border-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-border-style |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Значения
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1
приведены названия стилей и получаемая рамка при разных значениях толщины —
1, 3, 5 и 7 пикселов.
Вид зависит от используемого браузера и заданной толщины границы. В табл. 1
приведены названия стилей и получаемая рамка при разных значениях толщины —
1, 3, 5 и 7 пикселов.
| 1 пиксел | 3 пиксела | 5 пикселов | 7 пикселов |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и ее толщина (border-width) задается нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает стиль верхней границы, второе —
одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг параграфа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-style
Статьи по теме
Рецепты CSS
border | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/box.html#propdef-border w3.org/TR/CSS21/box.html#propdef-border |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определенных сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
Синтаксис
border: [border-width || border-style || border-color] | inherit
Значения
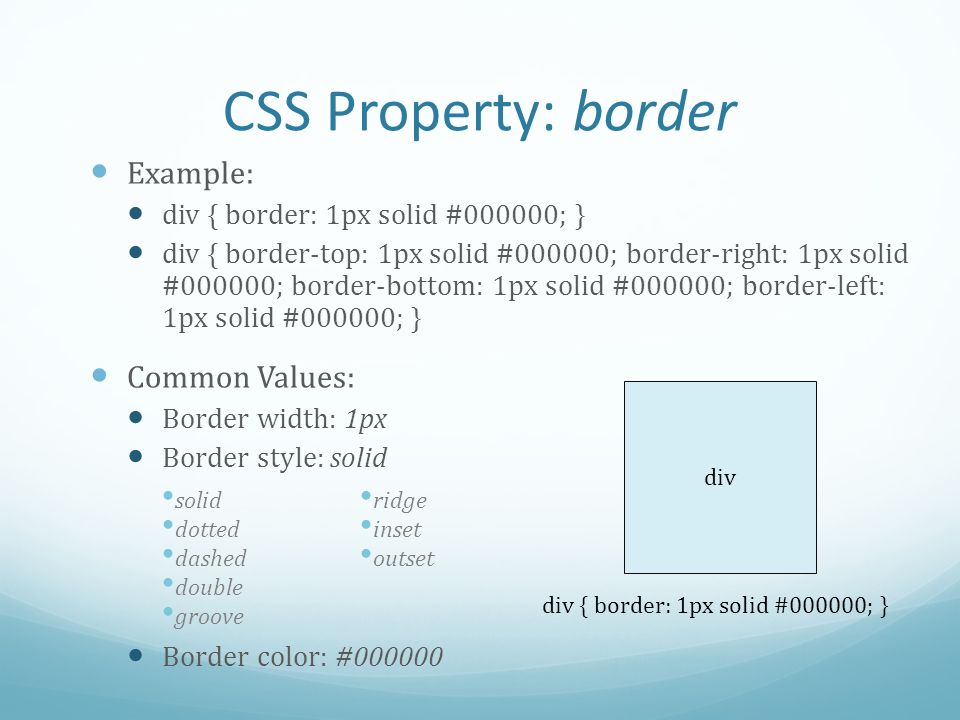
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение
может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
<style>
.brd {
border: 4px double black; /* Параметры границы */
background: #fc3; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>В данном примере вокруг слоя добавляется двойная граница. Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
[window.]document.getElementById(«elementID»).style. border
border
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы CSS
❮ Предыдущая Далее ❯
Свойства рамки CSS позволяют указать стиль, ширина и цвет границы элемента.
У меня границы со всех сторон.
У меня нижняя граница красная.
У меня закругленные границы.
У меня синяя левая граница.
Свойство border-style указывает, какую границу отображать.
Допускаются следующие значения:
-
dotted— определяет пунктирную границу -
dashed— Определяет пунктирную границу -
сплошная— определяет сплошную границу -
double— Определяет двойную границу -
канавка— определяет трехмерную границу канавки. Эффект зависит от значения цвета границы .
Эффект зависит от значения цвета границы . -
ребро— определяет ребристую трехмерную границу. Эффект зависит от значения цвета границы . -
вставка— определяет границу 3D-врезки. Эффект зависит от значения цвета границы -
начало— Определяет начальную границу 3D. Эффект зависит от значения цвета границы . -
нет— не определяет границы -
hidden— Определяет скрытую границу
Свойство
в стиле границы может иметь от одного до четырех значений (для
верхнюю границу, правую границу, нижнюю границу и левую границу).Пример
Демонстрация различных стилей границы:
p.dotted {border-style: dotted;}
п.штрих
{стиль границы: пунктир;}
p.solid {стиль границы: сплошной;}
p.double
{стиль границы: двойной;}
p.groove {стиль границы: канавка;}
p.ridge
{border-style: гребень;}
p.inset {border-style: inset;}
p. outset
{border-style: outset;}
outset
{border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
Результат :
Пунктирная рамка.
Пунктирная граница.
Сплошной бордюр.
Двойная граница.
Граница канавки. Эффект зависит от значения цвета границы.
Граница хребта. Эффект зависит от значения цвета границы.
Врезная рамка. Эффект зависит от значения цвета границы.
Начальная граница. Эффект зависит от значения цвета границы.
Без границы.
Скрытая граница.
Бордюр смешанный.
Попробуйте сами. свойство в стиле границы установлено!
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Свойство стиля границ CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Задайте стиль для границы:
div {border-style: dotted;}
Попробуйте сами »
Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Свойство border-style устанавливает стиль четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
- бордюр: пунктир сплошной двойной пунктир;
- верхняя граница пунктирная
- правая граница сплошная
- нижняя граница двойная
- левая граница пунктирная
- кайма: сплошная двойная с точками;
- верхняя граница пунктирная
- правая и левая границы сплошные
- нижняя граница двойная
- окантовка: пунктирная сплошная;
- верхняя и нижняя границы разделены точками
- правая и левая границы сплошные
- окантовка: пунктирная;
- все четыре границы отмечены точками
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном Читать о анимированном |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderStyle=»двойной с точками» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| бордюрный стиль | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Примечание. Значение «скрытый» не поддерживается в IE7 и более ранних версиях. IE8 требует !DOCTYPE. IE9 и более поздние версии поддерживают «скрытый».
Синтаксис CSS
стиль границы: нет|скрытый|точечный|пунктирный|сплошной|двойной|канавка|гребень|вставка|начало|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Не указывает границы Не указывает границы | Демонстрация ❯ |
| скрытый | То же, что и «нет», за исключением пограничного конфликта разрешение для элементов таблицы | Демонстрация ❯ |
| с точками | Задает пунктирную границу | Демонстрация ❯ |
| пунктир | Задает пунктирную границу | Демонстрация ❯ |
| твердый | Задает сплошную границу | Демонстрация ❯ |
| двойной | Задает двойную рамку | Демонстрация ❯ |
| канавка | Задает трехмерную рифленую границу. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| ребро | Задает трехмерную ребристую границу. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| вкладыш | Указывает границу 3D-врезки. Эффект зависит от
значение цвета границы Эффект зависит от
значение цвета границы | Демонстрация ❯ |
| начало | Указывает начальную 3D-рамку. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Подробнее примеры
Пример
А твердый;}
Попробуйте сами »
Пример
Двойная рамка:
div {border-style: double;}
Попробуйте сами »
Пример
Граница канавки: 90 0002
9000 канавка;цвет границы: коралловый;
ширина границы: 7 пикселей;
}
Попробуйте сами »
Пример
Граница ребра:
div {
стиль границы: ребро;
цвет границы: коралловый;
ширина границы: 7 пикселей;
}
Попробуйте сами »
Пример
Граница вставки:
div {
border-style: inset;
цвет границы: коралловый;
ширина границы: 7 пикселей;
}
Попробуйте сами »
Пример
Граница начала:
div {
стиль границы: начало;
цвет границы: коралловый;
border-width: 7px;
}
Попробуйте сами »
Пример
Установите разные границы с каждой стороны элемента:
p. one {граница: пунктирная сплошная пунктирная двойная;}
one {граница: пунктирная сплошная пунктирная двойная;}
p.two {граница: сплошная пунктирная штриховка;}
p.three {граница: сплошная точка;}
p.four {граница- style: dotted;}
Попробуйте сами »
Связанные страницы
Учебник CSS: Граница CSS
Ссылка HTML DOM: свойство borderStyle
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.


 Эффект зависит от значения цвета границы
Эффект зависит от значения цвета границы