position | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | static |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-position |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Синтаксис
position: absolute | fixed | relative | static | inherit
Значения
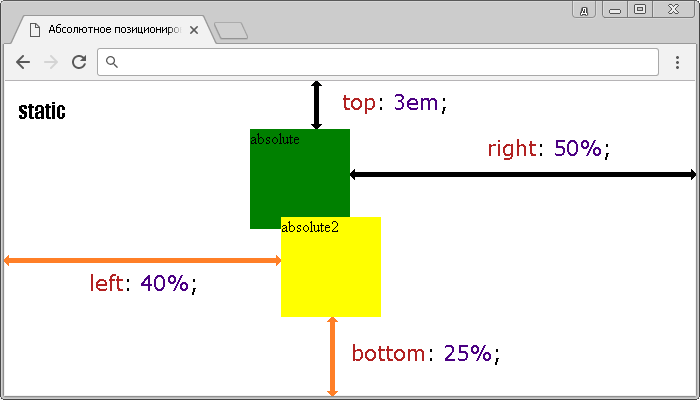
- absolute
- Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет.
 Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. - fixed
- По своему действию это значение близко к absolute, но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Браузер Firefox вообще не отображает полосы прокрутки, если положение элемента задано фиксированным, и оно не помещается целиком в окно браузера. В браузере Opera хотя и показываются полосы прокрутки, но они никак не влияют на позицию элемента.
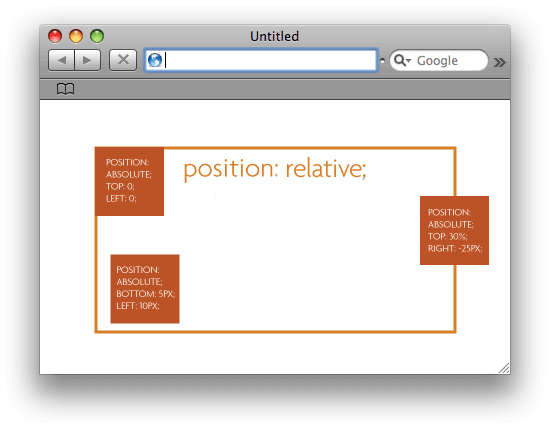
- relative
- Положение элемента устанавливается относительно его исходного места.
 Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. - static
- Элементы отображаются как обычно. Использование свойств left, top, right и bottom не приводит к каким-либо результатам.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="images/girl.
jpg" alt="Девочка" />
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства position
Объектная модель
[window.]document.getElementById(«elementID»).style.position
Браузеры
Браузер Internet Explorer 6 значение fixed не поддерживает. Internet Explorer до версии 8.0 не поддерживает значение inherit.
Позиционирование
CSS по теме
- position
Статьи по теме
- 4 метода создания колонок одинаковой высоты
- Выравнивание слоя по центру
- Две колонки, навигация справа
- Обзор HasLayout
- Подвал страницы
- Позиционирование элементов
- Понятие потока
- Поток документа
- Разрезание и склейка изображений
- Резиновый дизайн. Двухколонный макет
- Резиновый трёхколоночный макет
- Фиксированный дизайн. Наложение слоев
- Фиксированный дизайн. Позиционирование
- Фиксированный дизайн.
 Размещение трех колонок
Размещение трех колонок - Фиксированный трёхколоночный макет
- Шапка страницы
Рецепты CSS
- Как выделить строку с помощью блока с закруглениями?
- Как добавить скругленные уголки у фотографии фиксированного размера?
- Как заменить текст изображением?
- Как зафиксировать слой, чтобы он оставался на одном месте при прокрутке страницы?
- Как сделать рамку со скругленными уголками?
Позиционирование | CSS
Бесплатный курс по CSS. Зарегистрируйтесь для отслеживания прогресса →
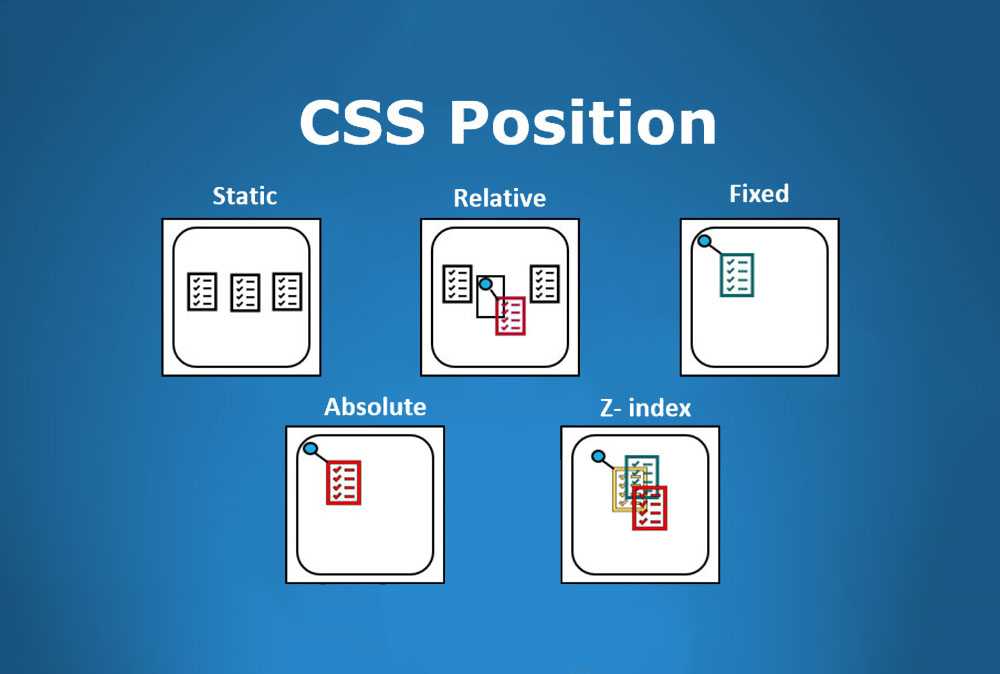
CSS предоставляет большие возможности по визуальному отображению элементов. Одной из ключевых особенностей CSS является позиционирование — возможность влиять на место отображения элемента на странице.
С помощью правила position мы можем «выдернуть» блок из вёрстки и расположить так, как удобно. Основные значения у свойства
relative(относительное позиционирование). Позволяет изменить расположение элемента относительно того места, где он был расположен до применения свойства. При этом, то место на странице, которое блок занимал ранее, останется. То есть другие блоки не будут вставать на место, где блок располагался до применения правила position.
Позволяет изменить расположение элемента относительно того места, где он был расположен до применения свойства. При этом, то место на странице, которое блок занимал ранее, останется. То есть другие блоки не будут вставать на место, где блок располагался до применения правила position.absolute(абсолютное позиционирование). «Вынимает» блок из HTML вёрстки и изменяет его расположение относительно левого верхнего угла страницы (или родительского элемента, если у него есть свойствоfixed,absolute,relative, илиsticky). В отличии отrelative, место, где располагалсяabsoluteблок, будет удалено, и другие блоки смогут занять это место.fixed. Также, как иabsolute, данное правило извлечёт блок из HTML вёрстки и расположит его в левом верхнем углу. Отличием от абсолютного позиционирования является то, что блок будет «следовать за страницей» и всегда находится в зоне видимости пользователя.
Для управления расположением используются 4 правила CSS: top, right, left и bottom, значением которых являются координаты (например, в пикселях), где будет расположен блок.
<style>
.absolute-position {
position: absolute;
top: 100px;
left: 100px;
}
</style>
<div>Блок с абсолютным позиционированием, который будет расположен на расстоянии 100 пикселей от верха и 100 пикселей от левого края страницы</div>
Создайте div с классом relative-position и установите относительное позиционирование. Значение top выставьте в 100 пикселей и в 50 пикселей значение style.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Краткая история верстки HTML/CSS
Вёрстка может быть сложной, особенно когда речь идёт об адаптивной верстке. Для новичков само разнообразие возможных подходов еще больше сбивает с толку, по крайней мере, так было со мной. Здесь я помещаю эти подходы в контекст и добавляю временную шкалу, чтобы немного прояснить ситуацию.
Мне нравится слушать, как коллеги и друзья говорят о старых добрых и плохих днях веб-дизайна, в частности о том, как в прошлом некоторые неинтуитивные, хакерские и другие безумные подходы считались лучшими практиками для решения общих задач веб-дизайна.
Здесь я думаю обо всем: от использования нескольких файлов изображений, чтобы придать квадратному блоку закругленные углы, вставки странных символов в CSS для исключения/включения определенных браузеров, до всевозможных других запутанных подходов к решению того, что казалось бы довольно простым. задачи по макету.
Учитывая, что макет страницы является одним из самых фундаментальных аспектов разработки веб-сайта, мне кажется удивительным, что CSS не предоставил лучшего метода для связывания всех элементов нашей страницы вместе с самого первого дня.
Ниже я рассмотрю каждый из наиболее распространенных методов обработки макета страницы более подробно.
Итак, какие подходы были/являются наиболее распространенными?
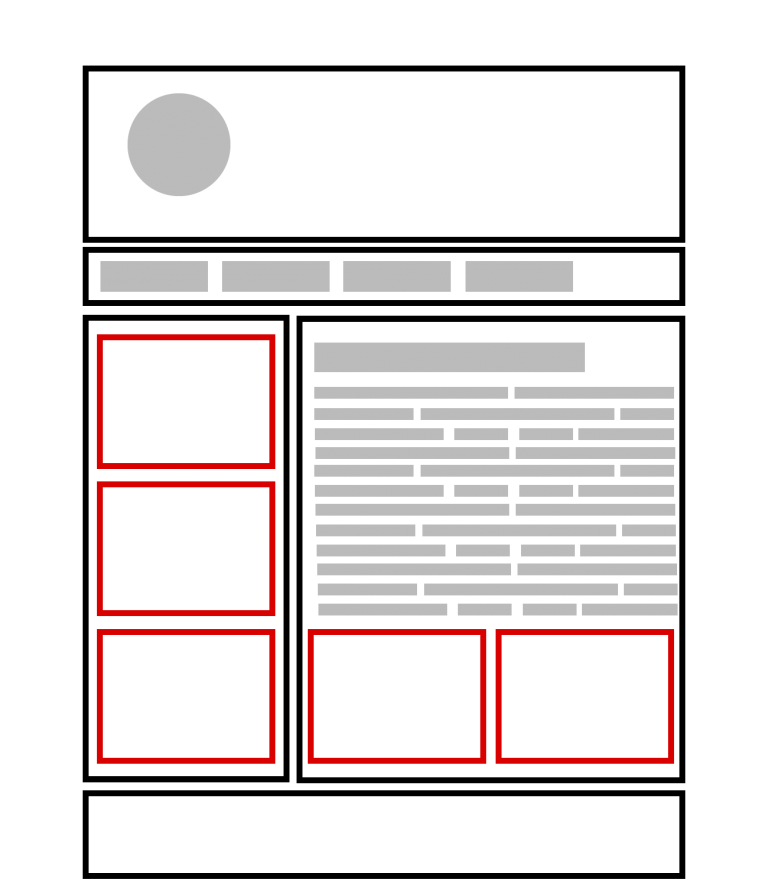
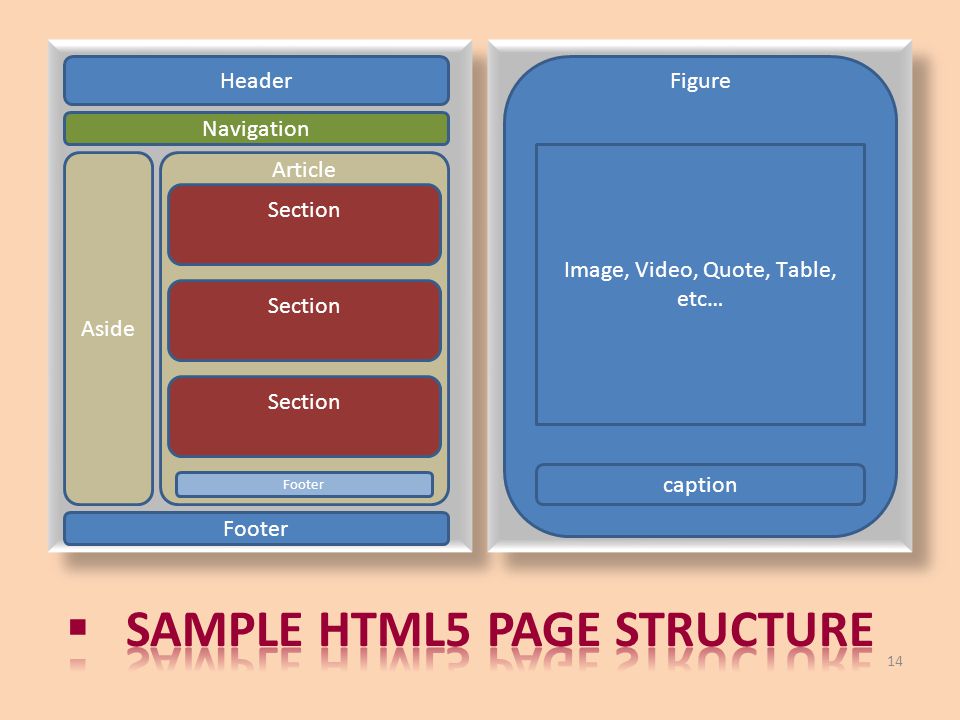
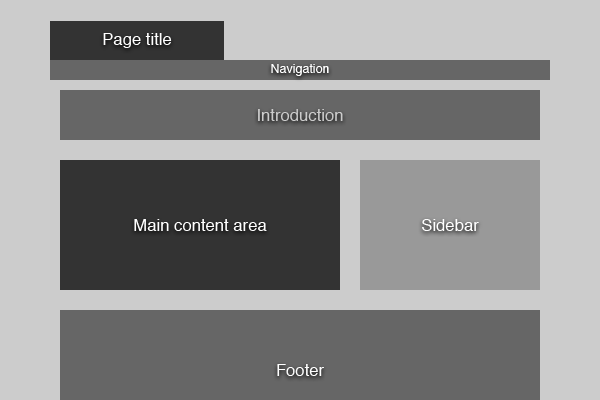
В первый день появился элемент HTML Как этот метод стал таким распространенным? Если мы посмотрим на структуру страниц типичного веб-сайта того времени, нетрудно увидеть сходство с простой структурой таблицы: К сожалению, по мере усложнения веб-сайта этот подход быстро ведет нас по огненному пути в ад вложенности, когда таблицы внутри таблиц внутри таблиц внутри… что быстро становится трудным для понимания или управления. Кроме того, необходимость сделать макеты адаптивными полностью вытеснила этот подход и вернула Хотя приятно ностальгировать по старым веб-сайтам, созданным с бог знает сколькими вложенными таблицами, этот метод справедливо ограничивается книгами по истории CSS! Я до сих пор помню, как создал свою первую панель навигации для веб-сайта. Я хотел выровнять три блока рядом друг с другом в одну горизонтальную линию, и поэтому — по совету некоторых интернет-форумов — я невинно использовал Конечно, вместо этого: Получилось следующее: Сначала я предположил, что ошибся, или обнаружил баг… а знаете что, оказалось, это фича! Когда свойство CSS Как следствие, любой пробел между ними в HTML-коде интерпретируется (опять же правильно) как соответствующий и отображается как таковой… в моем случае это раздражающий и нежелательный пробел. Существует множество решений, как бороться с этим разрывом, как описано здесь Крисом Койером. Лично мне понравилось дзэн-подобное творчество простого удаления закрывающих тегов в HTML: <ул> Однако в итоге я использовал следующее решение CSS: ул ли { отображение: встроенный блок; правое поле: -4px; } Хотя это сработало нормально, здесь мы должны иметь в виду, что ширина нежелательного пробела зависит от размера шрифта и, следовательно, отрицательного поля, которое мы применяем, чтобы отменить его. В конце своей статьи Крис Койер порекомендовал вместо этого использовать поплавки, но к этому моменту я был морально истощен, так что поплавки должны были подождать до моего следующего испытания. Другим, несколько более современным подходом было использование свойства Комбинируя эти методы с CSS Дело не в том, что с Лучшее плавание: Представление дисплея Для макетов страниц, которые можно определить в первую очередь с точки зрения столбцов или строк, flexbox ведет себя фантастически. Например, если мы хотим выровнять три блока в одну строку, Или, если вы хотите создать адаптивную и гибкую навигацию, как показано на рисунке этот пример . Если вам нужно создать более сложную и полностью управляемую компоновку, думая как о столбцах, так и о строках, flexbox достигает своих пределов. Допустим, ваш дизайнер запрашивает у вас макет следующего содержания: Ничего страшного, скажете вы… пока не обнаружите, что у него также есть очень конкретные идеи о том, как макет должен реагировать на мобильные устройства: Это тот момент, когда вы чешете в затылке и вспоминаете, что дизайнер точно не ваш любимый коллега. Для достижения вышеизложенного — реализованного с помощью flexbox — необходим Javascript для управления элементами HTML, поскольку, как вы можете видеть, сами элементы изменили свой порядок. Как раз в тот момент, когда я начал подозревать, что сообщество CSS и разработчики веб-браузеров представляют собой группу мазохистов, которые отказываются разработать правильное решение для компоновки… CSS Grid вошел в мою жизнь. В данный момент времени Хотя дисплей С помощью CSS Grid задача, с которой мы столкнулись выше, может быть легко решена с использованием только CSS, так как теперь у нас есть полный контроль над положением каждого поля в нашей системе сетки. № Flexbox и Grid служат разным целям и очень полезны. Как показано в приведенных выше примерах, иногда flex является лучшим решением. Flex и Grid также очень хорошо работают вместе: вы можете поместить flex-элемент в элемент Grid и наоборот. В каждом случае важно решить, какая система макета лучше всего подходит для этого макета. Общий подход здесь заключается в использовании Grid для полных макетов страниц и Flex для всего остального. Это отличное эмпирическое правило, однако также возможно — и иногда правильный подход — использовать сетку и для построения компонентов. Прежде чем приступить к разработке, в первую очередь следует решить, является ли компонент, который вы планируете создать, одномерным (Flex) или двумерным (Grid). Путь от таблиц HTML до CSS Grid был долгим. Меня вдохновило чтение обо всех этих творческих и находчивых разработчиках, которые максимально использовали доступные свойства и определяли лучшие практики по ходу дела. Однако сейчас CSS Grid становится новым стандартом. Если вас интересует практическое и интересное введение в Grid, ознакомьтесь с моей короткой статьей Создание макета стоимостью 50 миллионов долларов с помощью CSS Grid 9.0110 , в котором — всего с несколькими свойствами сетки — я воссоздаю одну из самых известных картин авангарда / движения De Stijl 🙂 Эти блоки можно расширить с помощью дочерние шаблоны для замены или расширения общих
Функциональность СКАН. В настоящее время существует два базовых шаблона base.html , которые обеспечивают
Структура HTML, такая как теги title, head и body, а также крючки для добавления
ссылки, таблицы стилей и скрипты. Чтобы расширить шаблон, просто создайте новый файл шаблона и вызовите page.html расширяет блок «страница» в base.html и предоставляет основные
структура страницы для основного и дополнительного контента. Блок контента позволяет заменить весь раздел контента на странице
с собственной разметкой при необходимости: Панель инструментов предназначена для добавления содержимого вверху страницы, например
хлебные крошки навигации. Вы можете удалить/заменить это, расширив этот блок: Добавьте навигационную цепочку на страницу, расширив этот элемент: Этот блок можно использовать для удаления всего основного элемента контента: Блок primary_content можно использовать для добавления контента на страницу. Некоторый контент для страницы Этот блок можно использовать для удаления всего элемента вторичного контента: Блок вторичного содержимого можно использовать для добавления содержимого на боковую панель
страница. Это основной блок, который, скорее всего, будет использоваться в шаблоне: Некоторые материалы для элемента Позволяет устанавливать DOCTYPE постранично: Позволяет добавлять пользовательские атрибуты в тег: Позволяет добавлять пользовательские атрибуты в тег Позволяет добавлять пользовательские атрибуты в тег Добавьте на страницу пользовательские метатеги. Добавьте пользовательский заголовок на страницу, расширив основную надпись. Звоните Блок стилей позволяет добавлять на страницу дополнительные таблицы стилей в
так же, как метаблок. Используйте « super() «, чтобы включить значение по умолчанию
таблицы стилей до или после ваших собственных: Блок страницы позволяет добавлять контент на страницу. Большую часть времени это
рекомендуется расширить один из шаблонов page. , который отлично подходил для построения таблиц. По мере того, как макеты веб-сайтов становились все более сложными,
вскоре также стал популярным методом создания макетов страниц.

к его первоначальному использованию… в качестве таблиц.
отображение: встроенный блок;

дисплей: встроенный блок; , три элемента ведут себя (правильно) как встроенные элементы, т. е. как если бы они были тремя словами в строке.

float
float в сочетании с различными формами clear: Both; и часто специальный класс .clearfix применяется к различным элементам. position property можно было бы многого добиться, но чтобы заставить вещи работать, мы неизбежно заканчивали тем, что взламывали (хотя бы немного) и тратили энергию впустую, заставляя вещи работать, которые должны были работать из коробки. что-то не так. float:left; , просто мы использовали его не по назначению. display: flex;
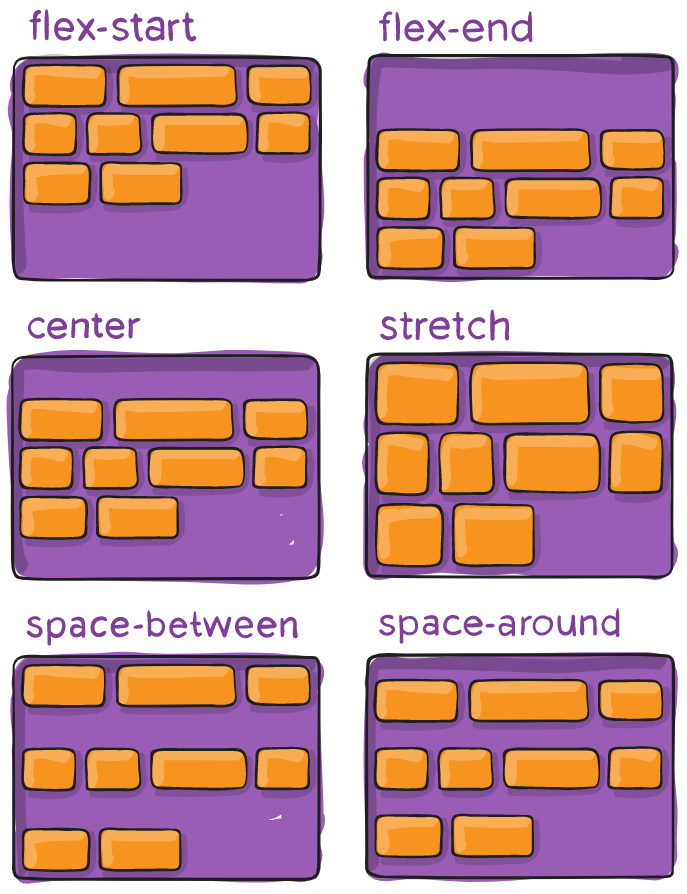
: гибкий; примерно в 2012 году стал настоящим шагом вперед, решив многие существующие проблемы с макетом и в целом порадовав веб-разработчиков и дизайнеров.
display: flex; предоставьте нам современный и простой способ сделать это: Когда flexbox не подходит?

CSS Grid
display: grid; — единственное свойство CSS, предназначенное для создания гибких адаптивных макетов сетки. Для такого макета требуется область макета, которой можно управлять в двух измерениях — как по горизонтали, так и по вертикали — и это именно то, что делает CSS Grid.: гибкий; дает вам полный контроль над либо столбцами, либо строками, используя display: grid; мы можем взять под контроль и одновременно.
Прощай, флексбокс?
Начало работы с CSS Grid

Шаблонные блоки — документация CKAN 2.9.7
Usage
{% extend %} затем определите блоки, которые вы хотите переопределить.
контент
{% содержимого блока %}
<дел>
{% block custom_block %}{% endblock %}
{% конечный блок%}
панель инструментов
{# Удалить панель инструментов с этой страницы. #}
{% панель инструментов блока %}{% endblock %}
навигационная цепочка
{% block навигационная крошка %}
{% включают "breadcrumb.html" %}
{% конечный блок%}
основной
{% block primary %}{% endblock %}
primary_content
 Это
основной блок, который, вероятно, будет использоваться в шаблоне:
Это
основной блок, который, вероятно, будет использоваться в шаблоне: {% block primary_content %}
Контент моей страницы
вторичный
{% blockвторичный %}{% endblock %}
вторичное_содержание
{% blocksecondary_content %}
Элемент боковой панели
doctype
{% тип документа блока %}{% конец блока %}
htmltag
{% block htmltag %}{% endblock %}
headtag
{% block headtag %}{% endblock %}
bodytag
{% block bodytag %}{% endblock %}
meta
 Вызовите
Вызовите super() , чтобы получить теги по умолчанию.
такие как кодировка, область просмотра и генератор: {% метаданных блока%}
{{ супер() }}
{% конечный блок%}
title
супер() чтобы получить заголовок страницы по умолчанию: {% block title %} My Subtitle - {{ super() }}{% endblock %}
стили
{% стилей блока %}
{{ супер() }}
{% конечный блок%}
страница


 Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
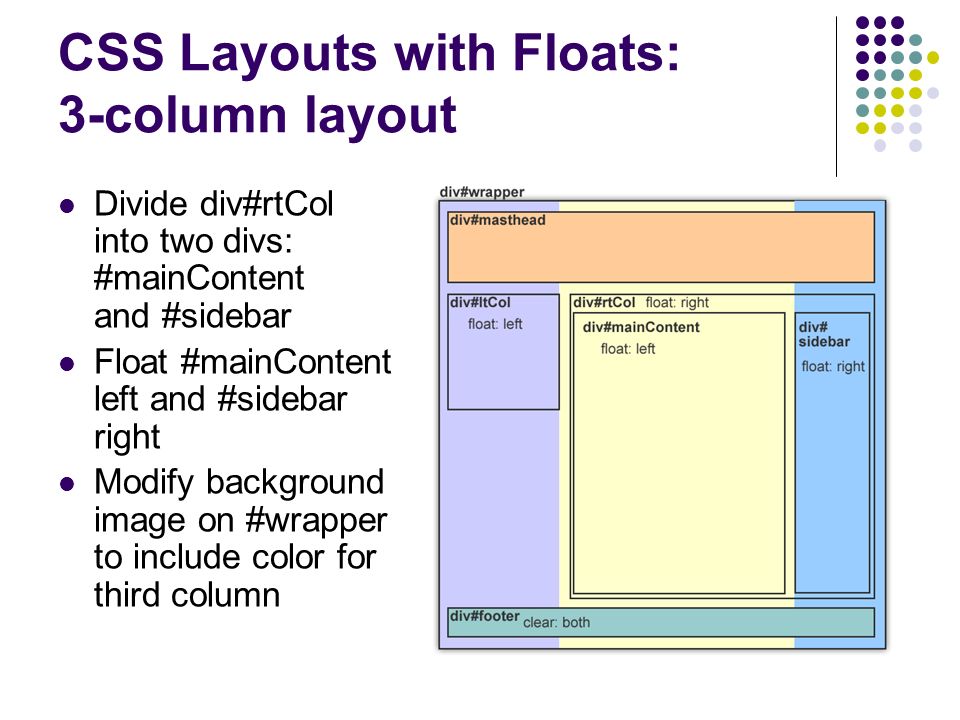
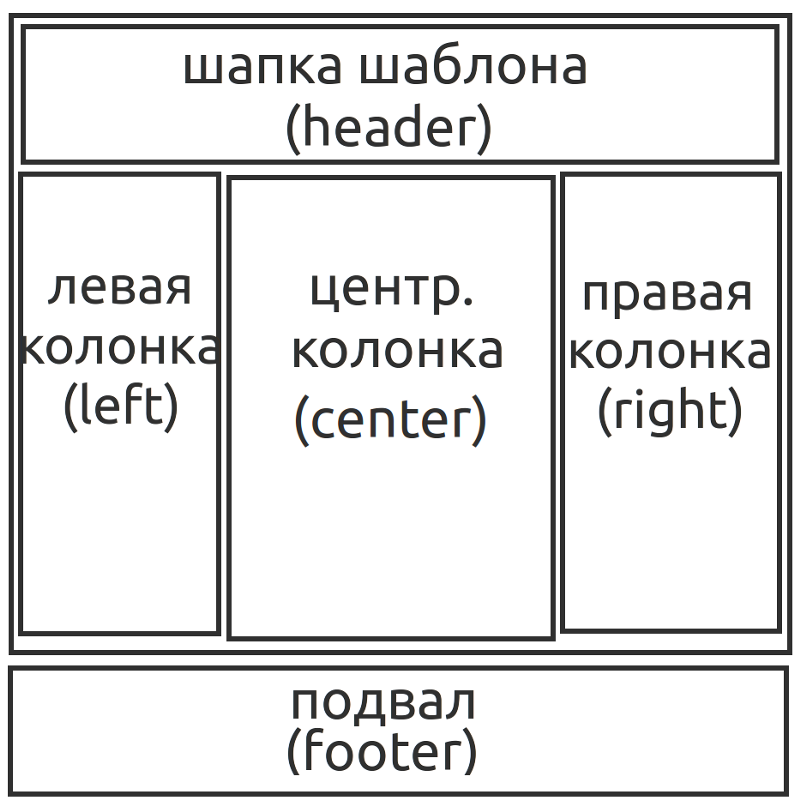
 Размещение трех колонок
Размещение трех колонок