Форматирование HTML | WebReference
Существует разница между тем, что написано в вашем коде HTML и что отображается в браузере.
Как мы уже видели, теги HTML, такие как <р>, только читаются браузером (чтобы знать, какой тип содержимого написан), но не отображаются в нём.
Мы также видели, как можно писать комментарии в коде HTML, чтобы помочь человеку с чтением кода, без необходимости отображать эти комментарии в браузере.
Другим видом написанного кода, который игнорируется браузером, является пробел, он включает в себя:
- переносы строк;
- пустые строки;
- табуляция (или отступы).
Переносы строк
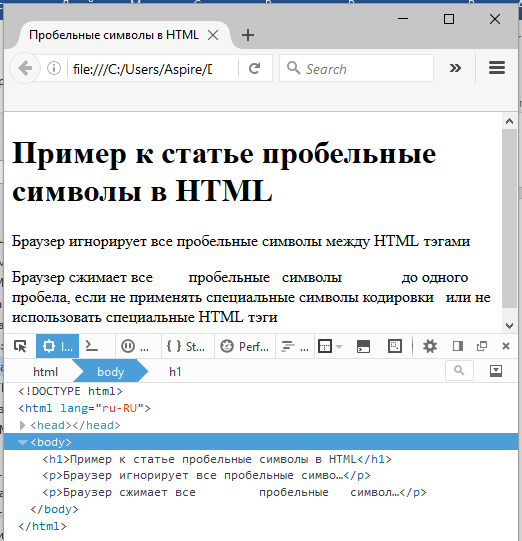
Переносы строк и пустые строки (которые представляют собой последовательность переносов строк) в коде HTML игнорируются браузером. Они составляют лишь единое пространство.
<blockquote> Первоначальная идея веба была в том, что он должен быть совместным пространством, где вы можете общаться путём обмена информацией. </blockquote>
Чтобы реально вставить перенос строки вам нужно использовать элемент <br>:
<p>В лучшем случае, жизнь совершенно<br>непредсказуема</p>
Табуляция
Табуляция — это специальный символ, полученный с помощью клавиши Tab. Она обычно перемещает курсор на следующую позицию табуляции, но иногда превращается в два пробела.
Во всяком случае, как и обычный пробел, табуляция невидима. Она также игнорируется браузером:
<p> Давайте толкнём этот текст табуляцией. </p>
Если вы хотите добавить пространство перед словом, вам придётся использовать CSS.
Если вы хотите закрыть элемент HTML, то должны сперва закрыть все его дочерние элементы.
Форматирование в виде дерева
Поскольку элементы HTML могут быть вложены друг в друга, вы должны следить за порядком, в котором они были открыты, так как это будет влиять на порядок, в котором они закрыты.
<article><p>Данный код написан в <strong>одну</strong> строку.</p></article>
Из-за того, что может быть сложно следить за порядком, в котором были открыты элементы HTML, рекомендуется писать HTML в виде дерева:
<article>
<p>
Данный код написан в
<strong>несколько</strong>
строк, но тем не менее, будет
отображаться как
<em>одна</em>
строка.
</p>
</article>Форматирование в виде дерева позволяет визуально воспроизвести уровень вложенности вашего кода HTML. Это позволяет легко увидеть, что:
- <article> является предком;
- <p> — родитель для <strong> и <em>;
- <strong> и <em> — это братские элементы.

Пишите HTML для себя, чтобы его читать
Табуляция, пустые строки, набор пробелов и переносы строк опускаются компьютером и все они превращаются в один пробел.
HTML-документ пишется и читается человеком, но компьютером только читается. Учитывая, что табуляция, пробелы и переносы строк не влияют на то, как браузер будет читать и впоследствии отображать веб-страницу, вы можете отформатировать свой документ наиболее читаемым для
Нет конкретных правил, касающихся форматирования HTML, но есть неявные соглашения, в частности:
- используйте табуляцию, чтобы помочь визуализировать вложения элементов HTML;
- вставляйте открывающие и закрывающие теги блочных элементов на отдельные строки;
- пишите строчные элементы в одну строку (включая открывающие и закрывающие теги).
Перейти к заданиям
Автор: Джереми Томас
Последнее изменение: 22. 03.2016
03.2016
HTML-разметка | Case.one
Использование HTML-разметки в полях
Используйте HTML-разметку в следующих полях:
- В полях с типом Текстовое расширяемое в карточках объектов, доп. атрибутов, в клиентских запросах;
- В системных полях Описание;
- В поле Примечание клиентских запросов;
- В поле Описание у событий и задач, которые могут заполняться данными из календаря или при срабатывании сценария автоматизации;
- В поле Заметка у заметок.
Чтобы отформатировать текст:
- Введите текст в поле, где можно использовать HTML-разметку, и выделите его.
- Выберите на панели нужное действие, например:
- Отмена/повторение последнего действия;
- Жирное начертание шрифта;
- Курсивное начертание шрифта;
- Маркированный список;
- Нумерованный список;
- Гиперссылка.

Форматирование текста будет применено.
При вставке ссылки вы можете указать, как открывать ссылку — в новой или в текущей вкладке.
Отформатированный текст отображается без элементов HTML-разметки (т.е. как
- При экспорте в PDF, Excel, CSV;
- При формировании документа DOCX на основании шаблона;
- При просмотре данных отчета;
- При выгрузке отчетов.
При использовании HTML-разметки предусмотрены следующие ограничения:
- Не поддерживается табуляция:
- Если отступы были сделаны табуляцией, они будут очищены;
- Если вставлять из Word — табуляция будет автоматически заменена на пробелы.
- При синхронизации с Casebook отформатированное значение в поле не будет перезаписываться, поэтому сценарии автоматизации на изменение в поле не реагируют.
- При редактировании форматирования и/или добавлении гиперссылки сценарии автоматизации по редактированию конкретного поля не будут срабатывать, поскольку сам текст не изменился.

Какое ПО необходимо для использования ЭЦП?
Как проверить правильность работы плагина КриптоПро?
Для возможности использования ЭЦП установите:
- КриптоПро ЭЦП Browser plug-in — https://www.cryptopro.ru/products/cades/plugin/get_2_0.
- КриптоПро CSP 5.0 и приложение командной строки cryptcp
Вы можете проверить работу плагина КриптоПро на этой странице — https://www.cryptopro.ru/sites/default/files/products/cades/demopage/cades_bes_sample.html.
Где можно увидеть HTML-разметку?
Текст с примененным форматированием отображается:
- В карточках объекта, клиентского запроса, реестра;
- В карточках с доп. атрибутами: Документ, Событие, Участник, Задача, Пользователь, Клиент;
- На формах события, задачи, заметки;
- В системных событиях с типом Действие;
- В истории изменений сущности;
- При запросе данных в API.

Как форматировать текст вы можете узнать в статье Использование HTML-разметки в полях.
- Использование HTML-разметки в полях
- Какое ПО необходимо для использования ЭЦП?
- Где можно увидеть HTML-разметку?
Как его добавить и когда его пропустить
TL;DR — В HTML табуляция представляет собой часть пробела, равную четырем пробелам HTML по размеру.
Содержание
- 1. Добавление пространства табуляции в HTML
- 2. Альтернативы CSS для вкладки HTML
- 3. Вкладка HTML: полезные советы конкретный символ табуляции HTML, который вы могли бы использовать. Технически вы можете использовать
 К сожалению, синтаксические анализаторы HTML просто свернут его в одно пространство из-за принципа свертывания пробелов.
К сожалению, синтаксические анализаторы HTML просто свернут его в одно пространство из-за принципа свертывания пробелов.Раньше был специальный элемент вкладки. Однако стал устаревшим в HTML3 более двух десятилетий назад, и даже тогда браузеры не поддерживали его повсеместно.
Одна вкладка в HTML равна
Одним из возможных решений является простое использование неразрывного пробела четыре раза:
Пример
Предварительное форматирование вашего текста также является опцией. Теги
сохраняют вкладки и пробелы HTML в том виде, в котором они были введены:
Пример
Вы видите четыре пробела? А как насчет вкладки?
Попробуй в прямом эфире.
 Учись на Udacity
Учись на UdacityПомните, что браузер отобразит ее в виде шрифт фиксированной ширины (например, Courier) по умолчанию. Однако вы можете изменить его с помощью свойств CSS в любое время, не затрагивая вкладки и пробелы HTML.
Pros
- Упрощенный дизайн (нет ненужной информации)
- Высококачественные курсы (даже бесплатные)
- разнообразие функций
Основные функции
- Nanodegree программ 9008
. - Платные сертификаты об окончании
EXCLUSIVE: 75% OFF
Pros
- Easy to navigate
- No technical issues
- Seems to care about its users
Main Features
- Huge variety of courses
- 30- дневная политика возврата денег
- Бесплатные сертификаты об окончании
ОТ 12,99$
Pros
- Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачный с их ценой
Основные функции
- Бесплатные сертификаты о завершении
- Основаны на навыках науки о данных
- Гибкий обучение.
 хотя полезно знать, как использовать табуляцию в HTML, в некоторых случаях требуется использование альтернатив. При написании текстовых документов вы можете использовать вкладки для изменения макета или перемещения текстовых фрагментов в другое место. В веб-дизайне все немного по-другому, и эти задачи должны решаться с помощью свойств CSS:
хотя полезно знать, как использовать табуляцию в HTML, в некоторых случаях требуется использование альтернатив. При написании текстовых документов вы можете использовать вкладки для изменения макета или перемещения текстовых фрагментов в другое место. В веб-дизайне все немного по-другому, и эти задачи должны решаться с помощью свойств CSS:- Для отступа текста во всех абзацах используйте свойство CSS text-indent.
- Для отступа текста только одного абзаца используйте встроенный стиль CSS.
- Чтобы получить дополнительное пространство на одной или нескольких сторонах страницы , используйте поля или отступы CSS.
Вкладка HTML: полезные советы
- Новички иногда используют вкладки HTML для формирования текста в столбца . Считается лучшей практикой использовать элементыи размещать их по мере необходимости с помощью CSS.
- Вы можете использовать таблицы для организации табличных данных , но не полагайтесь на них исключительно для макета .

- Если вы решите использовать свойства CSS, используйте проценты для определения ширины отступа. Для адаптивности лучше использовать , так как значение представляет собой ширину по отношению ко всему виду.
Как вставлять пробелы/табуляции в текст с помощью HTML/CSS
Возможные способы:
...
или
стиль = «белое пространство: предварительно»
Что-нибудь еще?
- html
- css
- вкладки
- пробел
- до
4
Чтобы вставить
табуляциюмежду двумя словами/предложениями, я обычно используюВ случаях, когда ширина/высота пространства превышает
Для горизонтальной прокладки:
Для вертикальной прокладки:
1
Вы можете использовать
<для<(меньше чем, номер объекта<) и>для>(больше, чем номер объекта>).
Полный список можно найти на Объекты HTML .
0
Попробуйте
В соответствии с документацией по адресу Специальные символы :
Объекты символов
Типы
пробеловв HTMLСоздает четыре пробела между текстом-
Создает два пробела между текстом -
Создает обычный пробел между текстом -
создает узкое пространство (аналогично обычному пространству, но небольшое отличие -
"&тонкий";интервал между предложениями -
""Эта ссылка может вам помочь.
 Посетите [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
Посетите [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]1
Мне нравится использовать это:
В вашем CSS:
.tab { дисплей: встроенный блок; поле слева: 40px; }В вашем HTML:
Некоторый текст Текст с вкладками
2
<р> Первая строка этого абзаца будет иметь отступ около пяти символов, аналогичный отступу с табуляцией.
Первая строка этого абзаца будет иметь отступ примерно в пять символов, аналогичный отступу с табуляцией.
Дополнительную информацию см. в статье «Как использовать HTML и CSS для создания табуляции и интервалов» .
Сделайте шаг вперед, чем @Ivar, и стилизуйте мой собственный пользовательский тег так... Мне легче запомнить и ввести «вкладку».
вкладка { отображение: встроенный блок; поле слева: 40px; }И реализация HTML.
 ..
..Левая сторона пробела
Правая сторона пробела И мой скриншот...
Вы также можете использовать:
padding-left padding-right обивка обивка
Также называемый фиксированным или жестким пробелом, неразрывный пробел (NBSP) используется в программировании и обработке текстов для создания пробела в строке, который нельзя разорвать переносом слов.
С HTML,
Вы можете сделать это с помощью заполнения, например
1
Если вы запрашиваете вкладки для выравнивания элементов в некоторых строках, вы можете использовать
.
Помещение каждой строки в
...  И каждый элемент внутри этой строки в
И каждый элемент внутри этой строки в ... Это выровняет их, и они будут выглядеть красиво 🙂
3
Используйте стандартную вкладку CSS
размером.Чтобы вставить символ табуляции (если стандартная клавиша табуляции, переместите курсор), нажмите Alt + 0 + 0 + 9
.element { -moz-размер вкладки: 4; размер вкладки: 4; }Мой предпочтительный:
*{-moz-tab-size: 1; размер табуляции: 1;}Посмотрите фрагмент или быстро найденный пример на вкладке.
.t1{ -moz-размер вкладки: 1; размер вкладки: 1; } .t2{ -moz-размер вкладки: 2; размер вкладки: 2; } .t4{ -moz-размер вкладки: 4; размер вкладки: 4; } pre {граница: 1px с точкой;}tab = {пробел} по умолчанию
<пред> одна вкладка текст две вкладки текстатабуляция = 1 пробел
<пред> одна вкладка текст две вкладки текстатабуляция = 2 пробела
<пред> одна вкладка текст две вкладки текстатабуляция = 4 пробела
<пред> одна вкладка текст две вкладки текстаЭто сработало для меня:
В моем CSS у меня есть:
tab0 { position:absolute;left:25px; } tab1 { позиция: абсолютная; левая: 50px; } tab2 { позиция: абсолютная; левая: 75px; } tab3 { позиция: абсолютная; левая: 100px; } tab4 { позиция: абсолютная; левая: 125px; } tab5 { позиция: абсолютная; левая: 150 пикселей; } tab6 { позиция: абсолютная; левая: 175px; } tab7 { позиция: абсолютная; левая: 200px; } tab8 { позиция: абсолютная; левая: 225px; } tab9 { позиция: абсолютная; левая: 250px; } tab10 { позиция: абсолютная; левая: 275px; }Затем в HTML я просто использую свои вкладки:
Корм для собак
:$30 Молоко :$3 Набор для пиццы : $5 Маунт-Дью : 1,75 доллара США. 
Пробел? Не могли бы вы просто использовать прокладку? Это идея. Вот как вы можете добавить «пустую область» вокруг вашего элемента. Таким образом, вы можете использовать следующие теги CSS:
padding: 5px; padding-top: 5px; нижний отступ: 5 пикселей; отступ слева: 5 пикселей; отступ справа: 5px;
Вы можете использовать этот код
Посмотрите пример здесь: https://www.w3schools.com/charsets/tryit.asp?deci=8287&ent=ThickSpace
Ответ пользователя 8657661 ближе всего к моим потребностям (выстраивание вещей в несколько строк). Однако мне не удалось заставить код примера работать, как указано, и мне нужно было изменить его следующим образом:
<голова> <стиль> .tab9 {позиция: абсолютная; слева: 150 пикселей; } <тело> Корм для собак: 30 долларов США
Молоко магнезии:$30
Набор для пиццы:$5
Маунт-Дью $1,75
Если вам нужны числа, выровненные по правому краю, вы можете изменить
left:150pxнаright:150px, но вам нужно будет изменить число в зависимости от ширины экрана (как написано, числа будут 150 пикселей от правый край экрана).
- Вы можете использовать таблицы для организации табличных данных , но не полагайтесь на них исключительно для макета .





 К сожалению, синтаксические анализаторы HTML просто свернут его в одно пространство из-за принципа свертывания пробелов.
К сожалению, синтаксические анализаторы HTML просто свернут его в одно пространство из-за принципа свертывания пробелов. Учись на Udacity
Учись на Udacity хотя полезно знать, как использовать табуляцию в HTML, в некоторых случаях требуется использование альтернатив. При написании текстовых документов вы можете использовать вкладки для изменения макета или перемещения текстовых фрагментов в другое место. В веб-дизайне все немного по-другому, и эти задачи должны решаться с помощью свойств CSS:
хотя полезно знать, как использовать табуляцию в HTML, в некоторых случаях требуется использование альтернатив. При написании текстовых документов вы можете использовать вкладки для изменения макета или перемещения текстовых фрагментов в другое место. В веб-дизайне все немного по-другому, и эти задачи должны решаться с помощью свойств CSS:

 Посетите [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
Посетите [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html] ..
.. И каждый элемент внутри этой строки в
И каждый элемент внутри этой строки в