counter-increment | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 2.0+ | 9.2+ | 3.0+ | 1.0+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
Описание
Стилевое свойство counter-increment предназначено для увеличения значения счётчика приращений, который задается свойством counter-reset. Такой счётчик подсчитывает количество отображений элементов на странице и может выводиться с помощью свойства content и псевдоэлементов :after и :before. Это позволяет создавать списки (в том числе многоуровневые), в которых нумерация и вид задаются через стили.
Синтаксис
counter-increment: none | inherit | идентификатор | целое число
Значения
- none
- Запрещает увеличение счетчика для текущего селектора.
- inherit
- Наследует значение родителя.
- идентификатор
Задает одну или несколько переменных, для которых требуется изменить значение счетчика. Переменные разделяются между собой пробелом.
Переменные разделяются между собой пробелом.- целое число
- Определяет значение приращения счетчика. По умолчанию оно равно 1. Допускается использовать отрицательные и нулевые значения.
Возможные сочетания значений свойств counter-reset и counter-increment показаны в табл. 1.
| Код | Результат |
|---|---|
| LI { list-style-type: none; } OL { counter-reset: list -1; } LI:before { counter-increment: list; content: counter(list) «. «; } | Список начинается с нуля. 0, 1, 2 |
| LI { list-style-type: none; } LI:before { counter-increment: list 2; content: counter(list) «. «; } | Выводятся все четные числа. 2, 4, 6 |
| LI { list-style-type: none; } OL { counter-reset: list -1; } LI:before { counter-increment: list list; content: counter(list) «.  «; «;} | Выводятся все нечетные числа. 1, 3, 5 |
| LI { list-style-type: none; } OL { counter-reset: list 9; } LI:before { counter-increment: list; content: counter(list) «. «; } | Список начинается с 10. 10, 11, 12 |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>counter-increment</title> <style> body { counter-reset: heading; /* Инициируем счетчик */ } h3:before { counter-increment: heading; /* Указываем идентификатор счетчика */ content: "Глава " counter(heading) ". "; /* Выводим текст перед содержимым тега <h3> */ } </style> </head> <body> <h3>Теория ловли льва в пустыне</h3> <h3>Методы инверсной кинематики</h3> <h3>Ловля льва численными методами</h3> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства counter-increment
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
counter-reset | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 2.0+ | 9.2+ | 3.0+ | 1.0+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также начальное значение счётчика. Такой счётчик может выводиться с помощью свойства content и псевдоэлементов :after и :before.
Синтаксис
counter-reset: none | inherit | идентификатор | целое число
Значения
- none
- Запрещает инициацию счётчика для текущего селектора.
- inherit
- Наследует значение родителя.
- идентификатор
Задаёт одну или несколько переменных, в которых будет храниться значение счётчика. Значения разделяются между собой пробелом.
Значения разделяются между собой пробелом.- целое число
- Начальное значение каждого идентификатора. По умолчанию равно 0.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>counter-reset</title> <style> li { list-style-type: none; } /* Убираем исходную нумерацию у списка */ ol { counter-reset: list1; } /* Инициируем счетчик */ ol li:before { counter-increment: list1; /* Увеличиваем значение счетчика */ content: counter(list1) ". "; /* Выводим число */ } ol ol { counter-reset: list2; } /* Инициируем счетчик вложенного списка */ ol ol li:before { counter-increment: list2; /* Увеличиваем значение счетчика вложенного списка */ content: counter(list1) "." counter(list2) ". "; /* Выводим число */ } </style> </head> <body> <ol> <li>Пункт <ol> <li>Подпункт</li> <li>Подпункт</li> <li>Подпункт</li> </ol> </li> <li>Пункт <ol> <li>Подпункт</li> <li>Подпункт</li> </ol> </li> </ol> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства counter-reset
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
CSS счётчики — CSS | MDN
CSS счётчики, в своей сущности, переменные CSS, значения которых могут быть инкрементированы при помощи CSS для отслеживания количества их использования. Они позволяют регулировать внешний вид контента, основываясь на его местоположении в документе. CSS счётчики реализованы в CSS 2.1 (ссылка на спецификацию).
Значение счётчика сбрасывается (инициализируется) при помощи counter-reset (en-US).
counter-increment (en-US) может быть отображён на странице, используя функцию counter() или counters() в свойстве content.
Для того, чтобы использовать CSS счётчики, сначала необходимо сбросить их значение (0 по умолчанию). Для того, чтобы отобразить значение счётчика — используйте функцию counter(). Следующий пример прибавляет в начале каждого h4 элемента

body {
counter-reset: section;
}
h4::before {
counter-increment: section;
content: "Секция " counter(section) ": ";
}
Пример:
<h4>Вступление</h4>
<h4>Основная часть</h4>
<h4>Заключение</h4>CSS счётчики могут быть очень полезны для создания нумерованных списков, потому что новая сущность CSS счётчика автоматически создаётся в дочерних элементах. Используя функцию counters(), можно вставить строку между разными уровнями вложенных счётчиков. Пример:
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}
Объединим с данным HTML:
<ol> <li>item</li> <li>item <ol> <li>item</li> <li>item</li> <li>item <ol> <li>item</li> <li>item</li> </ol> <ol> <li>item</li> <li>item</li> <li>item</li> </ol> </li> <li>item</li> </ol> </li> <li>item</li> <li>item</li> </ol> <ol> <li>item</li> <li>item</li> </ol>
Результат:
Counters CSS уроки для начинающих академия
CSS счетчики являются «переменные» поддерживается CSS, чьи значения могут быть увеличены на CSS правила (для отслеживания, сколько раз они используются).
Автоматическая нумерация с счетчиками
Счетчики CSS похожи на «переменные». Значения переменных могут быть увеличены с помощью правил CSS (которые отслеживают, сколько раз они используются).
Для работы с счетчиками CSS мы будем использовать следующие свойства:
counter-reset— Создает или сбрасывает счетчикcounter-increment— Увеличивает значение счетчикаcontent— Вставка сгенерированного содержимогоcounter()orcounters()Function-добавляет значение счетчика к элементу
Чтобы использовать счетчик CSS, его необходимо сначала создать с
В следующем примере создается счетчик для страницы (в селекторе тела), затем увеличивается значение счетчика для каждого элемента <h3> и добавляется «раздел <значение Счетчика>:» в начало каждого элемента <h3>:
Пример
body {counter-reset: section;
}
h3::before {
counter-increment: section;
content: «Section » counter(section) «: «;
}
Вложенные счетчики
В следующем примере создается один счетчик для страницы (раздела) и один счетчик для каждого элемента <h2> (подраздел). Счетчик «Секция» будет учитываться для каждого элемента <h2> с «сечением <
Счетчик «Секция» будет учитываться для каждого элемента <h2> с «сечением <
Пример
body {counter-reset: section;
}
h2 {
counter-reset: subsection;
}
h2::before {
counter-increment:
section;
content: «Section » counter(section) «. «;
}
h3::before {
counter-increment: subsection;
content:
counter(section) «.» counter(subsection) » «;
}
Счетчик также может быть полезен для составления списков, так как новый экземпляр счетчика автоматически создается в дочерних элементах. Здесь мы используем функцию
Пример
ol {counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,». «) » «;
«) » «;
}
CSS Counter Properties
| Свойство | Описание |
|---|---|
| content | Используется с элементами:: before и:: после псевдо-элементов для вставки сгенерированного содержимого |
| counter-increment | Увеличивает одно или несколько значений счетчика |
| counter-reset | Создает или сбрасывает один или несколько счетчиков |
CSS Счётчики. Уроки для начинающих. W3Schools на русском
Пицца
Гамбургер
Хотдоги
CSS счётчики — это «переменные», поддерживаемые CSS, значения которых можно увеличивать с помощью правил CSS (чтобы отслеживать, сколько раз они используются). Счетчики позволяют настраивать внешний вид контента в зависимости от его размещения в документе.
Автоматическая нумерация с помощью счётчиков
CSS счётчики похожи на «переменные». Значения переменных могут быть увеличены с помощью правил CSS (которые будут отслеживать, сколько раз они используются).
Значения переменных могут быть увеличены с помощью правил CSS (которые будут отслеживать, сколько раз они используются).
Для работы со счетчиками CSS мы будем использовать следующие свойства:
counter-reset— создает или сбрасывает счетчикcounter-increment— увеличивает значение счетчикаcontent— вставляет сгенерированный контентcounter()илиcounters()функция — добавляет значение счетчика к элементу
Чтобы использовать счетчик CSS, его необходимо сначала создать с помощью counter-reset.
В следующем примере создается счетчик для страницы (в селекторе body), затем увеличивается значение счетчика для каждого элемента <h3> и добавляется «Section <значение счётчика>:» в начало каждого элемента <h3>:
Пример
body {counter-reset: section;
}
h3::before {
counter-increment: section;
content: «Section » counter(section) «: «;
}
Вложенные счётчики
В следующем примере создается один счетчик для страницы (section) и один счетчик для каждого элемента <h2> (subsection). Счётчик «section» будет подсчитываться для каждого элемента
Счётчик «section» будет подсчитываться для каждого элемента <h2> с помощью «Section <значения счётчика section>.», а счётчик «subsection» будет подсчитываться для каждого элемента <h3> с помощью «<значения счётчика section>.<значение счётчика subsection>»:
Пример
body {counter-reset: section;
}
h2 {
counter-reset: subsection;
}
h2::before {
counter-increment:
section;
content: «Section » counter(section) «. «;
}
h3::before {
counter-increment: subsection;
content:
counter(section) «.» counter(subsection) » «;
}
Счетчик также может быть полезен для составления списков, поскольку в дочерних элементах автоматически создается новый экземпляр счетчика. Здесь мы используем функцию counters() для вставки строки между различными уровнями вложенных счетчиков:
Пример
ol {counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,». «) » «;
«) » «;
}
Свойства CSS счётчика
| Свойство | Описание |
|---|---|
| content | Используется с псевдоэлементами ::before и ::after для вставки сгенерированного контента |
| counter-increment | Увеличивает одно или несколько значений счетчика |
| counter-reset | Создает или сбрасывает один или несколько счетчиков |
Бесплатный таймер обратного отсчета для сайта онлайн
Мы разработали МеgaTimer, новый бесплатный таймер обратного отсчета онлайн с функциями зацикливания и отложенного запуска. Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день.
Мегатаймер – это простой онлайн-сервис, не требующий знания программирования и сложной настройки. Мы максимально упростили интерфейс, используя бегунки и переключатели, чтобы вы смогли настраивать таймер для своего сайта очень гибко. Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета:
Счетчик до определенной даты:
Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Либо вы можете выбрать конкретный часовой пояс в таймере обратного отсчета. Данный вариант обычно используют локальные сайты или интернет-магазины из конкретного города или региона.
Счетчик на промежуток времени:
Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары».
Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу.
Зацикленный таймер:
Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Вставка скрипта обратного отсчета
Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту [email protected] Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно.
Web-благотворительность
Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
Установка счетчиков на сайт — подробная инструкция
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то в скором времени вам захочется получать информацию о статистике посещаемости, источниках трафика и т.д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
Яндекс.Метрика
Создание
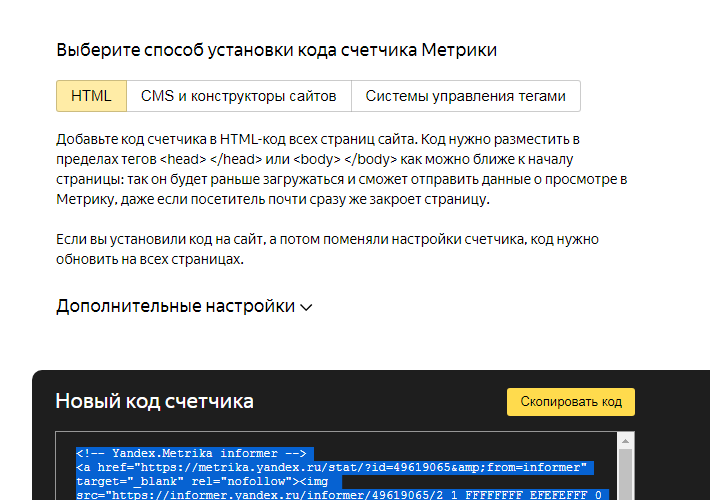
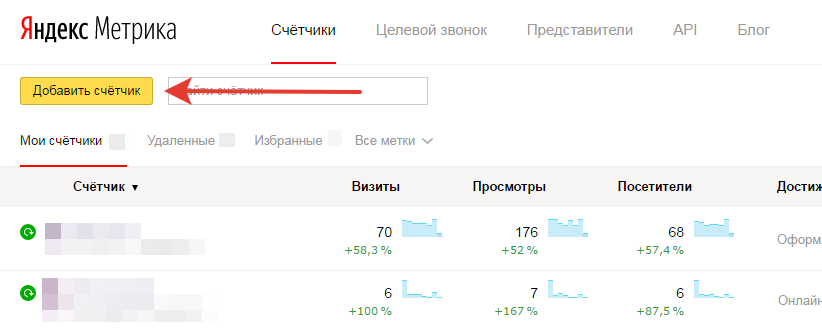
Для создания счетчика Яндекс.Метрики перейдите по ссылке, будучи залогиненым под своим аккаунтом, и нажмите кнопку «Добавить счетчик»:
Затем необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:
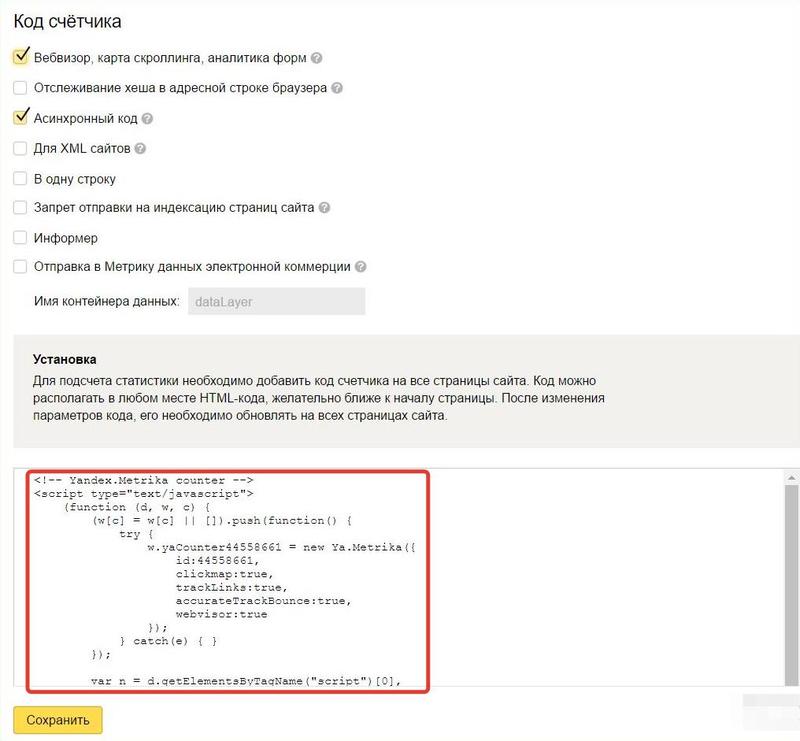
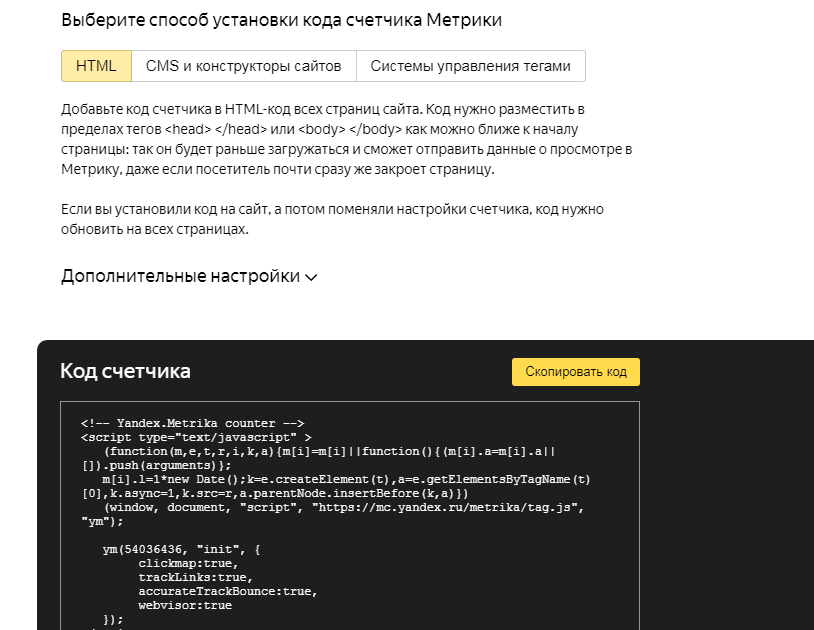
После этого вы сразу же попадете в панель настроек счетчика, где можно выбрать определенные параметры его работы, например включить вебвизор, отслеживать хеш (для ajax сайтов) или установить информер:
Как показано на скриншоте, код счетчика со всеми его настройка представлен в поле, в самом низу..jpg) Теперь осталось лишь скопировать код и разместить его на сайте.
Теперь осталось лишь скопировать код и разместить его на сайте.
Установка
Устанавливать счетчики лучше всего на все страницы ресурса, поэтому размещать код нужно в общем шаблоне.
Яндекс рекомендует размещать их счетчик как можно ближе к началу страницы, то есть после открывающего тега <body>.
В общем виде это будет выглядеть примерно так:
При этом информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающем тегом </body>:
Google Analytics
Создание
Создание счетчика начинается с регистрации нового аккаунта Google Analytics. Для этого перейдите по ссылке и нажмите «Регистрация».
Далее необходимо заполнить поля «Название аккаунта», «Название сайта», «URL веб-сайта», выбрать «Отрасль» (тематическую категорию сайта) и «Часовой пояс отчетов»:
Затем нажимаем «Получить идентификатор отслеживания» и принимаем пользовательское соглашение:
Сразу после этого вы попадете на страницу с новым счетчиком, код которого необходимо так же разместить на всех страницах сайта.
О подробной настройке счетчика Google Analytics можно прочитать здесь.
Установка
Данный счетчик рекомендуется устанавливать перед закрывающим тегом </head>. В дальнейшем, при работе с Google Search Console у вас появится возможность подтвердить права на сайт с помощью этого кода.
Установленный счетчик выглядит примерно так:
Установка счетчиков в различных CMS
Bitrix
Чтобы установить счетчики в Bitrix, достаточно просто открыть общий шаблон и вставить код.
Для этого, находясь на любой странице (при условии, что используется один шаблон для всех страниц), нужно развернуть административную панель (или по-другому Панель разработки), выбрать вкладку «Шаблон сайта», подвкладку «В панели управления» и нажать «Редактировать шаблон»:
Затем вставить нужные счетчики по примерам, приведенным выше:
WordPress
При установке счетчиков на WordPress тоже никаких проблем возникнуть не должно.
Достаточно в панели администрирования выбрать вкладку «Внешний вид → Редактор», открыть для редактирования файл header.php (подписан как «Заголовок») и вставить счетчики:
OpenCart
Для добавления счетчика Google Analytics в OpenCart предусмотрено специальное поле.
Необходимо перейти в раздел «Система → Настройки», напротив своего магазина выбрать действие «Изменить», затем выбрать вкладку «Сервер»:
Внизу страницы вставляем код счетчика в поле «Код Google Analytics» и сохраняем:
Установку счетчика Яндекс.Метрики и любых других можно произвести в общем шаблоне, согласно приведем выше примерам. Для этого придется подключиться к сайту по FTP и найти файлы шаблона. Как правило, путь примерно такой: /catalog/view/theme/ваша_тема/template/common файлы footer.tpl или header.tpl
Joomla
Как и во всех вышеописанных системах, счетчики размещаются напрямую в файлах шаблона. Но если использовать FTP доступ не слишком удобно, или появляется страх сделать что-нибудь не так, разместить счетчики можно прямо в админке.
Для этого понадобится создать HTML модуль (вкладка «Расширения → Менеджер модулей», нажимаем «Создать» и выбираем «HTML-код») и настроить его.
Итак, создаем новый модуль:
- Даем ему название
- Вставляем код счетчика
- Скрываем показ заголовка
- Выбираем позицию
- Привязываем ко всем страницам
- Радуемся!
Если Вы используете framework, то скорее всего в нем уже предусмотрена возможность размещения счетчиков на всех страницах (придется внимательно поискать в настройках).
Другие счетчики
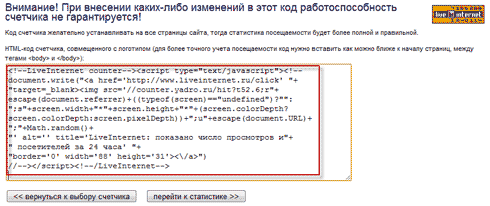
Все остальные счетчики, например Рейтинг Mail.Ru, LiveInternet и т.д., рекомендуется вставлять перед закрывающим тегом </body>. В первую очередь это необходимо для того, чтобы код не мешал загрузке страницы. Если все-таки появится желание разместить код где-нибудь в другом месте, то тогда можно использовать асинхронную загрузку (атрибут «async» для тега <script>). Это позволит загружать счетчик одновременно с html-страницей.
Это позволит загружать счетчик одновременно с html-страницей.
Если возникают проблемы с созданием, настройкой или установкой счетчиков — вы можете заказать эти услуги здесь.
Удачи!
CSS-счетчиков
Счетчики
CSS — это «переменные», поддерживаемые CSS, значения которых могут увеличиваться с помощью правил CSS (чтобы отслеживать, сколько раз они используются). Счетчики позволяют настраивать внешний вид содержимого в зависимости от его размещения в документе.
Автоматическая нумерация со счетчиками
СчетчикиCSS похожи на «переменные». Значения переменных могут быть увеличены с помощью правил CSS. (который будет отслеживать, сколько раз они используются).
Для работы со счетчиками CSS воспользуемся следующими свойствами:
-
counter-reset— Создает или сбрасывает счетчик -
counter-increment— увеличивает значение счетчика -
контент— Вставки созданы содержание -
counter ()илиcounters () Функция— добавляет значение счетчика элемента
Чтобы использовать счетчик CSS, он должен быть сначала создан с помощью counter-reset .
В следующем примере создается счетчик для страницы (в селекторе основного текста), затем увеличивает значение счетчика для каждого элемента
и добавляет «Секция
< значение счетчика >:» до начала каждого элемента:
Пример
корпус {сброс счетчика: секция;
}
h3 :: before {
counter-increment: section;
содержание: «Раздел» счетчик (раздел) «:»;
}
Счетчики вложенности
В следующем примере создается один счетчик для страницы (раздела) и один счетчик для каждого элемента
(подраздел).Счетчик «раздела» будет подсчитывается для каждого элемента
со значением «Section <»
счетчик разделов >. «, и счетчик» подразделов «будет засчитан
для каждого элемента с «
< значение счетчика раздела >. < значение
подсекция счетчика > «: Пример
корпус {
сброс счетчика: секция;
} h2 {
сброс счетчика: подраздел;
}
h2 :: before {
счетчик инкремента:
раздел;
содержание: «Раздел« счетчик (раздел) ». «;
«;
}
h3 :: до {
счетчик-инкремент: подраздел;
содержание:
счетчик (раздел) «.» счетчик (подраздел) «»;
}
Попробуй сам » Счетчик также может быть полезен для составления обрисованных списков, потому что новый
экземпляр счетчика автоматически создается в дочерних элементах. Здесь мы используем counters () функция для вставки строки между разными уровнями вложенности
счетчики:
Пример
ol {
сброс счетчика: секция;
тип-стиль-список: нет;
} li :: before {
counter-increment: section;
содержание: счетчики (раздел, «.»)» «;
}
Попробуй сам »
Свойства счетчика CSS
Имущество Описание содержание Используется с псевдоэлементами :: before и :: after для вставки сгенерированного содержимого счетчик приращения Увеличивает одно или несколько значений счетчика сброс счетчика Создает или сбрасывает один или несколько счетчиков
Свойство приращения счетчика CSS
Пример
Создайте счетчик («my-sec-counter») и увеличьте его на единицу для каждого
появление селектора
:
body {
/ * Установить «my-sec-counter» на 0 * /
сброс счетчика: my-sec-counter;
} h3 :: до {
/ * Увеличиваем «my-sec-counter» на 1 * /
counter-increment:
my-sec-counter;
содержание: «Раздел»
counter (my-sec-counter) «. «;
«;
}
Попробуй сам » Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство counter-increment увеличивает или уменьшает значение одного или
больше счетчиков CSS.
Свойство счетчика обычно используется вместе с
свойство counter-reset и
Content свойство.
Значение по умолчанию: нет Унаследовано: № Анимация: нет.Прочитать о animatable Версия: CSS2 Синтаксис JavaScript: объект .style.counterIncrement = «subsction»;
Попытайся
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Имущество счетчик приращения 4. 0
0 8,0 2,0 3,1 9,6
Синтаксис CSS
счетчик: нет | id | начальный | наследование;
Стоимость недвижимости
Значение Описание нет Значение по умолчанию. Счетчики не увеличиваются идентификационный номер id определяет, какой счетчик увеличивать.Число устанавливает, на сколько счетчик будет увеличиваться при каждом появлении селектора. По умолчанию приращение равно 1.
Допускаются отрицательные значения. Если id относится к счетчику, который не был инициализирован сбросом счетчика, начальное значение по умолчанию — 0 начальный Устанавливает для этого свойства значение по умолчанию. Читать про начальные наследовать Наследует это свойство от своего родительского элемента. Читать про наследство
Читать про наследство
Другие примеры
Пример
Создайте счетчик («my-sec-counter») и уменьшите его на единицу для каждого
появление селектора
:
body {
/ * Установить «my-sec-counter» на 0 * /
сброс счетчика: my-sec-counter;
} h3 :: before {
/ * Уменьшить «my-sec-counter» на 1 * /
счетчик:
мой-секунд-счетчик -1;
содержание: «Раздел»
counter (my-sec-counter) «.»;
}
Попробуй сам » Пример
Нумерация разделов и подразделов с помощью «Раздел 1:», «1.1», «1.2» и т.д .:
тело
{
/ * Установить «раздел» на 0 * /
сброс счетчика: секция;
} h2
{
/ * Установить «подраздел» на 0 * /
сброс счетчика: подраздел;
}
h2 :: before
{
/ * Увеличить «раздел» на 1 * /
счетчик-инкремент: секция;
content: «Раздел» counter (раздел) «:»;
}
h3 :: до {
/ * Увеличиваем «подраздел» на 1 * /
счетчик-инкремент: подраздел;
содержание: счетчик (раздел) ». «счетчик (подраздел)» «;
«счетчик (подраздел)» «;
}
Попробуй сам » Пример
Создайте счетчик и увеличьте его на единицу (римскими цифрами) для каждого
появление селектора
:
body {
/ * Установить «my-sec-counter» на 0 * /
counter-reset: my-sec-counter;
} h3 :: до {
/ * Увеличиваем «my-sec-counter» на 1 * /
counter-increment:
my-sec-counter;
содержимое: счетчик (my-sec-counter,
верхнеримский) «.»;
}
Попробуй сам »
Связанные страницы
Ссылка CSS: :: before псевдоэлемент
Ссылка CSS: :: after псевдоэлемент
Ссылка CSS: свойство содержимого
Ссылка CSS: свойство сброса счетчика
Ссылка на HTML DOM: свойство counterIncrement
Использование счетчиков CSS — CSS: каскадные таблицы стилей
Счетчики CSS позволяют настраивать внешний вид содержимого в зависимости от его расположения в документе. Например, вы можете использовать счетчики для автоматической нумерации заголовков на веб-странице. Счетчики — это, по сути, переменные, поддерживаемые CSS, значения которых могут увеличиваться с помощью правил CSS, чтобы отслеживать, сколько раз они используются.
Например, вы можете использовать счетчики для автоматической нумерации заголовков на веб-странице. Счетчики — это, по сути, переменные, поддерживаемые CSS, значения которых могут увеличиваться с помощью правил CSS, чтобы отслеживать, сколько раз они используются.
Управление значением счетчика
Чтобы использовать счетчик CSS, он должен быть сначала инициализирован значением с помощью свойства counter-reset (по умолчанию 0 ). Это же свойство также можно использовать для изменения его значения на любое конкретное число. После инициализации значение счетчика может быть увеличено или уменьшено с помощью приращения счетчика .Имя счетчика не должно быть «none», «наследовать» или «начальное»; в противном случае объявление игнорируется.
Отображение счетчика
Значение счетчика можно отобразить с помощью функции counter () или счетчиков () в свойстве content .
Функция counter () имеет две формы: «счетчик ( имя )» или «счетчик ( имя , стиль )». Сгенерированный текст — это значение самого внутреннего счетчика данного имени в области видимости данного псевдоэлемента.Счетчик отображается в указанном стиле (по умолчанию
Сгенерированный текст — это значение самого внутреннего счетчика данного имени в области видимости данного псевдоэлемента.Счетчик отображается в указанном стиле (по умолчанию десятичное ).
Функция counters () также имеет две формы: «счетчики ( имя , строка )» или «счетчики ( имя , строка , стиль )». Сгенерированный текст — это значение всех счетчиков с заданным именем в области действия данного псевдоэлемента, от внешнего до внутреннего, разделенных указанной строкой. Счетчики отображаются в указанном стиле (по умолчанию десятичное ).
Базовый пример
В этом примере добавляется «Раздел [значение счетчика]:» в начало каждого заголовка.
CSS
кузов {
сброс счетчика: секция;
}
h4 :: before {
счетчик-инкремент: секция;
content: «Раздел» counter (раздел) «:»;
}
HTML
Введение
Тело
Заключение
Результат
Более сложный пример
Счетчик не обязательно должен отображаться каждый раз при увеличении. В этом примере подсчитываются все ссылки, однако счетчик отображается только тогда, когда ссылка не имеет текста, в качестве удобной замены.
В этом примере подсчитываются все ссылки, однако счетчик отображается только тогда, когда ссылка не имеет текста, в качестве удобной замены.
CSS
: root {
сброс счетчика: ссылка;
}
a [href] {
счетчик-инкремент: ссылка;
}
a [href]: empty :: after {
content: "[" counter (link) "]";
}
HTML
Не забудьте оставить сообщение !
Результат
Счетчик CSS может быть особенно полезен для создания обрисованных списков, поскольку новый экземпляр счетчика автоматически создается в дочерних элементах. Используя функцию counters () , можно вставить разделительный текст между разными уровнями вложенных счетчиков.
Пример вложенного счетчика
CSS
ол {
сброс счетчика: секция;
тип-стиль-список: нет;
}
li :: before {
счетчик-инкремент: секция;
содержание: счетчики (раздел, ". ")" ";
}
")" ";
}
HTML
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
Результат
Руководство по счетчику CSS
Используйте свойство «counter», чтобы превратить любой элемент в нумерованный список.Аналогично тому, как работает тег упорядоченного списка
Как работает свойство counter
Есть 3 шага, чтобы заставить счетчик работать:
- Define & Инициализация счетчика
- Счетчик приращения
- Отображение счетчика
1.
 Определение и инициализация счетчика
Определение и инициализация счетчика Этот шаг состоит из 2 частей.Вам нужно определить свой счетчик и дать ему имя.
1а. Определить счетчик Свой лакомый счетчик я назвал . Мы даем ему имя, чтобы мы могли назвать его на более поздних этапах.
1б. Инициализация счетчика
Следующая часть — инициализация вашего счетчика. По умолчанию это значение 0 . Обратите внимание, этот номер не отображается. Именно здесь вы устанавливаете «запуск» вашего счетчика. Итак, если бы я установил это число как 20 , то мой результат был бы 21, 22, 23...etc . Предполагая, что мое приращение составляет 1 (подробнее об этом позже).
сброс счетчика Выход 0 1, 2, 3 … и т. Д. 20 21, 22, 23 … и т. Д. 58 59, 60, 61 . .. и т. Д.
.. и т. Д.
Вот пример:
Где применить свойство сброс счетчика ?
Вы хотите применить свойство сброс счетчика к родительскому элементу.Вот что произойдет, если вы не примените его к родителю.
А вот вывод . Как вы заметили, он не увеличивается должным образом 🙁
Кроме того, он не обязательно должен быть прямым родителем. Пока это HTML-элемент, который обертывает ваш список счетчиков. Ты в порядке. Как это:
2. Увеличьте счетчик
После того, как вы настроите свой счетчик. Теперь вы можете начать увеличивать его. Вот синтаксис этого свойства:
Как вы заметили, оно принимает целочисленный аргумент.Это означает, что вы не ограничены простым увеличением значения счетчика на 1 . На диаграмме ниже предполагается, что сброс счетчика равен 0 .
счетчик Выход 1 (по умолчанию) 1, 2, 3 . .. и т. Д.
.. и т. Д. 5 5, 10, 15 … и т. Д. -5 -5, -10, -15 … и т. Д.
И да, вы также можете передать отрицательное целое число, чтобы уменьшить счетчик.Хорошо, давайте посмотрим, как это будет реализовано:
3. Отображение счетчика
Наконец, чтобы отобразить счетчик, нам нужно передать функцию counter в качестве значения для нашего свойства content . Свойство content часто является способом отображения значения в нашем HTML через CSS. Вот синтаксис нашей функции counter .
По умолчанию у нас рабочие номера. И это стиль списка счетчиков по умолчанию или в документации он называется style .Но вы также можете передать другим стилям .
стиль Выход по умолчанию 1, 2, 3 . .. и т. Д.
.. и т. Д. верхний альфа A, B, C … и т. Д. нижний римский i, ii, iii … и т. Д. тайский ๑, ๒, ๓ … и т. Д.
Вы можете увидеть полный список стилей здесь
И давайте посмотрим на пример:
Несколько счетчиков
Вы также можете установить несколько счетчиков, просто указав другое имя счетчика.
Вложенный счетчик
Вы также можете установить вложенный счетчик. Вместо использования счетчика вы используете множественное число счетчики . Счетчики принимают дополнительный аргумент:
Строковый аргумент — это разделитель строк, который вы используете, чтобы указать, как вы хотите разделить элемент списка для вложенных счетчиков.
строка Выход "." 1.1, 1,2, 1,3 . .. и т. Д.
.. и т. Д. ">" 1> 1, 1> 2, 1> 3 … и т. Д. ":" 1: 1, 1: 2, 1: 3 … и т. Д.
Давайте посмотрим на пример: счетчик
vs
Счетчик CSS не заменяет
Вот пример, где я должен использовать
CSS счетчик для выигрыша
Вот пример, где я бы использовал счетчик CSS . В этом случае у меня есть страница документации с заголовками h3 и параграфами p . В этом примере наличие счетчика — это больше наглядное представление. Этот пример имеет смысл использовать CSS
В этом примере наличие счетчика — это больше наглядное представление. Этот пример имеет смысл использовать CSS счетчик .
«Можете ли вы сказать, что мне действительно нравится Vue.js?»
Поддержка браузера
Счетчик CSS поддерживается всеми основными браузерами, включая Internet Explorer 8 и выше.
Могу ли я использовать: счетчики CSS
Ресурсы
Коронавирус в США: последняя карта и количество случаев
17 апреля в США было зарегистрировано не менее 674 новых случаев смерти от коронавируса и 52 391 новый случай.За последнюю неделю в среднем регистрировалось 68 406 случаев в день, что на 5 процентов больше, чем в среднем двумя неделями ранее. По состоянию на утро воскресенья более 31 650 400 человек в Соединенных Штатах были инфицированы коронавирусом, согласно базе данных New York Times. Смотрите прививки по штатам и округам на нашей странице отслеживания в США.
Горячие точки
Всего случаев
Летальные исходы
На душу населения
Среднее ежедневное заболевание на 100 000 человек за последнюю неделю
Доля населения с зарегистрированным случаем
Дважды щелкните, чтобы увеличить карту.
Используйте два пальца для панорамирования и масштабирования. Нажмите, чтобы узнать подробности.
Источники: государственные и местные органы здравоохранения. Население и демографические данные Бюро переписи населения.
Об этих данных На карте горячих точек показана доля населения с новым зарегистрированным заболеванием за последнюю неделю. Данные для Род-Айленда показаны на уровне штата, потому что данные на уровне округа передаются нечасто. Для общего числа случаев и смертей: на карте показаны известные места заражения коронавирусом по округам.Круги рассчитаны на количество людей, у которых был положительный результат теста или у которых есть вероятный случай заражения вирусом, которое может отличаться от того, где они заразились.
Состояние вируса
Обновление от 14 апреля
- В среднем в стране регистрируется около 71 000 случаев в день, что примерно на 16 000 больше, чем месяц назад.

- Мичиган переживает тревожный всплеск, который намного хуже, чем в любом другом штате.На штат приходится более 10 процентов ежедневных случаев заболевания в стране, и здесь расположены 16 из 17 городских районов с наихудшими показателями в стране за последнее время.
- В штатах Нью-Джерси и Нью-Йорк, в которых зимой был высокий уровень заболеваемости, в настоящее время наблюдается устойчивое снижение числа новых случаев.
- В большинстве случаев регистрируется около 700 смертей, меньше всего с октября, хотя в последние дни количество госпитализаций медленно растет.
- Ежедневно вводится более 3,3 миллиона доз вакцины.Но внезапная пауза в вакцинации Johnson & Johnson вынудила многих медицинских работников отменить записи.
- Недавнее количество дел в Техасском районе Панхандл было искусственно завышено из-за накопившихся старых дел. Государственные чиновники заявили, что ожидают, что нерегулярные сообщения продолжатся, по крайней мере, на этой неделе.

нашим подписчикам
Общественность, медицинские исследователи и государственные учреждения продолжают полагаться на
о нашем комплексном отслеживании пандемии.Спасибо за помощь
раскрыть факты.
Учить
подробнее об этом проекте. Там, где число новых случаев выше и остается высоким
В штатах, где число новых случаев выше, за последнюю неделю в среднем было не менее 15 новых случаев на 100 000 человек. Диаграммы показывают ежедневные случаи заболевания на душу населения в том же масштабе. Коснитесь штата, чтобы просмотреть страницу с подробной картой.
Где новых случаев выше, но снижается
Где новых случаев меньше, но растет
В штатах, где число новых случаев заболевания ниже, за последнюю неделю в среднем было менее 15 новых случаев на 100 000 человек.Диаграммы показывают ежедневные случаи заболевания на душу населения в том же масштабе. Коснитесь штата, чтобы просмотреть страницу с подробной картой.
Где новые случаи ниже и остаются на низком уровне
Рост числа новых смертей
Диаграммы показывают ежедневную смертность на душу населения в том же масштабе. Штаты отсортированы по количеству смертей на душу населения за последний день. Коснитесь штата, чтобы просмотреть страницу с подробной картой.
В этих штатах был самый высокий рост числа новых зарегистрированных смертей за последние 14 дней.Смертность, как правило, увеличивается через несколько недель после роста числа инфекций, поскольку обычно существует задержка между тем, когда люди инфицированы, когда они умирают, и когда сообщается о смерти. Некоторые случаи смерти, зарегистрированные за последние две недели, могли произойти намного раньше из-за этих задержек.
Случаи и смерти по штатам и округам
Эта таблица отсортирована по местам с наибольшим количеством случаев заболевания на 100 000 жителей за последние семь дней. Графики окрашены, чтобы показать, когда возникли вспышки.
Графики окрашены, чтобы показать, когда возникли вспышки.
Всего
случая На 100 000 Всего
смертельных случая На 100 000 Средн. За день.
за последние
7 дней На 100 000 Средн. За день.
за последние
7 дней На 100 000 Меньше Подробнее
+ Мичиган › 873 016 8 742 17 922 179 7 606 76 52.9 0,53 + Нью-Джерси > 975 704 10 985 25 134 283 3 657 41 год 39,3 0. 44 год
44 год + Род-Айленд > 144 149 13 607 2 647 250 436 41 год 1.3 0,12 + Пенсильвания › 1 108 538 8 659 25 719 201 4947 39 37.4 0,29 + Делавэр › 100 777 10 349 1 602 165 368 38 3,6 0. 37
37 + Миннесота › 554 614 9 834 7 083 126 2 037 36 8,7 0,15 + Мэн › 56 939 4 236 764 57 456 34 2.0 0,15 + Пуэрто-Рико > 155 316 4,586 2200 65 1072 32 6,6 0. 19
19 + Нью-Йорк > 1 991 271 10 236 51 034 262 6 148 32 72,4 0,37 + Коннектикут › 329 062 9 230 7,995 224 1,068 30 7.3 0,20
Показать все Об этих данных Еженедельные случаи заболевания на душу населения показывают долю населения с новым зарегистрированным случаем за каждую неделю. Недели без зарегистрированного случая заштрихованы серым цветом. Среднесуточное значение рассчитывается с учетом случаев и смертей, зарегистрированных за последние семь дней.
Среднесуточное значение рассчитывается с учетом случаев и смертей, зарегистрированных за последние семь дней.
Новые зарегистрированные случаи за день
мар.2020 г.
Апр.
мая
июн.
июл.
авг.
сен.
окт.
ноя.
Дек.
Январь 2021 г.
фев.
Мар.
Апр.
Новые футляры
Среднее за 7 дней
Это дни с аномалией в отчетах. Подробнее читайте здесь. Примечание. Среднее значение за семь дней — это среднее значение данных за день и за предыдущие шесть дней.
Новые зарегистрированные случаи смерти по дням
марта 2020
Апр.
мая
июн.
июл.
авг.
сен.
окт.
ноя.
Дек.
Январь 2021 г.
фев.
Мар.
Апр.
Включает множество смертей в неустановленные дни
Новые смерти
Среднее за 7 дней
Это дни с аномалией в отчетах.Подробнее читайте здесь. госпитализированных пациентов с COVID-19 в сутки
марта 2020
Апр.
мая
июн.
июл.
авг.
сен.
окт.
ноя.
Дек.
Январь 2021 г.
фев.
Мар.
Апр.
пациентов с коронавирусом в больницах в тот день
Среднее за 7 дней
Источник: данные о госпитализации U.S. Департамент здравоохранения и социальных служб.
Об этих данныхВ настоящее время госпитализировано количество пациентов с Covid-19, о которых больницы сообщили в этот день. Однодневные спады и всплески могут быть вызваны непоследовательной отчетностью больниц. Число госпитализаций на ранней стадии пандемии занижено из-за неполной отчетности больниц перед федеральным правительством.
The New York Times обнаружила, что официальные подсчеты в Соединенных Штатах и более чем в десятке других стран занижают количество смертей во время вспышки коронавируса из-за ограниченной доступности тестов.
The New York Times прилагает все усилия для отслеживания информации о каждом случае коронавируса в Соединенных Штатах, круглосуточно собирая информацию от федеральных, государственных и местных властей. Цифры в этой статье обновляются несколько раз в день на основе последней информации, которую наши журналисты собирают со всей страны. The Times обнародовала эти данные в надежде помочь исследователям и политикам в их стремлении замедлить пандемию и предотвратить будущие.
Места пострадали сильнее всего
Коронавирус распространялся по стране разными фазами, разрушая один регион, затем другой.
После значительного прогресса количество дел снова начало увеличиваться .
Прошлой весной Северо-Восток пережил самое худшее, так как в Нью-Йорке были развернуты временные морги. Летом количество дел резко возросло в Солнечном поясе, что побудило многие штаты ужесточить ограничения всего через несколько недель после открытия.Осенью вирус заполнил сельские больницы на Среднем Западе и Западе, опустошив сообщества, которые в течение нескольких месяцев избегали пандемии.
К тому времени, когда заболеваемость наконец упала с пика в 2021 году, все части страны были опустошены.
Горячие точки: округа с наибольшим количеством недавних случаев на одного жителя
округ Всего случаев На 100 000 Средн. За день.
за последние
7 дней На 100 000 Меньше Подробнее
Диммит, Техас › 2 006 19 814 20 196 Грант, Оре. › 406 5640 10 143 Чаттахучи, Джорджия.› 3 810 34 932 15 134 Карнес, Техас › 2,041 13 082 20 125 Санкт-ПетербургКлер, Мичиган › 16 057 10 091 198 125 Санилак, штат Мичиган › 3 815 9 266 47 114 Кросби, Техас › 652 11 365 6 102 Тускола, штат Мичиган.› 4 996 9 563 52 99 Огемо, штат Мичиган › 1,432 6 820 21 год 99 Гурон, штат Мичиган.› 3 623 11 694 30 98
Показать все Примечание. Последние случаи относятся к последним семи дням. Округа с менее чем 20 недавними случаями не показаны.
Поскольку вспышки в групповых условиях, где большое количество людей находится в непосредственной близости, были основным двигателем пандемии, The Times уделяла особое внимание случаям в домах престарелых, предприятиях пищевой промышленности, исправительных учреждениях и колледжах.
Информация об этих случаях поступает непосредственно из официальных релизов правительств, компаний и учреждений. В таблицах ниже показаны случаи, выявленные с начала пандемии, и, за исключением таблицы для колледжей и университетов, показаны только группы случаев, в которых 50 или более случаев связаны с конкретным участком.
Кейсы в колледжах и университетах
Некоторые университеты решили проводить большинство или все занятия онлайн, но многие другие вновь открыли свои кампусы, часто с обширными процедурами и правилами, регулирующими поведение и тестирование.В августе и сентябре, когда начался осенний семестр, в студенческих городках наблюдался один из самых высоких темпов роста заболеваемости на душу населения в стране. А к ноябрю, когда количество случаев заболевания резко возросло по стране, в университетах появилось еще несколько десятков тысяч случаев.
Во второй год пандемии колледжи применяют разные подходы к началу обучения .
По данным базы данных Times, более 530000 случаев среди студентов и сотрудников колледжей в ходе пандемии, в том числе более 130000 за первые два месяца 2021 года.Зарегистрировано не менее 100 смертей, в основном в 2020 году, и большинство из них — среди сотрудников, а не среди студентов.
Случаи Место расположения + Техас 42 237 кейсов в 85 школах + Флорида 28 705 случаев в 127 школах + Индиана 26 851 кейс в 35 школах + Огайо 24 940 случаев в 62 школах + Пенсильвания 23 697 случаев в 113 школах + Нью-Йорк 21 925 случаев в 202 школах + Северная Каролина 20 759 случаев в 51 школе + Грузия 19 943 случая в 39 школах + Мичиган 19 498 случаев в 52 школах + Иллинойс 19 186 случаев в 50 школах
См. Полный список и подробную информацию о случаях Covid-19 в колледжах и университетах »
Дела в тюрьмах и тюрьмах
В американских тюрьмах и тюрьмах заразились более 661 000 человек и не менее 2990 сокамерников и сотрудников исправительных учреждений умерли.Во время интервью с десятками заключенных по всей стране многие сказали, что они напуганы и разочарованы тем, что, по признанию тюремных властей, было неравномерной реакцией на вирус.
Нью-Йорк заключенных должно быть предложили вакцину , постановил судья.
49-летний Майкл Скроник, заключенный федеральной тюрьмы Форт-Дикс в Нью-Джерси, который говорит, что у него высокое кровяное давление и ранее болел раком кожи, сказал, что последовательные вспышки вируса привели к отчаянию среди заключенных.
«Мы на третьей волне. Что произойдет в четвертой волне?» Г-н Скроник сказал: «Самое большое разочарование — это то, что конца не видно. Похоже, что это просто продолжение этих волн, и тогда нам просто нужно переждать следующую волну ».
Случаи Место расположения Тюрьма округа Фресно 3 985 Фресно, Калифорния. Тюрьма округа Харрис 3 805 Хьюстон, Техас Центр лечения наркозависимости и государственная тюрьма 3 647 Коркоран, Калифорния. Государственная тюрьма Авеналь 3 640 Авеналь, Калифорния. Соледад тюрьма 3074 Соледад, Калифорния. Калифорнийская мужская колония-тюрьма 2 999 Сан-Луис-Обиспо, Калифорния. Государственная тюрьма Сан-Квентин 2 682 Сан-Квентин, Калифорния. Тюрьма округа Кук 2,669 Чикаго, штат Иллинойс. Приемно-консультационный центр Чарльза Эгелера тюрьма 2 618 Джексон, штат Мичиган. Государственная тюрьма Хай-Дезерт 2 607 Сьюзенвилл, Калифорния.
Показать все Случаи в домах престарелых и учреждениях длительного ухода
Согласно данным, собранным The New York Times в штатах, округах, федеральном правительстве и самих учреждениях, случаи коронавируса были зарегистрированы в более чем 31000 домах престарелых и других учреждениях длительного ухода. К концу февраля более 1,3 миллиона жителей и сотрудников этих домов были инфицированы, и более 179 000 человек умерли.Это означает, что по состоянию на 30 марта более 30 процентов смертей от вируса в США были связаны с домами престарелых и другими учреждениями длительного ухода.
Работники дома престарелых имели право на вакцину в течение нескольких месяцев, но некоторые колеблются.
«Это заболевание создает потенциал для идеального шторма в учреждении длительного ухода — большие группы уязвимых людей живут вместе, и вирус с высокой степенью передачи, который может не вызывать симптомов у тех, кто за ними ухаживает», — сказал д-р.Дэниел Русиняк, главный врач государственного агентства социальных услуг штата Индиана.
Случаи Место расположения Каррара 627 Плано, Техас Вестсайдский кампус ухода 586 Белое поселение, Техас Карлайл в парке Стоунбридж 568 Саутлейк, Техас North Ridge Health and Rehab 541 Новая надежда, Минн. Еврейский дом Большого Вашингтона 539 Роквилл, штат Мэриленд. Брайтонский реабилитационный и оздоровительный центр 496 Бивер, Пенсильвания. Центр сестринского ухода в Трайморе 480 Даллас, Техас Гериатрический центр Fair Acres 473 Лима, Пенсильвания Центр медсестер и реабилитации Corner View 460 Питтсбург, Пенсильвания. Уход и реабилитация в Hearthstone 451 Раунд-Рок, Техас
Количество случаев коронавируса в отдельных домах престарелых в последний раз обновлялось в январе.12, 2021. С тех пор мы продолжаем обновлять на уровне штата общие данные о случаях заболевания и смертей в учреждениях длительного ухода.
Шкафы на предприятиях пищевой промышленности
В начале пандемии сотни случаев заболевания возникали на предприятиях пищевой промышленности. Вспышки привели к прекращению поставок мяса в страну и к временному закрытию некоторых из наиболее пострадавших предприятий.
В июле Центры по контролю и профилактике заболеваний сообщили о более чем 16 000 случаев заражения и 86 случаях смерти, связанных с переработкой мяса и птицы.Но эти цифры почти наверняка занижены. Только 28 штатов предоставили данные в C.D.C., и многие штаты и компании по переработке пищевых продуктов отказались предоставить общее количество случаев. Другие крупные вспышки возникли на фермах, предприятиях по переработке фруктов и овощей и на предприятиях, где производят корма для домашних животных.
Другие важные кластеры
Коронавирус преследовал американцев повсюду, где бы они ни собирались, и распространился в начале этого года на круизных лайнерах и на бизнес-конференциях.Когда страна вновь открылась, появились новые кластеры в церквях, ресторанах и на рабочих местах. Узнайте больше о некоторых из менее заметных кластеров коронавируса в стране. Поскольку многие штаты не предоставляют информацию о местах распространения вируса, список кластеров и локальных вспышек не будет полным.
О данных
В данных по США The Times использует отчеты государственных, окружных и региональных департаментов здравоохранения.Большинство правительств ежедневно обновляют свои данные и сообщают о случаях заболевания и смерти в зависимости от места жительства человека.
Не все правительства сообщают об этом одинаково. Times использует сумму подтвержденных и вероятных подсчетов, когда они доступны по отдельности или вместе. Чтобы узнать, включает ли штат вероятные случаи заболевания и смерти, посетите страницы отдельных штатов, перечисленные в нижней части этой страницы.
Подробнее см. В ответах на наши часто задаваемые вопросы о методологии сбора этих данных.
The Times выявила следующие аномалии отчетности или изменения методологии данных:
7 апреля 2021 г .: Оклахома добавила много смертей за предыдущие месяцы.
8 марта 2021 г .: Миссури начал сообщать о вероятных случаях заболевания, выявленных в результате тестирования на антигены.
2 марта 2021 г .: Огайо исключил многие случаи смерти после изменения своей методологии, что привело к искусственно заниженному дневному счету.
фев.13 января 2021 г .: Огайо добавил много незавершенных смертей за последние месяцы.
12 февраля 2021 г .: Огайо добавил много незавершенных смертей за последние месяцы.
11 февраля 2021 г .: Огайо добавил много незавершенных смертей за последние месяцы.
4 февраля 2021 г .: Индиана объявила о 1500 смертельных случаях за предыдущие месяцы после сверки данных.
2 января 2021 г .: Ежедневный подсчет искусственно завышен, потому что многие штаты и местные юрисдикции объявили накопившиеся данные после того, как не объявили новые данные в Новый год.
1 января 2021 г .: Ежедневный подсчет искусственно занижен, потому что многие штаты и местные юрисдикции не объявили новые данные в Новый год.
25 декабря 2020 г .: Ежедневный подсчет искусственно занижен, потому что многие штаты и местные юрисдикции не объявили новые данные о Рождестве.
11 декабря 2020 г .: Техас начал сообщать о вероятных случаях, в результате чего за один день число случаев увеличилось примерно на 44 000.
ноя.26, 2020: Случаи и смерти были ниже, потому что 14 штатов не представили новых данных, а шесть штатов имели только неполные данные по избранным округам.
4 ноября 2020 г .: Грузия начала сообщать о вероятных смертельных случаях, что привело к их увеличению на один день.
21 сентября 2020 г .: Техас добавил тысячи недатированных, отложенных дел, что вызвало всплеск данных по штату и стране.
27 июля 2020 г .: Техас начал сообщать о смертях на основании свидетельств о смерти, что привело к их увеличению на один день.
30 июня 2020 г .: Нью-Йорк добавил к списку смертей с неустановленных дат.
25 июня 2020 г .: Нью-Джерси начал сообщать о вероятных случаях смерти, в том числе о тех, которые произошли ранее в пандемии, что привело к скачку общего числа смертей.
Чтобы увидеть подробный список всех сообщений об аномалиях, посетите отдельные страницы состояний, перечисленные в нижней части этой страницы.
Данные США включают случаи и смерти, которые были идентифицированы должностными лицами общественного здравоохранения как подтвержденные пациенты с коронавирусом, а также включают вероятные случаи коронавируса и смерти, когда о них сообщают правительства. Подтвержденные случаи заболевания и смерти , которые, как многие считают, являются заниженными по сравнению с истинными потерями, представляют собой подсчет людей, чьи коронавирусные инфекции были подтверждены молекулярным лабораторным тестом. Вероятные случаи и смерти подсчитывают людей, которые соответствуют критериям других типов тестирования, симптомов и воздействия, разработанным национальными и местными органами власти.
Правительства часто пересматривают данные или сообщают о значительном увеличении числа случаев заболевания или смерти за один день в неуказанные дни без исторических изменений, что может вызвать нерегулярную картину в ежедневных отчетах.Times по возможности исключает эти аномалии из средних значений за семь дней.
Узнайте больше о методологии и загрузите данные на уровне округов о случаях коронавируса в США из The New York Times на GitHub.
HTML / Javascript Button Click Counter — Stack Overflow
HTML / Javascript Button Click Counter — qaru Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
204k раз
Я делал нечто подобное раньше, и я знаю, что это действительно близко.Я просто пытаюсь сделать так, чтобы моя кнопка увеличивала переменную javascript, а затем функция отображала новое значение.
Космический кликер
Кликов: 0
Создан 14 мар.
Джампой 19111 золотой знак11 серебряных знаков44 бронзовых знака
3 Используйте var вместо int для кликов, генерация переменной и onClick вместо , щелкните в качестве имени вашей функции:
var clicks = 0;
function onClick () {
клики + = 1;
документ.getElementById («клики»). innerHTML = клики;
};
Кликов: 0
В JavaScript переменные объявляются с помощью ключевого слова var . Нет таких тегов, как int , bool , string … для объявления переменных. Вы можете получить тип переменной с помощью typeof (yourvariable), дополнительную информацию об этом вы найдете в Google.
И имя «щелчок» зарезервировано JavaScript для имен функций, поэтому вам придется использовать что-то еще.
Жолт Месарош 7,3201212 золотых знаков2020 серебряных знаков2929 бронзовых знаков
Создан 14 мар.
ReeCube 2,1951313 серебряных знаков2323 бронзовых знака
2 Не используйте слово «щелчок» в качестве имени функции.Это зарезервированное ключевое слово в JavaScript. В приведенном ниже коде я использовал функцию «hello» вместо «click»
.
Космический кликер
Кликов: 0
Создан 14 мар.
Саджиб 12433 бронзовых знака
Посмотрев на код, в котором есть опечатки, вот обновленный код
var clicks = 0; // должно быть var, а не int
function clickME () {
клики + = 1;
документ.getElementById («клики»). innerHTML = клики; // getElementById (), а не getElementByID (), который вы исправили при редактировании
}
Демо
Примечание: Не используйте встроенные обработчики, так как .click () — это функция javascript, попробуйте дать другое имя, например clickME ()
Создан 14 мар.
Дхавал Мартак 16.6,377 золотых знаков3737 серебряных знаков6565 бронзовых знаков
3
<сценарий>
var clicks = 0;
function myFunction () {
клики + = 1;
document.getElementById ("демонстрация"). innerHTML = клики;
}
Нажмите кнопку, чтобы запустить функцию.
Это должно сработать для вас 🙂 Да var следует использовать
Создан 14 марта ’14 в 13: 532014-03-14 13:53
винивини 4,1982323 золотых знака7272 серебряных знака152152 бронзовых знака
1 С помощью этого кода вы можете получить количество нажатий на кнопку.
Кнопка
---------- JAVASCRIPT ----------
пусть count = 0;
function myFunction () {
счетчик + = 1;
document.getElementById ("btn"). innerHTML = count;
}
Создан 19 дек.
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. по умолчанию
Stack Overflow лучше всего работает с включенным JavaScript Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
CSS свойство сброса счетчика
Пример
Создайте счетчик («my-sec-counter») и увеличьте его на единицу для каждого
появление селектора
:
body {
/ * Установить «my-sec-counter» на 0 * /
сброс счетчика: my-sec-counter;
} h3 :: до {
/ * Увеличиваем «my-sec-counter» на 1 * /
counter-increment:
my-sec-counter;
содержание: «Раздел»
counter (my-sec-counter) «.»;
}
Попробуй сам » Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство counter-reset создает или сбрасывает один или несколько счетчиков CSS.
Свойство сброс счетчика обычно используется вместе с
свойство counter-increment и свойство
Content свойство.
Значение по умолчанию: нет Унаследовано: № Анимация: нет.Прочитать о animatable Версия: CSS2 Синтаксис JavaScript: объект .style.counterReset = «section»
Попытайся
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Имущество сброс счетчика 4.0 8,0 2,0 3,1 9,6
Синтаксис CSS
сброс счетчика: нет | имя номер | начальный | наследование;
Стоимость недвижимости
Значение Описание нет Значение по умолчанию. Счетчики не сбрасываются идентификационный номер id определяет, какой счетчик сбросить.Число устанавливает значение счетчика.
сбрасывается при каждом появлении селектора. По умолчанию номер значение 0 начальный Устанавливает для этого свойства значение по умолчанию. Читать про начальные наследовать Наследует это свойство от своего родительского элемента. Читать про наследство
Другие примеры
Пример
Создайте счетчик («my-sec-counter») и уменьшите его на единицу для каждого
появление селектора
:
body {
/ * Установить «my-sec-counter» на 0 * /
сброс счетчика: my-sec-counter;
} h3 :: до {
/ * Уменьшаем «my-sec-counter» на 1 * /
counter-increment:
мой-секунд-счетчик -1;
содержание: «Раздел»
counter (my-sec-counter) «.»;
}
Попробуй сам » Пример
Нумерация разделов и подразделов с помощью «Раздел 1:», «1.1», «1.2» и т.д .:
тело
{
/ * Установить «раздел» на 0 * /
сброс счетчика: секция;
} h2
{
/ * Установить «подраздел» на 0 * /
сброс счетчика: подраздел;
}
h2 :: before
{
/ * Увеличить «раздел» на 1 * /
счетчик-инкремент: секция;
content: «Раздел» counter (раздел) «:»;
}
h3 :: before {
/ * Увеличить «подраздел» на 1 * /
счетчик-инкремент: подраздел;
содержание: счетчик (раздел) ».»счетчик (подраздел)» «;
}
Попробуй сам » Пример
Создайте счетчик и увеличьте его на единицу (римскими цифрами) для каждого
появление селектора
:
body {
/ * Установить «my-sec-counter» на 0 * /
сброс счетчика: my-sec-counter;
} h3 :: до {
/ * Увеличиваем «my-sec-counter» на 1 * /
counter-increment:
my-sec-counter;
содержимое: счетчик (my-sec-counter,
верхнеримский) «.
сброс счетчика: подраздел;
}
счетчик инкремента: раздел;
содержание: «Раздел« счетчик (раздел) ».
 «;
«; }
счетчик-инкремент: подраздел;
содержание: счетчик (раздел) «.» счетчик (подраздел) «»;
}
counters () функция для вставки строки между разными уровнями вложенности
счетчики:counter-increment: section;
содержание: счетчики (раздел, «.»)» «;
}
/ * Увеличиваем «my-sec-counter» на 1 * /
counter-increment: my-sec-counter;
содержание: «Раздел» counter (my-sec-counter) «.
 «;
«; }
counter-increment увеличивает или уменьшает значение одного или
больше счетчиков CSS. счетчика обычно используется вместе с
свойство counter-reset и
Content свойство. 0
0 Читать про наследство
Читать про наследство / * Уменьшить «my-sec-counter» на 1 * /
счетчик: мой-секунд-счетчик -1;
содержание: «Раздел» counter (my-sec-counter) «.»;
}
/ * Установить «подраздел» на 0 * /
сброс счетчика: подраздел;
}
/ * Увеличить «раздел» на 1 * /
счетчик-инкремент: секция;
content: «Раздел» counter (раздел) «:»;
}
/ * Увеличиваем «подраздел» на 1 * /
счетчик-инкремент: подраздел;
содержание: счетчик (раздел) ».
 «счетчик (подраздел)» «;
«счетчик (подраздел)» «; }
/ * Увеличиваем «my-sec-counter» на 1 * /
counter-increment: my-sec-counter;
содержимое: счетчик (my-sec-counter, верхнеримский) «.»;
}
 Например, вы можете использовать счетчики для автоматической нумерации заголовков на веб-странице. Счетчики — это, по сути, переменные, поддерживаемые CSS, значения которых могут увеличиваться с помощью правил CSS, чтобы отслеживать, сколько раз они используются.
Например, вы можете использовать счетчики для автоматической нумерации заголовков на веб-странице. Счетчики — это, по сути, переменные, поддерживаемые CSS, значения которых могут увеличиваться с помощью правил CSS, чтобы отслеживать, сколько раз они используются. 0 ). Это же свойство также можно использовать для изменения его значения на любое конкретное число. После инициализации значение счетчика может быть увеличено или уменьшено с помощью приращения счетчика .Имя счетчика не должно быть «none», «наследовать» или «начальное»; в противном случае объявление игнорируется. counter () или счетчиков () в свойстве content . counter () имеет две формы: «счетчик ( имя )» или «счетчик ( имя , стиль )». Сгенерированный текст — это значение самого внутреннего счетчика данного имени в области видимости данного псевдоэлемента.Счетчик отображается в указанном стиле (по умолчанию
Сгенерированный текст — это значение самого внутреннего счетчика данного имени в области видимости данного псевдоэлемента.Счетчик отображается в указанном стиле (по умолчанию десятичное ). counters () также имеет две формы: «счетчики ( имя , строка )» или «счетчики ( имя , строка , стиль )». Сгенерированный текст — это значение всех счетчиков с заданным именем в области действия данного псевдоэлемента, от внешнего до внутреннего, разделенных указанной строкой. Счетчики отображаются в указанном стиле (по умолчанию десятичное ). кузов {
сброс счетчика: секция;
}
h4 :: before {
счетчик-инкремент: секция;
content: «Раздел» counter (раздел) «:»;
}
Введение
Тело
Заключение
 В этом примере подсчитываются все ссылки, однако счетчик отображается только тогда, когда ссылка не имеет текста, в качестве удобной замены.
В этом примере подсчитываются все ссылки, однако счетчик отображается только тогда, когда ссылка не имеет текста, в качестве удобной замены.: root {
сброс счетчика: ссылка;
}
a [href] {
счетчик-инкремент: ссылка;
}
a [href]: empty :: after {
content: "[" counter (link) "]";
}
Не забудьте оставить сообщение !
counters () , можно вставить разделительный текст между разными уровнями вложенных счетчиков. ол {
сброс счетчика: секция;
тип-стиль-список: нет;
}
li :: before {
счетчик-инкремент: секция;
содержание: счетчики (раздел, ". ")" ";
}
")" ";
}
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
- элемент
я назвал . Мы даем ему имя, чтобы мы могли назвать его на более поздних этапах. 0 . Обратите внимание, этот номер не отображается. Именно здесь вы устанавливаете «запуск» вашего счетчика. Итак, если бы я установил это число как 20 , то мой результат был бы 21, 22, 23...etc . Предполагая, что мое приращение составляет 1 (подробнее об этом позже). сброс счетчика  .. и т. Д.
.. и т. Д. сброс счетчика ? сброс счетчика к родительскому элементу.Вот что произойдет, если вы не примените его к родителю. 1 . На диаграмме ниже предполагается, что сброс счетчика равен 0 . счетчик  .. и т. Д.
.. и т. Д. counter в качестве значения для нашего свойства content . Свойство content часто является способом отображения значения в нашем HTML через CSS. Вот синтаксис нашей функции counter . по умолчанию или в документации он называется style .Но вы также можете передать другим стилям . стиль  .. и т. Д.
.. и т. Д. вы используете множественное число счетчики . Счетчики принимают дополнительный аргумент: строка "."  .. и т. Д.
.. и т. Д. ">" ":"
счетчик для выигрыша . В этом случае у меня есть страница документации с заголовками h3 и параграфами p . В этом примере наличие счетчика — это больше наглядное представление. Этот пример имеет смысл использовать CSS
В этом примере наличие счетчика — это больше наглядное представление. Этот пример имеет смысл использовать CSS счетчик . поддерживается всеми основными браузерами, включая Internet Explorer 8 и выше.



 Графики окрашены, чтобы показать, когда возникли вспышки.
Графики окрашены, чтобы показать, когда возникли вспышки.случая
смертельных случая
за последние
7 дней
за последние
7 дней
Меньше Подробнее
 44 год
44 год 37
37 19
19 Среднесуточное значение рассчитывается с учетом случаев и смертей, зарегистрированных за последние семь дней.
Среднесуточное значение рассчитывается с учетом случаев и смертей, зарегистрированных за последние семь дней.

за последние
7 дней
Меньше Подробнее
Космический кликер
Кликов: 0
var вместо int для кликов, генерация переменной и onClick вместо , щелкните в качестве имени вашей функции: var clicks = 0;
function onClick () {
клики + = 1;
документ.getElementById («клики»). innerHTML = клики;
};
Кликов: 0
var . Нет таких тегов, как int , bool , string … для объявления переменных. Вы можете получить тип переменной с помощью typeof (yourvariable), дополнительную информацию об этом вы найдете в Google.
Космический кликер
Кликов: 0
var clicks = 0; // должно быть var, а не int
function clickME () {
клики + = 1;
документ.getElementById («клики»). innerHTML = клики; // getElementById (), а не getElementByID (), который вы исправили при редактировании
}
.click () — это функция javascript, попробуйте дать другое имя, например clickME ()
<сценарий>
var clicks = 0;
function myFunction () {
клики + = 1;
document.getElementById ("демонстрация"). innerHTML = клики;
}
Нажмите кнопку, чтобы запустить функцию.
Кнопка
---------- JAVASCRIPT ----------
пусть count = 0;
function myFunction () {
счетчик + = 1;
document.getElementById ("btn"). innerHTML = count;
}
/ * Увеличиваем «my-sec-counter» на 1 * /
counter-increment: my-sec-counter;
содержание: «Раздел» counter (my-sec-counter) «.»;
}
counter-reset создает или сбрасывает один или несколько счетчиков CSS. сброс счетчика обычно используется вместе с
свойство counter-increment и свойство
Content свойство./ * Уменьшаем «my-sec-counter» на 1 * /
counter-increment: мой-секунд-счетчик -1;
содержание: «Раздел» counter (my-sec-counter) «.»;
}
/ * Установить «подраздел» на 0 * /
сброс счетчика: подраздел;
}
/ * Увеличить «раздел» на 1 * /
счетчик-инкремент: секция;
content: «Раздел» counter (раздел) «:»;
}
/ * Увеличить «подраздел» на 1 * /
счетчик-инкремент: подраздел;
содержание: счетчик (раздел) ».»счетчик (подраздел)» «;
}
/ * Увеличиваем «my-sec-counter» на 1 * /
counter-increment: my-sec-counter;
содержимое: счетчик (my-sec-counter, верхнеримский) «.

 Переменные разделяются между собой пробелом.
Переменные разделяются между собой пробелом. Значения разделяются между собой пробелом.
Значения разделяются между собой пробелом. ")" ";
}
")" ";
}
 Определение и инициализация счетчика
Определение и инициализация счетчика