Как сделать прозрачный фон в html
Полупрозрачный фон
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона.
Свойство opacity
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя opacity: 1 , не получится. В табл. 1 показан вид текста и фона с разными значениями opacity .
| 0.1 | 0.4 | 0.8 | 1 |
|---|---|---|---|
В примере 1 показано создание полупрозрачного блока с использованием opacity .
Пример 1. Фон на веб-странице
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba , затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba , затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Рис. 1. Синтаксис применения rgba
В примере 2 показано применение формата RGBA для создания полупрозрачного фона.
Пример 2. Полупрозрачный фон
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 2. Значение непрозрачности для фона установлено 90%.
Полупрозрачный фон
Я хотел бы показать как быстро сделать полупрозрачный фон. Если в CSS использовать команду opacity, то фон конечно же станет прозрачным, но вместе с ним также и всё остальное что на нём находится.
Как же исправить эту проблему? Я порылся в Интернете и нашёл замечательный способ, о котором я вам сейчас и поведаю.
Допустим, это ваш сайт (html):
Строчка «» подключает файл стилей CSS.
Вот он (он называется style.css):
В классе mid 3 строчка задаёт цвет полупрозрачного цвета в формате RGBA. Её 4 цифра, в данном случае 0.5 — значение прозрачности от 0 до 1.
Вот так всё просто. Пробуйте, у вас обязательно всё получится!
* — вставляете сюда url картинки
** — задаём ширину страницы (для этого в html — коде мы создали class mid)
*** — rgba — это цвет в формате rgb. Последняя буква (a) означает прозрачность фона. Её значение — цифра от 0 до 1. 0 — полностью прозрачный фон, соответственно, 1 — наоборот.
Способы создания прозрачных фонов
Вы хотите научиться создавать страницы с оригинальным и ярким современным дизайном? Применение полупрозрачных элементов способно помочь Вам в решении этой непростой задачи. Сегодня мы рассмотрим основные практические способы задания прозрачности структурных элементов.
Как задать прозрачность?
Если рассматривать данную тему сквозь призму исторического развития веб-технологий, то можно выделить следующие подходы:
- Свойство opacity.
- Использование PNG -картинки
- Формат системы RGBA
- Ну, и наконец, древность или клетчатые изображения.
CSS свойство Opacity
Применение стилевого CSS свойства оpacity позволяет задать прозрачность того элемента, к которому применяется. Значения, которые можно использовать в качестве аргумента изменяются в пределах от 0 до 1.
Рассмотрим пример.
В результате мы получили полупрозрачный блок:
- Opacity принимает значения из диапазона: 0 (полная прозрачность) – 1 (непрозрачность).
- Кросс-браузерность. В IE до седьмой версии включительно Opacity не поддерживается. Добиться одинакового отображения элемента поможет следующая строчка:
Стоит принимать во внимание то, что свойство filter отсутствует в html спецификациях, изменяет значения от 1 до 100 и может применяться только к элементам:
- с абсолютным позиционированием (position: absolute)
- с фиксированным линейным размером (height или width).

Для лучшего понимания материала последнего пункта, в предыдущем примере зададим тексту белый цвет
и рассмотрим его под микроскопом:
Как видим, контент нашего блока (текст) тоже стал полупрозрачным. Но что делать, если на практике прозрачность содержимого вас не интересует, а интересует лишь прозрачность фона? В таком случае, переходим к следующему пункту.
Использование PNG -картинки
Интересной особенностью формата PNG является то, что он имеет 256 уровней прозрачности. Думаю, Вы уловили ход мыслей, и наверняка уже построили алгоритм работы такого подхода. Мне остается только его озвучить.
- Создаем в Photoshop, однотонную полупрозрачную картинку (назовем ее transparent) и сохраняем в формате png.
В результате мы получили блок с прозрачным фоном и непрозрачным содержимым:
- В отличии от свойства opacity прозрачность задается только для фона
- Кросс-браузерность. Работает почти во всех браузерах, и это плюс.
 Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты.
Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты. - При отключении отображения картинок, ваш фон пропадет (учтите этот момент при оптимизации отображения на мобильных устройствах, ведь безлимитный интернет не всегда есть под рукою).
- Для изменения цвета и/или степени прозрачности вам нужно создать новую картинку и перезалить ее на серв.
Формат системы RGBA
Одним из самых современных методов изменения транспарантности фона является применение системы RGBA.
RGBA – система представления цвета при помощи трех стандартных каналов RGB (красный, зеленый, синий), и четвертого, так называемого Alpha-канала, характеризующего степень прозрачности.
В уже известном нам примере, заменим содержимое в CSS файле на следующее:
- В отличии от свойства opacity прозрачность задается только фону
- В отличии от метода PNG картинки, для изменения цвета или степени транспарентности нам нужно просто поменять значения rgba.

- Кросс-браузерность. Работает во всех современных браузерах (начиная с IE9, Op10, Fx3,Sf3.2).Для более старых браузеров придется либо пожертвовать прозрачностью, либо применять opacity, png методы.
Клетчатые изображения, или с уважением к истории
Этот метод стоял у истоков веб-дизайна, и видел старые-старые браузеры, которые ничего толком не умели. Он заключается в создании клетчатого фона, в котором цветные квадратики чередовались с прозрачными.
В результате применения такой картинки в качестве background получали псевдо-прозрачный фон.
- При просмотре текста на таком фоне могут быстро уставать глаза (особенно давит рябь при прокрутке).
- В остальном особенности применения аналогичны с методом «PNG -картинки».
Подытожим?
Напоследок, несколько общих рекомендаций по использованию прозрачности в своих проектах:
Цвета. Утилиты · Bootstrap. Версия v4.0.0
Передача значения через цвет с помощью нескольких полезных классов. Включает поддержку ссылок на стиль в hover-состоянии.
Включает поддержку ссылок на стиль в hover-состоянии.
Цвет
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-muted
.text-white
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p>
Классы контекстуального текста также работают хорошо на ссылках, где заданы hover и focus. .text-white and .text-muted не имеют ссылочной стилизации.
Primary link
Secondary link
Success link
Danger link
Warning link
Info link
Light link
Dark link
Muted link
White link
<p><a href="#">Primary link</a></p> <p><a href="#">Secondary link</a></p> <p><a href="#">Success link</a></p> <p><a href="#">Danger link</a></p> <p><a href="#">Warning link</a></p> <p><a href="#">Info link</a></p> <p><a href="#">Light link</a></p> <p><a href="#">Dark link</a></p> <p><a href="#">Muted link</a></p> <p><a href="#">White link</a></p>
Цвет фона
Как и в цветовых классах контекстуального текста, задавайте фон любому контекстуальному классу. Компоненты ссылки будут затемняться по наведению, как и классы текста. В утилитах фона не задается атрибут
Компоненты ссылки будут затемняться по наведению, как и классы текста. В утилитах фона не задается атрибут color, так что в некоторых случаях вам понадобится утилиты
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div>
Градиентный фон
Когда карта $enable-gradients задана как true, вы сможете использовать классы $enable-gradients деактивирована, а код примера ниже специально «сломан». Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-danger
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div>
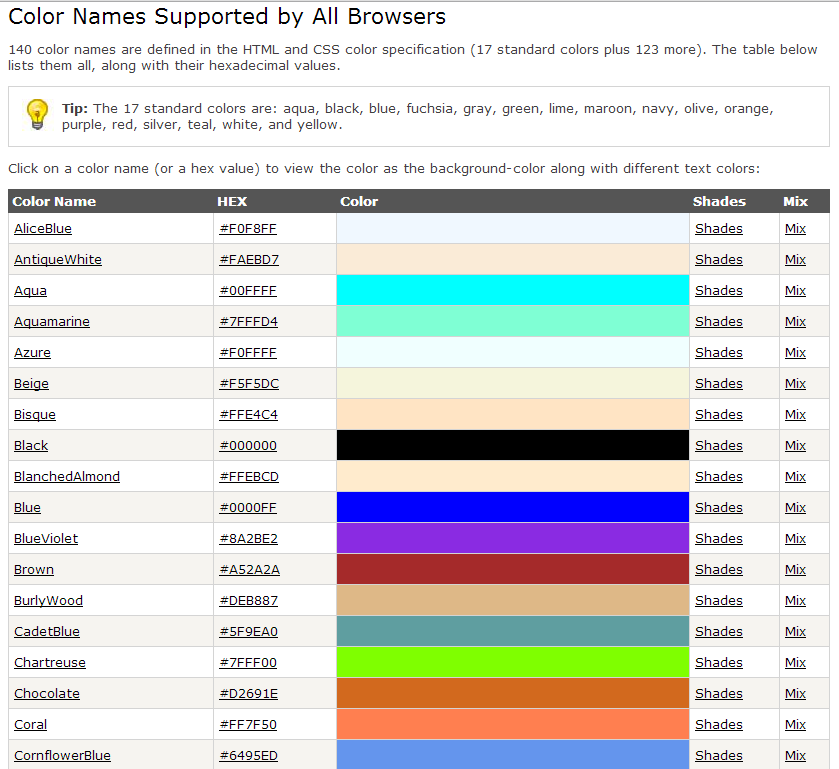
Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана.
.sr-only текст.
Знакомство с шестнадцатеричным кодом прозрачного цвета в Tableau
Фото Кристины Румпф на Unsplash . Во время этой презентации я привел кучу примеров того, как я использую прозрачные формы в каждый раз, когда я создаю….каждый ! (я не могу рассказать вам, насколько это удобно — посмотрите мой пост в блоге Transparent Shapes для получения дополнительной информации). Во время этой презентации в окне чата было много разговоров (это была замечательная группа), и пока я говорил о прозрачных фигурах, Фи Гордон упомянул прозрачный шестнадцатеричный код. Что?????? Это, конечно же, заинтересовало нас с Кеном, и мы начали копаться в этом.0003
Проведя некоторые исследования, я узнал, что прозрачный шестнадцатеричный код на самом деле довольно распространен в инструментах дизайна, таких как иллюстратор. На самом деле вы можете применить цвет шестнадцатеричного кода, который является прозрачным. Шестнадцатеричный код для прозрачного белого (не то, чтобы цвет имел значение, когда он полностью прозрачен) состоит из двух нулей, за которыми следует шестнадцатеричный код белого FFFFFF или 00FFFFFF. Честно говоря, я попробовал это в Illustrator (в котором я не эксперт) и не смог заставить его работать. Однако, насколько я понимаю, существуют дополнительные уровни прозрачности, поскольку вы можете установить для них прозрачность 10%, 20%, 30% и т. д., и каждый уровень имеет свой собственный шестнадцатеричный код.
На самом деле вы можете применить цвет шестнадцатеричного кода, который является прозрачным. Шестнадцатеричный код для прозрачного белого (не то, чтобы цвет имел значение, когда он полностью прозрачен) состоит из двух нулей, за которыми следует шестнадцатеричный код белого FFFFFF или 00FFFFFF. Честно говоря, я попробовал это в Illustrator (в котором я не эксперт) и не смог заставить его работать. Однако, насколько я понимаю, существуют дополнительные уровни прозрачности, поскольку вы можете установить для них прозрачность 10%, 20%, 30% и т. д., и каждый уровень имеет свой собственный шестнадцатеричный код.
ДОСТУП К НИМ В TABLEAU
Стремясь узнать больше, я сразу же зашел в Tableau, открыл палитру цветов и начал вводить код в поле шестнадцатеричного кода. К сожалению, это остановило меня на 6 символах… потому что в конце концов это шестнадцатеричные коды, а не восьмеричные!
Итак, вот в чем хитрость… вы должны создать пользовательскую цветовую палитру, включающую 8-значный шестнадцатеричный код, а затем применить цвет из самой палитры. (Для получения дополнительной информации о создании пользовательской цветовой палитры в Tableau ознакомьтесь с этой справочной статьей.) Ниже представлена прозрачная цветовая палитра, которую я создал в своем файле настроек. Это только для полной прозрачности; Пробовал со всеми вариациями (10%, 20%, 30% и т.д.), но они не работали.
(Для получения дополнительной информации о создании пользовательской цветовой палитры в Tableau ознакомьтесь с этой справочной статьей.) Ниже представлена прозрачная цветовая палитра, которую я создал в своем файле настроек. Это только для полной прозрачности; Пробовал со всеми вариациями (10%, 20%, 30% и т.д.), но они не работали.
Итак, мы поговорили о том, что мы можем внести прозрачный цвет в Tableau через файл настроек, но как мы можем его использовать? Как это может нам помочь? В конце концов, если мы хотим, чтобы что-то было прозрачным, почему бы нам просто не использовать ползунок «Непрозрачность» в таблице цветов?
Это отличный вопрос, и он в значительной степени сводится к следующему. Что, если у вас есть два типа меток на одной диаграмме и вы хотите, чтобы одна метка была со 100%-ной непрозрачностью (нулевой прозрачностью) красного цвета, а другая — с 0%-ной непрозрачностью (100%-ная прозрачность), как вы могли бы этого добиться? Ну, я знаю один способ! Шестнадцатеричный код прозрачного цвета!
СЛУЧАИ ИСПОЛЬЗОВАНИЯ
Итак, мы поговорили о предыстории и концептуально о том, что он может делать, давайте разберем пару вариантов использования. (Правда в том, что я не думаю, что даже коснулся поверхности его потенциала, и я очень рад видеть, что придумает это удивительное сообщество). Если вы хотите следовать или просто использовать его в качестве справочного материала, все следующие варианты использования находятся в моей рабочей книге «Введение в шестнадцатеричный код прозрачного цвета в Tableau» на Tableau Public.
(Правда в том, что я не думаю, что даже коснулся поверхности его потенциала, и я очень рад видеть, что придумает это удивительное сообщество). Если вы хотите следовать или просто использовать его в качестве справочного материала, все следующие варианты использования находятся в моей рабочей книге «Введение в шестнадцатеричный код прозрачного цвета в Tableau» на Tableau Public.
Выше я упомянул свой пост в блоге с прозрачными фигурами. Правда в том, что шестнадцатеричный код прозрачного цвета часто можно использовать вместо прозрачной формы. (Должен упомянуть, что некоторые из этих проблем можно решить с помощью команды «скрыть», как показывает Кен в своем видео TUG для Австралии и Новой Зеландии на 22:20. Обратите внимание: если вы скроете метку, вы не сможете с ней взаимодействовать, поэтому Я предпочитаю прозрачную форму или цвет скрытым меткам).
#1 ИЗОЛИРОВАННЫЕ ЗНАКИ НА СХЕМЕ
Хотя нижеследующее отсутствует в сообщении блога о прозрачных фигурах, его версия обсуждается в презентации, которую я сделал относительно прозрачной формы. (Вы можете проверить это в нашем австралийско-новозеландском видео TUG на 51:25. Раздел о прозрачных формах в целом начинается на 45:27). Представьте, что у нас есть диаграмма с двумя осями (линия и кружки), на которой показаны продажи по месяцам.
(Вы можете проверить это в нашем австралийско-новозеландском видео TUG на 51:25. Раздел о прозрачных формах в целом начинается на 45:27). Представьте, что у нас есть диаграмма с двумя осями (линия и кружки), на которой показаны продажи по месяцам.
Однако мы предполагаем, что наша работа связана с Хэллоуином, и мы хотим выделить октябрьские распродажи, например:
Я думаю, что большинство людей создали бы расчет, который определяет, равен ли месяц на графике октябрю, и если да, то выдает продажи (обратите внимание, что всем моим расчетам предшествует символ @):
@October Продажи
// Если сейчас октябрь, то доходность продаж
IF DATEPART(‘month’, [Дата заказа]) = 10
THEN [Продажи]
END
Затем вы замените одну из таблеток в ряду. полка с этим расчетом.
Но правда в том, что вам не нужно заменять одну из двухосных таблеток на новую, и вам вообще не нужно записывать этот расчет! Давайте сначала сделаем это с прозрачной формой.
В исходном представлении измените вторую сумму (продажи) на метку формы, затем переместите дату заказа на карточку формы. Измените дату заказа, чтобы указать месяц (без года), как показано ниже.
Теперь просто измените October на форму круга, а все остальное на прозрачную форму.
Это будет работать точно так же с прозрачным цветом, но на один шаг меньше. Оставьте отметку в виде круга, как это было раньше, переместите дату заказа на карточку цвета. Измените дату заказа, чтобы отразить месяц (без года). Затем просто измените цвет October на синий, а все остальное на прозрачный цвет. Ваш результат выглядит следующим образом и будет динамическим.
#2 ВЫБЕРИТЕ В ЛЮБОМ МЕСТЕ НА КАРТЕ
Ранее в этом году я поделился своим Datafam Finder. Datafam Finder позволил людям в сообществе Tableau зарегистрировать свое имя и общее местоположение. Затем они появятся в виде отметки на карте мира. На сегодняшний день более 400 человек зарегистрировались по всему миру. Цель Datafam Finder состояла в том, чтобы позволить людям находить других в выбранной области. Например, предположим, что я еду в командировку в Феникс, штат Аризона. Я мог бы установить радиус, скажем, 200 км, щелкнуть Феникс или рядом с ним на карте, он нарисовал бы буферный круг и перечислил бы всех в пределах 200 км от того места, где я щелкнул.
Цель Datafam Finder состояла в том, чтобы позволить людям находить других в выбранной области. Например, предположим, что я еду в командировку в Феникс, штат Аризона. Я мог бы установить радиус, скажем, 200 км, щелкнуть Феникс или рядом с ним на карте, он нарисовал бы буферный круг и перечислил бы всех в пределах 200 км от того места, где я щелкнул.
Большая хитрость в том, что я настроил его так, что вы можете буквально щелкнуть В ЛЮБОМ МЕСТЕ на карте, чтобы выбрать это место. Как это работает? Предположим, у вас есть набор данных, включающий двух клиентов, одного из Чикаго, штат Иллинойс, США, и одного из Токио, Япония. Это означает, что есть две метки, и я могу нажать на любую из них. Но что, если я нажму на Лондон, Англия? Что случилось бы? Ну, абсолютно ничего бы не случилось, потому что нет ни отметки, ни данных, связанных с Лондоном, Англия. Но в Datafam Finder вы можете абсолютно точно щелкнуть Лондон, Англию или любое другое место в этом отношении. Как я это сделал? Ну, я нашел список всех городов мира, загрузил его в таблицу Google, а затем, по сути, объединил его со списком людей, которые зарегистрировались. Так что теперь у каждого города мира всегда есть своя отметка.
Так что теперь у каждого города мира всегда есть своя отметка.
Но я не хотел, чтобы отображались все города, иначе вы не сможете увидеть, где находятся фактические 400+ зарегистрировавшихся, как показано ниже:
Я решил это, используя прозрачную форму… ну, примерно 26 000 прозрачных форм. Я просто создал вычисление, которое определило, кто является регистрантом, а что городом из таблицы Google. Я поместил этот расчет на карту формы, а затем применил прозрачную форму к городам из таблицы Google (которую я назвал «Прозрачной» в расчете).
Я говорю все это, потому что мы можем использовать прозрачный цвет для той же цели. (Опять же, вы можете проверить мою рабочую книгу «Прозрачный цвет» на Tableau Public, если хотите следовать ей).
Чтобы продолжить, загрузите оригинальный Datafam Finder. Перейдите к карте, перейдите к оси формы, щелкните значок рядом с «Изменить форму выделения» и измените его на «Цвет» (а не «Форма»), как показано ниже. Мы должны сделать это таким образом, потому что уже есть другая таблетка от цвета. Сделав это таким образом, мы получим две пилюли цвета — по сути, комбинацию двух из них.
Сделав это таким образом, мы получим две пилюли цвета — по сути, комбинацию двух из них.
Теперь просто обновите цвета. Мы хотим, чтобы город, по которому щелкнули, был черным, как и любой другой зарегистрированный город в пределах выбранного расстояния. Мы хотим, чтобы все остальные зарегистрированные пользователи отображались красным цветом. И тогда все, что указано как «прозрачное», является городом, который был из листа Google и не выбран. Это должен быть прозрачный цвет.
# 3 ПОКАЗАТЬ ИНФОРМАЦИЮ ЗА
Несколько недель назад я поделился визой под названием «О, места, которые мы прошли». Он был вдохновлен моей невесткой, у которой в гостиной висит деревянная карта, на которой она нарисовала каждый штат США, который они посетили всей семьей. Поэтому мне, конечно же, пришлось построить его в Tableau. Я решил сделать это индивидуально для каждого члена семьи, а также всей нашей семьи вместе взятых. Первоначально я просто показывал штаты, которые мы посетили, одним цветом, а штаты, которые мы не посещали, другим цветом. .. но это было скучно. Мне пришла в голову идея показать реальное изображение члена семьи, стоящего за ним, и этот человек как бы раскрывался по мере посещения большего количества штатов. (Создание изображения потребовало немного графической работы. Я создал карту США, используя альтернативный шейп-файл проекции — тот же, который я использовал бы для своей карты, я экспортировал его как изображение, я сделал его центр прозрачным, а внешнюю часть он белый, я наложил его на фотографию, затем немного обрезал, чтобы в итоге фотографии выглядели так). Затем эти изображения будут размещены за каждой картой:
.. но это было скучно. Мне пришла в голову идея показать реальное изображение члена семьи, стоящего за ним, и этот человек как бы раскрывался по мере посещения большего количества штатов. (Создание изображения потребовало немного графической работы. Я создал карту США, используя альтернативный шейп-файл проекции — тот же, который я использовал бы для своей карты, я экспортировал его как изображение, я сделал его центр прозрачным, а внешнюю часть он белый, я наложил его на фотографию, затем немного обрезал, чтобы в итоге фотографии выглядели так). Затем эти изображения будут размещены за каждой картой:
Именно в этот момент я понял, что у меня проблема. Я намеревался наложить реальную карту, показывающую места, где мы были (в приведенном выше случае, места, где была моя дочь Эддисон). Я хотел, чтобы все было полупрозрачно, чтобы вы могли видеть ее во всех тогдашних состояниях, но я хотел, чтобы состояния, в которых она была, были полностью прозрачными… Я хотел, чтобы они открывали карту. Ну, как, черт возьми, я мог дать некоторым состояниям непрозрачность 80%, а другим состояниям 0% непрозрачность? Нет никакого способа управлять непрозрачностью с помощью вычисления.
Ну, как, черт возьми, я мог дать некоторым состояниям непрозрачность 80%, а другим состояниям 0% непрозрачность? Нет никакого способа управлять непрозрачностью с помощью вычисления.
Я рассматривал возможность фильтрации только для отображения состояний, в которых она не была, но это устранило бы любую интерактивность или всплывающую подсказку с состояниями, в которых она была… а я этого не хотел. Я даже поработал над идеей двух карт, наложенных поверх изображения, одна из которых будет фильтровать только непосещенные состояния, а затем другая поверх, полностью прозрачная для интерактивности и всплывающей подсказки. Но 3 слоя, ну, я действительно ненавидел эту идею.
И тут меня осенило! Прозрачный цвет подойдет идеально! Все, что я сделал, это применил белый цвет (с непрозрачностью 75/%) к непосещенным состояниям и полностью прозрачный цвет к состояниям, которые она посетила. Это было просто, и результат был ИМЕННО тем, что я хотел… и всего на одном листе. Опять же, вы можете проверить окончательную визуализацию здесь.
#4 СКОЛЬЗЯЩАЯ ОПОРНАЯ ЛИНИЯ С ЦВЕТОМ
Хорошо, теперь мой любимый пример из всех. Когда в версии 2019.2 были выпущены действия с параметрами, я создал кучу примеров в своем блоге «Игра с действиями с параметрами». Одним из таких примеров была скользящая опорная линия. Это была двухосевая линейная диаграмма / диаграмма с областями, где действие параметра вводило дату в параметр. При расчете этот параметр сравнивался с фактической датой в визуализации и окрашивал диаграмму с областями в синий цвет, если он был до даты, и в серый, если он был после даты (см. номер 8 в этом сообщении в блоге для полной сборки). Ниже приведен оригинальный gif, показанный в этом сообщении в блоге.
Думая о прозрачном шестнадцатеричном цвете, я понял, что мы можем сделать это немного по-другому. Мы могли бы заменить серый цвет на полностью прозрачный цвет, обеспечивающий действительно чистый и четкий дизайн (который также мог бы показать что-либо за ним, если это необходимо). Используя диаграмму в приведенном выше примере, по существу замените серый цвет прозрачным шестнадцатеричным кодом цвета, и все! Он показан ниже на несколько иной диаграмме, но он был построен с использованием тех же общих шагов. Я просто люблю этот!
Я просто люблю этот!
ЗАКЛЮЧЕНИЕ
И это все для моих примеров, но с тех пор, как я действительно написал этот пост в блоге, я использовал этот трюк по крайней мере дюжину раз, в том числе в моей недавней визе Mario Kart (чтобы изменить шаблон coxcomb Кена). для транспортных средств, шин и планеров)! Как я упоминал выше, многие варианты использования из моего сообщения в блоге «Прозрачные фигуры» также могут быть выполнены с использованием прозрачного цвета. Но в целом я думаю, что возможностей для этого трюка гораздо больше. Я очень рад видеть все различные варианты использования, которые предлагает это замечательное сообщество. Я уверен, что вы собираетесь взорвать умы людей!
Прежде чем мы уйдем… ОГРОМНОЕ спасибо Fi Gordon , который рассказал нам об этом в первую очередь. Спасибо, Фи!!!
Спасибо за внимание!
Кевин Флерлаге, 10 января 2022 г.
Twitter | LinkedIn | Tableau Public
Как заменить цвета прозрачными в GIMP | Малый бизнес
Кевин Ли
Прозрачные пленки могут показаться не очень интересными, пока вы не обнаружите захватывающие визуальные эффекты, которые можно создавать с их помощью. Возьмите копию бесплатной программы редактирования изображений GIMP, и вы научитесь превращать голубое небо в красный цвет, а яблоки в синий цвет одним нажатием кнопки. Многие цифровые изображения содержат информацию, которая определяет прозрачность изображения, а также цвет. Используя GIMP для управления информацией о прозрачности, вы можете сделать цвет одним из ваших бизнес-графиков прозрачным и заменить его другим.
Возьмите копию бесплатной программы редактирования изображений GIMP, и вы научитесь превращать голубое небо в красный цвет, а яблоки в синий цвет одним нажатием кнопки. Многие цифровые изображения содержат информацию, которая определяет прозрачность изображения, а также цвет. Используя GIMP для управления информацией о прозрачности, вы можете сделать цвет одним из ваших бизнес-графиков прозрачным и заменить его другим.
Сделать прозрачным цвет
Запустите GIMP и откройте изображение, цвет которого вы хотите сделать прозрачным.
Нажмите «Цвет» в строке меню и выберите «Цвет в альфа-канал». Откроется диалоговое окно «Цвет в альфа-канал», в котором будет показан небольшой предварительный просмотр вашего изображения. Функция Color to Alpha позволяет выбрать цвет изображения и сделать его прозрачным. В этом окне есть поле «От» под изображением предварительного просмотра. Это текстовое поле содержит цвет, который вы хотели бы сделать прозрачным. Есть несколько способов получить цвет в этом текстовом поле.

Щелкните правой кнопкой мыши поле «От», и вы увидите меню, содержащее следующие параметры: «Цвет переднего плана», «Цвет фона», «Черный и белый». Вы можете выбрать один из этих вариантов, если хотите сделать один из этих цветов прозрачным. Цвета фона и переднего плана — это те, которые вы видите в нижней части окна панели инструментов.
Щелкните текстовое поле «От», и GIMP откроет окно выбора цвета «Цвет в альфа-канал». Это окно, в котором отображаются цвета, позволяет вам щелкнуть цвет, который вы хотите сделать прозрачным.
Выберите цвет, который вы хотите сделать прозрачным, одним из этих способов. Например, если вы хотите выбрать цвет в окне «Цвет для полезной палитры цветов», щелкните текстовое поле «От», щелкните один из цветов в диалоговом окне «Цвет для полезной палитры цветов» и нажмите «ОК». GIMP делает выбранный вами цвет прозрачным.
Проверка прозрачности
Нажмите кнопку «Слой» в верхней части главного окна GIMP и выберите «Новый слой», чтобы открыть окно «Новый слой».
 Нажмите «ОК», чтобы создать новый слой. GIMP помещает новый слой поверх исходного изображения.
Нажмите «ОК», чтобы создать новый слой. GIMP помещает новый слой поверх исходного изображения.Нажмите «Ctrl-L», чтобы открыть окно «Слои», если вы его не видите. Окно «Слои» содержит вертикальный список слоев, которые существуют в вашем изображении. Каждый слой отображается в виде миниатюрного изображения. Добавленный вами новый слой появится вверху списка. Исходное изображение, которое также является слоем, появится под ним. Слои похожи на листы стекла, которые содержат изображения. Если вы сложите их, слои в нижней части стопки будут видны сквозь любые прозрачные области, которые находятся в слоях над ними.
Щелкните и перетащите созданный вами новый слой так, чтобы он находился под исходным слоем изображения. Это упорядочивает порядок расположения слоев и заставляет новый слой отображаться под исходным слоем изображения.
Щелкните новый слой, чтобы выбрать его. Перейдите в окно панели инструментов и щелкните цветной квадрат «Передний план» в нижней части окна, чтобы открыть окно «Изменить цвет переднего плана».

Щелкните инструмент «Заливка ведра» в окне «Инструменты» и перейдите на холст для рисования, содержащий новый слой. Щелкните слой, чтобы заполнить его выбранным цветом. Например, если вы выбрали зеленый, GIMP заполнит слой зеленым цветом. Обратите внимание, что выбранный вами цвет проглядывает сквозь прозрачные области исходного изображения. Это происходит потому, что вы сделали эти области прозрачными. Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения.
Ссылки
- ThinkQuest 2010; Материалы Первой международной конференции по контурам вычислительной техники 13 и 14 марта 2010 г.; Технологический институт Бабасахеба Гавде Маратхи Мандира Мумбаи
- GIMP: 8.34. Цвет в альфа-канал
Ресурсы
- GIMP: Глава 2.

Советы
- Диалоговое окно «Цвет в альфа-канал» позволяет выбрать цвет или один из вариантов в раскрывающемся меню. , такие как цвет переднего плана и цвет фона. Однако вы можете выбрать цвет более точно. Сделайте это, щелкнув инструмент «Палитра цветов» в окне «Панель инструментов», а затем щелкнув цвет на изображении, который вы хотите сделать прозрачным. Когда вы делаете это, вы устанавливаете цвет переднего плана на выбранный вами цвет. Затем вы можете щелкнуть правой кнопкой мыши текстовое поле «От» в окне «Цвет в альфа-канал» и выбрать «Цвет переднего плана». Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным.
- Если вы не видите окно панели инструментов, нажмите «Windows», а затем нажмите «Новая панель инструментов».
Писатель Биография
После изучения физики Кевин Ли начал профессионально писать в 1989 году, когда, будучи разработчиком программного обеспечения, он также писал технические статьи для Космического центра Джонсона.


 Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты.
Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты.

 Нажмите «ОК», чтобы создать новый слой. GIMP помещает новый слой поверх исходного изображения.
Нажмите «ОК», чтобы создать новый слой. GIMP помещает новый слой поверх исходного изображения.