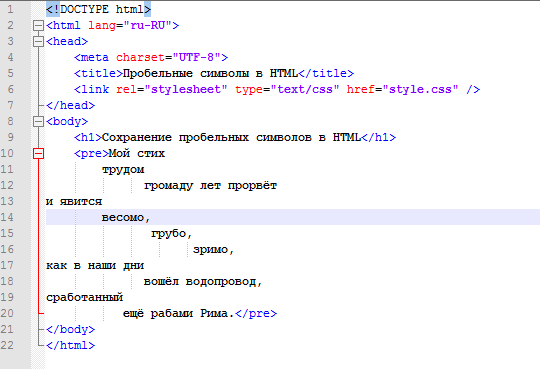
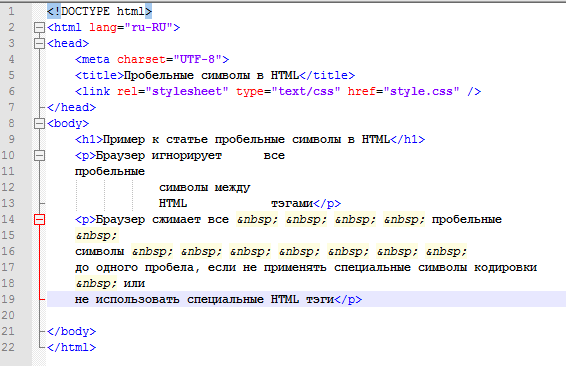
неразрывный пробел nbsp — это специальный символьный код html разметки, относящийся к escape последовательностям. При обработке этого стандартного кода
любым браузером в тексте образуется НЕРАЗРЫВНЫЙ ПРОБЕЛ. Когда формируется, генерируется интернет страница у клиента этот
символ вобще ни как не заметен. Однако у создателей сайтов, программистов, он пользуется большой популярностью. Давайте разберемся с чем это связано.
Ответом на вопрос о его использовании кроется в самом названии «неразрывный пробел». Зачастую, при наборе текста, возникает необходимость
вывести два слова подряд так, чтобы они находились рядом, без перескока на другую строку, и самым простым способом это можно реализовать
пользуясь данной кодировкой. Давайте рассмотрим простой пример: если мы неправильно расчитали размер блока, то ссылка перескочит на вторую строчку
и информативность рекламного блока резко падает, чтобы этого не происходило в ЛЮБЫХ случаях мы вставляем наш символ. Пдобных символов escape последовательностей достаточно много, например: Предлагаем вам так же ознакомиться со всей таблицей символов html ⇒. Очень часто в коде html страницы можно увидеть запись <span> </span> или <div> </div> это не что иное, как обозначение пустого блока. Пустым он может оказаться по разным причинам, например нет информации для вывода по какому то запросу или требуется какой либо отступ, или это ошибка верстальшика. Так же данная ошибка может возникать при неправильно настроеной CMS — системе управления содержимым сайта. Так же встречается выражение <td> </td> так происходит когда ячейку таблицы, без информации,
надо обозначить, а на ее месте выводилось бы пустое место. Таким же способом можно обозначить АБЗАЦ, при этом допускается использование
неразрывного пробла несколько раз подряд. |
Неразрывный пробел в HTML ( | | u+00a0)
Неразрывный пробел отличается от обычного тем, что в месте последнего различные обработчики могут разрывать строку, а при использовании неразрывного пробела этого происходить не будет.
Обозначения
| # | Название по-русски | Название по-английски | Вид | Мнемоника | HTML-код | Unicode |
|---|---|---|---|---|---|---|
| 1 | Неразрывный пробел | No-Break Space | |   | u+00a0 |
Пример
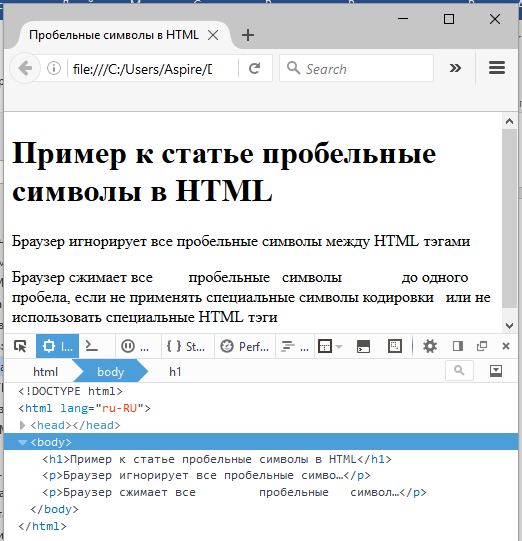
Для примера возьмём некоторое одинаковое количество английских букв «a», разделённых в первом случае обычными пробелами, а во втором — неразрывными, и поместим их в ограниченные по ширине блоки:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Неразрывный пробел в HTML</title> <style> div { border: 1px solid #f00; width: 20px; } . hidden {
overflow: hidden;
} </style>
</head>
<body> <h2>Неразрывный пробел в HTML</h2> <h3>Текст с обычными пробелами</h3>
<div>a a a a a</div> <h3>Текст с неразрывными пробелами (overflow: hidden)</h3>
<div>a a a a a</div> <h3>Текст с неразрывными пробелами (overflow: visible — по умолчанию)</h3>
<div>a a a a a</div> </body>
</html>Смотреть в этой вкладкеСмотреть в новой вкладке
hidden {
overflow: hidden;
} </style>
</head>
<body> <h2>Неразрывный пробел в HTML</h2> <h3>Текст с обычными пробелами</h3>
<div>a a a a a</div> <h3>Текст с неразрывными пробелами (overflow: hidden)</h3>
<div>a a a a a</div> <h3>Текст с неразрывными пробелами (overflow: visible — по умолчанию)</h3>
<div>a a a a a</div> </body>
</html>Смотреть в этой вкладкеСмотреть в новой вкладке overflowhidden, а во втором оно было опущено, так как по умолчанию его значение установлено в visible.| Ç | Alt 128 | Латинская заглавная буква C с седилью |
|---|---|---|
| ü | Латинская строчная буква u с диэризисом | |
| é | Alt 130 | Латинская строчная буква e с акутом |
| â | Alt 131 | Латинская строчная буква a с циркумфлексом |
| ä | Alt 132 | Латинская строчная буква a с диэризисом |
| à | Alt 133 | Латинская строчная буква a с грависом |
| å | Alt 134 | Латинская строчная буква a с кружочком сверху |
| ç | Alt 135 | |
| ê | Alt 136 | Латинская строчная буква e с циркумфлексом |
| ë | Alt 137 | Латинская строчная буква e с диэризисом |
| è | Alt 138 | Латинская строчная буква e с грависом |
| ï | Alt 139 | Латинская строчная буква i с диэризисом (умляутом) |
| î | Alt 140 | Латинская строчная буква i с циркумфлексом сверху |
| ì | Alt 141 | Латинская строчная буква i с грависом |
| Ä | Alt 142 | Латинская заглавная буква A с диэризисом |
| Å | Alt 143 | Латинская заглавная буква A с кружочком сверху |
| É | Alt 144 | Латинская заглавная буква E с акутом |
| æ | Alt 145 | Латинская строчная лигатура ae |
| Æ | Alt 146 | Латинская заглавная буква AE |
| ô | Alt 147 | Латинская строчная буква o с циркумфлексом |
| ö | Alt 148 | Латинская строчная буква o с диэризисом |
| ò | Alt 149 | Латинская строчная буква o с грависом |
| û | Alt 150 | Латинская строчная буква u с циркумфлексом |
| ù | Alt 151 | Латинская строчная буква u с грависом |
| ÿ | Alt 152 | Латинская строчная буква y с диэризисом |
| Ö | Alt 153 | Латинская заглавная буква O с диэризисом |
| Ü | Alt 154 | Латинская заглавная буква U с диэризисом |
| ¢ | Alt 155 | Знак цента и сентаво |
| £ | Alt 156 | Знак фунта |
| ¥ | Alt 157 | Знак иены |
| ₧ | Alt 158 | Испанская песета |
| ƒ | Alt 159 | Латинская строчная буква «f» с хвостиком или знак флорина |
| á | Alt 160 | Латинская строчная буква a с акутом |
| í | Alt 161 | Латинская строчная буква i с акутом |
| ó | Alt 162 | Латинская строчная буква o с ударением |
| ú | Alt 163 | Латинская строчная буква u с акутом |
| ñ | Alt 164 | Латинская строчная буква n с тильдой |
| Ñ | Alt 165 | Латинская заглавная буква N с тильдой |
| ª | Alt 166 | Женский порядковый индикатор |
| º | Alt 167 | Мужской порядковый индикатор |
| ¿ | Alt 168 | Перевернутый вопросительный знак |
| ⌐ | Alt 169 | Обратный знак не |
| ¬ | Alt 170 | Знак отрицания |
| ½ | Alt 171 | Дробь – одна вторая |
| ¼ | Alt 172 | Дробь – одна четверть |
| ¡ | Alt 173 | Перевернутый восклицательный знак |
| « | Alt 174 | Открывающая левая кавычка «ёлочка» |
| » | Alt 175 | Закрывающая правая кавычка «ёлочка» |
| ░ | Alt 176 | Легкое затемнение |
| ▒ | Alt 177 | Среднее затемнение |
| ▓ | Alt 178 | Темное затемнение |
| │ | Alt 179 | Граница легкая вертикальная |
| ┤ | Alt 180 | Граница легкая вертикальная и налево |
| ╡ | Alt 181 | Граница вертикальная одинарная и двойная налево |
| ╢ | Alt 182 | Граница вертикальная двойная и одинарная налево |
| ╖ | Alt 183 | Граница двойная вниз и одинарная налево |
| ╕ | Alt 184 | Граница одинарная вниз и двойная налево |
| ╣ | Alt 185 | Граница двойная вертикальная и налево |
| ║ | Alt 186 | Граница двойная вертикальная |
| ╗ | Alt 187 | Граница двойная вниз и налево |
| ╝ | Alt 188 | Граница двойная вверх и налево |
| ╜ | Alt 189 | Граница двойная вверх и одинарная налево |
| ╛ | Alt 190 | Граница одинарная вверх и двойная налево |
| ┐ | Alt 191 | Граница легкая вниз и налево |
| └ | Alt 192 | Граница легкая вверх и направо |
| ┴ | Alt 193 | Граница легкая вверх и горизонтально |
| ┬ | Alt 194 | Граница легкая вниз и горизонтально |
| ├ | Alt 195 | Граница легкая вертикальная и направо |
| ─ | Alt 196 | Граница легкая горизонтальная |
| ┼ | Alt 197 | Граница легкая вертикальная и горизонтальная |
| ╞ | Alt 198 | Граница вертикальная одинарная и направо двойная |
| ╟ | Alt 199 | Граница вертикальная двойная и одинарная направо |
| ╚ | Alt 200 | Граница двойная вверх и направо |
| ╔ | Alt 201 | Граница двойная вниз и направо |
| ╩ | Alt 202 | Граница двойная вверх и горизонтально |
| ╦ | Alt 203 | Граница двойная вниз и горизонтально |
| ╠ | Alt 204 | Граница двойная вертикальная и направо |
| ═ | Alt 205 | Граница двойная горизонтальная |
| ╬ | Alt 206 | Граница двойная вертикально и горизонтально |
| ╧ | Alt 207 | Граница одинарная вверх и двойная горизонтально |
| ╨ | Alt 208 | Граница двойная вверх и одинарная горизонтально |
| ╤ | Alt 209 | Граница одинарная вниз и двойная горизонтально |
| ╥ | Alt 210 | Граница двойная вниз и одинарная горизонтально |
| ╙ | Alt 211 | Граница двойная вверх и одинарная направо |
| ╘ | Alt 212 | Граница одинарная вверх и двойная направо |
| ╒ | Alt 213 | Граница вниз одинарная и направо двойная |
| ╓ | Alt 214 | Граница двойная вниз и одинарная направо |
| ╫ | Alt 215 | Граница двойная вертикально и одинарная горизонтально |
| ╪ | Alt 216 | Граница одинарная вертикально и двойная горизонтально |
| ┘ | Alt 217 | Граница легкая вверх и налево |
| ┌ | Alt 218 | Граница легкая вниз в направо |
| █ | Alt 219 | Полный блок |
| ▄ | Alt 220 | Нижняя половина блока |
| ▌ | Alt 221 | Левая половина блока |
| ▐ | Alt 222 | Правая половина блока |
| ▀ | Alt 223 | Верхняя половина блока |
| α | Alt 224 | Греческая строчная буква альфа |
| ß | Alt 225 | Латинская строчная буква эсцет (S острое) |
| Γ | Alt 226 | Греческая заглавная буква гамма |
| π | Alt 227 | Греческая строчная буква пи |
| Σ | Alt 228 | Греческая заглавная буква сигма |
| σ | Alt 229 | Греческая строчная буква сигма |
| µ | Alt 230 | Знак микро |
| Τ | Alt 231 | Греческая заглавная буква тау |
| Φ | Alt 232 | Греческая заглавная буква фи |
| Θ | Alt 233 | Греческая заглавная буква тета |
| Ω | Alt 234 | Греческая заглавная буква омега |
| δ | Alt 235 | Греческая строчная буква дельта |
| ∞ | Alt 236 | Знак бесконечности |
| φ | Alt 237 | Греческая строчная буква фи |
| ε | Alt 238 | Греческая строчная буква эпсилон |
| ∩ | Alt 239 | Пересечение |
| ≡ | Alt 240 | Идентичный, тождество |
| ± | Alt 241 | Знак плюс-минус |
| ≥ | Alt 242 | Больше чем или равно |
| ≤ | Alt 243 | Меньше или равный |
| ⌠ | Alt 244 | Верхняя половина интеграла |
| ⌡ | Alt 245 | Нижняя половина интеграла |
| ÷ | Alt 246 | Знак деления |
| ≈ | Alt 247 | Почти равный |
| ° | Alt 248 | Знак градуса |
| ∙ | Alt 249 | Оператор точка маркер списка |
| · | Alt 250 | Точка по центру |
| √ | Alt 251 | Квадратный корень |
| ⁿ | Alt 252 | Верхний индекс латинская строчная буква n |
| ² | Alt 253 | Верхний индекс 2 |
| ■ | Alt 254 | Черный квадрат |
| Alt 255 | Неразрывный пробел | |
| € | Alt 0128 | Знак евро |
| ‚ | Alt 0130 | Нижняя одинарная открывающая кавычка |
| ƒ | Alt 0131 | Латинская строчная буква «f» с хвостиком или знак флорина |
| „ | Alt 0132 | Нижняя двойная открывающая кавычка |
| … | Alt 0133 | Многоточие |
| † | Alt 0134 | Крестик |
| ‡ | Alt 0135 | Двойной крестик |
| ˆ | Alt 0136 | Модификатор буквы циркумфлекс ударение |
| ‰ | Alt 0137 | Знак промилле |
| Š | Alt 0138 | Латинская заглавная буква «S» с гачеком |
| ‹ | Alt 0139 | Одинарная открывающая (левая) французская угловая кавычка |
| Œ | Alt 0140 | Латинская заглавная лигатура OE |
| Ž | Alt 0142 | Латинская заглавная буква «Z» с гачеком |
| ‘ | Alt 0145 | Открывающая одинарная кавычка |
| ’ | Alt 0146 | Закрывающая одинарная кавычка |
| “ | Alt 0147 | Закрывающая двойная кавычка |
| ” | Alt 0148 | Правая двойная кавычка |
| • | Alt 0149 | Точка маркер списка |
| – | Alt 0150 | Среднее тире |
| — | Alt 0151 | Длинное тире |
| ˜ | Alt 0152 | Строчная тильде |
| Alt 0153 | Знак торговой марки | |
| š | Alt 0154 | Латинская строчная буква «s» с гачеком |
| › | Alt 0155 | Одинарная закрывающая (правая) французская угловая кавычка |
| œ | Alt 0156 | Латинская строчная лигатура oe |
| ž | Alt 0158 | Латинская строчная буква «z» с гачеком |
| Ÿ | Alt 0159 | Латинская заглавная буква «Y» с диэрезисом |
| Alt 0160 | Неразрывный пробел | |
| ¡ | Alt 0161 | Перевернутый восклицательный знак |
| ¢ | Alt 0162 | Знак цента и сентаво |
| £ | Alt 0163 | Знак фунта |
| ¤ | Alt 0164 | Знак валюты |
| ¥ | Alt 0165 | Знак иены |
| ¦ | Alt 0166 | Изломанная вертикальная черта |
| § | Alt 0167 | Параграф |
| ¨ | Alt 0168 | Диэрезис |
| Alt 0169 | Знак авторского права | |
| ª | Alt 0170 | Женский порядковый индикатор |
| « | Alt 0171 | Открывающая левая кавычка «ёлочка» |
| ¬ | Alt 0172 | Знак отрицания |
| | Alt 0173 | Мягкий перенос |
| Alt 0174 | Зарегистрированный товарный знак | |
| ¯ | Alt 0175 | Макрон. Надчёркивание Надчёркивание |
| ° | Alt 0176 | Знак градуса |
| ± | Alt 0177 | Знак плюс-минус |
| ² | Alt 0178 | Верхний индекс 2 |
| ³ | Alt 0179 | Верхний индекс 3 |
| ´ | Alt 0180 | Знак ударения |
| µ | Alt 0181 | Знак микро |
| ¶ | Alt 0182 | Знак абзаца |
| · | Alt 0183 | Точка по центру |
| ¸ | Alt 0184 | Седиль |
| ¹ | Alt 0185 | Верхний индекс 1 |
| º | Alt 0186 | Мужской порядковый индикатор |
| » | Alt 0187 | Закрывающая правая кавычка «ёлочка» |
| ¼ | Alt 0188 | Дробь – одна четверть |
| ½ | Alt 0189 | Дробь – одна вторая |
| ¾ | Alt 0190 | Дробь – три четверти |
| ¿ | Alt 0191 | Перевернутый вопросительный знак |
| À | Alt 0192 | Латинская заглавная буква A с грависом |
| Á | Alt 0193 | Латинская заглавная буква A с акутом |
| Â | Alt 0194 | Латинская заглавная буква A с циркумфлексом |
| Ã | Alt 0195 | Латинская заглавная буква A с тильдой |
| Ä | Alt 0196 | Латинская заглавная буква A с диэризисом |
| Å | Alt 0197 | Латинская заглавная буква A с кружочком сверху |
| Æ | Alt 0198 | Латинская заглавная буква AE |
| Ç | Alt 0199 | Латинская заглавная буква C с седилью |
| È | Alt 0200 | Латинская заглавная буква E с грависом |
| É | Alt 0201 | Латинская заглавная буква E с акутом |
| Ê | Alt 0202 | Латинская заглавная буква E с циркумфлексом |
| Ë | Alt 0203 | Латинская заглавная буква E с диэрезисом |
| Ì | Alt 0204 | Латинская заглавная буква I с грависом |
| Í | Alt 0205 | Латинская заглавная буква I с акутом |
| Î | Alt 0206 | Латинская заглавная буква I с циркумфлексом |
| Ï | Alt 0207 | Латинская заглавная буква I с диэрезисом |
| Ð | Alt 0208 | Латинская заглавная буква ETH |
| Ñ | Alt 0209 | Латинская заглавная буква N с тильдой |
| Ò | Alt 0210 | Латинская заглавная буква O с грависом |
| Ó | Alt 0211 | Латинская заглавная буква O с акутом |
| Ô | Alt 0212 | Латинская заглавная буква O с циркумфлексом |
| Õ | Alt 0213 | Латинская заглавная буква O с тильдой |
| Ö | Alt 0214 | Латинская заглавная буква O с диэризисом |
| × | Alt 0215 | Знак умножения |
| Ø | Alt 0216 | Латинская заглавная буква O со штрихом |
| Ù | Alt 0217 | Латинская заглавная буква U с грависом |
| Ú | Alt 0218 | Латинская заглавная буква U с акутом |
| Û | Alt 0219 | Латинская заглавная буква U с циркумфлексом |
| Ü | Alt 0220 | Латинская заглавная буква U с диэризисом |
| Ý | Alt 0221 | Латинская заглавная буква Y с акутом |
| Þ | Alt 0222 | Латинская заглавная буква торн |
| ß | Alt 0223 | Латинская строчная буква эсцет (S острое) |
| à | Alt 0224 | Латинская строчная буква a с грависом |
| á | Alt 0225 | Латинская строчная буква a с акутом |
| â | Alt 0226 | Латинская строчная буква a с циркумфлексом |
| ã | Alt 0227 | Латинская строчная буква a с тильдой |
| ä | Alt 0228 | Латинская строчная буква a с диэризисом |
| å | Alt 0229 | Латинская строчная буква a с кружочком сверху |
| æ | Alt 0230 | Латинская строчная лигатура ae |
| ç | Alt 0231 | Латинская строчная буква c с седилью |
| è | Alt 0232 | Латинская строчная буква e с грависом |
| é | Alt 0233 | Латинская строчная буква e с акутом |
| ê | Alt 0234 | Латинская строчная буква e с циркумфлексом |
| ë | Alt 0235 | Латинская строчная буква e с диэризисом |
| ì | Alt 0236 | Латинская строчная буква i с грависом |
| í | Alt 0237 | Латинская строчная буква i с акутом |
| î | Alt 0238 | Латинская строчная буква i с циркумфлексом сверху |
| ï | Alt 0239 | Латинская строчная буква i с диэризисом (умляутом) |
| ð | Alt 0240 | Латинская строчная буква eth |
| ñ | Alt 0241 | Латинская строчная буква n с тильдой |
| ò | Alt 0242 | Латинская строчная буква o с грависом |
| ó | Alt 0243 | Латинская строчная буква o с ударением |
| ô | Alt 0244 | Латинская строчная буква o с циркумфлексом |
| õ | Alt 0245 | Латинская строчная буква o с тильдой |
| ö | Alt 0246 | Латинская строчная буква o с диэризисом |
| ÷ | Alt 0247 | Знак деления |
| ø | Alt 0248 | Латинская строчная буква o со штрихом |
| ù | Alt 0249 | Латинская строчная буква u с грависом |
| ú | Alt 0250 | Латинская строчная буква u с акутом |
| û | Alt 0251 | Латинская строчная буква u с циркумфлексом |
| ü | Alt 0252 | Латинская строчная буква u с диэризисом |
| ý | Alt 0253 | Латинская строчная буква y с акутом |
| þ | Alt 0254 | Латинская строчная буква торн |
| ÿ | Alt 0255 | Латинская строчная буква y с диэризисом |
Что такое nbsp, hr, p, h2, b, em, a | html
— такая конструкция в коде HTML означает Non Breaking SPace, то есть обычный пробел, но “не прерываемый”. Используется в коде построения таблиц для предотвращения их “коллапса”, или в начале строки, если нужно сделать отступ от края. В общем случае последовательность символов, начинающаяся с & и кончающаяся ; представляет именованный символ (например, & copy ; означает символ копирайта ©) или числовой объект (например, \ означает наклонную влево черту \).
Используется в коде построения таблиц для предотвращения их “коллапса”, или в начале строки, если нужно сделать отступ от края. В общем случае последовательность символов, начинающаяся с & и кончающаяся ; представляет именованный символ (например, & copy ; означает символ копирайта ©) или числовой объект (например, \ означает наклонную влево черту \).
< hr > — прямая горизонтальная серая линия.
< p id=”firstParagraph”>текст параграфа< /p> — так определяют границы параграфа. Параграфы по умолчанию отделяются друг от друга увеличенным межстрочным расстоянием.
< h2>Большой заголовок< /h2> — просто крупный текст.
< h3>А это заголовок со шрифтом поменьше< /h3> — заголовок помельче.
< b>Толстый шрифт (Bold)< /b> — физический тег включения шрифта bold. Аналогично работает логический тег < strong> < /strong>.
< em>тут будет виден наклонный текст< /em> — включение наклонного шрифта.
Одиночные символы (пробелы в после & и до ; уберите):
& deg ; знак градуса °
& ndash ; дефис
& nbsp ; пробел
< br /> возврат каретки
& shy ; дефис, использующийся для переноса слова
& bull ; квадратик (или ромбик, или кружок) — маркер начала списка
& quot ; двойные кавычки «
& lt ; знак меньше <
& gt ; знак больше >
& plusmn ; плюс-минус ±
& trade ; буковки ™ сверху
& copy ; знак копирайта ©
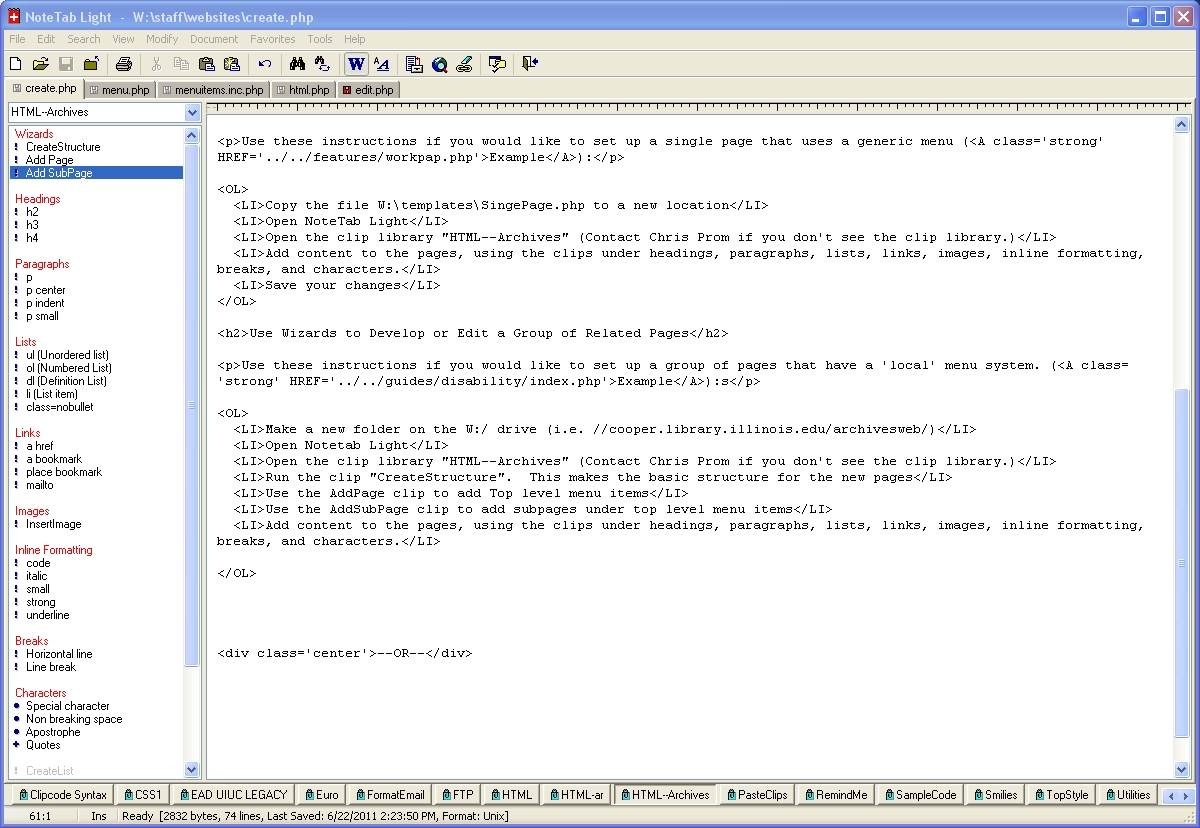
Кое-что из вышеуказанного можно рассмотреть на примере простого кода (запустите блокнот, скопируйте и вставьте в любой файл с расширением htm, а потом сохраните и просмотрите в браузере):
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> < html> < head> < title>Пример HTML. Этот текст виден на синей плашке браузера, вверху< /title> < meta http-equiv="Content-Type" content="text/html" charset="Windows-1251"> < meta name="description" content="Еще один пример мета-элемента - описание странички"> < /head> < body> < h2>Sample heading h2< /h2> < h3>Sample heading h3< /h3> < h4>Sample heading h4< /h4> < hr> < p id=”firstParagraph”> Просто пример параграфа, содержащего текст с некоторыми элементами < strong>логического< /strong> (тег "strong") и < b>физического< /b> (тег "b") форматирования. В документах HTML мы также можем обнаружить как объекты именованных символов вроде ©, так и числовые объекты вроде \. < /p> < p> Теги могут быть < em>вложены < strong> на множество уровней, < /strong> < /em>а сложные теги на подобие < a href="http://www.
yahoo.com" >ссылок< /a> могут располагать атрибутами. < /p> < /body> < /html>
По мета-элементу < meta http-equiv=»Content-Type» content=»text/html» charset=»Windows-1251″> браузер автоматически устанавливает на страничке просмотр текста в кодировке Windows-1251. Причем эта установка влияет и на кодировку текста Что такое nbsp, hr, p, h2, b, em, a | html | programming.
HTML Символьные объекты. Уроки для начинающих. W3Schools на русском
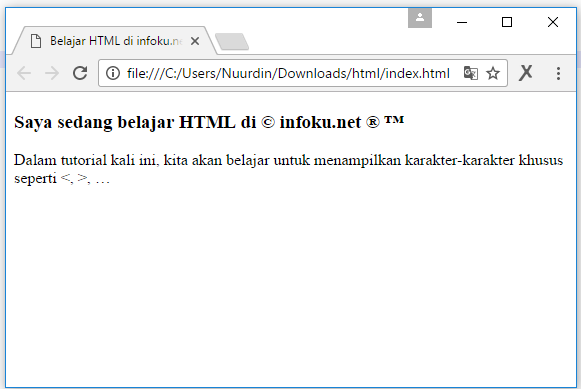
Зарезервированные символы в HTML должны быть заменены символьными объектами (или сущностями).
Символы, которых нет на вашей клавиатуре, также могут быть заменены объектами.
HTML Символьные объекты (сущности)
Некоторые символы зарезервированы в HTML.
Если вы используете знаки «меньше чем» (<) или «больше чем» (>) в вашем тексте, браузер может смешивать их с тегами.
Символьные объекты используются для отображения зарезервированных символов в HTML.
Символьный объект выглядит так:
&entity_name;OR
entity_number;Для отображения знака меньше (<) необходимо написать: < или <
Преимущество использования названия объекта: название объекта легко запомнить.
Недостаток использования названия объекта: Браузеры могут не поддерживать все названия символьных объектов, но поддержка чисел хорошая.
Неразрывный пробел
Общим символьным объектом, используемым в HTML, является неразрывный пробел:
Неразрывный пробел — это пробел, который не продолжится в новой строке.
Два слова, разделенные неразрывным пробелом, будут слипаться (не переходить на новую строку). Это удобно, когда разрыв слов может быть разрушительным.
Это удобно, когда разрыв слов может быть разрушительным.
Примеры:
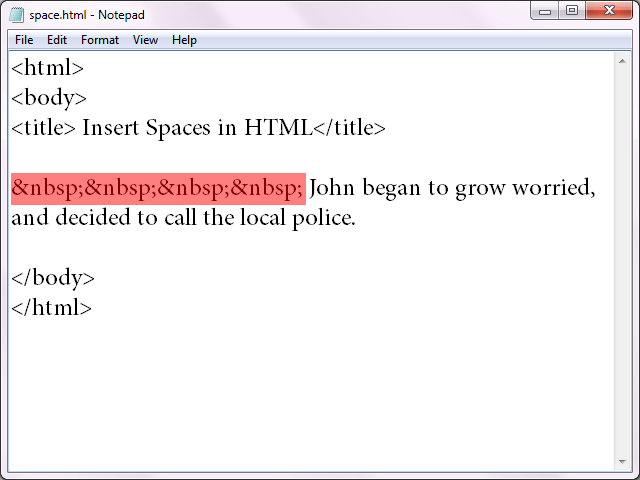
Другое распространенное использование неразрывного пробела — это предотвращение усечения браузерами пробелов в HTML-страницах.
Если вы напишите в своем тексте 10 пробелов, браузер удалит 9 из них. Чтобы добавить реальные пробелы в ваш текст, вы можете использовать символьный объект .
Неразрывный дефис (‑) позволяет использовать символ дефиса (‑), который не будет разрываться.
Некоторые другие полезные символьные объекты HTML
| Результат | Описание | Название объекта | Число объекта |
|---|---|---|---|
| неразрывный пробел | |   | |
| < | меньше чем | < | < |
| > | больше чем | > | > |
| & | амперсанд | & | & |
| « | двойная кавычка | " | " |
| ‘ | одиночная кавычка (апостроф) | ' | ' |
| ¢ | цент | ¢ | ¢ |
| £ | фунт | £ | £ |
| ¥ | иена | ¥ | ¥ |
| € | евро | € | € |
| © | Авторские права | © | © |
| ® | зарегистрированная торговая марка | ® | ® |
Примечание: Названия объектов чувствительны к регистру.
Объединение диакритических знаков
Диакритический знак — это «глиф», добавленный к букве.
Некоторые диакритические знаки, такие как важность ( ̀) и ударение ( ́) называются акцентами.
Диакритические знаки могут появляться как над, так и под буквой, внутри буквы и между двумя буквами.
Диакритические знаки могут использоваться в соединении с буквенно-цифровыми символами для создания символа, который отсутствует в наборе символов (кодировке), используемом на странице.
Вот несколько примеров:
| Знак | Символ | Конструкция | Результат |
|---|---|---|---|
| ̀ | a | à | à |
| ́ | a | á | á |
| ̂ | a | â | â |
| ̃ | a | ã | ã |
| ̀ | O | Ò | Ò |
| ́ | O | Ó | Ó |
| ̂ | O | Ô | Ô |
| ̃ | O | Õ | Õ |
Вы увидите больше HTML символов в следующей главе этого учебника на нашем сайте W3Schools на русском.
Руководство HTML Entity
Есть некоторые специальные символы, если они появляются в документе HTML, то могут вызвать недопонимание в синтаксическом анализаторе исходного кода HTML (HTML source parser), например символ «меньше» ( < ), при встрече с данным символом анализатор HTML может ошибочно принимает символ за тег. Чтобы избежать данное недопонимание, HTML использует объект (entity) < чтобы заменить символ ( < ).
Ниже являются некоторые распространенные символы, которые нужно заменить объектами (entity), полный список вы можете просмотреть в конце данной статьи.
| Символ | Описание | Объект |
|---|---|---|
| Неразрывный пробел (Non-breaking Space) | | |
| < | Меьше | < |
| > | Больше | > |
| & | Амперсант (ampersand) | & |
| « | Двойные кавычки (Double quotation mark) | " |
| ‘ | Одинарная кавычка (Single quotation mark) (апостроф) | ' |
Посмотрите на документ HTML с появлением объектов и результат, который вы видите на браузере.
entity-example.html
<!DOCTYPE html>
<html>
<head>
<title>Entities</title>
<meta charset="UTF-8">
</head>
<body>
<h4>Entities example:</h4>
HTML defines six levels of headings. <br/>
The heading elements are: <br/><br/>
<h2>, <h3>, <h4>, <h5>, <h5>, <h6>
</body>
</html>
Дополнительно к объектам, представляющим ошибочные символы, упомянутые выше, существует список многих объектов, представляющих другие специальные символы ( £ § ¢ ¥ © … )
| Character | Description | Entity Name |
| ¢ | cent | ¢ |
| £ | pound | £ |
| ¥ | yen | ¥ |
| § | section | § |
| © | copyright | © |
| ® | registered trademark | ® |
Примечание: вы можете найти полный список объектов HTML в конце данной статьи.
2- Entity Name vs Entity Number
Вы можете ссылаться на объект двумя способами. Одним из них является использование «Название объекта» или использование «Код объекта». Например, чтобы ссылаться на символ меньше ( < ), вы можете использовать название объекта ( < ) или использовать код объекта ( < ).
&entity_name; &#entity_number;
Преимущество использования названия объекта (entity name) заключается в том, что его легко запомнить. Однако недостатком является то, что некоторые браузеры могут не полностью поддерживать все названия объектов, тогда как они полностью поддерживают коды объектов.
| Display | Description | Entity Name | Entity Number |
|---|---|---|---|
| Non-breaking space | |   | |
| < | Less than | < | < |
| > | Greater than | > | > |
| & | Ampersand | & | & |
| « | Double quotation mark | " | " |
| ‘ | Single quotation mark (apostrophe) | ' | ' |
Примечание: вы можете найти полный список объектов с их названиями и кодами в конце данной статьи.
3- Non-breaking Space ( )
Объект используется для замены «неразрывного пробела» (Non-breaking space). Чтобы легче понять, можете посмотреть изображение примера ниже:
non-breaking-space-example.html
<p>
This is a non breaking Sentence !!
</p>
<p>
This sentence will be line breaks.
</p>
4- Список объектов
ISO 8859-1 Symbol Entities
| Display | Description | Entity Name | Number Code |
|---|---|---|---|
| non-breaking space | |   | |
| ¡ | inverted exclamation mark | ¡ | ¡ |
| ¤ | currency | ¤ | ¤ |
| ¢ | cent | ¢ | ¢ |
| £ | pound | £ | £ |
| ¥ | yen | ¥ | ¥ |
| ¦ | broken vertical bar | ¦ | ¦ |
| § | section | § | § |
| ¨ | spacing diaeresis | ¨ | ¨ |
| © | copyright | © | © |
| ª | feminine ordinal indicator | ª | ª |
| « | angle quotation mark (left) | « | « |
| ¬ | negation | ¬ | ¬ |
| | soft hyphen | ­ | ­ |
| ® | registered trademark | ® | ® |
| ™ | trademark | ™ | ™ |
| ¯ | spacing macron | ¯ | ¯ |
| ° | degree | ° | ° |
| ± | plus-or-minus | ± | ± |
| ² | superscript 2 | ² | ² |
| ³ | superscript 3 | ³ | ³ |
| ´ | spacing acute | ´ | ´ |
| µ | micro | µ | µ |
| ¶ | paragraph | ¶ | ¶ |
| · | middle dot | · | · |
| ¸ | spacing cedilla | ¸ | ¸ |
| ¹ | superscript 1 | ¹ | ¹ |
| º | masculine ordinal indicator | º | º |
| » | angle quotation mark (right) | » | » |
| ¼ | fraction 1/4 | ¼ | ¼ |
| ½ | fraction 1/2 | ½ | ½ |
| ¾ | fraction 3/4 | ¾ | ¾ |
| ¿ | inverted question mark | ¿ | ¿ |
| × | multiplication | × | × |
| ÷ | division | ÷ | ÷ |
ISO 8859-1 Character Entities
| Display | Description | Entity Name | Number Code |
|---|---|---|---|
| À | capital a, grave accent | À | À |
| Á | capital a, acute accent | Á | Á |
| Â | capital a, circumflex accent | Â | Â |
| Ã | capital a, tilde | Ã | Ã |
| Ä | capital a, umlaut mark | Ä | Ä |
| Å | capital a, ring | Å | Å |
| Æ | capital ae | Æ | Æ |
| Ç | capital c, cedilla | Ç | Ç |
| È | capital e, grave accent | È | È |
| É | capital e, acute accent | É | É |
| Ê | capital e, circumflex accent | Ê | Ê |
| Ë | capital e, umlaut mark | Ë | Ë |
| Ì | capital i, grave accent | Ì | Ì |
| Í | capital i, acute accent | Í | Í |
| Î | capital i, circumflex accent | Î | Î |
| Ï | capital i, umlaut mark | Ï | Ï |
| Ð | capital eth, Icelandic | Ð | Ð |
| Ñ | capital n, tilde | Ñ | Ñ |
| Ò | capital o, grave accent | Ò | Ò |
| Ó | capital o, acute accent | Ó | Ó |
| Ô | capital o, circumflex accent | Ô | Ô |
| Õ | capital o, tilde | Õ | Õ |
| Ö | capital o, umlaut mark | Ö | Ö |
| Ø | capital o, slash | Ø | Ø |
| Ù | capital u, grave accent | Ù | Ù |
| Ú | capital u, acute accent | Ú | Ú |
| Û | capital u, circumflex accent | Û | Û |
| Ü | capital u, umlaut mark | Ü | Ü |
| Ý | capital y, acute accent | Ý | Ý |
| Þ | capital THORN, Icelandic | Þ | Þ |
| ß | small sharp s, German | ß | ß |
| à | small a, grave accent | à | à |
| á | small a, acute accent | á | á |
| â | small a, circumflex accent | â | â |
| ã | small a, tilde | ã | ã |
| ä | small a, umlaut mark | ä | ä |
| å | small a, ring | å | å |
| æ | small ae | æ | æ |
| ç | small c, cedilla | ç | ç |
| è | small e, grave accent | è | è |
| é | small e, acute accent | é | é |
| ê | small e, circumflex accent | ê | ê |
| ë | small e, umlaut mark | ë | ë |
| ì | small i, grave accent | ì | ì |
| í | small i, acute accent | í | í |
| î | small i, circumflex accent | î | î |
| ï | small i, umlaut mark | ï | ï |
| ð | small eth, Icelandic | ð | ð |
| ñ | small n, tilde | ñ | ñ |
| ò | small o, grave accent | ò | ò |
| ó | small o, acute accent | ó | ó |
| ô | small o, circumflex accent | ô | ô |
| õ | small o, tilde | õ | õ |
| ö | small o, umlaut mark | ö | ö |
| ø | small o, slash | ø | ø |
| ù | small u, grave accent | ù | ù |
| ú | small u, acute accent | ú | ú |
| û | small u, circumflex accent | û | û |
| ü | small u, umlaut mark | ü | ü |
| ý | small y, acute accent | ý | ý |
| þ | small thorn, Icelandic | þ | þ |
| ÿ | small y, umlaut mark | ÿ | ÿ |
Другие объекты, поддерживаемые браузерами.

| Display | Description | Entity Name | Number Code |
|---|---|---|---|
| Π| capital ligature OE | Π| Π|
| œ | small ligature oe | œ | œ |
| Š | capital S with caron | Š | Š |
| š | small S with caron | š | š |
| Ÿ | capital Y with diaeres | Ÿ | Ÿ |
| ˆ | modifier letter circumflex accent | ˆ | ˆ |
| ˜ | small tilde | ˜ | ˜ |
| en space |   |   | |
| em space |   |   | |
| thin space |   |   | |
| | zero width non-joiner | ‌ | ‌ |
| | zero width joiner | ‍ | ‍ |
| | left-to-right mark | ‎ | ‎ |
| | right-to-left mark | ‏ | ‏ |
| – | en dash | – | – |
| — | em dash | — | — |
| ‘ | left single quotation mark | ‘ | ‘ |
| ’ | right single quotation mark | ’ | ’ |
| ‚ | single low-9 quotation mark | ‚ | ‚ |
| “ | left double quotation mark | “ | “ |
| ” | right double quotation mark | ” | ” |
| „ | double low-9 quotation mark | „ | „ |
| † | dagger | † | † |
| ‡ | double dagger | ‡ | ‡ |
| … | horizontal ellipsis | … | … |
| ‰ | per mille | ‰ | ‰ |
| ‹ | single left-pointing angle quotation | ‹ | ‹ |
| › | single right-pointing angle quotation | › | › |
| € | euro | € | € |
linux — используйте sed для замены nbsp, 160, Hex 00a0, Octal 240, неразрывный пробел
Ответ на этот вопрос зависит от того, с каким из неразрывных пробелов вы столкнетесь.
Ниже приведены примеры того, как заменить каждый из неразрывных пробелов, упомянутых в заголовке вопросов, и, кроме того, версию UTF-8 (C2 A0), о которой фактически спрашивает OP в соответствии с выводом pastebin.
Все примеры используют printf для генерации вывода, поскольку он более переносим, чем echo . Символы пробела заменяются символами X , чтобы сделать вывод более понятным.
Примеры
HTML
printf '&#nbsp;\n' | sed 's/ /X/g'
printf ' \n' | sed 's/&160;/X/g'
printf ' \n' | sed 's/&[aA]0;/X/g'
восьмеричное 240 = десятичное 160 = шестнадцатеричное A0
printf '\xA0\n' | sed 's/\xA0/X/g'
Или с tr:
printf '\xA0\n' | tr '\240' 'X'
U+00A0
printf '\x00\xA0\n' | sed 's/\x00\xA0/X/g'
UTF-8,
printf '\xC2\xA0\n' | sed 's/\xC2\xA0/X/g'
Результат
Выход во всех вышеперечисленных случаях:
X
Ответ
Теперь на ваш вопрос, у вас есть данные, которые выглядят так:
printf '@ IN SOA @ rname. invalid. (' | od -x
invalid. (' | od -x
Выход:
0000000 c240 c2a0 c2a0 c2a0 c2a0 c2a0 20a0 4e49
0000020 5320 414f a0c2 4020 7220 616e 656d 692e
0000040 766e 6c61 6469 202e 0a28
0000052
Чтобы заменить C2 A0 s обычным пробелом, используйте это:
printf '@ IN SOA @ rname.invalid. (' | sed 's/\xC2\xA0/ /g' | od -x
Выход:
0000000 2040 2020 2020 2020 4e49 5320 414f 2020
0000020 2040 6e72 6d61 2e65 6e69 6176 696c 2e64
0000040 2820 000a
0000044
Что такое NBSP (Неразрывное пространство)?
Обновлено: 31.12.2020, Computer Hope
Также называется фиксированным пространством или жестким пространством , NBSP ( неразрывный пробел ) используется в программировании и обработке текстов для создания пространства в строке, которое не может быть прервано переносом слов. С HTML & nbsp; позволяет создавать несколько пространств, которые видны на веб-странице, а не только в исходном коде.
Создание фиксированного пространства в текстовом процессоре и других программах
Чтобы создать фиксированное или жесткое пространство в текстовом редакторе, таком как Microsoft Office или LibreOffice, используйте одно из приведенных ниже сочетаний клавиш.
Microsoft Windows
Ctrl + Alt + Пробел или Ctrl + Пробел .
Или, удерживая нажатой клавишу Alt , нажмите 0160 или 255 на цифровой клавиатуре.
macOS
Опция + Пробел .
Microsoft Word
Ctrl + Shift + Пробел .
WordPerfect
Ctrl + Пробел .
LibreOffice
Ctrl + Пробел (до 3.0) или Ctrl + Shift + Пробел (после 3.0).
Создание NBSP в HTML
Примером того, как пользователь может вставить NBSP в HTML, может быть добавление нижеследующего расширенного тега HTML.
& nbsp;
или
& # 160;
В приведенных выше примерах использование этого тега позволит вам создать несколько пробелов в строке, чего нельзя сделать, просто нажав пробел .Чтобы создать несколько пробелов, добавляйте один из указанных выше неразрывных тегов пробелов каждый раз, когда вам нужно дополнительное пространство. Например, если вам нужно десять дополнительных пробелов перед текстом, вы можете добавить десять таких тегов.
ПодсказкаЕсли вам нужно сделать отступ или добавить дополнительный интервал к абзацу, предложению или другой части вашей веб-страницы, мы предлагаем использовать CSS вместо нескольких неразрывных пробелов. Вы также можете использовать тег
.Пустой символ, условия программирования, пробел
Что означает NBSP?
В компьютерном программировании NBSP означает:
Неразрывное пространство
Это HTML-символ, который вы, возможно, видели в Интернете.
Он может отображаться как «& nbsp» и указывает веб-браузеру создать пробел между двумя словами, не переходя к следующей строке.
NBSP имеет другое потенциальное значение при использовании на сайте или в приложении знакомств. В этих случаях это может быть аббревиатура от «No Bullsh * t Please». Пользователь сайта знакомств может использовать это в своем профиле или в сообщении, чтобы сообщить другим, что они ищут только серьезные связи.
Разъяснение NBSP
Не волнуйтесь - вам не нужно быть программистом, чтобы понять, что такое неразрывное пространство и как оно работает.
Допустим, вы только что опубликовали сообщение в своем блоге, возможно, с помощью редактора WYSIWYG (What You See Is What You Get). У вас также может быть возможность просматривать и редактировать сообщение в HTML.
После публикации сообщения в блоге вы можете просмотреть его в своем блоге в любом веб-браузере. По мере отображения веб-страницы браузер определит, где разорвать строки текста, чтобы он правильно обернул ширину контейнера содержимого вашего блога по отношению к размеру окна браузера.

Теперь предположим, что вы заметили, что два слова в вашем сообщении в блоге разделяются разрывом строки в вашем веб-браузере, например, ваше имя и фамилия. Так же, как одна строка текста заканчивается вашим именем, ваши глаза должны вернуться влево, чтобы прочитать вашу фамилию.
Если вы хотите, чтобы ваше имя и фамилия оставались вместе независимо от того, как текст был обернут, вы можете использовать символ NBSP в HTML-коде вашего сообщения в блоге, чтобы сообщить об этом браузеру.
Вы должны вернуться к WYSIWYG вашего сообщения в блоге, переключиться в представление HTML, найти, где отображается ваше имя, и изменить его так, чтобы оно выглядело следующим образом:
Первый & nbsp; ПоследнийОбратите внимание, что для того, чтобы этот символ HTML работал, он должен содержать амперсанд (&) перед буквами и точку с запятой (;) после них - без пробелов.
Теперь, когда вы обновляете сообщение в блоге и обновляете страницу сообщения в блоге в веб-браузере, вы должны видеть свое имя как «Первый и последний» без разрыва строки между ними.
Дополнительные примеры использования неразрывного промежутка
Имена - лишь один хороший пример того, когда может быть уместно использовать неразрывный пробел, но их гораздо больше.
Размеры
Примеры:
145 фунтов39 & nbsp; дюймов18 & nbsp; сантиметровДаты и время
Примеры:
25 январяг.Март & nbsp; 20197: 00 & nbsp; стр.м.Денежные суммы
Примеры:
40 миллионов долларовпять сотенПочтовый адрес
Примеры:
52 & nbsp; Главная & nbsp; ул.P.O. & nbsp; Box & nbsp; 193Почему вы иногда видите NBSP в тексте в Интернете
Единственное место, где вы обычно используете и видите символ NBSP, - это редактор HTML или при просмотре кода HTML. При правильном использовании в коде HTML символ NBSP фактически не отображается в веб-браузере - он отображается как пустое пространство.
Однако иногда некоторые приложения не анализируют HTML должным образом, поэтому текст на веб-странице может отображать дополнительные фрагменты кода HTML. Вот почему вы можете увидеть "& nbsp;" между некоторыми словами при просмотре текстового содержимого на веб-странице.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьДобавление пространств »Лучшие практики веб-дизайна
Ищете уроки? Начать!
Добавление места к тексту.
Доступ ко всему разделу Принципы веб-дизайна можно получить через меню ниже.
К сожалению, не все браузеры будут поддерживать элегантное меню JavaScript за этой невинно выглядящей кнопкой. Если ваш браузер не отображает меню, просто нажмите кнопку, и вы попадете на отдельную страницу со всем меню, отображаемым в чистом HTML-коде без использования JavaScript.
Космос - это дыхание искусства.
- Фрэнк Ллойд Райт
Есть несколько способов сделать это. Браузер не работает как текстовый процессор, поэтому вы не можете просто нажать «Enter» или пробел десяток раз. Делает это:
Давайте
сделаем это
несколько раз.
дает вам это:
Сделаем это несколько раз.
Никакого эффекта, правда?
Теперь, если вам нужно много интервалов и тому подобное, ваша таблица стилей - это то место, где вы можете их добавить.Но для разрывов строк и небольшого промежутка вы можете добавить одно из двух аккуратных маленьких существ:
& nbsp;и тег.
Модель
& nbsp; Тег- это тег n on- b reaking sp ace . Вы можете использовать его для добавления пробелов между словами и таких:S & nbsp; p & nbsp; a & nbsp; c & nbsp; i & nbsp; n & nbsp; g
& nbsp; & nbsp; & nbsp; & nbsp; t & nbsp; h & nbsp; i & nbsp; n & nbsp; g & nbsp; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSP; NBSдает нам
S p a c i n g t h i n g s o u tНа самом деле это очень плохой пример использования этой сущности, хотя это отличный пример того, как использует его вместо .
В HTML-справочнике SitePoint Ян Ллойд однозначно говорит нам:
Этот объект [& nbsp;] никогда не должен использоваться для создания произвольных эффектов пробела / заполнения ...
Использование этого способа приводит к плохо построенному HTML, хотя большинство браузеров достаточно снисходительны, чтобы позволить вам избежать неприятностей. Так что используйте его очень экономно, и если вы обнаружите, что соединяете два, три или более из них вместе, чтобы дать себе некоторый интервал, используйте вместо этого CSS, чтобы дать себе поля или отступы.
Многие люди также неправильно используют маленькие ярлыки
и. Проще говоря, вы используете его внутри элементаили заголовка (например,
), чтобы вызвать разрыв строки, без полей или отступов, чтобы нарушить ваш поток. Следующий код:Расставание
не так уж и сложно.дает нам это:
Разбить
не так уж и сложно.Напротив, использование тегов абзацев дает нам, возможно, нежелательный интервал:
Расставание
сделать не так уж и сложно.
часто дает нам
Разбить
не так уж и сложно. (Эй, что это за жирное место?)
Вы можете добавить стиль к элементам
brс помощью свойствID,classиstyle(для встроенного стиля).Чего вам не следует делать, так это использовать старые, устаревшие атрибуты
clearс элементомbr. Многие старые руководства советуют использовать атрибутclearс любым из нескольких значений, чтобы «очистить» страницу и исправить форматирование:
Не делайте этого!Это устаревший презентационный HTML, и его следует избегать.Я даже не собираюсь приводить вам пример того, как это используется, потому что почему вы должны изучать то, что вам не следует использовать? Позаботьтесь о подобных проблемах в своей таблице стилей.
Как вставить пробелы / табуляции в текст с помощью HTML / CSS?
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
Интервал можно добавить с помощью HTML и CSS тремя способами:
Способ 1. Использование специальных символов, обозначенных для разных пробелов
Модель & nbsp; символьный объект, используемый для обозначения неразрывного пробела, который является фиксированным пробелом.Это может казаться вдвое большим, чем обычное пространство. Он используется для создания пробела в строке, который не может быть нарушен переносом слов.
Модель & ensp; символьный объект, используемый для обозначения пробела «en», что означает размер в половину пункта текущего шрифта. Это может казаться вдвое большим, чем обычное пространство.
Модель & emsp; символьный объект, используемый для обозначения пробела 'em', что означает размер, равный размеру текущего шрифта.
Это может казаться в четыре раза больше обычного.
Синтаксис:
Обычное пространство: & nbsp; Разрыв в два пробела: & ensp; Разрыв в четыре пробела: & emsp;Пример:
|
В приведенном выше коде код обычного пробела, двух пробелов и четырех пробелов не виден, вот как это выглядит
Выход:
Способ 2. Использование свойства tab-size для установки интервала для символов табуляции
Свойство CSS размера табуляции устанавливает количество пробелов, отображаемых каждым символом табуляции.Изменение этого значения позволяет вставить необходимое количество места на один символ табуляции. Однако этот метод работает только с предварительно отформатированным текстом (с использованием тегов
).
Символ табуляции можно вставить, удерживая Alt и одновременно нажимая 0 и 9.
Синтаксис:
.tab { размер табуляции: 2; }Пример:
|
Выход:
Метод 3. Создание нового класса для интервала с использованием CSS
Можно создать новый класс, который задает определенный интервал, используя свойство margin-left.Объем пространства может быть задан числом пикселей, указанным в этом свойстве.
Для свойства display также установлено значение «inline-block», поэтому после элемента не добавляется разрыв строки. Это позволяет разместить пространство рядом с текстом и другими элементами.
Это позволяет разместить пространство рядом с текстом и другими элементами.
Синтаксис:
.tab {
дисплей: встроенный блок;
маржа слева: 40 пикселей;
}
Пример:
|
Выход:
Неразрывный пробел HTML-объект вызывает проблемы при развертывании макроса свойства страницы до уровня отчета | Atlassian Cloud
Уведомление о платформе: только облако - Эта статья применима только к продуктам Atlassian на облачной платформе.
Проблема
При создании макроса отчета о свойствах страницы он объединяет значения со страниц, которые имеют макрос Свойства страницы . В этом одном сценарии значения, которые отображаются для Поле1 Поле2 , отображаются как пустые для некоторых страниц, поскольку значение столбца не соответствует определению в макросе Отчет о свойствах страницы . Это связано с тем, что могут быть сценарии, в которых невидимые символы не совпадают, как показано ниже.
Это связано с тем, что могут быть сценарии, в которых невидимые символы не совпадают, как показано ниже.
Создайте 2 страницы с помощью макроса Page Properties , назовем эти страницы Page NBSP и Page Space
На странице NBSP вы создадите макрос Page Properties , который имеет следующие столбцы: Версия и Поле1 Поле2. Дополнительную информацию об использовании столбцов можно найти на странице https://support.atlassian.com/confluence-cloud/docs/insert-the-page-properties-macro.
Теперь просмотрите эту же страницу, используя Просмотр формата хранения (он доступен справа в меню - найдите гамбургер или меню с тремя точками). Вы увидите значение между Поле 1 и Поле 2 , как показано ниже - это не обычное пространство, а символ « & nbsp» (Ссылка: https: // www.
 w3schools.com/html/html_entities.asp#:~:text=A%20commonly%20used%20entity%20in,the%20words%20might%20be%20disruptive). Это обычно используемый объект в HTML, т.е. неразрывный пробел: & nbsp ; Неразрывный пробел - это пробел, который не разбивается на новую строку.
w3schools.com/html/html_entities.asp#:~:text=A%20commonly%20used%20entity%20in,the%20words%20might%20be%20disruptive). Это обычно используемый объект в HTML, т.е. неразрывный пробел: & nbsp ; Неразрывный пробел - это пробел, который не разбивается на новую строку. < sizesVersion
e
<▪Field1 Field2
f
На PageSpace вы явно видите тот же формат, что и выше, но при ближайшем рассмотрении они фактически относятся к общему пространству.
- Проблема возникает, когда эти 2 страницы сворачиваются в макросе Отчет о свойствах страницы , и возвращаемые значения отличаются.
- Макрос отчета о свойствах страницы имеет следующую конфигурацию:
Причина
На опубликованной странице макроса отчета о свойствах страницы показано значение ниже, обратите внимание, что значения Поле1 Поле2 отображаются как пустые для Страница NBSP. Это просто из-за того, что определение в столбцах для отображения ожидает пробел ( Поле1 Поле2) , которое отображается на пространстве страницы , но не на странице NBSP , которая содержит HTML символ объекта ( Поле1 & nbsp; Поле2 ). Обратите внимание, что страница NBSP имеет значение для Версия отображается правильно, но не для Поле1 Поле2 , вместо этого оно отображается как пустое.
Это просто из-за того, что определение в столбцах для отображения ожидает пробел ( Поле1 Поле2) , которое отображается на пространстве страницы , но не на странице NBSP , которая содержит HTML символ объекта ( Поле1 & nbsp; Поле2 ). Обратите внимание, что страница NBSP имеет значение для Версия отображается правильно, но не для Поле1 Поле2 , вместо этого оно отображается как пустое.
Разрешение
Два метода решения этой проблемы выделены ниже
Добавление дополнительного места в веб-страницу HTML
Сегодня мы поговорим о HTML Space ; Пространство относится к положению на расстоянии друг от друга.В этом руководстве мы узнаем, как добавить пространство в HTML. Когда дело доходит до добавления места на веб-странице HTML, есть несколько доступных методов, с помощью которых мы можем добавить пространство в HTML.
Мы собираемся воспользоваться помощью HTML и CSS, чтобы включить spaceS в HTML.
Работа с пространством HTML
Давайте посмотрим, какие лучшие и простые способы добавить пространство на веб-страницу HTML.
Добавление пробелов в текст HTML
Я помню, когда я только начинал как HTML-разработчик, мне было очень трудно добавить пробел на HTML-страницу.Нажимая пробел снова и снова, чтобы добавить пространство, было туфом. Позже мои коллеги-разработчики посоветовали мне использовать $ nbsp; (неразрывный пробел) тег для удлинения символа HTML.
В приведенном ниже примере вы можете проверить , как вставить пробел на страницу HTML5, просто используя неразрывный пробел.
Например, , чтобы вставить столько места в HTML5, нам понадобится следующий код «Добавить пространство» .
Добавить $ nbsp; $ nbsp; Пробел Использование тега
pre> для предварительно отформатированного текста Мы собираемся изучить HTML-тег pre> , и вы, должно быть, думаете, что он делает? Что ж, этот HTML-тег помогает вставить текст как есть, он сохраняет лишнее пространство в тексте как есть. В приведенном ниже примере мы узнаем, как вставить текст с дополнительными пробелами и табуляциями.
В приведенном ниже примере мы узнаем, как вставить текст с дополнительными пробелами и табуляциями.
Расположить на расстоянии друг от друга.
pre> Вывод
Расположить на расстоянии друг от друга Сделать дополнительное пространство вокруг HTML-элементов
Добавление дополнительное пространство вокруг HTML-элементов (слева, справа, сверху и снизу) также можно получить, используя поля и отступы.Чтобы оставить пространство вокруг элементов HTML, нам нужно проверить поля, отступы и границы диаграммы ниже.
Теперь давайте посмотрим на следующий пример, наш текст включает поля и границу, это похоже на прямоугольник.
Lorem ipsum dolor sit amet, conctetur adipiscing.
Вывод:
Использование тега
br> для создания пространства в тексте или строке Вставить дополнительное пространство под текстом или строкой довольно просто, это можно сделать с помощью br> HTML-тег. Этот тег может разбить любой текст и создать лишнее пространство, посмотрите примеры ниже.
Этот тег может разбить любой текст и создать лишнее пространство, посмотрите примеры ниже.
Посмотрите пример тега br ниже.
Мы использовали 3 разрыва, чтобы добавить пространство в текст.
Выход тега BR:
Посмотрите пример тега br ниже.
Мы использовали 3 разрыва, чтобы добавить пространство в текст.
Вы можете добавить на веб-страницу столько разрывов, сколько хотите. Однако это не считается хорошей практикой.При добавлении разрыва с помощью CSS рекомендуется использовать отступы и поля для достижения этой задачи.
Skirtle's Den
Автор: skirtle Впервые опубликовано: 28 мая 2020 г. Последнее обновление: 28 мая 2020 г.
Кодирование JavaScript JSON с экранированием Unicode
Как написать неразрывный пробел в JavaScript или JSON?
Потеряйте 10 очков, если вы сказали & nbsp; .
Проблема
Представим, что мы работаем на языке шаблонов HTML и у нас есть шаблон, который выглядит примерно так:
В настоящее время для текста установлено значение «Сохранить изменения» , но он продолжает переноситься в пространство,
как это:
Сохранить
"/>
изменения
Эту проблему следует решать с помощью CSS, но для обсуждения попробуем заменить пробел в тексте с неразрывным пробелом.
У вас может возникнуть соблазн попробовать что-то вроде этого:
text = 'Сохранить & nbsp; изменения'
Если предположить, что шаблон обрабатывает экранирование правильно, мы, скорее всего, получим что-то вроде этого:
Сохранить & nbsp; изменения
О, Боже. Модель & nbsp; не превращается в неразрывное пространство, мы просто
выводить его буквально как текст.
На этом этапе вы можете использовать любой механизм, который язык шаблонов предоставляет для вставки содержимого HTML. вместо.Взяв в качестве примера Vue.js, вы можете сделать что-то вроде этого:
Если шаблон является частью стороннего компонента, то изменить его таким образом будет непрактично, но даже если вы
может изменить это, это все еще совершенно неправильный способ вставки неразрывного пробела.
Чтобы было ясно, нет ничего плохого в использовании & nbsp; в HTML. Если & nbsp; появился прямо в шаблоне, это было бы нормально.Это не то, что у нас здесь.
Это строка JavaScript, представляющая обычный текст, и в ней не должно быть HTML.
Понимание & nbsp;
Последовательность & nbsp; - это не волшебное заклинание для вставки неразрывного
Космос. Это просто объект HTML, эквивалентный & # 160; или & # xa0; . Это все способы сообщить парсеру HTML, что вам нужен символ Unicode.
160, обычно записывается в виде U + 00A0.
Важно отметить, что это HTML-синтаксический анализатор, который интерпретирует сущность. Пока он не достигнет этого парсера, у нас нет неразрывный пробел, у нас есть 6 отдельных символов &, n, b, s, p и;.
Мы можем убедиться в этом, проверив длину строки в JavaScript:
'& nbsp;'. length // => 6
Нет необходимости представлять это таким образом. Строка JavaScript может содержать неразрывный пробел в виде единственного
характер. Однако попытка включить этот символ непосредственно в исходный код создает 3 проблемы:
Строка JavaScript может содержать неразрывный пробел в виде единственного
характер. Однако попытка включить этот символ непосредственно в исходный код создает 3 проблемы:
- Как набрать символ, которого нет на стандартной клавиатуре?
- Как любой, кто поддерживает код, сможет визуально отличить неразрывное пространство от нормального? Космос?
- Файлы содержат байты, а не символы, а неразрывный пробел находится за пределами диапазона ASCII.Собирались необходимо использовать определенную кодировку символов (например, UTF-8), а затем надеяться, что мы сможем убедить все соответствующие инструменты для использования этой кодировки.
На практике мы можем избежать всего этого, написав вместо этого с помощью escape-последовательности:
'\ u00a0'.length // => 1
Несмотря на то, что escape-последовательность включает 6 символов, результирующая строка содержит только один неразрывный
пробел. Важно понимать, что экранирование, используемое здесь, является частью синтаксиса строкового литерала.
для создания строки и фактически не является функцией результирующей строки.Это парсер JavaScript, который
оценивает эту escape-последовательность, и не имеет значения, проходит ли она впоследствии анализатор HTML.
Важно понимать, что экранирование, используемое здесь, является частью синтаксиса строкового литерала.
для создания строки и фактически не является функцией результирующей строки.Это парсер JavaScript, который
оценивает эту escape-последовательность, и не имеет значения, проходит ли она впоследствии анализатор HTML.
Чтобы усилить эту мысль, мы можем использовать ту же технику для создания строк, содержащих другие, менее экзотические
символы. Рассмотрим заглавную букву A. Это символ Юникода U + 0041. Очевидно
обычно вы пишете это как 'A' , но это также можно записать как '\ u0041' . Полученные строки идентичны.
Если мы используем text = 'Save \ u00a0changes' в нашем предыдущем примере, тогда все будет работать нормально.
Неважно, применяет ли язык шаблонов кодировку HTML к тексту или нет, в любом случае мы закончим
с использованием правильного символа.
В JavaScript есть символьные строки, что позволяет мне игнорировать проблемы, связанные с побайтовыми строками. я
также пишет на английском, что позволяет мне игнорировать i18n и делать вид, что манипуляции со строками - это не кошмар.
я
также пишет на английском, что позволяет мне игнорировать i18n и делать вид, что манипуляции со строками - это не кошмар.
Кроме того, поскольку мы используем фактический символ, все, что встречается с этой строкой, сможет это тоже правильно понимаю. Например:
- Проверка длины даст правильную длину.
- При поиске и фильтрации не нужно беспокоиться о совпадении объектов HTML.
- Хотя объект HTML может быть разделен на две части во время усечения, этого не может произойти с использованием фактического символа.
Пример в Vue
Предположим, мы хотим написать функцию форматирования, которая автоматически меняет нормальные пробелы на неразрывные. пробелы.Во Vue мы могли бы включить его в шаблон следующим образом:
Другие языки шаблонов обычно имеют эквивалентный синтаксис.
Как и следовало ожидать, попытка реализовать spaceToNbsp таким образом не сработает:
spaceToNbsp (str) {
return str. replace (/ / g, '& nbsp;')
}
replace (/ / g, '& nbsp;')
}
Как и в предыдущем примере, в итоге получится & nbsp; трактуется буквально.
Чтобы он заработал, это должно быть так:
spaceToNbsp (str) {
вернуть str.replace (/ / g, '\ u00a0')
}
Другие символы
Неразрывные пробелы - не единственные символы, которые излишне кодируются как объекты HTML. Если вы работаете с Строки JavaScript, и вы обнаружите соблазн включить любой HTML-объект, который вам следует рассмотреть, используя фактический персонаж вместо этого. Например, с диакритическими знаками, такими как é:
text = 'caf & eacute;'
В зависимости от раскладки клавиатуры может быть сложно ввести é напрямую и, как и прежде, сохранить
все как ASCII может помочь избежать проблем с кодировкой символов.Но & eacute; имеет те же проблемы, что и & nbsp; . В таком случае
это символ Юникода U + 00E9, поэтому мы можем записать его как:
text = 'caf \ u00e9'
Конечно, именованный объект легче понять, но это спорный вопрос, потому что он создает неправильную строку.
JSON
То же самое относится и к JSON. Мое сердце всегда замирает, когда я вижу такие данные JSON:
[
{
"name": "Th & eacute; r & egrave; se"
},
...
]
Почему в данных скрываются объекты HTML? Скорее всего, это связано с проблемой кодировки символов. это было отправлено с использованием HTML-сущностей, а не исправлено. Где-то что-то нужно установив UTF-8, но вместо этого мы получаем эту пародию.
Ладно, похоже, я все-таки не смог избежать погружения в пучину манипуляций со строками i18n.
Такие неправильно закодированные данные очень усложняют реализацию поиска на стороне клиента.Некоторые серьезные прыжки в обруч
потребуется, чтобы гарантировать, что поисковые запросы "вырезать" или "рейв" не совпадают и
поиски Терезы делают.
Поиск
достаточно сложно, как и с
Эквивалентность Unicode,
учет регистра, акценты и языковые стандарты, которые следует учитывать без необходимости обрабатывать бессмысленные объекты HTML.



 01 Transitional//EN">
< html>
< head>
< title>Пример HTML. Этот текст виден на синей плашке браузера, вверху< /title>
< meta http-equiv="Content-Type" content="text/html" charset="Windows-1251">
< meta name="description" content="Еще один пример мета-элемента -
описание странички">
< /head>
< body>
< h2>Sample heading h2< /h2>
< h3>Sample heading h3< /h3>
< h4>Sample heading h4< /h4>
< hr>
< p id=”firstParagraph”>
Просто пример параграфа, содержащего текст с некоторыми
элементами < strong>логического< /strong> (тег "strong") и < b>физического< /b>
(тег "b") форматирования.
В документах HTML мы также можем обнаружить как объекты именованных
символов вроде ©, так и числовые объекты вроде \.
< /p>
< p>
Теги могут быть < em>вложены < strong> на множество уровней, < /strong>
< /em>а сложные теги на подобие < a href="http://www.
01 Transitional//EN">
< html>
< head>
< title>Пример HTML. Этот текст виден на синей плашке браузера, вверху< /title>
< meta http-equiv="Content-Type" content="text/html" charset="Windows-1251">
< meta name="description" content="Еще один пример мета-элемента -
описание странички">
< /head>
< body>
< h2>Sample heading h2< /h2>
< h3>Sample heading h3< /h3>
< h4>Sample heading h4< /h4>
< hr>
< p id=”firstParagraph”>
Просто пример параграфа, содержащего текст с некоторыми
элементами < strong>логического< /strong> (тег "strong") и < b>физического< /b>
(тег "b") форматирования.
В документах HTML мы также можем обнаружить как объекты именованных
символов вроде ©, так и числовые объекты вроде \.
< /p>
< p>
Теги могут быть < em>вложены < strong> на множество уровней, < /strong>
< /em>а сложные теги на подобие < a href="http://www. yahoo.com"
>ссылок< /a> могут располагать атрибутами.
< /p>
< /body>
< /html>
yahoo.com"
>ссылок< /a> могут располагать атрибутами.
< /p>
< /body>
< /html>
 invalid. (' | od -x
invalid. (' | od -x
 Он может отображаться как «& nbsp» и указывает веб-браузеру создать пробел между двумя словами, не переходя к следующей строке.
Он может отображаться как «& nbsp» и указывает веб-браузеру создать пробел между двумя словами, не переходя к следующей строке.


 - Фрэнк Ллойд Райт
- Фрэнк Ллойд Райт В HTML-справочнике SitePoint Ян Ллойд однозначно говорит нам:
В HTML-справочнике SitePoint Ян Ллойд однозначно говорит нам:

 Это может казаться в четыре раза больше обычного.
Это может казаться в четыре раза больше обычного.

 tab2 {
tab2 {

 w3schools.com/html/html_entities.asp#:~:text=A%20commonly%20used%20entity%20in,the%20words%20might%20be%20disruptive). Это обычно используемый объект в HTML, т.е. неразрывный пробел: & nbsp ; Неразрывный пробел - это пробел, который не разбивается на новую строку.
w3schools.com/html/html_entities.asp#:~:text=A%20commonly%20used%20entity%20in,the%20words%20might%20be%20disruptive). Это обычно используемый объект в HTML, т.е. неразрывный пробел: & nbsp ; Неразрывный пробел - это пробел, который не разбивается на новую строку.  replace (/ / g, '& nbsp;')
}
replace (/ / g, '& nbsp;')
}