Решено: как поставить пробел в HTML
Основная проблема, связанная с размещением пробелов в HTML, заключается в том, что нет прямого способа добавить пробелы между элементами. Единственный способ добавить пространство между элементами — использовать CSS, что может быть сложно для тех, кто не знаком с языком. Кроме того, разные браузеры могут интерпретировать один и тот же код по-разному, что затрудняет обеспечение одинакового интервала во всех браузерах.
You can use the HTML code to create a space in HTML.
Линия 1:
Эта строка создает элемент абзаца HTML с неразрывным пробелом внутри. Символ неразрывного пробела используется для создания видимого пробела в HTML, не влияя на макет страницы.
Содержание
- 1 or
- 2 Как добавить пробел в HTML
or
и являются объектами HTML, используемыми для создания неразрывного пробела. Это символ пробела, который не будет разбит на несколько строк при переносе текста. Он часто используется для добавления дополнительного интервала между словами или символами, например, в названиях или заголовках. Его также можно использовать, чтобы браузер не сворачивал несколько пробелов в один.
Это символ пробела, который не будет разбит на несколько строк при переносе текста. Он часто используется для добавления дополнительного интервала между словами или символами, например, в названиях или заголовках. Его также можно использовать, чтобы браузер не сворачивал несколько пробелов в один.
Как добавить пробел в HTML
Добавить пространство в HTML легко и можно сделать с помощью следующих методов:
1. Использование неразрывного пробела. Неразрывный пробел ( ) используется для добавления дополнительных пробелов между словами или символами. Этот символ также известен как жесткий пробел или фиксированный пробел. Его можно вставить в HTML-код, введя исходный код.
2. Использование свойств полей и отступов. Свойства полей и отступов используются для создания дополнительного интервала вокруг элементов, таких как абзацы, изображения, таблицы и т. д. Свойство поля добавляет дополнительный интервал снаружи элемента, а свойство отступа добавляет дополнительный интервал внутри элемента. элемент.
элемент.
3. Использование разрывов строк. Разрывы строк используются для добавления дополнительного интервала по вертикали между строками текста или другими элементами на веб-странице. Это можно сделать, вставив
Похожие посты:
- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: html изменить область просмотра на размер смартфона
- Решено: вкладка символов html
- Решено: html-код колонтитула с копирайтом
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: список данных html
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: отключить проверку орфографии html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
Исходный код HTML
Мы знаем все о HTML и HTML5.
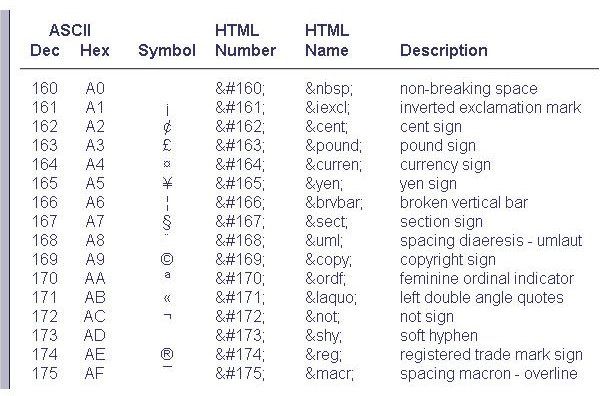
Специальные Символы
Специальные СимволыProgrammerBook.ru: Обратите внимание, что
- данный документ является переводом документа «Special Characters»;
- данный документ может содержать неточности, опечатки и ошибки перевода;
- официальным документом по данной тематике является оригинальный документ на английском языке, расположенный на сайте W3C.
Этот раздел содержит информацию о том, как агентам пользователей следует относиться к управляющим и другим специальным символам.
Символьные Данные
Символы между тегами репрезентируют текст, закодированный
в соответствии с ISO 8859/1 8-битовым однобайтным кодированием
графического набора символов, известным как Латинский Алфавит No. 1,
или просто Latin-1. В кодировке Latin-1 присутствует 256 позиций
символов. Latin-1 включает в себя символы из большинства
западноевропейских языков. Он состоит из символа пробела, 186-и
символов, образующих подмножество графических символов в ISO 6937/2
(1983), а также четырёх дополнительных символов, которые
предназначены для включения в ISO 6937/2. Для получения более подробной
информации смотрите Наборы Символов.
Он состоит из символа пробела, 186-и
символов, образующих подмножество графических символов в ISO 6937/2
(1983), а также четырёх дополнительных символов, которые
предназначены для включения в ISO 6937/2. Для получения более подробной
информации смотрите Наборы Символов.
Первые 128 позиций символов включают пробел, 33 управляющих символа, 26 прописных и 26 строчных букв английского алфавита, 10 цифр и 32 прочих печатных символа. Это подмножество, функционально идентично ASCII, определённого в ISO 646 7-битного кодирования набора символов для обмена информацией, также известного как Международная Эталонная Версия. В большинстве ISO 646 идентичен относительно стандарта ANSI для ASCII (American Standard Code for Information Interchange, Американский Стандартный Код для Обмена Информацией). Единственное существенное различие между ISO 646 и ASCII заключается в определённых именах назначенных управляющих символов, которые занимают позиции 00-31 и 127.
Последние 128 позиций включают в себя неразрывный пробел, мягкий перенос,
93 графических символа, 8 неназначенных символов и 25 управляющих символов. Неразрывный пробел и мягкий перенос не распознаются и не интерпретируются
всеми HTML-браузерами, поэтому их использование не рекомендовано.
Неразрывный пробел и мягкий перенос не распознаются и не интерпретируются
всеми HTML-браузерами, поэтому их использование не рекомендовано.
Представлено 58 позиций символов, которые занимают управляющие символы. Смотрите обсуждение для получения более подробной информации об интерпретации управляющих символов. Поскольку некоторые специальные символы подлежат интерпретации и специальной обработке, поставщикам информации и разработчикам браузеров следует придерживаться этих правил.
Некоторые символы могут быть не доступны для ввода с клавиатуры или какая-то часть вашей системы (т.е. программного перевода) не может быть оснащена так, чтобы иметь дело с 8-битным кодом символов. HTML и многие веб-браузеры предоставляют ссылки на сущности символов и числовые ссылки на символ для облегчения записи и интерпретации символов по имени и по порядковому номеру.
Поскольку некоторые символы будут интерпретироваться как разметка,
их следует «экранировать»; то есть, репрезентировать в виде разметки
— числовой ссылки на символ или ссылки на сущность символа.
Специальные Символы
Некоторые символы имеют особое значение в контексте HTML-документа. Есть два печатных символа, которые могут быть интерпретированы браузером для того, чтобы влиять на формат текста:
Пробел
- Интерпретируется как пробел между словами во всех контекстах, за исключением <PRE>.
- Интерпретируется как неразрывный пробел внутри <PRE>.
Символьные сущности   и   обозначают en пробел и em пробел соответственно, где en пробел составляет половину размера точки, а em пробел равен размеру точки текущего шрифта. Для фиксированных шрифтов основного тона, агент пользователя может обработать en пробел как эквивалент одного символа пробела, а em пробел как эквивалент двух символов пробела.
Неразрывный Пробел ( )
Его следует рассматривать так же, как и символ пробела
(32-ой ASCII символ в десятичной системе), за исключением того, что агенту
пользователя не следует разрывать строки в этой точке. Он полезен в
случаях, когда вы хотите гарантировать, что соседние слова будут всегда
оставаться вместе и не будут разделяться на несколько строк.
Он полезен в
случаях, когда вы хотите гарантировать, что соседние слова будут всегда
оставаться вместе и не будут разделяться на несколько строк.
Дефис
- Интерпретируется как глиф дефиса во всех контекстах.
- Интерпретируется как потенциальный пробел между словами, с целью осуществления переноса.
Символьные сущности &endash; и &emdash; обозначают знаки дефиса с такой же шириной, как и   и   сущности соответственно.
Управляющие Символы
Управляющие символы это непечатные символы, которые обычно используются для связи и управления устройством, в качестве эффекторов формата, а также информационных разделителей.
В SGML-приложениях, использование управляющих символов ограничено
с целью увеличения вероятности успешного обмена через гетерогенные
сети и операционные системы. В HTML используется только три управляющих
символа. Оставшиеся 55 управляющих символов избегаются и их не следует
использовать в HTML-документе.
Горизонтальная Табуляция (HT — 9 dec)
- Интерпретируется как пробел между словами во всех контекстах, за исключением <PRE>.
- Внутри <PRE>, табуляцию следует интерпретировать как сдвиг в горизонтальном положении колонки к следующей позиции, который является кратным 8 в рамках одной строки; то есть, col: = (col+8) mod 8.
Перевод Строки (LF — 10 dec)
- Интерпретируется как пробел между словами во всех контекстах, за исключением <PRE>.
- Внутри <PRE>, табуляцию следует интерпретировать как переход к новой строке; то есть, col := 0; row := row+1
Возврат Каретки (CR — 13 dec)
Интерпретируется как пробел между словами во всех контекстах, за исключением <PRE>.
Внутри <PRE>, возврат каретки следует интерпретировать как переход к началу строки; то есть, col := 0;
Числовые Ссылки на Символ
Любой печатный символ в 8-битной кодировке символов ISO 8859/1 (256
позиций символов) или 7-битной кодировке символов ISO 646 (128 позиций
символов) может быть репрезентирован в тексте HTML-документа числовой ссылкой
на символ, например, é это маленькая «e»
с акутом. Рекомендуется использовать ссылки на сущности символов,
такие как é вместо числовых ссылок на символы.
Рекомендуется использовать ссылки на сущности символов,
такие как é вместо числовых ссылок на символы.
Как вставлять пробелы в HTML
Введение
HTML — это стандартный язык разметки; он описывает структуру веб-страницы и состоит из ряда элементов, которые сообщают браузеру, как отображать содержимое.
В текстовом документе можно просто нажать клавишу пробела, чтобы вставить несколько пробелов. Однако вставлять пробелы в веб-страницы HTML не так просто. Неважно, сколько раз вы нажимаете пробел в HTML, браузер просто отображает пробел.
Поэтому следует добавлять теги HTML до и после текста, чтобы узнать их формат.
Давайте прыгать!
1. Вставка пробелов в HTML с помощью тега абзаца (
)
Элемент
— это хороший способ вставить одну пустую строку в HTML.
Вы можете вставить символ
в HTML, чтобы создать разрыв абзаца. Браузер создает пространство, которое отделяет абзацы друг от друга, делая непрерывные абзацы более разборчивыми.
Вы можете отделить блок текста от другого пробелом.
Меня зовут Дипак Теватия.
Я пишу статью.
Предварительный просмотр
2. Вставка пробелов в HTML с помощью тега разрыва (
)
При использовании неразрывного пробела для вставки пробела в той же строке тег
помогает вставлять разрывы строк.
В частности, вы можете использовать его для создания блочного формата, например. отформатировать адрес. Этот разрыв строки может помочь читателям или поисковым роботам легко понять текст без использования элемента нового абзаца.
3118 County Rd # 148
Филадельфия, Миссури (Миссури),
63463 США
Предварительный просмотр
3. Вставьте пробелы в HTML с помощью предварительно отформатированного тега (
<предварительно > ) Даже после использования этого тега браузер сохраняет существующие пробелы и разрывы строк в вашем тексте. Чтобы было ясно, пустое пространство, отображаемое на веб-странице, эквивалентно тому, что вы печатаете. Поэтому вставка пробелов в HTML с помощью этого тега полезна для установки формата отображения кода.
Чтобы было ясно, пустое пространство, отображаемое на веб-странице, эквивалентно тому, что вы печатаете. Поэтому вставка пробелов в HTML с помощью этого тега полезна для установки формата отображения кода.
<пред>
pre тег сохраняет все пробелы и
линия
перерывы.
Предварительный просмотр
4. Вставка пробелов в HTML с помощью тега неразрывного пробела ( )
Неразрывный пробел – это символ. Чтобы вставить неразрывный пробел, вы должны использовать тег « ».
Если вы хотите вставить один, два или более пробелов, вам нужно использовать тег ( ) один, два или необходимое количество пробелов соответственно.
Между таймфреймом и PM есть один интервал во времени. {20:00}
Между A и B два пробела. {A B}
Между A и B три пробела. {A B}
Предварительный просмотр
5. Вставьте больше пробелов в HTML, используя указанные ниже теги неразрывного пробела
Между A и B один пробел.
{A B}
Между A и B есть два пробела. {A B}
Между A и B четыре пробела. {A B}
Предварительный просмотр
Заключение
Теперь вы знаете полезные методы вставки пробелов в HTML.
Каждый метод обеспечивает разные результаты отображения пробелов в HTML. В зависимости от вашего макета контента вам нужно выбрать подходящий тег из вышеперечисленных.
Если у вас остались вопросы о том, как вставлять пробелы в HTML, оставьте свои мысли в разделе комментариев ниже.
Пробел в HTML — разделы Scaler
Обзор
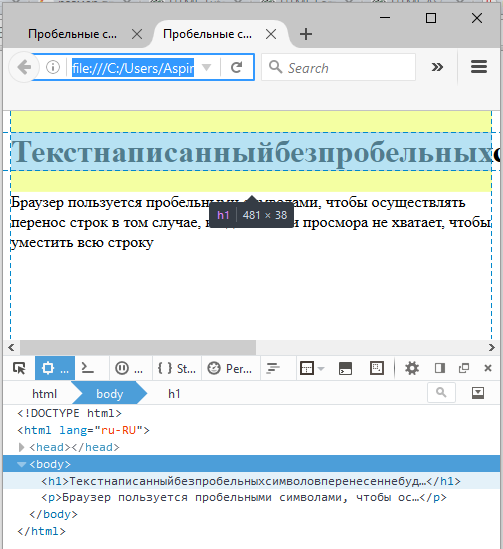
В HTML любой пробел, который мы вводим, кроме одного пробела между двумя словами, игнорируется. В HTML и CSS есть несколько способов добавления пробелов в нужных местах, например, объекты интервалов HTML и некоторые теги (абзац, разрыв и предварительное форматирование), в CSS мы можем использовать некоторые свойства (такие как text-indent, text-align, margin, padding) для пробелов в HTML.
Scope
- В этой статье мы узнаем, как разместить несколько смежных пробелов и разрывов строк в HTML.
- Мы также научимся использовать пробелы для стилизации с помощью CSS (каскадных таблиц стилей).
Введение
Можно подумать, что для того, чтобы добавить пробелы в HTML, просто продолжайте нажимать пробел, и готово! но это не так. Если вы хотите добавить несколько смежных пробелов, повторное нажатие пробела не будет работать, как это работает в текстовом документе. Если вы сделаете это в HTML, браузер уплотнит все соседние пробелы в один. Давайте посмотрим на пример, чтобы увидеть, что происходит, когда мы используем несколько пробелов в HTML:
Этот пример показывает, что мы не можем добавить несколько соседних пробелов, нажав пробел несколько раз.
Вывод:
В приведенном выше примере мы пытаемся добавить несколько смежных пустых пространств на веб-страницу, многократно нажимая пробел в HTML, но браузеры отображают несколько смежных пробелов как одно, они также игнорируют пробелы. до, после и вне элементов. Такое поведение называется коллапсом пробелов.
Свертывание пробелов иногда может оказаться неудобным, но есть много способов добавить дополнительный пробел в HTML, а также в CSS (каскадные таблицы стилей). О них мы узнаем в следующих разделах.
до, после и вне элементов. Такое поведение называется коллапсом пробелов.
Свертывание пробелов иногда может оказаться неудобным, но есть много способов добавить дополнительный пробел в HTML, а также в CSS (каскадные таблицы стилей). О них мы узнаем в следующих разделах.
Способы добавления пробелов в HTML
HTML обрабатывает содержимое веб-страницы, и любые пробелы, которые мы вводим в HTML, кроме одного пробела между словами, игнорируются. Мы можем решить эту проблему, используя некоторые свойства HTML, которые обсуждаются ниже.
Неразрывные пробелы ( ) в HTML
Чтобы добавить несколько неразрывных пробелов в HTML, мы используем Объект из символов.
Объект из символов используется для обозначения неразрывного пробела фиксированной ширины. Это то же самое, что и обычный пробел, за исключением того, что он предотвращает разрывы строк.
Синтаксис: Записывается как промежуточный контент. Вот демонстрация использования объект в HTML:
Вот демонстрация использования объект в HTML:
Между этими словами один пробел.
Между этими словами два пробела.
Между этими словами пять пробелов.
Вывод:
В приведенном выше примере мы вставляем пробелы в HTML, используя лицо. В первой строке есть только один (т.е. один пробел), а в последней строке пять сущности, что означает 5 пробелов между словами эти и слова.
Примечание: Хотя использование неразрывных пробелов может оказаться полезным, их не следует использовать чрезмерно, поскольку избегание разрывов строк может вызвать проблемы с отображением содержимого в браузере. Кроме того, избегайте использования неразрывных пробелов для стилей, таких как отступ или центрирование элемента на веб-странице, стили должны обрабатываться с помощью CSS.
Кроме , есть и другие объекты для нескольких смежных пробелов в HTML:
  :   это символьная сущность, используемая для обозначения пространства.
 Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.
Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.Синтаксис: en space записывается как   между содержанием. Вот демонстрация использования объекта &ensp в HTML:
Каждый пробел в этой линии является en en пространством сущностью.
Вывод:
В приведенном выше примере мы используем   объект для добавления пробелов в HTML, а его ширина составляет 8 пикселей. Их также можно использовать для нескольких смежных помещений.
: это символьная сущность, используемая для обозначения em пробела. Ширина   равно em, что составляет 16 пикселей.
Синтаксис: em пробел записывается как   между содержанием. Вот демонстрация использования сущности &emsp в HTML:Каждый пробел в этой линии является em пространством объектом.

Вывод:
В приведенном выше примере мы используем   объект для добавления пробелов в HTML, а его ширина составляет 16 пикселей. Их также можно использовать для нескольких смежных помещений.
&тонкий; : &тонкий; это символ, используемый для обозначения тонкого пространства, также называемого узким пространством. Ширина   равна одной шестой em.
Синтаксис: Thin Space записывается как   промежуточный контент. Вот демонстрация использования сущность в HTML:
Каждое пространство в этой линии является тонким пространством объектом.
Вывод:
В приведенном выше примере мы используем   объект для добавления тонких пробелов в HTML, а его ширина составляет одну шестую em. Их также можно использовать для нескольких смежных помещений.

Предварительно отформатированный текст (
) Тег в HTML
- Существует еще один способ предотвратить свертывание смежных пространств HTML в одно, который называется предварительным форматированием текста HTML. Предварительное форматирование выполняется с помощью тега <pre> ярлык. Тег предварительного форматирования сохраняет все пробелы и разрывы строк в содержимом между открывающим (<pre>) и закрывающим (</pre>) тегами. При использовании предварительно отформатированного текста содержимое веб-страницы браузера будет отображаться точно так, как написано в HTML.
- Предварительное форматирование также можно использовать для изображений ASCII.
Синтаксис:
Содержимое для предварительного форматирования заключено в
и </pre>.
Вот демонстрация использования предварительно отформатированного текста в HTML:
Все слова разделены четырьмя пробелами.Ниже приведена ASCII-арт "Scaler Topics". ##### ####### # # #### ## # ###### ##### # #### ##### # #### #### # # # # # # # # # # # # # # # # ##### # # # # ##### # # # # # # # # # #### # # ###### # # ##### # # # ##### # # # # # # # # # # # # # # # # # # # # ##### #### # # ###### ###### # # # #### # # #### ####
Результат:
В приведенном выше примере мы используем тег предварительного форматирования, чтобы сохранить все пробелы и разрывы строк в HTML. Между всеми словами в первой строке четыре пробела. Затем мы сделали ASCII-арт тем Scaler , используя хэштеги (#).
Обратите внимание , что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов предварительного форматирования, который можно переопределить с помощью свойства CSS font-family.
Тег разрыва (
) в HTML
Чтобы вставить разрывы строк между содержимым HTML, мы используем теги разрыва HTML (<br>). Здесь не нужен закрывающий тег, достаточно написать <br> добавляет разрыв строки. Тег разрыва полезен в случаях, когда разрыв строки необходим для понимания содержимого, но содержимое принадлежит тому же абзацу.
Здесь не нужен закрывающий тег, достаточно написать <br> добавляет разрыв строки. Тег разрыва полезен в случаях, когда разрыв строки необходим для понимания содержимого, но содержимое принадлежит тому же абзацу.
Синтаксис: Просто введите <br> тег дает разрыв строки. Вот демонстрация использования тегов разрыва в HTML:
Тадж-Махал,
Агра,
Уттар-Прадеш,
Индия
Вывод:
В приведенном выше примере мы используем теги разрыва для разрыва строки в абзаце. Мы избегаем использования разных тегов абзаца для каждой строки, поскольку все содержимое в примере является частью одного и того же содержимого.
Тег абзаца (
) в HTML
Тег абзаца (<p>) — это один из первых тегов, которые мы изучаем, когда начинаем знакомиться с HTML. Тег абзаца — это элемент уровня блока, что означает, что его ширина по умолчанию равна ширине всей веб-страницы, а до и после каждого блочного элемента есть разрыв строки. Строка прерывается на <p> теги делают последовательные абзацы более читабельными.
Строка прерывается на <p> теги делают последовательные абзацы более читабельными.
Синтаксис: Текст заключен в <p> и </p>. Вот демонстрация использования тегов абзаца в HTML:
Тег абзаца — это один из первых тегов, которые мы изучаем, когда начинаем знакомиться с HTML.
Тег абзаца — это элемент блочного уровня.
Разрывы строк в тегах абзацев делают последовательные абзацы более читабельными.
Вывод:
В приведенном выше примере мы используем
, чтобы добавить разрывы строк между разными абзацами, чтобы сделать содержимое более читабельным.Как вставить пробелы в HTML с помощью CSS?
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
Свойство CSS text-indent
Мы можем использовать свойство CSS text-indent, чтобы поместить отступ (обычно табуляцию или 4 пробела) в первой строке блочного элемента, такого как <p>.
Синтаксис: Свойство text-indent принимает ширину отступа (text-indent: width), например, text-indent : 4em. Вот демонстрация использования свойства text-indent в CSS:
Код HTML:
text-indent: 2em;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
текстовый отступ: 16px;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.

текстовый отступ: 2 %;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
Код CSS:
#para1 {
отступ текста: 2em;
}
#пара2 {
отступ текста: 16px;
}
#пара3 {
отступ текста: 2%;
}
Вывод:
В приведенном выше примере мы используем свойство text-indent для отступа нашего содержимого. В первом абзаце мы делаем отступ первой строки на ширину 2em (32 пикселя), назначая размер свойству text-indent в CSS. Точно так же мы устанавливаем отступ для первой строки второго абзаца на 16 пикселей, а для первой строки третьего абзаца — на 2% от ширины веб-страницы.
Свойство CSS text-align
Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя свойство text-align, мы можем выровнять текст внутри блочного элемента (например,
Используя свойство text-align, мы можем выровнять текст внутри блочного элемента (например,
) по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
Синтаксис: Свойству text-align можно присвоить значения слева, справа, по центру и по ширине, например text-align:center.
Вот демонстрация использования свойства text-align в CSS:
Код HTML:
выравнивание текста: по левому краю;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.выравнивание текста: по правому краю;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
выравнивание текста: по центру;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.выравнивание текста: по ширине;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
Код CSS:
#para1 { text-align: left;}
#para2 {выравнивание текста: вправо;}
#para3 {выравнивание текста: по центру;}
#para4 {выравнивание текста: по ширине;}
Результат:
В приведенном выше примере мы указываем выравнивание текстового содержимого в HTML, используя свойство CSS text-align. В первом случае выравниваем текст по левому краю страницы, во втором — выравниваем по правому краю страницы, в третьем — вводим его, в четвертом — выравниваем контент (чтобы он занимал всю ширину страницы).
В первом случае выравниваем текст по левому краю страницы, во втором — выравниваем по правому краю страницы, в третьем — вводим его, в четвертом — выравниваем контент (чтобы он занимал всю ширину страницы).
Поля и отступы в CSS
В HTML мы можем указать поля и отступы для каждого элемента, используя свойства полей и отступов в CSS.
Как показано на блочной модели CSS ниже:
Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
Синтаксис поля: Свойству поля присваивается ширина (поле: ширина), например, поле: 25 пикселей.
Синтаксис padding: Свойству padding присваивается ширина (padding: width), например padding: 25px. Вот демонстрация использования свойства margin и padding в CSS:
Код HTML:
В HTML мы можем указать поля и отступы для каждого элемента, используя свойства margin и padding в CSS.
<р> В HTML мы можем указать поля и отступы для каждого элемента, используя свойства margin и padding в CSS. Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
Код CSS:
p{
поле: 25 пикселей;
отступ: 35 пикселей;
/* Другие стили CSS, чтобы поля и отступы были различимы. */
граница: 5px сплошная #B5B7C0;
}
Вывод:
В приведенном выше примере мы задаем поля и отступы для тегов абзаца. Как мы видим, между двумя тегами абзаца есть некоторый интервал из-за 25-пиксельного поля, которое мы указали в CSS, и есть некоторый интервал между границами абзаца и его содержимым из-за 35-пиксельного отступа.

 {A B}
{A B}  Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.
Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.

 Ниже приведена ASCII-арт "Scaler Topics".
##### #######
# # #### ## # ###### ##### # #### ##### # #### ####
# # # # # # # # # # # # # # # #
##### # # # # ##### # # # # # # # # # ####
# # ###### # # ##### # # # ##### # # #
# # # # # # # # # # # # # # # # #
##### #### # # ###### ###### # # # #### # # #### ####
Ниже приведена ASCII-арт "Scaler Topics".
##### #######
# # #### ## # ###### ##### # #### ##### # #### ####
# # # # # # # # # # # # # # # #
##### # # # # ##### # # # # # # # # # ####
# # ###### # # ##### # # # ##### # # #
# # # # # # # # # # # # # # # # #
##### #### # # ###### ###### # # # #### # # #### ####


 Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.