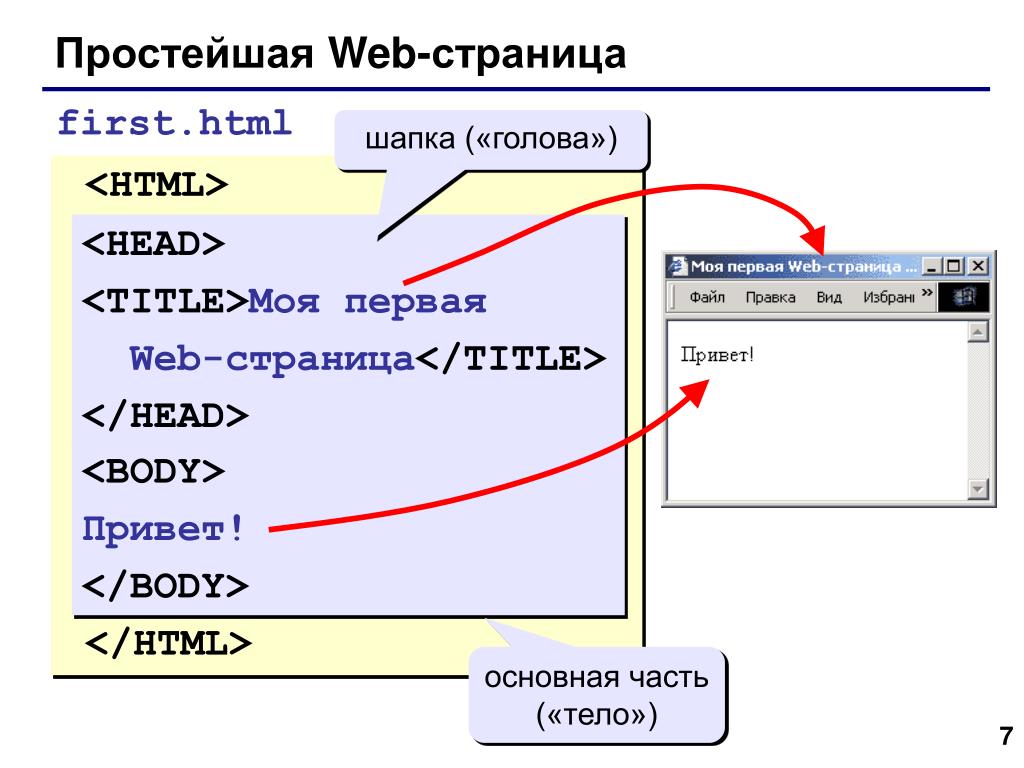
что это за HTML-редактор и где применяется
CKEditor — это HTML-редактор, который встраивается в веб-страницы. Он работает как привычные текстовые редакторы и сразу показывает, как будет выглядеть документ. Отличие в том, что документ сразу создается с использованием языка разметки HTML.
Редактор используется для быстрого создания и редактирования веб-страниц. После скачивания CKEditor можно загрузить его на сервер, где хранится сайт, и подключить к нему. Можно подключить меню редактора, например, к формам для комментариев на стороне клиента. А можно использовать CKEditor внутри CMS, чтобы создавать и редактировать контент на страницах сайта.
Редактор поддерживает множество языков, включая русский. Интерфейс — по умолчанию на английском, но можно подгрузить дополнительные языковые пакеты.
Раньше программа называлась FCKEditor, но сменила название начиная с версии 3.0. Актуальные версии на момент написания статьи — 4 и 5.
Для чего нужен CKEditorВ первую очередь инструмент нужен для удобства. CKEditor –— это редактор формата WYSIWYG. Аббревиатура расшифровывается как What You See Is What You Get: что видишь, то и получишь. Это означает, что результат видно сразу: человек вводит текст, форматирует его и тут же понимает, как он будет выглядеть.
CKEditor –— это редактор формата WYSIWYG. Аббревиатура расшифровывается как What You See Is What You Get: что видишь, то и получишь. Это означает, что результат видно сразу: человек вводит текст, форматирует его и тут же понимает, как он будет выглядеть.
Поэтому CKEditor пользоваться удобнее, чем стандартными полями для ввода контента. Чтобы отформатировать текст, не нужно вручную писать HTML-теги — достаточно нажать на кнопку, как в обычном текстовом редакторе. Все применится автоматически.
Кроме того, CKEditor расширяет возможности сайта. Иногда стандартных средств недостаточно: на этот случай в редакторе есть плагины и разнообразные настройки, которые позволяют добавить новые функции.
А еще редактор можно подключить к текстовым полям на самих страницах сайта — тогда пользователи тоже смогут форматировать свой контент, например комментарии. Стандартные формы для ввода зачастую лишены возможности по-разному настраивать текст.
Кто пользуется CKEditor- Веб-разработчики, которые могут заниматься его настройкой и подключением к сайту, а также установкой плагинов и кастомизацией.

- Контент-менеджеры, которые наполняют сайт текстами, картинками и другим содержимым. Они работают с редактором, поэтому им даже не обязательно знать HTML.
- SEO-специалисты, маркетологи, вебмастера и другие люди, которым может понадобиться работать с CMS сайта.
- Обычные пользователи, которые могут воспользоваться CKEditor, если владелец сайта подключил его на стороне клиента.
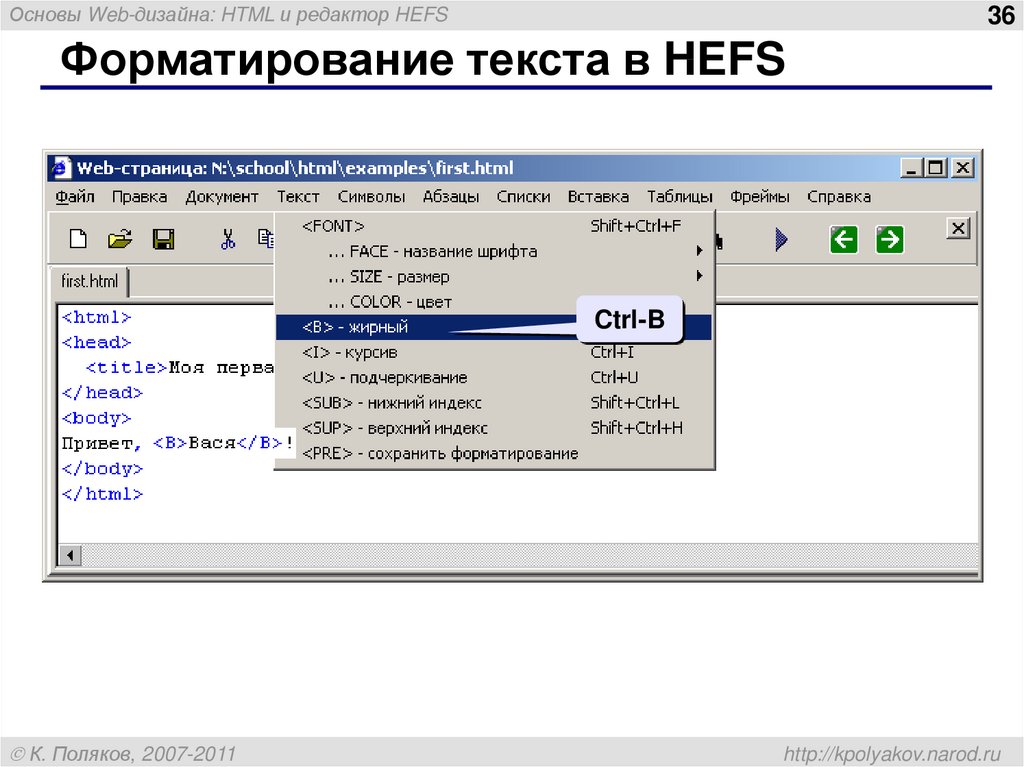
Форматирование текста. Можно не просто вводить текст, но и делать его жирным, курсивом, зачеркнутым или подчеркнутым, менять цвет и тип. Можно добавлять заголовки, выравнивать контент по разным краям — словом, делать все, что предлагают классические текстовые редакторы. При этом не нужно работать с HTML: он стандартно используется в вебе для форматирования текстов, но CKEditor берет расстановку тегов на себя.
Кастомные настройки. Разработчики CKEditor предлагают несколько основных пакетов для загрузки редактора, с большим или меньшим наполнением. Но есть и возможность кастомизировать сборку: добавить в редактор компоненты, которые нужны непосредственно вам, и как бы «собрать» из них нужное наполнение.
Но есть и возможность кастомизировать сборку: добавить в редактор компоненты, которые нужны непосредственно вам, и как бы «собрать» из них нужное наполнение.
Установка плагинов. Плагины — это расширения, которые устанавливаются в редакторе. Они позволяют добавить в него самые разные новые функции для работы с контентом. Например, возможность экспортировать документ в формат PDF или автоматически изменять размер поля ввода в зависимости от объема текста. Есть плагины для работы с изображениями, шрифтами и многим другим, а также для автоматической подстановки форматирования при копировании текстов из Word и прочих офисных программ.
Работа с картинками. У создателей CKEditor есть плагины, которые позволяют так же гибко работать с изображениями на сайте: стилизовать, размещать в тексте и так далее. В новой версии CKEditor 5 работа с картинками уже есть в основном пакете, в других версиях мог понадобиться дополнительный плагин.
Командная работа. Возможности для командной работы особенно хорошо заметны в новых версиях программы. Там есть возможность оставлять комментарии к документам, как, например, в «Ворде», просматривать историю правок, давать разные уровни доступа в зависимости от статуса пользователя. Это только примеры: на деле возможностей куда больше, а плагины дополнительно их расширяют.
Возможности для командной работы особенно хорошо заметны в новых версиях программы. Там есть возможность оставлять комментарии к документам, как, например, в «Ворде», просматривать историю правок, давать разные уровни доступа в зависимости от статуса пользователя. Это только примеры: на деле возможностей куда больше, а плагины дополнительно их расширяют.
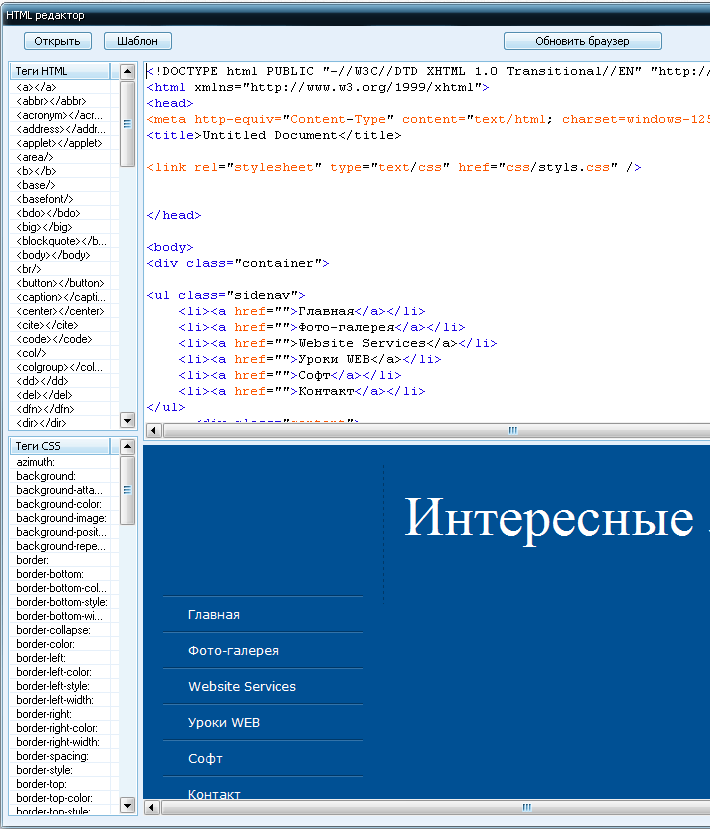
Когда редактор подключен, в поле ввода текста внутри административной панели CMS — или в поле для ввода комментариев на странице сайта — появляется панель инструментов. На ней есть кнопки, привычные нам по текстовым редакторам: «Полужирный текст», «Курсив», «Заголовок» и другие. Ими можно пользоваться как обычно, редактор сам переведет все в HTML.
В нижней части окна редактор показывает, какие теги применены к той части текста, где сейчас находится курсор. Это полезно, чтобы понять, с каким участком мы имеем дело: например, со списком, отдельным абзацем или чем-то еще.
Если по какой-то причине человеку понадобится ввести в текстовое поле HTML-код, он может нажать в панели CKEditor соответствующую кнопку и перейти в режим написания кода. В этом случае CKEditor не будет применять стили — они будут читаться сразу из HTML-разметки.
Совместимость с популярными технологиямиCKEditor совместим с большинством современных CMS: Drupal, OpenCart, MODX и другими. Он поддерживает ряд технологий и языков программирования, которые используются в вебе. На стороне клиента это JavaScript, на стороне сервера — PHP, Perl, Ruby, Java, Python, ASP.NET и другие. Поддержка редактора есть в большинстве браузеров, таких как Chrome, Firefox и других.
Это не единственный проект авторов, и их другие разработки сочетаются с CKEditor, а могут и объединяться. Например, есть менеджер файлов CKFinder — это родственный проект, и его можно интегрировать в редактор. Он позволяет, к примеру, более удобную загрузку изображений на сервер и легкий поиск файлов.
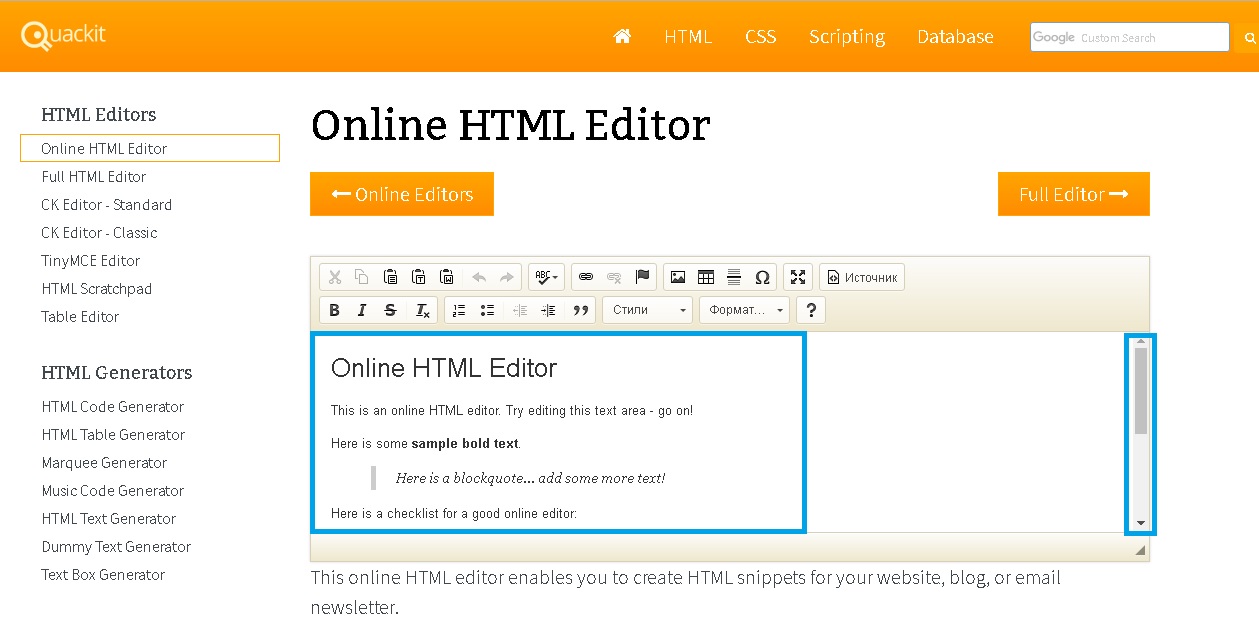
Большинство версий программы платные, но ее демоверсия представлена на официальном сайте бесплатно. Она доступна в режиме онлайн: можно открыть страницу и попробовать воспользоваться функциями CKEditor, чтобы понять, как с ним работать.
В бесплатном доступе есть opensource-версия CKEditor — вариант с открытым исходным кодом, где есть основные возможности редактора. Правда, в этой версии работают не все функции: за некоторые возможности необходимо доплачивать.
Скачать CKEditor можно с официального сайта, для этого понадобится на нем зарегистрироваться. После этого архив с редактором нужно будет распаковать — сложной установки не понадобится.
Если у вас есть веб-проект на локальном компьютере, можете распаковать редактор в его папку. Для сайтов CKEditor загружается на сервер, где запущен проект.
Как настроить CKEditorПервоначальную настройку редактора можно провести еще на этапе скачивания. Официальный сайт сразу спрашивает, какая конфигурация вам нужна, и предлагает настроить ее под себя. Большинство расширенных функций — платные, так что для тренировки лучше выбирать базовый опенсорсный пакет.
Официальный сайт сразу спрашивает, какая конфигурация вам нужна, и предлагает настроить ее под себя. Большинство расширенных функций — платные, так что для тренировки лучше выбирать базовый опенсорсный пакет.
Кроме основных официальных плагинов, при скачивании можно сразу выбрать из списка дополнительные, в том числе от сторонних разработчиков. Такая возможность есть на странице CKEditor Builder — инструмента, который помогает собрать свою конфигурацию редактора.
В базовую панель инструментов редактора можно добавить дополнительные кнопки: скачать и установить плагины для него или создать самостоятельно. Разработчики могут написать плагин с собственной логикой на языке JavaScript, а потом подключить к CKEditor.
Собственные плагины бывают нужны, если на сайте часто приходится выполнять какое-то одно специфичное действие и было бы удобно иметь для него кнопку.
Как начать работать с CKEditorПодробные инструкции по подключению редактора к CMS и административной панели есть в документации, а также в мануалах от создателей конкретной CMS. Процесс может несколько различаться в зависимости от продукта, которым вы пользуетесь.
Процесс может несколько различаться в зависимости от продукта, которым вы пользуетесь.
Проще всего работу редактора можно проверить, если подключить его на стороне клиента. Для этого даже не понадобится сервер: достаточно HTML-файла на локальном компьютере.
Чтобы это сделать, нужно сначала подключить файл ckeditor.js. Это тоже можно сделать прямо в HTML-документе с помощью тега script. В таком случае функции из этого файла станут доступны внутри документа и ими можно будет пользоваться.
В HTML-файл нужно будет добавить поле для ввода текста — оно называется textarea. Затем понадобится дать ему уникальное имя и с помощью JavaScript заменить стандартное отображение textarea с таким именем на окно редактора. Благодаря ckeditor.js это можно сделать с помощью одной команды: в файле уже есть функция CKEDITOR.replace(). В скобках понадобится указать уникальное имя textarea, к которой вы хотите добавить поле редактора.
После этого вместо стандартного текстового поля на странице отобразится интерфейс редактора с кнопками форматирования текста.
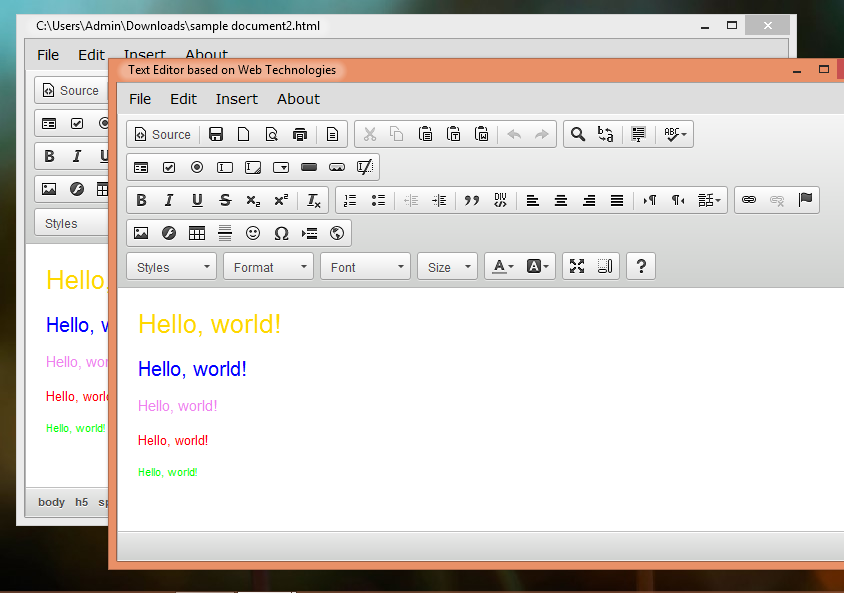
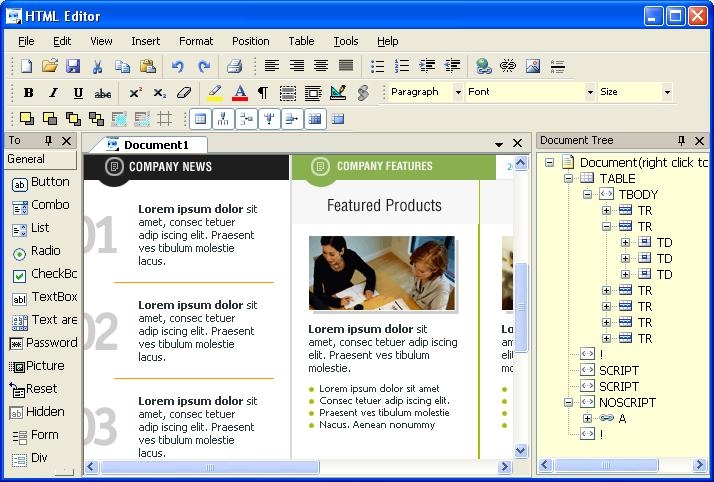
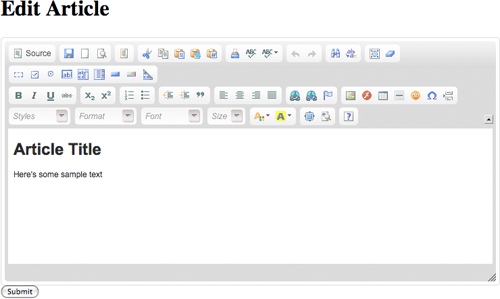
Работа в визуальном HTML редакторе
Редактор предназначен для удобного и быстрого форматирования контента на страницах, в карточках товаров и в описаниях категорий.
Панель форматирования — нужна для оформления текста, не прибегая к использованию html-коду (но при необходимости такая возможность в редакторе доступна).
Окно для редактирования — здесь располагается контент — текст и картинки. Здесь же можно видеть все изменения, которые были сделаны при помощи панели форматирования.
Кнопка увеличения окна редактирвования — нажмите на неё и потяните мышь, чтобы увеличить размеры окна.
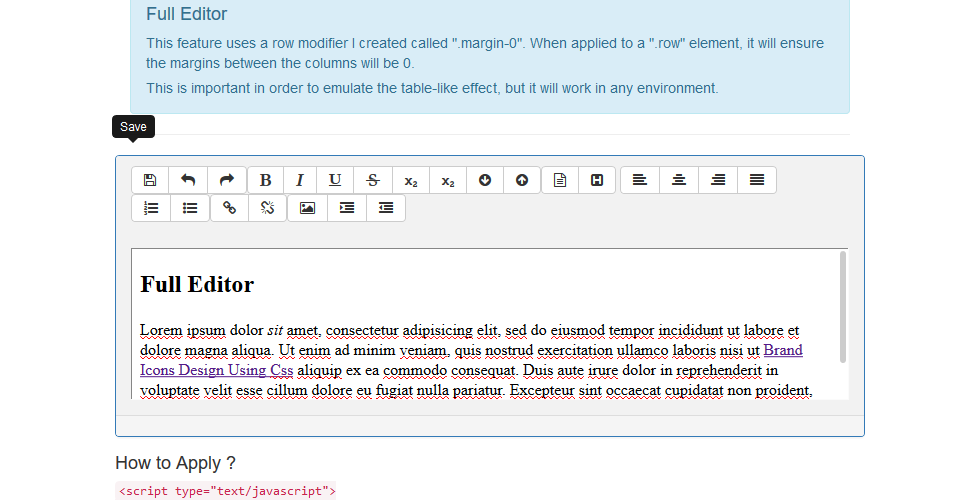
Инструменты форматирования
Важно: чтобы применить форматирование к определенному фрагменту контента — сначала выделите его мышью. Это касается и текстов, и картинок. Если нужно ввести текст сразу с определенным форматированием — сначала выберите нужное форматирование в панели, а затем вводите текст.
При наведении мыши на любой элемент форматировани появляются подсказки на русском языке. Ниже представлены краткие описания результатов работы кнопок редактора.
| Быстрые кнопки для выделения текста жирным или курсивом. Можно заменить кнопками CTRL+b (жирный), CTRL+i (курсив) | |
| В этом меню расположены расширенные возможности для форматирования текстов. Описания — ниже. | |
|
В этом подменю можно задать тексту значения заголовков, соответствующие html-тэгам от <h2> до <h6>. Эти теги важны для продвижения магазина — поисковые роботы учитывают эти теги — <h2> для них означает заголовок всей страницы, <h3> — подзаголовок страницы, <h4> — подзаголовок раздела и так далее, до <h6>. Если в шаблоне магазина этим заголовкам заданы разные начертания (размер, цвет, гарнитура шрифта и т.д.) — то после сохранения можно будет увидеть разницу непосредственно на странице, которую редактировали. |
|
| Здесь располагается стандартный набор выделений: Полужирный, Курсив, Подчёркнутый, Зачеркнутый, Верхний индекс (X2), Нижний индекс (X |
|
| Выбор шрифта для текста. Этот выбор может быть расширен, если прописать в шаблоне дополнительные варианты шрифтов. | |
| Здесь можно выбрать нужный размер шрифта, если текущий не подходит. Размер задаётся в пунктах — от 8 до 36. Больше или меньше можно сделать через редактирование html-кода (об этой возможности описано ниже) | |
| Кнопка полностью удаляет всё форматирование, которое применили ранее, или которое применилось, если был вставлен текст из буфера обмена (например из Word или с другого сайта). | |
Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки «Выбрать. |
|
| Если нужно задать тексту цвет фона, то используйте эту кнопку. Её функции аналогичны функциям кнопки задания цвета, которая описана выше. | |
| Используйте эту кнопку, чтобы задать тексту выравнивание. Возможноые варианты: По левому краю, По правому краю, По центру и По ширине. | |
|
Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку. |
|
|
Нумерованный список — удобная функция, если нужно перечислить несколько преимуществ товара. |
|
Таблицы — полезный инструмент для форматирования текстов и изображений. | |
| Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. | |
| Вставка/редактирование изображений. Можно загружать новые изображения, а также выбирать из имеющихся. | |
| Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь отображатеся контент в виде простого текста с html-тэгами. Рекомендуем изучить основы HTML, чтобы легко и быстро можно было отредактировать контент. | |
| Эти кнопки предназначены для отмены или возврата последних произведённых изменений. Работают также, как в любом редакторе текстов, к которому привыкли — кнопка «Назад» отменяет последнее изменение, вплоть до момента начала редактирования, кнопка «Вперёд» — возвращает отменённое действие. |
Расширенное описание некоторых функций редактора
Работа с цветом
Это панель выбора цвета. Она одинакова для определения цвета текста и его фона. Здесь можно задать один из предустановленных цветов, один из ранее использованных цветов (поля в нижней части) и удалить (кнопка X) цветовое оформление цвета. Кнопка «Выбрать» служит для задания любого произвольного или определенного при помощи кода цвета. Она одинакова для определения цвета текста и его фона. Здесь можно задать один из предустановленных цветов, один из ранее использованных цветов (поля в нижней части) и удалить (кнопка X) цветовое оформление цвета. Кнопка «Выбрать» служит для задания любого произвольного или определенного при помощи кода цвета. |
|
| При нажатии на кнопку «Выбрать» появляется окно для задания произвольного или определенного кодом цвета. Поле слева служит для выбора оттенка, поле в центре — для выбора цвета, поля справа — для задания точных значений в шкале RGB или при помощи HTML кода. |
Работа с таблицами
|
При помощи этого инструмента можно вставить таблицу максимальным размером 10 на 10 ячеек. Если нужно больше 10 ячеек по горизонтали или по вертикали — нужно будет использовать HTML редактор. «Тело» таблицы — это теги <table>
Внутри этих тегов располагаются теги строк и ячеек. Пример: <table> Пока в таблице нет контента внутри ячеек стоит html код пробела — . В ячейки таблицы можно вставлять как текст, так и изображения. Для этого просто поместите курсор в нужную ячейку и начните набирать текст или нажмите на кнопку вставки изображения. |
|
|
Свойства таблицы — общие Здесь можно задать простое форматирование для всей таблицы — ширину, высоту, отступ от внешнего края, отступ от внутреннего края, толщину рамки и общее выравнивание для таблицы — то есть расположение её на странице — по центру, слева или справа.
|
|
|
Свойства таблицы — расширенные Здесь можно задать при помощи CSS стиль для всей таблицы, цвет рамки и цвет фона, также для всей таблицы. |
|
|
Свойства ячейки — общие Здесь можно задать основные параметры для каждой ячейки таблицы в отдельности ширину, высоту и выравнивание контента внутри ячейки |
|
|
Свойства ячейки — расширенные Здесь по аналогии с расширенными свойствами таблицы можно при помощи CSS задать каждой ячейке свой собственный стиль, а также цвет рамки и цвет фона. |
|
|
Здесь можно задать выравнивание для контента внутри строки, если для конкретных ячеек не задано собственное выравнивание. Также можно задать высоту для всей строки. |
|
|
Параметры строки — расширенные По аналогии с ячейками здесь задаются CSS стили для строки, а также цвет для её рамки и фона. |
Работа со ссылками
|
Заголовок ссылки |
При помощи этого инструмента можно задавать тексту и картинкам ссылки. Для этого выделите нужный элемент и нажмите иконку добавления ссылки. Адрес ссылки — сюда можно вставить любой произвольный адрес, ведущий на любую страницу в интернете или на вашем сайте. Скопировать адрес ссылки можно из адресной строки вашего браузера. Отображаемый текст — тот текст, который хотите сделать ссылкой. Если делаете ссылку для картинки, это поле будет недоступно. Заголовок — создаёт для ссылки всплывающую подсказку. Список ссылок — это те ссылки на страницы, которые вы создали на своем сайте, а также на файлы, которые вы закачали в раздел «Файлы». Когда вы выбираете ссылку из списка её адрес подставляется в поле Адрес ссылки. Открывать ссылку — позволяет выбрать, как браузер будет открывать ссылку — в новом окне (вкладке) или в том же. |
Работа с изображениями
|
Вкладка «Общие» Здесь находятся параметры загрузки изображения. Источник — ссылка на файл изображения в интернете. Таким образом можно вставить любую картинку, если знаете её полный адрес. Список изображений — список изображений, которые были загружены в магазин в раздел «Файлы». Загрузить изображение — служит, чтобы можно было загрузить любое изображение с компьютера. Поддерживаются расширения JPG, JPEG, PNG, GIF. Описание изображения — полезная функция, поскольку описание, соответствующее изображению, позволяет находить магазин в поиске по картинкам. Размер — позволяет задать точный размер картинки на странице. Можно задавать его как жёстко, так и с сохранением пропорций, указывая только один параметр — длину или высоту. |
|
|
Вкладка «Расширенные» Позволяет задать продвинутые настройки для изображения Стиль — это поле предназначено для опытных пользователей. В эту строку можно прописать произвольный или заранее заданный стиль для изображения, например, стиль для открытия картинки в полном размере в модальном окне. Вертикальный и Горизонтальный интервал — позволяет задать отступы картинке, то есть, расстояние, на которое она будет удалена от любых других объектов — других картинок, текстов, таблиц и так далее. Рамка — позволяет задать рамку для изображения. Значение указывает толщину рамки в пикселях. |
|
|
Вкладка «Альтернативное изображение» Позволяет задать дополнительное изображение, которое будет отображаться при наведении курсора на основное. |
HTML-редактор WYSIWYG с совместным редактированием форматированного текста
WYSIWYG-редактор HTML с совместным редактированием форматированного текстаРедактор форматированного текста для любого случая использования
CKEditor 5 позволяет пользователям создавать любой тип контента в вашем приложении, будь то документы, отчеты, электронные письма , заметки или сообщения чата.
Ознакомиться с продуктомЧитать документы
CKEditor — это HTML-редактор WYSIWYG, который подходит для широкого спектра вариантов использования: от документов Word с большими панелями инструментов до простых панелей инструментов с ограниченным набором функций, используемых для электронной почты или обмена мгновенными сообщениями.
Получите комплексное программное решение: текстовый редактор, файловый менеджер и функции совместной работы. Устраните необходимость во внешних инструментах для записи, чтобы ваши пользователи могли оставаться в вашем приложении.
Воспользуйтесь преимуществом бесшовного UX и современного пользовательского интерфейса с множеством функций повышения производительности, таких как @упоминания, автоматическое форматирование, проверка орфографии, поддержка клавиатуры и копирование и вставка из MS Word.
Легко настраивайте и настраивайте его в соответствии с дизайном и конкретными потребностями вашего программного обеспечения. Воспользуйтесь подробными руководствами и полной документацией по более чем 1000 API.
CKEditor in numbers
20+ years
Experience
30M+
Downloads
400+
Articles
30.000+
Customers
Why CKEditor?
Нам уже доверились 30 000+ клиентов. Это дает нам прочную основу, на которой мы можем развивать редактор.
Качество
Качество программного обеспечения заложено в нашей ДНК. Мы тратим более 50% нашего времени на тестирование кода и написание документации.
Опыт
Более 20 лет опыта редактирования форматированного текста. Более 50 разработчиков на борту. Более 30 миллионов загрузок и сотни миллионов пользователей по всему миру».
Поддержка
Превосходная документация, отличная техническая поддержка и огромное сообщество Open Source, которое помогает нам улучшать программное обеспечение.
Готовность к любимым технологиям разработчиков
CKEditor 5 совместим с любой средой JavaScript. Встроенная интеграция с наиболее популярными библиотеками сэкономит вам время, деньги и усилия.
Встроенная интеграция с наиболее популярными библиотеками сэкономит вам время, деньги и усилия.
Нам доверяют компании-разработчики программного обеспечения
Вместо внешней системы совместной работы над документами, такой как Google Docs, мы используем все это внутри компании благодаря CKEditor.
CKEditor — зрелый, доступный продукт, за которым стоит отличная команда разработчиков.
Ни один другой редактор форматированного текста не предлагал таких же возможностей редактирования, производительности, простоты интеграции и настройки.
Работа с CKEditor 5 прошла гладко и без усилий. Для нас это был настоящий прирост производительности!
Использование CKEditor сэкономило нам время и риск. В целом, это замечательный инструмент
Прочитайте истории успеха наших клиентов
Прочитайте больше истории успеха наших клиентов
Мы используем файлы cookie и другие технологии, чтобы предоставить вам лучший пользовательский опыт.
Здравствуйте, есть вопросы по продуктам или ценам?
Есть вопросы о нашей продукции или ценах?
Отправьте нам короткое сообщение, и один из наших торговых представителей свяжется с вами как можно скорее.
Мы рады
услышать от вас!
Благодарим за обращение в отдел продаж CKEditor. Мы получили ваше сообщение и свяжемся с вами в ближайшее время.
Лучшие премиальные и бесплатные HTML-редакторы
Независимо от того, изучаете ли вы HTML или уже являетесь опытным пользователем, редакторы являются ценными инструментами в веб-разработке и веб-дизайне. Лучшие HTML-редакторы помогают веб-разработчикам создавать веб-сайты, проверять на наличие ошибок и экспериментировать с различными вариантами оформления текста и макетами. В этой статье мы составили исчерпывающий список лучших HTML-редакторов для Mac, Windows и Linux.
Эти программы не только популярны, но также хорошо зарекомендовали себя и надежны. Если вы ищете современную и хорошо разработанную программу для редактирования HTML, вы пришли в нужное место. В дополнение к редакторам, использование которых стоит денег, мы также делимся нашим выбором лучших бесплатных редакторов HTML и лучших онлайн-редакторов HTML.
В дополнение к редакторам, использование которых стоит денег, мы также делимся нашим выбором лучших бесплатных редакторов HTML и лучших онлайн-редакторов HTML.
Найди свой учебный лагерь
- Career Karma подберет для тебя лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Что такое редактор HTML?
Редактор HTML — это тип программы редактирования кода, которая позволяет вам писать на языке разметки гипертекста, или сокращенно HTML. Некоторые даже позволяют просматривать результаты в режиме реального времени. Функция предварительного просмотра редактора HTML в режиме реального времени важна, поскольку она позволяет пользователям проверять код, гарантируя, что он будет работать при загрузке на сайт.
Некоторые даже позволяют просматривать результаты в режиме реального времени. Функция предварительного просмотра редактора HTML в режиме реального времени важна, поскольку она позволяет пользователям проверять код, гарантируя, что он будет работать при загрузке на сайт.
HTML-редакторы созданы специально для работы с HTML5, но некоторые программы многофункциональны. Независимо от того, есть ли у вас редактор HTML5 или редактор, работающий с различными языками программирования, вы должны иметь возможность экспериментировать с различными макетами сайтов и веб-дизайном. Вы также должны иметь возможность исправлять ошибки и проверять свою работу до того, как сайт будет запущен.
Существует два основных типа редакторов HTML:
- Текстовые редакторы HTML
- WYSIWYG («что видишь, то и получаешь») Редакторы HTML
Текстовые редакторы HTML
Текстовые редакторы HTML — это базовые программы, предназначенные для написания HTML, которые часто проверяют наличие ошибок в процессе работы. Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и доступны для скачивания во всех основных операционных системах. Многие из этих программ являются универсальными и могут использоваться для нескольких языков.
Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и доступны для скачивания во всех основных операционных системах. Многие из этих программ являются универсальными и могут использоваться для нескольких языков.
Базовые текстовые редакторы требуют, чтобы пользователи писали весь HTML-код вручную. Пользователям необходимо совершенствовать каждую часть синтаксиса вручную и использовать метод проб и ошибок для внесения изменений. Текстовые редакторы без функции WYSIWYG полезны для изучения HTML, но во многих ситуациях отнимают много времени.
HTML-редакторы WYSIWYG
WYSIWYG означает «что видишь, то и получаешь», а программы WYSIWYG для HTML более продвинуты, чем стандартные текстовые редакторы. Эти программы являются промежуточным звеном между мгновенным конструктором шаблонов (например, WordPress) и программированием с нуля.
Лучшие HTML-редакторы WYSIWYG позволяют пользователям писать код, а также редактировать его с самой страницы по частям. Пользователи вставляют элементы, такие как абзацы и заголовки, а программа автоматически генерирует HTML-код.
Пользователи вставляют элементы, такие как абзацы и заголовки, а программа автоматически генерирует HTML-код.
Редакторы WYSIWYG экономят время и позволяют быстро изменять дизайн и макет. Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, так как с ними легко экспериментировать.
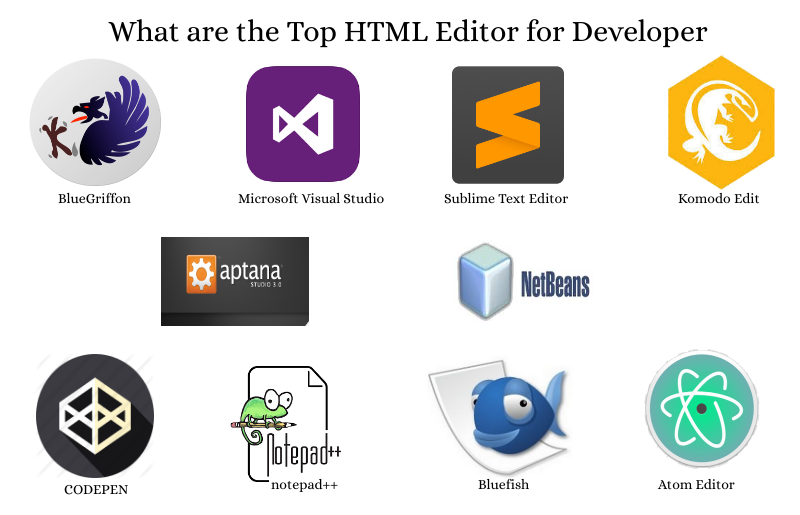
22 лучших HTML-редактора
Сегодня доступны сотни HTML-редакторов, каждый из которых имеет различные функции и возможности. Тем не менее, некоторые программы лучше, чем другие, обеспечивая большую ценность и функциональность. Важно быть в курсе последних событий в технологической отрасли, если вы хотите получить доступ к лучшим техническим вакансиям. Вот почему каждому разработчику нужен доступ к современному редактору HTML.
14 лучших бесплатных HTML-редакторов
Лучшие бесплатные HTML-редакторы легкие и простые в использовании. Ваш пробег может отличаться от некоторых из них, но редакторы веб-сайтов и другие программы редактирования HTML-кода, которые вошли в наш список, имеют проверенный послужной список среди разработчиков. Если вам нужен HTML-редактор для Mac, Windows или Linux, здесь есть что-то для вас:
Если вам нужен HTML-редактор для Mac, Windows или Linux, здесь есть что-то для вас:
- Atom
- Sublime Text
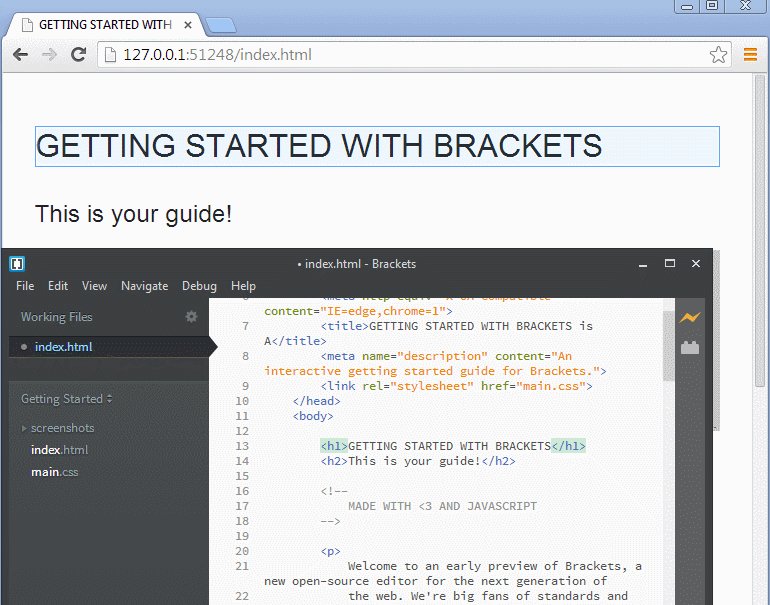
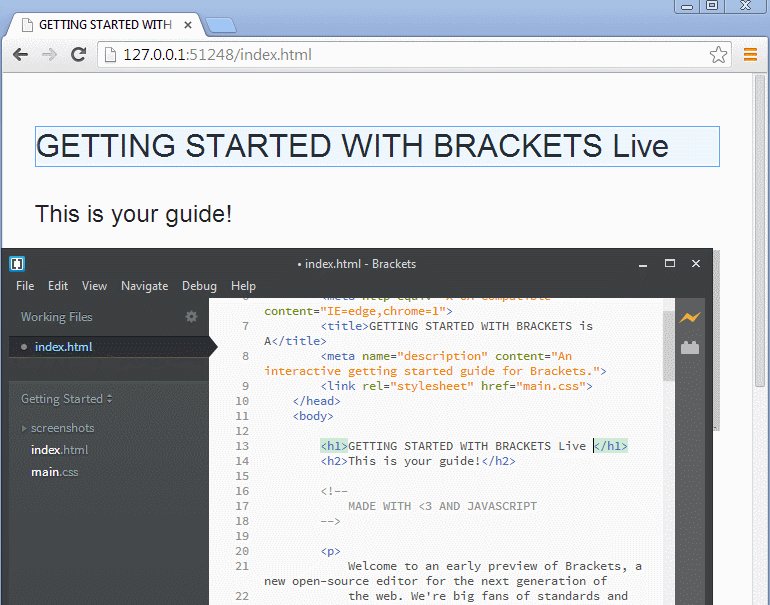
- Brackets
- GNU Emacs
- Visual Studio Code
- BBEdit
- Komodo Edit
- NetBeans
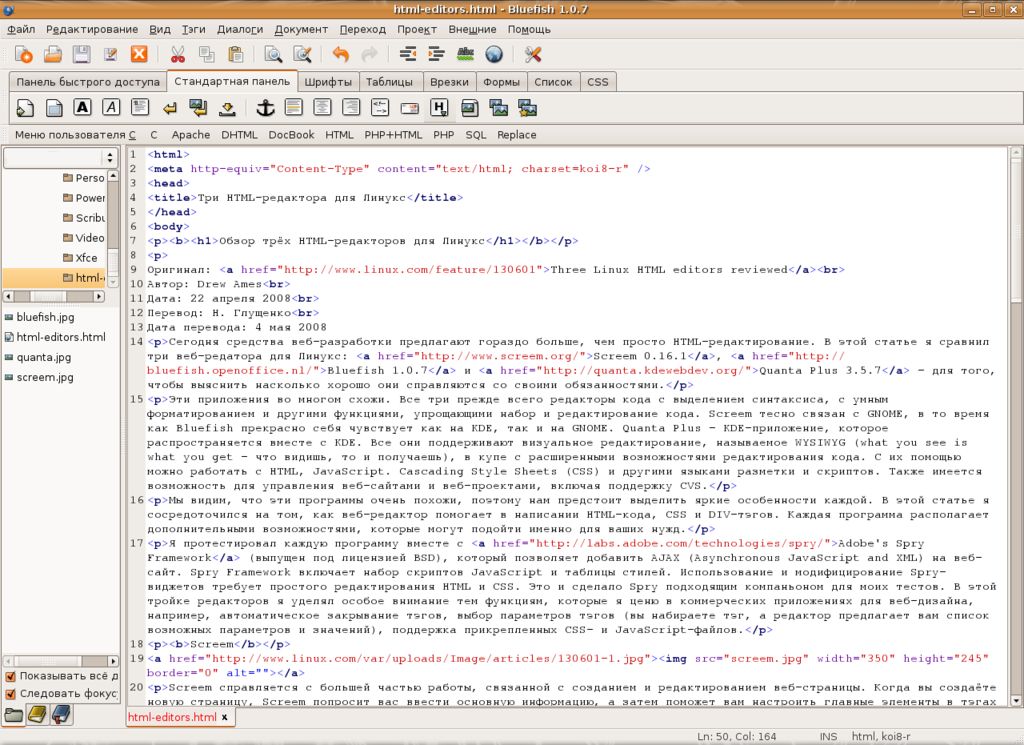
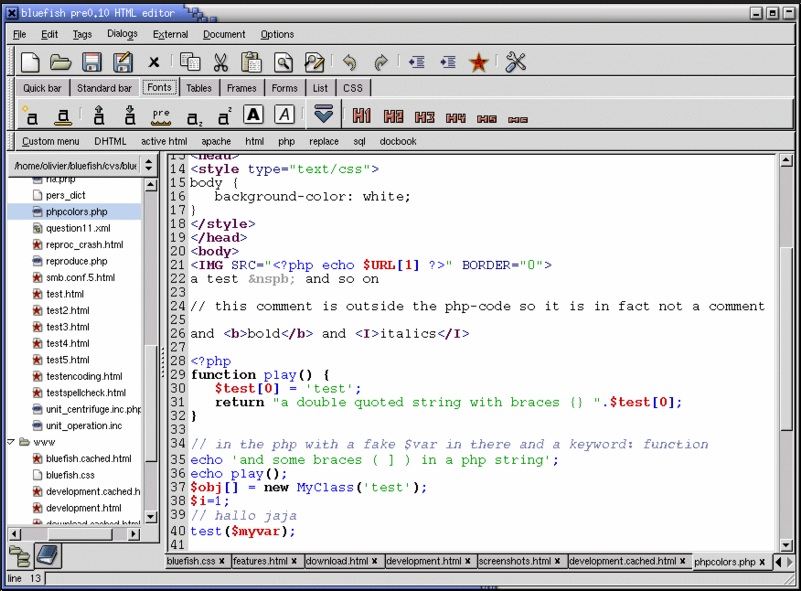
- Bluefish
- TextMate
- Eclipse
- BlueGriffon
- Notepad++
- Light Table
Atom is a modern IDE and HTML code editing program for Windows, Мак и Линукс. Эта программа поставляется с множеством функций, включая совместимость с другими языками веб-разработки. Этот бесплатный кроссплатформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к GitHub.
Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничены высокоуровневыми программами кодирования. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно ускорить время проекта.
Atom — один из лучших HTML-редакторов для кроссплатформенного программирования, поскольку он хорошо работает на Linux, Mac и Windows. Программа объединяет несколько популярных языков программирования и фреймворков, включая JavaScript, CSS и Node.js. Atom позволяет пользователям редактировать сложный код веб-сайта в одном месте, создавая идеальную среду для программистов.
Sublime TextSublime Text — это загружаемый текстовый HTML-редактор для Windows, Mac и Linux. Этот кроссплатформенный инструмент отличается расширенными функциональными возможностями, включая фирменную палитру команд и подсветку синтаксиса.
Две функции, которые делают Sublime Text одним из лучших редакторов HTML, — это GOTO Anything и GOTO Definitions. Эти функции упрощают поиск и замену кода в большом проекте кодирования или веб-контента. Sublime Text также включает в себя уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами.
Программа редактирования Sublime HTML — одна из лучших доступных для скачивания программ. Она содержит множество практических функций, упрощающих и повышающих точность разметки. Программа была разработана собственными силами и включает в себя уникальные возможности, которые часто недоступны в другом программном обеспечении. Хотя полнофункциональная программа является платной версией, у нее есть бесплатная версия, которую многие регулярно используют.
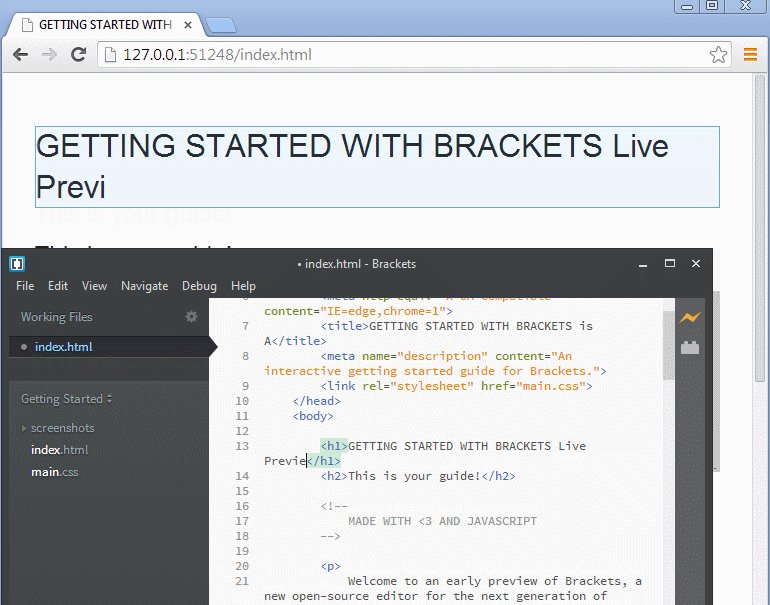
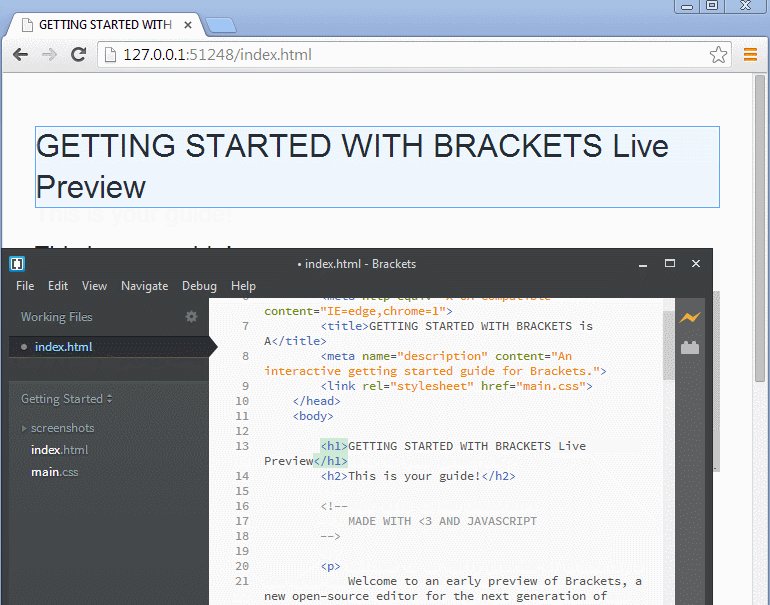
BracketsBrackets — это надежный редактор с многочисленными практичными функциями, но без лишних дополнений, мешающих работе пользователя. В этой программе есть только самое необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Благодаря этим функциям Brackets идеально подходит для широкого круга проектов редактирования текста.
Разработчикам нравится функция предварительного просмотра Brackets в реальном времени, потому что она делает процесс изменения стиля или макета веб-страницы более интерактивным и плавным. Пользователи могут поэкспериментировать с несколькими дизайнами, прежде чем применять текст на своем сайте.
Пользователи могут поэкспериментировать с несколькими дизайнами, прежде чем применять текст на своем сайте.
Brackets — это программа с открытым исходным кодом, которую предпочитают многие программисты. Он доступен для пользователей Mac, Windows и Linux и предлагает приятный и функциональный интерфейс для редактирования текста. Этот текстовый HTML-редактор премиум-класса доступен бесплатно.
GNU Emacs
GNU Emacs — популярный HTML-редактор для Linux, работающий в режиме реального времени. Он работает на нескольких платформах, включая Windows, macOS и даже BSD. Это совершенно бесплатно, и в нем есть полная поддержка Unicode, поддерживающая любой шрифт от тайского до иврита. Он также имеет подсветку синтаксиса с учетом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полной IDE и встроенный календарь.
Главной особенностью Emacs является его расширяемость и возможность настраивать и автоматизировать вашу работу. Интерфейс на основе Лиспа обеспечивает удивительный контроль над программным обеспечением. Он также имеет открытый канал для написания расширений и инструментов для всего, от автозаполнения кода до игры в тетрис.
Он также имеет открытый канал для написания расширений и инструментов для всего, от автозаполнения кода до игры в тетрис.
Visual Studio Code — это расширенный инструмент для редактирования нескольких кодов, обладающий рядом ценных функций. Программа включает в себя интеллектуальную подсветку синтаксиса, а также интеллектуальное автозаполнение с адаптивными ответами.
Visual Studio Code — это многоязычная и многоплатформенная программа. Он работает с HTML, Python и другими распространенными языками программирования. Кроме того, Visual Studio Code поставляется со встроенным Git, что позволяет использовать простые команды и обеспечивает совместимость с поставщиком SCM.
Бесплатная программа совместима с Microsoft Azure для простоты развертывания, и доступны многочисленные расширения. Благодаря обширному списку функций и настроек Visual Studio Code является одним из лучших HTML-редакторов для Linux, Windows и Mac.
BBEdit BBEdit (Bare Bones Edit) — отмеченный наградами инструмент редактирования кода, разработанный для пользователей Mac OS X. Программа доступна бесплатно, но доступ к премиальным функциям полной версии стоит 49,99 долларов США для индивидуального использования. BBEdit обладает мощными инструментами интеграции проектов, а также целым рядом других полезных функций.
Программа доступна бесплатно, но доступ к премиальным функциям полной версии стоит 49,99 долларов США для индивидуального использования. BBEdit обладает мощными инструментами интеграции проектов, а также целым рядом других полезных функций.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Venus, инженер-программист в Rockbot
BBEdit — это профессиональный инструмент, предназначенный для опытных программистов и веб-разработчиков. Тем не менее, новички могут многое получить от инструмента с такой гибкостью и функциональностью. Инструмент редактирования BBEdit работает с любым типом текста и особенно полезен для разработки веб-страниц на основе HTML.
Komodo Edit Komodo Edit от ActiveState — многоязычный текстовый редактор, разработанный для обеспечения функциональности. Этот надежный инструмент для редактирования текста оснащен множеством дополнительных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Этот надежный инструмент для редактирования текста оснащен множеством дополнительных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Komodo Edit — один из лучших бесплатных HTML-редакторов, особенно среди WYSIWYG-редакторов. Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML. Komodo Edit доступен для Mac, Windows и Linux.
NetBeansNetBeans от Apache предоставляет мощный инструмент редактирования кода, разработанный для HTML5 и множества других языков. Бесплатный инструмент NetBeans содержит шаблоны, функции выделения, мастера и другие инструменты редактирования HTML. Программа доступна для Mac, Windows, Linux и BSD.
Bluefish Bluefish — это расширенный инструмент редактирования кода, разработанный для опытных программистов и веб-разработчиков. Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и широким спектром других языков кодирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и широким спектром других языков кодирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
TextMate — мощный инструмент редактирования кода для операционных систем Mac OS X. Бесплатная программа включает в себя все стандартные инструменты, которые вы ожидаете, в дополнение к мощной функции поиска, пакетам, фрагментам и функциям контроля версий. TextMate также предлагает предварительный просмотр HTML в стиле WYSIWYG, а также другие полезные функции.
Eclipse Eclipse IDE — это бесплатная интегрированная среда разработки с возможностью редактирования текста для программистов. Программа предоставляет целый ряд полезных функций, таких как облачное хранилище, инструменты моделирования и конструкторы графического интерфейса. Пользователи Eclipse могут просматривать десятки пакетов и настраивать редактор в соответствии со своими потребностями.
BlueGriffon — удобный и продвинутый HTML-редактор с множеством функций. BlueGriffon разделяет свой движок рендеринга с Firefox и восходит к Netscape. Благодаря своей высокой функциональности и волшебству WYSIWYG, которое это делает возможным, BlueGriffon является лучшим редактором HTML в своем роде, доступным сегодня.
Notepad++Notepad++ — это бесплатный, функциональный и серьезный текстовый HTML-редактор для Windows. Исходный код программы — C++, и он основан на компоненте редактирования Scintilla. Notepad++ был разработан как высокотехнологичная замена Microsoft Notepad, сохранив при этом простоту оригинальной программы. Notepad++ — отличный базовый инструмент для редактирования текста, и он доступен бесплатно.
Light Table Light Table — это бесплатный высокотехнологичный инструмент для редактирования кода, доступный для различных платформ. Он оснащен такими функциями, как живая обратная связь, простая отладка и неограниченные возможности встраивания мультимедиа. Light Table имеет бесшовный пользовательский интерфейс, что упрощает навигацию и эффективность работы.
Light Table имеет бесшовный пользовательский интерфейс, что упрощает навигацию и эффективность работы.
4
Лучшие HTML-редакторы премиум-классаТрудно превзойти по функциональности современные бесплатно загружаемые HTML-редакторы. Тем не менее, некоторые программы делают именно это, предлагая дополнительный уровень полезности, который часто стоит своей цены. Вот список лучших редакторов HTML с платными версиями, каждый из которых может считаться лучшим редактором HTML премиум-класса в зависимости от того, что вы ищете.
- Adobe Dreamweaver
- CoffeeCup HTML Editor
- Coda
- UltraEdit
Adobe Dreamweaver — это многофункциональный инструмент для веб-разработки с возможностями HTML и CSS. Этот редактор веб-сайтов предлагает ряд необычных функций, таких как подключение к Creative Cloud. Это упрощает работу над проектом на разных устройствах и доступ к ресурсам из других источников.
Dreamweaver предлагает инструменты динамического отображения для настольных и мобильных устройств, а также возможности редактирования WYSIWYG в реальном времени. Как и большинство продуктов Adobe, Dreamweaver имеет современный и удобный пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом среди разработчиков, использующих этот инструмент.
Доступна бесплатная пробная версия Dreamweaver, и Adobe предлагает варианты ежемесячной оплаты, чтобы сделать ее более доступной. Лицензия на использование программы доступна ежемесячно, ежегодно или по предоплате.
HTML-редактор CoffeeCup HTML-редактор CoffeeCup — это надежный инструмент WYSIWYG, который позволяет пользователям с легкостью создавать и настраивать код веб-сайта. Этот мощный инструмент имеет возможности редактирования HTML и CSS. Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде. В совокупности эти функции делают HTML-редактор CoffeeCup выгодным вложением средств.
В совокупности эти функции делают HTML-редактор CoffeeCup выгодным вложением средств.
По состоянию на 2023 год загрузка этого инструмента стоит 29 долларов. По цене инструмент включает в себя мощные функции, такие как предварительный просмотр в реальном времени и функцию WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для расширения функциональности.
NovaNova — это HTML-редактор премиум-класса для Mac, который помогает пользователям организовывать и управлять всем кодом своего сайта. Nova предлагает индексирование на уровне сайта, автозаполнение и гибкие рабочие процессы, что упрощает управление классами и функциями во всем проекте.
Пользовательский интерфейс Nova — дань уважения классическому стилю Mac с четко обозначенной панелью инструментов. Этой функции достаточно, чтобы сделать его лучшим редактором HTML премиум-класса для многих пользователей. Кроме того, Nova также имеет встроенную функцию сборки и запуска, которая экономит ваше время при запуске новых проектов. После бесплатной пробной версии Nova стоит 99 долларов в первый год и 49 долларов за каждый последующий год.
Кроме того, Nova также имеет встроенную функцию сборки и запуска, которая экономит ваше время при запуске новых проектов. После бесплатной пробной версии Nova стоит 99 долларов в первый год и 49 долларов за каждый последующий год.
UltraEdit признан лучшим редактором HTML по версии CNET. Это мощная и удобная программа для редактирования. UltraEdit поддерживает совместимость с GitHub Flavored Markdown, предварительный просмотр и редактирование в реальном времени, темы и многое другое. UltraEdit также позволяет редактировать FTP, SSH и Telnet. Это упрощает взаимодействие с серверами и работу с небольшими участками кода.
4
Лучшие онлайн-редакторы HTMLИногда HTML-проекты слишком срочные или слишком быстрые, чтобы загружать программу. Сегодня существует множество веб-редакторов HTML, которые предлагают множество полезных функций и отлично справляются со своей работой. Если вам нужен простой HTML-редактор, вот лучшие доступные онлайн-редакторы HTML:
- Codepen
- Liveweave
- JSBin
- JSFiddle
Codepen — бесплатный онлайн-редактор HTML со множеством дополнительных функций. Codepen предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для новых программистов Codepen предлагает режим профессора, который включает в себя полезные советы и информацию о кодировании. Этот HTML-редактор можно использовать как онлайн-редактор CSS и редактор JavaScript. Codepen позволяет быстро приступить к написанию кода прямо в веб-браузере, тестируя сценарии по ходу работы. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro, расширенные функции которой делают его не только одним из лучших онлайн-редакторов HTML, но и одним из лучших редакторов HTML любого типа.
Codepen предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для новых программистов Codepen предлагает режим профессора, который включает в себя полезные советы и информацию о кодировании. Этот HTML-редактор можно использовать как онлайн-редактор CSS и редактор JavaScript. Codepen позволяет быстро приступить к написанию кода прямо в веб-браузере, тестируя сценарии по ходу работы. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro, расширенные функции которой делают его не только одним из лучших онлайн-редакторов HTML, но и одним из лучших редакторов HTML любого типа.
Liveweave — это функциональная и простая в использовании программа для редактирования HTML, JavaScript и CSS. Это бесплатно и содержит множество шаблонов, чтобы упростить работу. Liveweave идеально подходит для редактирования кода, практики HTML или просто опробования новых идей. Liveweave позволяет пользователям загружать свой прогресс в любое время.
JSBin — это текстовый редактор Pastebin для HTML, JavaScript и CSS. Веб-программа редактирования позволяет осуществлять совместную отладку и редактирование текста. Пользовательский интерфейс JSBin прост, но очень функционален и включает в себя все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для расширения функциональности.
JSFiddleJSFiddle, как и JSBin, представляет собой платформу для совместного редактирования кода. Он позволяет пользователям создавать и совместно использовать HTML, JavaScript и другие проекты веб-разработки. JSFiddle бесплатен и прост в использовании, он популярен для презентаций GitHub и Stack Overflow или проектов по отладке. Как один из лучших онлайн-редакторов HTML, это отличное место для работы над сайтом или экспериментов с кодом.
Каковы особенности хорошего HTML-редактора?
Любой достойный редактор HTML будет иметь определенные полезные функции. К счастью для потребителей, рынок редакторов кода настолько конкурентен, что даже самые лучшие бесплатные HTML-редакторы, скорее всего, будут обладать функциональностью, необходимой разработчикам. Вот функции, которыми должен обладать ваш редактор:
К счастью для потребителей, рынок редакторов кода настолько конкурентен, что даже самые лучшие бесплатные HTML-редакторы, скорее всего, будут обладать функциональностью, необходимой разработчикам. Вот функции, которыми должен обладать ваш редактор:
- Чистый интерфейс. Редактор кода мало чего стоит, если пользовательский интерфейс неинтуитивен и неряшлив, а лучшие HTML-редакторы позволяют настраивать интерфейс в соответствии с вашими потребностями и предпочтениями.
- Автодополнение. Вам нужен инструмент, который может распознавать используемый вами язык и выполнять за вас простые команды. Поскольку большинство редакторов кода совместимы не только с HTML, но и с другими языками, завершение кода является важной функцией, на которую следует обращать внимание.
- Подсветка синтаксиса. Эта функция, также известная как цветовое кодирование синтаксиса, автоматически выделяет различные части синтаксиса HTML разными цветами.
 Без подсветки синтаксиса ваш код будет не так легко читать.
Без подсветки синтаксиса ваш код будет не так легко читать. - Обнаружение ошибки. Эта функция продвигает подсветку синтаксиса на один шаг вперед, показывая вам, когда вы написали что-то неправильно или использовали неправильное выражение. Обнаружение ошибок позволит вам обнаруживать ошибки до того, как вы будете готовы запустить программу.
- Найти и заменить. Если вы все еще изучаете HTML, вам нужна функция «Найти и заменить», чтобы вы могли исправить любые ошибки, которые вы неоднократно делали. Таким образом, вам не придется возвращаться и исправлять каждый экземпляр один за другим.
Выбор лучшего HTML-редактора
Выбор лучшего HTML-редактора может оказаться непростой задачей. Для некоторых проектов хорошо подойдет простой HTML-редактор без излишеств. Для больших проектов с большим количеством кода или для начинающих, которым нужно выполнить работу, лучше всего подойдет редактор WYSIWYG. Эти текстовые редакторы позволяют легко изменять макет сайта, не беспокоясь о синтаксисе и не тратя слишком много времени на кодирование.
Для других проектов требуются расширенные инструменты, особенно при работе с популярным веб-сайтом или веб-сайтом с высокой посещаемостью. Вот когда появляется ценность премиальных инструментов редактирования HTML, поскольку они предоставляют высокоуровневую функциональность и инструменты редактирования. Ниже приведен обзор соображений, которые следует учитывать при выборе редактора HTML для конкретной цели.
HTML-редакторы для практики
Для начинающих, которые хотят изучить HTML, часто хорошим выбором является базовый текстовый редактор. Эти программы не имеют запутанных функций. Вы просто вводите код, и редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык вдоль и поперек, поэтому им не приходится бесконечно полагаться на программы перетаскивания.
HTML-редакторы для небольших проектов
Базовые инструменты редактирования текста также отлично подходят для небольших проектов, но они могут оказаться недостаточными, когда задействованы JavaScript и CSS. Если базового инструмента недостаточно, подумайте о переходе на программу среднего уровня с такой функцией, как редактирование WYSIWYG на странице. Большинство из этих программ доступны онлайн или бесплатно для скачивания.
Если базового инструмента недостаточно, подумайте о переходе на программу среднего уровня с такой функцией, как редактирование WYSIWYG на странице. Большинство из этих программ доступны онлайн или бесплатно для скачивания.
HTML-редакторы для крупных проектов или существующих сайтов
Премиум-инструменты для редактирования текста являются ценным активом для крупномасштабных проектов и существующих сайтов. Они упрощают исправление небольших фрагментов в огромной кодовой базе. Кроме того, они часто разрешают редактирование CSS и JavaScript и публикуют обновления прямо на сайте. Премиум-инструменты предлагают функциональность, которая требуется крупномасштабному современному проекту.
Универсальные инструменты для редактирования HTML
Нелегко выбрать один надежный универсальный инструмент для редактирования HTML, так как сегодня на рынке доступно так много функций. Оцените свои потребности в редактировании HTML и выберите программу, предлагающую функции, которые вы считаете нужными. Если вы не можете решить, рассмотрите возможность загрузки нескольких программ и посмотрите, какая из них работает лучше всего. Даже платные инструменты в этом списке имеют бесплатную пробную версию, поэтому нет причин не протестировать более одного.
Если вы не можете решить, рассмотрите возможность загрузки нескольких программ и посмотрите, какая из них работает лучше всего. Даже платные инструменты в этом списке имеют бесплатную пробную версию, поэтому нет причин не протестировать более одного.
Какой HTML-редактор вам больше всего подходит?
Лучший HTML-редактор для любого пользователя — это тот, который позволяет им достичь своих целей в кодировании, будь то создание веб-сайта, работа над проектом с соавтором или просто обучение программированию. Вы должны выбрать HTML-редактор, который работает с вашей операционной системой и имеет функции, которые сэкономят ваше время и сделают вас более эффективным программистом.
Поскольку не у всех есть неограниченный бюджет, в нашем списке предпочтение отдается бесплатным HTML-редакторам. Опытные пользователи также захотят рассмотреть платные варианты, но на самом деле любая из программ в этой статье может претендовать на звание лучшего HTML-редактора. Все зависит от того, для чего вы хотите его использовать и как он может помочь вам продвинуться по карьерной лестнице или перейти к карьере в сфере технологий.
Часто задаваемые вопросы о лучших HTML-редакторах
HTML IDE и HTML-редакторы: в чем разница?
Разница между HTML IDE и редакторами HTML-кода заключается в том, что первые представляют собой полный набор средств разработки программного обеспечения, из которых редакторы кода составляют лишь одну часть. С помощью HTML-редактора вы можете читать и редактировать исходный код в режиме реального времени. В HTML IDE у вас есть редактор, компилятор, отладчик и элегантный интерфейс для работы.
Какие редакторы HTML лучше всего подходят для Mac?
Лучшие HTML-редакторы для Mac — кроссплатформенные, то есть их можно использовать и для Windows, и для Linux. Если у вас есть Mac и вам нужен надежный редактор HTML для Mac, вы не ошибетесь с Atom, Komodo Edit или Brackets. Если вам нужно что-то с несколькими дополнительными функциями, попробуйте NetBeans, IDE с открытым исходным кодом со всеми атрибутами.



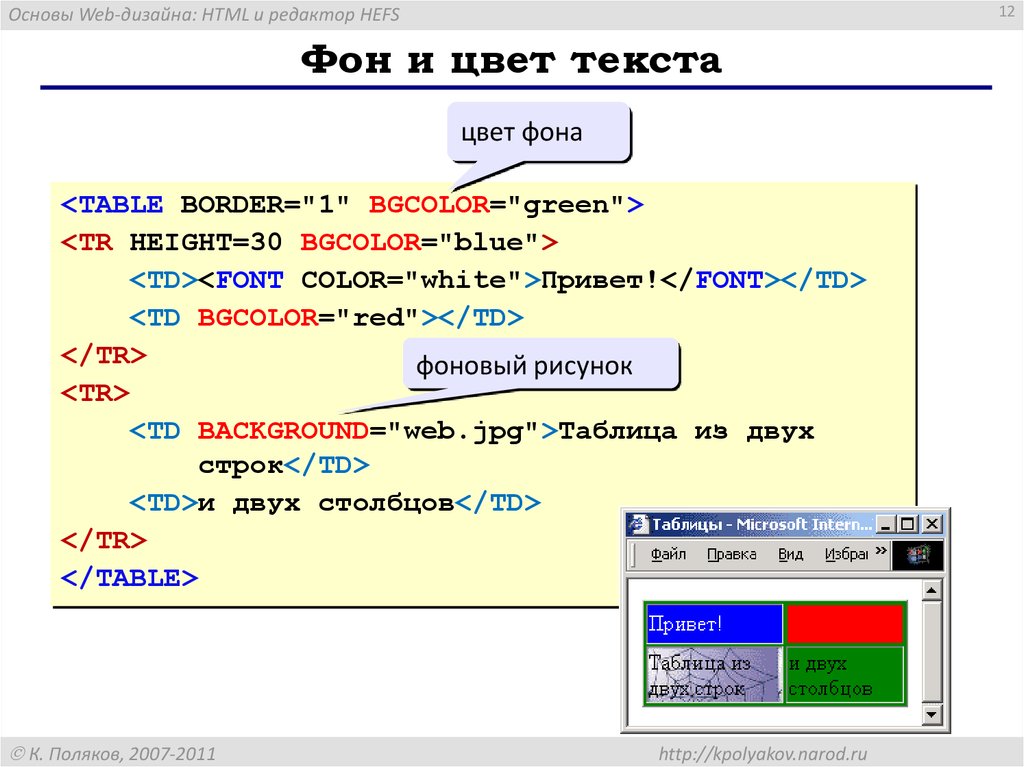
 Строки — это тег <tr>, между ними может располагаться любое количество ячеек. Они обозначаются тегом <td>. Из ячеек формируются столбцы. Скольк ячеек в строке — столько и столбцов.
Строки — это тег <tr>, между ними может располагаться любое количество ячеек. Они обозначаются тегом <td>. Из ячеек формируются столбцы. Скольк ячеек в строке — столько и столбцов. Можете заменить его на свой контент.
Можете заменить его на свой контент.



 Без подсветки синтаксиса ваш код будет не так легко читать.
Без подсветки синтаксиса ваш код будет не так легко читать.