Атрибут target | htmlbook.ru
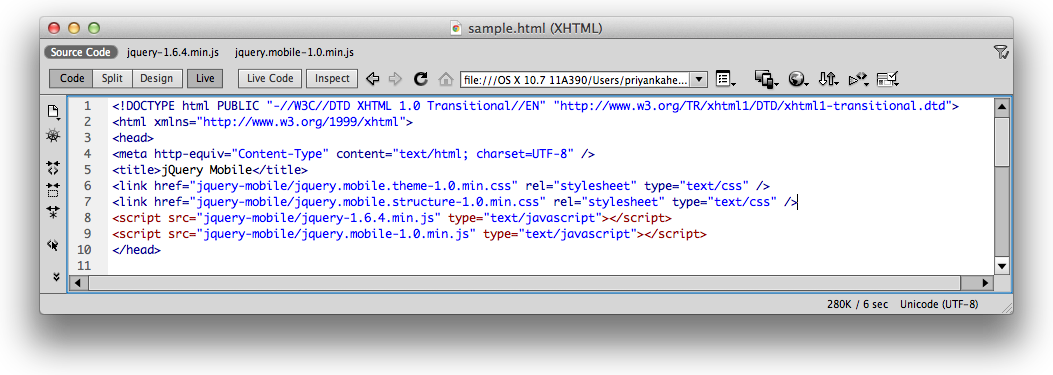
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. В XHTML применение этого атрибута запрещено.
Синтаксис
<a target="имя окна">...</a>Обязательный атрибут
Нет.
Значения
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет
открыто новое окно. В качестве зарезервированных имен используются следующие.
Если установлено несуществующее имя, то будет
открыто новое окно. В качестве зарезервированных имен используются следующие.
- _blank
- Загружает страницу в новое окно браузера.
- _self
- Загружает страницу в текущее окно.
- _parent
- Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top
- Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Значение по умолчанию
_self
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А, атрибут target</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть в новом окне</a></p>
</body>
</html>Атрибуты ссылок | htmlbook.
 ru
ruОсновной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера,
если фреймов нет, то это значение работает как _self.

В примере 8.4 показано, как сделать, чтобы ссылка открывалась в новом окне.
Пример 8.4. Открытие ссылки в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Пример 8.5. Создание всплывающей подсказки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Результат данного примера показан на рис. 8.8.
Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной
системы и браузера, и меняться разработчиком не могут.
Ссылки HTML, как сделать ссылку (гиперсылку) в html. Уроки для начинающих академия
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a>:
<a href=»url«>текст ссылки</a>
Пример
<a href=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….).
Пример
<a href=»html_images.php»>HTML Images</a>
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
<a href=»https://html5css.ru/» target=»_blank»>Visit html5css.ru!</a>
Совет: Если веб-страница заблокирована в рамке, можно использовать target="_top" для выхода из кадра:
Пример
<a href=»https://html5css.ru/html/» target=»_top»>HTML5 tutorial!</a>
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
<a href=»default. php»>
php»>
<img src=»smiley.gif» alt=»HTML tutorial»>
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе.
Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
<a href=»https://html5css.ru/html/» title=»Go to html5css.ru HTML section»>Visit our HTML Tutorial</a>
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.

Пример
Сначала создайте закладку с атрибутом id:
<h3>Chapter 4</h3>
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
<a href=»#C4″>Jump to Chapter 4</a>
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
<a href=»html_demo.html#C4″>Jump to Chapter 4</a>
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
<a href=»https://html5css.ru/html/default.php»>HTML tutorial</a>
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
<a href=»/html/default.php»>HTML tutorial</a>
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
<a href=»default. php»>HTML tutorial</a>
php»>HTML tutorial</a>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Использование атрибута
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри < a >) для использования изображения в качестве ссылки - Используйте
idатрибут (ID = «value«) для определения закладок на странице - Используйте
hrefатрибут (href = «#value«) для связи с закладкой
Теги ссылок HTML
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
— HTML | MDN
HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами.
Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами.
<a href="https://developer.mozilla.org">MDN</a>Этот элемент включает в себя общие атрибуты.
downloadHTML5- Этот атрибут сообщает о том, что эта ссылка должна быть использована для скачивания файла, и, когда пользователь нажимает на ссылку, ему будет предложено сохранить файл как локальный. Если у этого атрибута есть значение, оно будет использовано как заполненное название файла в Окне сохранения, которое открывается, когда пользователь нажимает на ссылку (пользователь может поменять название перед сохранением файла). Ограничений на позволенные значения нет (хотя оно будет конвертировано в нижние подчёркивания, предотвращая специфичные пути), но стоит обратить внимание, что у большинства файловых систем есть ограничения на то, какие знаки препинания поддерживаются файловой системой, и браузеры регулируют названия согласно ограничениям.

Примечание:
- Атрибут может быть использован вместе с blob: URLs и
data: URLs, чтобы пользователи могли проще скачать контент, который сгенерирован с помощью JavaScript (например, картинка, созданная с помощью онлайн-сайта для рисования). - Если представлен HTTP-заголовок
Content-Disposition:,и он содержит иное название, у HTTP-заголовка есть преимущество над атрибутом. - Если этот атрибут установлен и
Content-Disposition:установлен наinline, Firefox отдаёт преимуществоContent-Disposition, но в тоже время Chrome отдаёт преимущество атрибутуdownload. - Этот атрибут соблюдается только на ресурсах с тем же доменом.
href- Единственный обязательный атрибут для определения ссылки в HTML4, но больше необязательный в HTML5. Упущение этого атрибута создаёт ссылку-заполнитель. Атрибут
hrefуказывает ссылку: либо URL, либо якорь. Якорь — это название после символа
Якорь — это название после символа #, который указывает на элемент (ID (en-US)) на текущей странице. URL не ограничены только ссылками на HTTP, они могут использовать любой протокол, поддерживающийся браузером. Например,file,ftpиmailtoработают в большинстве браузеров.
hreflang- Этот атрибут сообщает язык документа по ссылке. Это чисто контрольная информация. Разрешённые значения определены в BCP47 для HTML5 и RFC1766 для HTML4. Используйте этот атрибут, только если задан
href. pingHTML5- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.
referrerpolicy- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке:
"no-referrer"не отправляет заголовокReferer."no-referrer-when-downgrade"не отправляет заголовокRefererресурсу без TLS (HTTPS). Это стандартное поведение браузера, если не указана иная политика.
Это стандартное поведение браузера, если не указана иная политика."origin"отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт."origin-when-cross-origin"отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь."unsafe-url"отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
rel- Для ссылок, которые содержат атрибут
href, этот атрибут устанавливает отношения между ссылками. Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию являетсяvoid, если не задано иное. Используйте этот тег, только если задан атрибутhref.
target- Этот атрибут определяет, где показать содержимое по ссылке. В HTML4, это название и ключевое слово фрейма. В HTML5, это название или ключевое слово в браузере (например, вкладка, окно или iframe). У следующих ключевых слов специальные значения:
_selfзагружает документ в текущем фрейме в HTML4 (или текущей вкладке в HTML5) как текущий. Это значение по умолчанию, если не указано иное значение._blankзагружает документ в новой окне в HTML4 или вкладке в HTML5._parentзагружает документ в родительском фрейме в HTML4 или в родительской вкладке в HTML5. Если нет родителя, параметр будет вести себя как_self: Load the response into the HTML4 frameset parent of the current frame or HTML5 parent browsing context of the current one. If there is no parent, this option behaves the same way as_self._topв HTML4 загружает документ в новом окне, игнорируя другие фреймы. В HTML5 загружает в окне высшего уровня. Если родителя нет, опция ведёт себя как
В HTML5 загружает в окне высшего уровня. Если родителя нет, опция ведёт себя как _self.
href.
Примечание: Используя target, вы должны добавлять rel="noopener noreferrer", чтобы избежать эксплуатацию API window.opener.
type- Этот атрибут определяет MIME-тип для документа по ссылке. Обычно это используется как контрольная информация, но в будущем браузеры могут добавлять маленькую иконку для медиафайлов. Например, браузер может добавить маленькую иконку мегафона, если тип файла установлен как
audio/wav. - Используйте этот атрибут только если указан
href.
Устаревшие
charsetВышла из употребления с версии HTML5- Этот атрибут определяет кодировку документа по ссылке. Значением является разделённый пробелами или запятыми список кодировок.
 Значением по умолчанию является ISO-8859-1.
Значением по умолчанию является ISO-8859-1.
Предупреждение: Этот атрибут является устарелым в HTML5 и не должен использоваться. Чтобы достичь такого же эффекта, используйте HTTP-заголовок Content-Type на ссылающемся ресурсе.
coordsHTML 4Вышла из употребления с версии HTML5- Для использования с формой объекта, этот атрибут использует разделённый запятыми список чисел для определения координат объекта на странице.
nameHTML 4 Вышла из употребления с версии HTML5- Этот атрибут обязателен в определении якоря на странице. Значение имени схоже со значением
idи должен быть уникальным идентификатором и состоять из букв и цифр. Согласно спецификации HTML 4.01, иid, иnameмогут быть использованы с элементом<a>, пока у них идентичные значения.
revHTML 4 Вышла из употребления с версии HTML5- Этот атрибут определяет обратную ссылку, обратные отношения атрибута
rel. Это полезно, чтобы отобразить, откуда пришёл объект как автор или документ.
shapeHTML 4 Вышла из употребления с версии HTML5- Этот атрибут используется, чтобы определить выбранный регион для ссылок на источник гипертекста, которые соединены с фигурой для создания изображения-карты. Значения для атрибута —
circle,default,polygonиrect. Формат координат зависит от выбранной формы. Дляcircle—x,y,r, гдеxиy— пиксельные координаты центра круга иr— радиус в пикселях. Для rect —x,y,w,h, гдеxиy— координаты верхнего левого угла прямоугольника, аwиh— ширина и высота соответственно. Значениями
Значениями polygonдля координатор формы являютсяx1,y1,x2,y2… Каждая параx,yопределяет точку в полигоне, с последующей точкой становится прямой линией, и последняя точка объединяется с первой. Значениеdefaultдля форм требует, чтобы полностью закрытая территория, например, изображение, было использовано.
Примечание: Желательно использовать атрибут usemap для элемента <img> и связанного элемента <map>, чтобы определить горячие точки вместо атрибутов формы.
Нестандартные
datafld- Этот атрибут определяет название столбца из объекта исходных данных, который принимает связанные данные.
Предупреждение: Этот атрибут нестандартный и не должен использоваться. Для достижения такого же эффекта, используйте скрипты и такие механизмы, как XMLHttpRequest, чтобы динамично заполнять страницу.
| Поддержка | Gecko | Presto | WebKit | Trident |
| Не реализована | Не реализована | Не реализована | IE4, IE5, IE6, IE7 (Убрана в IE8) | |
| Нормативный документ | Microsoft’s Data Binding: dataFld Property (MSDN) | |||
datasrc- Этот атрибут сообщает ID объекта исходных данных, который принимает связанные данные с этим элементом.
Предупреждение: Этот атрибут нестандартный и не должен использоваться. Для достижения такого же эффекта, используйте скрипты и такие механизмы, как XMLHttpRequest, чтобы динамично заполнять страницу.
| Поддержка | Gecko | Presto | WebKit | Trident |
| Не реализована | Не реализована | Не реализована | IE4, IE5, IE6, IE7 (Убрана в IE8) | |
| Нормативный документ | Microsoft’s Data Binding: dataSrc Property (MSDN) | |||
methods- Значение этого атрибута предоставляет информацию о функциях, которые могут быть выполнены на объекте.
 Обычно значения даны HTTP-протоколом, когда он использован, но может (для похожих целей, как для атрибута
Обычно значения даны HTTP-протоколом, когда он использован, но может (для похожих целей, как для атрибута title) быть полезным для включения контрольной информации в ссылке. Например, браузер может выбрать другой тип рендеринга для ссылки как функцию определённых методов; что-то, что может быть найдено, может иметь другую иконку, или внешняя ссылка может получить индикатор перехода с текущего сайта. Этот элемент не понимается или не поддерживается полностью даже браузером Internet Explorer 4, который определил этот атрибут. Значенияmethods(MSDN). urn- Этот атрибут, предложенный Micosoft, определяет отношения уникального названия ресурса (URN) с ссылкой. Хотя он основан на стандартах работы нескольких лет назад, значение URN всё ещё не определено полностью, поэтому этот атрибут не имеет значения. Значения urn (MSDN).
Ссылка на внешний сайт
Создание кликабельной картинки
<a href="https://developer. mozilla.org/ru/" target="_blank">
<img src="https://mdn.mozillademos.org/files/6851/mdn_logo.png" alt="MDN logo">
</a>
mozilla.org/ru/" target="_blank">
<img src="https://mdn.mozillademos.org/files/6851/mdn_logo.png" alt="MDN logo">
</a>
Результат:
Создания ссылки для написания письма
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Использование
download для сохранения canvas как PNGЕсли вы хотите позволить пользователю скачивать HTML canvas как картинку, вы можете создать ссылку с атрибутом download и данные canvas как data: URL:
var link = document.createElement("a");
link.innerHTML = 'download image';
link.addEventListener("click", function(ev) {
link.href = canvas. toDataURL();
link.download = "mypainting.png";
}, false);
document.body.appendChild(link);
toDataURL();
link.download = "mypainting.png";
}, false);
document.body.appendChild(link);
Вы можете посмотреть на это в действии: jsfiddle.net/codepo8/V6ufG/2/.
BCD tables only load in the browser
Нажатие на <a> приводит (по умолчанию) к фокусировке элемента, но оно может быть разным в зависимости от браузера и ОС.
| Настольные | Windows 8.1 | OS X 10.9 |
|---|---|---|
| Firefox 30.0 | Да | Да |
| Chrome ≥39 (Chromium bug 388666) | Да | Да |
| Safari 7.0.5 | Нет данных | Только с заданным tabindex |
| Internet Explorer 11 | Да | Нет данных |
| Presto (Opera 12) | Да | Да |
| Мобильные | iOS 7. 1.2 1.2 | Android 4.4.4 |
|---|---|---|
| Safari Mobile | Только с заданным tabindex | Нет данных |
| Chrome 35 | Неизвестно | Только с заданным tabindex |
HTML 3.2 включает в себя только name, href, rel, rev и title.
Атрибут target не работает в браузерах, не поддерживающих фреймы, таких как Netscape 1 generation. Кроме того, target не допускается в «строгих» вариантах XHTML, но разрешён в формах frameset или «переходных» формах.
Рекомендации по JavaScript
Часто якорь используется с событием onclick. Для избежания обновления страницы, href часто устанавливается на #, либо на javascript:void(0). Оба этих значения могут привести к некоторым неожиданным ошибкам во время копирования ссылки или открытия ссылки в новой вкладке или окне. Помните об этом, чтобы сделать юзабилити удобнее, когда пользователи используют якори и вы не допускаете стандартного поведения.
Помните об этом, чтобы сделать юзабилити удобнее, когда пользователи используют якори и вы не допускаете стандартного поведения.
- Другие элементы:
<abbr>,<em>,<strong>, <small> (en-US),<cite>, <q> (en-US),<dfn>,<time>,<code>, <var> (en-US), <samp> (en-US),<kbd>, <sub> (en-US), <sup> (en-US),<b>, <i> (en-US),<mark>,<ruby>, <rp> (en-US), <rt> (en-US),<bdo>,<span>,<br>,<wbr>.
Ссылки. Гиперссылки в html. Учебник html
Глава 5
Думаю, Вам уже понятно о чём пойдет речь в этой главе.. и Вы знаете, что из себя представляет ссылка, если нет, то нажмите сюда..
Существует несколько видов ссылок, а так же «механизмов» перехода по ним. В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
Лирическое отступление:
Как-то в армии подходит ко мне начальник штаба и отдаёт приказ, цитирую:
Принеси мне вот тот документ, правда я не знаю где он и какой!! Что стоишь? Бегом давай!! Опаздываю я!!!
Так вот, к чему я это, чтобы браузер, как я тогда, не впал в ступор, ему необходимо знать: точное название документа, путь к документу, и место куда его принести, точнее где его открыть.
На данный момент с помощью блокнота мы создали только один HTML документ у меня он с именем index.html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где он лежит, если конечно Вы не мой начальник штаба :).. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
- Открываем блокнот.
- Пишем код на html языке. к примеру страничку с рядом фотографий.
- Сохраняем его как html страничку в ту же рабочею папку, где уже есть созданный нами первый документ. Давайте, что б не путаться назовем его primer.html, да и первый тоже пожалуй переименуйте в index.html
Теперь я знаю, что у Вас два html документа index.html и primer.html и что теперь у Вас есть минимальный набор для дальнейшего обучения.
Знакомимся тег <a> (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы. Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Всё вместе пишется так:
<a href=»primer.html»>Здесь мои фотки!!</a>Как Вы наверное поняли primer.html это имя нашего второго html документа, а надпись «Здесь мои фотки!!» это кусочек текста из файла index.html.
По аналогии с рисунками тег <img> путь ссылки к открываемому документу прописывается теми же способами:
<a href=» stranica/primer.html»>Здесь мои фотки!!</a> — Такая запись подразумевает, что в директории, где расположен наш первый html документ есть папка stranica в которой расположен файл primer.html<a href=»../primer.html»>Здесь мои фотки!!</a> — А это значит, что файл primer.html размещен на уровень выше от документа
<a href=»http://www.site.ru/primer.html»>Здесь мои фотки!!</a> — документ расположен на сайте www.site.ru..
Ну что давайте попробуем? Ниже приведен пример сразу двух документов в которых прописаны ссылки указывающие друг на друга.
Пример:
Файл index.html:<html>
<head>
<title>Делаем ссылкой кусочек текста</title>
</head>
<body>
<div align=»center»>
<br><br><br><b>Скажи мне, милый ребёнок: в каком ухе у меня жужжит?</b>
<br><br><br>
В <a href=»primer. html»>правом</a> или <a href=»primer.html»>левом</a>?
html»>правом</a> или <a href=»primer.html»>левом</a>?
</div>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Перешли по ссылке сюда</title>
</head>
<body>
<br><br><br><br>
<div align=»center»><font size=»+2″>А вот и не угадал! У меня жужжит в обоих ухах.</font></div>
<br><br><br>
<div align=»center»><a href=» index.html»>Ну я так не играю…</a></div>
</body>
</html>
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким — ссылка, а красненьким — уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега < body > и его атрибутов.
alink — цвет нажатой, активной ссылки.
vlink — цвет посещенной ссылки.
Пишется так:
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом <font> </font> и его атрибутом color. Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a> а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге <body>
Пример:
Файл index.html:<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<h4>Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге</h4>
<br>
<a href=»primer2. html»>
html»>
<font size=»+1″ color=#ff0000>Р</font>
<font size=»+2″ color=#ff8c40>А</font>
<font size=»+3″ color=#ffff00>Д</font>
<font size=»+3″ color=#008000>У</font>
<font size=»+2″ color=#0000ff>Г</font>
<font size=»+1″ color=#800080>А</font>
</a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<font size=»+3″>
<font color=#ff0000>Каждый</font>
<font color=#ff8c40>охотник</font>
<font color=#ffff00>желает</font>
<font color=#008000>знать</font>
<font color=#40caff>где</font>
<font color=#0000ff>сидит</font>
<font color=#800080>фазан</font>
</font>
<br><br><br>
<a href=»index. html»>вернуться на главную</a>
html»>вернуться на главную</a>
</center>
</body>
</html>
Такие вот дела…
Ссылкой может являться не только текст, но и рисунок.. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
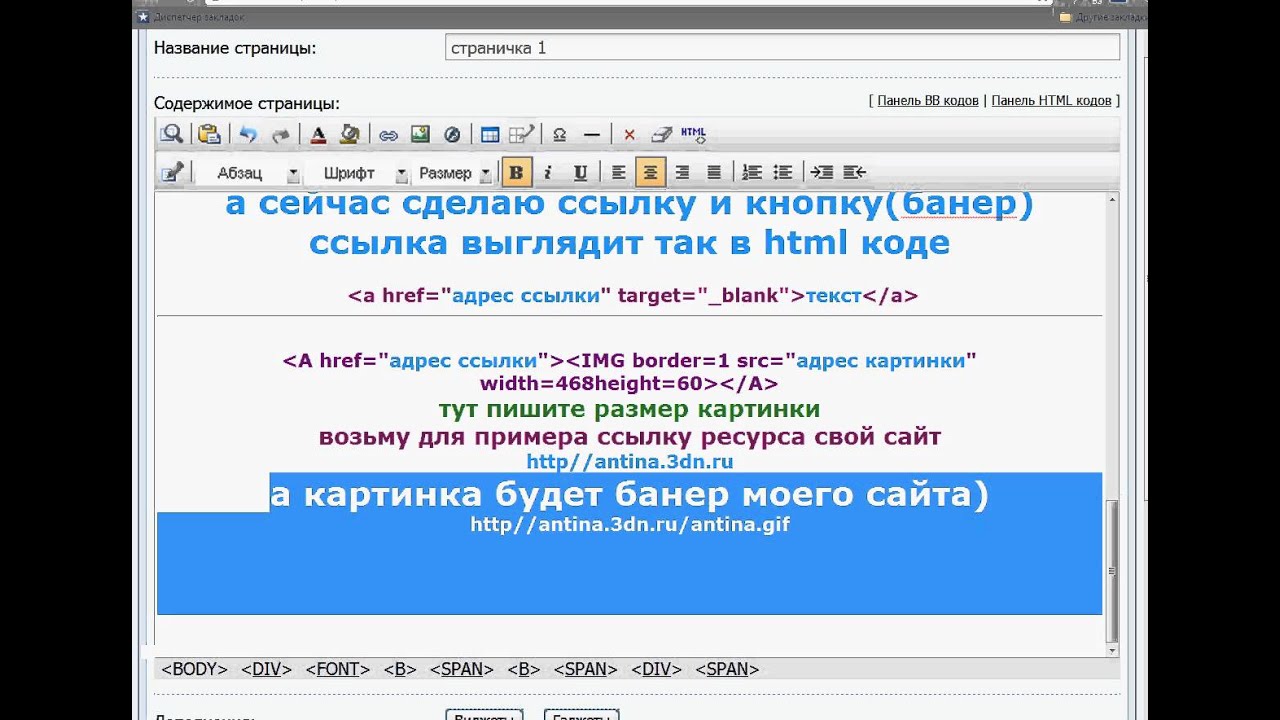
<a href=»primer3.html»><img src=»knopa.gif»></a>Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут target (цель) и его значение _blank.
Пишется так:
<a href=»primer3.html» target=»_blank»>открыть в новом окне</a>Пример:
Файл index.html:<html>
<head>
<title>кнопка</title>
</head>
<body>
<center>
<h2> Не в коем случае не нажимайте на эту кнопку!!!</h2>
<br>
<a href=»primer3. html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>итог..</title>
</head>
<body>
<div align=»center»><font size=»+3″>Ракеты ушли… Америки больше нет…</font></div>
</body>
</html>
Я надеюсь, Вы не додумались нажать большую красную кнопку? Ох уж этот русский менталитет.. 🙂
Что ещё можно почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title=»Не нажимать!!!» для тега <a> и одновременно alt=»Не нажимать!!!» для тега <img> если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега <img> border=»0″ — рамка рисунка. 0 — это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу. Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега <body>.
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. — строчка из того примера..
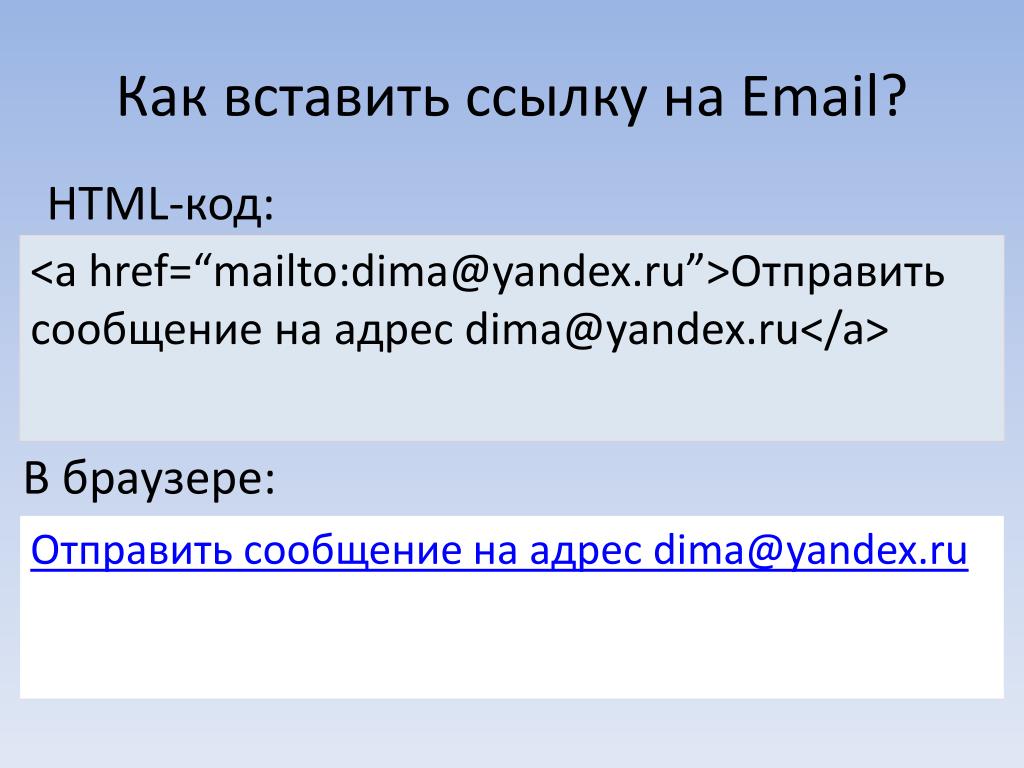
Для того что бы сделать текст или рисунок ссылкой на e-mail — почтовый ящик его нужно заключить в тег <a>, но не простой, а с использованием mailto
Пишем так:
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>Эта непривычная запись будет говорить что, кликнув по тексту ссылке «Напишите мне письмо..» посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик [email protected]
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= — Тема пиcьма&Body= — Текст сообщения
&cc= [email protected],[email protected] — Копии письма
&bcc= [email protected],[email protected] — Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:[email protected]?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Закладки или якоря — это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав «перенёсся» в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
<а name=»glava1″>Глава1 </а><а name=»glava2″>Глава2 </а>
<а name=»glava3″>Глава3 </а>
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
<a href=»#glava1″> Глава1</a><a href=»#glava2″> Глава3</a>
<a href=»#glava3″> Глава3</a>
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
<html><head>
<title>Закладки</title>
</head>
<body>
<h3>А. С. ПУШКИН</h3>
<a href=»#skazka1″>Сказка о попе и работнике его Балде</a><br>
<a href=»#skazka2″>Сказка о рыбаке и рыбке</a><br>
<a href=»#skazka3″>Сказка о царе Cалтане</a>
<h4><a name=»skazka1″>Сказка о попе и работнике его Балде</a></h4>
<pre>
Жил-был поп,
Толоконный лоб.
… … …
</pre>
<h4><a name=»skazka2″>Сказка о рыбаке и рыбке</a></h4>
<pre>
Жил старик со своею старухой
У самого синего моря.
… … …
</pre>
<h4><a name=»skazka3″>Сказка о царе Cалтане</a></h4>
<pre>
Три девицы под окном
Пряли поздно вечерком.
… … …
</pre>
</body>
</html>
Хотя, как я уже говорил, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
<a href=»primer.html#glava1″> идем к главе1 с другой страницы сайта</a><a href=»http://www.site.ru/ primer.html#glava2″> разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.site.ru надём там документ primer.html и сразу начинам читать главу2</a>
Ну а теперь, как и обещал, выкладываю «большой» пример он тоже состоит из двух отдельных страниц:
Файл index.html:<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!»>
<p align=»justify»> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
</table>
</center>
</body>
</html>
Файл myfoto.html:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto1.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
это я <br>
<img src=»graphics/foto2.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
и это я <br>
<img src=»graphics/foto3.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
снова я
</td>
</tr>
</table>
</center>
</body>
</html>
Фух.. ну вроде всё.. Думаю, на этом примере с Карлсоном мы распрощаемся, разросся он через чур.. да и как сайт с точки зрения построения имеет законченный вид…
Он улетел — но обещал вернуться!.. 🙂
Вполне нормальный сайт-визитка получился.. конечно, дизайн не вдохновляет, но зато теперь у Вас будет стимул сделать лучше!! Теперь этот сайт можно выложить в свет, как это сделать читайте в статье «Публикация сайта»
Ну а мы пойдем дальше, впереди нас ждет еще много интересных всяких разных штук.
Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
Правило трех кликов..
Старайтесь формировать «дерево ссылок» таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам. Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Тег A (HTML-ссылка) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Тег <a> (от anchor — якорь) — важнейший HTML-тег, с помощью которого реализуются ссылки между веб-страницами и обеспечивается навигация по всей сети Интернет.
Глобальное значение ссылок
Посредством тега <a> реализуются все виды ссылок:
- навигационные ссылки внутри сайта,
- внутренняя перелинковка между страницами сайта,
- ссылки-закладки по элементам внутри страницы,
- внешние входящие и исходящие ссылки.
Значение ссылок в SEO
Внешние и внутренние ссылки имеют большое значение в SEO и учитываются алгоритмами ранжирования поисковых систем.
Ссылочная SEO-оптимизация подразумевает работу с:
- ссылочной структурой сайта,
- перелинковкой страниц сайта,
- наращиванием внешней ссылочной массы.
Поисковые алгоритмы берут в расчет следующие факторы:
- значение анкоров для определения текстовой релевантности,
- значения атрибута
rel, - количество внутренних и внешних входящих и исходящих ссылок,
- качество доноров.
Синтаксис тега <a>
Атрибут Href
Тег <a> применяется для HTML-разметки ссылок в сочетании с атрибутом href (от Hyper REFerence — гиперссылка), в котором указывается URL-адрес. Между открывающим и закрывающим тегами <a> размещается анкор ссылки:
<a href="/[URL]">[Анкор]</a>
Атрибут Rel
В качестве значения атрибута rel (от relationship — отношение) тега <a> можно указывать семантическое значение ссылки, которое может приниматься во внимание поисковыми алгоритмами. В таблице ниже представлены самые распространённые значения атрибута rel.
| Значение | Описание | Примеры применения |
|---|---|---|
nofollow | Не доверительная ссылка. | Ссылки, оставляемые пользователями (в комментариях, подписях, на личных страницах и т. д.). |
sponsored | Платная ссылка. | Рекламный баннер. |
ugc | Ссылка на контент, созданный пользователями. | Ссылки на комментарии, посты на форумах и т. д. |
bookmark | Якорная ссылка. | Ссылки в оглавлении страницы. |
external | Указывает, что акцептор не является частью сайта-донора. | Любые внешние исходящие ссылки. |
opener | Ссылка создаёт вспомогательный контекст. | Модальные ссылки, интерактивные заголовки вкладок и аккордионов. |
author | Ссылка на страницу автора. | Имя автора в качестве анкора. |
help | Ссылка на справочную информацию. | Ссылки на контекстную справку. |
next | Указывает, что акцептор является следующим в наборе документов относительно донора. | Пагинация листингов товаров, статей и т. д. |
prev | Указывает, что акцептор является предыдущим в наборе документов относительно донора.. | Пагинация листингов товаров, статей и т. д. |
tag | Указывает, что анкор ссылки является меткой (тегом) относительно акцептора, которая иденцифицируется по указанному URL. | Метки (теги) в карточках товаров или статьях. |
Атрибут Target
Атрибут target (цель) тега <a> указывает браузеру, как обрабатывать действие по ссылке. Может принимать следующие значения:
- _self
- Ссылка срабатывает в текущей вкладке браузера (применяется по умолчанию, если атрибут не прописан):
<a href="/page" target="_self">Страница откроется в текущей вкладке</a>
- _blank
- Страница загружается в новой вкладке браузера (принято применять для внешних исходящих ссылок):
<a href="/page" target="_blank">Страница откроется в новой вкладке</a>
Классификация ссылок
В зависимости от применяемых значений анкоров и атрибутов тега <a> иссылки делятся на:
Абсолютные и относительные ссылки
В зависимости от представления URL в атрибуте href ссылки делятся на:.
- Абсолютная ссылка
- В атрибуте
hrefуказывается абсолютный URL акцептора:<a href="https://seoportal.net">SEO-портал</a>
Абсолютные ссылки могут ссылаться как на внутренние (в пределах домена), так и на внешние (принадлежащие другим доменам) страницы.
- Относительная ссылка
- В атрибуте
hrefуказывается относительный URL акцептора:<a href="/>SEO-портал</a>
Относительные ссылки могут ссылаться только на страницы домена, на которых они указаны.
Внешние и внутренние
Относительно сайта, на котором указаны ссылки, они делятся на:
- Внутренние
- Ссылки между внутренними страницами сайта.
- Внешние
- Ссылки между страницами разных сайтов.
Внутренние и внешние ссылки оказывают разное влияние на ранжирование страниц-акцепторов.
Входящие и исходящие ссылки
Относительно рассматриваемой веб-страницы ссылки делятся на:
- Входящие
- Ссылются на текущую страницу (акцептор).
- Исходящие
- Размещаются на текущей странице (доноре).
Анкорные и безанкорные ссылки
В зависимости от текста в анкоре ссылки делятся на:
- Анкорные
- Когда анкор описывает контент акцептора:
<a href="https://seoportal.net">SEO-портал</a>
- Безанкорные
- Когда анкор не описывает контент акцептора. В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:
<a href="https://seoportal.net">seoportal.net</a>
Анкоры ссылок учитываются алгоритмами ранжирования:
- анкорные ссылки могут положительно влиять на релевантность акцептора запросу, которому соответствует анкор;
- нельзя допускать спама внешних входящих ссылок, в которых применяются ключевые слова, т. к. это может негативно отразиться на ранжировании акцептора;
- все внутренние ссылки можно смело делать анкорными.
Навигационные, контекстные и рекламные ссылки
В зависимости от назначения ссылки делятся на:
- Навигационные
- Размещаются в элементах навигации сайта (меню, карте сайта, оглавлениях страниц и т. д.).
- Контекстные
- Размещаются в контексте контента. Имеют наибольшую значимость в алгоритмах ранжирования.
- Рекламные
- Размещаются в рекламных блоках. Имеют наименьшую значимость в алгоритмах ранжирования.
Якорные ссылки
Якорная ссылка ссылается на элемент внутри страницы через указание идентификатора этого элемента (якорь ссылки) в атрибуте href после символа #:
<!-- Вариации якорных ссылок: --> <a href="#zakladka">Якорная ссылка внутри страницы </a> <a href="/page#zakladka">Относительная якорная ссылка</a> <a href="http://site.ru/page#zakladka">Абсолютная якорная ссылка</a> <!-- Элемент с якорем: --> <section>[Контент элемента]</section>
Якорные ссылки чаще всего применяются в интерактивных оглавлениях страниц, облегчающих навигацию по разделам этих страниц.
Сквозные ссылки
Размещаются на всех страницах сайта. Классическим примером внутренней сквозной ссылки является логотип в шапке сайта, ведущий на главную страницу. Также сквозными являются ссылки в главном меню, размещенном на всех страницах сайта.
Циклические ссылки
Циклическая ссылка ссылается на страницу, на которой размещена. Такие ссылки могут ухудшать юзабилити, «зацикливая» пользователей, поэтому их следует избегать в основном контенте страницы и в навигационной цепочке (хлебные крошки), а также в пунктах меню (при возможности).
Рекомендации
- Применяйте якорные ссылки для навигации внутри страницы.
- Внутренние ссылки рекомендуется делать анкорными и относительными.
- Исходящие внешние ссылки рекомендуется указывать с атрибутом
target="_blank". - Если ссылка не является доверительной, то рекомендуется указывать атрибут
rel="nofollow". - Автоматизируйте добавление атрибута
relс определёнными значениями для указания поисковым роботам на семантическое значение акцепторов.
Ссылки html.
Урок 13.Html ссылки делятся на два основных вида, это внешние и внутренние. В этом уроке мы разберем с Вами оба варианта.
Внешние ссылки html.
Внешние ссылки — это ссылки ведущие на страницы других сайтов.
Для создания ссылок используется тег <a>. Ссылкой можно сделать любой текст на странице. Текст который будет между тегом <a> и </a> будет являться ссылкой.
Каждая ссылка (тег <a>) имеет обязательный атрибут href, в его значении указывается адрес страницы на которую ведет ссылка. Повторюсь, атрибут href обязателен! Если нет его, то нет и ссылки.
Теперь в качестве примера давайте на нашей странице сделаем ссылку которая будет открывать главную страницу Яндекса. Код будет следующим:
Пояснения к коду:
Тег <a> имеет атрибут href в значении которого указан адрес главной страницы Яндекса. Далее идет текст который будет ссылкой. Затем прописывается закрывающий тег </a>.
Если сделать все правильно, то в браузере ссылка будет отображаться следующим образом:
Ссылка на главную страницу Яндекса
Внутренние ссылки html.
Внутренние ссылки — это ссылки между страницами одного сайта. Внутренние ссылки бывают абсолютными и относительными.
Абсолютные ссылки html.
Ссылка будет абсолютной, если в атрибуте href прописывается полный путь к странице.
Пример написания абсолютной ссылки:
Относительные ссылки html.
Ссылка будет относительной, если в атрибуте href прописывается не полный путь к странице, а путь относительно страницы в которой делается ссылка.
Пример написания относительной ссылки:
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться «Audi» (с заглавной буквы), а в ссылке на него мы напишем «audi», то ссылка работать не будет. По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
Сейчас в нашей папке «Сайт» находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad. Теперь работаем с кодом. Я начну с файла audi.html
Пояснения к коду:
1) В теге <title> я написал название страницы (Audi).
2) В теге <h2> я прописал заголовок страницы (тоже Audi).
3) Далее идут ссылки на все наши файлы. Писать абсолютные ссылки у нас сейчас нет возможности, так как сайт еще не в интернете, а это значит, что наши страницы не имеют абсолютных адресов. Соответственно все ссылки будут относительные. Все наши файлы лежат в одной папке, по этому в атрибуте href пишутся только названия файлов на которые мы ссылаемся. Обязательно указывайте расширение файлов (.html).
4) Чтобы наши ссылки были в столбик, в конце каждой строки я поставил тег <br> отвечающий за перенос строки. Напомню, что после тега <h2> ставить тег <br> не нужно, так как заголовки страницы по умолчанию пишутся на отдельной строке.
На рисунке который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h2>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле index.html пропишите в этих тегах «Главная».
Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
HTML тег ссылки
Пример
Ссылка на внешнюю таблицу стилей:
Попробуй сам »
Определение и использование
Тег определяет
связь между текущим документом и внешним
ресурс.
Тег чаще всего используется для ссылки на внешние таблицы стилей.
Элемент — пустой элемент, он содержит только атрибуты.
Поддержка браузера
При использовании для таблиц стилей тег поддерживается во всех основных браузерах. Никакой реальной поддержки ни для чего другого.
| Элемент | |||||
|---|---|---|---|---|---|
| <ссылка> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| перекрестное происхождение | анонимный учетные данные | Определяет, как элемент обрабатывает запросы из разных источников. |
| href | URL | Задает расположение связанного документа |
| hreflang | language_code | Задает язык текста в связанном документе |
| СМИ | media_query | Указывает, на каком устройстве будет отображаться связанный документ |
| ссылка на политику | no-referrer no-referrer-when-downgrade origin origin-when-cross-origin unsafe-url | Указывает, какой реферер использовать при выборке ресурса |
| отн. | альтернативный автор dns-prefetch справка значок лицензия следующие pingback предварительное подключение предварительная загрузка предварительная загрузка предварительная загрузка предыдущая поиск таблица стилей | Обязательно.Определяет связь между текущим документом и связанным документом |
| размеры | Высота x Ширина любая | Задает размер связанного ресурса. Только для rel = «icon» |
| название | Определяет предпочтительную или альтернативную таблицу стилей | |
| тип | media_type | Определяет тип носителя связанного документа |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебное пособие по HTML: стили HTML
Ссылка на HTML DOM: объект ссылки
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
ссылка {
дисплей: нет;
}
Как создавать ссылки на другие страницы в HTML
Из этого туториала Вы узнаете, как создавать ссылки на другие страницы в HTML.
Создание ссылок в HTML
Ссылка или гиперссылка — это соединение одного веб-ресурса с другим. Ссылки позволяют пользователям плавно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылка имеет два конца, называемых якорями. Ссылка начинается с привязки источника и указывает на привязку назначения, которая может быть любым веб-ресурсом, например изображением, аудио- или видеоклипом, файлом PDF, документом HTML или элементом в самом документе и т. Д. на.
По умолчанию в большинстве браузеров ссылки будут выглядеть следующим образом:
- Непосещенная ссылка подчеркнута синим цветом.
- Посещенная ссылка подчеркнута фиолетовым цветом.
- Активная ссылка подчеркнута красным.
Однако вы можете перезаписать это с помощью CSS. Подробнее о стилях ссылок.
Синтаксис ссылки HTML
Ссылки указываются в HTML с помощью тега .
Ссылка или гиперссылка может быть словом, группой слов или изображением.
Поиск в Google
Учебная республика

Атрибут href определяет цель ссылки. Его значение может быть абсолютным или относительным URL-адресом.
Абсолютный URL-адрес — это URL-адрес, который включает в себя все части формата URL-адреса, такие как протокол, имя хоста и путь к документу, e.g., https://www.google.com/ , https://www.example.com/form.php и т. д. Тогда как относительные URL-адреса — это пути, относящиеся к странице, например contact.html , изображений / smiley.png и т. Д. Относительный URL-адрес никогда не включает префикс http: // или https: // .
Установка целей для ссылок
Атрибут цели сообщает браузеру, где открыть связанный документ. Существует четыре определенных цели, и каждое имя цели начинается с символа подчеркивания ( _ ):
-
_blank— открывает связанный документ в новом окне или на новой вкладке. -
_parent— открывает связанный документ в родительском окне. -
_self— открывает связанный документ в том же окне или на той же вкладке, что и исходный документ. Это значение по умолчанию, поэтому явно указывать это значение не требуется. -
_top— открывает связанный документ в полном окне браузера.
Попробуйте следующий пример, чтобы понять, как в основном работает цель ссылки:
О нас
Google

Совет: Если ваша веб-страница размещена внутри iframe, вы можете использовать target = "_ top" в ссылках, чтобы выйти из iframe и показать целевую страницу в полном окне браузера.
Создание якорей закладок
Вы также можете создавать привязки закладок, чтобы пользователи могли переходить к определенному разделу веб-страницы. Закладки особенно полезны, если у вас очень длинная веб-страница.
Создание закладок — это двухэтапный процесс: сначала добавьте атрибут id к элементу, к которому вы хотите перейти, затем используйте это значение атрибута id , которому предшествует знак решетки ( # ) в качестве значения href тега , как показано в следующем примере:
Перейти к разделу A
Раздел A
Lorem ipsum dolor sit amet, conctetur adipiscing elit...
Совет: Вы даже можете перейти к разделу другой веб-страницы, указав URL-адрес этой страницы вместе с привязкой (например, #elementId ) в атрибуте href , например Перейти к TopicA .
Создание ссылок для загрузки
Вы также можете создать ссылку для загрузки файла точно так же, как и размещение текстовых ссылок. Просто укажите целевой URL-адрес на файл, который должен быть доступен для загрузки.
В следующем примере мы создали ссылки для загрузки файлов ZIP, PDF и JPG.
Загрузить Zip-файл
Загрузить файл PDF
Загрузить файл изображения Примечание: Когда вы щелкаете ссылку, которая указывает на файл PDF или изображение, файл не загружается напрямую на ваш жесткий диск.Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или загрузить его на жесткий диск на постоянной основе.
HTML-тег: ссылка | HTML Dog
HTML Тег: ссылка | HTML СобакаВы здесь: На главную → Ссылки → HTML → Теги →
Определяет ссылку на внешний ресурс .Чаще всего используется для связывания файла CSS с документом HTML.
При использовании ссылка должна появиться внутри элемента head (если не используется с атрибутом itemprop ).
Обязательные атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
href | Расположение ресурса. | URL. |
Дополнительные атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
отн. | Связь между документом и связанным ресурсом. Требуется , если глобальный атрибут itemprop не используется. Так что, по всей видимости, не обязательно. |
|
тип | Тип связанного ресурса. | Тип MIME. |
СМИ | Тип (или типы) носителя, к которому должен применяться связанный ресурс. | Медиа-запрос, например screen , print или screen и max-width: 640 . |
h фланец | Язык назначения ссылки. | Код языка, например en (английский) или de (немецкий). |
размеры | Размер значка, используемый с rel = "icon" . | [ширина] x [высота] (или список нескольких экземпляров, разделенных пробелами), например. 32x64 . |
перекрестное происхождение | Используется вместе с JavaScript для определения того, как обрабатываются запросы на совместное использование ресурсов между источниками. |
|
| Глобальные атрибуты | ||
Когда применяется rel = "stylesheet" , глобальный атрибут title , если он используется, определяет альтернативную таблицу стилей , позволяющую переключаться между наборами таблиц стилей с помощью языков сценариев или пользовательских агентов.
Рекламируйте здесь! На давнем, начитанном и уважаемом ресурсе веб-разработки.
Пример
Ссылки и рыси
Связанные страницы
Список литературы
Все теги HTML
Учебники
Главное меню
Дополнительное меню
↑ ВверхHTML 5 Тег
Тег HTML используется для определения ссылки на внешний ресурс. Он помещается в раздел HTML-документа.
Тег обычно используется для связи с внешней таблицей стилей.Но его также можно использовать для других целей, таких как помощь поисковым системам путем предоставления ссылок на соответствующие ресурсы, предоставления информации о навигационной структуре веб-сайта и т. Д.
Хотя тег создает так называемую «гиперссылку», именно , а не , используется для создания «интерактивной» гиперссылки, с которой знакомо большинство веб-пользователей. Чтобы создать такую ссылку, используйте тег .
Пример
Этот пример ссылается на стили внешней таблицы стилей.Внешняя таблица стилей связана с документом с помощью тега .
Атрибуты
HTML-теги могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру дополнительную информацию о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), а значение заключено в двойные кавычки. Вот пример: style = "color: black;" .
Есть 3 вида атрибутов, которые вы можете добавлять в свои HTML-теги: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Атрибуты, которые вы можете добавить к этому тегу, перечислены ниже.
Атрибуты, зависящие от элемента
В следующей таблице показаны атрибуты, относящиеся к этому тегу / элементу.
| Атрибут | Описание | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| href | Задает URL-адрес ресурсного документа. | ||||||||||||||||||||||||||||||||||||
| crossorigin | Этот атрибут является атрибутом настроек CORS.CORS означает Cross-Origin Resource Sharing . Назначение атрибута crossorigin — позволить вам настроить запросы CORS для извлеченных данных элемента. Перечисляются значения атрибута crossorigin .Возможные значения:
Если этот атрибут не указан, CORS вообще не используется. Недопустимое ключевое слово и пустая строка будут обработаны как | ||||||||||||||||||||||||||||||||||||
| rel | Описывает связь между текущим документом и URI назначения.Можно указать несколько значений, разделенных пробелом. Возможные значения:
| ||||||||||||||||||||||||||||||||||||
| ред. | Отношение обратной ссылки целевого ресурса к этому документу (или подразделу / теме). | ||||||||||||||||||||||||||||||||||||
| носитель | Определяет, какой носитель использует целевой URL. Используется только при наличии атрибута href .значение: [Значение должно быть допустимым медиа-запросом.Значение по умолчанию — | ||||||||||||||||||||||||||||||||||||
| nonce | Представляет криптографический одноразовый номер («число, используемый один раз»), который может использоваться политикой безопасности содержимого для определения того, будет ли загружен и применен к документу внешний ресурс, указанный в ссылке. Значение — текст. | ||||||||||||||||||||||||||||||||||||
| hreflang | Код языка целевого URL. Чисто рекомендательный. Значение должно быть действительным кодом языка RFC 3066. | ||||||||||||||||||||||||||||||||||||
| тип | Тип MIME содержимого в месте назначения ссылки. Чисто рекомендательный. | ||||||||||||||||||||||||||||||||||||
| referrerpolicy | Политика реферера для выборок, инициированных элементом. | ||||||||||||||||||||||||||||||||||||
| размеры | Задает размеры значков для визуальных медиа. Может использоваться для значков. Можно указать несколько значений, если они разделены пробелом. Примеры:
|
Глобальные атрибуты
Следующие ниже атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам dialog ).
-
ключ доступа -
автокапитализировать -
класс -
с контентом -
данные- * -
директор -
перетаскиваемый -
скрыто -
id -
режим ввода -
это -
идентификатор товара -
itemprop -
itemref -
поз. Сфера применения -
тип позиции -
язык -
часть -
слот -
проверка орфографии -
стиль -
tabindex -
титул -
перевести
Полное описание этих атрибутов см. В разделе «Глобальные атрибуты HTML 5».
Атрибуты содержимого обработчика событий
Атрибуты содержимого обработчика событий позволяют вызывать сценарий из HTML-кода. Сценарий вызывается при наступлении определенного «события». Каждый атрибут содержимого обработчика событий имеет дело с отдельным событием.
-
onabort -
onauxclick -
размытие -
отмена -
oncanplay -
можно пройти через -
на замену -
onclick -
вкл. -
контекстное меню -
коп. -
замена -
порезка -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагэксит -
ондраглейв -
вперед -
ondragstart -
капля -
на срок замены -
одноразовый -
завершено -
ошибка -
на фокусе -
onformdata -
на входе -
недействительно -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
загрузка -
загруженные данные -
загруженные метаданные -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
на маусе -
на мыши над -
onmouseup -
паста -
на паузу -
в игре -
в игре -
в процессе -
на скорости изменения -
возврат -
по размеру -
в прокрутке -
нарушение политики безопасности -
востребовано -
в поиске -
при выборе -
на смену -
установлен -
onsubmit -
приостановлено -
ontimeupdate -
рычаг -
по объему изменить -
ожидает -
на колесе
Полный список обработчиков событий см. В разделе «Атрибуты содержимого обработчика событий HTML 5».
HTML / Теги ссылок / ссылки на именованный якорь
Элемент A определяет привязку.
Вы можете создать ссылку на именованный якорь, используя атрибут name (или атрибут id).
При связывании в одном документе элемент A устанавливается следующим образом.
связанный текст
(Целевая точка)
именованный якорь
| Атрибут | Значение | Пояснение |
|---|---|---|
| href = «» | # название якоря | числовой знак (#) и имя привязки |
| name = «» | имя якоря | произвольное имя |
- Создать именованный якорь
- Имена привязок в документе должны быть уникальными.
- Имена привязок чувствительны к регистру.
- В имя привязки могут быть включены следующие символы.
дефис (-), подчеркивание (_), двоеточие (:), точка (.)
name = «anchor_name» - Имена якорей должны начинаться с алфавита.
name = «a001»
- Ссылка на именованный якорь
- Введите цифровой знак (#) и имя привязки.
href = «# a001»
- Введите цифровой знак (#) и имя привязки.
Пример
Пример использования атрибута имени
Индекс TAG
Пример привязки
Меню
a001
текст абзаца...
a002
текст абзаца ...
a003
текст абзаца ...
- Выход
- Пример страницы
Индекс TAG
Пример привязки
Меню
a001
текст абзаца...
a002
текст абзаца ...
a003
текст абзаца ...
- Выход
- Пример страницы
- Связанный документ
HTML Links — Бесплатное руководство по изучению HTML и CSS
Ссылки необходимы в HTML, поскольку Интернет изначально был разработан как информационная сеть документов , связанных между собой .
Часть «Гипертекст» HTML определяет, какие ссылки мы используем: гипертекст ссылки, также известные как гиперссылки .
В HTML ссылки — это встроенных элемента , записанных с тегом .
Атрибут href (гипертекстовая ссылка) используется для определения цели ссылки (куда вы переходите при нажатии).
Чтобы что-то найти, посетите Google .
Чтобы что-то найти, посетите Google.
Ссылки — это первичное взаимодействие с веб-страницей: вы переходите от одного документа к другому, нажимая на ссылки.
Существует 3 типов целей, которые вы можете определить.
- якорь целей, для навигации по той же странице
- относительных URL-адресов , обычно для навигации по тому же веб-сайту
- абсолютных URL-адресов, обычно для перехода на другой веб-сайт
Якорные мишени
Якорь цель для навигации в пределах той же страницы .Добавив в href # , вы можете настроить таргетинг на HTML-элемент с определенным атрибутом id .
Например, Если вы хотите определить ссылку на другую страницу того же веб-сайта , вы можете использовать относительных URL-адресов . Но относительно чего? Ну относительно нынешняя страница . Рассмотрим простой пример, в котором папка В Поскольку два файла находятся в одной папке , вы можете просто написать
Перейдите на страницу контактов . На реальном веб-сайте процесс аналогичен. Допустим, у вас есть веб-сайт под названием В
Посетите галерею !
Помните: веб-сайты размещаются на компьютерах точно так же, как тот, который вы используете в настоящее время.Их просто называют «серверами» , потому что их единственная цель — размещать веб-сайты. Но у них все еще есть файла и папки , как на «обычных» компьютерах. Если вы хотите поделиться своей галереей кошек с другом, вы не сможете просто отправить Вам нужен полный URL-адрес для вашего HTML-документа: Этот URL можно разделить на 3 части: Этот абсолютный URL-адрес является самодостаточным : независимо от того, где вы используете форму ссылки, он содержит всю информацию, необходимую для поиска правильного файла в правильном домене с правильным протоколом. Обычно вы используете абсолютные URL-адреса, определяя ссылку с вашего веб-сайта на другого веб-сайта . В файле
Найдите другие изображения моих кошек в моей учетной записи Twitter !
Допустим, вы хотите перейти от первого ко второму.Самый прямой подход — использовать абсолютный URL. Итак, вы добавляете Поскольку два файла находятся в одном каталоге, вы можете использовать относительный URL-адрес , используя Внутренняя ссылка HTML связана на той же веб-странице. Эта ссылка может быть абсолютным или относительным путем. После имени внутренней ссылки HTML стоит знак решетки (#). Вы должны назначить При нажатии на внутреннюю ссылку привязки вы автоматически перейдете к указанному разделу и отобразите его в своем браузере. Чтобы понять внутреннюю ссылку, см. Примеры ниже. Lession.1 ссылка может автоматически обозначаться как Введение в Lession.1 . Урок.2 ссылка может называться Примечания : Нельзя использовать атрибут Это подтема 1 Это подтема 2 Это подтема 3 Это подтема 4 Это подтема.1 Это подтема 2 Это подтема 3 Это подтема 4 Введение в урок 3 Это подтема 1 Это подтема 2 Это подтема 3 Это подтема 4 Это подтема 1 Это подтема.2 Это подтема 3 Это подтема 4 Запустить его… » Вы можете установить цель для определенных разделов других страниц, добавив #id в конце href. После добавления хеш-метка называется «идентификатором фрагмента». Это очень помогает, например, вы можете ссылаться на третий раздел этого руководства из любого другого места, вам нужно написать перейдет к Относительные URL-адреса
my-first-website содержит 2 файла HTML: home.html вы хотите определить ссылку на contact.html . home.html :
https://ireallylovecats.com , на котором есть 2 веб-страницы: index.html и gallery.html : index.html вы можете написать следующую ссылку:
Абсолютные URL-адреса
gallery.html , так как этот относительный URL-адрес работает только для HTML-документов, которые находятся на том же компьютере или домен . https: // ireallylovecats.com / gallery.html . https: // ireallylovecats.com gallery.html https://ireallylovecats.com/gallery.html вы можете написать:
Относительные или абсолютные ссылки?
Перейдите на вторую страницу в свой файл index.html . . Это полезно, если вы решите переместить каталог: ваши ссылки не будут разорваны, потому что цели ссылок находятся относительно друг друга, если вы перемещаете оба файла одновременно и сохраняете их в одном каталоге.Этот относительный подход особенно полезен при переключении доменов. HTML Внутренняя ссылка
id для ссылки на раздел вашей страницы, который называется внутренней ссылкой на ту же страницу. name вместо атрибута id . Потому что name атрибут не поддерживается в HTML5. Используйте атрибут id вместо. Пример
Урок.1
Урок 2
Урок 3
Урок 4
Введение в Lession.1
Ссылки на части других документов
.



 Якорь — это название после символа
Якорь — это название после символа  Это стандартное поведение браузера, если не указана иная политика.
Это стандартное поведение браузера, если не указана иная политика.
 В HTML5 загружает в окне высшего уровня. Если родителя нет, опция ведёт себя как
В HTML5 загружает в окне высшего уровня. Если родителя нет, опция ведёт себя как  Значением по умолчанию является ISO-8859-1.
Значением по умолчанию является ISO-8859-1.
 Значениями
Значениями  Обычно значения даны HTTP-протоколом, когда он использован, но может (для похожих целей, как для атрибута
Обычно значения даны HTTP-протоколом, когда он использован, но может (для похожих целей, как для атрибута  mozilla.org/ru/" target="_blank">
<img src="https://mdn.mozillademos.org/files/6851/mdn_logo.png" alt="MDN logo">
</a>
mozilla.org/ru/" target="_blank">
<img src="https://mdn.mozillademos.org/files/6851/mdn_logo.png" alt="MDN logo">
</a>
 toDataURL();
link.download = "mypainting.png";
}, false);
document.body.appendChild(link);
toDataURL();
link.download = "mypainting.png";
}, false);
document.body.appendChild(link);