Шапка страницы | htmlbook.ru
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>.
header {
display: block; /* Для старых браузеров */
height: 405px; /* Высота шапки */
background: url(images/header-bg.png) no-repeat center bottom;
}В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
header {
display: block;
height: 405px;
background: url(images/header-bg.png) repeat-x center bottom;
}На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
<header>
<div>
<img src="images/header-title.png" alt="Как поймать льва в пустыне">
</div>
</header>И стиль для элемента <header> и слоя header-bg.
header { background: #00b0d8 url(images/header-gradient.png) repeat-x; } .header-bg { background: url(images/header-animal.png) repeat-x center bottom; height: 405px; }
В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
header {
background: #00b0d8 url(images/header-gradient.png) repeat-x;
}
.header-bg {
background: url(images/header-animal.png) repeat-x center bottom;
height: 405px; /* Высота шапки */
text-align: center; /* Выравнивание по центру */
}
.header-bg img {
position: relative; /* Относительное позиционирование */
top: 40px; /* Сдвигаем картинку вниз */
}Выравнивание по центру делается через свойство text-align, добавляемое к родителю тега <img>, а сдвиг вниз через свойство top. Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative.
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
<a href="/"><img src="images/header-title.png" alt="Как поймать льва в пустыне"></a>Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Окончательный код для шапки приведён в примере 6.14.
Пример 6.14. Шапка сайта
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Как поймать льва в пустыне?</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <style> body { margin: 0; } header { display: block; background: #00b0d8 url(images/header-gradient.png) repeat-x; /* Градиент */ } .header-bg { background: url(images/header-animal.png) repeat-x center bottom; /* Животные */ height: 405px; /* Высота шапки */ text-align: center; /* Выравнивание по центру */ } .header-bg img { position: relative; /* Относительное позиционирование */ top: 40px; /* Сдвигаем картинку вниз */ } </style> </head> <body> <header> <div> <img src="images/header-title.png" alt="Как поймать льва в пустыне" > </div> </header> </body> </html>
htmlbook.ru
Как сделать и оформить в css шапку сайта
От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПоэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Конечно, на странице пока ничего не появится – нам еще нужно добавить в нее содержимое и оформить. Но давайте, например, сделаем блок на всю ширину экрана, а также немного оформим.
header{ width: 100%; background: #D8E3AB; height: 70px; }
header{ width: 100%; background: #D8E3AB; height: 70px; } |
Вообще, если все делать по-правильному, то следовало бы задать блоку какой-то класс или даже идентификатор (поскольку это важный элемент веб-страницы), но мы пока просто обратимся к элементу по тегу.
Свойство width: 100% делает так, что наш блок будет растягиваться на всю ширину вне зависимости от размеров экрана. Если же все-таки размеры нужно хоть как-то ограничить, используют дополнительно свойство max-width, где в пикселях записывают абсолютный размер, по достижению которого контейнер больше не будет расширяться.
Сейчас перед нами просто полоска, окрашенная в выбранный цвет. Обычно высоту не задают – она определяется автоматически на основании тех элементов, которые будут в шапке.
<div id = «wrap»> <header></header> </div>
<div id = «wrap»> <header></header> </div> |
Таким образом, наш верх сайта будет расположен ровно по центру. Остается только наполнить его.
Рис. 1. Пока это только контейнер, в котором будет все содержимое.
Что обычно содержится в шапке?
Обычно там вставлен логотип, название, описание сайта. Также там может находиться какая-то контактная информация, навигация по страницам или даже реклама.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЛоготип обычно вставляют как фоновое изображение. Давайте, например, поставим такой:
Для этого достаточно дописать некоторые правила к фону:
background: #D8E3AB url(logo.png) no-repeat 5% 50%;
background: #D8E3AB url(logo.png) no-repeat 5% 50%; |
То есть помимо сплошного цвета даем еще и фоновую картинку (в нашем случае logo.png) и предварительно я ее положил в ту же папку, что и файл стилей. Запрещаем повторение логотипа и определяем его позицию в блоке – немного сместим влево и по центру по вертикали.
Добавим в шапку какое-то содержимое. Например, заголовок и меню.
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul>
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul> |
Теперь все это оформим.
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; }
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; } |
Заголовку нужно дать более менее нормальный размер шрифта, чтобы он выделялся, а также отцентрировать. А вообще на сайтах бывает по-разному – название может стоять и слева, и справа.
Сам список, который формирует навигацию, тоже нужно немного оформить. В этом примере мы всего лишь уберем маркеры у пунктов, а на деле можно сделать еще много чего – убрать подчеркивания у ссылок, задать им цвет и фон и т.д.
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header такое правило: position: relative;
На выходе получаем готовую шапку с логотипом слева, заголовком по центру и меню справа. Конечно, при верстке реального проекта нужно все делать в соответствии с тем макетом, по которому делается работа, а не заниматься самодеятельностью. Но свойства применяются в целом абсолютно такие же, как я приводил здесь.
Как зафиксировать блок, чтобы он не исчезал при прокрутке?
Если вы хотите фиксировать шапку в css (такое ее поведение можно увидеть на многих веб-ресурсах), то вам может помочь фиксированное позиционирование. Нужно добавить такие стили:
А также координаты (top, left, right, bottom) какие вам нужны. Обычно фиксацию делают с помощью jQuery, прописывая соответствующий сценарий и привязывая его к событию – вертикальному скроллу страницы.
Если вы хотите научиться верстать сайты, в том числе и шапки, но рассмотренный материал вам непонятен, то нужно начинать с самых азов – изучения основ HTML и CSS. В этом вам может помочь наш премимум-раздел, там есть два соответствующих видеокурса по этим технологиям, в которых все разъясняется по полочкам.
Умение создавать и редактировать шапки вам пригодится, на тех же биржах фриланса есть заказы, в которых просят сверстать только этот элемент или изменить его оформления. В общем, я желаю вам успехов в изучении и оставайтесь с нами, чтобы ускорить это обучение.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.
Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итог
Сделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) — картинка
}
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.php для редактирования;
- в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
ifish2.ru
Создание шапки сайта с использованием CSS3
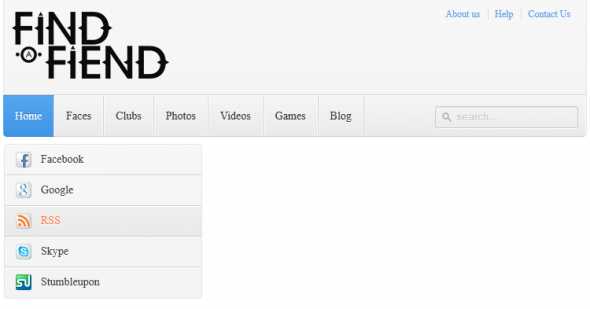
Думали ли Вы о изменении шапки своего сайта? Как известно, шапка — наиболее важная часть любого сайта. В первую очередь все пользователи обращают внимание на эту часть сайта. И чем она более опрятная и четкая, тем лучше остается мнение о сайте у посетителей. В этом уроке мы покажем, как создать высококачественную современную шапку для сайта. В шапке сайта будут логотип, несколько ссылок в правом верхнем углу, выпадающее меню и форма поиска.
Перед тем, как начать, посмотрите, что именно мы будем создавать:

Демонстрация работы
Посмотрите пример, и приступим к программированию.
Шаг 1. Код HTML
Вначале нужно создать нашу шапку со всеми вышеупомянутыми элементами:
index.html
<div>
<!-- логотип -->
<a href="#"><img src="images/logo.png"></a>
<!-- дополнительные ссылки сверху -->
<div>
<a href="#">About us</a>
<a href="#">Help</a>
<a href="#">Contact Us</a>
</div>
<!-- меню -->
<div>
<nav>
<ul>
<li><a href="index.php">Home</a>
<ul>
<li><a href="#"><span></span>Facebook</a></li>
<li><a href="#"><span></span>Google</a></li>
<li><a href="#"><span></span>RSS</a></li>
<li><a href="#"><span></span>Skype</a></li>
<li><a href="#"><span></span>Stumbleupon</a></li>
</ul>
</li>
<li><a href="#">Faces</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Clubs</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Photos</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Videos</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#"><span></span>menu element 1</a></li>
<li><a href="#"><span></span>menu element 2</a></li>
<li><a href="#"><span></span>menu element 3</a></li>
<li><a href="#"><span></span>menu element 4</a></li>
<li><a href="#"><span></span>menu element 5</a></li>
</ul>
</li>
<li><a href="#">Classifieds</a></li>
</ul>
</nav>
<!-- форма поиска -->
<div>
<form role="search" method="get">
<input type="text" placeholder="search..." name="s" value="" autocomplete="off" />
</form>
</div>
</div>
</div>В этом коде легко разобраться. Здесь меню на обычной структуре ul – li и простая форма поиска.
Шаг 2. Код CSS
Теперь основной этап — задать стили подготовленной шапке сайта. Для начала общие стили для самой шапки, ссылок в правом верхнем углу и логотипа:
/* стили шапки */
#header {
border:1px solid;
border-color:rgba(0,0,0,0.1);
border-bottom-color:rgba(0,0,0,0.2);
border-top:none;
background:#f7f7f7;
background:-webkit-linear-gradient(top, #f7f7f7, #f4f4f4);
background:-moz-linear-gradient(top, #f7f7f7, #f4f4f4);
background:-o-linear-gradient(top, #f7f7f7, #f4f4f4);
background:linear-gradient(to bottom, #f7f7f7, #f4f4f4);
background-clip:padding-box;
border-radius:0 0 5px 5px;
margin: auto;
position: relative;
width: 1000px;
}
#header a {
color: #4C9FEB;
}
#header a:hover {
color: #FF7D4C;
}
#logo {
float: left;
margin: 15px 10px;
}
#logo img {
border: 0;
}
#links {
float: right;
font-size: 12px;
margin: 10px 20px 0;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#links a {
border-left: 1px solid #DEDEDE;
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#links a:first-child {
border-width: 0;
}
Теперь зададим следующие стили для выпадающего меню на чистом CSS3:
/* стили меню */
#navmenu {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border-top: 1px solid #D1D1D1;
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 51px;
padding-top: 1px;
}
#menu {
float: left;
}
#menu a {
text-decoration: none;
}
#menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu > ul > li {
float: left;
padding-bottom: 12px;
}
#menu ul li a {
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
color: #333333;
display: block;
font-size: 14px;
height: 30px;
line-height: 30px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#menu > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}И, наконец, все, что нам осталось, — создать выпадение подпунктов меню. Эти стили создадут плавно выезжающий вложенный уровень меню:
/* выпадающее меню */
#menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 10px;
opacity: 0;
overflow: hidden;
padding: 0;
position: absolute;
visibility: hidden;
width: 250px;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#menu ul li:hover ul {
height: 195px;
margin-top: 0\9;
opacity: 1;
visibility: visible;
}
#menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#menu ul ul li:first-child a {
border-top-width: 0;
}
#menu ul ul a .icon {
background-position: 50% 50%;
background-repeat: no-repeat;
display: block;
float: left;
height: 24px;
margin-right: 10px;
width: 24px;
}
#menu ul ul a .icon.elem0 {
background-image: url("../images/elem.png");
}
#menu ul ul a .icon.elem1 {
background-image: url("../images/fb.png");
}
#menu ul ul a .icon.elem2 {
background-image: url("../images/go.png");
}
#menu ul ul a .icon.elem3 {
background-image: url("../images/rs.png");
}
#menu ul ul a .icon.elem4 {
background-image: url("../images/sk.png");
}
#menu ul ul a .icon.elem5 {
background-image: url("../images/su.png");
}
/* поисковая форма */
#search {
margin:13px 10px 0 0;
float: right;
}
#search form {
background: url("../images/search.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#search form:hover {
background-color: #F9F9F9;
}
#search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#search form input.placeholder, #search form input:-moz-placeholder {
color: #C4C4C4;
}Демонстрация работы
Заключение
Мы закончили привлекательную и опрятную шапку для сайта с выпадающим меню. Надеемся, этот урок Вам пригодится!
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Шапка сайта и навигационное меню с помощью CSS – Zencoder
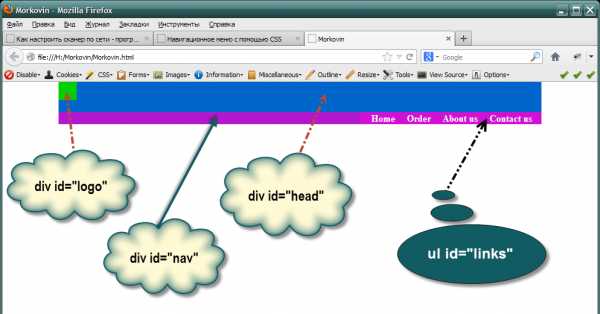
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: , 1
bg-header.gif - 800x50px
. В CSS-свойствах сделал для них подстановку с помощью фоновой заливки цветом, для подстраховки.
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя , которой прописываются свойства центрирования страницы и задания ей ширины:
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой , в котором будет располагаться шапка будущего сайта. Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя и задаю ее высоту:
#header{
width: 100%;
height: 70px;
}Затем создаю слой , задача которого будет содержать в себе фоновое изображение для навигационного списка шапки. Высоту этого слоя устанавливаю равной высоте шапки, а сам фоновый рисунок позиционирую в правом углу блока. Высота его равна высоте шапки, поэтому достаточно сметить его по-горизонтали вправо, а по-вертикали оставляю как есть.
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой , в котором будет размещено еще одно фоновое изображение. По высоте оно меньше, чем фоновое изображение слоя и будет располагаться поверх этого слоя, перекрывая его.
Поэтому фон слоя будет видет только частично, лишь его нижний краешек, для которого и отводится роль фона навигации. Для слоя явно задаю его высоту. Код со свойствами приведен ниже:
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (), то ей невозможно задать правила, чтобы “растянуть” на всю высоту и ширину слоя-родителя .
Поэтому “превращаю” ссылку в блочный элемент с помощью свойства . А вот теперь растяну ссылку, задав для нее ширину и высоту в процентах. Конечно, можно указать эти параметры и с помощью пикселей, так как размеры логотипа известны. Но лучше возложить эту задачу на плечи браузера — пусть сам вычисляет размеры блока-ссылки:
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя . Создаю ненумерованный список, который помещаю внутрь слоя . Так как по коду слой расположен выше и имеет фиксированную высоту, то список займет все оставшееся пространство под ним: .
Теперь достаточно сместить список вправо с помощью и прописать для него обычные свойства, чтобы расположить горизонтально и стилизовать:
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство .
Но после “наводки” Kray Storm с форума проблема была решена. Для элементов и я поменял свойство на и для я дополнительно задал высоту строки , равную высоте блока . Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
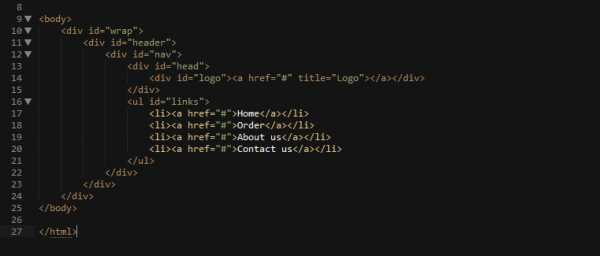
HTML-код:

CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
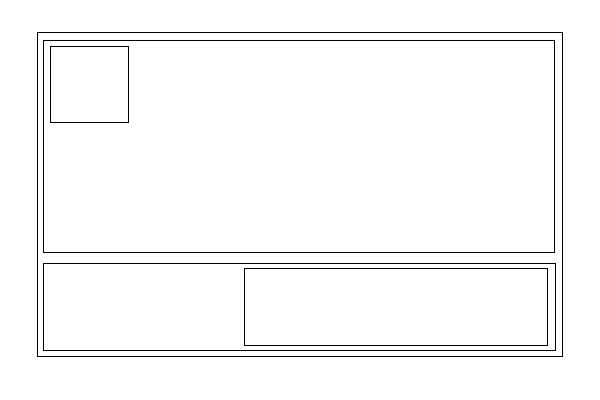
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:

И, наконец, результат всего — готовая шапка сайта:

На этом все.
csshtml
gearmobile.github.io
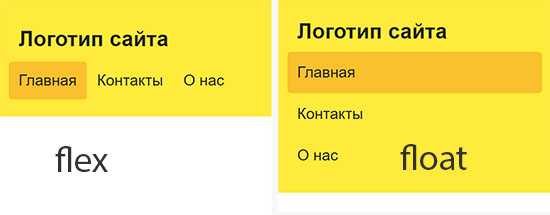
Адаптивная шапка сайта (float vs flex)
Вы здесь: Главная — CSS — CSS3 — Адаптивная шапка сайта (float vs flex)
Я большой сторонник минимализма при планировании HTML структуры сайта. Любой сайт начинается с шапки и если у вас небольшое меню, то желательно логотип и навигацию, разместить в один ряд. Само собой, наша шапка должна быть адаптивной. Кроме того, сделаем нашу верстку двумя разными способами, используя технологию – float и flex. В конце статьи, сделаем вывод, как быстрее и проще сверстать адаптивную шапку.
Демонстрация шапки на float
Первый способ (float)
HTML разметка
Внутри хедера справа будет логотип, а слева навигационный блок с тремя ссылками меню. Разметка – проще некуда.
<header>
<a href="#logo">Логотип сайта</a>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
В потоке документа, ссылки, заняли бы место под логотипом, но мы меняем естественный ход событий и для логотипа прописываем float: left, а для блока nav – float: right. Как бы разводим их по разные стороны хедера.
See the Pen Адаптивная шапка сайта (float) by porsake (@porsake) on CodePen.
Делаем шапку адаптивной
На ширине экрана 500 пикселей и выше, мы отменяем обтекание float, там где оно было. После отмены, ссылки меню повели себя так, как и должны – встали в столбик. Мы получили адаптивную шапку первым способом (float).
@media screen and (max-width: 500px) {
header a {
float: none;
display: block;
text-align: left;
}
nav {
float: none;
}
}
Демонстрация шапки на flex
Второй способ (flex)
HTML разметка
Здесь нам пришлось логотип обернуть в блок с классом wrap-logo, иначе не получиться развести логотип и меню по разные стороны, меню будет прилипать к логотипу.
<header>
<div>
<a href="#logo">Логотип сайта</a>
</div>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
Обратите внимание, что в селекторе header, появилось много дополнительных свойств, по сравнению с флоатами.
display: flex; /* Включаем режим Flexbox. */
flex-direction: row; /* Держим элементы в строке */
justify-content: space-between; /* Распределяем элементы внутри шапки */
flex-wrap: wrap; /* Разрешаем перенос элементов на новую строку */
See the Pen Адаптивная шапка сайта (flex) by porsake (@porsake) on CodePen.
Что у нас с адаптивностью? При уменьшении экрана, блок с ссылками меню, сам переносится на новую строку и встает под логотипом. Отвечает за это свойство flex-wrap: wrap. Иными словами мы получили адаптивную шапку без медиа-запросов.
Вывод
Плюсы флексов:
На экранах смартфонов, шапка на flex-ах почти в 2 раза занимает меньше места по высоте, это огромный плюс. Мы не тратили время на медиа-запросы.
Минусы флексов:
Нам пришлось создать лишний блок, написать больше кода в стилях.
Плюсы флоатов:
Простой и понятный код.
Минусы флоатов:
Необходимость в медиа-запросах и отмены флоатов (clearfix).
Плюсов и минусов примерно одинаково. Но если вы хорошо освоите флексы, то минусов не останется. Так, что я выбираю флексы.

- Создано 07.12.2018 10:30:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.


Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress

Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.

umi.ru
