Тихоокеанский флот подняли по тревоге для внезапной проверки
https://ria.ru/20230414/flot-1865251462.html
Тихоокеанский флот подняли по тревоге для внезапной проверки
Тихоокеанский флот подняли по тревоге для внезапной проверки — РИА Новости, 14.04.2023
Тихоокеанский флот подняли по тревоге для внезапной проверки
Тихоокеанский флот привели в высшую степень готовности для внезапной проверки, сообщил глава Минобороны Сергей Шойгу на совещании с руководящим составом… РИА Новости, 14.04.2023
2023-04-14T11:02
2023-04-14T11:02
2023-04-14T14:37
безопасность
россия
сергей шойгу
тихоокеанский флот вмф россии
вмф рф
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdnn21.img.ria.ru/images/07e5/0a/0f/1754763740_0:154:3114:1906_1920x0_80_0_0_0390d2f2fb128f715c09bcb7d3c47f7b.jpg
МОСКВА, 14 апр — РИА Новости. Тихоокеанский флот привели в высшую степень готовности для внезапной проверки, сообщил глава Минобороны Сергей Шойгу на совещании с руководящим составом ведомства. "Сегодня с 9 часов (по владивостокскому времени) поднят по тревоге и приступил к приведению в высшую степень боевой готовности Тихоокеанский флот в полном составе", — сказал министр.Внезапная проверка проводится в соответствии с решением Верховного главнокомандующего Вооруженными силами России. Руководит мероприятиями главнокомандующий ВМФ адмирал Николай Евменов.В проверке также задействуют Воздушно-космические силы, воинские части и подразделения обеспечения.Основная цель проверки — нарастить способности вооруженных сил отражать агрессию вероятного противника с моря, подчеркнул Шойгу.»В ходе мероприятия Тихоокеанскому флоту предстоит отразить массированные ракетно-авиационные удары, провести учения по поиску и уничтожению подводных лодок, выполнить торпедные, артиллерийские стрельбы и ракетные пуски в ходе поражения корабельных ударных групп и наземных объектов условного противника», — добавил глава Минобороны.Так, участники маневров отработают отражение высадки противника на Южные Курилы и Сахалин, отметил Шойгу.
"Сегодня с 9 часов (по владивостокскому времени) поднят по тревоге и приступил к приведению в высшую степень боевой готовности Тихоокеанский флот в полном составе", — сказал министр.Внезапная проверка проводится в соответствии с решением Верховного главнокомандующего Вооруженными силами России. Руководит мероприятиями главнокомандующий ВМФ адмирал Николай Евменов.В проверке также задействуют Воздушно-космические силы, воинские части и подразделения обеспечения.Основная цель проверки — нарастить способности вооруженных сил отражать агрессию вероятного противника с моря, подчеркнул Шойгу.»В ходе мероприятия Тихоокеанскому флоту предстоит отразить массированные ракетно-авиационные удары, провести учения по поиску и уничтожению подводных лодок, выполнить торпедные, артиллерийские стрельбы и ракетные пуски в ходе поражения корабельных ударных групп и наземных объектов условного противника», — добавил глава Минобороны.Так, участники маневров отработают отражение высадки противника на Южные Курилы и Сахалин, отметил Шойгу. Он поручил отработать применение группировок войск с учетом оснащения современными средствами поражения и новых форм действий.Как сообщил, в свою очередь, начальник Генштаба Валерий Герасимов, внезапная проверка проходит в три этапа. На первом флот приводят в полную боевую готовность, одновременно с этим войска готовят к контрольным учениям и занятиям. Затем силы постоянной готовности будут развернуты из пунктов базирования в районы боевой подготовки. На третьем этапе отрабатываются практические учебно-боевые задачи.
Он поручил отработать применение группировок войск с учетом оснащения современными средствами поражения и новых форм действий.Как сообщил, в свою очередь, начальник Генштаба Валерий Герасимов, внезапная проверка проходит в три этапа. На первом флот приводят в полную боевую готовность, одновременно с этим войска готовят к контрольным учениям и занятиям. Затем силы постоянной готовности будут развернуты из пунктов базирования в районы боевой подготовки. На третьем этапе отрабатываются практические учебно-боевые задачи.
https://ria.ru/20230411/yaponiya-1864377378.html
https://ria.ru/20221202/korvet-1835850630.html
россия
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
2023
Кирилл Волков
Кирилл Волков
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og. xn--p1ai/
xn--p1ai/
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
1920
1080
true
1920
1440
true
https://cdnn21.img.ria.ru/images/07e5/0a/0f/1754763740_191:0:2922:2048_1920x0_80_0_0_93bdd9c143698a78507a8a3b83412ccb.jpg1920
1920
true
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Кирилл Волков
безопасность, россия, сергей шойгу, тихоокеанский флот вмф россии, вмф рф
Безопасность, Россия, Сергей Шойгу, Тихоокеанский флот ВМФ России, ВМФ РФ
МОСКВА, 14 апр — РИА Новости. Тихоокеанский флот привели в высшую степень готовности для внезапной проверки, сообщил глава Минобороны Сергей Шойгу на совещании с руководящим составом ведомства.
«
«Сегодня с 9 часов (по владивостокскому времени) поднят по тревоге и приступил к приведению в высшую степень боевой готовности Тихоокеанский флот в полном составе», — сказал министр.
Внезапная проверка проводится в соответствии с решением Верховного главнокомандующего Вооруженными силами России. Руководит мероприятиями главнокомандующий ВМФ адмирал Николай Евменов.
В проверке также задействуют Воздушно-космические силы, воинские части и подразделения обеспечения.
Япония обеспокоилась возросшей активностью России и КНР вблизи ее границ11 апреля, 07:12
Основная цель проверки — нарастить способности вооруженных сил отражать агрессию вероятного противника с моря, подчеркнул Шойгу.
«
«В ходе мероприятия Тихоокеанскому флоту предстоит отразить массированные ракетно-авиационные удары, провести учения по поиску и уничтожению подводных лодок, выполнить торпедные, артиллерийские стрельбы и ракетные пуски в ходе поражения корабельных ударных групп и наземных объектов условного противника», — добавил глава Минобороны.
Так, участники маневров отработают отражение высадки противника на Южные Курилы и Сахалин, отметил Шойгу.
Он поручил отработать применение группировок войск с учетом оснащения современными средствами поражения и новых форм действий.
Как сообщил, в свою очередь, начальник Генштаба Валерий Герасимов, внезапная проверка проходит в три этапа. На первом флот приводят в полную боевую готовность, одновременно с этим войска готовят к контрольным учениям и занятиям. Затем силы постоянной готовности будут развернуты из пунктов базирования в районы боевой подготовки. На третьем этапе отрабатываются практические учебно-боевые задачи.
Новейший корвет «Меркурий» впервые вышел в море на испытания2 декабря 2022, 13:25
HTML5 | Валидация форм
174Веб-программирование — HTML5 — Валидация форм
Поля в форме предназначены для сбора информации от посетителей страницы. Но несмотря на все усилия и объяснения, получение правильной информации может оказаться трудным делом. Нетерпеливые или невнимательные посетители могут пропускать важные поля, заполнять поле или несколько полей не полностью, да и попросту нажимать неправильные клавиши. Заполнив таким образом форму, они нажимают кнопку «Отправить», и серверная программа получает набор данных, с которыми она не знает что делать (если не реализована валидация данных на серверной стороне).
Нетерпеливые или невнимательные посетители могут пропускать важные поля, заполнять поле или несколько полей не полностью, да и попросту нажимать неправильные клавиши. Заполнив таким образом форму, они нажимают кнопку «Отправить», и серверная программа получает набор данных, с которыми она не знает что делать (если не реализована валидация данных на серверной стороне).
Серьезной веб-странице требуется проверка данных, т.е. какой-либо способ обнаружения ошибок во введенных данных, а еще лучше — способ, не допускающий ошибок вообще. На протяжении многих лет веб-разработчики делали это с помощью процедур JavaScript собственной разработки или посредством профессиональных библиотек JavaScript. И говоря по правде, эти подходы давали отличные результаты.
Но, видя, что проверка выполняется повсеместно (практически всем нужно проверять вводимые данные на ошибки) и применяется лишь к нескольким основным типам данных (например, адресам электронной почты или датам), а также, что ее реализация — такая неинтересная и скучная задача (никому, по сути, не хочется писать один и тот же код для каждой формы, не говоря уже о тестировании его), определенно должен быть лучший способ для ее реализации.
Создатели HTML5 смогли увидеть эту надобность и изобрели способ привлечь браузеры на помощь, переложив задачу проверки с плеч веб-разработчиков на веб-обозреватели. Создатели HTML5 разработали систему проверки на стороне клиента, которая позволяет вставлять основные правила валидации в любое поле <input>. Лучшее в этой системе — это ее простота и легкость: все, что нужно сделать — так это вставить правильный атрибут.
Как работает проверка HTML5?
Основная идея в основе проверки форм HTML5 состоит в том, что разработчик указывает данные для валидации, но не реализует все необходимые для этого трудоемкие подробности. Это что-то похожее на начальника, который только отдает приказания, но реализует эти указания не сам, а с помощью подчиненных.
Например, допустим, что определенное поле нельзя оставлять пустым, и посетитель должен ввести в него хоть что-то. В HTML5 это осуществляется с помощью атрибута required в соответствующем поле (далее дорабатываем пример из предыдущей статьи):
<input placeholder="Иван Иванов" autofocus required>
Даже с применением для поля атрибута required на это требование нет никаких визуальных указателей по умолчанию. Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку.
Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку.
Проверка выполняется, когда пользователь нажмет кнопку для отправки формы. Если браузер поддерживает формы HTML5, он заметит пустое обязательное для заполнения поле, перехватит вызов отправки формы и отобразит всплывающее сообщение об ошибке:
Хотя официальных требований к оформлению сообщения об ошибках при проверке не существует, во всех браузерах для этой цели применяются всплывающие подсказки. К сожалению, веб-разработчики не могут изменять оформление или текст этого сообщения (без использования JavaScript), по крайней мере в настоящее время.
Возникает еще один вопрос: что будет, если нарушено несколько правил проверки, например, не заполнено несколько обязательных полей?
Опять же, ничего не будет, пока пользователь не нажмет кнопку для отправки формы. Только после этого браузер начнет проверять поля сверху вниз. Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
Отключение проверки
В некоторых случаях может потребоваться отключить проверку. Например, вы хотите протестировать свой серверный код на правильность обработки поступивших некорректных данных. Чтобы отключить проверку для всей формы, в элемент <form> добавляется атрибут novalidate:
<form action="#" novalidate>
Другой подход — это отключить проверку в кнопке для отправки формы. Такой способ иногда полезен в настоящей веб-странице. Например, вместо отправки, может быть, требуется сохранить наполовину заполненную форму для дальнейшего использования. Чтобы получить такую возможность, в элемент <input> соответствующей кнопки вставляется атрибут formnovalidate:
Чтобы получить такую возможность, в элемент <input> соответствующей кнопки вставляется атрибут formnovalidate:
<input type="submit" value="Отправить информацию" formnovalidate>
Обнаружение незаполненных полей — это только один из нескольких типов проверки. Позже мы рассмотрим обнаружение ошибок в данных разных типов.
Оформление результатов проверки
Хотя веб-разработчики не могут оформлять сообщения об ошибках проверки, они могут изменять внешний вид полей в зависимости от результатов их валидации. Например, можно выделить поле с неправильным значением цветным фоном сразу же, когда браузер обнаружит неправильные данные.
- required и optional
Применяют форматирование к полю в зависимости от того, использует ли это поле атрибут required или нет;
- valid и invalid
Применяют форматирование к полю в зависимости от правильности введенного в него значения.
 Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения;
Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения;- in-range и out-of-range
Форматирование к полям, для которых используется атрибут min или max, чтобы ограничить их значение определенным диапазоном значений.
Например:
input:required:invalid {
border:1px solid red;
}Проверка с помощью регулярных выражений
Самым мощным (и самым сложным) поддерживаемым HTML5 типом проверки является проверка на основе регулярных выражений. Поскольку JavaScript уже поддерживает регулярные выражения, добавление этой возможности к формам HTML будет вполне логичным шагом.
Регулярное выражение — это шаблон для сопоставления с образцом, закодированный согласно определенным синтаксическим правилам. Регулярные выражения применяются для поиска в тексте строк, которые отвечают определенному шаблону.
[A-Z]{3}-[0-9]{3}
Квадратные скобки в начале строки определяют диапазон допустимых символов. Иными словами, группа [A-Z] разрешает любые прописные буквы от А до Z. Следующая за ней часть в фигурных скобках указывает множитель, т.е. {3} означает, что нужны три прописные буквы. Следующее тире не имеет никакого специального значения и означает самое себя, т.е. указывает, что после трех прописных букв должно быть тире. Наконец, [0-9] обозначает цифры в диапазоне от 0 до 9, а {3} требует три таких цифры.
Регулярные выражения полезны для поиска в тексте строк, отвечающих условиям, заданных в выражении, и проверки, что определенная строка отвечает заданному регулярным выражением шаблону. В формах HTML5 регулярные выражения применяются для валидации.
Таким образом следующие значения будут допустимыми для этого регулярного выражения:
QDR-001 WES-205 LOG-104
А вот эти нет:
qdr-001 TTT-0259 5SD-000
Но регулярные выражения очень быстро становятся более сложными, чем рассмотренный нами пример. Поэтому создание правильного регулярного выражения может быть довольно трудоемкой задачей, что объясняет, почему большинство разработчиков предпочитает использовать для проверки данных на своих страницах готовые регулярные выражения.
Чтобы применить полученное тем или иным путем регулярное выражение для проверки значения поля <input> или <textarea>, его следует добавить в этот элемент в качестве значения атрибута pattern:
<input required pattern="\S+@[a-z]+.[a-z]+">
Регулярные выражения кажутся идеальным средством для проверки правильности адресов электронной почты. Впрочем, не кажутся, а так оно и есть. Но подождите немного с использованием их таким образом, т.к. в HTML5 уже имеется выделенный тип для адресов электронной почты со встроенным в него регулярным выражением (будет рассмотрен в следующей статье).
Специализированная JavaScript-проверка
Спецификация HTML5 также оговаривает набор свойств JavaScript, с помощью которых можно определить корректность значений полей (или заставить браузер выполнить проверку).
Наиболее полезным из них является метод setCustomValidity(), с использованием которого можно написать специальный сценарий для проверки конкретных полей, который будет работать с системой валидации HTML5.
Осуществляется это следующим образом. Прежде всего, значение соответствующего поля проверяется на правильность. Это делается с помощью обычного события oninput:
<textarea oninput="validateComments(this)">
В данном примере событие oninput активизирует функцию validateComments(). Ответственность за написание этой функции, проверку текущего значения поля <input> и вызова метода setCustomValidity() лежит на разработчике.
Ответственность за написание этой функции, проверку текущего значения поля <input> и вызова метода setCustomValidity() лежит на разработчике.
Если с текущим значением поля имеются проблемы, при вызове метода setCustomValidity() ему необходимо передать сообщение об ошибке. Если же текущее значение допустимо, этот метод вызывается с пустой строкой, таким образом очищая специальные сообщения об ошибке, которые могли использоваться ранее.
Далее приводится пример использования этого метода для проверки требования, чтобы значение в поле содержало не менее 20 символов:
function validateComments(input) {
if (input.value.length Конечно, эту задачу можно решить более элегантно с помощью регулярного выражения, требующего длинную строку. Но в то время как регулярные выражения прекрасно подходят для проверки определенных типов данных, специальная логика проверки может делать все, что угодно, от сложных алгебраических вычислений до установления связи с веб-сервером.
Поддержка проверки браузерами
Разработчики браузеров добавляли поддержку проверки в свои продукты по частям, вследствие чего некоторые версии браузеров поддерживают одни возможности валидации, но не обращают внимания на другие. В таблице ниже указаны минимальные версии браузеров, полностью поддерживающих валидацию HTML5:
| Браузер | IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android |
| Минимальная версия | 10 | 4 | 5 | 10 | — | — |
Так как проверка HTML5 не заменяет валидацию на стороне сервера, ее можно рассматривать как второстепенную возможность, когда даже такая несовершенная поддержка лучше, чем отсутствие вообще какой-либо поддержки. В браузерах, не поддерживающих проверку, таких как IE 9, можно отправлять формы с некорректными данными, но эти ошибки можно выявить на стороне сервера и возвратить эту страницу назад браузеру, но с указанными ошибками.
В браузерах, не поддерживающих проверку, таких как IE 9, можно отправлять формы с некорректными данными, но эти ошибки можно выявить на стороне сервера и возвратить эту страницу назад браузеру, но с указанными ошибками.
С другой стороны, ваш веб-сайт может содержать сложные формы, в которых можно сделать массу ошибок при вводе данных, и вы не хотите потерять тех IE-пользователей, которые после первой неудачной попытки заполнить вашу форму не предпримут другую. В таком случае у вас есть два пути: разработать и использовать свою систему проверки или же использовать библиотеку JavaScript, чтобы компенсировать умственную отсталость IE. Какой из этих двух подходов выбрать, зависит от объема и сложности проверки.
На странице HTML5 Cross Browser Polyfills можно найти длинный список библиотек JavaScript, которые все, по большому счету, делают то же самое. Одна из лучших среди этих библиотек — это webforms2.
Библиотека webforms2 реализует все рассмотренные на данный момент атрибуты. Для использования библиотеки загрузите все ее файлы в папку своего веб-сайта (а лучше в подкаталог папки веб-сайта) и добавьте в веб-странице ссылку на эту библиотеку.
Для использования библиотеки загрузите все ее файлы в папку своего веб-сайта (а лучше в подкаталог папки веб-сайта) и добавьте в веб-странице ссылку на эту библиотеку.
Библиотека webforms2 хорошо интегрируется с другой заплаткой JavaScript, называющейся html5Widgets. Она реализует поддержку возможностей форм, которые мы рассмотрим далее, таких как ползунок и средства выбора даты и цвета. Обе эти библиотеки предоставляют хорошую общую поддержку для веб-форм, но содержат в своем коде неизбежные пробелы и незначительные ошибки. Качество сопровождения и усовершенствования этих библиотек покажет только время.
Что такое проверка HTML? — SISTRIX
Редактор: Steve Paine
Изменено: 24.08.2021
Проверка HTML — это проверка соответствия исходного кода веб-сайта определенным стандартам. Ошибки обычно выделяются, чтобы помочь владельцу внести исправления перед повторным тестированием. Это не то же самое, что проверка контента.
Содержание
Содержание
Что такое действительный HTML?
Действительный HTML соответствует всем соглашениям и спецификациям языка гипертекстовой разметки.
Язык разметки гипертекста, или HTML, — это код, лежащий в основе веб-страниц. Чтобы гарантировать, что все существующие браузеры, и даже те, которые еще не существуют, знают, как работать с инструкциями в HTML-документе, существуют официальные спецификации от Internet Engineering Task Force: Hypertext Markup Language и рекомендации для пятой пересмотренной версии HTML5. .
Указывает, например, как следует обрабатывать элемент , что с ним можно делать и какие атрибуты разрешены (например, target=»») или являются обязательными (например, href=»»).
Также может случиться так, что процедуры, которые были возможны в более ранних версиях HTML, будут удалены в более новых версиях.
Спецификация определяет грамматику для этого языка разметки, чтобы владельцу веб-сайта не приходилось создавать три (немного) разные версии своего веб-сайта для Safari, Chrome и Firefox.
Как работает проверка HTML?
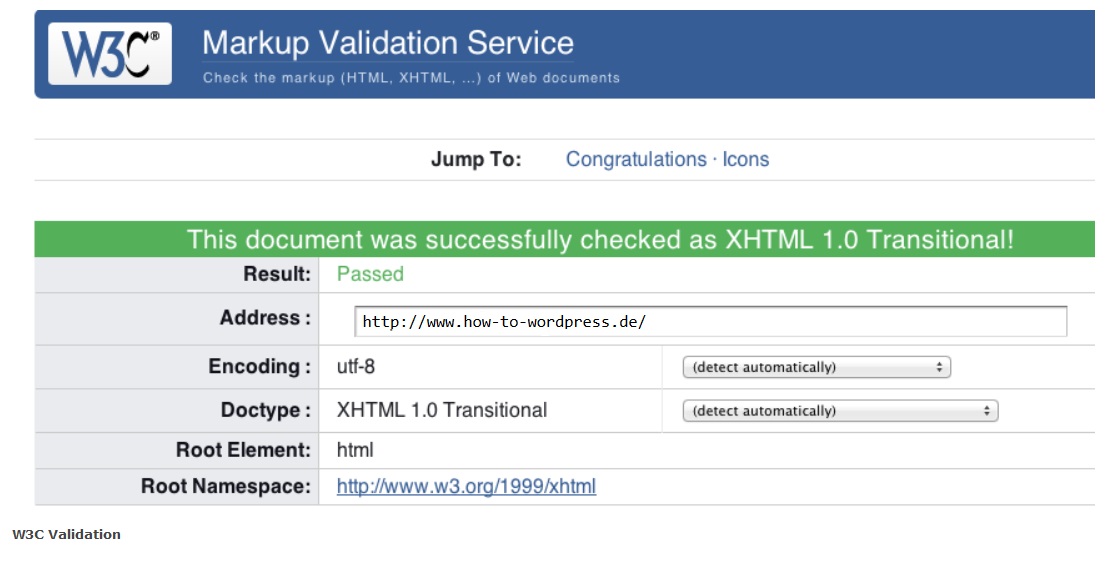
Консорциум World Wide Web, W3C, предоставляет бесплатный инструмент по адресу https://validator. w3.org/, который можно использовать для проверки отдельной страницы HTML, чтобы увидеть, соблюдаются ли на странице последние соглашения HTML.
w3.org/, который можно использовать для проверки отдельной страницы HTML, чтобы увидеть, соблюдаются ли на странице последние соглашения HTML.
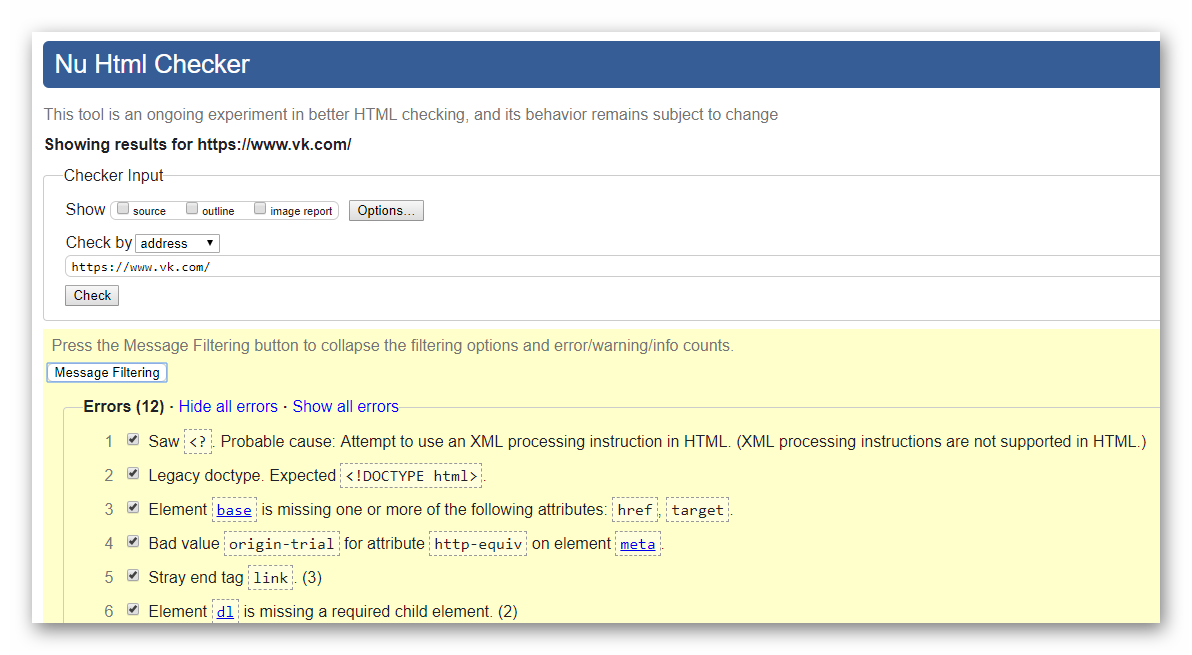
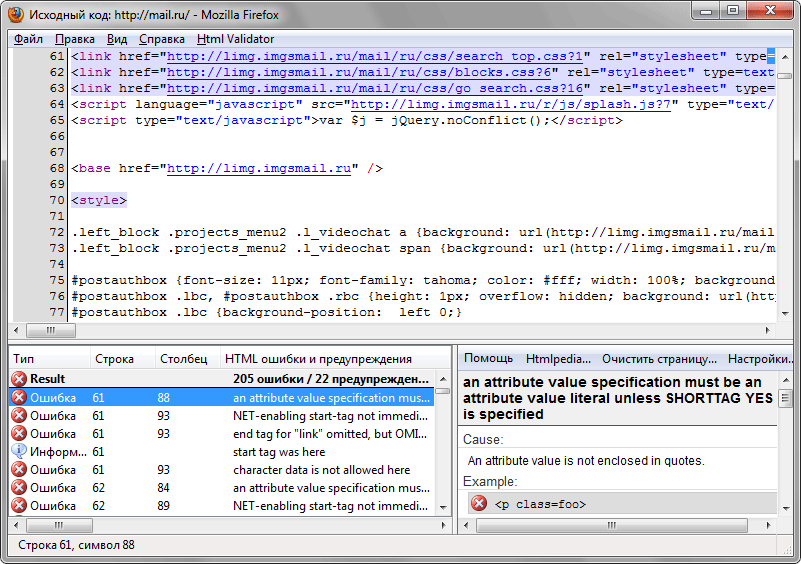
Валидатор загружает исходный HTML-код страницы и просматривает его построчно. Результатом является список предупреждений и сообщений об ошибках:
Насколько важна проверка HTML?
Самый важный вопрос, конечно же, «насколько важно, чтобы мой исходный код HTML был действительным?
К счастью, ответ на это таков: «не так уж важно, чтобы исходный код прошел валидатор без ошибок».
Это связано с тем, что многие сайты создаются не вручную; Часто используются автоматизированные программы, начиная от настольных приложений, таких как FrontPage, и заканчивая решениями для управления контентом, такими как WordPress.
Для создания страницы часто используется визуальный редактор, и программа создает исходный код HTML в фоновом режиме, и для этих программ непростая задача всегда создавать корректный исходный код.
Как Google поступает с веб-сайтами, не прошедшими проверку?
Компания Google давно заметила, что многие HTML-документы в Интернете не проверяются, а иногда даже используют несуществующие элементы или атрибуты. Поэтому Google не наказывает страницы с недопустимым HTML.
Google даже пытается понять веб-страницы, на которых используется неправильный язык: контент самого высокого качества можно найти на страницах с неверным исходным кодом HTML.
Есть ли преимущества у проверки HTML?
Мэтт Каттс упоминает некоторые преимущества проверки HTML в приведенном выше видео, и W3C написал об этом отдельный документ «Зачем проверять?».
Преимущества следующие:
- Проверка как средство отладки.
 Не все платформы и браузеры одинаково обрабатывают исходный код и ошибки HTML. Поэтому, когда что-то не работает, просмотр ошибок проверки может дать хорошее представление о том, что идет не так и на что следует обратить внимание.
Не все платформы и браузеры одинаково обрабатывают исходный код и ошибки HTML. Поэтому, когда что-то не работает, просмотр ошибок проверки может дать хорошее представление о том, что идет не так и на что следует обратить внимание. - Валидация как гарантия качества на будущее. Тот факт, что сегодня страница может быть создана в большинстве браузеров, не означает, что следующая версия браузера продолжит поддерживать все особенности прошлого. Если ваш собственный сайт построен чисто по рекомендациям, то можно предположить, что в новых версиях с ним проблем не будет.
- Проверка для упрощения обслуживания. Если я придерживаюсь фиксированных соглашений, мои HTML-файлы также могут быть легко проверены, обновлены и адаптированы другими. То же самое относится и к более крупным отделам, в которых несколько сотрудников совместно программируют веб-сайт.
- Валидация как помощь в обучении передовым методам программирования. Соблюдение установленных соглашений может помочь, в частности, новичкам лучше понять исходный код HTML, который они создают, а также легче понять концепции более высокого уровня
- Валидация как признак профессионализма В статье W3C также отмечается, что чистый (и, следовательно, действительный) код является признаком программиста, который отдает приоритет качеству
Заключение
Хотя есть веские причины писать чистый и правильный HTML, это не является фактором ранжирования навсегда. причина. Как владельцу веб-сайта, мне не нужно слишком беспокоиться об этом.
причина. Как владельцу веб-сайта, мне не нужно слишком беспокоиться об этом.
Тем не менее, можно получить много преимуществ от требований, которые должны быть выполнены, чтобы HTML-код был действительным и чистым на веб-сайте.
Редактор: Steve Paine
Изменено: 24.08.2021
HTML: Проверка кода
HTML: Проверка кода Вы можете убедиться в правильности своего кода, проверив его. Там различные сайты, которые сделают это бесплатно. Многие браузеры примут неверный код и предложат способ его интерпретации. Разные браузеры могут прийти к разным выводам. Более того, в какой-то момент в будущем может случиться так, что ваш код не
распознается больше или приводит к результату, отличному от того, который вы
намеревался.
[С другой стороны, браузеры, как правило, понимают правильный код
из предыдущей версии.]
01
Переходный//RU"> а затем отправьте его на сайт проверки.Вот подробности.
- Вы должны описать используемую кодировку (некоторые проверяющие сайты
угадайте, или дайте вам выбор).
Один из способов — сделать это перед кодом HTML. Следующая строка отвечает за общий выбор символов, ISO 8859-1, (Latin-1):
В качестве альтернативы добавьте в
...часть HTML-код строки (обратите внимание на использование кавычек — это не опечатка) - Чтобы подтвердить свой код, вы должны объявить стандарт , которого он придерживается.
Для описания стандарта HTML ( объявление типа документа , DTD), файл должен содержать объявление DOCTYPE (перед HTML-код).Вот несколько примеров (из http://www.
 htmlhelp.com/tools/validator/doctype.html).
htmlhelp.com/tools/validator/doctype.html).
Информация об URL-адресе, по которому следует проверять файл, не требуется. предоставил.- HTML 4.01 Переходный:
или
"http://www.w3.org/TR/html4/loose.dtd"> - Набор фреймов HTML 4.1:
"http://www.w3.org/TR/html4/frameset.dtd"> - HTML 4.0 Строгий:
"http://www.w3.org/TR/REC-html40/strict.dtd"> - HTML 3.2:
- HTML 4.01 Переходный:
- Затем вы отправляете свой файл валидатору (либо в Интернете, либо на вашей машине)


 Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения;
Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения; [a-z]+">
[a-z]+"> Не все платформы и браузеры одинаково обрабатывают исходный код и ошибки HTML. Поэтому, когда что-то не работает, просмотр ошибок проверки может дать хорошее представление о том, что идет не так и на что следует обратить внимание.
Не все платформы и браузеры одинаково обрабатывают исходный код и ошибки HTML. Поэтому, когда что-то не работает, просмотр ошибок проверки может дать хорошее представление о том, что идет не так и на что следует обратить внимание. htmlhelp.com/tools/validator/doctype.html).
htmlhelp.com/tools/validator/doctype.html).