Асуанская плотина | htmlbook.ru
Асуанская плотина | htmlbook.ruВлад Мержевич
Сделайте страницу, показанную на рис. 1. Обратите внимание на межстрочный интервал.
Рис. 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Асуанская плотина</title>
<style>
h2 {
font: normal 36px Times, serif;
color: green;
}
p {
font: 14px/1.4 Arial, sans-serif;
}
</style>
</head>
<body>
<h2>Асуанская плотина</h2>
<p>В 60-х годах XX века во время строительства Асуанской плотины в Египте, под
угрозой затопления оказались 24 памятника истории и культуры. Чтобы спасти
археологические ценности, строителями плотины была предпринята операция по переносу
памятников в безопасное место. Решение этой задачи заняло три года и потребовало
усилий строителей и инженеров множества стран, поскольку многие памятники весили
несколько сотен тонн.
Их перемещение оказалось настолько сложной технической задачей,
что некоторые сооружения пришлось разрезать на части. Ни в одной стране мира на тот
момент не было техники, которая смогла бы справиться с весом мегалитов.</p>
<p>После благополучного спасения археологических ценностей, инженеры задавались одним
вопросом: каким образом египтяне, обладая только примитивными инструментами, смогли
изготовить и переместить за сотни километров многотонные конструкции?</p>
</body>
</html>Статьи по теме
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook. ru использует хостинг timeweb
ru использует хостинг timeweb© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Задачи на основные CSS свойства
Перед решением задач изучите теорию к данному уроку.
Задачи для решения
На цвета
Для решения задач данного блока вам понадобятся следующие CSS свойства: color.Сделайте все абзацы <p> красного цвета.
Сделайте все <h2> зеленого цвета.
Сделайте все <h3> голубого цвета.
Сделайте все <h4> оранжевого цвета.
На style
Для решения задач данного блока вам понадобятся следующие HTML атрибуты: style.Сделайте первый на странице абзац <p> зеленого цвета.
Сделайте второй на странице абзац <p> красного цвета.
На ширину и высоту
Для решения задач данного блока вам понадобятся следующие CSS свойства: width, height.
Сделайте все абзацы <h3> шириной 300px.
Сделайте все таблицы <table> шириной 400px, высотой 200px.
На выравнивание
Для решения задач данного блока вам понадобятся следующие CSS свойства: text-align.Поставьте все <h2> по центру.
Поставьте все <h3> по правому краю.
Сделайте так, чтобы текст в абзацах <p> был выровнен одновременно и по правому и по левому краю.
Сделайте так, чтобы во втором абзаце <p> текст был выровнен по центру.
Поставьте все <th> по левому краю.
Поставьте все <td> по центру.
На жирность
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-weight.Сделайте все <td> жирным.
Сделайте <h2> нежирным.
Сделайте одновременно <th>, <h2> и <h3> нежирным.
На курсив
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-style.Сделайте все <h3> курсивом.
На размер шрифта
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-size.Сделайте все <h3> 20px.
Сделайте все абзацы <p> 15px.
На семейство
Для решения задач данного блока вам понадобятся следующие CSS свойства: font-family.Сделайте для абзацев <p> шрифт Arial.
Сделайте для <h3> шрифт Times New Roman.
Сделайте для <h4> любой шрифт без засечек.
На межстрочный интервал
Для решения задач данного блока вам понадобятся следующие CSS свойства: line-height.Сделайте межстрочный интервал для абзацев <p> в 30px.
На свойство-сокращение font
Для решения задач данного блока вам понадобятся следующие CSS свойства: font.
Закомментируйте все стили для абзацев.
Для <p> сделайте шрифт Arial, 16 пикселей, курсив, жирный, межстрочный интервал в 30px.
Для <h2> сделайте следующий шрифт: нежирный, 20 пикселей, Verdana.
На красную строку
Для решения задач данного блока вам понадобятся следующие CSS свойства: text-indent.Сделайте красную строку в абзацах 30px.
Для второго абзаца <p> уберите красную строку.
На вертикальное выравнивание
Для решения задач данного блока вам понадобятся следующие CSS свойства: vertical-align.Поставьте текст в <th> по центру по вертикали.
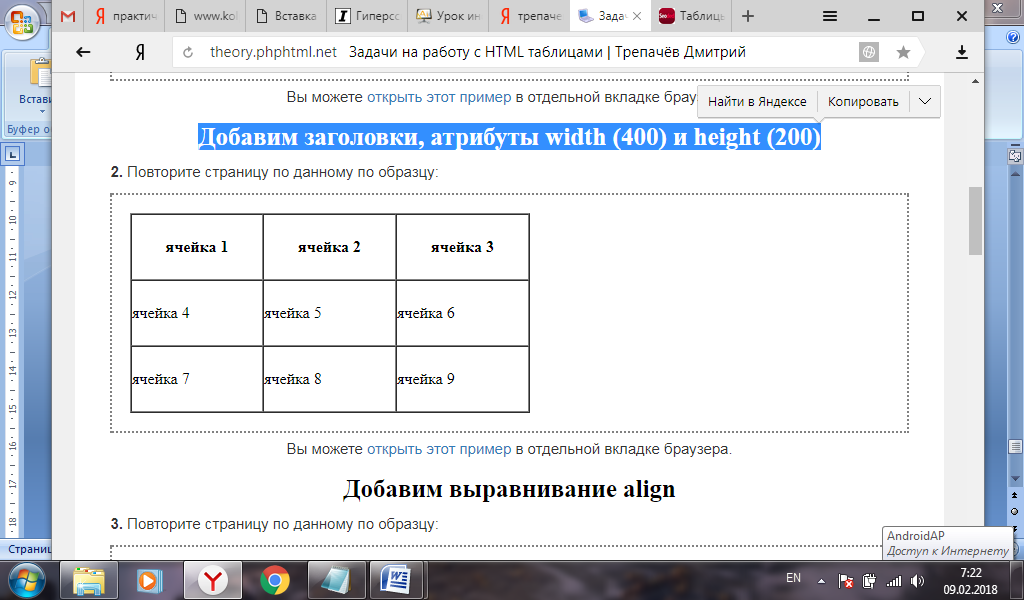
Повторите страницы по образцу
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Задания по HTML — HTMLLab
Задания по основам работы с HTML и CSS
Задачи по основам HTML призваны закрепить работу с набором следующих тем:
Задачи по работе с гиперссылками освещают вопросы: понятия гиперссылки, внешние гиперссылки, внутренние гиперссылки. Задачи на гиперссылки.
Задачи по изображениям в HTML: вставка изображения в HTML (HTML код изображения), размер HTML изображения, выравнивание изображения… Задачи по работе с изображениями в HTML.
Задания по углубленной работе с HTML и CSS
 Задания по Emmet.
Задания по Emmet.
Задания по CSS-селекторам. Селекторы CSS: css селекторы классов, css селекторы атрибутов, соседние селекторы css, контекстные селекторы css, дочерние селекторы +в css, приоритет селекторов. Задания на CSS-селекторы.
Задания по float css. Обтекание в HTML и CSS — хорошая возможность разместить блоки на одном уровне или построить многоколоночную страницу. Владея
Работа CSS-позиционирования важна для понимания сложной верстки. Здесь приводятся задачи на понимание и работу с: position absolute, position relative, position fixed и position static, CSS-свойств top left bottom right. Задания по CSS-позиционированию.
Задания по верстке форм
- Сверстайте форму аутентификации на сайте, такую же как в Twitter Bootstrap (не используя этот фреймворк). Например, как в панели навигации Bootstrap.
- Сверстайте форму диспетчера на сайте
- Подключить jQuery-плагин для выбора даты/месяца из поля
- Создайте чекбокс по аналогии с социальной сетью.
- Создайте форму регистрации посетителя сайта
- Создайте форму подобной той, что сортирует товары в Яндекс.Маркет
Одна из задач верстальщика — писать кроссбраузерный код. Код, который позволит страницам выглядеть в наибольшем количестве браузеров одинаково или максимально похоже. Задания на кроссбраузерность.
Современные возможности CSS позволяют создавать замечательные CSS-анимации и работать с фоном раскрашивая его
Задания на медиа запросы (мобильные сайты). Создание мобильной версии сайта — важная часть умений веб-разработчиков. Задания посвящены темам: создание мобильного сайта, проверка мобильной версии сайта. Задания на media queries.
Задания посвящены темам: создание мобильного сайта, проверка мобильной версии сайта. Задания на media queries.
Задания по верстке psd макета и CSS-фреймворкам. Верстка сайта на основе psd макета — важнейшая часть работы веб-верстальщика. На уроках HTML мы рассматриваем основные шаги верстки из psd в HTML. Задания по верстке psd макета.
Практические задания по теме «Web-дизайн и программирование» — Мои файлы — Каталог файлов
Язык гипретекстовой разметки HTML 4.0
Практическая работа № 1 – «Разметка страницы тегами HTML»
- Задание № 1.1 – «Разметка и эскиз первой HTML-страницы»
Практическая работа № 2 – «Создание простого web-сайта»
- Задание № 2.1 – «Создание первого web-сайта с тремя html-страницами» (+ пример: стр. 1, стр. 2, стр. 3)
Практическая работа № 3 – «Разметка web-страниц с использованием таблиц»
- Задание № 3.
 1 – «Размещение таблиц на html-странице. Форматирование текста в таблице»
1 – «Размещение таблиц на html-странице. Форматирование текста в таблице» - Задание № 3.2 – «Размещение таблиц на html-странице. Форматирование ячеек таблицы»
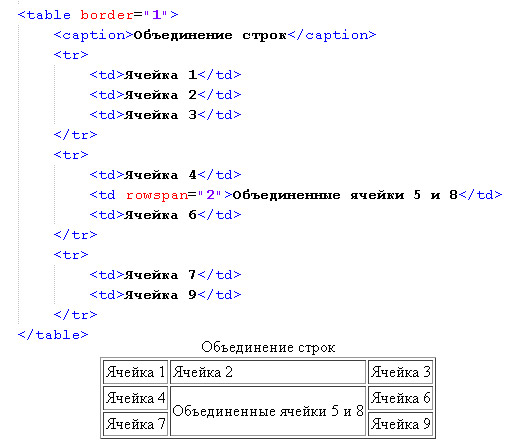
- Задание № 3.3 – «Размещение таблиц на html-странице. Объединение ячеек таблицы»
- Задание № 3.4 – «Создание web-страницы с использованием таблиц» (+ пример 3.4)
Практическая работа № 4 – «Дополнительные элементы языка HTML для форматирования web-страниц»
- Задание № 4.1 – «Горизонтальные линии (тег <HR>)»
- Задание № 4.2 – «Escape-поcледовательности»
- Задание № 4.3 – «Физические и логические стили»
Практическая работа № 5 – «Форматирование web-страниц с использованием фреймов»
- Задание № 5.1 – «Создание простых фреймовых структур»
- Задание № 5.2 – «Создание сложных фреймовых структур»
- Задание № 5.3 – «Форматирование элементов фреймовых структур»
- Задание № 5.4 – «Создание сайта содержащего фреймовую структуру» (+ пример 5.
 4: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
4: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
Практическая работа № 6 – «Отправка данных на web-сайт с использованием форм»
- Задание № 6.1 – «Создание формы с использованием тега
<BR>» - Задание № 6.2 – «Создание формы с использованием тега
<HR>» - Задание № 6.3 – «Создание формы с использованием тега
<PRE>» - Задание № 6.4 – «Создание формы с использованием таблиц»
- Задание № 6.5 – «Создание формы с использованием тега
<P>» - Задание № 6.6 – «Создание формы с использованием cписка определений»
- Задание № 6.7 – «Создание формы с использованием нумерованного списка»
- Задание № 6.8 – «Создание формы с использованием с размещением флажков/переключателей по горизонтали»
- Задание № 6.9 – «Создание формы с использованием с размещением флажков/переключателей в списке»
- Задание № 6.10 – «Создание формы с использованием сетки переключателей»
- Задание № 6.
 11 – «Создание html-документа с несколькими формами»
11 – «Создание html-документа с несколькими формами»
Практическая работа № 7 – «Размещение на web-странице мультимедийных объектов»
- Задание № 7.1 – «Встаивание в web-странницу модулей, содержащих flash-графику» (+ пример 7.1)
- Задание № 7.2 – «Встаивание в web-странницу модулей, содержащих avi-изображение» (+ пример 7.2)
- Задание № 7.3 – «Создание web-страниц с элементами ActiveX» (+ пример 7.3)
- Задание № 7.4 – «Создание сайта с внедрением мультимедийных модулей» (+ пример 7.4 и страница page1.php)
Практическая работа № 8 – «Форматирование web-страниц с использованием таблиц стилей. Создание каскадных листов стилей (css)»
- Задание № 8.1 – «Форматирование HTML-страницы с помощью листа стилей – тег
<style>...</style>(+ пример 8.1) - Задание № 8.2 – «Cоздание внешнего листа стилей для форматирования HTML-страниц (+ пример 8.2)
- Задание № 8.3 – «Создание web-сайта с использованием листов стилей» (+ пример 8.
 3: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
3: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5) - Задание № 8.4 – «Применение визуальных фильтров для Internet Explorer» (+ пример 8.4)
- Задание № 8.5 – «Форматирование страниц с использованием CSS»
Динамический HTML (DHTML)
Практическая работа № 9 – «Объектная модель DHTML. События»
- Задание № 9.1 – События
onMouseOver,onMouseOut. Объектыselfиstatus(+ пример 9.1) - Задание № 9.2 – Событие
onDblClick(двойной щелчок). Методalert(+ пример 9.2) - Задание № 9.3 – Событие
onHelp(+ пример 9.3) - Задание № 9.4 – Событие
onMouseMove(+ пример 9.4) - Задание № 9.5 – События
onClick,onMouseOut,onMouseOverиonMouseUp(+ пример 9.5) - Задание № 9.6 – Использование форм и JavaScript (+ пример 9.6)
- Задание № 9.7 – Событие
onChange(+ пример 9. 7)
7)
Практическая работа № 10 – «Объектная модель DHTML. Методы»
- Задание № 10.1 – Методы
clickиalert. СвойствоreturnValue( + пример 10.1) - Задание № 10.2 – Метод
insertAdjacentHTML( + пример 10.2) - Задание № 10.3 – Метод
insertAdjacentText( + пример 10.3)
Практическая работа № 11 – «Объектная модель DHTML. Свойства»
- Задание № 11.1 – Свойство
className( + пример 11.1) - Задание № 11.2 – Свойство
id. МетодinnerHTML( + пример 11.2) - Задание № 11.3 – Свойство
style( + пример 11.3) - Задание № 11.4 – Свойство
title( + пример 11.4)
Практическая работа № 12 – «Объектная модель DHTML. Визуальные фильтроы в DHTML для Internet Explorer»
- Задание № 12.1 – Фильтр переходов
RevealTrans. МетодыApply,Play,Stop( + пример 12. 1)
1)
Практическая работа № 13 – «Объектная модель DHTML. Примеры программ на JavaScript. Управление окнами»
- Задание № 13.1 – Объект
Window. Методopen. СобытиеonClick( + пример 13.1) - Задание № 13.2 – Объект
Window. Методыopen,clоse. СобытиеonClick( + пример 13.2) - Задание № 13.3 – Объект
navigator. МетодappName( + пример 13.3) - Задание № 13.4 – Методы
alert,confirm,promt( + пример 13.4) - Задание № 13.5 – Метод
scroll( + пример 13.5)
Практическая работа № 14 – «Объектная модель DHTML. Примеры программ на JavaScript. Создание слайд-шоу»
- Задание № 14.1 – Коллекция тегов
image. Атрибутsrc( + пример 14.1) - Задание № 14.2 – Событие
onChange. МассивArray. СвойствоselectedIndex( + пример 14. 2)
2)
Практическая работа № 15 – «Объектная модель DHTML. Примеры программ на JavaScript. Работа с датой и временем»
Практическая работа № 16 – «Объектная модель DHTML. Примеры программ на JavaScript. Абсолютное и относительное позиционирование элементов»
Практическая работа № 17 – «Объектная модель DHTML. Примеры программ на JavaScript. Создание раскрывающихся меню с иерархической структурой»
Практические задания «Создание HTML-документов»
ПРАКТИЧЕСКИЕ ЗАДАНИЯ
«Создание HTMLдокументов»
1. Создание HTML документов средствами Word
1. Создайте на рабочем столе папку с названием вашей группы.
2. Запустите WORD и введите следующий текст:
Информационная технология совокупность методов, производственных процессов и
программнотехнических средств, объединенных в технологическую цепочку, обеспечивающую
сбор, хранение, обработку, вывод и распространение информации для снижения трудоемкости
процессов использования информационных ресурсов, повышения их надежности и
оперативности. 3. Отступите несколько абзацев и введите следующий текст:
Совокупность методов и производственных процессов определяет принципы, приемы,
методы и мероприятия, регламентирующие проектирование и использование программно
технических средств для обработки данных в предметной области.
4. Сохраните документ в формате HTML с помощью команды Файл/Сохранить в формате
HTML или Файл/Сохранить как Webстраницу (или команд Файл/Сохранить как, выбрав тип файла
«Документ HTML» или тип файла «Webстраница») с именем ИТ в своей папке. Закройте документ
ИТ. Будем считать этот документ главной страницей.
5. Создайте новый документ WORD и ведите следующий текст:
Технические средства включают:
• компьютер;
• устройства ввода/вывода;
• оргтехнику;
• линии связи;
• оборудование сетей.
Программные средства состоят из системного (общего) и прикладного программного
обеспечения и документации к ним.
6. Отступите один абзац и введите следующий текст:
На главную страницу
7.
3. Отступите несколько абзацев и введите следующий текст:
Совокупность методов и производственных процессов определяет принципы, приемы,
методы и мероприятия, регламентирующие проектирование и использование программно
технических средств для обработки данных в предметной области.
4. Сохраните документ в формате HTML с помощью команды Файл/Сохранить в формате
HTML или Файл/Сохранить как Webстраницу (или команд Файл/Сохранить как, выбрав тип файла
«Документ HTML» или тип файла «Webстраница») с именем ИТ в своей папке. Закройте документ
ИТ. Будем считать этот документ главной страницей.
5. Создайте новый документ WORD и ведите следующий текст:
Технические средства включают:
• компьютер;
• устройства ввода/вывода;
• оргтехнику;
• линии связи;
• оборудование сетей.
Программные средства состоят из системного (общего) и прикладного программного
обеспечения и документации к ним.
6. Отступите один абзац и введите следующий текст:
На главную страницу
7. Задайте фон страницы светлозеленый. Для этого воспользуйтесь командами Формат /Фон.
Сохраните документ в формате HTML (как Webстраницу) с именем ПТС в папке с названием своей
группы. Закройте документ ПТС.
8. Создайте новый документ WORD и введите следующий текст: Информационные ресурсы совокупность данных, представляющих ценность для
предприятия и выступающих в качестве материальных ресурсов.
9. Отступите один абзац и введите следующий текст:
На главную страницу
10. Задайте фон страницы светлозеленый. Сохраните документ в формате HTML (как Web
страницу) с именем ИР в папке с названием своей группы. Закройте документ ИР.
11. Откройте документ ИТ в MS Word с помощью команд Файл/Открыть.
12. Для того чтобы отделить первое определение от второго вставьте следующую таблицу:
Наименование
Технологическая
цепочка
Информационные
ресурсы
Определение
Определяет технологические процессы проектирования и обработки
данных ЭИС.
Совокупность данных, представляющих ценность для предприятия и
выступающих в качестве материальных ресурсов.
Задайте фон страницы светлозеленый. Для этого воспользуйтесь командами Формат /Фон.
Сохраните документ в формате HTML (как Webстраницу) с именем ПТС в папке с названием своей
группы. Закройте документ ПТС.
8. Создайте новый документ WORD и введите следующий текст: Информационные ресурсы совокупность данных, представляющих ценность для
предприятия и выступающих в качестве материальных ресурсов.
9. Отступите один абзац и введите следующий текст:
На главную страницу
10. Задайте фон страницы светлозеленый. Сохраните документ в формате HTML (как Web
страницу) с именем ИР в папке с названием своей группы. Закройте документ ИР.
11. Откройте документ ИТ в MS Word с помощью команд Файл/Открыть.
12. Для того чтобы отделить первое определение от второго вставьте следующую таблицу:
Наименование
Технологическая
цепочка
Информационные
ресурсы
Определение
Определяет технологические процессы проектирования и обработки
данных ЭИС.
Совокупность данных, представляющих ценность для предприятия и
выступающих в качестве материальных ресурсов. 13. После таблицы добавьте горизонтальную линию, нарисовав ее с помощью панели рисования. В
конце документа добавьте любую картинку. Задайте фон страницы светлозеленый. Сохраните
сделанные изменения.
14. Создайте в документе ИТ следующие гиперссылки:
Гиперссылку для слов программнотехнических для перехода на документ ПТС. И ссылку для
слов На главную страницу из документа ПТС обратно на документ ИТ.
Гиперссылку для слов информационных ресурсов для перехода на документ ИР. И ссылку для
слов На главную страницу из документа ИР обратно на документ ИТ.
Для этого:
1. В документе ИТ выделите в первом абзаце слова программнотехнических средств и вызовите
команду Вставка/Гиперссылка. В диалоговом окне «Добавление гиперссылки» в поле Связать с
выберите / С имеющимся файлом. Webстраницей. Поставьте курсор в поле Введите имя файла или
Webстраницы: и нажмите кнопку Файл. В открывшемся окне выберите файл ПТС и нажмите ОК. В
поле должно появится имя выбранного файла.
13. После таблицы добавьте горизонтальную линию, нарисовав ее с помощью панели рисования. В
конце документа добавьте любую картинку. Задайте фон страницы светлозеленый. Сохраните
сделанные изменения.
14. Создайте в документе ИТ следующие гиперссылки:
Гиперссылку для слов программнотехнических для перехода на документ ПТС. И ссылку для
слов На главную страницу из документа ПТС обратно на документ ИТ.
Гиперссылку для слов информационных ресурсов для перехода на документ ИР. И ссылку для
слов На главную страницу из документа ИР обратно на документ ИТ.
Для этого:
1. В документе ИТ выделите в первом абзаце слова программнотехнических средств и вызовите
команду Вставка/Гиперссылка. В диалоговом окне «Добавление гиперссылки» в поле Связать с
выберите / С имеющимся файлом. Webстраницей. Поставьте курсор в поле Введите имя файла или
Webстраницы: и нажмите кнопку Файл. В открывшемся окне выберите файл ПТС и нажмите ОК. В
поле должно появится имя выбранного файла. Нажмите ОК. Слово изменит свой цвет и станет
подчеркнутым. Это означает, что слово уже является ссылкой.
2. Откройте документ ПТС в MS Word с помощью команд Файл/Открыть. В документе ПТС
выделите слова На главную страницу и вызовите команду создания ссылки в меню
Вставка/Гиперссылка. В диалоговом окне «Добавление гиперссылки» в поле Связать с выберите С
имеющимся файлом, Webстраницей. Поставьте курсор в поле Введите имя файла или Web
страницы: и нажмите кнопку Файл. В открывшемся окне выберите файл ИТ и нажмите ОК. В поле
должно появится имя выбранного файла. Нажмите ОК. Закройте файл ПТС, сохранив его.
3. Аналогичным образом создайте гиперссылку для слов информационных ресурсов для перехода
из документа ИТ на документ ИР. И ссылку для слов На главную страницу из документа ИР обратно на
документ ИТ.
15. Сохраните документ, и закройте все документы.
16. Запустите файл ИТ дважды щелкнув на нем мышкой. Файл должен открыться в Internet
Explorer.
Нажмите ОК. Слово изменит свой цвет и станет
подчеркнутым. Это означает, что слово уже является ссылкой.
2. Откройте документ ПТС в MS Word с помощью команд Файл/Открыть. В документе ПТС
выделите слова На главную страницу и вызовите команду создания ссылки в меню
Вставка/Гиперссылка. В диалоговом окне «Добавление гиперссылки» в поле Связать с выберите С
имеющимся файлом, Webстраницей. Поставьте курсор в поле Введите имя файла или Web
страницы: и нажмите кнопку Файл. В открывшемся окне выберите файл ИТ и нажмите ОК. В поле
должно появится имя выбранного файла. Нажмите ОК. Закройте файл ПТС, сохранив его.
3. Аналогичным образом создайте гиперссылку для слов информационных ресурсов для перехода
из документа ИТ на документ ИР. И ссылку для слов На главную страницу из документа ИР обратно на
документ ИТ.
15. Сохраните документ, и закройте все документы.
16. Запустите файл ИТ дважды щелкнув на нем мышкой. Файл должен открыться в Internet
Explorer. Используя гиперссылки, просмотрите документы. Покажите созданные файлы преподавателю. 2. Форматирование текста в HTMLдокументах
1. Составить свое резюме по следующему плану (в общей сложности 4 – 5 строчек, вместо
многоточий и пояснений в скобках вставить свои данные):
Я, … (ФИО), родился … (дата и год рождения) в городе … (место, где родились).
В 20… году окончил … школу (лицей, гимназию).
В 20… году поступил в КГКП «Колледж радиотехники и связи». Специальность «…»
В свободное от учебы время увлекаюсь … (перечислить не менее трех увлечений помимо
учебы).
Мои приятели в группе: …(перечислить не менее трех фамилий из группы).
2. Измените вид шрифтов в разных частях резюме
3. Вставить файлкартинку, проверить разные варианты обтекания изображения текстом
4. Вставить файлкартинку в виде фона для документа в целом
5. Преобразовать список приятелей в список гиперссылок на их резюме.
3. Создание таблиц в HTMLдокументах
1. Создать HTMLдокумент, в котором представлены сведения о гостиницах для размещения
участников некоторой конференции.
Используя гиперссылки, просмотрите документы. Покажите созданные файлы преподавателю. 2. Форматирование текста в HTMLдокументах
1. Составить свое резюме по следующему плану (в общей сложности 4 – 5 строчек, вместо
многоточий и пояснений в скобках вставить свои данные):
Я, … (ФИО), родился … (дата и год рождения) в городе … (место, где родились).
В 20… году окончил … школу (лицей, гимназию).
В 20… году поступил в КГКП «Колледж радиотехники и связи». Специальность «…»
В свободное от учебы время увлекаюсь … (перечислить не менее трех увлечений помимо
учебы).
Мои приятели в группе: …(перечислить не менее трех фамилий из группы).
2. Измените вид шрифтов в разных частях резюме
3. Вставить файлкартинку, проверить разные варианты обтекания изображения текстом
4. Вставить файлкартинку в виде фона для документа в целом
5. Преобразовать список приятелей в список гиперссылок на их резюме.
3. Создание таблиц в HTMLдокументах
1. Создать HTMLдокумент, в котором представлены сведения о гостиницах для размещения
участников некоторой конференции. Эти сведения оформить в виде таблицы:
Характеристики гостиниц
Название
Адрес
Центральная
Пр. Мира, д. 4
Спортивная
Вокзальная
Бульвар Профсоюзов, д. 15
Привокзальная пл., д. 3
Тип номера
Люкс одноместный
Люкс двухместный
Одноместный
Одноместный
Двухместный
Четырехместный
Цена за день
$150
$250
$80
$50
$80
$50
2. Форматирование ячеек. Выделите сведения, относящиеся к разным гостиницам, разной
заливкой. Выровняйте по центру ячеек цены номеров.
3. После таблицы вставить гиперссылку на контакты администратора конференции.
4. Разделение окна Explorer на фреймы
1. Создайте HTMLдокумент под именем glav.html, разделяющий и заполняющий экран по
следующей схеме:
ЗАГОЛОВОК САЙТА
МЕНЮ
ПРИВЕТСТВИЕ
Ссылка на п_1 Ссылка на п_2
Ссылка на п_3
2. В левой области должен отображаться HTMLдокумент c заголовком Оглавление и
гиперссылки на 1, 2 и 3 страницы (Пункт_1.html, Пункт_2.html, Пункт_3.html). Гиперссылки,
организуйте, таким образом, чтобы страницы 1, 2 и 3 отображались в правой области.
Эти сведения оформить в виде таблицы:
Характеристики гостиниц
Название
Адрес
Центральная
Пр. Мира, д. 4
Спортивная
Вокзальная
Бульвар Профсоюзов, д. 15
Привокзальная пл., д. 3
Тип номера
Люкс одноместный
Люкс двухместный
Одноместный
Одноместный
Двухместный
Четырехместный
Цена за день
$150
$250
$80
$50
$80
$50
2. Форматирование ячеек. Выделите сведения, относящиеся к разным гостиницам, разной
заливкой. Выровняйте по центру ячеек цены номеров.
3. После таблицы вставить гиперссылку на контакты администратора конференции.
4. Разделение окна Explorer на фреймы
1. Создайте HTMLдокумент под именем glav.html, разделяющий и заполняющий экран по
следующей схеме:
ЗАГОЛОВОК САЙТА
МЕНЮ
ПРИВЕТСТВИЕ
Ссылка на п_1 Ссылка на п_2
Ссылка на п_3
2. В левой области должен отображаться HTMLдокумент c заголовком Оглавление и
гиперссылки на 1, 2 и 3 страницы (Пункт_1.html, Пункт_2.html, Пункт_3.html). Гиперссылки,
организуйте, таким образом, чтобы страницы 1, 2 и 3 отображались в правой области. 3. В каждый Пункт добавьте картинку.
3. В каждый Пункт добавьте картинку.
Уровень 1. Основы HTML.
Приветствую!
Это страница вводного уровня к обучающей программе «Верстка веб-страниц».
Это программа, в которой вы вместе с наставником будете разбираться в этой сфере, выполнять задания и смотреть обучающие материалы.
Это программа для начинающих, кто только знакомиться со сферой создания сайтов, для тех, кто хочет развиваться в этом максимально быстро и в поддержке практикующих программистов.
Задача этой программы научиться создавать простые веб-страницы без элементов программирования, которые можно будет опубликовать в Интернет.
Что будет на этих страницах:
+ Форматированный текст (абзацы, заголовки, списки, таблицы и.т.д)
+ Изображения.
+ Фоновый цвет и изображения.
+ Размеры элементов
+ Расположение элементов веб-страницы в колонки.
+ Позиционирование элементов в нужное место.
+ и.т.д.
Программа состоит из уровней в зависимости от сложности их выполнения и уровня вашей подготовки.
Чтобы пройти уровень и двигаться дальше, нужно выполнить предыдущее задание и отправить отчет на проверку.
Если задание выполнено правильно, вы можете посмотреть, как это задание выполняли другие участники программы, находить оригинальные решения и развиваться.
Если что-то не получается, спрашиваете у меня.
Интересно?
Тогда начинаем. Первое, что нужно освоить — это язык HTML. Задача этого уровня максимально быстро погрузиться в эту тему.
Мы не будем глубоко погружаться в детали этого языка, а остановимся лишь на самом необходимом, что нужно знать, чтобы уже на этой неделе создать первые веб-страницы.
Чтобы пройти уровень, выполните следующие задания.
Что нужно изучить?
Задание уровня.
Давайте представим, что мы с вами работаем веб-разработчиком в какой-нибудь фирме и к нам обращается заказчик, у которого есть Интернет-магазин.
Заказчик дает нам задание выбрать любой товар из магазина и сделать веб-страницу с его описанием.
Примечание:
Можете для этого задания выбрать любой товар из любого Интернет-магазина и сделать описание на него (можно просто скопировать текст этого описания).
Например, можно взять товар с этих сайтов: aliexpress.com, wildberries.ru, и.т.д.
Пока для заказчика достаточно просто одного HTML-каркаса страницы, без оформления, чтобы в эскизном варианте посмотреть, что будет получаться, определиться с текстовым содержимым, положением главных блоков и.т.д.
Чем больше будет обговорено и решено на этом этапе, тем меньше правок будет далее.
Товар может быть любой. Это не важно.
Это не важно.
Что главное?
Описание товара должно соответствовать макету, который набросал заказчик.
Примечание к макету:
Важно.
Макет вашей веб-страницы нужно будет разместить на сервисе GitHub Pages. Это бесплатный хостинг. Что это такое и зачем это нужно здесь.
В отчете нужно будет просто привести ссылку на ваш макет там.
1) Разбить страницу на основные логические блоки (шапка сайта, подвал, …)
2) Область «Навигация»:
+ Логотип можно выбрать на сайте https://www.iconfinder.com
В поиске набираем «logo» и подбираем какое-нибудь бесплатное изображение для логотипа.
+ Пункты главного меню сайта сформировать в виде списка маркированного.
3) Область «Шапки» сайта:
+ В «шапку» сайта (в элемент h2) разместить название товара. Тем самым мы выделяем важность этого для поисковых систем (Яндекс и Google). Таким образом, посетители сайта смогут легче находить ваш товар в поиске по его названию. Подробнее здесь.
Таким образом, посетители сайта смогут легче находить ваш товар в поиске по его названию. Подробнее здесь.
Название товара также разместите в элемент title, который находится в элементе <head>. Это тоже очень важно для поискового продвижения.
+ Под названием размещаем подзаголовок (в элементе h3), который каким-либо образом описывает товар.
4) Область «Основной раздел»
+ Вставить в основной раздел изображение товара (можете использовать любое).
+ Описание товара должно состоять из абзацев.
Важные моменты должны быть выделены полужирным шрифтом.
Примечания выделить курсивом.
В описании должна быть ссылка на внешний сайт, которая открывается в новом окне.
Преимущества товара оформить в виде нумерованного списка:
1. Преимущество 1
2. Преимущество 2
3. Преимущество 3
7) В подвале страницы написать, что все права защищены и указать контактную информацию.
Если есть вопросы по заданию, пишите в личку вконтакте или телеграм.
Желаю вам скорейшего выполнения этого задания и встретимся на следующем уровне.
С уважением, Дмитрий Ченгаев.
Практические работы по HTML — PDF Free Download
Создание сайтов HTML
Создание сайтов HTML HTML Разработку web-сайта можно осуществлять двумя способами: с помощью специального web-редактора; непосредственно написанием программы на языке HTML. HTML (HyperText Markup Language)
ПодробнееПрактикум «Создание Web-сайта Компьютер»
1 Практикум «Создание Web-сайта Компьютер» Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты. Задание
Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты. Задание
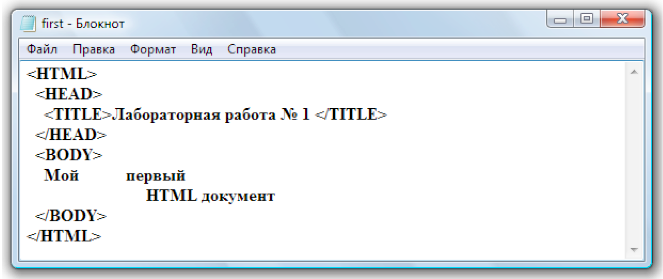
<HTML> <HEAD> <TITLE>
Лабораторная работа 1. Создание простейшего HTML-документа. Форматирование шрифта и абзаца Цель работы: Научиться создавать простейший гипертекстовый документ средствами текстового редактора Блокнот. Научиться
Подробнее<html> <head> <title>название документа</title>
Основы языка гипертекстовой разметки HTML Web-документ (иначе html-документ) является обычным текстовым файлом, к имени которого добавлено расширение.htm или.html. Такой документ открывается в обозревателе
ПодробнееГлава 1. ОСНОВЫ ВЕБ-КОНСТРУИРОВАНИЯ
3. Основы языка разметки HTML 3.1. Создание HTML-документа в редакторе Блокнот Веб-страница представляет собой текстовый документ, в котором расставлены команды языка HTML. Они интерпретируются браузером.
Они интерпретируются браузером.
Создание сайтов HTML
Создание сайтов HTML Начало В 1989 году Тим Бернерс-Ли разработал технологию гипертекстовых документов World Wide Web. Гипертекст это текст, в котором содержатся ссылки на другие документы. Основные понятия
Подробнее«Создание WEBстраниц. помощью HTML»
«Создание WEBстраниц с помощью HTML» Работа выполнена Хисматуллиным Ильнуром Рахимзяновичем, учителем информатики Нижнекуюкской средней общеобразовательной школы Атнинского муниципального района Республики
ПодробнееЯзык программирования HTML
Язык программирования HTML 1. Вызовите текстовый редактор БЛOКНОТ, который находится в группе «Стандартные». Наберите следующий ниже текст и сохраните под именем web1.html в папку html_text, которую предварительно
ПодробнееHTML: работа с текстом Урок 2
HTML: работа с текстом Урок 2 Основной текст располагается body между метками >. … Разд В отличие от текстовых документов прерывания строк в HTML-файлах не существенны. При про Разбиение документа
… Разд В отличие от текстовых документов прерывания строк в HTML-файлах не существенны. При про Разбиение документа
Создание Web-страницы
Создание Web-страницы MS Word можно использовать для создания вебстраниц. Несомненно, разрабатывать веб-страницы гораздо лучше при помощи специальных редакторов (например, Microsoft FrontPage), однако
ПодробнееИнформатика и ИКТ Лекция 12
Информатика и ИКТ Лекция 12 ГБОУ СПО «УМТК» Кондаратцева Т.П. 1 курс Методы создания и сопровождения сайта Основы языка гипертекстовой разметки HTML Интернет — это сложная электронная информационная структура,
ПодробнееHTML. Создание таблиц.
Тема: Цель: Время: Задание: Практическая работа 43. HTML. Создание таблиц. Познакомиться с языком HTML, получить навыки работы с обязательными тегами, научиться создавать и форматировать документ. 80 мин.
80 мин.
ОСНОВЫ ПРОГРАММИРОВАНИЯ
ОСНОВЫ ПРОГРАММИРОВАНИЯ Зачем нам знания HTML? Для чего нужен HTML? Как самому создать HTML документ? Для создания HTML файла (документа) необходимо в первую очередь поменять расширение файла текстового
ПодробнееСинтаксис языка HTML
Введение в HTML Содержание История языка HTML Синтаксис языка HTML Структура документа HTML Цветовая разметка документа. Способы задания цветовых параметров Разметка текста. Физическое форматирование текста.
ПодробнееГлава 1. ОСНОВЫ ВЕБ-КОНСТРУИРОВАНИЯ
3.2. Изображения на веб-страницах Важную роль в оформлении веб-страниц играют графические объекты: фотографии, рисунки, фоновые изображения («обои»), разделительные линии. Они не только делают страницы
ПодробнееЛекция Таблицы в HTML
Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Таблицы в HTML Лектор
Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Таблицы в HTML Лектор
Глава 1. ОСНОВЫ ВЕБ-КОНСТРУИРОВАНИЯ
5.2.Работа в редакторе FrontPage Рассмотрим основные приемы работы в редакторе FrontPage на примере разработки веб-страницы Озера Беларуси. Она будет содержать текст и фотографии, которые следует подготовить
ПодробнееЛабораторная работа 2
Тема: Таблицы в HTML-документах Лабораторная работа 2 Цель: научиться создавать таблицы в HTML-документах Выполнение каждого задания демонстрировать преподавателю. 1. Построение простых таблиц и колонок
ПодробнееРуководство пользователя.
Руководство пользователя. Часть 3. Создание и редактирование записей. В третьей части руководства (наиболее важной) я расскажу о создании записей, возможностях редактирования и загрузке файлов. Итак, заходим
Итак, заходим
АТИЛЕКТ.CMS. [Текстовый редактор]
ИНСТРУКЦИЯ к системе администрирования АТИЛЕКТ.CMS [Текстовый редактор] Оглавление Модуль «Текстовый редактор»… 2 Редактирование данных… 2 Как разместить в тексте ссылку… 4 Ссылка… 4 Якорь… 4
ПодробнееЛекция 3 Текстовый процессор
Лекция 3 Текстовый процессор Текстовый редактор Microsoft Word Приложение Microsoft Word 2010 это текстовый процессор, предназначенный для создания профессионально оформленных документов. Объединяя в себе
ПодробнееФорматирование текста с помощью стилей
Форматирование текста с помощью стилей Приходилось ли вам многократно применять один и тот же набор параметров форматирования, таких как цвет, размер или определенный шрифт, чтобы выделить текст? Этот
ПодробнееВведение.
 Основы интерфейса.
Основы интерфейса.Назначение программы Автоматизация всех видов действий с текстами. Функции создание, редактирование, форматирование, сохранение, обработка и вывод на печать. Word 2007 профессиональный текстовый редактор,
ПодробнееOpenOffice.org Impress
OpenOffice.org Impress Impress программа в составе OpenOffice.org для работы со слайд-шоу (презентациями). Вы можете создавать слайды, которые содержат много различных элементов, включая текст, маркированные
ПодробнееHTML. язык гипертекстовой разметки
HTML язык гипертекстовой разметки Обзор HTML CSS Активные html-страницы Инструментальные системы верстки CSS CSS — Cascading Style Sheets, каскадные таблицы стилей Стилем или CSS называется набор параметров
ПодробнееПриложение 1.
 Приложение 2
Приложение 2Приложение 1 Приложение 2 Создание Web сайта в программе FrontPage Прикладная программа FrontPage 2003 это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования
ПодробнееВопрос 3. HTML формы
Вопрос 3. Язык гипертекстовой разметки HTML. HTML (HyperText Markup Language) это коллекция стилей (указанных в терминах языка HTML), которые определяют различные компоненты WWW документов. Годом рождения
Подробнее6. Графика. Учебник HTML. Изображения
6. Графика Изображения Поддержка изображений в HTML — путь в мир графики. Создание и манипулирование изображениями, графическими форматами и другим графическим материалом не является частью HTML. Браузер
ПодробнееОсновы построения диаграмм
Глава 1 Основы построения диаграмм Данные в электронной таблице представлены в виде строк и столбцов. При добавлении диаграммы ценность этих данных можно повысить, выделив связи и тенденции, которые не
При добавлении диаграммы ценность этих данных можно повысить, выделив связи и тенденции, которые не
Введение. Основы интерфейса.
Назначение программы Автоматизация всех видов действий с текстами. Функции создание, редактирование, форматирование, сохранение, обработка и вывод на печать. Word2007 профессиональный текстовый редактор,
ПодробнееЛабораторная работа 3
Теория Лабораторная работа 3 Задание Требования к отчету HTML (HyperText Markup Language) — язык разметки гипертекста. Создание таблиц в html Таблица — один из основных инструментов для создания web-страниц.
ПодробнееЛекция Работа со стилями CSS
Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Работа со стилями CSS
Скорины Физический факультет «Информационные системы и сети» Лекция Работа со стилями CSS
— неправильный код. Лекция 4 1
Будьте внимательны и не допускайте таких ошибок: — помещать внутрь тега … еще теги или нельзя, так как этот код будет не правильно распознан — неправильный код Лекция 4 1 Не будет ошибкой,
Подробнее1. Вставка и создание таблиц в Word 2007
1. Вставка и создание таблиц в Word 2007 Таблицы Word применяются для структурирования содержимого страницы. Кроме того, таблицы используются для вычислений. В Word используется технология вставки и создания
ПодробнееЛекция 3 Таблицы и фреймы
Лекция 3 Таблицы и фреймы Лектор Ст. преподаватель Купо А.Н. Лекция 3 Таблицы и фреймы Для создания таблиц в языке HTML используются следующие элементы: TABLE — создаёт таблицу. CAPTION — задаёт заголовок
CAPTION — задаёт заголовок
HTML / CSS упражнения, практические проекты, экзамены
1) Земля кода
- Начинающий
- 30 Упражнения: основы, форматирование текста, ссылки, изображения.
- Создайте веб-страницу, которая выводит ваше имя на экран, напечатайте свое имя шрифтом Tahoma, распечатайте список определений из 5 элементов, создайте ссылки на пять разных страниц и т. Д.
2) W3schools (Интернет-терминал)
- Начинающий
- 90 Упражнения HTML: заголовки, абзацы, стили, форматирование, комментарии, изображения, скрипты, таблица, списки, формы.
3) Coredogs
- Начинающий
- 9 Упражнения: создавайте веб-страницы, похожие на различные образцы изображений.

4) HTML — это просто
- Начинающий
- 20 упражнений: создайте страницу и загрузите ее на бесплатный веб-хостинг, сделайте страницу с большим жирным курсивом заголовком, добавьте ссылку на страницу, добавьте счетчик посещений, опубликуйте онлайн-резюме, вставьте таблицу с данными о ценах на акции в 6 столбцов, создайте головоломку, сделайте простую страницу и поместите два ввода текста, кнопку «Отправить» и т. д.
5) Github
- Начинающий
- 18 Примеры: заголовки, изображения, списки, таблицы, селекторы, цвета, текст, поля.
6) Умный способ учиться
- Начальный — средний
- 1600 контрольных вопросов.
7) Тестовый купол
- Начальный — средний
- Онлайн-тест HTML / CSS
7) 100 форм (HTML)
- Начинающий
- Создайте 100 уже созданных форм: формы церковных пожертвований, бронирование гостиниц, обзор продуктов, регистрационная форма, регистрация на поездку и т.
 Д.
Д.
8) Геопространственное обучение (HTML / CSS)
- Начинающий
- 10 упражнений: теги, встраивание, селекторы, свойства, группировка, макет, позиционирование: добавьте теги на веб-страницу так, чтобы она выглядела как на снимке экрана ниже, создайте веб-страницу со множеством встроенных элементов, селекторов, добавьте пары значений свойств в правила CSS и т. Д. .
9) Код со мной
- Начинающий
- 10 упражнений: формат, страница, классы CSS, проект, блочная модель, макет CSS, интерактивные. Используйте инспектор, создайте страницу с помощью тегов,,
,<body>, исправьте HTML страницы, напишите классы CSS, создайте страницу в стиле Twitter, создайте страницы модели коробки, создайте графику до и после и т. д. <br/></li></ul></li></ul></li></ul><p></p><p> 10) Иллинойсский университет</p><ul><li><ul><li><ul><li> Начинающий</li><li> 2 Упражнения: создание веб-таблиц.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sitey.ru/uploads/posts/2013-08/1375629908_css-teg.jpg' /><noscript><img src='/800/600/https/sitey.ru/uploads/posts/2013-08/1375629908_css-teg.jpg' /></noscript></li></ul></li></ul></li></ul><p></p><p> 11) Flexbox Froggy (Детское веб-приложение)</p><ul><li><ul><li><ul><li> Начальный — средний</li><li> 24 упражнения: онлайн-игра по написанию кода CSS. <br/></li></ul></li></ul></li></ul><p></p><p> 12) Обучение Grok</p><ul><li><ul><li><ul><li> Начальный — средний</li><li> Конкурс HTML и CCS (только для студентов).</li></ul></li></ul></li></ul><p></p><p> 13) 100 дней CSS (онлайн-терминал)</p><ul><li><ul><li><ul><li> Средний</li><li> 100 проектов: 100 изображений в формате сетки для воспроизведения с помощью кода CSS.<br/></li></ul></li></ul></li></ul><p></p><p> 14) Github</p><ul><li><ul><li><ul><li> Средний</li><li> 6 проектов: шрифты и цвета, разделение информации профиля на разные<div> (блочная модель), компоновка сборки с боковой панелью, использование расширенных селекторов (идентификатор, класс, группировка, селекторы потомков) для точной настройки веб-страницы и т.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/0c15/0007c0bc-3d43d1b5/1/img7.jpg' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/0c15/0007c0bc-3d43d1b5/1/img7.jpg' /></noscript> д.</ul></li></ul></li></ul><p></p><p> 15) Как кодировать в HTML (теория и упражнения)</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта: воспроизвести пример в виде веб-сайта (статья в блоге).<br/></li></ul></li></ul></li></ul><p></p><p> 16) Точка сайта</p><ul><li><ul><li><ul><li> Средний</li><li> 10 вопросов для собеседования: объясните, действительна ли разметка, опишите, когда уместно использовать небольшой элемент <code> </code>, и предоставьте пример, является ли атрибут <code> alt </code> обязательным для элементов <code> img </code> ?, разница между элементом метра и прогрессом и т. Д. на. <br/></li></ul></li></ul></li></ul><p></p><p> 17) Естественное программирование (PDF)</p><ul><li><ul><li><ul><li> Средний</li><li> 60 упражнений: добавьте неупорядоченный список и изображение на вашу веб-страницу, создайте файл HTML, содержащий заголовок и пару абзацев, измените кнопку, с помощью которой можно изменить текст, отображаемый на экране, добавьте кнопки для увеличения или уменьшения избранных изображений, изменить определение стиля CSS так, чтобы начальная ширина рамки прямоугольника составляла 6 пикселей, улучшить игру «угадай слово», объектно-ориентированное программирование с помощью JavaScript, добавить определения CSS, чтобы элементы<td> которые представляют дни предыдущего месяца, будут иметь другой цвет, улучшить веб-страницу, чтобы вы нарисовали кирпичную стену за показанным изображением, функцию draw_on_canvas () и т.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/0efd/0012e734-c28dd045/img9.jpg' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/0efd/0012e734-c28dd045/img9.jpg' /></noscript> д.<br/></li></ul></li></ul></li></ul><p></p><p> 18) Мезонин</p><ul><li><ul><li><ul><li> Средний</li><li> 20 дизайн-проектов: файлы HTML / CSS различных примеров веб-сайтов. Воспроизведите их. <br/></li></ul></li></ul></li></ul><p></p><p> 19) Стенд Lemond (HTML)</p><ul><li><ul><li><ul><li> Средний</li><li> 21 Projects: Filter Menu превращает гамбургер-меню в скрытую панель управления, появляется отзывчивая боковая панель при нажатии, добавляется анимация корзины и т. Д.</li></ul></li></ul></li></ul><p></p><p> 20) Flexbox Defense (онлайн-приложение)</p><ul><li><ul><li><ul><li> Межрегиональный</li><li> 12 упражнений: CSS flexbox</li></ul></li></ul></li></ul><p></p><p> 21) Андре Рестиво (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 10 упражнений: позиционирование, адаптивный дизайн, комментарии, формы, сетка, блоки. Воссоздавайте дизайн интернет-газеты, основной стиль, отзывчивость, комментарии, вход в систему, воспроизводите дизайны с использованием гибких блоков и макетов сетки и т.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/studfile.net/html/2706/279/html_ydFYHr0X1t.WshX/img-cSRKV6.png' /><noscript><img src='/800/600/https/studfile.net/html/2706/279/html_ydFYHr0X1t.WshX/img-cSRKV6.png' /></noscript> Д.<br/></li></ul></li></ul></li></ul><p></p><p> 22) YouTube</p><ul><li><ul><li><ul><li> Средний</li><li> 20 Упражнения: закомментируйте HTML, заполните пустые поля, удалите элементы HTML, измените цвет текста, классы / селекторы CSS для элементов стиля, измените размер шрифта, импортируйте шрифт Google и т. Д. <br/></li></ul></li></ul></li></ul><p></p><p> 23) CODEOPEN</p><ul><li><ul><li><ul><li> Средний</li><li> 5 проектов: создайте страницу с одним фоновым изображением, занимающим все окно, сделайте таймер похожим на показанный анимированный gif, измените таймер, чтобы применить технику «редактирования на месте» и т. Д.<br/></li></ul></li></ul></li></ul><p></p><p> 24) Массачусетский технологический институт</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект (6 упражнений): создать образец веб-сайта, связать Bootstrap, добавить контактную форму, настроить раздел «обо мне». <br/></li></ul></li></ul></li></ul><p></p><p> 25) Ноттингемский университет (PDF)</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта (Второе упражнение: введите в строке браузера «… / Exercise2.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/starper55plys.ru/wp-content/uploads/2013/08/4.png' /><noscript><img src='/800/600/https/starper55plys.ru/wp-content/uploads/2013/08/4.png' /></noscript> pdf »: создайте веб-страницу, как показано на изображении, используйте разметку, заголовки и гиперссылки. <br/></li></ul></li></ul></li></ul><p></p><p> 26) Тереза Кларк</p><ul><li><ul><li><ul><li> Средний</li><li> 2 проекта, 20 упражнений: разработать простую веб-страницу с помощью тегов HTML, воспроизвести веб-сайт с помощью кодирования HTML. <br/></li></ul></li></ul></li></ul><p></p><p> 27) Кодекс (Github)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: Facebook view</li></ul></li></ul></li></ul><p></p><p> 28) Мэрилендский университет (HTML / CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: создайте страницу о вашей специальности.Используйте изображение для фона, включите фотографии, определенные элементы должны быть центрированы, изменение размера страницы, валидаторы, отступы, протестированы в Chrome и так далее. <br/></li></ul></li></ul></li></ul><p></p><p> 29) Портлендский муниципальный колледж</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Упражнение: ссылки, списки.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/studfile.net/html/2706/279/html_53gLu8IJsI.hzfL/img-JWIX3B.png' /><noscript><img src='/800/600/https/studfile.net/html/2706/279/html_53gLu8IJsI.hzfL/img-JWIX3B.png' /></noscript></li></ul></li></ul></li></ul><p></p><p> 30) Изучение веб-дизайна (ZIP)</p><ul><li><ul><li><ul><li> Средний</li><li> 18 упражнений: Изучение книги по веб-дизайну.</li></ul></li></ul></li></ul><p></p><p> 31) Грег Дж. Фогл (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 40 Упражнения: стили, форматирование текста, верстка страницы. Примените существующий класс к тегу HTML, примените существующий идентификатор к тегу HTML, создайте внешнюю таблицу стилей из шаблона, измените стиль от встроенного к внутреннему, отформатируйте ссылки и создайте эффекты ролловера с помощью псевдоклассов, добавьте таблицу стилей печати, сгруппируйте несколько селекторы для уменьшения повторяющегося кода и т. д.<br/></li></ul></li></ul></li></ul><p></p><p> 32) Дженнифер Деволт (Блог)</p><ul><li><ul><li><ul><li> Средний</li><li> 180 Примеры: создать 180 веб-сайтов за 180 дней.</li></ul></li></ul></li></ul><p></p><p> 33) Открытые классы</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект, репликация образца веб-сайта: выделение основных блоков на макете, использование HTML-тегов, форматирование дизайна в CSS, определение основного стиля страницы, баннера, нижнего колонтитула, определение фонового изображения по умолчанию, цвета шрифта и текста, просмотр ссылок, абсолютное позиционирование и т.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/fsd.videouroki.net/html/2015/11/20/98722191/img12.jpg' /><noscript><img src='/800/600/https/fsd.videouroki.net/html/2015/11/20/98722191/img12.jpg' /></noscript> д.<br/></li></ul></li></ul></li></ul><p></p><p> 34) Викиверситет</p><ul><li><ul><li><ul><li> Средний</li><li> 8 задач: CSS. Измените шрифты и цвета, используйте magins и padding, расположение столбцов, пробелы, скопируйте дизайн из «открытых дизайнов» и т. Д. <br/></li></ul></li></ul></li></ul><p></p><p> 35) Repl.it (Онлайн-консоль)</p><ul><li><ul><li><ul><li> Средний</li><li> 5 испытаний</li></ul></li></ul></li></ul><p></p><p> 36) 101 Вычислительная техника (требуется JavaScript)</p><ul><li><ul><li><ul><li> Средний</li><li> 40 проектов: воссоздайте верстак в Minecraft, завершите игру Othello для двух игроков, добавьте кнопку, позволяющую пользователю изменять цвет фона обоих разделов логотипа London Tube, завершить показ снеговика, эффекты перехода, добавить значок, форматирование текста, полное перетаскивание и т. д.<br/></li></ul></li></ul></li></ul><p></p><p> 37) Github-DevMountain</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Project / 9 проблем: переместите элементы в левую, нижний колонтитул и правую часть экрана, назначьте ширину и высоту, назначьте отображение, которое позволит отображать меню, логотип и вход в одну строку, свяжите src путь к меню, добавить цвет фона и т.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/info-line.net/wp-content/gallery/html_12/2.png' /><noscript><img src='/800/600/http/info-line.net/wp-content/gallery/html_12/2.png' /></noscript> д. <br/></li></ul></li></ul></li></ul><p></p><p> 38) Университет Аликанте</p><ul><li><ul><li><ul><li> Средний</li><li> 4 упражнения: повторить полотна по образцу.<br/></li></ul></li></ul></li></ul><p></p><p> 39) Fortboise (CSS)</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Упражнение: теннисный корт</li></ul></li></ul></li></ul><p></p><p> 40) Скотч</p><p></p><p> 41) Викиверситет</p><ul><li><ul><li><ul><li> Средний</li><li> 1 Проект: дизайн-сайт. Используйте CSS для своей презентации (фоновые изображения, все аспекты шрифтов, цвета и, где возможно, макет, макет с двумя столбцами по крайней мере на одной странице, таблица, используемая для отображения табличных данных и т. Д.<br/></li></ul></li></ul></li></ul><p></p><p> 42) ProjectLearn</p><ul><li><ul><li><ul><li> Средний</li><li> 4 Проекты: ссылки на блог и статьи с идеями проектов HTML / CSS.</li></ul></li></ul></li></ul><p></p><p> 43) Плейто</p><ul><li><ul><li><ul><li> Средний — Продвинутый</li><li> 2 проекта: создайте приложение для игры Snap и мультиплатформенное приложение, которое позволяет вам задавать викторины.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/900igr.net/up/datas/94498/063.jpg' /><noscript><img src='/800/600/http/900igr.net/up/datas/94498/063.jpg' /></noscript> Настройте CSS, создайте пользовательский интерфейс, используйте JS для динамического изменения приложения, обмена в социальных сетях, взаимодействия и т. Д.</li></ul></li></ul></li></ul><p></p><p> 44) Кодье</p><ul><li><ul><li><ul><li> Средний — Продвинутый</li><li> 30 задач (представлены решения): значки национальных флагов, флэш-сообщения, дизайн игрового меню, интерфейс командной строки, проверка формы, привлекательная панель поиска и т. Д.</li></ul></li></ul></li></ul><p></p><p> 45) Университет Рутгерса</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 5 проектов: создание вики-страниц и виджетов, идентификация RSS-канала, создание 1-минутного скринкаста о деталях изображения с помощью Jing, создание опросов, создание веб-страниц, содержащих текст, изображения и гиперссылки, проверка всех страниц с помощью валидатора HTML, расширение информационных ресурсов с помощью CSS и мультимедиа , DIV для управления презентацией, идентификации и оценки технических инструментов с открытым исходным кодом, которые можно использовать в библиотеках, каскадных таблиц стилей, создания динамических веб-сайтов с использованием HTML, CSS, JavaScript, PHP и MySQL и т.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sayt-sozdat.ru/images/article/book/verstka/sozdanie-veb-ctranitsi/sozdanie-veb-ctranitsi_6.jpg' /><noscript><img src='/800/600/https/sayt-sozdat.ru/images/article/book/verstka/sozdanie-veb-ctranitsi/sozdanie-veb-ctranitsi_6.jpg' /></noscript> Д.<br/></li></ul></li></ul></li></ul><p></p><p> 46) Осадка</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 4 упражнения: CSS. Воссоздавайте представленные шаблоны, используя только HTML и CSS, копируйте градиенты CSS. <br/></li></ul></li></ul></li></ul><p></p><p> 47) Проект Один</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 1 Проект: встраивание изображений и видео.</li></ul></li></ul></li></ul><p></p><p> 48) SitePoint</p><ul><li><ul><li><ul><li> Продвинутый</li><li> 1 Задача: воспроизвести анимированный gif в HTML.<br/></li></ul></li></ul></li></ul><p></p><p> 46) Reddit- Traversy (YouTube)</p><ul><li><ul><li><ul><li> Начальный — Средний — Продвинутый</li><li> Сборка видеороликов с HTML CSS проектами. <br/></li></ul></li></ul></li></ul><p></p><p> 49) Код в темноте (Соревнование по программированию)</p><ul><li><ul><li><ul><li> Каждый участник получает скриншот.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds02.infourok.ru/uploads/ex/09b3/0005264a-c8df68d1/19/hello_html_7a9982d.png' /><noscript><img src='/800/600/https/ds02.infourok.ru/uploads/ex/09b3/0005264a-c8df68d1/19/hello_html_7a9982d.png' /></noscript> Они создают страницу с использованием HTML / CSS. 15 мин. Раундов.</li></ul></li></ul></li></ul><h5></h5><em> БЫСТРЫЙ ИССЛЕДОВАНИЕ </em></h5><p></p><p></p><p></p><p></p><p></p><p></p><p></p></li><li/><li><h5></h5><em> РЕКОМЕНДУЕМЫЕ КУРСЫ .- НАЧИНАЮЩИЙ </em></h5><p> 1) COURSERA (10 видео, 5 мин.)</p><p> 2) MDN.Mozilla</p><p> 3) Envato (32 видео, 7 мин.)</p><p> <iframe loading="lazy" title="Day 2: Finding a Proper Code Editor (30 Days to Learn HTML & CSS)" src="https://www.youtube.com/embed/-8IoQTg5Ybs?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> 3) Квентин Ватт (44 видео, 8 мин)</p><p> <iframe loading="lazy" title="HTML5 and CSS3 beginner tutorial 2 - Creating your first website" src="https://www.youtube.com/embed/kT8LV-pP3hI?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> 5) EJ Media (30 видео, 4 мин.)</p><p> <iframe loading="lazy" title="HTML Tutorial for Beginners - 00 - Introduction to HTML" src="https://www.youtube.com/embed/dD2EISBDjWM?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> 6) Джейк Райт (92 видео, 12 мин.)</p><p> <iframe loading="lazy" title="Learn CSS in 12 Minutes" src="https://www.youtube.com/embed/0afZj1G0BIE?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><h5></h5><em> РЕКОМЕНДУЕМЫЕ КУРСЫ.- РАСШИРЕННЫЙ </em></h5><p> <iframe loading="lazy" title="6 CSS Project Build the Google Home Page Tutorial Part I" src="https://www.youtube.com/embed/1dRqMeIy0_4?feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> <iframe loading="lazy" title="CSS Positioning Tutorial #1 - Introduction" src="https://www.youtube.com/embed/7ZXsPj43heo?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p></p><p> Если вы знаете Интернет или блог с правильными упражнениями, задачами или проектами HTML / CSS, поделитесь с нами!</p></li><h2><span class="ez-toc-section" id="HTML-4"> HTML-упражнения </span></h2><p> Каждое решение упражнения можно просмотреть в онлайн-редакторе кода, так что вы можете продлить срок действия кода столько, сколько захотите.</p><p> Перейти к:</p><p> Основы | Текст | Форматирование текста | Ссылки | Изображений</p><h3><span class="ez-toc-section" id="_HTML-7"> Упражнения по основам HTML </span></h3><ul><li> Создайте веб-страницу, на которой ваше имя будет выводиться на экран.[См. Решение]</li><li> Создайте веб-страницу, которая выводит на экран числа от 1 до 10. [См. Решение]</li><li> Создайте веб-страницу и установите для нее заголовок «Это веб-страница». [См. Решение]</li><li> Создайте веб-страницу, на которой будет отображаться сообщение «Когда была создана эта веб-страница? Найдите ответ в заголовке страницы». на экране и установите заголовок страницы на текущую дату. [см. решение]</li><li> Создайте веб-страницу, которая выводит на экран любой текст по вашему выбору, не включайте заголовок в код.Вернуться наверх</p><h3><span class="ez-toc-section" id="_HTML-8"> Упражнения по тексту HTML </span></h3><ul><li> Напечатайте свое имя зеленым цветом. [См. Решение]</li><li> Выведите числа от 1 до 10, каждое число разного цвета. [См. Решение]</li><li> Печатает ваше имя шрифтом Tahoma. [См. Решение]</li><li> Напечатайте абзац из 4–5 предложений. Каждое предложение должно быть отдельным шрифтом. [См. Решение]</li><li> Распечатайте абзац, который представляет собой описание книги, включая название книги, а также ее автора.Вернуться наверх</p><h3><span class="ez-toc-section" id="_HTML-9"> Упражнения по форматированию текста HTML </span></h3><ul><li> Выведите квадраты чисел от 1 до 20. Каждое число должно быть на отдельной строке, рядом с ним цифра 2 в верхнем индексе, знак равенства и результат. (Пример: 10 <sup> 2 </sup> = 100) [См. Решение]</li><li> Печатает 10 имен с разрывом строки между каждым именем. Список должен быть упорядочен по алфавиту, и для этого поместите номер с индексом рядом с каждым именем в зависимости от того, где оно будет располагаться в алфавитном списке. (Пример: Алан <sub> 1 </sub>).Сначала напечатайте неалфавитный список с индексом рядом с каждым именем, а затем алфавитный список. Оба списка должны иметь заголовок уровня<h2><span class="ez-toc-section" id="i-26">. [См. Решение] </span></h2></li><li> Напечатайте два абзаца с отступом с использованием & nbsp; команду. [см. решение]</li><li> Распечатайте два списка с любой необходимой информацией. Один список должен быть упорядоченным списком, другой список должен быть неупорядоченным. [См. Решение]</li><li> Печатает заголовок уровня h2, за которым следует горизонтальная линия шириной 100%.Под горизонтальной линией выведите абзац, относящийся к тексту заголовка. [См. Решение]</li><li> Напечатайте предварительно отформатированный текст по вашему выбору. (подсказка: используйте тег<pre>) [См. решение] </li> <li> Распечатайте длинную цитату и короткую цитату. Укажите автора каждой цитаты. [См. Решение] </li> <li> Распечатайте удаленный и вставленный текст по вашему выбору. [См. Решение] </li> <li> Распечатайте список определений из 5 пунктов. [См. Решение] </li> <li> Выведите два адреса в том же формате, что и на лицевой стороне конвертов (адрес отправителя в верхнем левом углу, адрес получателя в центре).Вернуться наверх </p> <h3><span class="ez-toc-section" id="_HTML-10"> Упражнения по HTML-ссылкам </span></h3> <ul> <li> Создайте несколько ссылок на различные поисковые системы (google, yahoo, altavista, lycos и т. Д.). [См. Решение] </li> <li> Создайте ссылки на пять разных страниц на пяти разных веб-сайтах, которые все должны открываться в новом окне. [См. Решение] </li> <li> Создайте страницу со ссылкой вверху, которая при нажатии будет перескакивать в самый низ страницы. [См. Решение] </li> <li> Создайте страницу со ссылкой внизу, которая при нажатии будет перемещаться до самого верха страницы.Вернуться наверх </p> <h3><span class="ez-toc-section" id="_HTML-11"> Упражнения с изображениями HTML </span></h3> <ul> <li> Отобразите пять разных изображений. Пропускайте две строки между изображениями. У каждого изображения должно быть название. [См. Решение] </li> <li> Отобразите изображение с рамкой размером 2, шириной 200 и высотой 200. [См. Решение] </li> <li> Отобразите изображение, которое при нажатии будет ссылаться на выбранную вами поисковую систему (должно открываться в новом окне). [См. Решение] </li> <li> Отобразите изображение, которое при нажатии будет ссылаться на себя и само будет отображать изображение в браузере.Вернуться наверх </p> <h2><span class="ez-toc-section" id="HTML5_Basic"> HTML5 Basic - упражнения, практика, решение </span></h2> <time itemprop="dateModified" datetime="February 26 2020 08:07:03."> Последнее обновление 26 февраля 2020 г. 08:07:03 (UTC / GMT +8 часов) </time> <h3><span class="ez-toc-section" id="HTML5_Basic-2"> HTML5 Basic (тег и атрибут) [упражнения с решением] </span></h3> [<em> Внизу страницы доступен редактор для написания и выполнения сценариев. </em>] <p> 1. Как комментировать HTML-теги? </p> <p> 2. Как создать гиперссылку? [Еще вопрос по этому поводу] </p> <p> 3. Как создать аббревиатуру или аббревиатуру? </p> <p> 4.Как правильно писать адрес в HTML-документе? </p> <p> 5. Как создать область внутри изображения-карты? [Дополнительные вопросы по этому поводу] </p> <p> 6. Создать HTML-документ, в котором используется элемент article? </p> <p> 7. Создать HTML-документ, в котором используется элемент aside? </p> <p> 8. Как встроить аудио в HTML-документ? [Дополнительные вопросы по этому поводу] </p> <p> 9. Как написать полужирный текст с помощью HTML-тегов? </p> <p> 10. Как указать базовый URL-адрес / цель для всех относительных URL-адресов в документе? </p> <p> 11.Как изолировать часть текста, которая может быть отформатирована в другом направлении, от другого текста за ее пределами? </p> <p> 12. Как изменить текущее направление текста? </p> <p> 13. Как определить раздел, цитируемый из другого источника? </p> <p> 14. Как определить тело документа? </p> <p> 15. Как определить одинарный разрыв строки? </p> <p> 16. Как определить кнопку, на которую можно нажимать? [Подробнее об этом] </p> <p> 17. Как рисовать графику "на лету" с помощью скриптов? [Еще вопрос по этому поводу] </p> <p> 18.Как определить заголовок таблицы? </p> <p> 19. Как определить заголовок HTML-документа? </p> <p> 20. Как указать свойства каждого столбца в элементе colgroup? </p> <p> 21. Как определить фрагмент кода? [Больше вопросов по этому поводу] </p> <p> 22. Как указать список предопределенных параметров для элементов управления вводом? </p> <p> 23. Как определить описание / значение термина в списке описаний? </p> <p> 24. Как семантически удалить текст из HTML-документа? [Подробнее об этом] </p> <p> 25.Как определить дополнительные детали, которые пользователь может просматривать или скрывать? </p> <p> 26. Как представить определяющий экземпляр термина? </p> <p> 27. Как определить диалоговое окно или окно с помощью тега HTML? </p> <p> 28. Как определить раздел в документе? </p> <p> 29. Как определить список определений? </p> <p> 30. Как определить термин или имя в списке определений? </p> <p> 31. Как выделить текст в документе HTML? </p> <p> 32. Как определить контейнер для внешнего (не HTML) приложения? </p> <p> 33.Как сгруппировать связанные элементы в форме? </p> <p> 34. Как определить подпись для элемента рисунка? </p> <p> 35. Как указать автономный контент? </p> <p> 36. Как определить нижний колонтитул для документа или раздела? </p> <p> 37. Как определить HTML-форму для пользовательского ввода? </p> <p> 38. Как определить заголовок HTML? </p> <p> 39. Как определить информацию о документе? </p> <p> 40. Как определить заголовок для документа или раздела? </p> <p> 41. Как определить тематическое изменение содержания? </p> <p> 42.Как определить корень HTML-документа? </p> <p> 43. Как определить часть текста альтернативным голосом или настроением? </p> <p> 44. Как определить встроенный фрейм? [еще вопрос по этому поводу] </p> <p> 45. Как определить изображение? [еще вопрос по этому поводу] </p> <p> 46. Как определить элемент управления вводом? [еще вопрос по этому поводу] </p> <p> 47. Как определить текст, который был вставлен в документ? [еще вопрос по этому поводу] </p> <p> 48. Как определить ввод с клавиатуры? </p> <p> 49.Как определить поле генератора пар ключей (для форм)? [Подробнее об этом] </p> <p> 50. Как определить метку для элемента ввода? [Подробнее об этом] </p> <p> 51. Как определить заголовок для элемента fieldset? </p> <p> 52. Как определить элемент списка? </p> <p> 53. Как определить связь между документом и другими ресурсами? [еще вопрос по этому поводу] </p> <p> 54. Как указать основное содержание документа? </p> <p> 55. Как определить карту изображений на стороне клиента? </p> <p> 56.Как определить выделенный / выделенный текст? </p> <p> 57. Как определить список / меню команд? </p> <p> 58. Как определить метаданные о документе HTML? [Дополнительные вопросы по этому поводу] </p> <p> 59. Как определить скалярное измерение в известном диапазоне? [Подробнее об этом] </p> <p> 60. Как определить навигационные ссылки? </p> <p> 61. Как определить альтернативный контент для пользователей, которые не поддерживают клиентские скрипты? </p> <p> 62. Как определить встроенный объект? [Подробнее об этом] </p> <p> 63.Как определить упорядоченный список? [Больше вопросов по этому поводу] </p> <p> 64. Как определить группу связанных параметров в раскрывающемся списке? [Подробнее об этом] </p> <p> 65. Как определить параметр в раскрывающемся списке? [Подробнее об этом] </p> <p> 66. Как определить результат расчета? [Подробнее об этом] </p> <p> 67. Как определить абзац? </p> <p> 68. Как определить параметр для объекта? </p> <p> 69. Как определить форматированный текст? </p> <p> 70.Как представить прогресс выполнения задачи? </p> <p> 71. Как определить короткую цитату? </p> <p> 72. Как определить неправильный текст? </p> <p> 73. Как определить пример вывода компьютерной программы? </p> <p> 74. Как определить клиентский скрипт? [Дополнительные вопросы по этому поводу] </p> <p> 75. Как определить раздел в документе? </p> <p> 76. Как определить раскрывающийся список? [Подробнее об этом] </p> <p> 77. Как определить более мелкий текст? </p> <p> 78. Как определить несколько медиаресурсов для медиаэлементов? [Подробнее об этом] </p> <p> 79.Как определить раздел в документе? </p> <p> 80. Как определить важный текст? </p> <p> 81. Как определить информацию о стиле для документа? [Подробнее об этом] </p> <p> 82. Как определить текст с нижним индексом? </p> <p> 83. Как определить видимый заголовок для элемента деталей? </p> <p> 84. Как определить надстрочный текст? </p> <p> 85. Как определить стол? </p> <p> 86. Как сгруппировать содержимое тела в таблице? </p> <p> 87. Как определить ячейку в таблице? </p> <p> 88.Как определить многострочную текстовую область управления вводом? </p> <p> 89. Как сгруппировать содержимое нижнего колонтитула в таблице? </p> <p> 90. Как определить ячейку заголовка в таблице? [Подробнее об этом] </p> <p> 91. Как сгруппировать содержимое заголовка в таблице? </p> <p> 92. Как определить заголовок документа? </p> <p> 93. Как определить строку в таблице? </p> <p> 94. Как подчеркнуть текст в документе HTML? </p> <p> 95. Как определить неупорядоченный список? </p> <p> 96. Как определить переменную? </p> <p> 97.Как определить видео или фильм? [Больше вопросов по этому поводу] </p> <p> 98. Как определить возможный разрыв ссылки? </p> <p data-height="380" data-theme-id="0" data-slug-hash="RLxKxB" data-default-tab="html,result" data-user="w3resource" data-embed-version="2" data-pen-title="html css common editor" data-editable="true"> См. Общий редактор Pen html css автор: w3resource (@ w3resource) в CodePen. </p> <br/> <h2><span class="ez-toc-section" id="_HTML-12"> Практические упражнения по HTML </span></h2> <p> <strong> </strong> <strong> ЦЕЛЬ ОБУЧЕНИЯ: </strong> </p> <blockquote> <p> Цель этого упражнения - помочь вам попрактиковаться в использовании HTML-тегов для кодирования базовой веб-страницы. </p> <p> СОВЕТ: Пользователи Mac - прочтите это, если вы застряли: http: // webdesign.about.com/od/textedit/a/aa122006.htm </p> </blockquote> <p> </p> <blockquote> <p> <strong> Упражнение № 1: </strong> </p> <p> Начните с создания нового файла .html в блокноте. </p> <p> Разработайте простую веб-страницу, используя HTML-теги, которые вы изучили в классе. Постарайтесь, чтобы ваша страница выглядела иначе, чем в примере HTML-страницы, который мы разработали во время урока. <strong> Включите каждый из следующих элементов в ЛЮБОМ порядке: </strong> </p> <ul> <li> Правильные теги html, head и body </li> <li> Вставьте следующую фразу без кавычек в качестве тега заголовка: «HTML Beginner Exercise by <insert your first and last name>».”Пример: <strong> HTML-упражнение для начинающих от Терезы Кларк </strong> </li> <li> Один неупорядоченный список позиций (должен включать не менее четырех позиций) </li> <li> Один заказанный список позиций (должен включать не менее четырех позиций) </li> <li> <strong> жирным шрифтом </strong> слово или фраза в любом месте страницы </li> <li> Выровненное по центру слово или фраза в любом месте страницы </li> <li> <em> курсивом </em> слово или фраза в любом месте страницы </li> <li> Ссылка на рабочий адрес электронной почты (где кто-то может щелкнуть ссылку и отправить вам электронное письмо, например clarketb @ jmu.edu) </li> <li> Не менее трех гипертекстовых ссылок на другие сайты в Интернете. <ul> <li> Для трех ссылок используйте соответствующие слова / фразы в качестве якорей, а не URL-адрес. Например, укажите JMU или Университет Джеймса Мэдисона в качестве привязки, а не http://www.jmu.edu в качестве привязки в теле страницы.) </li> </ul> </li> <li> Немного цветного <strong> </strong> текста где-нибудь на странице с использованием одного или нескольких цветов из безопасной цветовой палитры браузера или названий цветов HTML. </li> <li> Как минимум две горизонтальные линии (правила) в любом месте в двух разных областях страницы </li> <li> Два.jpg или .gif изображения изображения <ul> <li> Для этого упражнения вы должны выбрать изображение, которое уже существует в Интернете. Найдя изображение, вы захотите найти связанный URL-адрес и указать на него со своей веб-страницы. Чтобы указать на изображение в Интернете, щелкните изображение правой кнопкой мыши, просмотрите информацию об изображении, скопируйте и вставьте URL-адрес изображения в блокнот, используя правильные теги HTML. </li> </ul> </li> </ul> </blockquote> <p> </p> <blockquote> <p> <strong> Упражнение № 2: </strong> </p> <ol> <li> Посмотрите на изображение веб-страницы ниже.</li> <li> Используя кодирование HTML, точно скопируйте страницу. </li> <li> Сохраните файл, указав свои первые инициалы и полную фамилию и ex2 (правильный пример: <strong> tclarkeex2.html </strong>). Имя вашего файла не должно содержать <strong> пробелов. </strong> </li> <li> Гипертекстовые ссылки для Университета Джеймса Мэдисона и clarketb@jmu.edu должны быть рабочими ссылками. </li> <li> Не забудьте включить заголовок, вставив фразу «I Love HTML !!!» в теге заголовка. </li> <li> Совет: в кодировке есть по одному - h2, h3 и h4.Не используйте теги с размером шрифта и жирным шрифтом. </li> <li> Тег заголовка не должен быть жирным, даже если мысль выглядит жирной на вкладке на скриншоте. </li> </ol> <p> </p> <p> <br/> <br/> <br/> </p> <p> </p> </blockquote> <p> <br/> Практические упражнения HTML Терезы Б. Кларк под лицензией Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License. </p> <h2><span class="ez-toc-section" id="7_HTML_CSS_Avic_Ndugu"> 7 проектов для отработки навыков HTML и CSS для начинающих | автор: Avic Ndugu </span></h2> <p> Всегда интересно, когда ты впервые пытаешься изучить новый навык.Особенно кодирование. </p> <p> Однако, если у вас нет практики, вы забываете большую часть того, что узнали. Поэтому в какой-то момент вы понимаете, что вам нужно практиковать то, что вы узнали. Иначе вы все это забудете. </p> <p> Вот тут-то и приходят на помощь проекты. Проекты - это хороший способ применить на практике то, что вы узнали. И поверьте, вы хотите поработать над некоторыми проектами. Вы можете использовать проекты, чтобы продемонстрировать, над чем вы работали. </p> Женщина, работающая над проектом на компьютере <p> Для новичка выбор проектов, соответствующих вашему текущему уровню знаний, может быть сложной задачей.Вы можете выбрать проект. Тогда проект становится слишком большим, чтобы его можно было реализовать с использованием ваших нынешних ноу-хау. По крайней мере, это то, через что я прошел в этом познавательном путешествии. </p> <p> Я курировал несколько проектов, которые, по моему мнению, подходят, даже если <strong> ваши знания ограничены только HTML и CSS </strong>. Эти проекты доступны на популярных обучающих веб-сайтах, где вы найдете дополнительную информацию о том, чем вы будете заниматься. </p> <p> 1. Страница дани </p> Скриншот страницы дани <p> Напишите дань уважения тому, кем вы восхищаетесь, и опубликуйте на веб-странице.Этот проект будет включать работу с добавлением изображений, ссылок, списков и абзацев. Для создания этого проекта потребуется знание HTML. Однако вы можете использовать немного CSS, чтобы проект выглядел лучше. </p> <p> <strong> 2. Форма опроса </strong> </p> <p> Формы полезны при сборе данных в Интернете. Этот проект в основном будет проверять ваши навыки на всех видах входных данных. Это проверит ваши знания форм и структуры вашей веб-страницы. Форма не требуется для отправки каких-либо данных. </p> <p> Это наращивание со страницы дани.Для создания этого проекта потребуется знание html / html5. </p> <p> <strong> 3. Создание целевой страницы продукта </strong> </p> Целевая страница продукта - авторский проект <p> Это позволит проверить ваши знания HTML и CSS. Вам потребуется попрактиковаться в создании столбцов и выравнивании элементов внутри столбцов. Вам также потребуется выполнить базовое редактирование изображений, например. обрезка и изменение размера для создания идеальных изображений для вашей веб-страницы. <br/> Вам потребуются глубокие знания HTML / CSS. </p> <p> <strong> 4.Создание страницы технической документации </strong> </p> Страница документации проекта <p> Для этого потребуются некоторые знания HTML, CSS и начальной загрузки или JavaScript. Основная идея такова: когда вы нажимаете на любую тему слева, она загружает этот контент справа. </p> <p> В настоящее время я пытаюсь реализовать этот проект, и я опубликую последний проект, как только он будет завершен. </p> <p> <strong> 5. Создайте веб-страницу личного портфолио </strong> </p> Портфолио, демонстрирующее проекты, над которыми вы работали. <p> Вы будете практиковать все навыки, полученные в HTML и CSS.Вам также необходимо знать, как обрезать изображения и изменять их размер. Если у вас нет вариантов, используйте GIMP. Он бесплатный, с открытым исходным кодом и доступен для Windows и Linux. </p> <p> Если вы спешите сделать портфолио, вы можете прочитать статью Брайана о создании онлайн-портфолио с использованием готовой темы / шаблона. </p> <p> <strong> 6. Страница Google.com </strong> </p> Снимок экрана google.com <p> Да, вы видели это много раз. Но можете ли вы это воспроизвести. Простая страница google.com со значками, логотипом Google, текстовым полем и двумя кнопками.Вы можете сделать страницу google.com похожей. В этом проекте вы делаете вид, будто google.com не работает как google.com. </p> <p> Вам необходимо знать как HTML, так и CSS. </p> <p> 7. <strong> google.com Страница результатов поиска </strong> </p> Снимок экрана страницы результатов поиска google <p> Вы создадите страницу с форматом результата поиска google. Ваша страница должна иметь обычные 10 результатов и переход к следующим страницам внизу. </p> <p> Это апгрейд базового гугла.com выше. Однако вы сможете повторно использовать часть кода в этом проекте. </p> <p> Кроме того, сделайте так, чтобы страница выглядела немного, но функциональность не должна быть проблемой прямо сейчас. </p> <p> Если вы хотите изучить основы HTML, вы можете ознакомиться с моим кратким вводным уроком по HTML. </p> <p> Вы, <strong>, сделали базовый проект </strong>, когда изучали HTML и CSS? Если вы действительно поделитесь ими ниже и поможете другим учащимся найти «простые», но сложные идеи, которые стоит попробовать.</p> <h2><span class="ez-toc-section" id="10_HTML_CSS"> 10 лучших проектов для начинающих, чтобы практиковать навыки HTML и CSS </span></h2> <p> Изучение кода всегда увлекательно и весело для всех, и когда дело доходит до входа в мир программирования, большинство людей начинают с самого простого <strong> HTML </strong> и <strong> CSS </strong>. Каждый новичок в программировании во внешнем интерфейсе начинает с этих двух основных строительных блоков, и вам нужно проявить творческий подход, когда дело доходит до разработки красивого приложения. </p> <p> </p> <p> Первоначально новичкам нравится создавать кнопки, добавлять ссылки, добавлять изображения, работать с макетом и делать много интересных вещей в веб-дизайне, но когда дело доходит до создания проекта с использованием только HTML и CSS, они застревают и не понимают, что именно они должны заставить практиковать все эти вещи.В конце концов, их знания ограничиваются только HTML и CSS. Что бы ни случилось, после изучения всего в какой-то момент вы поймете, что создание проекта важно для практики навыков HTML и CSS. Вам нужно проверить, как HTML и CSS работают вместе, чтобы создать красивое веб-приложение. Итак, вопрос в том, какие проекты для начинающих вы можете создать, чтобы применить на практике все, что вы узнали… Давайте обсудим это. </p> <h4><span class="ez-toc-section" id="1"> 1. Страница дани </span></h4> <p> Самый простой веб-сайт, который вы можете создать как новичок, - это страница дани того, кем вы восхищаетесь в своей жизни.Для этого требуются только базовые знания HTML и CSS. Сделайте веб-страницу с описанием этого человека, добавив его / ее изображение. Вверху веб-страницы добавьте изображение и имя человека, а ниже - макет для остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему достойный вид. Добавьте подходящий цвет фона и стиль шрифта на свою веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по приведенной ниже ссылке.</p> <h4><span class="ez-toc-section" id="2"> 2. Веб-страница, включающая форму </span></h4> <p> Формы всегда являются неотъемлемой частью любого проекта, и вы будете работать с большим количеством форм в большинстве приложений, так почему бы не попрактиковаться в этом раньше и проверить свои знания. Как только вы познакомитесь с полем ввода или основными тегами в HTML для создания формы, создайте проект, используя все эти теги. Как использовать текстовое поле, флажок, переключатель, дату и другие важные элементы в одной форме. Вы узнаете, как правильно структурировать веб-страницу при создании формы.Знания HTML / HTML5 достаточно хорошо, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже. </p> <br/> <br/> <h4><span class="ez-toc-section" id="3"> 3. Веб-сайт параллакса </span></h4> <p> Веб-сайт параллакса включает фиксированные изображения в фоновом режиме, которые вы можете оставить на месте, и вы можете прокручивать страницу вниз, чтобы увидеть различные части изображения. Обладая базовыми знаниями HTML и CSS, вы можете придать сайту эффект параллакса. Использование эффекта параллакса в веб-дизайне действительно популярно, и он придает веб-странице красивый внешний вид.Попробуйте и разделите всю страницу на три-четыре разных раздела. Установите 3-4 фоновых изображения, выровняйте текст для разных разделов, установите поля и отступы, добавьте background-position и другие элементы и свойства CSS для создания эффекта параллакса. Вы можете получить помощь от <strong> Parallax Website </strong>. </p> <h4><span class="ez-toc-section" id="4"> 4. Целевая страница </span></h4> <p> Целевая страница - это еще один хороший проект, который вы можете реализовать с помощью HTML и CSS, но для этого требуется твердое знание этих двух строительных блоков. Вы будете проявлять много творчества при создании целевой страницы.Вы научитесь добавлять нижний колонтитул и верхний колонтитул, создавать столбцы, выравнивать элементы, разделять разделы и многое другое. Вам нужно будет осторожно использовать CSS, помня, что разные элементы не пересекаются друг с другом. Вы также позаботитесь о цветовых сочетаниях, отступах, полях, промежутках между разделами, абзацами и полями. Цветовые комбинации должны хорошо сочетаться друг с другом для разных участков или фона. Вы можете воспользоваться помощью по приведенной ниже ссылке. </p> <h4><span class="ez-toc-section" id="5"> 5. Веб-сайт ресторана </span></h4> <p> Продемонстрируйте свои глубокие знания HTML и CSS, создав красивую веб-страницу для ресторана.Создание макета ресторана будет немного сложнее, чем в предыдущих примерах проектов. Вы будете выравнивать различные блюда и напитки, используя сетку макета CSS. Вы будете добавлять цены, изображения, и вам нужно также придать ему красивый вид, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею изображений для различных блюд, а также добавить скользящие изображения для лучшего вида. Добавьте ссылки для перенаправления на внутренние страницы. Сделайте адаптивным настройку области просмотра, используя медиа-запросы и сетку.Вы можете получить помощь на сайте ресторана <strong> </strong>. </p> <h4><span class="ez-toc-section" id="6"> 6. Веб-страница события или конференции </span></h4> <p> Вы можете создать статическую страницу, содержащую событие или конференцию. Люди, которые заинтересованы в участии в конференции, создают для них кнопку регистрации. Упомяните различные ссылки на докладчика, место проведения и расписание вверху в разделе заголовка. Опишите цель конференции или категорию людей, которые могут извлечь пользу из этой конференции. Добавьте на свою веб-страницу введение и изображения докладчика, сведения о месте проведения и основную цель конференции.Разделите страницу на разделы, добавьте верхний и нижний колонтитулы, демонстрирующие меню. Используйте правильный цвет фона, который может хорошо сочетаться друг с другом для разных разделов. Выберите подходящий стиль шрифта и цвет шрифта, соответствующие теме вашей веб-страницы. Это требует глубоких знаний HTML / HTML5 и CSS. Вы можете получить помощь от <strong> Style Conference </strong>. </p> <h4><span class="ez-toc-section" id="7"> 7. Страница музыкального магазина </span></h4> <p> Если вы меломан, вы можете создать для него веб-страницу. Требуются знания HTML5 / CSS3. Добавьте подходящее фоновое изображение, описывающее цель или суть страницы.В разделе заголовка добавьте разные меню. Добавьте кнопки, ссылки, изображения и некоторые описания коллекции доступных песен. Внизу укажите ссылки для покупок, магазина, карьеры или контактные данные. Вы также можете добавить на свои веб-страницы другие функции, такие как пробная версия, подарочные карты или подписка. Сделайте его адаптивным, установив окно просмотра или используя медиа-запросы и сетку. Вы можете воспользоваться помощью <strong> myTunes </strong>. </p> <h4><span class="ez-toc-section" id="8"> 8. Сайт фотографии </span></h4> <p> Если у вас есть глубокие знания HTML5 и CSS3, вы можете создать одностраничный сайт с фотографиями.Используйте flexbox и медиа-запросы для быстрого реагирования. Добавьте название компании с изображением (относящимся к фотографии) вверху (целевой странице). Ниже демонстрируется ваша работа с добавлением нескольких изображений. Укажите контактную информацию фотографа внизу (нижний колонтитул). Добавьте кнопку для просмотра своей работы. Эта кнопка приведет вас прямо в раздел изображений. Вам нужно позаботиться о полях, отступах, сочетании цветов, размере шрифта, стиле шрифта, размере изображения и стиле кнопки. Вы можете воспользоваться помощью <strong> Acme Photography </strong>.</p> <h4><span class="ez-toc-section" id="9"> 9. Личное портфолио </span></h4> <p> Зная HTML5 и CSS3, вы также можете создать свое портфолио. Продемонстрируйте свои образцы работ и навыки в своем портфолио со своим именем и фотографиями. Вы также можете добавить туда свое резюме и разместить свое полное портфолио в учетной записи GitHub. В разделе заголовка укажите некоторые меню, такие как «О нас», «Контакты», «Работа» или «Услуги». Вверху добавьте одно из своих изображений и представьтесь там. Ниже добавьте несколько примеров работы и, наконец, (нижний колонтитул) добавьте контактную информацию или учетную запись в социальной сети.Вы можете получить помощь в личном портфолио <strong> </strong>. </p> <h4><span class="ez-toc-section" id="10"> 10. Техническая документация </span></h4> <p> Если вы немного знакомы с Javascript, вы можете создать веб-страницу с технической документацией. Это требует знания HTML, CSS и базового JavaScript. Разделите всю веб-страницу на два раздела. Левая сторона создает меню со всеми темами, перечисленными сверху вниз. Справа нужно указать документацию или описание тем. Идея состоит в том, что после того, как вы нажмете на одну из тем в левом разделе, она загрузит контент справа.Для щелчка вы можете использовать опцию закладок javascript или CSS. Не нужно делать его слишком навороченным, просто придайте ему простой и приличный вид, подходящий для технической документации. Вы можете получить помощь в технической документации <strong> </strong>. </p> <p> <strong> Полезная ссылка: </strong> 10 советов по эффективному веб-дизайну в 2019 году </p> <p> </p> <br/> <h2><span class="ez-toc-section" id="_HTML_CSS-3"> Практический тест HTML и CSS (с решениями) </span></h2> <p> Проверьте себя с помощью реальных практических тестовых вопросов HTML и CSS и упражнений по кодированию.Для большинства проблем доступны подробные решения. Более сложные задачи доступны во второй половине теста. </p> <p> Оглавление </p> <ol> <li> Проблемы с HTML (без CSS) </li> <li> Проблемы с HTML-формой (без CSS) </li> <li> Проблемы с CSS </li> <li> Проблемы с HTML и CSS </li> </ol> <h3><span class="ez-toc-section" id="_HTML_CSS-4"> Практические проблемы с HTML (без CSS) </span></h3> <p> Эти вопросы предназначены для те, кто только что изучил HTML но еще не CSS. Более сложные задачи, включающие CSS, доступны во второй половине этого практического теста (см. Оглавление).</p> <h5><span class="ez-toc-section" id="i-27"> Руководства и инструменты, которые могут вам понадобиться для решения этих проблем: </span></h5> <ul> <li> Учебное пособие по HTML </li> <li> Онлайн-редактор HTML </li> </ul> <h4><span class="ez-toc-section" id="i-28"> Какой атрибут сообщает браузеру, куда перейти при нажатии гиперссылки? </span></h4> <ul> <li> src </li> <li> url </li> <li> link </li> <li> href </li> </ul> <p> Открыть редактор HTML </p> <h4><span class="ez-toc-section" id="_HTML-13"> Какой тег HTML создает маркированный список? </span></h4> <ul> <li> ol </li> <li> ul </li> <li> br </li> <li> bl </li> </ul> <p> Откройте редактор HTML </p> <h4><span class="ez-toc-section" id="_-_HTML"> Создайте следующую веб-страницу (используя только HTML): </span></h4> <ul> <li> Весь HTML-код, который вам понадобится, был изучен в нашем учебнике HTML .</li> <li> URL-адрес изображения: https://www.delidded.com/logo.png </li> </ul> <p> Откройте редактор HTML </p> <pre> <code> <! Doctype html> <html> <head> <meta charset = "UTF-8"> <title> Разделенный веб-дизайн 
Отложенный веб-дизайн
Создание отличных сайтов с:
2018 г.Наши услуги
- HTML
- CSS
- И Javascript программирование
Создайте следующую веб-страницу (используя только HTML):
Откройте редактор HTML
Разделенный веб-дизайн Хотите бесплатную цитату? Свяжитесь с нами
БЕСПЛАТНЫЙ образец кода (написанный на
CSS )/ * Этот код делает все теги h2 красными * / h2 { красный цвет; }Создайте следующую таблицу (используя только HTML)
- Нужна помощь? См.


 1 – «Размещение таблиц на html-странице. Форматирование текста в таблице»
1 – «Размещение таблиц на html-странице. Форматирование текста в таблице» 4: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
4: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5) 11 – «Создание html-документа с несколькими формами»
11 – «Создание html-документа с несколькими формами» 3: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
3: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5) 7)
7) 1)
1) 2)
2)
 Д.
Д.