Блочные элементы | htmlbook.ru
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры <div>, <h2>, <p> и др.
Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы (<span>, например). Запрещено добавлять внутрь встроенных элементов блочные (пример 1).
Пример 1. Использование блочных элементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Блочные элементы</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div><p>Lorem ipsum dolor sit amet...</p></div>
<h3><a href="link1.
html">Ut wisi enim ad minim veniam</a></h3>
</body>
</html>В данном примере абзац (тег <p>) вставляется внутрь контейнера <div>, а ссылка (тег <a>) — в заголовок <h3>. Кстати, ошибкой будет поступить наоборот — добавить <h3> в контейнер <a> (<a href=»link1.html»><h3>Ut wisi</h3></a>), поскольку тег <a> не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное
пространство. Здесь следует оговорить, что под этим подразумевается. Например,
если тег <div> в коде документа присутствует
один, то он занимает всю свободную ширину окна браузера и ширина блока будет
равна 100%. Стоит поместить один тег <div> внутрь
другого, как ширина внутреннего тега начинает исчисляться относительно его родителя,
т.е. внешнего контейнера.
Например,
если тег <div> в коде документа присутствует
один, то он занимает всю свободную ширину окна браузера и ширина блока будет
равна 100%. Стоит поместить один тег <div> внутрь
другого, как ширина внутреннего тега начинает исчисляться относительно его родителя,
т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока (width), отступов (margin), полей (padding) и границ (border). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Пример 2. Ширина слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ширина</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
DIV {
width: 300px; /* Ширина слоя */
margin: 7px; /* Значение отступов */
padding: 10px; /* Поля вокруг текста */
border: 4px solid black; /* Параметры границы */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet.
..</div>
</body>
</html>В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.
Рис 1. Ширина блочного элемента
В том случае когда <!DOCTYPE> в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width.
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Ширина</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css"> #layer1 { width: 100%; /* Ширина первого слоя */ padding: 10px; /* Поля вокруг текста */ background: #fc0; /* Цвет фона */ } #layer2 { width: 100%; /* Ширина второго слоя */ background: #cc0; /* Цвет фона */ } #layer2 P { padding: 10px; /* Поля вокруг параграфа */ } #layer3 { background: #3ca; /* Цвет фона третьего слоя */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div>Lorem ipsum dolor sit amet...</div> <div><p>Lorem ipsum dolor sit amet...</p></div> <div>Lorem ipsum dolor sit amet...</div> </body> </html>
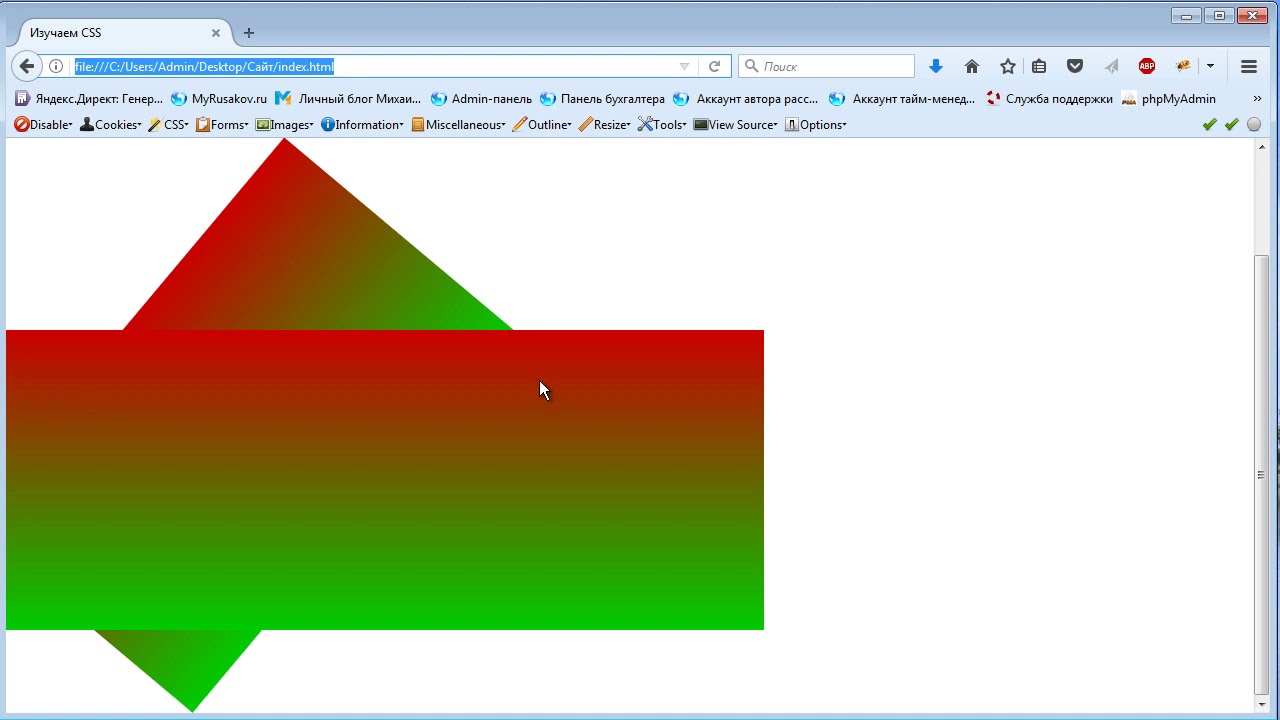
Результат примера показан на рис. 2.
Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере (layer1)
установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя
(layer2) ширина также задана 100%, но поля определяются
для внутреннего абзаца (тег <p>). За счет
этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3)
вообще не применяется свойство width, поэтому оно
определяется по умолчанию — auto. В таком
случае слой будет занимать всю ширину окна браузера без всяких горизонтальных
полос.
Для второго слоя
(layer2) ширина также задана 100%, но поля определяются
для внутреннего абзаца (тег <p>). За счет
этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3)
вообще не применяется свойство width, поэтому оно
определяется по умолчанию — auto. В таком
случае слой будет занимать всю ширину окна браузера без всяких горизонтальных
полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно
превышает указанную высоту (пример 4).
Пример 4. Высота слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Высота</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css"> #layer1 { width: 300px;/* Ширина слоя */ background: #fc0; /* Цвет фона */ height: 50px; /* Высота слоя */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </div> </body> </html>
Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной,
за счет чего текст не помещается в блоке и накладывается поверх слоя.
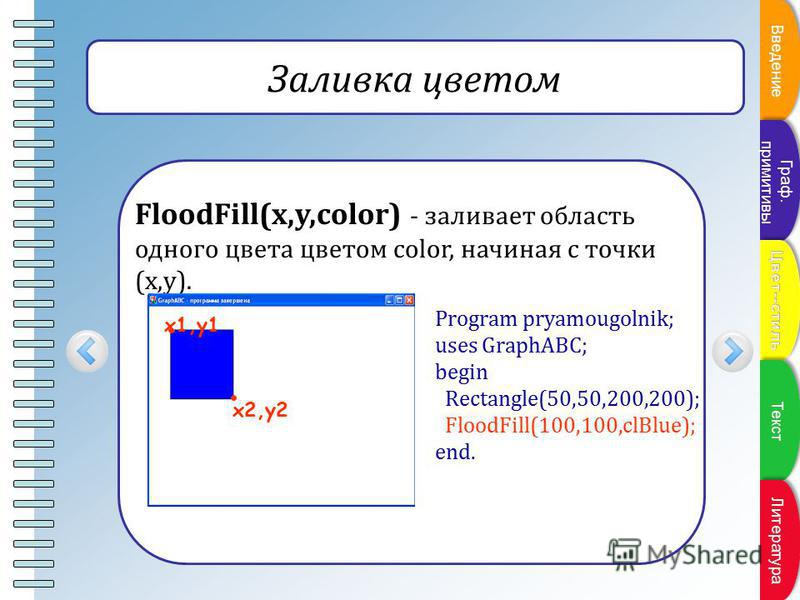
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding (рис. 4).
Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
а. Internet Explorer 7
б. Firefox, Internet Explorer 8+
в. Opera
Opera
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Рамка</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css"> #layer1 { width: 300px; /* Ширина слоя */ padding: 10px; /* Поля вокруг текста */ background: #fc0; /* Цвет фона */ border: 5px dashed black;/* Параметры границы */ } </style> </head> <body> <div>Lorem ipsum dolor sit amet...</div> </body> </html>
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при
верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с
новой строки и занимают всю доступную ширину области, в которой располагаются.
Такие элементы характерны тем, что всегда начинаются с
новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Основные Фигуры — SVG | MDN
Существует несколько основных фигур, используемых в большинстве рисунков SVG. Назначение этих фигур вполне очевидно из их имён. Мы привели здесь некоторые атрибуты, определяющие положение и размер, но спецификация элемента, вероятно, содержит более точное и полное описание, вместе с другими свойствами, не описанными здесь. Однако, так как они используются в большинстве документов SVG, важно иметь некоторое представление о них.
Однако, так как они используются в большинстве документов SVG, важно иметь некоторое представление о них.
Чтобы вставить форму, нужно создать элемент в документе. Разные элементы соответствуют разным формам и требуют разные атрибуты для описания размера и положения этих форм. Некоторые немного громоздки, поскольку могут быть созданы другими формами, но для удобства они все здесь приведены и способствуют сохранению документов SVG настолько короткими и читаемыми, насколько это возможно. Все основные формы показаны на изображении справа. Код для генерации выглядит как-то так:
<?xml version="1.0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>Замечание: Атрибуты stroke, stroke-width и fill описываются в руководстве далее.
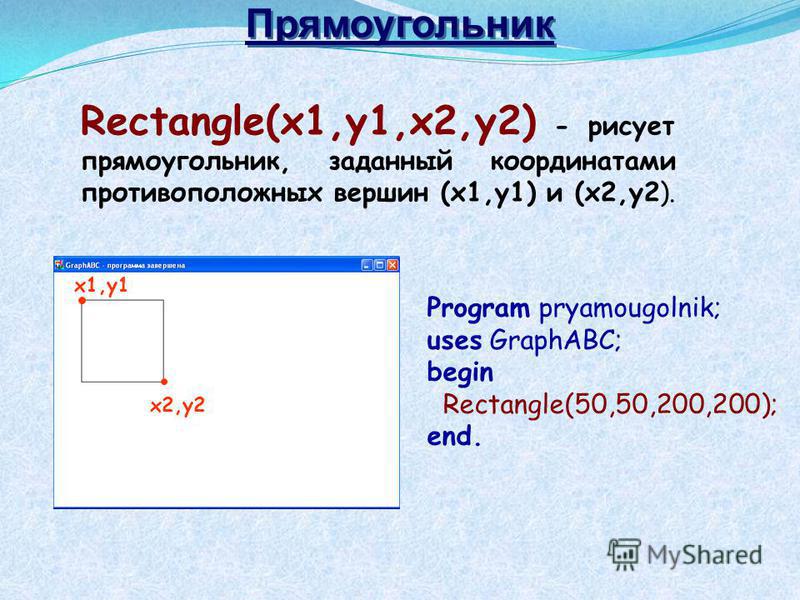
Прямоугольники
Элемент rect делает как раз то, что вы и ожидаете, то есть рисует прямоугольник на экране. Существуют только 6 основных атрибутов, которые контролируют положение и форму прямоугольника на экране. Ранее показанное изображение отображает два элемента rect, которые выглядят немного лишними. Один справа имеет набор атрибутов rx и ry, которые отвечают за округлые углы. Если этого набора нет, то по умолчанию они принимаются равными 0.
<rect x="10" y="10"/>
<rect x="60" y="10" rx="10" ry="10"/>- x
- Положение x верхнего левого угла прямоугольника.
- y
- Положение y верхнего левого угла прямоугольника.
- width
- Ширина прямоугольника
- height
- Высота прямоугольника
- rx
- Радиус x углов прямоугольника
- ry
- Радиус y углов прямоугольника
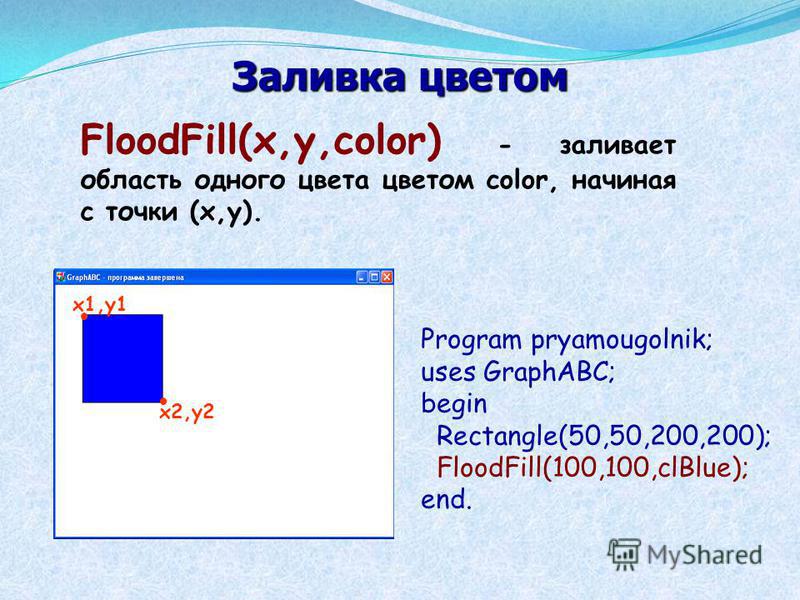
Окружность
Как вы могли предположить, элемент circle рисует окружность на экране. Существует 3 атрибута для описания этого элемента.
Существует 3 атрибута для описания этого элемента.
<circle cx="25" cy="75" r="20"/>- r
- Радиус окружности.
- cx
- Положение x центра окружности.
- cy
- Положение y центра окружности.
Эллипс
Ellipse — это наиболее общая форма элемента окружность, в котором можно масштабировать радиусы x и y (обычно называемые математиками половиной большой оси и половиной малой оси) окружности по отдельности.
<ellipse cx="75" cy="75" rx="20" ry="5"/>- rx
- Радиус x эллипса.
- ry
- Радиус y эллипса.
- cx
- Положение x центра эллипса.
- cy
- Положение y центра эллипса.
Линия
Line изображает простую прямую линию. Её атрибутами являются две точки, которые определяют начальную и конечную точки линии.
<line x1="10" x2="50" y1="110" y2="150"/>- x1
- Положение x точки 1.

- y1
- Положение y точки 1.
- x2
- Положение x точки 2.
- y2
- Положение y точки 2.
Ломаная линия
Элемент polyline воспроизводит группу соединённых прямых линий. Поскольку этот список может быть довольно длинным, все точки включены в один атрибут:
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"/>- точки
- Список точек, каждая разделённая пробелом, запятой, EOL, или символом перевода строки. Каждая точка должна содержать два числа, координату x и координату y. Поэтому список (0,0), (1,1) и (2,2) может быть записан: «0 0, 1 1, 2 2».
Многоугольник
Элемент polygon очень похож на элемент polyline в том, что они образованы сегментами прямых линий, соединяющими список точек. Но для многоугольников путь автоматически возвращается к первой точке в конце, создавая тем самым замкнутую форму.![]() Следует отметить, что прямоугольник является частным случаем многоугольника, поэтому polygon можно использовать для создания элемента
Следует отметить, что прямоугольник является частным случаем многоугольника, поэтому polygon можно использовать для создания элемента <rect/> в случаях, когда необходимо большая гибкость.
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"/>- точки
- Список точек, каждая разделённая пробелом, запятой, EOL, или символом перевода строки. Каждая точка должна содержать два числа, координату x и координату y. Поэтому список (0,0), (1,1) и (2,2) может быть записан как: «0 0, 1 1, 2 2». Полигон замыкается финальной прямой линией от (2,2) до (0,0).
Путь
Path, вероятно, наиболее общая форма, которую можно использовать в SVG. Используя элемент path вы можете рисовать прямоугольники (с закруглёнными углами или без), окружности, эллипсы, ломанные линии и многоугольники; и по существу любые другие типы форм: кривые Безье, квадратические кривые и многое другое. По этой причине элемент path будет рассмотрен отдельно в следующей секции этого руководства, но сейчас отметим только, что существует единственный атрибут для контроля его формы.
По этой причине элемент path будет рассмотрен отдельно в следующей секции этого руководства, но сейчас отметим только, что существует единственный атрибут для контроля его формы.
<path d="M 20 230 Q 40 205, 50 230 T 90230"/>- d
- Список точек и другой информации о том, как рисовать путь. Для подробной информации смотри секцию Пути.
свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей.![]() В случае, когда задаются два значения через косую черту, например,
В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
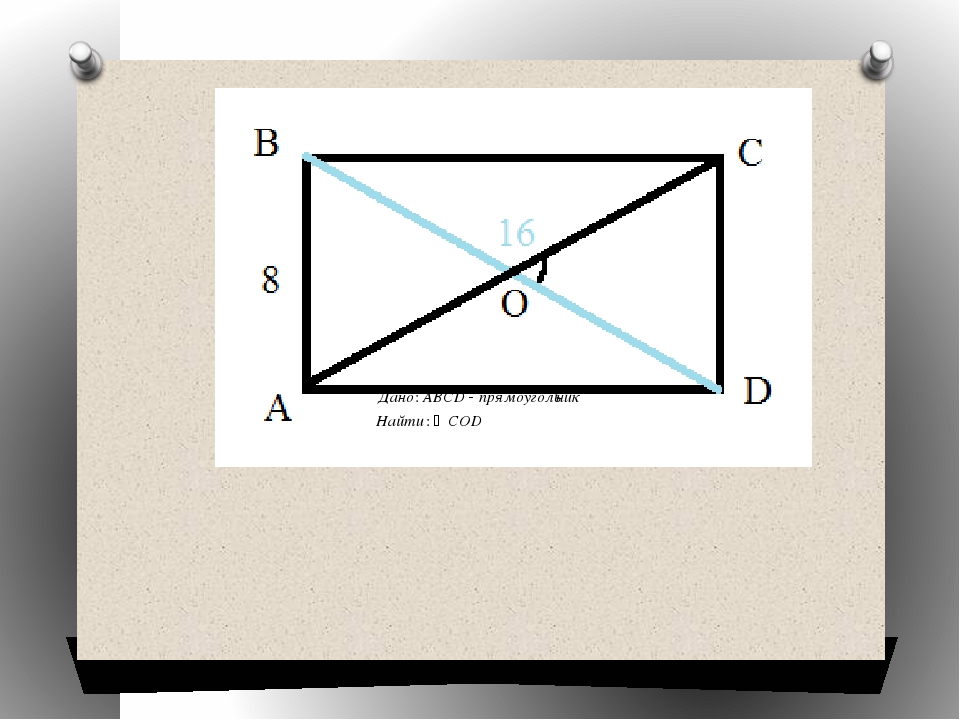
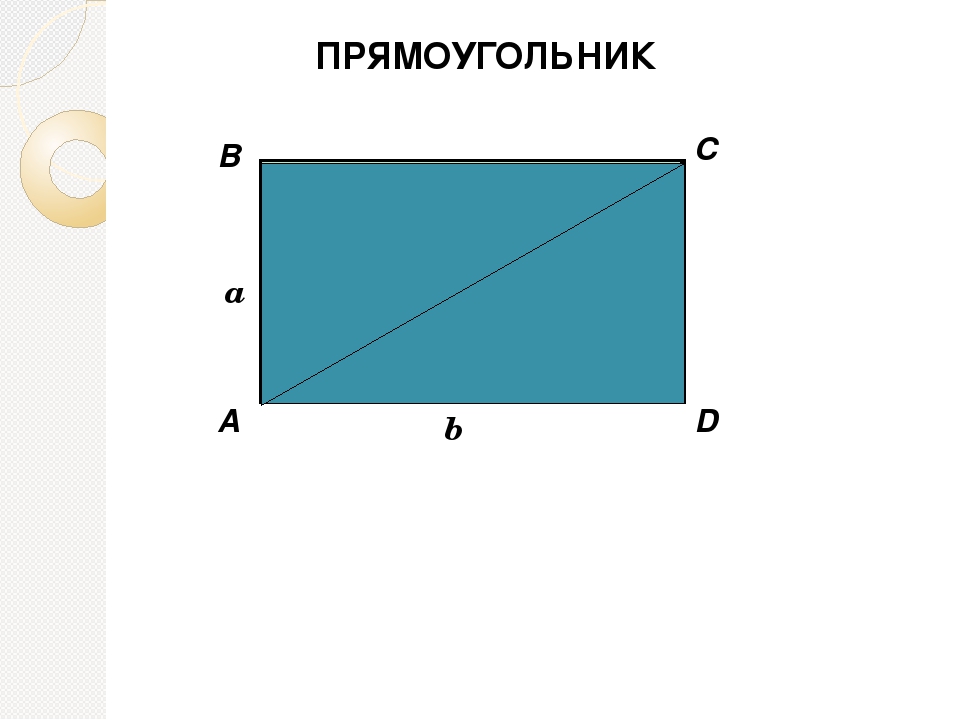
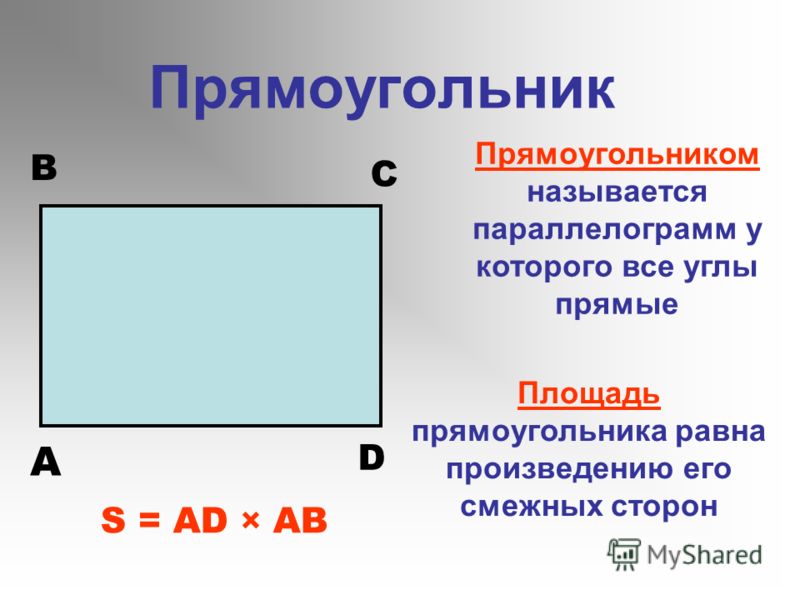
Прямоугольник. Определение и свойства
Прямоугольник — это четырехугольник, у которого каждый угол является прямым.
Квадрат — это частный случай прямоугольника.
Прямоугольник имеет две пары равных сторон. Длина наиболее длинных пар сторон называется длиной прямоугольника, а длина наиболее коротких — шириной прямоугольника.
Свойства прямоугольника
1. Прямоугольник — это параллелограмм.
Доказательство
Свойство объясняется действием признака 3 параллелограмма (то есть \angle A = \angle C, \angle B = \angle D)
2. Противоположные стороны равны.
AB = CD,\enspace BC = AD
3. Противоположные стороны параллельны.
AB \parallel CD,\enspace BC \parallel AD
4. Прилегающие стороны перпендикулярны друг другу.
AB \perp BC,\enspace BC \perp CD,\enspace CD \perp AD,\enspace AD \perp AB
5. Диагонали прямоугольника равны.
AC = BD
Доказательство
Согласно свойству 1 прямоугольник является параллелограммом, а значит AB = CD.
Следовательно, \triangle ABD = \triangle DCA по двум катетам (AB = CD и AD — совместный).
Если обе фигуры — ABC и DCA тождественны, то и их гипотенузы BD и AC тоже тождественны.
Значит, AC = BD.
Только у прямоугольника из всех фигур (только из параллелограммов!) равны диагонали. {\circ}
{\circ}
14. Прямоугольник может содержать вписанную окружность и только одну, если он имеет одинаковые длины сторон (является квадратом).
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <area> определяет активные области на изображении, которые являются ссылками, эти области могут отличаться формой и размером. Картинка (изображение) с активными областями, называется картой-изображением. Такая картинка ничем не отличается от обычной, за исключением того, что содержит активные области (ссылки). Области могут перекрывать друг друга, сверху окажется та, которая в коде располагается первее (выше).
Элемент <area> используется только совместно с тегом <map> в качестве его дочернего элемента.
Атрибуты
- alt:
- Определяет альтернативный текст, который будет виден вместо изображения, если оно не может быть отображено (из-за медленной связи, ошибки в атрибуте src и тд).

- coords:
- Атрибут coords указывает координаты активной области на карте-изображения. Он используется вместе с атрибутом shape для указания размера, формы и размещения активной области. Возможные значения атрибута:
- x1,y1,x2,y2 — указывает координаты верхнего левого и правого нижнего угла прямоугольника (shape=»rect»).
Определение координат для прямоугольника (shape=»rect»):
- x,y,радиус — определяет координаты центра окружности и радиус (shape=»circle»).
Определение координат для окружности (shape=»circle»):
- x1,y1,x2,y2,…,xn,yn — определяет координаты вершин полигона (многоугольника) (shape=»poly»).
Определение координат для многоугольника (shape=»poly»):
Примечание: координаты верхнего левого угла области — 0,0.
Пример » - x1,y1,x2,y2 — указывает координаты верхнего левого и правого нижнего угла прямоугольника (shape=»rect»).
- href:
- Атрибут href указывает адрес страницы, на которую ведет ссылка с активной области изображения, если он не указан или пропущен, то тег <area> не будет являться гиперссылкой. (адрес может быть либо абсолютным либо относительным)
- hreflang:
- Указывает двухбуквенный код языка, определяющий язык страницы, доступной по ссылке. Используется только совместно с атрибутом href и имеет исключительно информативный характер. Пример »
- media:
- Атрибут media определяет тип документа, на который ведет ссылка или указывает, тип устройства, для которого предназначается ссылка (пример: мобильный телефон, принтер и тд.).
Атрибут может принимать несколько значений и используется только совместно с атрибутом href.
- rel:
- Атрибут rel определяет отношение между текущим документом и связанным. Возможные значения атрибута:
- alternate — ссылка на альтернативную версию документа (страница для печати, страница на другом языке и тд.).
- author — ссылка на автора документа.
- bookmark — постоянный URL-адрес, используемый для закладок.
- help — ссылка на документ-справку.
- license — ссылки на сведения об авторских правах для документа.
- next — следующий документ в выделенной области.
- nofollow — ссылка на неиндексируемый документ («nofollow» используется в Google, чтобы указать, что поисковый бот не должен переходить по этой ссылке).
- noreferrer — указание браузеру не посылать HTTP-заголовок если пользователь перешел по ссылке.
- prefetch — указывает, что следует кэшировать целевой документ.
- prev — предыдущий документ в выделенной области.
- search — ссылка на поиск для документа.
- tag — тег (ключевое слово) для текущего документа.
- shape:
- Атрибут shape указывает форму области. Он используется совместно с атрибутом coords для указания размера, формы и размещения активной области. Возможные значения атрибута:
- default — определяет весь регион.
- rect — определяет прямоугольную область.
- circle — определяет круглую область.
- poly — определяет многоугольную область.
- target:
- Атрибут target определяет, где будет открыт документ, при переходе по ссылке. Используется только вместе с атрибутом href. Возможные значения атрибута:
- _blank — открывает документ в новом окне или вкладке.
- _parent — открывает документ в родительском фрейме.
- _self — открывает документ в той же директории, где располагается ссылка (значение по умолчанию).
- _top — открывает документ во всю ширину окна.
- имя_фрейма — открывает документ в iframe, имя которого было указано в качестве значения.
- type:
- Атрибут type указывает MIME-тип (спецификация форматирования сообщений и кодирования информации для передачи по интернету) документа, на который ведет ссылка. Используется только совместно с атрибутом href. Пример »
Примечание: атрибут usemap в теге <img> связан с атрибутом name элемента <map>, и создает связь между картинкой и картой.
Тег <area> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
area {
display: none;
}
Пример
<img src="image.png" alt="numbers" usemap="#num1"> <map name="num1"> <area shape="rect" coords="3,2,55,47" href="#" alt="kubik1"> </map> <p>Ссылка расположена на кубике 1, наведите курсор, чтобы убедиться</p>
Результат данного примера в окне браузера:
▮ — Черный вертикальный прямоугольник: U+25AE
Значение символа
Черный вертикальный прямоугольник. Геометрические фигуры.
Символ «Черный вертикальный прямоугольник» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Геометрические фигуры |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 25AE |
| Простое изменение регистра | 25AE |
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 96 AE | 226 150 174 | 14849710 | 11100010 10010110 10101110 |
| UTF-16BE | 25 AE | 37 174 | 9646 | 00100101 10101110 |
| UTF-16LE | AE 25 | 174 37 | 44581 | 10101110 00100101 |
| UTF-32BE | 00 00 25 AE | 0 0 37 174 | 9646 | 00000000 00000000 00100101 10101110 |
| UTF-32LE | AE 25 00 00 | 174 37 0 0 | 2921660416 | 10101110 00100101 00000000 00000000 |
Inkscape tutorial: Фигуры | Inkscape
К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей. Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Use Ctrl+Arrows, mousewheel, or middle button drag to scroll the page down. For basics of object creation, selection, and transformation, see the Basic tutorial in .
У Inkscape есть четыре удобных инструмента для работы с фигурами, каждый из которых может создавать или редактировать только собственный тип фигур. Фигура — это объект, изменять который можно разными уникальными для него способами, используя узлы управления и числовые параметры, которые определяют внешний вид фигуры.
For example, with a star you can alter the number of tips, their length, angle, rounding, etc. — but a star remains a star. A shape is “less free” than a simple path, but it’s often more interesting and useful. You can always convert a shape to a path (Shift+Ctrl+C), but the reverse conversion is not possible.
К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей. Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Основные приёмы
A new shape is created by dragging on canvas with the corresponding tool. Once the shape is created (and so long as it is selected), it displays its handles as white diamond, square or round marks (depending on the tools), so you can immediately edit what you created by dragging these handles.
All four kinds of shapes display their handles in all four shape tools as well as in the Node tool (F2). When you hover your mouse over a handle, it tells you in the statusbar what this handle will do when dragged or clicked with different modifiers.
Кроме того, каждая фигура отображает свои параметры в панели параметров инструмента (которая находится над холстом). Обычно панель настроек инструмента содержит несколько числовых полей для ввода и кнопку сброса значений в изначальное состояние. Когда фигура выбрана её «родным» инструментом, редактирование значений в панели настроек изменит выбранную фигуру.
Любые изменения в параметрах инструмента запоминаются и используются для следующей новой фигуры. Например, если вы измените количество лучей звезды, у всех последующих новых звёзд будет такое же количество лучей. Более того, новые параметры фигур запоминаются глобально для каждой новой сессии работы с Inkscape.
When in a shape tool, selecting an object can be done by clicking on it. Ctrl+click (select in group) and Alt+click (select under) also work as they do in Selector tool. Esc deselects.
Прямоугольники
Прямоугольник является простейшей, но, возможно, самой распространённой фигурой в дизайне и иллюстрировании. Inkscape пытается сделать создание и редактирование прямоугольников настолько простым и удобным, насколько это вообще возможно.
Переключитесь на инструмент редактирования прямоугольников F4 или щёлкните мышью по его значку (синий квадратик слева). Создайте новый прямоугольник рядом с приведённым ниже:
Теперь, не меняя инструмента, переключитесь с одного прямоугольника на другой, щёлкнув мышью по только что созданному.
Горячие клавиши для рисования прямоугольников:
With Ctrl, draw a square or an integer-ratio (2:1, 3:1, etc) rectangle.
With Shift, draw around the starting point as center.
Как видите, выбранный прямоугольник (только что созданный прямоугольник всегда выделен) показывает три управляющих ручки по углам. На самом деле их четыре, но две из них (вверху справа) накладываются друг на друга, если углы прямоугольника не закруглены. Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
Сперва обратим внимание на закругляющие ручки. Схватите один из них и потяните вниз — все четыре угла прямоугольника станут закруглёнными, и вы увидите вторую закругляющую ручку, которая стоит на месте в углу. Если вы хотите получить закруглённые углы, то это все, что вам нужно. Если же вы хотите получить закруглённые, но вытянутые в одну или другую сторону углы, вам нужно сдвинуть верхнюю ручку закругления влево.
Первые два прямоугольника, изображённые ниже, имеют круговые закруглённые углы, а другие два — эллиптические закруглённые углы:
По-прежнему используя инструмент для редактирования прямоугольников, щёлкните мышью по прямоугольникам и обратите внимание на расположение ручек закругления.
Зачастую, радиус закругления у фигуры должен быть постоянным в пределах всего документа, даже если размеры прямоугольников разные (подумайте о диаграмме с закруглёнными прямоугольниками разных размеров). Inkscape позволяет легко решить эту задачу. Переключитесь на инструмент выделения; в его панели настроек есть группа из четырёх кнопок, на второй слева изображены закруглённые углы. Это и есть способ контроля закруглённости углов при изменении размера прямоугольника.
For example, here the original red rectangle is duplicated and scaled several times, up and down, to different proportions, with the “Scale rounded corners” button off:
Обратите внимание: так как размер и форма закруглённых углов одинаковы у всех прямоугольников, угол закругления совпадает в общем для всех фигур в правом верхнем углу. Все голубоватые прямоугольники получены из красного простым изменением его размера посредством инструмента выделения без каких-либо ручных коррекций положения ручек закругления.
For a comparison, here is the same composition but now created with the “Scale rounded corners” button on:
Now the rounded corners are as different as the rectangles they belong to, and there isn’t a slightest agreement in the top right corner (zoom in to see). This is the same (visible) result as you would get by converting the original rectangle to a path (Ctrl+Shift+C) and scaling it as path.
Ниже приведены горячие клавиши для ручек закругления прямоугольника:
Drag with Ctrl to make the other radius the same (circular rounding).
Ctrl+click to make the other radius the same without dragging.
Shift+click to remove rounding.
You may have noticed that the Rectangle tool’s Controls bar shows the horizontal (Rx) and vertical (Ry) rounding radii for the selected rectangle and lets you set them precisely using any length units. The button does what is says — removes rounding from the selected rectangle(s).
An important advantage of these controls is that they can affect many rectangles at once. For example, if you want to change all rectangles in the layer, just do Ctrl+A () and set the parameters you need in the Controls bar. If any non-rectangles are selected, they will be ignored — only rectangles will be changed.
Теперь обратим внимание на узлы изменения размера прямоугольника. Вы можете спросить, зачем они нужны, если можно менять размер прямоугольника с помощью инструмента выделения.
Проблема использования инструмента выделения состоит в том, что понятие горизонтали и вертикали всегда такое же, как у документа. А вот у инструмента редактирования прямоугольников, напротив, изменение размера соответствующими ручками происходит всегда вдоль сторон прямоугольника. Для наглядности попробуйте изменить размер прямоугольника инструментом выделения, а после — при помощи его ручек, используя инструмент редактирования прямоугольников:
Так как ручек, меняющих размер, две, вы можете менять размер прямоугольника в любом направлении. Ручки управления всегда сохраняют угол закругления.
Ниже приведены горячие клавиши для управляющих ручек, меняющих размер:
Drag with Ctrl to snap to the sides or the diagonal of the rectangle. In other words, Ctrl preserves either width, or height, or the width/height ratio of the rectangle (again, in its own coordinate system which may be rotated or skewed).
Here is the same rectangle, with the gray dotted lines showing the directions to which the resize handles stick when dragged with Ctrl (try it):
Из скошенных, повёрнутых, с изменённым при помощи ручек прямоугольников размером, можно легко создать трёхмерную композицию:
Вот ещё несколько примеров композиций, созданных из прямоугольников, как с закруглением, так и с градиентной заливкой:
Эллипсы
Инструмент для редактирования эллипсов («Рисовать круги, эллипсы и дуги» F5) может создавать эллипсы и круги, которые вы можете превращать в сегменты или дуги. Горячие клавиши такие же, как и у инструмента редактирования прямоугольников:
With Ctrl, draw a circle or an integer-ratio (2:1, 3:1, etc.) ellipse.
With Shift, draw around the starting point as center.
Давайте исследуем ручки эллипса. Выберите красный эллипс:
Once again, you see three handles initially, but in fact they are four. The rightmost handle is two overlapping handles that let you “open” the ellipse. Drag that rightmost handle, then drag the other handle which becomes visible under it, to get a variety of pie-chart segments or arcs:
Чтобы получить сегмент, потяните ручку вне эллипса, а для получения дуги — внутри его. На верхнем примере 4 сегмента слева и 3 дуги справа. Дуги — это незакрытые фигуры, т.е. обводка идёт вдоль эллипса, но не соединена в концах дуги. Вы можете сделать это более наглядным, убрав заливку и оставив только обводку:
Note the fan-like group of narrow segments on the left. It was easy to create using angle snapping of the handle with Ctrl. Here are the arc/segment handle shortcuts:
With Ctrl, snap the handle every 15 degrees when dragging.
Shift+click to make the ellipse whole (not arc or segment).
The snap angle can be changed in Inkscape Preferences (in ).
Другие две ручки в эллипсе используются для изменения размера вокруг центра. Их горячие клавиши схожи с клавишами ручек, закругляющих прямоугольник:
Как и у прямоугольника, ручки управления, меняющие размер, регулируют ширину и высоту в собственных координатах эллипса. Это значит, что сплюснутый или повёрнутый эллипс может быть вытянут или сжат по линии собственных осей, оставаясь сплюснутым или повёрнутым. Попробуйте изменить размер этих эллипсов при помощи ручек, меняющих размер:
Звёзды
Звёзды — наиболее сложные и захватывающие фигуры в Inkscape. Если вы хотите поразить своих друзей, дайте им поиграться с инструментом, создающим звёзды. Это очень увлекательно, настолько, что может появиться зависимость!
Инструмент для создания и редактирования звёзд может создавать два типа объектов: звёзды и многоугольники. Звезда содержит два узла управления, которые определяют длину и форму лучей. Многоугольник содержит только одну ручку управления, которая просто поворачивает или меняет его тогда, когда за эту ручку тянут:
In the Controls bar of the Star tool, the first two buttons control how the shape is drawn (regular polygon or star). Next, a numeric field sets the number of vertices of a star or polygon. This parameter is only editable via the Controls bar. The allowed range is from 3 (obviously) to 1024, but you shouldn’t try large numbers (say, over 200) if your computer is slow.
Когда рисуете новую звезду или многоугольник:
Конечно, звезда — наиболее интересная фигура (хотя многоугольники зачастую более полезны на практике). Две управляющих ручки звезды немного отличаются по своим функциям. Первая ручка (изначально она на кончике острия) делает лучи звезды длиннее или короче, но когда вы поворачиваете её (относительно центра фигуры), другая ручка тоже поворачивается. Это значит, что вы не можете наклонить лучи звезды, используя эту ручку.
Другая ручка (изначально она находится во впадине угла между двумя остриями), напротив, свободна в лучевых и поверхностных движениях без воздействия на вторую ручку. На самом деле, эта ручка сама может стать вершиной, будучи смещённой дальше другой от центра звезды. Эта ручка может наклонять кончики звезды, результатом чего станут разновидности кристаллов, мандал, снежинок и дикообразов:
Если хотите получить обычную правильную звезду без лишних завихрений, вы можете заставить скашивающую ручку стать нескашивающей:
As a useful complement for the on-canvas handle dragging, the Controls bar has the field which defines the ratio of the two handles’ distances to the center.
В качестве полезного дополнения, в панели управления есть поле Отношение радиусов, которое определяет отношение расстояний от ручек до центра. У звёзд в Inkscape есть ещё две хитрости в запасе. В геометрии многоугольник — фигура с прямыми линиями и резкими углами. В реальности же разные виды криволинейности и закруглённости — нормальное явление, и Inkscape позволяет получить подобные эффекты. Закругление звезды или многоугольника получается немного иначе, чем закругление у прямоугольников. Вам не нужно использовать отдельную ручку для этого, но
«Касательно» — значит в направлении, перпендикулярном центру. Если вы «повернёте» ручку с нажатой клавишей Shift против часовой стрелки вокруг центра, то получите положительное закругление; поворот по часовой даст отрицательное закругление (смотрите далее примеры отрицательного закругления).
Ниже приведено сравнение закруглённого прямоугольника (с использованием инструмента создания и правки прямоугольников) с закруглённым четырёхконечным многоугольником (с использованием инструмента создания звёзд и многоугольников):
Как вы можете видеть, у закруглённого прямоугольника есть части из прямых линий и части c закруглением; закруглённый же многоугольник или звезда не имеют прямых линий вообще, кривизна мягко переходит от максимальной (в углах) к минимальной (в середине между углами). Inkscape делает это путём добавления коллинеарных касательных Безье к каждому узлу фигуры (вы можете увидеть их, если преобразуете фигуру в контур и проверите его инструментом редактирования узлов).
The parameter which you can adjust in the Controls bar is the ratio of the length of these tangents to the length of the polygon/star sides to which they are adjacent. This parameter can be negative, which reverses the direction of tangents. The values of about 0.2 to 0.4 give “normal” rounding of the kind you would expect; other values tend to produce beautiful, intricate, and totally unpredictable patterns. A star with a large roundedness value may reach far beyond the positions of its handles. Here are a few examples, each indicating its roundedness value:
If you want the tips of a star to be sharp but the concaves smooth or vice versa, this is easy to do by creating an offset (Ctrl+J) from the star:
Shift+dragging star handles in Inkscape is one of the finest pursuits known to man. But it can get better still.
Для более близкой имитации фигур из реального мира Inkscape может искажать случайным образом звёзды и многоугольники. Незначительное искажение такого рода делает звезду менее правильной и более «человечной», чаще забавной; сильное искажение случайным образом — это путь к получению разнообразных сумасшедших непредсказуемых фигур. Закруглённая звезда остаётся слегка закруглённой после искажения случайным образом. Вот горячие клавиши:
Когда будете смещать ручку звезды, подвергшейся эффекту «случайности», она будет дрожать, так как каждый шаг ручки соответствует собственному уникальному значению случайности. Смещение ручки звезды без нажатой клавиши Alt ещё раз применяет эффект случайности к фигуре с тем же уровнем случайности, в то время как Alt-смещение сохраняет искажение, но корректирует уровень. Ниже приведены звёзды с одинаковыми параметрами, но к каждой из них применён эффект случайности путём небольшого сдвига их ручек (уровень случайности везде равен 0,1):
А тут средняя звезда из предыдущего примера, но уже с переменным уровнем искажения от -0,2 до 0,2:
Alt+drag a handle of the middle star in this row and observe as it morphs into its neighbors on the right and left — and beyond.
Вероятно, вы найдёте собственное применение звёздам, искажённым случайным образом, но я использую их для закруглённых амёбовидных клякс и огромных грубых планет с фантастической поверхностью:
Спирали
Спираль в Inkscape —это многосторонняя форма, возможно, не такая полезная как звезда, но и она, при необходимости, может стать очень полезной. Спираль, как и звезда, рисуется от центра; и рисуется, и редактируется.
У нарисованной спирали есть две ручки: одна находится на конце внутри, другая — на конце снаружи. Обе ручки легко перемещаются, сворачивая и разворачивая спираль (как бы «продолжая» её, меняя количество витков). Горячие клавиши:
Внешняя ручка:
Внутренняя ручка:
Alt+drag vertically to converge/diverge.
Alt+click to reset divergence.
Shift+click to move the inner handle to the center.
The divergence of a spiral is the measure of nonlinearity of its winds. When it is equal to 1, the spiral is uniform; when it is less than 1 (Alt+drag upwards), the spiral is denser on the periphery; when it is greater than 1 (Alt+drag downwards), the spiral is denser towards the center:
Максимальное количество витков спирали равно 1024.
Как инструмент для создания эллипсов хорош для создания не только эллипсов, но и дуг (линий неизменной кривизны), так и инструмент для создания спиралей полезен для создания кривых со слабо меняющейся кривизной. Сравнивая обычные кривые Безье с дугами или спиралями, можно отметить, что последние более удобны, потому что вы можете укорачивать или удлинять их, смещая ручку по линии изгиба без искажения общей формы. А ещё вы можете получить интересный эффект, нарисовав обычную спираль, убрав обводку и добавив заливку.
Особенно интересны спирали с пунктирной обводкой — они объединяют гладкую крепость формы с правильно распределёнными метками (точками или чёрточками) для получения более красивых эффектов:
Заключение
Инструменты для работы с фигурами в Inkscape обладают огромный потенциалом. Изучите их особенности и применяйте их в своё удовольствие — это вам пригодится в творческой работе, потому что использование фигур вместо обычных контуров зачастую делает векторные работы быстро выполнимыми и более легко изменяемыми. Если у вас есть какие-либо идеи по дальнейшему улучшению инструментов фигур, не стесняйтесь сообщить о них разработчикам.
Authors:Bulia Byak; Jonathan Leighton; Colin Marquardt; Nicolas Dufour; Gellért Gyuris
Translators:Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2006; Evgeniya Sinichenkova — 2012
Header / footer design: Esteban Capella — 2019
— SVG: масштабируемая векторная графика
Элемент — это базовая фигура SVG, которая рисует прямоугольники, определяемые их положением, шириной и высотой. Углы прямоугольников могут быть закруглены.
-
х - Координата x прямоугольника.
Тип значения : <длина> | <процент> ; Значение по умолчанию :0; Анимированные : да -
л - Координата Y прямоугольника.
Тип значения : <длина> | <процент> ; Значение по умолчанию :0; Анимированные : да -
ширина - Ширина прямоугольника.
Тип значения :авто| <длина> | <процент> ; Значение по умолчанию :авто; Анимированные : да -
высота - Высота прямоугольника.
Тип значения :авто| <длина> | <процент> ; Значение по умолчанию :авто; Анимированные : да -
RX - Горизонтальный угловой радиус прямоугольника. По умолчанию
или, если он указан.
Тип значения :авто| <длина> | <процент> ; Значение по умолчанию :авто; Анимированные : да -
р - Вертикальный угловой радиус прямоугольника.По умолчанию
rx, если он указан.
Тип значения :авто| <длина> | <процент> ; Значение по умолчанию :авто; Анимированные : да -
путь Длина - Общая длина периметра прямоугольника в пользовательских единицах.
Тип значения : <число> ; Значение по умолчанию : нет ; Анимированные : да
Примечание: Начиная с SVG2, x , y , ширина , высота , rx и ry — это свойства геометрии , что означает, что эти атрибуты также могут использоваться в качестве свойств CSS для этого элемент.
Глобальные атрибуты
- Основные атрибуты
- В первую очередь:
id,tabindex - Атрибуты стиля
-
класс,стиль - Атрибуты условной обработки
- В частности: требуется
Расширения, системаЯзык - Атрибуты событий
- Глобальные атрибуты событий, графические атрибуты событий
- Атрибуты представления
- В частности:
clip-path,clip-rule,color,цветовая интерполяция,цветопередача,курсор,дисплей,заливка,непрозрачность заливки,fill-rule,filter,mask,opacity,pointer-events,shape-rendering,stroke,stroke-dasharray,stroke-dashoffset,stroke- linecap,штрих-линия, соединение,штрих-митр-предел,штрих-непрозрачность,ширина штриха,преобразование,векторный эффект,видимость - Атрибуты Aria
-
aria-activedescendant,aria-atomic,aria-autocomplete,aria-busy,aria-checked,aria-colcount,aria-colindex-colindex ,aria-colindex,aria-controls,aria-current,aria-описано,aria-details,aria-disabled,aria-dropeffect,aria-errormessage,aria-extended,aria-extended,-flowto,aria-grabbed,aria-haspopup,aria-hidden,aria-invalid,aria-keyhortcuts,aria-label,aria-label0004,aria-live,aria-modal,aria-multiline,aria-multiselectable,aria-Ориентация,aria-own,aria-placeholder,ария прессованная 90 005,aria-readonly,aria-related,aria-required,aria-roledescription,aria-rowcount,aria-rowindex,aria-rowspan,, aria-selected, ariaaria-setsize,aria-sort,aria-valuemax,aria-valuemin,aria-valuenow,aria-valuetext,роль
Таблицы BCD загружаются только в браузере
Базовые фигуры - SVG: масштабируемая векторная графика
Для большинства рисунков SVG используется несколько основных форм.Назначение этих фигур довольно очевидно из их названий. Приведены некоторые параметры, определяющие их положение и размер, но ссылка на элемент, вероятно, будет содержать более точные и полные описания наряду с другими свойствами, которые здесь не рассматриваются. Однако, поскольку они используются в большинстве документов SVG, необходимо дать им какое-то представление.
Чтобы вставить фигуру, вы создаете элемент в документе. Разные элементы соответствуют разным формам и принимают разные параметры для описания размера и положения этих фигур.Некоторые из них немного избыточны, поскольку могут быть созданы другими фигурами, но все они созданы для вашего удобства и для того, чтобы ваши документы SVG были как можно короче и читабельны. Все основные формы показаны на изображении справа. Код для генерации выглядит примерно так:
Примечание: Атрибуты обводки , ширины обводки и заливки будут объяснены позже в этом руководстве.
Прямоугольник
Элемент рисует прямоугольник на экране. Есть 6 основных атрибутов, которые управляют положением и формой прямоугольников на экране. Тот, что справа, имеет параметры rx и ry , что дает ему закругленные углы. Если они не установлены, они по умолчанию равны 0 .
-
х - Положение x левого верхнего угла прямоугольника.
-
л - Положение y верхнего левого угла прямоугольника.
-
ширина - Ширина прямоугольника
-
высота - Высота прямоугольника
-
RX - Радиус x углов прямоугольника
-
р - Радиус y углов прямоугольника
Circle
Элемент рисует круг на экране.Для определения формы и размера элемента требуется 3 основных параметра.
-
r - Радиус окружности.
-
сх - Положение x центра круга.
-
цик - Положение центра окружности по оси Y.
Эллипс
- это более общая форма элемента , где вы можете масштабировать радиусы x и y (обычно называемые в математике большими полуосями и полуторами ) круга отдельно.
-
RX - Радиус эллипса по оси x.
-
р - Радиус эллипса по оси Y.
-
сх - Положение x центра эллипса.
-
цик - Положение центра эллипса по оси Y.
Line
Элемент принимает положения двух точек в качестве параметров и рисует прямую линию между ними.
<строка x1 = "10" x2 = "50" y1 = "110" y2 = "150" /> -
x1 - Положение x точки 1.
-
y1 - Позиция Y точки 1.
-
х2 - Положение x точки 2.
-
y2 - Позиция Y точки 2.
Полилиния
<полилиния> - это группа соединенных прямых линий. Поскольку список точек может быть довольно длинным, все точки включаются в один атрибут:
- 9000 4 балла
Список точек.Каждое число должно быть разделено пробелом, запятой, EOL или символом перевода строки. Каждая точка должна содержать два числа: координату x и координату y. Итак, список
(0,0),(1,1)и(2,2)будет записан как0, 0 1, 1 2, 2.
Многоугольник
аналогичен , поскольку он состоит из отрезков прямых линий, соединяющих список точек.Однако для многоугольников путь автоматически соединяет последнюю точку с первой, создавая замкнутую форму.
Примечание. Прямоугольник - это тип многоугольника, поэтому многоугольник можно использовать для создания элемента в случаях, когда вам нужно немного больше гибкости.
- 9000 4 балла
- Список точек, каждое число разделено пробелом, запятой, EOL или символом перевода строки.Каждая точка должна содержать два числа: координату x и координату y. Итак, список
(0,0),(1,1)и(2,2)будет записан как0, 0 1, 1 2, 2. Затем чертеж замыкает путь, так что конечная прямая линия будет проведена от(2,2)до(0,0).
Путь
— наиболее общая форма, которую можно использовать в SVG. Используя элемент path , вы можете рисовать прямоугольники (со скругленными углами или без них), круги, эллипсы, полилинии и многоугольники.В основном любые другие типы фигур, кривые Безье, квадратичные кривые и многое другое.
По этой причине следующий раздел этого руководства будет посвящен путям. Но пока обратите внимание, что для управления его формой используется единственный параметр.
-
д - Список точек и другая информация о том, как рисовать путь.См. Раздел «Пути» для получения дополнительной информации.
Получить код »
Указание формы элемента
Чтобы указать форму элемента площади, вам понадобятся две вещи — атрибут shape и атрибут coords . Эти два атрибута работают вместе — атрибут shape определяет, как должен интерпретироваться атрибут coords .
Прямоугольники
Если для атрибута shape задано значение rect , координаты определяют верхний левый и нижний правый угол прямоугольника.Должно быть четыре числовых значения, разделенных запятыми. Первые два значения — это координаты (x, y) первого угла. Третье и четвертое числа — это координаты (x, y) второго угла.

В приведенном выше примере левый верхний угол квадрат находится на (19, 28) , а нижний правый угол находится на (222, 228) .
Координаты для окружностей
Если для атрибута shape задано значение circle , координаты определяют центр окружности и длину ее радиуса. Должно быть три числовых значения: первое указывает координаты (x, y) центра круга, а третье указывает радиус в пикселях.

В приведенном выше примере круг имеет центр (361, 132) , а радиус круга составляет 96 пикселей.
Координаты для многоугольников
Если для атрибута shape задано значение poly , координаты определяют произвольное количество точек, образующих свободный многоугольник. Это можно использовать для создания любой формы, включая очень сложные формы. Должно быть четное количество координат. значения, каждое через запятую.Каждая пара чисел определяет координаты (x, y) точки на изображении. Все эти точки являются вершинами многоугольника.

Значения формы
Атрибут| Имя значения | Примечания |
|---|---|
| прямоугольник | Указывает, что интерактивная область представляет собой прямоугольник, и что значение координат следует интерпретировать как две пары координат x, y, определяющих противоположные углы прямоугольника. |
| circle | Указывает, что интерактивная область представляет собой круг и что значение атрибута coords следует интерпретировать как набор координат x, y, за которыми следует радиус. |
| poly | Указывает, что интерактивная область является свободным многоугольником и что значение атрибута coords следует интерпретировать как последовательность пар координат x, y. |
| по умолчанию | Указывает, что интерактивная область - это любая часть карты изображения, которая уже не включена в другую область.Должен быть помещен последним в элементе карты. |
Все атрибуты области
Элемент| Имя атрибута | Значения | Примечания |
|---|---|---|
| alt | текст | Задает альтернативный текст для интерактивной области на карте изображения. |
| coords | values | Определяет форму и размер интерактивной области на карте изображения. |
| href | url | Определяет URL-адрес связанного документа или ресурса. |
| nohref | Указывает, что область карты изображения не связана с другим ресурсом. | |
| shape | rect circle poly default | В сочетании с атрибутом coords определяет форму, размер и размещение интерактивной области на карте изображения. |
| target | framename _top _parent _blank | Задает контекст, в котором открывается связанный ресурс. |
| заголовок | текст | Определяет текст заголовка интерактивной области. Текст заголовка будет отображаться как всплывающая подсказка в большинстве браузеров. |
Создание прямоугольника с острыми или изогнутыми углами
Цвет контура, заданный как триплет RGB, шестнадцатеричный код цвета, название цвета или короткое
название. Значение триплета RGB по умолчанию [0 0 0] соответствует черному.
Для пользовательского цвета укажите триплет RGB или шестнадцатеричный цветовой код.
Триплет RGB - это трехэлементный вектор-строка, элементы которого укажите интенсивность красного, зеленого и синего компоненты цвета. Интенсивности должны быть в диапазон
[0,1]; например,[0,4 0.6 0,7].Шестнадцатеричный цветовой код - это вектор символов или строка скаляр, который начинается с хеш-символа (
#) за которыми следуют три или шесть шестнадцатеричных цифр, которые могут варьироваться с0доF. В значения не чувствительны к регистру. Таким образом, цветовые коды'# FF8800','# ff8800','# F80'и'# f80'эквивалентны.
Вы также можете указать некоторые общие цвета по имени. В этой таблице перечислены названные цвета параметры, эквивалентные триплеты RGB и шестнадцатеричные цветовые коды.
| Название цвета | Краткое название | RGB Триплет | Шестнадцатеричный код цвета | 0 Внешний вид||||
|---|---|---|---|---|---|---|---|
'красный [1 0 0] | '# FF0000' | ||||||
'зеленый' | 'g' | [0 1 0] 00] 9000FF5 | 907 |||||
'синий' | 'b' | [0 0 1] | '# 0000FF' | 907 907 907 907 'c' | [0 1 1] | '# 00FFFF' | |
[пурпурный ' | ' m 1] | '# FF00FF' | |||||
'желтый' | 'y' | [1 1 0] FF488 | |||||
'черный' | 'k' | [0 0 0] | '# 000000' | [1 1 1] | '#FFFFFF' | ||
'none' | Неприменимо | Неприменимо 907 o цвет |
Вот триплеты RGB и шестнадцатеричные цветовые коды для цветов по умолчанию, которые MATLAB использует во многих типах графиков.
| Триплет RGB | Шестнадцатеричный код цвета | Внешний вид | |
|---|---|---|---|
[0 0,4470 0,7410] | '# D95319' | ||
[0,9290 0,6940 0,1250] | '# EDB120'0007 | '# 7E2F8E' | |
[0,4660 0,6740 0,1880] | '# 77AC30'07 0,97000 | '# 4DBEEE' | |
[0,6350 0,0780 0,1840] | '# A2142F' | 2 | |
|
Трапеция |
Равнобедренная трапеция |
Трапеция (в Великобритании называется трапецией) имеет пару параллельных противоположных сторон.
И трапеция (в Великобритании она называется трапецией) - четырехугольник без параллельных сторон:
| Трапеция | Трапеция | |
| В США: | пара параллельных сторон | НЕТ параллельных сторон |
| В Великобритании: | НЕТ параллельных сторон | пара параллельных сторон |
| (определения для США и Великобритании поменяны местами!) | ||
Трапеция Равнобедренная , как показано выше, имеет левую и правую стороны равной длины, которые соединяются с основанием под равными углами.
Воздушный змей
Эй, это похоже на воздушного змея (обычно).
Имеет две пары сторон:
Каждая пара состоит из двух соединяющихся сторон равной длины.
Также:
- углы, где встречаются две пары равны.
- диагонали, показанные выше пунктирными линиями, пересекаются в под прямым углом.
- одна из диагоналей делит пополам (делит пополам) другую.
... вот и все специальные четырехугольники.
неправильные четырехугольники
Единственный правильный четырехугольник (все стороны равны и все углы равны) - это квадрат. Итак, все остальные четырехугольники неправильные .
Схема "Семейное древо"
Определения четырехугольника: , включая .
Пример: квадрат также является прямоугольником.
Итак, мы включаем квадрат в определение прямоугольника.
(Мы не говорим : «Наличие всех углов 90 ° делает его прямоугольником, кроме случаев, когда все стороны равны, тогда это квадрат».)
Это может показаться странным, поскольку в повседневной жизни мы думаем о квадрате как о , а не о как о прямоугольнике ... но в математике это .
Используя приведенную ниже таблицу, мы можем ответить на такие вопросы, как:
- Квадрат - это тип прямоугольника? (Да)
- Прямоугольник - это разновидность воздушного змея? (Нет)
Сложные четырехугольники
О да! когда две стороны пересекаются, мы называем это "сложным" или "самопересекающимся" четырехугольником, например:
У них все еще есть 4 стороны, но две стороны пересекаются.
Многоугольник
Четырехугольник - это многоугольник. На самом деле это четырехсторонний многоугольник, точно так же, как треугольник - это трехсторонний многоугольник, пятиугольник - пятисторонний многоугольник и так далее.
Играй с ними
Теперь, когда вы знаете различные типы, вы можете поиграть с интерактивными четырехугольниками.
Другие имена
Четырехугольник иногда можно назвать:
- a Quadrangle (" четыре угла "), поэтому звучит как "треугольник"
- a Tetragon (« четыре многоугольника »), поэтому звучит как «пятиугольник», «шестиугольник» и т. Д.
Прямоугольник типа QML | Qt Quick 5.15.3
Закрашивает закрашенный прямоугольник с необязательной рамкой. Подробнее ...
| Заявление об импорте: | import QtQuick 2.15 |
| Наследует: | Элемент |
Недвижимость
Подробное описание
Прямоугольные элементы используются для заливки областей сплошным цветом или градиентами и / или для создания прямоугольной границы.
Внешний вид
Каждый элемент Rectangle закрашен либо сплошным цветом заливки, заданным с помощью свойства color, либо градиентом, определенным с помощью типа Gradient и установленным с помощью свойства gradient. Если указаны и цвет, и градиент, используется градиент.
Вы можете добавить дополнительную границу к прямоугольнику с его собственным цветом и толщиной, задав свойства border.color и border.width. Установите цвет на «прозрачный», чтобы нарисовать границу без цвета заливки.
Вы также можете создавать прямоугольники со скругленными углами, используя свойство radius. Поскольку это приводит к изогнутым краям углов прямоугольника, может быть целесообразно установить свойство Item :: antialiasing, чтобы улучшить его внешний вид.
Пример использования
В следующем примере показано влияние некоторых общих свойств на элемент Rectangle, который в данном случае используется для создания квадрата:
импорт QtQuick 2.0
Rectangle {
ширина: 100
высота: 100
красный цвет"
граница.черный цвет"
border.width: 5
радиус: 10
} Производительность
Использование свойства Item :: antialiasing улучшает внешний вид прямоугольника с закругленными углами за счет снижения производительности визуализации. Вам следует подумать об отключении этого свойства для движущихся прямоугольников и устанавливать его только тогда, когда они неподвижны.
См. Также изображение .
Имущественная документация
Используется, чтобы решить, должен ли прямоугольник использовать сглаживание или нет. Сглаживание предоставляет информацию о влиянии этого свойства на производительность.
Значение по умолчанию истинно для прямоугольников с радиусом и ложно в противном случае.
пограничная группа |
|---|
border.color: цвет |
border.width: int |
Ширина и цвет, используемые для рисования границы прямоугольника.
Ширина 1 создает тонкую линию. Если линия отсутствует, используйте ширину 0 или прозрачный цвет.
Примечание: Ширина границы прямоугольника не влияет на геометрию самого прямоугольника или его положение относительно других элементов, если используются привязки.
Граница отображается в границах прямоугольника.
Это свойство содержит цвет, используемый для заливки прямоугольника.
Цвет по умолчанию - белый.
В следующем примере показаны прямоугольники с цветами, указанными с использованием шестнадцатеричного и именованного обозначения цвета:
Rectangle {
цвет: "# 00B000"
ширина: 80; высота: 80
}
Rectangle {
цвет: «стальной синий»
y: 100; ширина: 80; высота: 80
} Если указаны и градиент, и цвет, будет использоваться градиент.
См. Также градиент .
Градиент, используемый для заливки прямоугольника.
Это свойство позволяет создавать простые вертикальные или горизонтальные градиенты. Другие градиенты могут быть сформированы путем добавления поворота к прямоугольнику.
Rectangle {
y: 0; ширина: 80; высота: 80
цвет: "светло-голубой"
}
Rectangle {
y: 100; ширина: 80; высота: 80
gradient: Gradient {
GradientStop {позиция: 0,0; color: "lightsteelblue"}
GradientStop {позиция: 1.0; цвет синий" }
}
}
Rectangle {
y: 200; ширина: 80; высота: 80
вращение: 90
gradient: Gradient {
GradientStop {позиция: 0,0; color: "lightsteelblue"}
GradientStop {позиция: 1.0; цвет синий" }
}
} Свойство также принимает предустановки градиента из QGradient :: Preset. Однако обратите внимание, что из-за того, что Rectangle поддерживает только простые вертикальные или горизонтальные градиенты, любая предустановка с неподдерживаемым углом вернется к ближайшему представлению.
Rectangle {
y: 0; ширина: 80; высота: 80
gradient: градиент.NightFade
}
Rectangle {
y: 0; ширина: 80; высота: 80
градиент: «NightFade»
} Если указаны и градиент, и цвет, будет использоваться градиент.
См. Также Градиент и цвет.
Это свойство содержит радиус угла, используемый для рисования прямоугольника со скругленными углами.
Если радиус не равен нулю, прямоугольник будет окрашен как прямоугольник со скругленными углами, в противном случае он будет окрашен как обычный прямоугольник.