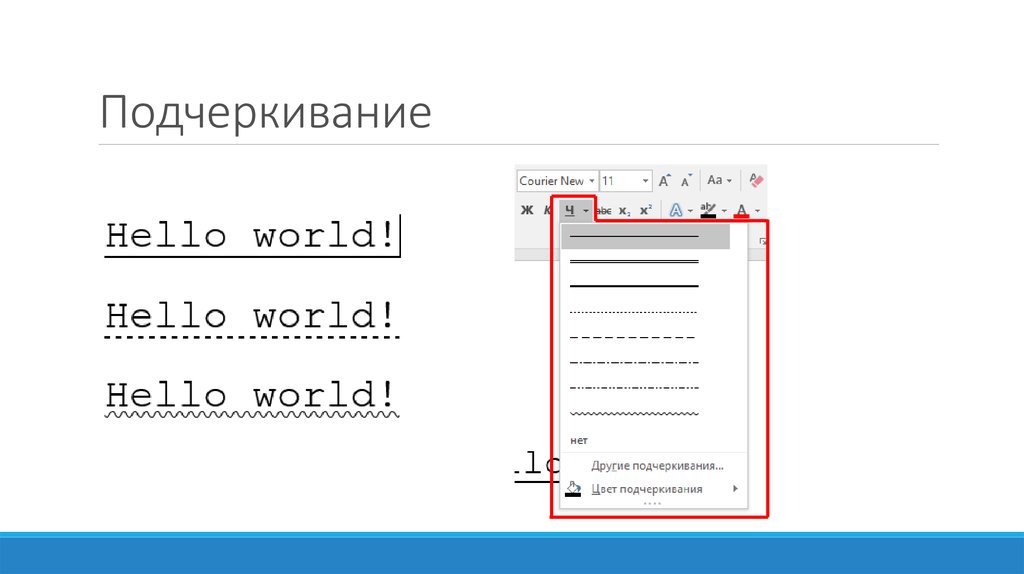
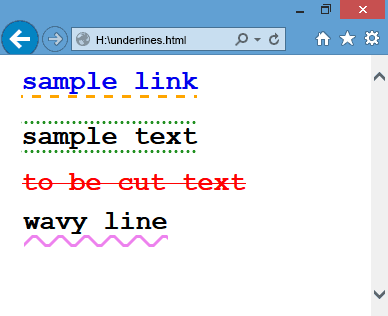
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS:
- Подчеркивание точками:
- Двойная черта:
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
html тег подчеркивание текста — Все о Windows 10
Название пришло от английского слова «underline». Html тег считается более новым.
Преобразуется на странице в
Обычный текст. Подчеркнутый текст через тег u
Содержание
- Подчеркнутый текст через свойство CSS text-decoration
- Подчеркнутый текст через свойство CSS border-bottom
- Другие способы подчеркивания в CSS
- border-bottom
- box-shadow
- background-image
- Подчеркнуть текст — CSS
Подчеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration , которое отвечает за форматирование текста html для создания подчеркивания.
Синтаксис CSS text-decoration
- none — текст без оформления
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение underline
Преобразуется на странице в
Можно также задавать стиль линии и цвет. Более подробно про эту возможность читайте в статье: CSS text-decoration
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom создано для создании рамок (границ) объекта снизу. Естественно таким образом можно задавать и подчеркивание тексту.
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание)
Текст со свойством border-bottom (пунктирное подчеркивание)
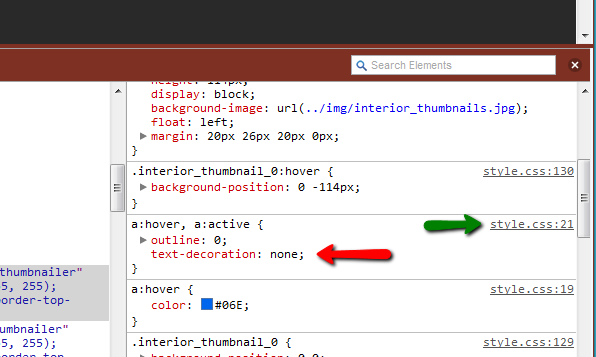
 Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit.
Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit. Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Плюсы стандартного метода следующие:
- Простота.
- Может подчеркивать многострочный текст.
- Используется на любом фоне.
Для примитивной реализации подчеркивания этого способа достаточно, но есть еще некоторые методы.
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
Результат интерпретации браузером этого кода.
Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания.
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки.
Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline;
Выглядит это так.
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться.
Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться.
Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами ):
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS:
- Подчеркивание точками:
- Двойная черта:
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
&двоеточие; Элемент нечеткой аннотации (подчеркивание) — HTML: Язык гипертекстовой разметки
HTML-элемент представляет собой фрагмент встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию. По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.
Предупреждение: Этот элемент раньше назывался элементом «Подчеркивание» в старых версиях HTML и до сих пор иногда используется таким образом. Вместо этого, чтобы подчеркнуть текст, вы должны применить стиль, который включает CSS
Вместо этого, чтобы подчеркнуть текст, вы должны применить стиль, который включает CSS text-decoration свойство установлено в underline .
Дополнительные сведения о том, когда уместно использовать , а когда нет, см. в разделе «Примечания по использованию».
Этот элемент включает только глобальные атрибуты.
Наряду с другими чистыми элементами стиля, исходный элемент HTML Underline ( ) устарел в HTML 4; однако был восстановлен в HTML 5 с новым семантическим значением: пометить текст как имеющий некоторую форму нетекстовой аннотации.
Примечание: Избегайте использования элемента с его стилем по умолчанию (подчеркнутый текст), чтобы его не спутали с гиперссылкой, которая также подчеркнута по умолчанию.
Варианты использования
Допустимые варианты использования элемента включают аннотирование орфографических ошибок, применение знака имени собственного для обозначения имен собственных в китайском тексте и другие формы аннотаций.
Вы должны не использовать для подчеркивания текста в презентационных целях или для обозначения названий книг.
Другие элементы, которые следует учитывать при использовании
В большинстве случаев следует использовать элемент, отличный от , например:
-
-
-
-
-
-
Чтобы предоставить текстовые аннотации (в отличие от нетекстовых аннотаций, созданных с помощью ), используйте элемент .
Чтобы применить подчеркнутый внешний вид без какого-либо семантического значения, используйте text-decoration значение свойства подчеркивание .
Указание орфографической ошибки
В этом примере используется элемент и некоторый CSS для отображения абзаца, содержащего ошибку с ошибкой, при этом ошибка указывается в стиле подчеркивания красной волнистой линией, который довольно часто используется для этой цели.
HTML
Этот абзац содержит неправильное написание слова.
В HTML мы видим использование с классом написания , который используется для обозначения неправильного написания слова «неправильно».
CSS
u.правописание {
оформление текста: подчеркивание красной волнистой линией;
}
Этот CSS указывает, что когда элемент имеет стиль класса , который пишется как , он должен иметь подчеркивание красной волнистой линией под своим текстом. Это общий стиль для орфографических ошибок. Другой распространенный стиль может быть представлен с помощью
Это общий стиль для орфографических ошибок. Другой распространенный стиль может быть представлен с помощью красной пунктирной линии .
Результат
Результат должен быть знаком всем, кто использовал любой из наиболее популярных сегодня текстовых процессоров.
Избегание
В большинстве случаев вы на самом деле не хотите использовать . Вот несколько примеров, которые показывают, что вы должны делать вместо этого в некоторых случаях.
Несемантические подчеркивания
Чтобы подчеркнуть текст без какого-либо семантического значения, используйте элемент с text-decoration установлено значение "подчеркивание" , как показано ниже.
HTML
Сегодняшнее предложение
Куриный суп с лапшой и морковью
CSS
.подчеркивание {
оформление текста: подчеркивание;
}
Результат
Представление названия книги
Названия книг должны быть представлены с использованием элемента вместо или даже .
Использование элемента cite
Класс читал Моби Дик в первом семестре.
Стиль элемента cite
Стиль по умолчанию для элемента отображает текст курсивом. Вы можете переопределить это с помощью CSS:
Класс читается как Moby Dick в первом термине.
цитировать {
стиль шрифта: обычный;
оформление текста: подчеркивание;
}
| Спецификация |
|---|
| HTML Standard # the-u-element |
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.- Вместо них обычно следует использовать элементы
- Свойство CSS
text-decorationследует использовать для несемантического подчеркивания.
Последнее изменение: , участниками MDN
Как увеличить расстояние между текстом и подчеркиванием в CSS
К сожалению для веб-дизайнеров, CSS не предоставляет много вариантов подчеркивания под текстом. У вас могут возникнуть трудности при попытке увеличить разрыв между текстом и его подчеркиванием.
В этом фрагменте мы покажем, как это сделать. Просто следуйте инструкциям ниже!
- Поместите внутри.
<дел> <диапазон> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
- Укажите ширину div.
- Укажите padding-bottom, border-bottom и line-height диапазона.
дел { ширина: 400 пикселей; } охватывать { отступ снизу: 10px; нижняя граница: 1px сплошная #1f67db; высота строки: 48px; }Здесь вы можете увидеть результат нашего кода.

Пример увеличения отступа между текстом и его подчеркиванием:
<голова>Название документа <стиль> дел { ширина: 400 пикселей; } охватывать { отступ снизу: 10 пикселей; нижняя граница: 1px сплошная #1f67db; высота строки: 48px; } <тело> <дел> Lorem Ipsum — это просто фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта.
Попробуй сам »
Результат
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
В этом примере мы увеличили расстояние между текстом и подчеркиванием с помощью нижней границы. Вы можете управлять пространством, используя свойства line-height и padding-bottom.
Давайте посмотрим на другой пример, где мы используем элемент внутри . В этом примере мы также используем те же свойства border-bottom и padding-bottom для , что и в предыдущем примере, а также устанавливаем для свойства display значение «inline-block».
<диапазон>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Пример увеличения интервала между текстом и его подчеркиванием с использованием только
:
<голова>
 Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Попробуй сам »
Однако у вас могут возникнуть трудности с использованием border-bottom, так как он может не обеспечивать полный контроль над подчеркиванием. Чтобы иметь большую точность пикселей, вы можете использовать псевдоэлемент :after.
а {
текстовое оформление: нет;
положение: родственник;
}
а: после {
содержание: '';
ширина: 100%;
положение: абсолютное;
слева: 0;
внизу: 1 пиксель;
ширина границы: 0 0 1px;
стиль границы: сплошной;
} Вы можете расположить подчеркивание там, где хотите, изменив значение свойства bottom.
Пример увеличения отступа между текстом и его подчеркиванием с помощью псевдоэлемента ::after:
<голова>
Название документа.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/8/0/580fc8109703b42ca2fb1f9474a76c7b.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/8/0/580fc8109703b42ca2fb1f9474a76c7b.jpeg' /></noscript>
<стиль>
а {
текстовое оформление: нет;
положение: родственник;
}
а: после {
содержание: '';
ширина: 100%;
положение: абсолютное;
слева: 0;
внизу: 1 пиксель;
ширина границы: 0 0 1px;
стиль границы: сплошной;
}
<тело>
W3docs
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Попробуй сам »
Невозможно увеличить расстояние между текстом и его подчеркиванием, если вы используете свойство text-decoration, установленное на «подчеркивание».
Текст
Текстпредыдущий следующий содержание характеристики индекс
Содержимое
- 16.
 1 Отступ: свойство text-indent
1 Отступ: свойство text-indent - 16.2 Выравнивание: свойство text-align
- 16.3 Украшение
- 16.3.1 Подчеркивание, зачеркивание, зачеркивание и мерцание: свойство text-decoration
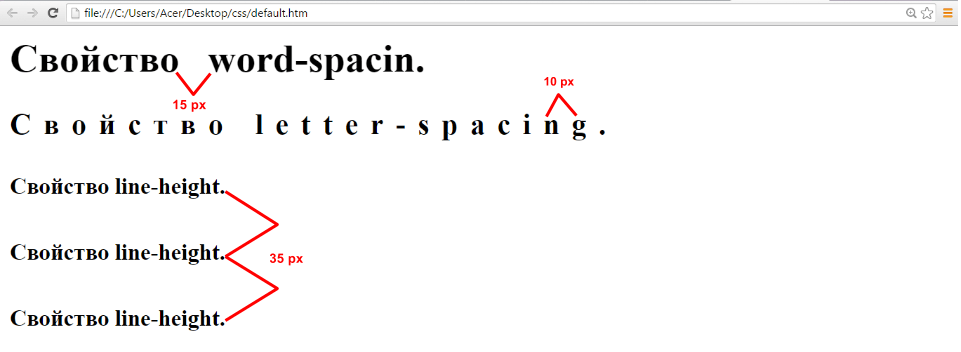
- 16.4 Расстояние между буквами и словами: свойства ‘letter-spacing’ и ‘word-spacing’
- 16.5 Заглавные буквы: свойство text-transform
- 16.6 Белое пространство: свойство «белого пространства»
- 16.6.1 Модель обработки «белое пространство»
- 16.6.2 Пример двунаправленности со схлопыванием пробелов
- 16.6.3 Детали управления и комбинирования символов
Свойства, определенные в следующих разделах, влияют на визуальное представление символов, пробелов, слов и абзацев.
| Имя: | отступ текста |
|---|---|
| Значение: | <длина> | <процент> | наследовать |
| Начальный номер: | 0 |
| Применяется к: | блок-контейнерам |
| По наследству: | да |
| Проценты: | относятся к ширине содержащего блока |
| Носитель: | визуальный |
| Вычисленное значение: | указанный процент или абсолютная длина |
Это свойство определяет отступ первой строки текста
в блок-контейнере. Точнее, он определяет отступ
первое поле, которое перетекает в поле первой строки блока. Коробка имеет отступ с
относительно левого (или правого, при верстке справа налево) края
линейный ящик. Пользовательские агенты должны отображать этот отступ как пустое место.
Точнее, он определяет отступ
первое поле, которое перетекает в поле первой строки блока. Коробка имеет отступ с
относительно левого (или правого, при верстке справа налево) края
линейный ящик. Пользовательские агенты должны отображать этот отступ как пустое место.
‘Text-indent’ влияет на строку только в том случае, если это первая отформатированная строка элемент. Например, первая строка анонимного блока состоит только из затрагивается, если он является первым дочерним элементом своего родительского элемента.
Значения имеют следующие значения:
- <длина>
- Отступ имеет фиксированную длину.
- <процент>
- Отступ представляет собой процент содержания ширина блока.
Значение text-indent может быть отрицательным, но
могут быть ограничения, специфичные для реализации.
Если значение text-indent отрицательное или
превышает ширину блока, что первый блок , описанный выше,
может переполнить блок.
Значение «переполнения» повлияет
виден ли такой текст, выходящий за пределы блока.
В следующем примере текстовый отступ равен 3em.
p { отступ текста: 3em }
Примечание. Поскольку свойство ‘text-indent’ наследуется, когда оно указано в
блочный элемент, он повлияет на дочерние встроенные блочные элементы.
По этой причине часто целесообразно указывать « text-indent: 0 ».
на элементах, которые указаны ‘ display:inline-block ‘.
| Имя: | выравнивание по тексту |
|---|---|
| Значение: | слева | право | центр | оправдать | наследовать |
| Начальное значение: | безымянное значение, которое действует как «лево», если «направление» равно «ltr», «право», если «направление» равно «rtl» |
| Применяется к: | блок-контейнерам |
| По наследству: | да |
| Проценты: | Н/Д |
| Носитель: | визуальный |
| Расчетное значение: | начальное значение или как указано |
Это свойство описывает, как содержимое блока на встроенном уровне
контейнер выровнен. Ценности
имеют следующие значения:
Ценности
имеют следующие значения:
- слева, справа, по центру, по ширине
- Слева, справа, по центру и по ширине текста соответственно, как описано в разделе о встроенном форматировании.
Блок текста представляет собой набор строк коробки. В случае «слева», «справа» и «по центру» это свойство указывает как блоки встроенного уровня в каждом блоке строки выравниваются по отношению к строке левая и правая стороны коробки; выравнивание не по отношению к области просмотра. В случае «оправдать», это свойство указывает, что блоки встроенного уровня должны быть заподлицо с обеих сторон линейной коробки, если это возможно, путем расширения или сжатия содержимое встроенных блоков, в остальном выровненное как для начального ценность. (См. также «межбуквенный интервал» и «межсловный интервал».)
Если элемент имеет вычисленное значение для «пробела» «pre» или
‘pre-wrap’, то ни глифы текстового содержимого этого элемента, ни
его пустое пространство может быть изменено в целях оправдания.
Примечание. CSS может добавить способ выравнивания текста с помощью ‘white-space: pre-wrap’ в будущем.
Обратите внимание, что в этом примере, поскольку ‘text-align’ наследуется, все элементы уровня блока внутри элементов DIV с именем класса «важный» будут иметь встроенный контент по центру.
div.important {выравнивание текста: по центру}
Примечание. Фактический используемый алгоритм обоснования зависит от пользовательского агента и языка/сценария. текста.
Соответствующие пользовательские агенты могут интерпретировать значение ‘justify’ как ‘левое’ или ‘правое’, в зависимости от является ли направление записи элемента по умолчанию слева направо или справа налево соответственно.
16.3.1 Подчеркивание, зачеркивание, зачеркивание и мигание: «украшение текста» свойство
| Имя: | украшение текста |
|---|---|
| Значение: | нет | [подчеркнуть || надчеркивание || линейный || мигать ] | наследовать |
| Исходный: | нет |
| Подходит для: | все элементы |
| По наследству: | нет (см. прозу) прозу) |
| Проценты: | Н/Д |
| Носитель: | визуальный |
| Расчетное значение: | как указано |
Это свойство описывает декорации, которые добавляются
к тексту элемента, используя цвет элемента.
При указании или распространении на встроенный элемент он
влияет на все блоки, сгенерированные этим элементом, и далее
распространяется на любые блоки блочного уровня в потоке, которые разделяют встроенный (см.
раздел 9.2.1.1).
Но в CSS 2.2 не определено, будет ли украшение
распространяется на таблицы блочного уровня.
Для блок-контейнеров, которые устанавливают
встроенное форматирование
контексте декорации распространяются на анонимный встроенный
элемент, обертывающий все дочерние элементы встроенного уровня блока
контейнер. Для всех остальных элементов он распространяется на любой входящий поток.
дети. Обратите внимание, что оформление текста не распространяется на плавающие элементы. и абсолютно позиционированных потомков, ни к содержимому атомарных
потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
и абсолютно позиционированных потомков, ни к содержимому атомарных
потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
Подчеркивание, надчеркивание и зачеркивание применяются только к тексту. (включая пробелы, интервалы между буквами и словами): поля, границы и заполнение пропускаются. Пользовательские агенты не должны отображать эти текстовые украшения на содержимом, которое не текст. Например, нельзя подчеркивать изображения и встроенные блоки.
Примечание. Если элемент E имеет обе видимости: hidden» и «text-decoration: underline», подчеркивание невидимо (хотя любое украшение родителя E видно .) Однако в CSS 2.2 не указано, отображается ли подчеркивание или невидимый в детях Э:
<диапазон> <диапазон> подчеркнуто или нет?
Ожидается, что это будет указано на уровне 3 CSS.
Свойство text-decoration элементов-потомков не может иметь никаких значений. влияние на украшение предка. При определении положения
количества и толщины линий оформления текста пользовательские агенты могут учитывать
размеры шрифта и доминирующие базовые линии потомков, но должны использовать
одинаковая базовая линия и толщина на каждой линии. Относительное позиционирование
потомок перемещает все украшения текста, влияющие на него, вместе с
текст потомка; это не влияет на расчет стоимости украшения
исходное положение на этой линии.
влияние на украшение предка. При определении положения
количества и толщины линий оформления текста пользовательские агенты могут учитывать
размеры шрифта и доминирующие базовые линии потомков, но должны использовать
одинаковая базовая линия и толщина на каждой линии. Относительное позиционирование
потомок перемещает все украшения текста, влияющие на него, вместе с
текст потомка; это не влияет на расчет стоимости украшения
исходное положение на этой линии.
Значения имеют следующие значения:
- нет
- Не создает оформление текста.
- подчеркивание
- Каждая строка текста подчеркнута.
- над чертой
- Каждая строка текста имеет строку над ней.
- проходной
- Каждая строка текста имеет линию посередине.
- мигает
- Текст мигает (поочередно видимый и невидимый).
Соответствующие пользовательские агенты
может просто не мигать текст. Обратите внимание, что не мигающий текст
это один из способов удовлетворить
КПП 3.
 3 WAI-UAAG.
3 WAI-UAAG.
Цвета, необходимые для оформления текста, должны быть получены из значение свойства ‘color’ элемента, на котором ‘text-decoration’ установлен. Цвет украшений должен оставаться неизменным, даже если элементы-потомки имеют разные значения «цвета».
Некоторые пользовательские агенты реализовали украшение текста с помощью распространение украшения на элементы-потомки, а не сохранение постоянной толщины и положения линии, как описано выше. Возможно, это было разрешено более свободной формулировкой в CSS2. СВГ1, Пользовательские агенты только для CSS1 и только для CSS2 могут реализовывать старую модель. и по-прежнему заявляете о соответствии этой части CSS 2.2. (Это не применяются к UA, разработанным после выпуска этой спецификации.)
В следующем примере для HTML текстовое содержимое всех Элементы, действующие как гиперссылки (независимо от того, посещались они или нет), будут подчеркнуты:
.
a: посетили, a: ссылка {украшение текста: подчеркивание}
В следующей таблице стилей и фрагменте документа:
blockquote {украшение текста: подчеркивание; цвет синий; }
em { дисплей: блок; }
процитировать { цвет: фуксия; }
<цитата>
<диапазон>
Помогите помогите!
Я под шапкой!
—ГвиФ
. ..подчеркивание элемента цитаты распространяется на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст «Помогите, помогите!» быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет берется из
элемент цитаты.
..подчеркивание элемента цитаты распространяется на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст «Помогите, помогите!» быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет берется из
элемент цитаты. текст в em блоке также подчеркивается,
так как это находится в блоке в потоке, на который распространяется подчеркивание. Последняя строка текста окрашена в цвет фуксии, но подчеркивание
под ним по-прежнему синее подчеркивание анонимной строки
элемент.
На этой диаграмме показаны поля, задействованные в приведенном выше примере. округлый aqua line представляет собой анонимный встроенный элемент, обертывающий встроенный содержимое элемента абзаца, закругленная синяя линия представляет элемент span, а оранжевые линии представляют собой блоки.
| Имя: | межбуквенный интервал |
|---|---|
| Значение: | нормальный | <длина> | наследовать |
| Исходный номер: | обычный |
| Подходит для: | все элементы |
| По наследству: | да |
| Проценты: | Н/Д |
| Носитель: | визуальный |
| Вычисленное значение: | «нормальная» или абсолютная длина |
Это свойство определяет интервал между
текстовые символы. Значения имеют следующие значения:
Значения имеют следующие значения:
- нормальный
- Интервал — это обычный интервал для текущего шрифта. Это значение позволяет агенту пользователя изменять пространство между символами для выравнивания текста.
- <длина>
- Это значение указывает на межсимвольный пробел в в дополнение к пробел по умолчанию между персонажи. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. Пользовательские агенты не могут далее увеличивать или уменьшать межсимвольные пространство для выравнивания текста.
Алгоритмы интервалов между символами зависят от агента пользователя.
В этом примере пробел между символами в Элементы BLOCKQUOTE увеличены на «0,1em».
цитата { межбуквенный интервал: 0.1em }
В следующем примере пользовательский агент не разрешен изменить межсимвольный интервал:
blockquote { межбуквенный интервал: 0 см } /* То же, что и '0' */
Если результирующий пробел между двумя символами не совпадает с
пространство по умолчанию, пользовательские агенты не должны использовать
лигатуры.
| Имя: | межсловный интервал |
|---|---|
| Значение: | обычный | <длина> | наследовать |
| Исходный: | обычный |
| Подходит для: | все элементы |
| По наследству: | да |
| Проценты: | Н/Д |
| Носитель: | визуальный |
| Вычисленное значение: | для «нормального» значение «0»; в противном случае абсолютная длина |
Это свойство определяет поведение интервалов между словами. Значения имеют следующие значения:
- обычный
- Нормальный интервал между словами, определенный текущим шрифтом и/или UA .
- <длина>
- Это значение указывает на межсловный пробел в
в дополнение к пробел по умолчанию между
слова. Значения могут быть отрицательными, но могут быть
ограничения, зависящие от реализации.

Алгоритмы интервалов между словами зависят от агента пользователя. Расстояние между словами также влияет выравнивание (см. свойство text-align). Расстояние между словами влияет на каждый пробел (U+0020) и неразрывный пробел. (U+00A0), оставленный в тексте после того, как правила обработки пробелов изменились. было применено. Влияние свойства на другой разделитель слов символы не определены. Однако общая пунктуация, символы с ширина нулевого продвижения (например, ноль с пробелом U+200B) и пробелы фиксированной ширины (например, от U+3000 и от U+2000 до U+200A) не затронутый.
В этом примере интервал между словами в элементах h2 равен увеличено на «1em».
h2 {интервал между словами: 1em}
| Имя: | преобразование текста |
|---|---|
| Значение: | капитализировать | верхний регистр | нижний регистр | нет | наследовать |
| Исходный: | нет |
| Подходит для: | все элементы |
| По наследству: | да |
| Проценты: | Н/Д |
| Носитель: | визуальный |
| Расчетное значение: | , как указано |
Это свойство контролирует эффект капитализации
текст элемента. Значения имеют следующие значения:
Значения имеют следующие значения:
- капитализировать
- Переводит первый символ каждого слова в верхний регистр; другие персонажи не затрагиваются.
- верхний регистр
- Переводит все символы каждого слова в верхний регистр.
- нижний регистр
- Переводит все символы каждого слова в нижний регистр.
- нет
- Нет эффектов капитализации.
Фактическое преобразование в каждом случае письменного языка зависимый. См. BCP 47 ([BCP47]), чтобы узнать, на каком языке элемент.
Только символы, принадлежащие «двухкамерным шрифтам» [UNICODE], являются затронутый.
В этом примере весь текст в элементе h2 преобразуется в верхний регистр. текст.
h2 {преобразование текста: верхний регистр}
| Имя: | пробел |
|---|---|
| Значение: | обычный | предварительно | сейчас | предварительная упаковка | предварительная линия | наследовать |
| Исходный: | обычный |
| Подходит для: | все элементы |
| По наследству: | да |
| Проценты: | Н/Д |
| СМИ: | визуальный |
| Расчетное значение: | , как указано |
Это свойство объявляет, как пустое пространство внутри элемента
обрабатывается. Значения имеют следующие значения:
Значения имеют следующие значения:
- обычный
- Это значение указывает агентам пользователя сворачивать последовательности пустого пространства и разрывайте строки по мере необходимости, чтобы заполнить строки строк.
- до
- Это значение предотвращает свертывание последовательностей пользовательских агентов. белого пространства. Строки разрываются только на сохраненных символах новой строки.
- сейчас
- Это значение сворачивает пробелы, как для «нормального», но подавляет разрывы строк внутри текста.
- предварительная упаковка
- Это значение предотвращает свертывание последовательностей пользовательских агентов. белого пространства. Строки разбиваются на сохраненные символы новой строки, и по мере необходимости заполнять строчные боксы.
- предварительная линия
- Это значение указывает агентам пользователя сворачивать последовательности белых
пространство. Строки разбиваются на сохраненные символы новой строки, и как
необходимые для заполнения полей строки.

Новые строки в исходном коде могут быть представлены возвратом каретки (U+000D), перевод строки (U+000A) или и то и другое (U+000D U+000A) или каким-либо другим способом механизм, идентифицирующий начало и конец сегментов документа, такие как токены SGML RECORD-START и RECORD-END. CSS модель обработки «пробелов» предполагает, что все новые строки были нормализованы для перевода строки. UA, которые распознают другие представления новой строки, должны применять белый правила обработки пространства, как если бы эта нормализация имела место. Если нет правила новой строки указаны для языка документа, каждая каретка возврат (U+000D) и последовательность CRLF (U+000D U+000A) в тексте документа рассматривается как одиночный символ перевода строки. Это правило нормализации по умолчанию также применяется к сгенерированным содержание.
UA должны распознавать перевод строки (U+000A) как символы новой строки. UA
может дополнительно рассматривать другие символы принудительного разрыва как новую строку
символов на UAX14.
В следующих примерах показано ожидаемое поведение пробелов. из элементов PRE и P и атрибута «nowrap» в HTML.
pre { пробел: pre }
p { пробел: нормальный }
td[nowrap] { пробел: nowrap }
Кроме того, эффект элемента HTML PRE с нестандартным 9Атрибут 0042 «wrap» демонстрируется на следующем примере:
pre[wrap] { пробел: pre-wrap }
16.6.1 Модель обработки «белого пространства»
Для каждого встроенного элемента (включая анонимные встроенные элементы) выполняются следующие шаги, обрабатывая символы форматирования двунаправленного текста, как если бы их не было:
- Каждая вкладка (U+0009), возврат каретки (U+000D) или пробел (U+0020) символ, окружающий символ перевода строки (U+000A), удаляется, если «white-space» имеет значение «normal», «nowrap» или «pre-line».
- Если для «пробелов» установлено значение «pre» или «pre-wrap», любая последовательность
пробелы (U+0020), не разделенные границей элемента, рассматриваются как
последовательность неразрывных пробелов.
 Однако для «предварительного переноса» разрыв строки
возможность существует в конце последовательности.
Однако для «предварительного переноса» разрыв строки
возможность существует в конце последовательности. - Если для параметра «белое пространство» установлено значение «нормальный» или «теперь», перевод строки символы преобразуются для цели рендеринга в один из следующие символы: пробел, пробел нулевой ширины символ (U+200B) или без символа (т. е. не отображается), по алгоритмам, специфичным для UA, на основе скрипта контента.
- Если для параметра «Пробел» установлено значение «Обычный», «Текущий» или «Предварительный»,
- каждая вкладка (U+0009) преобразуется в пробел (U+0020)
- любой пробел (U+0020) после другого пробела (U+0020) — даже пробел перед строкой, если этот пробел также имеет ‘white-space’ установлен в ‘normal’, ‘nowrap’ или ‘pre-line’ — удаляется.
Затем раскладываются встроенные строки блочного контейнера. Инлайны проложены
вне, принимая биди
переупорядочивание с учетом и упаковка, как указано
свойство «белое пространство». При переносе возможности разрыва строки определяются на основе
в тексте до выполнения описанных выше шагов свертывания пустого пространства.
При переносе возможности разрыва строки определяются на основе
в тексте до выполнения описанных выше шагов свертывания пустого пространства.
Поскольку каждая строка выложена,
- Если пробел (U+0020) в начале строки имеет пробел установлен на «нормальный», «теперь» или «прелайн», он удаляется.
- Все вкладки (U+0009) отображаются как сдвиг по горизонтали, вверх по начальному краю следующего глифа со следующей позицией табуляции. Вкладка остановки происходят в точках, кратных 8-кратной ширине пробел (U+0020), отображаемый в шрифте блока из блока край начального содержимого.
- Если для пробела (U+0020) в конце строки установлено значение пробела «обычный», «новый» или «предварительный», он также удаляется.
- Если пробелы (U+0020) или табуляции (U+0009) в конце строки ‘white-space’ установлено в ‘pre-wrap’, UA могут визуально свернуть их.
Плавающие и абсолютно позиционированные элементы не вводят линию
возможность взлома.
Примечание. CSS 2.2 не полностью определяет, где возникают возможности разрыва строки.
16.6.2 Пример двунаправленности со схлопыванием пробелов
Учитывая следующий фрагмент разметки, обращая особое внимание на пробелы (с различным фоном и границами для выделения и идентификации):
А Б В
…где элемент представляет вложение слева направо и
элемент представляет вложение справа налево, и
предполагая, что свойство ‘white-space’ установлено в ‘normal’,
приведенная выше модель обработки приведет к следующему:
- Пробел перед буквой B ( ) будет объединен с пробелом после буквы A ( ).
- Пробел перед C ( ) будет совмещен с пробелом после B ( ).
Это оставит два пробела, один после буквы А слева направо.
уровень встраивания, и один после B в встраивании справа налево
уровень. Затем это отображается в соответствии с двунаправленным кодом Unicode.

 </span>
</span>

 1 Отступ: свойство text-indent
1 Отступ: свойство text-indent 3 WAI-UAAG.
3 WAI-UAAG.

 Однако для «предварительного переноса» разрыв строки
возможность существует в конце последовательности.
Однако для «предварительного переноса» разрыв строки
возможность существует в конце последовательности.