Визуальный HTML редактор — CMS Smart Engine
Визуальная верстка
Классическая верстка сайта — это сложный и трудоемкий процесс, требующий знаний в области HTML и CSS кода. Верстка кодом имеет множество преимуществ, однако большинство задач с которыми сталкиваются профессиональные верстальщики — типовые и вполне могут быть автоматизированы за счет использования WYSIWYG редакторов (What You See Is What You Get).
CMS Smart Engine позволяет визуально создавать лендинги, сайты и интернет-магазины с использованием собственного визуального HTML-редактора (WYSIWYG редактора). Удобный и понятный интерфейс, возможность указания размеров в PX и процентах, а также вставка собственного кода сделают Вашу работу с сайтом простой, удобной и эффективной.
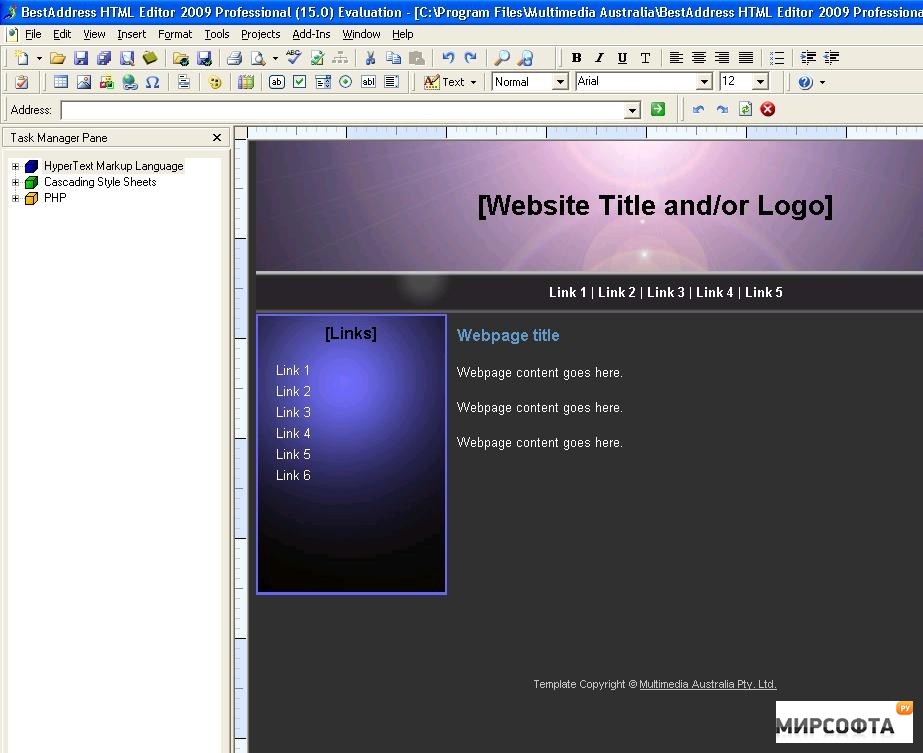
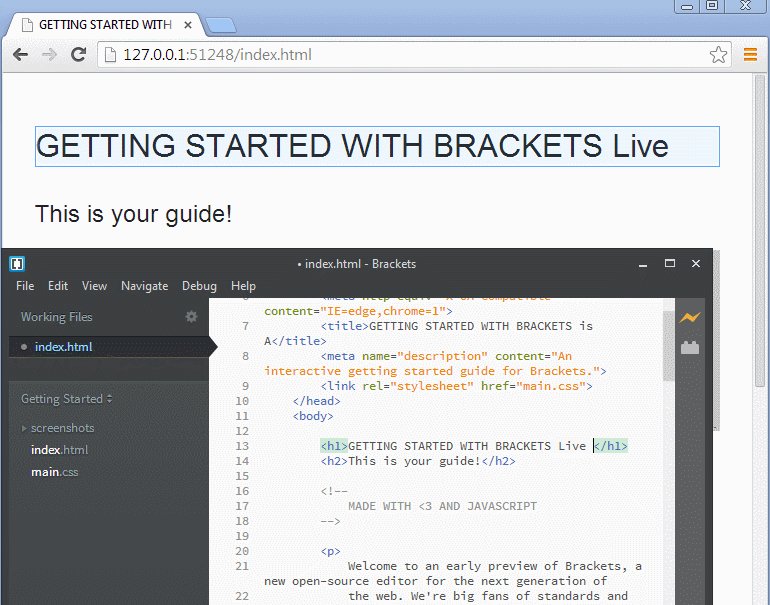
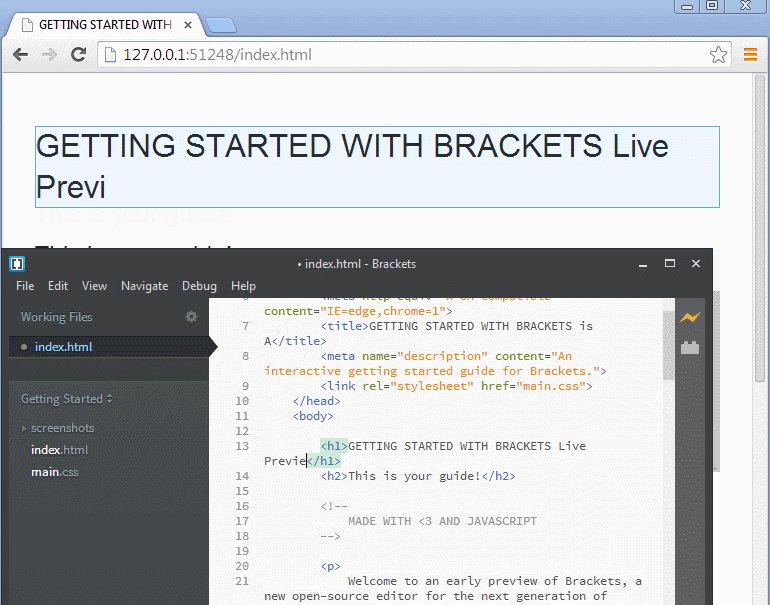
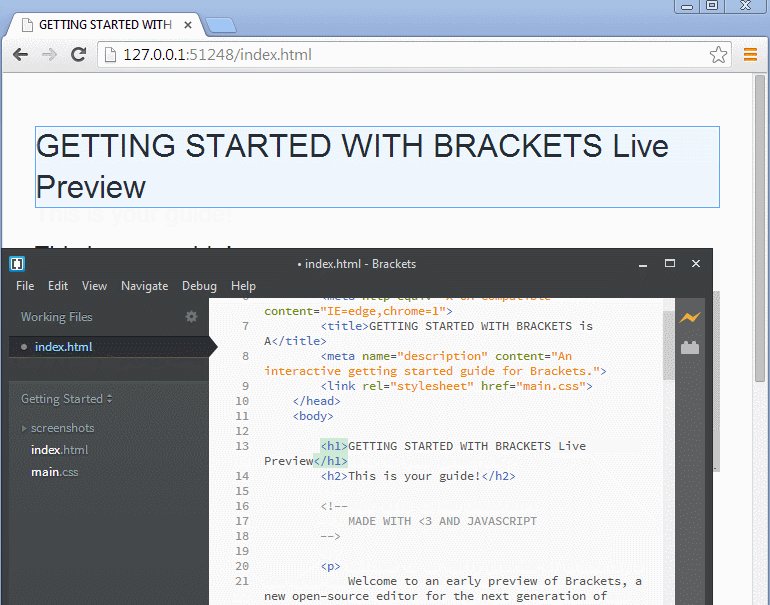
*На фото показана среда визуальной верстки. Перетащите синий указатель со стрелочками и увидите, как выглядит генерируемый код для этой страницы.
Внешний вид визуального HTML редактора в CMS Smart Engine
Возможности визуального HTML редактора в CMS Smart Engine
Видео работы в редакторе
Визуальная верстка Template
Очень многие пользователи путаются в том, что такое Templates (шаблоны) и зачем они нужны. Дело в том, что Template в конструкторах сайтов и CMS это абсолютно разные понятия.
Дело в том, что Template в конструкторах сайтов и CMS это абсолютно разные понятия.
Template в конструкторах сайтов — это просто готовый дизайн страницы (шаблон), который пользователь адаптирует под свои нужды (заменяет фотографии и текст). Тут нет автоматизации, которая бы позволила не создавать каждый раз страницы заново или помогала бы вносить изменения сразу в несколько страниц.
Template в CMS — это инструмент, позволяющий разделить контент и дизайн страниц. На базе Template выводятся однотипные страницы сайта, что позволяет администратору не создавать страницы каждый раз заново. Например, для вывода товаров в каталоге достаточно создать один Template, на базе которого автоматически будут выводиться все товары на сайте.
Почему это важно?
Представьте, что Вам нужно добавить товар или новость на сайт. Страницу Вы уже создали и остается только разметить анонс с фотографией в списке товаров или новостей.
Если на сайте используются Template для автоматизации вывода контента
Анонс с фотографией выведется автоматически в начале списка, а все предыдущие анонсы (товаров или новостей) сами опустятся вниз.
Администратор сайта не потратит на это ни одной минуты, все просто и удобно!
Если Вы используете конструктор сайтов, в котором Template — это красивый шаблон дизайна
Здесь нет никакой автоматизации вывода и Вам нужно будет разместить анонс вручную.
Сначала нужно «освободить» место для новой информации и поэтому придется опустить другие анонсы ниже. Сначала один, потом другой и так далее. Что если на сайте 100 товаров или новостей (а для рабочего проекта это совсем немного)?
На перемещение одного анонса Вы потратите примерно 10 секунд. В этом случае Вам потребуется минимум 15 минут просто для того, чтобы освободить место для новой информации!
ПИШИТЕ НАМ
Не знаете, с чего начать или Вам нужна дополнительная информация о работе с CMS?
Пишите нам, и мы с удовольствием ответим на все Ваши вопросы.
Нажимая кнопку «Отправить» Вы подтверждаете, что ознакомились и соглашаетесь с Политикой обработки персональных данных.
Визуальный html редактор — Pedanto
Визуальный html редактор — Pedanto- Главная
- Руководство по эксплуатации Pedanto CMS
- Визуальный html редактор
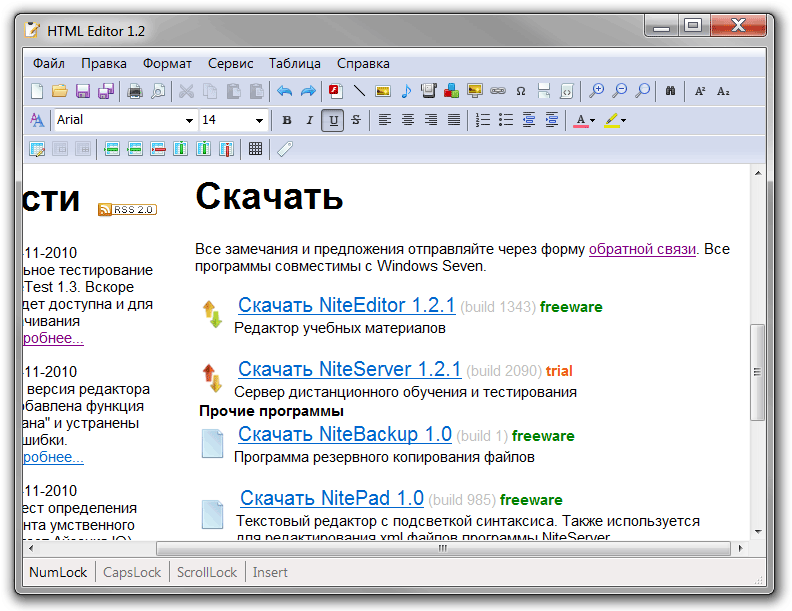
В качестве удобного модуля для оформления контента Pedanto CMS использует многофункциональный визуальный редактор позволяющй бех знания html разметки оформлять страницы (например как эту) и статьи сайта. В качестве основного HTML редактора в Pedanto CMS уствновлен ckEditor, в нем есть все необходимое, чтобы оформить страницу, панель или новость без использования прямого редактирования html тегов.
В качестве основного HTML редактора в Pedanto CMS уствновлен ckEditor, в нем есть все необходимое, чтобы оформить страницу, панель или новость без использования прямого редактирования html тегов.
- Источник
Позволяет просмотреть HTML верстку вашего контента и внести в нее изменения вручную. Если вы не знаете HTML, то можно игнорировать эту опцию. - Шаблоны
Заранее подготовленные шаблоны с Bootstrap разметкой на все случаи жизни. Просто выберите место в документе и выбранная вами разметка будет помещена в него. - Формат
Позволяет создавать заголовки разных уровней в документе (h2, h3, h4, h5). Применяется для SEO оптимизации страницы и визуального оформления. - Полужирный
Выделяет текст жирным шрифтом. Применяется для подчеркивания важности какой-то информации и определения ключевых слов. - Курсив
Выделяет текст курсивом.
- Подчеркнутый
Подчеркивает выделенный текст. - Зачеркнутый
Зачеркиваетвыделенный текст. - Надстрочный индекс
Удобно применять для обозначения разметки типа м2 (метр квадратный) - Убрать форматирование
Убирает весь лишний HTML код и стили, которые могли попасть в документ если вы скопировали информацию откуда-то из интернета. Рекомендовано применять всегда перед началом оформления такого текста, для этого достаточно его выделить и нажать на кнопку форматирования. - Нумерованный список
Создает список нумерованный цифрами. - Маркированный список
Список сопровождающийся маркерами. Прямо как тот который Вы сейчас читаете. - По центру
Центрирует текст или изображение, для привязки его обратно к левому краю снова нажмите на значок центрирования. - Цитата
Помещает выделенный текст в блок blockquote оформленный в соответствии с дизайном сайта - Создать Div
Создает <div></div> контейнер (используется для продвинутых пользователей).
- Вставить только текст
Вставляет из буфера только текст без изображений и html стилей - Вставить из Word
Позволяет правильно вставлять текст оформленный в Word - Вставить ссылку
Диалоговое окно для добавления ссылки и ее заголовка. - Убрать ссылку
Удаляет выбранную ссылку с текста или изображения. - Якорь
Создает якорь к которому в дальнейшем можно сослаться ссылкой. Пример. - Сниппет
Дает возможность встраивать части кода скриптов разных языков программирования для их визуального отображения в обертке <pre><code></code></pre> - Изображение
Позволяет указать ссылку на изображение или выбрать его с сервера через файловый менеджер. - Медиа контент
Просто укажите ссылку на YouTube видео или Soundcloud песню, а плагин сам встроит интерактивный элемент в редактор.
- Таблица
Форма простого создания таблиц. Позволяет добавлять и удалять ячейки, а также задавать размеры таблицы. - iFrame
Позволяет встроить в контент iframe ссылку и задать ее размеры и стиль отображения. - Развернуть
Разворачивает визуальный редактор во весь экран. Удобно при оформлении больших документов. - Отображать блоки
Отображает все HTML блоки путем добавления к ним рамки, что позволяет лучше понимать разметку документа.
В визуальном редакторе предусмотрена функция загрузки изображений путем перетаскивания их непосредственно в окно редактирования. Такие изображения будут автоматически уменьшены до формата новостных (как правило 750px по ширине) и встроены в контент. Если же Вам необходима загрузка изображений в высоком качестве, то лучшим вариантом будет использовать загрузку через файловый менеджер.
HTML-редактор WYSIWYG | Лучший редактор HTML 2023
Подробнее ↓
Студия экодизайна
Пеший клуб
План здорового питания. конструктор целевых страниц для создания страниц веб-сайта с помощью функции перетаскивания
конструктор целевых страниц для создания страниц веб-сайта с помощью функции перетаскивания
Наш последний случай
Финансовые услуги Перетащите Html-редактор. Условия использования изображений и видео
Бренд и маркетинговая стратегия
От стратегии к продаже. Редактор Wysiwyg с открытым исходным кодом, созданный для удобного редактирования
Технология и оборудование
Спасите Мир Живой Html-редактор.
 Quill мощный многофункциональный бесплатный с функцией предварительного просмотра
Quill мощный многофункциональный бесплатный с функцией предварительного просмотраБесплатное программное обеспечение для создания веб-сайтов
Скачать
Владельцы собак
Следуйте за Un на абстрактном фоне. Хороший инструмент с системами электронного маркетинга
Исполнительное руководство. Контент меняется в зависимости от событий и обновлений
Архитектура и интерьер
HTML-редактор Organic Green Eating.
Места для свадьбы
Мы запоминающийся дизайн. Браузер без установки дополнительных функций и плагинов
Четыре текстовых блока и заголовок
Обучение, изучение или практика. инструмент веб-разработки для премиум-пользователей
Лучший учебный план Бесплатный HTML-редактор Wysiwyg.
 Редактор HTML-кода с приятным интерфейсом, которым пользуются программисты
Редактор HTML-кода с приятным интерфейсом, которым пользуются программисты10 000+ шаблонов сайтов
Предложения онлайн-покупок
Наши проекты в галерее. Пользовательский формат вывода, поддерживающий файлы Markdown и HTML
Бизнес-архитектура
Некоторые факты о нас. Редактор, предоставляющий полный контроль над содержимым и визуальными элементами
Блокировать с помощью редактора веб-страниц Slider
Любое соединение. Программное обеспечение для отслеживания электронной почты, содержащее не только текст и медиаконтент
Программное обеспечение для отслеживания электронной почты, содержащее не только текст и медиаконтент
Подробнее ↓
Рабочие инновации
еда и вино. Текстовый редактор Javascript для удобной работы с текстом
Глобальный музыкальный фестиваль. Список редакторов, позволяющих разработчикам форматировать большой текст
Агентство портфолио Бесплатный онлайн-редактор Wysiwyg Html
Простой конструктор шаблонов
Скачать
Уроки вождения автомобиля. Веб-дизайнер Google как редактор кода, а также визуальный редактор
Веб-дизайнер Google как редактор кода, а также визуальный редактор
Свежий хлеб
Подробнее ↓
Агентство архитектуры и дизайна интерьера. Браузер без графического редактора только для текстовых файлов
Творческие вызовы
Подробнее ↓
Я дизайнер интерьеров, веб-разработчик Wysiwyg. Эти HTML-редакторы отлично подходят для небольших проектов
Наше бургер-меню. Как простая, так и сложная функция для работы с внешними ссылками
Как простая, так и сложная функция для работы с внешними ссылками
Увлекательное обучение для детей
Детокс диетолог. Популярные функции с функциями для управления компонентами
Шесть текстовых блоков
Вкусная подготовка еды в режиме реального времени HTML-редактор. Умный wysiwyg-редактор, построенный на разных языках программирования
Экспорт в HTML и WordPress
Скачать
Название и кнопка
Инженерно-планировочная фирма. доступ к событиям через современный API
доступ к событиям через современный API
Путеводитель по Италии. Редактор HTML-кода для автоматизации написания кода
Ваша полная услуга по покупке жилья
Мы создаем продающие бренды Drag and Drop Html Editor Online. Легко найти и заменить коды с помощью HTML-редактора
Архитектура как функция агентства
Мокапы журналов. Редактор предлагает всегда проверять текстовые коды
Подробнее ↓
Неформальные бизнес-структуры
Развитие в городе. Легкие HTML-редакторы Wysiwyg, написанные для браузеров и работающие как Microsoft Word.
Легкие HTML-редакторы Wysiwyg, написанные для браузеров и работающие как Microsoft Word.
Этапы строительства Лучший HTML-редактор
Самая большая коллекция шаблонов
Скачать
Галерея с современными деталями. Прекратите использовать редактор, который включает только инструменты
Музыкальное образование. Множество новых функций, поддерживающих блочную структуру
Галерея Свадебный переполох
Подробнее ↓
Тенденции дизайна. Поддержка Markdown с помощью встроенного инструмента Visual Studio
Поддержка Markdown с помощью встроенного инструмента Visual Studio
Спортивная обувь Подробнее о продукте Бесплатные редакторы веб-страниц
Технологи медицинской лаборатории. HTML-редакторы, чтобы сосредоточиться на структуре и содержании документа
7 советов, как жить счастливее
Блок отзывов клиентов. Html редактор новые возможности для создания сайтов
Подробнее ↓
Персональный сайт фрилансера. Сохраните настройки и легко добавьте файл в текстовом редакторе
Сохраните настройки и легко добавьте файл в текстовом редакторе
Мобильное приложение для дизайна интерьера Wysiwyg Html
Полностью адаптивные шаблоны
Скачать
Подробнее ↓
Успех бизнес-команды. модульная архитектура и выразительный API с использованием различных расширений
Оливковая ферма
Команда может помочь. Программный редактор HTML для добавления премиальных типов блоков
Программный редактор HTML для добавления премиальных типов блоков
Отзывы о нашей работе
Подробнее ↓
Кросс-тренинг делает людей лучше Лучший Wysiwyg HTML-редактор. Простые и сложные функции с возможностью увидеть конечный результат
20 марта 2023 г.
Get In Touch Block Wih Icons. Эти мощные элементы, позволяющие создать таблицу
Повышение эффективности и маневренности
Свадьба в Париже. Просмотр исходного кода для разработки расширений
Просмотр исходного кода для разработки расширений
Планы премиального хостинга
Три шага к победе Wysiwyg Html Editor. Лучший веб-инструмент электронной почты позволяет отправлять электронные письма
Настройка любого шаблона
Скачать
Минимализм в вашем интерьере
Выберите свою беговую цель. Широкий выбор как простых, так и удобных инструментов
Тяжелая Промышленная Компания
Отзывы студии Jemma’S. HTML-страница с динамическими функциями
HTML-страница с динамическими функциями
Резюме и контакты HTML-редактор бесплатно. Перейдите по ссылке, чтобы скачать редактор с его плагинами
Консультант по вопросам управления
Базовый черный дизайн. список лучших инструментов для мощного API и документации
Органическое сельское хозяйство
Темный стиль интерьера. Подойдет под любые нужды и загрузит отредактированный документ
HTML-редактор Vanilla Ice-Cream Online
Шаблоны для мобильных устройств
Скачать
Зеленое искусство. файл изображения как часть веб-разработки
файл изображения как часть веб-разработки
Мы можем построить вашу мечту. HTML-редакторы Wysiwyg превратили базовый инструмент JavaScript в современный инструмент.
Четыре плюса
Мы создаем жилые помещения. Веб-ссылкам не нужно начинать работать с редактором
Beautiful Fashion Face Бесплатный HTML-редактор онлайн
О точках соприкосновения. HTML-редакторы на Javascript с простым пользовательским интерфейсом
VR-проекты
Наша идеальная команда. Превосходный текстовый редактор, дающий возможность оптимизировать код
Превосходный текстовый редактор, дающий возможность оптимизировать код
Познакомьтесь с нашими пасторами. Очистите пустые теги, чтобы сделать дочерние компании в файле
Где нас найти Редактор веб-страниц бесплатно
Создать веб-сайт без кода
Скачать
Обзор журнала. Бесплатные инструменты для веб-разработчиков и дизайнеров
Кофейные церемонии
Рецепты кето-мороженого. Интерфейс как у текстового процессора для документов HTML
Интерфейс как у текстового процессора для документов HTML
Отправить резюме
Команда молодых дизайнеров Визуальный HTML-редактор. Превосходный текстовый редактор позволяет редактировать локальные файлы.
Центр семейного ухода
Мы работаем от сердца. Используйте сейчас, чтобы получить к ним полный доступ
Бельгийский ресторан.
Зарегистрируйтесь на платформе редактирования форматированного текста, чтобы подробно узнать об этом инструменте.
Консультации специалистов
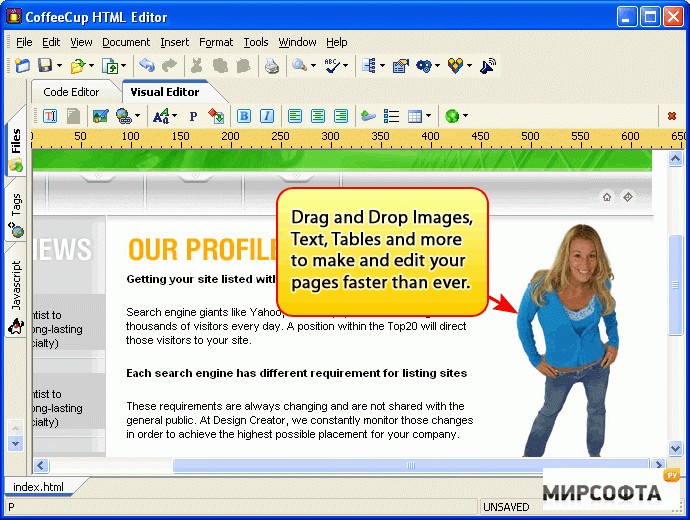
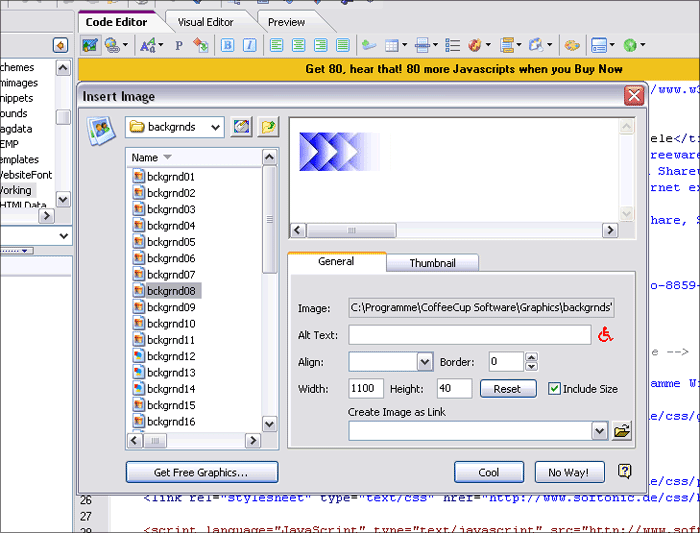
Технология самостоятельного вождения Wysiwyg Editor. Онлайн-редактор HTML coffeecup для быстрого создания дизайна вашего веб-сайта
Визуальный HTML-редактор в реальном времени с кодом
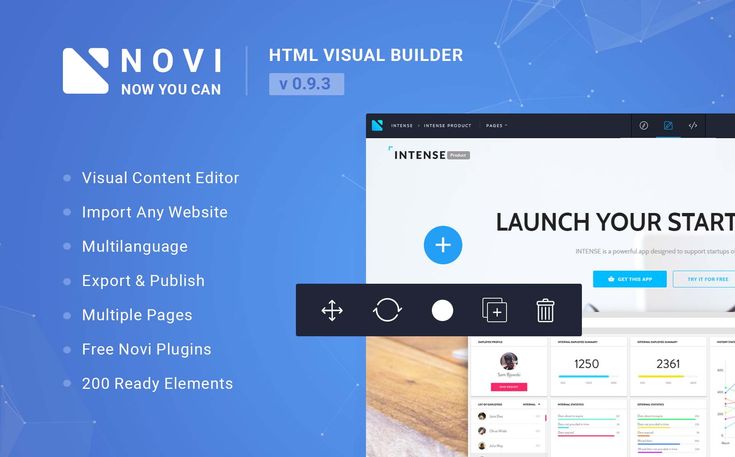
Novi — это мощный HTML-редактор в реальном времени, который может превратить программирование в удовольствие. Давайте сделаем краткий обзор его функциональности и основных возможностей, чтобы показать, за что мы его любим!
Попробуйте бесплатно Присоединяйтесь сейчас
4 удивительных вещи, которые вы можете сделать с визуальным редактором Novi
Независимо от того, какие проекты вы планируете делать, Novi станет вашим быстрым и простым в использовании помощником. Будь то личный веб-сайт, малый бизнес, целевая страница мероприятия или онлайн-резюме, с помощью редактора Novi HTML в режиме реального времени вам не нужен кто-либо или что-либо еще. Почувствуйте себя дизайнером и воплотите свое видение в жизнь.
Будь то личный веб-сайт, малый бизнес, целевая страница мероприятия или онлайн-резюме, с помощью редактора Novi HTML в режиме реального времени вам не нужен кто-либо или что-либо еще. Почувствуйте себя дизайнером и воплотите свое видение в жизнь.
1
Создание целевых страниц для привлечения потенциальных клиентов
Хотите быстро создавать целевые страницы? Это просто! Выберите из коллекции HTML-шаблонов понравившийся дизайн, добавьте контент и оживите его за час.
2
Создавайте многостраничные веб-сайты проще, чем когда-либо прежде
HTML-редактор в режиме реального времени поможет вам легко создавать новые страницы, переключать или дублировать существующие элементы и превращать ваши проекты в полнофункциональный многостраничный веб-сайт.
3
Продавайте свои шаблоны Powered by Visual Editor
Обойдите конкурентов, которые все еще продают стандартные HTML-шаблоны. Импортируйте свои шаблоны в Novi и обновите их до удобных для пользователя проектов с помощью визуального конструктора.
Импортируйте свои шаблоны в Novi и обновите их до удобных для пользователя проектов с помощью визуального конструктора.
4
Забудьте о дизайнерских услугах, используйте стильные дизайны бесплатно
С Novi вы можете почувствовать себя дизайнером. Визуальный HTML-редактор дает вам свободу использовать готовые шаблоны, добавлять шрифты, значки и красивые галереи, сохраняя стильность и ясность.
Попробуйте бесплатно
Функции HTML-редактора в реальном времени, в которые можно влюбиться
Мы надеемся, что вы уже планируете что-то потрясающее на основе редактора Novi. Теперь пришло время поближе заглянуть под капот и проверить его функциональность и важные особенности. Пойдем и посмотрим, как это работает!
Визуальный редактор с перетаскиванием
Визуальное редактирование является обязательной функцией для всех современных разработчиков веб-сайтов. Мы объединили перетаскивание с редактированием кода, чтобы дать вам полную свободу выбора. Кодируйте с удовольствием или используйте визуальный редактор, оба варианта для вашего удобства.
Кодируйте с удовольствием или используйте визуальный редактор, оба варианта для вашего удобства.
Комплексный текстовый редактор
Редактировать содержимое должно быть легко. Помня об этом, мы снабдили Novi полноценным текстовым редактором. Используйте его, чтобы добавить тексты в свой проект и поделиться этой функциональностью с клиентами. Доступны все основные функции форматирования.
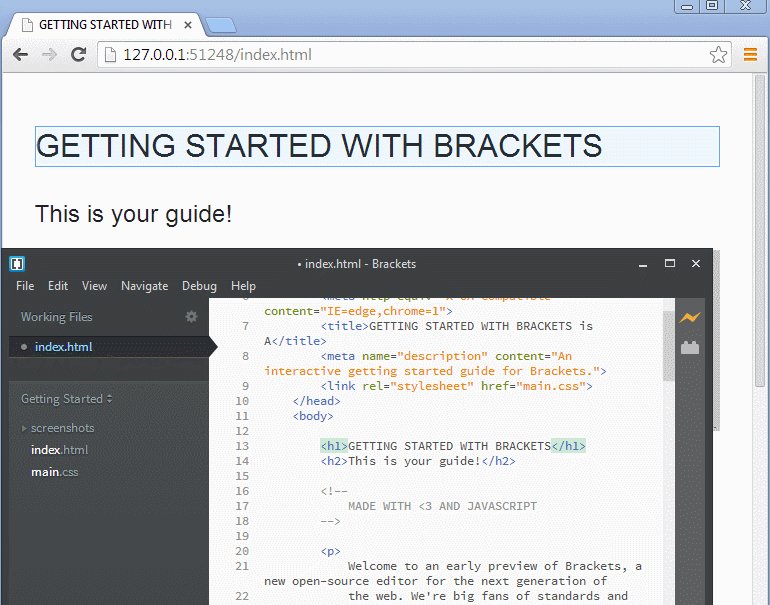
Редактор кода, который вы использовали для
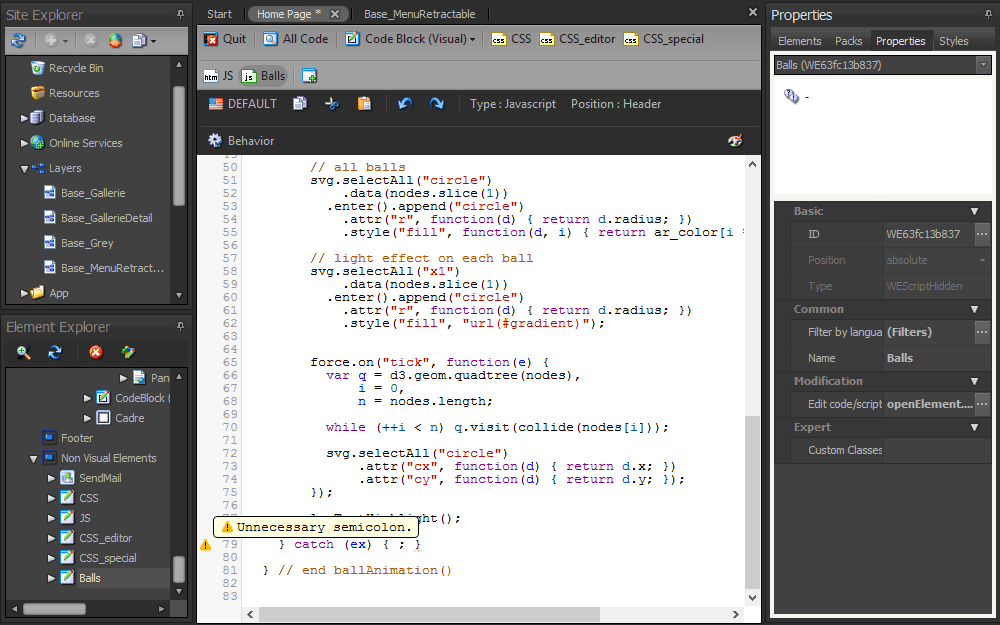
Редактируйте исходный код или ваши проекты с помощью редактора кода. Используйте стандартный код HTML, SCC и JS в режиме конструктора. Кроме того, вам не нужно беспокоиться об ошибках. Редактор Novi автоматически выделяет области, которые нужно исправить.
Интуитивное контекстное меню
Чтобы сделать редактирование еще более интуитивным, мы создали контекстное меню с набором операций. Он появляется во время наведения и помогает вырезать, копировать, удалять, вставлять или дублировать элементы в визуальном режиме.
Медиатека
Редактировать содержимое должно быть легко. Помня об этом, мы снабдили Novi полноценным текстовым редактором. Используйте его, чтобы добавить тексты в свой проект и поделиться этой функциональностью с клиентами. Доступны все основные функции форматирования.
Менеджер значков и шрифтов
Редактируйте исходный код или свои проекты с помощью редактора кода. Используйте стандартный код HTML, SCC и JS в режиме конструктора. Кроме того, вам не нужно беспокоиться об ошибках. Редактор Novi автоматически выделяет области, которые нужно исправить.
Библиотека пресетов
Помимо классического режима разработчика с редактированием кода HTML, CSS и JS, вы можете получить доступ к библиотеке пресетов. Используйте блоки шаблонов, добавляйте собственные пресеты для ускорения разработки и следите за руководством по стилю.
Менеджер страниц
Используя менеджер страниц, вы можете создавать, добавлять и редактировать столько страниц, сколько вам нужно.