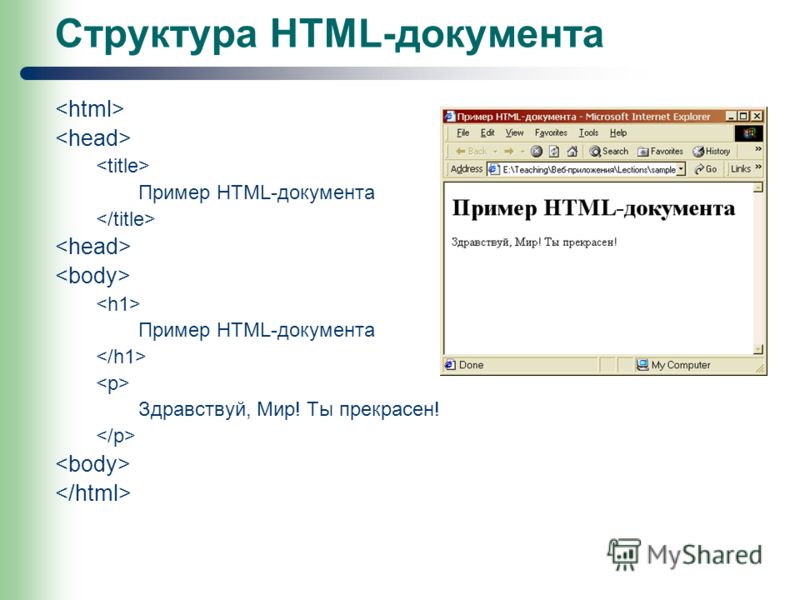
Установка табуляторов и отступов в Adobe InDesign
Табуляторы помещают текст в определенную горизонтальную позицию внутри фрейма. Установка табуляторов по умолчанию зависит от единиц измерения горизонтальной линейки, заданных в диалоговом окне «Единицы измерения и приращения».
Табуляторы применяются ко всему абзацу. Первый установленный табулятор удаляет все табуляторы по умолчанию слева от него. Последующие установленные табуляторы удаляют все табуляторы по умолчанию, находящиеся между вновь установленными. Существуют табуляторы с выравниванием влево, по центру, вправо, по десятичной точке и по специальному символу.
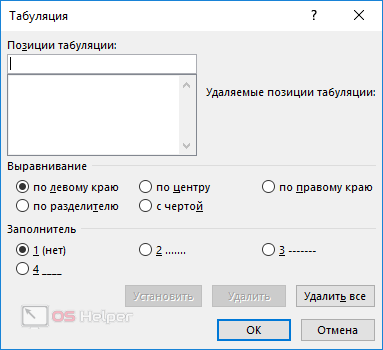
Табуляторы устанавливаются при помощи диалогового окна «Табуляторы».
Диалоговое окно «Табуляторы»A. Кнопки выравнивания табуляторов B. Позиция табуляции C. Поле «Отточие» D. Поле «Выровнять по» E. Линейка табулятора F. Привязка над фреймом
При работе с вертикальным текстовым фреймом диалоговое окно «Табуляторы» также располагается вертикально.
Открытие диалогового окна «Табуляторы»
При помощи инструмента «Текст» щелкните любое место текстового фрейма.
Выберите меню «Текст» > «Табуляторы».
Если верхний край фрейма отображается на экране, то диалоговое окно «Табуляторы» привязывается к текущему текстовому фрейму и его ширина согласуется с размерами текущей колонки.
Если верхний край горизонтального фрейма отображается, диалоговое окно «Табуляторы» будет привязано к верхнему краю текущего текстового фрейма, а ширина будет меняться в соответствии с шириной текущего столбца. Если в вертикальном фрейме есть точка ввода текста, диалоговое окно «Табуляторы» будет привязано к правой стороне текстового фрейма, а отображаемая длина будет соответствовать длине текущего столбца.
Выравнивание линейки диалогового окна «Табуляторы» относительно текста
В режиме «Просмотр макета» прокрутите документ, чтобы отобразился верхний край его содержимого.
Прокрутите документ, чтобы отобразился верхний край текстового фрейма.
Щелкните значок магнита в диалоговом окне «Табуляторы». Диалоговое окно «Табуляторы» будет привязано к верхнему краю столбца, содержащего выделенные элементы или точку ввода.
Существуют табуляторы с выравниванием влево, по центру, вправо, по десятичной точке и по специальному символу. Табулятор с выравниванием по специальному символу обеспечивает выравнивание по произвольным символам: двоеточию, знаку доллара и т. д.
Чтобы увидеть действие параметров табулятора, выберите «Просмотр» > «Просмотр макета».
При помощи инструмента «Текст» щелкните в абзаце точку ввода.

Нажмите клавишу Tab. Добавьте табуляторы в абзацы, где необходимо добавить отступы по горизонтали. Это можно сделать и после установки табуляторов.
Выравнивание текста с помощью табуляторовЧтобы отобразить диалоговое окно «Табуляторы», выберите меню «Текст» > «Табуляторы».
Чтобы определить абзацы, к которым будут применяться табуляторы, выберите нужные абзацы.
В режиме просмотра «Гранки» и «Материал» при добавлении табуляторов в начало абзаца создается отступ текста одной и той же величины вне зависимости от положения табулятора. В режиме просмотра «Макет» отображается фактический размер табуляции.
Чтобы задать способ выравнивания текста для первого табулятора, в диалоговом окне «Табуляторы» нажмите кнопку табулятора с соответствующим выравниванием (слева, по центру, справа или по десятичной точке).
Выполните одно из следующих действий:
- На линейке табулятора выберите позицию нового табулятора.

В поле Х введите значение позиции для табулятора, затем нажмите клавишу «Ввод» или «Return». Если выбрано значение Х, то значение табулятора можно увеличивать или уменьшать на 1 пункт с помощью клавиш «Стрелка вверх» и «Стрелка вниз».
- На линейке табулятора выберите позицию нового табулятора.
Для последующих табуляторов с различным выравниванием повторите шаги 3 и 4.
Чтобы вставить символ табуляции в таблицу, выберите в меню «Текст» > «Вставить специальный символ» > «Другой» > «Табулятор».
Команда «Повторить табулятор» создает несколько табуляторов, основываясь на расстоянии между позицией табулятора и левым отступом или предыдущим табулятором.
Щелкните мышью в абзаце, чтобы поместить точку ввода.
В палитре «Табуляторы» выберите позицию табулятора на линейке.
В меню палитры выберите пункт «Повторить табулятор».
Повторяющиеся табуляторы
A. Кнопки выравнивания табуляторов B. Позиция табулятора на линейке C. Меню палитры
Удаление, перемещение и редактирование табуляторов производится при помощи диалогового окна «Табуляторы».
Перемещение позиции табулятора
При помощи инструмента «Текст» щелкните в абзаце точку ввода.
В диалоговом окне «Табуляторы» выделите на линейке нужный табулятор.
Выполните одно из следующих действий:
Удаление табулятора
Щелкните мышью в абзаце, чтобы поместить точку ввода.
Выполните одно из следующих действий:
Перетащите табулятор за пределы линейки.
Выберите табулятор и выберите в меню палитры пункт «Удалить табулятор».
Выберите в меню палитры пункт «Очистить все», чтобы восстановить положение табуляторов по умолчанию.

Изменение выравнивания табулятора
В диалоговом окне «Табуляторы» выделите на линейке нужный табулятор.
Щелкните кнопку выравнивания табуляторов.
Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), можно по щелчку табулятора циклически переключаться между четырьмя видами табуляторов.
Десятичные табуляторы предназначены для выравнивания по заданному символу, такому как десятичная запятая или знак денежной единицы.
В палитре «Табуляторы» создайте или выберите десятичный табулятор на линейке табулятора.
В поле «Выровнять по» введите символ, по которому необходимо произвести выравнивание. Может быть введен или вставлен любой символ. Убедитесь, что указанный символ содержится в выравниваемых абзацах.
Отточие табулятора — это повторяющийся символьный шаблон (например, последовательность точек или тире) между табулятором и последующим текстом.
В палитре «Табуляторы» выберите позицию табулятора на линейке.
В поле «Отточие» введите шаблон (не более восьми символов), а затем нажмите клавишу «Ввод» или «Return». Введенные символы повторяются по всей ширине табуляции.
Чтобы изменить шрифт или другой параметр форматирования отточия табулятора, выделите символ табуляции в текстовом фрейме, а затем примените к нему форматирование с помощью палитры «Символ» или меню «Текст».
В первом шаге можно добавить табулятор, выравниваемый справа в отступе справа, что упростит подготовку таблицы по ширине колонки. Табулятор выравнивания по правому краю несколько отличается от обычного табулятора. Он имеет отличительные признаки, описанные ниже.
Выравнивает весь последующий текст по правому краю текстового фрейма. Если абзац содержит табулятор любого типа после табулятора выравнивания по правому краю, то этот табулятор и текст после него переносятся на следующую строку.

Является специальным символом и находится в тексте, а не в диалоговом окне «Табуляторы». Добавляется через контекстное меню, а не через диалоговое окно «Табуляторы». В результате этого табулятор отступа справа не может являться частью стиля абзаца.
Отличается от значения «Отступ справа» в палитре «Абзац». Значение «Отступ справа» определяет расстояние от всего правого края абзаца до правого края текстового фрейма.
Может использоваться с префиксом табулятора. Табулятор выравнивания по правому краю использует префикс табулятора первой позиции табулятора после правого поля или (в случае его отсутствия) последнюю позицию табулятора перед правым полем.
При помощи инструмента «Текст» щелкните строку, в которую необходимо добавить табулятор выравнивания по правому краю.
Выберите меню «Текст» > «Вставить специальный символ» > «Другой» > «Табулятор выравнивания по правому краю».

Отступы смещают текст внутрь от правого или левого края фрейма. Обычно для создания отступа первой строки абзаца применяют отступы для первой строки абзаца, а не пробелы или символы табуляции.
Отступ для первой строки абзаца позиционируется относительно отступа левого поля. Например, если левый край абзаца смещен на 1 пику, то установка отступа для первой строки абзаца в 1 пику приведет к смещению первой строки абзаца на 2 пики от левого края фрейма или врезки.
Отступы могут быть заданы при помощи палитр «Табуляторы», «Абзац» или панели «Управление». Их можно также установить при создании маркированного или нумерованного списка.
При настройке символов CJK для установки отступа для первой строки можно использовать параметр модзикуми. Однако при задании отступов в параметрах модзикуми для текста, в котором отступ первой строки был задан в палитре «Абзац», в качестве отступа текста можно указать значение суммы двух отступов.
Задание отступа с помощью диалогового окна «Табуляторы»
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.

Чтобы отобразить диалоговое окно «Табуляторы», выберите меню «Текст» > «Табуляторы».
В диалоговом окне «Табуляторы» выполните с маркерами отступа одно из действий, описанных ниже.
- Чтобы сделать отступ в первой строке текста, перетащите верхний маркер. Чтобы сместить оба маркера и создать отступ для всего абзаца, перетащите нижний маркер.
Чтобы создать отступ для первой строки текста, выберите верхний маркер и введите значение отступа по оси Х. Чтобы переместить оба маркера и сделать отступ для всего абзаца, выберите нижний маркер и введите значение отступа по оси Х.
Дополнительные сведения об использовании диалогового окна «Табуляторы» см. в разделе Обзор диалогового окна «Табуляторы».
Задание отступов с помощью палитры «Абзац» или панели «Управление»
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.

Задайте значения для отступов в палитре «Абзац» на панели «Управление». Например, выполните одно из действий, описанных ниже.
Чтобы задать отступ размером в 1 пику для всего абзаца, введите значение 1p в поле «Отступ слева» .
Чтобы задать отступ размером в 1 пику только для первой строки абзаца, введите значение 1p в поле «Отступ слева для первой строки» .
Чтобы создать висячий отступ в 1 пику, введите положительное значение (например, 1p) в поле «Отступ слева» и отрицательное (например, 1p) в поле «Отступ слева для первой строки». См. Установка отступов.
Восстановление отступов
Щелкните абзац, в котором отступы необходимо сбросить к нулевой отметке.
Выберите в меню диалогового окна «Табуляторы» пункт «Сброс отступов».
Создание висячего отступа
При создании висячего отступа делается отступ всех строк абзаца, кроме первой. Висячие отступы особенно удобно использовать тогда, когда в начало абзаца нужно добавить вложенные графические объекты.
Висячие отступы особенно удобно использовать тогда, когда в начало абзаца нужно добавить вложенные графические объекты.
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
В диалоговом окне «Табуляторы» или на панели «Управление» задайте положительное значение отступа слева.
Чтобы задать отрицательное значение отступа для первой строки абзаца, выполните одно из действий, описанных ниже.
В большинстве случаев задается отрицательное значение, вводимое на шаге 2. Например, если отступ слева равен 2 пикам, то значение отступа для первой строки абзаца обычно будет равно –2 пикам.
Отступ справа для концевой строки абзаца
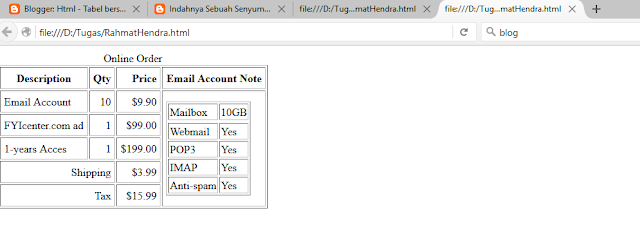
Добавить висячий отступ с правой стороны концевой строки можно с помощью параметра «Отступ справа для концевой строки». Его особенно удобно использовать для выравнивания цен в каталогах продаж по правому краю.
Введите текст абзацев. В последней строке каждого абзаца установите точку ввода перед текстом, для которого будет задан отступ, а затем выберите меню «Текст» > «Вставить специальный символ» > «Другой» > «Табулятор выравнивания по правому краю».
Выделите абзацы.
Для создания в абзацах отступа справа задайте значение (например, 2p) в поле «Отступ справа» в палитре «Абзац» или на панели «Управление».
Для создания в абзаце отступа справа задайте в поле «Отступ справа для концевой строки» в палитре «Абзац» или на панели «Управление» отрицательное значение (например, -2p).
Произвольный отступ
Специальный символ произвольного доступа позволяет сделать отступ строк в абзаце независимым от значения отступа слева для абзаца. Он характеризуется следующими отличиями от отступа слева для абзаца.
Произвольный отступ является частью размещения текста, как если бы он был отображаемым символом.
 При перекомпоновке текста отступ смещается вместе с ним.
При перекомпоновке текста отступ смещается вместе с ним.Произвольный отступ влияет на все строки после той, на которой он находится, поэтому произвольный отступ можно задать для нескольких строк в абзаце.
Если выбрать команду «Текст» > «Показать служебные символы», то символ произвольного отступа становится виден на экране.
При помощи инструмента «Текст» установите точку ввода в то место, куда необходимо установить отступ.
Выберите меню «Текст» > «Вставить специальный символ» > «Другой» > «Произвольный отступ».
Связанные материалы
- Создание маркированного и нумерованного списков
Vue реализует эффект табуляции — Русские Блоги
html:
<body>
<div>
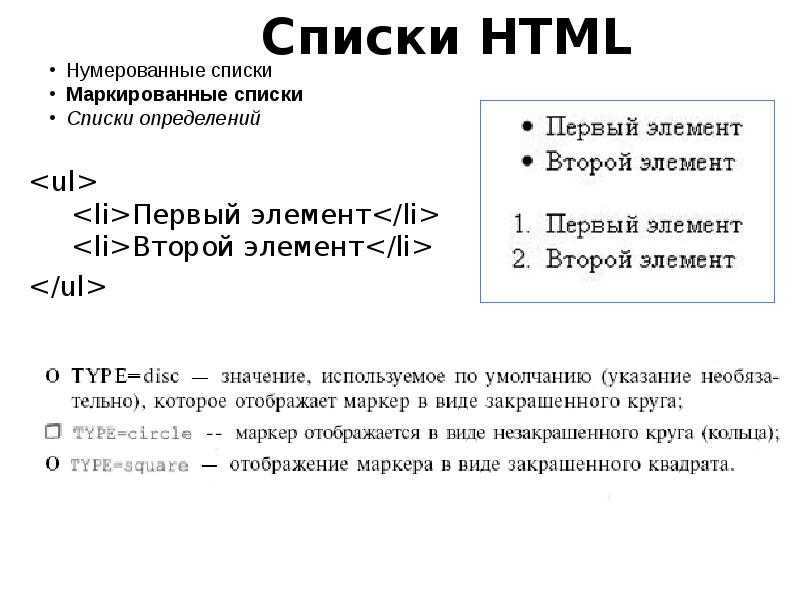
<ul>
<li v-for="(tab,index) in tabsName">
<a href="#" @click="tabsSwitch(index)" v-bind:class="{active:tab. isActive}">{{tab.name}}</a>
</li>
</ul>
<div>
<div class = "tab-card" style = "display: block;"> Это руководство по HTML </div>
<div class = "tab-card"> Добро пожаловать в модуль CSS </div>
<div class = "tab-card"> Привет, это Vue </div>
</div>
</div>
</body>
isActive}">{{tab.name}}</a>
</li>
</ul>
<div>
<div class = "tab-card" style = "display: block;"> Это руководство по HTML </div>
<div class = "tab-card"> Добро пожаловать в модуль CSS </div>
<div class = "tab-card"> Привет, это Vue </div>
</div>
</div>
</body>
js:
export default {
data() {
tabsName: [{
name: "HTML",
isActive: true
}, {
name: "CSS",
isActive: false
}, {
name: "Vue",
isActive: false
}],
active: false
},
methods: {
tabsSwitch: function(tabIndex) {
var tabCardCollection = document. querySelectorAll(".tab-card"),
len = tabCardCollection.length;
for(var i = 0; i < len; i++) {
tabCardCollection[i].style.display = "none";
this.tabsName[i].isActive = false;
}
this.tabsName[tabIndex].isActive = true;
tabCardCollection[tabIndex].style.display = "block";
}
}
}
querySelectorAll(".tab-card"),
len = tabCardCollection.length;
for(var i = 0; i < len; i++) {
tabCardCollection[i].style.display = "none";
this.tabsName[i].isActive = false;
}
this.tabsName[tabIndex].isActive = true;
tabCardCollection[tabIndex].style.display = "block";
}
}
}
css:
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 800px;
height: 200px;
margin: 0 auto;
border: 1px solid #000;
}
.tabs li {
float: left;
margin-right: 8px;
list-style: none;
}
.tabs .tab-link {
display: block;
width: 250px;
height: 49px;
text-align: center;
line-height: 49px;
background-color: #5597B4;
color: #fff;
text-decoration: none;
}
. tabs .tab-link.active {
height: 47px;
border-bottom: 2px solid #E35885;
transition: .3s;
}
.cards {
float: left;
}
.cards .tab-card {
display: none;
}
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
}
.clearfix {
zoom: 1;
}
</style>
tabs .tab-link.active {
height: 47px;
border-bottom: 2px solid #E35885;
transition: .3s;
}
.cards {
float: left;
}
.cards .tab-card {
display: none;
}
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
}
.clearfix {
zoom: 1;
}
</style>
Чтобы просмотреть исходный текст, нажмите
Интеллектуальная рекомендация
Несколько вопросов о справочных указателях 2018-06-15
Указатель по умолчанию под дугой является сильная ссылка: __ SICK & __ слабое и __ небезопасное сравнение ссылка:__strong & __weak & __ Unsafe_unreted…
Pytorch использует больше средств GPU
Использование нескольких графических процессоров в Pytorch требует инициализации заявленной модели после Декларационной модели, такой как: Затем, после запуска файла Python The Model Training, все GPU. ..
..
Как долго это так долго? Как логистические роботы не побежали на тысячи домохозяйств?
В заключенных ЦЕС Группа «Немецкая континентальная группа демонстрирует свои последние логистические роботы» — собака доставки пакетов Anymal. Для этого результат Круг медиа и технологичес…
Примечания к практическому изучению машинного обучения — алгоритм априори
Анализ ассоциаций — это задача поиска интересных взаимосвязей в крупномасштабных наборах данных. Эти отношения могут принимать две формы: Частые наборы элементов: набор элементов, которые часто появля…
Spring (4) Фреймворк заключительной главы третьей интеграции
Spring_day04 (интеграция трех основных фреймворков) 1. Три фреймворка (принцип интеграции) Бэкэнд веб-проекта разделен на три слоя. 2. Направляющий пакет (42) hibernate: hibernate/lib/required hiberna…
Вам также может понравиться
Первое понимание юнит-теста серии Python
Среду модульного тестирования unittest можно применять не только для модульного тестирования, но и для разработки и выполнения веб-автоматизированных тестовых примеров. Конструктура тестирования может …
Конструктура тестирования может …
Принцип непоследовательной загрузки изображений в процессе загрузки изображений в виде списка.
// Основная раскладка интерфейса // Вложенный макет // Основная функция MainActivity // Создать новый класс бина // Создать адаптер // Инструменты…
SpringBoot + mysql + развертывание проекта docker
Подготовка доменного имени и сервера Alibaba Cloud доменное имя: Вы можете приобрести необходимые доменные имена у основных поставщиков облачных услуг. Я приобрел доменное имя Alibaba Cloud. В облако …
Строить IPA-сервер с нуля. Реализация LDAP + Kerberos домена Проверка (Open Firewall, Command Version)
Рисунок метод конфигурации, пожалуйста, обратитесь к статье 1, экспериментальная среда: Физика хост-хост две виртуальные машины. Физический IP хост: 192.168.9.6/24 GW: 192.168.9.254 DNS: 8.8.8.8 Вирту…
Вызов клиента Центра конфигурации Apollo
Вызов клиента Центра конфигурации Apollo введение Центр конфигурации Создать проект Опубликовать пространство имен Создайте файл конфигурации локального кеша код проекта springboot Предыдущая запись: . ..
..
© 2020-2022 All rights reserved by russianblogs.com
Escape-последовательность | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Сочетания символов, состоящие из обратной косой черты (\), за которой следует буква или сочетание цифр, называются escape-последовательностями. Для представления символа новой строки, одинарной кавычки или некоторых других символов в символьной константе необходимо использовать escape-последовательности. Escape-последовательность рассматривается как один символ и, следовательно, является допустимой символьной константой.
Для представления символа новой строки, одинарной кавычки или некоторых других символов в символьной константе необходимо использовать escape-последовательности. Escape-последовательность рассматривается как один символ и, следовательно, является допустимой символьной константой.
Escape-последовательности обычно используются для указания действий, например возврата каретки или табуляции, на терминалах и принтерах. Они также используются для обозначения буквенных представлений непечатаемых символов, а также символов, которые обычно имеют специальное значение, например двойных кавычек ( « ). В следующей таблице перечислены escape-последовательности ANSI и представляемые ими значения.
Обратите внимание, что вопросительный знак, перед которым стоит обратная косая черта (\?), обозначает литерал вопросительного знака в случаях, когда эта последовательность символов может быть ошибочно интерпретирована как триграф. Дополнительные сведения см. в разделе Триграфы.
Escape-последовательность
| Escape-последовательность | Представляет |
|---|---|
| \a | Звонок (предупреждение) |
| \b | Backspace |
| \f | Перевод страницы |
| \n | Новая строка |
| \r | Возврат каретки |
| \t | Горизонтальная табуляция |
| \v | Вертикальная табуляция |
| \’ | Одиночная кавычка |
| \» | Двойная кавычка |
| \\ | Обратная косая черта |
| \? | Литерал вопросительного знака |
| \ooo | Символ ASCII в восьмеричной нотации |
| \xhh | Символ ASCII в шестнадцатеричной нотации |
| \xhhhh | Символ юникода в шестнадцатеричном формате, если эта escape-последовательность используется в многобайтовой знаковой константе или строковом литерале юникода. Например, |
Блок, относящийся только к системам Microsoft
Если обратная косая черта предшествует символу, которого нет в таблице, компилятор не обрабатывает неопределенный символ сам как символ. Например, escape-последовательность \c обрабатывается как символ c.
Завершение блока, относящегося только к системам Майкрософт
Escape-последовательности позволяют отправлять неграфические управляющие символы на устройство отображения. Например, символ ESC ( \033) часто используется в качестве первого символа команды управления для терминала или принтера. Некоторые escape-последовательности используются только на конкретных устройствах. Например, escape-последовательности вертикальной табуляции и перевода страницы ( \v и \f) не влияют на вывод данных на экране, но отвечают за соответствующие операции на принтере.
Кроме того, обратную косую черту ( \ ) можно использовать как символ продолжения. Если сразу за обратной косой чертой следует символ новой строки (эквивалентен нажатию клавиши ВОЗВРАТ), компилятор игнорирует эту последовательность и обрабатывает следующую строку как продолжение предыдущей. Эта возможность используется в основном для определений препроцессора, длина которых превышает одну строку. Пример:
#define assert(exp) \ ( (exp) ? (void) 0:_assert( #exp, __FILE__, __LINE__ ) )
Константы символов в C
Как вставлять пробелы/табуляции в текст с помощью HTML/CSS
Вопрос задан
Изменено 6 месяцев назад
Просмотрено 1,5 м раз
Возможные способы:
...
или
style="white-space:pre"
Что-нибудь еще?
- html
- css
- вкладки
- пробел
- до
4
Чтобы вставить табуляцию между двумя словами/предложениями, я обычно использую
и
В случаях, когда ширина/высота пространства превышает Я обычно использую:
Для горизонтальной прокладки:
Для вертикальной прокладки:
1
Можно использовать для пробелов, < для < (меньше чем, номер объекта < ) и > для > (больше, чем номер объекта > ).
Полный список можно найти по адресу HTML Entities .
0
Попробуйте .
В соответствии с документацией по адресу Специальные символы :
Сущности персонажей
иобозначают en пробел и em пространство соответственно, где en пробел составляет половину размера точки, а em пробел равен размеру пункта текущего шрифта. Для фиксированного шага шрифты, пользовательский агент может рассматривать пространство en как эквивалентное A символ пробела, а пробел em эквивалентен двум пробелам персонажи.
Типы пробелов в HTML
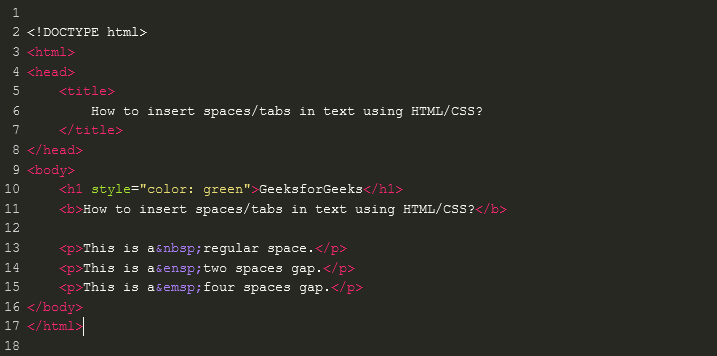
Создает четыре пробела между текстом-
Создает два пробела между текстом -
Создает обычный пробел между текстом -
создает узкое пространство (аналогично обычному пространству, но небольшое отличие - "&тонкий";
интервал между предложениями - ""
Эта ссылка может вам помочь. Проверьте [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
Проверьте [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
1
Мне нравится использовать это:
В вашем CSS:
.tab {
дисплей: встроенный блок;
поле слева: 40 пикселей;
}
В вашем HTML:
Некоторый текст Текст с вкладками
2
<р> Первая строка этого абзаца будет иметь отступ около пяти символов, аналогичный отступу с табуляцией.
Первая строка этого абзаца будет иметь отступ примерно в пять символов, аналогичный отступу с табуляцией.
Дополнительную информацию см. в статье «Как использовать HTML и CSS для создания табуляции и интервалов» .
Сделайте шаг вперед, чем @Ivar, и стилизуйте мой собственный пользовательский тег следующим образом... Для меня «вкладка» легче запомнить и ввести.
вкладка {
отображение: встроенный блок;
поле слева: 40 пикселей;
}
И реализация HTML. ..
..
Левая сторона пробела
Правая сторона пробела
И мой скриншот...
Вы также можете использовать:
padding-left padding-right обивка обивка
Альтернативно называемый фиксированным или жестким пробелом, неразрывный пробел (NBSP) используется в программировании и обработке текстов для создания пробела в строке, который нельзя разорвать переносом слов.
С HTML, позволяет создавать несколько пробелов, которые видны на веб-странице, а не только в исходном коде.
Если вы запрашиваете табуляцию для выравнивания элементов в некоторых строках, вы можете использовать Помещение каждой строки в Это выровняет их, и они будут выглядеть красиво 🙂 3 Вы можете сделать заполнение, например 1 Используйте стандартный размер вкладки CSS Чтобы вставить символ табуляции (если стандартная клавиша табуляции, переместите курсор), нажмите Alt + 0 + 0 + 9 Мой предпочтительный: Посмотрите фрагмент или быстро найденный пример на вкладке. Это сработало для меня: В моем CSS у меня есть: Затем в HTML я просто использую свои вкладки: Пробел? Не могли бы вы просто использовать прокладку? Это идея. Вот как вы можете добавить «пустую область» вокруг вашего элемента. Таким образом, вы можете использовать следующие теги CSS: Вы можете использовать этот код Посмотрите пример здесь: https://www.w3schools.com/charsets/tryit.asp?deci=8287&ent=ThickSpace Ответ пользователя 8657661 ближе всего к моим потребностям (выстраивание вещей в несколько строк). Однако мне не удалось заставить код примера работать, как указано, и мне нужно было изменить его следующим образом: Если вам нужны числа, выровненные по правому краю, вы можете изменить в моем случае мне нужно было вставить в начале каждого абзаца, поэтому я сделал следующее, и у меня это сработало, надеюсь, это может кому-то помочь Вот текст "Вкладки" (скопируйте и вставьте): " " Вкладка может отображаться иначе или не быть полной из-за ограничений ответов на этом сайте. 2 В течение прошлого года я был в команде людей, работающих в Open UI, которые занимались выяснением того, как получить нативный, доступный элемент « Tabvengers », как мы известны, подготовили несколько исследовательских документов и экспериментов: Наше исследование показало, что существует множество вариантов элементов управления вкладками. Существует также множество вариаций шаблонов разметки. Существуют варианты, написанные для операционных систем, видеоигр, jQuery, компонентов React и веб-компонентов. Но мы думаем, что вскипятили часть этого океана и пришли к приличному консенсусу в отношении того, что может сделать хорошую девятку. Я попытаюсь обобщить эту краткую историю, но я сделал для вас версию мема с галактическим мозгом, если это слишком длинно и читать скучно. По мере того, как мы анализировали проблему и рассматривали точки зрения на доступность и отзывчивый дизайн, мы начали коллективно чувствовать, что HTML может потребоваться решение, которое представляет собой нечто большее, чем сопоставление 1: 1 того, что указано в руководстве по методам разработки ARIA. Это приведет вас к тому, что у вас будет один элемент на роль ARIA. Что неплохо, пока вы не рассмотрите некоторые приложения реального мира. С точки зрения доступности элемент управления Существует не так много существующих HTML-элементов, которые можно преобразовать в другой элемент. Нам нужен был язык для описания концепции, и мы сошлись на идее, которую Брайан Карделл назвал «возможностями дизайна». «Предоставление возможностей» — это уникальное звуковое и визуальное представление фрагмента контента. И одно и то же содержание может проявляться в разных аффордансах. Я сравниваю его с Для дальнейшего тестирования этой идеи аффордансов мы перешли к стадии прототипирования и создали веб-компонент, который назвали См. перо
острые разделы Брайана Карделла (@bkardell)
на КодПене. Spicy Sections — это наша попытка поэкспериментировать с этой идеей дизайнерских возможностей. Суть идеи в том, что вокруг разделов контента есть элемент-оболочка. Мы начинаем с обычного тюбика контента с Затем в CSS вы определяете, какие аффордансы использовать и где: Этот синтаксис не является окончательным, но, надеюсь, вы видите, как медиазапрос (или контейнерный запрос?) может определять доступность. При значении менее Вы можете стилизовать такие части, как панель вкладок В целях эксперимента я вырезал «острую» версию своей книжной полки, которая каждый год складывается в отдельную панель вкладок. В мобильной версии годы складываются в аккордеон. Вы можете просмотреть исходный код и понять, как работают разметка и стили. Посмотреть мою пряную книжную полку Многие решения для вкладок используют разметку в стиле «оглавления»: Это допустимый подход, и на самом деле именно его рекомендует руководство ARIA Authoring Practices, и это тот же подход, который использовали исторически популярные библиотеки, такие как jQuery UI. На практике есть пара проблем. С точки зрения прогрессивного улучшения, если JavaScript не удалось смонтировать или старый браузер попытался его отобразить, три 9Элементы 0035 tab вернутся к диапазонам, которые ничего не делают. У них не будет контекста, и панель контента потеряет свою маркировку. Также трудно извлечь другие возможности из этой разметки. По сути, вам придется перепроектировать намерение и уровни заголовков, чтобы предложить трубку контента или свернуть с уровнями заголовков. С помощью одного HTML мы можем решить двух зайцев одним выстрелом. Мы получаем аккордеон и элемент управления вкладками из одного и того же элемента. На самом деле мы можем использовать один элемент и иметь бесконечные аффордансы. Мы также получаем убийственную историю прогрессивного улучшения. И определить один элемент проще, чем пять? Я на самом деле не знаю, правда ли это. Как ни странно, этот подход не слишком отличается от идеи Яна Хиксона Поздравляем, вам больше не нужно создавать собственные настраиваемые элементы управления вкладками! На самом деле, я не хочу быть пренебрежительным, но бывают ситуации, когда стандартное или универсальное решение для вкладок не соответствует вашим потребностям. Следующим шагом будет официальное внесение предложения в Open UI, который, как мы надеемся, подпишет идею, а затем в рабочие группы HTML, CSS и ARIA. Но прежде чем мы это сделаем, нам нужно… Если вы дошли до этого места, спасибо за чтение! Если это доберется до браузера, это будет замечательно. Кто знает. Но я точно знаю, что СЕЙЧАС настало время для обратной связи. Спасибо Брайану Карделлу за рецензирование черновика этого поста. Навигация, доступная в Bootstrap, использует общую разметку и стили, начиная с базы Базовый компонент Классы используются везде, поэтому ваша разметка может быть очень гибкой. Используйте Изменение стиля компонента Измените горизонтальное выравнивание вашей навигации с помощью утилит flexbox. По умолчанию навигация выровнена по левому краю, но вы можете легко изменить ее на центральную или правую. По центру с Выровнено по правому краю с Объедините навигацию, изменив направление гибкого элемента с помощью кнопки Как всегда, вертикальная навигация возможна и без Берет базовую навигацию сверху и добавляет класс Возьмите тот же HTML, но вместо него используйте Принудительно расширить содержимое При использовании навигации на основе Для элементов одинаковой ширины используйте Аналогично примеру Если вам нужны адаптивные варианты навигации, рассмотрите возможность использования ряда утилит flexbox. Если вы используете навигацию для предоставления панели навигации, обязательно добавьте Обратите внимание, что панели навигации, даже если они визуально оформлены как вкладки с классом Добавьте раскрывающиеся меню с небольшим дополнительным HTML и подключаемым модулем JavaScript для раскрывающихся списков. Используйте подключаемый модуль JavaScript для вкладок — включите его отдельно или через скомпилированный файл Динамические интерфейсы с вкладками, как описано в WAI ARIA Authoring Practices, требуют Обратите внимание, что динамические интерфейсы с вкладками должны , а не содержать раскрывающиеся меню, так как это вызывает проблемы как с удобством использования, так и с доступностью. Это некоторый заполнитель, связанный с содержимым вкладки «Главная». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе Это некоторый заполнитель содержимого, связанный с содержимым вкладки «Профиль». Это некоторое замещающее содержимое, связанное с содержимым вкладки «Контакты». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с таблетками, таблетками и любыми другими Чтобы удовлетворить ваши потребности, это работает с разметкой на основе Это замещающий контент, связанный с содержимым вкладки «Главная». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе Это некоторый заполнитель содержимого, связанный с содержимым вкладки «Профиль». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с таблетками, таблетками и любыми другими Это некоторое замещающее содержимое, связанное с содержимым вкладки «Контакты». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе Плагин вкладок также работает с таблетками. Это некоторый заполнитель, связанный с содержимым вкладки «Главная». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе : Это некоторый заполнитель содержимого, связанный с содержимым вкладки «Профиль». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе Это некоторое замещающее содержимое, связанное с содержимым вкладки «Контакты». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с таблетками, таблетками и любыми другими И с вертикальными пилюлями. Это некоторый заполнитель содержимого, связанный с содержимым вкладки «Главная». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе Это некоторый заполнитель содержимого, связанный с содержимым вкладки «Профиль». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с таблетками, таблетками и любыми другими Это некоторое замещающее содержимое, связанное с содержимым вкладки «Сообщения». Это некоторый заполнитель, связанный с содержимым вкладки «Настройки». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с таблетками, таблетками и любыми другими Вы можете активировать вкладку или панель навигации без написания JavaScript, просто указав Включить вкладки с вкладками через JavaScript (каждая вкладка должна быть активирована отдельно): Вы можете активировать отдельные вкладки несколькими способами: Чтобы вкладки исчезали, добавьте Все методы API являются асинхронными и запускают переход . Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода для переходного компонента будет игнорироваться . Дополнительные сведения см. в нашей документации по JavaScript. Активирует элемент вкладки и контейнер содержимого. Вкладка должна иметь либо Выбирает данную вкладку и показывает связанную с ней панель. Любая другая ранее выбранная вкладка становится невыбранной, а связанная с ней панель скрывается. Возвращает вызывающему объекту до фактического отображения панели вкладок (т. е. до возникновения события Уничтожает вкладку элемента. Статический метод , позволяющий получить экземпляр вкладки, связанный с элементом DOM Статический метод , который позволяет вам получить экземпляр вкладки, связанный с элементом DOM, или создать новый, если он не был инициализирован При отображении новой вкладки события срабатывают в следующем порядке: Если ни одна вкладка уже не была активной, то события .
... ... , вы можете посмотреть больше способов здесь - пробел в html .
.element {
-moz-размер вкладки: 4;
размер вкладки: 4;
}
*{-moz-tab-size: 1; размер табуляции: 1;}
.t1{
-moz-размер вкладки: 1;
размер вкладки: 1;
}
.t2{
-moz-размер вкладки: 2;
размер вкладки: 2;
}
.t4{
-moz-размер вкладки: 4;
размер вкладки: 4;
}
pre {граница: 1px с точкой;}
tab = {пробел} по умолчанию
<пред>
одна вкладка текст
две вкладки текста
табуляция = 1 пробел
<пред> одна вкладка текст
две вкладки текста табуляция = 2 пробела
<пред> одна вкладка текст
две вкладки текста табуляция = 4 пробела
<пред> одна вкладка текст
две вкладки текста tab0 { position:absolute;left:25px; }
tab1 { позиция: абсолютная; левая: 50px; }
tab2 { позиция: абсолютная; левая: 75px; }
tab3 { позиция: абсолютная; левая: 100px; }
tab4 { позиция: абсолютная; левая: 125px; }
tab5 { позиция: абсолютная; левая: 150 пикселей; }
tab6 { позиция: абсолютная; левая: 175px; }
tab7 { позиция: абсолютная; левая: 200px; }
tab8 { позиция: абсолютная; левая: 225px; }
tab9 { позиция: абсолютная; левая: 250px; }
tab10 { позиция: абсолютная; левая: 275px; }
Корм для собак

padding: 5px;
padding-top: 5px;
нижний отступ: 5px;
отступ слева: 5px;
отступ справа: 5px;
, чтобы добавить пробел в содержимое HTML. Для табуляции используйте его 5 или более раз.
<голова>
<стиль>
.tab9 {позиция: абсолютная; слева: 150 пикселей; }
<тело>
Корм для собак: 30 долларов США
Молоко магнезии:$30
Набор для пиццы:$5
Маунт-Дью $1,75
слева: 150 пикселей на справа: 150 пикселей , но вам нужно будет изменить число в зависимости от ширины экрана (как написано, числа будут 150 пикселей от правый край экрана).
p:first-letter {
поле слева: 20px
}
Давайте поговорим о нативных HTML-вкладках
в HTML. Мы команда людей с разным опытом; авторы спецификаций, поставщики браузеров, разработчики и нормальные практики, такие как я. Open UI — это группа сообщества, поэтому технически мы не можем сделать HTML (по юридическим причинам), но мы можем представить исследование рабочим группам W3C. Я рассматриваю Open UI как специальное исследовательское подразделение W3C с особым опытом в области систем проектирования и общих веб-компонентов.
 0035
0035 !!! по одному за раз семантически ничем не отличается от элемента управления . Они оба представляют один раздел контента за раз (даже доступные привязки клавиатуры одинаковы). На самом деле, с точки зрения адаптивного дизайна, переключение между вкладками и аккордеоном в разных окнах просмотра является распространенным шаблоном. Часто вам нужна не сворачивающаяся, естественно плавная трубка контента, а затем вы соглашаетесь на вкладки, когда место доступно. Итак… что, если бы один элемент мог решить все эти проблемы сразу?
Часто вам нужна не сворачивающаяся, естественно плавная трубка контента, а затем вы соглашаетесь на вкладки, когда место доступно. Итак… что, если бы один элемент мог решить все эти проблемы сразу? в некоторой степени, изменение типа ввода иногда меняет визуальное и слуховое восприятие ввода, но функционально это выполняет ту же работу: сбор ввода. Другим примером может быть скромная полоса прокрутки, там нет элемент в HTML, мы используем CSS, чтобы предложить этот контроль или доступность. .
Встречайте
<острые разделы> <заголовок> + <содержание> структурированная разметка. Содержимое внутри постепенно улучшается до чего-то интерактивного. Заголовки корневого уровня преобразуются во вкладки, а содержимое между заголовками помещается в панели вкладок. <острые разделы>
Мой крутой раздел
Другой мой сворачиваемый раздел
острые разделы {
--const-mq-возможности:
[экран и (макс. ширина: 40em)] свернуть |
[экран и (минимальная ширина: 60em)] панель вкладок
;
}
ширина: 40em)] свернуть |
[экран и (минимальная ширина: 60em)] панель вкладок
;
}
40em контент схлопывается в аккордеон контента. При размере более 60em содержимое представляется в виде вкладок. Между 40em и 60em вы должны увидеть нормальный структурированный контент. , используя Shadow Parts. Это может сбивать с толку, если вы впервые обращаетесь к стилю веб-компонента, но я обнаружил, что он довольно универсален.
Примечание к структуре оглавления
 Этот шаблон разметки работает, если вы делаете только вкладок.
Этот шаблон разметки работает, если вы делаете только вкладок. Некоторые преимущества одноэлементного подхода
tabbox из 2004 года. Я не могу поверить, что мы провели последние 17 лет без нативных вкладок HTML, проклиная небо, подводя наших пользователей и заново изобретая колесо. Но, увы, пришло время это исправить. Дэйв, Дэйв, это не решает мою странную потребность, когда ты нажимаешь на предпоследнюю вкладку, и она звонит моей бабушке.
 Мы надеемся, что сможем создать строительный блок, который поможет вам, или Google Docs, или кому-то еще. Но если какая-то важная функция отсутствует, сообщите нам об этом.
Мы надеемся, что сможем создать строительный блок, который поможет вам, или Google Docs, или кому-то еще. Но если какая-то важная функция отсутствует, сообщите нам об этом. Что дальше для Табвенгеров?
 Не стесняйтесь экспериментировать с Spicy Sections и дайте нам знать, как это можно улучшить. Если вы используете его где-то, дайте нам знать, мы хотели бы отслеживать это.
Не стесняйтесь экспериментировать с Spicy Sections и дайте нам знать, как это можно улучшить. Если вы используете его где-то, дайте нам знать, мы хотели бы отслеживать это. MightyMorphinElement . позволил нам избежать бесконечного отказа от велосипедов, и он неплохо передает то, что мы пытаемся сделать. Окончательное имя может быть что-то вроде или что-то в этом роде, но, честно говоря, я не знаю, и мне все равно, хотя я и привязан к проекту. Я думаю, что мы все на 100% сосредоточены на разработке хорошего, надежного решения, прежде чем привязываться к имени. role="carousel" , и сотрудники Apple рекомендовали отложить решение проблемы до Open UI, которую подхватили табвенгеры. Карусели… уххх, но, может быть, есть шанс сделать хорошую, чтобы нам не приходилось засорять интернет плохими. 🤷♂️
🤷♂️ полезно? Если мы переименуем его в и завтра загрузим в браузер, удовлетворит ли он ваши потребности? Не могли бы вы использовать его в своих проектах? Вы используете его в настоящее время? Есть ли стилистические пробелы? Пожалуйста, сообщите нам либо на GitHub, либо о том, что мои личные сообщения открыты. Навигация и вкладки · Bootstrap v5.0
Базовая навигация
.nav класс в активное и отключенное состояния. Поменяйте местами классы модификаторов, чтобы переключаться между каждым стилем. . создан с помощью flexbox и обеспечивает прочную основу для создания всех типов навигационных компонентов. Он включает в себя некоторые переопределения стилей (для работы со списками), некоторые отступы ссылок для больших областей попадания и базовые отключенные стили. nav
nav <ул>
. Поскольку .nav использует display: flex , ссылки навигации ведут себя так же, как и элементы навигации, но без дополнительной разметки.
<навигация>
Активный
Ссылка
Ссылка
Отключено
Доступные стили
.nav s с помощью модификаторов и утилит. Смешивайте и сочетайте по мере необходимости или создавайте свои собственные. Горизонтальное выравнивание
.justify-content-center : <ул>
. : justify-content-end
justify-content-end <ул>
По вертикали
Утилита .flex-column . Нужно разместить их на одних окнах просмотра, но не на других? Используйте адаптивные версии (например, .flex-sm-column ). <ул>

<навигация>
Активный
Ссылка
Ссылка
Отключено
Вкладки
.nav-tabs для создания интерфейса с вкладками. Используйте их для создания областей с вкладками с помощью нашего плагина JavaScript для вкладок. <ул>
Таблетки
.nav-pills : <ул>
Заполнить и выровнять по ширине
. на всю доступную ширину одного из двух классов модификаторов. Чтобы пропорционально заполнить все доступное пространство вашими  nav
nav .nav-item s, используйте .nav-fill . Обратите внимание, что все горизонтальное пространство занято, но не все элементы навигации имеют одинаковую ширину. <ул>
вы можете безопасно опустить .nav-item как только .nav-link требуется для стилизации элементов. <навигация>
Активный
Ссылка навигации намного длиннее
Ссылка
Отключено
. . Все горизонтальное пространство будет занято навигационными ссылками, но в отличие от  nav-justified
nav-justified .nav-fill выше, каждый элемент навигации будет иметь одинаковую ширину. <ул>
.nav-fill с использованием навигации на основе . <навигация>
Активный
Ссылка навигации намного длиннее
Ссылка
Отключено
Работа с утилитами flex
 Несмотря на то, что эти утилиты более подробные, они предлагают более широкие возможности настройки реагирующих точек останова. В приведенном ниже примере наша навигация будет располагаться на самой нижней контрольной точке, а затем адаптироваться к горизонтальному макету, который заполняет доступную ширину, начиная с маленькой контрольной точки.
Несмотря на то, что эти утилиты более подробные, они предлагают более широкие возможности настройки реагирующих точек останова. В приведенном ниже примере наша навигация будет располагаться на самой нижней контрольной точке, а затем адаптироваться к горизонтальному макету, который заполняет доступную ширину, начиная с маленькой контрольной точки. <навигация>
Активный
Длинная навигационная ссылка
Ссылка
Отключено
Что касается специальных возможностей
role="navigation" в наиболее логичный родительский контейнер
вокруг всей навигации. Не добавляйте роль к

.nav-tabs , должны быть заданы не role="tablist" , role="tab" или role="tabpanel " атрибутов. Они подходят только для динамических интерфейсов с вкладками, как описано в WAI ARIA Authoring Practices. См. пример поведения JavaScript для динамических интерфейсов с вкладками в этом разделе. 9Атрибут 0035 aria-current не требуется для интерфейсов с динамическими вкладками, поскольку наш JavaScript обрабатывает выбранное состояние, добавляя aria-selected="true" на активную вкладку. Использование раскрывающихся списков
Вкладки с раскрывающимися списками
<ул>
Таблетки с выпадающими списками
<ул>
Sass
Переменные
$nav-link-padding-y: .
 5rem;
$nav-link-padding-x: 1rem;
Размер шрифта $nav-link: ноль;
$nav-link-font-weight: null;
$нав-ссылка-цвет: $ссылка-цвет;
$ nav-link-hover-color: $ ссылка-hover-color;
$nav-link-transition: color .15s easy-in-out, background-color .15s easy-in-out, border-color .15s easy-in-out;
$nav-link-disabled-color: $серый-600;
$nav-tabs-border-color: $серый-300;
$nav-tabs-border-width: $border-width;
$nav-tabs-border-radius: $граница-радиус;
$nav-tabs-link-hover-border-color: $gray-200 $gray-200 $nav-tabs-border-color;
$ nav-tabs-link-active-color: $ серый-700;
$nav-tabs-link-active-bg: $body-bg;
$nav-tabs-link-active-border-color: $gray-300 $gray-300 $nav-tabs-link-active-bg;
$nav-таблетки-граница-радиус: $граница-радиус;
$nav-таблетки-ссылка-активный-цвет: $компонент-активный-цвет;
$nav-таблетки-ссылка-актив-bg: $component-active-bg;
5rem;
$nav-link-padding-x: 1rem;
Размер шрифта $nav-link: ноль;
$nav-link-font-weight: null;
$нав-ссылка-цвет: $ссылка-цвет;
$ nav-link-hover-color: $ ссылка-hover-color;
$nav-link-transition: color .15s easy-in-out, background-color .15s easy-in-out, border-color .15s easy-in-out;
$nav-link-disabled-color: $серый-600;
$nav-tabs-border-color: $серый-300;
$nav-tabs-border-width: $border-width;
$nav-tabs-border-radius: $граница-радиус;
$nav-tabs-link-hover-border-color: $gray-200 $gray-200 $nav-tabs-border-color;
$ nav-tabs-link-active-color: $ серый-700;
$nav-tabs-link-active-bg: $body-bg;
$nav-tabs-link-active-border-color: $gray-300 $gray-300 $nav-tabs-link-active-bg;
$nav-таблетки-граница-радиус: $граница-радиус;
$nav-таблетки-ссылка-активный-цвет: $компонент-активный-цвет;
$nav-таблетки-ссылка-актив-bg: $component-active-bg;
Поведение JavaScript
bootstrap. — чтобы расширить наши навигационные вкладки и планшеты для создания вкладок локального содержимого. js
js role="tablist" , role="tab" , role="tabpanel" и дополнительные 3aria атрибуты, чтобы передать их структуру, функциональность и текущее состояние пользователям вспомогательных технологий (таких как программы чтения с экрана). В качестве наилучшей практики мы рекомендуем использовать элементов для вкладок, так как это элементы управления, запускающие динамическое изменение, а не ссылки, ведущие на новую страницу или место. С точки зрения удобства использования тот факт, что элемент триггера текущей отображаемой вкладки не виден сразу (поскольку он находится внутри закрытого раскрывающегося меню), может вызвать путаницу. С точки зрения доступности в настоящее время нет разумного способа сопоставить такую конструкцию со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий.
С точки зрения удобства использования тот факт, что элемент триггера текущей отображаемой вкладки не виден сразу (поскольку он находится внутри закрытого раскрывающегося меню), может вызвать путаницу. С точки зрения доступности в настоящее время нет разумного способа сопоставить такую конструкцию со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий. .nav . : Щелчок по другой вкладке изменит видимость этой на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе
: Щелчок по другой вкладке изменит видимость этой на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе .nav . .nav - питание навигации.
<дел>
 ..
..
, вам не следует добавлять role="tablist" непосредственно к нему, так как это переопределит нативную роль элемента в качестве ориентира навигации. Вместо этого переключитесь на альтернативный элемент (в приведенном ниже примере простой . .. nav
nav .nav - питание навигации. .nav . <навигация>
 ..
.. .nav . .. nav
nav .nav - питание навигации.
<дел>
 ..
.. .nav . .nav - питание навигации. Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе
Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе .nav . .nav - питание навигации. <дел>
 ..
.. Использование атрибутов данных
data-bs-toggle="tab" или data-bs-toggle="pill" для элемента. Используйте эти атрибуты данных на .nav-tabs или .nav-pills .
<дел>
 ..
.. Через JavaScript
var triggerTabList = [].slice.call(document.querySelectorAll('#myTab a'))
triggerTabList.forEach (функция (triggerEl) {
var tabTrigger = новый bootstrap.Tab(triggerEl)
triggerEl.addEventListener('щелчок', функция (событие) {
событие.preventDefault()
tabTrigger.show()
})
})
var triggerEl = document.querySelector('#myTab a[href="#profile"]')
bootstrap.Tab.getInstance(triggerEl).show() // Выбираем вкладку по имени
var triggerFirstTabEl = document.querySelector('#myTab li:first-child a')
bootstrap.Tab.getInstance(triggerFirstTabEl). show() // Выбираем первую вкладку
show() // Выбираем первую вкладку
Эффект затухания
.fade к каждой .tab-pane . Первая панель вкладок также должна иметь .show , чтобы сделать начальное содержимое видимым. <дел>
Методы
Асинхронные методы и переходы

конструктор
data-bs-target или, если используется ссылка, атрибут href , нацеленный на узел контейнера в DOM.
<дел>
 ..
.. show
visible.bs.tab ). var someTabTriggerEl = document.querySelector('#someTabTrigger')
var tab = новый bootstrap.Tab(someTabTriggerEl)
вкладка.показать()
dispose
getInstance
var triggerEl = document.
 querySelector('#trigger')
var tab = bootstrap.Tab.getInstance(triggerEl) // Возвращает экземпляр вкладки Bootstrap
querySelector('#trigger')
var tab = bootstrap.Tab.getInstance(triggerEl) // Возвращает экземпляр вкладки Bootstrap
getOrCreateInstance
var triggerEl = document.querySelector('#trigger')
var tab = bootstrap.Tab.getOrCreateInstance(triggerEl) // Возвращает экземпляр вкладки Bootstrap
События
hide.bs.tab (на текущей активной вкладке) show.bs.tab (на вкладке для отображения) hidden.bs.tab (на предыдущей активной вкладке, та же, что и для события hide.bs.tab ) visible.bs.tab (на новоактивной только что показанной вкладке, такой же, как и для события show.bs.tab ) hide. и  bs.tab
bs.tab hidden.bs.tab не будут запущены. Тип события Описание show.bs.tab Это событие возникает при показе вкладки, но до того, как будет показана новая вкладка. Используйте event.target и event.relatedTarget , чтобы выбрать активную вкладку и предыдущую активную вкладку (если она доступна) соответственно. показана.bs.tab Это событие срабатывает при показе вкладки после того, как вкладка была показана. Используйте event.target и event.relatedTarget , чтобы выбрать активную вкладку и предыдущую активную вкладку (если она доступна) соответственно. hide.bs.tab Это событие возникает, когда должна быть показана новая вкладка (и, следовательно, предыдущая активная вкладка должна быть скрыта). 









 При перекомпоновке текста отступ смещается вместе с ним.
При перекомпоновке текста отступ смещается вместе с ним. isActive}">{{tab.name}}</a>
</li>
</ul>
<div>
<div class = "tab-card" style = "display: block;"> Это руководство по HTML </div>
<div class = "tab-card"> Добро пожаловать в модуль CSS </div>
<div class = "tab-card"> Привет, это Vue </div>
</div>
</div>
</body>
isActive}">{{tab.name}}</a>
</li>
</ul>
<div>
<div class = "tab-card" style = "display: block;"> Это руководство по HTML </div>
<div class = "tab-card"> Добро пожаловать в модуль CSS </div>
<div class = "tab-card"> Привет, это Vue </div>
</div>
</div>
</body>
 querySelectorAll(".tab-card"),
len = tabCardCollection.length;
for(var i = 0; i < len; i++) {
tabCardCollection[i].style.display = "none";
this.tabsName[i].isActive = false;
}
this.tabsName[tabIndex].isActive = true;
tabCardCollection[tabIndex].style.display = "block";
}
}
}
querySelectorAll(".tab-card"),
len = tabCardCollection.length;
for(var i = 0; i < len; i++) {
tabCardCollection[i].style.display = "none";
this.tabsName[i].isActive = false;
}
this.tabsName[tabIndex].isActive = true;
tabCardCollection[tabIndex].style.display = "block";
}
}
}
 tabs .tab-link.active {
height: 47px;
border-bottom: 2px solid #E35885;
transition: .3s;
}
.cards {
float: left;
}
.cards .tab-card {
display: none;
}
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
}
.clearfix {
zoom: 1;
}
</style>
tabs .tab-link.active {
height: 47px;
border-bottom: 2px solid #E35885;
transition: .3s;
}
.cards {
float: left;
}
.cards .tab-card {
display: none;
}
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
}
.clearfix {
zoom: 1;
}
</style>