Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Создаем свой сайт
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++.
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
Заголовки текста разного уровня
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
Жирный, подчеркнутый текст, курсив
Теги <b>, <i>, <u> легко решают эту проблему
<b>Так в html можно задать жирный текст</b>
<i>Вот так задается курсив</i>
<u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
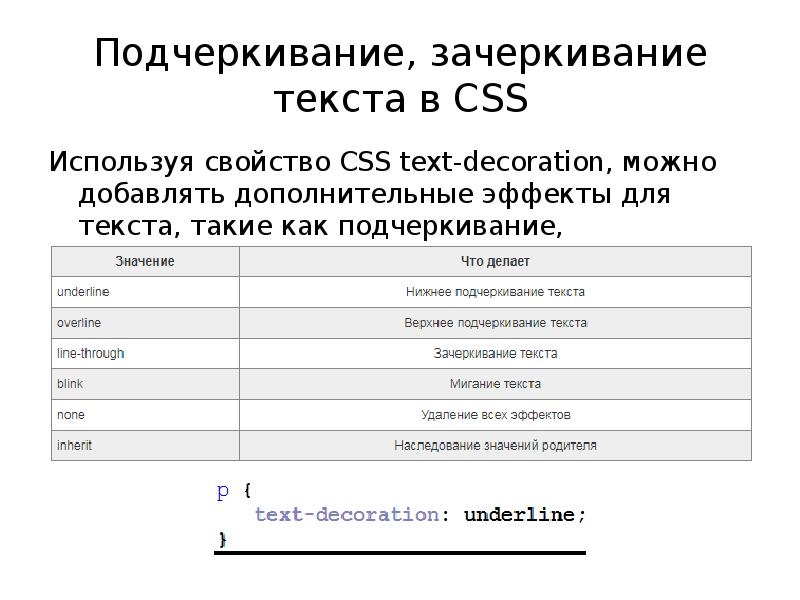
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
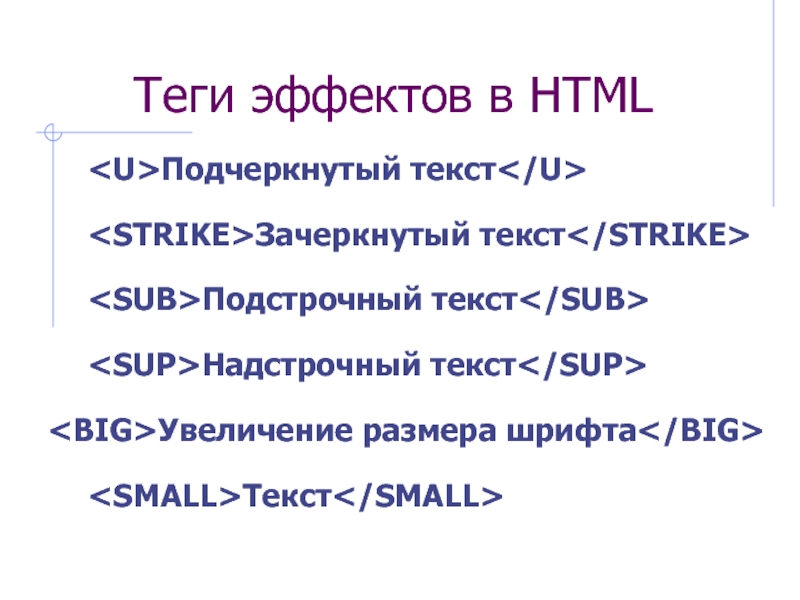
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
Похожие записи
Создаем свой сайт
Как сделать интернет-магазин на WordPress
Авторadmin
WordPress – это современная, самая известная система управления контентом. Ей пользуются во всем мире, миллионы пользователей ежедневно прибегают к возможностям данного ресурса. Сегодня количество плагинов, предназначенных для WordPress, насчитывает тысячи. Не удивительно, что данную систему используют и для создания современных интернет-магазинов.
Читать далее Как сделать интернет-магазин на WordPressПродолжить
Создаем свой сайт
Палитра цвета html
Авторadmin
Палитра цвета RGB, как правильно задавать цвета в CSS и Html . Как известно, для решения задач по цветовому оформлению текста применяют общепринятое построение RGB ( то есть, Red — Красный, Green – Зеленый, и соответственно Blue — Синий)
Читать далее Палитра цвета htmlПродолжить
Создаем свой сайт
Что нужно для создания сайта
Авторadmin
Всем привет. Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Читать далее Что нужно для создания сайтаПродолжить
Создаем свой сайт
Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
Авторadmin
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Читать далее Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTMLПродолжить
2. Язык гипертекстовой разметки Язык гипертекстовой разметки
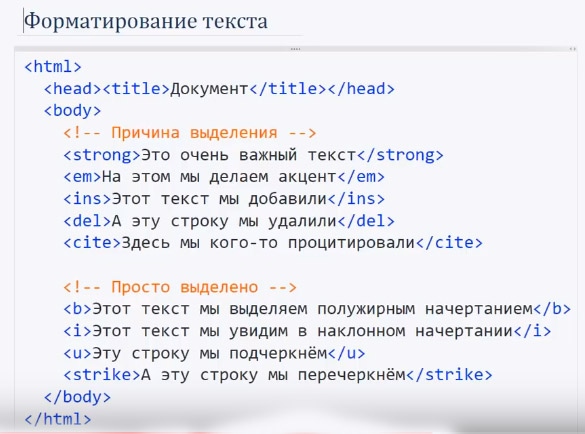
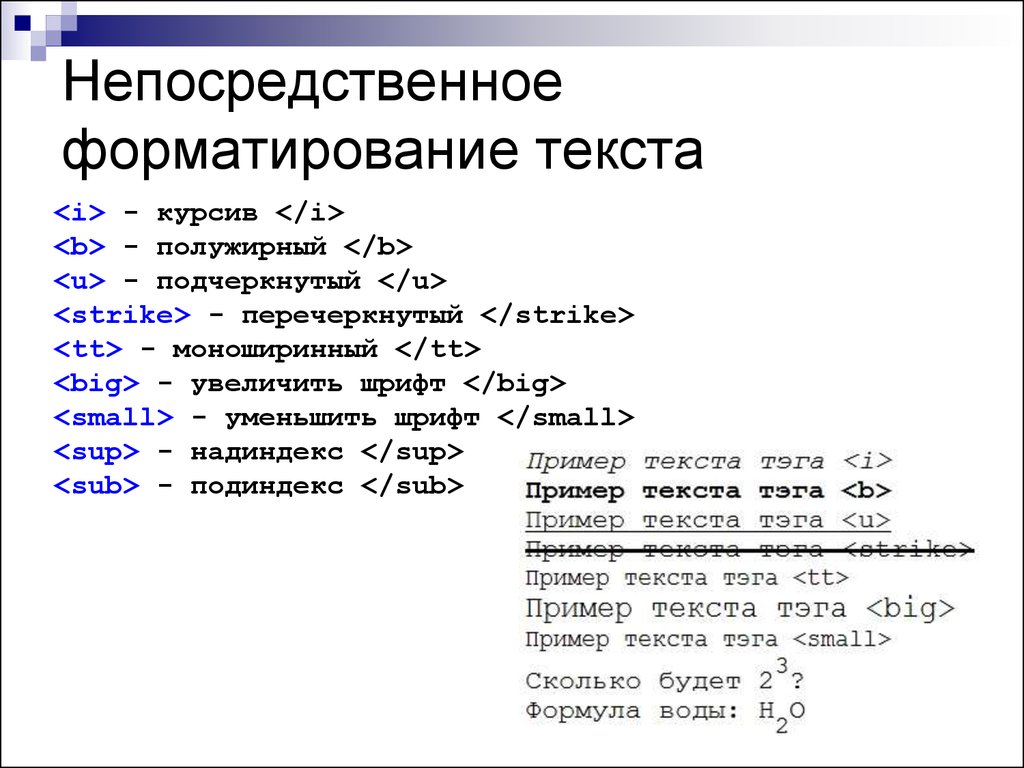
2.4. Форматирование текстаДля форматирования текста HTML-документов предусмотрена целая группа тегов, которую можно условно разделить на теги логического и физического форматирования. Теги логического форматирования обозначают (своими именами) структурные типы своих текстовых фрагментов, такие, например, как программный код (тег <code>), цитата (тег <сitе>), аббревиатура (тег <abbr>) и т. д. Структурная разметке не влияет на конкретное экранное представление фрагмента браузером. Поэтому такая разметка и называется логической. Фрагменты с логическим форматированием браузеры отображают на экране определенным образом, заданным по умолчанию. Теги физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера (согласно предпочтениям автора документа). Для форматирования текста следует выбирать элементы, которые наиболее точно описать значение контента, т.е. логического форматирования. Если вам при этом не нравится, как выглядит контент, его следует изменить с помощью таблиц стилей. На базе логического форматирования можно гибко управлять представлением документа, а такая разметка позволяет машинам, например программным системам поиска и индексации, правильно анализировать контент и принимать решения об относительной важности элементов на странице. Хотя использование тегов физического форматирования не осуждается в HTML и может свободно использоваться, однако применение таблицей стилей предоставляет значительно больше возможностей по управлению начертанием текста. Теги логического форматирования текста.
Листинг 1. Пример логического форматирования текста.
<!DOCTYPE html>Показать результат листинга 1 Теги физического форматирования текста.Теги физического форматирования включены в спецификацию HTML 5 и получили обновленные семантические определения, однако если вы хотите только изменить стиль шрифта, более подходящим решением будет применить таблицу стилей. Оставьте эти элементы для тех случаев, когда они семантически уместны.
Теги <sub> и <sup> удобно использовать для математических индексов. Теги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Листинг 2. Пример физического форматирования текста.
<!DOCTYPE html>
Показать результат листинга 2 Разделение на абзацы.
Любой текст имеет определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, таблицы, абзацы и др. Одним из первых правил составления практически любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. HTML-документы не являются исключением из этого правила. При создании документов с помощью текстовых редакторов разбиение на абзацы выполняется вводом символа перевода строки. Большинство редакторов реализует это при нажатии клавиши Enter. В HTML-документах символы перевода строки не приводят к образованию нового абзаца. HTML предполагает, что автор документа ничего не знает о компьютере своего читателя. Читатель вправе установить любой размер окна и пользоваться любым из имеющихся у него шрифтов. Это означает, что место переноса в строке определяется только программой просмотра и установками конечного пользователя. Поскольку символы перевода строки оригинального документа игнорируются, то текст, отлично смотревшийся в окне редактора автора документа, может превратиться в неудобочитаемый текст в окне программы просмотра. Избежать этой неприятности позволяет применение специального тега разделения на абзацы <p>. Перед началом каждого абзаца текста следует поместить тег <р>, хотя закрывающий тег </p> не обязателен, все равно, его лучше использовать. Браузеры обычно отделяют абзацы друг от друга пустой строкой. Тег <р> может задаваться с атрибутом горизонтального выравнивания align, которые может принимать следующие значения:
По умолчанию выполняется выравнивание по левому краю. Перевод строки.При отображении текстовых документов в браузере место переноса строки в пределах абзаца определяется автоматически в зависимости от размера шрифтов и размера окна просмотра. В отличие от тега абзаца <p> при использовании тега <br> не будет образована пустая строка. Для указания возможного места переноса можно использовать, так называемый, «мягкий» перевод строки, т.е. перевода строки будет выполнено только при необходимости. Для этого существует тег <wbr>, который так же, как и тег <br>, не нуждается в закрывающем теге. Заголовки внутри HTML-документа.Наряду с названием всего документа, на веб-странице могут использоваться заголовки для отдельных частей документа. Для разметки заголовков используются теги <h2>, <h3>, <h4>, <h5>, <h5> и <h6>. Эти теги требуют соответствующего закрывающего тега. Как правило, чем выше уровень заголовка, тем больше информации для читателя содержит этот раздел. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него осуществляется вставка пустой строки. Содержимое заголовков оказывают сильное влияние на поисковые результаты, по этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком. Теги заголовков могут задаваться с атрибутом горизонтального выравнивания align, который может принимать следующие значения:
По умолчанию заголовки выравниваются по левому краю страницы. Горизонтальные линии.Другим методом разделения документа на части является проведение горизонтальных линий. Они визуально подчеркивают законченность той или иной области страницы. Тег <hr> позволяет провести горизонтальную линию в окне браузера. Этот тег не является контейнером, поэтому не требует закрывающего тега. До и после линии автоматически вставляется пустая строка. Тег <hr> может иметь следующие атрибуты:
Пример: <hr aling="center" size="2" color="red">
Использование предварительно отформатированного текста.В HTML-документах для разбивки текста по абзацам и обеспечения при-нудительного перевода строки следует пользоваться специальными тегами. Однако бывают случаи, когда в HTML-документ необходимо включить текст, уже имеющий форматирование, выполненное традиционным способом при помощи символов перевода строки, необходимого количества пробелов, символов табуляции и т. д. Для решения таких задач предусмотрен специальный тег-контейнер <pre>, определяющий предварительно форматированный (преформатированный) текст. Текст, размеченный тегом <pre>, будет отображаться в таком виде, как он выглядит в обычном текстовом редакторе. Для отображения всегда будет использоваться моноширинный шрифт. Текст внутри контейнера <pre> может содержать элементы форматирования уровня текста, кроме следующих: <img>, <object>, <small>, <sub> и <sup>. |
||
[HTML] — Как подчеркнуть текст в HTML с помощью тега —
Узнайте, как использовать HTML-тег для подчеркивания текста в этом вопросе и ответе.
👩💻 Технический вопрос
Спросил 3 месяца назад в HTML к июню
как подчеркнуть?
HTML подчеркнуть текст тег
Дополнительные вопросы по кодированию в HTML👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 1 день назад в HTML by Florina Rebeica
Я хочу, чтобы этот код с открытым исходным кодом был создан Rebeica Grigoras, только код с открытым исходным кодом должен быть ссылкой
HTML якорный тег гиперссылка ссылка
👩💻 Технический вопрос
Спросил 2 дня назад в HTML Киара
как использовать изображение в качестве ссылки
HTML связь якорный тег ссылка на изображение
👩💻 Технический вопрос
Спросил 2 дня назад в HTML по Aneeah
что такое
span элемент стиль текст встроенный
👩💻 Технический вопрос
Спросил 2 дня назад в HTML от Aneeah
что такое
HTML горизонтальное правило тематическая пауза веб-страница визуальное разделение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 3 дня назад в HTML by Hanna
Раскрывающийся список с четырьмя элементами
раскрывающийся список выбирать опция
👩💻 Технический вопрос
Спросил 3 дня назад в HTML от Aneeah
как использовать div
div
👩💻 Технический вопрос
Спросил 5 дней назад в HTML от Khanh
как изменить тип шрифта в html
HTML CSS семейство шрифтов стиль
👩💻 Технический вопрос
Спросил 5 дней назад в HTML от Shianne-Rose
можете ли вы добавить несколько диапазонов html
HTML охватывать элемент
👩💻 Технический вопрос
Спросил 5 дней назад в HTML Киара
как комментировать в html
комментарий HTML
👩💻 Технический вопрос
Спросил 6 дней назад в HTML by angie
как сделать жирным шрифтом абзац HMTL
HTML жирный текст тег тег
👩💻 Технический вопрос
Спросил 6 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул тег старый тег ли тег
👩💻 Технический вопрос
Спросил 6 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул ли пр
👩💻 Технический вопрос
Спросил 6 дней назад в HTML by Marivel
В чем разница между div и span?
раздел охватывать элемент контейнера блочный уровень в соответствии HTML-элемент
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Карисса
как поместить массив в неупорядоченный список с помощью javascript и html
HTML CSS JavaScript Множество неупорядоченный список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в HTML от marzieh sadat
мне нужна кнопка, при нажатии на нее должна сворачиваться кнопка paraghragh
по щелчку параграф крах дисплей
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Francis
Html Код, предотвращающий копирование
HTML копирование щелкните правой кнопкой мыши сочетания клавиш
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Francis
Код для выпадающего меню с другим выпадающим списком внутри
HTML JavaScript выпадающее меню вложенный
👩💻 Технический вопрос
Спросил 10 дней назад в HTML by يوسف
можете ли вы показать мне типы ввода в коде формы с html
HTML типы ввода код формы
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Нил
как сделать, чтобы мой заголовок занимал всю верхнюю часть экрана в заголовке html
полная ширина экран КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 10 дней назад в HTML by Amanda
поместите две кнопки, одну кнопку расширения, а другую с предупреждением
HTML CSS JavaScript кнопки по щелчку расширять оповещение
👩💻 Технический вопрос
Спросил 10 дней назад в HTML by Blessing
что означает td
td данные таблицы HTML-тег стол тр номер
👩💻 Технический вопрос
Спросил 10 дней назад в HTML по благословению
как я могу кодировать в строке и столбце, дайте мне пример
таблица ряды столбцы HTML CSS
👩💻 Технический вопрос
Спросил 10 дней назад в HTML by cyril
использовать для цикла tto создать сетку 4 на 4 html/js
для цикла сетка HTML JavaScript
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Юлия
Какова роль в HTML
HTML сильный тег жирный текст семантический тег
👩💻 Технический вопрос
Спросил 10 дней назад в HTML от nyamkhatan
как изменить цвет заголовка в html
заголовок цвет КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 10 дней назад в HTML by Auzz13
создать хранилище данных инвентаризации на странице входа с уникальным css
HTML CSS страница авторизации форма
👩💻 Технический вопрос
Спросил 10 дней назад в HTML by Annabella
Как поставить h3 в левый столбец? на той же строке, что и h2
h3 столбец макет CSS HTML
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Скарлет
как ввести текущий день и время в html
ввести текущая дата Текущее время JavaScript ДОМ
👩💻 Технический вопрос
Спросил 10 дней назад в HTML by Mule
Почему код CSS находится внутри головы?
УС голова производительность рендеринг страницы пользовательский опыт
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 10 дней назад в HTML by Heather
при наведении курсора на текст показать цветное поле
наведение текст цвет коробка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 11 дней назад в HTML by Heather
изменить размер моих фотографий при изменении размера страницы
фото
изменить размер
стр.
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 11 дней назад в HTML by Heather
анимированные эмодзи на странице
HTML CSS JavaScript оживлять эмодзи переход
👩💻 Технический вопрос
Спросил 11 дней назад в HTML от Ginette
Что такое встроенный элемент?
HTML встроенный элемент
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Akash
переключение div с вводом по щелчку элемента html
переключение див вход HTML CSS JavaScript
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Brittany
добавить ссылку на кнопку
HTML кнопка связь по щелчку href JavaScript jQuery
👩💻 Технический вопрос
Спросил 11 дней назад в HTML от Desire
как мне вставить эмодзи в мой HTML
HTML эмодзи Юникод коды символов Твемодзи
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Халед
Как добавить изображение в HTML
HTML изображение атрибут источника альтернативный атрибут путь к файлу
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Khaled
Как добавить изображение в html
HTML изображение <изображение> атрибут источника альт атрибут
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 11 дней назад в HTML by Heather
подчеркнуть текст в предложении
подчеркивание текст предложение HTML КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 11 дней назад в HTML by Heather
центрировать мои 3 изображения на одной строке
HTML CSS изображение центр флексбокс
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Клавдия
Как добавить кнопку?
HTML кнопка CSS JavaScript
👩💻 Технический вопрос
Спросил 12 дней назад в HTML by Sheefa
что такое div и span
div охватывать HTML-элементы состав стиль блочный уровень в соответствии КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 13 дней назад в HTML by Emma
создание якорей на 1 странице html
HTML якоря ссылки секции
👩💻 Технический вопрос
Спросил 13 дней назад в HTML by Cyndy
как подчеркнуть заголовок?
подчеркивание Заголовок HTML КСС
👩💻 Технический вопрос
Спросил 13 дней назад в HTML автор Arianne
Как добавить горизонтальную линию?
горизонтальная линия Теги HTML
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Дарья
как поставить класс на гиперссылку
класс гиперссылка КСС
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Эмбер
как добавить кнопку в html
HTML кнопка ярлык атрибуты
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Миллисент Адзепа
что такое элемент выбора
элемент выбора выпадающий список параметры HTML-элемент
👩💻 Технический вопрос
Спросил 16 дней назад в HTML от Ахилла
Какой код добавить слоган рядом с логотипом
HTML CSS логотип слоган позиционирование
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by Rebekah
объясните, как работает "span"
HTML охватывать CSS дизайн функциональный
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Узнайте, как подчеркивать в HTML
Содержание
- 1. Подчеркивание HTML: основные советы
- 1.1. Когда использовать тег u
- 2. Поддержка браузера
Подчеркивание HTML: основные советы
- Тег подчеркивания HTML устарел в HTML4. Однако именно повторно представил с семантическим значением в HTML5.
- Теперь он используется для обозначения того, что фрагмент встроенного текста имеет нетекстовое значение.
- Этот тег поддерживает глобальные атрибуты .
- Начальный и конечный теги обязательны .
- Предлагает качественный контент Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентирован на навыки работы с данными
- Гибкий график обучения
ЭКСКЛЮЗИВ: СКИДКА 50%
Профи- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- Нанодипломные программы
- Подходит для предприятий
- Платные сертификаты об окончании
СКИДКА 15%
Плюсы- Удобная навигация
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты об окончании
ОТ 14,99$
Когда использовать тег u
Хотя раньше назывался тегом подчеркивания HTML, теперь он официально известен как тег нечленораздельная аннотация тег. Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций.
Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций.
При использовании тега его содержимое получает простое сплошное подчеркивание в HTML:
Пример
Вот некоторый подчеркнутый текст.
Попробуйте Live Learn на Udacity
Однако вы можете изменить его, используя свойство CSS text-decoration. В приведенном ниже примере мы будем использовать красную волнистую линию для обозначения орфографической ошибки в тексте:
Пример
<стиль>
ты {
text-decoration: волнистое подчеркивание #FF0000;
}
<тело>
Хороший грамматик важен.




 Текст, помеченный тегом <ins>, обычно отображается подчеркнутым.
Текст, помеченный тегом <ins>, обычно отображается подчеркнутым.
 </p>
</p>

 Перенос строки может осуществляться только по символам-разделителям слов (например, пробелам). Иногда в документах требуется задать принудительный перевод строки, реализующийся независимо от параметров настроек браузера. Для этого служит тег принудительного перевода строки <br>, который не имеет соответствующего закрывающего тега. Включение тега <br> в текст документа обеспечит размещение последующего текста с начала новой строки.
Перенос строки может осуществляться только по символам-разделителям слов (например, пробелам). Иногда в документах требуется задать принудительный перевод строки, реализующийся независимо от параметров настроек браузера. Для этого служит тег принудительного перевода строки <br>, который не имеет соответствующего закрывающего тега. Включение тега <br> в текст документа обеспечит размещение последующего текста с начала новой строки. Эти заголовки могут иметь шесть различных уровней и представляют собой фрагменты текста, которые выделяются на экране при отображении страницы браузером.
Эти заголовки могут иметь шесть различных уровней и представляют собой фрагменты текста, которые выделяются на экране при отображении страницы браузером.

 Недопустимо внутри преформатированного текста задавать элементы форматирования уровня блока, например, теги заголовков. Тег абзаца по логике вещей также не должен встречаться внутри преформатированного текста, однако если встречается, то будет реализовывать переход на новую строку (без образования пустой).
Недопустимо внутри преформатированного текста задавать элементы форматирования уровня блока, например, теги заголовков. Тег абзаца по логике вещей также не должен встречаться внутри преформатированного текста, однако если встречается, то будет реализовывать переход на новую строку (без образования пустой).