Вариант строки поиска с автоподстановкой без использования Search API
Как уже многие начали составлять методички о внедрении поиска с автоподстановкой на сайт.
http://drupal.ru/node/130905 gun_dose предлагает внедрять подобное на сайт с Search API, я пишу от поиске без Search API. Результат тут http://ukrigrushka.com.ua/
Понадобятся модули:
search_autocomplete
better_exposed_filters
mefibs
views_selective_filters
views_block_filter_block — не обяз
Поехали.
1. Вьюха, которая выводит товары. Помещена на отдельную страницу.
Ставим 2 блока для вывода фильтров
1) Строка поиска (в шапке, то для чего вы это читаете) — блок defaul
2) Фильтры производитель, материала, тип товара — блоки с фильтрами. Необязательно, но я поставил.
Будут выглядеть так:
Расставляем фильтры вьюхи по блокам.
1) Строка поиска ищет по заголовку товара, поэтому Заголовок в блок default
2) Каталог, Производитель, материал и т. п. — в блок с фильтрами. Внимание! Использован views_filters_selective.
п. — в блок с фильтрами. Внимание! Использован views_filters_selective.
Настройки Better Exposed Filters
Расставляем блоки в теме
1) Блок строки поиска — в «шапку». У меня регион для телефонов.
2) Блок остальных фильтров в содержимое. Показывать блок только на странице product-search* — путь главной вьюхи (крутим вверх.)
2. Вьюха автоподстановки. Выпадает в строке поиска.
В автоподстановке строки поиска будут выводиться:
— название товара
— его картинка
но можно выводить любые поля.
3. Настройки автоподстановки.
Собственно настройки модуля search_autocomplete. Находяться по адресу admin/config/search/search_autocomplete
Добавляем форму. Я уже добавил, поэтому редактирую свою.
Самое главное тут:
Use an existing view: — вьюха автоподстановки.
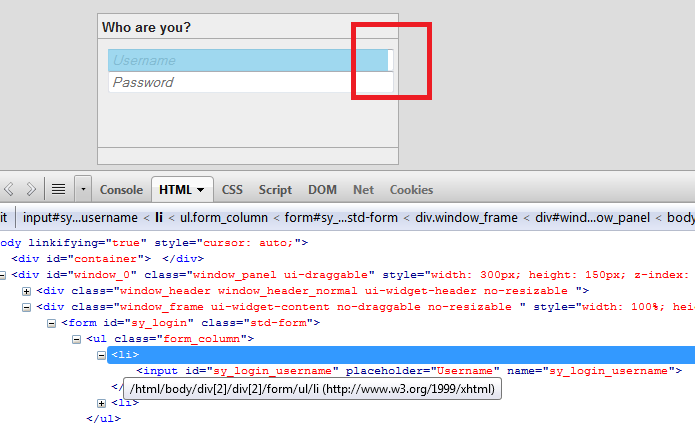
ID-селектор этой формы — Инпут строки поиска в «шапке». Firebug в помощь. Либо временно на странице настроек модуля включить «Use autocompletion helper tool for Search Autocomplete administrators. «
«
Осеннее обострение
18.10.2017
Дорогие товарищи, если хотите пользоваться модулем mefibs, вам нужно иметь нехило прокаченный навык JS / Jquery. Если вынесите строку поиска в отдельный mefibs-блок — может вылезти проблема — поиск не переходит на товар, если этот товар в поиске выскакивает всего один. При повторном вводе поискового запроса, проставленые галочки не сбрасываются, что тоже плохо.
На данный момент оптимальный вариант —
1. На странице поиска — все как сверху, но «Раскрытая форма в блоке: Нет»
2. Стилями скрываем строку поиска из фильтра.
3. Блок поиска — обычный HTML код:
<form action=»/product-search?title» method=»get»>
<input type=»search» name=»title»>
</form>
Если кто-то пользуется похожими методами просьба написать о результатах.
Как добавить простое поисковое окно Google, Yahoo! или Bing на ваш сайт WordPress
Поиск – это наиболее часто используемая и существенная функция Интернета. Поисковые движки ежедневно обрабатывают миллиарды поисковых запросов, но всё еще есть сайты и блоги, которым лишь предстоит добавить эту важную функцию.
Поисковые движки ежедневно обрабатывают миллиарды поисковых запросов, но всё еще есть сайты и блоги, которым лишь предстоит добавить эту важную функцию.
Не смотря на то, что обработанные реализации поискового окна предлагаются различными бизнес-компаниями, я предпочитаю использовать только основные поисковые движки: Google, Yahoo! или Bing. Многие коммерческие предложения предоставляют пробный период, для того чтобы заинтересовать клиентов. Такие пробные версии часто включают размещённую на заметном месте рекламу, что может отпугнуть часть посетителей сайта.
Давайте добавим окно поиска на ваш сайт WordPress.
Стандартное окно поиска Google
Если для вашего сайта или блога важно свободное пространство, Вы можете легко разместить маленькое поисковое окно Google, которое удовлетворит ваши потребности. Код является комбинацией HTML и Javascript:
<form method="get" action="http://www.google.com/search"> <div> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="Google site search" onfocus="if(this.value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/> <input type="submit" value="Go!" /> <input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr> </table> </div> </form>
Вы можете вставить этот код, например, в
Это поисковое окно почти сразу готово к работе. Просто измените «yoursite.com» в третей с конца строке на ваш домен. Другие настройки, такие как ширина строки, отступ перед ячейкой, и сообщение, которое отображается перед полем поиска, можно легко изменить перед загрузкой вашего скрипта на сайт.
Окно поиска Google с кнопками-переключателями
Выше описанное поисковое окно позволяет найти содержимое на указанном сайте. Однако, некоторые владельцы сайтов хотят дать пользователям сайта возможность выполнять поиск по ключевым словам и во всей сети Интернет.
В этом случае, самым простым решением является размещение поискового окна с двумя кнопками-переключателями: одна для Интернета и вторая для сайта, как это показано ниже:
Код для такого поискового окна выглядит следующим образом:
<form method="get" action="http://www.google.com/search"> <div> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="" /> <input type="submit" value="Google Search" /></td></tr> <tr><td align="center"> <input type="radio" name="sitesearch" value="" />The Web <input type="radio" name="sitesearch" value="yoursite.com" checked /> Only Your Site<br /> </td></tr></table> </div> </form>
Как и в предыдущем примере, просто измените “yoursite.com” на ваше название домена, и поисковое окно будет готово к работе. Обратите внимание, что по умолчанию выбран поиск по сайту.
Обратите внимание, что по умолчанию выбран поиск по сайту.
Поисковое окно Bing с кнопками-переключателями
Для того чтобы добавить на сайт такое же поисковое окно, но с использованием поискового движка Bing, используйте следующие строки кода:
<form method="get" action="http://www.bing.com/search"> <div> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="" /> <input type="submit" value="Bing Search" /></td></tr> <tr><td align="center"> <input type="radio" name="q1" value="" />The Web <input type="radio" name="q1" value="site:yoursite.com" /> Only Your Site<br /> </td></tr></table> </div> </form>
В этом интерфейсе не выбрана ни одна из кнопок-переключателей. Если гость сайта вводит слово или фразу в поисковое окно, он по умолчанию получит результаты из сети Интернет.
Поисковое окно Yahoo с флаговой кнопкой
Последнее простое поисковое окно довольно интересное — оно содержит одну флаговую кнопку, а не две кнопки:
По умолчанию выбран поиск в указанном домене. Когда пользователь убирает галочку с флаговой кнопки, выполняется поиск по указанно ключевому слову или фразе в сети Интернет.
Вот и всё. Простые способы добавления окна поиска, описанные в этой статье, готовы к использованию и просты в добавлении в практически любой сайт. Учитывая небольшую разницу в функциях, Вы можете взять то, что нужно из одного стиля и применить к другому.
Если Вы хотите ознакомиться с большим количеством шаблонов, ознакомьтесь с нашей большой коллекцией шаблонов WordPress!
Эта запись была размещена в WordPress туториалы и помечена как bing, google, search, search form, yahoo. Добавьте в закладки постоянную ссылку.
— HTML: Язык разметки гипертекста
Элементы типа search представляют собой текстовые поля, предназначенные для ввода пользователем поисковых запросов. Они функционально идентичны
Они функционально идентичны текстовым вводам, но могут быть стилизованы по-разному агентом пользователя.
Атрибут value содержит строку, представляющую значение, содержащееся в поле поиска. Вы можете получить это, используя
searchTerms = mySearch.value;
Если для ввода не установлены ограничения проверки (дополнительные сведения см. в разделе Проверка), значение может быть любой текстовой строкой или пустой строкой ( "" ).
В дополнение к атрибутам, которые работают со всеми элементами независимо от их типа, входные данные поля поиска поддерживают следующие атрибуты.
список
Значения атрибута списка id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом
Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле поиска. Это должно быть целочисленное значение от 0 или выше. Если нет указано maxlength или указано неверное значение, поле поиска не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Ввод не пройдет проверку ограничения, если длина текста, введенного в поле, превышает maxlength единиц кода UTF-16.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле поиска. Это должно быть неотрицательное целочисленное значение, меньшее или равное значению, указанному в максимальная длина . Если
Если minlength не указано или задано недопустимое значение, у входных данных поиска нет минимальной длины.
Поле поиска не пройдет проверку ограничения, если длина текста, введенного в поле, меньше minlength Длина единиц кода UTF-16.
шаблон
Атрибут шаблон , если он указан, представляет собой регулярное выражение, которому должно соответствовать входное значение , чтобы значение прошло проверку ограничения. Это должно быть допустимое регулярное выражение JavaScript, используемое типа RegExp , как описано в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, чтобы шаблон обрабатывался как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не должно указываться косая черта.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется и этот атрибут полностью игнорируется.
Примечание: Используйте атрибут title для указания текста, который большинство браузеров будет отображать в качестве всплывающей подсказки, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить другой пояснительный текст рядом.
Подробнее и пример см. в разделе «Задание шаблона».
заполнитель
Атрибут заполнитель представляет собой строку, которая предоставляет пользователю краткую подсказку относительно того, какая информация ожидается в поле. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не поясняющее сообщение. Текст не должен включать в себя возврат каретки или перевод строки.
Если содержимое элемента управления имеет одну направленность (LTR или RTL), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode для переопределения направленности внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста.
в разделе Как использовать элементы управления Unicode для двунаправленного текста.
Примечание: По возможности избегайте использования атрибута-заполнителя . Это не так полезно с семантической точки зрения, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Дополнительную информацию см. в разделе Метки и заполнители в : элемент ввода (ввод формы).
только для чтения
Логический атрибут, который, если присутствует, означает, что это поле не может быть отредактировано пользователем. Однако его значение по-прежнему может быть изменено кодом JavaScript, непосредственно устанавливающим свойство HTMLInputElement value .
Примечание: Поскольку поле только для чтения не может иметь значения, обязательное не влияет на входные данные с атрибутом только для чтения .
размер
9Атрибут 0003 size представляет собой числовое значение, указывающее, сколько символов должно быть в поле ввода. Значение должно быть числом больше нуля, а значение по умолчанию равно 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемые настройки шрифта
Значение должно быть числом больше нуля, а значение по умолчанию равно 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемые настройки шрифта ).
Это означает, что , а не устанавливает ограничение на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте кнопку 9.0003 maxlength атрибут.
проверка орфографии
проверка орфографии — это глобальный атрибут, который используется для указания, следует ли включать проверку орфографии для элемента. Его можно использовать на любом редактируемом контенте, но здесь мы рассмотрим особенности, связанные с использованием элементах . Допустимые значения для
Допустимые значения для проверки орфографии :
-
ложь Отключить проверку орфографии для этого элемента.
-
правда Включить проверку орфографии для этого элемента.
- «» (пустая строка) или нет значения
Следуйте стандартному поведению элемента для проверки орфографии. Это может быть основано на родительской настройке
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут readonly и он не отключен.
Значение, возвращенное чтением проверка орфографии может не отражать фактическое состояние проверки орфографии в элементе управления, если настройки пользовательского агента переопределяют настройку.
Для поиска полей ввода доступны следующие нестандартные атрибуты. Как правило, вам следует избегать их использования, за исключением случаев, когда это бесполезно.
autocorrect
Расширение Safari, атрибут autocorrect представляет собой строку, указывающую, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
-
на Включить автоматическое исправление опечаток, а также обработку текстовых подстановок, если таковые настроены.
-
от Отключить автоматическое исправление и замену текста.
инкрементный
Логический атрибут инкрементальный — это расширение WebKit и Blink (поэтому поддерживается Safari, Opera, Chrome и т. д.), которое, если присутствует, указывает агенту пользователя обрабатывать ввод как поиск в реальном времени. Когда пользователь редактирует значение поля, пользовательский агент отправляет поиск событий в объект HTMLInputElement , представляющий поле поиска. Это позволяет вашему коду обновлять результаты поиска в режиме реального времени по мере того, как пользователь редактирует поиск.
Если инкрементный не указан, событие search отправляется только тогда, когда пользователь явно инициирует поиск (например, нажимая клавишу Enter или Return при редактировании поля).
Событие search ограничено по скорости, поэтому оно не отправляется чаще, чем интервал, определенный реализацией.
mozactionhint
Расширение Mozilla, которое дает подсказку о том, какое действие будет выполнено, если пользователь нажмет клавишу Enter или Return при редактировании поля.
Этот атрибут устарел: вместо него используйте глобальный атрибут enterkeyhint .
результатов
Атрибут результатов — поддерживается только Safari — представляет собой числовое значение, позволяющее переопределить максимальное количество записей, отображаемых в встроенное раскрывающееся меню предыдущих поисковых запросов элемента.
Значение должно быть неотрицательным десятичным числом. Если не указано или задано недопустимое значение, используется максимальное количество записей браузера по умолчанию.
Элементы типа search очень похожи на элементы типа text , за исключением того, что они специально предназначены для обработки условий поиска. По сути, они эквивалентны по поведению, но пользовательские агенты могут выбирать для них разные стили по умолчанию (и, конечно же, сайты могут использовать таблицы стилей для применения к ним пользовательских стилей).
Базовый пример
<форма>
<дел>
Это выглядит следующим образом:
q — наиболее распространенное имя, которое дается для входных данных поиска, хотя оно и не является обязательным. При отправке на сервер будет отправлена пара имя/значение данных: q=searchterm .
Примечание: Не забудьте установить имя для вашего ввода, иначе ничего не будет отправлено.
Различия между типами поиска и текста
Основные базовые различия связаны с тем, как их обрабатывают браузеры. Первое, на что следует обратить внимание, это то, что в некоторых браузерах отображается значок креста, по которому можно щелкнуть, чтобы мгновенно удалить поисковый запрос, если это необходимо, в Chrome это действие также запускается при нажатии клавиши Escape. Следующий скриншот взят из Chrome:
.
Кроме того, современные браузеры, как правило, автоматически сохраняют условия поиска, ранее введенные в разных доменах, которые затем появляются в качестве параметров автозаполнения, когда последующие поиски выполняются во входных данных поиска в этом домене. Это помогает пользователям, которые со временем выполняют поиск по одним и тем же или похожим поисковым запросам. Этот снимок экрана из Firefox:
На этом этапе давайте рассмотрим некоторые полезные методы, которые вы можете применить к своим формам поиска.
Установка заполнителей
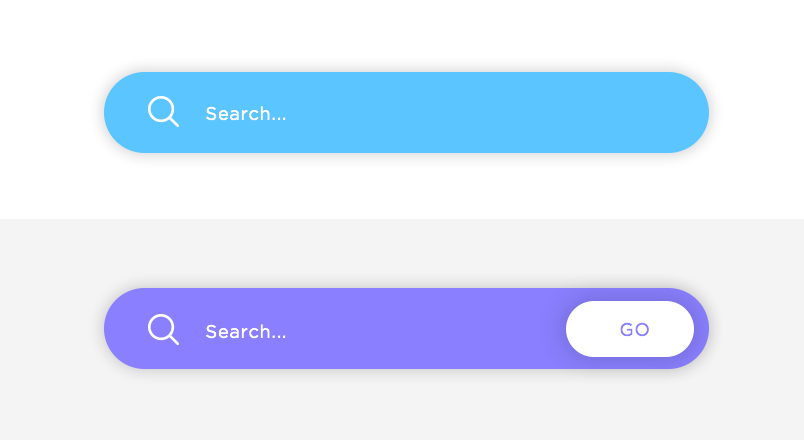
Вы можете указать полезный заполнитель внутри ввода поиска, который может дать подсказку о том, что делать с использованием атрибута заполнителя . Посмотрите на следующий пример:

 value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/>
<input type="submit" value="Go!" />
<input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr>
</table>
</div>
</form>
value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/>
<input type="submit" value="Go!" />
<input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr>
</table>
</div>
</form> Один из способов обойти это, который не повлияет на ваш визуальный дизайн, — использовать функции WAI-ARIA:
Один из способов обойти это, который не повлияет на ваш визуальный дизайн, — использовать функции WAI-ARIA:


 Следующий пример взят из Firefox:
Следующий пример взят из Firefox: Если вы попытаетесь выйти за пределы 8 символов, браузер не позволит вам.
Если вы попытаетесь выйти за пределы 8 символов, браузер не позволит вам.

