Как перенаправить с одной страницы на другую в HTML при нажатии кнопки?
Как перенаправить с одной страницы на другую в HTML при нажатии кнопки?
Как перенаправить с одной страницы на другую в HTML при нажатии кнопки?
share-outline Курс Javascript — освоение основ Мринал Бхаттачарья Бесплатно star 4.8 Зачислено: 20776 900 09 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучениеВведение
Допустим, вы разрабатываете веб-сайт электронной коммерции. Пользователь попадает на экран входа в систему и вводит свои данные. Как вы думаете, что произойдет, когда система проверит их учетные данные? Вам нужно перенаправить их на экран панели инструментов.
Перенаправление означает изменение URL-адреса и веб-страницы. Например, предположим, что вы сейчас просматриваете текущую страницу веб-сайта с URL-адресом example.com/page-a. Теперь предположим, что вы нажимаете ссылку или кнопку и переходите на другую веб-страницу того же веб-сайта с URL-адресом example. com/page-b. Это называется перенаправлением. Он широко используется на веб-сайте.
com/page-b. Это называется перенаправлением. Он широко используется на веб-сайте.
Добавьте изображение, изображающее перенаправление в HTML с одной страницы на другую. Образец изображения
Существует несколько способов перенаправления пользователя. :
- Пользователь может инициировать перенаправление несколькими способами.
В этой статье мы рассмотрим несколько способов перенаправления с одной страницы на другую в HTML по нажатию кнопки.
Перенаправление с использованием тега формы HTML
Первый способ переадресации с одной страницы на другую — нажатие кнопки. Для этого можно использовать форму. Тег формы в HTML имеет действие атрибута, где вы можете указать URL-адрес веб-страницы, на которую вы хотите, чтобы кнопка формы перенаправляла. Тег формы также имеет другой метод атрибута. Просто установите для атрибута метода значение POST, что означает, что вы отправляете данные, и укажите URL-адрес в атрибуте действия.
Синтаксис:
Код:
Вывод
Теги формы широко используются, когда вы хотите отправить пользовательские данные в серверную часть, например, во время регистрации или входа в систему.
Перенаправление с использованием тегов привязки HTML
Если вы хотите перенаправить пользователя, вы можете использовать старые добрые теги привязки в HTML. Все, что вам нужно сделать, это указать ссылку или URL-адрес веб-страницы, на которую нужно перенаправить пользователя.
Синтаксис
Код:
Выход
Использование location.href и location.replace
Помимо использования HTML, вы также можете использовать Javascript для перенаправления пользователей на ваш веб-сайт. Javascript предоставляет готовые функции, которые можно использовать для перенаправления. Вы можете использовать location.href и location.replace для перенаправления пользователя с одной страницы на другую.
Вы можете использовать location.href и location.replace для перенаправления пользователя с одной страницы на другую.
Синтаксис
Можно добавить прослушиватель событий, например onClick, для имитации нажатия кнопки для перенаправления. Функция location.replace заменяет текущий URL-адрес предоставленным вами, а location.href создает ссылку между двумя страницами. Это означает, что после того, как вы нажмете кнопку, которая выполняет перенаправление с помощью функции замены, вы не сможете вернуться к исходному документу с помощью кнопки «Назад».
Код:
Вывод
Перенаправление на другую страницу после отправки формы HTML
Если вы хотите, чтобы пользователь был перенаправлен после отправки своих данных, вы можете использовать теги формы. Для этого можно использовать атрибуты действия и метода тегов формы. Атрибут действия указывает путь, на который будет перенаправлен URL-адрес после отправки формы.
После того, как вы заполнили форму и нажали кнопку «Отправить», вы будете перенаправлены в раздел веб-сайта с панелью инструментов.
Как перенаправить на другую веб-страницу с помощью jQuery или JavaScript?
Функции window.location.href и window.location.replace также можно использовать в JQuery. Вы можете добавить прослушиватель событий к элементу в HTML. Затем вы можете использовать метод location.href или location.replace для перенаправления.
Код:
Выход
В приведенном выше коде вы добавили событие Listener click, которое активируется при нажатии кнопки. Это активирует функцию redirectFunction, которая будет использовать функцию location.href для перенаправления на другую страницу.
Заключение
- Перенаправление означает изменение URL-адреса веб-сайта и связанной с ним веб-страницы, когда пользователь взаимодействует с веб-сайтом.

- В этой статье объясняется, как перенаправить с одной страницы на другую в HTML одним нажатием кнопки.
- Вы можете использовать теги формы в HTML для перенаправления. Атрибуты действия и метода можно использовать для перенаправления на другую страницу. Теги привязки
- также можно использовать для перенаправления. Вы можете указать URL-адрес в атрибуте href тегов привязки в HTML.
- Javascript и JQuery также предоставляют методы поддержки для перенаправления. Вы можете добавить функции прослушивания событий и вызывать эти методы, чтобы перенаправить пользователя на другую страницу веб-сайта.
Мастерство переадресации HTML: подробное руководство
Ах, скромный HTML-редирект , невоспетый герой навигации по веб-сайту. Это как регулировщик вашего веб-сайта, направляющий посетителей туда, куда им нужно, часто даже не подозревая об этом. Но что такое перенаправление HTML и почему вас это должно волновать? Пристегнитесь, дорогой читатель, потому что мы собираемся отправиться в путешествие в мир HTML-редиректов.
Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием сведений об аффилированных лицах .
Понимание HTML-редиректов 🔎
Давайте погрузимся в мир HTML-редиректов , давайте? Это немного похоже на обучение плаванию. Поначалу вода может показаться пугающей, но как только вы освоитесь, вы сразу же будете делать круги вокруг бассейна.
через GIPHY
Что такое перенаправление HTML?
Перенаправление HTML — это способ перенаправлять посетителей с одного URL-адреса на другой . Это как указатель на дороге, направляющий водителей к месту назначения. В мире Интернета эти указатели имеют решающее значение для обеспечения того, чтобы посетители находили то, что ищут, даже если местоположение этой информации изменилось.
Реализация простой переадресации HTML
Создать переадресацию HTML так же просто, как добавить несколько строк кода на вашу веб-страницу. Это как добавить в рецепт щепотку соли — небольшой ингредиент, который имеет большое значение.
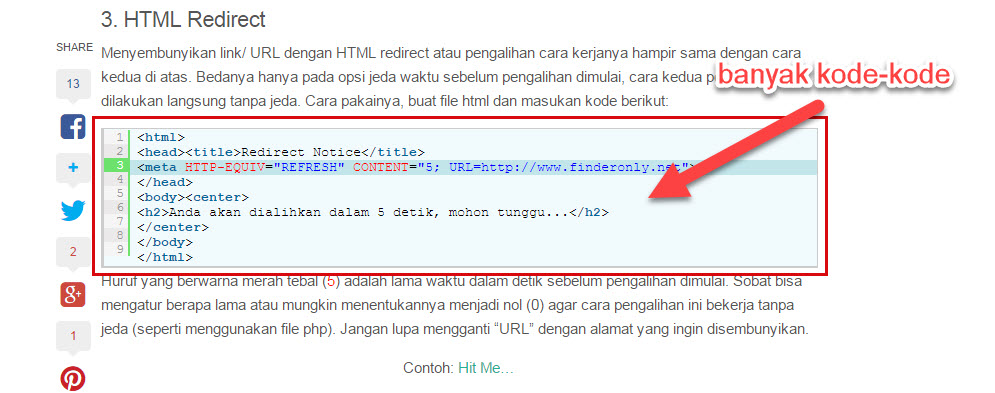
Вот пример простого перенаправления HTML с использованием метаобновления:
❗
Этот маленький фрагмент кода сообщает браузеру: «Эй, через 0 секунд перенаправьте пользователя на Marketspash». Это временное перенаправление, как знак объезда на дороге.
Временные и постоянные перенаправления
Теперь вам может быть интересно: » В чем разница между временным и постоянным перенаправлением?
Временное перенаправление, также известное как перенаправление 302 , используется при временном перемещении URL-адреса. Это все равно, что сказать своему почтальону: «Я в отпуске на месяц, пожалуйста, доставьте мою почту в дом моего соседа». Исходный URL-адрес по-прежнему является официальным, но на данный момент посетителей следует направлять куда-то еще.
С другой стороны, постоянное перенаправление, известное как 301 перенаправление , используется, когда URL-адрес был перемещен навсегда. Это все равно, что сказать своему почтальону: «Я переехал в новый дом, пожалуйста, отныне доставляйте мою почту туда». Новый URL-адрес теперь является официальным, и весь трафик должен направляться туда.
Вот как можно настроить постоянное перенаправление с помощью файла .htaccess:
Перенаправление 301 /oldpage.html http://www.example.com/newpage.html
Понимание кодов состояния HTTP
Когда дело доходит до перенаправления, коды состояния HTTP подобны секретному языку Интернета. Это способ для серверов общаться с браузерами, сообщая им, что происходит с конкретным URL-адресом.
Существует несколько кодов состояния, связанных с переадресацией, но наиболее распространенными являются 301 (постоянная переадресация) и 302 (временная переадресация) . Эти коды сообщают браузеру, является ли перенаправление временным или постоянным, помогая ему понять, как обрабатывать перенаправление.
Эти коды сообщают браузеру, является ли перенаправление временным или постоянным, помогая ему понять, как обрабатывать перенаправление.
Распространенные случаи использования HTML-редиректов 👀
HTML-перенаправления похожи на швейцарские армейские ножи. Они невероятно универсальны и могут использоваться в различных ситуациях. Например, если вы переместили страницу на новый URL-адрес, вы можете использовать HTML-перенаправление для отправки посетителей на новое место . Это как оставить адрес для пересылки при переезде.
Или, возможно, вы полностью удалили страницу. Вместо этого перенаправление HTML может направлять посетителей на соответствующую страницу, не позволяя им столкнуться со страшными 404 ошибка . Это похоже на дружелюбного продавца, который направляет вас к нужному проходу, когда тот, который вы ищете, закрыт.
Это похоже на дружелюбного продавца, который направляет вас к нужному проходу, когда тот, который вы ищете, закрыт.
Распространенные ошибки в HTML-редиректах и как их избежать 🤦♀️
Навигация по миру HTML-редиректов иногда может показаться похожей на попытку собрать c сложный предмет мебели IKEA . Все части разложены перед вами, руководство в ваших руках, но почему-то кажется, что вещи не стыкуются друг с другом должным образом. Не бойтесь, дорогой читатель, мы здесь, чтобы помочь вам избежать этих надоедливых ловушек переадресации.
Я пришел к выводу, что моя работа заключается не в том, чтобы спорить с кодом, а в том, чтобы спорить с людьми.
Джефф Этвуд
Соучредитель StackOverflow
Источник: QuotePark
Печально известный цикл перенаправления
Первым в нашем списке стоит ужасный цикл перенаправления. Это HTML-эквивалент собаки, гоняющейся за своим хвостом. Это происходит, когда Страница A перенаправляет на страницу B , который, в свою очередь, перенаправляет обратно на страницу А. Результат? Бесконечный цикл, который оставляет ваших пользователей в затруднительном положении и разочаровании.
Это HTML-эквивалент собаки, гоняющейся за своим хвостом. Это происходит, когда Страница A перенаправляет на страницу B , который, в свою очередь, перенаправляет обратно на страницу А. Результат? Бесконечный цикл, который оставляет ваших пользователей в затруднительном положении и разочаровании.
Как этого избежать: Ключом к предотвращению петель перенаправления является тщательное планирование и тщательное выполнение. Перед внедрением перенаправления составьте план. Убедитесь, что ваши перенаправления ведут к назначенным местам назначения, а не возвращаются сами по себе. Регулярное тестирование ваших перенаправлений также может помочь выявить любые циклы, прежде чем они станут проблемой.
Пренебрежение обновлением внутренних ссылок
Следующая распространенная ошибка, которая может привести к ненужным переадресациям: невозможность обновить внутренние ссылки после настройки перенаправления. Это как переехать в новый дом, но забыть сообщить друзьям свой новый адрес. Они все равно доберутся до вас, но только после обхода.
Они все равно доберутся до вас, но только после обхода.
Как этого избежать: Всякий раз, когда вы настраиваете перенаправление, не забудьте обновить все внутренние ссылки, указывающие на старый URL-адрес. Таким образом, пользователи и поисковые системы могут напрямую обращаться к новому URL-адресу без необходимости перенаправления.
Игнорирование влияния на поисковую оптимизацию
Неправильное использование перенаправлений может оказать негативное влияние на поисковую оптимизацию вашего сайта. Это особенно верно для постоянных (301) редиректов , которые сообщают поисковым системам, что старая страница ушла навсегда. Если новая страница не соответствует старой, вы можете потерять ценный рейтинг в поисковых системах.
Как этого избежать: Всегда учитывайте последствия переадресации для SEO. Если вы настраиваете постоянную переадресацию, убедитесь, что новая страница является подходящей заменой старой. Если это не так, вам может быть лучше с временной (302) перенаправление .
Если это не так, вам может быть лучше с временной (302) перенаправление .
Неправильное использование типов перенаправления
Говоря о постоянных и временных перенаправлениях, еще одной распространенной ошибкой является неправильное использование этих типов перенаправления. Использование переадресации 301 вместо перенаправления 302 или наоборот может привести к путанице как у пользователей, так и у поисковых систем.
Как этого избежать: Поймите разницу между 301 и 302 редиректами . Как правило, используйте 301 для постоянных изменений (например, перемещение страницы на новый URL-адрес) и 302 для временных (например, перенаправление пользователей во время обслуживания сайта).
Игнорирование цепочек перенаправления
И последнее, но не менее важное: у нас есть цепочки перенаправления. Это когда устанавливается серия из двух или более перенаправлений с одного URL на другой. Это как лететь с несколькими пересадками, когда доступен прямой рейс. Это не только неэффективно, но и может привести к замедлению загрузки страницы.
Это не только неэффективно, но и может привести к замедлению загрузки страницы.
Как этого избежать: По возможности сведите к минимуму использование цепочек переадресации. Если страница перемещалась несколько раз, настройте перенаправление с исходного URL на конечный, минуя все промежуточные шаги.
Сравнение HTML-перенаправлений с другими методами перенаправления ✨
Теперь вы можете подумать: « HTML-перенаправления звучат великолепно, но являются ли они лучшим инструментом для работы? ». лучший инструмент для строительства дома. Это зависит от выполняемой работы.
Существуют и другие типы перенаправлений, , такие как перенаправления PHP и .htaccess . У каждого есть свои плюсы и минусы, как выбор между молотком, отверткой и дрелью. Давайте посмотрим на сравнение:
| Метод перенаправления | Плюсы | Минусы |
|---|---|---|
| HTML-перенаправления | Простота реализации, работает во всех браузерах | Может быть медленнее, но не так эффективно для SEO |
| PHP перенаправляет | Быстро, эффективно для SEO | Требуется знание PHP, не подходит для статических сайтов |
. htaccess перенаправляет htaccess перенаправляет | Очень быстро, эффективно для SEO | Требуется доступ к конфигурации сервера, может быть сложно настроить |
В заключение , подробное руководство по освоению HTML-редиректов. Это было путешествие, очень похожее на навигацию по лабиринту, но благодаря полученным знаниям вы теперь готовы справиться с любыми проблемами перенаправления, которые встретятся на вашем пути.
Часто задаваемые вопросы
В чем разница между переадресацией 301 и 302? Перенаправление 301 — это постоянное перенаправление, означающее, что исходная страница была постоянно перемещена в новое место. Обычно это используется, когда веб-страница была окончательно перемещена на новый URL-адрес. С другой стороны, перенаправление 302 является временным перенаправлением и используется, когда веб-страница временно доступна по другому URL-адресу, например, во время обслуживания или редизайна веб-сайта.
Да, чрезмерные перенаправления могут негативно повлиять на SEO вашего сайта. Перенаправления могут замедлить работу вашего сайта, а медленная загрузка может привести к ухудшению пользовательского опыта и снижению рейтинга в поисковых системах. Кроме того, если перенаправления настроены неправильно, они могут привести к неработающим ссылкам или страницам с ошибками, что также может повредить вашему SEO.
Как избежать распространенных ошибок при реализации переадресации HTML? Ключом к предотвращению распространенных ошибок с переадресацией HTML является тщательное планирование и тестирование. Прежде чем внедрять перенаправление, составьте план и убедитесь, что ваши перенаправления ведут к назначенным местам назначения. Регулярно проверяйте свои перенаправления, чтобы выявить любые проблемы на ранней стадии. Кроме того, не забудьте обновить все внутренние ссылки, которые указывают на старый URL-адрес, после настройки перенаправления и подумайте о последствиях перенаправления для SEO.

