Свойство position | CSS справочник
CSS свойстваОпределение и применение
CSS свойство position указывает какой тип позиционирования используется для элемента (статический, относительный, абсолютный или фиксированный).
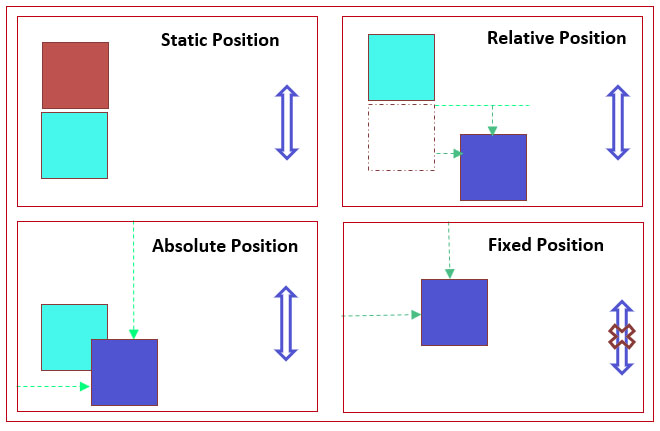
Совместно со свойством position используются такие CSS свойства как top, right, bottom и left, они позволяют произвести смещение позиционированного элемента относительно определенного края. Ниже в примере рассмотрены возможные типы позиционирования элемента:
- position: relative (элемент с относительным позиционированием). При использовании свойства left позиционированный элемент смещается относительно его текущей позиции (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 200px;
- position: absolute (элемент с абсолютным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края его предка (отрицательное значение смещает элемент влево, положительное значение вправо), при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно левого края окна браузера (как при значении position fixed).

- position: fixed (элемент с фиксированным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края окна браузера (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 40px.
- position: static (элемент со статическим позиционированием — является значением по умолчанию). Значение свойства left не повлияет на позиционирование элемента.
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье «Позиционирование элементов в CSS».
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| position | 1.0 | 1.0 | 4.0 | 1.0 | 7.0 | 12.0 |
CSS синтаксис:
position:"static | absolute | fixed | relative | initial | inherit" ;
JavaScript синтаксис:
object.style.position = "absolute"
Значения свойства
| Значение | Описание |
|---|---|
| absolute | Абсолютное позиционирование. При смещении элемент сдвигается относительно заданного края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно, указанного края окна браузера (как при position: fixed). |
| fixed | Фиксированное позиционирование. При смещении элемент сдвигается относительно заданного края окна браузера. |
| static | Статическое позиционирование. Элементы отображаются в том порядке, как они указаны в потоке HTML документа. Это значение по умолчанию. |
| relative | Относительное позиционирование. При смещении элемент сдвигается относительно его текущей позиции. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства position</title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
height:2000px; /* устанавливаем высоту элемента */
}
h2 {
position:static; /* элемент со статическим позиционированием */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
left : 200px; * задаём смещение элемента влево относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края его предка */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */
}
. fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h2>h2{position:static;}</h2>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h2>h2{position:static;}</h2>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
В этом примере для демонстрации рассмотрены все возможные типы позиционирования — статический, относительный, абсолютный и фиксированный. Результат нашего примера:
Пример использования свойства position.CSS свойстваhtml — Разница между position:sticky и position:fixed?
спросил
Изменено 6 месяцев назад
Просмотрено 92к раз
Документацию было довольно сложно понять, так как я новичок в CSS. Так может ли кто-нибудь объяснить реальную разницу между
Так может ли кто-нибудь объяснить реальную разницу между позиция: фиксированная и позиция: фиксированная ? Я также был бы признателен за пример.
Я просмотрел https://developer.mozilla.org/en-US/docs/Web/CSS/position и несколько других статей, но так и не понял.
- html
- css
- макет
- позиция
position: fixed
Не вдаваясь в подробности, позиция : фиксированная в основном действует как позиция : относительная до тех пор, пока элемент не будет прокручен за пределы определенного смещения, в этом случае он превращается в позицию : фиксированная , в результате чего элемент «залипает» на свое место вместо того, чтобы прокручиваться из поля зрения.
Причина, по которой я не хочу вдаваться в подробности, заключается в том, что position: sticky совершенно новый, экспериментальный (как показано в документе, на который вы ссылаетесь) и еще не завершен. Даже то, что я сказал выше, вполне может измениться в ближайшем будущем. Вы все равно не сможете использовать позицию : sticky (надеюсь, это изменится в течение следующего года).
Mozilla недавно представила свою реализацию position: sticky здесь. Это очень стоит посмотреть.
См. этот не требующий пояснений пример для большей ясности. CODEPEN
Фиксированное положение:
Элемент с фиксированным положением отображается относительно области просмотра или самого окна браузера. Он всегда остается на том же месте, даже если страница прокручивается.

Не влияет на поток других элементов на странице, т.е. не занимает определенного места (точно так же, как
position: absolute).Если он определен внутри какого-либо другого контейнера (div с относительной/абсолютной позицией или без нее), он все равно позиционируется относительно браузера, а не этого контейнера. (Здесь отличается от
Sticky Position:
Элемент с фиксированной позицией позиционируется в зависимости от положения прокрутки пользователя. Как упоминал @Boltclock, он в основном действует как position: относительный, пока элемент не прокручивается за пределы определенного смещения, и в этом случае он превращается в position: fixed. Когда он прокручивается назад, он возвращается в свое предыдущее (относительное) положение.
Влияет на поток других элементов на странице, т.е. занимает определенное место на странице (точно так же, как

Если он определен внутри какого-либо контейнера, он позиционируется относительно этого контейнера. Если в контейнере есть переполнение (прокрутка), в зависимости от смещения прокрутки он превращается в position:fixed.
Итак, если вы хотите добиться фиксированной функциональности, но внутри контейнера, используйте sticky.
1Позвольте мне сделать это очень просто.
фиксированный 9Позиция 0012 не будет занимать места в теле, поэтому следующий элемент (например, изображение) будет позади фиксированного элемента.
липкая позиция занимает место, поэтому следующий элемент не будет скрыт за ней.
Следующее изображение фиксированное часть изображения скрыта за панелью навигации, т.к. фиксированный элемент не занимает места. Вы можете решить эту проблему, добавив поля или до/после псевдоклассов
Это, например, липкая позиция. Здесь изображение отображается полностью, за панелью навигации ничего не скрыто, потому что липкие элементы занимают место в документе.
Здесь изображение отображается полностью, за панелью навигации ничего не скрыто, потому что липкие элементы занимают место в документе.
Предположим, у вас есть панель навигации в верхней части веб-сайта, и вы хотите, чтобы она была фиксированной, чтобы при прокрутке страницы она всегда была видна.
Если вы дадите ему position: fixed; , то содержимое страницы вверху будет скрыто под панелью навигации. Напротив, если вы решите присвоить ему позицию : липкая; сверху: 0; , панель навигации останется в потоке документа и изящно подтолкнет содержимое под собой ниже, поэтому содержимое не будет скрыто.
При применении позиция: фиксированная; панель навигации выходит за рамки обычного потока документов, аналогично плавающему элементу.
-
фиксированныйфиксируется как по оси X, так и по оси Y, алипкийфиксируется только по оси X. -
липкийбудет зафиксирован только до конца контейнера, афиксированныйбудет зафиксирован до конца веб-страницы.
Fixed и Sticky очень похожи, но между ними есть одно важное различие:
1. position:fixed : Он напрямую фиксирует элемент в указанном месте, используя верх, низ, лево, право.
<дел>абзац с фиксированной позицией
- здесь абзац с фиксированной позицией всегда будет зафиксирован вверху: 0 пикселей.
2. position:sticky : Элемент не фиксируется напрямую в указанном месте. Сначала он будет перемещать элемент с помощью прокрутки. Он зафиксирует элемент только в том случае, если элемент достиг указанного местоположения, используя верх, низ, лево, право. Пока он не будет двигаться с прокруткой.
<дел>абзац с закрепленной позицией


 style.position = "absolute"
style.position = "absolute"
 fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h2>h2{position:static;}</h2>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h2>h2{position:static;}</h2>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>




 Здесь важно отметить, что при абсолютной позиции имеет значение отношение между HTML-элементом и его потомками. Для подробного обсуждения абсолютной позиции НАЖМИТЕ ЗДЕСЬ.
Здесь важно отметить, что при абсолютной позиции имеет значение отношение между HTML-элементом и его потомками. Для подробного обсуждения абсолютной позиции НАЖМИТЕ ЗДЕСЬ.
 Причина, по которой элемент .child отображается вверху, заключается в том, что для его свойства top установлено значение 9.0057 0 . Это одно из самых популярных применений position:fixed ; то есть создание заголовка страницы, который не перемещается при прокрутке.
Причина, по которой элемент .child отображается вверху, заключается в том, что для его свойства top установлено значение 9.0057 0 . Это одно из самых популярных применений position:fixed ; то есть создание заголовка страницы, который не перемещается при прокрутке.