position | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | static |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-position |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Синтаксис
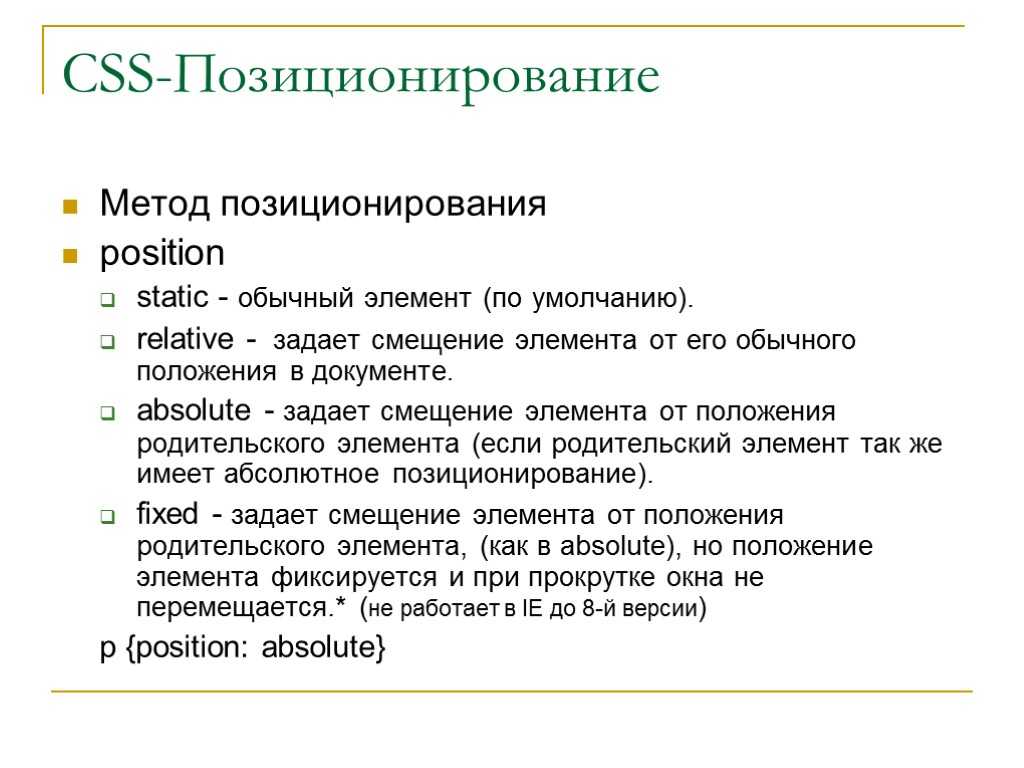
position: absolute | fixed | relative | static | inherit
Значения
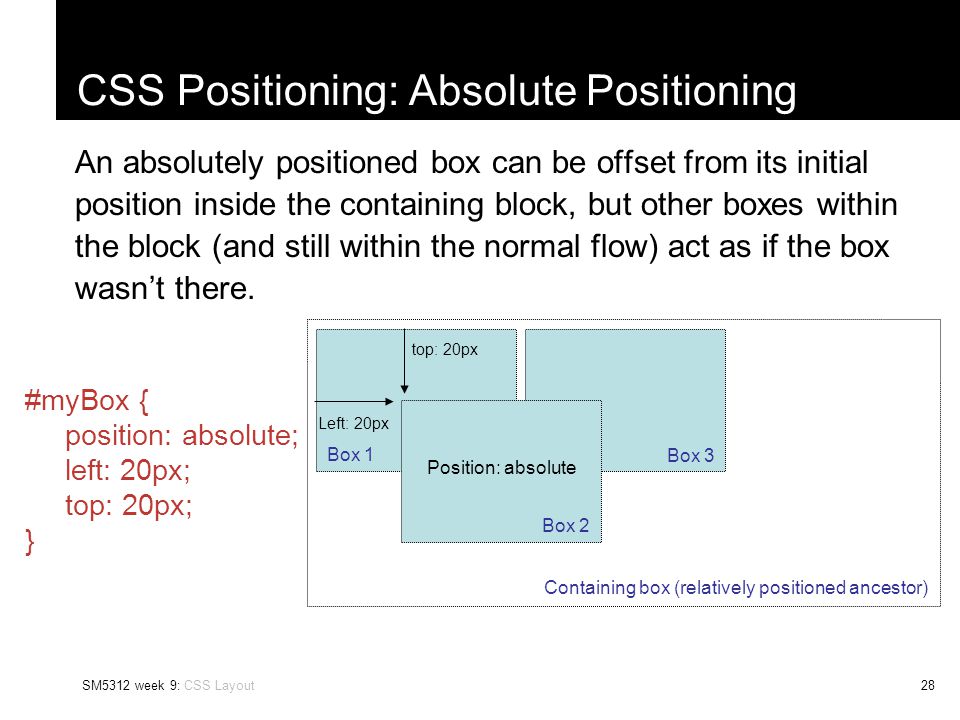
- absolute
- Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет.
 Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. - fixed
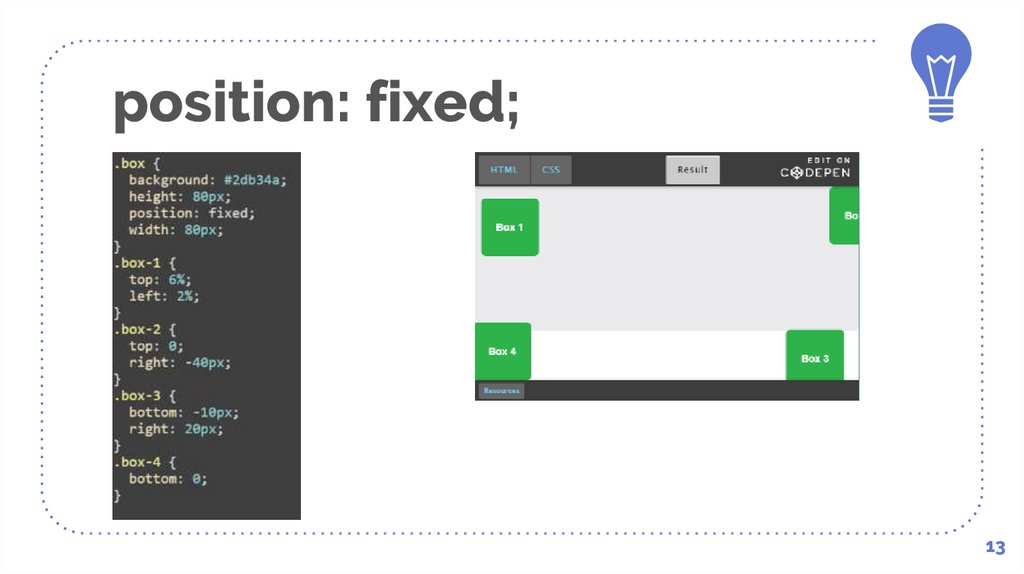
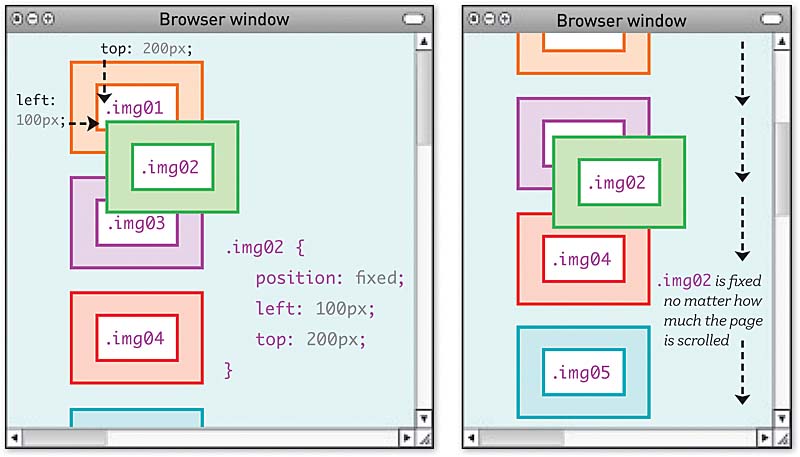
- По своему действию это значение близко к absolute, но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Браузер Firefox вообще не отображает полосы прокрутки, если положение элемента задано фиксированным, и оно не помещается целиком в окно браузера. В браузере Opera хотя и показываются полосы прокрутки, но они никак не влияют на позицию элемента.
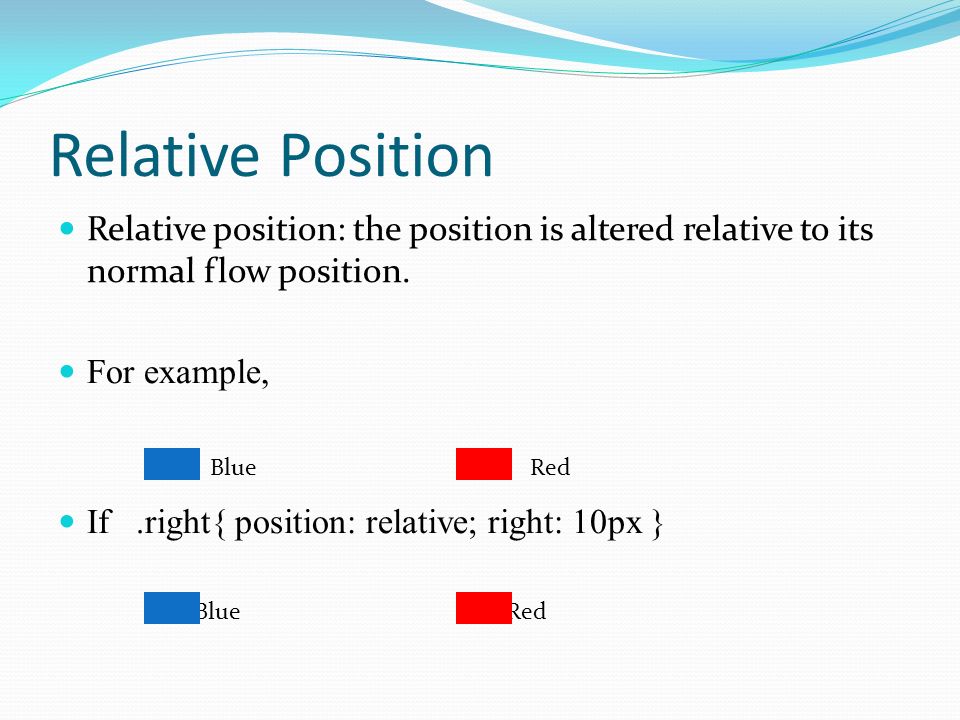
- relative
- Положение элемента устанавливается относительно его исходного места.
 Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. - static
- Элементы отображаются как обычно. Использование свойств left, top, right и bottom не приводит к каким-либо результатам.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="images/girl.
jpg" alt="Девочка" />
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства position
Объектная модель
[window.]document.getElementById(«elementID»).style.position
Браузеры
Браузер Internet Explorer 6 значение fixed не поддерживает. Internet Explorer до версии 8.0 не поддерживает значение inherit.
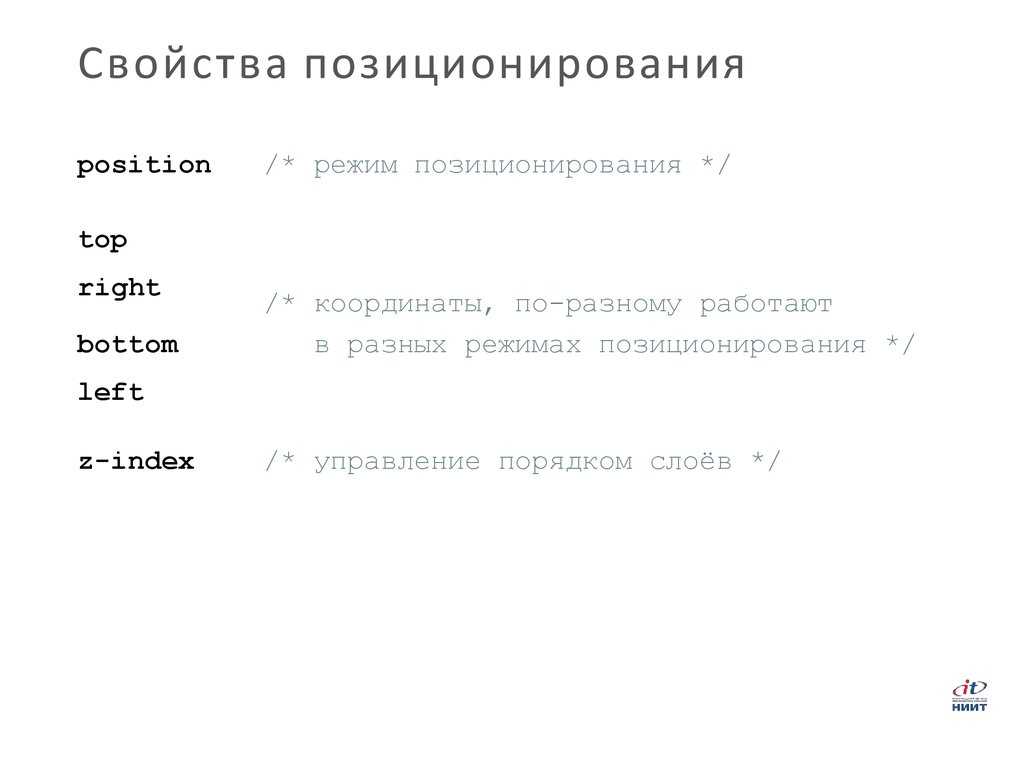
Позиционирование
CSS по теме
- position
Статьи по теме
- 4 метода создания колонок одинаковой высоты
- Выравнивание слоя по центру
- Две колонки, навигация справа
- Обзор HasLayout
- Подвал страницы
- Позиционирование элементов
- Понятие потока
- Поток документа
- Разрезание и склейка изображений
- Резиновый дизайн. Двухколонный макет
- Резиновый трёхколоночный макет
- Фиксированный дизайн. Наложение слоев
- Фиксированный дизайн. Позиционирование
- Фиксированный дизайн.
 Размещение трех колонок
Размещение трех колонок - Фиксированный трёхколоночный макет
- Шапка страницы
Рецепты CSS
- Как выделить строку с помощью блока с закруглениями?
- Как добавить скругленные уголки у фотографии фиксированного размера?
- Как заменить текст изображением?
- Как зафиксировать слой, чтобы он оставался на одном месте при прокрутке страницы?
- Как сделать рамку со скругленными уголками?
position ⚡️ HTML и CSS с примерами кода
Свойство position устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Демо
Позиционирование- bottom
- clear
- display
- float
- left
- position
- right
- top
Синтаксис
position: static; position: relative; position: absolute; position: fixed; position: sticky; /* Global values */ position: inherit; position: initial; position: revert; position: revert-layer; position: unset;
Значения
absolute- Абсолютное позиционирование.
 Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет. Положение элемента задаётся свойствами
Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет. Положение элемента задаётся свойствами left,top,rightиpositionродительского элемента. Так, если у родителя значениеpositionустановлено какstaticили родителя нет, то отсчёт координат ведётся от края окна браузера. Если у родителя значениеpositionзадано какrelative, то отсчёт координат ведётся от края родительского элемента. fixed- Фиксированное позиционирование. По своему действию это значение близко к
absolute, но в отличие от него привязывается к указанной свойствамиleft,top,rightиbottomточке на экране и не меняет своего положения при прокрутке веб-страницы.
relative- Относительное позиционирование. Положение элемента устанавливается относительно его исходного места. Добавление свойств
left,top,rightиbottomизменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. static- Статичное позиционирование. Элементы отображаются как обычно. Использование свойств
left,top,rightиbottomне приводит к каким-либо результатам. sticky- Это сочетание относительного и фиксированного позиционирования. Элемент рассматривается как позиционированный относительно, пока он не пересекает определённый порог, после чего рассматривается как фиксированный. Обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице.
Примечание
Браузер Safari поддерживает значение -webkit-sticky.
Значение по-умолчанию: static
Применяется ко всем элементам
Спецификации
- CSS Positioned Layout Module Level 3
- CSS Level 2 (Revision 1)
Поддержка браузерами
position: fixed:
position: sticky:
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
Ссылки
- Как на самом деле работает position: sticky в CSS
CSS Position Relative vs Position Absolute
Свойство CSS position определяет, как следует из названия, как элемент позиционируется на веб-странице.
Если вам интересно почитать о свойствах шрифта, вам могут быть интересны статьи об относительном размере шрифта и столбцах CSS.
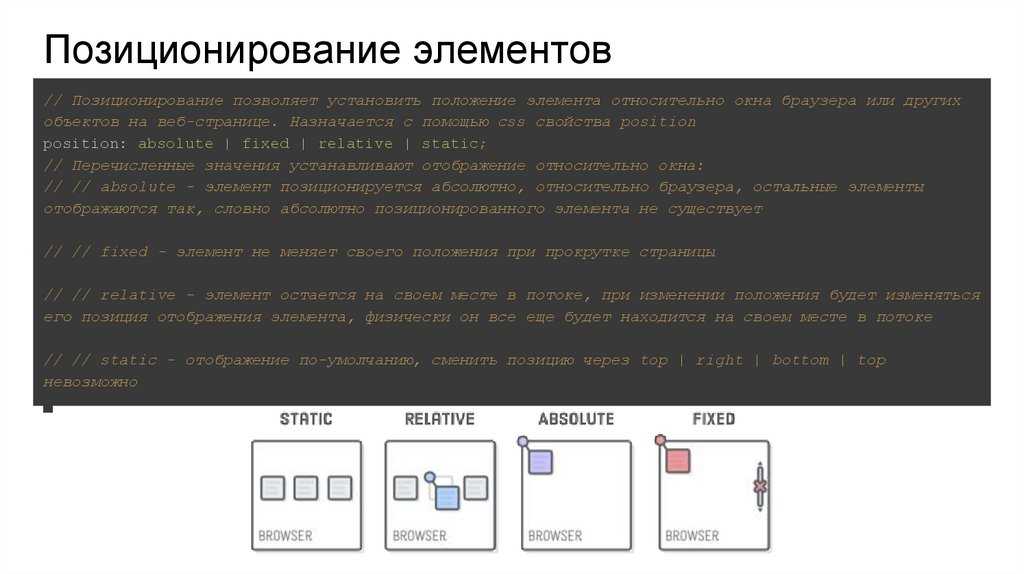
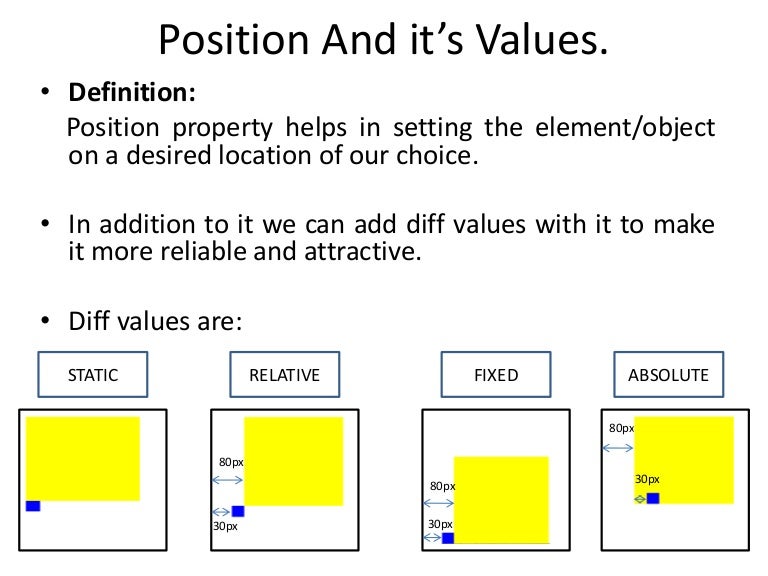
Итак, существует несколько типов позиционирования: статическое, относительное, абсолютное, фиксированное, липкое, начальное и наследуемое
- Статический — это значение по умолчанию, все элементы расположены в порядке их появления в документе.
- Относительный — элемент позиционируется относительно своего нормального положения.
- Абсолютный — элемент позиционируется абсолютно относительно своего первого родителя.
- Фиксированная — элемент позиционируется относительно окна браузера.
- Sticky — элемент позиционируется в зависимости от положения прокрутки пользователя.
Теперь, когда мы объяснили основы, мы больше поговорим о двух наиболее часто используемых значениях позиции — относительном и абсолютном .
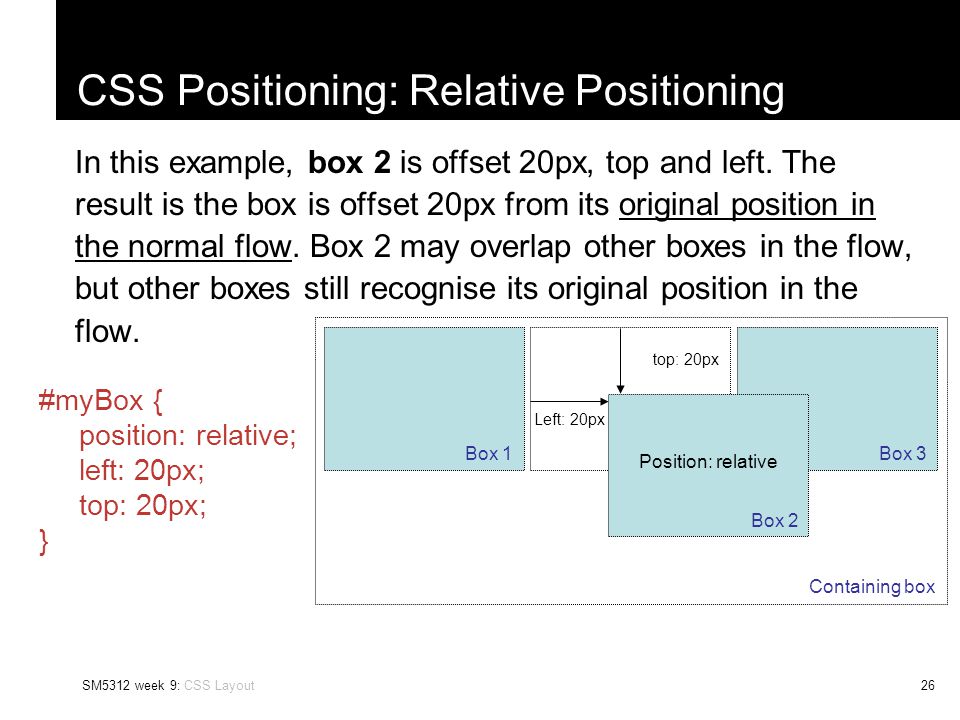
Что такое относительное позиционирование?
Когда вы устанавливаете позицию относительно элемента , без добавления каких-либо других атрибутов позиционирования (сверху, снизу, справа, слева) ничего не произойдет . Когда вы добавляете дополнительную позицию помимо относительной, например, слева: 20 пикселей, элемент смещается на 20 пикселей вправо от своего нормального положения. Здесь вы можете видеть, что этот элемент относится к самому себе . Когда элемент перемещается, никакие другие элементы макета не затрагиваются.
Есть вещь, которую вы должны иметь в виду при установке позиции — относительно элемента ограничивает область действия абсолютно позиционированных дочерних элементов. Это означает, что любой элемент, который является дочерним элементом этого элемента, может быть абсолютно позиционирован внутри этого блока.
После этого краткого объяснения нам нужно подтвердить его, показав пример.
В этом примере вы увидите, как элемент с относительным позиционированием перемещается при изменении его атрибутов. Первый элемент перемещается на
HTML
Первый элементВторой элемент
УС
#первый_элемент {
положение: родственник;
слева: 30 пикселей;
верх: 70 пикселей;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #ff7347;
размер шрифта: 24px;
выравнивание текста: по центру;
}
#второй_элемент {
положение: родственник;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #ff7347;
размер шрифта: 24px;
выравнивание текста: по центру;
}
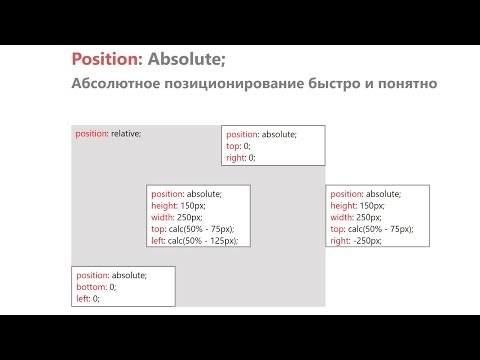
Что такое абсолютное позиционирование?
Абсолютное позиционирование позволяет вам разместить элемент именно там, где вы хотите .
Абсолютное позиционирование выполнено относительно первого относительно (или абсолютно) позиционированного родительского элемента . В случае, когда нет позиционированного родительского элемента, элемент с абсолютной позицией будет позиционироваться связанным непосредственно с элементом HTML (самой страницей) .
Важно помнить, что при использовании абсолютного позиционирования необходимо убедиться, что не используется слишком часто , иначе это может привести к кошмару обслуживания.
Следующее, еще раз, это показать пример абсолютного позиционирования.
В примере для родительского элемента установлено относительное положение. Теперь, когда вы устанавливаете положение дочернего элемента в абсолютное, любое дополнительное позиционирование будет выполняться относительно родительского элемента . Дочерний элемент перемещается относительно верхней части родительского элемента на 100 пикселей и вправо от родительского элемента на 40 пикселей.
HTML
<идентификатор div="родительский">
УСБ
# родитель {
положение: родственник;
ширина: 500 пикселей;
высота: 400 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #9e70ba;
размер шрифта: 24px;
выравнивание текста: по центру;
}
#ребенок {
положение: абсолютное;
справа: 40 пикселей;
верх: 100 пикселей;
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #78e382;
размер шрифта: 24px;
выравнивание текста: по центру;
}
В этих примерах вы увидели разницу между элементами с абсолютным и относительным позиционированием.
Мы надеемся, что эта статья прояснила некоторые сомнения, связанные с абсолютным и относительным позиционированием, и поможет в любых будущих проектах.
Ознакомьтесь с другими подробными статьями о свойствах CSS, такими как эта: CSS Positions, SASS и LESS Nesting.
Если вам понравилось, обязательно подпишитесь на нашу рассылку — впереди еще много статей!
Позиция CSS
Веб-приложения постоянно растут, и пользователи ожидают, что на одной странице будет так много информации с меньшим количеством кликов или прокрутки. Размещение/позиционирование HTML-элементов в правильных местах — это ключ к тому, чтобы удерживать так много элементов управления на одной странице.
Позиция CSS — одна из ключевых тем в CSS, которая помогает понять, как размещать элементы HTML в разных местах на странице.
Размещение/позиционирование HTML-элементов в правильных местах — это ключ к тому, чтобы удерживать так много элементов управления на одной странице.
Позиция CSS — одна из ключевых тем в CSS, которая помогает понять, как размещать элементы HTML в разных местах на странице.
Что такое нормальный поток документов?
Визуализация элементов обычно один за другим считается нормальным потоком. Положение каждого элемента нормального потока влияет или подвергается влиянию других элементов нормального потока.
Категории элементов HTML.
Существует два типа категорий элементов HTML. Один уровень блока элементы (например:
,), а еще один — встроенные элементы (, Свойства положения могут быть применены к обоим элементам категории.
Свойства положения могут быть применены к обоим элементам категории.Существует пять типов свойств позиции CSS.
1 Статическая позиция
Это позиция CSS по умолчанию, применимая ко всем элементам HTML. В этой позиции размещаются элементы HTML, основанные на обычном потоке документов. Используя эту позицию, свойства top/right/bottom/left не могут применяться к элементам. (т. е. элементы статического положения не подчиняются свойствам top/right/bottom/left).
Примечание. Прокрутка страницы влияет на эту позицию.
.p1 {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона:васильковый;
положение: статичное;
}
.p2 {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: песочно-коричневый;
} <тело>
<дел>

 Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
 Размещение трех колонок
Размещение трех колонок Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет. Положение элемента задаётся свойствами
Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет. Положение элемента задаётся свойствами 
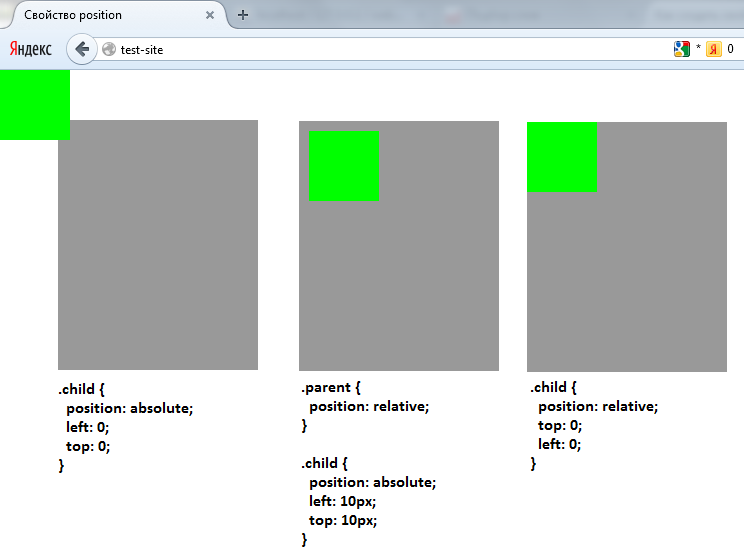
 Это положение относительно нормального потока документов. Здесь свойства top/right/bottom/left могут быть применены к элементам.
Это положение относительно нормального потока документов. Здесь свойства top/right/bottom/left могут быть применены к элементам.

 p1 {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: песочно-коричневый;
должность: родственница;
слева: 50 пикселей;
верх: 50 пикселей;
}
.p2 {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: светло-зеленый;
положение: абсолютное;
справа: 50 пикселей;
верх: 50 пикселей;
}
p1 {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: песочно-коричневый;
должность: родственница;
слева: 50 пикселей;
верх: 50 пикселей;
}
.p2 {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: светло-зеленый;
положение: абсолютное;
справа: 50 пикселей;
верх: 50 пикселей;
} 
 родитель {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: песочно-коричневый;
положение: статичное;
}
.ребенок {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: светло-зеленый;
должность: родственница;
слева: 160 пикселей;
верх: 50 пикселей;
}
родитель {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: песочно-коричневый;
положение: статичное;
}
.ребенок {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: светло-зеленый;
должность: родственница;
слева: 160 пикселей;
верх: 50 пикселей;
}  ]
] ]
] ребенок {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: светло-зеленый;
должность: родственница;
слева: 25 пикселей;
верх: 30 пикселей;
}
ребенок {
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: светло-зеленый;
должность: родственница;
слева: 25 пикселей;
верх: 30 пикселей;
}
 ]
]