html — Поменять направление блоков (из горизонтального в вертикальное)
Вопрос задан
Изменён 3 года 2 месяца назад
Просмотрен 313 раз
У меня есть сверстанный блок:
<footer>
<div>
<script type="text/javascript" charset="utf-8" async
src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A3b4851cc277917ecc11ea75bdc2a16e0839eb4494aa852c8b2162a19f79a0518&width=100%25&height=640&lang=ru_RU&scroll=false">
</script>
</div>
<!-- /.map -->
<div>
<div>
<div>
<h4>Приезжайте к нам в гости!
Проконсультируем Вас
по всем вопросам ремонта
</h4>
<ul>
<li>
<span><img src="img/footer/map-placeholder.
png" alt=""></span>
<span>г. Москва <br>
ул. Ленинга, д. 10,
корпус 2, оф. 308</span>
</li>
<li>
<span><img src="img/footer/clock-with-white-face.png"
alt=""></span>
<span>Режим работы: <br>
с 9:00 до 18:00</span>
</li>
<li>
<span><img src="img/footer/phone-call-button.png" alt="">
</span>
<span>Телефон:<br>
<a href="tel: + 7(495)42-251-31 ">+ 7 (495) 42-251-31</a></span>
</li>
</ul>
</div>
<!-- /.
contacts -->
</div>
<!-- /.contacts-block -->
</div>
<!-- /.container -->
</footer>
<!-- /.footer section -->
Стили распределены следующим образом:
.footer
position: relative
.map
position: absolute
width: 50%
top: 0
left: 0
.contacts
flex-basis: 50%
padding-top: 100px
padding-left: 200px
&-block
display: flex
justify-content: flex-end
&__title
font-size: 24px
line-height: 1.4
+bold
margin-bottom: 100px
&-list
list-style: none
&__item
display: flex
align-items: flex-start
margin-bottom: 39px
&__icon
text-align: center
width: 20px
height: 20px
margin-right: 23px
Вот что из этого выходит:
Как мне заставить элементы располагаться вот таким образом?
- html
- css
- веб-программирование
- sass
Я бы сделал так, упростил и убрал лишнее:
HTML
<footer>
<div>
<script type="text/javascript" charset="utf-8" async
src="https://api-maps.
yandex.ru/services/constructor/1.0/js/?um=constructor%3A3b4851cc277917ecc11ea75bdc2a16e0839eb4494aa852c8b2162a19f79a0518&width=100%25&height=640&lang=ru_RU&scroll=false">
</script>
</div>
<!-- /.map -->
<div>
<div>
<h4>Приезжайте к нам в гости! <br>
Проконсультируем Вас
по всем вопросам ремонта
</h4>
<ul>
<li>
<span><img src="img/footer/map-placeholder.png" alt=""></span>
<span>г. Москва <br>
ул. Ленинга, д. 10, <br>
корпус 2, оф. 308</span>
</li>
<li>
<span><img src="img/footer/clock-with-white-face.png"
alt=""></span>
<span>Режим работы: <br>
с 9:00 до 18:00</span>
</li>
<li>
<span><img src="img/footer/phone-call-button.
png" alt="">
</span>
<span>Телефон:<br>
<a href="tel: + 7(495)42-251-31 ">+ 7 (495) 42-251-31</a></span>
</li>
</ul>
</div>
</div>
<!-- /.contacts -->
</footer>
<!-- /.footer section -->
SASS
.footer
display: flex
.map
width: 50%
.contacts
display: flex
flex: 0 0 50%
align-items: center
justify-content: center
&__title
font-size: 24px
line-height: 1.4
+bold
margin-bottom: 100px
&-list
list-style: none
&__content
padding: 100px
&__item
display: flex
align-items: flex-start
margin-bottom: 39px
> span
line-height: 19px
> a
text-decoration: none
color: black
&__icon
text-align: center
width: 20px
height: 20px
margin-right: 23px
@media (max-width: 768px)
.
footer
flex-direction: column-reverse
.map
width: 100%
&__title
text-align: left
font-size: 18px
margin: 67px auto 30px
&-list
padding-left: 0
10
Если вы хотите, что бы ваши элементы располагались таким образом только на ширине не больше 780px то оберните их вот так:
@media only screen and (max-width: 780px){
.footer{
display: flex;
flex-wrap: wrap-reverse;
}
.map{
position: relative;
width: 100%;
float: right;
}
.container{
position: relative;
width: 100%;
float: left;
}
}
2
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Позиционирование элементов по разным сторонам блока / Хабр
Здравствуйте, дорогие читатели. Сегодня я расскажу вам о малоизвестном способе разнести два элемента по разным сторонам блока, в котором они находятся. Например вот такДо некоторого времени я, как и многие из вас, пользовался двумя способами:
- Первый способ основан на свойстве float. Левому блоку задаётся float: left, правому float: right
- Второй способ заключается в абсолютном позиционировании правого блока, с параметрами right: 0 либо left: 100%, margin-left: -(ширина блока)

Итак способ номер 3. Для начала код:
Собственно HTML
Copy Source | Copy HTML- <div>
- <div><a href="#">Левый блок</a></div><div><a href="#">Правый блок</a></div>
- </div>
Собственно CSS
Copy Source | Copy HTML- .wrap {
width: 500px;- background: #555;
- height: 500px;
- }
- .left, .right {
- display: inline-block;
- //display: inline;
- //zoom: 1;
- width: 100%;
- margin-right: -100%;
- vertical-align: bottom;
- }
- .right {
- text-align: right;
- }
- .left a, .
 right a { display: inline-block; position: relative; }
right a { display: inline-block; position: relative; }
- .left a { width: 200px; height: 100px; background: green; }
- .right a { width: 100px; height: 200px; background: pink; }
Пояснения
Суть способа заключается в том, чтобы наложить блоки друг на друга посредством margin-right: -100% и содержимое правого блока выровнять по правому краю с помощью text-align: right.Оба блока (right и left) желательно записывать в одну строку, иначе из-за символа переноса строки правый блок будет чуть-чуть вылезать за границы блока-родителя.
Ссылкам обязательно нужно ставить position: relative, иначе из-за наложения блоков некоторые могут быть некликабельные.
Плюсы способа
Главный плюс в том, что теперь для наших блоков начинает работать vertical-align. И мы легко можем выровнять их и по верхней границе и по нижней и по центру.Минусы способа
А главный минус заключается в том, что, применяя этот способ, мы должны быть твёрдо уверены, что содержимое блоков не увеличится до такой степени, что они начнут перекрывать друг друга (к слову говоря, способ с флоутами лишён этого недостатка, так как при увеличении содержимого блоков, они будут вставать друг под друга).
Ссылка на готовый пример
P.S.
Я не встречал такого способа в интернете, посему просьба: если кто-то найдёт аналогичную статью опубликованную раньше, сообщите мне пожалуйста.Upd.
В комментариях моё внимание внимание обратили на способ, использующий text-align: justify. Этот способ тоже хорош, но у него есть два недостатка. Во-первых он требует введения дополнительного элемента, эмулирующего последнюю строку текстового блока, а во-вторых, он не будет работать в IE6-IE7 для блочных элементов.Макет | ЛиквидЖС
v1.9.1
Использование макета
Введите шаблон макета для текущего шаблона для визуализации. Каталог для файлов макета определяется макетами или корневым каталогом.
// default-layout.liquid
Заголовок
{% блок %}{% конец блока %}
Нижний колонтитул
// страница.жидкость
{% layout "default-layout.liquid" %}
{% block %}Контент моей страницы{% endblock %}
// результат
Заголовок
Контент моей страницы
Нижний колонтитул Если установлена опция extname, расширение . становится необязательным: liquid
liquid
{% layout 'default-layout' %} Scopingшаблон имеет доступ для переменных вызывающего объекта, но не наоборот. Переменные, определенные в макете, будут извлечены до того, как управление вернется к вызывающему объекту.
Несколько блоков
Файл макета может содержать несколько блоков, каждый из которых имеет определенное имя. Следующие фрагменты дают тот же результат, что и в приведенном выше примере.
// default-layout.liquid
{% заголовок блока %}{% endblock %}
{% block content %}{% endblock %}
{% нижний колонтитул блока %}{% конец блока %}
// страница.жидкость
{% layout "default-layout.liquid" %}
{% заголовок блока %}Заголовок{% endblock %}
{% block content %} Контент моей страницы{% endblock %}
{% block footer %}Footer{% endblock %} Содержимое блока по умолчанию
В приведенных выше файлах макета блоки имеют пустое содержимое. Но он не обязательно должен быть пустым, в этом случае содержимое блоков в файлах макетов будет использоваться как шаблоны по умолчанию. Следующие фрагменты также эквивалентны приведенным выше примерам:
Следующие фрагменты также эквивалентны приведенным выше примерам:
// default-layout.liquid
{% заголовок блока %}Заголовок{% endblock %}
{% block content %}{% endblock %}
{% block footer %}Footer{% endblock %}
// страница.жидкость
{% layout "default-layout.liquid" %}
{% block content %}Содержимое моей страницы{% endblock %} Передача переменных
Переменные, определенные в текущем шаблоне, можно передать в шаблон макета, указав их в качестве параметров в теге макета :
{% assign my_variable = 'яблоки' %}
{% layout 'имя', my_variable: my_variable, my_other_variable: 'апельсины' %} Выходы и фильтры
Если имя файла указано как литеральная строка, оно поддерживает синтаксис вывода и фильтрации Liquid. Полезно при объединении строк для сложного имени файла.
{% layout "prefix/{{name | append: \".html\"}}" %} ЭкранированиеВ LiquidJS,
"внутри строковых литералов в кавычках необходимо экранировать.Добавление косой черты перед цитата, например,
\". Использование имен файлов, подобных Jekyll, может упростить эту задачу, см. ниже.
Имена файлов, подобные Jekyll
Установка для dynamicPartials значения false активирует имена файлов, подобные Jekyll, имена файлов указываются в виде буквальной строки. И он также поддерживает жидкие выходы и фильтры.
{% префикс макета/{{ page.my_variable }}/suffix %} Таким образом, вам не нужно экранировать " в выражении имени файла.
{% префикс макета/{{имя | добавить : ".html"}} %} PrevNextШаблоны макетов | Апостроф 3 Документация
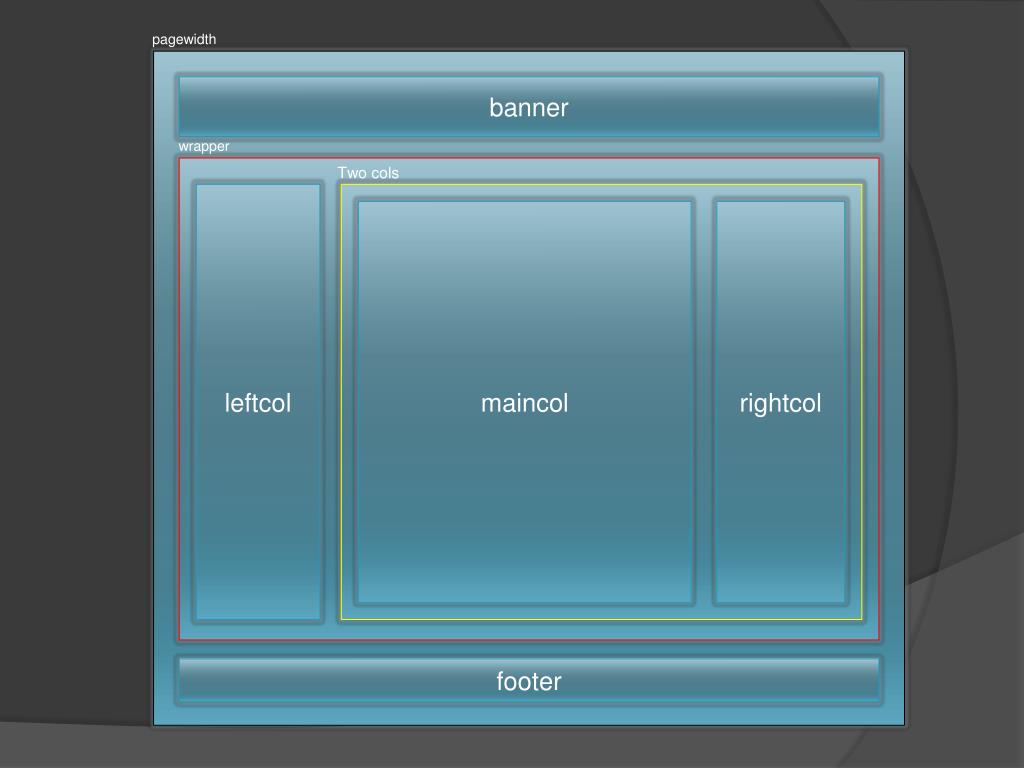
Апостроф 3 Документация Шаблон макета распространен в большинстве приложений Апостроф. Как следует из названия, он содержит разметку, которая окружает содержимое страницы и в основном соответствует всему веб-сайту . Навигация по веб-сайту и нижние колонтитулы обычно находятся в шаблоне макета, будь то непосредственно в виде разметки или включены из частей шаблона.
Навигация по веб-сайту и нижние колонтитулы обычно находятся в шаблоне макета, будь то непосредственно в виде разметки или включены из частей шаблона.
Давайте посмотрим на простой файл шаблона макета по адресу views/layout.html .
Вы могли заметить, что здесь нет важных элементов веб-страницы, таких как тег head или body . Это связано с тем, что первое, что делает этот шаблон, — это расширение другого шаблона:
data.outerLayout — это ссылка на шаблон макета более низкого уровня из ядра Apostrophe, который включает в себя эти важные элементы HTML, разметку, требуемую Apostrophe, и структуру блока шаблона. которые используют шаблоны уровня проекта. Шаблоны самого низкого уровня в любом проекте должны расширять это. (см. этот файл на Github (открывается в новом окне), если вам интересно.)
Этот шаблон макета включает два блока шаблонов, beforeMain и afterMain , содержащие разметку, обертывающую большую часть содержимого страницы.
Эти два находятся до и после основного блока в базовом шаблоне макета, указанном выше. Используя их в views/layout.html , они переопределяют соответствующие блоки в расширенном шаблоне. Это отличные места для размещения навигации по сайту, нижнего колонтитула сайта и другой разметки, которая всегда должна охватывать основное содержимое страницы.
Наиболее важные блоки шаблонов из основного шаблона макета:
| Имя блока шаблона | Что это? |
|---|---|
startHead | Блок в начале тега head для вставки тегов метаданных. |
title | Содержимое тега title . По умолчанию используется заголовок страницы или фрагмента (для страниц показа). |
extraHead | Блок в конце тега head для вставки тегов метаданных. |
bodyClass | Блок в атрибуте class тега body для добавления класса при использовании этого шаблона. |
beforeMain | Блок перед основным блоком контента . Обычно используется для шапки сайта. |
main | Основной блок для содержимого страницы. Большая часть разметки шаблона страницы находится внутри main . |
afterMain | Блок после основного блока контента . Обычно используется для нижнего колонтитула сайта. |
extraBody | Блок в конце тега body . |
Шаблон макета и любая страница, индексная страница или шаблон страницы показа могут использовать эти блоки для перезаписи или добавления к ним (используя супер() тег).
ПРИМЕЧАНИЯ
Блоки beforeMain , main и afterMain находятся внутри раздела, который Apostrophe регулярно обновляет во время редактирования содержимого.






 right a { display: inline-block; position: relative; }
right a { display: inline-block; position: relative; } Добавление косой черты перед цитата, например,
Добавление косой черты перед цитата, например,