Что такое и зачем нужны шаблонизаторы HTML / Хабр
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Что такое шаблонизаторы
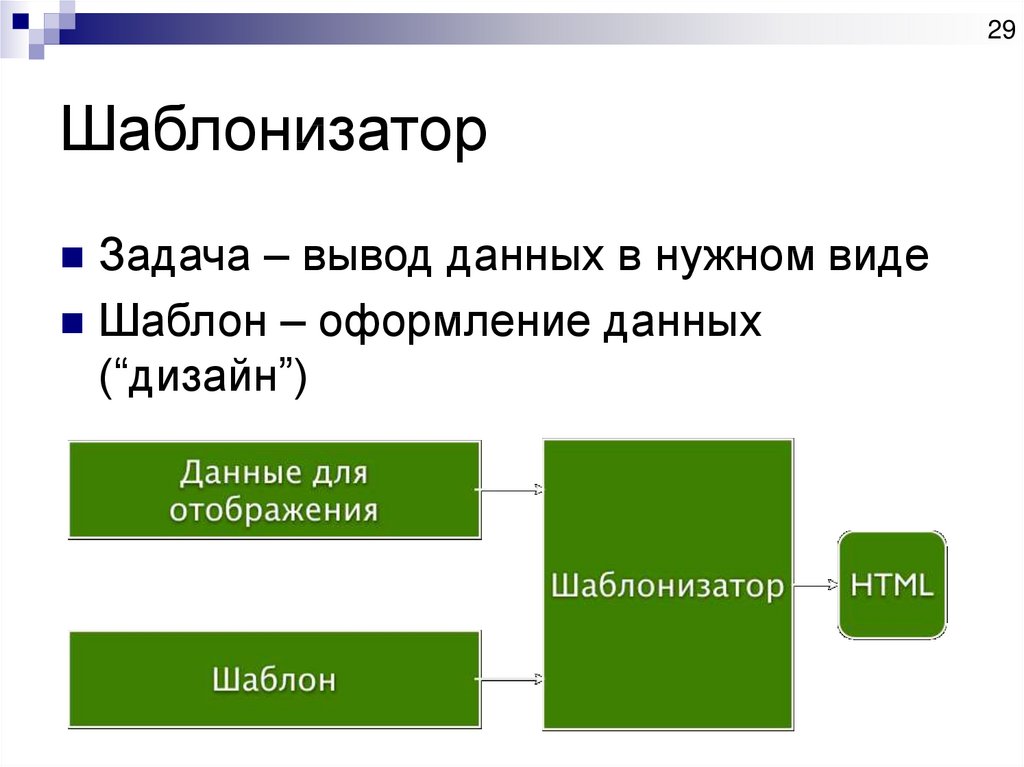
Шаблонизатор — это инструмент, который позволяет проще писать разметку, делить её на компоненты и связывать с данными.
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
Зачем нужны шаблонизаторы
Шаблонизаторы HTML облегчают поддержку кода и ускоряют процесс разработки, особенно если над проектом работает команда. Вот небольшой перечень типовых задач, которые решают с помощью этой технологии:
создание базовой разметки страниц;
внесение правок одновременно на нескольких страницах или компонентах;
изменение контента в блоках;
добавление, удаление или перенос блоков на страницах сайта;
создание повторяющегося контента, например карточки товара в каталоге.

Какие проблемы решают шаблонизаторы?
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
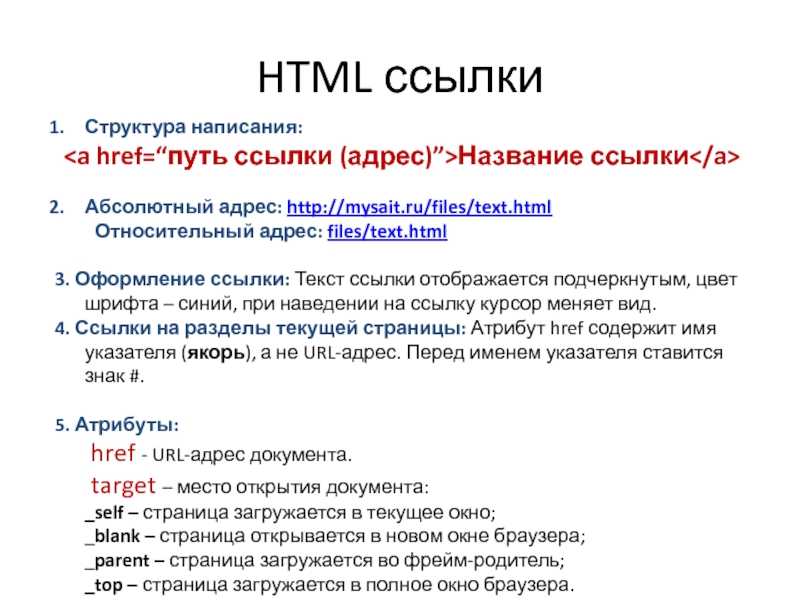
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
Приходится постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
Возникают ошибки на этапе разработки и внесения правок. Можно забыть применить изменения на все компоненты, и где-то появятся баги. Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.
Увеличивается время разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим стандартный макет, который нужно сверстать. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница каталога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное — теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять вручную много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
href}>{data.btn}</a>
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card src="image.png" alt="Фотография кота" title="Плюшевый кот"> <use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака"> </div>
Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
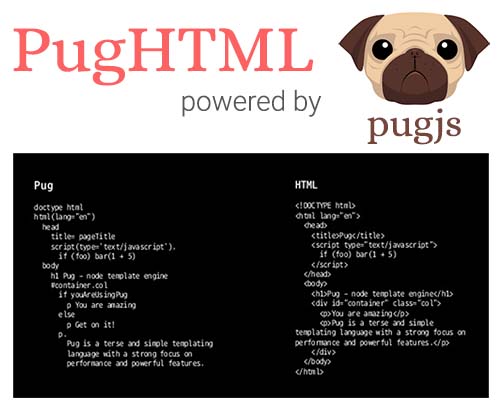
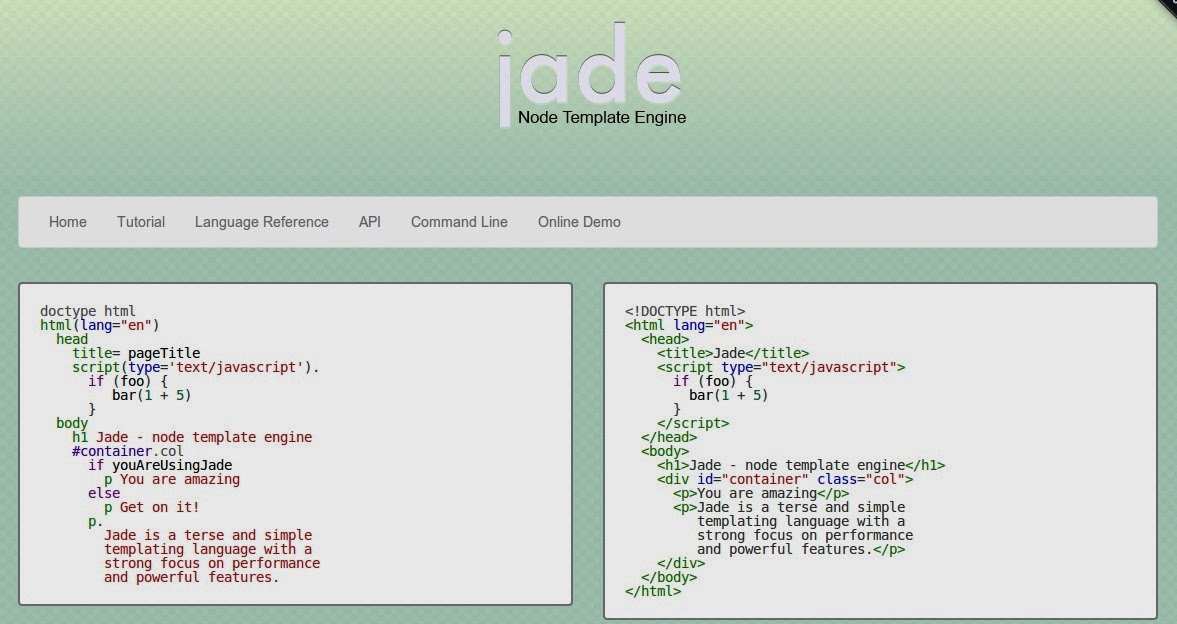
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать.
 В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.
Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Важно научиться принципам, а не определённому инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
HTML-шаблонизаторы — Блог HTML Academy
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Какие проблемы решают шаблонизаторы
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
- Необходимость постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
- Возникновение ошибок на этапе разработки и внесения правок. Можно забыть раскатать правки на все компоненты, и где-то вылезут баги.

- Увеличение времени разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Уже всё знаете про шаблонизаторы и просто решили освежить знания?
Ответьте на 6 вопросов, чтобы узнать, насколько вы разбираетесь в шаблонизаторах.
Пройти тест
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим обычный сайт на вёрстку. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница калатога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное, что теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять руками много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента. При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки. При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>
href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data.href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog. png" alt="Фотография собаки" title="Плюшевая собака">
</div>
png" alt="Фотография собаки" title="Плюшевая собака">
</div>Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют вам менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но самое главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
- Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать. В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
- У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
- И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.

Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Но важно научиться принципам, а не конкретному инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
13 лучших шаблонизаторов для JavaScript 2023
Если вы хотите упростить процесс создания проекта, используйте любой из шаблонизаторов для JavaScript ниже. Благодаря мощному и удобному JS веб-разработчики по всему миру имеют возможность создавать настоящие шедевры.
Плагины вышли за рамки понимания среднего разработчика, и мы также увидели — долгожданный — выпуск ECMAScript 6; новый стандарт JavaScript. Честно говоря, ES6 уже был на подходе, осталось только его доработать. Ознакомьтесь с полной спецификацией, если вы еще этого не сделали. Улучшения ECMAScript 6 включают улучшенный синтаксис классов и новые методы для строк и массивов, промисов, карт и наборов.
Честно говоря, ES6 уже был на подходе, осталось только его доработать. Ознакомьтесь с полной спецификацией, если вы еще этого не сделали. Улучшения ECMAScript 6 включают улучшенный синтаксис классов и новые методы для строк и массивов, промисов, карт и наборов.
Мы продолжаем наблюдать огромный рост Node.js. Такие фреймворки, как Meteor.js, Angular.js и React.js, также проникли в глобальную экосферу JavaScript. Излишне говорить, что это были поистине революционные дополнения к уже существующей системе разработки.
Механизм шаблонов позволяет разработчикам эффективно интерполировать строки. Если вы опытный разработчик интерфейса JavaScript, использование механизма шаблонов сэкономит вам бесчисленное количество часов ненужной работы. А из-за огромного количества шаблонизаторов, доступных сегодня, может быть сложно сделать правильный выбор в нужное время. Тем не менее, мы рассмотрим самые популярные на сегодняшний день и признанные сообществом лучшими шаблонизаторы для JavaScript.
Mustache — одна из самых широко известных систем шаблонов, которая работает с несколькими языками программирования, включая JavaScript, Node.js, PHP и многие другие. Поскольку Mustache — это механизм шаблонов без логики, его можно буквально использовать для любой работы по разработке. Он расширяет теги в шаблоне, используя значения, указанные в хеше или объекте. Название «без логики» происходит от того факта, что Mustache работает исключительно с использованием тегов. Все значения устанавливаются и выполняются в соответствии с тегами, что экономит вам часы «неприятной» разработки. Примите стратегический короткий путь, если хотите.
Посетите
Handlebars является близким преемником Mustache с возможностью замены тегов там, где это необходимо. Единственная разница в том, что Handlebars больше ориентирован на помощь разработчикам в создании семантических шаблонов, не вызывая путаницы и затрат времени. Вы можете легко попробовать Handlebars самостоятельно (есть также возможность попробовать Mustache на той же странице) и посмотреть, подходит ли вам этот тип шаблонизатора. И последнее, но не менее важное: Handlebars настроен на безупречную работу в любой среде ECMAScript 3. Другими словами, Handlebars работает с Node.js, Chrome, Firefox, Safari и другими.
И последнее, но не менее важное: Handlebars настроен на безупречную работу в любой среде ECMAScript 3. Другими словами, Handlebars работает с Node.js, Chrome, Firefox, Safari и другими.
Посетите
doT.js — это небольшой, эффективный, быстрый и легкий механизм шаблонов, который поддерживает сам себя (без зависимостей) и прекрасно работает с Node.js и встроенной интеграцией с браузером. Благодаря полной совместимости с Node.js и браузерами производительность будет выдающейся. Сверхбыстрое кодирование, контроль пробелов, оценка во время компиляции и настраиваемые разделители — вот лишь некоторые из особенностей doT.js. К вашему сведению, doT.js вдохновлен плагинами jQote2 и underscore.js. Он очень удобен в использовании, идеально подходит как для начинающих, так и для профессиональных веб-разработчиков. Вы можете найти различные примеры, инструкции по установке и другие инструкции на GitHub для плавной и бесшовной интеграции.
Посетите
Мы еще не закончили с представлением вам фантастических и самых популярных шаблонизаторов JavaScript. Следующими в нашем списке будут Embedded JavaScript Templates (EJS). Легкое решение для создания HTML-разметки с помощью простого кода JavaScript. Не беспокойтесь о правильной организации ваших вещей; это просто JavaScript. Быстрое выполнение кода и простота отладки делают этот механизм шаблонов идеальным для тех, кто хочет работать с HTML на своем любимом языке, предположительно JavaScript. Когда дело доходит до выполнения, вы можете ожидать, что оно будет впечатляюще быстрым при работе с EJS. Возьмите в свои руки встроенные шаблоны JavaScript и начните уверенно.
Следующими в нашем списке будут Embedded JavaScript Templates (EJS). Легкое решение для создания HTML-разметки с помощью простого кода JavaScript. Не беспокойтесь о правильной организации ваших вещей; это просто JavaScript. Быстрое выполнение кода и простота отладки делают этот механизм шаблонов идеальным для тех, кто хочет работать с HTML на своем любимом языке, предположительно JavaScript. Когда дело доходит до выполнения, вы можете ожидать, что оно будет впечатляюще быстрым при работе с EJS. Возьмите в свои руки встроенные шаблоны JavaScript и начните уверенно.
Посетите
Nunjucks — это богатый и мощный язык шаблонов для JavaScript, разработанный Mozilla, который мы все знаем по их работе над Firefox. Короче говоря, Nunjucks богат, удобен и удобен как для новичков, так и для экспертов. Из-за его легкой структуры вы уже знаете, что выполнение Nunjucks будет быстрым и безупречным. Инструмент также является гибким и расширяемым с помощью настраиваемых фильтров и расширений, которые вы можете использовать по своему усмотрению. Вы можете использовать Nunjucks в узле или любом другом современном и популярном браузере. На странице Nunjucks есть много разных примеров, чтобы вы могли понять суть.
Вы можете использовать Nunjucks в узле или любом другом современном и популярном браузере. На странице Nunjucks есть много разных примеров, чтобы вы могли понять суть.
Посетите
Underscore, еще один механизм шаблонов с высокой репутацией, представляет собой внешнюю библиотеку JavaScript, которая позволяет разработчикам использовать преимущества функциональных помощников, сохраняющих кодовую базу нетронутой. Решает проблему необходимости открывать редактор кода и не знать, с чего начать. Предоставление более ста функций, которые поддерживают ваши любимые функциональные помощники, такие как отображение, фильтрация и вызов. Не говоря уже о том, что Underscore также совместим с другими более специализированными функциями. Говоря об этом, это связывание функций, шаблоны javascript, создание быстрых индексов и глубокое тестирование на равенство, и это лишь некоторые из них. Сначала пройдите полное введение в Underscore, а потом делайте ходы.
Посетите
Когда люди говорят, что Python похож на письмо на английском языке, они недооценивают значение этого утверждения, когда речь идет о программировании синтаксиса Pug. Механизм шаблонов Pug (для Node.js) буквально позволяет разработчикам писать код, который выглядит как абзацы прямо из книги. Это не только повышает общую производительность кода, но также может помочь оптимизировать работу над проектом, в котором участвуют несколько членов команды. Кстати, с превосходным Pug вы также можете заняться созданием темы WordPress, но вам нужно использовать плагин под названием Wordless. Как круто это звучит?
Механизм шаблонов Pug (для Node.js) буквально позволяет разработчикам писать код, который выглядит как абзацы прямо из книги. Это не только повышает общую производительность кода, но также может помочь оптимизировать работу над проектом, в котором участвуют несколько членов команды. Кстати, с превосходным Pug вы также можете заняться созданием темы WordPress, но вам нужно использовать плагин под названием Wordless. Как круто это звучит?
Посетите
Теперь с помощью Webix вы можете быстро ускорить процесс веб-разработки. Этот инструмент поставляется с фантастической библиотекой пользовательского интерфейса и фреймворком, которые помогут вам начать работу в кратчайшие сроки. Более сотни виджетов и элементов управления JavaScript ждут каждого пользователя, например, таблицы данных, фильтры, диаграммы, меню, боковые панели, карусели и многое другое. Конечно, это лишь малая часть всех специальностей, которыми вас угощает Webix.
Независимо от того, создаете ли вы прототип или полноценное приложение или проект, Webix справится со всем без проблем. Он гибкий, расширяемый, высокопроизводительный и очень удобный. Независимо от того, новичок вы или профессионал, вы несомненно выиграете игру с Webix. Существуют также различные ценовые пакеты, позволяющие вам намного быстрее найти тот, который лучше всего соответствует вашему проекту.
Он гибкий, расширяемый, высокопроизводительный и очень удобный. Независимо от того, новичок вы или профессионал, вы несомненно выиграете игру с Webix. Существуют также различные ценовые пакеты, позволяющие вам намного быстрее найти тот, который лучше всего соответствует вашему проекту.
Посетите
Hogan — это механизм шаблонов для JavaScript, который упрощает процедуру. Вы можете использовать этот инструмент как часть своих активов, даже в браузере, для управления динамическими шаблонами. Имейте в виду, что Hogan работает, если вы работаете с Node.js, вам просто нужно использовать NPM, чтобы добавить его. Вы найдете все коды и все, что вам нужно для бесперебойной работы, на официальном сайте Hogan или на GitHub. У вас также есть все необходимое для компиляции и рендеринга. Более того, Hulk — это командная утилита Хогана, которая помогает компилировать ваши шаблоны в виде JS-файлов. Наслаждайтесь тестированием и добавлением новых функций без изменения синтаксического анализатора.
Посетите
Marko — это простой в использовании и очень практичный механизм шаблонов для JavaScript. Кто знаком с HTML, CSS и, конечно же, JavaScript, тот легко справится с использованием возможностей Marko. Инструмент также очень быстрый и удобный, он идеально подходит для преобразования базового и простого HTML в нечто продвинутое. Имейте в виду, что Marko работает с некоторыми из лучших веб-сайтов, а это значит, что он с легкостью справится и с вашим. К вашему сведению, Marko также полностью поддерживает редактор Atom, автозаполнение, Hyperclick и печать Pretty. Последнее помогает содержать код в чистоте и порядке. И последнее, но не менее важное: у Марко нет проблем с анимацией до 60 кадров в секунду.
Посетите
Если вы ищете самые лучшие и самые простые шаблонизаторы для JavaScript, вы попали по адресу. Здесь у нас есть обширная коллекция инструментов, которые помогут вам и вашему проекту. Еще одна фантастическая альтернатива — JsRender. С помощью этого инструмента вы можете делать самые разные вещи, а также он позволяет отображать шаблоны на сервере или непосредственно в браузерах. Все, что делает JsRender, он делает мощно, достаточно и интуитивно. Производительность также исключительно быстро для вашего удобства. JsRender также позволяет использовать с jQuery или без него.
Еще одна фантастическая альтернатива — JsRender. С помощью этого инструмента вы можете делать самые разные вещи, а также он позволяет отображать шаблоны на сервере или непосредственно в браузерах. Все, что делает JsRender, он делает мощно, достаточно и интуитивно. Производительность также исключительно быстро для вашего удобства. JsRender также позволяет использовать с jQuery или без него.
Посетите
Не рыскайте в Интернете в поисках идеального шаблонизатора для JavaScript. Если вы зашли так далеко, вы уже знаете, что у вас есть все необходимое, а затем и кое-что для создания мощных, быстрых и легких шаблонов. И Squirrelli — еще один пример того, что наша тщательно подобранная коллекция инструментов вас никогда не разочарует. Все шаблоны, которые вы будете писать с помощью Squirrelly, будут молниеносными и первоклассными по производительности. Кроме того, Squirrlly не ограничивает вас только HTML; он работает с любым языком. Забавный факт: Squirrlly также очень маленький, всего около 2,5 КБ. Другие функции включают в себя отсутствие чувствительности к пробелам, поддержку фильтров и частичных значений, совместимость пользовательских тегов и пользовательские теги — разделители.
Другие функции включают в себя отсутствие чувствительности к пробелам, поддержку фильтров и частичных значений, совместимость пользовательских тегов и пользовательские теги — разделители.
Посетите
Template7 — это первый мобильный шаблонизатор для JavaScript, основанный на Handlebars. Разработчикам легко и удобно использовать эту систему шаблонов, когда речь идет о создании мобильных приложений и веб-сайтов. Две основные характеристики, которые ставят Template7 на первое место, — это легкая структура и исключительная скорость — в любом случае эти две вещи работают рука об руку. Если вы немного новичок во всей идее движков шаблонов для JavaScript, Template7 включает в себя полный процесс установки. В дополнение к этому, он также охватывает множество различных примеров для вашего удобства. Работайте с шаблонизаторами как профессионал с самого начала.
Визит
Выбор лучшего механизма шаблонов для JavaScript
При выборе правильного механизма шаблонов для наших проектов мы должны учитывать тип необходимой работы. А также какая часть проекта на самом деле будет шаблонной и какое решение будет работать индивидуально для вас как в долгосрочной, так и в краткосрочной перспективе
А также какая часть проекта на самом деле будет шаблонной и какое решение будет работать индивидуально для вас как в долгосрочной, так и в краткосрочной перспективе
Какие шаблонизаторы для JavaScript вы предпочитаете и почему вы его выбираете над другими?
Была ли эта статья полезной?
ДаНет
Механизмы шаблонов — Full Stack Python
Механизмы шаблонов принимают токенизированные строки и создают обработанные строки с значения вместо токенов в качестве вывода. Шаблоны обычно используются как промежуточный формат, написанный разработчиками для программного создать один или несколько желаемых выходных форматов, обычно HTML, XML или PDF.
Почему механизмы шаблонов важны?
Механизмы шаблонов позволяют разработчикам создавать желаемые типы контента, такие как
как HTML, используя при этом некоторые данные и программные конструкции, такие как
условные операторы и циклы for для управления выводом. Файлы шаблонов, которые
созданные разработчиками, а затем обработанные шаблонизатором, состоят из
предварительно написанная разметка и блоки тегов шаблона, в которые вставляются данные.
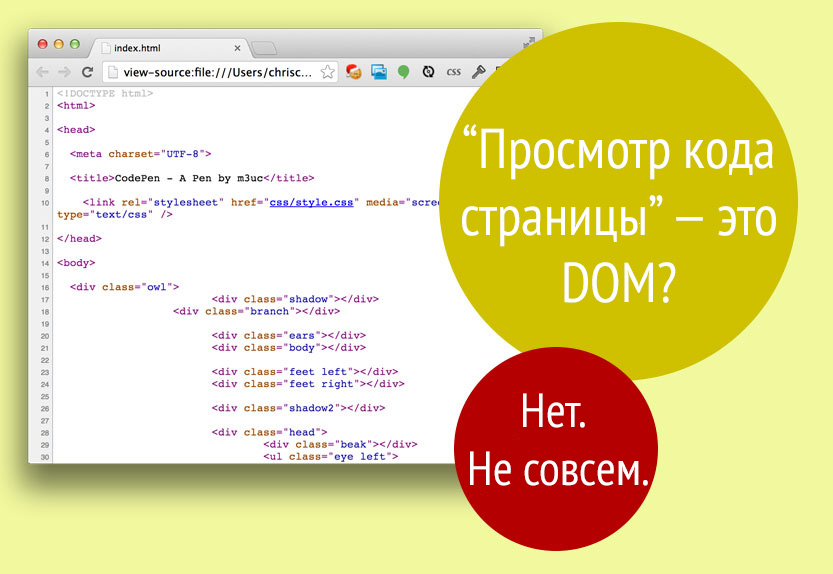
Например, посмотрите на первые десять строк исходного кода HTML этой веб-страницы:
<голова> <мета-кодировка="utf-8">
Каждая из приведенных выше строк HTML является стандартной для каждой страницы в Full Stack.
Python, за исключением строки , которая
предоставляет уникальное краткое описание того, что содержит отдельная страница.
base.html Jinja-шаблон
используемый для создания Full Stack Python, позволяет каждой странице сайта иметь
согласованный HTML, но динамически генерировать части, которые необходимо изменить
между страницами, когда генератор статического сайта
выполняет. Приведенный ниже код из
Приведенный ниже код из base.html шаблон показывает, что мета
описание зависит от создания дочерних шаблонов.
<голова>
<мета-кодировка="utf-8">
{% block meta_header %}{% endblock %}
В типичном приложении WSGI механизм шаблонов будет генерировать выходной ответ HTML, когда HTTP-запрос поступает для конкретный URL.
Шаблонизаторы Python
Существует несколько популярных шаблонизаторов Python. Механизм шаблонов
реализация будет находиться где-то в диапазоне между разрешением
выполнение произвольного кода и предоставление лишь ограниченного набора возможностей
через теги шаблона. Примерное изображение кода в спектре шаблона можно
показано ниже для четырех основных шаблонизаторов Python.
Jinja (Jinja2)
Jinja, также известный как «Jinja2», является популярным Механизм шаблонов Python, написанный как автономный проект с открытым исходным кодом. Некоторый механизмы шаблонов, такие как шаблоны Django, предоставляется как часть более крупной веб-инфраструктуры, которая могут затруднить их повторное использование в проектах за пределами их связанной библиотеки.
Основные приложения Python с открытым исходным кодом, такие как инструменты управления конфигурацией Ansible и SaltStack а также генератор статических сайтов Pelican использовать механизм шаблонов Jinja по умолчанию для создания выходных файлов.
О Джиндзе можно узнать гораздо больше на Страница Джинджа2.
Создание шаблонов Django
Django поставляется со своим собственный шаблонизатор в дополнение к поддержке (начиная с Django 1.9) прямой замены другими шаблонизаторы, такие как Jinja.
Механизм шаблонов Mako
Mako был механизмом шаблонов по умолчанию для
Веб-фреймворк Pylons и один из многих шаблонизаторов, поддерживаемых
Пирамида. Мако имеет широкую поддержку в качестве замены
механизм шаблонов для многих других веб-фреймворков
также.
Мако имеет широкую поддержку в качестве замены
механизм шаблонов для многих других веб-фреймворков
также.
Другие реализации механизма шаблонов Python
Существует множество реализаций механизма шаблонов Python, которые варьируются от взломы выходного дня для активно разрабатываемых зрелых библиотек. Эти шаблоны движки перечислены в алфавитном порядке:
Сравнение реализаций движка шаблонов
Существует множество реализаций движка шаблонов Python в дополнение к перечисленные выше. Эти ресурсы могут помочь вам выбрать шаблон Python реализация движка, которая хорошо работает для вашего проекта.
Это сайт движков шаблонов содержит широкий спектр информации от того, что такое шаблонизаторы, до списка более эзотерические механизмы шаблонов Python.
Сравнение шаблонов Python является более старой, но все еще актуальной записью создателя Джиндзя объясняет, почему и как он переключается между Мако, Jinja и Genshi для различных проектов, над которыми он работает.

Python Web Frameworks: каковы преимущества и недостатки использования Mako по сравнению с Jinja2? имеет несколько хороших ответов от разработчиков на Quora об использовании Mako по сравнению с Джинджей2.
Ресурсы механизма шаблонов
Механизмы шаблонов часто используются с веб-фреймворками. входит, а визуализированный текст волшебным образом появляется с другой стороны. Однако, когда что-то неожиданное возвращается из механизма шаблонов, полезно знать, как они работают, чтобы помочь вам в отладке. Следующие ресурсы исследуют существующий дизайн движка шаблонов, а также как создать свой собственный движок когда это необходимо для ваших проектов.
Написание библиотеки шаблонов в стиле Jinja на Python рассказывает, как создать собственную упрощенную версию Механизм шаблонов Jinja в качестве учебного упражнения.
Как работает механизм шаблонов использует модуль шаблона в Tornado в качестве примера, чтобы показать, как механизм шаблонов производит вывод, от разбора входящей строки до рендеринг финального вывода.

Механизм шаблонов в 500 строк или менее — это статья Неда Бэтчелдера, которая содержит
шаблонизаторов в 252 строках Python, которые можно использовать для понимания того, как шаблонизаторы работают скрытно.Самый простой в мире механизм шаблонов Python показывает, как 9Функция 0091 format() может реализовать простой механизм шаблонов с условными операторами, циклами и вызовами методов.
Когда использовать механизм шаблонов (в Python)? это вопрос переполнения стека с полезным ответом о том, почему и когда использовать существующий механизм шаблонов.
Механизмы шаблонов использует Jinja в качестве примера реализации, чтобы объяснить задачи, которые шаблонизаторы могут быть использованы для выполнения.
Подход: Создание игрушечного механизма шаблонов на Python рассказывает, как создать свой собственный простой механизм шаблонов в Python чтобы понять основы работы большинства шаблонизаторов.



 href}>{data.btn}</a>
</div>
href}>{data.btn}</a>
</div> В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.

 href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>
href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div> png" alt="Фотография собаки" title="Плюшевая собака">
</div>
png" alt="Фотография собаки" title="Плюшевая собака">
</div>