Стиль текста в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. Подробнее… |
Вообще слово “стиль” не русское, и оно имеет несколько значений. И даже по отношению к тексту оно имеет не менее двух значений. Первое относится к содержанию текста (научный стиль, художественный, разговорный и т.п.) — это, можно сказать, логический стиль. Второе — к оформлению текста (виды отображения букв) — это физический стиль.
Разумеется, это делается с помощью тегов. Все эти теги парные. Поскольку всё это довольно просто, то я не буду здесь расписывать все подробности, а просто приведу примеры HTML-кода, из которых будет всё понятно даже новичку.
<b>Это жирный текст</b> <strong>Это тоже жирный текст</strong> <i>Это курсив</i> <em>Это тоже курсив</em> <u>Это подчёркнутый текст</u> <s>Это зачёркнутый текст</s> <strike>Это тоже зачёркнутый текст</strike> <del>Это тоже зачёркнутый текст (поддерживается в HTML5)</del> <tt> Это моноширинный текст (все знакоместа имеют одинаковую ширину) </tt>
Как видите, некоторые стили можно задать с помощью нескольких тегов.
Кроме того, эти теги можно использовать совместно. Например:
<b><i>Это жирный курсив</i></b>
<b><u>Это жирный подчёркнутый</u></b>
<b><i><u>Это жирный подчёркнутый курсив</u></i></b>
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.
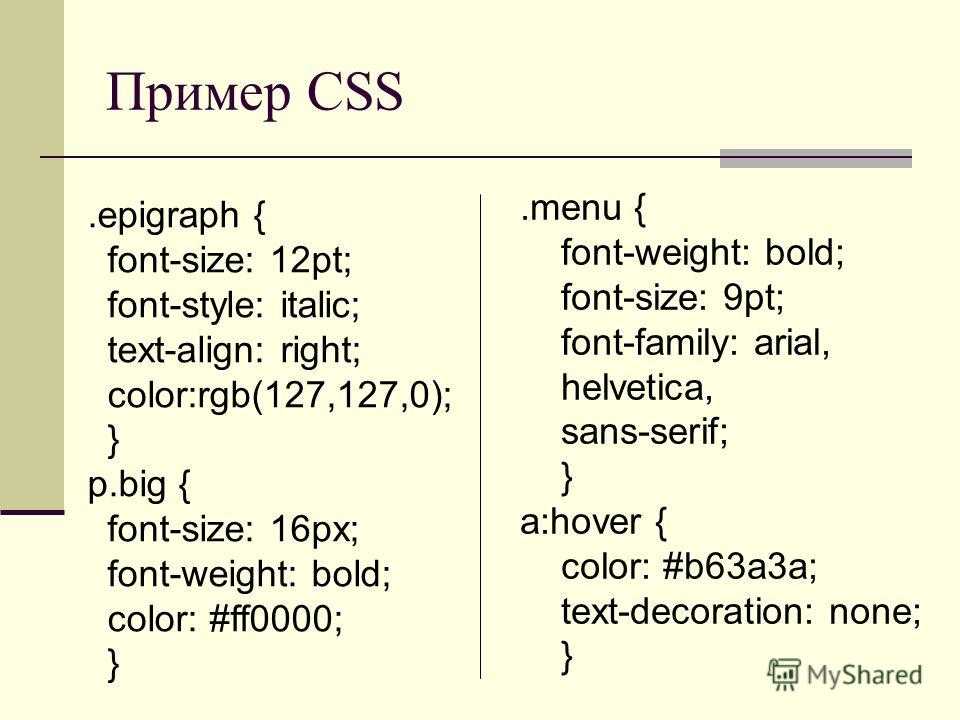
Примеры отображения текста разных стилей в браузере.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. |
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера.
- Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в:hover. - Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2> <h3>h3. Заголовок bootstrap </h3> <h4>h4. Заголовок bootstrap </h4> <h5>h5. Заголовок bootstrap </h5> <h5>h5.Заголовок bootstrap </h5> <h6>h6. Заголовок bootstrap </h6>
Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p> <p>h3. Заголовок bootstrap </p> <p>h4. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h6. Заголовок bootstrap </p>
Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4> Заголовок отображения <small>С выцветшим вторичным текстом</small> </h4>
«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2> <h2>Display 2</h2> <h2>Display 3</h2> <h2>Display 4</h2>
«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p> Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. </p>
Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p> <p><del>Удаленный текст.</del></p> <p><s>Зачеркнутый.</s></p> <p><ins>Строка - дополнение к документу.</ins></p> <p><u>Подчеркнутая</u></p> <p><small>Мелкий шрифт (типа нижний индекс).</small></p> <p><strong>Жирный текст.</strong></p> <p><em>Курсив.</em></p>
Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
attr
HTML
<p><abbr title="attribute">attr</abbr></p> <p><abbr title="HyperText Markup Language">HTML</abbr></p>
Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в
Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer> </blockquote>
Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов . и  list-inline
list-inline.list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul> <li>Lorem ipsum</li> <li>Phasellus iaculis</li> <li>Nulla volutpat</li> </ul>
Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1. 6rem;
}
}
6rem;
}
}Стиль HTML — javatpoint
следующий → ← предыдущая Стиль HTML используется для изменения или добавления стиля к существующим элементам HTML . Для каждого элемента HTML существует стиль по умолчанию, например. цвет фона белый, цвет текста черный и т. д. Атрибут стиля можно использовать с любым тегом HTML. Чтобы применить стиль к тегу HTML, вы должны иметь базовые знания о свойствах css, например. цвет, цвет фона, выравнивание текста, семейство шрифтов, размер шрифта и т. д. Ниже приведен синтаксис атрибута стиля: стиль = «свойство: значение» Цвет стиля HTMLСвойство color используется для определения цвета текста. Давайте рассмотрим простой пример стилизации html-тегов с помощью свойства цвета CSS. Это зеленый цветЭто красный цветПротестируйте сейчасВывод: Это зеленый цветЭто красный цветЦвет фона стиля HTML Свойство background-color используется для определения цвета фона тега HTML. Давайте посмотрим на пример стилизации тега html с помощью свойства css background-color Это желтый фонЭто красный фонПротестируйте сейчасВывод: Это желтый фонЭто красный фонСемейство шрифтов HTML StyleСвойство font-family указывает семейство шрифтов тега HTML. Давайте посмотрим пример стилизации тега html с помощью css свойство font-family Это новое семейство романских шрифтов TimesЭто семейство шрифтов Arial Протестируйте сейчасВывод: Новое семейство романских шрифтов TimesЭто семейство шрифтов arial Размер шрифта стиля HTMLСвойство font-size используется для определения размера текста тега HTML. Давайте посмотрим на пример свойства font-size Это тег h4 на 200%Это тег p на 200 % Протестируйте сейчасВывод: Это 200% тег h4Это тег 200% p Выравнивание текста в стиле HTML Свойство text-align используется для определения горизонтального выравнивания текста для элемента HTML. Давайте посмотрим пример стилизации тега html с помощью свойства css text-align Этот текст расположен справаЭтот текст расположен в центре сбоку Протестируйте сейчасЕсли вы хотите разместить заголовок по центру или слева, используйте «text-align:center» или «text-align:left» соответственно. Вывод: Этот текст расположен справаЭтот текст расположен в центре сбоку HTML5 не поддерживает тегПоддержка браузеров
Если вы хотите узнать больше о стилях HTML вы можете прочитать в учебнике по CSS. Следующая темаПодтег HTML ← предыдущая следующий → |
Стиль HTML | o7planning.
 org
orgСайты для бесплатного изучения иностранных языков:
- Английский
- вьетнамский
- Другие языки
1- Стили HTML
История стилей HTML началась в 1994 году, когда веб-сайтов начали использовать в качестве платформы для электронных публикаций. Людям было сложно создать веб-сайт, макет и стиль которого напоминали бы традиционные печатные газеты. Это вызвало спрос на «язык таблиц стилей», а затем и на CSS (каскадные таблицы стилей) был изобретен.
CSS — интересная тема, и нам есть о чем поговорить, поэтому ее лучше подробно представить в отдельной статье, которая включает историю и преимущества CSS. Было бы здорово прочитать мою статью о CSS по ссылке ниже:
По сути, CSS определяет стили, которые можно применять к элементам HTML , таким как линейки, цвета, шрифты и т. д.
д.
В этой статье я покажу вам, как использовать стили в HTML , а также некоторые основные свойства CSS . У нас есть отдельная тема по CSS , и вы также можете узнать более подробно здесь.
- Учебники CSS
2- Встроенный стиль
Самый простой способ применить стиль к элементу — использовать атрибут Стиль .
<тэг>
Например:
Я нормальный
Я красный
Я синий и жирный
Я большой и курсив
color, font-size, font-style и font-weight являются свойствами CSS . Каждое свойство CSS определяет аспект стиля элемента.
Хорошо, мы познакомимся с некоторыми общими свойствами CSS , следуя приведенным ниже примерам:
Цвет фона CSS
Свойство Цвет фона CSS используется для указания цвета фона для элемента, который также работает для детей текущего элемента.
background-color-example.html
<голова>
Стиль
<мета-кодировка="UTF-8"/>
<тело>
Цвет фона CSS
Цвет моего фона желтый!
Цвет CSS
Свойство Цвет CSS используется для указания цвета текста для элемента, который также работает для дочерних элементов текущего элемента.
Я красный
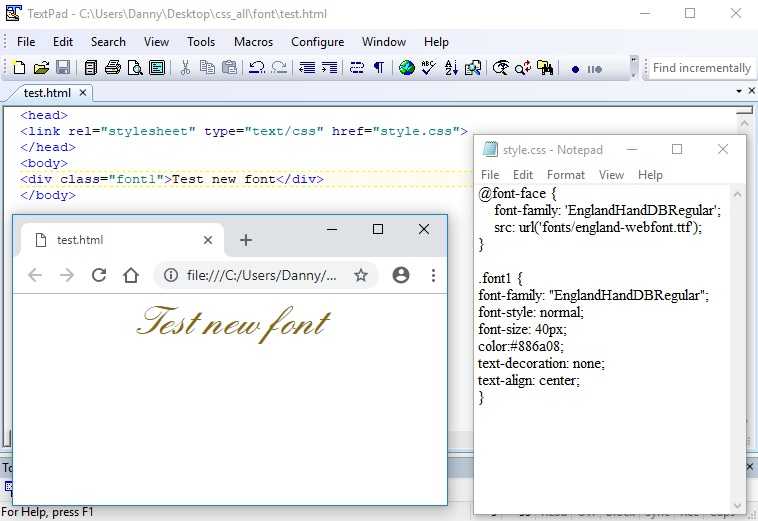
CSS font-family
Свойство CSS font-family используется для установки шрифта для элемента, который также работает для дочерних элементов текущего элемента.
font-family-example.html
Семейство шрифтов CSS
<ч/> <дел>Это заголовок h4
Это абзац
Размер шрифта CSS
Свойство CSS font-size используется для указания размера шрифта элемента, оно также работает для дочерних элементов текущего элемента.
пример размера шрифта.html
<р>
Это абзац (размер шрифта по умолчанию)
<р>
Это абзац (размер шрифта: 150%)
<р>
Это абзац (размер шрифта: 35 пикселей)
CSS text-align
Свойство CSS text-align используется для указания горизонтального выравнивания текста. Имеет 3 значения: слева, центр и справа.
text-align-example.html
<р>
Это абзац (выравнивание текста: по левому краю;)
<р>
Это абзац (выравнивание текста: по центру)
<р>
Это абзац (выравнивание текста: по правому краю)
3- Класс CSS
CSS позволяет создавать класс, группу свойств. Вы можете применить этот класс к одному или нескольким элементам. Классы определяются в открытии .
Тег . Примечание. Точка (.) всегда должна ставиться непосредственно перед названием класса.
<стиль>
.app-примечание {
размер шрифта: 90%;
стиль шрифта: курсив;
красный цвет;
}
Позже вы можете применить этот класс к элементам HTML следующим образом:
<р>
Это абзац
<дел>
это див

.ppt/slide_7.jpg) Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…



 </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl> 6rem;
}
}
6rem;
}
}


