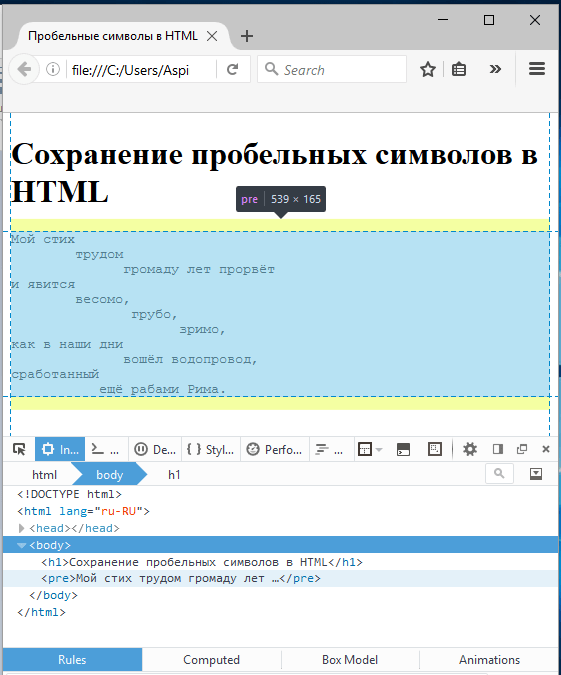
Пробелы не отображаются в тегах span
У меня есть следующее HTML:
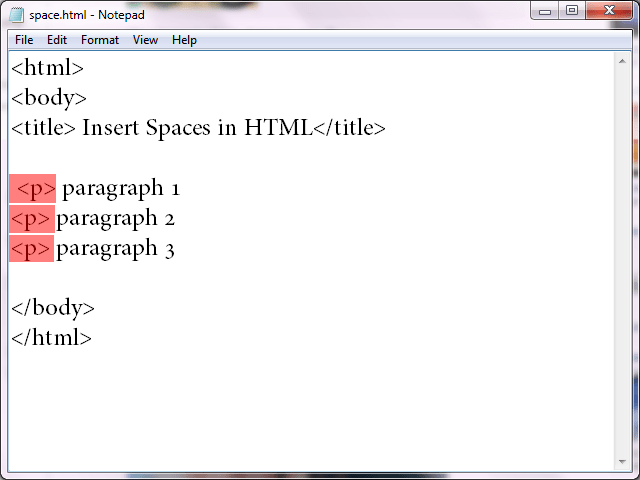
<html>
<body>
hi hi
<br>
<span> hi hi </span>
</body>
</html>
Я ожидаю, что перед hi hi будут пробелы, соответствующие пространствам перед ними в промежутке. Однако пробелы не отображаются в Chrome:
Почему космические символы не отображаются в моем промежутке?
htmlПоделиться Источник chopper draw lion4 18 апреля 2017 в 15:56
3 ответа
3
Выходные данные — это веб-страница HTML, а в HTML несколько пробелов свернуты в одно пространство. Пробелы в начале и конце тега не видны.
Вы могли бы решить эту проблему с помощью css:
.
showSpaces{
white-space: pre;
}
и установите класс в html
<span> hi hi </span>
Полный пример
.showSpaces{
white-space: pre;
}<html>
<body>
hi hi
<br>
<span> hi hi </span>
</body>
</html>Другой вариант-использовать тег <pre> в HTML.
Поделиться
2
Используйте неразрывное пространство html сущность:
Использование CSS для перемещения текста, вероятно, лучше практиковать в вашем примере.
Поделиться Cymatilis 18 апреля 2017 в 16:01
1
Я ожидаю, что перед hi hi будут пробелы, соответствующие пространствам перед ними в промежутке.
по умолчанию между словами указывается только один whitespace, даже если вы применяете больше пробелов. один из способов преодолеть эту проблему — использовать неразрывное пространство .
<span> hi hi </span>
хотя это не является целью .
более подходящим вариантом было бы использовать тег pre.
отрывок:
<html> <body> hi hi <br> <span><pre> </pre>hi hi </span> </body> </html>
Поделиться Ousmane D. 18 апреля 2017 в 15:58
- Имеет ли значение, если я удаляю пробелы в тегах типа <br /> ?
Я все время нахожу разные ответы на этот вопрос.
 Некоторые люди говорят, что это делает markup несовместимым со старыми веб-браузерами — и цитируют Netscape 🙂 таким образом, я хочу перефразировать вопрос на сегодня (2014), Если я удалю пробелы в тегах, таких как <br /> , будет ли это иметь…
Некоторые люди говорят, что это делает markup несовместимым со старыми веб-браузерами — и цитируют Netscape 🙂 таким образом, я хочу перефразировать вопрос на сегодня (2014), Если я удалю пробелы в тегах, таких как <br /> , будет ли это иметь… - Как split HTML текст игнорирует пробелы в тегах
У меня есть html текст Вот так: myHTML = ‘I like <a class=thing1 thing2>this thing</a>’ myHTMLarray = myHTML.Split(‘ ‘) >>>[‘I’,’like’,'<a’,’class=thing1′,’thing2>this’,’thing</a>’] Мне нужно игнорировать пробелы в тегах (все, что находится между < и>). Мой…
Похожие вопросы:
Как заменить пробелы на %20 в тегах <img>
Я хотел бы заменить все пробелы в тегах изображений текста html. Пример: <img src=photo 1.jpg /> к <img src=photo%201.jpg/> Я не нашел soultion с preg_replace, но это может быть простая.
Javascript-как заменить пробелы, которых нет в тегах HTML?
Следующие коды не работают, и результат нарушается, потому что в теге HTML есть пробелы. HTML: <div>Lorem ipsum <a id=demo href=demo rel=demo>dolor sit amet</a>, consectetur…
Событие Click не срабатывает, когда пользователь нажимает на деталь в тегах span
Событие Click для открытия этого элемента не срабатывает, когда пользователь нажимает на деталь в тегах <span> , и добавление отдельной функции click для #dropdown_box1 span не исправило…
Конкатенированное пустое пространство не отображается в результате
Заполнение, которое я хочу, не является должным образом конкатенированным, то есть пробелы не отображаются. Не знаю, почему он не появляется, и я уже пару часов подправляю код, но решения не вижу….
Пробелы между тегами <span> и </span> не отображаются
У меня есть нижеприведенный файл HTML. <HTML> <head> </head> <body> <div> <span>| Testing</span> </div> </body> </HTML> Я хочу напечатать…
<HTML> <head> </head> <body> <div> <span>| Testing</span> </div> </body> </HTML> Я хочу напечатать…
Имеет ли значение, если я удаляю пробелы в тегах типа <br /> ?
Я все время нахожу разные ответы на этот вопрос. Некоторые люди говорят, что это делает markup несовместимым со старыми веб-браузерами — и цитируют Netscape 🙂 таким образом, я хочу перефразировать…
Как split HTML текст игнорирует пробелы в тегах
У меня есть html текст Вот так: myHTML = ‘I like <a class=thing1 thing2>this thing</a>’ myHTMLarray = myHTML.Split(‘ ‘)…
Поиск нескольких атрибутов в теге span в Python
Есть два значения, которые я хочу соскрести с веб-сайта. Они присутствуют в следующих тегах: <span class=sp starBig>4.1</span> <span class=sp starGryB>2.9</span> Мне нужны…
jQuery печать переменных в тегах SPAN или P
Я пытаюсь добавить переменную к тегу HTML SPAN или тегу P. Я могу без проблем показать переменную в теге INPUT. Я не уверен, почему у меня возникла проблема с отображением переменной в каких-либо…
Я могу без проблем показать переменную в теге INPUT. Я не уверен, почему у меня возникла проблема с отображением переменной в каких-либо…
Как я могу удалить пробелы между тегами span, оставаясь пробелами в каждом теге span?
Моя проблема в том, что между пролетами появляются неожиданные промежутки. Поэтому я попытался удалить их, установив font-size: 0 в тег обертки <div> . Затем он удаляет не только пробелы между…
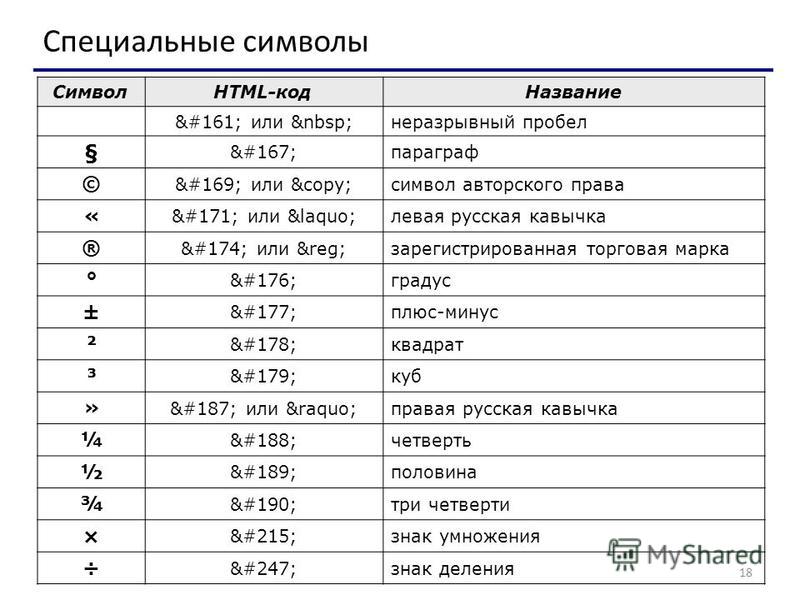
| Нужные знаки | |||
| © | копирайт | © | © |
| ® | знак (R) — зарегистрировано | ® | ® |
| ™ | знак торговой марки | ™ | ™ |
| ‰ | промилле | ‰ | ‰ |
| π | пи | π | π |
| § | знак параграфа | § | § |
| ° | знак градуса | ° | ° |
| ‾ | надчеркивание (верхняя черта) | ‾ | |
| ´ | знак ударения | ´ | |
| Пробелы | |||
| неразрывный пробел | |   | |
| узкий пробел (еn-шириной в букву n) |   |   | |
| широкий пробел (em-шириной в букву m) |   |   | |
| Тире и переносы | |||
| – | узкое тире (en-тире) | – | – |
| — | широкое тире (em-тире), широко используется в текстах | — | — |
| | мягкий перенос | ­ | ­ |
| Знаки валют | |||
| ₽ | Рубль | ₽ | |
| € | Евро | € | € |
| ¢ | Цент | ¢ | ¢ |
| £ | Фунт | £ | £ |
| ¥ | Знак йены и юаня | ¥ | ¥ |
| ƒ | Знак флорина | ƒ | |
| Маркеры | |||
| • | простой маркер | • | |
| · | средняя точка | · | |
| † | крестик | † | |
| ‡ | двойной крестик | ‡ | |
| Карточные знаки | |||
| ♠ | знак масти «пики» | ♠ | |
| ♣ | знак масти «трефы» | ♣ | |
| ♥ | знак масти «червы» | ♥ | |
| ♦ | знак масти «бубны» | ♦ | |
| Стрелки | |||
| ← | стрелка влево | ← | |
| ↑ | стрелка вверх | ↑ | |
| → | стрелка вправо | → | |
| ↓ | стрелка вниз | ↓ | |
| ↔ | стрелка влево и вправо | ↔ | |
| Двойные стрелки | |||
| ⇐ | двойная стрелка влево | ⇐ | |
| ⇑ | двойная стрелка вверх | ⇑ | |
| ⇒ | двойная стрелка вправо (следствие) | ⇒ | |
| ⇓ | двойная стрелка вниз | ⇓ | |
| ⇔ | двойная стрелка влево-вправо (туда-сюда) | ⇔ | |
| Кавычки | |||
| « | двойная кавычка | " | " |
| & | амперсанд | & | & |
| « | левая типографская кавычка (кавычка-елочка) | « | « |
| » | правая типографская кавычка (кавычка-елочка) | » | » |
| ′ | штрих (минуты, футы) | ′ | |
| ″ | двойной штрих (секунды, дюймы) | ″ | |
| “ | кавычка-лапка левая | “ | |
| ” | кавычка-лапка правая верхняя | ” | |
| „ | кавычка-лапка правая нижняя | „ | |
| ‘ | левая верхняя одинарная кавычка | ‘ | |
| ’ | правая верхняя одинарная кавычка | ’ | |
| ‚ | правая нижняя одинарная кавычка | ‚ | |
| Числа в кружочках | |||
| ❶ | номер 1 | ❶ | ❶ |
| ❷ | номер 2 | ❷ | ❷ |
| ❸ | номер 3 | ❸ | ❸ |
| ❹ | номер 4 | ❹; | ❹ |
| ❺ | номер 5 | ❺ | ❺ |
| ❻ | номер 6 | ❻ | ❻ |
| ❼ | номер 7, далее, по аналогии — #10109 будет числом 8 | ❼ | ❼ |
| Знаки математических и арифметических операций | |||
| × | Крестик | × | |
| × | Знак умножения | × | |
| ÷ | Знак деления | ÷ | ÷ |
| < | меньше, чем | < | < |
| > | больше, чем | > | > |
| ± | плюс/минус | &plusm; | ± |
| ¹ | Степень 1 | ¹ | ¹ |
| ² | Степень 2 | ² | ² |
| ³ | Степень 3 | ³ | ³ |
| ¼ | дробь — одна четверть | ¼ | ¼ |
| ½ | дробь — одна вторая | ½ | ½ |
| ¾ | дробь — три четверти | ¾ | ¾ |
| ⁄ | дробная черта | ⁄ | |
| − | знак минус | − | |
| ≤ | меньше или равно | ≤ | |
| ≥ | больше или равно | ≥ | |
| ≈ | приблизительно равно (асимптотически равно) | ≈ | |
| ≠ | не равно | ≠ | |
| ≡ | совпадает с | ≡ | |
| √ | квадратный корень (радикал) | √ | |
| ∞ | знак бесконечность | ∞ | |
| ∑ | знак суммирования | ∑ | |
| ∏ | знак произведения | ∏ | |
| ∂ | частичный дифференциал | ∂ | |
| ∫ | интеграл | ∫ | |
| ƒ | знак функции | ƒ | ƒ |
id — HTML | MDN
Глобальный атрибут id устанавливает элементу уникальный идентификатор (ID), имя которого должно быть уникальным в документе (на странице). Его назначением является идентификация элемента при связывании (использование идентификатора фрагмента), скриптинге или стилизации (с помощью CSS).
Его назначением является идентификация элемента при связывании (использование идентификатора фрагмента), скриптинге или стилизации (с помощью CSS).
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста клонируйте https://github.com/mdn/interactive-examples и отправте нам «pull request» (предложение изменения кода в чужом репозитории).
Значение этого атрибута «непрозрачная» строка: это означает, что веб-автор не должен использовать его для передачи какой-либо информации. Особое значение, например семантическое, получать из этой строки не надо.
Значение id не должно содержать пропусков (пробелов, табуляции и т.д). Браузеры обрабатывают пробелы, как часть уникального идентификатора. В отличии от атрибута class, который позволяет разделять пробелами значение (указывать несколько классов через пробел), элементы могут иметь только один ID.
Заметка: Использование символов отличных от ASCII букв, цифр, '_', '-' и '. может вызвать проблемы, связанные с совместимостью, т.к. они не были разрешены в HTML 4. Несмотря на то, что в HTML5 ограничение было снято, для совместимости ID должен начинаться с латинской буквы. '
'
| Спецификация | Статус | Комментарий |
|---|---|---|
| HTML Living Standard Определение ‘id’ в этой спецификации. | Живой стандарт | Нет изменений с последнего «snapshot» (состояние сохраненное в определенный момент времени), HTML 5.1 |
| HTML 5.1 Определение ‘id’ в этой спецификации. | Рекомендация | «Snapshot» от HTML Living Standard, нет изменений с HTML5 |
| HTML5 Определение ‘id’ в этой спецификации. | Рекомендация | «Snapshot» от HTML Living Standard, допускает использование '_', '-' и '., если они не в начале id. Также атрибут стал глобальным. |
| HTML 4.01 Specification Определение ‘id’ в этой спецификации. | Рекомендация | Поддерживается всеми элементами, кроме <base>, <head>, <html>, <meta>, <script>, <style>, и <title>. |
BCD tables only load in the browser
Функция TRIM (DAX) — DAX
- Чтение занимает 2 мин
В этой статье
Удаляет все пробелы из текста, за исключением одиночных пробелов между словами. Removes all spaces from text except for single spaces between words.
Removes all spaces from text except for single spaces between words.
СинтаксисSyntax
TRIM(<text>)
ПараметрыParameters
| ТерминTerm | ОпределениеDefinition |
|---|---|
| texttext | Текст, из которого должны быть удалены пробелы, или столбец, содержащий текст.The text from which you want spaces removed, or a column that contains text. |
Возвращаемое значениеReturn value
Строка с удаленными пробелами.The string with spaces removed.
RemarksRemarks
Используйте TRIM в тексте, полученном из другого приложения с неравномерными пробелами.Use TRIM on text that you have received from another application that may have irregular spacing.
Функция TRIM изначально была разработана для удаления 7-разрядного символа пробела ASCII (значение 32) из текста.The TRIM function was originally designed to trim the 7-bit ASCII space character (value 32) from text.
 В кодировке Юникод имеется дополнительный символ пробела, называемый символом неразрывного пробела, который имеет десятичное значение 160.In the Unicode character set, there is an additional space character called the nonbreaking space character that has a decimal value of 160. Этот символ обычно используется на веб-страницах в качестве объекта HTML .This character is commonly used in Web pages as the HTML entity, . Сама по себе функция TRIM не удаляет этот неразрывный символ пробела.By itself, the TRIM function does not remove this nonbreaking space character. Пример того, как удалить символы пробела из текста, см. в разделе «Удаление пробелов и непечатаемых символов из текста».For an example of how to trim both space characters from text, see Remove spaces and nonprinting characters from text.
В кодировке Юникод имеется дополнительный символ пробела, называемый символом неразрывного пробела, который имеет десятичное значение 160.In the Unicode character set, there is an additional space character called the nonbreaking space character that has a decimal value of 160. Этот символ обычно используется на веб-страницах в качестве объекта HTML .This character is commonly used in Web pages as the HTML entity, . Сама по себе функция TRIM не удаляет этот неразрывный символ пробела.By itself, the TRIM function does not remove this nonbreaking space character. Пример того, как удалить символы пробела из текста, см. в разделе «Удаление пробелов и непечатаемых символов из текста».For an example of how to trim both space characters from text, see Remove spaces and nonprinting characters from text.
ПримерExample
Следующая формула создает новую строку, которая не содержит конечных пробелов.The following formula creates a new string that does not have trailing white space.
= TRIM("A column with trailing spaces. ")
При создании формулы она передается по строке при введении, так что вы видите исходную строку в каждой формуле, но не результаты.When you create the formula, the formula is propagated through the row just as you typed it, so that you see the original string in each formula and the results are not apparent. Однако при вычислении формулы строка усекается.However, when the formula is evaluated the string is trimmed.
Чтобы убедиться, что формула дает правильный результат, проверьте длину вычисляемого столбца, созданного предыдущей формулой, следующим образом:You can verify that the formula produces the correct result by checking the length of the calculated column created by the previous formula, as follows:
= LEN([Calculated Column 1])
См. такжеSee also
Текстовые функцииText functions
— Пробел: U+0020 — Таблица символов Юникода
Пробел — это расстояние между буквами, разделяющее слова.
Первые письменности были пиктографическими и идеографическими. Каждый символ обозначал слово, и разделять их не требовалось. С переходом на алфавитные системы, читать слитный текст стало очень неудобно. Тогда и появились значки разделяющие слова. Стандартный ныне символ пробела придумали далеко не сразу. В латинских и греческих текстах он применяется около тысячи лет, хотя встречался и ранее. В кириллических — прижился только в XVII веке, а в арабице в XX веке.
Кроме особого символа, указать разделение слов можно и другими способами. Например, с помощью специальных форм букв для конца или начала слова. В арабском алфавите, ряд букв существует в четырёх вариантах начертания (для начала, конца, середины, отдельно стоящей). Хотя, арабы применяют пробел, буквы по-прежнему имеют разный вид. Ещё одна альтернатива — линия над буквами. Сами слова идут без пробелов, а линия прерывается. В некоторых письменностях, разделяться могут не слова, а предложения, словосочетания или слоги. Настоящий пробел употребляется почти во всех современных системах письма. Тайцы разделяют пробелом только предложения.
Настоящий пробел употребляется почти во всех современных системах письма. Тайцы разделяют пробелом только предложения.
В Юникоде несколько видов пробела. Есть, например, . Также, несколько символов пробела лежат в разделе знаки пунктуации 2000–206F .
Другие символы для разделения слов:
Интерпункт. Латинский. Применялся до 600-800 годов.
Угаритский клинописный.
Персидский клинописный.
Ассирийский клинописный.
Эфиопский.
Огамический.
Финикийский.
Самаритянский.
Символ «Пробел» был утвержден как часть Юникода версии 1.1 в 1993 г.
Стиль кода Академии HTML
Отступы, пробелы и переносы
Для правильного форматирования используйте файл .editorconfig в вашем редакторе.
Для отступов используются два пробела. Знак табуляции не используется.
При переносах в продолжении строки используется четыре пробела
Запрещено одновременное использование табов и пробелов для отступов
Для отступов ключевых слов, операторов и т. д. используется не более одного пробела
const name = 1;
const longerName = 2;const name = 1;
const longerName = 2;Открывающие скобки блоков кода находятся на одной строке с оператором, который их использует:
if (condition)
{
// code
}if (condition) {
// code
}В однострочных блоках кода, код отделен от открывающей и закрывающей скобки пробелом
В однострочных массивах скобки не отделяются пробелами, первое значение идет непосредственно после открывающей скобки, а закрывающая скобка идет непосредственно после последнего значения массива
После запятой всегда должен ставиться пробел, если запятая не в конце строки
Обязательно переносить запятую на новую строку при объявлении массивов и объектов. Обязательно использовать запятую в конце списков, объектов или перечислений параметров функции
Обязательно использовать запятую в конце списков, объектов или перечислений параметров функции
const foo = {
a: 1,
b: 2
};
const bar = [
1,
2
];const foo = {
a: 1,
b: 2,
};
const bar = [
1,
2,
];Файл должен заканчиваться пустой строкой
Строка не должна заканчиваться пробелами
В однострочных объектах и при деструктуризации фигурные скобки не отделяются пробелами от содержимого
const foo = { a: 1 };const foo = {a: 1};const { a, b } = someObject;const {a, b} = someObject;Смысловые блоки кода отделяются друг от друга не более чем двумя пустыми строками
В качестве символа переноса строки используется стандартный символ, который используется в системе
При объявлении вычисляемых ключей в объектах с помощью синтаксиса ES2016 в квадратных скобках не используются пробелы
Оператор вызова функции () отделяется пробелом от названия функции
В объектах после объявления ключа не ставится пробел. После двоеточия, которое отделяет в объектах ключ от значения может стоять только один пробел, выравнивать несколько значений при объявлении многострочного объекта запрещено
После двоеточия, которое отделяет в объектах ключ от значения может стоять только один пробел, выравнивать несколько значений при объявлении многострочного объекта запрещено
Ключевые слова отделяются пробелами. Правило касается всех блоков, которые не оговорены отдельно в других правилах. В частности ключевые слова должны отделяться пробелами для условных операторов, циклов, операторов множественного выбора, блоков try..catch, объявлений классов и т. д.
В блоках кода первая и последняя строка не должны быть пустыми (код не отбивается от начала блока кода)
После двоеточий и точек с запятыми ставятся пробелы. Перед ними — не ставятся
Перед скобками начинающими новый блок кода должен ставиться пробел
В комментариях текст отбивается пробелом от начала комментария
При создании генераторов, звездочка идёт сразу после ключевого слова function без пробелов
Звездочка после ключевого слова yield не отбивается пробелом. После звездочки пробел ставится всегда
После звездочки пробел ставится всегда
В spread-операторе точки не отделяются от названия коллекции
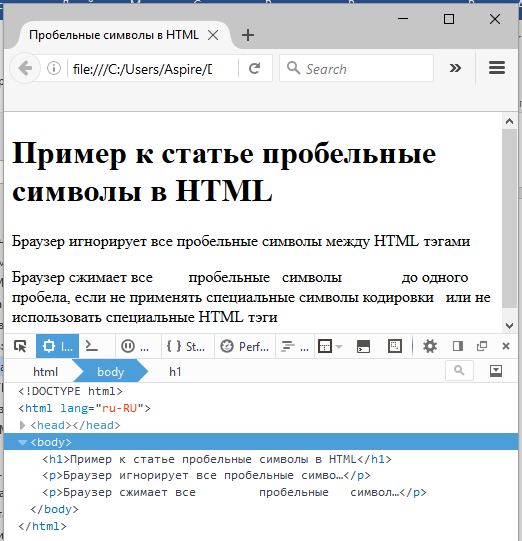
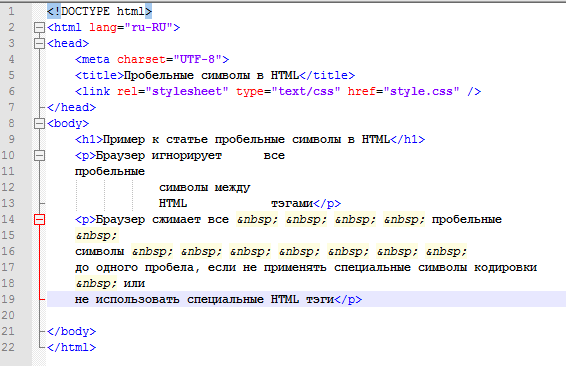
Пробелы в HTML | WebTechnology
Все, кто пытался создавать сайты на HTML сталкивались с такой проблемой. Почти все теги HTML вырезают лишние пробелы. И в этот раз я Вам приведу пример этой «вырезки», а также расскажу, как сделать так, чтобы пробелы не вырезались.
Давайте для начала напишем простой HTML-код:
<p>Некий текст Продолжение…</p>
Если Вы посмотрите на результат, то увидите, что все наши пробелы были вырезаны и остался только один. И так делает почти каждый тег.
Существуют три варианта отображения дополнительных пробелов в HTML. Первый способ — это использование тега <pre>:
<pre><p>Некий текст Продолжение…</p></pre>
В результате, Вы увидите, что пробелы остались, а именно этого мы и добивались.
Но есть и другой способ, который я использую регулярно — сущность « «. Данная сущность просто заменяет символ пробела:
Данная сущность просто заменяет символ пробела:
<p>Некий текст Продолжение…</p>
В результате, Вы также увидите целую череду пробелов. Для меня данный способ лучше тем, что не нужно использовать лишних тегов. Но это дело вкуса. Где нужен дополнительный пробел в HTML, просто вставляете « » и радуетесь результату.
И, наконец, последний способ — это использование CSS. Для этого Вам достаточно добавить такой стиль:
p {
white-space: pre;
}
Данный способ самый быстрый и простой, однако, я его не использую, так как в моей практике встречается мало случаев, в которых мне приходится добавлять много подряд идущих пробелов. А если они и случаются, то использую сущность « » несколько раз. Вдобавок, свойство white-space поддерживается не всеми браузерами (в частности, IE6 и IE7 не поддерживают), что уже ограничивает область действия данного способа.
В общем, резюмирую:
1) Если у Вас какая-нибудь часть текста содержит много пробелов в разных местах, то используйте тег <pre>.
2) Если у Вас где-нибудь встречается одиночный момент, где нужно несколько пробелов подряд, то используйте сущность « «;
3) Если же у Вас вся страница соткана из кучи подряд идущих пробелов (хотя это бывает крайне редко), то используйте свойство white-space со значением pre.
Что такое пробел?
Обновлено: 31.12.2020, Computer Hope
Также известный как пробел и пробел , пробел или пробел — это длинная горизонтальная клавиша на нижнем крае клавиатуры. Это всегда самая большая и длинная клавиша на клавиатуре. При нажатии клавиши пробела создается пустое пространство, известное как пробел или пробел, который помогает разделять слова и другие символы в предложении. Например, если бы в этом абзаце не было пробелов, весь текст был бы вместе, и его было бы очень трудно читать.
Когда клавиатура находится перед вами, пробел должен находиться в центре вашего тела.
Где на клавиатуре пробел?
Ниже приведен обзор клавиатуры компьютера с пробелом, выделенным синим цветом.
Для чего нужен пробел?
Однократное нажатие клавиши «Пробел» создает единый пробел, на котором находится текстовый курсор.
КончикВ Adobe Photoshop удерживайте пробел , чтобы изменить курсор мыши на руку и перемещаться по изображению.
В приведенной ниже практике добавьте пробелы в текст, щелкнув мышью там, где вы хотите добавить пробел, а затем нажмите Пробел . Как только текстовый курсор окажется в поле ниже, вы также можете использовать клавиши со стрелками для перемещения курсора.
Практика добавления места
Почему пробел — самая большая клавиша на клавиатуре?
Пробел — самая большая клавиша на клавиатуре, потому что оба больших пальца должны находиться на пробеле.
Нажимают ли оба больших пальца пробел?
Хотя оба больших пальца должны опираться на пробел, только один большой палец должен нажимать на пробел.Обычно правша нажимает на клавишу пробела большим пальцем правой руки. Однако пользователю решать, какой большой палец лучше всего подходит для него.
Сколько клавиш пробела на клавиатуре?
На всех стандартных клавиатурах есть только один пробел внизу по центру клавиатуры. На некоторых разделенных клавиатурах может показаться, что есть два пробела из-за разделения, но технически по-прежнему есть только один пробел.
Какие клавиши находятся в том же ряду, что и пробел?
Если перейти от левой стороны клавиатуры к правой стороне клавиатуры, в стандартном нижнем ряду ПК могут быть следующие клавиши.
Компьютеры и клавиатуры Apple имеют следующие клавиши в строке пробела.
Compact и клавиатуры портативных компьютеров могут также иметь следующие клавиши в ряду пробела.
Какие строки находятся выше и ниже ряда пробела?
Строка пробела — это последний ряд клавиш на клавиатуре, при этом клавиши нижнего ряда находятся вверху, а ряды внизу отсутствуют.
Некоторые могут называть строку пробела нижней строкой, потому что это строка, ближайшая к нижней части клавиатуры.
Сколько пробелов в табуляции?
В большинстве случаев табуляция состоит из пяти пробелов.
Имена файлов с пробелами
Хотя все операционные системы сегодня поддерживают пробелы в именах файлов, в командной строке вы можете столкнуться с ошибками, потому что командная строка не знает, где имя файла начинается и заканчивается. Чтобы избежать ошибок с именами файлов с пробелами, заключите имя файла в кавычки.
Должен ли я использовать «пробел» или «пробел» в моем письме?
Когда речь идет о клавише на клавиатуре, оба слова «пробел» и «пробел» являются правильными.В Computer Hope мы используем однословную версию «пробел» или «клавиша пробела» во всех текстах.
Термины клавиатуры, неразрывный пробел, пробел, пробел
css — Как поставить пробелы между текстом в html?
Есть несколько способов.
Предварительная маркировка
Один из них — использовать тег
Космические объекты
Другой - добавить объекты пространства, например & nbsp; (неразрывный пробел).Имейте в виду, что при таком подходе есть несколько пространственных объектов, и этот конкретный объект не переносит слова, что может быть не тем поведением, которое вы хотели. & # 32; отображает обычное пространство, которое браузер не должен сворачивать и который, как и ожидалось, разбивает слова.
Вот список различных пространств Unicode, которые вы можете использовать.
УСС
Кроме того, вам обычно не следует использовать объекты HTML для создания пространства между текстом, который не является частью одного унифицированного предложения.Это связано с тем, что в этом случае лучшим решением является использование поля , поля или заполнения , , чтобы разделить два и сохранить каждый в своем собственном элементе.
Как упоминается в другом ответе, CSS межбуквенный интервал также является вариантом, если интервал согласован, но больше обычного.
Вот пример всех этих подходов (CSS здесь не важен):
т, тд {
граница: сплошной черный 1px;
отступ: 3 пикселя;
}
th {
цвет фона: темно-серый;
цвет белый;
}
стол {
граница-коллапс: коллапс;
}
тело {
семейство шрифтов: без засечек;
} <таблица>
Интервал HTML
Метод
Результат
Нормальный a b c
Предварительный тег a b c
Оставшееся поле a bc Неразрывный пробел a b & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; c
Em Space a b & # 8192; & # 8192; & # 8192; & # 8192; & # 8192; & # 8192; & # 8192; c
< / td>Letter-Spacing a bc HTML - Пробел - сохранить интервал текста
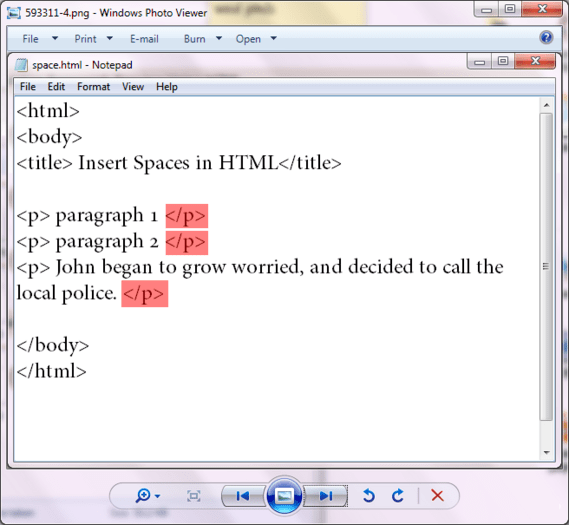
Сохранить текст без изменений
Допустим, вы набрали следующий текст в Microsoft Word (или непосредственно в редакторе HTML) и теперь решили, что хотите поместить его на веб-страницу с неповрежденными интервалами и переносами строк:
Это текст с вкладками.
Перед этим текстом пять пробелов.
Перед этим текстом нет пробелов.
Над этой строкой текста есть пустая строка.
Все строки выше, а также эта, имеют разрывы строк
создается нажатием клавиши ENTER.
Скопируйте и вставьте текст в редактор HTML, а затем поместите теги
и. Без тегов
весь текст будет отображаться как одна строка без пробелов и разрывов строк, которые были созданы в Word.Большинство текстовых обработок, кроме полужирного и курсива, не будут сохранены. Некоторые варианты обработки, такие как маркированные или нумерованные списки, будут отображаться с некоторым, но не всем форматированием без изменений. Более сложные методы обработки, например шрифты, не сохранятся.
Вы можете создавать ссылки, используя текст в элементе
так же, как и с любым другим текстом. Фактически, вы можете вставить любой HTML-элемент в теги, и это, вероятно, сработает. Если «вероятно» недостаточно, обратитесь к модели содержимого теговв Интернете консорциума World Wide Web по адресу www.w3.org/TR/html4/struct/text.html#h-9.3.4. Это даст вам официальную информацию.
Неприятное зрелище
У использования тега
есть несколько недостатков. Зрителям страницы, возможно, придется прокручивать страницу по горизонтали, если их монитор или разрешение экрана не могут вместить длину текстовой строки. Строки текста не переформатируются при изменении размера браузера.Предварительно отформатированный текст будет представлен шрифтом, например Courier, другими словами, аналогичным шрифту на старой пишущей машинке.(Помните их?) Вы можете сделать текст более привлекательным, используя стиль, но его полезность зависит от того, какой текст вы представляете.
Вы можете захотеть, чтобы стихи, литература или официальные речи были представлены чем-то другим, кроме Courier. Вы можете использовать стили для создания разных презентаций так же, как и с другими элементами. Итак, если мы хотим разместить стихотворение на странице, мы можем установить такой стиль:
Однако это лишает смысла тегав других случаях.Например, «Геттисбергский адрес» может стоить особого внимания со стилями для изменения шрифта, размера шрифта и цвета. Но текст, такой как в научных формулах и компьютерном коде, на самом деле лучше без специальной обработки.
Следующие формулы для нахождения площади двух фигур выигрывают от базового подхода Courier. Символы, цифры и буквы легче читать, потому что они выстроены в столбцы.
Треугольник:A = (ab) / 2, где a - основание, а b - высота.
Площадь:A = a 2 , в котором a - одна из сторон.
Использованиедля сохранения пробелов, табуляции и разрывов строк может оказаться очень полезным для определенных типов содержимого. Вероятно, вы скорее рано или поздно наткнетесь на кейс, где сможете его использовать.белого пространства | CSS-уловки
Свойство white-space управляет обработкой текста в элементе, к которому оно применяется. Допустим, у вас есть HTML , ровно , вот так:

Вы задали стиль div для ширины 100 пикселей. При разумном размере шрифта это слишком много текста для 100 пикселей. Если ничего не делать, значение по умолчанию
для белого пространстваравно, нормальное, и текст будет перенесен. См. Пример ниже или следуйте за демонстрацией дома.div { / * Это значение по умолчанию, вам не нужно явно объявить это, если не переопределить другое заявление * / пробел: нормальный; }Если вы хотите предотвратить перенос текста, вы можете применить
white-space: nowrap;Обратите внимание, что в примере кода HTML в верхней части этой статьи на самом деле есть два разрыва строки, один перед строкой текста и один после, что позволяет тексту располагаться на отдельной строке (в коде).Когда текст отображается в браузере, эти разрывы строк выглядят так, как будто они удалены. Также удалены лишние пробелы в строке перед первой буквой.
Если мы хотим заставить браузер отображать эти разрывы строк и лишние символы пробела, мы можем использовать
white-space: pre;Он называется
pre, потому что поведение таково, как если бы вы заключили текст в теги(которые по умолчанию обрабатывают пробелы и разрывы строк таким образом).Пробелы учитываются точно так же, как и в HTML, и текст не переносится, пока в коде не появится разрыв строки. Это особенно полезно при буквальном отображении кода, который с эстетической точки зрения выигрывает от некоторого форматирования (а некоторое время абсолютно критично, как в языках, зависящих от пробелов!)Возможно, вам нравится, как
preучитывает пробелы и разрывы, но вам нужно, чтобы текст переносился, а не вырывался из родительского контейнера. Вот что такоеwhite-space: pre-wrap;для:Наконец,
white-space: pre-line;прерывает строки в коде, но лишние пробелы по-прежнему удаляются.Интересно, что последний разрыв строки не соблюдается. Согласно спецификации CSS 2.1: «Строки разрываются по сохраненным символам новой строки и по мере необходимости для заполнения строчных полей». так что, возможно, это имеет смысл.
Вот таблица для понимания поведения всех различных значений:
| Новые строки | Пробелы и вкладки | Перенос текста | |
|---|---|---|---|
| нормальный | Свернуть | Свернуть | Обертка |
| до | Заповедник | Заповедник | Без упаковки |
| nowrap | Свернуть | Свернуть | Без упаковки |
| предварительная упаковка | Заповедник | Заповедник | Обертка |
| предварительная линия | Заповедник | Свернуть | Обертка |
В CSS3 свойство white-space буквально следует за этой диаграммой и сопоставляет свойства с text-space-collapse и text-wrap соответственно.
Дополнительная информация
Поддержка браузера
Немного сложнее, чем обычная таблица поддержки, так как каждое значение имеет разные уровни поддержки:
| Браузер | Версия | Опора |
|---|---|---|
| Internet Explorer | 5,5 | нормальный | nowrap |
| 6,0 | нормальный | предварительно | nowrap | |
| 8+ | нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | |
| Firefox (Gecko) | 1.0 (1.0) | нормальный | предварительно | nowrap | -moz-pre-wrap |
| 3,0 (1,9) | нормальный | предварительно | nowrap | предварительная упаковка | -moz-pre-wrap | |
| 3,5 (1,9.1) | нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | |
| Opera | 4,0 | нормальный | предварительно | nowrap |
| 8,0 | нормальный | предварительно | nowrap | предварительная упаковка | |
9. 5 5 | нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | |
| Safari (WebKit) | 1,0 (85) | нормальный | предварительно | nowrap |
| 3,0 (522) | нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия |
HTML Space: как включить пробелы непосредственно в HTML
Знаете ли вы, что вы можете включить HTML-пространство непосредственно в ваш .html-документ, без использования CSS ?
В настоящее время CSS3 позволяет вставлять несколько стилей.Следовательно, вы можете контролировать расстояние между любыми элементами HTML.
Однако часто для экономии времени мы можем использовать пробелы в самом HTML. Представьте себе пример, в котором вы просто хотите добавить пробел между строками. Если бы вы использовали CSS, вы могли бы потратить некоторое время на создание этого стиля. Следовательно, вы можете сделать это с помощью HTML-тега с разрывом строки.
Следовательно, вы можете сделать это с помощью HTML-тега с разрывом строки.
Большинству разработчиков также может быть трудно добавить больший интервал в некоторые части текста, особенно когда они хотят проиллюстрировать код.Таким образом, с помощью техники пространства HTML вы можете сделать это быстро, используя всего одну сущность.
Следовательно, в этой статье вы можете прочитать следующие темы:
Пробел с HTML-тегом
Тег
, это приведет к интервалу между абзацами.То есть: при закрытии тега с помощью
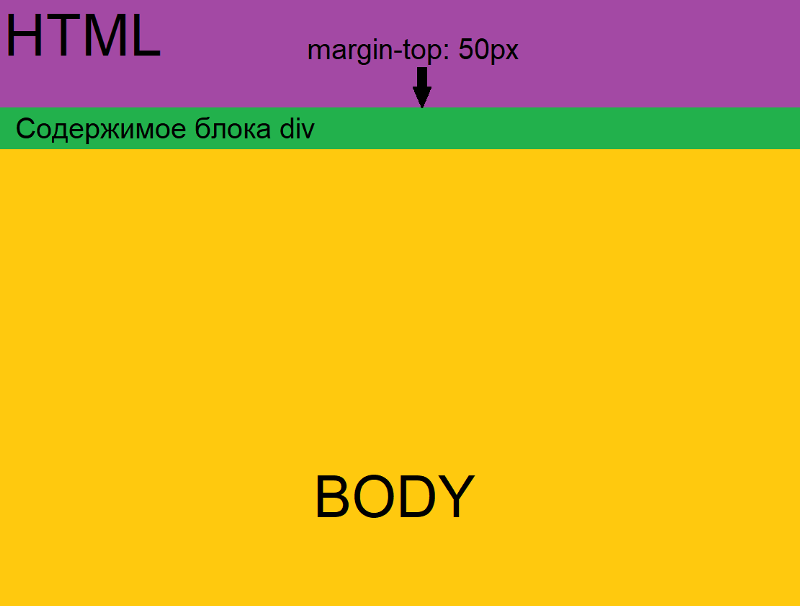
HTML генерирует разрыв строки. Тегприносит с собой стандартные характеристики верхнего и нижнего поля в значении 1em, что создает большее пространство между этим тегом и любым другим элементом.
 Это один из основных методов работы с пространством HTML. Давайте посмотрим на пример ниже:
Это один из основных методов работы с пространством HTML. Давайте посмотрим на пример ниже:моя строка кода
мой второй абзац
Конечный результат будет:
моя строка кода
мой второй абзац
Следовательно, просто с помощью простого правильного использования тега вы сможете хорошо отформатировать интервалы вашего контента в HTML.
Неразрывная космическая сущность
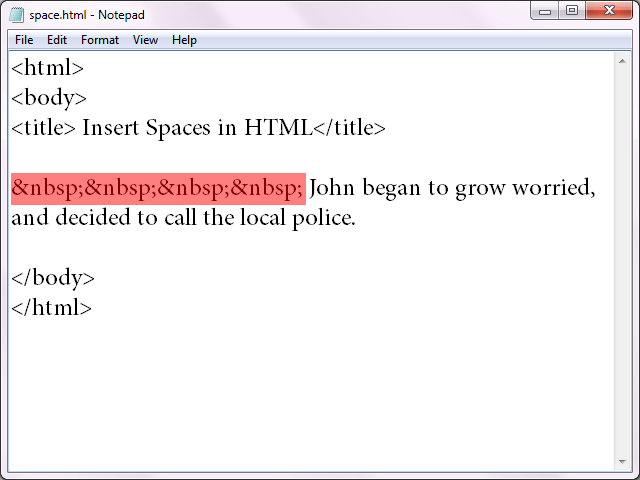
Допустим, вы хотите включить в элемент пробел, эквивалентный нажатию клавиши пробела 4 раза. Тогда нужно было бы включить четыре пробела между элементами, верно?
Неправильно. В HTML вы можете включать несколько пробелов между одним словом и другим, но документ будет отображаться только так, как если бы между этими словами был только один пробел. Давайте посмотрим на пример ниже:
Хост Copa.
Конечный результат будет:
Copa Host.
Так как решить эту проблему в HTML? Что мне делать, если я хочу включить более одного пробела между словами?
Лучший способ решить эту проблему - использовать сущности. HTML позволяет использовать объекты, представляющие символы или ключи. Среди них есть неразрывная космическая сущность: & nbsp ;. Следовательно, вы можете добавить один или несколько пробелов между словами, просто добавив сущность & nbsp; между ними.Попробуйте повторить предыдущий код, только на этот раз вы можете использовать объект, ссылающийся на пробел четыре раза:
HTML позволяет использовать объекты, представляющие символы или ключи. Среди них есть неразрывная космическая сущность: & nbsp ;. Следовательно, вы можете добавить один или несколько пробелов между словами, просто добавив сущность & nbsp; между ними.Попробуйте повторить предыдущий код, только на этот раз вы можете использовать объект, ссылающийся на пробел четыре раза:
Copa & nbsp; & nbsp; & nbsp; & nbsp; Хост.
После этого вы можете увидеть результат, как показано ниже:
Copa Host.
При поиске по объектам HTML вы можете заметить, что есть другие форматы, которые имеют ту же функцию и представляют ту же сущность.
Также есть два предустановленных объекта, которые добавляют два или четыре пробела: & ensp; и & emsp; .Давайте посмотрим на пример ниже:
Copa & Ensp; Host.
Copa & emsp; Host.
Результат будет:
Copa Host.
Copa Host.
Таким образом, этот метод значительно облегчает работу разработчика, даже позволяя использовать правила табуляции, которые очень важны для написания кода.
Мы можем увидеть другие объекты HTML через официальную документацию W3C.
Пробел с тегом HTML
: разрыв строки
Ранее мы видели, что между абзацами выполняется разрыв строки.
Но как мы можем добавить к этому разрыву одну или несколько строк? Для этого просто используйте тег
, что означает разрыв. При этом мы можем включать любое количество разрывов строк между абзацами или словами.
Таким образом, этот метод широко используется для генерации пробела непосредственно в коде HTML без необходимости стилизовать его в CSS.
Вы можете разрывать строки между любым элементом, а не только абзацами, например . Еще одна важная особенность тега break заключается в том, что он не имеет характеристик поля.Следовательно, он действует иначе, чем перенос строки тега . Рассмотрим следующий пример: Как вставить Таким образом, вы получите следующий результат: Как вставить разрыв строки Как объяснялось ранее, мы можем применить столько разрывов, сколько захотим. Следовательно, мы можем создать больший интервал. Давайте посмотрим на пример ниже: Давайте вставим В этом примере мы можем получить следующий результат: Давайте вставим трехстрочный разрыв. С помощью тега HTML . Теперь мы видим результат: Следовательно, мы можем использовать тег Как мы видели в этой статье, существует несколько способов использования техники пробелов с помощью самого HTML-кода.Таким образом, как разработчик, вы можете реализовать несколько решений, которые через CSS могут занять гораздо больше времени. Однако мы рекомендуем вам использовать его с некоторой умеренностью и для действительно необходимых ситуаций, поскольку это подразумевает большее количество битов в вашем коде. То есть это приведет к увеличению времени рендеринга. Поэтому, в зависимости от необходимости, лучше стилизовать элемент с помощью CSS, чем использовать перенос строки несколько раз. Мы также рекомендуем вам создать документ HTML и использовать описанные выше методы на практике! Наконец, стоит понять свойство line-height, свойство CSS, которое изменяет пространство HTML по умолчанию без необходимости изменять свойства полей, отступов или границ. Кроме того, вы также можете получить доступ к официальной документации W3C, чтобы узнать о других функциях этого свойства. В этом документе перечислены различные
пробелы в Юникоде.
Описание см. В главе 6 Системы письма и пунктуация и описание блока Общая пунктуация в стандарте Unicode. В этом документе также перечислены три символа
которые не имеют ширины и поэтому могут быть описаны как пробелы без ширины. В третьем столбце следующей таблицы показан внешний вид
символа пробела в том смысле, что ячейка содержит
слова «foo» и «bar» в рамках
разделены этим символом. Ранее
МОНГОЛЬСКИЙ РАЗДЕЛИТЕЛЬ ГЛАВНЫХ (U + 180E)
был классифицирован как пробел, теперь как символы форматирования (без ширины). ZERO WIDTH SPACE, если поддерживается, может использоваться для обозначения разрыва строки
возможность в строке. По аналогии,
НУЛЕВАЯ ШИРИНА БЕЗ РАЗРЫВА может использоваться между двумя символами для склеивания »
их вместе, так что между ними не возникает разрыва строки даже
если нормальные правила обработки позволяют это. Символы U + 2000… U + 2006, если они реализованы в шрифте, обычно имеют
конкретная ширина, определенная для них, хотя есть небольшие отклонения.Их ширина определяется в единицах em, т. Е. Размером шрифта. Символам U + 2007… U + 200A и U + 202F не присвоена точная ширина.
в стандарте, и реализации могут значительно отличаться даже от
предложенная ширина. Более того, когда понятия с одинаковыми названиями, такие как
«Тонкое пространство», используются в издательском ПО, значения могут быть самыми разными. Веб-браузеры и другие программы могут не работать
отобразить все пробелы в соответствии с
к их определениям или описаниям.
Во многих часто используемых шрифтах отсутствуют некоторые символы пробела.
Ситуация с годами улучшилась, но осторожность по-прежнему
особенно необходимо, когда может потребоваться передача текстовых данных из
одна программа в другую или может просматриваться с использованием разных шрифтов. Современные браузеры обычно могут найти глиф для символа
если , то некоторые из шрифтов в системе его содержат. Это не
всегда имеют место, однако,
См. Руководство по использованию специальных символов в HTML . Использование различных пробелов определенного
ширина, например THIN SPACE ,
часто представляет собой ненужный риск.Рассмотрите возможность использования других методов, таких как
функции программы обработки текста или (на веб-страницах) свойства CSS, например При обработке текста, отображении веб-страниц и других контекстах,
символы пробела часто «регулируются» в
ощущение, что они представлены разной ширины, особенно
для удовлетворения требований обоснования.Вы можете увидеть это в действии
этот абзац. Оправдание часто просто делает пространство шире, хотя
они тоже могут сжиматься, особенно при верстке. Бесперебойные места
определены в Юникоде как имеющие такую же ширину, как и пробелы. В веб-браузерах неразрывные пробелы обычно не регулируются,
но современные браузеры обычно растягивают их по обоснованию.
В
выровненный текст на веб-страницах,
авторы могли использовать неразрывные пробелы вместо обычных
для предотвращения растяжения (например, как в Изменение в обращении с неразрывными пространствами, хотя
неудобно, согласуется с изменениями в спецификациях CSS.
Например, пункт
7 Интервал
текстового модуля CSS, уровень 3 (редакция от 24 января 2019 г.)
определяет непрерывный пробел, но не пробелы фиксированной ширины,
как символ-разделитель слов, растягиваемый по ширине. Стандарт Unicode описывает процесс настройки
и предполагаемая роль символов пробела определенной ширины следующим образом: Пробелы фиксированной ширины (U + 2000..U + 200A) получены из
обычная (горячая) типографика. Алгоритмический кернинг и обоснование в компьютеризированной
типография не использует эти символы. Однако где они используются
(например, в
набор математических формул),
их ширина обычно определяется шрифтом, и они обычно
не расширяются при обосновании. Исключение составляет U + 2009. THIN SPACE , который
иногда приспосабливается. Символ EM QUAD является каноническим эквивалентом
на номер EM SPACE .Предполагаемая разница кажется
в примечании к кодовой таблице для последнего:
«Может масштабироваться коэффициентом уплотнения шрифта».
Для EN SPACE такого примечания нет.
чтобы сделать его отличным от EN QUAD .
Непонятно, что здесь означает «коэффициент конденсации». СРЕДНИЙ МАТЕМАТИЧЕСКИЙ ПРОБЕЛ Символ был добавлен в Unicode
версия 4. Относительно неразрывного свойства неразрывного пространства и прочего
персонажи, см. Правила нарушения строк Unicode: объяснения и критика . На странице Microsoft Space Characters Design Standards говорится:
«В цифровых шрифтах есть только два вида пробелов, поддерживаемых большинством компьютеров: пробел и непрерывный пробел ».
Это несколько вводит в заблуждение, поскольку поддержка зависит от шрифтов, а не от компьютеров, за исключением
непрерывная космическая поддержка, которая зависит от программ. Отличные ресурсы Юникода Алана Вуда содержат страницу
блок общей пунктуации с шириной пробелов
проиллюстрировано графически. См. Также: Пробелы стиля в CSS . Этот абзац предназначен только для демонстрационных целей и содержит обычные ПРОБЕЛ символа между словами. Этот абзац предназначен только для демонстрационных целей и содержит SIX-PER EM SPACE вместо обычных SPACE символов между словами. Есть некоторые графические символы, которые могут использоваться в качестве символов
для пространства.Хотя иногда их называют видимыми пространствами, они не
пробелы вообще, кроме видимых обозначений, используемых для обозначения появления
пробелы в инструкциях по эксплуатации и описаниях текстов. В следующей таблице перечислены некоторые символы в порядке убывания
практическая полезность. Их формы зависят от шрифта; особенно последний
сильно различается. Оцените свое рабочее место, школу, дом или бизнес, чтобы определить, какие поверхности и материалы составляют эту область. Вам также следует подумать о том, какие предметы можно полностью переместить или удалить, чтобы уменьшить частое обращение или контакт нескольких людей. Очень важно, чтобы в вашем плане было указано, как поддерживать стратегию очистки и дезинфекции после открытия. Разработайте гибкий план со своими сотрудниками или семьей, корректируя план по мере обновления федеральных, штатных, племенных, территориальных или местных указаний и при изменении ваших конкретных обстоятельств. Некоторые поверхности необходимо мыть только водой с мылом.Например, поверхности и предметы, к которым редко прикасаются, должны быть очищены и не требуют дополнительной дезинфекции. Кроме того, дезинфицирующие средства обычно не следует наносить на предметы, которыми пользуются дети, особенно на те предметы, которые дети могут положить в рот. Эти вопросы помогут вам решить, какие поверхности и предметы требуют обычной регулярной очистки. Наружные территории обычно требуют обычной регулярной уборки и не требуют дезинфекции. Распыление дезинфицирующих средств на тротуарах и в парках не является эффективным использованием дезинфицирующих средств, и не было доказано, что они снижают риск COVID-19 для населения. Вы должны поддерживать существующие методы уборки и гигиены на открытом воздухе. Целенаправленное использование дезинфицирующих средств может быть эффективно, действенно и безопасно на открытых твердых поверхностях и объектах, к которым часто прикасаются несколько человек. Нет никаких доказательств того, что вирус, вызывающий COVID-19, может напрямую передаваться людям из воды в бассейнах, джакузи или спа или на водных игровых площадках. Правильная эксплуатация, обслуживание и дезинфекция (например, хлором или бромом) бассейнов, гидромассажных ванн или спа, а также водных игровых площадок должны убить вирус, вызывающий COVID-19.Однако есть дополнительные проблемы с открытыми площадками, которые могут обслуживаться реже, включая игровые площадки или другие объекты, расположенные в местных, государственных или национальных парках. Для получения дополнительной информации посетите веб-сайт CDC о посещении парков и мест отдыха. Если на вашем рабочем месте, в школе или на предприятии не было людей в течение 7 или более дней, вам потребуется только обычная рутинная уборка, чтобы освободить место. При открытии общественных зданий и пространств, которые были закрыты на длительный период времени, существует множество соображений общественного здравоохранения, не только связанных с COVID-19. Например, примите меры для обеспечения безопасности вашей водопроводной системы. Нет необходимости чистить системы вентиляции, кроме планового технического обслуживания, как часть снижения риска заражения коронавирусом. Для медицинских учреждений дополнительные инструкции представлены в Руководстве CDC по контролю экологических инфекций в медицинских учрежденияхpdf icon. После обычной регулярной очистки вы можете дезинфицировать поверхности и предметы, к которым часто прикасаетесь, используя продукт из списка одобренных EPA продуктов, которые эффективны против COVID-19. Внешний значок Эти вопросы помогут вам выбрать подходящие дезинфицирующие средства. См. Список продуктов, одобренных Агентством по охране окружающей среды для использования против COVID-19.Этот список поможет вам определить наиболее подходящее дезинфицирующее средство для поверхности или объекта. Вы можете использовать разбавленные растворы бытового отбеливателя, если они подходят для поверхности. Обратите особое внимание на средства индивидуальной защиты (СИЗ), которые могут потребоваться для безопасного применения дезинфицирующего средства, и рекомендации производителя относительно любых дополнительных опасностей. Храните все дезинфицирующие средства в недоступном для детей месте. Посетите веб-сайт CDC, посвященный очистке и дезинфекции, для получения дополнительных сведений и предупреждений. Примеры поверхностей, к которым часто прикасаются, и предметов, которые требуют регулярной дезинфекции после вскрытия: У каждого предприятия или объекта будут разные поверхности и предметы, к которым часто прикасаются несколько человек. Мягкие и пористые материалы, как правило, не так легко дезинфицировать, как твердые и непористые поверхности. EPA перечислило ограниченное количество продуктов, одобренных для дезинфекции мягких и пористых материалов.Мягкие и пористые материалы, к которым редко прикасаются, следует чистить или стирать только в соответствии с инструкциями на этикетке, используя наиболее теплую воду. Дополнительную информацию можно найти на веб-сайте CDC «Очистка и дезинфекция вашего предприятия» для разработки стратегий работы с мягкими и пористыми материалами. Не забывайте о наличии чистящих и дезинфицирующих средств и соответствующих СИЗ. Всегда надевайте перчатки, соответствующие химическим веществам, используемым для повседневной очистки и дезинфекции. Когда у вас есть план, самое время действовать. Прочтите все инструкции производителя для чистящих и дезинфицирующих средств, которые вы будете использовать.Наденьте перчатки и другие необходимые средства индивидуальной защиты (СИЗ), чтобы начать процесс очистки и дезинфекции. Перед дезинфекцией очистите поверхности и предметы водой с мылом. Всегда надевайте перчатки, соответствующие химическим веществам, используемым для повседневной очистки и дезинфекции. Чистите или стирайте мягкие и пористые материалы, такие как сиденья в офисе или кафе, коврики и ковры. Постирайте вещи в соответствии с инструкциями производителя, используя максимально возможную температуру, и полностью высушите их. Дезинфицирующее средство, одобренное Агентством по охране окружающей среды (EPA), внешний значок, при нанесении в соответствии с этикеткой производителя, эффективен для использования против COVID-19. Следуйте инструкциям на этикетке для всех чистящих и дезинфицирующих средств в отношении концентрации, разбавления, метода нанесения, времени контакта и любых других особых соображений при нанесении. Следуйте инструкциям на этикетке, чтобы обеспечить безопасное и эффективное использование продукта. Примите меры, чтобы снизить риск заражения вирусом, вызывающим COVID-19, во время повседневной деятельности.CDC дает советы, как снизить риск заражения и заражения COVID-19. Уменьшение воздействия на себя и других - общая ответственность. Продолжайте обновлять свой план с учетом обновленных рекомендаций и ваших текущих обстоятельств. Регулярная чистка и дезинфекция - важная часть снижения риска заражения COVID-19. Обычная регулярная чистка только с мылом и водой может снизить риск заражения и является необходимым шагом перед дезинфекцией грязных поверхностей. Поверхности, к которым часто прикасаются несколько человек, например дверные ручки, столы, телефоны, выключатели света и смесители, следует очищать и дезинфицировать не реже одного раза в день. В зависимости от уровня использования может потребоваться более частая очистка и дезинфекция. Например, определенные поверхности и предметы в общественных местах, такие как тележки для покупок и клавиатуры торговых точек, следует очищать и дезинфицировать перед каждым использованием. Рассмотрите возможность выбора другого дезинфицирующего средства, если вашего первого средства не хватает.Убедитесь, что в наличии имеется достаточный запас перчаток и соответствующих средств индивидуальной защиты (СИЗ) в зависимости от этикетки, количества продукта, которое вам нужно будет нанести, и размера обрабатываемой поверхности. Нам всем пришлось внести значительные изменения в поведение, чтобы уменьшить распространение COVID-19. Чтобы открыть Америку, нам нужно будет продолжить эту практику: Для открытия Америки важно продолжать следовать федеральным, государственным, племенным, территориальным и местным руководствам. Также важно изменить то, как мы используем общественные места для работы, жизни и развлечений. Мы должны продолжать думать о нашей безопасности и безопасности других. Чтобы снизить риск заражения COVID-19 или снизить риск его распространения после открытия бизнеса или предприятия, подумайте, нужно ли вам прикасаться к определенным поверхностям или материалам.Протирайте общественные поверхности до и после прикосновения к ним. Эти типы поведенческих корректировок могут помочь уменьшить распространение COVID-19. Существуют и другие ресурсы для получения дополнительной информации о внешнем значке COVID-19 и о том, как предотвратить заболевание. Еще один способ снизить риск заражения - внести долгосрочные изменения в практику и процедуры. Это может включать сокращение использования пористых материалов, используемых для сидения, оставление некоторых дверей открытыми, чтобы уменьшить прикосновение нескольких людей, открытие окон для улучшения вентиляции или удаление предметов из ваших общих помещений, например контейнеров для сливок для кофе. Открытие Америки требует, чтобы все мы вместе двигались вперед, используя рекомендованные передовые практики и сохраняя безопасные повседневные привычки, чтобы снизить риск заражения COVID-19.Помните: мы все вместе! Медицинское учреждение Сообщества Домашняя обстановка Транспорт Рестораны и бары  То есть с его помощью вы можете использовать другой способ форматирования вашего контента.
То есть с его помощью вы можете использовать другой способ форматирования вашего контента.
разрыв строки
трехстрочный разрыв строки. Тег
мы можем включить текст с исходным форматированием. То есть предполагается, что все символы введены. При этом все пробелы, введенные в элемент, будут включены в рендеринг. Кроме того, тег имеет значение верхнего и нижнего поля 1em, а также тег
 Давайте посмотрим на следующий пример:
Давайте посмотрим на следующий пример:
Мой текст. Привет
Мир.
Мой текст. Привет
Мир.
, чтобы облегчить это, особенно когда мы хотим использовать вкладки, например: при написании кода.
Пространство HTML на практике
Как создать пространство между строками с помощью CSS?
 То есть: это свойство способно изменять интервал между строками. При этом мы можем использовать заранее установленные значения, значения в единицах измерения (например, пиксели, em и другие), процентные или числовые значения. См. В следующем примере различные способы использования свойства line-height.
То есть: это свойство способно изменять интервал между строками. При этом мы можем использовать заранее установленные значения, значения в единицах измерения (например, пиксели, em и другие), процентные или числовые значения. См. В следующем примере различные способы использования свойства line-height. div.a {
высота строки: нормальный;
}
div.b {
высота строки: 1,6;
}
div.c {
высота строки: 80%;
}
div.d {
высота строки: 20 пикселей;
} пробелов Unicode
пробелов Unicode Это
возможно, ваш браузер не отображает все пробелы
правильно. Это зависит от используемого шрифта в браузере,
и о шрифтах, доступных в системе.
Это
возможно, ваш браузер не отображает все пробелы
правильно. Это зависит от используемого шрифта в браузере,
и о шрифтах, доступных в системе. Код Имя персонажа Образец Ширина символа U + 0020 SPACE foo bar Зависит от шрифта, обычно 1/4 em, часто корректируется U + 00A0 NO-BREAK SPACE foo bar Как пространство, но часто нет
отрегулировано U + 1680 OGHAM SPACE MARK foo bar Не указано; обычно не совсем пробел, а тире U + 180E МОНГОЛЬСКИЙ РАЗДЕЛИТЕЛЬ ГЛАВНЫХ foo bar 0 U + 2000 EN QUAD foo bar 1 en (= 1/2 em) U + 2001 EM QUAD foo bar 1 em (условно высота шрифта) U + 2002 EN SPACE (гайка) foo bar 1 en (= 1/2 em) U + 2003 EM SPACE (баранина) foo bar 1 em U + 2004 THREE-PER-EM SPACE (толстое пространство) foo bar 1/3 em U + 2005 FOUR-PER-EM SPACE (среднее пространство) foo bar 1/4 em U + 2006 SIX-PER-EM SPACE foo bar 1/6 em U + 2007 ПРОСТРАНСТВО ФИГУР foo bar «Ширина таблицы», ширина цифр U + 2008 ПРОБЕЛ ПУНКТУАЦИИ foo bar Ширина периода “.  ”
” U + 2009 THIN SPACE foo bar 1/5 em (или иногда 1/6 em) U + 200A ВОЛОСЫ foo bar Уже, чем THIN SPACE U + 200B ZERO WIDTH SPACE foo bar 0 U + 202F УЗКОЕ БЕЗПРЕРЫВНОЕ ПРОСТРАНСТВО foobar Уже, чем ПРОБЕЛ (или ПРОБЕЛ ),
«Обычно
ширина тонкого или среднего пространства » U + 205F СРЕДНЕЕ МАТЕМАТИЧЕСКОЕ ПРОСТРАНСТВО foo bar 4/18 em U + 3000 IDEOGRAPHIC SPACE foo bar Ширина идеографических ( CJK ) символов. U + FEFF НУЛЕВАЯ ШИРИНА БЕЗ РАЗРЫВА foo bar 0 «Пробелы нулевой ширины»
 Персонажи
НУЛЕВАЯ ШИРИНА ПРОСТРАНСТВА (U + 200B) и
ПРОБЕЛЫ НУЛЕВОЙ ШИРИНЫ (U + FEFF) никогда не классифицировались
как пробелы в Юникоде, несмотря на их название.
Персонажи
НУЛЕВАЯ ШИРИНА ПРОСТРАНСТВА (U + 200B) и
ПРОБЕЛЫ НУЛЕВОЙ ШИРИНЫ (U + FEFF) никогда не классифицировались
как пробелы в Юникоде, несмотря на их название. Ширина пробелов
 Например, в InDesign «тонкое пространство» теперь равно 1 / 8em.
(т.е. 0,125em, в отличие от предлагаемого 0.2em)
и
«Волосяное пространство» всего 1 / 24em (т.е. около 0,042em, тогда как ширина
Глиф THIN SPACE обычно варьируется от 0,1 мкм до 0,2 мкм).
Например, в InDesign «тонкое пространство» теперь равно 1 / 8em.
(т.е. 0,125em, в отличие от предлагаемого 0.2em)
и
«Волосяное пространство» всего 1 / 24em (т.е. около 0,042em, тогда как ширина
Глиф THIN SPACE обычно варьируется от 0,1 мкм до 0,2 мкм). Примечания по поддержке браузерами и другим программным обеспечением
 Более того, замена шрифта может вызвать нежелательные эффекты, поскольку ширина
Количество символов зависит от шрифта.
Более того, замена шрифта может вызвать нежелательные эффекты, поскольку ширина
Количество символов зависит от шрифта. набивка , маржа , межсловный интервал ,
и межбуквенный интервал . Регулировка ширины
 Здесь не указано, что с ними должно произойти в
оправдание.
Обычной практикой было лечить их
как имеющие фиксированную ширину (в каждом шрифте), что означает, что
в скорректированном тексте пробелы и неразрывные пробелы имеют разный эффект.
Здесь не указано, что с ними должно произойти в
оправдание.
Обычной практикой было лечить их
как имеющие фиксированную ширину (в каждом шрифте), что означает, что
в скорректированном тексте пробелы и неразрывные пробелы имеют разный эффект. 5 & nbsp; m вместо 5 м ). Из-за изменений в поведении браузера,
вместо этого лучше использовать пробелы фиксированной ширины. Среди них четыре-на-них
Космос
(например, как в 5 &2005; )
обычно лучше всего соответствует ширине нормального нерастянутого
Космос.Однако пробелы фиксированной ширины действуют как обычные пробелы.
в разрыв строки, так что вы можете использовать какую-нибудь технику, чтобы
предотвращать нежелательные разрывы строк
(например. ,
как в
,
как в ).
В качестве альтернативы рассмотрите возможность использования УЗКОЕ ПРОСТРАНСТВО БЕЗ РАЗРЫВА , которое обычно обрабатывается
как не растягиваемый в веб-браузерах.
Это может быть адекватным в контекстах, где строки принадлежат друг другу, так что
они не должны быть разделены на две строки и могут быть отображены с помощью
уменьшенное расстояние между ними, e.грамм. в таких выражениях, как
«10 кг» и «С. С. Льюис ». Прочие примечания
 0.
0. Демонстрация

Видимые пробелы
␣ U + 2423 ОТКРЫТАЯ КОРОБКА ␢ U + 2422 ПУСТОЙ СИМВОЛ ␠ U + 2420 СИМВОЛ ДЛЯ ПРОСТРАНСТВА Руководство по очистке и дезинфекции общественных мест, рабочих мест, предприятий, школ и жилых домов
Разработайте свой план
 Для большинства поверхностей и предметов потребуется обычная регулярная чистка. Часто затрагиваемые поверхности и предметы, такие как выключатели света и дверные ручки, необходимо очистить, а затем продезинфицировать, чтобы еще больше снизить риск заражения микробами поверхностей и предметов.
Для большинства поверхностей и предметов потребуется обычная регулярная чистка. Часто затрагиваемые поверхности и предметы, такие как выключатели света и дверные ручки, необходимо очистить, а затем продезинфицировать, чтобы еще больше снизить риск заражения микробами поверхностей и предметов. Мягкие и пористые материалы, такие как коврики и сиденья, можно снимать или хранить, чтобы уменьшить проблемы с их чисткой и дезинфекцией.Дополнительные инструкции по открытию для очистки и дезинфекции можно найти в значке «Инструмент принятия решения об открытии »pdf.
Мягкие и пористые материалы, такие как коврики и сиденья, можно снимать или хранить, чтобы уменьшить проблемы с их чисткой и дезинфекцией.Дополнительные инструкции по открытию для очистки и дезинфекции можно найти в значке «Инструмент принятия решения об открытии »pdf. Определите, что нужно очистить
 Многие дезинфицирующие средства токсичны при проглатывании. В домашних условиях обычно достаточно мыла и воды для мытья игрушек и других предметов, которыми пользуются дети. Дополнительную информацию об очистке и дезинфекции игрушек и других поверхностей в настройках программы ухода за детьми можно найти в Руководстве CDC по оставшимся открытым программам ухода за детьми.
Многие дезинфицирующие средства токсичны при проглатывании. В домашних условиях обычно достаточно мыла и воды для мытья игрушек и других предметов, которыми пользуются дети. Дополнительную информацию об очистке и дезинфекции игрушек и других поверхностей в настройках программы ухода за детьми можно найти в Руководстве CDC по оставшимся открытым программам ухода за детьми. Находится ли на улице?
 Некоторые открытые площадки и объекты, такие как бары и рестораны, могут иметь дополнительные требования. Дополнительную информацию можно найти на веб-сайте FDA, посвященном внешнему значку безопасности пищевых продуктов и коронавирусной болезни 2019 (COVID-19).
Некоторые открытые площадки и объекты, такие как бары и рестораны, могут иметь дополнительные требования. Дополнительную информацию можно найти на веб-сайте FDA, посвященном внешнему значку безопасности пищевых продуктов и коронавирусной болезни 2019 (COVID-19). Не было ли людей в этом районе в течение последних 7 дней?
 Это связано с тем, что вирус, вызывающий COVID-19, не выжил на поверхности дольше этого времени.
Это связано с тем, что вирус, вызывающий COVID-19, не выжил на поверхности дольше этого времени. Определите, что нужно дезинфицировать

Вы чистите или дезинфицируете твердый и непористый материал или предмет, например стекло, металл или пластик?
 Правильно продезинфицируйте эти поверхности и предметы. Например, на транзитных станциях есть конкретные инструкции по очистке и дезинфекции.
Правильно продезинфицируйте эти поверхности и предметы. Например, на транзитных станциях есть конкретные инструкции по очистке и дезинфекции. Вы чистите или дезинфицируете мягкий и пористый материал или такие предметы, как ковер, коврики или сиденья в помещениях?
Учитывать необходимые ресурсы и оборудование
 Следуйте указаниям на этикетке дезинфицирующего средства, если вам потребуются дополнительные средства индивидуальной защиты. В определенных случаях может потребоваться персонал со специальной подготовкой и оборудованием для применения определенных дезинфицирующих средств, таких как фумиганты или туманы. Для получения дополнительной информации о подходящих СИЗ для очистки и дезинфекции посетите веб-сайт CDC, посвященный очистке и дезинфекции общественных помещений.
Следуйте указаниям на этикетке дезинфицирующего средства, если вам потребуются дополнительные средства индивидуальной защиты. В определенных случаях может потребоваться персонал со специальной подготовкой и оборудованием для применения определенных дезинфицирующих средств, таких как фумиганты или туманы. Для получения дополнительной информации о подходящих СИЗ для очистки и дезинфекции посетите веб-сайт CDC, посвященный очистке и дезинфекции общественных помещений. Реализуй свой план
Очистить видимые грязные поверхности водой с мылом
 Следуйте указаниям на этикетке дезинфицирующего средства, если вам потребуются дополнительные средства индивидуальной защиты. Когда закончите чистку, не забудьте тщательно вымыть руки водой с мылом.
Следуйте указаниям на этикетке дезинфицирующего средства, если вам потребуются дополнительные средства индивидуальной защиты. Когда закончите чистку, не забудьте тщательно вымыть руки водой с мылом. Используйте подходящее чистящее или дезинфицирующее средство
Всегда следуйте указаниям на этикетке
 На многих этикетках продуктов рекомендуется сохранять поверхность влажной в течение определенного времени. На этикетке также будут указаны меры предосторожности, такие как использование перчаток и обеспечение хорошей вентиляции во время использования продукта. Храните все дезинфицирующие средства в недоступном для детей месте.
На многих этикетках продуктов рекомендуется сохранять поверхность влажной в течение определенного времени. На этикетке также будут указаны меры предосторожности, такие как использование перчаток и обеспечение хорошей вентиляции во время использования продукта. Храните все дезинфицирующие средства в недоступном для детей месте. Поддерживайте и пересматривайте свой план
Продолжить плановую чистку и дезинфекцию

Поддерживать безопасное поведение
 Проверьте этот ресурс, чтобы узнать об обновлениях внешнего значка COVID-19. Это поможет вам изменить свой план при обновлении ситуаций.
Проверьте этот ресурс, чтобы узнать об обновлениях внешнего значка COVID-19. Это поможет вам изменить свой план при обновлении ситуаций. Учитывать методы, снижающие вероятность воздействия
 Есть много других шагов, которые компании и учреждения могут предпринять, чтобы помочь уменьшить распространение COVID-19 и защитить свой персонал и общественность. Дополнительную информацию можно найти на сайте CDC по внедрению стратегий смягчения последствий для сообществ с местной передачей COVID-19pdf.
Есть много других шагов, которые компании и учреждения могут предпринять, чтобы помочь уменьшить распространение COVID-19 и защитить свой персонал и общественность. Дополнительную информацию можно найти на сайте CDC по внедрению стратегий смягчения последствий для сообществ с местной передачей COVID-19pdf. Заключение
Дополнительные ресурсы с более конкретными рекомендациями.




 Некоторые люди говорят, что это делает markup несовместимым со старыми веб-браузерами — и цитируют Netscape 🙂 таким образом, я хочу перефразировать вопрос на сегодня (2014), Если я удалю пробелы в тегах, таких как <br /> , будет ли это иметь…
Некоторые люди говорят, что это делает markup несовместимым со старыми веб-браузерами — и цитируют Netscape 🙂 таким образом, я хочу перефразировать вопрос на сегодня (2014), Если я удалю пробелы в тегах, таких как <br /> , будет ли это иметь… '
' В кодировке Юникод имеется дополнительный символ пробела, называемый символом неразрывного пробела, который имеет десятичное значение 160.In the Unicode character set, there is an additional space character called the nonbreaking space character that has a decimal value of 160. Этот символ обычно используется на веб-страницах в качестве объекта HTML .This character is commonly used in Web pages as the HTML entity, . Сама по себе функция TRIM не удаляет этот неразрывный символ пробела.By itself, the TRIM function does not remove this nonbreaking space character. Пример того, как удалить символы пробела из текста, см. в разделе «Удаление пробелов и непечатаемых символов из текста».For an example of how to trim both space characters from text, see Remove spaces and nonprinting characters from text.
В кодировке Юникод имеется дополнительный символ пробела, называемый символом неразрывного пробела, который имеет десятичное значение 160.In the Unicode character set, there is an additional space character called the nonbreaking space character that has a decimal value of 160. Этот символ обычно используется на веб-страницах в качестве объекта HTML .This character is commonly used in Web pages as the HTML entity, . Сама по себе функция TRIM не удаляет этот неразрывный символ пробела.By itself, the TRIM function does not remove this nonbreaking space character. Пример того, как удалить символы пробела из текста, см. в разделе «Удаление пробелов и непечатаемых символов из текста».For an example of how to trim both space characters from text, see Remove spaces and nonprinting characters from text. editorconfig в вашем редакторе.
editorconfig в вашем редакторе. w3.org/TR/html4/struct/text.html#h-9.3.4. Это даст вам официальную информацию.
w3.org/TR/html4/struct/text.html#h-9.3.4. Это даст вам официальную информацию.
 Например, «Геттисбергский адрес» может стоить особого внимания со стилями для изменения шрифта, размера шрифта и цвета. Но текст, такой как в научных формулах и компьютерном коде, на самом деле лучше без специальной обработки.
Например, «Геттисбергский адрес» может стоить особого внимания со стилями для изменения шрифта, размера шрифта и цвета. Но текст, такой как в научных формулах и компьютерном коде, на самом деле лучше без специальной обработки.

 Если мы хотим заставить браузер отображать эти разрывы строк и лишние символы пробела, мы можем использовать
Если мы хотим заставить браузер отображать эти разрывы строк и лишние символы пробела, мы можем использовать