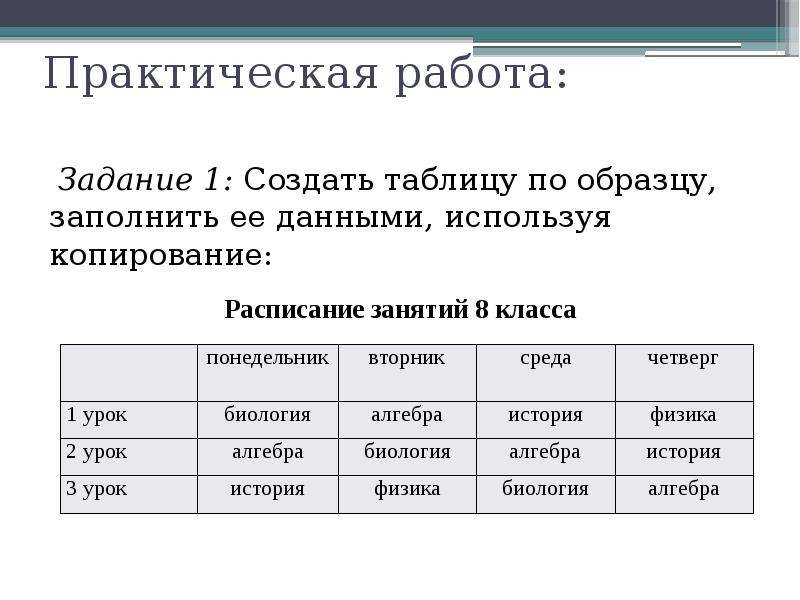
HTML :: Таблицы
- Создание таблицы
- Создание заголовка таблицы
- Формирование строк и ячеек таблицы
- Деление строк таблицы на логические секции
- Объединение колонок в группы
- Физическое объединение ячеек таблицы
- Понятие табличной верстки
Создание таблицы
Информация, структурированная в виде таблиц, представляется в HTML 5 элементом «table», в дополнение к которому предоставляется целый набор тегов, позволяющих создать заголовок, разбить таблицу на логические секции, сформировать и, при необходимости, объединить строки, столбцы и отдельные ячейки. Давайте посмотрим на код простейшей таблицы, показанный в примере №1, а затем разберем все элементы по порядку.
HTML Результат htmlCodes
<html> <head> <meta charset="utf-8"> <title>Структура таблицы</title> </head> <body> <table border="1"> <caption>Я – заголовок таблицы</caption> <tr> <!-- 2 заголовочные ячейки --> <th>1-я колонка</th> <th>2-я колонка</th> </tr> <tr> <td>Я – первая ячейка второй строки </td> <td>Я – вторая ячейка второй строки</td> </tr> <tr> <td>Я – первая ячейка третьей строки</td> <td>Я – вторая ячейка третьей строки</td> </tr> </table> </body> </html>
Пример №1. Использование элемента «table»
Использование элемента «table»
Итак, для формирования таблицы используется
Создание заголовка таблицы
Если у таблицы предполагается заголовок, то сразу же после открывающего тега <table> необходимо разместить элемент «caption», формирующийся парным тегом <caption> (от англ. caption – заголовок). По умолчанию браузеры отображают заголовок над таблицей с выравниванием по центру. Однако изменить внешний вид и расположение заголовка, опять же, весьма просто при помощи CSS.
Формирование строк и ячеек таблицы
После заголовка, если он есть, можно начинать располагать строки «tr», которые формируются парными тегами <tr> (от англ. table row – строка таблицы).
Внутри строк располагаются ячейки «th» и «td», формирующиеся соответствующими парными тегами <th>
(от англ. table header cell – заголовочная ячейка таблицы)
и <td> (от англ. table data cell –
table row – строка таблицы).
Внутри строк располагаются ячейки «th» и «td», формирующиеся соответствующими парными тегами <th>
(от англ. table header cell – заголовочная ячейка таблицы)
и <td> (от англ. table data cell –
Деление строк таблицы на логические секции
Наша первая таблица достаточно примитивна, но встречаются таблицы, содержащие сотни строк, значительное количество столбцов и причудливым образом
объединенных ячеек, которые могут группироваться самыми различными способами, как по внешнему виду, так и по содержанию. Для этих целей предусмотрены
дополнительные теги и атрибуты, которые мы сейчас и рассмотрим.
Для группировки строк таблицы разбиваются элементами «thead», «tbody» и «tfoot» на логические секции (наподобие веб-страницы), которые формируются соответствующими парными тегами: <thead> (от англ. table head – шапка таблицы), <tbody> (от англ. table body – тело таблицы) и <tfoot> (от англ. table foot – подвал таблицы).
Элемент «thead» предназначен для группирования одной или нескольких строк вверху таблицы.
По логике вещей в данной секции нужно размещать строки с заголовочными ячейками «th», однако в случае их отсутствия,
можно просто группировать строки, применяя к ним общее форматирование через стили CSS. Допускается применение только
одного элемента «thead» в пределах одной таблицы, который должен располагаться после элементов
«caption» или «colgroup», если они конечно присутствуют, но перед элементами
«tbody», «tfoot» или «tr».
Элемент «tfoot» предназначен для группирования одной или нескольких строк внизу таблицы.
Опять же, логика подсказывает, что в данной секции нужно размещать строки с итоговыми ячейками «td», однако в случае
их отсутствия, можно просто группировать строки, применяя к ним общее форматирование через стили CSS. Допускается
применение только одного элемента «tfoot» в пределах одной таблицы, который разрешается располагать, как
непосредственно перед элементом «tbody», так и сразу же после него. Мы будем использовать второй вариант и всегда
располагать «подвал» таблицы после ее «тела». Если итоговых ячеек нет, то элемент
«tfoot» можно оставить пустым, но указывать его для сохранения логической разметки нужно, если мы указали элементы
«thead» и «tbody».
Cекций «tbody» может быть несколько. Располагаются они друг за другом после секции «thead». Все они предназначены для размещения обычных строк с данными, как правило сгруппированных по каким-либо признакам, если секций несколько. Кроме того, допускается отсутствие строк в секциях «tbody», но если секции созданы, то использовать строки вне «thead», «tbody» и «tfoot» не разрешается. Короче, если мы решили использовать логическую разбивку таблицы на перечисленные разделы, то нужно соответствовать своим устремлениям до конца.
Теперь давайте рассмотрим простейшее деление таблицы на секции (см. пример №2).
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Логическая разметка таблицы</title> </head> <!-- Заголовок документа не показан на рисунке --> <body> <table border="1"> <caption>Деление на секции с выделением разным фоном</caption> <thead> <tr> <th>Я – первая заглавная ячейка </th> <th>А я – вторая заглавная ячейка</th> </tr> </thead> <tbody> <tr> <td>Я – первая ячейка в первой строке тела</td> <td>Я – вторая ячейка в первой строке тела</td> </tr> <tr> <td>Я – первая ячейка во второй строке тела</td> <td>Я – вторая ячейка во второй строке тела</td> </tr> </tbody> <tfoot> <tr> <td>Итог:</td> <td>использовано три фона</td> </tr> </tfoot> </table> </body> </html>
Пример №2.
Может показаться, что введение элементов «thead», «tbody» и «tfoot» излишне. Ведь можно было бы разрешить использовать для выделения и группировки строк универсальный элемент «div», применяя к нему нужные стили CSS. Однако давайте не будем забывать, что «div» – элемент физической разметки, а перечисленные элементы осуществляют логическую разметку. Конечно, без стилей CSS они, также как и «div» свое содержимое никак не изменяют, зато для поисковых машин, вне зависимости от применяемых к ним стилей, дают четкое представление о структуре таблицы, а также виде и степени важности данных, располагающихся в соответствующих разделах.
Объединение колонок в группы
Для объединения колонок по общему признаку применяются элементы «col» и «colgroup».
Первый из них является пустым и формируется одиночным тегом <col> (от англ. column – колонка), второй формируется парным тегом <colgroup> (от англ. column group – группа колонок).
Оба элемента должны располагаться сразу после элемента «caption» или, при его отсутствии, после открывающего тега
<table>.
column group – группа колонок).
Оба элемента должны располагаться сразу после элемента «caption» или, при его отсутствии, после открывающего тега
<table>.
Каждый элемент «col» представляет одну или несколько колонок, отсчет которых происходит слева направо и
соответствует порядку следования элементов «col» в коде. Если нужно, чтобы элемент представлял несколько колонок,
то используется
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Работа с колонками таблицы</title> </head> <body> <!-- Создадим таблицу с границами --> <table border="1"> <caption>Таблица с 8 колонками</caption> <!-- Установим желтый фон первых двух колонок --> <col span="2"> <!-- Фон третьей колонки сделаем красным --> <col > <!-- Три колонки пропустим --> <col span="3"> <!-- Фон седьмой колонки сделаем серым --> <col > <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td> </tr> </table> </body> </html>
Пример №3. Использование элемента «col»
Таким образом, если мы, например, хотим применить общий стиль CSS для колонок с четвертой по восьмую включительно, то необходимо сперва создать элемент «col», указать в нем атрибут span=»3″, а затем сформировать еще один элемент «col» с атрибутом span=»5″, привязав к нему необходимые стили CSS.
Столбцы таблицы «col» могут также быть объединены в лексические группы при помощи элемента
«colgroup». Если мы, например, хотим задать столбцам желтый цвет фона, то необходимо перечислить их внутри
контейнера «colgroup», указав в его открывающем теге атрибут
style=»background-color: yellow». В результате отпадает необходимость указывать этот атрибут во всех элементах
«col». Кроме того, «colgroup» может использоваться аналогично элементу
«col», и, следовательно, вперемешку с ним. В этом случае для выделения нескольких столбцов также используется
атрибут span (см. пример №4).
В результате отпадает необходимость указывать этот атрибут во всех элементах
«col». Кроме того, «colgroup» может использоваться аналогично элементу
«col», и, следовательно, вперемешку с ним. В этом случае для выделения нескольких столбцов также используется
атрибут span (см. пример №4).
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Использование элементов «col» и «colgroup»</title> </head> <body> <table border="1"> <caption>Таблица с 8 колонками</caption> <!-- Первой колонке установим синий фон --> <col> <!-- Зададим колонкам ширину в 60 пикселей --> <colgroup> <col> <col> <col> </colgroup> <!-- А этим в 100 пикселей --> <colgroup> <col> <col> </colgroup> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td> </tr> </table> </body> </html>
Пример №4. Использование элементов «col» и «colgroup»
Если к ячейкам и строкам таблицы, а также к элементам «thead», «tbody» и
«tfoot» через атрибуты style,
class или
id без проблем применимы практически все свойства CSS, то с элементами
«col» и «colgroup» дела обстоят как раз наоборот. Дело в том, что использование
в этих элементах указанных атрибутов с целью применения к столбцам требуемых стилей CSS не принесет ожидаемого
результата, так как практически ни одно свойство CSS просто напросто не будет применено. В итоге мы можем
использовать данные элементы только лишь для определения фона и ширины колонок, что явно не соответствует предназначению этих элементов.
В итоге мы можем
использовать данные элементы только лишь для определения фона и ширины колонок, что явно не соответствует предназначению этих элементов.
Физическое объединение ячеек таблицы
Итак, со строками и столбцами разобрались, теперь рассмотрим ячейки. На практике довольно часто возникает необходимость физического объединения сразу нескольких ячеек в одну. Для этих целей в тегах <th> и <td> предусмотрены атрибуты colspan (от англ. column span) и rowspan (от англ. row span), которые в качестве значений принимают, соответственно, число объединяемых ячеек по горизонтали и вертикали. Рассмотрим различные варианты объединения ячеек на примере №5.
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Объединение ячеек</title> </head> <body> <table border="1"> <caption>Таблица с объединенными ячейками</caption> <tr> <!-- Объединяем 2 горизонтальные ячейки 1.1 и 1.2 --> <td colspan="2">1.1+1.2</td> <td>1.3</td> <td>1.4</td> <!-- Объединяем 6 ячеек --> <td rowspan="3" colspan="2" > 1.5+1.6+<br>2.5+2.6+<br>3.5+3.6 </td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 --> <td rowspan="2" >2.2+<br>3.2</td> <td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td> </tr> <tr> <td>3.1</td> <td>3.3</td> <td>3.4</td> <td>3.7</td> <td>3.8</td> </tr> </table> </body> </html>
Пример №5. Использование атрибутов colspan и rowspan
Конечно, код даже простейшей таблицы выглядит довольно массивно, включая в себя большое число составляющих ее структуру тегов. Поэтому очень важно
соблюдать основные правила верстки, описанные во введении, не
пренебрегая аккуратным форматированием кода. Что касается верстки непосредственно таблиц, то нужно помнить о том, что при объединении,
например, двух ячеек в одной строке, количество ячеек в строке уменьшится на одну. Следовательно, указывать присоединенную ячейку в коде не нужно.
Тоже самое касается и объединения ячеек по вертикали.
Поэтому очень важно
соблюдать основные правила верстки, описанные во введении, не
пренебрегая аккуратным форматированием кода. Что касается верстки непосредственно таблиц, то нужно помнить о том, что при объединении,
например, двух ячеек в одной строке, количество ячеек в строке уменьшится на одну. Следовательно, указывать присоединенную ячейку в коде не нужно.
Тоже самое касается и объединения ячеек по вертикали.
Понятие табличной верстки
Как было сказано выше, в элемент «table» главным образом используется для представления
табличной информации. Однако в предыдущих версиях HTML таблицы с невидимыми границами, активно использовались для
разметки сетки веб-документа. В результате страница состояла из отдельных ячеек, в которых располагались остальные элементы. Такой способ верстки
получил название табличная верстка. И не смотря на то, что позднее на смену
табличной верстке пришла блочная верстка, в основе которой лежит активное использование элемента
«div», ее использование все еще применяется для разметки отдельных частей документа,
например, для создания двухколоночного текста или выравнивания отдельных элементов.
Быстрый переход к другим страницам
- Списки в HTML
- Таблицы в HTML
- Гиперссылки в HTML
- Вернуться к оглавлению учебника
Глава 3 Создание таблиц. HTML, XHTML и CSS на 100%
Глава 3 Создание таблиц. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Глава 3
Создание таблиц
3.1. Что такое таблица
3.2. Создание тела таблицы
3.3. Ячейки таблицы
3.4. Граница таблицы
3.5. Ширина и высота таблицы и ячеек
3.6. Группировка строк и столбцов
3.7. Выравнивание таблицы и содержимого ячеек
3.8. Объединение ячеек таблицы
3.9. Установка фонового цвета или рисунка ячейки
3.10. Создание вложенных таблиц
В технической литературе и в различных документах таблицы используют, чтобы расположить информацию в простом и понятном виде. О том, как использовать таблицы в своих сайтах, вы узнаете в этой главе.
О том, как использовать таблицы в своих сайтах, вы узнаете в этой главе.
В языке HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб-страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML-элементы, например заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Фактически весь сайт расположен в большой сложной таблице (рис. 3.1).
Рис. 3.1. Пример использования HTML-таблицы при создании сайта
Примечание
Как и в прошлой главе, напоминаю, что оформление таблицы согласно требованиям языка XHTML должно выполняться средствами CSS. Все элементы и атрибуты форматирования признаны в спецификации языка HTML 4. 01 нежелательными.
Данный текст является ознакомительным фрагментом.
3.
 10. Создание вложенных таблиц
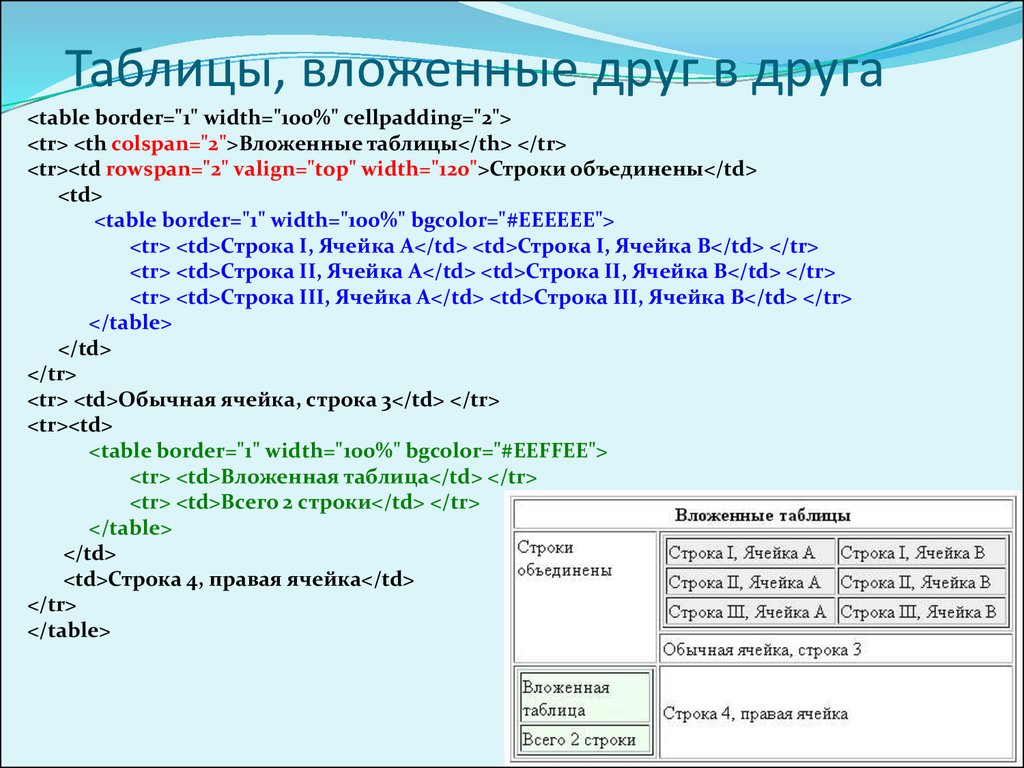
10. Создание вложенных таблиц3.10. Создание вложенных таблиц Существуют такие моменты, когда необходимо создать ячейки, границы которых не должны совпадать (рис. 3.14). Здесь атрибут colspan бессилен. Рис. 3.14. Сложная HTML-таблицаКоманды, управляющие созданием и отображением таблиц, допускают вложение одного
Глава 2 Создание и применение таблиц стилей
Глава 2 Создание и применение таблиц стилей В предыдущей главе был представлен обзор XSLT. В этой главе мы начинаем детальную работу с ним. Мы собираемся научиться рассматривать документы в терминах XSLT, структурировать таблицу стилей XSLT и встраивать в документы таблицы
Создание таблиц
Создание таблиц
Таблицы HTML создаются в четыре этапа.На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
Это значит, что она размещается отдельно от всех остальных блочных
Создание таблиц
Создание таблиц Таблицы HTML создаются в четыре этапа.На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
Глава 7 Создание таблиц и слияние документов
Глава 7 Создание таблиц и слияние документов Практически каждому бухгалтеру приходится создавать, заполнять и оформлять таблицы, ведь таблицы – действительно удобная форма для отображения данных. Данная глава посвящена приемам создания и форматирования электронных
Глава 17. СОЗДАНИЕ ТАБЛИЦ
Глава 17. СОЗДАНИЕ ТАБЛИЦ
ВПЛОТЬ ДО ЭТОГО МЕСТА, МЫ ЗАПРАШИВАЛИ ТАБЛИЦЫ данных и выполняли команды по извлечению этих данных, считая, что эти таблицы уже были созданы кем — то до нас . Это действительно наиболее реальная ситуация, когда небольшое колличество людей создают
СОЗДАНИЕ ТАБЛИЦ
ВПЛОТЬ ДО ЭТОГО МЕСТА, МЫ ЗАПРАШИВАЛИ ТАБЛИЦЫ данных и выполняли команды по извлечению этих данных, считая, что эти таблицы уже были созданы кем — то до нас . Это действительно наиболее реальная ситуация, когда небольшое колличество людей создают
Создание таблиц
Создание таблиц Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете.После запуска команды TABLE
5.1. Создание таблиц
5.1. Создание таблиц Работа с таблицами не является основным предназначением Microsoft Word. Однако иногда в документ требуется вставить данные, которые лучше воспринимаются именно в виде таблицы. Если таблица несложная, использовать специальные программы для работы с
Создание таблиц
Создание таблиц
Предполагается, что, достигнув той точки, когда вы готовы создавать таблицы, вы уже выполнили анализ данных и подготовили модель, а также вы имеете совершенно четкое представление о структурах ваших главных таблиц и их взаимоотношениях. Для подготовки к
Для подготовки к
Создание таблиц
Создание таблиц Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете. Для вызова команды TABLE нужно
Глава 3 Создание таблиц новой базы данных
Глава 3 Создание таблиц новой базы данных Как уже было сказано в главе 2, разработка новой базы данных «Контрольно-измерительные приборы» производится в программной среде Access 2002.Формирование БД в Access состоит из ряда последовательных этапов, описываемых ниже. Первый этап
2.8. Создание и редактирование таблиц
2.8. Создание и редактирование таблиц
Таблицы являются неотъемлемой частью рефератов, курсовых и дипломных работ. Они позволяют подытожить материал и сделать его наглядным. Современный текстовый редактор Word предлагает очень удобные и гибкие возможности создания и
Они позволяют подытожить материал и сделать его наглядным. Современный текстовый редактор Word предлагает очень удобные и гибкие возможности создания и
Создание таблиц
Создание таблиц Вставить таблицу в документ Word можно несколькими способами. Самый простой из них – воспользоваться кнопкой Вставить таблицу, расположенной на панели инструментов Стандартная, и указать размер, то есть количество строк и столбцов. Правда, в этом случае вы
Создание и редактирование таблиц
Создание и редактирование таблиц Таблицы можно создавать как в режиме конструктора, так и в режиме таблицы. В режиме таблицы на ленте появляется вкладка Режим таблицы (рис. 7.13), где можно найти команды для работы с полями и их свойствами. Рис. 7.13. Создание новой
Создание таблиц
Создание таблиц
Давайте создадим табличку (будете, например, расписание уроков детям писать, или распорядок дня, или…). Чтобы не запутаться, создадим новый файл. Помните как? Открываем Word, видим Документ 1 (если программа открыта, то Файл ? Открыть), сохраняем новый документ
Чтобы не запутаться, создадим новый файл. Помните как? Открываем Word, видим Документ 1 (если программа открыта, то Файл ? Открыть), сохраняем новый документ
WebD2: создание таблицы данных
Обзор
Таблицы были представлены в Интернете с первоначальной целью отображения данных в строках и столбцах. Со временем они стали использоваться для дополнительной цели: макета страницы. Этот урок сосредоточится на их первоначальной цели. Макет страницы будет изучен позже в этом курсе.
На этом уроке вы добавите простую таблицу данных в свой портфель.
Результаты учащегося
По завершении этого упражнения:
- вы сможете создать простую таблицу данных, которая включает элементы
Заголовки таблиц, ,,, и , а также атрибуты области действия. Как создать таблицу HTML
- Таблицы HTML начинаются с
и заканчиваются на
.
- Внутри элемента таблицы можно дополнительно включить элемент заголовка, который содержит краткое название или описание содержимого таблицы. Большинство браузеров отображают заголовок над таблицей.
- Как и HTML-документы, таблицы включают заголовок и тело. В таблицах они указываются с помощью элементов и соответственно. Эти теги необязательны, но их следует включать в длинные таблицы. Если печатаются длинные таблицы, занимающие несколько страниц, браузеры будут повторять содержимое элемента (обычно это верхние строки таблицы) вверху каждой напечатанной страницы.
- Каждая строка в таблице начинается и заканчивается строками таблицы (tr) элементов:
- Каждая ячейка в таблице начинается и заканчивается либо элементами заголовка таблицы (th), либо элементами данных таблицы (td), в зависимости от того, какой тип информации содержит ячейка.
- Если ячейка содержит заголовки, она начинается и заканчивается th элементами:
- Если ячейка содержит данные (не заголовки), она начинается и заканчивается элементами td:
- Элементы заголовка таблицы (th) также должны включать атрибут области действия, который имеет значение scope=»row» или scope=»col».
 Это указывает программам чтения с экрана, какие заголовки применяются к каким ячейкам. Программы чтения с экрана читают таблицы построчно слева направо, и без этой дополнительной разметки слепым пользователям было бы трудно понять, какие заголовки относятся к ячейке, в которой они находятся.
Это указывает программам чтения с экрана, какие заголовки применяются к каким ячейкам. Программы чтения с экрана читают таблицы построчно слева направо, и без этой дополнительной разметки слепым пользователям было бы трудно понять, какие заголовки относятся к ячейке, в которой они находятся.Сравните следующую таблицу с кодом, который использовался для ее создания:
Меню школьных обедов Понедельник Вторник Среда Четверг Пятница Хищники Пицца с колбасой Корн-доги Небрежный Джо Тако с говядиной Курица и пельмени Травоядные Вегетарианская пицца Вегетарианские собаки Барбекю темпе Буррито с фасолью Тофу терияки <таблица>
Меню школьных обедов <тд> <тело>Понедельник Вторник Среда Четверг пятница Хищники Пицца с колбасой Корн-доги Небрежный Джо Тако с говядиной Курица и пельмени Травоядные Вегетарианская пицца Вегетарианские собаки Барбекю темпе Буррито с фасолью Тофу терияки Не знаете, как работает разметка таблицы HTML? Попросите вашего инструктора провести вас через это.
 Прежде чем приступить к упражнению, убедитесь, что вы понимаете приведенную выше разметку.
Прежде чем приступить к упражнению, убедитесь, что вы понимаете приведенную выше разметку.Упражнения
- Ранее в этом курсе, в уроке «Как люди с ограниченными возможностями получают доступ в Интернет», вы узнали, как определенные стратегии и методы веб-дизайна могут создавать препятствия для людей с ограниченными возможностями и других лиц. В текущем уроке вы будете использовать таблицу HTML для создания контрольного списка веб-доступности, к которому вы сможете обращаться позже при разработке веб-сайтов, чтобы помочь вам убедиться, что ваш веб-контент никого не исключает без необходимости.
- Откройте файл accessibility.html, созданный ранее в ходе курса. На данный момент этот файл не должен содержать ничего, кроме «голого» HTML.
- Используйте следующие инструкции, чтобы добавить таблицу в основную часть веб-страницы. Обратитесь к приведенному выше примеру разметки таблицы в качестве модели. Обратите внимание, что таблица «Меню школьных обедов» состоит из трех строк и шести столбцов, тогда как контрольный список веб-доступности будет состоять из двух столбцов и семи строк.
 Создаваемая вами таблица должна выглядеть примерно так:
Создаваемая вами таблица должна выглядеть примерно так: - Сохраните свою работу и проверьте ее в веб-браузере, чтобы убедиться, что она выглядит так, как вы ожидаете. Если это не так, это нормально — таблицы могут быть хитрыми! Иногда требуется несколько попыток, чтобы правильно подобрать все теги. Не беспокойтесь о расстоянии между ячейками и внутри них: мы рассмотрим это в следующем уроке.
Инструкции по созданию таблицы
Заголовок таблицы должен быть «Контрольный список веб-доступности»
Таблица должна состоять из двух столбцов со следующими заголовками:
- Характеристика пользователя
- Удобный дизайнерский наконечник
В первом столбце (столбец с заголовком «Характеристики пользователя») перечислите следующие характеристики пользователя, связанные с веб-доступностью, в том порядке, в котором они представлены ниже.
- Невозможно увидеть
- Невозможно воспринимать цвета
- Невозможно использовать мышь
- Не слышу
- Склонность к судорогам
- Легко отвлекаемый
Во втором столбце (столбец с заголовком «Доступный совет по дизайну») следующие проблемы веб-дизайна соответствуют характеристике пользователя с тем же номером из первого столбца.

- Кодировать все изображения текстом ALT
- Избегайте использования только цвета для передачи информации
- Убедитесь, что все функции веб-сайта доступны с клавиатуры
- Добавить субтитры к мультимедиа
- Избегайте контента, который мигает
- Сделайте дизайн простым
Ресурсы/Онлайн-документы
- Таблицы данных в современном веб-дизайне
- Общие теги HTML
- Справочник по элементам HTML от W3Schools
- Проект спецификации HTML5
Все готово?
Попросите инструктора просмотреть код вашей таблицы и посмотреть, как он выглядит в браузере. Затем переходите к следующему модулю.
HTML-таблицы: все, что вам нужно знать
Один из лучших способов отображения информации на веб-странице — использование HTML-таблицы с заголовками. Часто вы могли встретить элегантную таблицу с информацией. Веб-разработчики создают эту таблицу с помощью HTML.
 Вы можете просто создать таблицу с помощью HTML и стилизовать ее с помощью CSS.
Вы можете просто создать таблицу с помощью HTML и стилизовать ее с помощью CSS.В этой статье мы рассмотрим, что такое таблицы HTML и как их создать.
Как работает таблица?Таблица — это логический набор данных, состоящий из строк и столбцов (табличные данные). В таблице вы можете быстро искать релевантные данные или отношения, такие как возраст человека или день работы.
Стол предназначен для обеспечения жесткости. Когда мы связываем вещи, используя строки и столбцы, становится легче интерпретировать данные. Вы можете добавить заголовки, чтобы пометить информацию, которую мы там показываем. Таблицы могут содержать все виды информации, включая изображения, ссылки или простой текст.
Так как мы используем HTML для создания таблиц, вот пример тега таблицы.
<таблица>
Имя Возраст Джо 42 - Каждая строка в таблице начинается и заканчивается строками таблицы (tr) элементов:
При использовании HTML для создания таблиц мы используем тег
для определения структуры заголовков.  С другой стороны, тег
С другой стороны, тегпоказывает, что строка начинается отсюда и заканчивается на . Вот простой пример:<таблица>
Код сотрудника Имя сотрудника Теперь вы можете задаться вопросом, а что, если нам нужно добавить заголовок ко всей таблице? В этом случае мы можем просто использовать для этого
. <таблица>
Строки таблицыСведения о сотруднике Код сотрудника Имя сотрудника <тд>249 Элис Джо Строки таблицы — это горизонтальный способ отображения информации.
 Строка может быть одним набором информации об объекте. Например, строка может иметь имена заголовков в каждом столбце, а вторая строка может содержать информацию против нее. Для строки используется тег
Строка может быть одним набором информации об объекте. Например, строка может иметь имена заголовков в каждом столбце, а вторая строка может содержать информацию против нее. Для строки используется тегЯчейки таблицы Ячейка образуется при пересечении столбца и строки. Всякий раз, когда мы вставляем наши данные в таблицу, они будут храниться или отображаться в ячейке.
Просто для удовольствия : Вам нужен хотя бы один столбец и одна строка, чтобы создать одну таблицу с одной ячейкой.
Определение HTML-таблицыКак мы видели ранее, HTML-таблица определяется с помощью тега
. Это основной тег для создания таблицы HTML. Для создания строк и столбцов в таблице мы используем еще несколько тегов внутри тега таблицы. Строки в HTML-таблице
Тег
, сокращенно обозначаемый строкой таблицы, используется для создания строк. Таблица HTML Th Vs Td Для создания заголовков или, можно сказать, таблицы HTML с заголовками, мы используем тег
.  И если вы хотите создать простые столбцы таблицы в HTML, вы можете использовать
И если вы хотите создать простые столбцы таблицы в HTML, вы можете использовать. Примечание :
записывается в теге , а
или записывается в теге . Вот еще один пример кода, который создает таблицу с помощью HTML:
Студент Выбрать номер Гарри <тд>10Джимми 20 Когда дело доходит до стилизации таблиц HTML, мы можем делать с ними много забавных вещей, даже не используя CSS. Сейчас мы рассмотрим два метода стилизации HTML-таблиц.
Стилизация безОдним из способов стилизации таблиц без тега
является использование встроенного стиля.  Например, если вы хотите применить к строке разные стили, вы можете применить к ней встроенный стиль. Взгляните на код ниже, чтобы понять эту концепцию.
Например, если вы хотите применить к строке разные стили, вы можете применить к ней встроенный стиль. Взгляните на код ниже, чтобы понять эту концепцию.Пример:
<таблица>
Высота Игрок Смит 5 футов Вы также можете просто определить теги стиля и добавить к ним стили для тегов. Или для более легкого доступа вы можете использовать идентификаторы и классы для стилей в CSS!
Стиль с помощьюпозволяет задать стиль для столбцов. Вы можете использовать его для применения стилей к нескольким столбцам, используя всего одну строку кода. Вот идеальный пример тега таблицы с тегом . Пример:
<таблица>
<колл.  промежутка = "2">
<столбец>
промежутка = "2">
<столбец>
студент Выбрать номер Класс Гарри <тд>104-А Джимми 12 5-Б Как вы можете видеть выше, мы использовали первый тег
, чтобы указать цвет фона только для первых двух столбцов. А второй тег используется для оформления третьего столбца. Кроме того, вы можете добавить CSS с тегом
для дальнейшей стилизации. Добавление рамки к таблице Пробовали ли вы запустить любой из приведенных выше кодов в своем браузере? Если да, то вас может беспокоить, почему вы не видите границ таблицы. Что ж, не волнуйтесь, потому что HTML по умолчанию не показывает никаких границ таблицы. Вам придется добавить границы отдельно. Добавление границ вручную дает преимущество добавлять границы точно по вашему выбору.
Вот простой код, который поможет вам добавить границу к таблице.

Совет: Лучше использовать тег
- Таблицы HTML начинаются с

 1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
 2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
 1 и 1.2 -->
<td colspan="2">1.1+1.2</td>
<td>1.3</td> <td>1.4</td>
<!-- Объединяем 6 ячеек -->
<td rowspan="3" colspan="2" >
1.5+1.6+<br>2.5+2.6+<br>3.5+3.6
</td>
<td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td>
<!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 -->
<td rowspan="2" >2.2+<br>3.2</td>
<td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td>
</tr>
<tr>
<td>3.1</td> <td>3.3</td> <td>3.4</td>
<td>3.7</td> <td>3.8</td>
</tr>
</table>
</body>
</html>
1 и 1.2 -->
<td colspan="2">1.1+1.2</td>
<td>1.3</td> <td>1.4</td>
<!-- Объединяем 6 ячеек -->
<td rowspan="3" colspan="2" >
1.5+1.6+<br>2.5+2.6+<br>3.5+3.6
</td>
<td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td>
<!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 -->
<td rowspan="2" >2.2+<br>3.2</td>
<td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td>
</tr>
<tr>
<td>3.1</td> <td>3.3</td> <td>3.4</td>
<td>3.7</td> <td>3.8</td>
</tr>
</table>
</body>
</html>

 Это указывает программам чтения с экрана, какие заголовки применяются к каким ячейкам. Программы чтения с экрана читают таблицы построчно слева направо, и без этой дополнительной разметки слепым пользователям было бы трудно понять, какие заголовки относятся к ячейке, в которой они находятся.
Это указывает программам чтения с экрана, какие заголовки применяются к каким ячейкам. Программы чтения с экрана читают таблицы построчно слева направо, и без этой дополнительной разметки слепым пользователям было бы трудно понять, какие заголовки относятся к ячейке, в которой они находятся. Прежде чем приступить к упражнению, убедитесь, что вы понимаете приведенную выше разметку.
Прежде чем приступить к упражнению, убедитесь, что вы понимаете приведенную выше разметку. Создаваемая вами таблица должна выглядеть примерно так:
Создаваемая вами таблица должна выглядеть примерно так:
 Вы можете просто создать таблицу с помощью HTML и стилизовать ее с помощью CSS.
Вы можете просто создать таблицу с помощью HTML и стилизовать ее с помощью CSS. С другой стороны, тег
С другой стороны, тег Строка может быть одним набором информации об объекте. Например, строка может иметь имена заголовков в каждом столбце, а вторая строка может содержать информацию против нее. Для строки используется тег
Строка может быть одним набором информации об объекте. Например, строка может иметь имена заголовков в каждом столбце, а вторая строка может содержать информацию против нее. Для строки используется тег И если вы хотите создать простые столбцы таблицы в HTML, вы можете использовать
И если вы хотите создать простые столбцы таблицы в HTML, вы можете использовать Например, если вы хотите применить к строке разные стили, вы можете применить к ней встроенный стиль. Взгляните на код ниже, чтобы понять эту концепцию.
Например, если вы хотите применить к строке разные стили, вы можете применить к ней встроенный стиль. Взгляните на код ниже, чтобы понять эту концепцию. промежутка = "2">
<столбец>
промежутка = "2">
<столбец>
