Учебник HTML 5. Статья «Стили»
Списки
Цвета
МЕНЮ
В этой статье мы с Вами познакомимся еще с одним глобальным атрибутом style, узнаем что такое каскадные таблицы стилей, что такое CSS стиль и научимся задавать его для HTML элементов.
К этой статье у вас уже есть четкое понимание, что язык гипертекстовой разметки используется, чтобы описать содержимое веб-страницы. Путешествуя по сети интернет, мы замечаем, что страницы выглядят по разному: цветовая гамма, шрифты, различный междустрочный интервал, фоновые изображения и даже анимация. Не откладывая в дальний ящик сразу хочу Вам объяснить, что на то как эти страницы будут выглядеть, влияют, используемые каскадные таблицы стилей (Cascading Style Sheets — CSS). В рамках учебника HTML мы с Вами поверхностно рассмотрим использование каскадных таблиц стилей, подробно изучить их после этого курса вы можете в разделе CSS учебник.
Что такое стиль? Стиль устанавливает внешний вид какого-либо элемента страницы, т.
Каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть произведено с использованием глобального атрибута style. Атрибут задает встроенный (inline) CSS стиль для элемента. Встроенный CSS используется, чтобы применить уникальный стиль для одного HTML элемента. В рамках изучения HTML мы рассмотрим только использование встроенного CSS.
Глобальный атрибут style имеет следующий синтаксис:
style = "property:value", где property это CSS свойство, аvalue его значение.
Допускается использование нескольких CSS свойств и значений, при этом их необходимо разделять между собой точкой с запятой.
style = "property:value; property:value; property:value"
В этой статье мы подробно рассмотрим только один пример, но от Вас потребуется максимально внимательно к нему отнестись.
В следующем примере мы используем целых пять новых для вас CSS свойств и с ипользованием глобального атрибута style применим их к различным, уже знакомым нам HTML элементам:
<!DOCTYPE html> <html style = "text-align: center"> <!-- выравниваем текст по центру во всем документе --> <head> <title>Пример использования глобального атрибута style</title> </head> <body style = "background-color: khaki"> <!-- задаем цвет заднего фона для элемента --> <p style = "color: brown; font-size: 26px">А.С. Пушкин</p> <!-- задаем цвет текста коричневый, размер шрифта 26 пикселей --> <pre style = "font-family: courier"> <!-- задаем шрифт для элемента --> Я помню чудное мгновенье: Передо мной явилась ты, Как мимолетное виденье, Как гений чистой красоты. </pre> </body> </html>
Давайте разберем, какие стили к чему были добавлены:
- Для тега <html> установили выравнивание текста по центру, для этого мы использовали CSS свойство text-align со значением center.
 Обращаю внимание, что выравнивание по центру распостраняется на все элементы в документе, аналогичный эффект можно было достичь задав этот стиль для элемента <body>. Изменяя значения свойства text-align вы можете также выровнять текст как по левому (left) и правому (right) краю, так и по ширине (justify).
Обращаю внимание, что выравнивание по центру распостраняется на все элементы в документе, аналогичный эффект можно было достичь задав этот стиль для элемента <body>. Изменяя значения свойства text-align вы можете также выровнять текст как по левому (left) и правому (right) краю, так и по ширине (justify). - Для всего видимого содержимого (тег <body>) с использованием CSS свойства background-color мы задали цвет заднего фона khaki. Цвет khaki является одним из предопределенных цветов (стандартное имя цвета). Более подробную информацию по использованию цветов вы получите в следующей статье «HTML цвета».
- Для абзаца (тег <p>), который содержит имя автора стихотворения, мы применили два CSS свойства, первое color задает цвет текста (стандартное имя цвета brown — коричневый), второе font-size устанавливает размер текста. Мы установили размер текста равный 26 пикселям. Применение пикселей широко распространено при создании веб-страниц, так как эти единицы измерения обеспечивают совместимые параметры размера шрифта на различных типах мониторов и не зависят от настроек браузера.

- Для элемента <pre>, который определяет предварительно отформатированный текст, мы, с использованием CSS свойства font-family установили шрифт содержимого — Courier (компьютерный шрифт, относящийся к классу моноширинных, все знаки (кегельные площадки), которого имеют одинаковую ширину).
Рис 16a Пример использования встроенных стилей.
Не расстраивайтесь если Вам на данном этапе, не понятны какие-то моменты, мы более подробно рассмотрим данный материал в следующих статьях и при изучении CSS. Главное не бросать начатое и как говорил известный в наше время экспонат:
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с текстовым файлом:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 10.
Подсказка: в этом примере используются следующие цвета: white (белый), khaki (хаки), gray (серый). Для текста стихотворения используется шрифт Verdana.
Если у Вас есть затруднения в выполнении задания, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Списки
Цвета
МЕНЮ
Стили текста — Справочник Web-языков
Материал из Справочник Web-языков
Перейти к: навигация, поиск
Содержание
|
<ABBR>…</ABBR>
Сокращенная форма
Позволяет авторам явно показывать использование аббревиатур и акронимов.
<ACRONYM>…</ACRONYM>
Акроним. Используется для создания условных обозначений.
Атрибуты <ACRONYM>:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Позволяет авторам явно показывать использование аббревиатур и акронимов. Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 4.0
Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 4.0
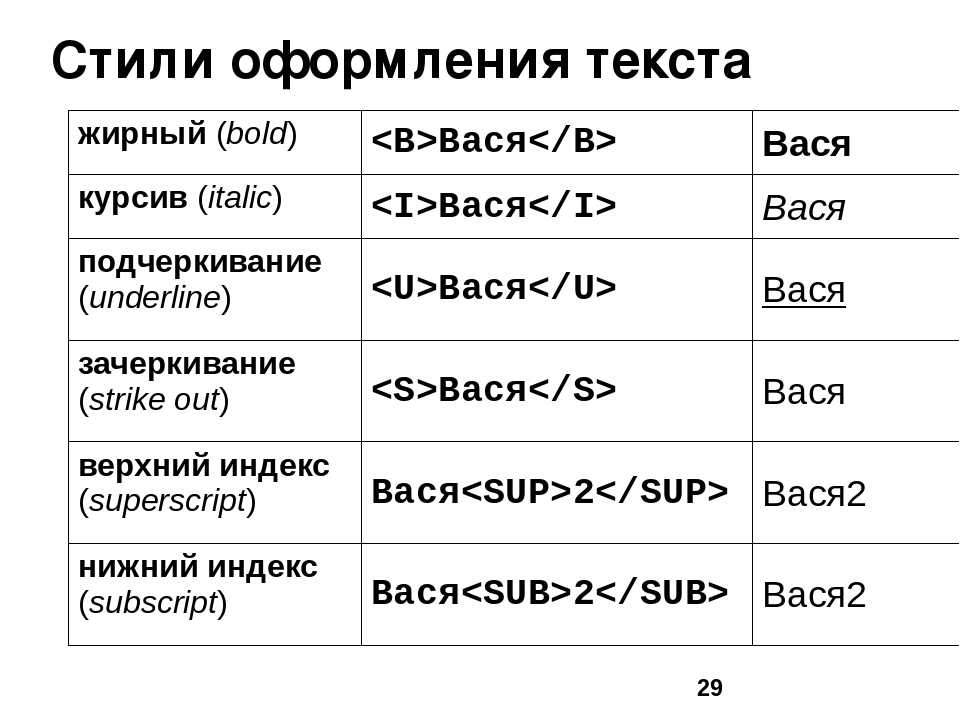
<B>…</B>
Используется для выделения текста жирным шрифтом.
Атрибуты <B> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<BIG>…</BIG>
Задает отображение текста крупным шрифтом. Атрибуты <BIG> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег.
<BLOCKQUOTE>…</BLOCKQUOTE>
Форматирует текст как цитату. Текст выводится на экран с увеличенным левым полем.
Атрибуты <BLOCKQUOTE>:
- lang=»Код языка»
Атрибуты <BLOCKQUOTE> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- DISABLED
- HIDEFOCUS
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Блочный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<CITE>…</CITE>
Используется для создания цитат. IE отображает цитаты курсивом.
Атрибуты <CITE> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.0
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<CODE>…</CODE>
Рекомендуется использовать для фрагментов исходного текста, помещения на страницы примеров. IE и NN отображают моноширным шрифтом.
Атрибуты <CODE> в IE:
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<DFN>…</DFN>
Указывает, что это является определением вложенного термина.
Атрибуты <DFN>:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0
<EM>…</EM>
Выделяет текст терминов. IE и NN отображают его курсивом.
Атрибуты <EM> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.0
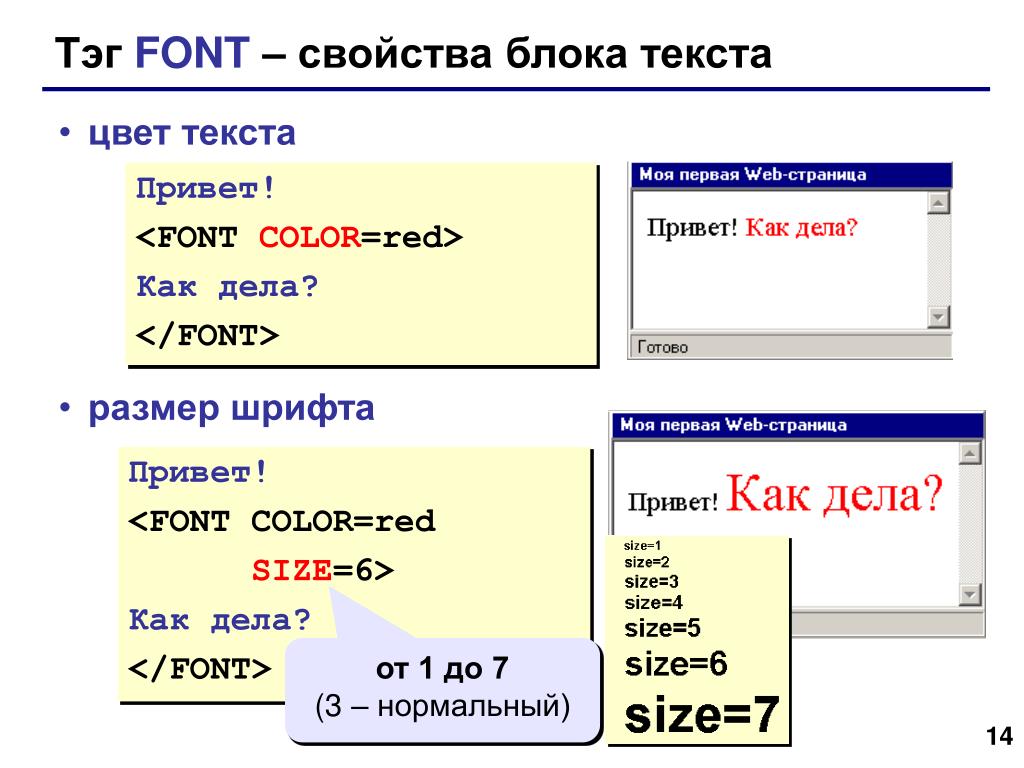
<FONT>…</FONT>
Управление параметрами текста.
Атрибуты <FONT>:
- color=»Цвет»
- face=»Имя шрифта»
- size=»Высота в пикселах»
Атрибуты <FONT> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
Атрибуты <FONT> в NN:
- point-size=»Размер шрифта в пикселах»
Блочный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.1
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.1
<BASEFONT>…</BASEFONT>
Служит для установления стандартноло размера шрифта, гарнитуры и цвета текста в документе.
Атрибуты <BASEFONT>:
- size=»Размер шрифта»
Атрибуты <BASEFONT> в IE:
- color=»Цвет»
- face=»Имя шрифта»
Параметры, указанные в теге, действуют во всем документе, пока эти установки не будут перекрыты тегом <FONT>. После закрытия тега <FONT> характеристики <BASEFONT> вновь вступают в силу.
Одинарный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<I>…</I>
Используеся для выделения текста курсивом.
Атрибуты <I> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.0
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<KBD>…</KBD>
Выводит текст моноширным шрифтом.
Атрибуты <KBD> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Рекомендуется использовать для указания того, что нужно ввести с клавиатуры.
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.0
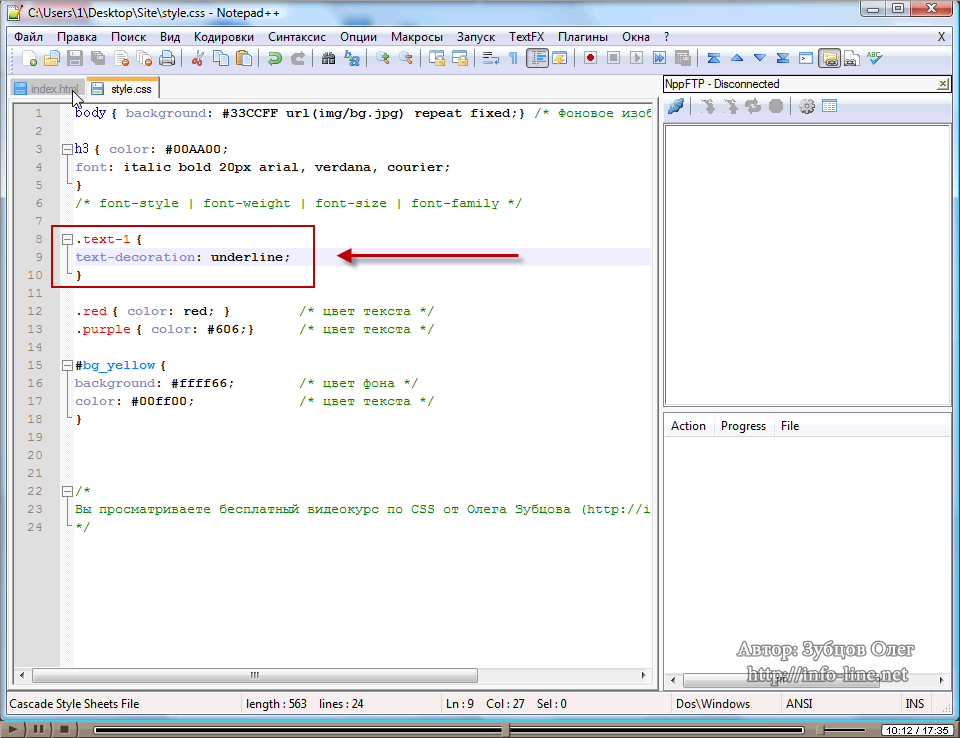
<LINK>…</LINK>
Устанавливает связь текущей страницы с другими файлами. Основное применение: обращение к ранее описаным стилям в отдельном файле. Вставляется между тегами <HEAD>
Атрибуты <LINK>:
- href=»Интернет-адрес назначения»
- rel=»Alternate|Appendix|Bookmark|Chapter |Contents|Copyright|Glossary|Help |Index|Next|Offline|Prev |Section|Shortcut Icon|Start|Stylesheet |Subsection|fontdef|stylesheet»
- type=»Тип данных MIME»
Атрибуты <LINK> в IE:
- rev=»Alternate|Appendix|Bookmark|Chapter |Contents|Copyright|Glossary|Help |Index|Next|Prev|Section |Start|Stylesheet |Subsection|»
- target=»Имя окна или фрейма|_blank|_parent|_search|_top»>
Пример:
<HEAD> .. . <link rel="stylesheet" type="text/css" href="MyStyle.css"> . . . </HEAD>
Блочный одинарный тег. Обязательные атрибуты: href, задающий интернет-адрес назначения, и либо rel, указывющий, как отноститься документ с интернет-адресом href к текущей странице, либо rev, указывающий обратное отношение. Поддерживается IE начиная с 3.0 и NN начиная с 4.0
<LISTING>…</LISTING>
Выводит блок текста моноширным шрифтом. Текст выводится как он есть, со всеми пробелами и т.д.
Атрибуты <LISTING> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Весь ваш текст, как он выглядит в окне редактора
Блочный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0
<PRE>…</PRE>
Выводит блок текста моноширным шрифтом с сохранением всего заданного форматирования, т.е. текст выводится как он есть, со всеми пробелами и т.д.
Атрибуты <PRE>:
- lang=»Код языка»
Атрибуты <PRE> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
- wrap=»soft|hard|off»
Атрибуты <PRE> в NN:
- cols=»Ширина в символах»
- WRAP
Блочный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<S>.
 ..</S>
..</S>Выводит текст зачеркнутым. Все тегами будет написано перечеркнутым шрифтом.
Атрибуты <S> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE и NN начиная с 3.0
<SAMP>…</SAMP>
Форматирует текст как пример исходного кода программы. Рекомендуется использовать для демонстрации образцов сообщений, выводимых на экран программами.
Атрибуты <SAMP> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0
<SMALL>…</SMALL>
Задает отображение текста мелким шрифтом.
Атрибуты <SMALL> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 2.0
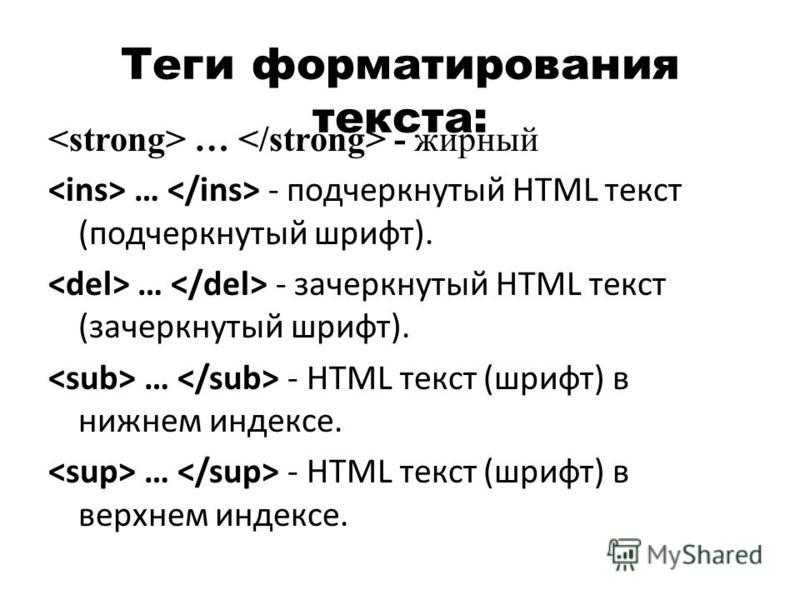
<STRONG>…</STRONG>
Применяется для выделения текста. IE и NN отображают такой текст жирным шрифтом.
Атрибуты <STRONG> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.0
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<SUB>…</SUB>
Отображает текст нижним индексом (подстрочный индекс).
Атрибуты <SUB> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.0
<SUP>…</SUP>
Отображает текст верхним индексом (надстрочный индекс).
Атрибуты <SUP> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 2.0
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 2.0
<U>…</U>
Выводит текст подчеркнутым.
Атрибуты <U> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE и NN начиная с 2.0
<VAR>…</VAR>
Используется для форматирования имен переменных и функций языков программирования. IE и NN выводят курсивом.
Атрибуты <U> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Встроенный парный тег. Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.0
Обязательных атрибутов не имеет.
Поддерживается IE начиная с 3.0 и NN начиная с 1.0
Смотрите также
- Алфавитный указатель атрибутов
стилей HTML
Атрибут стиля — это новый атрибут HTML. Он представляет CSS в HTML.
Этот текст написан красным шрифтом Verdana Этот текст набран шрифтом Times и зеленым цветом Этот текст имеет высоту 30 пикселей |
Попробуйте сами
Атрибут стиля HTML
Назначение атрибута стиля:
Чтобы обеспечить общий стиль все HTML-элементы.
Стили были представлены в HTML 4 как новый и предпочтительный способ оформления HTML. элементы. С помощью стилей HTML стили можно добавлять к элементам HTML напрямую, с помощью атрибута стиля или косвенно в отдельных таблицах стилей (CSS файлы).
Вы можете узнать все о стилях и CSS в нашем учебнике по CSS.
В нашем руководстве по HTML мы используем атрибут стиля, чтобы познакомить вас с HTML. стили.
Примеры стилей HTML
стиль = «цвет фона: желтый»
стиль = «размер шрифта: 10 пикселей»
стиль = «семейство шрифтов: Таймс»
стиль = «выравнивание текста: по центру»
Устаревшие теги и атрибуты
В HTML 4 некоторые теги и атрибуты определены как устаревшие. Устаревшие означает, что они не будут поддерживаться в будущих версиях HTML. и XHTML.
Сообщение ясно: избегайте использования устаревших тегов и атрибутов.
Следует избегать следующих тегов и атрибутов:
| Метки | Описание |
|---|---|
| <центр> | Определяет содержимое по центру |
| <шрифт> и <базовый шрифт> | Определяет шрифты HTML |
| | Определяет зачеркнутый текст |
| <у> | Определяет подчеркнутый текст |
| Атрибуты | |
| выровнять | Определяет выравнивание текста |
| бгколор | Определяет цвет фона |
| цвет | Определяет цвет текста |
Для всего вышеперечисленного: вместо этого используйте стили.
Примеры стилей:
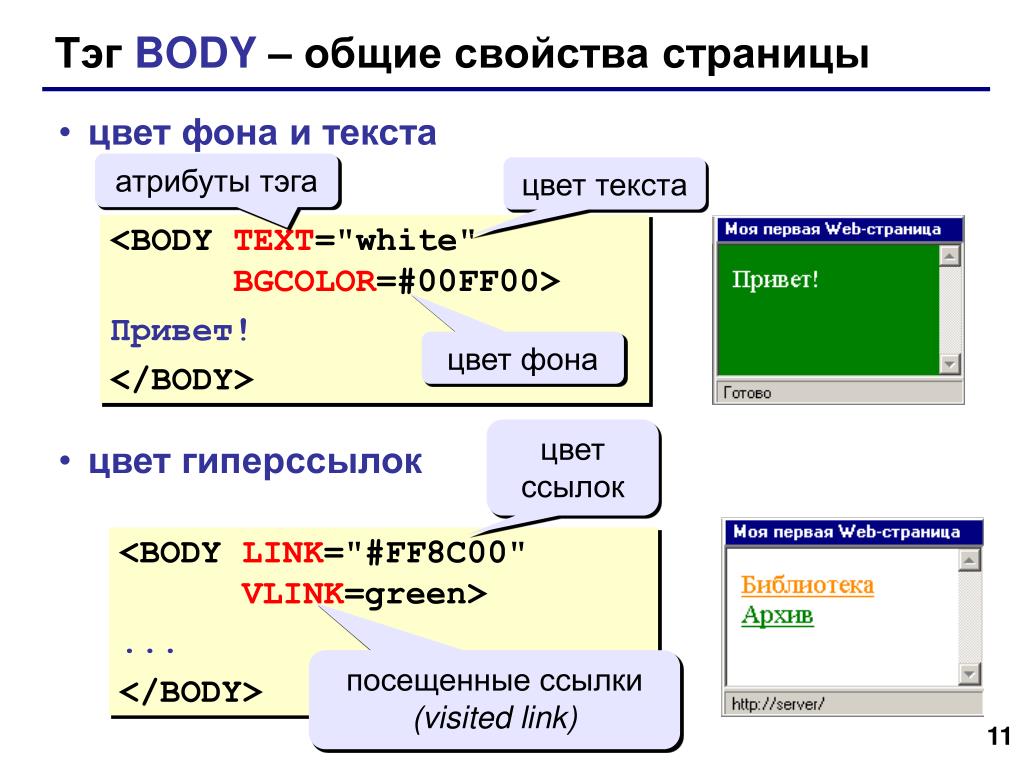
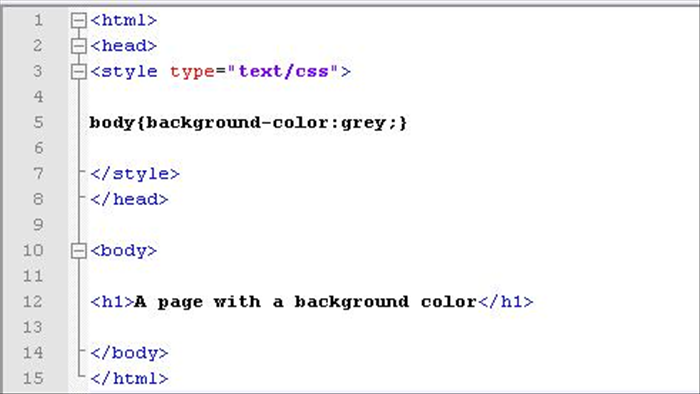
Цвет фона
<тело>
Атрибут стиля определяет стиль для элемента
.Попробуй себя: цвет фона
Новый атрибут стиля делает «старый» атрибут bgcolor устаревший.
Попробуй себя: Фон по старинке
Семейство шрифтов, цвет и размер
Атрибут стиля определяет стиль для элемента
.
Попробуйте сами: Пример шрифта
Новый атрибут стиля делает старый тег устаревшим.
Попробуйте сами: Шрифты по старинке
Выравнивание текста
Атрибут стиля определяет стиль для элемента
.
Попробуйте сами: Заголовок по центру
Новый атрибут стиля делает старый атрибут «align» устаревший.
Попробуйте сами: Заголовок по центру по-старому
Сделайте так, чтобы ваши веб-приложения выглядели на миллион долларов
Большинство современных веб-приложений используют скучные методы представления данных своим зрителям с помощью сеток или простых HTML-таблиц. FusionCharts работает со всеми технологиями, такими как ASP, ASP.NET, PHP, ColdFusion, Ruby on Rails, JSP, HTML-страницами и т. д. и подключается к любой базе данных для отображения анимированных и интерактивных диаграмм. Это занимает менее 15 минут и не требует экспертизы что угодно, чтобы построить свою первую диаграмму, и просто взглянуть на нее, чтобы очаровать вашу аудиторию. Этот факт подтверждают наши 12 000 клиентов и 150 000 пользователей, включая большинство компаний из списка Fortune 500. И да, ваши приложения могут выглядеть на миллион долларов, потратив всего 69 долларов.. Так что давай, скачай свой скопируйте FusionCharts и начните удивлять своих клиентов прямо сейчас! |
Стили HTML-шрифтов | Шесть основных стилей шрифтов HTML с примерами
В следующей статье «Стили шрифтов HTML» представлен обзор наиболее часто используемых стилей шрифтов в HTML. HTML, широко известный как язык гипертекстовой разметки, является одним из наиболее важных и важных языков или сценариев, которые необходимы при создании веб-приложений и веб-сайтов. Это похоже на основу разработки веб-приложений, поскольку все теги и другие функции составляют его базовый компонент.
HTML, широко известный как язык гипертекстовой разметки, является одним из наиболее важных и важных языков или сценариев, которые необходимы при создании веб-приложений и веб-сайтов. Это похоже на основу разработки веб-приложений, поскольку все теги и другие функции составляют его базовый компонент.
Все интерфейсные разработки также основаны на сценариях HTML. Это можно использовать только для предоставления тегов разметки, и чтобы улучшить внешний вид этих тегов, у нас есть еще одна очень популярная библиотека, CSS, что означает каскадные таблицы стилей. Это можно использовать для реализации всех видов стилей, которые требуются HTML. Шрифт и стили составляют основную часть веб-сайта, и в этой статье мы предоставим вам список большинства стилей шрифтов HTML.
Стили шрифтов HTML
Шрифты играют важную роль в том, чтобы сделать веб-сайт более удобным для пользователя и привлечь больше трафика, помимо повышения читабельности контента. Цвет шрифта и вид шрифта также зависят от компьютера и используемого браузера, а HTML-тег также используется для добавления стиля, цвета и размера к тексту на вашем веб-сайте.
Тег
Тег является наиболее часто используемым и одним из самых важных тегов, которые можно использовать для создания хорошего внешнего вида вашей веб-страницы. Текст, который будет следовать за открытым тегом , останется таким же, пока не будет закрыт тегом .
Давайте рассмотрим некоторые основные стили HTML-шрифтов:
Существуют некоторые основные функции и характеристики, связанные со стилями HTML-шрифтов, а именно:
1. Настройка размера шрифта
Размер шрифта содержимого можно задать с помощью атрибутов размера. Принятое значение диапазона лежит от 1, что является наименьшим числом, и идет до 7, что является наибольшим числом. Размер по умолчанию для любого типа шрифта равен 3.
Размер по умолчанию для любого типа шрифта равен 3.
Пример,
<голова>Установка основного размера шрифта <тело> Размер шрифта = "1"
Размер шрифта = "2"
Размер шрифта = "3"
Размер шрифта = "4"
Размер шрифта = "5"
Размер шрифта = "6"
Размер шрифта = "7"
2. Относительный размер шрифта
Относительный размер шрифта используется для определения и указания того, на сколько размеров больше и на сколько меньше текущий размер шрифта, который фактически присутствует. Это можно указать так:
или написав
Пример,
<голова>Относительный размер шрифта <тело> Размер шрифта = "-1"
Размер шрифта = "+1"
Размер шрифта = "+2"
Размер шрифта = "+3"
Размер шрифта = "+4"
3.
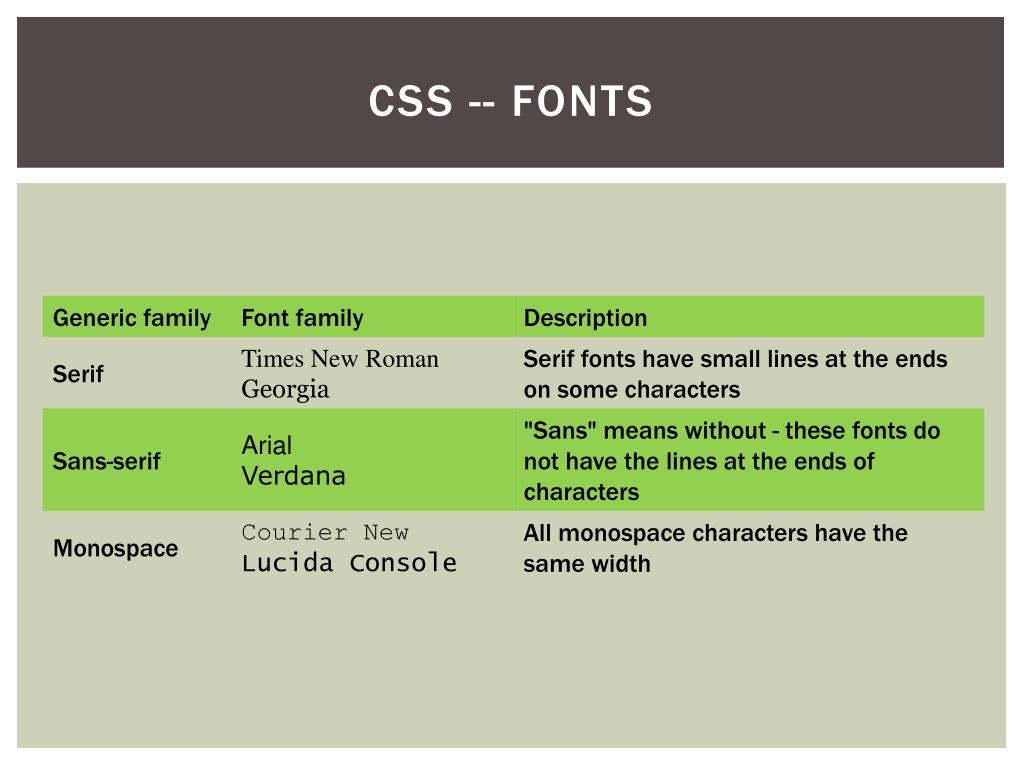
 Настройка начертания шрифта
Настройка начертания шрифтаДругая категория после настройки размера шрифта и относительного размера шрифта — это настройка начертания шрифта. Это составляет критическую часть атрибутов, перечисленных выше. Это можно установить с помощью атрибута лица, но всегда следует помнить, что если у пользователя, которому назначено использовать это значение шрифта, этот шрифт не установлен в его системе, он не сможет его увидеть. Вместо этого будет виден только шрифт по умолчанию, применимый к компьютеру этого конкретного пользователя.
Пример,
<голова>Шрифт <тело> Times New Roman
Verdana
Comic Sans MS
WildWest
Коренная порода
4.
 Указать альтернативные начертания шрифта
Указать альтернативные начертания шрифта- Используется для указания различных видов начертаний шрифта, только если в системе пользователя установлен этот конкретный шрифт; в противном случае будет виден установленный по умолчанию шрифт. Можно упомянуть более одного, в частности, два или более двух вариантов начертания шрифта, перечислив названия начертаний шрифта, которые специально разделены запятой.
- Когда веб-страница загружается, браузер будет отвечать за отображение первого шрифта, который будет сгенерирован. Если ни один из предоставленных шрифтов не установлен в системе, то шрифт по умолчанию, которым является Times New Roman, будет успешно отображаться.
Пример,
5. Установка цвета шрифта
Это еще один атрибут, который формирует критическую часть и компонент списка шрифтов и стилей HTML. В этом шрифте цвет устанавливается с использованием любого атрибута цвета; требуемый цвет может быть запрошен путем использования шестнадцатеричного кода и имени цвета для указанного цвета.
Пример,
<голова>Настройка цвета шрифта <тело> Этот текст выделен розовым цветом
Этот текст красного цвета
6. Элемент
- Этот элемент специфичен для языка HTML и должен предоставить веб-странице размер шрифта, гарнитуру и цвет по умолчанию для всех частей и компонентов документов, которые не содержатся внутри тег <шрифт>.
- Тег можно легко использовать для переопределения настроек
. - Этот тег также использует атрибуты цвета, начертания и размера, которые относительно поддерживают все настройки шрифта, предоставляя значение размера +1 для увеличения на один размер или -2 для уменьшения на два размера.
Пример,
<голова>Настройка цвета базового шрифта <тело>Это шрифт страницы по умолчанию.

 Обращаю внимание, что выравнивание по центру распостраняется на все элементы в документе, аналогичный эффект можно было достичь задав этот стиль для элемента <body>. Изменяя значения свойства text-align вы можете также выровнять текст как по левому (left) и правому (right) краю, так и по ширине (justify).
Обращаю внимание, что выравнивание по центру распостраняется на все элементы в документе, аналогичный эффект можно было достичь задав этот стиль для элемента <body>. Изменяя значения свойства text-align вы можете также выровнять текст как по левому (left) и правому (right) краю, так и по ширине (justify).
 ..</BASEFONT>
..</BASEFONT> . .
<link rel="stylesheet" type="text/css" href="MyStyle.css">
. . .
</HEAD>
. .
<link rel="stylesheet" type="text/css" href="MyStyle.css">
. . .
</HEAD> FusionCharts оживляет веб-приложения, преобразовывая монотонные данные в живые диаграммы, датчики и карты.
FusionCharts оживляет веб-приложения, преобразовывая монотонные данные в живые диаграммы, датчики и карты.