Правильный «скелет» HTML-страницы для сайта, пример по стандарту HTML5
Структура HTML-документа определяет базовый «скелет» для будущего сайта, вариацию которого мы рассмотрим в данном материале. Код выполнен по стандарту HTML5 и кратко изложены основные тезисы элементов. Он подойдет как для начинающего верстальщика в целях разобраться, что собой представляет каркас страницы, так и профессионального вебмастера в качестве быстро используемого шаблона в своих работах.
Шаблон «скелета» HTML-страницы
Приведем исходный HTML-код с некоторыми дополнительными вставками для дальнейшей визуализации с помощью CSS и JS:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Название страницы</title>
<meta name="description" content="Описание страницы" />
<link rel="stylesheet" type="text/css" href="/assets/css/style.css" />
<link rel="icon" href="/img/favicon.png">
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
Шапка
<nav>
Навигация
</nav>
</header>
<main>
<section>
<h2>Заголовок страницы</h2>
Основная часть
</section>
</main>
<aside>
Боковая колонка (сайдбар)
</aside>
<footer>
Подвал
</footer>
</body>
</html>В полученном шаблоне наш «скелет», при условии что файл стилей (style.css) составлен верно, преобразуется в страницу такого типа:

Теги и атрибуты
Разберем основные теги и атрибуты, примененные в примере:
- <!DOCTYPE HTML> – указание браузеру, как интерпретировать данную страницу, к какой версии принадлежит HTML-документ. В нашем случае подразумевается стандарт HTML5.
- <html lang=”ru”> – контейнер для всего содержимого страницы с указанием принадлежности сайта к конкретному языку.
- <head> – технический контейнер, направленный на составление информации о странице, подключения стилей и скриптов.
- <meta charset=”UTF-8″> – кодировка сайта.
- <title> – название страницы. Придерживайтесь правильного заполнения тега Title.
- <meta name=”description” content=”” /> – мета-описание документа. Опять же, существуют некоторые правила грамотного заполнения метаданных.
- <link rel=”stylesheet” type=”text/css” href=”” /> – подключение файла каскадных таблиц стилей (CSS) для стилизации и оформления элементов.
- <link rel=”icon” href=””> – иконка сайта, отображаемая в браузере.
- <script type=”text/javascript” src=””> – подключение внешней библиотеки JQuery последней версии.
- <!–[if lt IE 9]><script src=””> – условие, при котором посетитель, зашедший с браузера Internet Explorer 9, получит поддержку новым тегам, описанным в HTML5.
- <body> – тело документа, включающее теги, атрибуты, текст и изображения. Отображается в браузере.
- <header> – шапка сайта.
- <nav> – навигация по ресурсу непосредственно в шапке. Может быть также использован как в aside, так и в footer.
- <main> – основной контент документа.
- <section> – секция для одного типа содержания. Допустимо наличие несколько одноименных тегов.
- <h2> – заголовок страницы.
- <aside> – боковая колонка, также именуемая как «сайдбар».
- <footer> – подвал сайта.
Старайтесь верстать «чистый» код, без дополнительного мусора. Спасибо за внимание.
948 просмотров всего, 5 просмотров сегодня
lospirata.ru
Cкелет HTML. Основы HTML для начинающих. Урок №1

Cкелет HTML. Основы HTML для начинающих. Урок №1
Всем привет! Я рад, что вы посетили мой блог stepkinblog.ru.
При создании веб-страниц и сайтов приходится работать с HTML . Поэтому, вы сделали очень правильное решение изучить основы HTML.
Предлагаю вам пройти изучение именно моих уроков. Почему именно моих? Во-первых, потому что они поданы в легкой и доступной форме для новичков, во-вторых, потому что каждый урок будет иметь практическое занятие, а как известно практика играет важную роль.
○ Что такое HTML?
HTML – (от англ. Hypertext Markup Language ) это язык разметки гипертекста, разработанным британским ученным Тимом Бернерс-Ли (Tim Berners-Lee) в 1991—1992 годах.

Попробую своими словами и максимально проще объяснить, что значит язык разметки гипертекста
Гипертекст – это совокупность текстов, ссылок, картинок, таблиц, которые взаимосвязаны. Это вам ничего не напоминает? Да, это обыкновенная веб-страница.
Разметка в HTML – это совокупность тегов, с помощью которых можно определить место на веб-странице для картинки, текста, таблицы и др.
Язык – набор тегов, с помощью которых осуществляется разметка в HTML.
На данном этапе логично было бы объяснить еще значение слова тег, но об этом чуть позже.
Теперь рассмотрим, из чего состоит скелет HTML документа. Разберем скелет по косточкам.
Скелет HTML
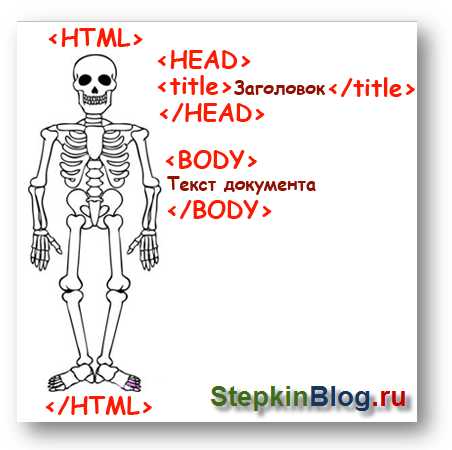
Для лучшего понимания из чего состоит HTML документ, я подготовил схему:

Разъяснение схемы:
1). <HTML> и </HTML> — это начало и конец HTML документа.
2). <HEAD> и </HEAD> — голова HTML документа. В голову документа вставляют различные служебные теги (мета теги). Со служебными тегами мы обязательно столкнемся в дальнейших уроках и все подробно разберем.
3). <title> и </title> — заголовок документа. Это один из служебных тегов, который размещается в голове HTML документа между тегами <HEAD> и </HEAD>.
Давайте посмотрим, где будет отображаться заголовок документа в браузере:
4). <BODY> и </BODY> — тело документа. В теле документа находится все, что мы хотим видеть на веб-странице: текст, картинки, таблицы, аудио, видео и т. д.
Вот теперь пришло время выяснить, что такое ТЕГ
Тегом называется все то, что находится между скобками < >. Собственно, совокупность всех тегов и составляет язык разметки HTML.
Для примера я пропишу парочку тегов: <html></html>, <head></head>, <title></title>, <br>, <p></p> и др.
Также хочу упомянуть, что есть теги, которые нужно закрывать. Например:
</html> — закрываем тег.
Есть теги одиночки, которые не нуждаются в паре или в закрытии. Например:
<br> — тег для переноса строки.
Я думаю, теории вам хватит. Не расстраивайтесь, если вы ничего из сказанного не поняли. В следующем уроке мы будем практиковаться и создадим с вами простую веб-страницу, используя вот эту теорию. Вы увидите, как это работает.
Следующая запись
Основы HTML для начинающих – «Моя первая страничка на HTML». Урок №2
stepkinblog.ru
Структура HTML. Основы HTML. Основной скелет страницы
Мы уже знаем что каждый HTML документ состоит из набора правил (тегов). но как их располагать на странице и с чего начать создание веб сайта?
На данном этапе мы рассмотрим структуру самого документа HTML, рассмотрим какие теги являются основными и самыми главными во всем документе.
HTML документ имеет следующую структуру:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Мой первый сайт</title> </head> <body> <p align=center> Привет МИР!!!</p> </body> </html>
Рассмотрим данную структуру веб странице немного подробнее
<!DOCTYPE html> — доктайп. В прошлом когда использовались старые версии языка HTML доктайп выступал в качестве ссылки и указывал набор правил, по которым должа была следовать страница. Но в настоящее время данный тег стал больше данью прошлому чем действительно чем то важным и столь необходимым, но все равно его продолжают использовать для того чтобы все работало правильно.
<html></html>— Данный тег заключает внутри себя весь контент страницы, наиболее известен как корневой элемент.
<head></head>— Данный тег выступает в роли головы вашей страницы, все что вы хотите включить на страницу не являющееся контентом описывается в данном теге. К таким вещам относятся подключаемые или встроенные стили CSS, мета теги описывающие ключевые слова, описание страницы, указание автора, кодировка и многое другое что будет влиять на отображаемый контент но будет недоступен пользователю вашего сайта.
<body></body>— В данном теге содержится весь контент который вы хотите донести до пользователей которые посетили вашу страницу. Данный элемент может содержать текст, изображения, видео, гиперссылки и многое другое. С помощью атрибутов данного тега можно задать цвет страницы в браузере, цвет всего текста, цвета ссылок как посещенных так и не посещенных. Это основной тег для того контента который будет отображаться на вашей странице и для того что будет видеть посетитель вашего сайта.
<title></title>— Данный элемент устанавливает заголовок для вашей страницы который отображается как название вкладки в вашем браузере. Так же он используется для описания страницы когда вы добавляете его в закладки браузера. Поисковые системы будут выдавать ссылку на вашу страницу с надписью из данного тега.
Представленная структура является универсальной м должна присутствовать на всех страницах интернет ресурса. Главное запомнить что всю информацию которая должна быть доступна для посетителей ресурса необходимо размещать в теле документа внутри тега <body>.
Атрибуты тега <BODY>
ALINK — атрибут позволяющий задать цвет активной ссылки на веб странице. В качестве значения принимает название цвета либо его код RGB.
VLINK — атрибут задает цвет посещенной ссылки. В качестве значения принимает название цвета либо его код RGB.
LINK — задает цвет всех ссылок на веб странице. В качестве значения принимает название цвета либо его код RGB.
TEXT — позволяет задать цвет текста на веб странице. В качестве значения принимает название цвета либо его код RGB.
BGCOLOR — позволяет установить цвет фона веб страницы. В качестве значения принимает название цвета либо его код RGB.
BACKGROUND — атрибут позволяет установить в качестве фона изображение. В качестве значения используется абсолютный или относительный путь до файла изображения.
SCROLL — атрибут, позволяющий установить отображение или скрытие полосы прокрутки. Может принимать значения: YES (отображать полосы прокрутки) или NO (не отображать полосы прокрутки).
BGPROPERTIES — атрибут определяющий прокручивать фон совместно с текстом или нет. Если необходимо чтобы фон не прокручивался совместно с контентом нужно установить значение данного атрибута
BOTTOMMARGIN — задает отступ от нижнего края окна браузера до содержимого веб страницы. В качестве значений используются пиксели. По умолчанию отступ равен 10 пикселям.
LEFTMARGIN — задает отступ от левого края окна браузера до контента. В качестве значений используются пиксели. По умолчанию отступ равен 10 пикселям.
RIGHTMARGIN — задает отступ от правого края окна браузера до контента. В качестве значений используются пиксели. По умолчанию отступ равен 10 пикселям.
TOPMARGIN — задает отступ от верхнего края окна браузера до контента. В качестве значений используются пиксели. По умолчанию отступ равен 10 пикселям.
Лабораторная работа 1. Структура HTML документа (pdf)
web-legko.ru
Осваиваем HTML Основной скелет HTML-документа.
Осваиваем HTML Занятие 1
Скелет HTML-документа
Планирую написать большую серию статей по HTML от основ до мелких нюансов работы, а затем перейти к сериям статей по PHP и JavaScript. Это первая статья серии осваиваем HTML.
Прежде чем начать работу с html, давайте рассмотрим, что это понятие означает.
Итак, HTML (англ. HyperText Markup Language – Язык разметки гипертекста), это не язык программирования, а именно стандартизованный язык разметки текста (документов) во Всемирной паутине Интернета.
Каждая вещь имеет свою структуру, строение, так же, как и HTML-страница. Эта страница содержит в себе шапку, название, дальше текст, «тело» документа, и напоследок – подписи, например. Документ содержит теги, которые нужны не для того, чтобы нас запутать, или просто для красоты, они говорят браузеру, как нужно интерпретировать текст, служебные слова, символы, которые он увидит на странице HTML документа. Код html содержит много элементов, которые могут обозначать цвет, шрифт, выделения, абзац, списки, различные таблицы, ссылки, картинки…
Для создания своих веб-страниц вам понадобится минимум – программа «блокнот», ёё можно легко найти, так как она идет в комплекте windows в панели «пуск» – «все программы» – «стандартные» – «блокнот».
Итак, давайте начнем!
Откройте блокнот и впишите туда следующее:
<html>
</html>
Возникают различные вопросы – «Что это? Почему они в таких скобках? Что такое тег? .. »
Тег – это команда браузеру выполнить действия.
Если мы напишем, эти теги без скобок, браузер расценит это, как обычный текст и сделает его видимым. А нам нужно, чтобы это было для браузера как команда, приказ.
Данный тег, что вы написали означает, что наш документ написан на языке HTML. Обязательно не забывайте теги закрывать, значком «/», поскольку не будет выполнена операция, будет считаться незавершенной и может быть выполнена не корректно.
Далее впишите туда теги, они и получим основной скелет HTML-документа
<head>
</head>, чтобы получилось так:
<html>
<head>
</head>
<body>
</body>
</html>
Так выглядит основной скелет HTML-документа.
Но давайте разберемся и с этими тегами. Как вы знаете, слово «head» на английском означает «голова», а слово «body» – тело. Такое же значение эти слова имеют здесь.
HEAD – «голова» документа. Тут прописываются название страницы и сайта, коды текста.
Тег BODY – «тело»: в нем содержится вся основная информация страницы, то, что мы видим, читаем, смотрим …
Сохраните данный документ с расширением HTML, например, 1.html.
Если Вы откроете его в любом браузере, то можете увидеть свою первую страничку! Но с такими элементами, как мы написали, мы ничего не увидим, страница будет пустой. Давайте продолжим редакции HTML документа.
Для этого снова откройте документ в блокноте или можете использовать другой текстовый редактор. Для этого выделите файл и нажмите правой клавишей, выберите пункт меню открыть с помощью, далее укажите блокнот или другой привычный вам текстовый редактор, Вордом на начальном этапе изучения HTML лучше не пользоваться.
Существует тег <title>, отвечающий за имя (название). Давайте впишем следующее:
<html>
<head>
<title> Осваиваем HTML, моя веб-страница. </title>
</head>
<body>
</body>
</html>
Если данный документ снова сохранить и открыть в браузере, то увидим сверху наше название страницы. Если вы не закрывали страницу в браузере с первого раза, то просто обновите страницу через меню браузера или нажав функциональную клавишу F5.
Но давайте не останавливаться на начальной стадии, а впишем следующее между тегами BODY:
<h2> Заголовок на веб-странице </h2>
Таким образом, у нас получится:
<html>
<head>
<title> Осваиваем HTML, моя веб-страница. </title>
</head>
<body>
<h2> Заголовок на веб-странице </h2>
</body>
</html>
В результате вы должны получить
Тег h2 означает заголовок нашего будущего текста.
А теперь мы можем это сохранить, для этого достаточно нажать Cntr+S или воспользоваться меню текстового редактора. Открыть html документ в браузере (обновляем) и увидим наш первый результат.
Существует очень много интересных и полезных тегов, которые стоят того, чтобы их рассмотреть, мы рассмотрели пока только начальные, формирующих наш документ.
Автор: Алекс
по заказу http://wmr1000.ru/ Запрещено копировать без ссылки на сайт
Сделать закладку:
wmr1000.ru
html — Хороший HTML-скелет
ТЛ; др
<!DOCTYPE html>
<html dir="ltr" lang="en">
<head>
<meta charset="utf-8">
<title>Example</title>
<link rel="stylesheet" href="/default.css">
<link rel="icon" href="/favicon.png" type="image/png">
<link rel="canonical" href="http://example.com/">
<meta name="description" content="…">
</head>
<body>
<header>
<!-- site-wide header -->
<h2>Example <!-- site name --></h2>
</header>
<main>
<!-- this page’s main content -->
</main>
<nav>
<!-- site-wide navigation -->
</nav>
<footer>
<!-- site-wide footer -->
</footer>
</body>
</html>
Скелет HTML5 может выглядеть так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CC</title>
</head>
<body>
</body>
</html>
(Обратите внимание, что это не самый минимальный документ HTML5 , поэтому многие части являются необязательными.)
Если вы используете кодировку, отличную от UTF-8, измените значение meta charset соответствующим образом.
Если вы используете язык контента, отличный от английского, соответственно измените значение атрибута lang .
Если вы хотите явно указать направление текста, используйте атрибут dir в элементе html , например: <html dir="ltr" lang="en">
Общие link / meta для добавления в head
Ссылка на таблицу стилей (по умолчанию используется
text/css):<link rel="stylesheet" href="/default.css">Ссылка на значок сайта :
<link rel="icon" href="/favicon.png" type="image/png">Указание канонического URL документа:
<link rel="canonical" href="http://example.com/">Предоставление описания содержимого страницы:
<meta name="description" content="…">
Элементы для body
Поскольку каждая страница отличается, на нее нельзя ответить вообще, поэтому лучше оставить body пустым.
Однако большинство страниц, вероятно, являются частью веб-сайта, и большинство веб-сайтов, вероятно, имеют заголовок (→ header ) для всего сайта с именем сайта (→ h2 ), нижним колонтитулом (→ footer ) и навигационным меню (→ nav ). Они должны принадлежать к корневому разделу body (т. Е. Не иметь другого элемента содержимого раздела как родительского). nav может быть или не быть частью header .
Основное содержание (→ main ) может состоять или не состоять из элемента секционирования (обычно article или section или их несколько).
<header>
<!-- site-wide header -->
<h2>Example <!-- site name --></h2>
</header>
<main>
<!-- this page’s main content -->
</main>
<nav>
<!-- site-wide navigation -->
</nav>
<footer>
<!-- site-wide footer -->
</footer>
geekquestion.com
Хороший HTML-скелет — html | Qaru
TL;DR
<!DOCTYPE html>
<html dir="ltr" lang="en">
<head>
<meta charset="utf-8">
<title>Example</title>
<link rel="stylesheet" href="/default.css">
<link rel="icon" href="/favicon.png" type="image/png">
<link rel="canonical" href="http://example.com/">
<meta name="description" content="…">
</head>
<body>
<header>
<!-- site-wide header -->
<h2>Example <!-- site name --></h2>
</header>
<main>
<!-- this page’s main content -->
</main>
<nav>
<!-- site-wide navigation -->
</nav>
<footer>
<!-- site-wide footer -->
</footer>
</body>
</html>
Скелет HTML5 может выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CC</title>
</head>
<body>
</body>
</html>
(Обратите внимание, что это не самый минимальный документ HTML5, поэтому многие части являются необязательными.)
Если вы используете другую кодировку, чем UTF-8, измените значение meta — charset соответственно.
Если вы используете другой язык контента, чем английский, измените значение атрибута lang.
Если вы хотите явно указать направленность текста, используйте dir атрибут в элементе html, например: <html dir="ltr" lang="en">
Общие элементы link/meta для добавления в head
Ссылка на stylesheet (по умолчанию используется
text/css):<link rel="stylesheet" href="/default.css">Ссылка на favicon:
<link rel="icon" href="/favicon.png" type="image/png">Указание канонический URL документа:
<link rel="canonical" href="http://example.com/">Предоставление description содержимого страниц:
<meta name="description" content="…">
Элементы для body
Поскольку каждая страница отличается, на нее нельзя ответить в целом, поэтому лучше всего оставить body пустым.
Однако большинство страниц, вероятно, являются частью веб-сайта, и большинство веб-сайтов, возможно, имеют заголовок сайта (→ header) с именем сайта (→ h2), нижний колонтитул (→ footer) и меню навигации (→ nav). Они должны принадлежать корневому сектору body (т.е. Не иметь другого элемента содержимого секционирования в качестве родителя). nav может быть или не быть частью header.
Основное содержимое (→ main) может содержать или не состоять из элемента секционирования (обычно article или section, или нескольких из них).
<header>
<!-- site-wide header -->
<h2>Example <!-- site name --></h2>
</header>
<main>
<!-- this page’s main content -->
</main>
<nav>
<!-- site-wide navigation -->
</nav>
<footer>
<!-- site-wide footer -->
</footer>
qaru.site
Знакомство со Skeleton, простым стартовым CSS шаблоном
От автора: В конце прошлого года вышла обновленная версия Skeleton. В действительности это первое обновление за почти два с половиной года. И это хорошие новости для тех, кто уже пользовался Skeleton и полюбил его за простоту!
В этой статье я познакомлю вас с легким CSS фреймворком. Вначале я немного расскажу о нем и о его основных возможностях. Затем я покажу, как его использовать в реальном проекте, который будет основываться на демо-странице, которую я создал.
Что такое Skeleton?
Как уже было сказано, Skeleton – это легкий CSS фреймворк (или стартовый шаблон (boilerplate), если вы предпочитаете это название), созданный Дэйвом Гаманшем (Dave Gamache). А точнее это два CSS файла: популярный файл normalize.css и сам файл skeleton.css. В последнем файле содержатся стили фреймворка, около 400 строчек кода в несжатом виде.
Наиболее важной частью Skeleton является его сеточная система, которую я немного позже проанализирую в данной статье. Дополнительно фреймворк предоставляет базовые стили для типичных HTML компонентов, например, кнопок, списков, таблиц и форм.
Чтобы скачать последнюю версию Skeleton, вы можете посетить официальный сайт и загрузить zip-архив. В качестве альтернативного варианта можно сделать «форк» репозитория на GitHub. После скачивания и распаковки архива у вас будет следующая файловая структура:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееТакже, как и в фреймворках Bootstrap и Foundation, Skeleton использует подход «сначала мобильные» (mobile-first). Однако, как уже говорилось, он не включает огромного количества компонентов, которые предлагают другие фреймворки; он содержит только некоторые, самые основные, CSS правила, которые позволят вам быстро начать процесс разработки.
Стоит отметить, что Skeleton работает во всех современных браузерах (включая IE9+) без каких-либо ограничений. Наконец, вы также можете использовать Sass или Less расширения для Skeleton.
Версии: последняя и предыдущая
Есть много отличий между текущей версией и предыдущей. В следующей таблице приведены наиболее значительные отличия:
Сетка
В последней версии Skeleton, на основании подхода «сначала мобильные», создана 12-колоночная резиновая сетка, состоящая из строк и колонок (как и во всех CSS сетках).
Строки должны располагаться внутри обертки, максимальная ширина (свойство max-width) которой может быть 960px. Чтобы создать обертку, вы определяете элемент div и присваиваете ему класс container. Если вы знакомы с сеточной системой Bootstrap, вы наверняка знаете, что в Bootstrap используется тот же класс для определения обертки.
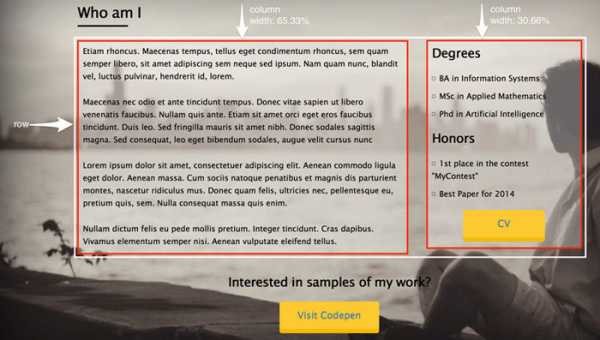
Ширина элемента-обертки в Skeleton варьируется в зависимости от размера экрана. В любом случае, как уже было сказано, она не может превышать 960px. В следующей таблице приведены возможные значения:
Колонки вложены в строку. В одной строке может быть максимум 12 колонок. Чтобы создать колонку, вам нужно определить элемент div и присвоить ему два класса. Сначала вы назначаете класс, который отвечает за расчет ширины у колонок. Для этого вы можете использовать любые классы, начиная с one и заканчивая twelve, или использовать классы one-third, two-thirds, а также one-half.
Затем вы назначаете класс, который отвечает за внешние отступы (margin) у колонок. Возможными классами являются columns и column. Если вы определили ширину колонок с помощью классов типа two и других, то вам следует использовать класс columns (вместо column) в качестве второго класса. Исключением является класс one, который можно одинаково сочетать с классом columns или column.
В то время как другие фреймворки поддерживают вложенные строки, Skeleton не рекомендует вкладывать строки внутри колонок. Более того, сеточная система Skeleton предоставляет дополнительные классы, отвечающие за смещение колонок. Данные классы (например, offset-by-two) позволяют вам увеличить пространство между колонками, добавив к ним свойство margin-left.
Утилиты
Как уже упоминалось, помимо хорошо структурированной сетки, в Skeleton имеются дополнительные предопределенные стили. Например, класс button, который позволяет вам стилизовать элемент a, как кнопку. Также есть возможность задать для кнопки светло-синий фоновый цвет (свойство background-color), используя класс button-primary.
Другим примером может послужить использование обтекания (слева или справа благодаря свойству float). Для этого можно использовать класс u-pull-left или u-pull-right. Также для очистки обтекания существует класс u-cf. И это всего лишь пара примеров вспомогательных классов, имеющихся в Skeleton.
Использование Skeleton
Теперь настало время использовать мощные возможности Skeleton в демо-проекте. Мы будем рассматривать три разных примера.
На следующем изображении показано, как должен выглядеть наш элемент header на маленьких экранах и не только (≥ 550px). Обратите внимание на то, что мы разделили строку на 2 равнозначные колонки. Однако, для очень маленьких экранов (

Вот HTML:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<header> <div> … <section> … <div> <div> … </div> <div> … </div> </div> </section> </div> </header>
<header> <div> … <section> … <div> <div> … </div> <div> … </div> </div> </section> </div> </header> |
На данном этапе нам нужно вспомнить, что Skeleton поддерживает подход «сначала мобильные». Это означает, что когда ширина (свойство width) будет меньше, чем 550px, будет выполняться следующий кусок кода:
.column, .columns { width: 100%; }
.column, .columns { width: 100%; } |
Это гарантирует нам то, что колонки будут расположены друг под другом. Затем, когда ширина окна браузера будет шире, чем 549px, сработает сетка Skeleton, и наши колонки будут занимать по 50% от доступной ширины строки (поскольку им задан класс one-half). Конечно, наша разметка основывается на значениях, заложенных в Skeleton по умолчанию. Однако, у нас есть возможность их поменять.
Примечание: вместо использования пары классов one-half и column, мы могли бы использовать классы six и columns, и получили бы такой же результат.
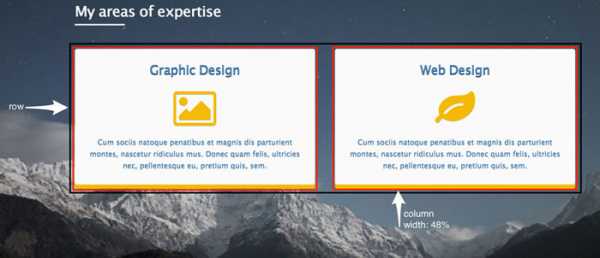
Давайте посмотрим на наш второй пример. На следующем изображении показана наша разметка для блока section.about, когда область просмотра становится шире, чем 549px.

Обратите внимание на то, что первая колонка занимает две трети от ширины строки, а вторая – одну треть. И снова колонки будут расположены одна под другой и занимать 100% от ширины строки для очень маленьких экранов. А вот и соответствующая разметка:
<section> <div> … <div> <div> … </div> <div> … </div> </div> … </div> </section>
<section> <div> … <div> <div> … </div> <div> … </div> </div> … </div> </section> |
Примечание: вместо использования пар классов two-thirds, column и one-third, column, мы могли бы использовать пары классов eight, columns и four, columns для получения равнозначного результата.
Давайте посмотрим на наш последний пример. Вот каким мы бы хотели видеть наш элемент footer:
В этом случае нужная нам строка состоит всего из одной колонки. Она занимает 65.33% от ширины строки. Нам также нужно отцентрировать ее. Для этой цели мы используем вспомогательный класс offset-by-two. А вот и соответствующая разметка:
<section> <div> … <div> <div> <ul> <!—здесь расположен список… —> </ul> </div> </div> … </div> </section>
<section> <div> … <div> <div> <ul> <!—здесь расположен список… —> </ul> </div> </div> … </div> </section> |
Посмотрите на пример на сайте CodePen.
Заключение
В этой статье мы рассмотрели основные возможности Skeleton, стартового CSS шаблона, который позволит вам ускорить процесс разработки фронтенда. Конечно, помните о том, что Skeleton необязательно должен подходить для всех проектов. Он является простым, хоть и с определенными ограничениями.
Доводилось ли вам использовать Skeleton в ваших проектах? Нравится ли вам его простота или вы предпочитаете работать с более сложными фреймворками (Bootstrap или Foundation)?
Автор: George Martsoukos
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
