Позиционирование — Изучение веб-разработки | MDN
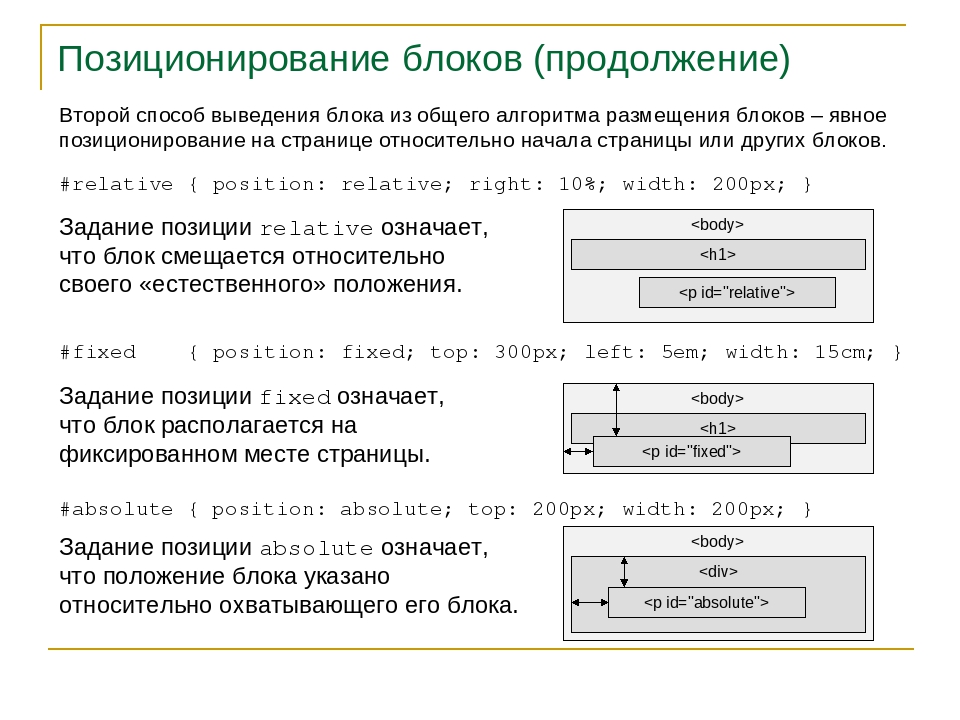
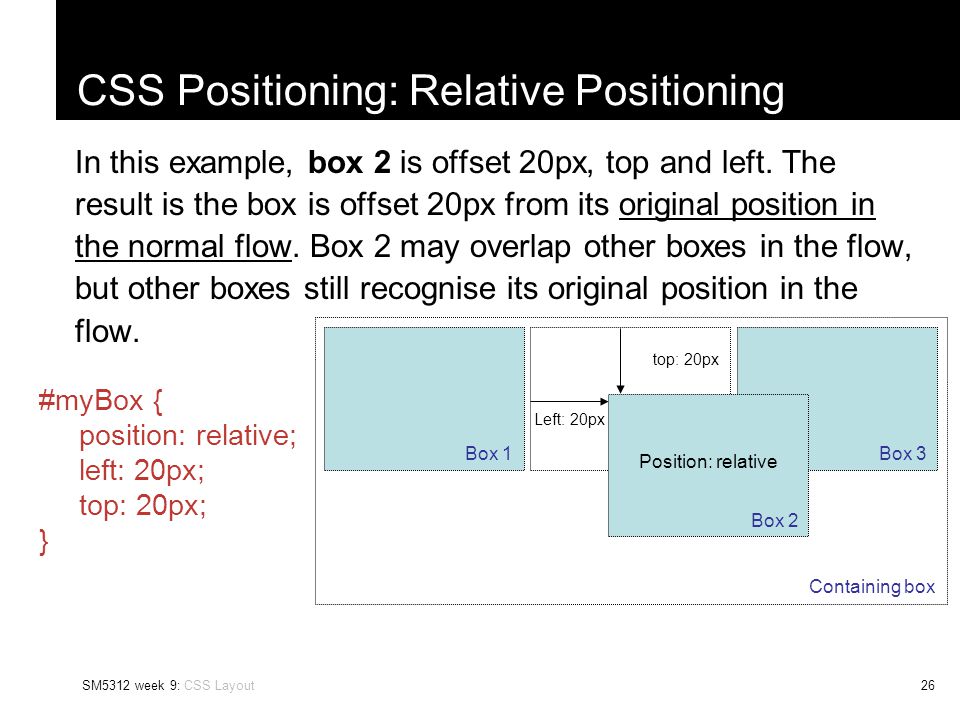
Позиционирование позволяет вам изымать элементы из нормального потока макета документа и заставить их вести себя по-другому; например, располагаться друг на друге или всегда оставаться на одном и том же месте внутри окна просмотра браузера. Эта статья объясняет разные значения position и как их использовать.
| Необходимые знания: | Основы HTML (изучите Введение в HTML), идея о том как работает CSS (изучите Введение в CSS.) |
|---|---|
| Задача: | Изучить как работает CSS позиционирование. |
Нам бы хотелось чтобы вы следовали за нами с упражнениями на вашем локальном ПК, если возможно возьмите копию 0_basic-flow.html из нашего GitHub репозитория (исходный код здесь) и используйте его как отправную точку.
Вся идея позиционирования заключается в том, чтобы позволить нам переопределять поведение базового потока документа, описанного выше, для того чтобы производить интересные эффекты.
Существует несколько разных типов позиционирования, которые вы можете применить к элементам HTML. Для активации специфического типа позиционирования у элемента, мы используем свойство
Статическое позиционирование
Статическое позиционирование — это умолчание, которое получает каждый элемент, что всего лишь значит «поставить элемент в его нормальное положение в потоке макета документа — ничего особенного для рассмотрения».
Чтобы продемонстрировать это и настроить ваш образец для будущих разделов, сначала добавьте class positioned ко второму <p> в HTML:
<p> . .. </p>
.. </p>А теперь добавьте следующее правило в конец вашего CSS:
.positioned {
position: static;
background: yellow;
}И если вы сейчас сохраните и обновите, то вы не увидите никаких изменений, не считая обновлённого цвета фона 2-го параграфа. Это нормально, как мы и говорили ранее, статическое позиционирование является поведением по умолчанию!
Относительное позиционирование
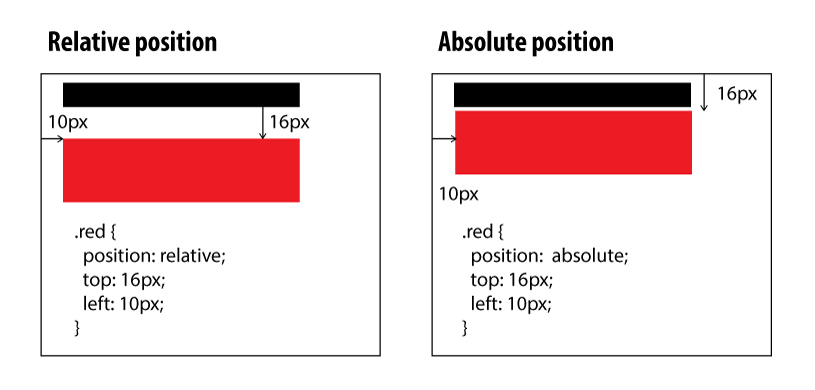
Относительное позиционирование первый тип позиции, который мы рассмотрим. Оно очень похоже на статическое позиционирование, за исключением того что вы можете модифицировать окончательное положение позиционируемого объекта занявшего своё место в макете нормального потока, в том числе заставлять его перекрывать другие элементы на странице. Двигайтесь далее и обновите объявление
position: relative;Если вы сохраните и обновите на данном этапе, в результате вы совсем не увидите изменений. Так как же вам модифицировать положение? Вам необходимо использовать свойства
Так как же вам модифицировать положение? Вам необходимо использовать свойства top, bottom, left (en-US), и right которые мы объясним в следующем разделе.
Введение в top, bottom, left, и right
top, bottom, left (en-US), и right используются вместе с position чтобы указать куда именно перемещать позиционируемый элемент. Для того чтобы попробовать, добавьте следующее объявление к правилу
top: 30px;
left: 30px;Примечание: значения этих свойств могут принимать любые единицы которые вы ожидаете по логике: пиксели, мм, rems, %, и т.д.
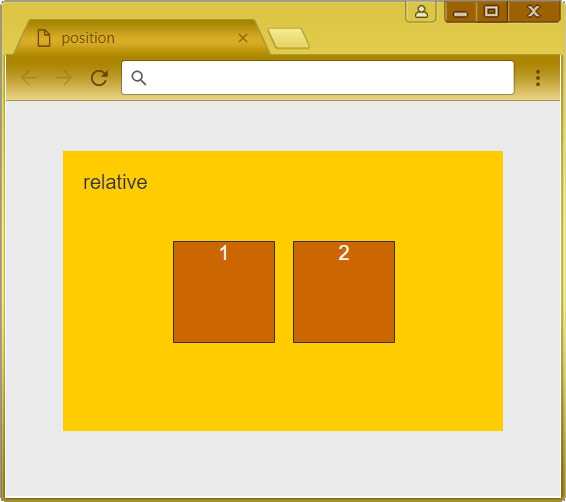
Если вы сейчас сохраните и обновите, вы получите примерно такой результат:
Круто, правда? Хорошо, вероятно это не то, чего вы ожидали — почему он переместился вниз и вправо, когда мы указали вверх и влево? Как бы нелогично это ни звучало это всего лишь способ того как работает позиционирование — вам надо думать о невидимой силе толкающей указанную сторону позиционируемого блока, перемещая его в противоположную сторону.
top: 30px;, сила толкает блок, заставляя его перемещаться вниз на 30px.Абсолютное позиционирование
Абсолютное позиционирование даёт совершенно другие результаты. Давайте попробуем изменить объявление позиции в вашем коде как показано ниже:
position: absolute;Если вы сохраните и обновите, то вы должны увидеть нечто подобное:
В первую очередь обратите внимание на то, что интервал там, где должен быть позиционируемый элемент в потоке документа теперь отсутствует — первый и третий элементы сблизились так будто, он больше не существует! Ну, в каком-то смысле это правда. Абсолютно позиционированный элемент больше не существует в нормальном потоке макета документа. Вместо этого он располагается на своём собственном слое отдельно от всего остального. Это очень полезно: это значит, что мы можем создавать изолированные функции пользовательского интерфейса, которые не влияют на макет других элементов страницы.
Во-вторых, обратите внимание, что позиция элемента изменилась — это потому, что top, bottom, left (en-US), и
Примечание: вы можете использовать top, bottom
left (en-US), и right для изменения размера элемента если вам надо. Попробуйте установить
Попробуйте установить top: 0; bottom: 0; left: 0; right: 0; и margin: 0; для вашего позиционируемого элемента и посмотрите, что произойдёт! Потом снова все верните…Примечание: Да, margin-ы все ещё влияют на позиционируемый элемент. Однако, схлопывания margin не происходит.
Контекст позиционирования
Какой элемент является «содержащим» относительно абсолютно позиционируемого элемента? Это очень сильно зависит от свойства позиции предка позиционируемого элемента (см. Определение содержащего блока).
Если никакие из элементов предков не имеют конкретно заданного свойства позиции, то по умолчанию все элементы предков будут иметь статическую позицию. В результате этого абсолютно позиционируемый элемент будет содержаться в исходным содержащем блоке. Исходный содержащий блок имеет размеры области просмотра, а также является блоком, содержащим элемент <html>. Проще говоря, абсолютно позиционируемый элемент будет отображаться за пределами элемента <html> и будет расположен относительно исходного окна просмотра.
Позиционируемый элемент вложен в <body> в исходном HTML, но в конечном макете он расположен на 30px от верхнего и левого края страницы. Мы можем изменить контекст позиционирования — относительно какого элемента позиционируется позиционируемый элемент. Это делается путём установки позиционирования на одном из предков элемента — на один из элементов, внутри которого он вложен (вы не можете позиционировать его относительно элемента, внутри которого он НЕ вложен). Чтобы продемонстрировать это, добавьте следующее объявление в правило вашего body:
position: relative;Это должно дать следующий результат:
Позиционируемый элемент теперь располагается относительно элемента
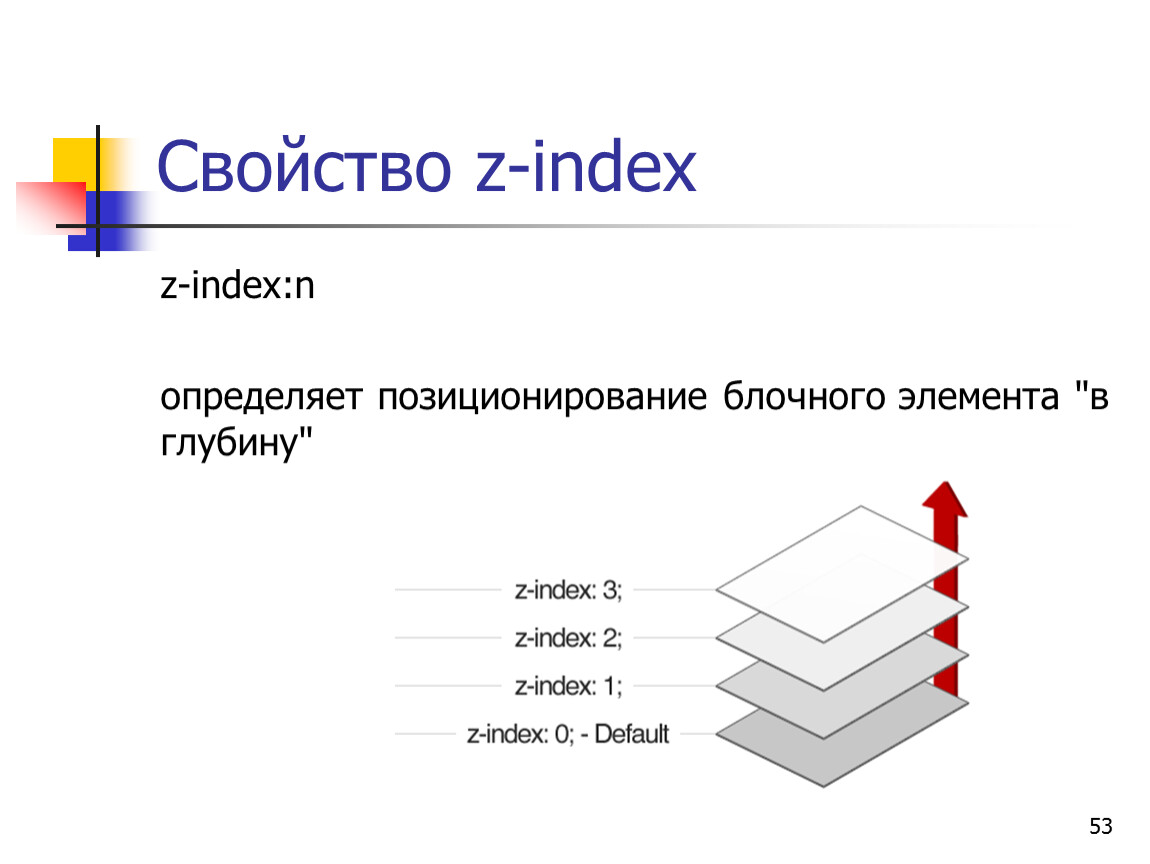
Введение в z-index
Все это абсолютное позиционирование — хорошее развлечение, но кое-что чего мы ещё не рассмотрели — когда элементы начинают перекрываться, что определяет который из элементов будет появляться поверх другого элемента? В примере, который мы видели все это время, у нас имеется только один позиционируемый элемент в контексте позиционирования, и он появляется сверху поскольку позиционируемые элементы «побеждают» не позиционированные элементы. Что же насчёт того, когда мы имеем более одного?
Что же насчёт того, когда мы имеем более одного?
Попробуйте добавить следующий CSS, чтобы сделать первый параграф так же абсолютно позиционированным:
p:nth-of-type(1) {
position: absolute;
background: lime;
top: 10px;
right: 30px;
}На этом этапе вы увидите, что первый параграф окрашенный в лаймовый изъят из потока документа и помещён чуточку выше того места, где он был исходно. А также он расположен под оригинальным параграфом .positioned, где они оба перекрываются. Это потому что параграф .positioned является вторым параграфом по порядку в источнике и позже позиционируемые элементы в порядке источника выигрывают над ранее позиционируемыми элементами в порядке источника.
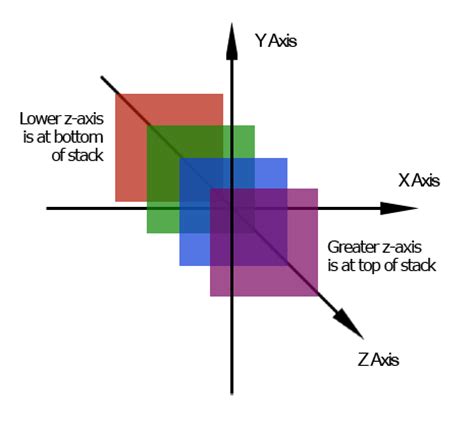
Можете ли вы изменить порядок наложения? Да, можете, используя свойство z-index. «z-index» это ссылка к z-оси. Вы можете вспомнить из предыдущих этапов в этом курсе, где мы обсуждали использование горизонтальных (x-ось) и вертикальных (y-оси) координат веб-страницами для определения позиции для таких вещей, как фоновые изображения и смещение теней. (0,0) находится наверху слева страницы (или элемента) и оси x- и y- направляются направо и вниз страницы (во всяком случае, для языков, направленных слева на право).
(0,0) находится наверху слева страницы (или элемента) и оси x- и y- направляются направо и вниз страницы (во всяком случае, для языков, направленных слева на право).
У веб-страниц также имеется z-ось: воображаемая линия, которая направляется от поверхности вашего экрана к вашему лицу (или что ещё вам нравится иметь перед экраном). Значения z-index влияют на то где позиционируемый элемент располагается на этой оси; положительные значения перемещают их выше по наложению, а отрицательные значения перемещают их ниже по наложению. По умолчанию все позиционируемые элементы имеют z-index auto, что фактически равно 0.
Для того чтобы изменить порядок наложения, попробуйте объявить для вашего p:nth-of-type(1) правила:
z-index: 1;Теперь вы должны видеть законченный пример, с параграфом лаймового цвета сверху:
Обратите внимание что z-index принимает значения индекса только без единиц измерения; вы не можете задавать значения, что хотите, чтобы какой-то элемент был на 23 пикселя выше по z-оси — это так не работает. Более высокие значения будут располагаться над меньшими значениями и от вас зависит какие значения вы используете. Используя 2 и 3, вы получите тот же эффект что и 300 и 40000.
Более высокие значения будут располагаться над меньшими значениями и от вас зависит какие значения вы используете. Используя 2 и 3, вы получите тот же эффект что и 300 и 40000.
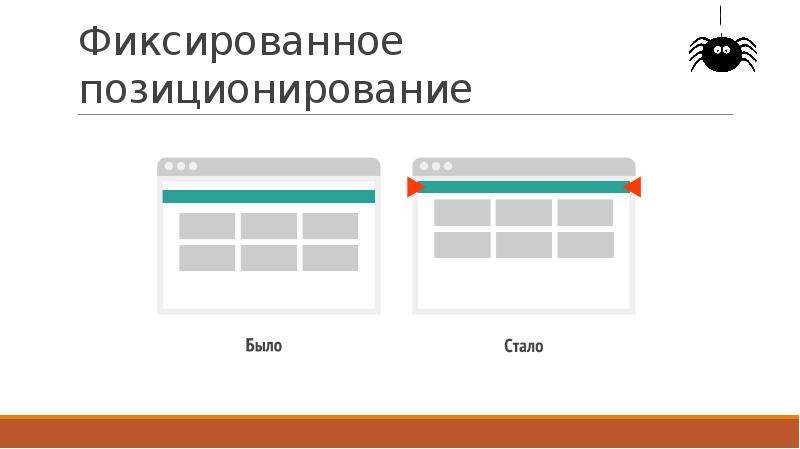
Фиксированное позиционированиее
А теперь давайте посмотрим на фиксированное позиционирование. Оно работает точно также как и абсолютное позиционирование, одним ключевым отличием: в то время как абсолютное позиционирование фиксирует элемент в месте относительно его ближайшего позиционированного предка (исходный содержащий блок если нет иного), фиксированное позиционирование обычно фиксирует элемент в месте относительно видимой части области просмотра, кроме случаев, когда один из его потомков является фиксированным блоком из-за того, что его свойству transform отличается от none. Это значит, что вы можете создать элементы пользовательского интерфейса, которые зафиксированы на месте, как постоянные меню навигации, которые всегда видимы вне зависимости от того сколько прокручивается страница.
Давайте составим простой пример, чтобы показать, что мы имеем в виду. Во-первых, удалите существующие правила p:nth-of-type(1) и .positioned из вашего CSS.
А теперь, обновите правило body удалив объявление position: relative; и добавьте фиксированную высоту как тут:
body {
width: 500px;
height: 1400px;
margin: 0 auto;
}Теперь мы собираемся дать элементу <h2> (en-US) position: fixed;, а также заставить его располагаться на верху окна просмотра. Добавьте следующее правило в ваш CSS:
h2 {
position: fixed;
top: 0;
width: 500px;
margin-top: 0;
background: white;
padding: 10px;
}top: 0; необходим чтобы приклеить его к верху экрана. мы дали заголовку ту же ширину что и колонкам с контентом и затем даём ему белый фон и немного padding и margin, чтобы контент не был видимым под ним.
Если вы сохраните и обновите сейчас, вы увидите маленький забавный эффект, при котором заголовок останется неизменным, а содержимое будет прокручиваться вверх и исчезать под ним. Но мы можем улучшить это — в данный момент некоторый контент начинается под заголовком. Это из-за того, что позиционируемый заголовок больше не появляется в потоке документа, поэтому остальное содержимое поднимается наверх. Нам надо сдвинуть все это немного вниз; мы можем сделать это установив немного верхнего margin к первому параграфу. Добавьте его сейчас:
Но мы можем улучшить это — в данный момент некоторый контент начинается под заголовком. Это из-за того, что позиционируемый заголовок больше не появляется в потоке документа, поэтому остальное содержимое поднимается наверх. Нам надо сдвинуть все это немного вниз; мы можем сделать это установив немного верхнего margin к первому параграфу. Добавьте его сейчас:
p:nth-of-type(1) {
margin-top: 60px;
}Теперь вы должны видеть законченный пример:
position: sticky
Доступно другое значение позиции называемое position: sticky, которое несколько новее чем другие. По сути, это гибрид относительной и фиксированной позиции, который позволяет позиционируемому элементу вести себя как будто он относительно позиционирован, до тех пор пока он не будет прокручен до определённой пороговой точки (например, 10px от вершины окна просмотра), после чего он становится фиксированным. Это можно использовать, например, чтобы заставить панель навигации прокручиваться вместе со страницей до определённой точки, а затем задерживать в верхней части страницы.
.positioned {
position: sticky;
top: 30px;
left: 30px;
}Интересное и общее использование position: sticky заключается в создании индексных страниц с прокруткой, где разные заголовки липнут к верху страницы, когда они достигают его. Разметка такого примера может выглядеть так:
<h2>Sticky positioning</h2>
<dl>
<dt>A</dt>
<dd>Apple</dd>
<dd>Ant</dd>
<dd>Altimeter</dd>
<dd>Airplane</dd>
<dt>B</dt>
<dd>Bird</dd>
<dd>Buzzard</dd>
<dd>Bee</dd>
<dd>Banana</dd>
<dd>Beanstalk</dd>
<dt>C</dt>
<dd>Calculator</dd>
<dd>Cane</dd>
<dd>Camera</dd>
<dd>Camel</dd>
<dt>D</dt>
<dd>Duck</dd>
<dd>Dime</dd>
<dd>Dipstick</dd>
<dd>Drone</dd>
<dt>E</dt>
<dd>Egg</dd>
<dd>Elephant</dd>
<dd>Egret</dd>
</dl>
CSS может выглядеть как показано ниже. В нормальном потоке элементы
В нормальном потоке элементы <dt> будут прокручиваться вместе с контентом. Когда мы добавляем position: sticky к элементу <dt>, вместе со значением top 0, поддерживающие браузеры будут приклеивать заголовки к вершине окна просмотра когда они будут достигать той позиции. каждый последующий заголовок будет затем заменять предыдущий при его прокрутке вверх к той позиции.
dt {
background-color: black;
color: white;
padding: 10px;
position: sticky;
top: 0;
left: 0;
margin: 1em 0;
}
Липкие элементы являются «липкими» относительно ближайшего предка с «прокручивающимся механизмом», который определяется свойством позиции его предка.
Вы достигли конца этой статьи, но помните ли вы самую важную информацию? Вы можете найти дальнейшую проверку что вы усвоили эту информацию прежде чем, отправитесь дальше — см. Проверьте свои навыки: Позиционирование.
Я уверен, что вы повеселились с основами позиционирования; хотя это не является методом, который вы бы использовали для целого макета, всё же как вы видите, существует много задач, подходящих для него.
Позиционирование элементов — position: relative, absolute, fixed, sticky
Наверняка вы слышали о свойстве position, и скорей всего, со значением absolute. Но при применении этого свойства к какому либо элементу могли столкнуться со странным его поведением.
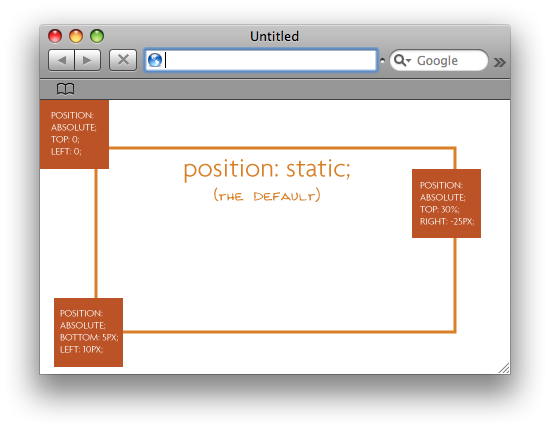
Что касается самого свойства position, то по умолчанию для всех элементов оно имеет значение static, но может принимать и другие значения:
position: static / relative / absolute / fixed / sticky
position: static / relative / absolute / fixed / sticky |
Для 4-х последних значений свойства position (т.е.. всех, кроме static) можно назначить координаты с помощью свойств left — слева и right — справа (по горизонтали), а также top — сверху и bottom — снизу (по вертикали):
#some { position: relative; left: 10%; top: 20px; } #temp { position: relative; right: 0; top: 2em; }
#some { position: relative; left: 10%; top: 20px; }
#temp { position: relative; right: 0; top: 2em; } |
Также для всех позиций, кроме static, можно задать свойство z-index, которое определяется цифрой (0, -1, 10, 999) без указания единиц, т. к. это свойство показывает, на каком уровне (или слое) находится спозиционированный элемент по сравнению с другими позиционированными элементами (выше или ниже). Чем меньше цифра, тем ниже будет находится элемент среди себе подобных (т.е. тех элементов, у которых свойство position имеет значение relative, absolute, fixed или sticky. Для элементов с position: static свойства z-index или любая из координат (left, right, top, bottom) будут проигнорированы.
к. это свойство показывает, на каком уровне (или слое) находится спозиционированный элемент по сравнению с другими позиционированными элементами (выше или ниже). Чем меньше цифра, тем ниже будет находится элемент среди себе подобных (т.е. тех элементов, у которых свойство position имеет значение relative, absolute, fixed или sticky. Для элементов с position: static свойства z-index или любая из координат (left, right, top, bottom) будут проигнорированы.
#card { position: absolute; top: 10px; left: 20px; z-index: 1; }
#card { position: absolute; top: 10px; left: 20px; z-index: 1; } |
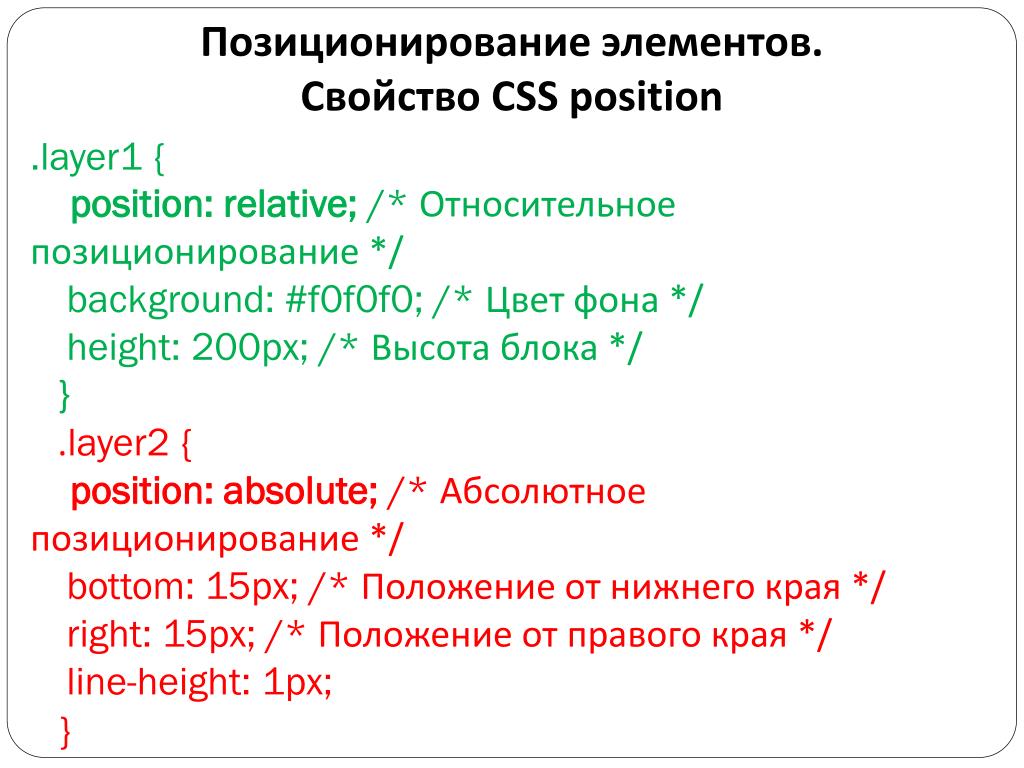
Элементы с position: relative
Для таких элементов визуальное отображение не меняется до тех пор, пока не заданы координаты. Т.е. относительно позиционированные блоки не смещаются и не меняют своей ширины в отличие от абсолютно или фиксированно позиционированных элементов.
Если вы добавите координаты top и left с положительными значениями, то элемент сместиться вниз и вправо, с отрицательными значениями — вверх и влево относительно своего первоначального положения. Можно сравнить относительно позиционированный элемент с собакой на цепочке, которая привязана к колышку — бегать она может только относительно этого колышка и на расстояние, не превышающее длину цепи — для нашего элемента это расстояние, заданное с помощью координат.
В примере ниже вы можете изменять координаты выделенного блока с position: relative, используя ползунки или поля ввода. Обратите внимание, что при заданных координатах left и top изменения для right и bottom не учитываются — так работает приоритет координат при позиционировании. Сам элемент смещается в разные стороны от своего первоначального положения, оставляя пустое место там, где был изначально и накладываясь на контент до и после него.
Следует обратить внимание на то, что элементы с position: relative без заданных координат или с нулевыми координатами никак не выделяются из общего, статического потока элементов. Тем не менее, они как бы приобретают новый статус в глазах браузера, приподнимаются над своими соседями и, что самое главное, — позволяют размещать внутри себя элементы с position: absolute. Об этом читайте ниже.
Элементы с position: absolute
При абсолютном позиционировании элемента без указания координат он будет привязан своим левым краем к левому краю родительского контейнера, но его ширина изменится: если текста мало — уменьшится, если текста (контента) много, то ширина блока увеличится, и он «вылезет» за пределы контейнера справа.
Как только этому элементу будут заданы координаты, он «сбежит» из родительского контейнера и разместится относительно body, заняв при этом все доступное пространство внутри body, если имеет приличное количество контента. Если контента мало (1-2 слова, например), то блок «примостится» сверху статического контента, не оставив и следа там, где был в первоначальной разметке.
Если контента мало (1-2 слова, например), то блок «примостится» сверху статического контента, не оставив и следа там, где был в первоначальной разметке.
Чтобы «вернуть беглеца» обратно в пределы родительского элемента, необходимо родителю задать свойство … position: relative, причем без указания каких-либо координат для него. В этом случае координаты дочернего элемента будут отсчитываться в пределах родительского контейнера, что, как правило, значительно удобнее.
В примере ниже вы можете посмотреть, как изменяется положение и вид блока, которому назначили свойство position: absolute. Для этого вам нужно будет нажать на соответствующую кнопку внизу примера. Обратите внимание, что элемент уменьшил свою ширину. Высота осталась примерно такой же за счет добавления кнопки вместо второго параграфа. Учтите, что первоначально для элемента с position: absolute ни одна координата не задана. Они добавятся только после того, как вы начнете перемещать ползунки. Кроме того, для абсолютно позиционированного элемента можно назначить все 4 координаты (
Кроме того, для абсолютно позиционированного элемента можно назначить все 4 координаты (left, top, right, bottom). Если их значения не будут противоречить друг другу, элемент … растянется. Нажмите на кнопку «Все координаты в 0» и посмотрите на ширину элемента. Она займет все доступное пространство внутри body или элемента-родителя. Кстати, кнопка «Вернуть в пределы родительского элемента» позволит вам посмотреть на разницу в расчете координат. В самом блоке есть кнопка «Убрать координаты», которая поможет в случае слишком большой растяжки элемента с position: absolute.
Вы можете поэкспериментировать с примером, рассматривающим абсолютное позиционирование, в отдельной вкладке. Красной двойной рамкой в этом примере выделены размеры body, синей точечной — пределы родительского элемента.
Элементы с position: fixed
Это фиксированные элементы, которые без указания координат «прилипают» к левому краю родительского блока и не смещаются при прокрутке страницы. Как только координаты заданы, элемент «открепляется» от родителя и позиционируется относительно окна просмотра, т.е. для нас это относительно
Как только координаты заданы, элемент «открепляется» от родителя и позиционируется относительно окна просмотра, т.е. для нас это относительно body. Опять-таки он не смещается при прокрутке страницы, т.к. зафиксирован в определенных координатах.
В примере ниже вы можете назначить синему элементу свойство position: fixed, нажав на кнопку «Добавить синему блоку position: fixed». До тех пор, пока вы не начали изменять координаты этого элемента с помощью ползунков или цифр, он будет держаться в пределах родительского элемента. Но, как только вы задали две координаты, блок вырвется в координаты документа и не вернется внутрь родителя, даже, если вы назначите последнему position: relative. Это видно по изображению ниже.
Остальное его поведение подобно абсолютно позиционированному блоку: изменение ширины и высоты, растяжение при назначении всех координат, если значения координат не противоречат друг другу.
В этом примере красная рамка ограничивает размеры
body, синяя — размеры родительского элемента.Протестируйте пример с фиксированным позиционированием элемента в отдельной вкладке.
Обратите внимание, что при назначении отрицательных координат элементы с position: absolute и fixed уходят под рамки браузера (элемента), поэтому их часто используют для создания выезжающих меню, форм, баннеров и кнопок для прокрутки вверх, которые прячутся, когда не нужны.
Практический пример
position: absolute и position:fixedВ этом примере с codepen.io абсолютно позиционировано изображение внутри разметки header + задано фоновое изображение в css-свойствах для того же header. Заголовок h2 имеет position:fixed. В результате прокрутка фона поверх изображения и заголовка дает эффект скрытия текста и нижнего изображения «под облаками» наполовину прозрачной png-картинки.
See the Pen Fixed Disappearing Scrolling Header by Dudley Storey (@dudleystorey) on CodePen.dark
Элементы с position: sticky
Такие элементы нужны для оформления содержания или заголовков каких-либо блоков внутри одной и той же статьи. Они никак не выделяются из текста до назначения им координат, зато после указания, как правило, координаты top, прокручиваются только до значения этой координаты, «прилипают» к краю контейнера и не двигаются при прокрутке страницы.
Следует учитывать, что это новое значение давно используемого свойства, и для некоторых браузеров необходимо добавление вендорных префиксов:
#sticky{ position: -webkit-sticky; position: sticky; top: 10px; }
#sticky{ position: -webkit-sticky; position: sticky; top: 10px; } |
В примере ниже вам необходимо прокрутить файл, разбитый на несколько секций, чтобы увидеть, как каждый заголовок типа «Section 1» «прилипает» к верхнему краю из-за назначенного ему свойства top: 0. После того, как его сменяет Section 2, «прилипает» уже этот заголовок.
После того, как его сменяет Section 2, «прилипает» уже этот заголовок.
Код для заголовков здесь таков:
h3 { background-color: #fff; color: #ff9300; margin: 0; padding: 10px 0; position: -webkit-sticky; position: sticky; top: 0; }
h3 { background-color: #fff; color: #ff9300; margin: 0; padding: 10px 0; position: -webkit-sticky; position: sticky; top: 0; } |
Фоновый цвет для заголовка нужен, чтобы его текст лучше читался. В примере он белый и совпадает с цветом фона страницы. Также имеет смысл убрать прозрачные внешние отступы (margin: 0) и вместо них добавить внутренние (padding: 10px 0), чтобы фоновый цвет занимал больше пространства.
Свойство position: sticky достаточно удобное использовать для длинных статей, разделенных на части, однако пока применять его нужно с осторожностью из-за неполной поддержки. Посмотреть, какие браузеры поддерживают это значение, можно на сайте caniuse.com.
Посмотреть, какие браузеры поддерживают это значение, можно на сайте caniuse.com.
Использование свойства z-index
До этого момента мы не рассматривали порядок наложения позиционированных элементов друг на друга, т.к. у нас был только один такой элемент в тестовых файлах. Тем не менее ситуация, когда в пределах одного блока может быть несколько относительно, абсолютно или фиксированно спозиционированных элементов, часто встречается на практике. Тогда следует использовать свойство z-index, позволяющее определять порядок наложения спозиционированных блоков друг на друга. Поскольку раскладка элементов определяется в основном в двумерном пространстве, т.е. по осям X и Y, то определение наложения происходит по оси Z, перпендикулярной плоскости экрана. Каждый их таких элементов может находиться как ниже, так и выше других объектов веб-страницы при заданном свойстве z-index. Рассмотрим его подробнее.
Свойство z-index задается цифрой. Это может быть 0, положительное или отрицательное значение. По умолчанию у каждого позиционированного элемента (
Это может быть 0, положительное или отрицательное значение. По умолчанию у каждого позиционированного элемента (position: relative | absolute | fixed) свойство z-index имеет значение auto. В этом случае каждый следующий в разметке элемент с заданным свойством position из перечисленных значений накладывается на предыдущий. При явном указании z-index в виде числа элемент перемещается выше или ниже соседних элементов.
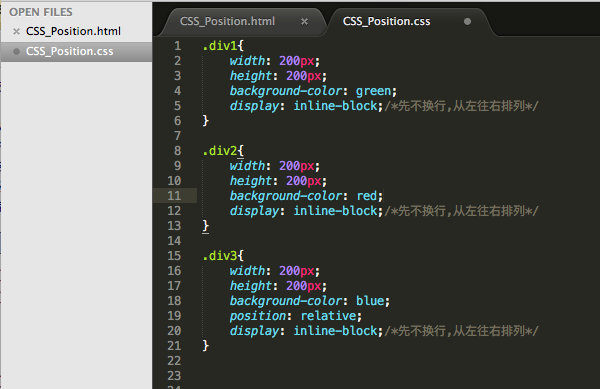
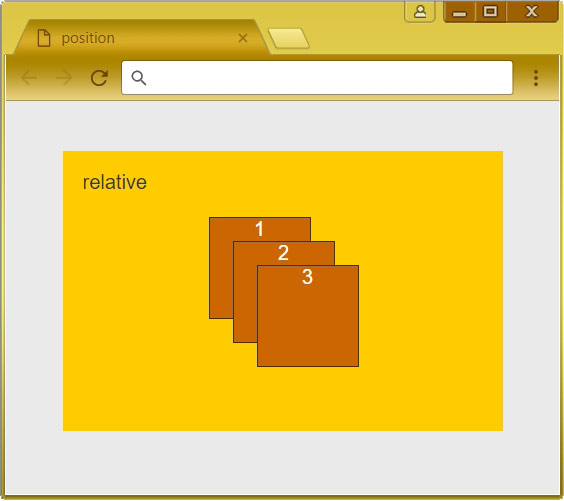
В примере ниже представлены карты, для которых задано абсолютное позиционирование и координаты left и top таким образом, чтобы они накладывались друг на друга. Разметка и css-свойства этого примера таковы:
<style>
img {
display: block;
position: absolute;
cursor: pointer;
} #ten {
left: 70px;
top: -20px;
} #jack {
left: 50px;
top: 30px;
} #queen {
left: 80px;
top: 60px;
} #king {
left: 130px;
top: 30px;
} #ace {
left: 110px;
}
</style>
<img src=»img/diamonds_10. gif» alt=»10 of diamonds»> <img src=»img/diamonds_jack.gif» alt=»Jack of diamonds»> <img src=»img/diamonds_queen.gif» alt=»Queen of diamonds»> <img src=»img/diamonds_king.gif» alt=»King of diamonds»>
<img src=»img/diamonds_ace.gif» alt=»Ace of diamonds»>
gif» alt=»10 of diamonds»> <img src=»img/diamonds_jack.gif» alt=»Jack of diamonds»> <img src=»img/diamonds_queen.gif» alt=»Queen of diamonds»> <img src=»img/diamonds_king.gif» alt=»King of diamonds»>
<img src=»img/diamonds_ace.gif» alt=»Ace of diamonds»>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <style> img { display: block; position: absolute; cursor: pointer; }
#ten { left: 70px; top: -20px; }
#jack { left: 50px; top: 30px; }
#queen { left: 80px; top: 60px; }
#king { left: 130px; top: 30px; }
#ace { left: 110px; } </style> <img src=»img/diamonds_10.
<img src=»img/diamonds_jack.gif» alt=»Jack of diamonds»>
<img src=»img/diamonds_queen.gif» alt=»Queen of diamonds»>
<img src=»img/diamonds_king.gif» alt=»King of diamonds»> <img src=»img/diamonds_ace.gif» alt=»Ace of diamonds»> |
По умолчанию все карты имеют z-index: auto и накладываются в порядке размещения в html-коде. Вы можете щелкнуть по любой карте (она приобретет красную обводку) и изменять свойство z-index с помощью ползунка или цифр в специальном поле.
Обратите внимание на то, что отрицательный z-index закрывает доступ к элементу — вы уже не можете выделить его, чтобы назначить другое значение. Если бы внутри этого элемента были ссылки, вы бы не смогли щелкнуть по ним. Поэтому использовать отрицательные значения z-index нужно с осторожностью. Воспользуйтесь кликом на тексте «значение auto для всех карт», чтобы вернуть начальное состояние элементам.
Контекст наложения (stacking context)
Использование z-index вроде бы не предпоагает никаких сложностей. Обычно их и не бывает. Однако в спецификации есть один нюанс, связанный с термином контекст наложения (stacking context). Это концепция трехмерного расположения html-элементов вдоль оси Z, перпендикулярной к пользователю, находящемуся перед экраном. Обычно эти элементы занимают место по порядку друг за другом, но есть ряд свойств, который меняет позицию элемента по оси Z.
Контекст может формироваться в любом месте документа и любым элементом, который соответствует одному из перечисленных условий:
- является корневым элементом (
html), - позиционирован абсолютно (
position:absolute) или относительно (position:relative) сz-indexзначением отличным от"auto", или имеетposition: fixed - flex-элемент
с z-indexотличным от"auto", чей родительский элемент имеет свойствоdisplay: flex|inline-flex, - элементы с
opacityменьше чем 1. (См. the specification for opacity),
(См. the specification for opacity), - элементы с
transformотличным от «none», - элементы с
mix-blend-modeзначением отличным от «normal», - элементы с
filterзначением отличным от «none», - элементы с
isolationустановленным в «isolate», - если мы указываем элементу атрибут
will-changeпри этом не обязательно присваивать ему значения (См. эту статью) - элементы с
-webkit-overflow-scrollingустановленым в «touch»
В том, что касается z-index, контекст наложения работает таким образом, что при назначении родительскому элементу одного из перечисленных свойств, порядок наложения соседних элементов несколько изменится при наличии у них вложенных элементов с позиционированием.
В примере ниже у нас есть несколько элементов с относительным (position: relative) или абсолютным (position: absolute) позиционированием. Разметка этого примера такова:
<div>div#1 with position:relative <br> z-index: 5 </div> <div>div#2 with position: absolute <br> z-index: auto <div>div#4 with position: relative; <br>z-index: 6</div> <div>div#5 with position: absolute; <br>z-index: 3</div> <div>div#6 with position: relative; <br>z-index: 2</div> <div>div#7 with position: relative; <br>z-index: -1</div> </div> <div>div#3 with position:relative <br> z-index: 2 </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div>div#1 with position:relative <br> z-index: 5 </div> <div>div#2 with position: absolute <br> z-index: auto <div>div#4 with position: relative; <br>z-index: 6</div> <div>div#5 with position: absolute; <br>z-index: 3</div> <div>div#6 with position: relative; <br>z-index: 2</div> <div>div#7 with position: relative; <br>z-index: -1</div> </div> <div>div#3 with position:relative <br> z-index: 2 </div> |
Каждому div-у в этой разметке задан z-index. Тестовым элементом у нас является
Тестовым элементом у нас является div#2, для которого изначально z-index НЕ задан, т.е. он имеет значение auto по умолчанию. Желтый div#4 с z-index:6, который размещен внутри div#2 как дочерний элемент, сейчас накладывается на зеленый div#1 с z-index:5, т.к. его цифра 6 предполагает более высокое расположение позиционированного элемента по оси Z по сравнению с цифрой 5. Однако стоит задать div#2 свойство z-index: 1 или 2 — и его вложенные элементы спрячутся под зеленые блоки, т.к. контекст наложения сейчас учитывает z-index только родительского элемента в ряду с его соседними — это div#1 и div#3.
Второй способ изменить контекст наложения div#2 — это задать этому div-у свойство opacity < 1 при стандартном значении свойства z-index: auto. В нашем приме opacity уменьшается до значения 0.7, чтобы это было четко видно, хотя достаточно назначить и 0., которое визуально почти не отличается от  99
991.
Все остальные значения z-index для div#2 поднимают его выше или опускают ниже зеленых блоков, но все вложенные в него элементы определяют свое расположение по оси Z относительно друг друга, но не относительно соседних элементов родителя.
Ссылка по теме на developer.mozilla.org
Просмотров: 1 344
Позиционирование элементов в CSS | w3.org.ua
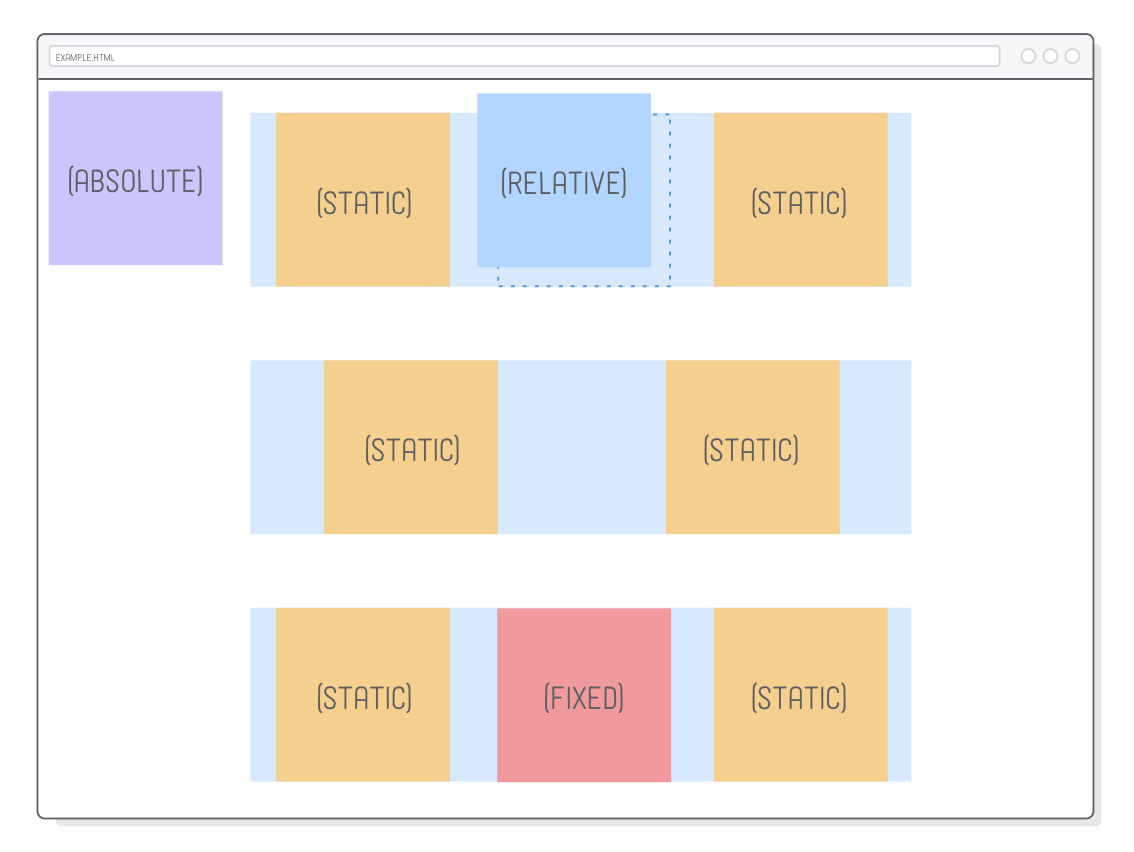
Свойство position позволяет задавать расположение элементов. Для свойства position можно задать следующие значения:
- static
- relative
- fixed
- absolute
Элементы, к которым применено свойство position можно позиционировать используя свойства:
- top — отступ сверху
- left — отступ слева
- right — оступ справа
- bottom — отступ снизу
Перечисленные свойства top, left, right, bottom не работают, пока к элементу не применено свойство position
Если свойства left и right противоречат друг другу, то сработает только left. Аналогично при top и bottom, которые противоречат друг другу, сработает только top.
Аналогично при top и bottom, которые противоречат друг другу, сработает только top.
position: static
HTML элементы позиционируются как static по умолчанию. Т.е. элементы выводятся в основном потоке — так, как записаны в коде HTML. Все элементы, которым не задано свойство position, позиционируются как static.
position: relative
Если к элементу применено свойство position: relative, то элемент не изменяет своей позиции. После применения свойств left, top, right, bottom, элемент смещается относительно своей первоначальной позиции на указанное значение. Данное смещение не влияет на остальные элементы.
position: fixed
Если к элементу применили свойство position: fixed, то он будет позиционироваться относительно окна браузера, и не будет изменять своего положения при прокрутке документа.
Свойство position: fixed часто применяется для фиксирования заголовков при прокрутке сайта, фиксирования кнопки Вверх или других подобных элементов.
position: absolute
При абсолютном позиционировании, элемент будет позиционироваться относительно ближайшего родителя, к которому применено любое свойство position, либо, если такого элемента нет, то относительно окна браузера.
Если к элементу применено свойство position: absolute, то оно отменяет свойство float.
Порядок наложения элементов с помощью z-index
При использовании позиционирования элементов, можно добиться их наложения. Однако, порядок наложения по умолчанию определяется тем, как элементы записаны в коде HTML. Так, первый элемент в коде HTML, будет при наложении изображен на заднем плане. Последний описанный элемент коде HTML будет изображен на переднем плане.
Изменить порядок наложения можно с помощью свойства CSS z-index. Так, если к двум элементам применен z-index, то тот элемент, у которого z-index больше, будет отображен на переднем плане.
Свойство z-index работает только с элементами, к которым применено свойство position.
Свойство z-index это просто число, без единиц измерения.
Иногда нужно выровнять блочный элемент по центру экрана так, чтобы даже при изменении ширины блок оставался по центру. Для этого используют свойство margin: 0 auto. Подробный пример можно посмотреть здесь.
Подробный пример можно посмотреть здесь.
5 особенностей позиционирования в CSS
В наши дни веб-разработчики могут строить сложные раскладки веб-страниц, используя различные техники CSS. Некоторые из этих техник имеют длинную историю (флоаты), другие (флексбокс) достигли популярности в последние годы.
В этой статье мы внимательно рассмотрим некоторые малоизвестные вещи, касающиеся CSS-позиционирования.
Перед тем как начать, давайте кратко вспомним основы различных типов позиционирования.
Обзор доступных способов позиционирования
Свойство CSS position определяет тип позиционирования элемента.
Опции для позиционирования
static это значение свойства позиционирования по умолчанию. Мы сообщаем, что этот элемент не использует позиционирование — позиционирование применяется, только если задать тип позиционирования, отличный от дефолтного.
Для этого надо свойству position задать одно из следующих значений:
relativeabsolutefixedsticky
И только после задания позиционирования, можно использовать свойства, смещающие элемент:
toprightbottomleft- Начальное значение этих свойств — ключевое слово
auto.
Надо учитывать, что если у элемента задано свойство position в значении absolute или fixed, то он является абсолютно позиционированным элементом. Также у позиционированных элементов начинает работать свойство z-index, определяющее порядок наложения.
Различия между основными способами позиционирования
Теперь быстро рассмотрим три базовых различия между доступными типами позиционирования:
- абсолютно (
absolute) позиционированные элементы полностью удаляются из потока, их место занимают ближайшие соседи. - относительно позиционированные (
relative) и приклеенные (sticky) сохраняют свое место в потоке и их ближайшие соседи не занимают его. Однако отступы этих элементов не занимают пространство, а полностью игнорируются другими элементами и это может повлечь наложение элементов. - фиксированные (
fixed) элементы (а фиксированное позиционирование есть разновидность абсолютного) всегда позиционируются относительно зоны видимости (игнорируя наличие позиционирования у предков), в то время как приклеенные элементы позиционируются относительно ближайшего предка со скроллингом (overflow:auto). И только при отсутствии таких предков они позиционируются относительно зоны видимости.
И только при отсутствии таких предков они позиционируются относительно зоны видимости.
Подробнее это можно рассмотреть в демо:
See the Pen Overview of the available positioning types by George (@georgemarts) on CodePen.
Примечание: позиционирование “приклеенных элементов” до сих пор является экспериментальной технологией с ограниченной поддержкой в браузерах. Конечно, при желании вы можете использовать полифилл, чтобы добавить этот функционал в браузер, но с учетом малой распространенности это свойство в статье обсуждаться не будет.
Позиционирование элементов с абсолютным типом позиционирования
Я уверен, что большинство знает принцип работы абсолютного позиционирования. Однако новичков многое в нем может смутить.
Поэтому я решил начать с него при описании малоизвестные особенностей позиционирования.
Итак, абсолютно позиционированный элемент смещается относительно своего ближайшего спозиционированного предка. Конечно, это работает, если у кого-либо из предков
Конечно, это работает, если у кого-либо из предков position отличается от static — если у элемента нет спозиционированных предков, он смещается относительно зоны видимости.
Это демонстрируется следующим примером:
See the Pen Little-known thing #1 — Positioning elements with absolute positioning type by George (@georgemarts) on CodePen.
В этом демо зеленый блок изначально спозиционирован абсолютно с нулевыми отступами bottom:0 и left:0, его предку (красному блоку) позиционирование не задавалось вообще.
Однако, мы относительно позиционировали внешнюю обертку (элемент с классом jumbotron). Отметьте, как меняется позиционирование зеленого блока при изменении типа позиционирования его предков.
Абсолютно позиционированные элементы игнорируют свойство
floatЕсли мы применим к плавающему элементу абсолютное или фиксированное позиционирование, свойство float получит значение none. С другой стороны, если мы зададим относительное позиционирование, элемент останется плавающим.
С другой стороны, если мы зададим относительное позиционирование, элемент останется плавающим.
Взгляните на соответствующее демо:
See the Pen Little-known thing #2 — The absolutely positioned elements ignore the «float» property by George (@georgemarts) on CodePen.
В этом примере, мы определяем два разных элемента, уплывающих вправо. Отметьте, что когда красный блок становится абсолютно позиционированным, он игнорирует значение свойства float, в то время как относительно спозиционированный зеленый блок сохраняет значение float.
Абсолютно позиционированные строчные элементы становятся блочными
Строчный элемент с абсолютным или фиксированным позиционированием приобретает свойства блочного элемента. Подробнее конвертация строчных элементов в блочные описана в таблице.
А вот пример:
See the Pen Little-known thing #3 — The inline elements which are absolutely positioned behave as block-level elements by George (@georgemarts) on CodePen.
В данном случае мы создали два разных элемента. Первый (зеленый блок) это блочный элемент, а второй (красный блок) — строчный. Изначально виден только зеленый блок.
Красный блок не виден потому, что заданные ему свойства width и height работают только с блочными и строчно-блочными элементами, а так как в нем нет контента, у него нет никаких размеров.
При задании красному блоку абсолютного или фиксированного позиционирования, он становится блочным и заданные в нем размеры блока начинают действовать.
У абсолютно позиционированных элементов нет схлопывания внешних отступов
По умолчанию, когда у два вертикальных внешних отступа соприкасаются, они объединяются в один, равный максимальному из них. Это называется схлопывание внешних отступов.
Поведение абсолютно позиционированных элементов здесь схоже с плавающими элементами — их отступы не объединяются с соседними.
Вот пример:
See the Pen Little-known thing #4 — The margins don’t collapse on absolutely positioned elements by George (@georgemarts) on CodePen.
В этом демо элементу задан отступ в 20 пикселей. Его отступ коллапсирует с отступом родительского элемента, также равного 20 пикселям. Как видите, только при абсолютном позиционировании схлопывания не происходит.
Но как мы можем предотвратить схлопывание отступов? Нам нужно поместить между ними какой-либо разделитель.
Это может быть внутренний отступ (padding) или граница (border), их можно применять как к родительскому, так и к дочернему элементу. Другой вариант — добавить клирфикс к родительскому элементу.
Позиционирование элементов с пикселями и процентами
Использовали ли вы когда-либо проценты вместо пикселей для позиционирования элементов? Если ответ да, то вы знаете, что смещение элемента зависит от выбранных единиц исчисления (пикселей или процентов).
Это немного смущает, правда? Итак, сначала посмотрим, что говорит спецификация об смещении в процентах:
Смещение в процентах от ширины (для
leftиright) или высоты (topилиbottom) родительского блока.Для приклеенных элементов, смещение рассчитывается в процентах от ширины (для
leftиright) или высоты (topилиbottom) потока. Допустимы отрицательные значения.
Как было сказано, при задании смещения в процентах, позиция элемента зависит от ширины и высоты его родителя.
Демо показывает эту разницу:
See the Pen Little-known thing #5 — The difference between positioning elements with pixels and percentages by George (@georgemarts) on CodePen.
В этом примере для смещения используются пиксели и проценты. Конечно, при задании смещения в пикселях элемент сдвигается туда, куда надо.
А если мы выберем проценты для смещения, результат будет зависеть от размеров родительского элемента. Вот визуализация показывающая, как рассчитывается новая позиция:
Примечание: как вы, наверное, знаете, свойство transform (вместе с различными функциями translate) также позволяет изменить позицию элемента. Но в этом случае при использовании процентов расчет будет происходить на основе размер самого элемента, а не его родителя.
Но в этом случае при использовании процентов расчет будет происходить на основе размер самого элемента, а не его родителя.
Заключение
Я надеюсь, что эта статья помогла вам лучше понять позиционирование в CSS и разъяснила основные сложности.
html — Позиционирование элементов HTML в Tailwind css
Я пытаюсь узнать tailwind-css, или я бы сказал, изучая css, где я борюсь с положением элементов. Работает с Vue js компонентами.
До сих пор я разработал несколько элементов:
Я хочу добавить несколько фигур или рисунков в область banner/dark-blue, а затем добавить в нее поле виджета. Мой код выглядит примерно так:
<div>
<nav-bar></nav-bar>
<div>
<img src="/nits-assets/images/body_shape.png" alt="shape" align="left">
</div>
<div>
<img src="/nits-assets/images/body_shape_2. png" alt="shape" align="right">
</div>
<div>
<div>
<slider></slider>
<div>
<card></card>
<card></card>
<card></card>
<card></card>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="/nits-assets/images/screenshot_banner.png" alt="screenshot_banner" align="center">
<img src="/nits-assets/images/pattern_1.png" alt="banner" align="left">
</div>
</div>
</div>
<feature></feature>
</div>
png" alt="shape" align="right">
</div>
<div>
<div>
<slider></slider>
<div>
<card></card>
<card></card>
<card></card>
<card></card>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="/nits-assets/images/screenshot_banner.png" alt="screenshot_banner" align="center">
<img src="/nits-assets/images/pattern_1.png" alt="banner" align="left">
</div>
</div>
</div>
<feature></feature>
</div>
Для ссылки на код компонентов: https://github.com/nitish2986/sample_website
Мой подход состоял в том, чтобы зафиксировать положение родительского элемента или сделать его относительным, затем расположить фигуры с абсолютным позиционированием относительно его родительского элемента, но всякий раз, когда я пытаюсь установить абсолютное положение, фигуры достигают верхней части веб-сайта. Это не занимает соответствующее позиционирование
Это не занимает соответствующее позиционирование
<div>
<div>
<img src="/nits-assets/images/screenshot_banner.png" alt="screenshot_banner" align="center">
<img src="/nits-assets/images/pattern_1.png" alt="banner" align="left">
</div>
</div>
Как можно добиться такого позиционирования? Я хочу добиться чего-то вроде этого:
Любой лучший подход к этому приветствуется. Спасибо.
3
Nitish Kumar 1 Мар 2020 в 07:56
2 ответа
Лучший ответ
Я провел большую исследовательскую работу по своей проблеме, я обнаружил, что мой абсолютный элемент занимает все пространство, необходимое для меня. Я узнал, что мне нужно определить пустое пространство или высоту div, который точно используется моими абсолютными элементами. Так как в моем коде у меня очень длинный абсолютный элемент, поэтому единственное, что можно охватить — это пустое пространство div
Так как в моем коде у меня очень длинный абсолютный элемент, поэтому единственное, что можно охватить — это пустое пространство div
<div>
<nav-bar></nav-bar>
<div>
<img src="/nits-assets/images/body_shape.png" alt="shape" align="left">
</div>
<div>
<img src="/nits-assets/images/body_shape_2.png" alt="shape" align="right">
</div>
<div>
<div>
<div>
<slider></slider>
<div>
<card></card>
<card></card>
<card></card>
<card></card>
</div>
</div>
</div>
</div>
<div>
<div></div>
</div>
<feature></feature>
<preview></preview>
<about-us></about-us>
</div>
Так что в моем коде я оставил пустое место с:
<div>
<div></div>
</div>
Надеюсь, это кому-нибудь поможет. Спасибо
Спасибо
0
olegoriginal 9 Мар 2020 в 20:12
Для достижения этого вида сетки вы должны рассмотреть возможность использования гибких классов, предоставляемых Tailwind CSS. Очень хорошее руководство вы можете найти в официальной документации: https://tailwindcss.com/docs/flex/
Специально попробуйте класс .flex-1, который может позволить гибкому элементу расти и уменьшаться по мере необходимости, игнорируя его первоначальный размер.
-1
Mario Boss 4 Мар 2020 в 19:27
Абсолютное позиционирование относительно каких-либо элементов на веб-странице.
В предыдущих уроках мы с вами убедились, что при абсолютном позиционировании, по умолчанию, элементы на веб-странице располагаются относительна окна просмотра браузера.
Но, такое положение дел можно изменить.
Предположим, что мы имеем следующий код:
<div>Блок 1 <div>Блок 2 <div>Блок для абсолютного позиционирования</div> </div> </div>
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
При попытке позиционировать блок для абсолютного позиционирования, как и ожидалось, этот блок помещается в левый верхний угол окна просмотра браузера.
А что делать, если мы хотим абсолютно позиционировать элемент относительно элемента div с содержимым «Блок 2»?
Решение здесь довольно простое. Для блока, относительно которого нужно спозиционировать элемент с абсолютным позиционированием, нужно добавить свойство position:relative.
Мы уже знаем, что добавление position:relative, без добавления к нему свойств left, right, top или bottom не изменяет первоначального положения блока.
Давайте это сейчас и сделаем.
<div>Блок 1 <div>Блок 2 <div>Блок для абсолютного позиционирования</div> </div> </div>
Все. Проблема решена. Теперь элемент с position:absolte располагается не относительно окна браузера, а относительно элемента div с содержимым «Блок 2».
Проблема решена. Теперь элемент с position:absolte располагается не относительно окна браузера, а относительно элемента div с содержимым «Блок 2».
Какие выводы можно сделать?
Абсолютное позиционирование элемента будет происходить либо относительно окна браузера, либо относительно первого попавшегося родительского элемента со свойством position:relative;
Таким образом можно решать множество проблем верстки и позиционировать элементы в нужном месте без проблем.
И еще один момент. При попытке задать ширину абсолютно позиционируемого блока в %, проценты будут браться от ширины первого блока, который имеет свойство position:relative;
<div>Блок 1 <div>Блок 2 <div>Блок для абсолютного позиционирования</div> </div> </div>
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
CSS position: относительное и абсолютное позиционирование
CSS- свойство position определяет положение элемента на веб-странице. Существует несколько типов позиционирования: static, relative, absolute, fixed, sticky, initial и inherit. Разберемся, что означают эти типы:
Существует несколько типов позиционирования: static, relative, absolute, fixed, sticky, initial и inherit. Разберемся, что означают эти типы:
- Static— это значение свойства по умолчанию. Элементы располагаются в том порядке, в котором они отображаются на веб-странице.
- Relative— элемент позиционируется относительно своего стандартного положения.
- Absolute— элемент позиционируется абсолютно по отношению к первому позиционированному родителю.
- Fixed— элемент позиционируется относительно окна браузера.
- Sticky— элемент позиционируется на основе позиции прокрутки пользователя.
Теперь поговорим о двух наиболее часто используемых значениях свойства position — relative и absolute.
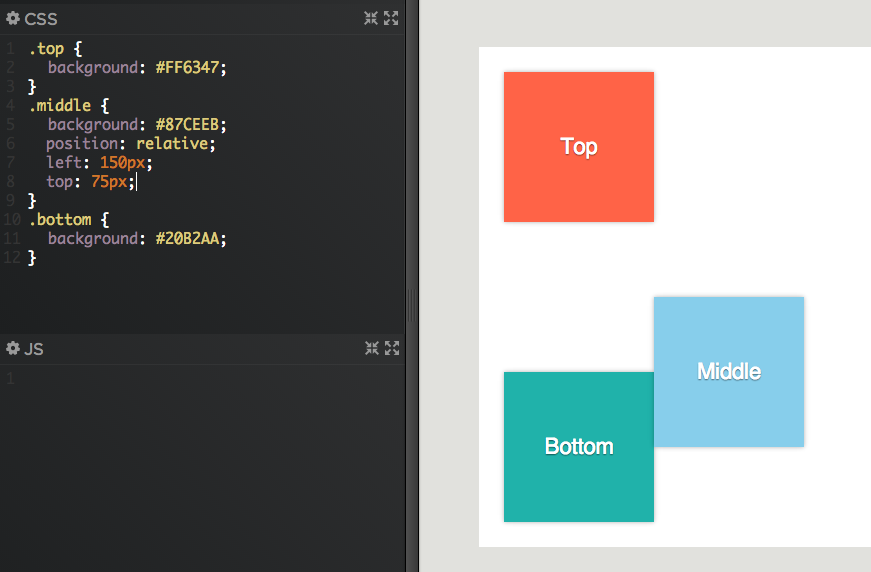
Когда вы устанавливаете положение относительно элемента, без добавления других атрибутов позиционирования (top, bottom, right, left), ничего не произойдет. При добавлении дополнительной позиции, например left: 20px, элемент переместится на 20 пикселей вправо от своей обычной позиции. То есть, элемент смещается относительно себя самого. При этом другие элементы не будут затронуты.
То есть, элемент смещается относительно себя самого. При этом другие элементы не будут затронуты.
position: relative; ограничивает область действия абсолютно позиционированных дочерних элементов. То есть, они могут быть абсолютно позиционированы только в пределах этого блока.
В этом примере вы увидите, как смещается относительно позиционированный элемент при изменении его атрибутов. Первый элемент смещается влево и вверх от своей обычной позиции. Второй элемент остается на том же месте, поскольку ни один из дополнительных атрибутов позиционирования не был изменен.
<div>First element</div> <div>Second element</div>
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}Позиционирование выполняется относительно первого позиционированного родительского элемента. В случае, когда родительского элемента нет, позиционирование будет осуществляться непосредственно по отношению к элементу HTML (самой странице).
В случае, когда родительского элемента нет, позиционирование будет осуществляться непосредственно по отношению к элементу HTML (самой странице).
В следующем примере для родительского элемента задано относительное позиционирование. Теперь, когда мы используем для дочернего элемента значение absolute, любое дополнительное позиционирование будет выполняться относительно родительского элемента. Дочерний элемент перемещается относительно вершины родительского элемента на 100 пикселей и правее родительского элемента на 40 пикселей.
<div id=”parent”> <div id=”child”></div> </div>
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}В этих примерах мы продемонстрировали различия между абсолютно и относительно позиционированными элементами. Надеемся, эта статья поможет вам в будущих проектах.
Надеемся, эта статья поможет вам в будущих проектах.
Данная публикация является переводом статьи «CSS Position Relative vs Position Absolute» , подготовленная редакцией проекта.
Positioning — Изучите веб-разработку
Позиционирование позволяет исключить элементы из обычного потока макета документа и заставить их вести себя по-другому; например, сидеть друг на друге или всегда оставаться в одном и том же месте в области просмотра браузера. В этой статье объясняются различные значения позиции и их использование.
Мы бы хотели, чтобы вы выполняли упражнения на вашем локальном компьютере, если возможно — возьмите копию 0_basic-flow.html из нашего репозитория GitHub (исходный код здесь) и используйте его в качестве отправной точки.
Вся идея позиционирования состоит в том, чтобы позволить нам переопределить базовое поведение потока документов, описанное выше, для получения интересных эффектов. Что, если вы хотите немного изменить положение некоторых блоков внутри макета по сравнению с их положением в потоке макета по умолчанию, чтобы придать немного причудливое, неприятное ощущение? Позиционирование — ваш инструмент. Или если вы хотите создать элемент пользовательского интерфейса, который плавает поверх других частей страницы и / или всегда находится в одном и том же месте внутри окна браузера, независимо от того, сколько прокручивается страница? Позиционирование делает возможными такие макетные работы.
Или если вы хотите создать элемент пользовательского интерфейса, который плавает поверх других частей страницы и / или всегда находится в одном и том же месте внутри окна браузера, независимо от того, сколько прокручивается страница? Позиционирование делает возможными такие макетные работы.
Существует ряд различных типов позиционирования, которые можно применить к элементам HTML. Чтобы активировать определенный тип позиционирования для элемента, мы используем свойство position .
Статическое позиционирование — это значение по умолчанию, которое получает каждый элемент — это просто означает «поместить элемент в его обычное положение в потоке макета документа — здесь нет ничего особенного».
Чтобы продемонстрировать это и настроить ваш пример для будущих разделов, сначала добавьте класс из с позиционированием ко второму
...
Теперь добавьте следующее правило в конец вашего CSS:
. positioned {
положение: статическое;
фон: желтый;
}
positioned {
положение: статическое;
фон: желтый;
} Если вы сейчас сохраните и обновите, вы не увидите никакой разницы, за исключением обновленного цвета фона 2-го абзаца. Это нормально — как мы уже говорили, статическое позиционирование является поведением по умолчанию!
Относительное позиционирование — это первый тип позиции, который мы рассмотрим. Это очень похоже на статическое позиционирование, за исключением того, что после того, как позиционируемый элемент занял свое место в нормальном потоке макета, вы можете изменить его окончательное положение, в том числе сделать так, чтобы он перекрывал другие элементы на странице.Обновите позицию в своем коде:
позиция: относительная; Если вы сохраните и обновите на этом этапе, вы вообще не увидите изменений в результате. Итак, как изменить положение элемента? Вам необходимо использовать свойства верхний , нижний , левый и правый , которые мы объясним в следующем разделе.
Представляем верхний, нижний, левый и правый
верхний , нижний , левый и правый используются вместе с позицией , чтобы точно указать, куда переместить позиционированный элемент.Чтобы попробовать это, добавьте следующие объявления к правилу .positioned в вашем CSS:
верх: 30 пикселей;
слева: 30 пикселей; Примечание : Значения этих свойств могут принимать любые логически ожидаемые единицы — пиксели, мм, бэр,% и т. Д.
Если вы сейчас сохраните и обновите, вы получите примерно такой результат:
Круто, а? Хорошо, возможно, это было не то, что вы ожидали — почему он переместился вниз и вправо, если мы указали верхнее и левое? Поначалу это может показаться нелогичным, но именно так работает относительное позиционирование — вам нужно представить себе невидимую силу, которая толкает указанную сторону позиционированного блока, перемещая его в противоположном направлении. Так, например, если вы укажете
Так, например, если вы укажете top: 30px; , сила толкает верхнюю часть коробки, заставляя ее перемещаться вниз на 30 пикселей.
Абсолютное позиционирование дает очень разные результаты. Попробуем изменить объявление позиции в вашем коде следующим образом:
позиция: абсолютная; Если вы сейчас сохраните и обновите, вы должны увидеть что-то вроде этого:
Прежде всего, обратите внимание, что промежутка, в котором должен быть позиционированный элемент в потоке документов, больше нет — первый и третий элементы закрылись вместе, как будто его больше нет! В каком-то смысле это правда.Абсолютно позиционированный элемент больше не существует в обычном потоке макета документа. Вместо этого он находится на отдельном слое, отдельно от всего остального. Это очень полезно: это означает, что мы можем создавать изолированные функции пользовательского интерфейса, которые не мешают размещению других элементов на странице. Например, всплывающие информационные окна и управляющие меню; опрокидывающиеся панели; Функции пользовательского интерфейса, которые можно перетаскивать в любом месте страницы; и так далее . ..
..
Во-вторых, обратите внимание, что положение элемента изменилось — это потому, что верхний , нижний , левый и правый ведут себя по-другому при абсолютном позиционировании.Вместо того, чтобы позиционировать элемент на основе его относительного положения в нормальном потоке макета документа, они определяют расстояние, на котором элемент должен находиться от каждой из сторон содержащего элемента. Итак, в этом случае мы говорим, что абсолютно позиционированный элемент должен располагаться на 30 пикселей от верха «содержащего элемента» и на 30 пикселей слева. (В этом случае «содержащий элемент» — это начальный содержащий блок . Дополнительную информацию см. В разделе ниже)
Примечание : вы можете использовать верхний , нижний , левый и правый для изменения размера элементов, если вам нужно.Попробуйте установить top: 0; внизу: 0; слева: 0; справа: 0; и маржа: 0; на ваших позиционированных элементах и посмотрите, что произойдет! Потом снова верни . ..
..
Примечание : Да, поля по-прежнему влияют на позиционированные элементы. Однако падение маржи — нет.
Контексты позиционирования
Какой элемент является «содержащим элементом» абсолютно позиционированного элемента? Это очень сильно зависит от свойства position предков позиционированного элемента (см. Идентификация содержащего блока).
Если никакие элементы-предки не имеют явно определенного свойства позиции, то по умолчанию все элементы-предки будут иметь статическое положение. В результате абсолютно позиционированный элемент будет содержаться в исходном блоке , содержащем . Начальный содержащий блок имеет размеры области просмотра, а также является блоком, содержащим элемент . Другими словами, абсолютно позиционированный элемент будет отображаться за пределами элемента и располагаться относительно исходного окна просмотра.
Позиционированный элемент вложен в в исходном HTML, но в окончательном макете он находится на расстоянии 30 пикселей от верхнего и левого края страницы. Мы можем изменить контекст позиционирования — относительно какого элемента позиционируется абсолютно позиционируемый элемент. Это делается путем установки позиционирования для одного из предков элемента — для одного из элементов, внутри которого он вложен (вы не можете позиционировать его относительно элемента, внутри которого он не вложен).Чтобы продемонстрировать это, добавьте следующее объявление в ваше правило
Мы можем изменить контекст позиционирования — относительно какого элемента позиционируется абсолютно позиционируемый элемент. Это делается путем установки позиционирования для одного из предков элемента — для одного из элементов, внутри которого он вложен (вы не можете позиционировать его относительно элемента, внутри которого он не вложен).Чтобы продемонстрировать это, добавьте следующее объявление в ваше правило body :
позиция: относительная; Это должно дать следующий результат:
Позиционированный элемент теперь располагается относительно элемента .
Введение в z-index
Все это абсолютное позиционирование — хорошее развлечение, но есть еще одна вещь, которую мы еще не рассмотрели — когда элементы начинают перекрываться, что определяет, какие элементы появляются поверх каких других элементов? В примере, который мы видели до сих пор, у нас есть только один позиционированный элемент в контексте позиционирования, и он отображается вверху, поскольку позиционированные элементы имеют преимущество перед непозиционированными элементами. А если у нас их больше одного?
А если у нас их больше одного?
Попробуйте добавить следующее в свой CSS, чтобы сделать первый абзац также абсолютно позиционированным:
p: nth-of-type (1) {
позиция: абсолютная;
фон: салатовый;
верх: 10 пикселей;
вправо: 30 пикселей;
} На этом этапе вы увидите, что первый абзац окрашен в салатовый цвет, он перемещен из потока документов и расположен немного выше того места, где он был изначально. Он также размещен под исходным . Размещенным абзацем , где они пересекаются.Это связано с тем, что . Позиционированный абзац является вторым абзацем в исходном порядке, и расположенные позже элементы в исходном порядке имеют преимущество перед позиционированными ранее элементами в исходном порядке.
Можно ли изменить порядок укладки? Да, можно, используя свойство z-index . «z-index» — это ссылка на ось z. Вы можете вспомнить из предыдущих пунктов курса, где мы обсуждали веб-страницы с использованием горизонтальных (ось x) и вертикальных (ось y) координат для определения положения таких вещей, как фоновые изображения и смещения падающих теней. (0,0) находится в верхнем левом углу страницы (или элемента), а оси x и y проходят вправо и вниз по странице (в любом случае для языков слева направо).
(0,0) находится в верхнем левом углу страницы (или элемента), а оси x и y проходят вправо и вниз по странице (в любом случае для языков слева направо).
также есть ось Z: воображаемая линия, идущая от поверхности экрана к вашему лицу (или к чему-то еще, что вы хотите видеть перед экраном). z-index значений влияют на расположение позиционированных элементов на этой оси; положительные значения перемещают их выше по стеку, а отрицательные значения перемещают их ниже по стеку.По умолчанию все позиционированные элементы имеют z-index из auto , что фактически равно 0.
Чтобы изменить порядок наложения, попробуйте добавить следующее объявление к вашему правилу p: nth-of-type (1) :
z-index: 1; Теперь вы должны увидеть законченный пример с абзацем из лайма вверху:
Обратите внимание, что z-index принимает только безразмерные значения индекса; вы не можете указать, что вы хотите, чтобы один элемент был на 23 пикселя вверх по оси Z — это не работает. Более высокие значения будут выше более низких значений, и вам решать, какие значения использовать. Использование 2 и 3 даст тот же эффект, что и 300 и 40000.
Более высокие значения будут выше более низких значений, и вам решать, какие значения использовать. Использование 2 и 3 даст тот же эффект, что и 300 и 40000.
Давайте теперь посмотрим на фиксированное позиционирование. Это работает точно так же, как абсолютное позиционирование, с одним ключевым отличием: тогда как абсолютное позиционирование фиксирует элемент на месте относительно его ближайшего позиционированного предка (начальный содержащий блок, если его нет), фиксированное позиционирование обычно фиксирует элемент на месте относительно видимой части области просмотра, за исключением случаев, когда один из его предков является фиксированным содержащим блоком из-за того, что его свойство преобразования отличается от none.Это означает, что вы можете создавать полезные элементы пользовательского интерфейса, которые фиксируются на месте, например постоянные навигационные меню, которые всегда видны независимо от того, сколько прокручивается страница.
Давайте соберем простой пример, чтобы показать, что мы имеем в виду. Прежде всего, удалите существующие правила p: nth-of-type (1) и .positioned из вашего CSS.
Теперь обновите правило body , чтобы удалить position: relative; и добавьте фиксированную высоту, например:
кузов {
ширина: 500 пикселей;
высота: 1400 пикселей;
маржа: 0 авто;
} Теперь мы дадим элементу position: fixed; и поместите его в верхней части окна просмотра.Добавьте в свой CSS следующее правило:
h2 {
положение: фиксированное;
верх: 0;
ширина: 500 пикселей;
margin-top: 0;
фон: белый;
отступ: 10 пикселей;
} На вершине : 0; требуется, чтобы он оставался в верхней части экрана. Мы задаем заголовку ту же ширину, что и столбец содержимого, а затем даем ему белый фон, а также некоторые отступы и поля, чтобы содержимое не было видно под ним.
Если вы сохраните и обновите сейчас, вы увидите забавный небольшой эффект, при котором заголовок останется неизменным, а содержимое будет прокручиваться вверх и исчезнуть под ним.Но мы могли бы улучшить это еще больше — на данный момент часть контента начинается под заголовком. Это связано с тем, что позиционированный заголовок больше не отображается в потоке документов, поэтому остальное содержимое перемещается вверх. Нам нужно немного сдвинуть все это вниз; мы можем сделать это, установив верхнее поле для первого абзаца. Добавьте это сейчас:
p: nth-of-type (1) {
маржа сверху: 60 пикселей;
} Теперь вы должны увидеть готовый пример:
Доступно другое значение позиции, называемое позицией : липкое , которое несколько новее других.По сути, это гибрид относительного и фиксированного положения, который позволяет позиционированному элементу действовать так, как будто он относительно позиционирован, пока он не будет прокручен до определенной пороговой точки (например, 10 пикселей от верха области просмотра), после чего он станет фиксированным. Это можно использовать, например, чтобы заставить панель навигации прокручиваться вместе со страницей до определенной точки, а затем придерживаться верхней части страницы.
Это можно использовать, например, чтобы заставить панель навигации прокручиваться вместе со страницей до определенной точки, а затем придерживаться верхней части страницы.
.positioned {
положение: липкое;
верх: 30 пикселей;
слева: 30 пикселей;
} Интересное и распространенное использование позиции : sticky — это создание страницы индекса с прокруткой, где различные заголовки прикрепляются к верхней части страницы по мере ее достижения.Разметка для такого примера может выглядеть так:
Липкое позиционирование
- А
- Apple
- Муравей
- Высотомер
- Самолет
- Б
- Птица
- Канюк
- Пчела
- Банан
- Бобовый стебель
- C
- Калькулятор
- Трость
- Камера
- Верблюд
- D
- Утка
- Дайм
- Щуп
- Дрон
- E
- Яйцо
- Слон
- Цапля
CSS может выглядеть следующим образом. В нормальном потоке элементы
В нормальном потоке элементы position: sticky к элементу top , равным 0, поддерживающие браузеры будут прикреплять заголовки к верхней части области просмотра по мере достижения этой позиции. Каждый последующий заголовок будет заменять предыдущий по мере прокрутки до этой позиции.
dt {
цвет фона: черный;
цвет белый;
отступ: 10 пикселей;
положение: липкое;
верх: 0;
слева: 0;
маржа: 1em 0;
}
Прикрепленные элементы являются «липкими» относительно ближайшего предка с «механизмом прокрутки», который определяется свойством position его предков.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: позиционирование.
Я уверен, что вам понравилось играть с базовым позиционированием; хотя этот метод нельзя использовать для целых макетов, но, как видите, он подходит для многих задач.
Как использовать позицию CSS для макета веб-сайта (с примером кода)
Использование позиции CSS для размещения элементов на вашем веб-сайте может быть трудным для понимания.В чем разница между абсолютным, относительным, фиксированным и липким? Это может довольно быстро запутаться.
В помощь, это руководство проведет вас через все свойства позиции CSS. И вы сможете довести макеты своего сайта до пикселя!
Если вы предпочитаете смотреть видеоуроки, посмотрите версию YouTube на моем канале!Что делает CSS-позиция?
Используя CSS, вы можете визуально разместить все элементы на своей веб-странице. Например, вы можете разместить элемент в самом верху страницы или на 50 пикселей ниже элемента перед ним.
Например, вы можете разместить элемент в самом верху страницы или на 50 пикселей ниже элемента перед ним.
Чтобы контролировать, как элемент будет отображаться в макете, необходимо использовать свойство CSS position . Кроме того, вы можете использовать некоторые другие свойства, связанные с положением: верхний , правый , нижний , левый и z-index . (Мы поговорим об этом позже.)
Свойство position может принимать пять различных значений: static , relative , absolute , fixed , and sticky .
Звучит много, но не волнуйтесь!
Вот как работает каждое значение для CSS position :
1. Static
Position: static — это значение по умолчанию, которое будет иметь элемент. Это означает, что если вы не объявите позицию для элемента в CSS, для него автоматически будет установлено значение static .
Важно отметить, что иметь статическое положение — это то же самое, что вообще не устанавливать свойство position .(Это войдет в игру немного позже при абсолютном позиционировании.) Статически позиционированные элементы появятся на странице в том, что мы называем нормальным потоком. Например, если у вас есть несколько элементов
Вот небольшая демонстрация, иллюстрирующая статическое положение. Мы используем следующую разметку HTML:
А вот CSS, который мы используем:
.первый {
// Позиция не задана, поэтому она статична
}
.Другой {
// Позиция не задана, поэтому она статична
верх: 50 пикселей;
} Второй элемент имеет свойство top , равное 50px . Вы могли подумать, что это сместит его на 50 пикселей, не так ли?
Однако вот как это будет выглядеть на веб-странице:
Просмотреть исходный код в Codepen Поскольку оба элемента имеют статическое положение, ни одно из свойств CSS макета ничего не сделает. Это означает, что свойство
Это означает, что свойство top не влияет на способ отображения второго элемента.
Таким образом, второй элемент оказывается непосредственно под первым элементом без пробелов между ними.
Как это исправить? Давайте перейдем к следующей позиции:
2. Относительная
Позиция: относительная аналогична статической в том, что относительно позиционированные элементы будут следовать нормальному потоку веб-страницы. Но главное отличие состоит в том, что использование относительного теперь разблокирует другие свойства макета CSS.
Подумайте об этом так: вы устанавливаете положение элемента относительно других элементов на странице.
Давайте посмотрим, как это выглядит, и настроим наш CSS следующим образом:
.first {
положение: статическое;
}
.Другой {
положение: относительное;
верх: 50 пикселей;
} Все CSS точно такие же, за исключением того, что мы изменили второй элемент, чтобы использовать position: relative . При этом работает
При этом работает top: 50px !
Вы можете видеть, что второй элемент теперь на 50 пикселей ниже первого, добавляя пространство между ними.
Относительно расположенные родительский и дочерний элементы
Давайте попробуем другой пример, используя родительский элемент с дочерним элементом, вложенным в него. Оба имеют позицию : относительный набор .
Вот HTML для этого:
И наши стили CSS:
.parent {
положение: относительное;
}
.ребенок {
положение: относительное;
верх: 0px;
слева: 0px;
} А вот как этот код будет выглядеть в реальной жизни:
Посмотреть исходный код на CodepenВы можете видеть, что розовый дочерний элемент красиво вложен внутри фиолетового родительского элемента.Дочерний элемент также располагается как можно ближе к верху и слева внутри родителя. (Он поднимется до родительского текста)
Относительное положение относительно прямолинейно, не так ли? Что ж, держитесь за свои шляпы, потому что с абсолютная позиция вот-вот сойдет с ума.
3. Абсолютное
Положение: абсолютное приведет к тому, что элемент будет удален из этого обычного потока веб-страницы.
Подождите, что это значит?
Итак, раньше при использовании статического или относительного позиционирования элементы хорошо отображались один под другим, в зависимости от их порядка в разметке HTML.Но при абсолютном позиционировании элемент полностью исключается из всего этого потока.
Чтобы пояснить, давайте проведем сравнение, чтобы проиллюстрировать разницу между относительным и абсолютным позиционированием.
В предыдущем примере у нас был родительский элемент с дочерним элементом, оба позиционированы относительно. И дочерний элемент был вложен в родительский элемент.
Давайте изменим этот дочерний элемент, чтобы он находился абсолютно в родительском!
Наш CSS теперь будет выглядеть так:
.parent {
положение: относительное;
}
.ребенок {
позиция: абсолютная;
верх: 0px;
слева: 0px;
} Посмотреть исходный код на Codepen Розовый дочерний элемент теперь сильно отличается от нашего последнего примера.
Хотя он все еще находится в пределах родительского элемента, он расположен в самом верху и очень слева от родительского элемента. Он даже скрывает родительский текстовый контент!
Это связано с стилями top: 0px и left: 0px дочернего элемента в сочетании с тем, что дочерний элемент находится в абсолютном позиционировании.В обычном потоке вещей элементы не должны быть поверх других элементов (и не закрывать их).
Но поскольку дочерний элемент является абсолютным, он, по сути, находится на другом уровне, чем обычные элементы. Таким образом, его можно разместить поверх всего остального на веб-странице.
Но он будет оставаться в границах родительского элемента - пока у родительского элемента установлена его позиция. Это подводит нас к следующему пункту.
Есть еще один сложный аспект дочерних элементов с абсолютным позиционированием…
Абсолютно позиционированный элемент должен позиционировать себя относительно позиционированного предка.

Когда вы извлекаете элемент из обычного потока с помощью position: absolute , он будет искать элемент-предок, для которого задана собственная позиция. Это делается для того, чтобы ребенок знал, по отношению к какому элементу он должен себя позиционировать.
Итак, что произойдет, если дочерний элемент позиционируется абсолютно, а у родительского элемента позиция не установлена?
Вот наш CSS для этой иллюстрации:
.parent {
// Позиция не задана, поэтому она статична
}
.ребенок {
позиция: абсолютная;
верх: 0px;
слева: 0px;
} И вот как будет выглядеть результирующая веб-страница:
Посмотреть исходный код на Codepen Теперь дочерний элемент вышел за пределы родительского элемента, поскольку для родительского элемента не задана позиция. И дочерний элемент перешел к следующему (главному) родительскому элементу, в данном случае к элементу
(Несколько грустная метафора состоит в том, что этот «осиротевший» ребенок ищет на дереве предков кого-то, кто станет его «родителем». ”)
”)
Это огромная причина неожиданного поведения в CSS для многих разработчиков.
Если вы помните, что всегда нужно настраивать родительский элемент дочернего элемента на позицию , установленную на , относительную или абсолютную (в большинстве случаев), вы избежите того, чтобы ваши дочерние элементы взлетали вверх по странице для того, кто знает где?
Итак, чтобы суммировать относительное и абсолютное позиционирование:
Основное различие между относительным и абсолютным позиционированием состоит в том, что position: absolute полностью выведет дочерний элемент из обычного потока документа.И этот дочерний элемент будет расположен относительно первого родительского элемента, для которого задана собственная позиция. Последние два значения позиции , фиксированный и липкий , в некотором смысле похожи на позицию : абсолютное . Но они также связаны с вашей позицией прокрутки на странице.
Давайте посмотрим:
4. Fixed
Position: fixed выведет элемент из обычного потока, а также разместит его в том же месте в области просмотра (что видно на экране).Это означает, что прокрутка никак не повлияет на его положение.
Давайте посмотрим, как это выглядит в коде. Вот наш HTML-код:
Lorem ipsum dolor sit amet, conctetur adipiscing elit ....
И в нашем CSS мы установили второй элемент как position: fixed :
.first {
положение: относительное;
}
.Другой {
положение: фиксированное;
верх: 0px;
слева: 0px;
} И вот как это будет выглядеть:
См. Исходный код на CodepenЗеленый фиксированный элемент останется в верхнем и левом углу области просмотра.И если вы прокрутите, фиолетовый элемент будет нормально прокручиваться вверх, но зеленый элемент останется на том месте, где мы его разместили.
Наконечник : фиксированный элемент должен иметь положениеверхнееилинижнееположение. В противном случае его просто не будет на странице.
Позиция: фиксированная обычно используется для создания навигационных панелей, которые всегда прикрепляются к верхней части. Это очень полезный отель!
Далее мы рассмотрим закрепленное позиционирование, которое похоже на фиксированное позиционирование, но с небольшими дополнительными возможностями.
5. Sticky
Position: sticky элементы изначально будут вести себя как position: relative elements, но если вы продолжите прокрутку, они выйдут из обычного потока и будут вести себя как position: fixed , где бы вы ни находились разместил их.
Это может быть действительно полезно, если вы хотите прикрепить элемент, который изначально находится ниже по странице, в верхнюю часть экрана.
В этом примере кода у нас есть зеленый липкий элемент между двумя фиолетовыми элементами, содержащими много текста.(Тем лучше для прокрутки!)
Lorem ipsum dolor sit amet, conctetur adipiscing elit ....
Lorem ipsum dolor sit amet, conctetur adipiscing elit ....
И CSS для нашего липкого элемента:
.first {
положение: относительное;
}
.Другой {
положение: липкое;
верх: 0px;
} А вот как это выглядит на веб-странице!
См. Исходный код на CodepenКогда вы прокручиваете страницу вниз, когда вы видите, что зеленый элемент входит в область просмотра, он кажется нормальным, относительно позиционированным элементом.Но по мере того, как вы продолжаете прокрутку, вместо прокрутки страницы она станет фиксированной и будет оставаться в верхней части области просмотра.
Как и фиксированные элементы, липкий элемент должен иметь верхний или нижний , установленные в CSS. Если его нет, элемент продолжит вести себя так, как если бы он был относительно позиционирован, и никогда не станет липким.
Примечание о поддержке браузером:
В настоящее время позиция : липкая не имеет полной поддержки по всем направлениям.Новые версии браузеров поддерживают его, но никакие версии IE не поддерживают. Это может быть важно, если вы работаете над клиентским проектом, в котором необходима поддержка IE 11. Вы можете проверить текущую поддержку на CanIUse.com В заключение
Я надеюсь, что вы нашли это руководство и примеры кода для позиционирования CSS полезными! Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии ниже?
Другие ресурсы:
Хотите больше?Создаю курс по адаптивному дизайну! Зарегистрируйтесь здесь, чтобы получать сообщения по электронной почте, когда он будет опубликован.
Я пишу уроки веб-разработки в своем блоге coder-coder.com, размещаю мини-советы в Instagram и уроки кодирования на YouTube.
CSS | Позиционирование элементов - GeeksforGeeks
Свойство position в CSS сообщает о методе позиционирования элемента или объекта HTML. В CSS доступно пять различных типов свойств положения:
- Фиксированное
- Статическое
- Относительное
- Абсолютное
- Прикрепленное
Позиционирование элемента может быть выполнено с помощью сверху , справа , внизу и слева собственности.Они определяют расстояние HTML-элемента от края области просмотра. Чтобы установить позицию с помощью этих четырех свойств, мы должны объявить метод позиционирования.
Давайте подробно поговорим о каждом из этих методов позиционирования:
1. FixedЛюбой HTML-элемент со свойством position: fixed будет расположен относительно области просмотра. Элемент с фиксированным позиционированием позволяет ему оставаться в том же положении даже при прокрутке страницы. Мы можем установить положение элемента, используя верхнюю, правую, нижнюю, левую.
|
Ниже приведен код CSS для иллюстрации фиксированного свойства:
// css код
корпус
{
маржа : 0 ;
отступ : 20px ;
font-family : sans-serif ;
фон : #efefef ;
}
. фиксированная
{
позиция : фиксированная ;
фон : # cc0000 ;
цвет : #ffffff ;
заполнение : 30px ;
верхняя : 50 ;
слева : 10 ;
}
пролет
{
набивка : 5px ;
граница : 1px #ffffff пунктирная ;
}
Выход :
Этот метод позиционирования установлен по умолчанию. Если мы не упоминаем метод позиционирования для какого-либо элемента, элемент по умолчанию имеет метод позиции : static . При определении Static верхняя, правая, нижняя и левая стороны не будут иметь никакого контроля над элементом. Элемент будет размещен в соответствии с обычным потоком страницы.
|
Ниже приведен код CSS для иллюстрации статического свойства
// css код
корпус
{
маржа : 0 ;
отступ : 20px ;
font-family : sans-serif ;
фон : #efefef ;
}
. статическое
{
положение : статическое ;
фон : # cc0000 ;
цвет : #ffffff ;
заполнение : 30px ;
}
пролет
{
набивка : 5px ;
граница : 1px #ffffff пунктирная ;
}
Выход :
Элемент с положением : относительный расположен относительно других элементов, которые находятся на его вершине. Если мы установим его верхний, правый, нижний или левый угол, другие элементы не будут заполнять пробел, оставленный этим элементом.
|
Ниже приведен код CSS 64 для иллюстрации
2. // css код
корпус
{
маржа : 0 ;
отступ : 20px ;
font-family : sans-serif ;
фон : #efefef ;
}
. относительное
{
положение : относительное ;
фон : # cc0000 ;
цвет : #ffffff ;
заполнение : 30px ;
}
пролет
{
набивка : 5px ;
граница : 1px #ffffff пунктирная ;
}
Выход :
Элемент с положением : абсолютный будет позиционирован относительно своего родителя. Позиционирование этого элемента не зависит от его братьев и сестер или элементов, находящихся на одном уровне.
|
Ниже приведен код CSS64 для иллюстрации абсолютного свойства
9066: // css код
корпус
{
маржа : 0 ;
отступ : 20px ;
font-family : sans-serif ;
фон : #efefef ;
}
. абсолютное
{
положение : абсолютное ;
фон : # cc0000 ;
цвет : #ffffff ;
заполнение : 30px ;
font-size : 15px ;
снизу : 20px ;
справа : 20px ;
}
. относительное
{
положение : относительное ;
фон : # aad000 ;
высота : 300px ;
font-size : 30px ;
граница : 1px сплошная # 121212 ;
выравнивание текста : центр ;
}
пролет
{
набивка : 5px ;
граница : 1px #ffffff пунктирная ;
}
до
{
набивка : 20px ;
граница : 1px сплошная # 000000 ;
}
Выход :
Элемент с положением : липкий и верхний : 0 играл роль между фиксированным и относительным в зависимости от положения, в котором он размещен. Если элемент помещается в середину документа, тогда, когда пользователь прокручивает документ, липкий элемент начинает прокручиваться, пока не коснется верхней части. Когда он коснется верха, он будет зафиксирован на этом месте, несмотря на дальнейшую прокрутку. Мы можем прикрепить элемент внизу со свойством bottom .
|
Ниже приведен код CSS
657905
0 для иллюстрации свойства sticky: // css код корпус
{
маржа : 0 ;
отступ : 20px ;
font-family : sans-serif ;
фон : #efefef ;
}
.липкая
{
позиция : липкая;
фон : # cc0000 ;
цвет : #ffffff ;
заполнение : 30px ;
верхняя : 10px ;
справа : 50px ;
}
пролет
{
набивка : 5px ;
граница : 1px #ffffff пунктирная ;
}
до
{
набивка : 20px ;
граница : 1px сплошная # 000000 ;
}
Выход
Элементы позиционирования с CSS | Школа кодов викингов
Помните те времена, когда MySpace был предпочтительной социальной сетью, и все позиционирование элементов на основе CSS выполнялось с помощью таблиц? В обе стороны вверх по холму? В 10 футах снега? С без обуви !
Нет? Хорошо! Легче забыть то, чему вы никогда не учились (подумайте об этом).Идем дальше ...
В этом уроке мы рассмотрим, как использовать CSS для изменения размещения и расположения элементов. Мы поговорим о поплавках и о том, как их правильно использовать и очищать. Мы обсудим различия между абсолютным, относительным, фиксированным и статическим позиционированием. Затем вы прочитаете пошаговое руководство, в котором подробно расскажете об этих концепциях. К концу этого урока вы сможете использовать CSS для позиционирования элементов. Должность. Давайте нырнем!
CSS Поплавки
Так что же такое CSS с плавающей запятой? Перефразируя документы MDN:
CSS-числа с плавающей запятой используются для извлечения элемента из обычного потока документа и размещения его слева или справа от содержащего его элемента.
Прежде чем мы исследуем, что означает «вне обычного потока документа», давайте взглянем на типы плавающих объектов. Во-первых, свойство, которое вы будете использовать для установки значения с плавающей запятой для элемента, - с плавающей запятой . Легко запомнить, да? Наиболее часто используемые значения для свойства float :
-
слева: перемещать элемент слева -
вправо: перемещать элемент вправо -
нет: удалить любое значение с плавающей запятой
Плавающие влево и вправо
Перенести элемент влево или вправо очень просто.Все, что вам нужно сделать, это установить для свойства float значение left или right . Вот пример:
.left {
плыть налево;
}
.верно {
float: right;
}
Приведенный выше код будет перемещать любой элемент с классом .left слева и любой элемент с классом .right справа. Это кажется слишком простым и слишком хорошим, чтобы быть правдой, верно? На самом деле это слишком хорошо, чтобы быть правдой. Причина в том, что концепция «вне нормального потока», о которой мы упоминали ранее.Это подводит нас к очистке и исправлению.
Обычный документооборот
Что значит «исключить из нормального документооборота»?
Обычный документооборот - это способ отображения и позиционирования элементов по умолчанию. В случае позиционирования и поплавков этот нормальный поток заставляет дочерние элементы содержаться в родительских элементах. Это то, что мы ожидаем, в конце концов, это имеет визуальный смысл, когда мы смотрим на HTML так:
Из приведенной выше разметки мы ожидаем, что дочерний div будет отображаться внутри родительского div.Вышеупомянутые элементы будут отображаться вложенными, как ожидалось, в «нормальном потоке документов». Однако это меняется при использовании поплавков. Вот почему мы должны использовать clearfix.
Сброс поплавков
Очистка плавающих точек - это то, как мы называем возвращение к нормальному документообороту. Это способ указать, что на элемент не должны влиять никакие предыдущие плавающие элементы. Это звучит абстрактно без примера.
.clear {
ясно: оба;
}
Рассмотрите приведенную выше разметку, имея в виду, что .left класс будет перемещать элементы влево. Обратите внимание, что у нас есть класс .clear в последнем div, который применяет стиль clear: both; . Это указывает, что последний div должен вернуться в нормальный поток документов и появиться как элемент блока под плавающими div. В противном случае этот div фактически перекрывался бы плавающими div, поскольку они «находятся вне нормального потока документов». Вот визуализированный визуальный пример двух случаев:
Не очищая , последний div скрывает его под плавающими элементами, .
Очистка последнего div позволяет ему вернуться к нормальному документообороту и появиться под плавающими элементами .
Элементы контейнера Clearfixing
Clearfixing - это общий бит CSS, который позволяет элементам контейнера содержать плавающие элементы. Вы можете подумать, что это происходит по умолчанию, но это не так. Глядя на приведенный выше пример, без применения класса .clearfix эти плавающие блоки div фактически были бы удалены из «нормального потока документов» и вытолкнули бы за пределы своего контейнерного div ! Также обратите внимание, что мы не предоставили CSS для .класса clearfix пока нет. Мы объясним это здесь.
.clearfix :: раньше,
.clearfix :: after {
дисплей: таблица;
содержание: " ";
}
.clearfix :: after {
ясно: оба;
}
Глядя на приведенный выше код, вы, вероятно, задаетесь вопросом, что, черт возьми, происходит. Понятно. Вы еще не видели псевдоклассы, но концепция проста. Псевдоселекторы :: before и :: after нацелены на область до и после элемента. В основном мы говорим, что те части (которые по умолчанию не видны) должны:
- Отображение в виде таблиц
- Содержимое пустых пробелов
Затем мы указываем, что элемент :: after должен очищать оба типа чисел с плавающей запятой.Что все это делает? В основном это окружает содержащиеся плавающие элементы невидимыми стенками, которые удерживают их в своем контейнере.
Многие фреймворки CSS по умолчанию предоставляют класс .clearfix и даже применяют его к часто используемым классам, таким как .container . Однако, поскольку мы работаем с необработанным CSS и строим с нуля, вам придется создать его самостоятельно.
Позиция
Свойство Если вам нужно точное расположение пикселей для ваших элементов, вы хотите использовать свойство position .Свойство position позволяет указать несколько различных типов позиций, которые по-разному влияют на расположение элемента. После того, как они установлены, вы можете установить точное местоположение элемента с помощью свойств слева , справа , сверху и снизу . Давайте рассмотрим различные типы позиций.
- статический : значение по умолчанию для свойства позиции. Позиционирует элемент в обычном потоке документов.
- фиксированный : позиционирует элемент относительно области просмотра (самый внешний элемент). Элемент удаляется из обычного документооборота.
- абсолютный : позиционирует элемент относительно следующего наивысшего относительно или абсолютно позиционированного элемента в иерархии элементов. Если ничего не найдено, позиционирует элемент относительно области просмотра. Элемент удаляется из обычного документооборота.
- относительно : позиционирует элемент относительно его текущей позиции.Элемент остается в обычном потоке документов.
Поначалу эти определения могут быть немного непонятными. Однако на примере и небольшом пояснении вы увидите, что они довольно точны. Вот некоторая разметка и CSS, которые создают стек div:
.square {
ширина: 64 пикселя;
высота: 64 пикселя;
}
# relative-positioned-parent {
положение: относительное;
верх: 32 пикселя;
слева: 32px;
ширина: 256 пикселей;
высота: 256 пикселей;
}
# absolute-positioned-child {
позиция: абсолютная;
}
# relative-positioned-child {
положение: относительное;
}
# fixed-position-child {
положение: фиксированное;
верх: 8 пикселей;
слева: 8 пикселей;
}
# абсолютно-позиционированный-ребенок,
# relative-positioned-child {
верх: 32 пикселя;
слева: 32px;
}
Статический
Отн.
Статический
Абс
Статический
Исправлено
Вот результат рендеринга:
Давайте поговорим об эффекте каждого отображаемого здесь типа позиционирования.
- Фиксированный : div с фиксированной позицией удаляется из своего контейнера (нормальный поток документов) и помещается относительно области просмотра. Вы можете видеть, что он находится за пределами содержащего его div и расположен на
8pxот верхнего левого угла области просмотра. - Absolute : абсолютно позиционированный блок div удаляется из обычного потока документов, но остается потомком относительно позиционированного родителя. Однако вы можете видеть, что он перекрывает div над ним, а окружающие div действуют так, как будто его там нет.Это эффект абсолютного позиционирования на удаление элемента из обычного потока документов.
- Относительный : относительно позиционированный div остается в нормальном потоке документов. Вы можете видеть это из-за отсутствия места в стопке белых div. Вы также можете видеть, что он перемещается на
32pxиз верхнего левого угла в его исходное положение в обычном потоке документов .
Стоит отметить, что position: relative; обычно используется только для добавления значения позиции к родительскому элементу дочернего элемента с position: absolute; .Это позволяет позиционировать дочерний элемент абсолютно относительно позиции родителя. В «реальном мире» вы редко будете использовать относительное позиционирование для чего-то другого, кроме этой цели.
Разобраться в позиционировании CSS немного сложно. Поэкспериментируйте с этими концепциями! Обычно это лучший способ раскрыть тайну. Другой способ - углубить ваше понимание путем более подробного чтения!
Шей Хау: позиционирование контента
Мы рассмотрели определения и несколько примеров позиционирования с помощью float и свойства position .Теперь ваша задача - прочитать пошаговое руководство Shay Howe по позиционированию контента. Он обсудит, как эти концепции могут быть продвинуты на шаг вперед, чтобы начать создавать макеты и сетки, а также предоставит несколько редактируемых примеров кода свойств CSS, которые мы здесь представили.
Обзор кода
Важные фрагменты кода из этого урока
/ * Поплавки * /
.оставил {
плыть налево;
}
.верно {
float: right;
}
.Чисто {
ясно: оба;
}
/ * Clearfix * /
.clearfix :: before,
.clearfix :: after {
дисплей: таблица;
содержание: " ";
}
.clearfix :: after {
ясно: оба;
}
/ * Позиционирование * /
# absolute-positioned-child {
позиция: абсолютная;
}
# relative-positioned-child {
положение: относительное;
}
# fixed-position-child {
положение: фиксированное;
/ * ... * /
}
Завершение
CSS-позиционирование предоставляет вам множество возможностей. По мере того, как вы будете использовать эти инструменты снова и снова, вы поймете, насколько они могут быть полезны для создания богатых макетов и пользовательских интерфейсов.Сначала они могут показаться сложными, и вы можете спросить: «Но почему мы не можем просто использовать таблицы ?!». Наберитесь терпения и продолжайте использовать CSS-позиционирование, и вскоре вы убедитесь в его точности!
Элементы позиционирования »Лучшие практики веб-дизайна
Ищете уроки? Начать!
Элементы позиционирования для макетов страниц.
Доступ ко всему разделу «Принципы веб-дизайна» можно получить через меню ниже.
К сожалению, не все браузеры будут поддерживать элегантное меню JavaScript за этой невинно выглядящей кнопкой. Если ваш браузер не отображает меню, просто нажмите кнопку, и вы попадете на отдельную страницу со всем меню, отображаемым в чистом HTML-коде, отличном от JavaScript.
Положение составляет девять десятых закона. - Мэгги Так
Размещение элементов на странице HTML обычно выполняется с помощью таблицы стилей CSS.Есть некоторые аргументы в пользу того, насколько это семантически правильно, поскольку CSS должен быть о стиле и внешнем виде страницы, а HTML - о содержимом и структуре, но я не собираюсь здесь перефразировать этот аргумент. Достаточно сказать, что, когда вы рассматриваете проблему, (для меня) ясно, что CSS - это подходящее место для обработки позиционирования. Вы можете не согласиться.
Ключом к пониманию позиционирования является понимание коробчатой модели макета веб-дизайна. Мы затронули концепцию на другой странице:
Подробнее о блочных и строчных элементах .
Если вы не читали страницу выше, вы можете вернуться назад и просмотреть ее, прежде чем переходить к этой странице.
Большая часть информации на этой странице взята из двух превосходных книг Яна Ллойда и Крейга Граннелла, а также из нескольких авторитетных Интернет-источников: Томми Олссона, Майка Холла, Стивена Брэдли, Роба Глейзбрука, Килиана Валкхофа (вторая часть статьи Валкхофа). здесь), Chris Coyier и BarelyFitz Designs, а также фрагменты из других источников. Как всегда, источники содержат гораздо больше информации, которую я здесь включил.Вам обязательно стоит проверить их самостоятельно.
Банкноты Брэдли:
Когда люди плохо знакомы с макетами CSS, они склонны тяготеть к позиционированию. Позиционирование кажется легкой для понимания концепцией. На поверхности вы указываете, где именно вы хотите разместить блок, и вот он. Однако позиционирование немного сложнее, чем кажется на первый взгляд. Есть несколько вещей, которые могут сбить с толку новичка, и несколько вещей, которые необходимо понять, прежде чем позиционирование станет второй натурой.Вы сможете добиться отличных результатов с позиционированием, если разовьете более глубокое понимание того, как оно работает.
Может быть, несколько очевидно и даже банально, но это правда, и поэтому стоит процитировать.
И Валкхоф дает отличное обобщение качества "потока", на которое влияет позиционирование:
При позиционировании в игру вступает неуловимый «поток» позиционирования CSS. Поток в CSS - это логический способ размещения элементов на вашем экране.Например, когда вы отключите CSS на этой странице, вы увидите HTML в исходном порядке. Этот порядок является потоком и определяет, какой элемент будет отображаться и где размещаться. Это очень просто: поток страницы идет от верхней части HTML-кода к его низу.
Коробка Модель
Коробочная модель по своей сути очень проста. Каждый элемент на веб-странице, большой, маленький или промежуточный, представляет собой коробку. Период.
В сети множество иллюстративных изображений, но мне посчастливилось получить разрешение на использование этого изображения от владельца, Крейга Кука.(Превосходные размышления и уроки Крейга по веб-дизайну можно найти на этой и других страницах этого сайта. Он даже прислал мне лучшую версию графики, чем та, что представлена на его сайте, которую я воспроизвел здесь.)
Ооо, это все трехмерно и все такое ....
Но что это на самом деле означает? Вот Кук, чтобы все это объяснить:
Работая снаружи внутрь и назад вперед, мы получаем невидимую граничную область между краем этого элемента и соседними с ним элементами.Внутри поля мы можем применить цвет фона, и фоновое изображение будет перекрывать его. Отступ - это невидимое пространство между краем поля и его содержимым, а фон будет виден через область отступов. На все это накладывается граница, очерчивающая видимый край элемента.
Стивен Брэдли дает нам следующую информацию:
ширина содержащего блока (блока) = левое поле + ширина левого края + левое заполнение + ширина + правое заполнение + правое поле ширины + поле справа
высота содержащего блока (блока) = margin-top + border-top-width + padding-top + height + padding-bottom + border-bottom-width + нижняя маржа
Подробнее о полях и отступах .
Подробнее о бордюрах .
Майк Холл дает дополнительные пояснения:
Поля, границы и отступы являются необязательными, но для целей расчета позиций и размеров им присваивается ширина по умолчанию, равная нулю, если не указано иное. При желании можно установить разную ширину для каждой стороны (сверху, справа, снизу и слева). Поля могут иметь даже отрицательные значения. Ширина и высота каждого поля равны ширине и высоте внешнего поля поля.Обратите внимание, что это не обязательно то же самое, что ширина и высота области содержимого. Блок может содержать любое количество других блоков, создавая иерархию блоков, соответствующую вложенности элементов страницы. Окно браузера служит корневым элементом этой иерархии.
И веб-разработчик Роб Глейзбрук резюмирует это для нас:
Все, что начинается с
и заканчивается , является коробкой (контейнером, чем угодно). Таким образом, тег- это блок, который может находиться внутри блока
, внутри блока, внутри блока.А с помощью CSS вы на самом деле манипулируете размером, формой, цветом, оформлением и т. Д. Этого блока и его содержимого.По сути, каждый элемент в вашей таблице стилей на вашей HTML-странице окружен рамкой. Размеры устанавливаются в зависимости от содержимого и характеристик элемента. Мы можем использовать свойства width и height в нашей разметке CSS, чтобы определить границы блока определенным образом.
Веб-дизайнер Крис Койер пишет, что понимание концепции «блочной модели» было его «моментом ах-ха», когда он начал понимать основную парадигму структуры CSS.Он пишет:
Это была комбинация этих [следующих] концепций, которые были моим "А-ха!" момент.
Каждый элемент страницы представляет собой коробку.
Я могу контролировать размер и положение этих ящиков.
Я могу дать этим коробкам фоновые изображения.
Звучит просто, но эти вещи до сих пор кажутся мне сильными.
Хорошо, теперь давайте намочим ноги.
Есть два основных типа боксов: блок и встроенный .
Подробнее о блочных и строчных элементах .
Брэдли пишет:
Блоки уровней блоков располагаются вертикально друг за другом. Если у вас есть два блока уровня блока рядом друг с другом в вашем html, второе будет располагаться под первым. С другой стороны, встроенные блоки располагаются горизонтально. Встроенный блок всегда будет располагаться справа от блока, который ему предшествует, при условии, что в содержащем элементе достаточно места. Однако встроенные блоки будут переноситься.Они начнутся справа от предыдущего поля и заполнят оставшееся горизонтальное пространство. Затем они перейдут к следующей строке и снова переместятся, чтобы заполнить горизонтальное пространство. Поле уровня блока автоматически переместится на следующую строку, прежде чем заполнить любое пространство.
Вы можете прочитать превосходное исследование коробчатой модели Брэдли - источник приведенной выше цитаты - для получения дополнительной информации.
А пока просто запомните:
Блочные элементы «штабелируются» вертикально один над другим, как этажи в многоквартирном доме:
Встроенные элементы будут располагаться горизонтально рядом друг с другом, если ширина страницы не заставит один элемент переместиться на следующую строку, как ряды кирпичей:
Мы можем использовать поля и отступы, чтобы установить ширину и высоту наших «прямоугольных» элементов, и мы можем использовать границы, цвета фона и фоновые изображения, чтобы добавить визуальный интерес (с технической точки зрения, «приукрасить»).Цвета фона или изображения, которые мы используем, будут отображаться за отступом и границами, но не за полями.
Как узнать размеры конкретной коробки? Ну есть дефолты. Если вы используете так называемый «глобальный сброс», ваши настройки по умолчанию, скорее всего, были установлены на ноль. В противном случае браузер устанавливает свои собственные значения по умолчанию, и, как вы можете себе представить, они варьируются от одного браузера к другому.
Что касается установки размеров, это лучше всего видно на примере.
Допустим, у нас есть элемент div , ширина которого определена как 100 пикселей:
.пример { ширина: 100 пикселей; }Мы можем добавить 10 пикселей отступа к блоку, если захотим, и даже рамку в 5 пикселей:
.example { ширина: 100 пикселей; отступ: 10 пикселей; граница: сплошной черный цвет 5 пикселей; }Общая ширина элемента
.exampleсоставляет 130 пикселей. Howzat? Простая математика.5 пикселей + 10 пикселей + 100 пикселей + 10 пикселей + 5 пикселей = 130 пикселей
Границы с каждой стороны (слева и справа) по 5 пикселей. Поля с каждой стороны - 10 пикселей за штуку.Центральный элемент - 100 пикселей. Суммируйте это на вашем калькуляторе или в голове, и вы получите 130 пикселей.
Почему это важно? Что ж, если вы используете фоновое изображение шириной 115 пикселей, вы достаточно быстро увидите, что размеры элемента
.exampleимеют 15 пикселей, которые не заполнены изображением. Это будет выглядеть неправильно.О настройке ширины нужно помнить еще кое-что. Если вы не устанавливаете ширину для элемента уровня блока (и для него установлено значение
staticилиотносительно позиции), тогда ширина будет равна 100%, как обычно по умолчанию.Обивка и граница будут выдвигаться на эту 100% ширину. Однако, если вы установите для ширины равной 100%, то заполнение вытолкнет прямоугольник наружу на . Койер объясняет:Урок здесь в том, что ширина поля по умолчанию на самом деле не 100%, а менее ощутимое «все, что осталось». Это особенно важно знать, поскольку существует множество обстоятельств, в которых чрезвычайно полезно либо устанавливать , либо не устанавливать ширину.
В общем, ширину лучше устанавливать.Койе наблюдает:
[T] Лучше всего всегда устанавливать ширину для чего-либо плавающего, абсолютно позиционированного или фиксированного, чтобы избежать проблем с кроссбраузерностью.
Нужно больше? Глейзбрук дает нам потрясающую метафору, которую я просто украду, как будто краду его телевизор (за исключением того, что я верю этому и рекомендую вам прочитать всю его статью на эту тему).
[H] Это самые основные свойства, о которых вам нужно беспокоиться при работе с блочной моделью: граница, фон, отступы, ширина и поля.Мы рассмотрим эти свойства одно за другим ниже. И чтобы это было понятно, мы свяжем это с тем, как вы упаковываете коробку в реальной жизни.
- Граница : Это коробка. Когда вы только начинаете, полезно думать о границе как об очертании настоящего прямоугольника. Он может иметь разную толщину (ширину) и цвет, но в основном это просто жесткая конструкция, в которую вы вкладываете вещи. Конечно, вы также можете иметь нулевую границу, но все же полезно думать о границе как о самой внешней части вашего блока, даже если ее там нет.
- Фон : Если вы применяете фон к чему-либо, он растягивается от одной стороны границы до другой, покрывая всю внутреннюю часть вашего блока. Кроме того, если вы примените и цвет фона, и фоновое изображение, изображение будет располагаться поверх цвета.
- Набивка : Думайте о набивке как о пузырчатой пленке или упаковке арахиса, которую вы добавляете в коробку перед тем, как куда-нибудь ее отправить. Отступ находится между рамкой и содержимым. Это самое разумное свойство из всех.
- Ширина : это ширина вашего содержимого внутри вашего блока. Сначала это может показаться несколько нелогичным, потому что это не ширина вашей границы. Это ширина материала внутри вашей границы и внутри вашего отступа. Таким образом, если вы установите ширину 400 пикселей, с 20 пикселей заполнения с обеих сторон и рамкой в 5 пикселей, ваш фактический «прямоугольник» будет иметь ширину 400 + 20 + 20 + 5 + 5 (также известную как 450) пикселей. .
- Margin : поля существуют за пределами нашего гипотетического блока, вокруг вашей границы.Думайте об этом как о пространстве за пределами вашего ящика, которое вы намеренно оставляете пустым, как если бы вещи внутри ящика были летучими, опасными, вонючими или чем-то еще, от чего вы хотели бы отказаться. Итак, если вы взяли нашу рамку из примера с шириной и установили для нее поля 10 пикселей с каждой стороны, то теперь у нас будет «прямоугольник» шириной 450 пикселей, занимающий 470 пикселей.
Вот и все, что касается коробочной модели!
Ну, не совсем так. Как отмечает Глейзбрук (и все остальные), Internet Explorer рассматривает коробочную модель несколько иначе.(Как мы узнали, что это будет IE, а не другой браузер?) На самом деле, это не так уж плохо: если вы используете правильный DOCTYPE и используете IE 6 или новее, у вас не возникнет проблем. IE 5.5 и более ранние версии страдают так называемой «моделью сломанного ящика». Так что, если вы не вынуждены писать код для этого устаревшего и быстро исчезающего браузера, не беспокойтесь об этом. А если вы все-таки обнаружите, что пишете для IE 5x, вы можете начать с чтения инструкций Glazebrook по решению этой проблемы.
Сворачивающиеся поля
Иногда поля между двумя элементами блока «сжимаются», в результате чего используется большее из двух полей, а другое «сжимается» до фактического значения нуля.Очень некруто.
Я не собираюсь вдаваться в эту небольшую проблему, но дам вам ссылку на отличную справочную статью Томми Олссона и Пола О'Брайена, в которой рассказывается то, что вам нужно знать, в том числе о том, как избежать этого. происходит.
Основы позиционирования
В CSS есть четыре типа позиционирования:
- статический;
- , родственник;
- абсолютное; и
- фиксированный
Или в терминах кода CSS:
Положение: статическое; положение: относительное; позиция: абсолютная; положение: фиксированное;Это все хорошо, но что означают эти термины? И что не менее важно, что они делают и как я могу эффективно использовать их в своих проектах?
Ну, термины сбивают с толку.Как пишет мой друг Томми Олссон:
Большинство из нас, вероятно, рассматривает этот вопрос с точки зрения компоновки, с которой названия кажутся довольно странными. Статический элемент вовсе не статичен, он перемещается, когда мы прокручиваем страницу. Относительно расположенный элемент относится только к самому себе. Абсолютно позиционированный элемент не является абсолютным, но относительно некоторого другого элемента. Фиксированный элемент может быть как абсолютным, так и статическим.
Но W3C присвоил эти имена не с точки зрения компоновки.Люди в этой группе присвоили эти имена с точки зрения «документа».
Подробнее о документах и тегах .
В документе HTML статический элемент является «статическим» - неподвижным - в потоке документов. Относительно расположенный элемент является «относительным» - сам по себе. Абсолютно позиционированный элемент действительно позиционируется «абсолютно» внутри своего контейнера и удаляется из потока документов. И фиксированный элемент является «фиксированным» по отношению к документообороту.
Помогая вам разобраться в различных видах позиционирования, я могу помочь вам принять обоснованные и правильные решения относительно того, когда использовать статическое, относительное, абсолютное и фиксированное позиционирование в ваших проектах.
Итак, давайте с ними разберемся. Но мы не будем начинать с определения четырех состояний позиционирования, не сейчас.
Установка свойства положения
CSS дает нам свойство position, как показано выше. Это также дает нам значение , наследуемое :
позиция: наследовать;Дочерние элементы - те, которые располагаются ниже правила позиционирования или селектора в таблице стилей - наследует не это позиционирование, а
position: наследуетпринудительного наследования.Подробнее о CSS-селекторах, свойствах и значениях .
Подробнее о наследстве .
Можно позиционировать любой HTML-элемент, включая все блочные и встроенные элементы.
Подробнее про блочный и встроенный .
Свойства позиции также можно изменить с помощью следующих свойств:
Свойство переполнения
Свойство, которое соответствует идее прямоугольного блока, - это свойство переполнения.Точно так же, как когда вы упаковываете свои вещи в картонные коробки и пытаетесь втиснуть в них слишком много, содержимое «коробки» CSS может «перетекать» в другие области макета страницы. Свойство переполнения помогает контролировать это.
Веб-ниндзя Томми Олссон и Пол О'Брайен делают следующие наблюдения:
Поведение по умолчанию - сделать видимым переполненное содержимое, но его можно изменить так, чтобы содержимое было обрезано до границ поля элемента, при необходимости предоставляя механизм для прокрутки содержимого.
Если свойство переполнения применяется к телу или элементам html в документе HTML, пользовательский агент [браузер или другая веб-утилита] может применить его к области просмотра. Однако это не относится к XHTML.
Не то чтобы нас беспокоит XHTML на этих страницах, но все же полезно знать.
Для свойства переполнения существует пять значений:
- видимый (по умолчанию)
- скрыто
- свиток
- авто
- наследовать
Есть два других связанных свойства,
overflow-yиoverflow-x, но они являются свойствами CSS3, которые широко, но не повсеместно приняты.Мы не будем их здесь рассматривать.перелив: видимый
Поскольку это значение по умолчанию, вы будете редко, если вообще когда-либо, использовать его, если только вам не нужно переопределить ранее установленное свойство. По сути, он позволяет содержимому, которое "выходит за пределы" контейнера коробки, оставаться видимым.
Допустим, у вас есть содержащий элемент шириной 300 пикселей. Вы помещаете баннерную картинку шириной 480 пикселей в содержащий элемент. Он выльется из коробки и останется видимым.То же самое с текстовым контентом; если контейнер имеет высоту 300 пикселей, но вы напишите больше текста, чем поместится в контейнере, он выйдет за пределы окна и останется видимым.
Переполняющееся содержимое не повлияет на поток документа, то есть не будет отбрасывать другие элементы в сторону, чтобы представить себя.
Иногда поля могут уменьшаться в элементах, используя значение
visible. Этого не происходит, когда используются другие значения.переполнение: скрыто
Противоположность
видимому значению.Все, что «переливается» из контейнера, скрыто от глаз. Это может хорошо работать в конкретном дизайне, но будет недоступно (думаю, доступно) никому, если они не просматривают исходный код. Веб-дизайнер Крис Койер приводит уместный пример:Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете выталкивать текст за пределы поля и полностью скрывать его от их поля зрения.
Есть кое-что, о чем следует помнить.
переполнение: прокрутка
«Переполняющее» содержимое не отображается, но браузер предоставляет полосы прокрутки, которые позволяют просматривать содержимое, если пользователь желает.Я использую это на этом сайте, когда примеры кода превышают размер контейнера.
Одним из хороших аспектов этого значения является то, что оно позволяет распечатать переполненный контент.
переполнение: авто
Это позволяет браузеру определять, требуется ли прокрутка для содержимого переполнения. Если полосы прокрутки не нужны, они не отображаются.
переполнение: наследование
Все это заставляет дочерний элемент наследовать значение переполнения от родительского элемента.
Сброс поплавка
Одна странность свойства переполнения заключается в том, что его можно использовать для очистки с плавающей точкой .
Подробнее о поплавках .
Ну, два значения могут очищать float: auto или hidden .
Установка значения переполнения не очищает поплавок в элементе, само очищает . В реальных условиях элемент с примененным переполнением расширяется настолько, насколько это необходимо, чтобы заключить внутри дочерние элементы, которые перемещаются.Если вы хотите это сделать, не объявляйте высоту.
Coyier предоставляет отличные наглядные примеры, иллюстрирующие различные значения.
Существует ряд незначительных особенностей браузера, связанных со свойством
overflow. Большинство из них, естественно, есть в Internet Explorer. На странице Койера подробно описаны различные ошибки и дана некоторая информация о том, как их устранить.Ошибки браузера
Свойство
overflowдовольно некорректно в некоторых браузерах.Internet Explorer 6 имеет ряд странностей. Он не будет применять значение, указанное для элемента body, к сайту, как он отображается в окне просмотра, если значение переполнения на
htmlравноvisible. Кроме того, он увеличивает ширину и высоту элемента, когда значениеотображается, вместо того, чтобы позволить содержимому переполняться, как должно. И, если значение равноauto,hiddenилиscroll, а ширина элемента задана какauto, ширина будет увеличиваться, чтобы избежать переполнения.Internet Explorer 7 и ниже (да, это включает IE6) демонстрирует следующее: в относительно позиционированном дочернем элементе, родительский элемент которого установлен на
autoилиscroll, элемент будет вести себя так, как если бы положение было фиксированным;Подробнее о позиционирование .
, а если значение переполнения -
, скрыто, относительно позиционированный элемент будет виден, если сгенерированный блок находится за пределами родительского блока.Кроме того, IE7 и более ранние версии не поддерживают значениенаследования.Только IE7 , с
auto,hiddenиscroll, значения приводят к тому, что элемент получает значение макета.Internet Explorer 8 только имеет ряд неприятных ошибок, которые возникают, когда свойство переполнения комбинируется с
max-widthилиmax-height. Сайт Hilbrand Edskes документирует ряд тестовых случаев.Опера 9.5 и 10 имеют ошибку, при которой позиционированный родительский контейнер настроен на переполнение, отличный от
видимого, а также имеет абсолютно позиционированный дочерний элемент, вызывает появление полосы прокрутки в области просмотра, если верхняя позиция этого дочернего элемента больше, чем высота области просмотра. (Не самый простой для понимания баг!)Статическое позиционирование
Статическое значение позиционирования является значением «по умолчанию» для каждого элемента HTML.Если вы не зададите элементу другое значение позиционирования, он будет позиционироваться как статический элемент. Вы не будете использовать
position: staticочень часто, кроме как для отмены более раннего правила позиционирования. Пример (плохой):body { позиция: абсолютная; } #footer { положение: статическое; }Каким бы маловероятным (и безумным!) Было бы позиционировать все в вашем теле
как absolute , этот пример служит цели: показать вам, как вы можете вернуть#footerк значению по умолчанию static статус.Статически позиционированные элементы появляются на вашей отображаемой странице в зависимости от того, какой статически позиционированный контент появлялся перед ними. Измененные полями и отступами, элементы по-прежнему остаются на своих местах по отношению к остальному содержимому. Если вы ничего не меняете в позиционировании, вы часто получаете одну «стопку» статического контента, например, большую стопку оладий, помещенных друг на друга в большом скучном вертикальном столбце.
Ладно, может быть, не так скучно и немного соблазнительно....
Хотите запутаться еще больше? Элементы со статическим позиционированием могут быть как блочными, так и строчными элементами. Сам элемент будет определять статус блока или инлайн.
Подробнее про блочный и встроенный .
Койер пишет:
Статическое значение не имеет большого значения, это просто означает, что элемент перетекает на страницу, как обычно. Единственная причина, по которой вы когда-либо устанавливали элемент в положение
: static, - это принудительное удаление некоторого позиционирования, которое было применено к элементу вне вашего контроля.Это довольно редко, так как позиционирование не каскадно.Относительное позиционирование
Как и большинство других вещей, относительное позиционирование требует некоторых размышлений и усилий, чтобы правильно понять. Относительно расположенные элементы позиционируются относительно самого . Чего-чего?
Койер пишет:
Этот тип позиционирования, вероятно, наиболее сбивает с толку и используется неправильно. На самом деле это означает «относительно себя».
Может быть, мы позволим Олссону объяснить это тем, что он называет «непрофессиональными терминами».
Блок, созданный элементом, размещается так же, как и для статических элементов. Затем визуализированный блок смещается по горизонтали и / или вертикали в соответствии со значениями свойств top, right, bottom и left. Но вот сложная часть - что касается остальной части документа, коробка все еще находится на своем исходном месте! Он размещен там, где должен быть, и займет эту позицию в потоке документов.Относительно исходного положения сдвигается только визуализированный блок. Если отодвинуть его на большое расстояние, в документе останется дыра.
Хмммм. Позвольте Валкхофу нанести удар:
Это значение очень похоже на
position: static, с одним существенным отличием: хотя отображаемый элемент получает ширину и высоту элемента, он не должен занимать отведенное для него пространство. Свойства top, right, bottom и left позволяют перемещать его из этого пространства.Смещение здесь - это границы обозначенного пространства.Поскольку все это так (и это так нелогично или просто сбивает с толку, как может показаться), мы не можем использовать
position: relativeдля столбчатых макетов. И если его использовать в простейшей форме, он просто перемещает элементы на несколько пикселей. Итак, бесполезно, правда? Нисколько. У него есть побочный эффект, который умные веб-дизайнеры давно используют в своих интересах.Помните те свойства сверху, справа, снизу, и слева, ? Они «выталкивают» выбранный элемент (думайте, помните) из его исходного, статического положения .Как так?
Установка относительно позиционированного элемента на 20 пикселей сверху:
#element { положение: относительное; верх: 20 пикселей; }перемещает «прямоугольник» на 20 пикселей вниз от того места, где он был бы, если бы мы не ошиблись с позиционированием.
(Поскольку мы можем использовать отрицательных значения , мы можем добиться того же эффекта с помощью этого:
#element { положение: относительное; внизу: -20 пикселей; }, хотя обычно мы так не поступаем - чаще всего это просто излишне сложно.
Верхнее и нижнее позиционирование взаимно компенсируют друг друга, а также левое и правое позиционирование. Они не работают вместе. Однако верхнее и левое, верхнее и правое, нижнее и левое или нижнее и правое прекрасно сочетаются друг с другом.
Этот код:
#element { положение: относительное; верх: 20 пикселей; слева: 60 пикселей; }позиционирует указанный элемент на 20 пикселей сверху и 60 пикселей слева (или на 20 пикселей вниз и 60 пикселей справа, если хотите).
Абсолютное позиционирование
Томми Олссон пишет:
Элемент с
position: absoluteудаляется из потока документов, что означает, что остальная часть документа действует так, как если бы этого элемента там не было. Это не повлияет на последующие элементы. Вместо этого он может оказаться наложенным поверх других элементов, если мы не убедимся, что это не так.И соучастник преступления Олссона, Пол О'Брайен, дает очень подробную статью о пороках абсолютного позиционирования, включая красивый сборник ошибок, вызванных этим значением позиции.
Удаление абсолютно позиционированного элемента из потока документов - ключ к запоминанию использования и подводных камней абсолютно позиционированных элементов. Многие, многие веб-дизайнеры, включая опытных профессионалов, обычно полагаются на абсолютное позиционирование почти во всем. И во многих случаях это дает им то, что они хотят. Вы можете позиционировать элементы точно там, где хотите, с точностью до пикселя. Можно даже раскладывать столбики. Однако абсолютное позиционирование имеет ряд серьезных недостатков.
Как мы постоянно говорим, любой абсолютно позиционированный элемент удаляется из потока документов . Остальная часть страницы игнорирует абсолютно позиционированный элемент и занимается своим делом, представляя его содержимое так, как будто абсолютно позиционированный элемент не существует. Абсолютно позиционированный элемент может и очень часто будет располагаться поверх другой части документа, наложенный поверх других элементов, как пишет Томми. Бывают моменты, когда мы хотим, чтобы это произошло, но чаще всего это не тот эффект, который нам нужен.
Или, что еще более досадно, ваша страница позиционируется идеально с одним или несколькими абсолютно позиционированными элементами. Выглядит отлично. Потом вы меняете разрешение экрана, и все идет в горшок. Относительные и статически позиционированные элементы адаптируются к новому разрешению, а абсолютно позиционированные элементы ... нет.
(Также стоит знать, что абсолютно позиционированные элементы без ширины имеют только ширину, необходимую для их содержимого. Абзац с абсолютным позиционированием из одного слова достаточно широк, чтобы содержать это слово и не более.То же самое с другими словами, или изображением, или чем-то еще. Это продолжается до тех пор, пока не будет достигнута ширина родительского элемента или пока абсолютно позиционированный элемент не достигнет 100% ширины страницы. Некоторые браузеры забавно справляются с этим.)
Стивен Брэдли пишет:
Ключом к пониманию абсолютного позиционирования является понимание того, где находится исходная точка. Если верхний предел установлен на 20 пикселей, вопрос, который вы должны задать, - это 20 пикселей откуда.
Мы по-прежнему можем использовать свойства top, right, bottom, и left , но совсем иначе, чем они работают в относительно позиционированном элементе.Четыре свойства теперь определяют положения четырех краев абсолютно позиционированного элемента «бокс». Вы можете использовать пиксели или em (или другие, менее используемые) единицы длины, чтобы указать значения этих свойств. Вы даже можете использовать проценты, но это сложно - значения процентов для верха и низа относятся к проценту высоты блока , содержащего , а для правого и левого - к ширине блока , содержащего .
Фактически, вся идея абсолютного позиционирования еще более усложняется концепцией блока , содержащего блок .Пристегните панталоны и приготовьтесь к поездке ....
Содержащий блок
Концепция блока , содержащего блок , применяется не только к абсолютно позиционированным элементам, но это ключевая концепция при работе с абсолютным позиционированием, поэтому мы займемся этим прямо здесь. Томми цитирует спецификацию CSS 2.1:
.Если элемент имеет «position: absolute», содержащий блок устанавливается ближайшим предком с «положением» «absolute», «relative» или «fixed»... Если такого предка нет, содержащий блок является начальным содержащим блоком.
Что, черт возьми, это значит? При чем тут мои предки? Бабушка, ты контролируешь мою веб-страницу?
К счастью, бабушка в этом не участвует.
Блок , содержащий блок для абсолютно позиционированного элемента, является его ближайшим позиционированным элементом-«предком», скажем,
#bodyили#div, к которому прикреплен селектор позиции.Если их нет, блок , содержащий блок , по сути, является элементомhtml. Томми пишет достаточно лаконично:Другими словами, мы можем предположить, что если нет позиционированного предка для абсолютно позиционированного элемента, содержащий блок является самим документом.
Вот быстрый пример:
Некоторое содержание.
Div
#whateverсоздает блок , содержащий блок для абзаца.В свою очередь, элементpсоздает содержащий блок для текста «Некоторое содержимое».Один из интересных эффектов парадигмы блока , содержащего , заключается в том, что, когда относительно позиционированный элемент может стать содержащим блоком для абсолютно позиционированного элемента. В этом случае мы можем контролировать содержащий блок.
Когда элемент "предок" позиционируется относительно, мы можем позиционировать элемент, следующий за этим элементом абсолютно.Блок , содержащий блок , не перемещается с прикрепленной к нему позицией
: относительный, он просто позволяет нам контролировать абсолютное позиционирование его «потомка» элемента. Теперь мы можем использовать свойства top, right, bottom и left для настройки элемента в пределах соответствующего края содержащего блока. Это:слева: 10 пикселей;имеет левый край абсолютно позиционированного элемента, расположенный в 10 пикселях от левого края блока , содержащего блок .
Естественно, Internet Explorer 5 и 6 в некоторой степени подавляются этим. Томми объясняет:
В браузере, совместимом с CSS2, мы могли бы указать все четыре свойства, чтобы указать положение и размеры нашего абсолютно позиционированного элемента. К сожалению, IE5 / 6 не поддерживает это, поэтому в реальном мире нам часто нужно указать одну вертикальную позицию (верхнюю или нижнюю) и одну горизонтальную позицию (левую или правую), а затем установить свойство ширины и, иногда, свойство высоты.Эти ошибки также относятся к значениям, указанным в процентах. В IE5 / 6 они применяются не к размерам содержащего блока, а к родительскому блоку. Как мы видели, это могут быть две очень разные вещи. Процент ошибок также присутствует в Opera, вплоть до версии 8. Они исправлены в Opera 9.
Я не особо беспокоюсь об ошибках в устаревших версиях Opera (и Firefox), потому что их пользователи, как правило, обновляют свои браузеры в очень короткие сроки после выпуска новой версии.Пользователи Internet Explorer, с другой стороны, застревают на той версии браузера, которая поставляется с их копией Windows, если они не купят новый компьютер, не обновят свою операционную систему или не получат обновленную версию иным образом.
Также стоит отметить, что если у вас есть относительно позиционированный элемент блока , он устанавливает себя как новый , содержащий блок . Майк Холл пишет: «Расположенные внутри него элементы будут использовать« смещенное »положение этого элемента в качестве основы для позиционирования.Другими словами, смещения дочерних элементов складываются. "Если у вас есть встроенный элемент , относительно позиционированный, он не устанавливает себя как новый , содержащий блок , но использует смещения своего собственного , содержащего блок . Холл. снова: «Если относительно позиционированный элемент является встроенным, его смещения не объединяются со смещениями его позиционированных потомков. Вместо этого они основаны на том же содержащем блоке, который используется относительно позиционированным элементом.«
Еще одна вещь: у вас есть другое значение для свойств top, right, bottom и left, которое называется
auto:слева: авто;Это указывает браузеру разместить абсолютно позиционированный элемент там, где он был бы размещен, если бы он был позиционирован как нормальный, то есть static , элемент. Это может быть очень полезно.
Это довольно сбивает с толку; Я предлагаю вам продолжить, прочитав статью Томми Олссона, объясняющую это более подробно.
Вложение абсолютно позиционированных элементов
Ян Ллойд дает нам изящный небольшой пример вложения абсолютно позиционированных элементов один в другой.
Если мы начнем с абсолютно позиционированного блока на 200 пикселей сверху и 200 пикселей слева:
#redblock { позиция: абсолютная; верх: 200 пикселей; слева: 200 пикселей; цвет фона: красный; ширина: 100 пикселей; высота: 100 пикселей; }вы получите небольшой красный прямоугольник на 200 пикселей вниз и внутрь.
Вот HTML-код:
(обратите внимание, что div не содержит содержимого.)
Теперь предположим, что мы хотим, чтобы желтая рамка поменьше появилась внутри нашей красной рамки.
Мы могли бы захотеть поместить желтую рамку на 220 пикселей вниз и 220 пикселей внутрь. Мы ошибаемся.
Во-первых, нам нужно поместить блок, содержащий ID
#yellowblock, внутрь блока, содержащего ID#redblock.Вот так:Это означает, что div
#yellowblockнаследует расположение своего родительского элемента, div#redblock.Подробнее о наследстве .
Теперь, чтобы все заработало, мы создаем CSS
#yellowblock. Мы разместим желтое поле на 20 пикселей вниз и на 20 пикселей от верхнего левого угла красного поля и сделаем его половину ширины красного поля:#yellowblock { позиция: абсолютная; верх: 20 пикселей; слева: 20 пикселей; цвет фона: желтый; красный цвет; ширина: 50 пикселей; высота: 50 пикселей; отступ: 5 пикселей; }Вот как выглядят вложенные элементы Яна.
Отлично, да? Ян Ллойд дал нам отличный наглядный пример того, как абсолютно позиционированные элементы могут работать согласованно друг с другом.
Возможно, вы захотите немного поиграть с кодом на своей собственной странице (или просто скопируйте и вставьте исходный код примера страницы в пустой файл HTML). Попробуйте сделать ширину
#yellowboxи высоту 100 пикселей. Попробуйте изменить расположение. Повеселись с этим.Использование абсолютно расположенных элементов внутри относительно расположенных контейнеров
Один из ключевых приемов создания макетов CSS - это размещение абсолютно позиционированных элементов внутри относительно позиционированного контейнера.
По сути, ключом к пониманию этого является выяснение того, что абсолютно позиционированные элементы позиционируют себя внутри относительного контейнера, а не тела страницы. Это простая, но ключевая концепция.
На следующем рисунке (на самом деле это скриншот страницы, которую я сделал, чтобы проиллюстрировать этот момент, на основе примера веб-дизайнера Криса Койера), показан содержащий элемент среднего размера с черной рамкой вокруг него и тремя меньшими оранжевыми элементами внутри.Контейнер расположен относительно друг друга, а меньшие оранжевые элементы абсолютно расположены внутри контейнера со значениями, показанными на снимке экрана.
При изменении размера браузера элементы остаются в абсолютно позиционированном контейнере вместо того, чтобы прикрепляться к окну браузера (или к тому, что он делает сам по себе).
Койе приводит несколько наглядных примеров этой техники, в том числе несколько изящных ее применений.
Фиксированное позиционирование
Если вы выяснили абсолютное позиционирование, вы в значительной степени понимаете фиксированное позиционирование . (Майк Холл на самом деле классифицирует фиксированное позиционирование как вариант абсолютного позиционирования). Самая большая разница в том, что для элемента с фиксированным позиционированием блок , содержащий , всегда , всегда начальный содержащий блок - как правило, элемент
html, который определяет весь HTML-документ. Свойства top, right, bottom и left всегда ссылаются на края окна браузера (области просмотра) или, если вы создаете таблицу стилей печати, на бумагу.Подробнее о таблицах стилей печати .
Элементы с фиксированным позиционированием не двигаются. Период. Если вы, например, видели страницы с фиксированными схемами навигации (вот демонстрация одной от гуру CSS Сох Танаки, а здесь главная страница этой демонстрации), они используют фиксированное позиционирование, чтобы все это произошло.
Койер пишет:
Область просмотра не меняется при прокрутке окна, поэтому фиксированный элемент будет оставаться там, где он есть, когда страница прокручивается, создавая эффект, немного похожий на старые школьные «рамки».
Естественно, в Internet Explorer 5/6 возникает проблема с использованием
position: fixed;. Ни один из браузеров вообще не распознает селектор. Вот почему вы не часто видите, что дизайнеры используют его.(Кого-нибудь, кроме меня, раздражают эти фиксированные "обратные связи" или какие-то другие коробки?)
Сайт Bluelounge использует фиксированное позиционирование на левой боковой панели. Посмотрите, как при прокрутке вниз боковая панель остается на месте.
Coyier пишет на сайте:
Этот сайт является прекрасным примером [фиксированного позиционирования], поскольку он демонстрирует как хорошие, так и плохие черты фиксированного позиционирования.Плюс в том, что он постоянно поддерживает навигацию на странице и создает интересный эффект на странице. Плохо то, что есть некоторые проблемы с удобством использования. На моем маленьком ноутбуке контент на боковой панели обрезан, и у меня нет возможности прокрутить вниз, чтобы увидеть остальную часть этого контента. Также, если я прокручиваю полностью до нижнего колонтитула, он перекрывает содержимое нижнего колонтитула, не позволяя мне все это видеть. Классный эффект, может быть полезен, но его нужно тщательно протестировать.
Z-индекс
Независимо от того, используете ли вы относительное, абсолютное или фиксированное позиционирование, вполне возможно, что у вас есть «блоки» друг над другом в той или иной степени: перекрываются.Если мы хотим контролировать, какой блок находится «сверху» на нашем дисплее, мы можем использовать свойство z-index .
(Не влияет на статически расположенные элементы.)
Свойство z-index - это числовое значение, положительное или отрицательное. Чтобы понять, что он делает, нам нужно на мгновение задуматься в трех измерениях. (Вы можете подскочить к изящной иллюстрации коробчатой модели Крейга Кука, чтобы наглядно напомнить, как это работает.)
Давайте взглянем на соответствующую часть спецификаций W3C, чтобы попытаться понять z-index:
В CSS 2.1, каждая коробка имеет положение в трех измерениях. В дополнение к их горизонтальному и вертикальному положению блоки расположены вдоль «оси z» и отформатированы один поверх другого.
Ух, мне не следовало сокращать все эти математические классы ... Я позволю Томми объяснить это снова, поскольку его понимание свойства намного глубже моего:
Экран компьютера (в настоящее время) двумерный. Это плоская область с шириной и высотой, на которой мы можем визуализировать наши CSS-блоки.Но на самом деле CSS работает в трех измерениях. Оси X и Y являются нашими обычными горизонтальными и вертикальными осями соответственно. Ось Z перпендикулярна этим двум. Думайте об этом как о том, что он указывает прямо на переднюю и заднюю часть экрана. Чем выше значение свойства z-index, тем ближе элемент к пользователю. Это называется уровнем стека .
Томми не вдавался в подробности о уровнях наложения и контекстах наложения , за что, я полагаю, мы можем быть благодарны.Основное правило заключается в том, что вы можете назначить «уровень наложения» - порядок стека в трех измерениях - с помощью свойства z-index .
Я собираюсь беззастенчиво украсть пример Томми, чтобы проиллюстрировать этот эффект. Учитывая следующий HTML-код:
............и следующие правила CSS:
#first { положение: относительное; } #следующий { положение: относительное; }Оба блока первый и следующий расположены относительно друг друга.Следовательно, они представляют собой блоки , содержащие блоки для любых абсолютно позиционированных «дочерних» или «дочерних» элементов.
Внутренние «дочерние» блоки div ( a, b, c, и d ) расположены относительно друг друга. Теперь мы можем повлиять на порядок наложения для четырехбуквенных div, используя z-index . Как так:
#a { z-индекс: 4; } #b { z-индекс: 3; } #c { z-индекс: 2; } #d { z-индекс: 1; }Поскольку a div имеет наивысший (следовательно, наивысший приоритет) номер, он будет отображаться «сверху» в стеке.Div d будет последним или «нижним» элементом. Фактические используемые числа не важны - вы можете добиться того же эффекта, используя эти значения:
#a { z-индекс: 9999; } #b { z-индекс: 100 } #c { z-индекс: 10; } #d { z-индекс: 1; }Томми дает более важную информацию:
Мы также можем повлиять на порядок наложения первого и следующего, если они перекрываются, потому что они находятся в одном контексте наложения.Но что, если мы хотим, чтобы next или c скользили между a и b? Теперь нам не повезло, потому что next и c существуют в разных контекстах наложения, чем a и b, и мы не можем вставить их между этими двумя. Точно так же мы не можем чередовать дочерние элементы b с дочерними элементами a, потому что a и b устанавливают свои собственные отдельные контексты стекирования. Так же, как знание содержащего блока чрезвычайно важно для абсолютного позиционирования, контекст наложения важен при использовании z-index.
Если вы используете отрицательные числа в значениях z-index , эти обозначенные элементы появятся позади других элементов, независимо от того, имеют ли они положительное значение z-index или не обозначены. Некоторым дизайнерам нравится использовать это, чтобы убедиться, что определенный элемент всегда находится ниже всего остального:
z-индекс: -9999;Веб-дизайнер Луи Лазарис дает нам больше информации о z-index в информативной статье Smashing Magazine, включая взгляд на использование z-index с JavaScript, проблемы реализации с IE и Firefox и множество различных элементы и творения, которые зависят от использования свойства z-index .
А дизайнер Тим Кадлец глубже рассматривает концепцию «наложения» с помощью z-индекса.
Если вы предпочитаете видео-подход к изучению свойства z-index , посмотрите скринкаст Криса Койера, озаглавленный, соответственно, «Как работает z-index».
Вертикальное выравнивание
Хотя многие люди считают свойство
vertical-alignполезным только в таблицах, на самом деле его можно использовать для выравнивания таких элементов, как изображения.Не работает на блочных элементах:
Подробнее о блочных и строчных элементах .
, например, вы не можете повлиять на
divвнутри другогоdiv.Но есть несколько изящных вещей, которые мы можем сделать с этим свойством, в основном с встроенными элементами, такими как изображения.
Десять - сосчитайте, десять - значений до
с выравниванием по вертикали:
- базовый уровень (по умолчанию)
- переходник
- супер
- верх
- текст вверху
- средний
- низ
- нижний текст
- длина
- значение в процентах
В справочнике SitePoint Томми Олссон и Пол О'Брайен дают нам следующее о значениях:
Значение длины поднимает или опускает (в зависимости от знака) прямоугольник на указанное расстояние.
Процентное значение поднимает или опускает (в зависимости от знака) прямоугольник на расстояние, указанное как процентное отношение к высоте строки элемента.
Для встроенных блоков базовая линия - это базовая линия последнего строчного блока в нормальном потоке. Если его нет, используется нижний край поля элемента.
Давайте посмотрим, как это свойство позиционирования можно использовать для изображений, любезно предоставлено веб-ниндзя Крисом Койером. Посетите его сайт, чтобы увидеть множество отличных иллюстраций.
Допустим, вы пытаетесь выровнять изображение рядом с строкой текста, как это делает этот сайт:
Слева от этого абзаца есть симпатичный маленький значок CSS.
Я не использую для этого другое значение
vertical-align, потому что изображение хорошо (на мой взгляд) сидит рядом с текстом с действующим значением базовой линии по умолчанию .Исходный
Для свойства
baselineизображение совпадает с нижним краем текста (а не с нижними нижними частями, как нижняя вертикальная часть p или q .Средний
Это значение пытается установить изображение на место относительно середины или центра текста. Если вы помещаете значок в середину абзаца, и он выше, чем текст, это значение будет сдвигать следующие текстовые строки вниз, чтобы разместить значок.
Нижний текст
Самое большое различие между этим значением и значением baseline
состоит в том, чтоtext-bottomвыравнивает нижнюю часть изображения с самой нижней точкой текста: нижние элементы p или q .Текст вверху
Полная противоположность
text-bottom,text-topвыравнивает изображение по самому верху текста: скажем, верхняя часть заглавной T или других букв.Верх и низ
Эти значения выравнивают изображения по верхнему краю текстовой строки - текста, изображений и т. Д. Койер объясняет:
Итак, если на одной строке было два изображения разной высоты и оба больше, чем текст в этой строке, их верх (или низ) выровнялся бы независимо от этого размера текста.
Sub и super
Это нижний и верхний индекс, соответственно, поэтому они устанавливают изображение немного ниже (или выше) текста.
Последние мысли
Tommy предоставил нам отличный пример страницы, показывающей все схемы позиционирования, используемые в том же документе. Пользователи IE 5/6 не увидят его должным образом, потому что эти браузеры сломаны. Майк Холл также привел несколько отличных примеров.Сотрудники Onyx Design предоставили несколько отличных примеров, иллюстрирующих различные типы позиционирования. Питер-Пол Кох дает краткий обзор различных элементов дисплея, а также очень интересную область тестирования (прокрутите вниз до конца статьи).
Расширенные макеты с абсолютным и фиксированным позиционированием · Документы WebPlatform
Сводка
В этой статье рассматривается абсолютное и фиксированное позиционирование.
Введение
Теперь пора обратить ваше внимание на вторую пару значений свойства
position-absoluteиfixed.Первая пара значений -статическийиотносительный- тесно связаны, и мы подробно рассмотрели их в предыдущей статье.Абсолютно позиционированные элементы полностью удаляются из потока документов. Это означает, что они вообще не влияют на их родительский элемент или на элементы, следующие за ними в исходном коде. Таким образом, абсолютно позиционированный элемент будет перекрывать другой контент, если вы не предпримете никаких действий по его предотвращению. Иногда, конечно, это совпадение - именно то, что вам нужно, но вы должны знать об этом, чтобы убедиться, что вы получаете нужный макет!
Фиксированное позиционирование - это просто специализированная форма абсолютного позиционирования; элементы с фиксированным позиционированием фиксируются относительно окна просмотра / браузера, а не содержащего элемента; даже если страница прокручивается, они остаются в одном и том же положении в окне браузера.
В этой статье мы рассмотрим несколько практических примеров использования позиционирования
absoluteиfixed, рассмотрим некоторые особенности поддержки браузеров и исследуем концепцию z-index.Но прежде чем все это, давайте рассмотрим важную предварительную концепцию - содержание блоков.
Содержит блоки
Важным понятием, когда дело доходит до абсолютного позиционирования, является содержащий блок: блок блока, относительно которого расположены положение и размеры абсолютно позиционированного блока.Для статических блоков и блоков, расположенных относительно друг друга, содержащий блок является ближайшим предком на уровне блока, другими словами, родительским элементом. Однако для абсолютно позиционированных элементов все немного сложнее. В этом случае содержащий блок является ближайшим , позиционированным предком . Под «позиционированным» мы подразумеваем элемент, свойство
positionкоторого установлено наrelative,absoluteилиfixed- другими словами, все, кроме обычных статических элементов.Итак, устанавливая
position: relativeдля элемента, вы делаете его содержащим блоком для любого абсолютно позиционированного потомка (дочерних элементов), независимо от того, появляются ли они сразу под относительно позиционированным элементом в иерархии или ниже по иерархии.Если абсолютно позиционированный элемент не имеет позиционированного предка, то содержащий блок - это то, что называется «начальным содержащим блоком», что на практике приравнивается к элементу
html.Если вы смотрите на веб-страницу на экране, это означает окно браузера; если вы печатаете страницу, это означает границу страницы.Элементы с фиксированным позиционированием немного отличаются от этого - они всегда имеют начальный содержащий блок в качестве содержащего их блока.
Итак, давайте суммируем это в виде набора простых шагов - чтобы найти содержащий блок для элемента с позицией
: абсолютное, это то, что вам нужно сделать:
- Посмотрите на родительский элемент абсолютно позиционированного элемента - имеет ли свойство
positionэтого элемента одно из значений:относительное,абсолютноеилификсированное?- Если да, то вы нашли содержащий блок.
- Если нет, перейдите к родительскому элементу и повторите, начиная с шага 1, пока не найдете содержащий блок или не исчерпаете предков.
- Если вы достигли элемента
html, но не нашли позиционированного предка, то содержащим блоком является элементhtml.Абсолютное позиционирование
Фиксированное позиционирование - это особая форма абсолютного позиционирования, поэтому мы изучим это позже и сконцентрируемся здесь на более общем случае. Если не указано иное, когда я использую термин «абсолютно позиционированный» с этого момента и до конца статьи, я буду ссылаться на оба элемента с положением
: фиксированныеи элементы с положением: абсолютное.Указание позиции
При относительном позиционировании вы узнали, что свойства
верхний,правый,нижнийилевыймогут использоваться для указания положения поля. Вы используете те же свойства, чтобы указать положение абсолютно позиционированного блока, но способ их использования совершенно другой.Для относительно позиционированного элемента четыре свойства определяют относительное расстояние для смещения созданного блока.Помните, что в случае относительного позиционирования они дополняют друг друга, так что
top: 1emиbottom: -1emозначают одно и то же, и не имеет смысла указывать одновременноtopиbottom(илислева). исправа) для того же элемента, потому что одно из значений будет проигнорировано.Эти точки неверны в случае абсолютного позиционирования. Здесь все четыре свойства могут использоваться одновременно, чтобы указать расстояние от каждого края позиционированного элемента до соответствующего края содержащего блока.Вы также можете указать положение одного из углов абсолютно позиционированного блока - скажем, используя
верхнийилевый- а затем указать размеры блока, используяширинуивысоту(или просто не используйтеширинаивысота, если вы хотите, чтобы он был упакован в термоусадочную пленку, чтобы соответствовать его содержимому).Microsoft Internet Explorer версии 6 и старше не поддерживает метод указания всех четырех краев, но они поддерживают метод указания одного угла плюс размеры.
/ * Этот метод работает в IE6 * / #foo { позиция: абсолютная; верх: 3em; слева: 0; ширина: 30em; высота: 20em; } / * Этот метод не работает в IE6 * / #foo { позиция: абсолютная; верх: 3em; справа: 0; внизу: 3em; слева: 0; }Здесь следует помнить, что значения, которые вы устанавливаете для свойств
верхний,правый,нижнийилевый, определяют расстояния от краев элемента до соответствующих им , содержащих края блока.Это не похоже на систему координат, где каждое значение относится к одной исходной точке. Например,right: 2emозначает, что правый край абсолютно позиционированного блока будет на 2em от правого края содержащего блока.Когда вы используете абсолютное позиционирование, абсолютно необходимо знать, какой у вас содержащий блок. Вот почему установка
position: relativeв вашем содержащем блоке так полезна, даже если вы на самом деле не меняете положение поля.Он позволяет вам сделать элемент содержащим блоком для его абсолютно позиционированных потомков - это дает вам контроль.Давайте попробуем пример, чтобы увидеть, как это работает.
Скопируйте приведенный ниже код в текстовый редактор и сохраните документ как absolute.html.
Абсолютное позиционирование Затем скопируйте следующий код в новый файл и сохраните его как absolute.css.
html, body { маржа: 0; отступ: 0; } #outer { маржа: 5em; граница: 1px solid # f00; } #внутренний { ширина: 6em; высота: 4em; цвет фона: # 999; }Сохраните оба файла и загрузите документ HTML в браузер.Вы увидите серый прямоугольник, окруженный несколько более широкой красной рамкой.
Элемент
#innerимеет заданную ширину и высоту, а также серый цвет фона. Элемент#outer, который является структурным родительским элементом#inner, имеет красную границу. Он также имеет поле 5em по периметру, чтобы сместить его от краев окна браузера и позволить нам более четко видеть, что происходит. Пока ничего удивительного, правда? Высота элемента#outerзадается его дочерним элементом (#inner), а ширина - горизонтальными полями.Теперь посмотрите, что произойдет, если вы сделаете
#innerабсолютно позиционированным! Добавьте следующее выделенное объявление к правилу#inner:#inner { ширина: 6em; высота: 4em; цвет фона: # 999; позиция: абсолютная; }Сохранить и перезагрузить. Вместо красной границы вокруг серого прямоугольника теперь есть только более толстая верхняя граница. А серая коробка вообще не двигалась! Вы этого ожидали?
Здесь происходят две интересные вещи.
Во-первых, создание абсолютно позиционированного
#innerполностью удалило его из документооборота. Это означает, что его родительский элемент#outerтеперь не имеет дочерних элементов, находящихся в нормальном потоке, поэтому его высота уменьшается до нуля. То, что выглядит как красная линия толщиной 2 пикселя, на самом деле является границей в 1 пиксель вокруг элемента с нулевой высотой - вы видите верхнюю и нижнюю границы, между которыми ничего нет.Вторая интересная вещь - абсолютно позиционированная коробка не двигалась.Значение по умолчанию для свойств
сверху,справа,снизуислева-auto, что означает, что поле с абсолютным позиционированием появится именно там, где оно было бы, если бы оно не было расположено. Однако, поскольку он удален из потока, он будет перекрывать любые элементы в нормальном потоке, следующие за ним. На самом деле это очень полезно - вы можете положиться на это, если хотите переместить сгенерированный блок только в одном измерении. Например, в раскрывающемся меню, управляемом CSS, «раскрывающиеся» панели могут быть абсолютно позиционированы с указанием только свойстваtop.Затем они автоматически появятся в ожидаемых координатах по оси X (так же, как их родительские).
Затем давайте установим высоту для элемента
#outer, чтобы он снова выглядел как прямоугольник, и переместим#innerв сторону. Добавьте следующие выделенные строки в правила CSS:#outer { маржа: 5em; граница: 1px solid # f00; высота: 4em; } #внутренний { ширина: 6em; высота: 4em; цвет фона: # 999; позиция: абсолютная; слева: 1em; }Сохраните и перезагрузите, и вы увидите некоторые изменения.Элемент
#outerтеперь снова является прямоугольником, поскольку вы задали для него высоту. Элемент#innerсместился в сторону, но не туда, где вы могли ожидать. Это не 1em от левого края своего родителя, а 1em от левого края окна! Причина в том, что, как объяснялось выше,#innerне имеет позиционированного предка, поэтому его содержащий блок является начальным содержащим блоком. Если вы укажете позицию, отличную отauto, она будет относиться к соответствующему краю содержащего блока.Когда вы устанавливаетеleft: 1em, левый край#innerзаканчивается на 1em от левого края окна.
- Сохраните и перезагрузите - о чудо! Серый прямоугольник теперь находится на расстоянии 1em от левой границы родительского элемента. Установка
position: relativeв правиле#outerсделала его позиционированным и установила его как содержащий блок для любых абсолютно позиционированных потомков, которые он мог иметь.left: 1em, которое вы установили для#inner, теперь отсчитывается от левого края#outer, а не от левого края окна браузера.Указание размеров
Абсолютно позиционированные элементы будут сжаты, чтобы соответствовать их содержимому, если вы не укажете их размеры. Вы можете указать ширину, задав свойства
leftиright, или задав свойствоwidth. Вы можете указать высоту, задав свойстваверхнийинижнийили задав свойствовысота.Любое из этих шести свойств может быть указано в процентах.Проценты по самой своей природе относятся к чему-то другому. В этом случае они относятся к размерам содержащего блока.
Для абсолютно позиционированного элемента процентные значения для свойств
left,rightиwidthотносятся к ширине содержащего блока. Значения в процентах для свойствtop,bottomиheightотносятся к высоте содержащего блока.Internet Explorer 6 и старше, а также Opera 8 и старше ошибались и использовали вместо этого размеры родительского блока .Давайте поэкспериментируем с другим примером, чтобы увидеть, как это может иметь большое значение.
Начните с указания размеров
#innerс использованием процентных значений - внесите следующие изменения в правило#inner:#inner { ширина: 50%; высота: 50%; цвет фона: # 999; позиция: абсолютная; слева: 1em; }Сохраните и перезагрузите, и вы увидите, что серый прямоугольник становится шире и короче (по крайней мере, если вы используете современный браузер).Содержащий блок по-прежнему имеет номер
#outer, поскольку он имеет позицию: относительно. Ширина элемента#innerтеперь вдвое меньше, чем у элемента#outer, а его высота составляет половину высоты#outer.Давайте снова сделаем область просмотра содержащим блоком, чтобы увидеть разницу! Внесите следующие изменения в
.#outer:#outer { маржа: 5em; граница: 1px solid # f00; высота: 4em; положение: статическое; }Сохранить и перезагрузить - большая разница, а? Серое поле теперь вдвое меньше ширины и вдвое меньше окна браузера.Как видите, знание содержащихся блоков абсолютно необходимо!
Третье измерение - z-index
Естественно рассматривать веб-страницу как двумерную. Технологии еще недостаточно развиты, чтобы 3D-дисплеи стали обычным явлением, поэтому нам приходится довольствоваться шириной и высотой и поддельными 3D-эффектами. Но на самом деле рендеринг CSS происходит в трех измерениях! Это не значит, что вы можете заставить элемент зависать перед монитором - но вы можете делать некоторые другие полезные вещи с позиционированными элементами.
Две основные оси на веб-странице - это горизонтальная ось X и вертикальная ось Y. Начало этой системы координат находится в верхнем левом углу области просмотра, то есть там, где значения X и Y равны 0. Но есть также ось Z, которую мы можем представить как идущую перпендикулярно поверхности монитора. (или на бумагу при печати). Более высокие значения Z указывают на положение «перед» более низкими значениями Z. Значения Z также могут быть отрицательными, что указывает на положение «позади» некоторой точки отсчета (я объясню эту точку отсчета через минуту).
Прежде чем мы продолжим, предупреждаем, что это одна из самых сложных тем в CSS, поэтому не расстраивайтесь, если вы не поймете ее при первом чтении.
Позиционированные элементы (включая относительно позиционированные элементы) визуализируются в рамках так называемого контекста наложения. Элементы в контексте наложения имеют одну и ту же точку отсчета по оси Z. Подробнее об этом я расскажу ниже. Вы можете изменить положение Z (также называемое уровнем стека) позиционированного элемента, используя свойство
z-index.Значение может быть целым числом (которое может быть отрицательным) или одним из ключевых словautoилиinherit. Значение по умолчанию -auto, что означает, что элемент имеет тот же уровень стека, что и его родительский элемент.Следует отметить, что вы можете указать только позицию индекса вдоль оси Z. Вы не можете заставить один элемент отображаться на 19 пикселей позади или на 5 сантиметров впереди другого. Думайте об этом как о колоде карт: вы можете складывать карты и решать, что пиковый туз должен быть поверх трех бубен - у каждой карты есть свой уровень стека или Z-индекс.
Если вы указываете z-index
как положительное целое число, вы назначаете ему уровень стека «перед» другими элементами в том же контексте стекирования, которые имеют более низкий уровень стека. Z-index0 (ноль) означает то же самое, что иauto, но есть разница, к которой я вернусь через минуту. Отрицательное целочисленное значение дляz-indexназначает уровень стека «позади» родительского уровня стека.Когда два элемента в одном контексте стекирования имеют одинаковый уровень стека, тот, который появляется позже в исходном коде, будет отображаться поверх его предыдущих братьев и сестер.
Фактически может быть не менее семи слоев в одном контексте наложения и любое количество элементов в этих слоях, но не беспокойтесь - вам вряд ли придется иметь дело с семью слоями в контексте наложения. Порядок, в котором элементы (все элементы, а не только позиционированные) в одном контексте наложения визуализируются, от задней части к передней, выглядит следующим образом:
- Фон и границы элементов, образующих контекст наложения
- Позиционированные потомки с отрицательными уровнями стека
- Потомки на уровне блоков в нормальном потоке
- Плавучие потомки
- Потомки встроенного уровня в нормальном потоке
- Позиционированные потомки с уровнем стека, установленным как
автоили (ноль)- Позиционированные потомки с положительными уровнями стека
Выделенные записи - это элементы, уровень стека которых мы можем изменить с помощью свойства
z-index.Все это довольно сложно представить, поэтому давайте проведем несколько практических экспериментов, чтобы проиллюстрировать Z-индекс.
Начните с добавления следующей выделенной строки в свой небольшой образец документа:
<тело>Затем я вам предложу восстановить CSS так, чтобы
#outerбыл содержащим блоком, и установил непроцентные размеры#inner.Давайте сделаем#outerнемного выше, чтобы у вас было больше возможностей для экспериментов. Внесите следующие выделенные изменения в два правила:#outer { маржа: 5em; граница: 1px solid # f00; высота: 8em; положение: относительное; } #внутренний { ширина: 5em; высота: 5em; цвет фона: # 999; позиция: абсолютная; слева: 1em; }Добавьте также правило для элемента
#second:#second { ширина: 5em; высота: 5em; цвет фона: # 00f; позиция: абсолютная; верх: 1em; слева: 2em; }Сохраните и перезагрузите, и вы увидите ярко-синюю рамку, перекрывающую серую.Оба поля имеют одинаковый уровень стека (
auto, начальное значение, что означает уровень стека 0), но синий прямоугольник отображается перед серым прямоугольником, потому что он появляется позже в исходном коде. Вы можете сделать так, чтобы серый прямоугольник появлялся впереди, задав ему положительный уровень стека. Вам нужно только установить его больше 0 - не нужно переусердствовать и использовать значение вроде 10000. Добавьте следующую выделенную строку в правило#inner:#inner { ширина: 5em; высота: 5em; цвет фона: # 999; позиция: абсолютная; слева: 1em; z-индекс: 1; }Сохраните и перезагрузите, и теперь вы увидите серое поле перед синим.
Локальные контексты стекирования
В оставшейся части этого раздела обсуждаются локальные контексты стекирования. Это, вероятно, не то, с чем вы столкнетесь в своей обычной дизайнерской работе, если только вы не попытаетесь сделать некоторые действительно продвинутые вещи с абсолютным позиционированием, но я подумал, что включу это для полноты. Вы можете пропустить это, если хотите.
Каждый элемент, чей z-index
задан как целое число, устанавливает новый, «локальный» контекст стека, в котором сам элемент имеет уровень стека 0.Это разница, о которой я упоминал ранее, междуz-index: autoиz-index: 0. Первое не устанавливает новый контекст стекирования, а второе - устанавливает.Когда элемент устанавливает локальный контекст стекирования, уровни стека его позиционированных потомков применяются только в этом локальном контексте. Эти потомки могут быть перегруппированы по отношению друг к другу и по отношению к их родителю, но не по отношению к братьям и сестрам родителя. Это похоже на то, что родитель образует «клетку» вокруг своих потомков, чтобы они не могли из нее выбраться.Потомков можно перемещать вверх и вниз в этой клетке, но они не могут выбраться из клетки. Родитель и его потомки образуют неделимую единицу в контексте стекирования, который окружает родителя.
Представьте, что вы разбираете свои документы перед тем, как передать их бухгалтеру, который платит вам налоги. У вас есть отчеты о расходах, квитанции, подтверждения заказов и многое другое, и вы складываете одну бумагу поверх другой - чтобы облегчить жизнь вашему бухгалтеру, вы вставляете типы бумаг, которые должны быть вместе, в разные конверты.
Локальный контекст стекирования аналогичен такому конверту. Он удерживает связанные элементы вместе и предотвращает вставку между ними других элементов. Вы можете сортировать содержимое в каждом конверте по своему усмотрению, но такой порядок сортировки применяется только внутри этого конверта и не влияет на стопку бумаг в целом. Ваша стопка теперь содержит смесь отдельных бумаг (элементы с уровнем стека
, авто) и конвертов (элементы с целочисленным уровнем стека). Конверты с положительным уровнем стопки лежат поверх разорванной бумаги, а конверты с отрицательным уровнем стопки находятся внизу стопки.Каждый раз, когда вы присваиваете целочисленное значение свойству
z-indexдля элемента, вы создаете «конверт», который содержит этот элемент и его потомков.Давайте посмотрим, как работают эти локальные контексты стекирования. Это может показаться запутанным, но на самом деле это не сильно отличается от того, что вы уже видели. Если вы последуете примерам, вы сможете понять, как все работает.
Начните с добавления содержимого к вашим двум внутренним элементам - добавьте выделенные строки в свой HTML-документ:
Добавьте правило CSS, которое будет применяться к обоим этим элементам
span:пролет { позиция: абсолютная; верх: 2em; слева: 2em; ширина: 3em; высота: 3em; }Это делает элементы
spanабсолютно позиционированными и задает их положение и размеры.Подождите секунду -spanэлементов встроены - как вы можете указать размеры для встроенных элементов? Ответ заключается в том, что абсолютно позиционированные элементы, такие как плавающие элементы, автоматически создают блоки блоков. Указанные вами позиции будут применяться относительно каждого блокаspan’. Поскольку оба элементаspanимеют абсолютно позиционированныйdivкак родительский, эти родительские элементы берут на себя роль содержащихся блоков.Давайте теперь добавим цвет к элементам
span, чтобы вы могли видеть, где они появляются.Добавьте в таблицу стилей следующие правила:#inner span { цвет фона: # ff0; } #second span { цвет фона: # 0ff; }Сохраните и перезагрузите, и вы должны увидеть желтый квадрат в нижнем правом углу большего серого квадрата и голубой квадрат в нижнем правом углу большего синего квадрата. Серый и желтый квадраты появляются перед синим и голубым квадратами, поскольку серый квадрат имеет z-index
: 1.Что делать, если вы хотите, чтобы голубой квадрат был впереди всех остальных квадратов? Все, что вам нужно сделать, это установить более высокий уровень стека, чем серый квадрат. На самом деле, достаточно присвоить ему тот же уровень стека , что и серый квадрат, поскольку голубой квадрат появляется позже в разметке. Давайте попробуем - внесите следующие изменения в свой CSS:
#second span { цвет фона: # 0ff; z-индекс: 1; }Сохранить и перезагрузить. Если ваш браузер правильно поддерживает рекомендацию CSS, голубой квадрат теперь должен быть впереди.Серый квадрат имеет
z-index: 1, что означает, что он устанавливает локальный контекст стекирования. Другими словами, вы создали один из этих «конвертов» и поместили внутрь серый квадрат и его желтый дочерний квадрат.Еще не запутались? Следующий эксперимент должен прояснить ситуацию.
Установите высокий уровень стека для желтого квадрата, чтобы вывести его на передний план - внесите следующие изменения в свой CSS:
#inner span { цвет фона: # ff0; z-индекс: 4; }Если вы сохраните и перезагрузите, вы увидите… никаких изменений! Уровень стека, который мы указали для желтого квадрата, применяется в локальном контексте стека, установленном серым квадратом - желтый квадрат находится внутри конверта вместе со своим серым родительским элементом.Вы можете переместить голубой квадрат на передний план, потому что его родительский элемент (синий квадрат) не устанавливает локальный контекст наложения - он имеет подразумеваемый z-index
: auto. Синий квадрат - это незакрепленная бумага в стопке. Желтые и голубые квадраты фактически находятся в маленьких конвертах сами по себе (они имеют целочисленный уровень стека и сами устанавливают локальные контексты стека).Если вы заставите синий квадрат установить локальный контекст наложения, вы не сможете переместить голубой квадрат на передний план, если вы также не переместите его родительский элемент (синий квадрат) на передний план.Давайте попробуем - внесите следующие изменения в свой CSS:
#inner { ... z-индекс: 2; } #второй { ... z-индекс: 1; } #second span { ... z-индекс: 3; }Сохранить и перезагрузить. Теперь серый и синий квадраты устанавливают локальные контексты наложения, что дает нам два конверта. Внизу стопки находится конверт с уровнем стопки 1, содержащий два внутренних конверта (синий квадрат и голубой квадрат). Вверху стопки находится конверт с уровнем стопки 2, содержащий два внутренних конверта (серый квадрат и желтый квадрат).В первом конверте синий квадрат имеет локальный уровень стека 0, поэтому он появляется за голубым квадратом, который имеет локальный уровень стека 3. Во втором конверте серый квадрат имеет локальный уровень стека 0, поэтому он появляется за желтым квадратом с локальным уровнем стека. уровень стека 4. На рисунке 1 показаны четыре бокса и два локальных контекста стека сбоку по оси Z.
Рисунок 1: Иллюстрация различных контекстов наложения.
Элементы, расположенные внутри «2», всегда будут появляться перед всеми элементами внутри «1».Затем в каждом контексте наложения элементы с более высоким номером z-индекса появляются перед элементами с небольшим номером z-индекса. Если два элемента имеют одинаковый номер z-index, то тот, который появляется позже в разметке, появится впереди.
Эта часть, вероятно, была довольно запутанной, особенно если вы новичок в CSS. Дело в том, что вам нужно знать контексты стекирования, если вы пытаетесь изменить уровни стека различных элементов. Если элемент принадлежит локальному контексту наложения, вы можете изменить его положение только по оси Z в этом локальном контексте.Элемент в одном локальном контексте наложения не может перемещаться между двумя элементами в другом локальном контексте наложения.
Хорошая новость в том, что вы, скорее всего, никогда не столкнетесь с этими проблемами. Изменения в
z-indexне очень распространены в хороших макетах, и если они вообще происходят, то обычно в пределах одного контекста стека.Фиксированное позиционирование
Элемент с позицией
: фиксированнаяфиксируется относительно области просмотра. Он остается на месте, даже если документ прокручивается.Дляmedia = "print"фиксированный элемент будет повторяться на каждой печатной странице.Обратите внимание, что Internet Explorer версии 6 и старше вообще не поддерживает фиксированное позиционирование. Если вы используете один из этих браузеров, вы не сможете увидеть результаты примеров в этом разделе.
В то время как позиция и размеры элемента с
position: absoluteотносятся к его содержащему блоку, позиция и размеры элемента сposition: fixedвсегда относятся к начальному содержащему блоку.Обычно это окно просмотра: окно браузера или окно страницы. Чтобы продемонстрировать это, в приведенном ниже примере вы исправите один из ваших элементов. Вы сделаете второй очень высоким, чтобы создать полосу прокрутки, чтобы было легче увидеть эффект, который он оказывает.
Внесите следующие изменения в свой код CSS:
#inner { ширина: 5em; высота: 5em; цвет фона: # 999; положение: фиксированное; верх: 1em; слева: 1em; } #второй { ширина: 5em; высота: 150мм; цвет фона: # 00f; позиция: абсолютная; верх: 1em; слева: 2em; }Сохранить и перезагрузить.Если у вас нет вертикальной полосы прокрутки, увеличьте значение высоты
для#second. (А какой у вас гигантский монитор?) Высокий синий элемент выступает за нижнюю часть окна. Прокрутите страницу вниз и обратите внимание на серый квадрат в верхнем левом углу.#innerтеперь фиксируется в позиции 1em сверху окна и 1em слева; поэтому при прокрутке серая рамка остается на том же месте на экране.Заключение
Абсолютно позиционированные элементы полностью удаляются из потока документов.Они будут перекрывать другой контент, если вы не освободите для них место. Если все дочерние элементы контейнера абсолютно позиционированы, высота родительского элемента уменьшится до нуля. Абсолютно позиционированные элементы позиционируются относительно содержащего блока, который является ближайшим позиционированным предком. Если позиционированного предка нет, область просмотра будет содержащим блоком.
Элементы с фиксированным позиционированием фиксируются по отношению к области просмотра - область просмотра всегда является их содержащим блоком.При просмотре на экране они всегда появляются в одном и том же месте в окне браузера; при печати они появятся на каждой странице. Положение каждого края абсолютно позиционированного элемента можно указать с помощью свойств
верхний,правый,нижнийилевый. Значение каждого свойства определяет расстояние от края до соответствующего края блока, содержащего элемент.Все позиционированные элементы отображаются на определенном уровне стека в контексте стекирования.Вы можете изменить уровень стека позиционированного элемента, используя свойство
z-index. Когдаz-indexуказан как целое число, элемент устанавливает локальный контекст стекирования для своих потомков.См. Также
Вопросы к упражнениям
- Отмените изменения из примера фиксированного позиционирования, а затем измените порядок наложения между четырьмя абсолютно позиционированными квадратами так, чтобы серый квадрат был сзади, а затем синий, желтый и голубой квадраты в указанном порядке.(Совет: удалите все объявления
z-indexи начните заново.)- Переместите желтый квадрат вверх и вправо, установив
top: -1emиleft: 8em. Затем сделайте так, чтобы отображался за элементом#outer, чтобы красная граница появилась на желтом квадрате.- Скопируйте макет из трех столбцов, который мы создали в статье о статическом и относительном позиционировании, используя вместо этого абсолютное позиционирование. Поскольку невозможно получить полноразмерный нижний колонтитул, вы можете удалить элемент
#footer, но вам не разрешается изменять что-либо еще в разметке (кроме ссылки на таблицу стилей).- Измените макет из предыдущего упражнения, чтобы навигация использовала фиксированное положение. Чтобы это стало возможным, необходимо удалить автоматические горизонтальные поля на элементе
body. Добавьте достаточно содержимого в основной столбец и / или на боковую панель, чтобы появилась полоса прокрутки, чтобы вы могли убедиться, что она работает.Позиционирование и слои CSS - Внутренняя работа CSS - Учебник CSS
- Дом
- Учебник CSS
- Внутреннее устройство CSS
- Позиционирование и слои CSS
В потоке обычной веб-страницы элементы HTML отображаются в том порядке, в котором они вводятся, каждый непосредственно следует за другим.CSS можно использовать для прерывания нормального потока и принудительного размещения элементов в разных положениях или даже для их перекрытия.
Метод позиционирования задается с помощью свойства position, после чего свойства top, right, bottom и left используются для размещения элемента в его позиции. Свойства ширины и высоты можно использовать для управления размером каждого позиционированного элемента.
Позиционирование - безусловно, самая сложная часть CSS для понимания, но мы рассмотрим некоторые основы каждого метода позиционирования в качестве введения, а затем вы можете посетить нашу страницу макетов CSS, чтобы увидеть некоторые позиции в действии.
Положение: статическое;
HTML-элементы по умолчанию статичны, что означает, что они следуют потоку страницы, где бы на странице они ни находились. Это положение должно быть установлено только как средство отмены другого установленного положения.
позиция: относительная;
При относительном позиционировании элемент перемещается от места, которое он обычно занимает, оставляя пустое место.
п {
положение: относительное;
верх: -20 пикселей;
слева: 20 пикселей;
}Верхнее и левое свойства в нашем примере задаются числовыми значениями пикселей, одним отрицательным и одним положительным.Отрицательное значение приведет к тому, что элемент переместится на такое количество пикселей за пределы (в данном случае за верх) своего нормального положения. Положительное значение приведет к тому, что элемент переместится на такое количество пикселей внутри (в данном случае внутрь с левой стороны) содержащего его элемента.
Относительное позиционирование сейчас может показаться трудным и ненужным, но оно может быть полезно при использовании вместе с другими свойствами позиционирования, например, для создания макетов CSS.
позиция: абсолютная;
Абсолютное позиционирование удаляет элемент из обычного потока документа и размещает его именно там, где вы ему указываете.Элементы, окружающие элемент с абсолютным позиционированием, действуют так, как будто элемент не существует, и будут перемещаться вместе, не оставляя пустого пространства для элемента.
Любой элемент с абсолютным позиционированием будет позиционироваться относительно окна браузера, если только этот элемент не содержится внутри другого элемента, для которого задана позиция, не являющаяся статической. Другими словами, если абсолютно позиционированный элемент не находится внутри другого позиционированного элемента, то он по умолчанию будет позиционировать себя в верхнем левом углу окна, если вы не укажете, где именно расположить его, используя комбинацию верхнего и правого , нижнее и / или левое свойства.
п {
позиция: абсолютная;
верх: 5 пикселей;
слева: 5 пикселей;
}В этом примере наш абзац будет расположен на расстоянии 5 пикселей от (ниже / внутри) верхней части окна браузера и на 5 пикселей от (внутри) левой стороны окна браузера.
позиция: фиксированная;
Фиксированные позиции почти идентичны абсолютным позициям в том смысле, что они удаляются из обычного потока документа и фиксируются в точном месте на странице, в то время как все остальные элементы действуют так, как будто их не существует.Основное различие между позиционированием абсолюции и фиксированным позиционированием заключается в том, что фиксированная позиция остается на месте на странице, даже когда страница прокручивается.
п {
положение: фиксированное;
верх: 15 пикселей;
справа: 15 пикселей;
}В этом примере наш абзац будет расположен на расстоянии 15 пикселей от (ниже / внутри) верхней части окна браузера и на 15 пикселей от (внутри) правой стороны окна браузера.
слоев
Элементы, которые перемещаются за пределы обычного потока документа, могут перекрывать другие элементы. Чтобы определить, какие из этих позиционированных элементов должны быть наверху, а какие - внизу, используется свойство z-index.
Значение z-index определяет, где в стеке окажется каждый позиционированный элемент при наложении. Положительные числовые значения указывают, что элемент следует переместить в верхнюю часть стека, а отрицательные числовые значения указывают, что элемент следует переместить в нижнюю часть стека.Чем выше положительное значение, тем выше в стеке окажется элемент. Чем меньше отрицательное значение, тем дальше по стеку будет сжат элемент.
p.top {
позиция: абсолютная;
z-индекс: 5;
}п. Середина {
позиция: абсолютная;
z-индекс: 0;
}стр.

 .. </p>
.. </p> gif» alt=»10 of diamonds»>
gif» alt=»10 of diamonds»> (См. the specification for opacity),
(См. the specification for opacity),
 И только при отсутствии таких предков они позиционируются относительно зоны видимости.
И только при отсутствии таких предков они позиционируются относительно зоны видимости. Для приклеенных элементов, смещение рассчитывается в процентах от ширины (для
Для приклеенных элементов, смещение рассчитывается в процентах от ширины (для  png" alt="shape" align="right">
</div>
<div>
<div>
<slider></slider>
<div>
<card></card>
<card></card>
<card></card>
<card></card>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="/nits-assets/images/screenshot_banner.png" alt="screenshot_banner" align="center">
<img src="/nits-assets/images/pattern_1.png" alt="banner" align="left">
</div>
</div>
</div>
<feature></feature>
</div>
png" alt="shape" align="right">
</div>
<div>
<div>
<slider></slider>
<div>
<card></card>
<card></card>
<card></card>
<card></card>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="/nits-assets/images/screenshot_banner.png" alt="screenshot_banner" align="center">
<img src="/nits-assets/images/pattern_1.png" alt="banner" align="left">
</div>
</div>
</div>
<feature></feature>
</div>
 positioned {
положение: статическое;
фон: желтый;
}
positioned {
положение: статическое;
фон: желтый;
}