Что такое HTML и зачем это нужно.
Все мои уроки по HTML и верстке сайтов здесь.
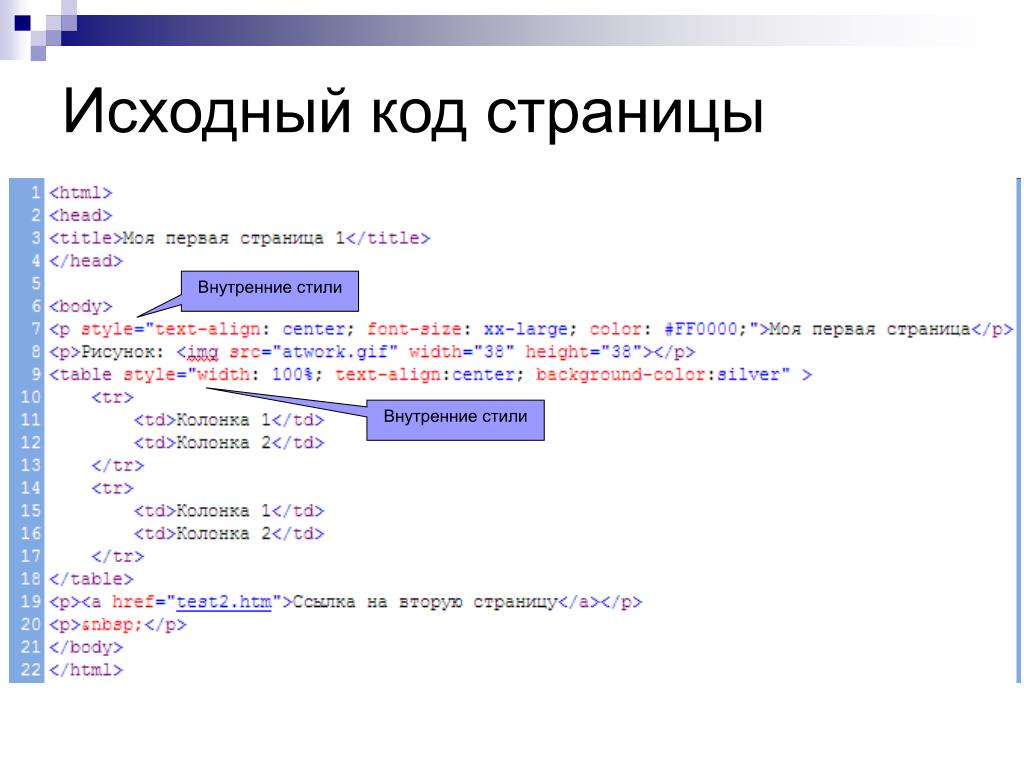
Для того, чтобы понять что такое HTML и зачем он нужен, давайте откроем любую страницу в браузере и посмотрим на ее исходный код.
Например, я открою страницу поисковой системы Яндекс.
Вся графика и текст, которую вы видите на странице, формируется при помощи HTML-кода.
HTML – это связующее звено между веб-страницей и дополнительными технологиями, которые на ней будут использоваться.
По сути, все команды языка HTML, которые вы видите на изображении выше, это обычный текст, который может быть написан в любом текстовом редакторе. Изменив у текстового файла расширение на *.html (как это сделать мы поговорим позже) мы получаем полноценную веб-страницу, которую может обрабатывать браузер.
Теперь давайте разберемся с самим определением и рассмотрим, что оно означает.
HTML – это аббревиатура, которая расшифровывается как HyperText Markup Language или в переводе на русский язык «Язык Разметки Гипертекста».
Чтобы понять, что все это значит, давайте разберем каждое слово в этой аббревиатуре отдельно.
Язык.
HTML – в первую очередь, это язык с помощью которого можно сообщить браузеру информацию о том какие элементы есть на веб-странице и какую смысловую нагрузку они несут.
Как у любого языка, в HTML есть слова (команды) и правила написания этих слов (синтаксис языка).
Разметка.
Прошу обратить внимание, что основная задача HTML – это сообщить браузеру о смысловой нагрузке, которую несут элементы на веб-странице.
HTML код позволяет «разметить» веб-страницу на отдельные элементы и сообщить браузеру какой элемент чем является.
Например, такая форма записи:
<p>Абзац</p>
Сообщает браузеру о том, что он имеет дело с абзацем.
А такая форма записи:
<h2>Заголовок</h2>
Говорит о том, что элемент является заголовком.
Из этого следует, что HTML не отвечает за внешний вид и оформление документа.
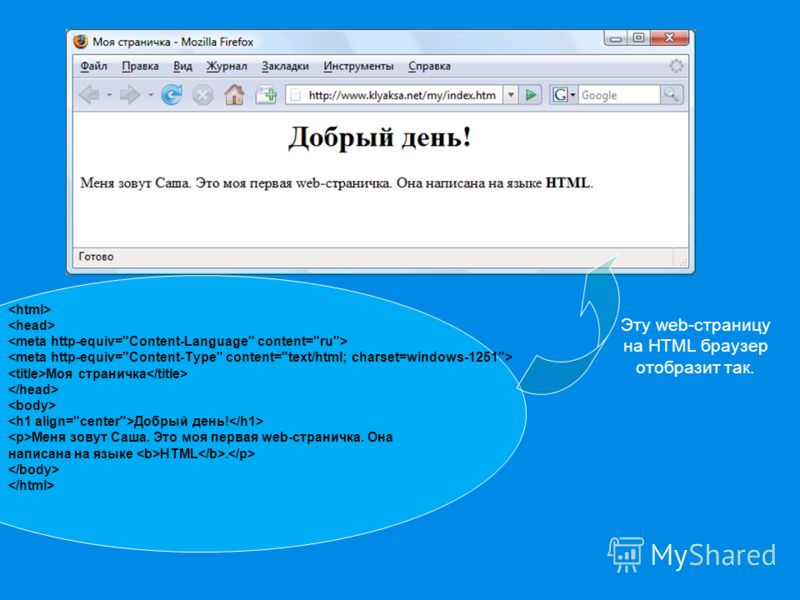
Чтобы убедиться в этом, давайте для примера возьмем одну веб-страницу и отключим на ней стили, которые отвечают за оформление и посмотрим, как она преобразится.
Страница со стилями оформления:
Та же самая страница, но с отключенными стилями (используется только один HTML-код):
Также HTML – это не язык программирования и не отвечает за выполнение логических и программных операций на странице и обработку данных. В этом можно легко убедиться, если вы отключите поддержку клиентского языка веб-программирования в браузере.
Часто новички забывают это правило и пытаются с помощью HTML заставить элемент отображаться тем или иным образом или заставить с помощью HTML выполнять какие-то действия на странице, но это не правильно. За каждое действие над элементом отвечают свои технологии.
Гипертекст.
И, наконец, последнее слово в определении языка HTML – это гиперссылка. На веб-страницах есть элемент, который делает эти страницы особенными и отличает их от обычного текста с картинками. Этот элемент — ссылки.
Ссылка – это такой элемент на странице, который делает возможным открытие другой части текущей страницы или совершенно другой страницы при клике по нему.
Приставка «гипер» означает то, что при клике на ссылку может открываться другой ресурс (страница) в сети интернет, который может располагаться на другом сервере.
HTML – это язык, который разрабатывался специально для того, чтобы создавать страницы, которые содержат гиперссылки.
Подводя итог можно сказать, что HTML – это язык, который создавался для того, чтобы помочь браузеру понять из каких частей состоит веб-страница, и какую смысловую нагрузку эти элементы несут.
Пока с теорией все. Переходим к следующему практическому шагу. Сейчас наша задача подготовить программы, которыми будем пользоваться для работы с HTML.
Все мои уроки по HTML и верстке сайтов здесь.
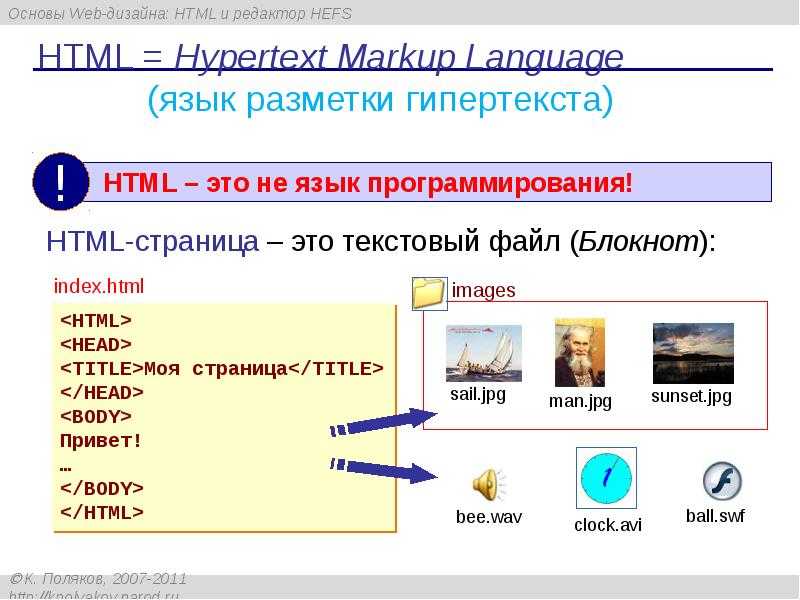
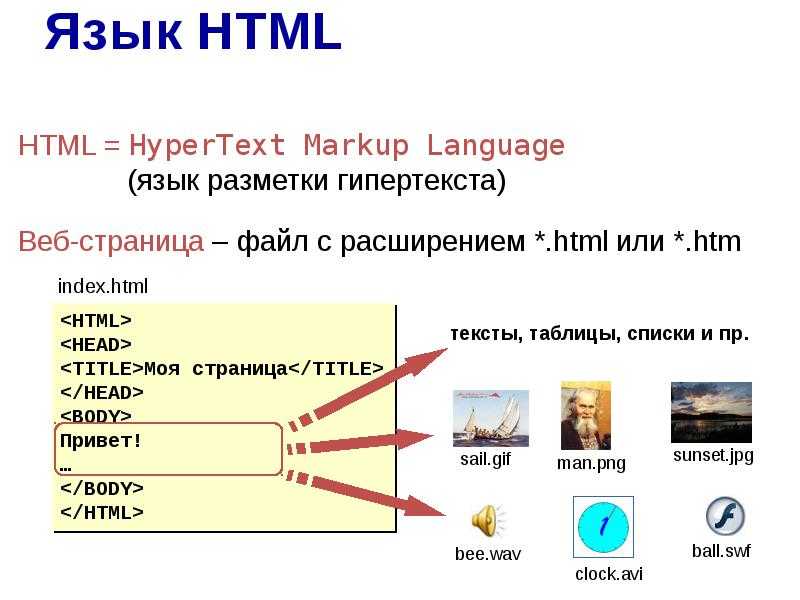
HTML-код — что это такое?
HTML (от англ. HyperText Markup Language, «язык разметки гипертекста») — это стандартизированный язык разметки для создания страниц в интернете.
Браузер обрабатывает документы, созданные с помощью этого языка, — и посетитель сайта видит веб-страницу на экране своего компьютера или телефона.
История появления
Британец Тим Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки для того, чтобы иметь возможность создавать разметку и оформление документов во всемирной паутине (WWW — World Wide Web). Кстати, сам проект WWW был разработан также в стенах ЦЕРНа под руководством всё того же Тима Бернерса-Ли.
Точной даты создания HTML нет, его разрабатывали в период между 1986 и 1991 годами.
Проект HTML достаточно быстро набрал популярность благодаря следующим факторам:
Простота.
 Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.
Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.Создание и форматирование документа без привязки к каким-либо средам выполнения или отображения.
Демо урок по программированию
Направим на путь к IT — научим создавать игры, сайты или приложения для смартфонов.
Особенности HTML
Изначально список команд разметки (они чаще называются тегами) включал всего 18 элементов, 11 из них используются даже в последних версиях языка.
Основная задача языка HTML заключалась в отображении документа без искажений независимо от технического оснащения устройства. Впрочем, в последних версиях зависимость от устройства увеличилась из-за появления тегов для объектов мультимедиа и более богатых возможностей графики.
В настоящее время актуальна версия HTML 5-го поколения. Она появилась в декабре 2012 года и сейчас выросла до релиза 5.3. Именно эта версия поддерживается большинством современных браузеров. Говоря об этом, стоит упомянуть понятие кроссбраузерности — способности сайта выглядеть одинаково в разных браузерах или на разных устройствах.
Изменения версий в основном заключались во внедрении новых функций. Например, в 5-й версии появилась поддержка ввода новых типов данных — даты и времени, телефона, адреса электронной почты. В новые релизы также включили функционал для работы с медиа: элементы добавления видео и звука на страницу, отрисовки сложной графики при помощи JavaScript.
Школа программирования для детей Skysmart Pro
На занятиях ребёнок развивает аналитическое мышление, учится выполнять домашние задания по алгоритму, начинает ставить цели и легче переживает ошибки. Эти навыки помогут в изучении любого школьного предмета.
Введение в HTML
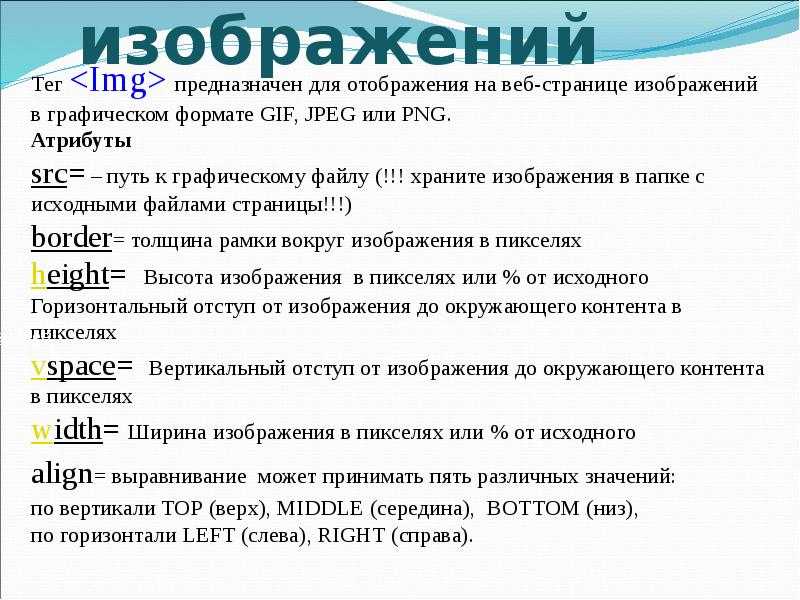
Основной принцип языка разметки HTML состоит в превращении команд в визуальные объекты, которые отображаются в браузере. Например, тег <img> применяется для того, чтобы вставить картинку на сайт следующим образом:
<img src="http://placekitten.com/g/200/300" alt="Котик"/>
Здесь мы видим, что у тега могут быть дополнительные параметры. Например, здесь это src, в котором мы указываем путь к картинке, и alt, который задает описание картинки на случай, если она не загрузится.
Для создания заголовков применяется группа тегов
<h2>Заголовок первого уровня</h2>
А это — пример HTML-кода, с помощью которого можно создать целую страничку:
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Текст на странице</p>
<img src="http://placekitten. com/g/200/300" alt="Котик"/>
com/g/200/300" alt="Котик"/>
</body>
</html>
Здесь можно увидеть несколько секций:
<html>— это тег, который оборачивает все остальные. Его использование говорит браузеру, что перед ним документ в html-разметке.<head>— тег, внутри которого содержится метаинформация о странице, то есть такая информация, которая не отображается напрямую в документе. Например,<title>— это заголовок вкладки браузера.<body>— «тело» страницы. Внутри него как раз будет располагаться весь контент.<h2>— заголовок страницы.<p>— абзац с текстом.<img>— картинка на странице.
С помощью HTML-тегов мы можем:
форматировать текст: добавлять выделение курсивом, жирным шрифтом, подчеркивание, менять размер кегля, использовать нумерованные/маркированные списки;
управлять текстовыми блоками: создавать заголовки различных уровней, абзацы, переносы на новую строку;
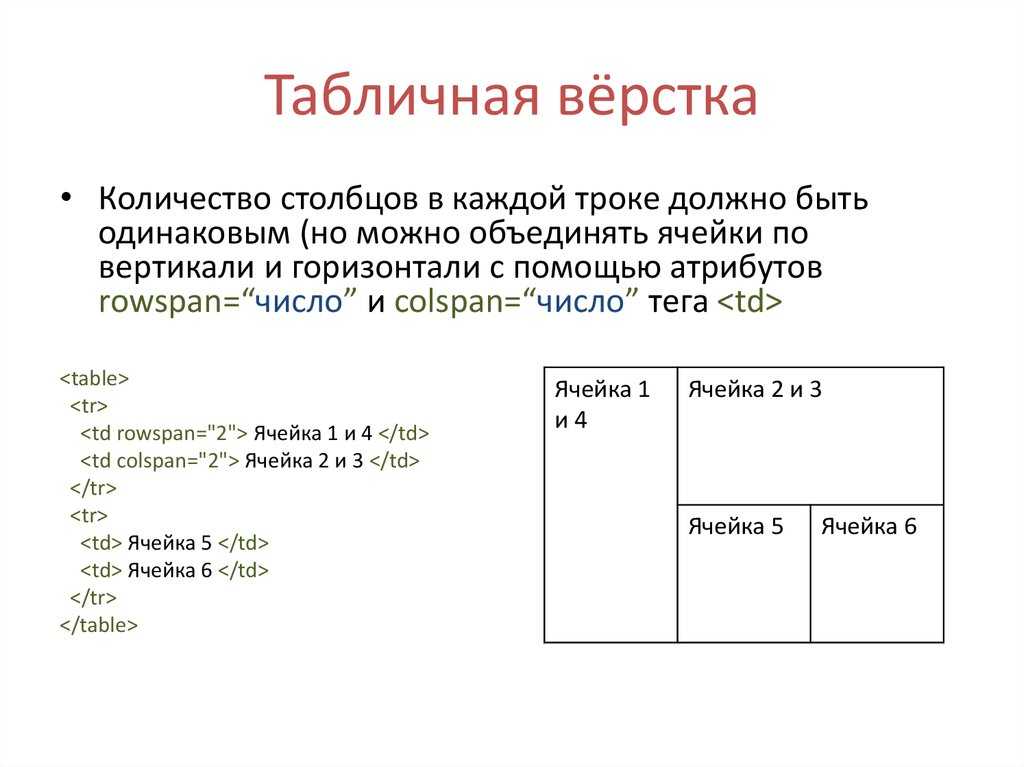
управлять таблицами — создавать строки, столбцы и т. д.;
вставлять объекты на страницу — изображения, видео, аудиофайлы и т. д.;
вставлять ссылки, например, на файл изображения или другие страницы.
Важный функционал HTML, о котором стоит упомянуть отдельно, — это создание форм. Внутри формы можно ввести текст в поле, выбрать отдельный пункт из списка, а затем отправить эти данные на сервер.
Более сложные объекты и взаимодействия между ними принято создавать на JavaScript.
Курс по кибербезопасности для детей (бесплатно)
Знаете, что ваши дети делают в интернете? Большинство родителей отвечают — нет. Узнайте, как защитить ребёнка и семейный бюджет от мошенников. Запишитесь на бесплатный курс по цифровой безопасности.
Что нельзя сделать на HTML
Несмотря на внушительный арсенал возможностей для форматирования страниц, HTML не всемогущ. Создатели языка предполагали, что HTML должен отвечать только за структуру документа и не должен содержать графические параметры его элементов.
В то же время внешний вид страницы очень важен для пользователя сайта. Что же делать вебмастеру, например, если он хочет изменить шрифт на странице? В HTML5 нет тега, который бы менял шрифт. Для решения этой проблемы создатели 3-й версии HTML добавили поддержку нового инструмента под названием CSS (Cascading Style Sheets, «каскадные таблицы стилей»). CSS — это отдельный язык для описания внешнего вида страниц на сайте.
CSS — это отдельный язык для описания внешнего вида страниц на сайте.
Стили — очень полезная штука:
сокращают время на оформление страниц сайта;
расширяют возможности оформления HTML.
С использованием CSS дизайн сайта становится интереснее, а загрузка страниц ускоряется за счет меньшей нагрузки на сервер.
Сам по себе HTML работает достаточно просто, и может возникнуть ситуация, когда нам придется дублировать один и тот же контент на разных страницах. Это отнимает лишнее время, например, при создании общих элементов сайта типа шапки, подвала, сквозного меню. Использование CSS позволяет отделить оформление от шаблона. Нужно просто подключить нужный файл — и страница преображается.
HTML — это язык программирования?
Чтобы ответить на этот вопрос, для начала определимся с тем, что можно называть языком программирования.
Язык программирования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением. Языки программирования бывают императивные (когда мы говорим компьютеру, как мы хотим получить результат) и декларативные (мы говорим, что хотим получить).
Исходя из этого определения, мы можем сказать, что HTML — это декларативный язык программирования, поскольку мы описываем на нём итоговую структуру документа. Но в более узком смысле под программированием чаще всё же понимается процесс построения алгоритмов для вычисления и обработки каких-либо данных. Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
В этой статье мы постарались рассказать простыми словами, что такое HTML, но у вас, вероятно, остался еще один вопрос: как его выучить? Многие профессиональные разработчики считают, что лучший способ освоить HTML, CSS и другие инструменты веб-разработки — это создать свой сайт и практиковаться на нём. Параллельно с этим полезно читать спецификации (описания и наборы правил) для тех технологий, которые вы решили использовать.
Сделать первые шаги в создании сайтов на интересных заданиях и с поддержкой опытных преподавателей можно на курсе веб-разработки в Skysmart Pro. Первый вводный урок — бесплатно!
HTML-элементов
❮ Назад Далее ❯
Элемент HTML определяется начальным тегом, некоторым содержимым и конечный тег.
HTML-элементы
HTML-элемент — это все, от начального тега до конечного тега:
 ..
..
Примеры некоторых элементов HTML:
Мой Первый заголовок
Мой первый абзац.
| Начальный тег | Содержимое элемента | Конечный тег |
|---|---|---|
| Мой первый заголовок | ||
| Мой первый абзац. | ||
| | нет | нет |
Примечание: Некоторые элементы HTML не имеют содержимого (например,
элемент). Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!
Вложенные элементы HTML
Элементы HTML могут быть вложенными (это означает, что элементы могут содержать другие элементы).
Все документы HTML состоят из вложенных элементов HTML.
Следующий пример содержит четыре элемента HTML ( , , и
Пример
Мой первый заголовок
Мой первый абзац.
Попробуйте сами »
Объяснение примера
Элемент является корневым элементом
и он определяет весь HTML-документ.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть <тело> элемент:
<тело>
Мой первый заголовок
Мой первый абзац.
Элемент определяет
тело документа.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть
два других элемента: и
Мой первый заголовок
Мой первый абзац.
Элемент определяет заголовок.
Он имеет начальный тег и конечный тег :
Мой первый заголовок
Элемент 
Он имеет начальный тег
Мой первый абзац.
Никогда не пропускайте конечный тег
Некоторые элементы HTML будут отображаться правильно, даже если вы забудете конечный тег:
Пример
Это абзац
Это абзац
Попробуйте сами »
Однако никогда не полагайтесь на это ! Если вы забудете конечный тег, могут возникнуть неожиданные результаты и ошибки!
Пустые элементы HTML
Элементы HTML без содержимого называются пустыми элементами.
Тег определяет разрыв строки и
является пустым элементом без закрывающего тега:
Пример
Это абзац
с разрывом строки.
Попробуйте сами »
HTML не чувствителен к регистру
HTML теги не чувствительны к регистру: 
Стандарт HTML не требует строчных тегов, но W3C рекомендует строчные буквы в HTML, а требует строчных букв для более строгих типов документов, таких как XHTML.
В W3Schools мы всегда используем имена тегов в нижнем регистре.
Справочник по тегам HTML
Справочник по тегам W3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет корень документа HTML | |
| <тело> | Определяет тело документа |
Отдо | Определяет заголовки HTML |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
Что такое HTML-страница? (Для начинающих)
Язык «скрытого» Интернета — HTML (Сокращенная версия H yper T ext M arkup L language. )
)
И я говорю скрытый , потому что это «движок», работающий с вашим браузером для отображения страницы в Интернете. Вы не видите его, когда попадаете на определенную страницу. Это невидимая часть вашего просмотра. Но, как видите, совершенно необходимо.
Веб-сайт состоит из страниц, от одной до множества. Вы видите только текст, красивые картинки, текст, видео и т. д. Но за кулисами HTML — главный! (вместе с технической инфраструктурой)
Как и у любого языка, у него есть свой синтаксис, и его нужно учить.
Это очень просто.
В этом посте мы рассмотрим некоторые основы HTML-страницы, рассмотрим анатомию страницы и то, как вы можете создать HTML-страницу для себя.
Я помню свой первый опыт работы с HTML в конце 95-го онлайн. Мой опыт связан с программированием, разработкой баз данных, и я думал, что HTML был просто глупым маленьким языком сценариев и довольно хромым. Ни в коем случае не настоящий язык программирования. мне точно было слишком умный для этого «низкосортного» языка (большая голова!).
Многие из нас не видели будущее так, как его видел Тим Бернерс-Ли. Он начал заниматься гипертекстом несколькими годами ранее. (Тим считается Отцом Всемирной паутины ). Хорошая новость: вам не нужно беспокоиться об этом уровне детализации.
Все изменилось.
Сегодня — онлайн-среда, технологии, инструменты, люди — все это эволюционировало.
Вы тоже продвинулись вперед и многое узнали об использовании Интернета. Вы поняли, что для вас важно. В РЕАЛЬНОМ мире, если вам нужна была помощь с автомобилем, вы обнаружили, что вам не нужно становиться автомехаником. Работа по проведению проверки по 52 точкам, замене масла, замене воздушного фильтра или проверке и доливке водяных жидкостей выполняется экспертами. Они будут использовать свои таланты, навыки и опыт, чтобы сделать это для вас быстро и эффективно. Они тоже будут использовать технологии. Вставьте пару кабелей, щелкните несколькими переключателями, и он за считанные минуты отследит и продиагностирует состояние вашего автомобиля на мониторе.
Тем не менее, вот в чем дело: если вы немного знаете, как работает двигатель и какие есть некоторые «внутренние» проблемы — вы можете говорить на языке и даже делать эти основные вещи самостоятельно в будущем. .
То же самое с HTML. Полезно знать основы.
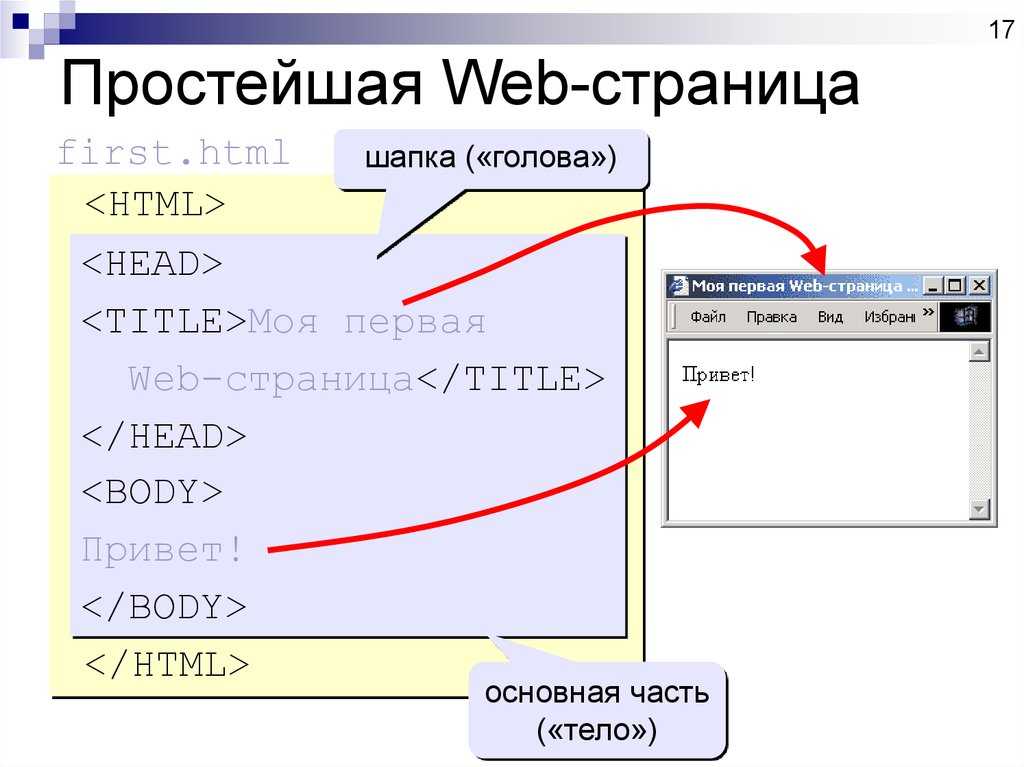
Базовая структура HTML-страницы
Думайте о HTML-странице так же, как и о любой другой странице, будь то цифровая версия (текстовый документ, PDF) или физическая версия — студенческий технический документ, какой-либо отчет, журнал или газета. Они состоят из страниц и элементов, которые связаны между собой.
Например, газетная статья будет иметь заголовок, подзаголовок, основной текст, изображения и ссылки. Кроме того, статья может включать или добавлять элементы, побуждающие вас к действию (звонок по номеру телефона, подписка, информация об авторском ящике, веб-сайт и т. д.). Хорошо построенная HTML-страница использует аналогичный подход. Вам просто нужно знать, как использовать язык HTML, и немного подумать о структуре и макете, чтобы получить тот же эффект.
Например, БОЛЬШОЙ заголовок в New York Times: «Обама побеждает на второй срок!» будет записано как
Обама выигрывает второй срок!
с использованием синтаксиса HTML. Вы просто помещаете текст между «тегами». Обо всем остальном позаботится ваш браузер и отобразит его крупным шрифтом, увеличит интервал вокруг предложения, выделит его полужирным шрифтом и т. д. Это можно изменить с помощью таблицы стилей, но это для более продвинутого использования. Чтобы увидеть примеры и протестировать их самостоятельно, ознакомьтесь с полным учебным пособием по HTML. Вот пример h2.Структура HTML-страницы
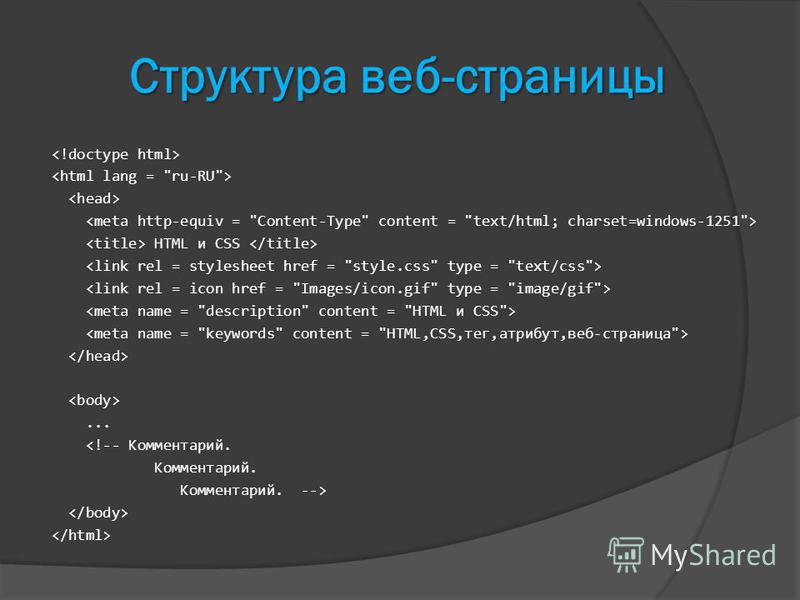
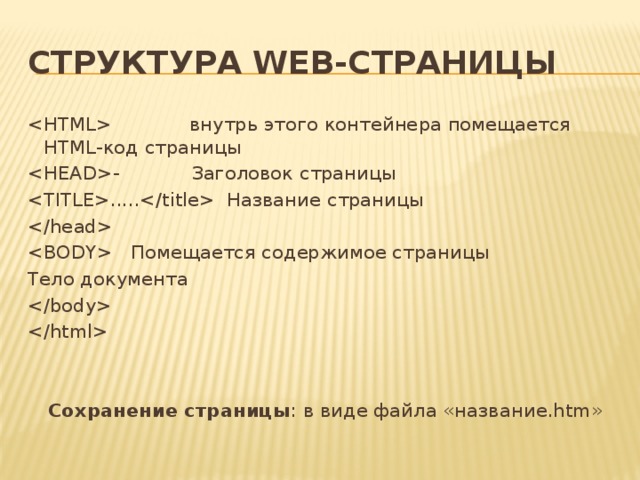
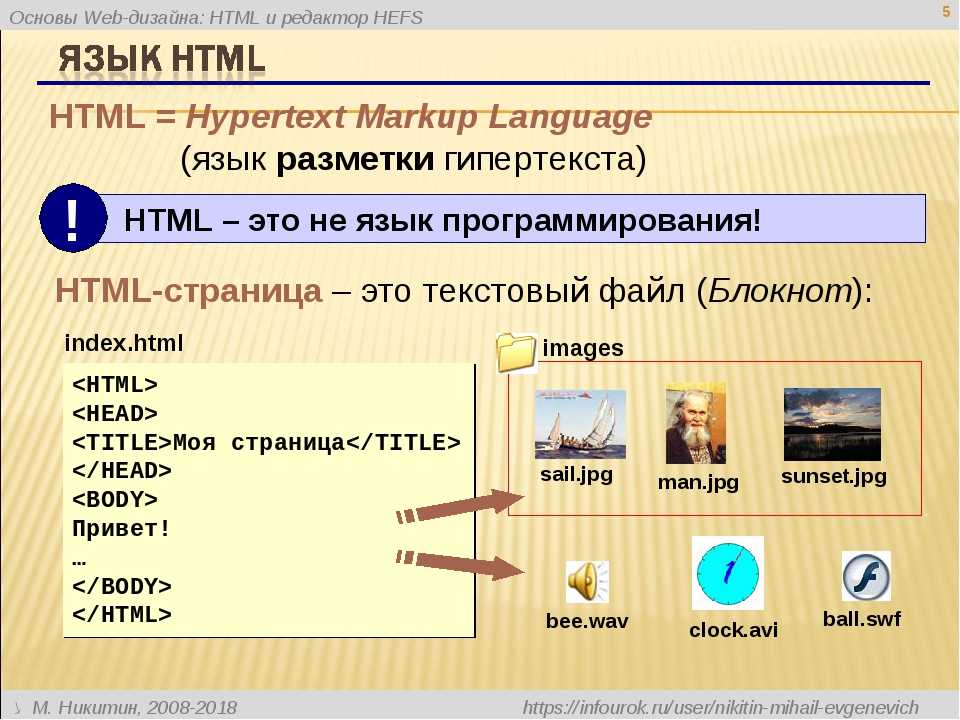
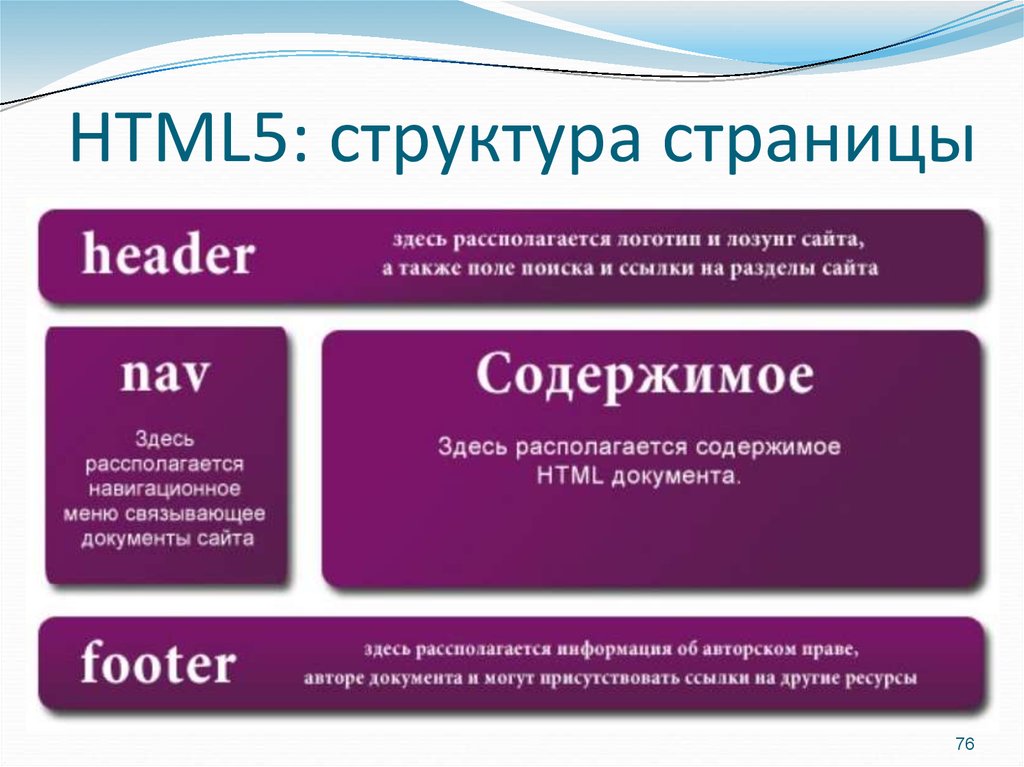
Ниже показана простая структура и схема HTML-страницы. Он содержит следующие теги:
– html
– head
– title
– body
Каждая страница в Интернете имеет такую структуру. Это то, из чего состоит каждая страница, доступная в Интернете. Как видите — ничего сложного. Понимание этого основного синтаксиса и макета будет важно, когда вы будете двигаться вперед.
Например, для поисковых систем важен тег TITLE. Здесь вы можете разместить удобную для поиска фразу или наборы ключевых слов вместе с заявлением о преимуществах или призывом к действию. Это один из первых «настоящих» текстовых элементов, которые видят поисковые системы. Они используют его, чтобы помочь понять, о чем страница. Пользователи могут добавлять в закладки, распечатывать и отправлять по электронной почте эту же страницу. Название будет включено в него. Он действует как своего рода «информационная закладка или индексная вкладка».
Этот тег TITLE также отображается в результатах поиска. Это может быть похоже на тег заголовка h2 внутри основного текста.
Если вы создадите и продумаете каждую страницу на своем веб-сайте, как показано ниже, вы преуспеете в Интернете. Перечислен пошаговый подход (от 1 до 4). Каждая страница должна четко отражать сообщение, которое вы пытаетесь донести. Например, если мы говорим о «финансовом планировании», например, мы могли бы сделать следующее: (См. № 3 ниже для ссылки на исследование ключевых слов )
№ 3 ниже для ссылки на исследование ключевых слов )
1. Разместите ключевые слова и фразы в теге TITLE – естественно. Примером домашней страницы может быть: «The Robson Company – Специалисты по финансовому планированию в Атланте, Джорджия»
2. Поместите ключевые слова и фразы в тег h2 – естественно. (Этот тег используется внутри тега BODY. См. № 3). Примером может быть: «Узнайте о 7 ошибках финансового планирования, которые бэби-бумеры совершают в связи со своим наследством»
3. Разместите контент, используя ключевые слова и фразы, в BODY 9Тег 0012 – естественно. Я не собираюсь приводить здесь полный пример, но я надеюсь, что вы начинаете видеть путь. В нашем примере мы говорим на тему «финансовое планирование». Да, подобные термины должны быть включены. Например, «Финансовый консультант, CFP, онлайн-финансовый планировщик». Исследование ключевых слов (нажмите, чтобы попробовать бесплатно) будет иметь решающее значение, чтобы убедиться, что вы естественным образом включаете правильные термины на свою страницу в целом. Вы создаете больше (дополнительных) страниц с другими терминами, например, «планирование недвижимости, планировщик недвижимости, живой траст» и т. д. Разбиение вещей на дополнительные страницы является естественным. Вы начинаете думать о категориях и классификации и создаете связи между ними. (см. № 4 ниже)
Вы создаете больше (дополнительных) страниц с другими терминами, например, «планирование недвижимости, планировщик недвижимости, живой траст» и т. д. Разбиение вещей на дополнительные страницы является естественным. Вы начинаете думать о категориях и классификации и создаете связи между ними. (см. № 4 ниже)
4. Включите ссылки на другие внешние авторитетные ресурсы, а также внутренние на свои страницы. Когда вы узнаете больше о синтаксисе HTML, вы увидите, что создать ссылку очень просто:

 Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.
Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.