Как сделать полупрозрачный цвет в html
CSS: Прозрачность
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — filter:alpha(opacity=x) , где » x » может принимать значение от 0 до 100 , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0.0 до 1.0 , чем меньше значение, тем прозрачнее будет элемент:
Прозрачность при наведении
Псевдо-класс :hover позволяет изменять внешний вид элементов при наведении на них курсора мыши. Мы воспользуемся этой возможностью, чтобы изображение при наведении мыши теряло свою прозрачность:
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство opacity , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате RGB . RGB (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
RGB (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
Цвета, заданные с помощью RGB , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета RGBA схоже по синтаксису со стандартными правилами RGB . Однако, кроме всего прочего, нам потребуется объявить значение как RGBA (вместо RGB ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от 0.0 (полная прозрачность) до 1 (полная непрозрачность).
Разница между свойством opacity и RGBA заключается в том, что свойство opacity применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А RGBA позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
А RGBA позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
Полупрозрачный фон
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона.
Свойство opacity
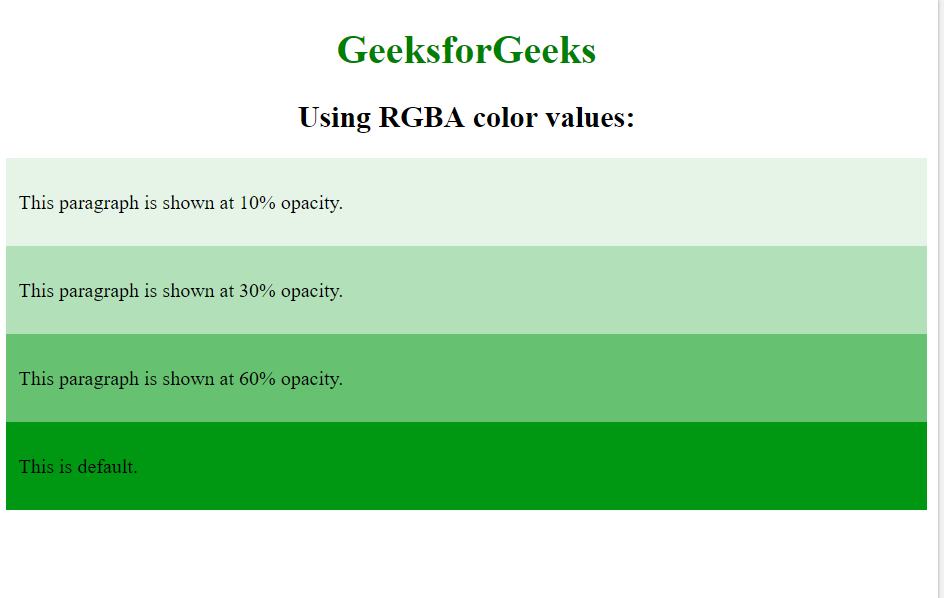
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя opacity: 1 , не получится. В табл. 1 показан вид текста и фона с разными значениями opacity .
| 0.1 | 0.4 | 0.8 | 1 |
|---|---|---|---|
В примере 1 показано создание полупрозрачного блока с использованием opacity .
Пример 1. Фон на веб-странице
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba , затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Рис. 1. Синтаксис применения rgba
В примере 2 показано применение формата RGBA для создания полупрозрачного фона.
Пример 2. Полупрозрачный фон
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 2. Значение непрозрачности для фона установлено 90%.
Полупрозрачный сайт
Мы уже научились менять фон сайта, устанавливать в качестве фона изображение и даже видео. Теперь поговорим о таком вопросе, как прозрачность фона CSS. Особенно эффектно смотрится полупрозрачный блок поверх изображения. Самый простой вариант изменить прозрачность фона или какого-либо блока на сайте — это использовать CSS-свойство opacity. В качестве примера воспользуемся кодом из предыдущей статьи:
Теперь поговорим о таком вопросе, как прозрачность фона CSS. Особенно эффектно смотрится полупрозрачный блок поверх изображения. Самый простой вариант изменить прозрачность фона или какого-либо блока на сайте — это использовать CSS-свойство opacity. В качестве примера воспользуемся кодом из предыдущей статьи:
Мы создали блок div, установили для него синий цвет и полупрозрачный фон (opacity:0.6;).
Значение свойства opacity может варьироваться в пределах от 0 до 1, где 1 — это абсолютно непрозрачный фон, а 0 — абсолютно прозрачный.
Нужно учитывать, что свойство opacity применяется не только к самому элементу, но и ко всем дочерним элементам, в том числе и тексту внутри блока. Поэтому, если нужно установить только прозрачный фон CSS, то лучше стоит использовать RGBA-формат (R — красный, G — зеленый, B — синий, A — прозрачность).
Применим теперь RGBA-формат задания фона для нашего блока:
В конструкторе сайтов «Нубекс» есть настройки полупрозрачности в композиции сайта, что позволит вам управлять прозрачностью элементов с помощью визуального редактора.
html код прозрачного цвета — ComputerMaker.info
Автор admin На чтение 4 мин. Просмотров 96 Опубликовано
Я создаю новый веб-сайт, и я ищу прозрачную панель навигации, чтобы фон был виден.
Нет прозрачного цветового кода, но есть стиль непрозрачности. Ознакомьтесь с документацией об этом на developer.mozilla.org
Возможно, вам захочется установить цвет элемента, а затем применить к нему непрозрачность.
Вы можете использовать некоторую онлайн-генератор прозрачности, которая также даст вам специфические для браузера стили. например взгляните на http://www.css-opacity.pascal-seven.de/
Обратите внимание, что , что при установке прозрачности элемента любой дочерний элемент также становится прозрачным. Поэтому вам действительно нужно наложить все остальные элементы.
Вы также можете попробовать использовать цвет RGBA, используя настройку Alpha (A), чтобы изменить непрозрачность. например.
Использование RGBA над opacity означает, что ваши дочерние элементы не прозрачны.
Различным объектам на странице часто нужно указать цвет. Это можно сделать способами, которые рассмотрены в данной теме. Также мы рассмотрим, как установть в CSS прозрачный цвет элемента.
Содержание
- Название цвета
- Система RGB
- Код в шестнадцатиричной системе
- Система HSL
- Старые браузеры
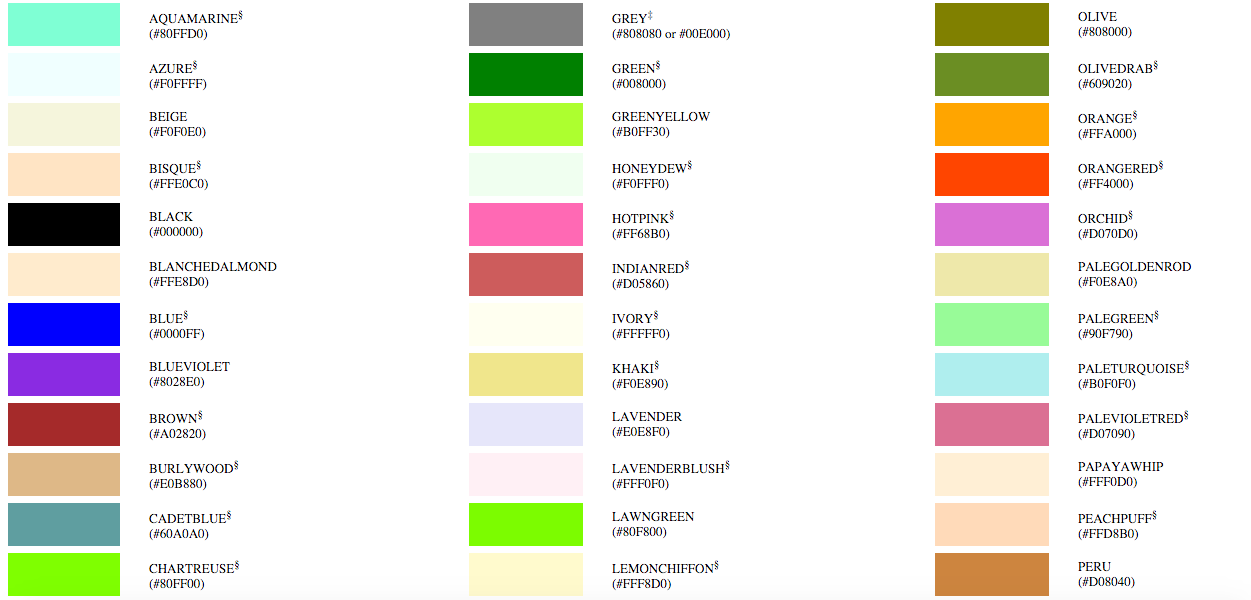
Название цвета
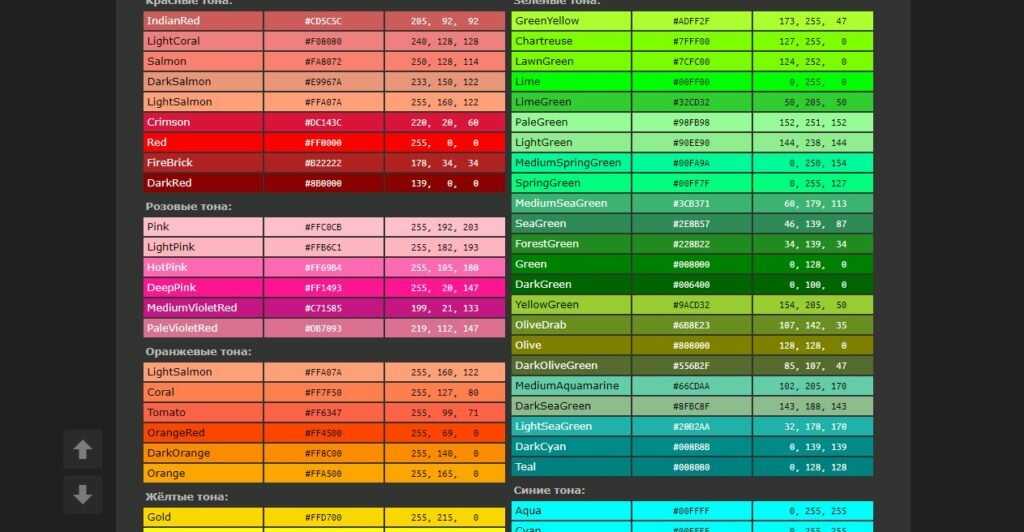
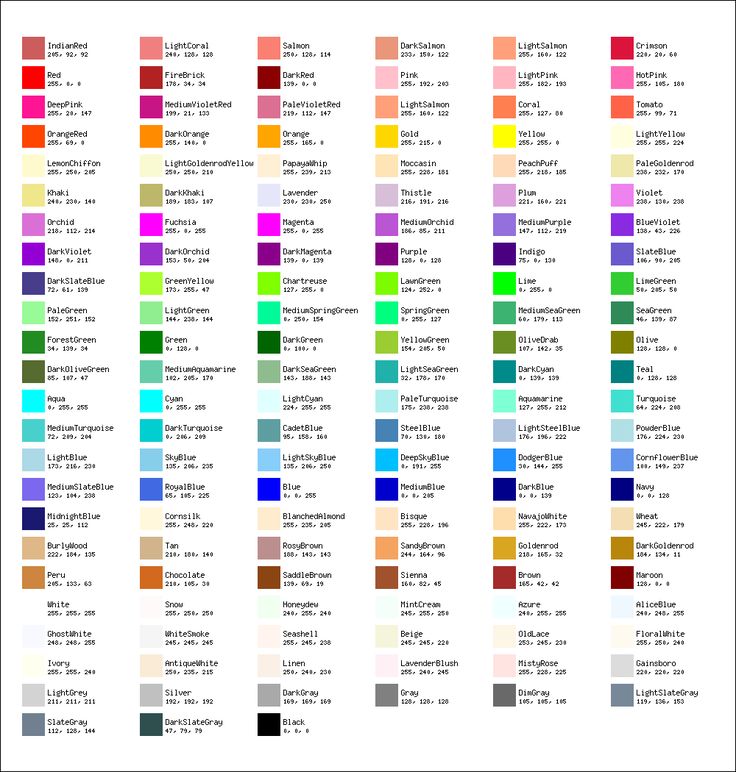
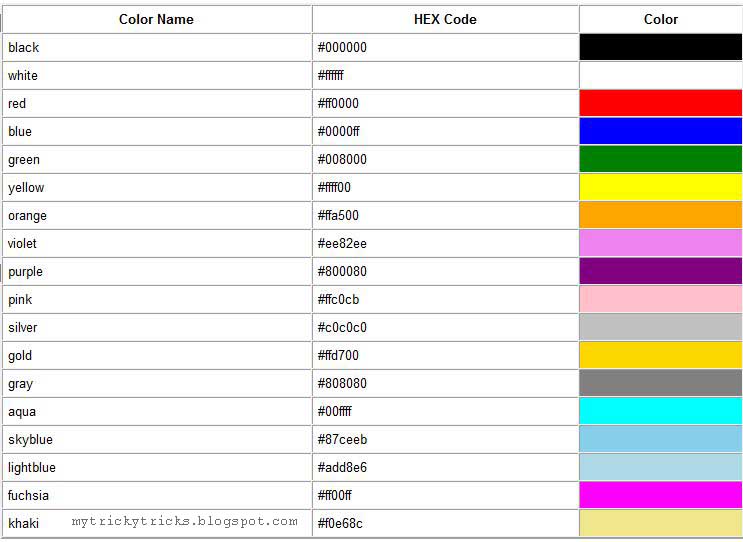
Существуют стандартные веб-цвета, которые имеют свои названия. Для их использования нужно указать название цвета. Например, чтобы задать текстовому элементу зелёный цвет, нужно установить ему такой стиль:
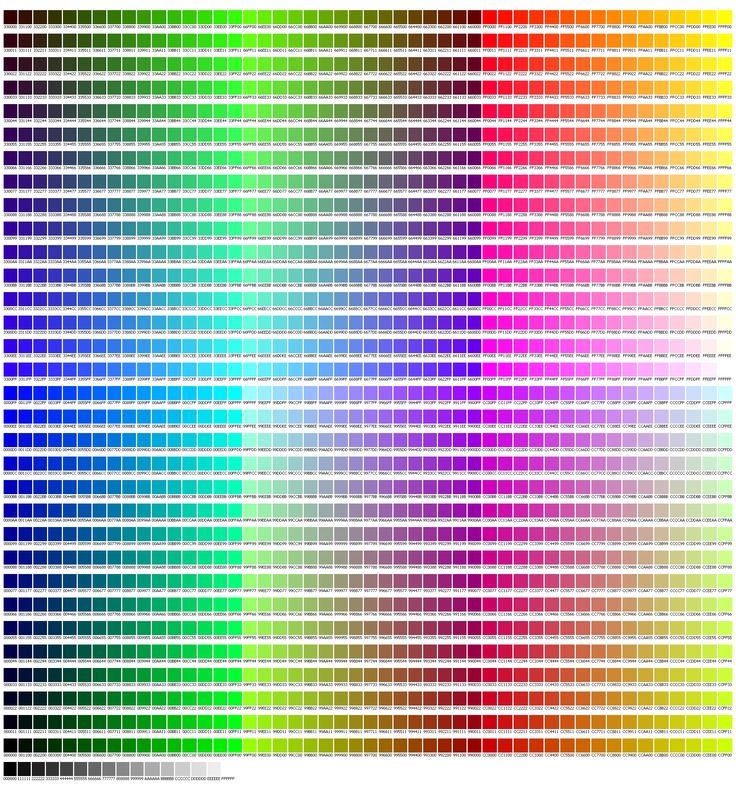
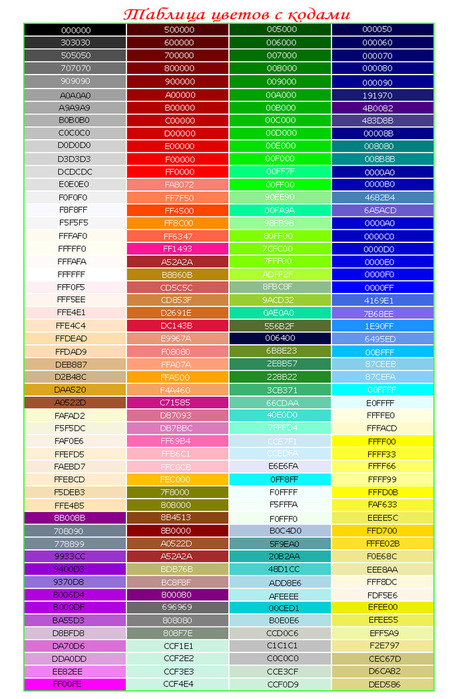
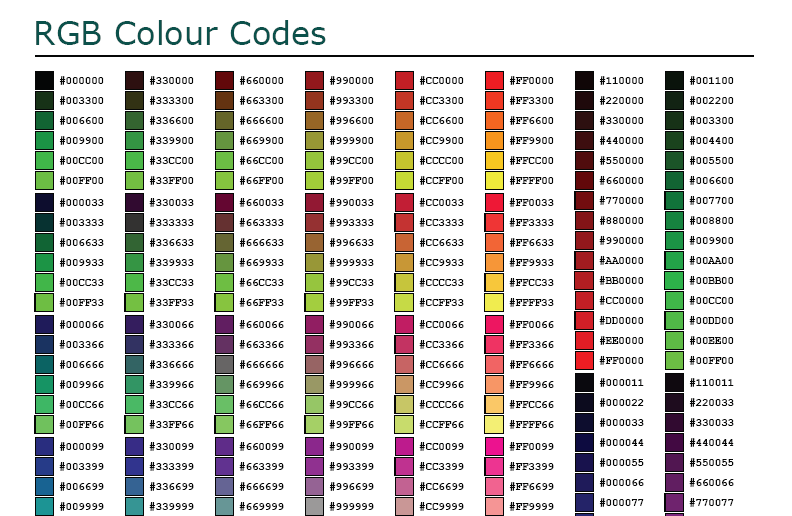
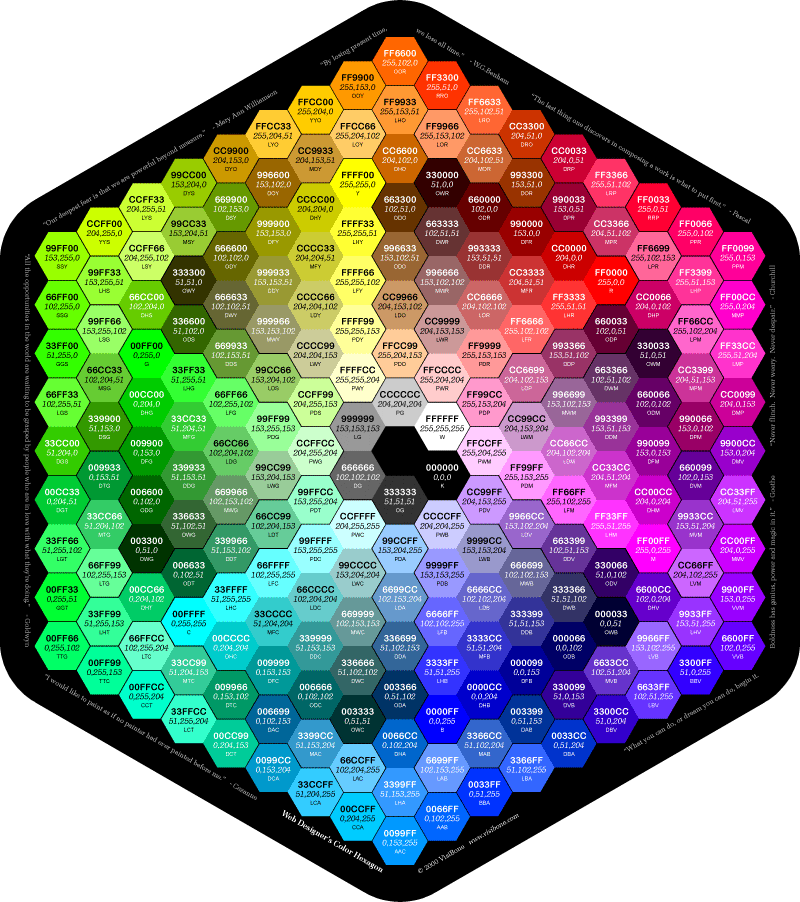
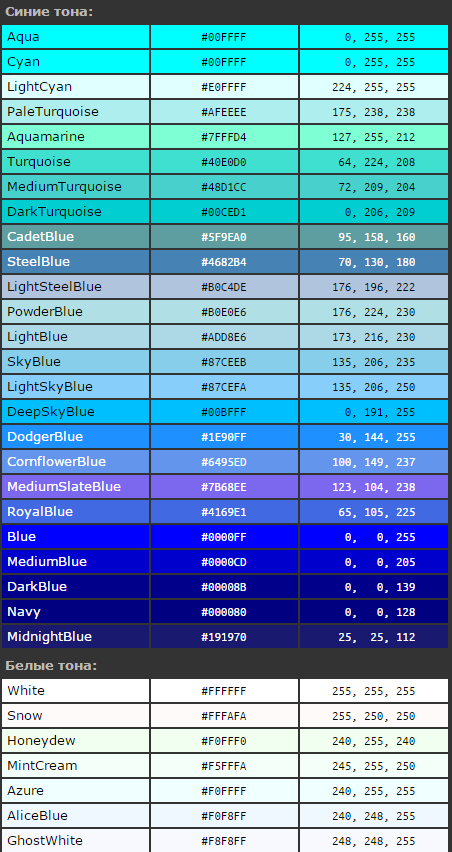
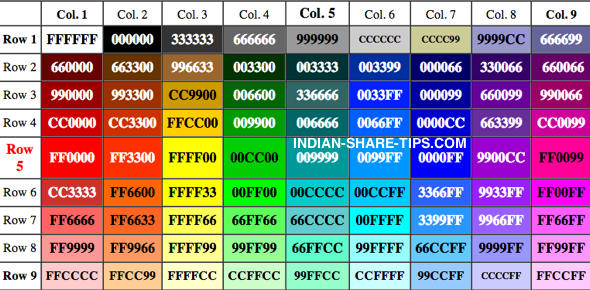
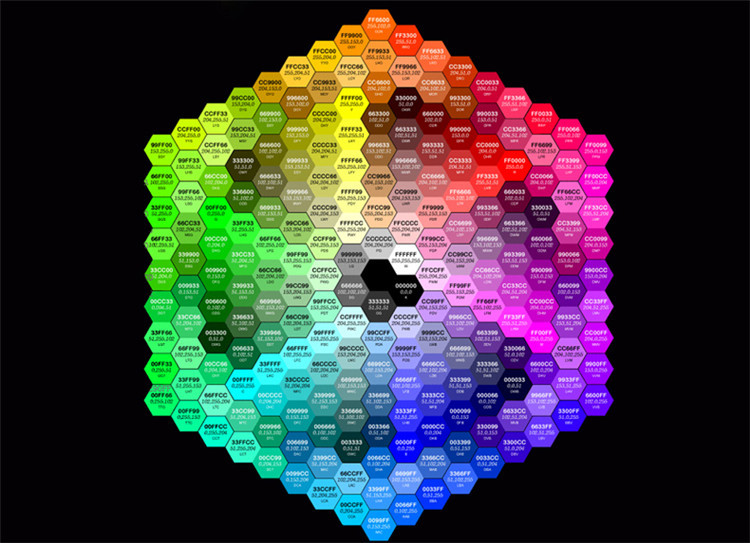
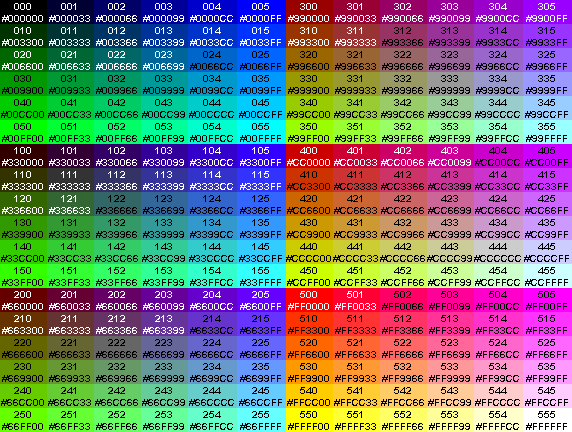
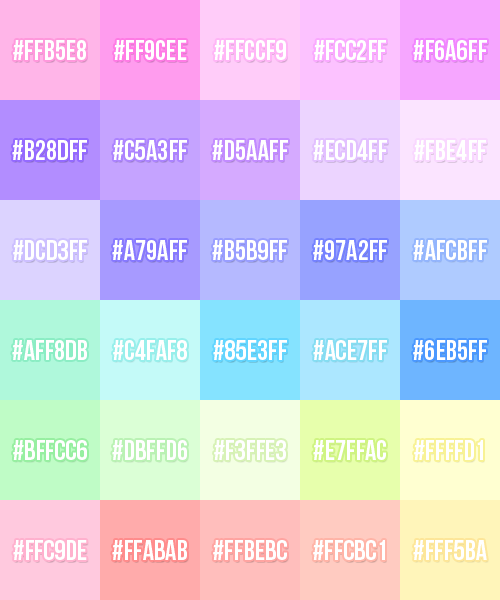
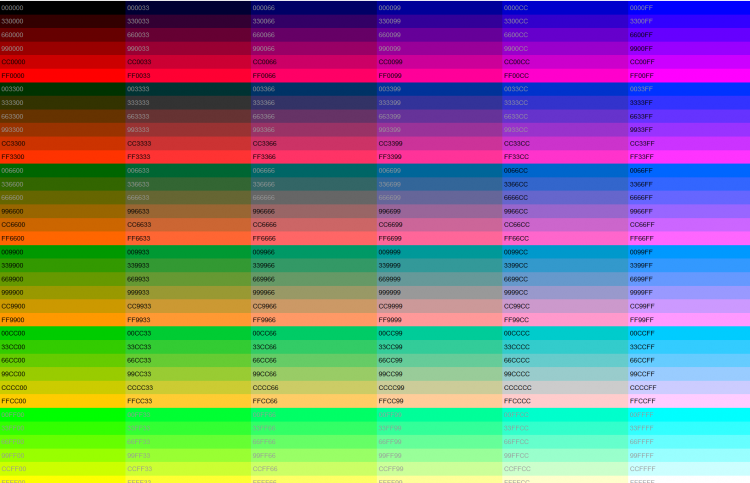
Чтобы найти таблицу веб-цветов, достаточно в любом поисковике набрать: веб-цвета.
Система RGB
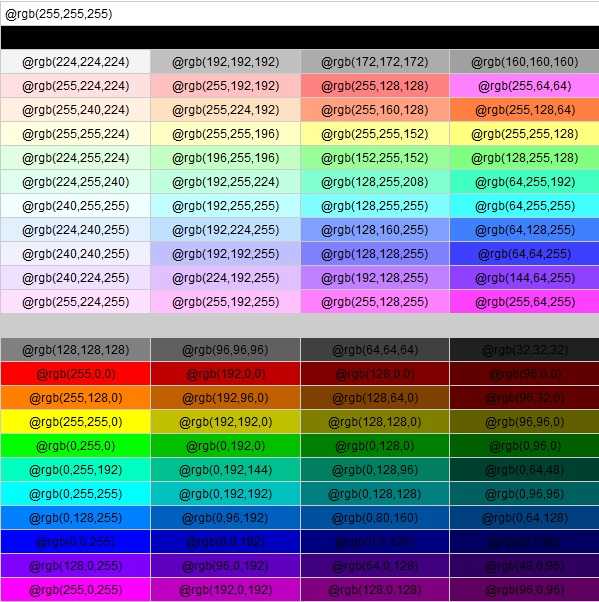
Система RGB — это способ установки цвета с помощью совмещения трёх цветов — красного, зелёного и синего.
Например, чтобы установить тексту такой цвет, нужно указать ему следующий стиль:
Вместо чисел можно указывать проценты, 0% — это минимальная интенсивность, 100% — максимальная интенсивность. Тот же цвет можно получить, если установить стиль так:
Как сделать фон текста прозрачным в word?
Содержание
- 1 Как в ворде сделать фон прозрачным
- 2 Как в ворде убрать фон за текстом
- 2.1 Удаление фона страницы
- 2.2 Убираем фон текста
- 2.
 3 Удаление фона всей таблицы
3 Удаление фона всей таблицы - 2.4 Удаление фона отдельных ячеек в таблице
- 3 Как убрать фон в ворде при копировании
- 4 Как сделать фон в ворде
Как в ворде сделать фон прозрачным
В разделе Другие языки и технологии на вопрос Как поставить рисунок в ворд, чтобы она была на тексте, но чтобы он был прозрачным, не закрывал текст? заданный автором Вразброс лучший ответ это Для 2007 Офиса:
Разметка страницы-Фон страницы-Подложка-Настраиваемая подложка-Рисунок-Выбрать-ОК-Применить.
Все!! !
С другой стороны, Вы можете вставить рисунок, отредактировать яркость и контрастность, и поместить его ЗА ТЕКСТОМ.
Ответ от
22 ответа
Привет! Вот подборка тем с ответами на Ваш вопрос: Как поставить рисунок в ворд, чтобы она была на тексте, но чтобы он был прозрачным, не закрывал текст?
Ответ от Dimas
Здесь подробно описано
ссылка
Ответ от теософия
Выделить рисунок, на ленте зайти в Формат, найти кнопку Цвет и в раскрывающемся списке выбрать Установить прозрачный цвет. К сожалению, на одном рисунке можно сделать прозрачным только один цвет. Лучше рисунок обработать в графическом редакторе, удалить фон и сохранить в формате *.png или *.gif (если устраивает 256 цветов)
К сожалению, на одном рисунке можно сделать прозрачным только один цвет. Лучше рисунок обработать в графическом редакторе, удалить фон и сохранить в формате *.png или *.gif (если устраивает 256 цветов)
Ответ от Невропатолог
это только можно делать если в режиме фона, в ворде не знаю такого нет вроде это только в презентациях вроде можно делать
Ответ от Лола Ахта
Вставьте нужную картинку в текст, выделите ее, появится окно работа с рисунками. Найдите кнопку «Обтекание текстом» и пробуйте разные варианты работы с изображениями. Вероятно Вам подойдет «За текстом»
Microsoft Word – это текстовый редактор и для работы с изображениями здесь не так уж много функций. Добавленную в документ картинку можно обрезать, повернуть, изменить резкость и яркость. А вот что касается прозрачности, то здесь нужно немного постараться, поскольку сразу ее изменить не получится.
 Это может потребоваться, если Вы хотите написать на изображении нем какой-нибудь текст, или сделать его фоном страницы.
Это может потребоваться, если Вы хотите написать на изображении нем какой-нибудь текст, или сделать его фоном страницы.Прочесть, как сделать изображение фоном в Ворде, можно перейдя по ссылке. Также на сайте есть статья, как написать текст поверх картинк.
Итак, будем использовать в качестве примера вот такой рисунок.
Поскольку изменить прозрачность картинки вставленной в документ напрямую не получится, то сначала нужно нарисовать на листе фигуру, в нашем случае прямоугольник, залить его изображением и потом уже делать прозрачным.
Перейдите на вкладку «Вставка», кликните по пункту «Фигуры» и выберите из выпадающего списка «Прямоугольник».
Затем нарисуйте прямоугольник на листе. Лучше рисовать его поверх нужного нам изображения, чтобы сохранились пропорции сторон.
Сместите его вниз, чтобы он не перекрывал картинку.
Кликните правой кнопкой по нарисованной фигурке и выберите из контекстного меню пункт «Формат фигуры».
Откроется окно «Формат рисунка». В нем перейдите на вкладку «Заливка» и поставьте маркер в поле «Рисунок или текстура». Потом нажмите на кнопку «Файл».
Найдите на компьютере тот файл, которое в документе Ворд нужно сделать прозрачным, выделите его и нажмите «Вставить».
Если документ создавали не Вы, и картинки на Вашем компьютере нет, тогда можно сохранить изображение на компьютер из документа Ворд.
После этого, нужный графический файл будет добавлен в нарисованный прямоугольник. Теперь, чтобы сделать прозрачный фон, достаточно изменять положение ползунка в поле «Прозрачность». Можно также сразу смотреть, как меняется вид изображения.
В нарисованном прямоугольнике будут границы. Если они не нужны, перейдите на вкладку «Цвет линии» и отметьте маркером пункт «Нет линий».
Закройте окно «Формат рисунка», нажав на соответствующую кнопку.
В результате мы получим две картинки, одна обычная, а вторая полупрозрачная. Можете удалить первую и переместить на ее место прозрачную.
Можете удалить первую и переместить на ее место прозрачную.
Если у Вас установлен Ворд 2013 или 2016, тогда все действия практически такие же. В фигурах выберите прямоугольник и нарисуйте его поверх того изображения, которое нужно сделать прозрачным.
Переместите его немного ниже, кликните по нему правой кнопкой мыши и выберите из списка «Формат фигуры».
Справа откроется блок «Формат рисунка». В нем нажмите вверху по ведерку с краской, разверните меню «Заливка» и отметьте маркером «Рисунок или текстура». В качестве заливки для нашего прямоугольника нужно выбрать требуемое изображение. Поэтому нажмите «Файл».
Найдите картинку на компьютере, выделите ее и нажмите «Вставить».
Когда изображение будет добавлено в Word, чтобы сделать нужный фон достаточно перетащить ползунок в поле «Прозрачность» на подходящее значение.
Если линия вокруг картинки не нужна, разверните меню «Линия» и поставьте маркер в поле «Нет линий».
Область «Формат рисунка» можете закрывать.
Описанным выше способом, можно менять прозрачность фигуры любой формы. Для этого в «Фигурах» выберите не прямоугольник, а любую другую. Потом залейте его подходящим рисунком.
Также в Ворд можно изменить прозрачность не всего рисунка, а только отдельных областей. Выделите объект, перейдите на вкладку «Работа с рисунками» – «Формат», нажмите на кнопку «Цвет» и выберите из открывшегося списка «Установить прозрачный цвет».
После этого курсор примет вид палочки с уголком на кончике. Кликните им по тому цвету на картинке, который нужно сделать прозрачным.
Области на картинке, с выбранным цветом станут такими, как вам надо. В примере они белого цвета. Это потому, что лист белый. Если у Вас будет выбран фон страницы другого цвета, то и прозрачные области на изображении станут этого же цвета.
Таким способом можно убрать только один цвет на изображении, и заменить его на прозрачность. Поэтому его лучше использовать, если на картинке есть области одинакового цвета. Если на там есть различные оттенки одного цвета, то полностью сделать, например, синий цвет так как нужно не получится.
Поэтому его лучше использовать, если на картинке есть области одинакового цвета. Если на там есть различные оттенки одного цвета, то полностью сделать, например, синий цвет так как нужно не получится.
На этом буду заканчивать. Теперь у Вас точно должно все получиться.
Поделитесь статьёй с друзьями:
Если вы часто работали с документами Word, вы скорее всего обращали внимание на выделения в тексте, которое рассчитано на привлечение внимания к определенному объекту в тексте. Это может быть как отдельная буква, слово, предложение или же даже ячейка в таблице, которая вставлена как объект. Возможно даже выделение фоном всего листа целиком или же всего документа. Но чрезмерное выделение может не только не выполнять свое предназначение, а и раздражать при просмотре и чтении документа. Я думаю что вы не увлекаетесь такими крайностями (хотя я видел такое часто) и в случае, если вам для чтения или ознакомления попадется такой документ, после прочтения вы будете знать как в ворде убрать фон за текстом, как убрать фон в ворде при копировании и как сделать фон. Давайте по порядку.
Давайте по порядку.
Статьи по теме:
- Как записать файл ISO
- Как в экселе сделать выпадающий список
Как в ворде убрать фон за текстом
Как я говорил выше, фон за текстом может присутствовать в разных элементах. Среди них буква, слово, абзац, весь текст или элемент в таблице (ячейка, столбец или строка).
Удаление фона страницы
Для удаления фона страницы сделайте следующее:
- Для Word 2007-2010 в открытом документе в верхней части Ворд выбираете раздел «Разметка страницы», для Word 2013 вам надо выбрать раздел «Дизайн». Я использую Word 2013 и изображения привожу для этой версии.
- В разделе находите панель «Фон страницы» в которой необходимо нажать на кнопку «Цвет страницы»
- В выпадающем меню нажмите на ссылку «Нет цвета»
Убираем фон текста
Кроме задания фона всей страницы, возможен вариант с выделением отдельного текста фоном. Чтобы убрать это выделение:
- Курсором выделите весь текст, фон которого необходимо убрать или изменить
- Откройте вкладку «Клавная» в верхней части документа
- Найдите иконку с изображением ведра с краской и нажмите на него
- В выпадающем списке выберите нет цвета.
 Фон выделенного вами текста исчезнет.
Фон выделенного вами текста исчезнет. - Еще один инструмент чтобы убрать фон текста — это маркер. С его помощью можно выборочно отмечать нужные слова, а так же выборочно убирать фон. Вы просто выбираете этот инструмент, выбираете цвет выделения (если необходимо выделить) или пункт «Нет цвета» (если необходимо убрать цвет фона и просто выделяете интерактивно выборочный текст. Можно так же выделить весь текст.
Удаление фона всей таблицы
Увидеть ярко выделенные ячейки или вовсе всю таблицу тоже не редкость. Многие финансовые документы выглядят как праздничные открытки школьников. Чтобы избавиться от этого проделайте следующее:
- Наведите курсор над таблицей (должен появиться в левом верхнем углу таблицы крестик) и нажмите на крестик правой кнопкой мыши. Появиться контекстное меню
- Нажмите на ведро с заливкой .
- В выпадающем списке выберите «Нет цвета».
Удаление фона отдельных ячеек в таблице
Фон отдельных ячеек изменить или убрать не сложнее чем фон всей таблицы. Для этого:
Для этого:
- Выделяете несколько ячеек правой кнопкой мыши (не отпуская ее), после выделения должно появиться всплывающее меню. Если не появилось, нажмите правой кнопкой мыши на выделенных ячейках. Для одной ячейки сразу нажимайте на ней правой кнопкой мыши.
- Нажмите на иконке с ведром.
- В выпадающем списке выберите «Нет цвета»
Как убрать фон в ворде при копировании
Очень часто при работе с текстом приходится выделять и копировать найденный в интернете текст. При этом когда вы вставляете текст в Ворд, он сохраняет все атрибуты и форматирование, которое было указано на интернет странице и текст фона далеко не все, что вы перенесете в документ. Это может быть шрифт, размер, цвет и многое другое. Для того чтобы избавиться от фона и от всего форматирования вообще необходимо проделать следующее:
- Выделите текст, который вы вставили.
- Перейдите на вкладку «Главная», найдите иконку «Удалить все форматирование» с изображением ластика и буквой на его фоне.
 Нажмите на нее и Ворд уберет все форматирование и фон текста в том числе. Еще одним вариантом не «Заносить» ненужное форматирование в документ — это перед вставкой в Ворд использовать блокнот (входит в стандартный пакет Windows). Блокнот не воспринимает форматирование. Вы вставляете текст в блокнот, потом копируете этот текст из блокнота в Word.
Нажмите на нее и Ворд уберет все форматирование и фон текста в том числе. Еще одним вариантом не «Заносить» ненужное форматирование в документ — это перед вставкой в Ворд использовать блокнот (входит в стандартный пакет Windows). Блокнот не воспринимает форматирование. Вы вставляете текст в блокнот, потом копируете этот текст из блокнота в Word.
Как сделать фон в ворде
Описывать как сделать фон для всех элементов нет необходимости, т.к. вы можете проделать все вышеописанные операции для здания фона. Просто вместо выбора пункта «Нет цвета» выберите необходимый цвет.
Знакомство с шестнадцатеричным кодом прозрачного цвета в Tableau
Фото Кристины Румпф на Unsplash . Во время этой презентации я привел кучу примеров того, как я использую прозрачные формы в каждый раз, когда я создаю…. каждый ! (я не могу рассказать вам, насколько это удобно — посмотрите мой пост в блоге Transparent Shapes для получения дополнительной информации). Во время этой презентации в окне чата было много разговоров (это была замечательная группа), и пока я говорил о прозрачных фигурах, Фи Гордон упомянул прозрачный шестнадцатеричный код. Какая?????? Это, конечно же, заинтересовало нас с Кеном, и мы начали копаться в этом.0003
каждый ! (я не могу рассказать вам, насколько это удобно — посмотрите мой пост в блоге Transparent Shapes для получения дополнительной информации). Во время этой презентации в окне чата было много разговоров (это была замечательная группа), и пока я говорил о прозрачных фигурах, Фи Гордон упомянул прозрачный шестнадцатеричный код. Какая?????? Это, конечно же, заинтересовало нас с Кеном, и мы начали копаться в этом.0003
Проведя некоторые исследования, я узнал, что прозрачный шестнадцатеричный код на самом деле довольно распространен в инструментах дизайна, таких как иллюстратор. На самом деле вы можете применить цвет шестнадцатеричного кода, который является прозрачным. Шестнадцатеричный код для прозрачного белого (не то, чтобы цвет имел значение, когда он полностью прозрачен) состоит из двух нулей, за которыми следует шестнадцатеричный код белого FFFFFF или 00FFFFFF. Честно говоря, я попробовал это в Illustrator (в котором я не эксперт) и не смог заставить его работать. Однако, насколько я понимаю, существуют дополнительные уровни прозрачности, поскольку вы можете установить для них прозрачность 10%, 20%, 30% и т. д., и каждый уровень имеет свой собственный шестнадцатеричный код.
д., и каждый уровень имеет свой собственный шестнадцатеричный код.
ДОСТУП К НИМ В TABLEAU
Стремясь узнать больше, я сразу же зашел в Tableau, открыл палитру цветов и начал вводить код в поле шестнадцатеричного кода. К сожалению, это остановило меня на 6 символах… потому что в конце концов это шестнадцатеричные коды, а не восьмеричные!
Итак, вот в чем хитрость… вы должны создать пользовательскую цветовую палитру, включающую 8-значный шестнадцатеричный код, а затем применить цвет из самой палитры. (Для получения дополнительной информации о создании пользовательской цветовой палитры в Tableau ознакомьтесь с этой справочной статьей.) Ниже представлена прозрачная цветовая палитра, которую я создал в своем файле настроек. Это только для полной прозрачности; Пробовал со всеми вариациями (10%, 20%, 30% и т.д.), но они не работали.
Итак, мы поговорили о том, что мы можем внести прозрачный цвет в Tableau через файл настроек, но как мы можем его использовать? Как это может нам помочь? В конце концов, если мы хотим, чтобы что-то было прозрачным, почему бы нам просто не использовать ползунок «Непрозрачность» в таблице цветов?
Это отличный вопрос, и он в значительной степени сводится к следующему. Что, если у вас есть два типа меток на одной диаграмме и вы хотите, чтобы одна метка была со 100%-ной непрозрачностью (нулевой прозрачностью) красного цвета, а другая — с 0%-ной непрозрачностью (100%-ная прозрачность), как вы могли бы этого добиться? Ну, я знаю один способ! Шестнадцатеричный код прозрачного цвета!
Что, если у вас есть два типа меток на одной диаграмме и вы хотите, чтобы одна метка была со 100%-ной непрозрачностью (нулевой прозрачностью) красного цвета, а другая — с 0%-ной непрозрачностью (100%-ная прозрачность), как вы могли бы этого добиться? Ну, я знаю один способ! Шестнадцатеричный код прозрачного цвета!
СЛУЧАИ ИСПОЛЬЗОВАНИЯ
Итак, мы поговорили о предыстории и концептуально о том, что он может делать, давайте разберем пару вариантов использования. (Правда в том, что я не думаю, что даже коснулся поверхности его потенциала, и я очень рад видеть, что придумает это удивительное сообщество). Если вы хотите следовать или просто использовать его в качестве справочного материала, все следующие варианты использования находятся в моей рабочей книге «Введение в шестнадцатеричный код прозрачного цвета в Tableau» на Tableau Public.
Выше я упомянул свой пост в блоге с прозрачными формами. Правда в том, что шестнадцатеричный код прозрачного цвета часто можно использовать вместо прозрачной формы. (Должен упомянуть, что некоторые из этих проблем можно решить с помощью команды «скрыть», как показывает Кен в своем видео TUG для Австралии и Новой Зеландии на 22:20. Обратите внимание: если вы скроете метку, вы не сможете с ней взаимодействовать, поэтому Я предпочитаю прозрачную форму или цвет скрытым меткам).
(Должен упомянуть, что некоторые из этих проблем можно решить с помощью команды «скрыть», как показывает Кен в своем видео TUG для Австралии и Новой Зеландии на 22:20. Обратите внимание: если вы скроете метку, вы не сможете с ней взаимодействовать, поэтому Я предпочитаю прозрачную форму или цвет скрытым меткам).
#1 ИЗОЛИРОВАННЫЕ ЗНАКИ НА СХЕМЕ
Хотя нижеследующее отсутствует в сообщении блога о прозрачных фигурах, его версия обсуждается в презентации, которую я сделал относительно прозрачной формы. (Вы можете проверить это в нашем австралийско-новозеландском видео TUG на 51:25. Раздел о прозрачных формах в целом начинается на 45:27). Представьте, что у нас есть диаграмма с двумя осями (линия и кружки), на которой показаны продажи по месяцам.
Однако мы предполагаем, что наша работа связана с Хэллоуином, и мы хотим выделить октябрьские распродажи, например:
Я думаю, что большинство людей создали бы расчет, который определяет, равен ли месяц на графике октябрю, и если да, то выдает продажи (обратите внимание, что всем моим расчетам предшествует символ @):
@October Продажи
// Если сейчас октябрь, то доходность продаж
IF DATEPART(‘month’, [Дата заказа]) = 10
THEN [Продажи]
END
Затем вы замените одну из таблеток в ряду. полка с этим расчетом.
полка с этим расчетом.
Но правда в том, что вам не нужно заменять одну из двухосных таблеток на новую, и вам вообще не нужно записывать этот расчет! Давайте сначала сделаем это с прозрачной формой.
В исходном представлении измените вторую сумму (продажи) на метку формы, затем переместите дату заказа на карточку формы. Измените дату заказа, чтобы указать месяц (без года), как показано ниже.
Теперь просто измените October на форму круга, а все остальное на прозрачную форму.
Это будет работать точно так же с прозрачным цветом, но на один шаг меньше. Оставьте отметку в виде круга, как это было раньше, переместите дату заказа на карточку цвета. Измените дату заказа, чтобы отразить месяц (без года). Затем просто измените цвет October на синий, а все остальное на прозрачный цвет. Ваш результат выглядит следующим образом и будет динамическим.
#2 ВЫБЕРИТЕ В ЛЮБОМ МЕСТЕ НА КАРТЕ
Ранее в этом году я поделился своим Datafam Finder. Datafam Finder позволил людям в сообществе Tableau зарегистрировать свое имя и общее местоположение. Затем они появятся в виде отметки на карте мира. На сегодняшний день более 400 человек зарегистрировались по всему миру. Цель Datafam Finder состояла в том, чтобы позволить людям находить других в выбранной области. Например, предположим, что я еду в командировку в Феникс, штат Аризона. Я мог бы установить радиус, скажем, 200 км, щелкнуть Феникс или рядом с ним на карте, он нарисовал бы буферный круг и перечислил бы всех в пределах 200 км от того места, где я щелкнул.
Datafam Finder позволил людям в сообществе Tableau зарегистрировать свое имя и общее местоположение. Затем они появятся в виде отметки на карте мира. На сегодняшний день более 400 человек зарегистрировались по всему миру. Цель Datafam Finder состояла в том, чтобы позволить людям находить других в выбранной области. Например, предположим, что я еду в командировку в Феникс, штат Аризона. Я мог бы установить радиус, скажем, 200 км, щелкнуть Феникс или рядом с ним на карте, он нарисовал бы буферный круг и перечислил бы всех в пределах 200 км от того места, где я щелкнул.
Большая хитрость в том, что я настроил его так, что вы можете буквально щелкнуть В ЛЮБОМ МЕСТЕ на карте, чтобы выбрать это место. Как это работает? Предположим, у вас есть набор данных, включающий двух клиентов, одного из Чикаго, штат Иллинойс, США, и одного из Токио, Япония. Это означает, что есть две метки, и я могу нажать на любую из них. Но что, если я нажму на Лондон, Англия? Что случилось бы? Ну, абсолютно ничего бы не случилось, потому что нет ни отметки, ни данных, связанных с Лондоном, Англия. Но в Datafam Finder вы можете абсолютно точно щелкнуть Лондон, Англию или любое другое место в этом отношении. Как я это сделал? Ну, я нашел список всех городов мира, загрузил его в таблицу Google, а затем, по сути, объединил его со списком людей, которые зарегистрировались. Так что теперь у каждого города мира всегда есть своя отметка.
Но в Datafam Finder вы можете абсолютно точно щелкнуть Лондон, Англию или любое другое место в этом отношении. Как я это сделал? Ну, я нашел список всех городов мира, загрузил его в таблицу Google, а затем, по сути, объединил его со списком людей, которые зарегистрировались. Так что теперь у каждого города мира всегда есть своя отметка.
Но я не хотел, чтобы отображались все города, иначе вы не сможете увидеть, где находятся более 400 зарегистрированных участников, как показано ниже:
Я решил это с помощью прозрачной формы… ну, примерно 26 000 прозрачных форм. Я просто создал вычисление, которое определило, кто является регистрантом, а что городом из таблицы Google. Я поместил этот расчет на карту формы, а затем применил прозрачную форму к городам из таблицы Google (которую я назвал «Прозрачной» в расчете).
Я говорю все это, потому что мы можем использовать прозрачный цвет для той же цели. (Опять же, вы можете проверить мою рабочую книгу «Прозрачный цвет» на Tableau Public, если хотите следовать ей).
Чтобы продолжить, загрузите оригинальный Datafam Finder. Перейдите к карте, перейдите к оси формы, щелкните значок рядом с «Изменить форму выделения» и измените его на «Цвет» (а не «Форма»), как показано ниже. Мы должны сделать это таким образом, потому что уже есть другая таблетка от цвета. Сделав это таким образом, мы получим две пилюли цвета — по сути, комбинацию двух из них.
Теперь просто обновите цвета. Мы хотим, чтобы город, по которому щелкнули, был черным, как и любой другой зарегистрированный город в пределах выбранного расстояния. Мы хотим, чтобы все остальные зарегистрированные пользователи отображались красным цветом. И тогда все, что указано как «прозрачное», является городом, который был из листа Google и не выбран. Это должен быть прозрачный цвет.
# 3 ПОКАЗАТЬ ИНФОРМАЦИЮ ЗА
Несколько недель назад я поделился визой под названием «О, места, которые мы прошли». Он был вдохновлен моей невесткой, у которой в гостиной висит деревянная карта, на которой она нарисовала каждый штат США, который они посетили всей семьей. Поэтому мне, конечно же, пришлось построить его в Tableau. Я решил сделать это индивидуально для каждого члена семьи, а также всей нашей семьи вместе взятых. Первоначально я просто показывал штаты, которые мы посетили, одним цветом, а штаты, которые мы не посещали, другим цветом… но это было скучно. Мне пришла в голову идея показать реальное изображение члена семьи, стоящего за ним, и этот человек как бы раскрывался по мере посещения большего количества штатов. (Создание изображения потребовало немного графической работы. Я создал карту США, используя альтернативный шейп-файл проекции — тот же, который я использовал бы для своей карты, я экспортировал его как изображение, я сделал его центр прозрачным, а внешнюю часть он белый, я наложил его на фотографию, затем немного обрезал, чтобы в итоге фотографии выглядели так). Затем эти изображения будут размещены за каждой картой:
Поэтому мне, конечно же, пришлось построить его в Tableau. Я решил сделать это индивидуально для каждого члена семьи, а также всей нашей семьи вместе взятых. Первоначально я просто показывал штаты, которые мы посетили, одним цветом, а штаты, которые мы не посещали, другим цветом… но это было скучно. Мне пришла в голову идея показать реальное изображение члена семьи, стоящего за ним, и этот человек как бы раскрывался по мере посещения большего количества штатов. (Создание изображения потребовало немного графической работы. Я создал карту США, используя альтернативный шейп-файл проекции — тот же, который я использовал бы для своей карты, я экспортировал его как изображение, я сделал его центр прозрачным, а внешнюю часть он белый, я наложил его на фотографию, затем немного обрезал, чтобы в итоге фотографии выглядели так). Затем эти изображения будут размещены за каждой картой:
Именно в этот момент я понял, что у меня проблема. Я намеревался наложить реальную карту, показывающую места, где мы были (в приведенном выше случае, места, где была моя дочь Эддисон). Я хотел, чтобы все было полупрозрачно, чтобы вы могли видеть ее во всех тогдашних состояниях, но я хотел, чтобы состояния, в которых она была, были полностью прозрачными… Я хотел, чтобы они открывали карту. Ну, как, черт возьми, я мог дать некоторым состояниям непрозрачность 80%, а другим состояниям 0% непрозрачность? Нет никакого способа управлять непрозрачностью с помощью вычисления.
Я хотел, чтобы все было полупрозрачно, чтобы вы могли видеть ее во всех тогдашних состояниях, но я хотел, чтобы состояния, в которых она была, были полностью прозрачными… Я хотел, чтобы они открывали карту. Ну, как, черт возьми, я мог дать некоторым состояниям непрозрачность 80%, а другим состояниям 0% непрозрачность? Нет никакого способа управлять непрозрачностью с помощью вычисления.
Я рассматривал возможность фильтрации только для отображения состояний, в которых она не была, но это устранило бы любую интерактивность или всплывающую подсказку с состояниями, в которых она была… а я этого не хотел. Я даже поработал над идеей двух карт, наложенных поверх изображения, одна из которых будет фильтровать только непосещенные состояния, а затем другая поверх, полностью прозрачная для интерактивности и всплывающей подсказки. Но 3 слоя, ну, я действительно ненавидел эту идею.
И тут меня осенило! Прозрачный цвет подойдет идеально! Все, что я сделал, это применил белый цвет (с непрозрачностью 75/%) к непосещенным состояниям и полностью прозрачный цвет к состояниям, которые она посетила. Это было просто, и результат был ИМЕННО тем, что я хотел… и всего на одном листе. Опять же, вы можете проверить окончательную визуализацию здесь.
Это было просто, и результат был ИМЕННО тем, что я хотел… и всего на одном листе. Опять же, вы можете проверить окончательную визуализацию здесь.
#4 СКОЛЬЗЯЩАЯ ОПОРНАЯ ЛИНИЯ С ЦВЕТОМ
Хорошо, теперь мой любимый пример из всех. Когда в версии 2019.2 были выпущены действия с параметрами, я создал кучу примеров в своем блоге «Игра с действиями с параметрами». Одним из таких примеров была скользящая опорная линия. Это была двухосевая линейная диаграмма / диаграмма с областями, где действие параметра вводило дату в параметр. При расчете этот параметр сравнивался с фактической датой в визуализации и окрашивал диаграмму с областями в синий цвет, если он был до даты, и в серый, если он был после даты (см. номер 8 в этом сообщении в блоге для полной сборки). Ниже приведен оригинальный gif, показанный в этом сообщении в блоге.
Думая о прозрачном шестнадцатеричном цвете, я понял, что мы можем сделать это немного по-другому. Мы могли бы заменить серый цвет на полностью прозрачный цвет, обеспечивающий действительно чистый и четкий дизайн (который также мог бы показать что-либо за ним, если это необходимо). Используя диаграмму в приведенном выше примере, по существу замените серый цвет прозрачным шестнадцатеричным кодом цвета, и все! Он показан ниже на несколько иной диаграмме, но он был построен с использованием тех же общих шагов. Я просто люблю этот!
Используя диаграмму в приведенном выше примере, по существу замените серый цвет прозрачным шестнадцатеричным кодом цвета, и все! Он показан ниже на несколько иной диаграмме, но он был построен с использованием тех же общих шагов. Я просто люблю этот!
ЗАКЛЮЧЕНИЕ
И это все для моих примеров, но с тех пор, как я действительно написал этот пост в блоге, я использовал этот трюк по крайней мере дюжину раз, в том числе в моей недавней визе Mario Kart (чтобы изменить шаблон coxcomb Кена). для транспортных средств, шин и планеров)! Как я упоминал выше, многие варианты использования из моего сообщения в блоге «Прозрачные фигуры» также могут быть выполнены с использованием прозрачного цвета. Но в целом я думаю, что возможностей для этого трюка гораздо больше. Я очень рад видеть все различные варианты использования, которые предлагает это замечательное сообщество. Я уверен, что вы собираетесь взорвать умы людей!
Прежде чем мы уйдем… ОГРОМНОЕ спасибо Fi Gordon , который рассказал нам об этом в первую очередь. Спасибо, Фи!!!
Спасибо, Фи!!!
Спасибо за внимание!
Кевин Флерлаге, 10 января 2022 г.
Twitter | LinkedIn | Tableau Public
Как заменить цвета прозрачными в GIMP | Малый бизнес
Кевин Ли
Прозрачные пленки могут показаться не очень интересными, пока вы не обнаружите захватывающие визуальные эффекты, которые можно создавать с их помощью. Возьмите копию бесплатной программы редактирования изображений GIMP, и вы научитесь превращать голубое небо в красный цвет, а яблоки в синий цвет одним нажатием кнопки. Многие цифровые изображения содержат информацию, которая определяет прозрачность изображения, а также цвет. Используя GIMP для управления информацией о прозрачности, вы можете сделать цвет одним из ваших бизнес-графиков прозрачным и заменить его другим.
Сделать прозрачным цвет
Запустите GIMP и откройте изображение, цвет которого вы хотите сделать прозрачным.
Нажмите «Цвет» в строке меню и выберите «Цвет в альфа-канал».
 Откроется диалоговое окно «Цвет в альфа-канал», в котором будет показан небольшой предварительный просмотр вашего изображения. Функция Color to Alpha позволяет выбрать цвет изображения и сделать его прозрачным. В этом окне есть поле «От» под изображением предварительного просмотра. Это текстовое поле содержит цвет, который вы хотели бы сделать прозрачным. Есть несколько способов получить цвет в этом текстовом поле.
Откроется диалоговое окно «Цвет в альфа-канал», в котором будет показан небольшой предварительный просмотр вашего изображения. Функция Color to Alpha позволяет выбрать цвет изображения и сделать его прозрачным. В этом окне есть поле «От» под изображением предварительного просмотра. Это текстовое поле содержит цвет, который вы хотели бы сделать прозрачным. Есть несколько способов получить цвет в этом текстовом поле.Щелкните правой кнопкой мыши поле «От», и вы увидите меню, содержащее следующие параметры: Цвет переднего плана, Цвет фона, Черный и белый. Вы можете выбрать один из этих вариантов, если хотите сделать один из этих цветов прозрачным. Цвета фона и переднего плана — это те, которые вы видите в нижней части окна панели инструментов.
Щелкните текстовое поле «От», и GIMP откроет окно выбора цвета «Цвет в альфа-канал». Это окно, в котором отображаются цвета, позволяет вам щелкнуть цвет, который вы хотите сделать прозрачным.
Выберите цвет, который вы хотите сделать прозрачным, одним из этих способов.
 Например, если вы хотите выбрать цвет из окна «Цвет для полезной палитры цветов», щелкните текстовое поле «От», затем щелкните один из цветов в диалоговом окне «Цвет для полезной палитры цветов» и нажмите «ОК». GIMP делает выбранный вами цвет прозрачным.
Например, если вы хотите выбрать цвет из окна «Цвет для полезной палитры цветов», щелкните текстовое поле «От», затем щелкните один из цветов в диалоговом окне «Цвет для полезной палитры цветов» и нажмите «ОК». GIMP делает выбранный вами цвет прозрачным.
Проверка прозрачности
Нажмите кнопку «Слой» в верхней части главного окна GIMP и выберите «Новый слой», чтобы открыть окно «Новый слой». Нажмите «ОК», чтобы создать новый слой. GIMP помещает новый слой поверх исходного изображения.
Нажмите «Ctrl-L», чтобы открыть окно «Слои», если вы его не видите. Окно «Слои» содержит вертикальный список слоев, которые существуют в вашем изображении. Каждый слой отображается в виде миниатюрного изображения. Добавленный вами новый слой появится вверху списка. Исходное изображение, которое также является слоем, появится под ним. Слои похожи на листы стекла, которые содержат изображения. Если вы сложите их, слои в нижней части стопки будут видны сквозь любые прозрачные области, которые находятся в слоях над ними.

Щелкните и перетащите созданный вами новый слой так, чтобы он располагался под исходным слоем изображения. Это упорядочивает порядок расположения слоев и заставляет новый слой отображаться под исходным слоем изображения.
Щелкните новый слой, чтобы выбрать его. Перейдите в окно панели инструментов и щелкните цветной квадрат «Передний план» в нижней части окна, чтобы открыть окно «Изменить цвет переднего плана». Щелкните один из цветов, которые вы видите в диалоговом окне «Изменить цвет переднего плана», а затем нажмите «ОК», чтобы закрыть это окно.
Щелкните инструмент «Заливка ведра» в окне «Инструменты» и перейдите на холст для рисования, содержащий новый слой. Щелкните слой, чтобы заполнить его выбранным цветом. Например, если вы выбрали зеленый, GIMP заполнит слой зеленым цветом. Обратите внимание, что выбранный вами цвет проглядывает сквозь прозрачные области исходного изображения. Это происходит потому, что вы сделали эти области прозрачными.
 Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения.
Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения.
Ссылки
- ThinkQuest 2010; Материалы Первой международной конференции по контурам вычислительной техники 13 и 14 марта 2010 г.; Технологический институт Бабасахеба Гавде Маратхи Мандира Мумбаи
- GIMP: 8.34. Цвет в альфа-канал
Ресурсы
- GIMP: Глава 2. Запуск GIMP
Советы
- Диалоговое окно «Цвет в альфа-канал» позволяет выбрать цвет или один из вариантов в раскрывающемся меню. , такие как цвет переднего плана и цвет фона. Однако вы можете выбрать цвет более точно. Сделайте это, щелкнув инструмент «Палитра цветов» в окне «Панель инструментов», а затем щелкнув цвет на изображении, который вы хотите сделать прозрачным. Когда вы делаете это, вы устанавливаете цвет переднего плана на выбранный вами цвет. Затем вы можете щелкнуть правой кнопкой мыши текстовое поле «От» в окне «Цвет в альфа-канал» и выбрать «Цвет переднего плана».
 Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным.
Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным. - Если вы не видите окно панели инструментов, нажмите «Windows», а затем нажмите «Новая панель инструментов».
Писатель Биография
После изучения физики Кевин Ли начал профессионально писать в 1989 году, когда, будучи разработчиком программного обеспечения, он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
4. Становление прозрачным — Цвета, узоры и градиенты SVG [Книга]
Сплошные области цвета имеют свое место, но для многих графических изображений необходимо добавить немного тонкости. Одним из способов сделать это является прозрачность, позволяющая рисовать фигуру, не закрывая полностью содержимое предыдущих слоев рисунка.
Прозрачность в некотором смысле является еще одной гранью цвета, а в некотором смысле отдельной и гораздо более сложной темой. Это отражено в различных способах определения прозрачности, которые мы сравним и сопоставим в этой главе.
Это отражено в различных способах определения прозрачности, которые мы сравним и сопоставим в этой главе.
Одна вещь остается неизменной, когда речь идет о прозрачности и веб-дизайне: вы не говорите о прозрачности , вы говорите о непрозрачности . Эти две концепции прямо противоположны: когда что-то полностью непрозрачно, оно совсем не прозрачно, а когда что-то имеет нулевую непрозрачность, оно полностью прозрачно и, следовательно, невидимо.
SVG использует три различных свойства для управления непрозрачностью основных фигур и текста: opacity , fill-opacity и штрих-непрозрачность . Все это можно установить с помощью атрибутов презентации или правил стиля CSS.
Модуль цвета CSS уровня 3 расширил свойство opacity для применения ко всему содержимому. Кроме того, вместо того, чтобы вводить свойств *-opacity для каждого аспекта рисования CSS, этот модуль представил новые цветовые функции. Частично прозрачный цвет можно определить с помощью функций цвета
Частично прозрачный цвет можно определить с помощью функций цвета rgba() и hsla() , а затем использовать в любом месте CSS, где требуется значение цвета.
Непрозрачность в Интернете всегда выражается в виде десятичного числа от 0,0 (невидимый) до 1,0 (сплошной, без прозрачности). Эти числа также известны как значения alpha , особенно при обсуждении непрозрачности как неотъемлемой части цветов или изображений. a в rgba() и hsla() относятся к альфа-каналу. Эти функции принимают четыре значения вместо обычных трех, при этом четвертым является альфа-значение от 0 до 1.
Примечание
Ключевое слово прозрачный , которое ранее имело особое значение для фона CSS, было переопределено как именованный цвет. Эквивалентно rgba(0,0,0,0) , его можно использовать как любое другое ключевое слово цвета в браузерах, поддерживающих цвета CSS 3.
Окончательный эффект изменения альфа-значения графики зависит от используемого метода. В частности, общее свойство
В частности, общее свойство opacity работает существенно иначе по сравнению с другими параметрами.
Свойство opacity применяется к элементу, для которого оно установлено — даже если это группа , элемент или — и не наследуется. Он берет окончательный результат рисования для этого элемента, включая все его дочернее содержимое, и делает его более прозрачным.
Подсказка
Значение непрозрачности применяется после , определяя окончательный цвет в каждой точке, где две формы — или заливка и обводка одной формы — перекрываются.
Установка значения opacity меньше 1 создает контекст наложения, сглаживающий и содержащий все дочернее содержимое. В макете CSS это может существенно повлиять на положение элементов. Это не имеет подобного эффекта в содержимом SVG 1.1, но в SVG 2 повлияет на наложение z-index и сгладит все 3D-преобразования.
Напротив, при установке stroke-opacity или fill-opacity или при использовании функций цвета rgba или hsla эффект прозрачности применяется во время рисования каждой фигуры к этому цвету. только раздел. свойства stroke-opacity и fill-opacity наследуются по умолчанию.
На рис. 4-1 показано различие: контур в виде восьмерки с толстой зеленой обводкой и желтой заливкой частично перекрывает сине-фиолетовый эллипс, непрозрачность которого не меняется. Зеленая и желтая фигура показана с полной непрозрачностью (вверху слева) и с половинной непрозрачностью с использованием stroke-opacity и fill-opacity (вверху справа), opacity на (внизу слева) или цветов rgba для обводки и заливки (внизу справа). В примере 4-1 приведен код.
Рис. 4-1. Зелено-желтая фигура с полной непрозрачностью и частичной прозрачностью тремя различными способами
Пример 4-1.
 Использование различных параметров непрозрачности для управления прозрачностью графики
Использование различных параметров непрозрачности для управления прозрачностью графикиПовторно используемые формы предопределены в разделе
Передний план
<путь>имеет указаннуюширину штриха, но в остальном наследует его стили рисования.Блок CSS

 Прозрачность может иметь значения от 0 до 1. При 1 элемент является непрозрачным. При 0 элемент является полностью прозрачным, то есть, его не видно. Любое число между этими значениями делает элемент прозрачным. Для установки цвета в CSS свойстве пишется слово rgba, затем в скобках через запятую указываются цвета и прозрачность. Чтобы сделать текст таким же цветом, но при этом прозрачным, стиль нужно установить так:
Прозрачность может иметь значения от 0 до 1. При 1 элемент является непрозрачным. При 0 элемент является полностью прозрачным, то есть, его не видно. Любое число между этими значениями делает элемент прозрачным. Для установки цвета в CSS свойстве пишется слово rgba, затем в скобках через запятую указываются цвета и прозрачность. Чтобы сделать текст таким же цветом, но при этом прозрачным, стиль нужно установить так:

 3 Удаление фона всей таблицы
3 Удаление фона всей таблицы Фон выделенного вами текста исчезнет.
Фон выделенного вами текста исчезнет. Нажмите на нее и Ворд уберет все форматирование и фон текста в том числе. Еще одним вариантом не «Заносить» ненужное форматирование в документ — это перед вставкой в Ворд использовать блокнот (входит в стандартный пакет Windows). Блокнот не воспринимает форматирование. Вы вставляете текст в блокнот, потом копируете этот текст из блокнота в Word.
Нажмите на нее и Ворд уберет все форматирование и фон текста в том числе. Еще одним вариантом не «Заносить» ненужное форматирование в документ — это перед вставкой в Ворд использовать блокнот (входит в стандартный пакет Windows). Блокнот не воспринимает форматирование. Вы вставляете текст в блокнот, потом копируете этот текст из блокнота в Word. Откроется диалоговое окно «Цвет в альфа-канал», в котором будет показан небольшой предварительный просмотр вашего изображения. Функция Color to Alpha позволяет выбрать цвет изображения и сделать его прозрачным. В этом окне есть поле «От» под изображением предварительного просмотра. Это текстовое поле содержит цвет, который вы хотели бы сделать прозрачным. Есть несколько способов получить цвет в этом текстовом поле.
Откроется диалоговое окно «Цвет в альфа-канал», в котором будет показан небольшой предварительный просмотр вашего изображения. Функция Color to Alpha позволяет выбрать цвет изображения и сделать его прозрачным. В этом окне есть поле «От» под изображением предварительного просмотра. Это текстовое поле содержит цвет, который вы хотели бы сделать прозрачным. Есть несколько способов получить цвет в этом текстовом поле. Например, если вы хотите выбрать цвет из окна «Цвет для полезной палитры цветов», щелкните текстовое поле «От», затем щелкните один из цветов в диалоговом окне «Цвет для полезной палитры цветов» и нажмите «ОК». GIMP делает выбранный вами цвет прозрачным.
Например, если вы хотите выбрать цвет из окна «Цвет для полезной палитры цветов», щелкните текстовое поле «От», затем щелкните один из цветов в диалоговом окне «Цвет для полезной палитры цветов» и нажмите «ОК». GIMP делает выбранный вами цвет прозрачным.
 Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения.
Поскольку ваше исходное изображение находится поверх слоя, имеющего собственный цвет, вы увидите, как цвет нового слоя проглядывает сквозь прозрачную область исходного изображения. Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным.
Когда вы нажимаете «ОК», GIMP делает этот цвет прозрачным.