Глава 3 Создание таблиц. HTML, XHTML и CSS на 100%
Глава 3 Создание таблиц. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Глава 3
Создание таблиц
3.1. Что такое таблица
3.2. Создание тела таблицы
3.3. Ячейки таблицы
3.4. Граница таблицы
3.5. Ширина и высота таблицы и ячеек
3.6. Группировка строк и столбцов
3.7. Выравнивание таблицы и содержимого ячеек
3.8. Объединение ячеек таблицы
3.9. Установка фонового цвета или рисунка ячейки
3.10. Создание вложенных таблиц
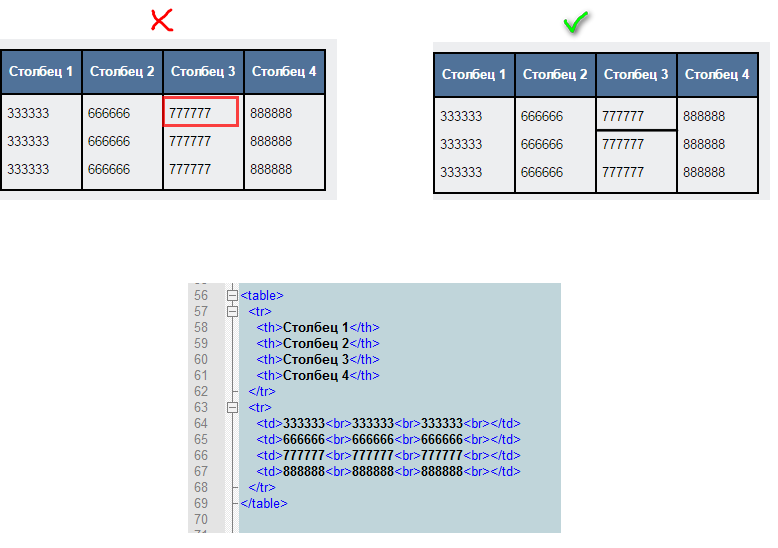
В технической литературе и в различных документах таблицы используют, чтобы расположить информацию в простом и понятном виде. О том, как использовать таблицы в своих сайтах, вы узнаете в этой главе.
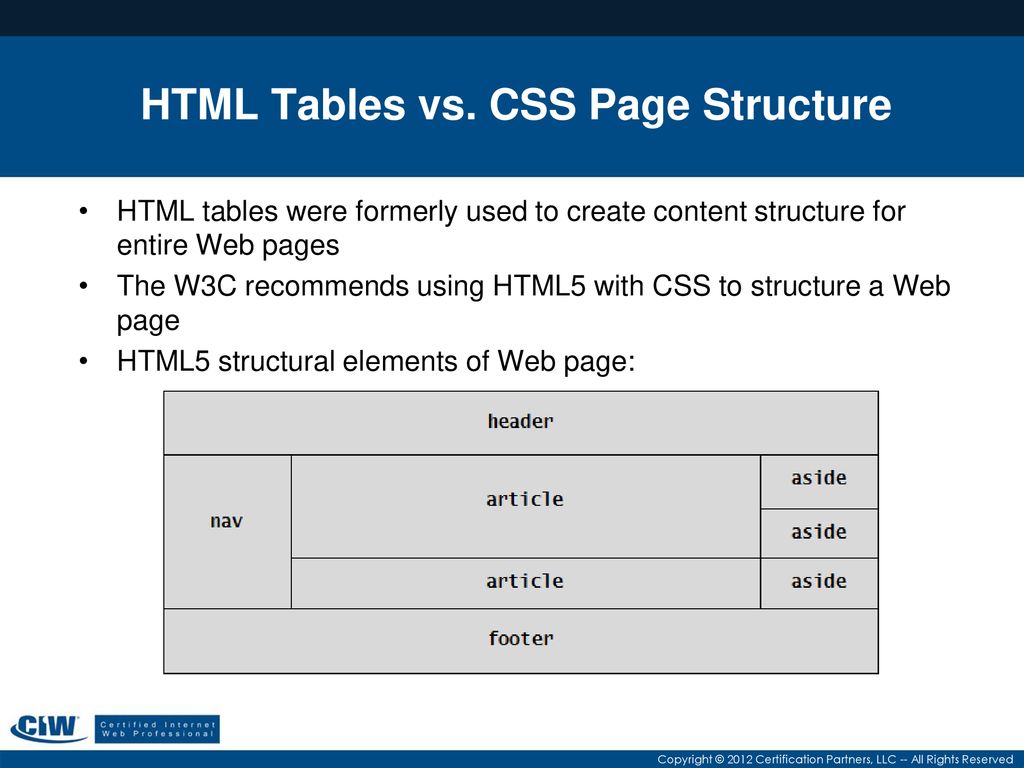
В языке HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб-страниц, задания взаимного расположения элементов страницы.
Рис. 3.1. Пример использования HTML-таблицы при создании сайта
Примечание
Как и в прошлой главе, напоминаю, что оформление таблицы согласно требованиям языка XHTML должно выполняться средствами CSS. Все элементы и атрибуты форматирования признаны в спецификации языка HTML 4. 01 нежелательными.
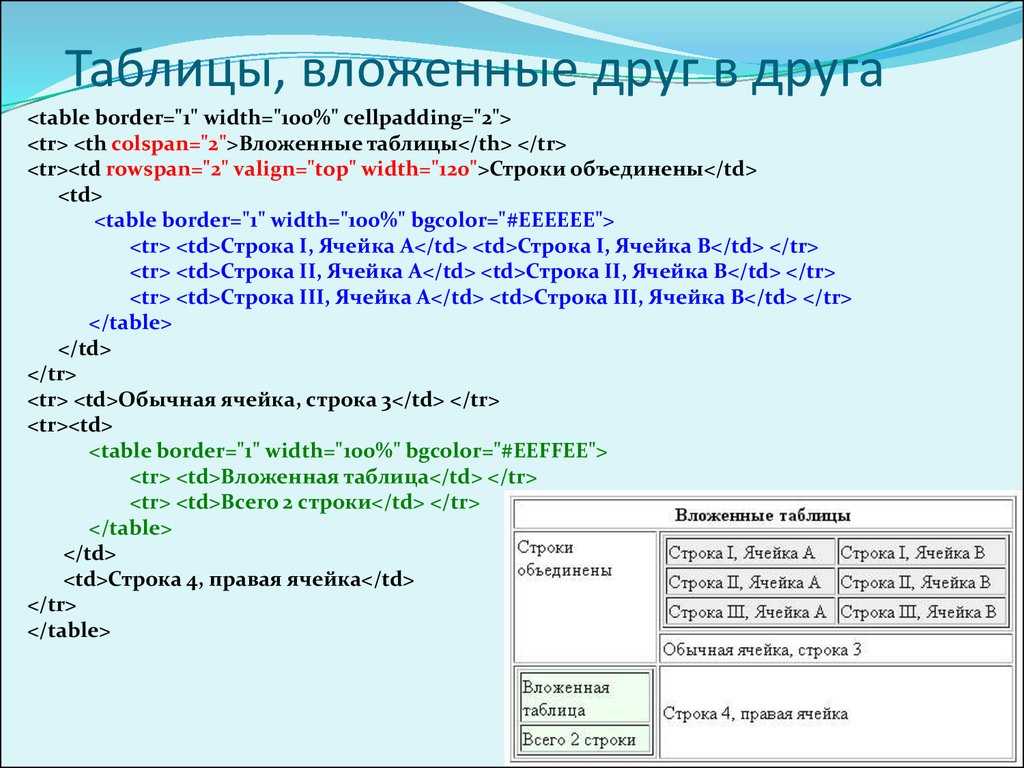
3.10. Создание вложенных таблиц
3.10. Создание вложенных таблиц
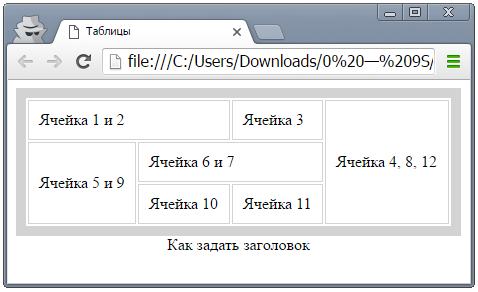
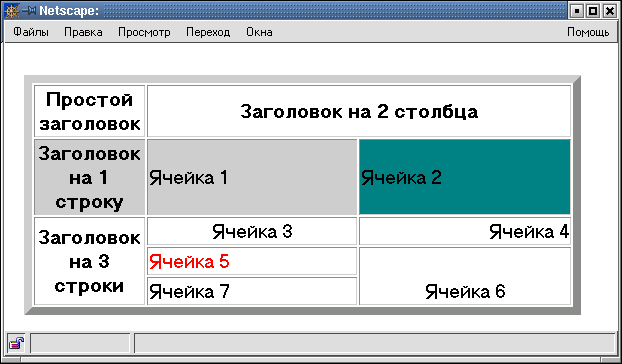
Существуют такие моменты, когда необходимо создать ячейки, границы которых не должны совпадать (рис. 3.14). Здесь атрибут colspan бессилен.
Рис. 3.14. Сложная HTML-таблицаКоманды, управляющие созданием и отображением таблиц, допускают вложение одного
3.14). Здесь атрибут colspan бессилен.
Рис. 3.14. Сложная HTML-таблицаКоманды, управляющие созданием и отображением таблиц, допускают вложение одного
Глава 2 Создание и применение таблиц стилей
Создание таблиц
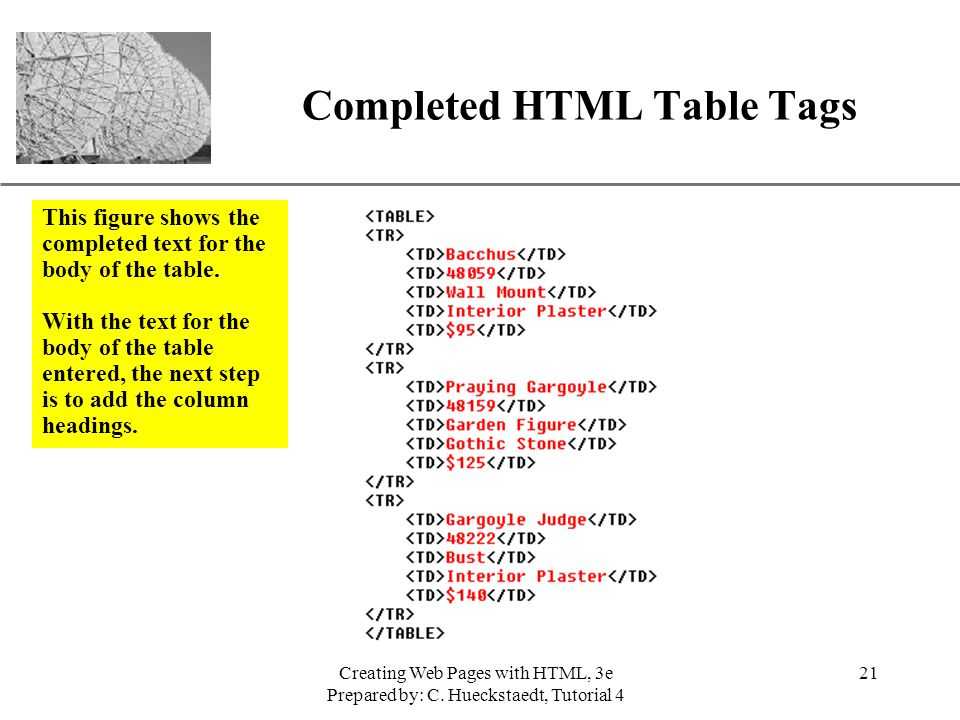
Создание таблиц Таблицы HTML создаются в четыре этапа.На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
Создание таблиц
Создание таблиц
Таблицы HTML создаются в четыре этапа. На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
Глава 7 Создание таблиц и слияние документов
Глава 7 Создание таблиц и слияние документов Практически каждому бухгалтеру приходится создавать, заполнять и оформлять таблицы, ведь таблицы – действительно удобная форма для отображения данных. Данная глава посвящена приемам создания и форматирования электронных
Глава 17. СОЗДАНИЕ ТАБЛИЦ
Глава 17. СОЗДАНИЕ ТАБЛИЦ ВПЛОТЬ ДО ЭТОГО МЕСТА, МЫ ЗАПРАШИВАЛИ ТАБЛИЦЫ данных и выполняли команды по извлечению этих данных, считая, что эти таблицы уже были созданы кем — то до нас . Это действительно наиболее реальная ситуация, когда небольшое колличество людей создают
Создание таблиц
Создание таблиц
Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете.
5.1. Создание таблиц
5.1. Создание таблиц Работа с таблицами не является основным предназначением Microsoft Word. Однако иногда в документ требуется вставить данные, которые лучше воспринимаются именно в виде таблицы. Если таблица несложная, использовать специальные программы для работы с
Создание таблиц
Создание таблиц
Создание таблиц
Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете.
Глава 3 Создание таблиц новой базы данных
Глава 3 Создание таблиц новой базы данных Как уже было сказано в главе 2, разработка новой базы данных «Контрольно-измерительные приборы» производится в программной среде Access 2002.Формирование БД в Access состоит из ряда последовательных этапов, описываемых ниже. Первый этап
2.8. Создание и редактирование таблиц
2.8. Создание и редактирование таблиц Таблицы являются неотъемлемой частью рефератов, курсовых и дипломных работ. Они позволяют подытожить материал и сделать его наглядным. Современный текстовый редактор Word предлагает очень удобные и гибкие возможности создания и
Создание таблиц
Создание таблиц
Вставить таблицу в документ Word можно несколькими способами. Самый простой из них – воспользоваться кнопкой Вставить таблицу, расположенной на панели инструментов Стандартная, и указать размер, то есть количество строк и столбцов. Правда, в этом случае вы
Самый простой из них – воспользоваться кнопкой Вставить таблицу, расположенной на панели инструментов Стандартная, и указать размер, то есть количество строк и столбцов. Правда, в этом случае вы
Создание и редактирование таблиц
Создание и редактирование таблиц Таблицы можно создавать как в режиме конструктора, так и в режиме таблицы. В режиме таблицы на ленте появляется вкладка Режим таблицы (рис. 7.13), где можно найти команды для работы с полями и их свойствами. Рис. 7.13. Создание новой
Создание таблиц
Создание таблиц Давайте создадим табличку (будете, например, расписание уроков детям писать, или распорядок дня, или…).Чтобы не запутаться, создадим новый файл. Помните как? Открываем Word, видим Документ 1 (если программа открыта, то Файл ? Открыть), сохраняем новый документ
Создание таблиц — HTML (Информатика и программирование)
Тема 3: Создание таблиц (1 час)
План
1. Начальный этап создания кода таблиц
Начальный этап создания кода таблиц
2. Создание строк и столбцов таблицы
3. Выбор типа таблицы
4. Выравнивание данных в ячейках таблицы по горизонтали и вертикали
5. Окрашивание таблиц и рамок
1. Начальный этап создания кода таблиц
Представьте себе таблицу, в которой содержатся названия товаров и цены на них. Это стандартный способ использования таблиц. А теперь давайте добавим в таблицу рисунки, которые являются гиперссылками на HTML-файлы, содержащие более крупные изображения, а также подробную информацию о соответствующих товарах. Видеозаписи и звукозаписи также могут быть элементами таблицы. Таким образом, пользователь сможет не только многое увидеть, но и многое услышать.
HTML-код, который используется для создания таблиц, нельзя назвать слишком сложным; скорее, он очень громоздкий. Построение таблиц – это не такая уж сложная задача, если сделать все правильно.
Прежде чем приступить к созданию таблиц, необходимо понять структуру кода, который для этого используется. Код таблицы в HTML содержится в контейнере TABLE. Прежде чем создавать HTML-код таблицы, вы должны определить максимальное количество содержащихся в ней строк и столбцов. Затем, по мере написания кода, вы будете определять ячейки одну за одной. Ячейки определяются слева направо по строкам и сверху вниз.
Код таблицы в HTML содержится в контейнере TABLE. Прежде чем создавать HTML-код таблицы, вы должны определить максимальное количество содержащихся в ней строк и столбцов. Затем, по мере написания кода, вы будете определять ячейки одну за одной. Ячейки определяются слева направо по строкам и сверху вниз.
Строки, столбцы и ячейки – это стандартные термины, которые используются при описании таблиц.
2. Создание строк и столбцов таблицы
Чтобы описать таблицу, нужно указать количество строк и столбцов, а также их расположение.
Для определения одной строки таблицы используется пара дескрипторов <TR> и </TR>. Они сообщают браузеру, что ячейки, определяемые между этими дескрипторами относятся к одной строке таблицы.
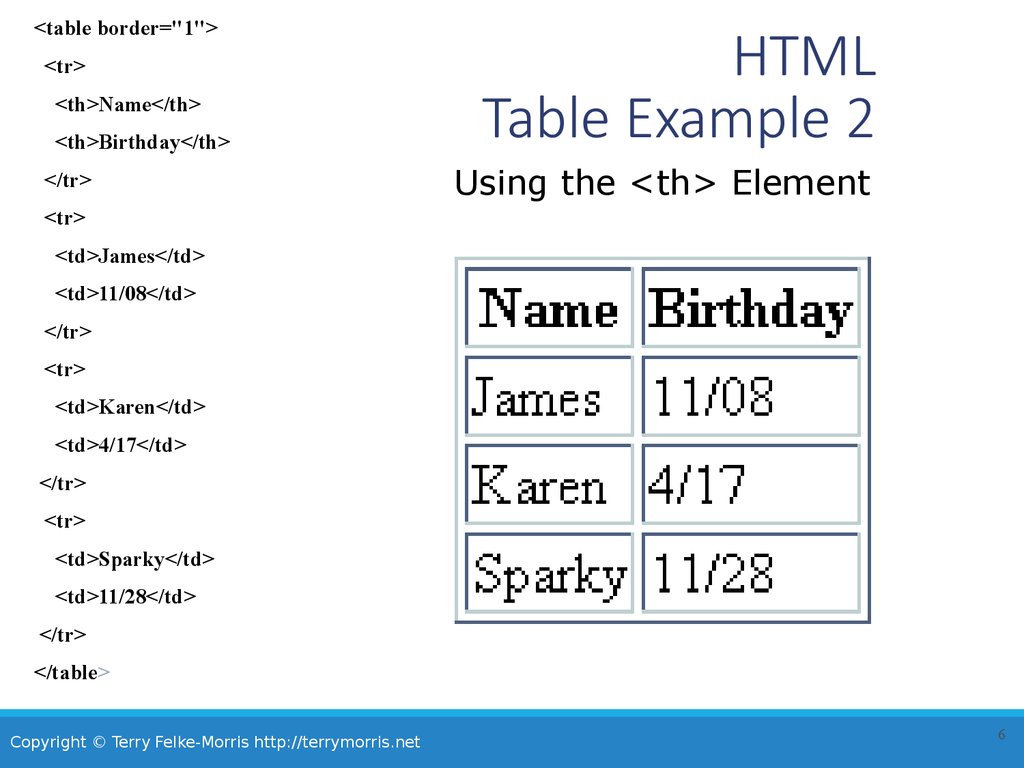
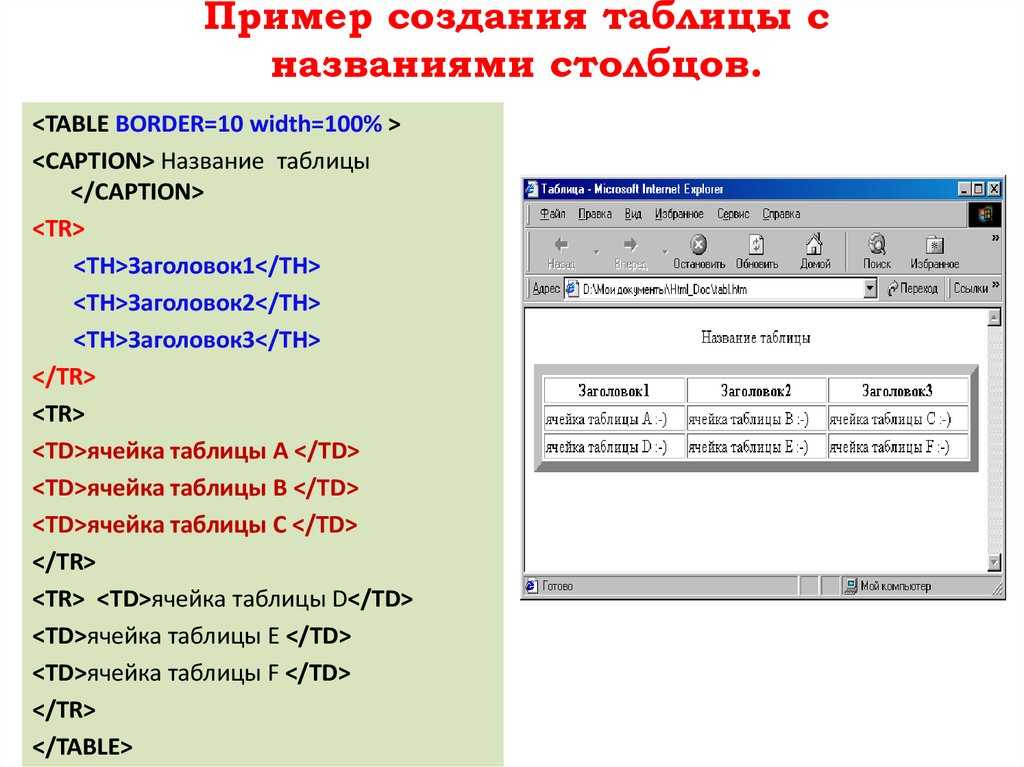
Дескрипторы <TH> и </TH> определяют заголовки таблицы.
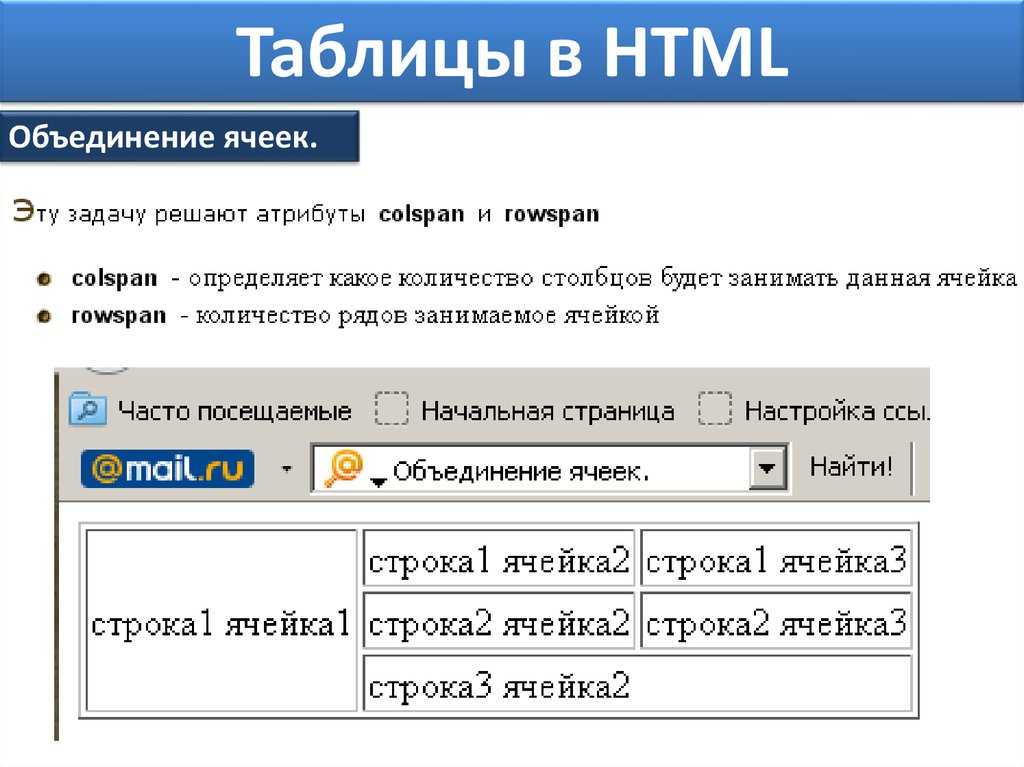
Дескрипторы <TD> и </TD> определяют содержание ячейки.
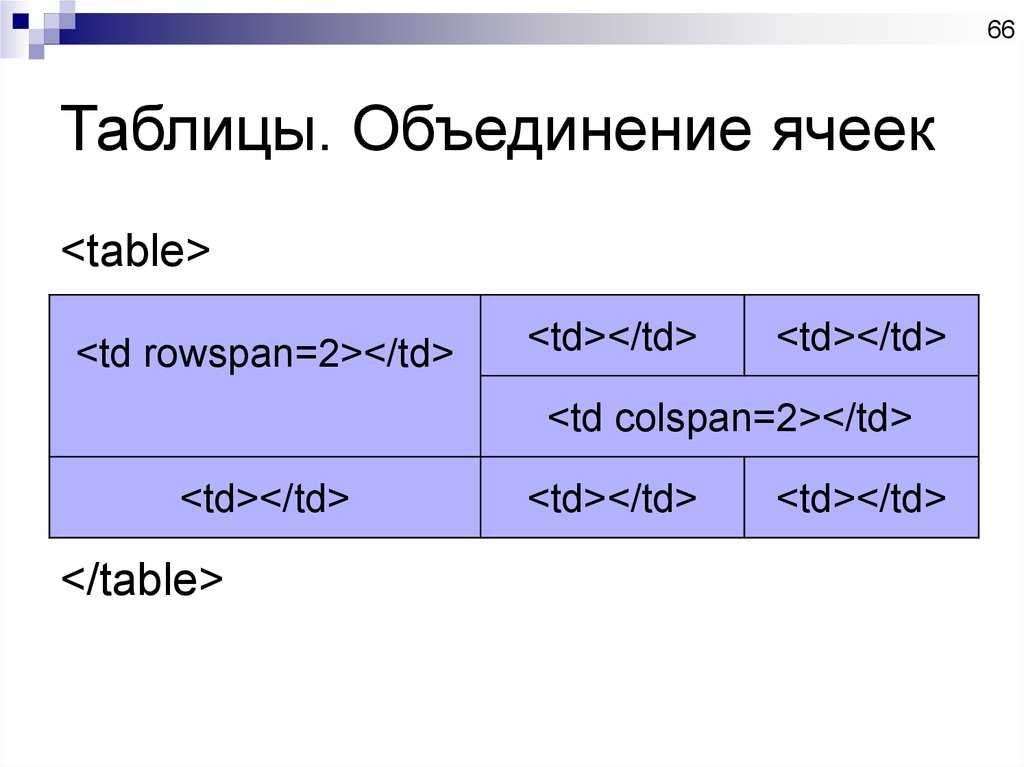
С помощью атрибута COLSPAN, содержащегося внутри дескриптора <TH> или <TD>, можно сделать так, чтобы соответствующая ячейка занимала несколько столбцов. Для этого нужно присвоить атрибуту COLSPAN значение, равное числу столбцов, которые должна занимать ячейка. Атрибут ROWSPAN выполняет ту же функцию только для строк.
3. Выбор типа таблицы
Прежде чем переходить к описанию ячеек, нужно определить некоторые общие характеристики таблицы. К ним относятся ширина таблицы, интервалы внутри ячейки, интервалы между ячейками и т.д.
Одной из таких общих характеристик является рамка, т.е. граница, отделяющая таблицу от остальной части документа. Для этого используется атрибут BORDER=n, где n – ширина рамки в пикселях. Атрибут BORDER помещается в дескриптор <TABLE>. Если выбрать значение 0 или вообще опустить данный атрибут, то будет создана таблица без рамки.
Для определения ширины таблицы используется атрибут WIDTH, также помещенный в дескриптор <TABLE>. Значение ширины указывается либо в процентах, либо в пикселях, и заключается в кавычки.
Значение ширины указывается либо в процентах, либо в пикселях, и заключается в кавычки.
С помощью атрибута COLS, помещенного в дескриптор <TABLE>, можно определить количество столбцов таблицы:
<TABLE BORDER=0 WIDTH=»50%» COLS=»3″>.
И, наконец, для определения интервалов в таблице используются атрибуты CELLSPACING и CELLPADDING, помещенные в дескриптор <TABLE>. Атрибут CELLSPACING определяет расстояние между ячейками в пикселях (стандартное значение равно 2).
Атрибут CELLPADDING определяет расстояние в пикселях между содержимым ячейки и ее границами (стандартное расстояние равно 1).
4. Выравнивание данных в ячейках таблицы по горизонтали и вертикали
Атрибут ALIGN позволяет выровнять содержимое ячеек и может принимать значение CENTER, JUSTIFY, CHAR, RIGHT, LEFT.
Если присвоить атрибуту ALIGN значение JUSTIFY, то текстовое содержимое ячейки будет выровнено по ширине.
Если присвоить атрибуту ALIGN значение CHAR, то содержимое ячейки будет выравниваться относительно символа, заданного с помощью атрибута CHAR. Например, запись ALIGN=»char» CHAR=»,» можно использовать для выравнивания натуральных чисел по разделителю дробной части.
Выравнивание данных в ячейках таблицы по вертикали
Атрибут VALIGN может использоваться в контейнере <TR>, <TH>, <TD>. С его помощью можно выровнять текст по верхней или нижней границе ячейки, а также отцентрировать по вертикали. Атрибут VALIGN может принимать следующие значения: TOP, MIDDLE, BOTTOM.
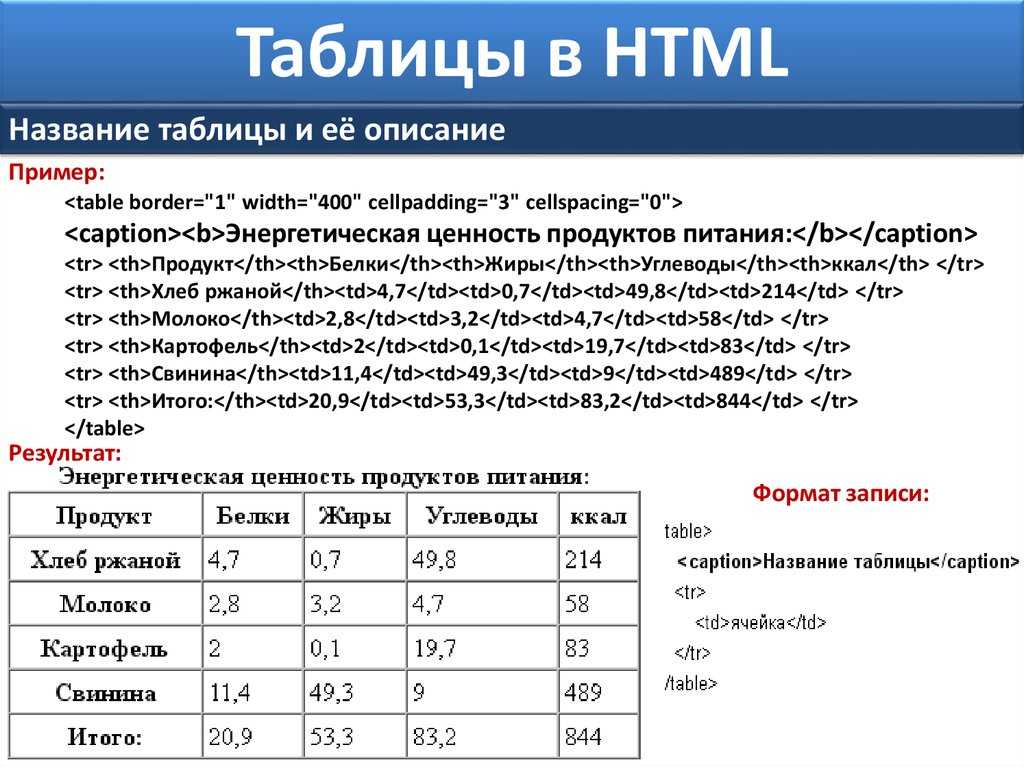
Добавление подписей к таблицам
С помощью контейнера <CAPTION> к таблицам можно добавлять подписи. Таким образом, с помощью подписей можно описать таблицу более подробно, например, добавив информацию о единицах измерения, использованных в таблице.
По умолчанию подписи располагаются над таблицей, но их можно поместить и в другое место. Например, для размещения подписей под таблицей используется следующий код:
Например, для размещения подписей под таблицей используется следующий код:
<TABLE>
<CAPTION ALIGN=BOTTOM>Это подпись</CAPTION>
Помимо атрибута BOTTOM, в контейнере CAPTION можно использовать атрибуты TOP, LEFT, RIGHT.
5. Окрашивание таблиц и рамок
К таблице можно добавить фон, цвет которого отличается от цвета остальной части Web-страницы. Можно также окрасить строки или отдельные ячейки, чтобы выделить их на фоне остальной таблицы.
Для этого используется атрибут BGCOLOR дескриптора <TABLE>.
Значением атрибута BGCOLOR может быть как шестнадцатеричное число (в формате #rrggbb), так и текст.
<TR BGCOLOR=yellow>
С помощью дескриптора <TABLE> и атрибутов BORDERCOLOR и BORDERLIGHT можно изменить цвет рамки таблицы. Атрибут BORDER должен быть помещен в дескриптор <TABLE>. Чтобы изменить цвет рамки внутри таблицы, нужно использовать атрибуты BORDERCOLOR и BORDERLIGHT в дескрипторе <TR> или <TD>.
Чтобы изменить цвет рамки внутри таблицы, нужно использовать атрибуты BORDERCOLOR и BORDERLIGHT в дескрипторе <TR> или <TD>.
Значение атрибута BORDERCOLOR влияет на верхнюю часть рамки трехмерной таблицы, а величина BORDERLIGHT – на нижнюю (т.е. на тень). С помощью этих атрибутов можно модифицировать стандартные атрибуты представления рамок трехмерных таблиц.
Практическое задание
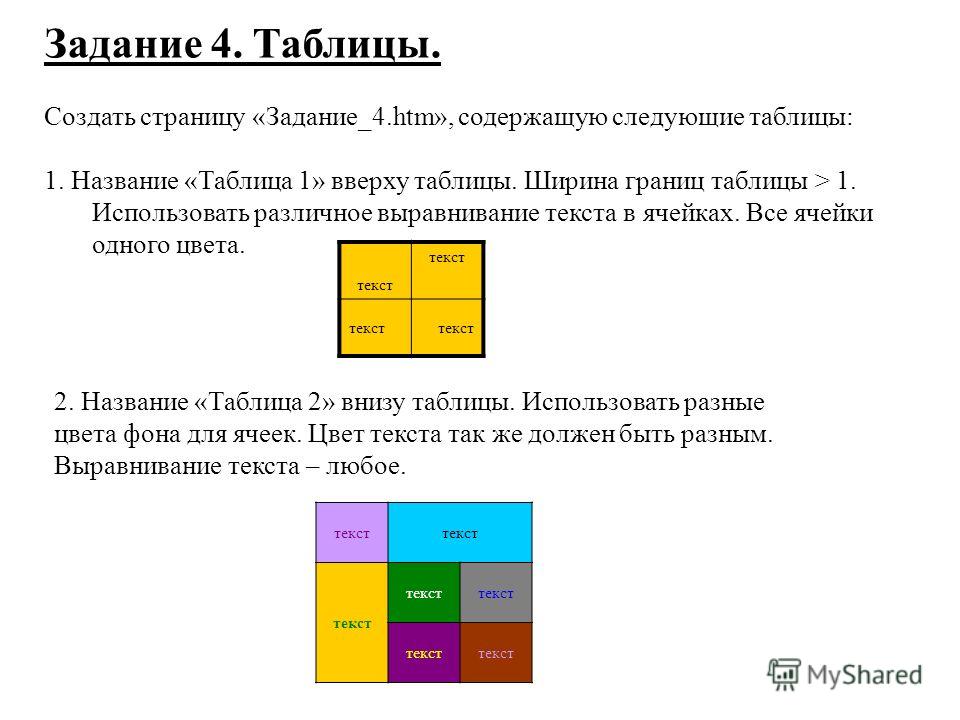
Создайте HTML-код следующей таблицы
<HTML>
<HEAD>
<TITLE>Создание таблицы</TITLE>
</HEAD>
<BODY BGCOLOR=#AAAAAA>
<TABLE BORDER=»2″ COL=»6″ BGCOLOR=#ffffff>
<TR ALIGN=CENTER>
<TH ROWSPAN=2>Фамилия</TH>
<TH COLSPAN=5>дни недели</TH>
</TR>
<TR ALIGN=CENTER>
<TH>понедельник</TH>
<TH>вторник</TH>
<TH>среда</TH>
<TH>четверг</TH>
<TH>пятница</TH>
</TR>
<TR>
<TD>Иванов</TD>
<TD BGCOLOR=red>6</TD>
<TD>0</TD>
<TD>0</TD>
<TD>0</TD>
<TD>0</TD>
</TR>
<TR>
<TD>Петров</TD>
<TD>0</TD>
<TD BGCOLOR=red>6</TD>
<TD>0</TD>
<TD>0</TD>
<TD>0</TD>
</TR>
<TR>
<TD>Сидоров</TD>
<TD>0</TD>
<TD>0</TD>
<TD BGCOLOR=red>6</TD>
<TD>0</TD>
<TD>0</TD>
</TR>
<TR>
<TD>Сергеев</TD>
<TD>0</TD>
<TD>0</TD>
<TD>0</TD>
<TD BGCOLOR=red>6</TD>
<TD>0</TD>
</TR>
<TR>
<TD>Васильев</TD>
<TD>0</TD>
<TD>0</TD>
Информация в лекции «Показатели состояния боевой готовности» поможет Вам.
<TD>0</TD>
<TD>0</TD>
<TD BGCOLOR=red>6</TD>
</TR>
</BODY>
</HTML>
Создание таблиц в HTML
Я думаю, что Вы обратили внимание на то, что в предыдущих статьях мы не занимались выравниванием, если, конечно, не считать выравнивание по левому краю, по центру и по правому краю браузера. Собственно, этого крайне недостаточно для красивого оформления страницы. Яркий тому пример — наша форма, которую мы создали в предыдущей статье. Как можно видеть, форма ОЧЕНЬ НЕРОВНАЯ. Вот, как раз для того, чтобы выравнивать элементы страницы более точно, чем просто по краям браузера, и были придуманы html таблицы.
Давайте для начала создадим простую html таблицу.
Но прежде, чем это делать, давайте восстановим код, который у нас остался после создания формы, то есть вот этот: Создание форм в HTML
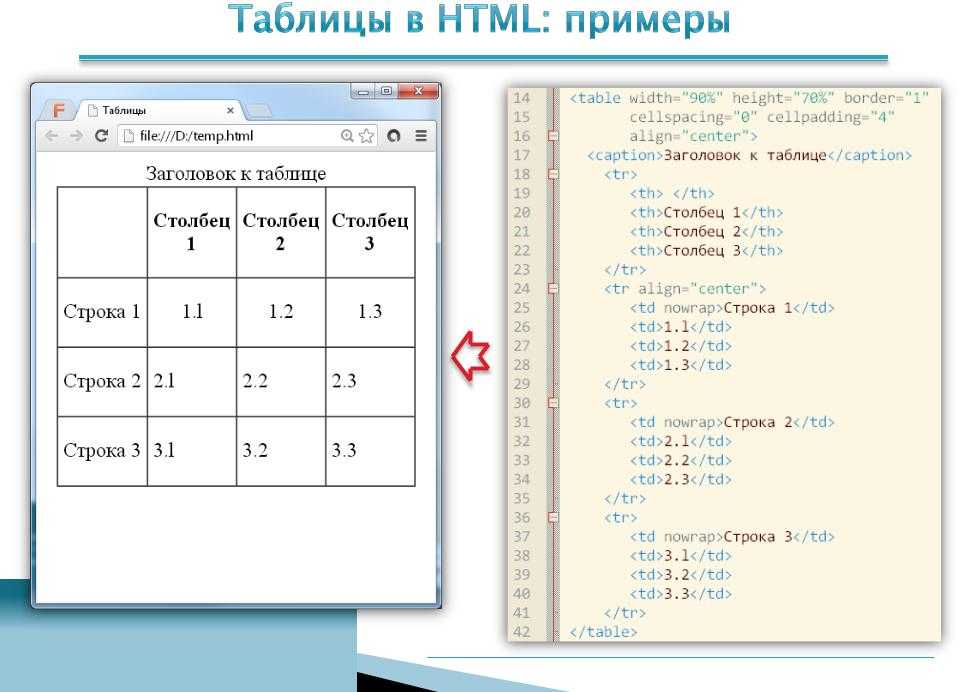
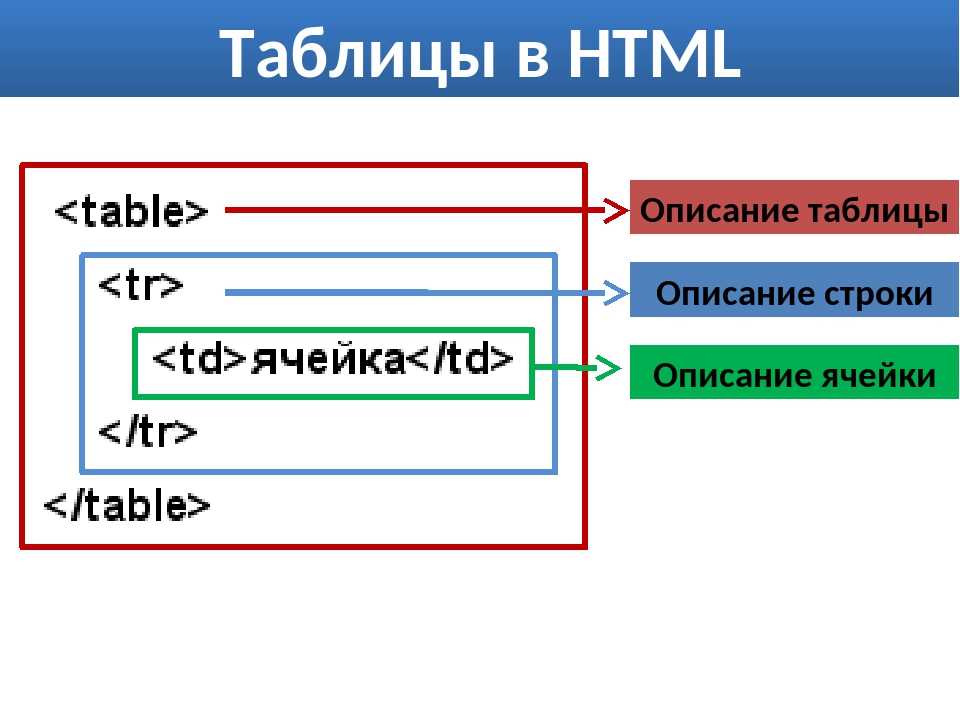
Принцип создания таблиц в html таков: создаётся таблица, потом создаётся строка, потом все столбцы данной строки, потом очередная строка, снова все очередные столбцы данной строки и так далее.
Таблица создаётся с помощью тега <table>, а заканчивается тегом </table>. Это, думаю, понятно. У таблицы есть строки и столбцы, поэтому их необходимо создать. Теперь согласно принципу создания таблиц, необходимо создать строку. Строка создаётся с помощью тега <tr>
 А заканчивается всё закрывающим тегом </table>.
А заканчивается всё закрывающим тегом </table>.Чтобы стало понятнее, давайте сразу после формы напишем следующие строки:
<table>
<tr>
<td>(1, 1)</td>
<td>(1, 2)</td>
</tr>
<tr>
<td>(2, 1)</td>
<td>(2, 2)</td>
</tr>
</table>Здесь мы создали таблицу, состоящую из двух строк (два тега <tr>) и двух столбцов (по два тега <td> в каждом теге <tr>). В качестве элемента я решил взять обычный текст, в виде координат ячейки. Соответственно, первая цифра означает номер строки, а вторая — номер столбца. Это был яркий пример таблицы.
Теперь поговорим об атрибутах. Сначала атрибуты тега <table>.
1) Атрибут «border«, значение которого задаёт толщину рамки таблицы в пикселях. По умолчанию, рамки вообще нет. Давайте поставим значение этого атрибута в «2«.
2) Атрибуты «width» и «height» задают ширину и высоту таблицы соответственно. Размер может быть указан, как в абсолютных единицах (пиксели, px), так и в относительных (проценты, %). Относительный размер, чем хорош, так это тем, что он всегда подстроится под любое разрешение монитора пользователя и любой браузер. А абсолютные тем хороши, что при любых браузерах и любых разрешениях монитора не будет сюрпризов с дизайном, связанные, например, с растягиванием элементов (если монитор широкоэкранный, к примеру). Какой выбрать: решать Вам, но я, лично, предпочитаю, в основном, относительные размеры, изредка разбавляя абсолютными, в зависимости от ситуации. Давайте поставим значение атрибутов «width» и «height» по «30%«.
Думаю, что атрибутов Вам дал достаточно. Таким образом, тег <table> выглядит так:
<table border = "2" width = "30%" height = "30%">Посмотрите в браузере, как выглядит теперь наша таблица.
Теперь поговорим об атрибутах тега <tr>:
1) Атрибут «height«. Заметьте, что у тега <tr> нет атрибута «width«, впрочем, это логично, ведь тег <tr> отвечает за строку, а, следовательно, за высоту. А за ширину отвечают столбцы.
Собственно, даже атрибут «height» не особо-то и используется, поэтому можно сказать, что атрибутов у тега <tr> и вовсе нету.
Наиболее богатым по количеству атрибутов является тег <td>, отвечающий за ячейку таблицы:
1) Атрибут «width«. Объяснение то же, что и для атрибута тега <tr>. Соответственно, атрибута «height» нет.
2) Атрибут «colspan«. Значение этого атрибута означает количество столбцов, которое занимает данная ячейка. Поставьте этот атрибут в значение «2«, где у нас координаты «(1, 1)«. Сразу посмотрите на результат.
3) Атрибут «rowspan«. Значение этого атрибута означает количество строк, которое занимает данная ячейка. Поставьте этот атрибут в значение «2«, где координаты «(1, 2)«. Сразу посмотрите на результат.
Поставьте этот атрибут в значение «2«, где координаты «(1, 2)«. Сразу посмотрите на результат.
4) Атрибут «align«. Значение этого атрибута означает выравнивание элемента внутри ячейки по горизонтали. Бывают три значения: «left» (по левому краю), «center» (по центру), «right» (по правому краю). По умолчанию стоит выравнивание по левому краю. Давайте выравняем координаты «(1, 1)» по центру, а координаты «(2, 1)» по правому краю. Посмотрите результат.
5) Атрибут «valign«. Значение этого атрибута означает выравнивание элемента внутри ячейки по вертикали. Снова имеются только три значения: «top» (по верху), «middle» (по середине), «bottom» (по низу). По умолчанию стоит значение «middle«. Давайте поменяем значение этого атрибута у элемента «(2, 1)» на «top«. А также у элемента «(2, 2)» поставим значение «bottom«. Сразу посмотрите на результат.
Таким образом, Ваша таблица имеет такой HTML-код:
<table border = "2" width = "30%" height = "30%">
<tr>
<td colspan = "2" align = "center">(1, 1)</td>
<td rowspan = "2">(1, 2)</td>
</tr>
<tr>
<td align = "right" valign = "top" >(2, 1)</td>
<td valign = "bottom">(2, 2)</td>
</tr>
</table>В принципе, с теорией всё. А вот на практике необходимо научиться применять эти знания. И в качестве практики, мы сейчас выравняем нашу форму. Для начала сотрите все теги <br>, так как теперь на новую строку у нас будет переходить тег <tr>.
А вот на практике необходимо научиться применять эти знания. И в качестве практики, мы сейчас выравняем нашу форму. Для начала сотрите все теги <br>, так как теперь на новую строку у нас будет переходить тег <tr>.
Теперь помещаем всё содержимое формы в таблицу, то есть сразу после тега <form> пишем тег <table>, а сразу перед тегом </form> закрываем таблицу с помощью тега </table> (не забываем про принцип вложенности!). Рекомендую поставить временно рамку у таблицы, чтобы видеть, как всё выравнивается, и как делится общее пространство между элементами таблицы.
Теперь каждую строку формы помещаем в отдельный тег <tr>. И делаем два столбца: первый для описания элемента, а второй для самого элемента формы. И так делаем вплоть до <textarea>.
С текстовой областью поступаем так: во-первых, пояснение (далее буду называть меткой) запихиваем в одну строку, причём ширину делаем в два столбца. Текстовую область на следующей строке таблицы, и также шириной в два столбца. Более того, выравниваем и метку, и текстовую область по центру.
Текстовую область на следующей строке таблицы, и также шириной в два столбца. Более того, выравниваем и метку, и текстовую область по центру.
Далее всё помещаем в одну строку и одну ячейку, но шириной эта ячейка будет в два столбца.
Вот и всё, что необходимо знать для успешного использования таблиц, а дальше лишь надо набивать руку. Я Вам скажу так: таблица наиболее часто используемая возможность при создании HTML-страницы, и без них не обходится почти ни один сайт. Правда, таблицы и наиболее сложная тема в основных знаниях по HTML, для усвоения которой необходимо потренироваться, а также избавиться от стереотипа о том, что элементом таблицы может быть только текст (уж, так нас научили в школе, учебниках и вообще в жизни). И когда Вы избавитесь от этого стереотипа и поймёте, что под элементом может подразумеваться не только текст, но и картинки, ссылки, формы, элементы формы, и даже целые таблицы, тогда можно считать, что дело сделано.
С уважением, Михаил Русаков.
P. S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 30.04.2010 10:47:05
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Создание таблиц в HTML
Большинство таблиц HTML имеют вид:
<ТАБЛИЦА>
Столбец1
Заголовок Столбец 2
Заголовок Столбец 3
Заголовок
R1C1
Данные R1C2
Данные R1C3
Данные
Данные R2C1 R2C2
Данные R2C3
Данные
R3C1 Данные R3C2
Данные Р3С3
Данные
. ..
..
и
и теги определяют строку таблицы и данные таблицы. Кроме того, также может использоваться для определения заголовка таблицы.
Щелкните здесь, чтобы узнать, как следующий документ появляется в веб-браузере.
| Таблица умножения 5×5
|
Обратите внимание, что по умолчанию ширина каждого столбца определяется шириной
самого широкого элемента в столбце.
и тегов добавить подпись к таблице.
Атрибут выравнивания тег может быть присвоено значение, такое как верх или низ, который определяет, где находится заголовок, связанный с таблицей.
Нажмите здесь чтобы просмотреть, как следующий документ отображается в веб-браузере.
|
Обратите внимание, что заголовок по умолчанию выравнивается по центру. Кроме того, надпись
будет размещен в верхней части таблицы по умолчанию, если выровнять атрибут игнорируется.
Кроме того, надпись
будет размещен в верхней части таблицы по умолчанию, если выровнять атрибут игнорируется.
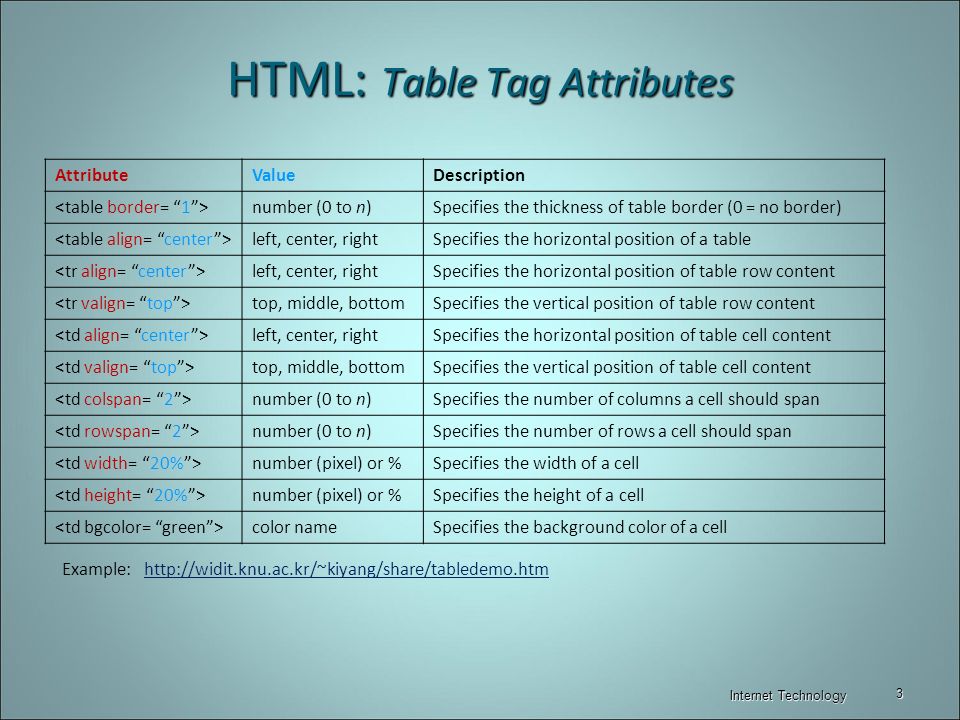
В следующей таблице приведены некоторые часто используемые атрибуты тег
:Атрибут | Описание | Значение |
выровнять | Определяет положение таблицы относительно окно браузера. | слева, в центре, справа |
граница | Определяет ширину границы, окружающей стол. Значение по умолчанию = 1 | в пикселях |
ширина | Устанавливает относительную или абсолютную ширину таблицы
в окне браузера. | в % или в пикселях |
цв. | Задает количество столбцов в таблице, приводит к более быстрому рендерингу. | целое число |
интервал ячеек | Указывает расстояние между ячейками стола. | в пикселях |
набивка | Определяет расстояние между клеточной стенкой и содержимое ячейки. | в пикселях |
Нажмите здесь чтобы просмотреть, как следующий документ отображается в веб-браузере.
|
Тег может
используйте атрибут align чтобы определить, как данные будут отображаться по горизонтали в каждой строке.
Значение align можно оставить, по центру или справа.
Нажмите здесь чтобы просмотреть, как следующий документ отображается в веб-браузере.
| <ЗАГОЛОВОК align="bottom">Таблица умножения 5×5
|
Оба и может принимать два атрибута: align и valign .
В следующей таблице приведены два атрибута . и теги:
Атрибут | Описание | Значение |
выровнять | Выравнивает данные внутри ячейки по горизонтали | слева, в центре, справа |
валайн | Выравнивает данные внутри ячеек по вертикали | верх, центр, дно |
Обратите внимание, что оба совпадают с и атрибуты valign могут
использоваться в конкретном определении ячейки для переопределения набора выравнивания
тегом строки этой ячейки.
Атрибут bgcolor принимает имя цвета (например, красный, желтый, синий) или шестнадцатеричное число представление и работает с
, и используется для создания строки таблицы.
Однако для столбца таблицы нет элемента. Столбцы таблицы зависят от того, сколько ячеек таблицы находится внутри каждой строки . Элемент
, — это точно такое же количество столбцов, которое вы получите в строке таблицы.Резюме:
| теги. (См. Фоновое изображение и Фон
Цвет) Нажмите здесь чтобы просмотреть, как следующий документ отображается в веб-браузере.
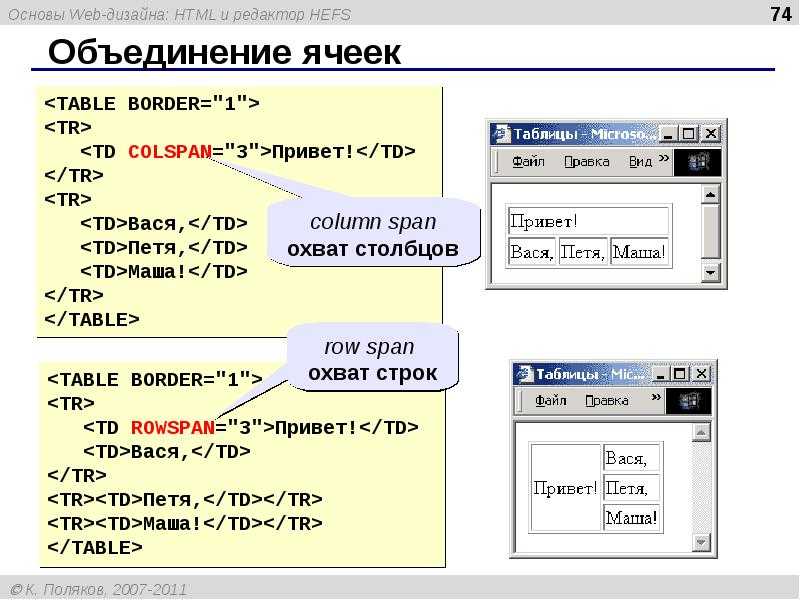
Два атрибута: colspan и rowspan заставляют ячейку
охватывать более одного столбца или строки соответственно. Эти два атрибута работают как для | и | тегов. Нажмите здесь чтобы просмотреть, как следующий документ отображается в веб-браузере.
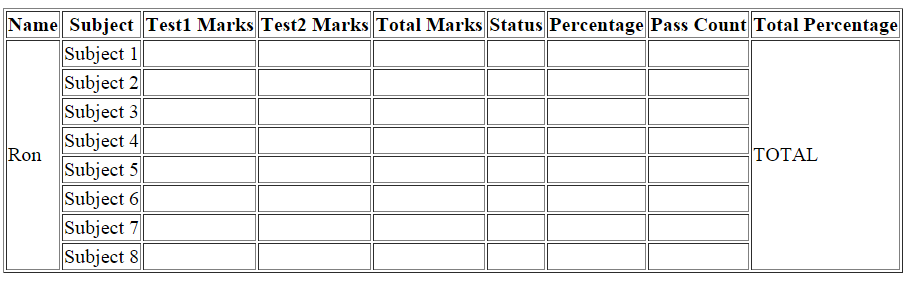
Пошаговое руководство по началу работы с таблицами HTML | Абхишек Джакхар | Мы переехали на сайт freeCodeCamp. org/news HTML-таблица org/news HTML-таблицаОбзорИнтернет наполнен такой информацией, как футбольные результаты, результаты крикета, списки имен сотрудников и адреса электронной почты. Таблицы HTML позволяют отображать информацию в том, что обычно называют табличные данные .
| |||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| используется для создания ячейки таблицы. Так что в основном число | элемента, которые вы добавите внутри элемента | ||||||||||||||||||||||||||||||||||||||||||||||||||||
: Элемент ячейки таблицы содержит данные и представляет собой одну ячейку таблицы. Каждая ячейка таблицы должна находиться внутри строки таблицы. строка таблицы ( строка таблицы ( | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
) элементы вместе образуют таблицу
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||



 Так что, конечно, есть и элемент фута стола . Но вопрос в том, какой смысл в элементе нижнего колонтитула таблицы, когда у нас уже есть заголовки таблиц, обозначающие столбцы?
Так что, конечно, есть и элемент фута стола . Но вопрос в том, какой смысл в элементе нижнего колонтитула таблицы, когда у нас уже есть заголовки таблиц, обозначающие столбцы? Это приятно добавить, потому что это быстро суммирует то, что может содержать таблица.
Это приятно добавить, потому что это быстро суммирует то, что может содержать таблица. Вы постоянно видите их на веб-сайтах, независимо от того, дают ли они сводку или сравнение результатов политических выборов, спортивную статистику, сравнение цен, размерные таблицы или другие данные.
Вы постоянно видите их на веб-сайтах, независимо от того, дают ли они сводку или сравнение результатов политических выборов, спортивную статистику, сравнение цен, размерные таблицы или другие данные. Если HTML-таблица не выполняет ни одной из этих задач, она, вероятно, не должна быть таблицей.
Если HTML-таблица не выполняет ни одной из этих задач, она, вероятно, не должна быть таблицей. Лассен|Калифорния|1914-17|Взрывное извержение|
Лассен|Калифорния|1914-17|Взрывное извержение|  Текст в первой строке выделен жирнее, чем в других строках из-за элемента
Текст в первой строке выделен жирнее, чем в других строках из-за элемента 
 Обновленная разметка таблицы выглядит так:
Обновленная разметка таблицы выглядит так: Lassen
Lassen
 Лассен
Лассен


 Более визуально привлекательная таблица.
Более визуально привлекательная таблица.  Для этого примера была выбрана ширина
Для этого примера была выбрана ширина